120 пунктов продающей мобильной версии сайта — чек-лист
Оптимизация сайта для мобильных устройств — более чем приоритетная задача, так как поисковая система Google сканирует и индексирует сайты, используя алгоритм Mobile-first index: бот анализирует и хранит мобильную, а не десктопную версию сайта. А все факторы ранжирования справедливы не только для мобильной, но и для десктопной версии.
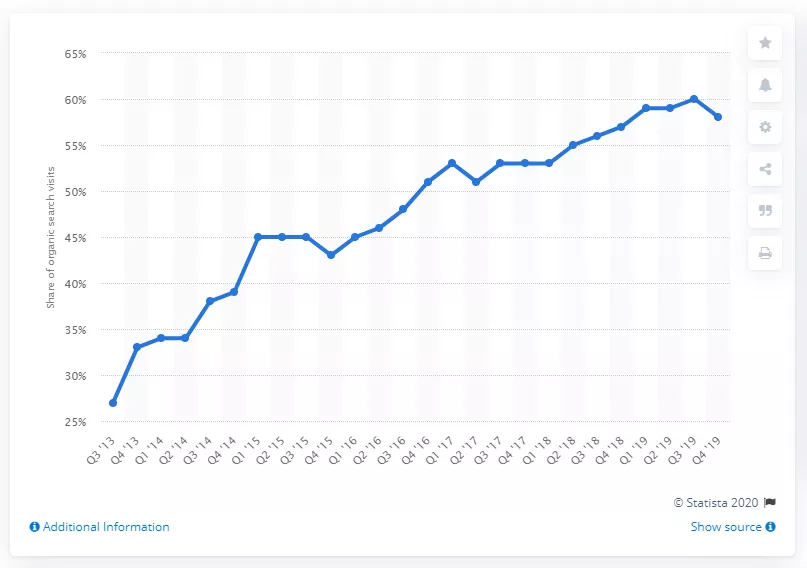
Рост числа мобильных пользователей в США
Неадаптированные сайты сложно просматривать на смартфонах — пользователям приходится увеличивать масштаб страницы и часто его менять. В конце концов это надоедает, и люди уходят с сайта. Мобильная версия не создает таких сложностей — пользователи охотнее оформляют на ней заказы, покупают в один клик. Так что, некорректно настроенная мобильная версия влияет также на конверсию.
Я подготовила подробный чек-лист юзабилити мобильной версии сайта. Отмечая каждый пункт чек-листа как выполненный, вы:
- улучшите ранжирование своего интернет-магазина, маркетплейса, сайта;
- получите больше продаж и заказов;
- повысите лояльность пользователей.
Сайт
-
Наличие мобильной версии , реализованной одним из способов:
- адаптивный дизайн (рекомендовано Google);
- динамический показ;
- отдельная мобильная версия.
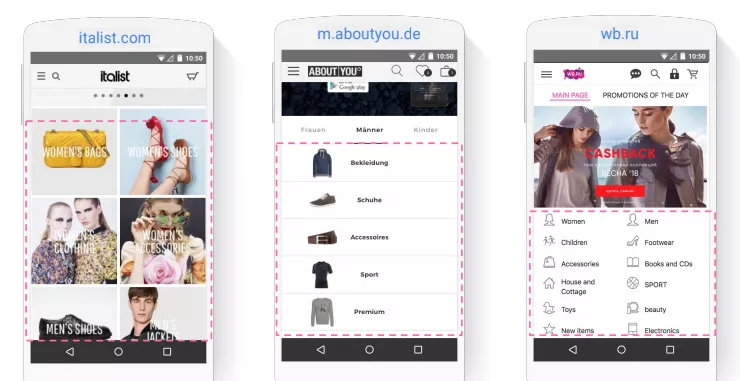
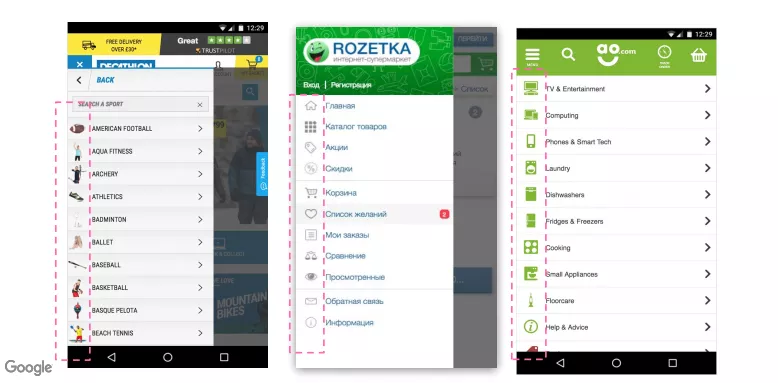
- Удобное навигационное меню. Расположено привычно для пользователя слева, четко прописаны названия всех разделов, категорий и подкатегорий. Категории и подкатегории визуально выделены в меню, и пользователь не перепутает их с разделами.
- Удобство переключения языка. В шапке сайта слева переключатель должен быть на каждой странице сайта, для которой доступен контент более, чем на одном языке.
- Отсутствие горизонтальных и вертикальных полос скролла.
- Размер изображений соответствует мобильному устройству, они хорошо видны без дополнительного увеличения.
- Находясь на любой странице сайта, пользователю понятно, что это за сайт и его тематика, благодаря дизайну и шапке.
- Все стандартные элементы (меню, телефон, корзина и прочее) должны находиться на привычных местах, чтобы пользователь мог быстро и легко их найти:
- логотип компании — вверху слева или по центру;
- контакты — вверху справа;
- поиск — вверху;
- корзина — вверху справа;
- кнопка входа/регистрации — вверху справа, в крайнем случае, в нижней части выпадающего основного меню;
- меню — слева вверху.
- Контакты — только самые необходимые (зачем заставлять пользователя думать не о товаре, а о том, какой контакт выбрать): номер телефона, email.
- Кликабельный логотип на всех страницах, кроме главной. По клику — переход на главную сайта.
- Фавикон уникальный и соответствует логотипу сайта.
-
Быстрый доступ к кнопкам CTA (
Call To Action ). Возможность купить/заказать товар/услугу/обратный звонок должна быть на каждой странице сайта. - Нет навязчивой рекламы, музыки, видео, pop-up форм, которые запускаются автоматически, и у пользователя нет возможности отключить их. Всегда добавляйте активную заметную кнопку отключения такого контента. Важно: она выключает, а не перенаправляет на другую страницу.
- Мгновенный скроллинг — кнопка «Наверх» (или «В начало»), которая перемещает пользователя в начало страницы.
- Информация на всех страницах сайта реализована на языке, выбранном пользователем.
Дизайн и элементы сайта
- Гармоничное сочетание цветов: отсутствуют яркие оттенки, крупный цветной текст и анимация (минимум flash-элементов). Важно: избегайте текста светлым шрифтом на темном фоне.
- Интерфейс. Все страницы сайта, кроме страниц 5ХХ ошибок, оформлены в одном стиле и цвете. Незначительно отличаются только корзина и страница оформления заказа, но и они соответствуют общему стилю сайта.
- На сайте есть «воздух»: блоки текста и различные элементы находятся на определенном расстоянии друг от друга. Дополнительное пространство (отступы, интервалы) помогают легче воспринимать информацию, не давят друг на друга, не нависают и не склеиваются.
- Размер кликабельных элементов. Все кнопки, ссылки, баннеры достаточно крупные, чтобы пользователь легко мог кликнуть по ним, но при этом соизмеримы с остальными элементами на странице.
- Читабельный текст. Достаточный размер шрифта, чтобы пользователю не приходилось приглядываться или масштабировать экран.
- Блоки элементов расположены так, что пользователю понятно — ниже тоже есть информация и нужно листать дальше.
Кнопки
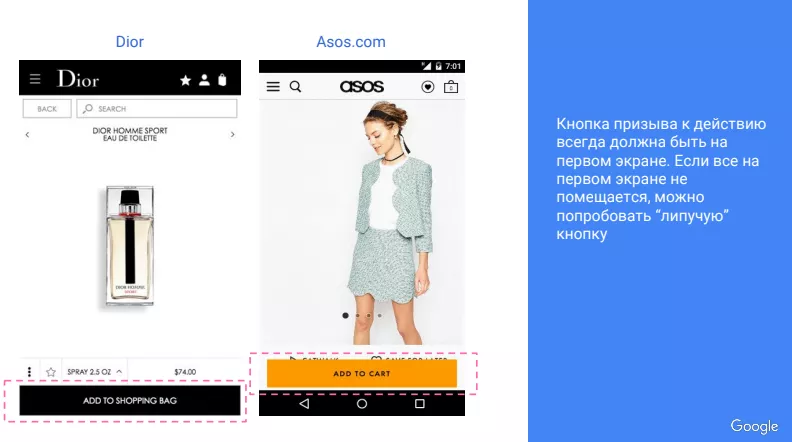
- Основной CTA — самый заметный. Главный призыв к действию на каждой странице (кнопка «Купить», «Продолжить», «Читать далее», «Заказать» и так далее) ярко выделен, удобно расположен и заметнее остальных:
- Кнопка предназначена для выполнения действия, а не для перехода на другую страницу. Исключение: на кнопке четко указано, что результат нажатия — переход на другую страницу.
- Кликать удобно. Нажатие на кнопку сопровождается визуальным эффектом.
- Текст на кнопке соответствует действию, которое будет выполнено при клике:
- вот как надо — начальная форма глагола: «купить», «заказать», «скачать», «продолжить оформление»;
- а вот так не надо — абстрактные команды: «продолжить», «назад», «дальше» и тому подобное.
- Кнопки удаления, отмены и очистки форм находятся в противоположной стороне от кнопок отправки, оплаты и подтверждения. Они отличаются визуально — по такой кнопке точно случайно не кликнут, спутав ее с CTA.
Навигация и поиск
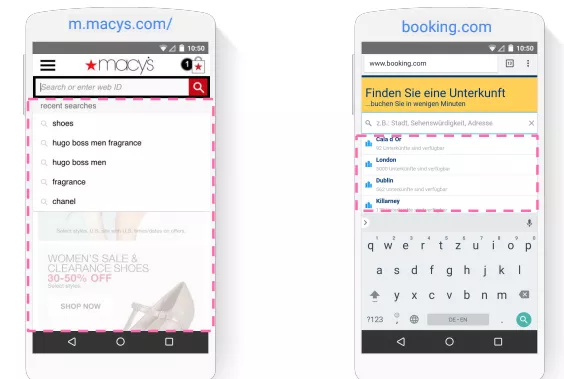
- В мобильной версии присутствует строка поиска. Оптимально — в шапке сайта. Поиск фиксировано находится в одном месте на всех страницах сайта.
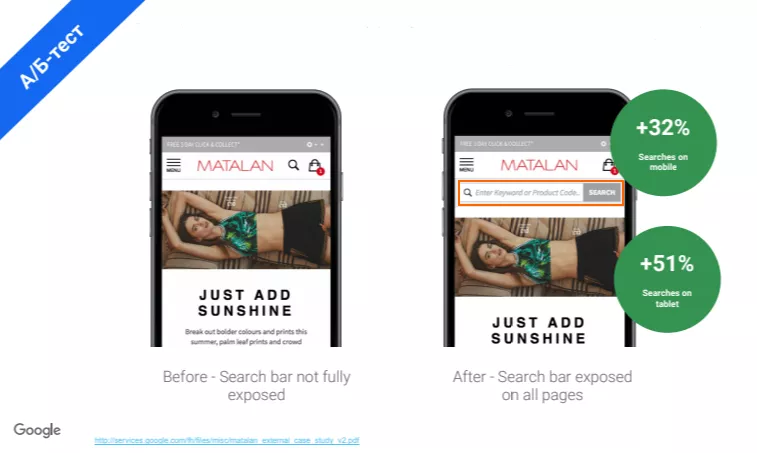
- Строка поиска открыта — это ведет к большему количеству поисковых запросов:
- Поиск оптимизирован таким образом, что пользователь может:
- запускать его кнопкой в строке поиска, кликом по кнопке «Перейти» и экранной лупе;
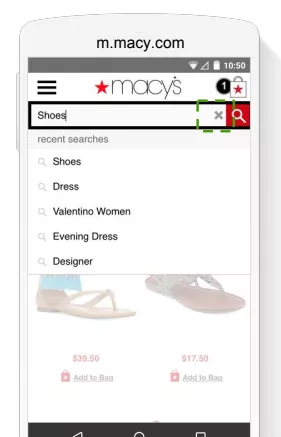
- легко очистить строку поиска — нажать на «Х» в правом углу:
- искать товар, вводя запрос в единственном и множественном числе;
- находить товары даже по запросам с ошибками и опечатками, получать подсказки в виде автоматического исправления;
- спокойно переводить смартфон, лэптоп из горизонтального в вертикальное положение и при этом комфортно продолжать поиск;
- искать товар по синонимам, используя сленг. Например, «тремпель», «вешалки», «плечики» приводят человека к одному и тому же товару;
- осуществлять поиск независимо от порядка введенных слов;
- видеть поисковые подсказки;
- получить историю своих поисковых запросов:
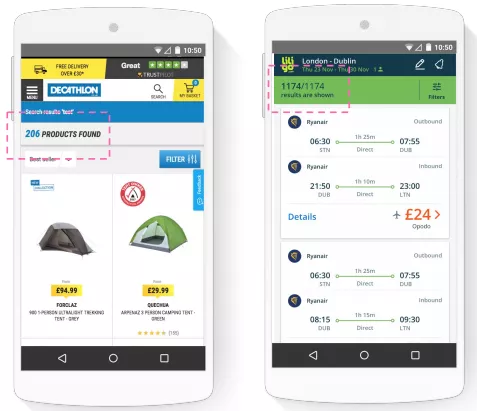
- в результате поиска увидеть: количество найденных результатов;
- по какому принципу отсортированы результаты поиска (с возможностью изменить эту сортировку);
- краткую основную информацию о каждом найденном товаре/статье;
- при отсутствии результатов поиска: человеку предлагают несколько ближайших к его запросу вариантов товаров или разделов сайта (возможно, там он найдет то, что ищет); высвечиваются рекомендации, как можно отредактировать запрос, чтобы он был более релевантным. Опционально — следует предложение воспользоваться расширенным поиском.
- Есть кликабельные (кроме страницы, на которой находится пользователь) «хлебные крошки» с разделами, категориями и подкатегориями (не обязательно, но желательно).
- Заголовки h1 присутствуют на всех страницах сайта и соответствуют их содержанию.
- Кнопка «Назад» возвращает пользователя на предыдущую страницу сайта, на которой сохранены все выбранные параметры сортировки или фильтрации.
- Блок «Вы просматривали» доступен на всех страницах сайта и пользователь может легко найти все, что его заинтересовало раньше.
Главное меню
- Сквозное основное меню сайта. Каталог товаров и услуг, условия доставки и оплаты, контакты и другие основные разделы находятся в главном меню сайта.
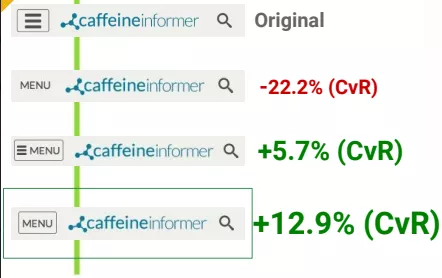
- Основное меню располагается в шапке сайта, чаще слева вверху. Оно реализовано так, что пользователю не приходится его искать. Чаще всего это три тире, расположенные вертикально, либо надпись «MENU», что более привлекательно и понятно для пользователя:
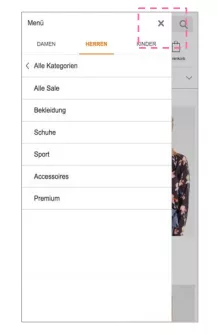
- Пользователю понятно, как убрать панель меню:
- Основные пункты меню — простые общепринятые названия, которые не вызывают лишних вопросов (например, «Корзина» — привычное название, «Покупки» — нет)
- Картинки (или иконки) для категорий товаров:
- Раздел, в котором находится пользователь выделен определенным шрифтом или цветом и неактивен при повторном нажатии (если случайно кликнуть по нему, текущая страница не перезагружается).
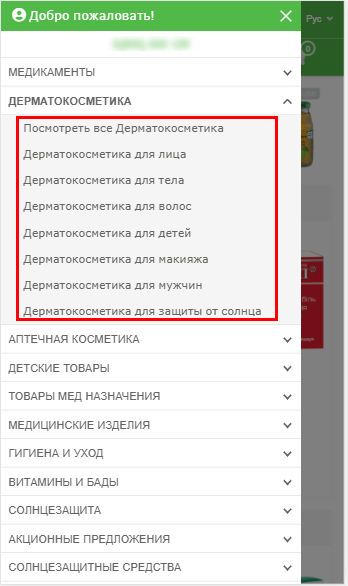
- Минимум подуровней в главном меню. Их наличие визуально выделено и понятно для пользователя:
Контакты и обратная связь с клиентом
- Контакты находятся в одном месте на всех страницах сайта. Обычно в шапке и в футере.
- Все контакты можно скопировать, даже если на сайте установлена защита от копирования (на контактную информацию она не распространяется).
- Форма контактов активна и при клике на номер телефона можно совершить звонок. При клике по email (если он указан), открывается форма обратной связи, в которой можно написать по указанному адресу электронной почты.
- Форма обратной связи:
- ее легко найти (обычно в разделе контактов);
- активна и доступна без регистрации и предлагает пользователю оставить удобный для него контакт обратной связи: email или телефон;
- текст сообщения в ней сохраняется даже, если посетитель неверно ввел капчу или случайно закрыл страницу;
- нет ограничения на максимальное количество символов;
- при введении большого сообщения, окно формы увеличивается и при необходимости появляется вертикальный скролл;
- после отправки сообщения/письма, пользователь получает уведомление, по типу «Ваш вопрос отправлен, ожидайте ответа на почту/смс в течение 3-х дней». И пользователь получает ответ в срок, указанным в уведомлении способом;
- Реализован функционал «Заказ в один клик», «Заказать обратный звонок» и так далее.
Отзывы и комментарии
- Форма отзывов и комментариев расположена в удобном понятном месте, ее не нужно искать.
-
Можно
оставлять отзывы и комментарии без регистрации. - Текст сохраняется даже, если пользователь неправильно ввел капчу перед его отправкой или случайно закрыл страницу.
- Доступна авторизация через социальные сети.
- Включена защита от спама. Предусмотрена защита от ручного и автоматического спама в комментариях и отзывах (капча, модераторская пред или пост проверка комментариев, проверка наличия сторонних ссылок и так далее).
Онлайн-консультант (чат поддержки)
- Иконка онлайн-консультанта:
- расположена на заметном месте сайта, но не закрывает контент;
- пользователь сосредоточен на содержании страницы и не отвлекается на яркое, мигающее или навязчивое изображение консультанта;
- ее можно скрыть.
- Пользователь получает ответ на свой вопрос в любое время дня и ночи — чат активен круглосуточно.
- Информация в чате:
- время ожидания ответа;
- уведомление о том, что сообщение доставлено/прочитано.
- Обратная связь. Если при отправке сообщения нет доступных операторов, пользователю предлагают оставить контакт (email, телефон, соцсеть, номер мессенджера), чтобы компания могла связаться с ним в рабочее время.
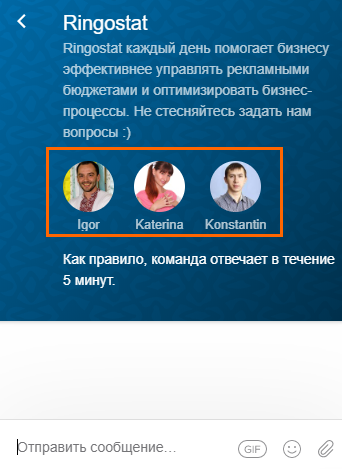
- Пользователь видит фото реального оператора, его имя, а не стандартное отображение иконки оператора с подписью «оператор».
- Продуманы автосценарии, которые создают впечатление живого общения с человеком, а не с роботом.
Страницы категорий товара (разделы каталога)
- Оптимальное количество товара. По умолчанию на странице категории отображается 10–15 товаров.
- Пользователь может:
- изменить количество отображаемых товаров на странице;
- выбрать «Показать все» товары сразу, на одной странице;
- изменить формат представления товаров («витрина», «плитка», «список»).
- Интересные предложения. Реализованы категории «Распродажа», «Акции», «Новинки», «ТОП» и так далее.
- Отсутствуют пустые разделы. Разделы без товаров временно скрыты.
-
Содержится
базовая информация о товаре :
- фото;
- наличие / отсутствие / доступность под заказ;
- наименование;
- цена;
- ярлык акции, распродажи, новинки, «вместе дешевле», хита продаж и тому подобное (если товар входит в эти категории);
- кнопка «Купить»;
- кнопка «Сообщить о появлении», если ожидается поступление (и когда можно настроить такой функционал);
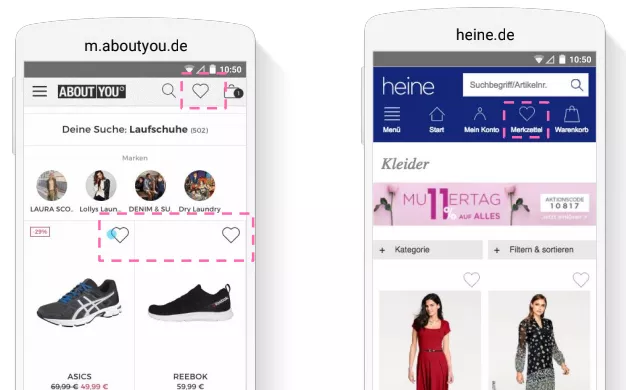
- кнопка «Добавить в избранное».
Фильтры и сортировка
- Кнопка фильтрации расположена удобно для пользователя. Обычно, сразу под шапкой сайта, перед перечнем товаров, рядом с кнопкой сортировки.
-
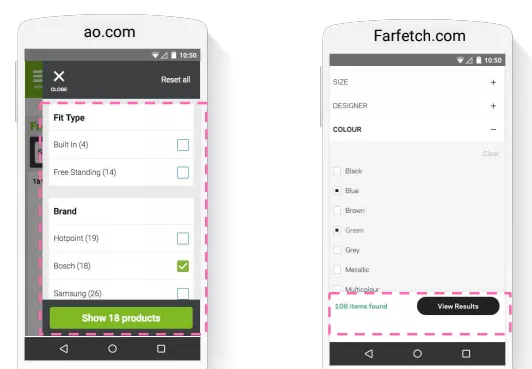
Используется отложенный фильтр. Мгновенный менее предпочтителен, так как посетитель вынужден ожидать загрузки страницы и заново находить на ней следующий нужный ему фильтр. Страница выдачи не должна обновляться, пока пользователь не выберет
все фильтры . - При наличии отложенного фильтра есть кнопка «Применить».
- Отсутствуют «пустые» результаты:
- фильтры, которые изначально не содержат данных для выборки, скрываются совсем;
- зависимые фильтры, которые после синхронизации при выборе покажут 0 позиций, становятся неактивными, либо их тоже скрывают (менее предпочтительно).
- После выбора фильтра пользователь видит количество позиций, которые соответствуют заданным параметрам:
- Доступна быстрая очистка фильтра. После сброса фильтра страница каталога полностью возвращается в исходное состояние.
- Доступна такая сортировка товаров:
- популярные (настроена по умолчанию);
- от дешевых к дорогим;
- от дорогих к дешевым;
- по алфавиту;
- по рейтингу;
- по наличию скидок.
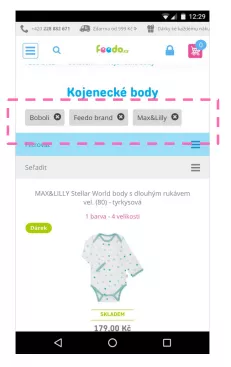
- Выделены примененные фильтры и метод сортировки. Пользователю очевидно, какой критерий сортировки и фильтры сейчас активны:
- Товары, которых нет в наличии/снятые с производства, автоматически опускаются в самый конец списка товаров в категории независимо от способа сортировки.
Сравнение товаров
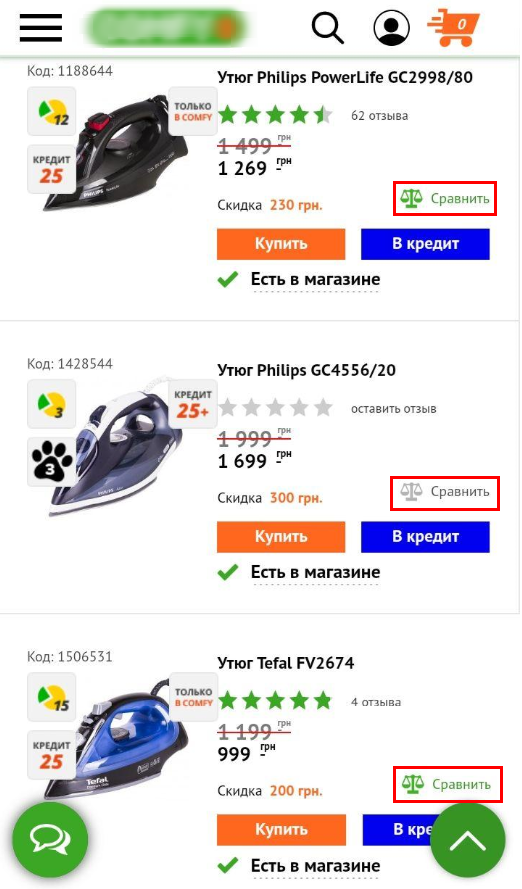
- Наглядность добавления товара к сравнению. Например, товар перемещается с помощью анимации и добавляется в сравнение.
- Функционал «товар добавлен к сравнению» показывает пользователю, какие товары уже выбраны.
- На странице сравнения товаров есть быстрая кнопка удаления товара из сравнения.
- Ссылка на сравнение товаров располагается на заметном месте сайта, ее не нужно искать.
- Страница сравнения товаров корректно отображает определенное количество товаров и, при превышении этого количества, товары больше не добавляются.
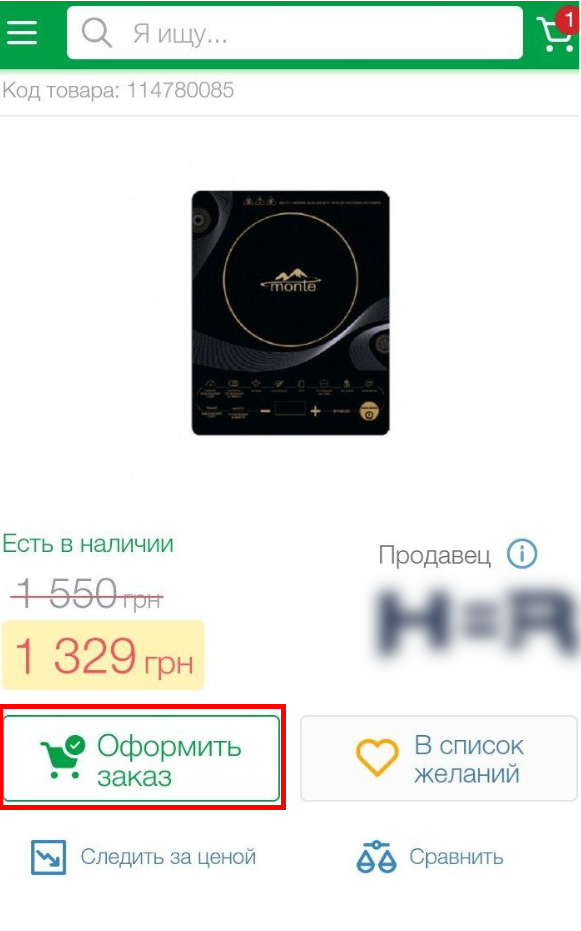
Страница товара (карточка товара)
- Все карточки товаров реализованы в одном стиле независимо от раздела/категории.
- Отображается основная информация о товаре:
- фото;
- наличие / отсутствие / доступность под заказ;
- наименование;
- ценник заметен, выделен крупным кеглем;
- основные характеристики;
- ярлык акции, распродажи, новинки, «вместе дешевле», хита продаж и тому подобное — если он входит в эти категории;
- кнопка «Купить»;
- кнопка «Сообщить о появлении», если ожидается поступление и есть возможность настроить такой функционал;
- кнопка «Добавить в избранное»:
- гарантийный срок на товар;
- комплектация товара;
- данные о стране-производителе товара (опционально).
- Присутствует расширенный список характеристик (полное и подробное описание).
- Указана валюта цены.
- Если цены нет, указана причина, по которой отсутствует цена: товар снят с производства, цена пока неизвестна или возле товара находится рекомендация уточнить стоимость у менеджера (указаны контакты менеджера или ссылка на них).
- Списки и таблицы. Все характеристики, которые можно представить списком или таблицей, оформляются именно так.
- Унифицирован стиль подачи одинаковых характеристик: единицы измерения, метрическая система и так далее. Это облегчает визуальное восприятие и сравнение разных моделей товара.
- Отсутствует информация и реклама, которая отвлекает пользователя от товара.
Фото и видео
-
Фото и
видео исключительно высокого качества. - Размер не превышает размер экрана, не содержит горизонтальных и/или вертикальных скроллов.
- Видео не запускается автоматически без ведома пользователя.
- Удобство просмотра видео:
- без посторонней рекламы;
- есть возможность остановить/поставить на паузу воспроизведение видео и продолжить просмотр с того же места, на котором остановились;
- возможность развернуть видео на весь экран по желанию пользователя.
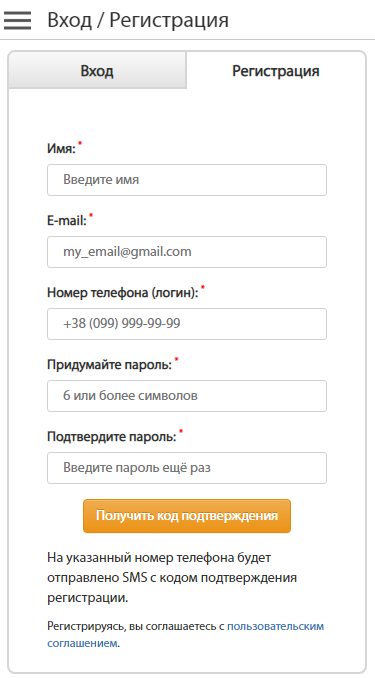
Форма регистрации
- Форма оформлена в дизайне сайта.
- Кратко указано, какие преимущества дает пользователю регистрация.
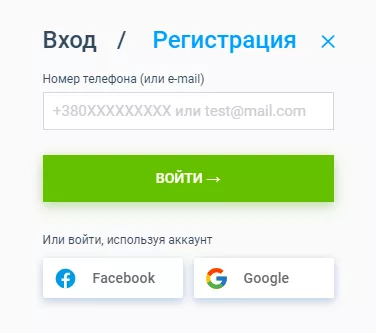
- Доступна не только стандартная регистрация на сайте, но и авторизация с помощью социальных сетей:
- Соблюдено оптимальное расстояние между полями формы, чтобы избежать визуального нагромождения.
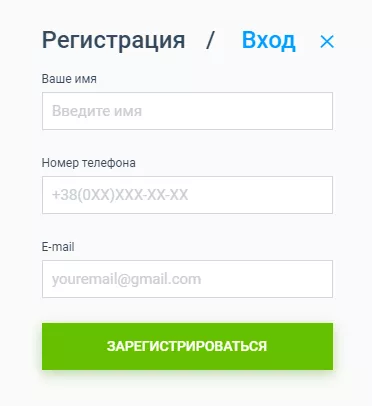
- Для регистрации предусмотрено минимальное количество полей: имя и телефон/email. Причем поле «имя» не обязательно к заполнению. Принцип: чем меньше действий требуется от пользователя — тем лучше.
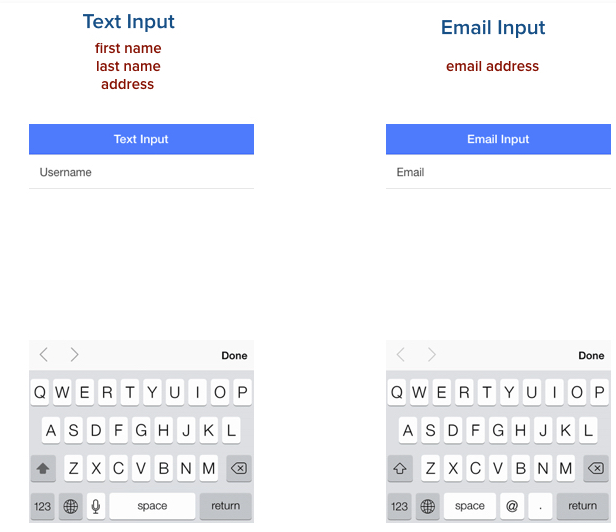
- Поля формы должны быть предварительно заполнены вспомогательным текстом — это подсказка пользователю, как следует заполнять форму:
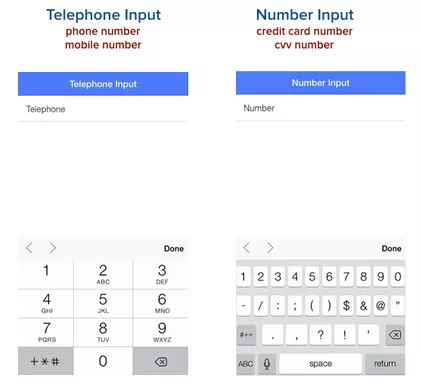
- Вводимые данные автоматически подстраиваются под нужный формат.
- Текстовые поля в формах подходящей длины и пользователю не приходится выполнять лишние движения.
- Обязательные и необязательные поля в веб-форме чётко разграничены. Обязательные обозначены общеизвестным способом (знаком «*»):
- Каждое поле автоматически проверяется: корректно ли заполнено. Это происходит сразу после ввода данных, страница при этом не перезагружается.
- Пароль сохраняет видимость и/или ее можно включить.
- Если к паролю есть требования (виды символов и их количество), укажите их сразу, чтобы человеку не приходилось заново придумывать и вводить пароль после клика по кнопке «Зарегистрироваться».
- Не требуйте подтверждения регистрации по email. СМС с кодом более приемлемо (это ведь мобильная версия сайта).
- Отправка уведомления. После регистрации пользователь должен в течении 1-5 минут получить подтверждение о регистрации по email/СМС в зависимости от того, какую форму регистрации он выбрал.
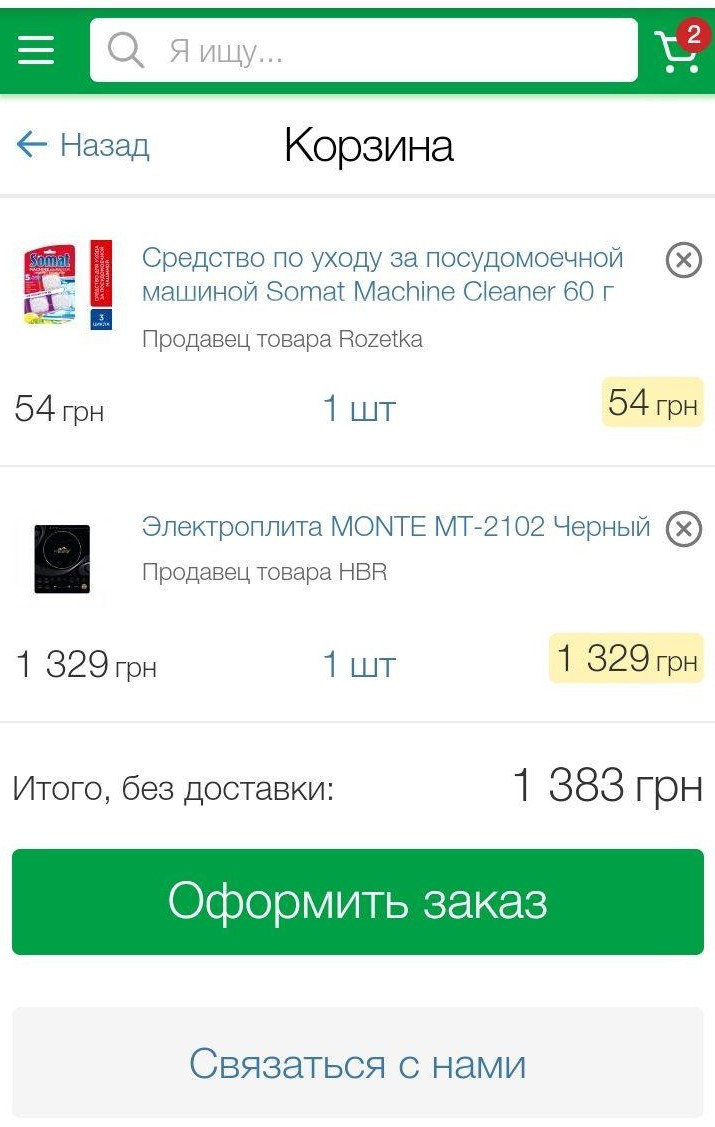
Корзина
Причины незавершенного оформления заказа («брошенная корзина»), согласно исследованию, которое приводит Ringostat:
- слишком высокие дополнительные расходы, например, доставка — 53%;
- отказ создавать учетную запись — 31%;
- длинный или сложный процесс заполнения полей и верификации — 23%;
- невозможность увидеть или рассчитать общую стоимость заказа — 20%;
- отказ заполнять данные кредитной карты на сайте — 17%;
- слишком долгий период доставки — 16%;
- ошибки на сайте — 15%;
- не удовлетворены условиями возврата — 10%;
- не нашли предпочтительный способ оплаты — 6%;
- кредитная карта была отклонена — 4%.
Человек, как правило, прекращает оформлять заказ, когда это занимает слишком много времени, неудобно или непонятно, как и что делать. Кстати, посмотрите видео, которое реально отражает все трудности онлайн-покупок — в нем практически полный набор причин, по которым остаются брошенные корзины:
Добавление товара в корзину
- Корзина расположена в шапке сайта (вверху справа).
- Есть сигнал о том, что товар уже в корзине. После добавления товара в корзину кнопка «Купить» меняет свой цвет и надпись (например, «Товар уже в корзине» или «Купить еще»), или же рядом с ней появляется информация, что товар добавлен в корзину:
- Нет автоматического перенаправления пользователя в корзину после добавления товара.
- Есть визуальное отображение количества добавленных товаров и суммы заказа до входа в корзину.
- Есть всплывающее окно с подтверждением того, что товар добавлен в корзину. Желательно при этом показывать пользователю форму с содержимым корзины и суммой заказа:
Оформление заказа
-
В корзине
покупатель видит :
- фото каждого товара;
- основные характеристики: название, размер, цвет и так далее;
- количество;
- цену.
- Наличие текста о безопасности веб-сайта и сохранности персональных данных.
- В корзине нет отвлекающих элементов:
- рекламы;
- новостей;
- каталога товаров.
- Предусмотрена быстрая связь с менеджером: указаны на видном месте телефоны или иконка онлайн-чата.
- На каждом этапе оформления заказа закреплен список выбранных товаров.
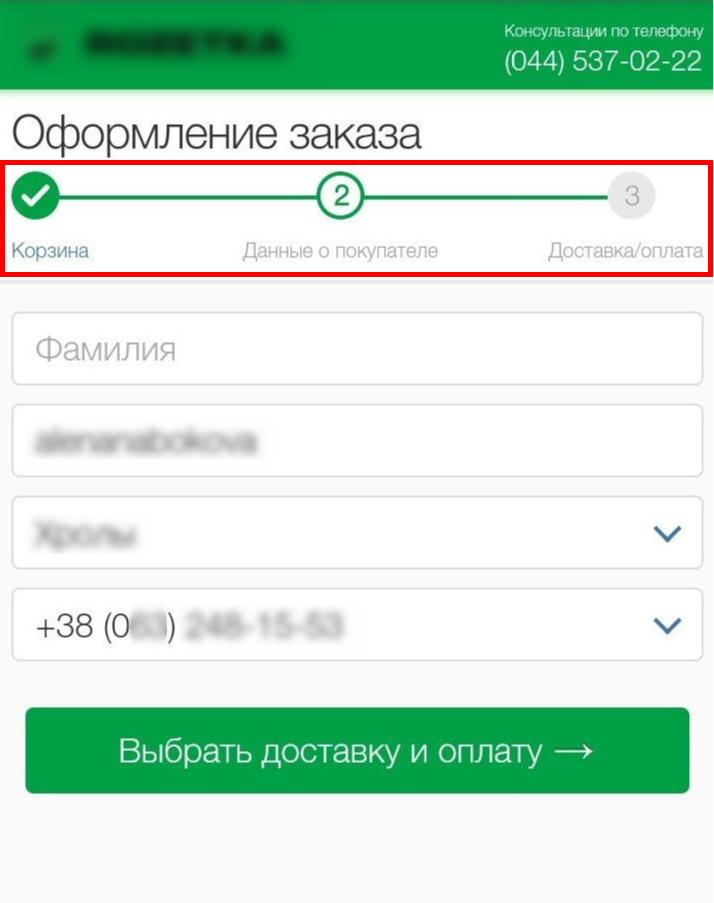
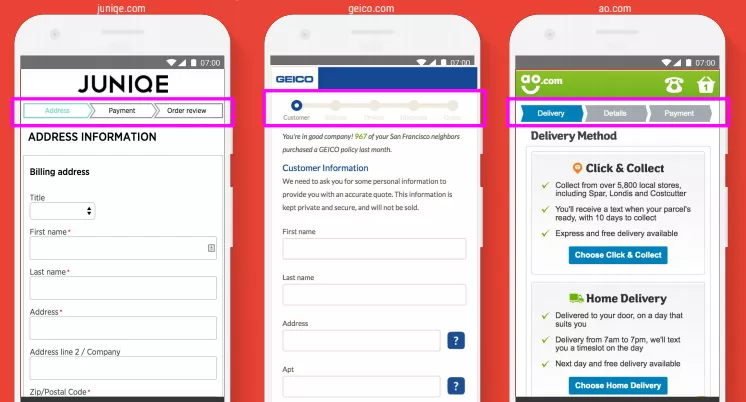
- Количество необходимых этапов оформления заказа видно сразу и пользователь знает, на каком этапе он находится:
- Если пользователь авторизован на сайте, его данные автоматически подтягиваются из личного кабинета в форму заказа.
- Заказ можно оформить как с регистрацией, так и без.
- Наличие кнопки «Заказать по телефону» или «Перезвоните мне», чтобы пользователь мог оформить заказ по телефону.
- Удобство подсчета стоимости доставки товара. Пользователю выводится сумма заказа, стоимость доставки и полная сумма с учетом всех нюансов (например, комиссии).
Оплата
- Обеспечена конфиденциальность введенных данных. Пользователь видит информацию о том, что все личные данные, которые он вносит в процессе оплаты, находятся в безопасности (иконки используемых технологий безопасности, соответствующие пояснения к полям).
- На сайте реализовано динамическое изменение вариантов оплаты в зависимости от способа доставки. Например, если пользователь выбирает доставку курьером или самовывоз, пункт «Наложенный платеж» либо скрывается, либо обозначается неактивным.
- Явно указаны все расходы при выборе каждого типа оплаты: % комиссии, который оплатит пользователь при данном способе оплаты.
- При оплате онлайн, пользователю показывается уведомление об успешной оплате.
Завершение заказа
- Появляется форма «Спасибо за заказ», номер заказа и ожидаемая дата доставки либо уведомление, что менеджер свяжется в указанное время.
Свежее
Cloud Marketing и AI-аналитика: как бизнес оптимизирует рекламу благодаря данным
В статье рассмотрю, как внедрить AI, GA4 и Google Cloud в маркетинг, сократить время до инсайта и повысить ROMI. Покажу, как бизнес адаптируется к новым требованиям и повышает эффективность за счёт данных
Аудит оптимизации в App Store и Google Play: подробное руководство
Чтобы выделяться среди других, нужна качественная оптимизация. И именно здесь пригодится аудит оптимизации в App Store и Google Play
Как настроить тег конверсий Google Ads через Google Tag Manager
Из этой статьи-инструкции вы узнаете, как настроить тег пошагово, избежать технических ошибок и обеспечить передачу ключевых параметров транзакции в Google Ads