Облако тегов — это способ донести информацию посетителю сайта с помощью ключевых фраз, оформленных в виде небольшого блока. Чаще всего он размещен в сайдбаре или футере сайта. Облако тегов помогают также SEO-продвижению.
Какими бывают облака тегов
В традиционном понимании, это блок неопределенной формы, который состоит из слов разного размера, жирности шрифта и углов наклона. Такими облака тегов были сразу после их появления. Тогда их использовали в основном на информационных сайтах и блогах, созданных на WordPress. Позднее блоки с ключевыми словами и фразами из текстов стали обретать конкретные очертания, так как появились разные стили их визуального оформления.
Способы создания облака тегов
- добавление участка HTML-кода;
- использование онлайн-генераторов;
- использование стационарных программ;
- активация CMS-плагинов.
Чтобы создать облако тегов на сайте с готовой CMS удобнее воспользоваться плагином или онлайн-сервисом. В самописных сайтах предпочтительнее добавить HTML-код.
Плюсы использования облака тегов
- улучшение навигации по сайту;
- перелинковка внутренних страниц;
- ускорение индексации страниц;
- помощь в SEO-продвижении.
При взгляде на облако тегов сразу становится ясно, какой тематике посвящен сайт и какие ключевые слова наиболее часто встречаются в тексте. О популярности конкретных слов можно судить по размеру и жирности шрифта.
Облако тегов WordPress
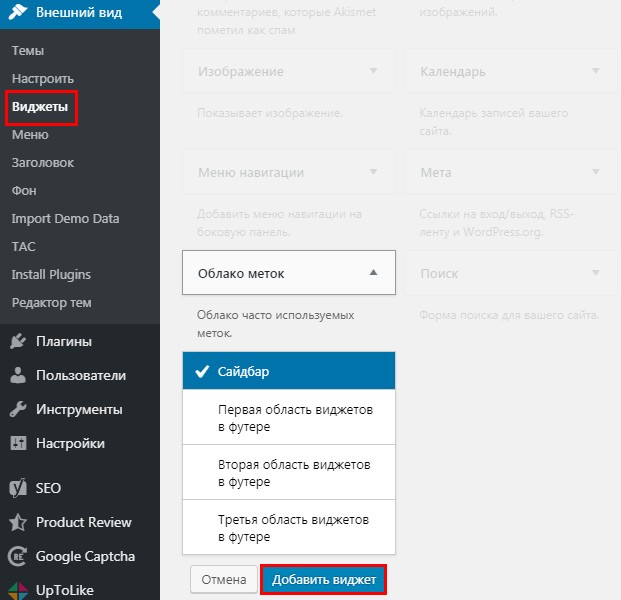
Виджет «Облако меток» по умолчанию встроен в админку WordPress. Чтобы его активировать, нужно зайти в раздел «Внешний вид-Виджеты», выбрать место расположения и нажать кнопку «Добавить виджет».
После этого в разделе настроек сайдбара или футера появится виджет, в котором нужно прописать лишь заголовок. В этом же разделе можно добавить код HTML для создания облака тегов. После сохранения настроек виджет сразу отобразится на сайте.
Облако стандартного виджета выглядит просто и не всегда соответствует дизайну сайта. Чтобы изменить его визуальное отображение, можно добавить участок кода в раздел functions.php:
add_filter('widget_tag_cloud_args','set_tag_cloud_args');
function set_tag_cloud_args( $args ) {$args['number'] =
30;$args['largest'] = 18;$args['smallest'] = 11;$args['unit'] =
'px';return $args;}Таким образом задается размер, форма и цвет виджета. Внесенные изменения отобразятся после перезагрузки страницы.
Чтобы не вносить правки в код вручную, можно скачать и активировать один из плагинов для WordPress: Cool Tag Cloud, Better Tag Cloud или F2 Tag Cloud Widget. Они создают информационные блоки в виде облаков автоматически и вносят правки в код.
Дизайн облаков этих плагинов незамысловатый, хоть и не такой простой как виджет WordPress по умолчанию. Если они не подходят под цветовую гамму сайта, лучше самостоятельно сконструировать облака тегов с помощью онлайн-сервисов.
Как сделать облако тегов в конструкторе
Подобные сервисы дают возможность создать индивидуальное по дизайну облако тегов в WordPress или другой CMS в режиме реального времени. Для этого не нужно скачивать и устанавливать программы на компьютер. После генерации виджет можно скачать в виде картинки нужного формата либо готового HTML-кода. Далее список самых популярных онлайн-генераторов.
Word Cloud Generator
Для работы в этом сервисе не нужна регистрация. Прямо на сайте вводится текст для отображения в облаке и задаются его параметры.
Далее виджет скачивается на компьютер в формате SVG и затем устанавливается в определенном месте на странице сайта через его админку.
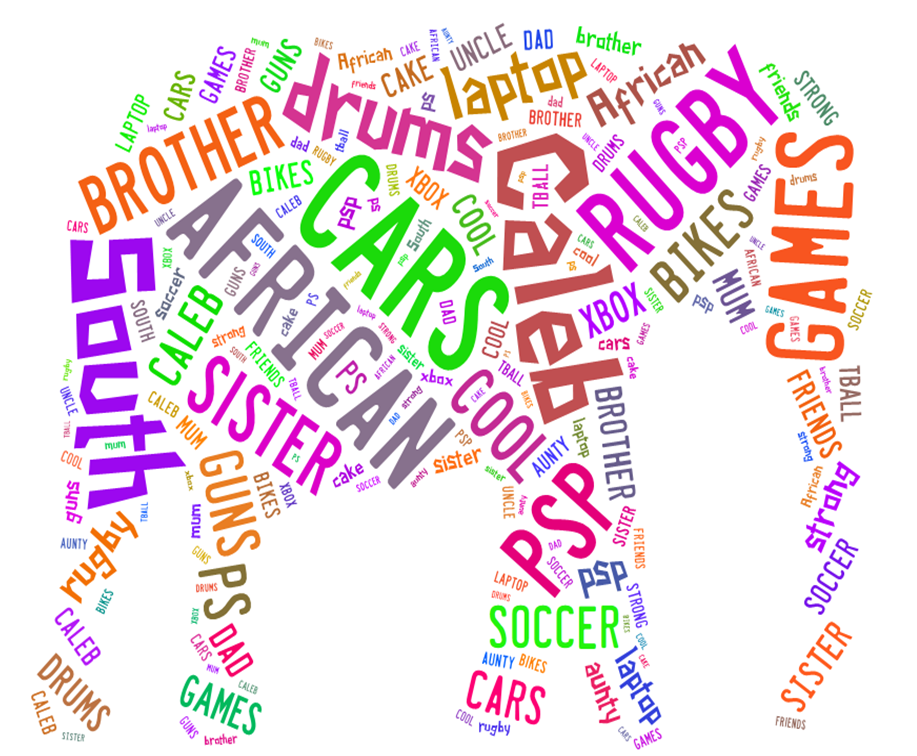
Tagxedo
Еще один сервис с большим функционалом — Tagxedo. В нем можно создавать любые по форме и отображению облака тегов без регистрации. Функционал этого генератора представлен на английском языке. В работе он интуитивно понятен. После обновления в 2018 году не работает в браузере Google Chromе и требует установки расширения Silverlight.
После внесения необходимых параметров в конструкторе Tagxedo получается необычное по дизайну облако тегов.
WordArt
Один из самых простых и понятных в настройке генераторов облачных тегов — WordArt. Чтобы попасть в настройки, нужно нажать кнопку на главной странице сайта.
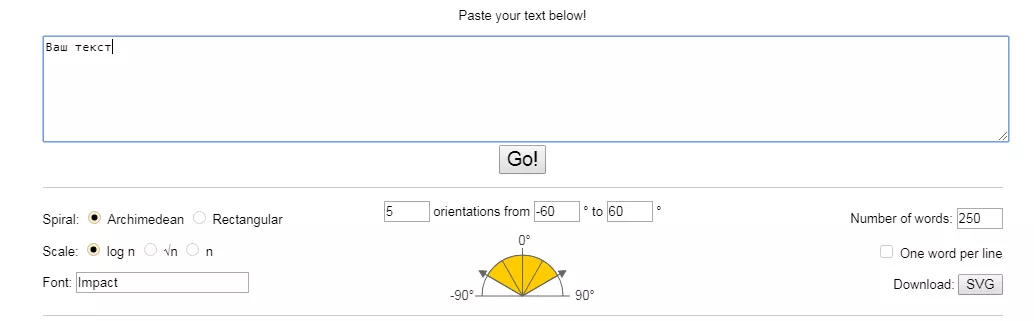
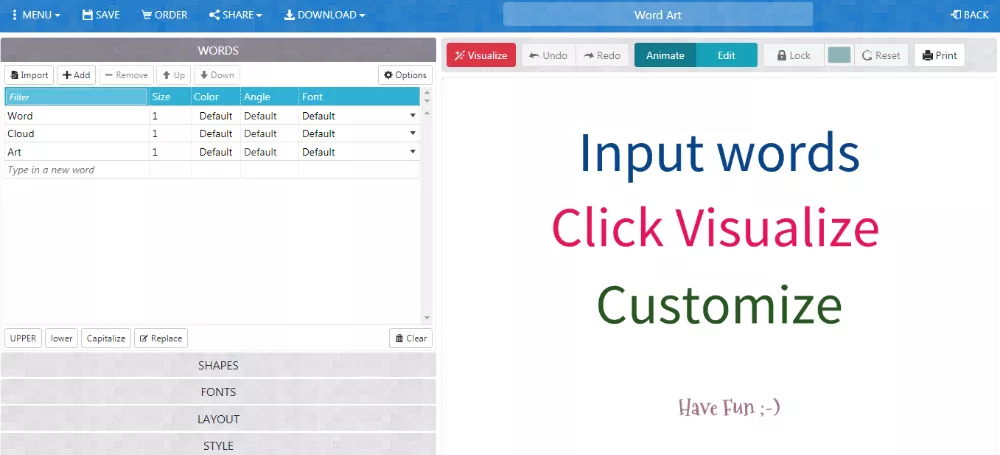
Окно для создания облака выглядит так:
В верхней части находится форма для добавления слов «Words». Кнопка «Add» добавляет ключевые слова по одному, кнопка «Remove» удаляет их. Нажав «Import Words», можно перенести текст в облако по конкретной ссылке. Для каждого слова устанавливается индивидуальный цвет и размер.
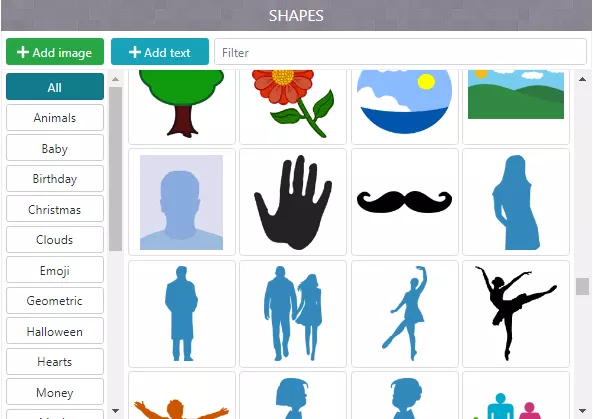
Раздел «Shapes» включает десятки разных форм. Это могут быть геометрические фигуры, животные, фрукты, люди и много чего другого.
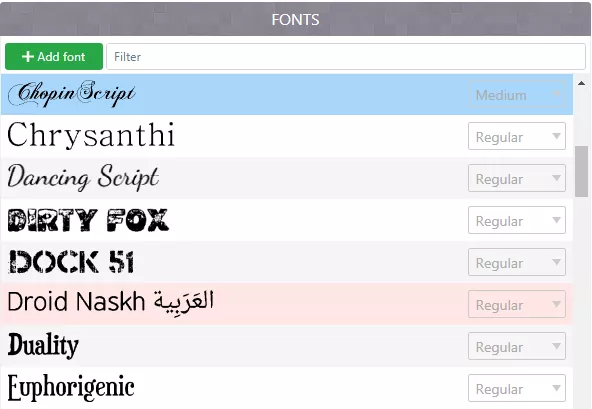
В разделе «Fonts» можно выбрать шрифт отображаемого текста. Большинство из них поддерживают кириллицу.
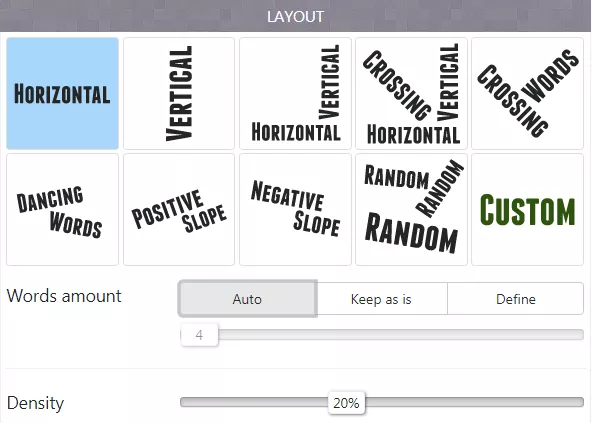
Раздел «Layout» содержит варианты расположения текста под разными углами.
После внесения всех данных, остается нажать кнопку «Visualize». Затем активируется процесс создания персонального облака тегов. WordArt — один из немногих сервисов, с помощью которых можно сделать анимированный виджет. После добавления на сайт, такое облако тегов постоянно двигается.
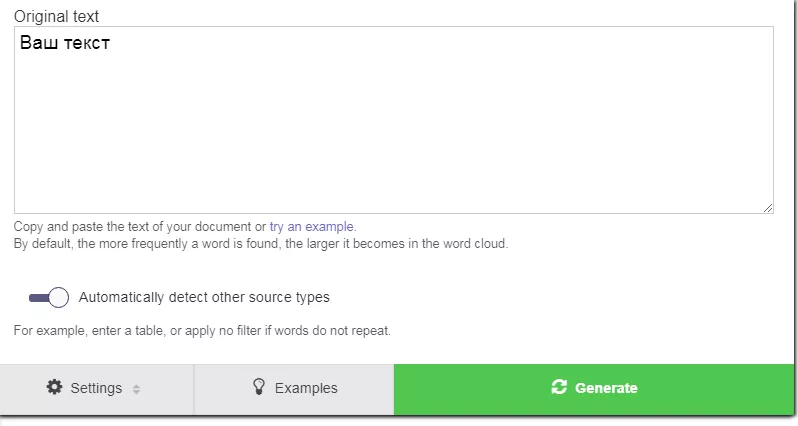
Word It Out
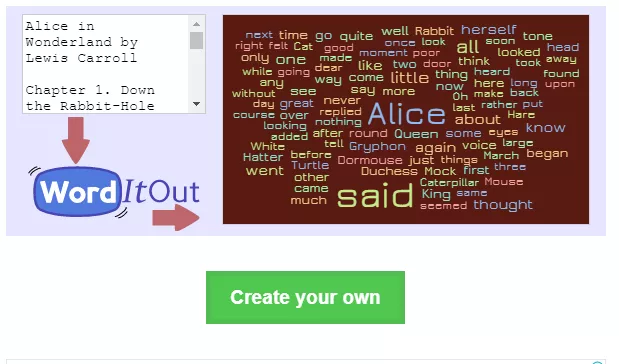
Этот онлайн-конструктор облака тегов с простым функционалом, доступен пользователям без регистрации. Интерфейс на английском языке интуитивно понятен большинству пользователей интернета. Для старта работы необходимо нажать зеленую кнопку.
В поле для текста вводятся ключевые фразы, либо ссылка на сайт.
После нажатия на кнопку «Generate», формируется облако тегов. Каждый раз генерируются разные по цвету виджеты. Чтобы изменить дополнительные параметры, нужно воспользоваться боковой панелью.
Запомнить
Облако тегов — это способ подачи информации о сайте его посетителям. К тому же этот виджет создает дополнительную внутреннюю перелинковку страниц и помогает поисковикам быстрее их индексировать. Для генерации облака тегов используют HTML-код, плагины, онлайн-конструкторы и стационарные программы.
После активного внедрения поисковой строки, блок с ключевыми фразами утратил популярность. Несмотря на это, он по-прежнему считается эффективным способом передать основной информационный посыл сайта. С помощью облака тегов можно также украсить страницу, придать ей уникальности и привлечь внимание читателей к основным тезисам.
Свежее
Firebase Dynamic Links прекращает работу: как сохранить функциональность и не потерять пользователей
Как подготовиться к закрытию Firebase Dynamic Links, сохранить deep linking, аналитику и UTM-метки с помощью App Links, Universal Links или сторонних сервисов
Как анализировать эффективность креативов в Google Universal App Campaigns
В этой статье рассказываем, как системно анализировать креативы в Google UAC и принимать решения, влияющие на результат
Автоматизация SEO-задач: оптимизируем работу с помощью Tampermonkey и ChatGPT
Узнайте, как автоматизировать работу по SEO-задачам без знаний программирования: избавляемся от рутины с помощью ChatGPT и Tampermonkey.