Что такое AMP-страницы и как настроить их базовое отслеживание с помощью Google Analytics мы уже
Что нужно знать о кешировании и просмотре AMP-страниц
Начнем с базовой информации о том, как формируются URL-адреса для AMP-страниц, так как это основная преграда при отслеживании данных.
У каждой проиндексированной AMP-страницы три вида URL-адреса:
- оригинальный URL-адрес страницы в формате AMP
https://site.com/page/amp; - URL-адрес, закешированный Google Cache
https://site.com.cdn.ampproject.org/v/s/site.com/page/amp; - URL-адрес, который отображается с помощью AMP Viewer
https://www.google.com.ua/amp/s/site.com/page/amp.
Если с первым типом URL-адреса все просто — это оригинальная страница в формате AMP, то с остальными двумя нужно разобраться. Согласитесь, наличие трех типов URL для одной страницы с одним и тем же контентом сбивает с толку. Однако, на это есть свои причины, которые улучшают скорость загрузки AMP-страниц:
- необходимость кеширования;
- необходимость предварительной визуализации страниц из кеша Google.
Зачем нам AMP-страница, кешированная в Google Cache
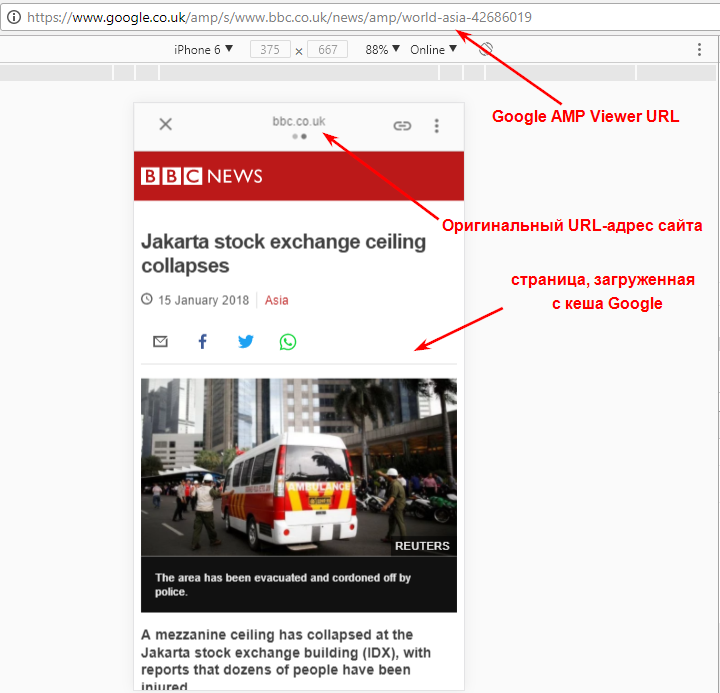
Как только Google при сканировании сайта обнаруживает AMP версию страницы (https://site.com/page/amp), он кеширует ее с помощью Google AMP Cache и преобразовывает URL-адрес: https://site.com.cdn.ampproject.org/v/s/site.com/page/amp.
Вероятность, что пользователи столкнутся с таким URL очень мала. Но в последнее время подобные случаи не редкость. Соцсети LinkedIn, Pinterest, Flipboard используют AMP в приложениях. Ссылка на закешированную страницу появится только в том случае, если пользователь внутри приложения зашерит публикацию.
Также не исключено, что пользователи попадут на URL вида https://site.com.cdn.ampproject.org/v/s/site.com/page/amp по прямой ссылке.
Google AMP Cache предназначен для того, чтобы:
- определить, что страница AMP валидна и соответствует AMP HTML Specification;
- обеспечить безопасную и эффективную предварительную загрузку AMP-страниц;
- позаботиться о дополнительной оптимизации контента для удобства пользователей.
Кеш Google AMP доступен для всех пользователей и позволяет контенту быстрее появляться на экранах мобильных устройств. Каждый раз, когда пользователь получает доступ к содержимому AMP из кеша, оно обновляется и уже обновленная версия предоставляется следующему пользователю.
Просмотр AMP-страниц c помощью Google AMP Viewer
Мы подошли к последнему звену в цепочке URL-адресов AMP-страницы.
Вебмастер создает AMP-страницу (https://site.com/page/amp) — она сохраняется в кеш Google AMP Cache (https://site.com.cdn.ampproject.org/v/s/site.com/page/amp). Отсюда загружается при просмотре в Google AMP Viewer, когда пользователь вводит запрос в поиске (https://www.google.com.ua/amp/s/site.comy/page/amp).
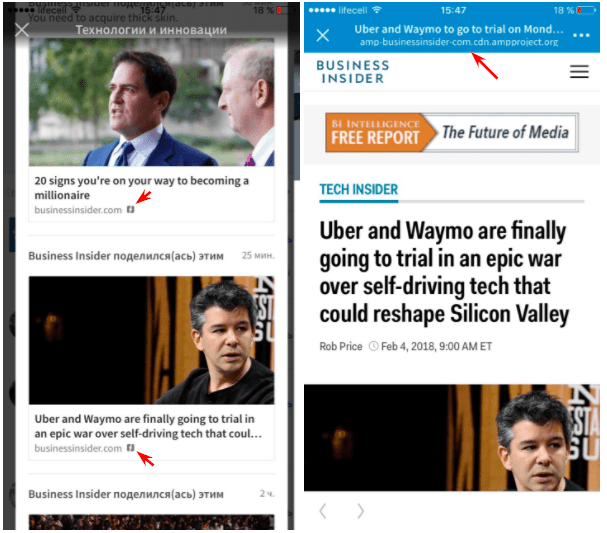
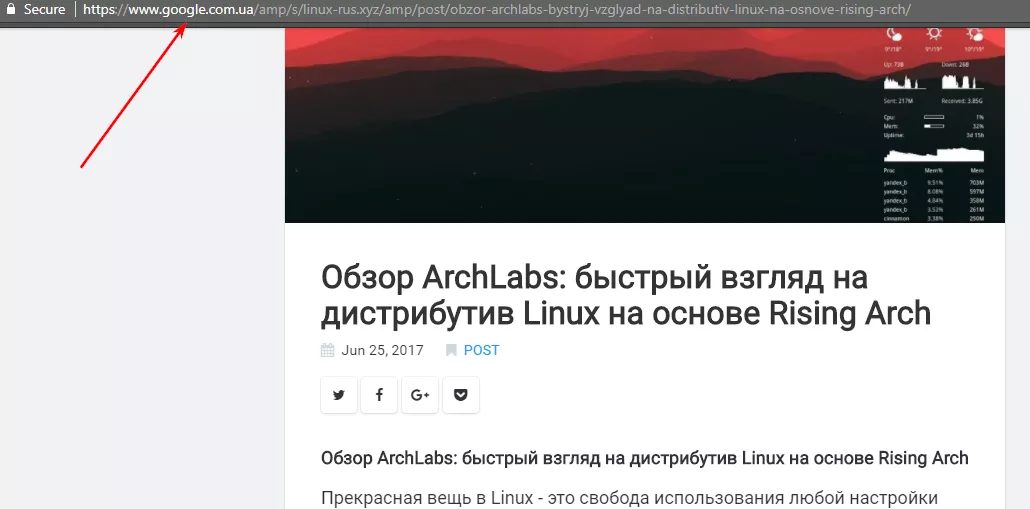
Google AMP Viewer — средство для просмотра AMP-страниц. Viewer позволяет пользователю просматривать их максимально быстро и удобно, не покидая при этом «среду» Google. Если перейти на конкретную AMP-страницу, в верхней части окна Google AMP Viewer можно увидеть домен сайта, которому принадлежит эта страница. Однако в поисковой строке — домен google:
Как AMP Viewer облегчает жизнь пользователям? AMP Viewer подгружает информацию из кеша Google в специальный iframe и пользователь при переходе по ссылке попадает на уже загруженную в фоновом режиме страницу. Это вместо того, чтобы переходить на веб-страницу из результатов поиска, которая медленно грузится и может не содержать искомую информацию. Согласитесь, сравнительно дорогое удовольствие при ограниченном мобильном трафике.
Проблемы отслеживания AMP страниц в Google Analytics
Корректно отследить показатели AMP в Google Analytics сложно. Что мешает: непростая реализация URL-адресов AMP-страниц, наличие разных хостов и большое количество возможных сценариев, по которым пользователь может добраться до данных страниц.
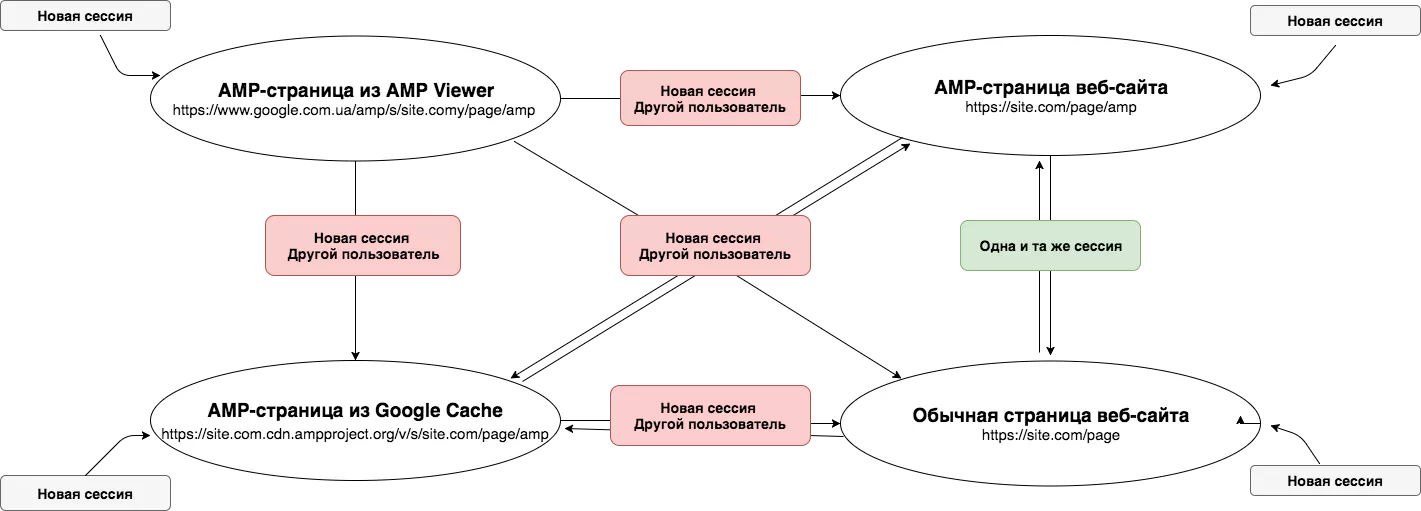
Проясним иллюстрацией. Вот некоторые типичные сценарии, согласно которым могут действовать пользователи, и то, как они засчитываются в Google Analytics:
Видите, одна и та же сессия сохраняется только при двух сценариях: при переходе с AMP-версии страницы на обычную страницу веб-сайта и наоборот. Во всех остальных случаях сессия засчитывается заново, как и идентификатор пользователя — каждый раз будет новым. Из этого вытекают следующие трудности:
- уникальный пользователь, который заходит с одного и того же устройства и браузера может быть засчитан в Google Analytics, как несколько уникальных посетителей. В зависимости от того, по какому сценарию он попадет на AMP-страницы;
- сессия будет прервана и засчитана заново, если пользователь переходит из AMP Viewer на основной сайт: (https://www.google.com.ua/amp/s/site.com/page/amp -> https://site.com/page/);
- когда одна и та же сессия засчитывается дважды, показатель отказов увеличивается как для AMP-страниц, так и для основного сайта. В первом случае, у AMP-страницы будет всего один просмотр, что засчитается как отказ. Аналогично и во втором случае, когда пользователь просмотрит только одну страницу на основном сайте;
- сложно отследить канал, с которого пришел пользователь. Например, если человек попал на AMP-страницу из органического поиска, а оттуда перешел на основной сайт, в статистике он засчитается в реферальный трафик. Хотя, по факту, пользователь попал на сайт из органики.
Google AMP Client ID API
В сентябре Google анонсировал AMP Client ID API, призванный решить часть проблем с отслеживанием AMP-страниц.
Благодаря AMP Client ID API можно уникально идентифицировать пользователей, взаимодействующих с обычными и AMP-страницами. AMP Client ID API по идентификатору клиента AMP определяет, что к нему относятся несколько событий на сайте. Cервис охватывает только тот случай, когда пользователь просматривает контент с помощью AMP Viewer из поиска Google, а затем переходит на сам веб-сайт. Это самый распространенный сценарий, и пока вы избегаете использование ссылок на страницы из кеша Google, его будет вполне достаточно. Кроме того, метод очень прост в реализации.
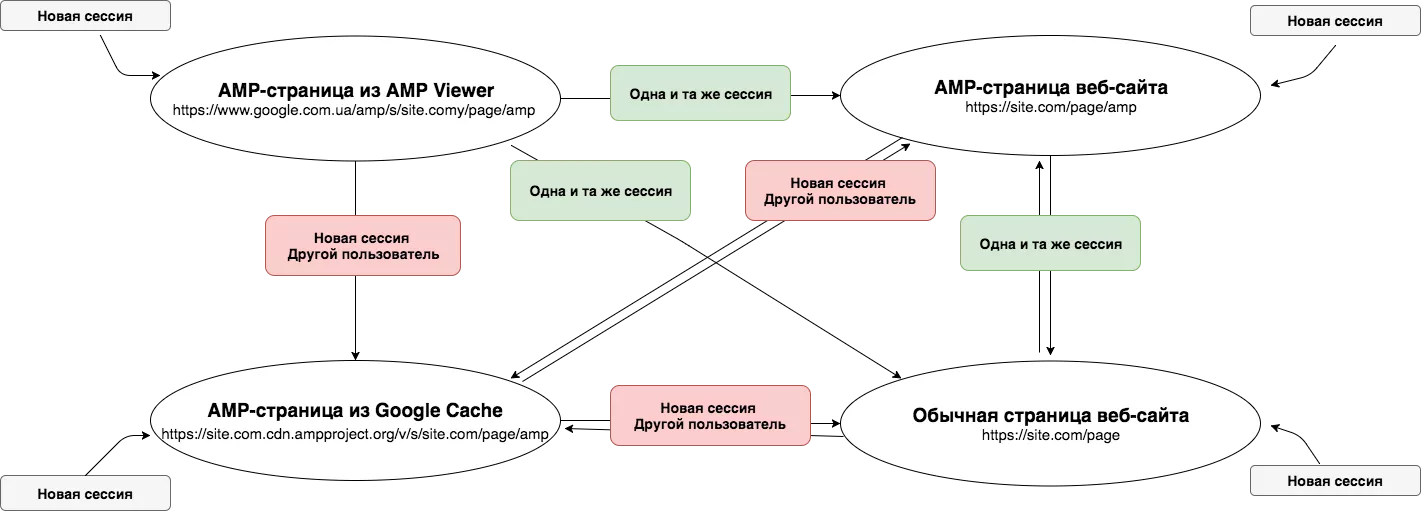
Просмотрите сценарии, которые покрывает и не покрывает AMP Client ID API:
Как настроить AMP Client ID API
Для настройки необходимо внести изменения в коде AMP-страниц и в основном коде Google Analytics, размещенном на вашем сайте.
Настройка на AMP-страницах
На все AMP-страницы в <head> необходимо добавить следующий фрагмент кода:
<meta name="amp-google-client-id-api" content="googleanalytics">Как вносить изменения в код Google Analytics
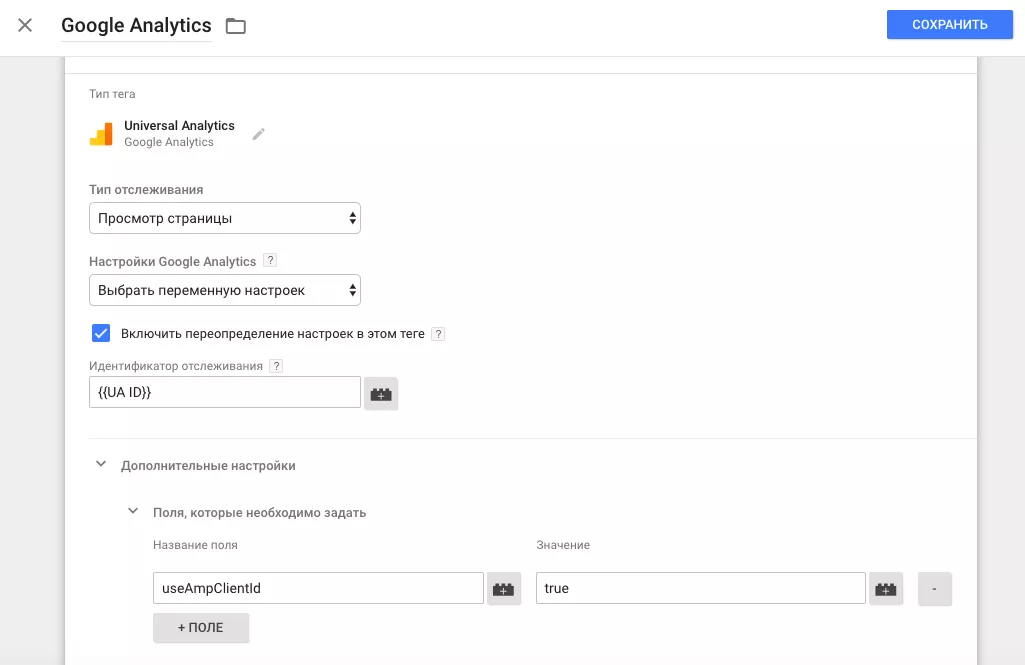
- Если код GA размещен на вашем сайте с помощью Google Tag Manager, необходимо внести такие изменения в Universal Analytics тег:
- перейти в настройки конфигурации тега Universal Analytics;
- присвоить параметру useAmpClientId значение true;
- сохранить и опубликовать изменения.
- Если код Google Analytics размещен непосредственно на самом сайте, включите в analytics.js следующую строку:
ga('create', 'UA-XXXXX-Y', 'auto', {'useAmpClientId': true});Например:
<!– Google Analytics –><script>(function(i,s,o,g,r,a,m){i
[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){(i[r].q=
i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=
s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=
1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,
‘script’,‘https://www.google-analytics.com/analytics.js’,‘ga‘);
ga(‘create’, ‘UA-XXXXX-Y’,
‘auto‘,{‘useAmpClientId’: true});ga(‘send’,
‘pageview‘);</script><!– End Google Analytics –>Настройка исключений из реферального трафика
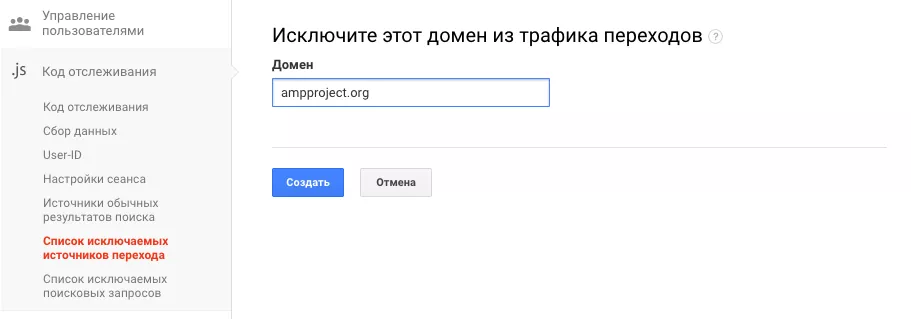
Также необходимо добавить в исключения реферального трафика домен ampproject.org в ресурсе, где вы отслеживаете AMP-страницы и данные сайта. Это нужно, чтобы сессия не прерывалась, когда пользователь будет переходить из поиска на ваш сайт.
Проверяем результаты
Как понять, что все настроено правильно? Когда пользователь просматривает AMP-контент из поиска Google и переходит на ваш основной сайт, регистрируется одна и та же сессия.
Чтобы убедиться в этом, проверяем совпадает ли Client ID для одного пользователя при переходе с AMP-страницы из поиска Google на основной сайт.
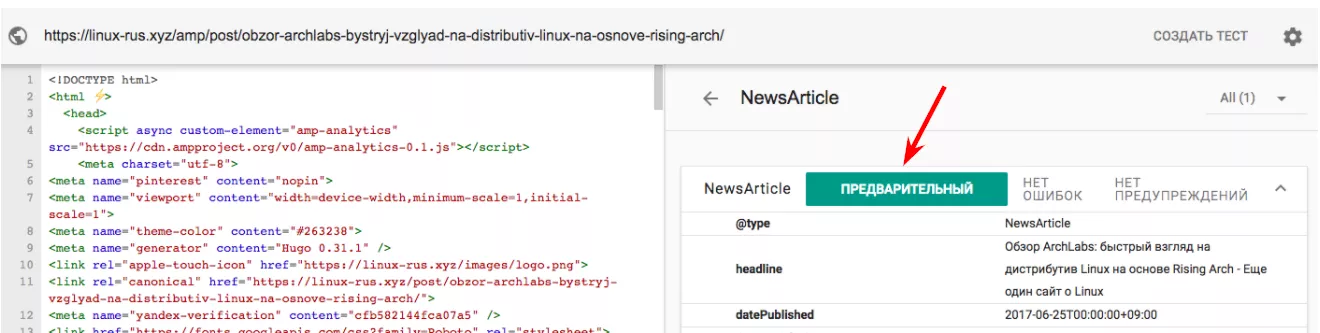
Не забываем, что сценарий должен начинаться с попадания на AMP-страницу из Google AMP Viewer. Для просмотра версии страницы в поиске Google будем использовать инструмент проверки структурированных данных. Рекомендация: применяйте микроразметку для своих AMP-страниц и не допускайте в ней ошибок, иначе функция предварительного просмотра будет недоступна.
Создаем новый тест, вводим URL адрес AMP-страницы и нажимаем на «Предварительный просмотр»:
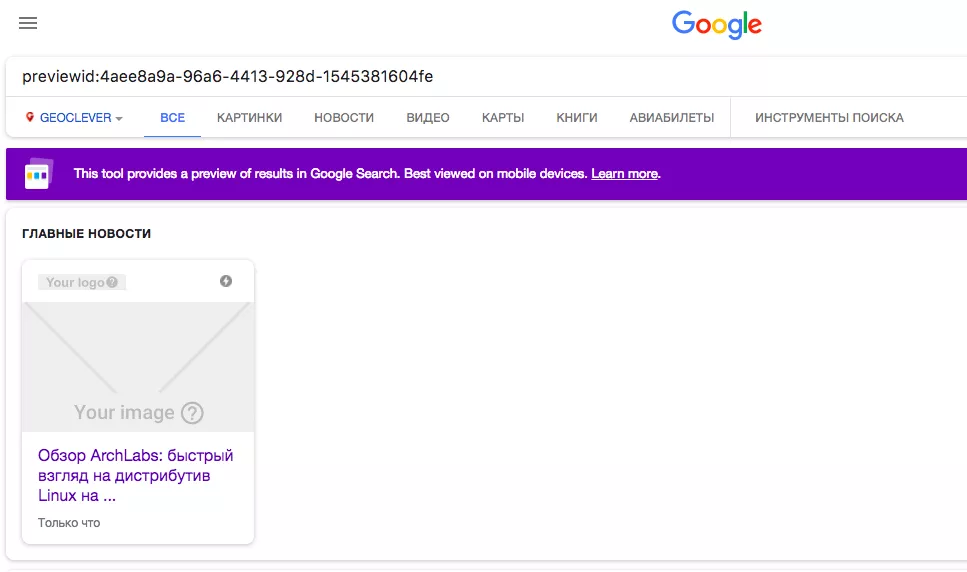
В результате видим, как страница выглядит в поиске:
Также можем использовать инструмент для проверки AMP-страниц от Google. Для этого вводим URL AMP-страницы в поле ввода инструмента и нажимаем на кнопку «Просмотреть в поиске»:
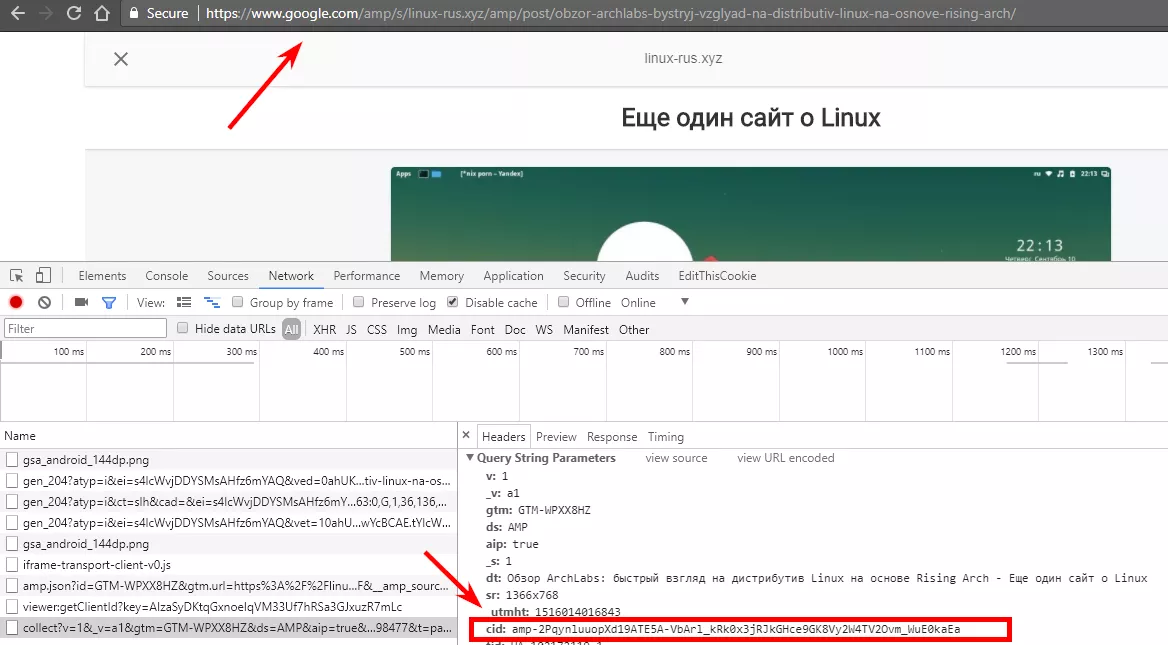
Переходим на страницу из поиска Google. URL страницы будет на домене google.com.
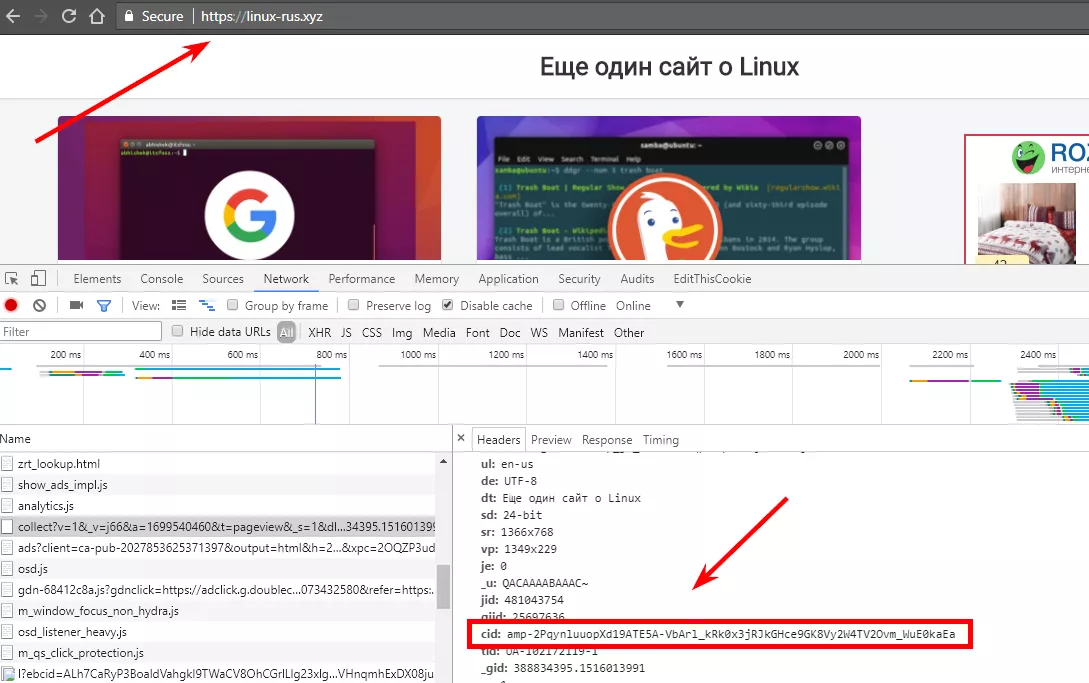
Открываем отладчик браузера и находим Client ID, который был вам присвоен. В нашем примере он равен cid:amp-2PqynluuopXd19ATE5A-VbArl_kRk0x3jRJkGHce9GK8Vy2W4TV2Ovm_WuE0kaEa
Далее проверяем, сохранился ли обнаруженный нами Client ID при переходе на основной сайт. Для этого заходим с AMP-страницы на основной сайт и открываем отладчик. Здесь ищем присвоенный Client ID. Если оба совпадают, как в нашем случае, значит все настроили правильно.

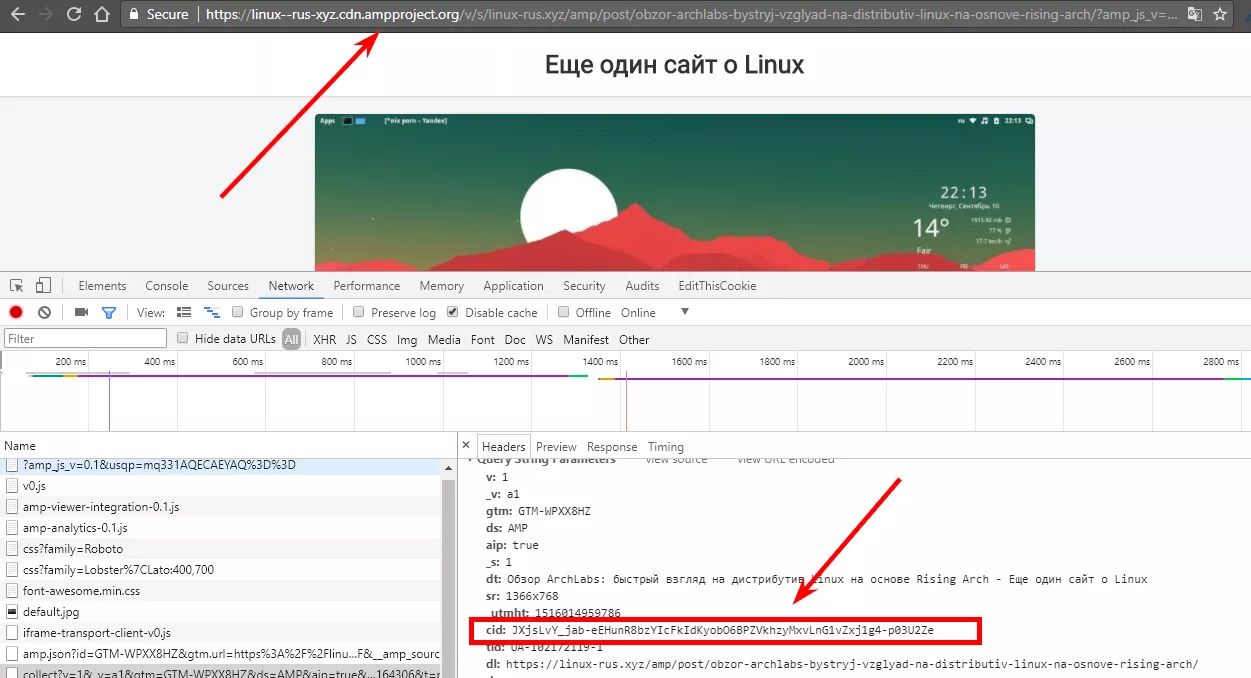
А если вы перейдете на закешированную версию AMP-страницы (ссылка на нее есть в коде страницы из AMP Viewer), сможете убедиться, что CID отличается.
В любом случае, вероятность попадания пользователя на страницу из кеша Google мала, поэтому вам достаточно охватить самый популярный сценарий — переход пользователя из поиска Google на основной сайт.
Кстати, совсем недавно Google анонсировал, что во второй половине 2018 года планирует внести изменения в отображение страниц AMP в поиске Google (AMP Viewer). Теперь вместо URL-адреса на домене google.com/amp будет отображаться URL-адрес на оригинальном домене веб-сайта. Пока новую технологию не внедрили, рекомендую позаботиться о корректном отслеживании ваших AMP-страниц с помощью AMP Client ID API.
Выводы
Google AMP Client ID API — инструмент, который поможет обойти трудности с отслеживанием эффективности использования AMP-страниц на вашем сайте. Он помогает идентифицировать пользователей и анализировать их поведение при одновременном использовании обычных и AMP-страниц. Для того, чтобы настроить AMP Client ID API, необходимо:
- Добавить фрагмент кода <meta name="amp-google-client-id-api" content="googleanalytics"> в <head> AMP-страниц.
- Внести изменения в код Google Analytics с помощью Google Tag Manager или же напрямую в analytics.js.
- Добавить в исключения реферального трафика домен ampproject.org.
- Проверить, сохраняется ли Client ID при просмотре AMP-страницы с поиска Google и при переходе на основной сайт.
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода