Зачем нужен мокап для продвижения мобильных приложений в App Store и Google Play
Для возможности демонстрировать продукт не в пустом пространстве, а в тандеме с предметами, для которых он разрабатывается, веб-дизайнеры используют специальный инструмент — мокап. В этой статье я подробно расскажу, что это и как его использовать в контексте продвижения мобильных приложений.
Мокап — понятие и функции
Мокап (от англ. mockup — макет) — это модель объекта, на которой можно разместить дизайн и наглядно представить, как он будет выглядеть при использовании.
Мокапы бывают разные и покрывают широкий спектр задач графических и веб-дизайнеров. Чаще всего их размещают на: визитках, чашках, футболках, журналах, билл-бордах, ноутбуках, планшетах, смартфонах. В контексте разработки графики для ASO (App Store Optimization) расскажу о двух последних девайсах.
В статье Visual ASO — как изображения влияют на установки в App Store и Google Play я уже подчеркивала: желательно не использовать фактические скриншоты интерфейса приложения для представления продукта в сторе.
Чтобы успешно коммуницировать с пользователем, получить его доверие, в современном АSО нельзя обойтись без мокапов.
Вот почему:
- использование мокапов позволит качественно выделиться среди конкурентов;
- это наглядно покажет, как будет выглядеть приложение при использовании;
- даст больше возможностей для креативной презентации продукта.
Поэтому разбираться в мокапах важно как дизайнеру, так и АSO-специалисту.
Виды мокапов и какой выбрать
Первым и основным принципом разделения мокапов является операционная система — IOS или Android. Тип девайса необходимо выбрать в зависимости от того, для какого магазина приложений разрабатывается графика.
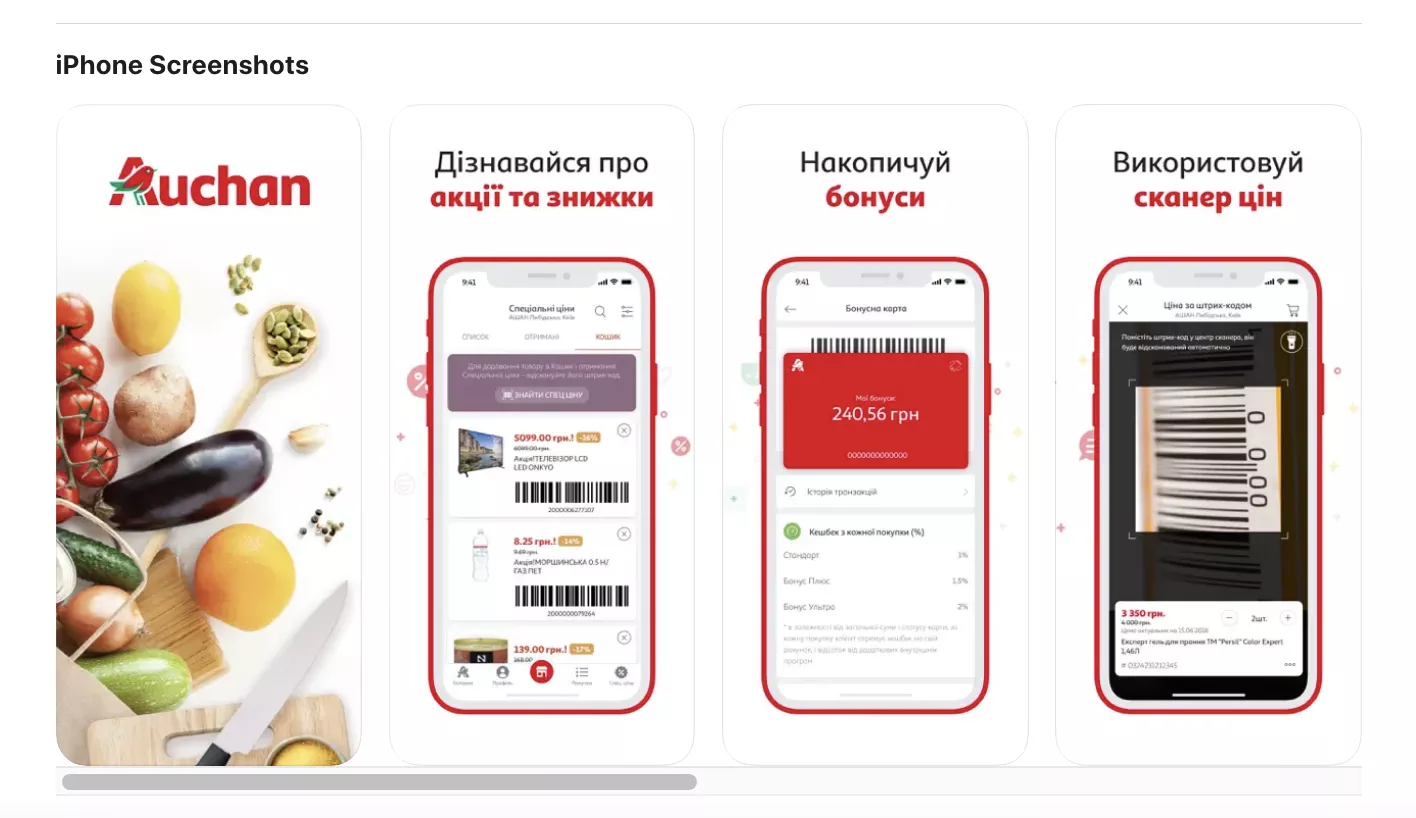
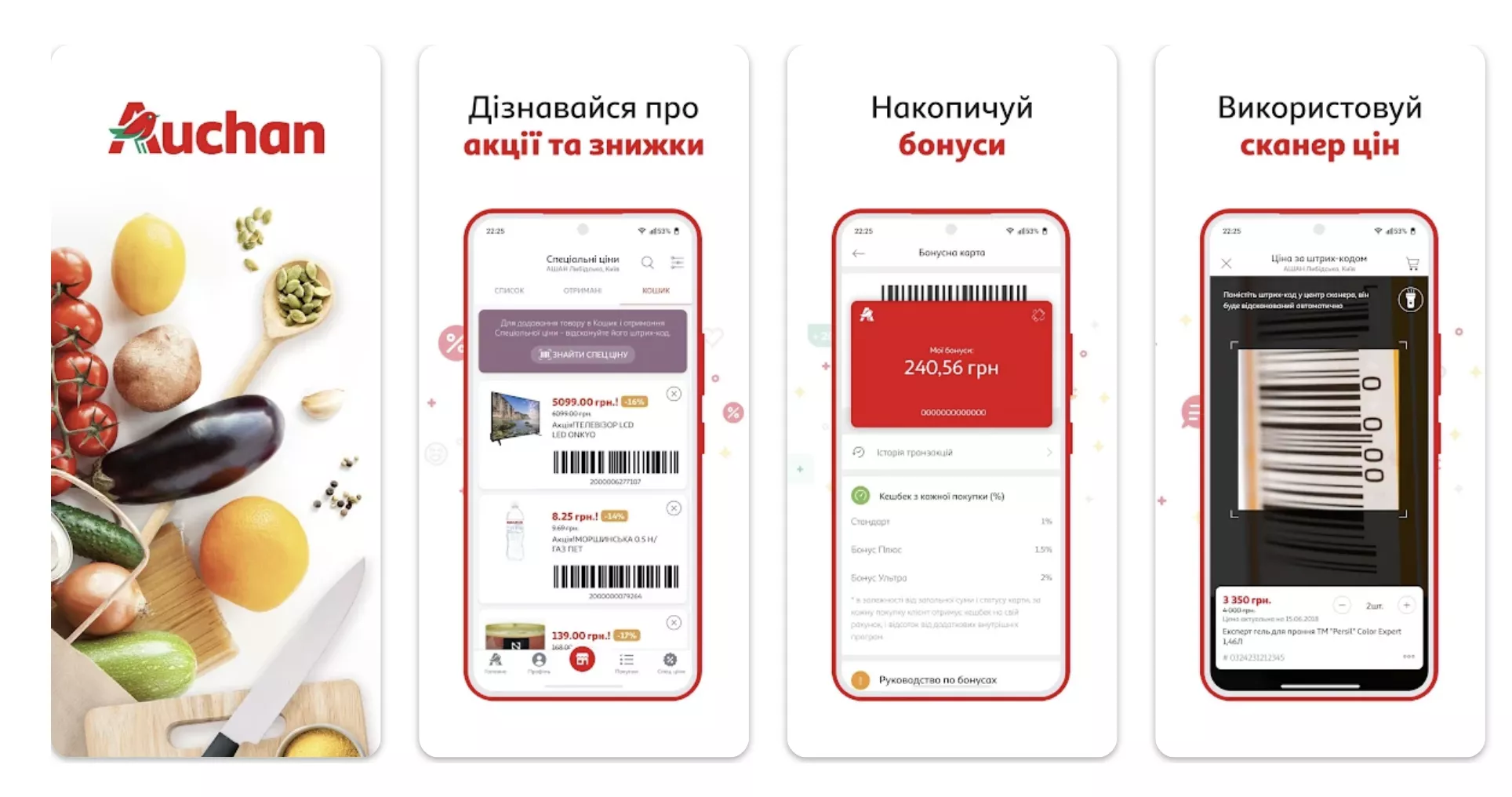
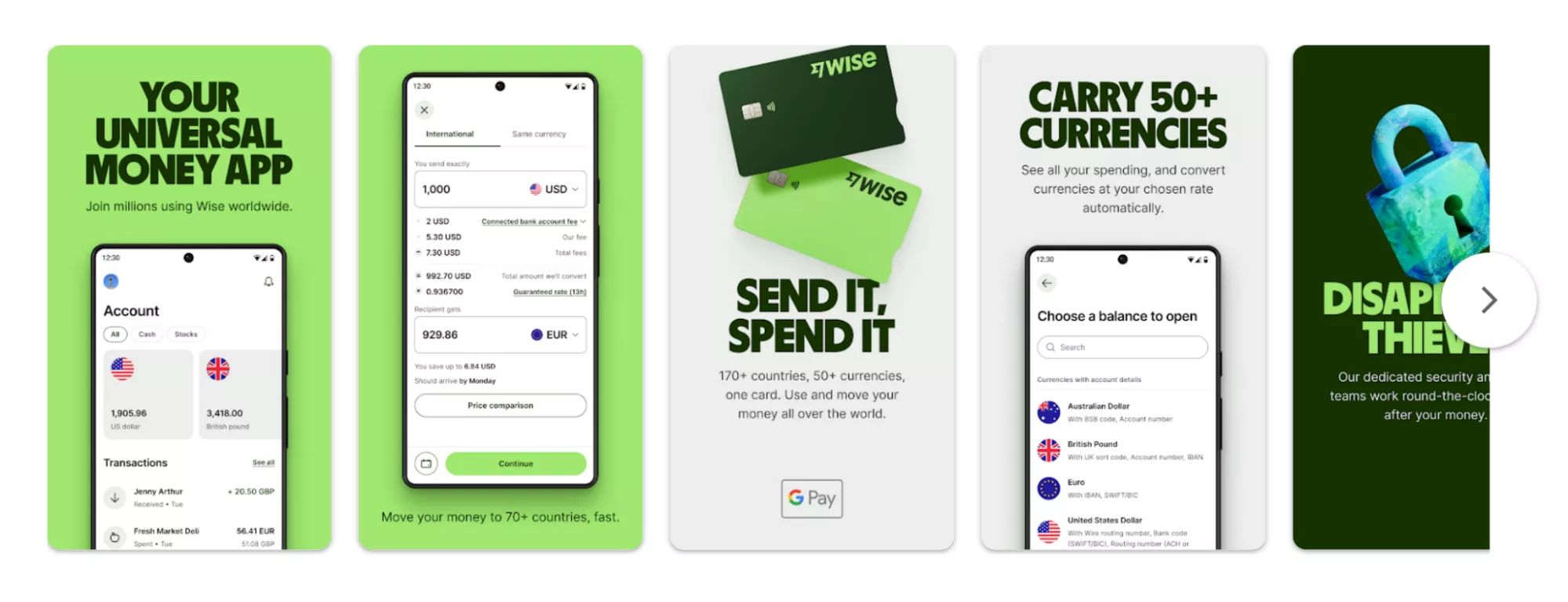
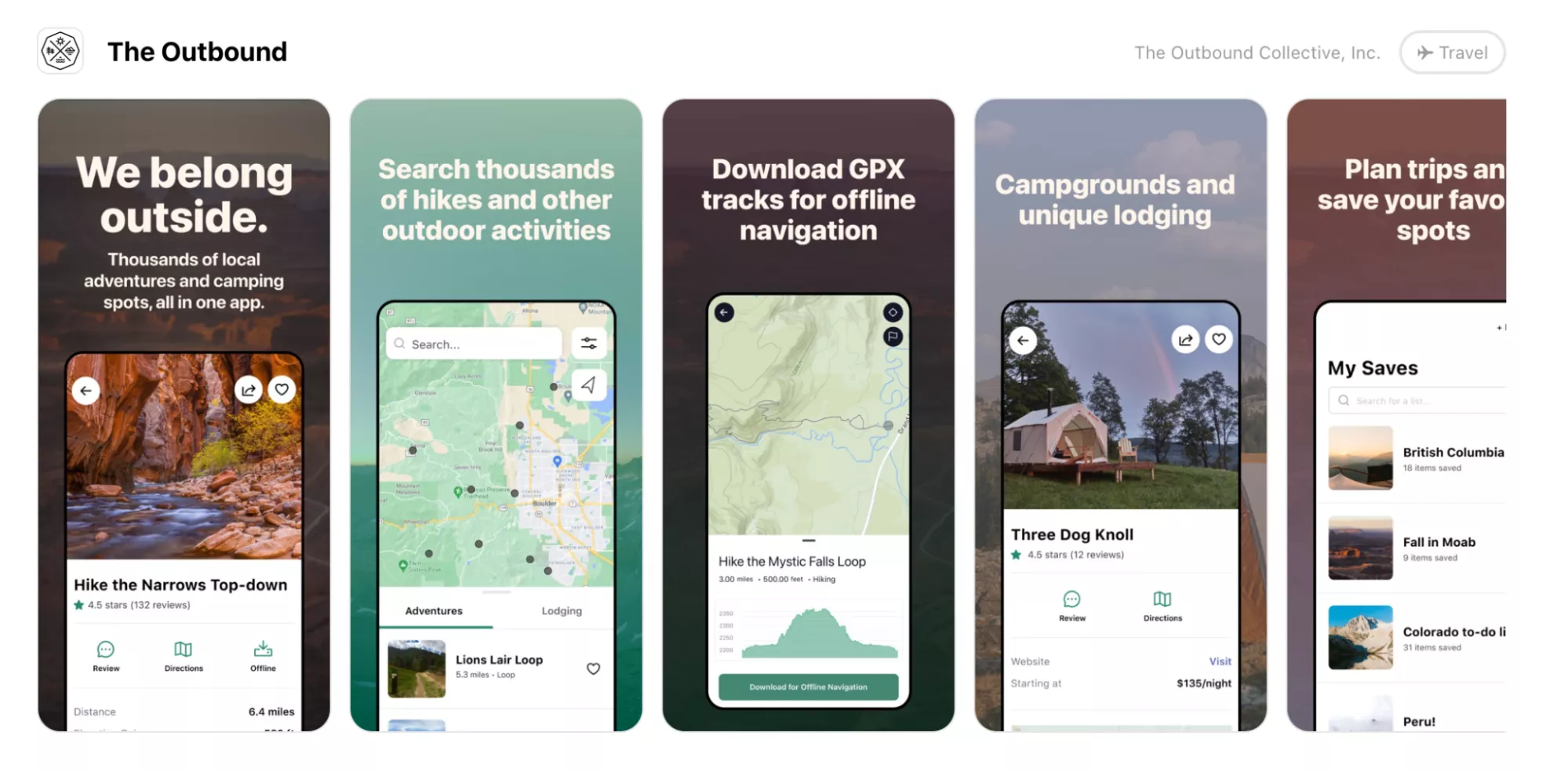
Если это App Store, следует использовать iPhone или iPad. Samsung или любой другой Android смартфон, если речь о Google Play. Когда у продукта есть адаптации под другие типы девайсов (планшет, смарт-часы), их тоже подбирайте под целевой маркет. Пример адаптации графики одного приложения для разных сторов, на первом изображении App Store, на втором — Google Play:
При размещении скриншота внутри мокапа следует учитывать следующие аспекты:
- Интерфейсы Android и IOS-девайса отличаются — область вверху у камеры (время, шрифт, иконки батареи, интернета, наличие «челки», «островка» или тип камеры) и нижняя часть со свайпом.
- Среди мокапов нужно выбирать наиболее новые модели. Если продвигайте приложение в 2023 году при актуальном iPhone 14, будет неуместно использовать на скриншотах iPhone 8, например.
Мокапы можно также классифицировать и по стилистическому принципу. Рассказываю о нескольких вариантах с примерами визуализации.
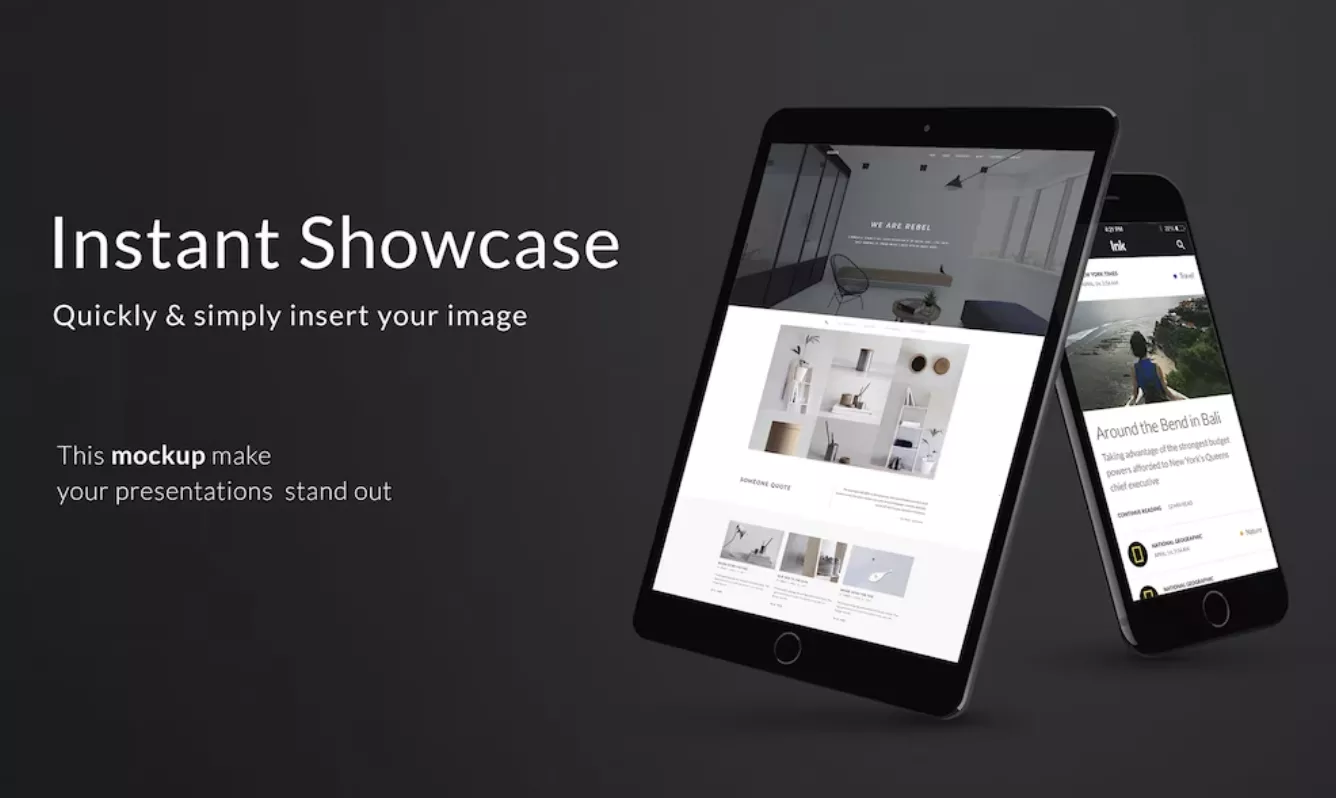
Реалистичный 3D-мокап
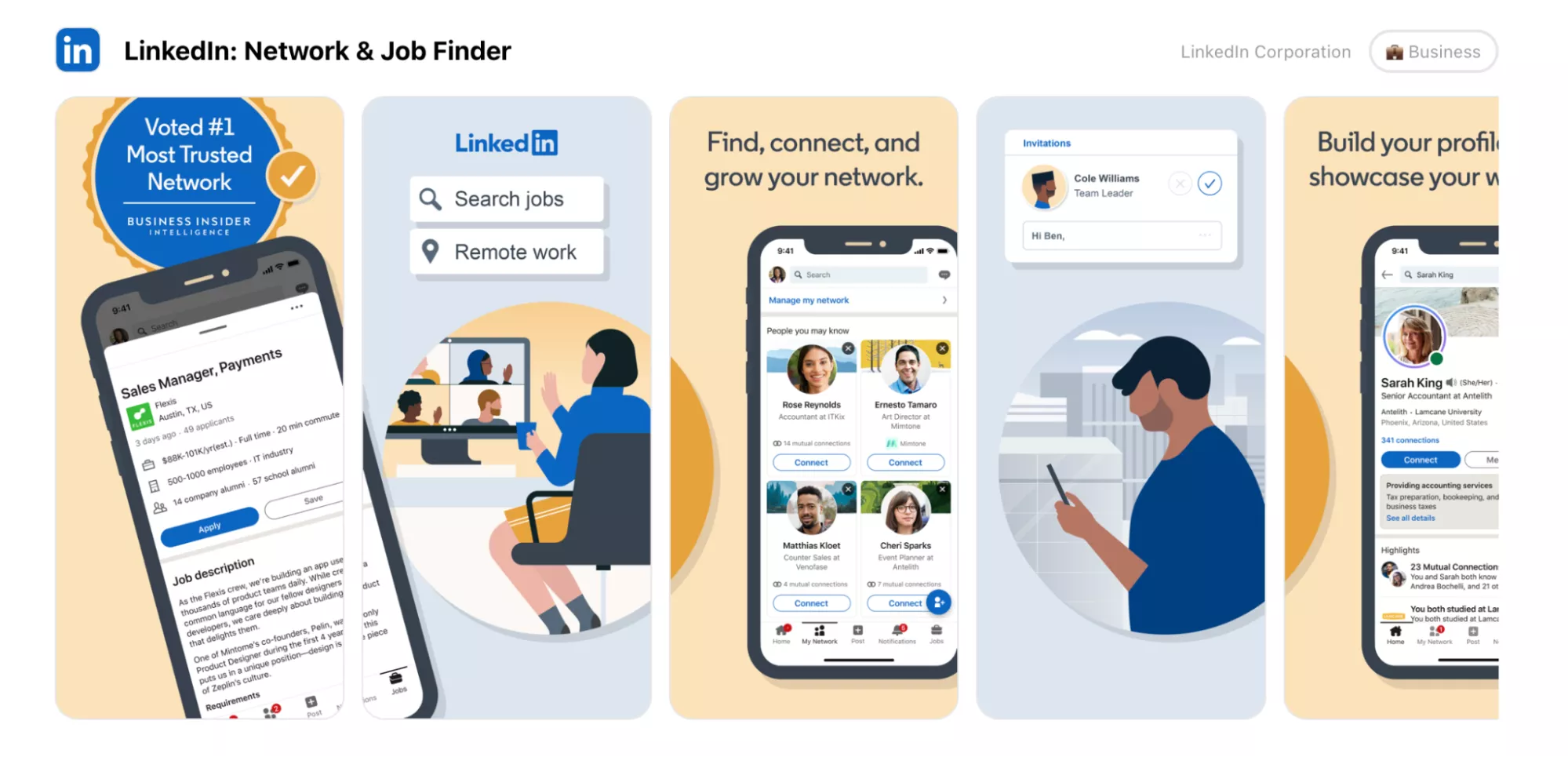
Это визуализация девайса максимально близко к его реальному внешнему виду. Он позволяет явно представить, как будет выглядеть приложение в вашем смартфоне, делает дизайн более строгим и выдержанным. Из недостатков — из-за сложного дизайна мокапа его непросто модифицировать, например, изменить цвет.
Не смотря на то, что реалистичный мокап кажется универсальным решением, он может «утяжелить» дизайн. Особенно, если фон скриншотов тёмный, с паттерном или UI самого приложения перегружен информацией.
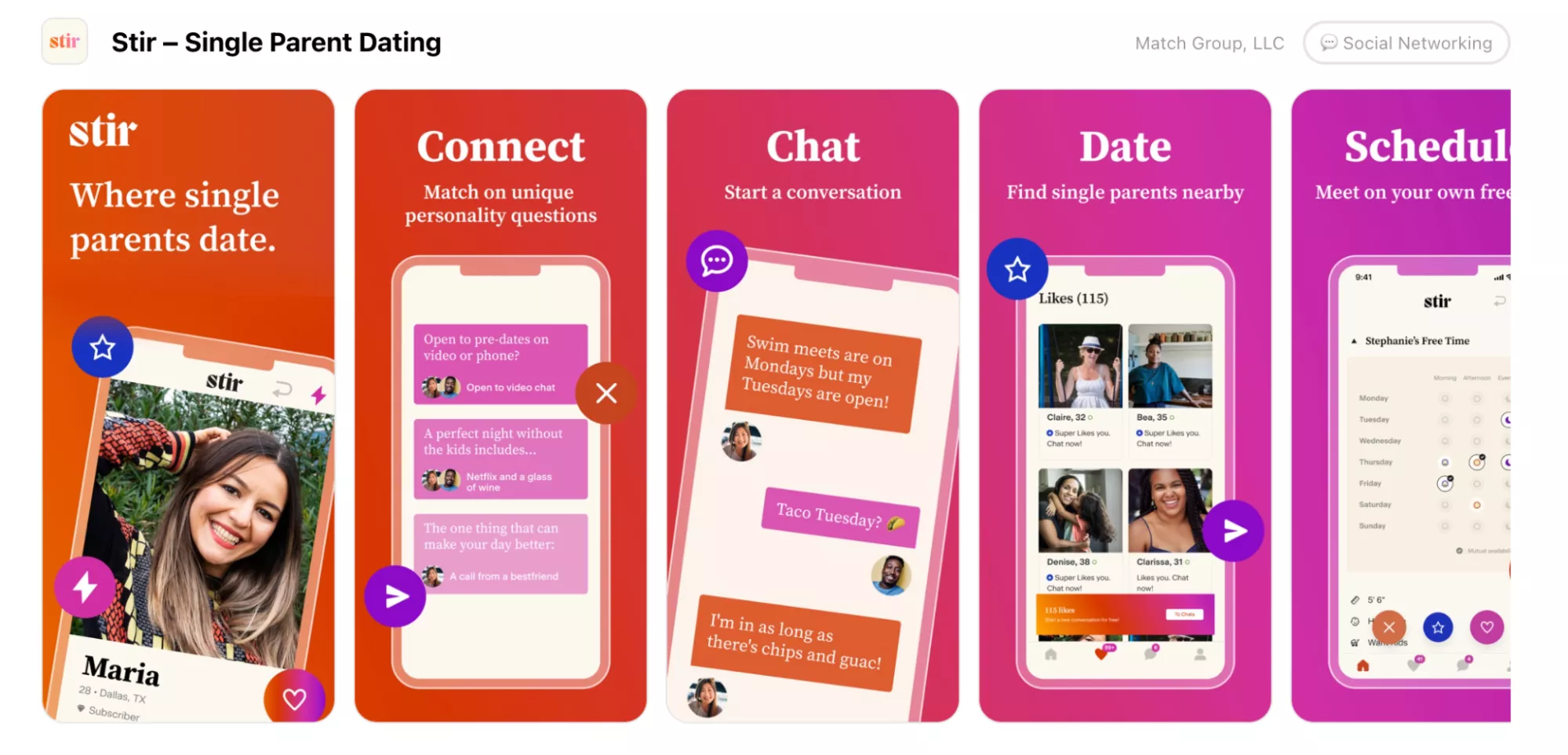
Часто можно встретить визуализацию, когда на скриншоте размещают руку со смартфоном, на экране которого открыто приложение. Этот приём является гиперреалистичным, но не всегда для такого визуала готовят реальные фотографии. Подобные мокапы можно найти на графических стоках, и механика использования будет такой же, как и с обычным прототипом экрана телефона. 
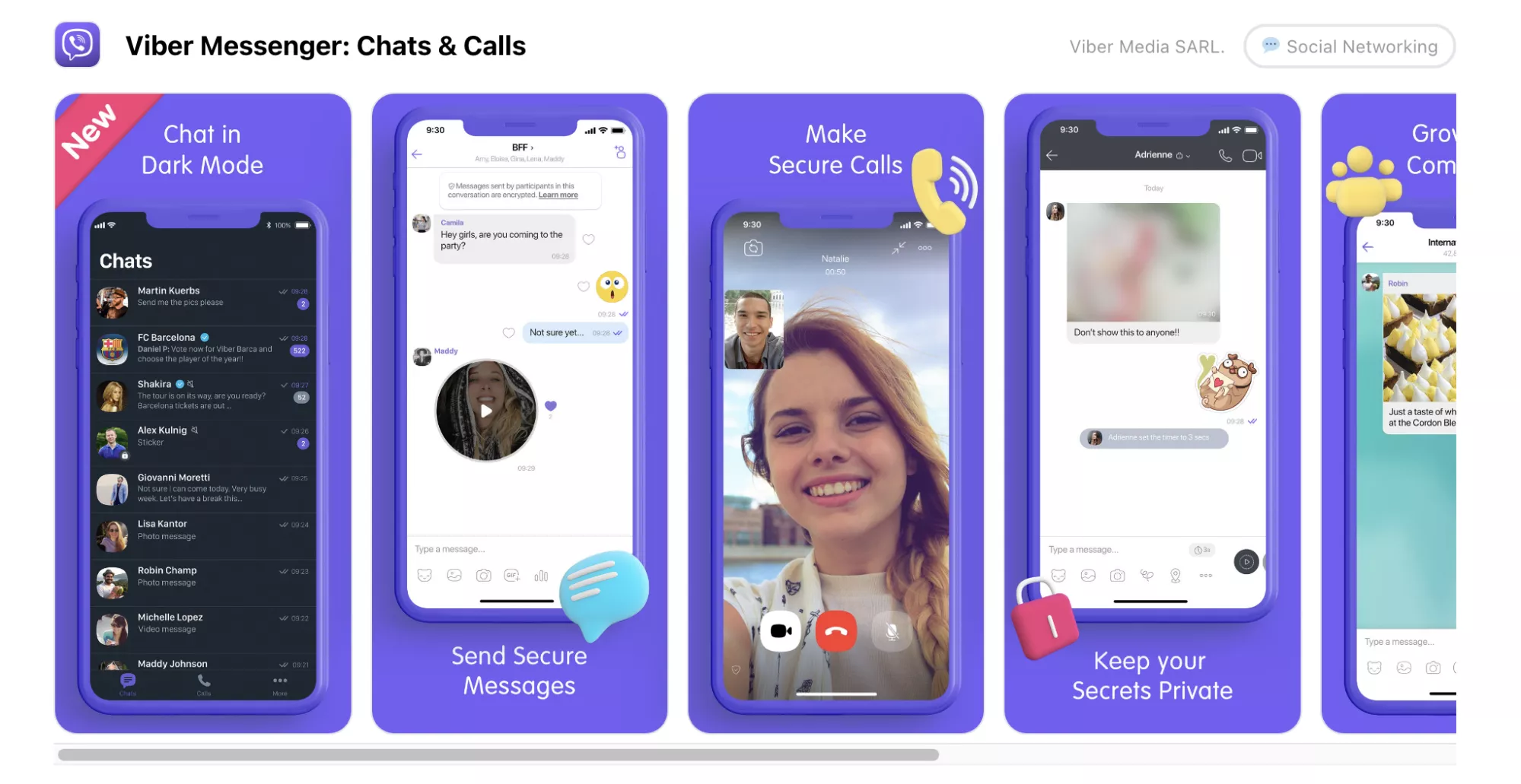
Схематический 3D-мокап
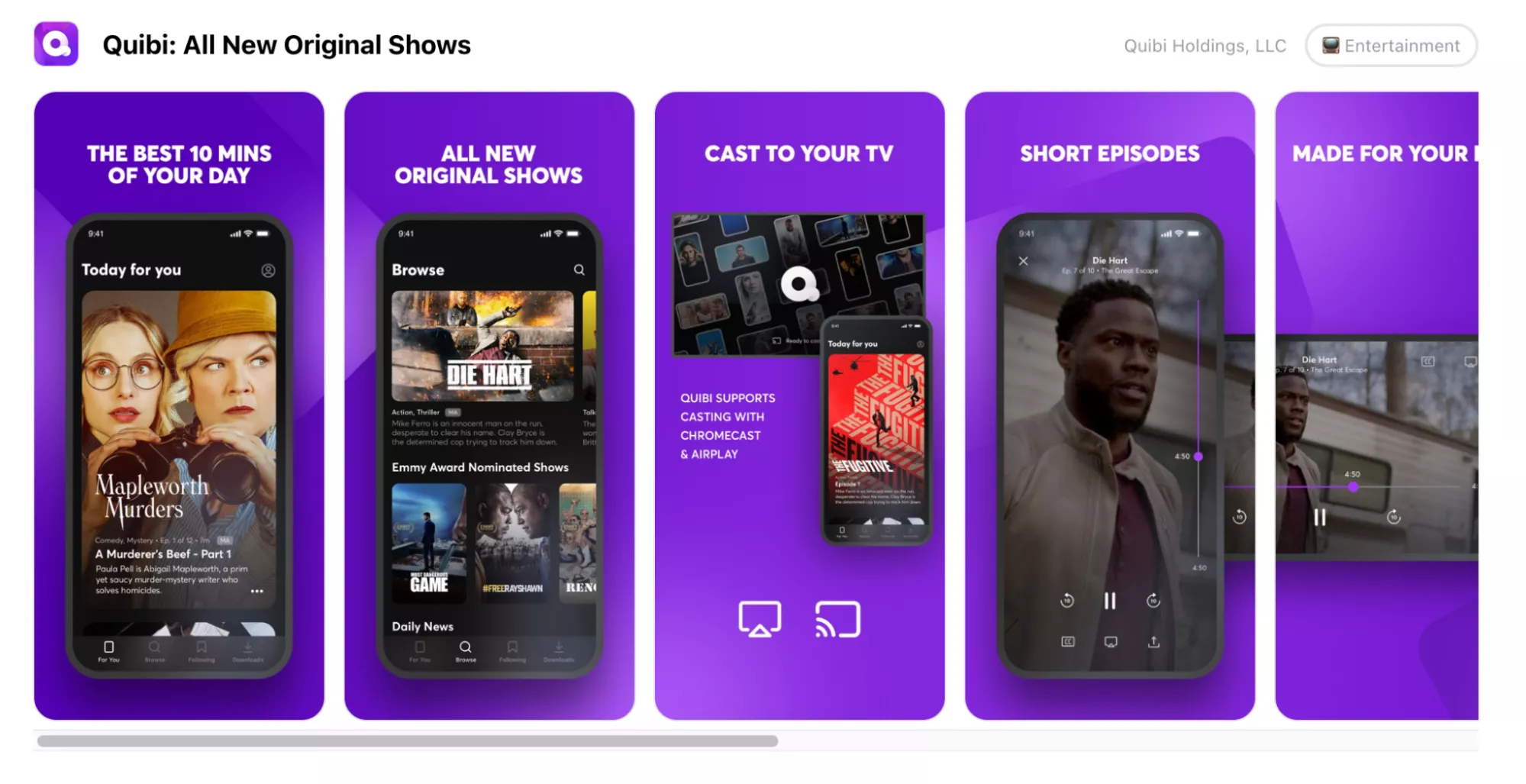
Этот мокап является объемным прототипом настоящего девайса. В отличие от первого типа, он более креативный и лишь схематически представляет смартфон. Данный вариант больше подходит под яркий, игривый дизайн, который могут использовать мессенджеры, онлайн-магазины, игровые платформы и другие мобильные продукты с соответствующей стилистикой бренда.
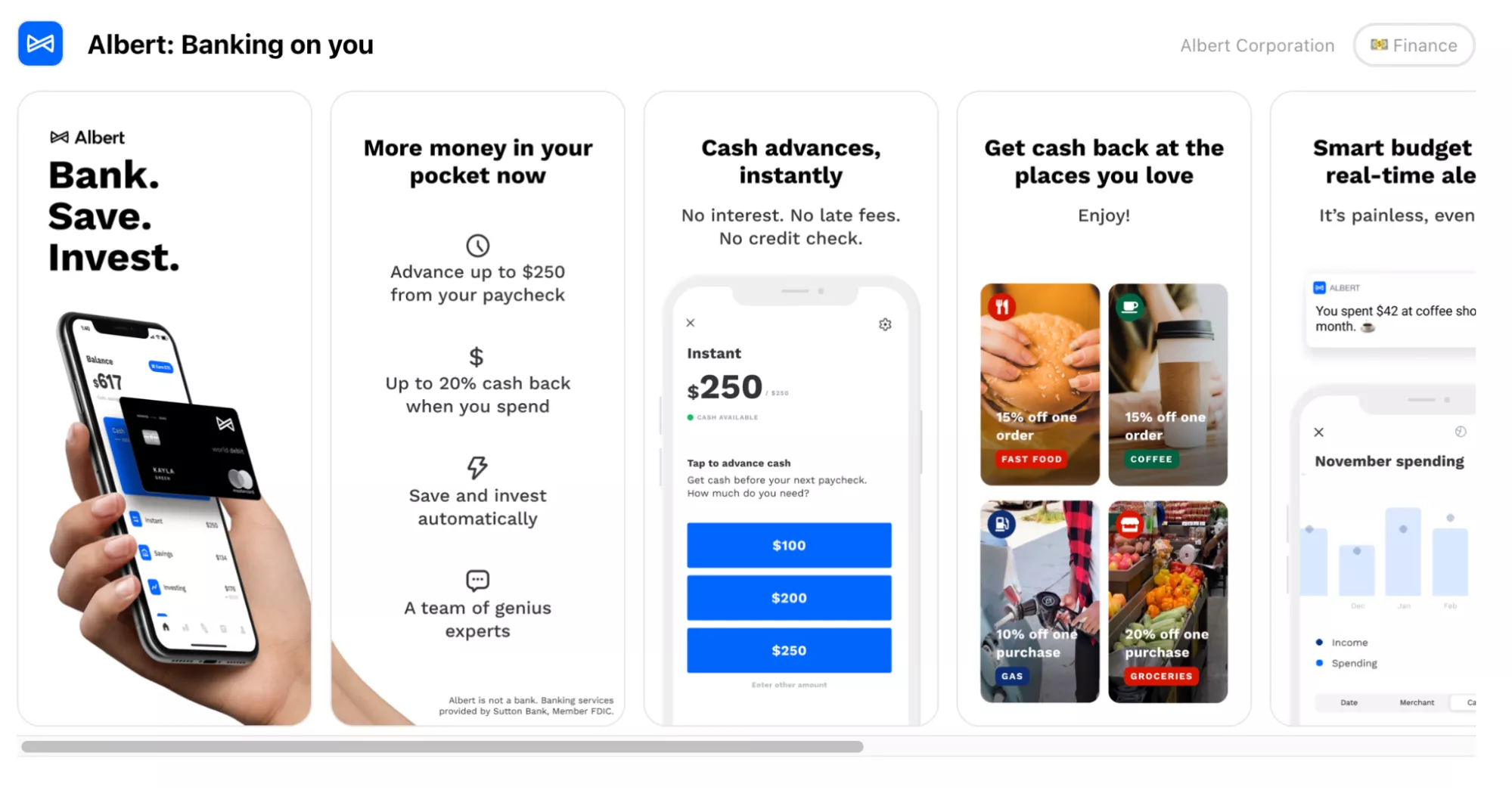
Флет-мокап
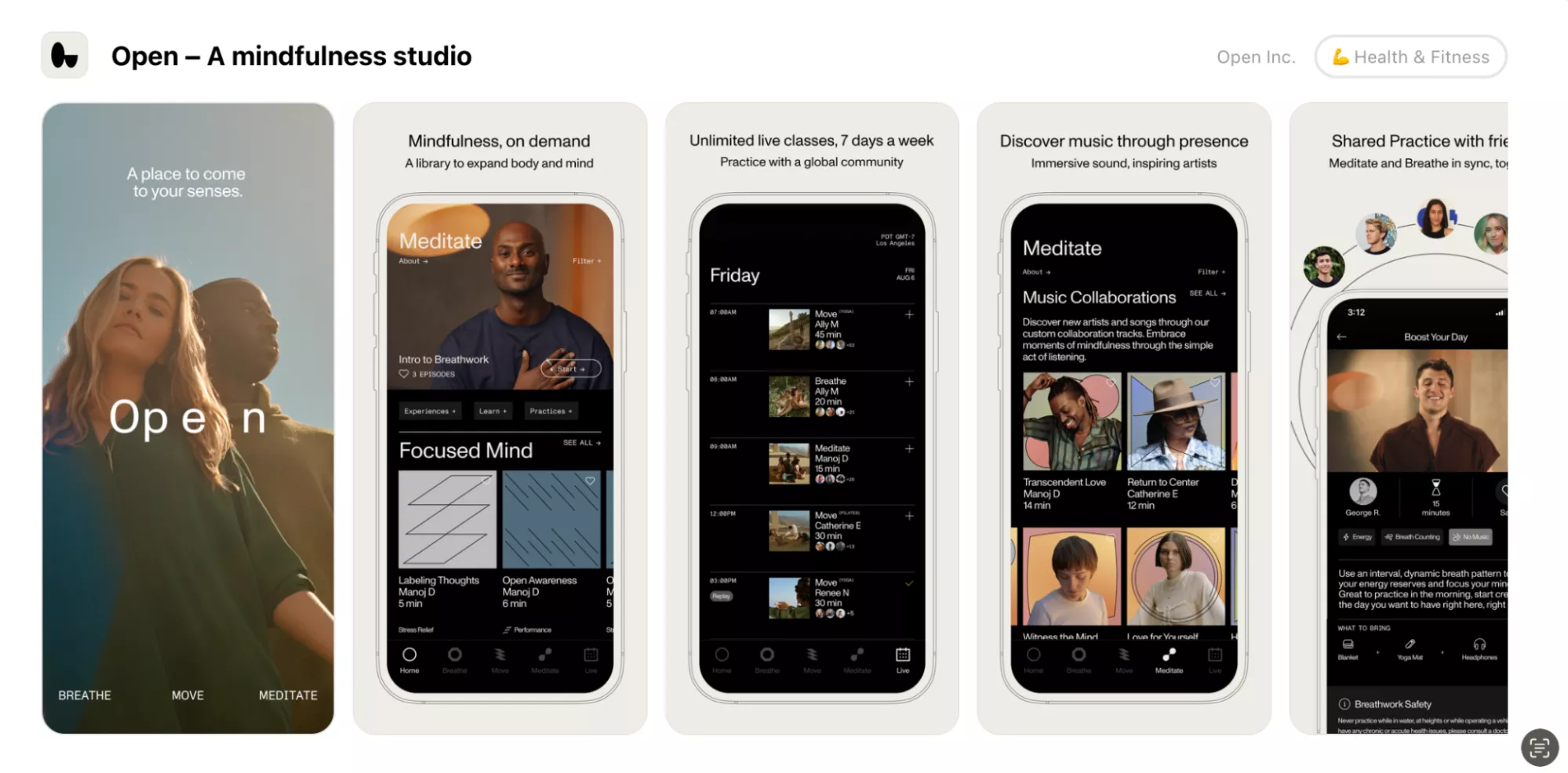
Флет (от англ. слова «плоский») — необъёмная графическая презентация девайса. Этот тип мокапов очень вариативный, потому что формат вектора позволяет легко задавать цвет, обводку или прозрачность. В зависимости от вашей креативности и айдентики приложения его можно стилизовать как угодно. 


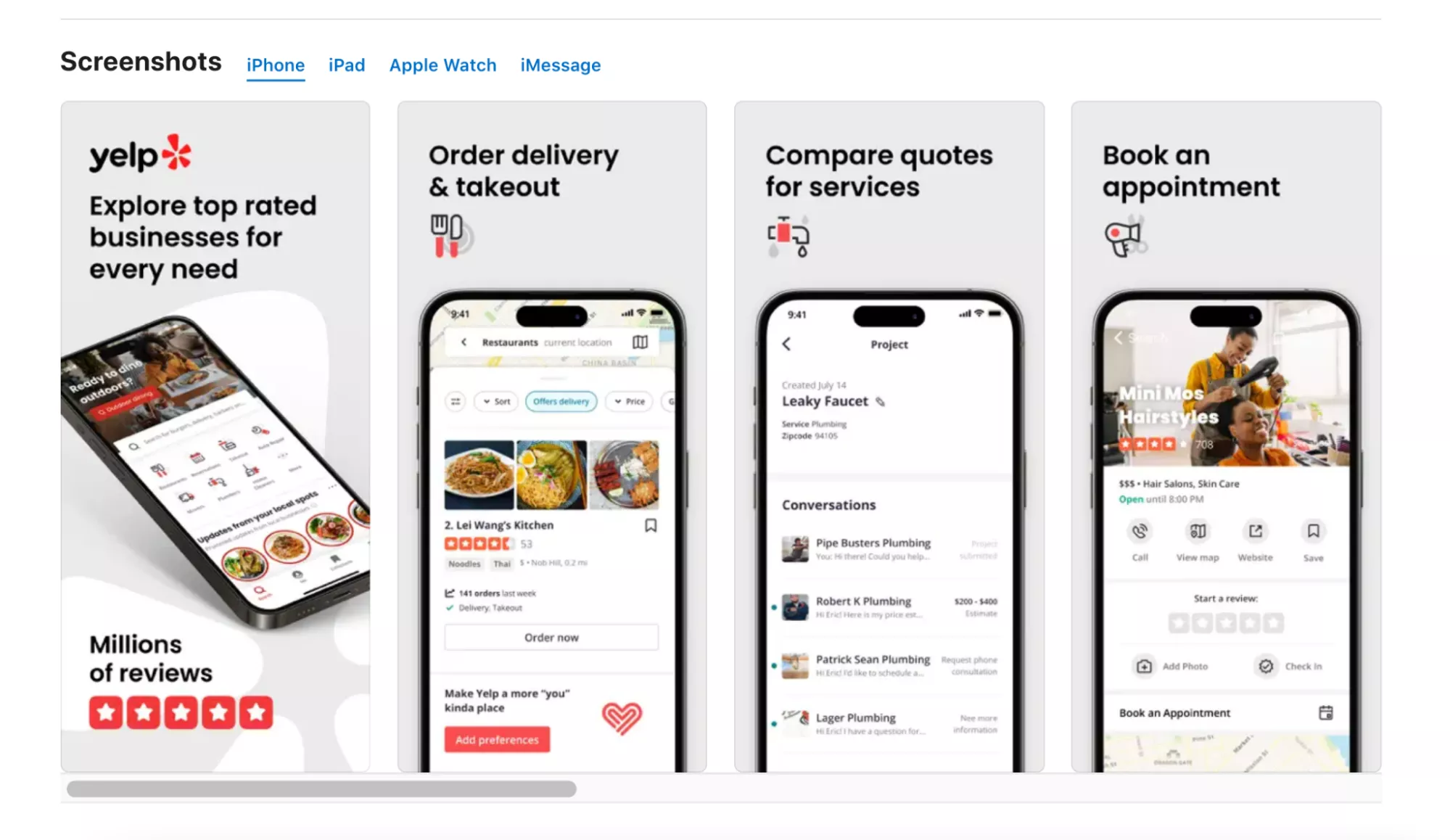
Мокап-рамка
Визуально наиболее далёк от реального девайса, но его тоже часто используют, чтобы стилизовать скриншоты. Рамка проста в использовании — её легко можно отрисовать самостоятельно и адаптировать под стиль и цветовую гамму приложения. Минимализм и лёгкость этого мокапа позволяет разгрузить визуал, максимально концентрируя внимание на содержимом скриншотов. 

Как использовать мокап
Зачастую дизайнеры работают в Photoshop или Figma чтобы разрабатывать графику для сторов.
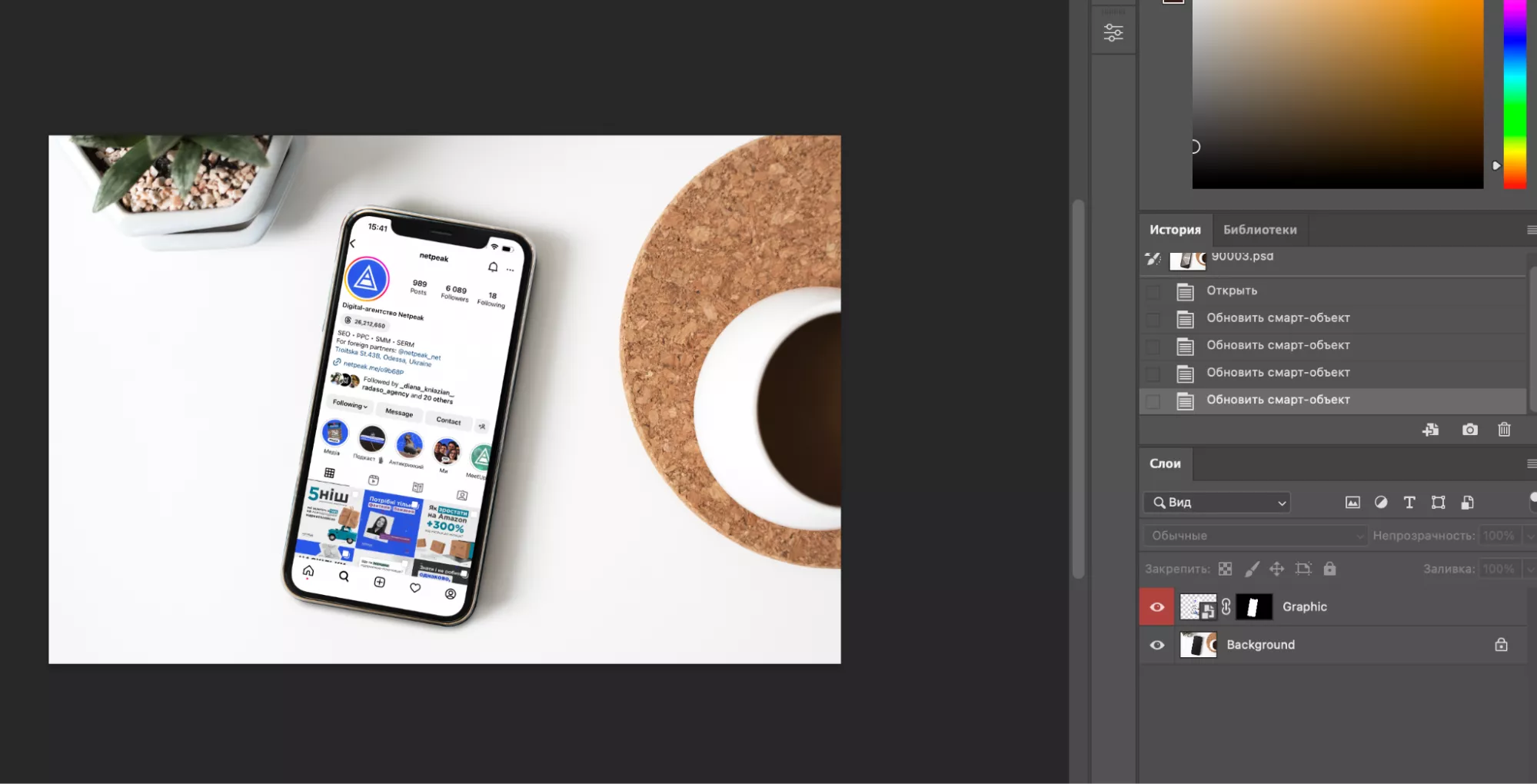
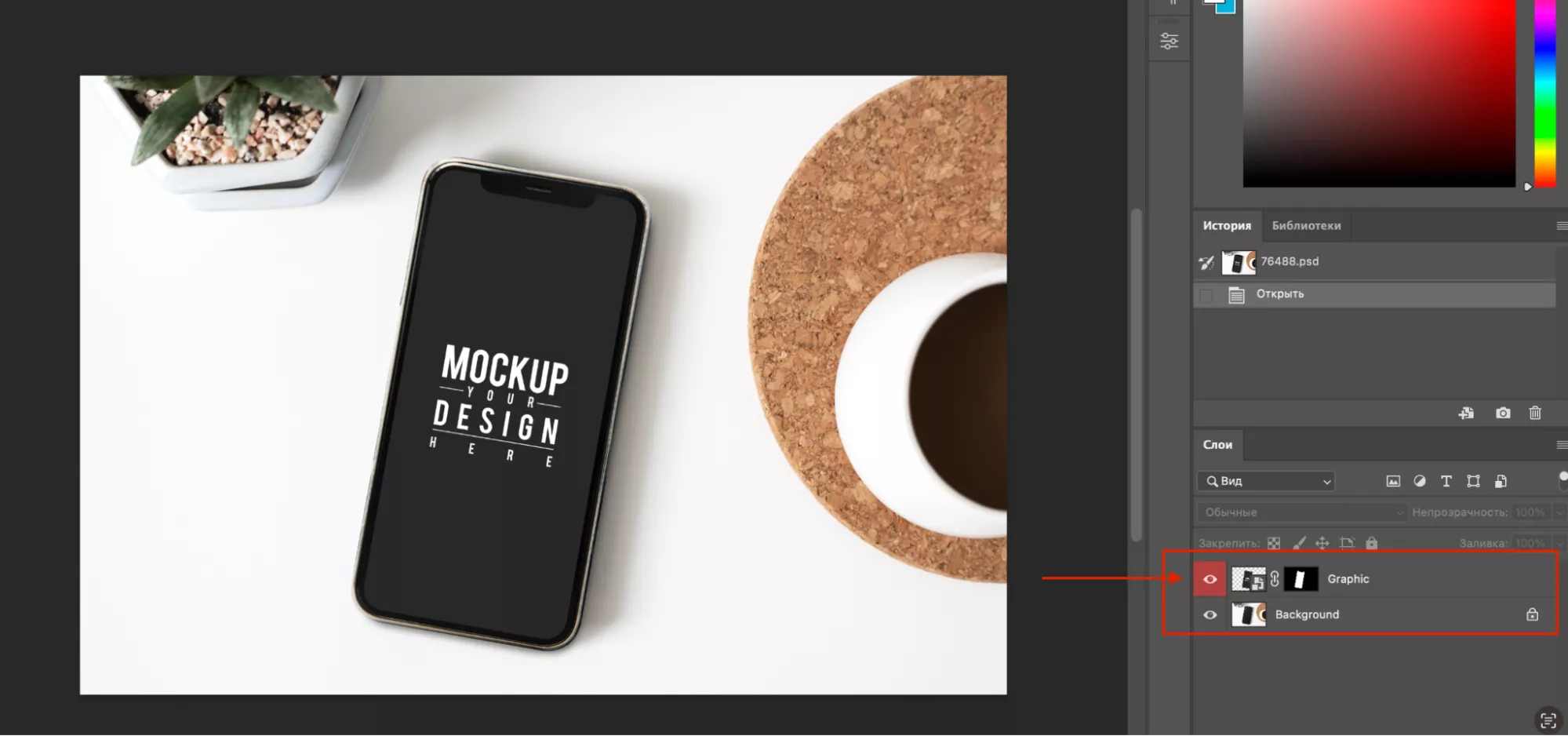
Расскажу о механике работы в Photoshop, формат файла psd. В таких файлах есть несколько слоёв, один из них соответсвует экрану девайса — это смарт-объект с наложенными эффектами света, тени, угла поворота. Он выглядит так:
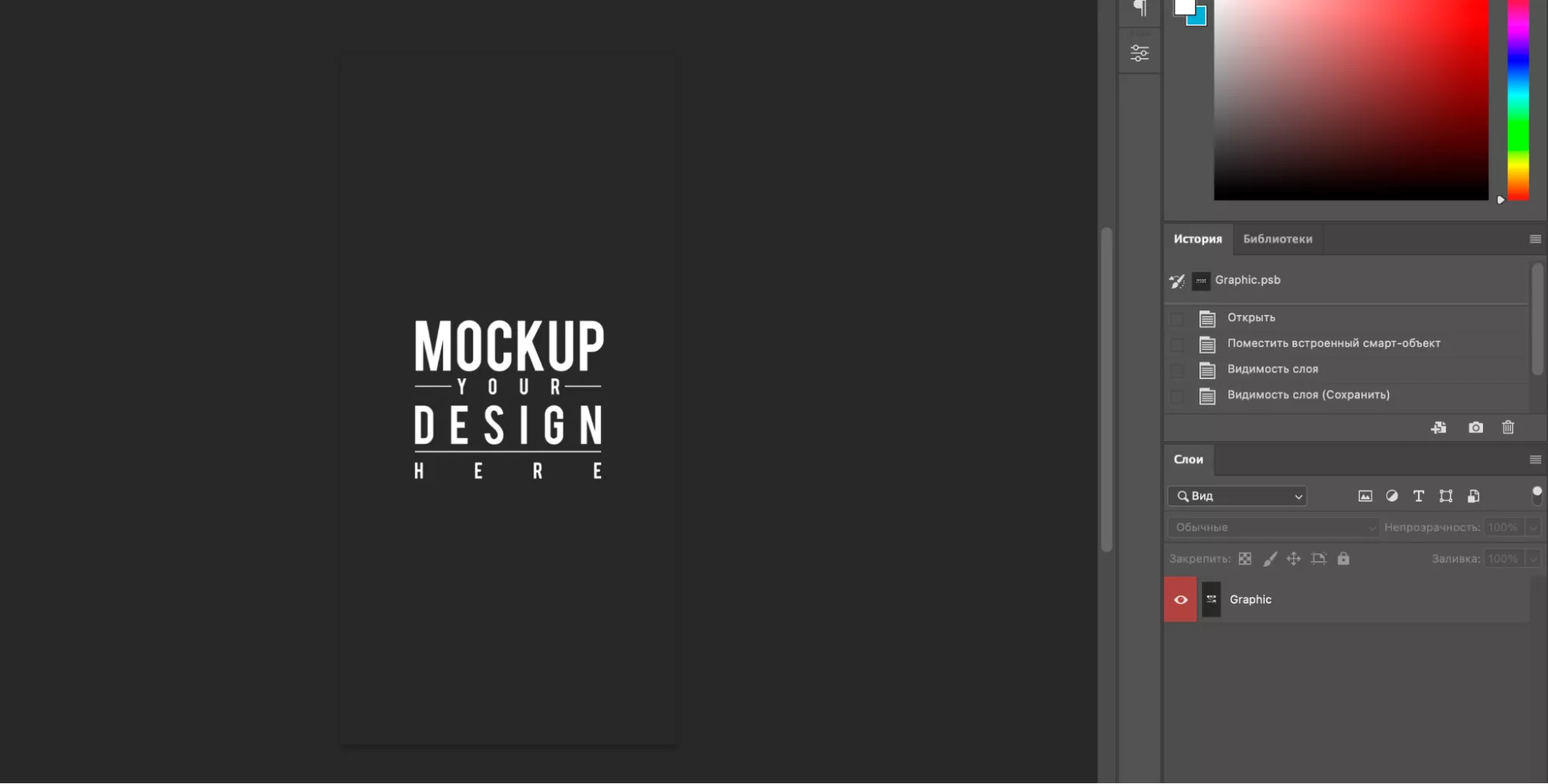
При двойном клике на слой с объектом открывается редактируемая зона, в которую добавляется дизайн:
Получается мокап с нужным изображением:
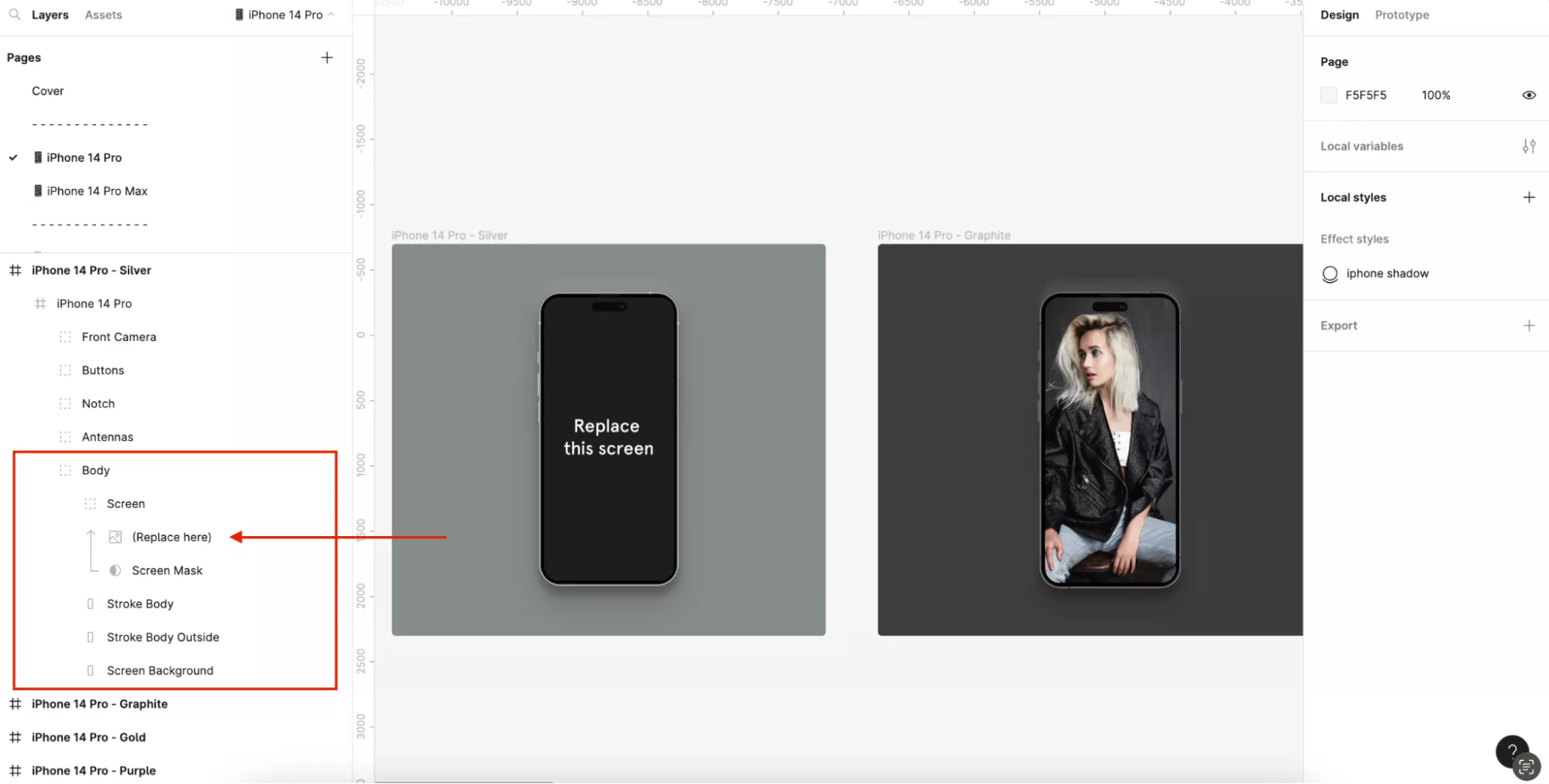
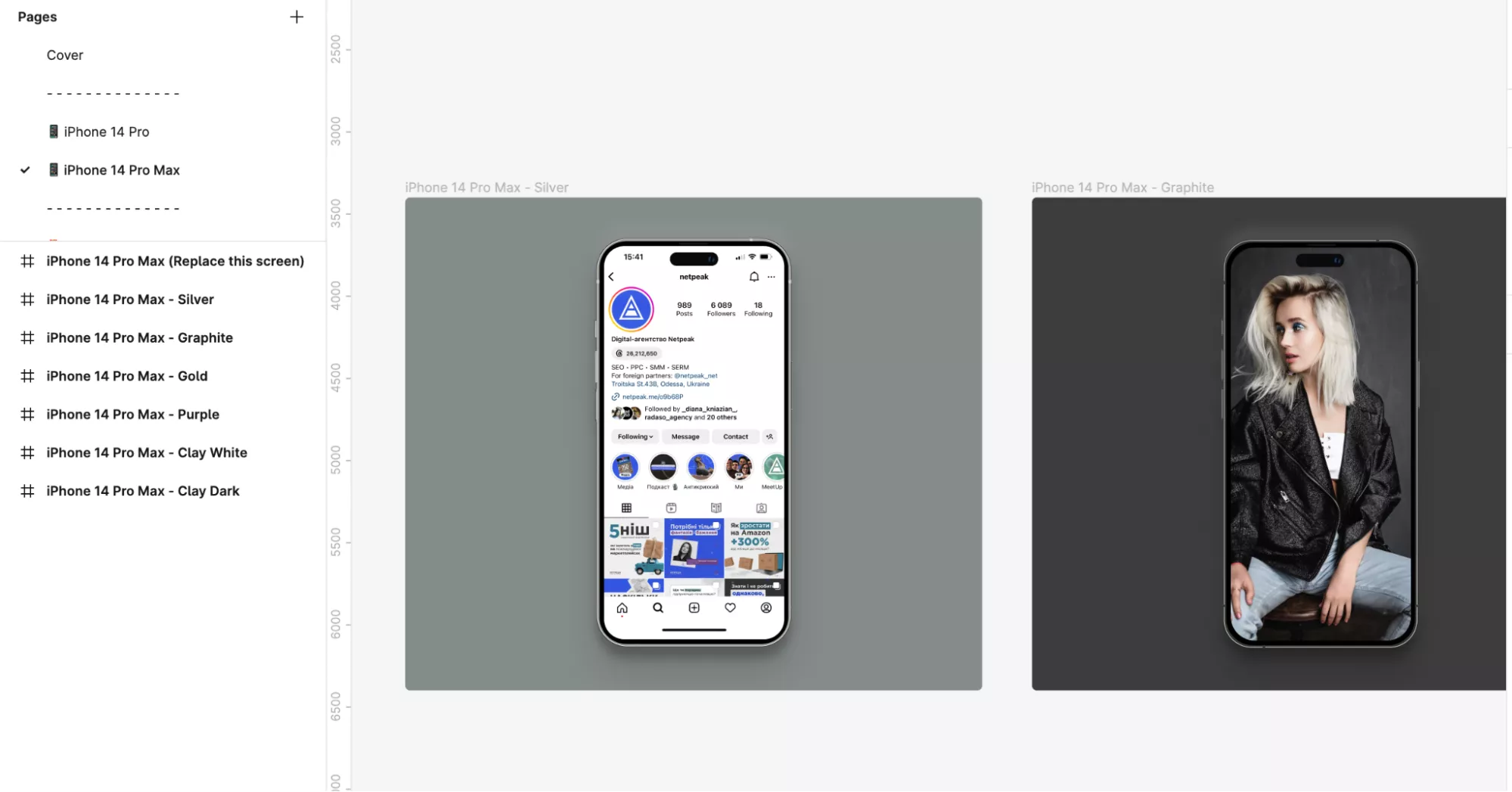
В Figma мокапы можно найти внутри самого приложения, и у них очень похожая механика редактирования — работа со слоем-маской, который позволяет встроить изображение в экран мокапа:
Заменяется картинка и получается необходимый визуал:
Такими движениями заполняется мокап контентом, а затем размещается на скриншоте и стилизуется весь сет.
Где искать мокапы
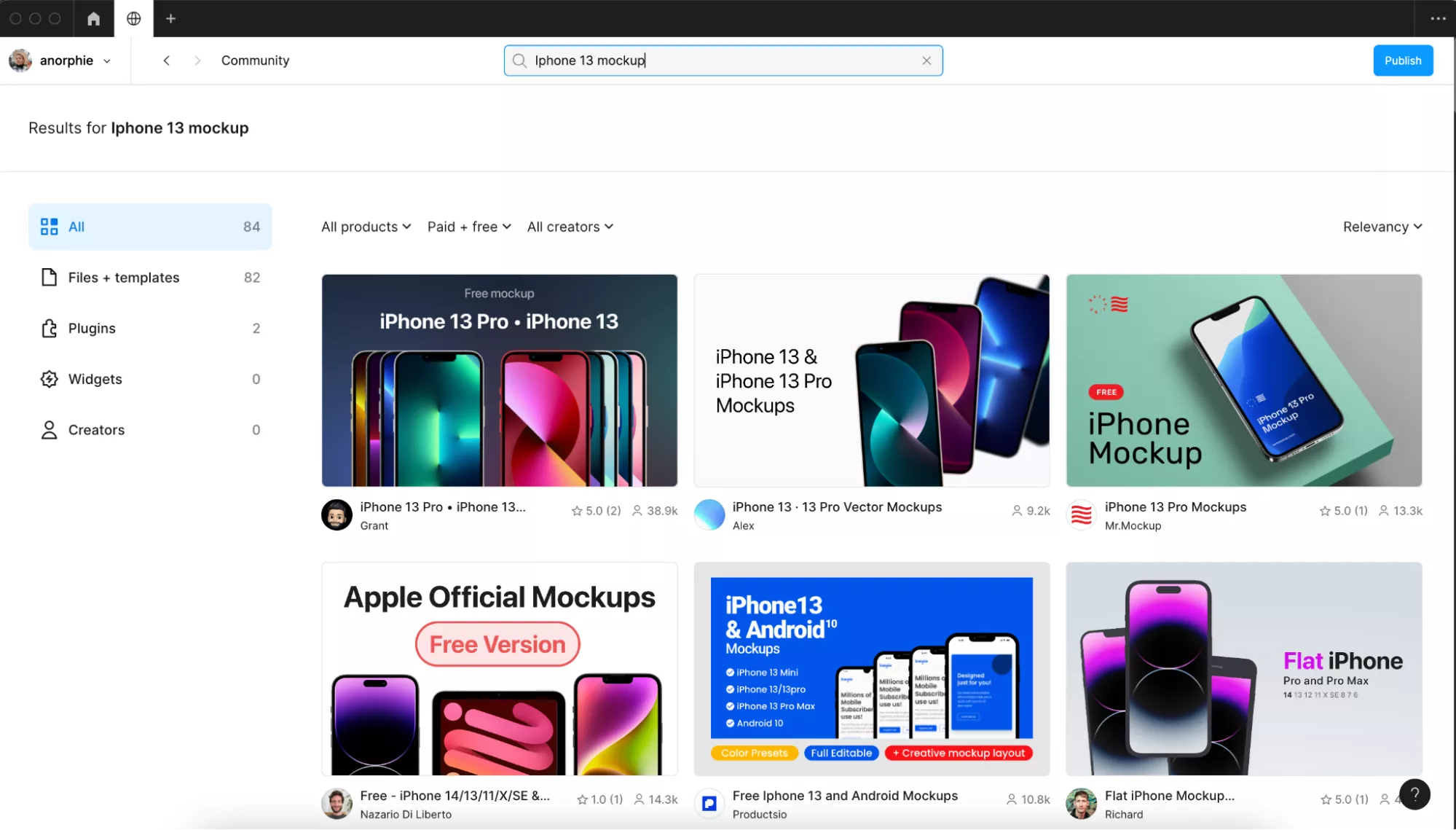
Исходники девайсов для работы в Photoshop можно найти на дизайнерских стоках, например Freepik или Mockup-designs . Если же вы разрабатываете дизайн в Figma, следует искать в Figma Community, где также представлен широкий выбор моделей, стилей и цветов.
Выводы
Мокап — это неотъемлемая часть визуальной репрезентации приложения в App Store и Google Play.
Он позволяет наглядно показать, как будет выглядеть мобильный продукт при использовании. Еще он помогает креативно презентовать приложение, выделяя среди конкурентов.
Вариативность прототипов девайсов позволяет создавать уникальную графику, стилизуя её под интерфейс и нишу продукта.
Свежее
Что отличает хорошее редактирование от плохого в SEO-копирайтинге
Задача редактора — не только улучшить грамотность и внешний вид текстов. Рассказываем, что именно делает тексты хорошо отредактированными.
Отслеживание электронной торговли в GA4 через GTM: архитектурные требования и пошаговая настройка
В статье — пошаговый алгоритм для точного сбора данных о продажах
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок