5 инструментов для проверки юзабилити интернет-магазина
Это список из пяти самых доступных инструментов для проведения юзабилити-аудита. UX-специалисты студии Турум-бурум рекомендуют их для самостоятельной проверки сайта и регулярно используют в своей работе.
На примере кейсов вы увидите, чем полезны тепловые карты, опросы онлайн-покупателей, записи вебвизоров, а также узнаете, на какие показатели аналитики стоит обратить внимание, чтобы выявить UX проблемы в e-commerce проекте.
Ключевые срезы данных Google Analytics для проверки UX
Простота подключения и доступность делают этот инструмент обязательным для любого интернет-магазина. Мы не будем рассматривать весь широкий функционал по сбору аналитики, а приведем примеры лишь некоторых срезов данных, которые помогают оценить удобство сайта и проверить юзабилити интернет-магазина.
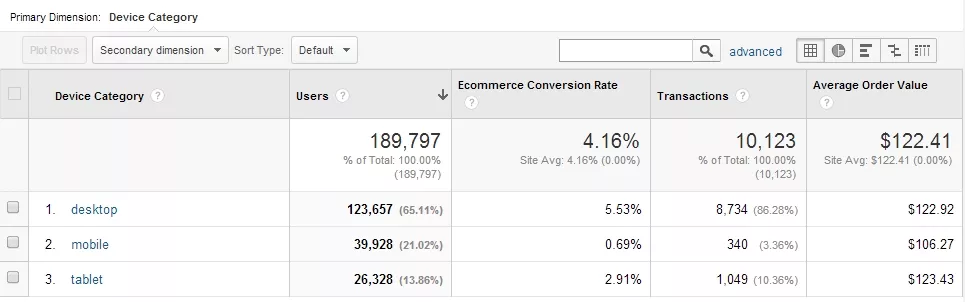
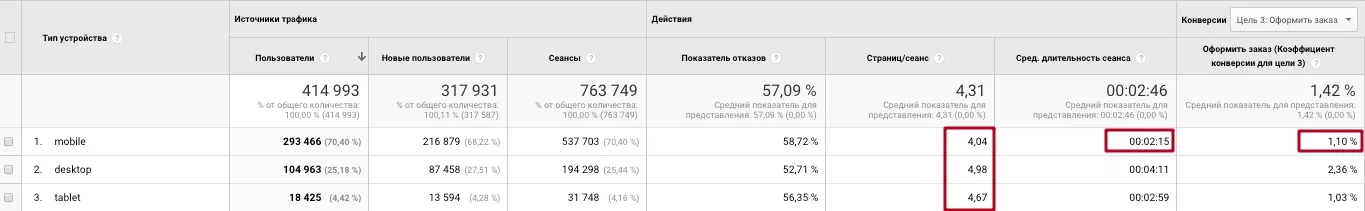
1. Распределение трафика по устройствам
Благодаря этому срезу данных в Google Analytics вы можете сравнить конверсию с десктопа, планшетов и мобильных. Это позволяет определить, с каких устройств чаще заходят пользователи и насколько хорошо сайт адаптивен.
В Google Analytics заходите в раздел «Аудитория» — «Мобильные устройства» — «Обзор».
Из этого примера видно, что 21% пользователей приходят с мобильных устройств, однако конверсия у них 0,69%, в то время, как у десктопных 5,53%. Причиной этому может быть ошибка в адаптивном интерфейсе.
Если ваш сайт не оптимизирован для мобильных устройств, то начните именно с этого.
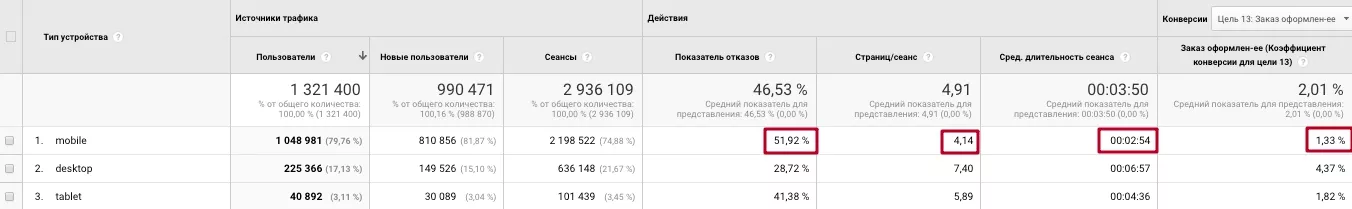
2. Показатель отказов с различных устройств и страниц
Проанализируйте процент пользователей, которые покинули сайт сразу после перехода на него, учитывая при этом тип используемого устройства.
Показатель отказов в мобильной версии наивысший 51,92%, коэффициент конверсии самый низкий 1,33%
Если показатель отказов преобладает в мобильной версии в сравнении с другими устройствами, то это может свидетельствовать о ее неудобстве.
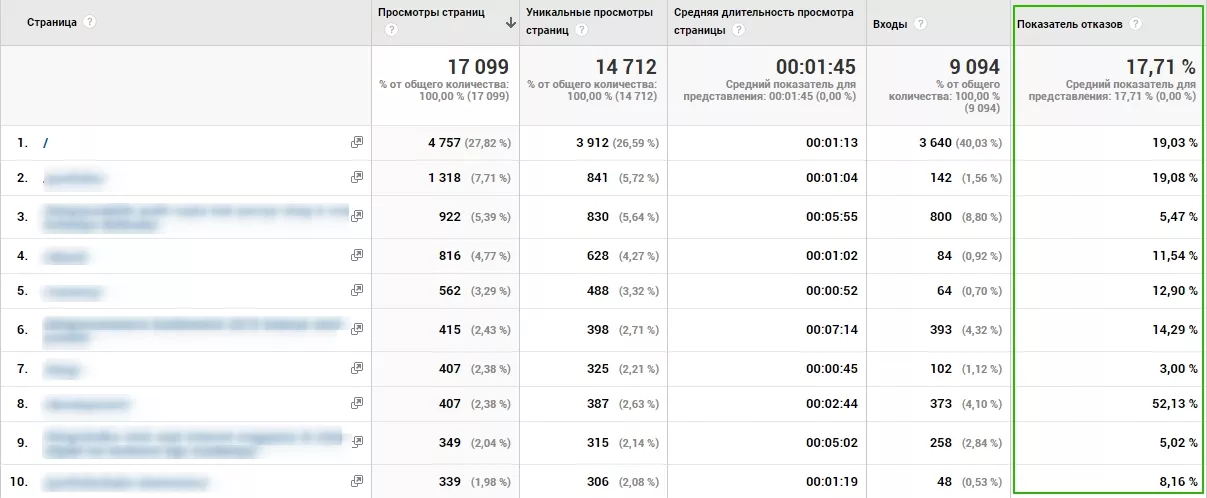
Фиксируйте, с какой конкретно страницы ушел посетитель.
Для просмотра данных переходим на вкладку «Поведение» / «Контент сайта» / «Все страницы» (столбец «Показатель отказов» — средний по сайту и в разрезе отдельных страниц).
Причины высокого показателя отказов могут быть различными: нерелевантный контент, длительная загрузка страницы, наличие ошибок верстки и так далее.
Если на какой-то странице показатель отказов резко отличается, это сигнал изучить ее детальнее.
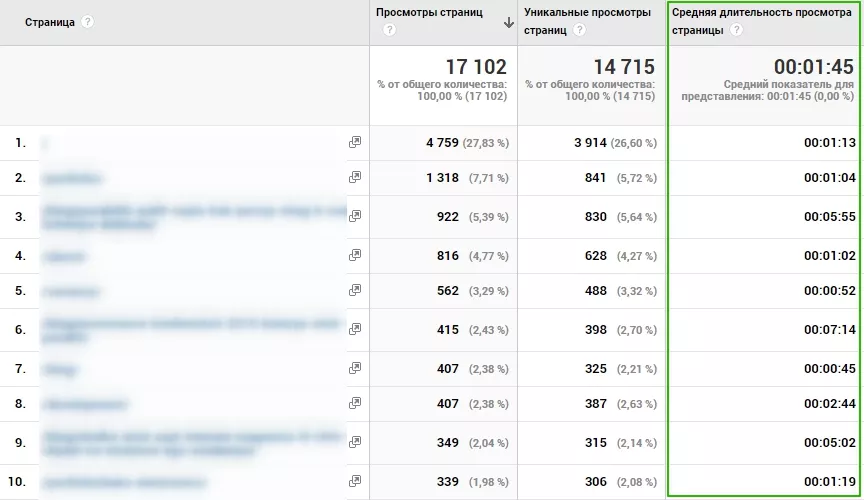
3. Средняя длительность просмотра страницы
Если какие-то страницы просматривают быстрее, чем остальные, то это повод провести их анализ и определить причины низкой заинтересованности посетителей.
Высока вероятность, что причина именно в плохом юзабилити. Посмотреть отчет можно в разделе «Поведение» / «Контент сайта» / «Все страницы» (показатель «Средняя длительность просмотра страницы»).
Из таблицы видно, что средняя длительность просмотра со страниц под №5 и №7 гораздо ниже, чем у других страниц, их стоит рассмотреть детальнее в других разрезах данных. Если показатель выходов и показатель отказов также высок, это может говорить о том, что страницу не читают.
В разделе «Аудитория» — «Мобильные устройства» — «Обзор» также можно отследить среднюю продолжительность сеанса в зависимости от устройств.
На этом примере проседает и средняя длительность сеанса, и конверсия в mobile версии
Следовательно, нужно обратить внимание на мобильную версию и изучить страницы, где продолжительность сеанса аномально низкая.
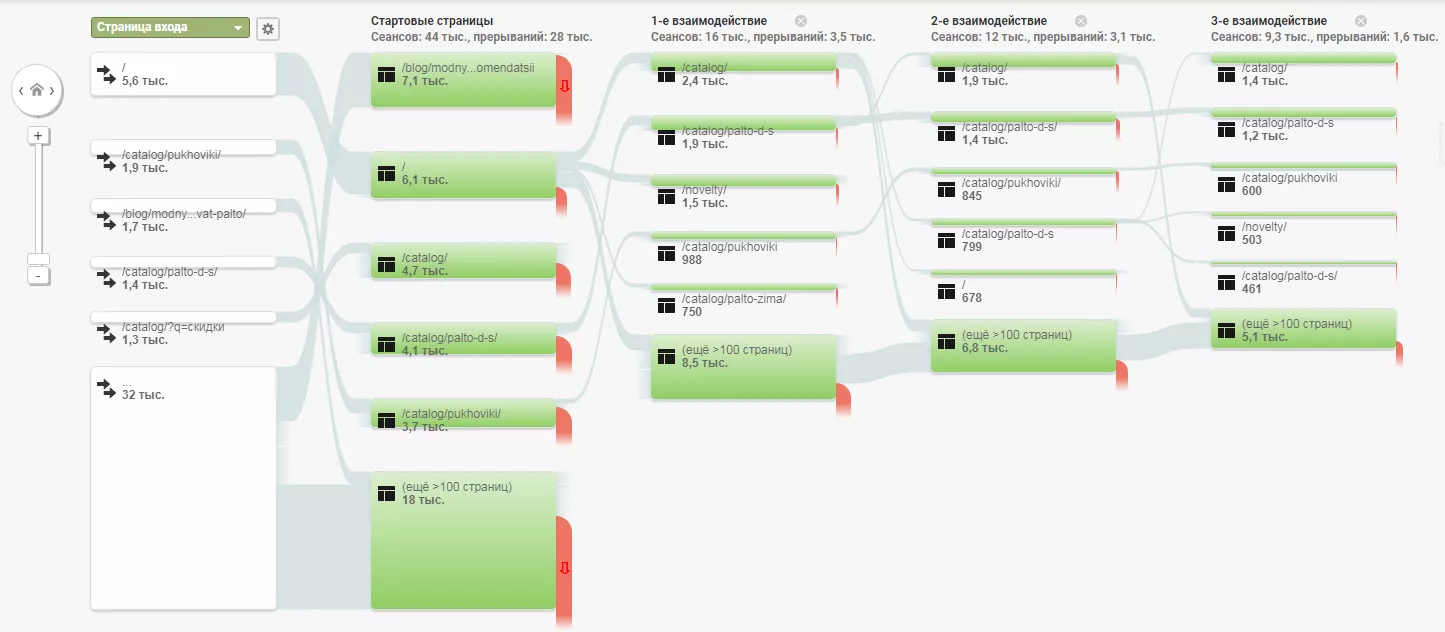
4. Карта поведения пользователей
Карта поведения позволяет посмотреть движение трафика от одних страниц или событий к другим в зависимости от страницы входа. Наглядно демонстрирует все возможные варианты развития пользовательского сценария, какие материалы поддерживают интерес посетителей и в каких местах высока вероятность ошибок.
Для просмотра переходим в раздел «Поведение» / «Карта поведения»
Например, нужно отследить, как ведут себя пользователи после авторизации на сайте.
Переходят ли они с карточки товара сразу в корзину или просматривают еще предложения с сопутствующими товарами и услугами? Есть ли события, которые всегда происходят в самом начале пользовательского пути? Приводят ли они к открытию дополнительных страниц? Есть ли на вашем сайте сценарии, которые более популярны, чем остальные?
Если большинство пользователей начинают свой путь с главной страницы, переходят в каталог, а затем возвращаются обратно на главную, можем предположить, что ошибки на странице каталога не позволяют потенциальному покупателю перейти на следующий шаг воронки.
Перечисленные выше показатели — лишь малая часть того, что позволяет отследить Google Analytics. Для их изучения не нужно специальных знаний и можно получить общее представление о ситуации на сайте. Юзабилити-эксперт оценивает показатели аналитики глубже, изучая как они коррелируют между собой, используя для этого кастомные отчеты и разметку событий.
Google Tag Manager для разметки событий и отслеживания действий пользователей
Google Tag Manager (GTM) — бесплатный инструмент, который значительно облегчает процесс работы и настройки различных инструментов аналитики, в том числе и Google Analytics. Установив один раз код Google Tag Manager на сайт, больше нет необходимости обращаться к исходному коду сайта. Многие сторонние сервисы подключаются через аккаунт GTM.
В рамках проверки юзабилити интернет-магазина этот инструмент полезен тем, что позволяет отслеживать каждый этап с момента выбора товара до его оплаты. С его помощью можно обнаружить проблемы в воронке продаж и узнать, откуда клиенты уходят, не завершив процесс оформления заказа.
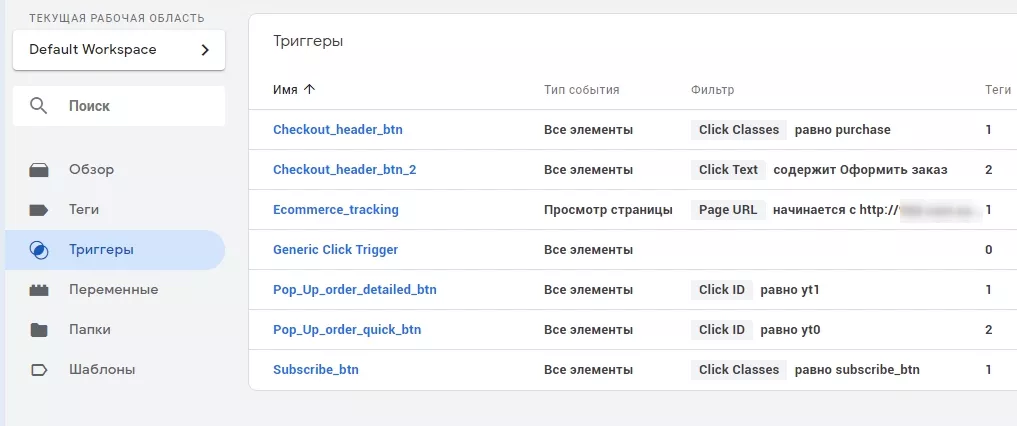
В GTM, используя теги и триггеры, можно создать события и далее отслеживать действия пользователей в Google Analytics. Чтобы создать такое событие необходимо определить уникальный элемент на странице. Например, можно настроить триггер по просмотру пользователем конкретного URL или элемента, по появлению попапа или по клику на определенную кнопку.
Так выглядит создание событий внутри GTM
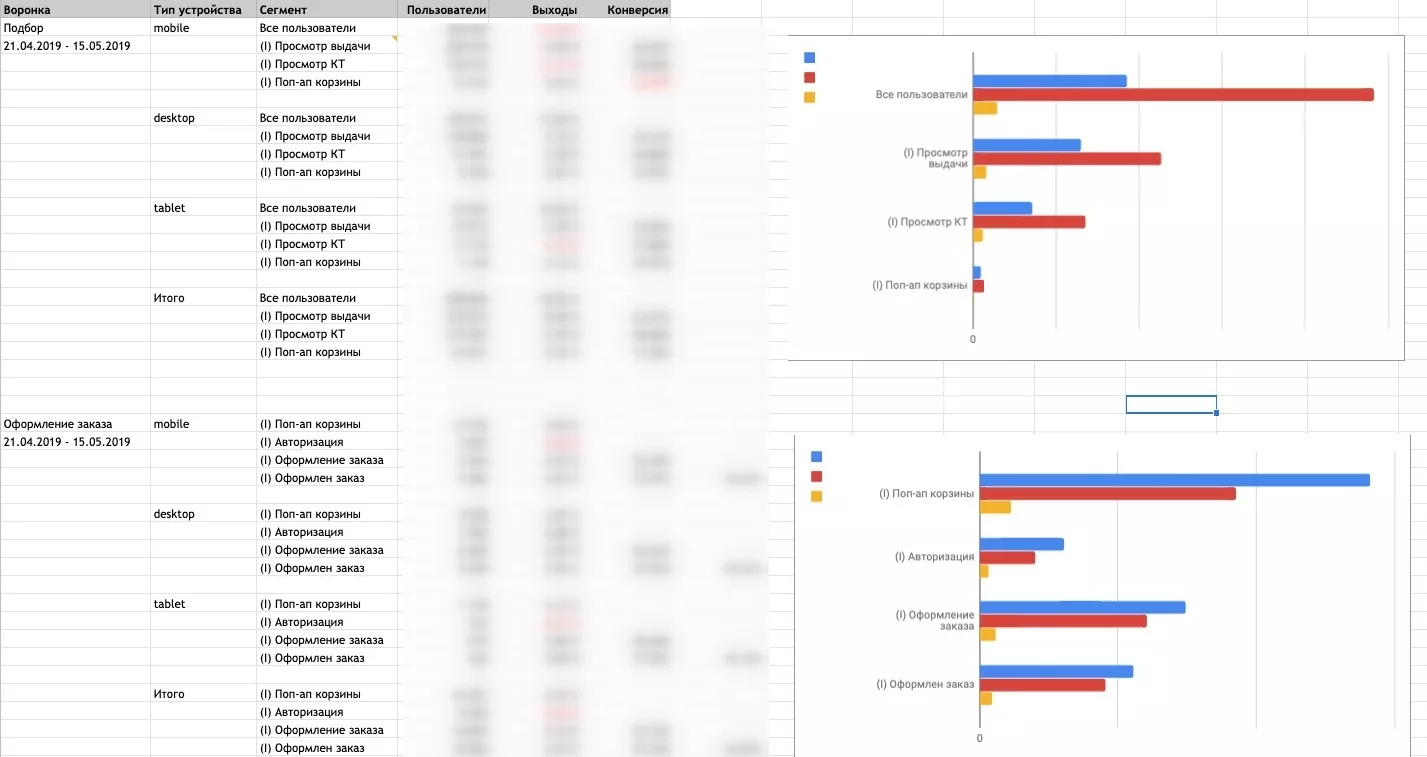
В Google Analytics срабатывают события, которые далее можно проанализировать и свести в таблицу или визуализировать в виде воронки.
В результате у нас складывается картина, сколько всего пользователей посетило сайт, сколько из них зашли на карточку товара, сколько добавили товар в корзину, перешли к оформлению и закончили свой заказ.
Выстроив воронку с помощью GTM, мы видим, в какой точке происходит отток пользователей, то есть, на какой из этапов следует обратить внимание.
Построение воронки — лишь один из примеров использования GTM для анализа юзабилити. UX-эксперт использует этот инструмент шире, интегрируя другие инструменты.
Google Optimize для тестирования и внедрения оптимальных решений на сайт
Сервис Google Optimize позволяет проводить A/B-тесты и мультиканальные тесты. С его помощью можно оценить реакцию пользователей на изменения одного или нескольких элементов сайта.
При проведении самого простого А/В тестирования изменяется лишь один элемент интерфейса на конкретной странице, а трафик делится 50/50.
При помощи этого инструмента можно тестировать:
- текст (заголовок, описание);
- внешний вид кнопок и их расположение;
- внешний вид форм, количество полей, их расположение;
- страницы целиком;
- цены и маркетинговые активности;
- длину страницы;
- другой контент (фото, видео).
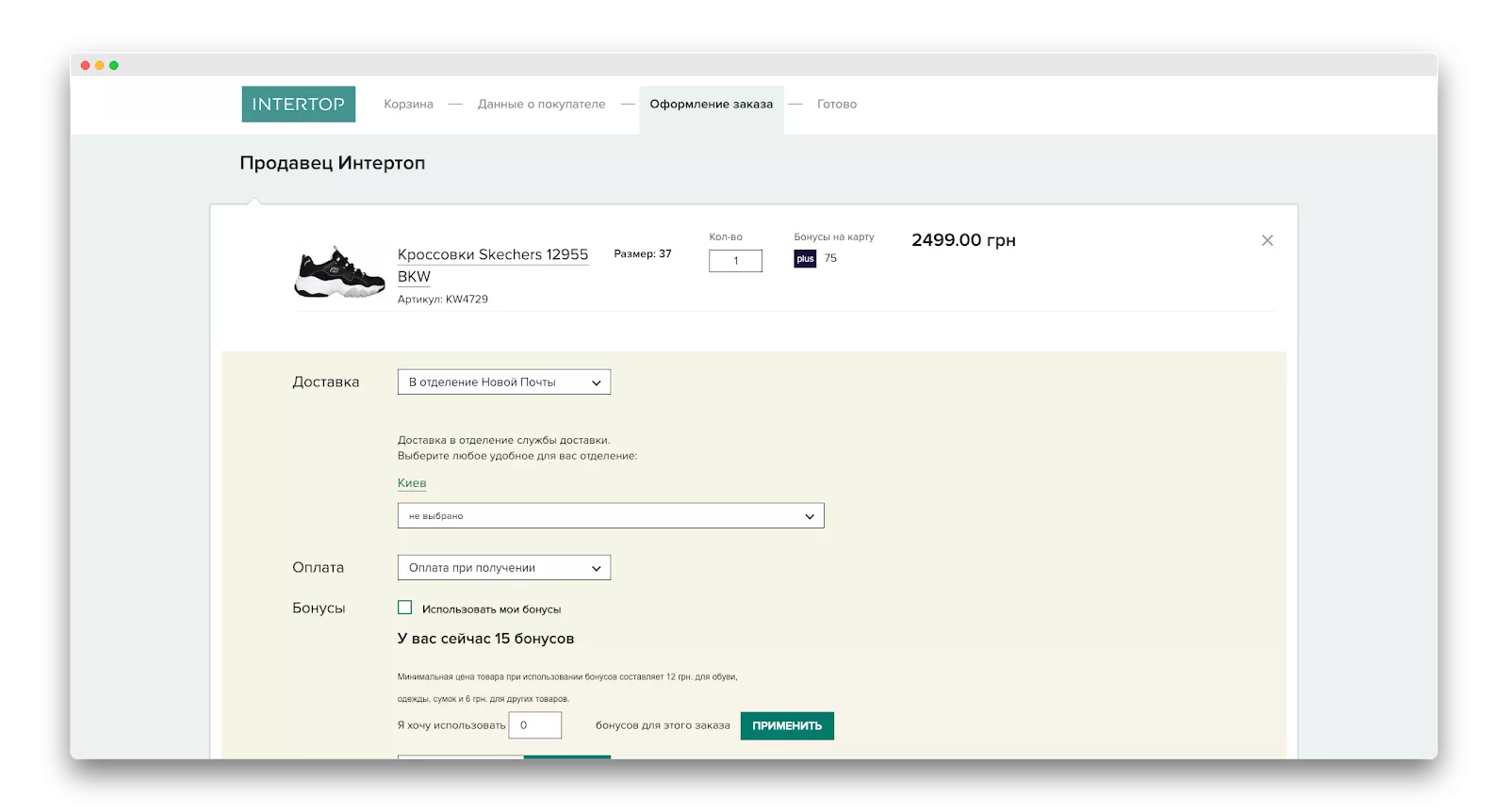
Например, при работе над сайтом Интертоп мы предположили, что форма чекаута слишком длинная, очень много полей для заполнения и встречается частое дублирование состава корзины. Это могло влиять на переход из шага в шаг и как следствие негативно сказываться на конверсии в покупку.
Прежняя версия чекаута
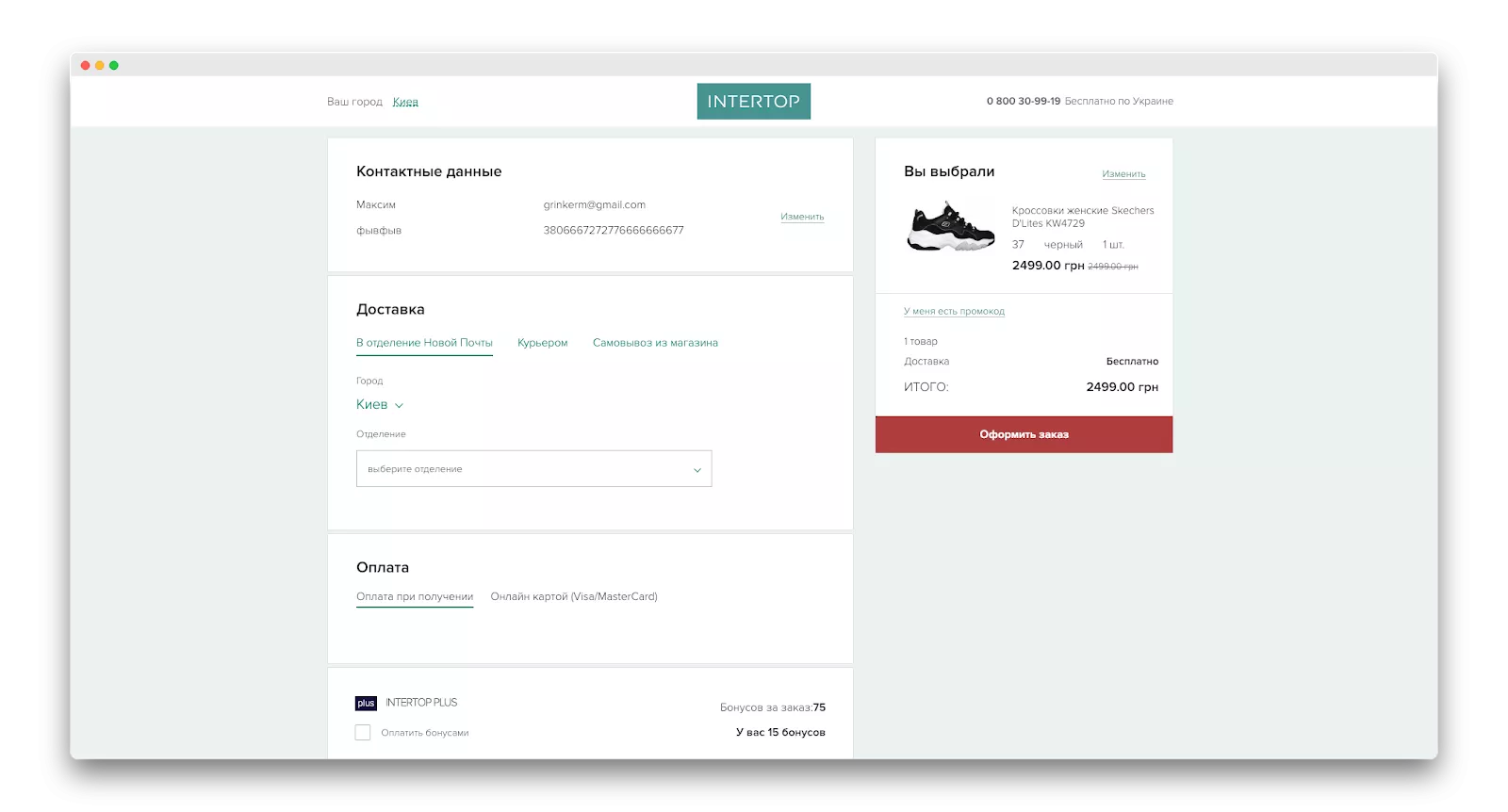
Мы выдвинули гипотезу: сокращение и структуризация формы должна повысить вероятность ее заполнения, что должно увеличить конверсию.
Новая версия страницы чекаута
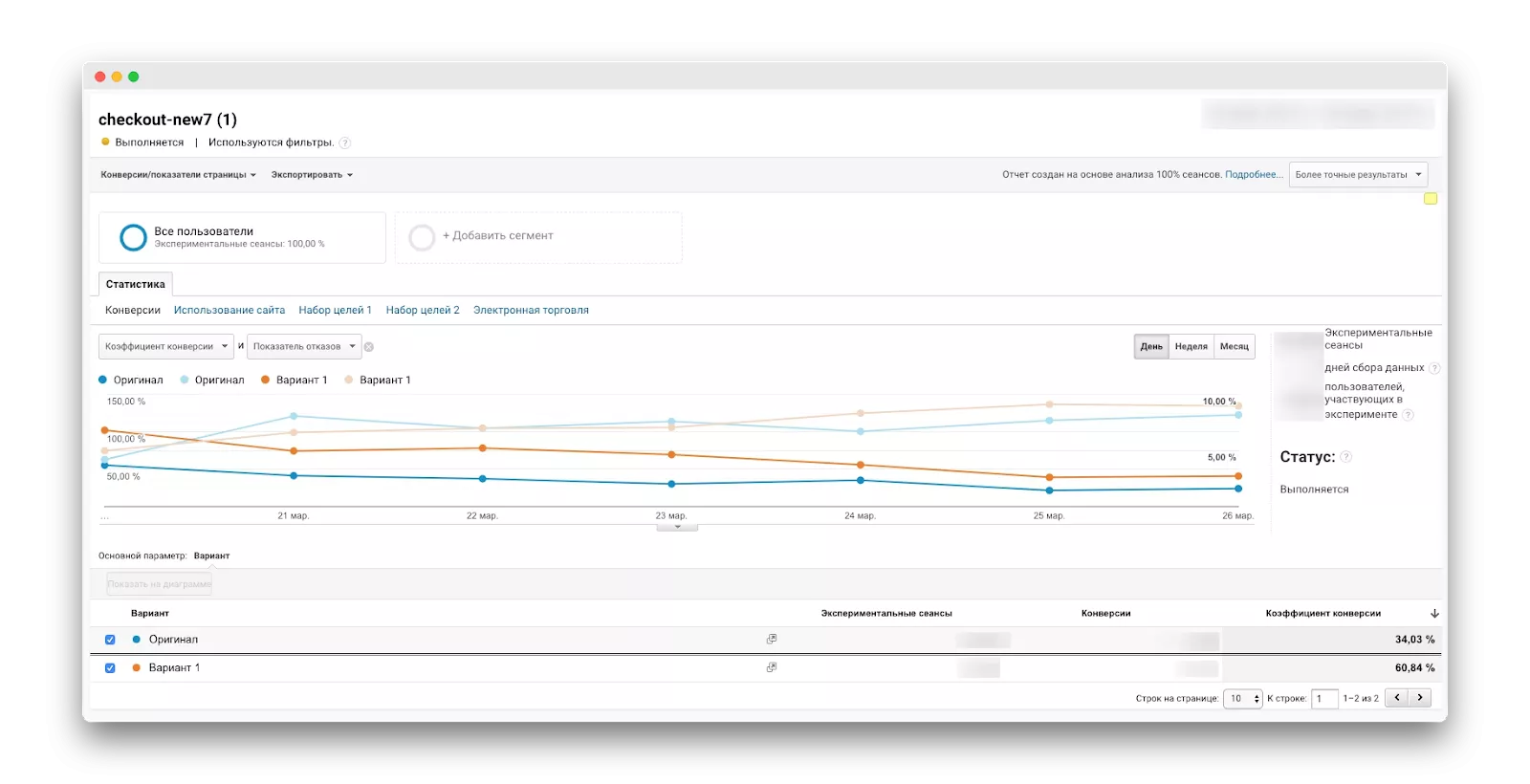
При помощи Google Optimize запустили А/В тест, чтобы часть пользователей видела обновленный вариант сайта, а остальные — старую версию. Как только эксперимент достиг статистической достоверности, мы смогли сделать вывод об эффективности каждого из вариантов чекаута.
Показатель конверсии вырос в 2 раза после сокращения количества полей в форме
При планировании А/Б теста стоит обратить внимание на следующее:
- тестируйте не идеи, а гипотезы;
- не тестируйте без предварительной аналитики;
- перед экспериментом наблюдайте за поведением пользователей на страницах, чтобы понять, как они взаимодействуют с сайтом;
- исключайте IP-адреса сотрудников из аналитики при проведении теста.
- исключайте аномальные покупки из тестов;
- удостоверьтесь в необходимости изменений страницы. Иногда то, что пытаются изменить, итак хорошо работает;
- убедитесь, что вы отслеживаете правильную цель. Конверсии не всегда превращаются в покупку. Сопоставляйте количество заявок с количествами продаж (через колл-центр).
Таким образом, использование Google Optimize позволяет тестировать и оптимизировать пользовательский интерфейс, постепенно приближая его к наиболее эффективному варианту.
4. Опрос клиентов с помощью Google Forms
Это простой бесплатный сервис для быстрого создания онлайн-опросов. Он поможет узнать боли, потребности и мотивы целевой аудитории.
Для руководителя e-commerce направления основная задача опросов состоит в том, чтобы найти проблемы в юзабилити, о которых напишут сами онлайн-посетители. Для UX-специалиста — это возможность подтвердить свои гипотезы о проблемах в интерфейсе и узнать больше о нуждах ЦА.
Фидбек посетителя сайта поможет дать понимание масштаба проблемы, дополнить картину своими наблюдениями, а также натолкнуть на мысли о новом эффективном решении.
Наличие тонких настроек позволяет использовать различные типы вопросов — от простых текстовых полей до сложных шкал и сеток. Есть возможность добавлять в форму видеоролики с YouTube и фотографии. А ещё можно настраивать сценарий опроса так, чтобы респонденты попадали на разные блоки в зависимости от того, какой вариант ответа выберут.
Результаты опроса подаются в виде инфографики, что облегчает процесс обработки ответов, а сами ответы респондентов выводятся в автоматически созданной таблице Google.
Вот список рекомендаций, которые помогут сделать гугл-опрос более эффективным:
- четко определите цель опроса и как затем использовать его результаты;
- разбейте вопросы на секции и блоки, расположите, согласно логике. Начинайте опрос с общих вопросов, затем постепенно раскрывайте тему;
- выстраивайте последовательность вопросов в зависимости от ответов пользователей. Например, если на вопрос «Покупаете ли вы товары в интернете» участник отвечает «Нет», то не логично дальше спрашивать о том, сколько денег он тратит на покупки в интернете в месяц;
- дайте возможность не только выбирать из ряда фиксированных ответов, но и выводить свой вариант. Пользователи могут предложить интересное решение или указать на проблему, о которой вы не подозревали.
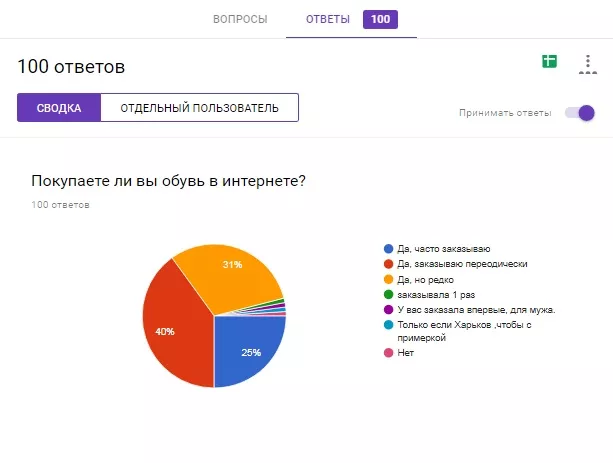
Так в ходе анализа юзабилити интернет-магазина обуви мы запустили Google опрос, который состоял всего из 5 вопросов, и последний пункт предусматривал сбор пожеланий клиентов. В каждом вопросе были предложены варианты ответов и возможность написать свой вариант.
Пример вопроса в Google-опросах
Так выглядит график результатов опроса
Данный опрос помог нам выявить слабые места сайта: несовершенную систему фильтров, отсутствие обратной связи с клиентом, проблему с оплатой товара картой и прочее.
Таким образом, Google опросы эффективно запускать:
- когда нужно получить обратную связь от покупателей;
- когда нет возможности подключать другие инструменты;
- когда сухих цифр аналитики недостаточно, а важно знать отношение пользователей к бренду.
5. Изучение поведения пользователей с помощью Hotjar
Основное преимущество сервиса заключается в широком спектре функций: просмотр тепловых карт, карт скроллов, записей сеансов, сбор обратной связи, внедрение триггерных опросов, анализ воронки и так далее. И все это возможно провести с учетом разных типов устройств пользователей.
Для работы с сервисом необходимо создать аккаунт на сайте hotjar.com и добавить в него URL сайта для отслеживания, затем залить код на сайт или через GTM.
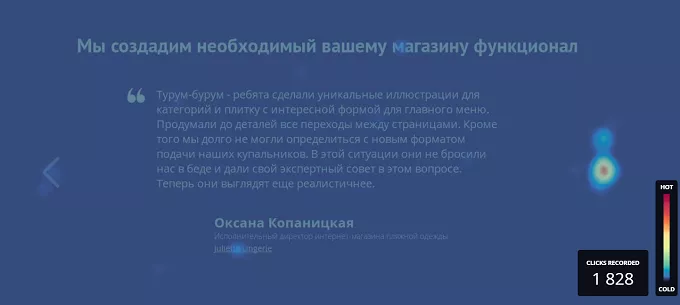
Тепловая карта кликов наглядно покажет самые кликабельные места на странице. Так, например, на одном из лендингов мы узнали, что самая кликабельная часть — карусель с отзывами.
Карта скролла дает понимание, какой контент наиболее интересен пользователям, сколько процентов посетителей доходят до каждого из блоков страницы.
Записи сессий — еще один инструмент Hotjar, который позволяет наглядно увидеть, как отдельные пользователи взаимодействуют с сайтом на различных типах устройств. Например, записи сессий посещения интернет-магазина нашего клиента помогли нам увидеть, что пользователи Internet Explorer не видят кнопку «Купить».
Учитывая простоту подключения этого инструмента и тот объем полезной информации о пользователях, который вы можете получить, этот инструмент обязан быть подключен на вашем сайте уже сегодня.
Главная задача UX-аудита — улучшить KPI после устранения выявленных ошибок
Благодаря перечисленным инструментам вы сможете самостоятельно провести анализ юзабилити сайта и выявить ошибки интерфейса. Их исправление поможет вам повлиять на некоторые метрики сайта и улучшить удобство его использования.
Чтобы выявить более глубокие проблемы в интерфейсе, которые влияют на коэффициент конверсии и средний доход на пользователя, необходимо провести комплексный юзабилити-аудит. Для этого требуются глубокие знания в UX и веб-аналитике, понимание сферы e-commerce, и самое главное — опыт. В ходе такого аудита UX-эксперт правильно сопоставляет все данные, полученные с помощью различных инструментов, выстраивает гипотезы и тестирует их в поисках оптимального решения.
Какой бы путь вы не выбрали: устранять недостатки самостоятельно или привлечь UX-экспертов, — подключите все эти пять инструментов уже сегодня. Это поможет вам лучше понять свою аудиторию и найти зоны роста.
Свежее
Cloud Marketing и AI-аналитика: как бизнес оптимизирует рекламу благодаря данным
В статье рассмотрю, как внедрить AI, GA4 и Google Cloud в маркетинг, сократить время до инсайта и повысить ROMI. Покажу, как бизнес адаптируется к новым требованиям и повышает эффективность за счёт данных
Аудит оптимизации в App Store и Google Play: подробное руководство
Чтобы выделяться среди других, нужна качественная оптимизация. И именно здесь пригодится аудит оптимизации в App Store и Google Play
Как настроить тег конверсий Google Ads через Google Tag Manager
Из этой статьи-инструкции вы узнаете, как настроить тег пошагово, избежать технических ошибок и обеспечить передачу ключевых параметров транзакции в Google Ads