Что хорошего в новом бесплатном инструменте аналитики? Обзор сервиса Clarity от Microsoft
Для большинства интернет-маркетологов Google Analytics (GA) — основной инструмент для анализа трафика и эффективности оптимизации сайта. Но важно иметь под рукой и другие сервисы по сбору и анализу данных, которые способны дополнить информацию GA.
Об одном из таких сервисов — новом инструменте Clarity от Microsoft — читайте в этом посте.
Что такое Clarity?
В разделе документации Clarity на сайте Microsoft Docs отмечено:
Clarity — передовой инструмент поведенческого анализа, который помогает понять, как пользователи взаимодействуют с вашим сайтом. Используя надежные инструменты анализа Clarity, вы можете улучшить свой веб-сайт для ваших клиентов и вашего бизнеса.
Clarity — полностью бесплатный инструмент для получения данных о поведении пользователей на сайте. У него ряд преимуществ перед подобными сервисами:
- Легко устанавливается;
- Не содержит ограничений:
- по количеству анализируемых страниц (в отличие, например, от бесплатного тарифа Hotjar);
- по количеству сайтов на аккаунт;
- по количеству сеансов и пользователей.
3. Анализ данных начинается сразу после установки;
4. В анализе участвуют алгоритмы искусственного интеллекта и машинного обучения.
Есть факторы, которые могут сыграть против принятия решения установить Clarity:
- В сети мало информации о сервисе, кейсы по работе с ним отсутствуют. Кроме документации и пресс-релизов, других сведений по достоверности данных Clarity и их использованию нет.
- Нет информации о том, как инструмент считает сеансы. По этому поводу сказано, что сессия — это количество времени, которое пользователь провел на сайте. Один пользователь может открыть несколько сеансов в один и тот же день либо в течение нескольких дней, недель или месяцев. Сеанс заканчивается, если пользователь неактивен в течение 30 минут:
При подсчете сеансов за определенный период для одного и того же сайта данные в Google Analytics и в Clarity существенно отличаются. В связи с этим есть предположение, что учет ведется по разным алгоритмам. Возможно, переходы на сайт с других каналов трафика, кроме прямого, не обрывают текущий сеанс или присутствуют другие закономерности.
Однако Clarity способен предоставить дополнительную информацию о самом сеансе, которую не удастся получить с помощью Google Analytics, и в этом его преимущество.
Чем полезен Clarity Microsoft?
Ценность Клерити в том, что он предоставляет сведения о пользовательском опыте на сайте. Данные поступают из трех взаимосвязанных разделов: Dashboard, Recording и Heatmaps.
Dashboard — панель аналитики
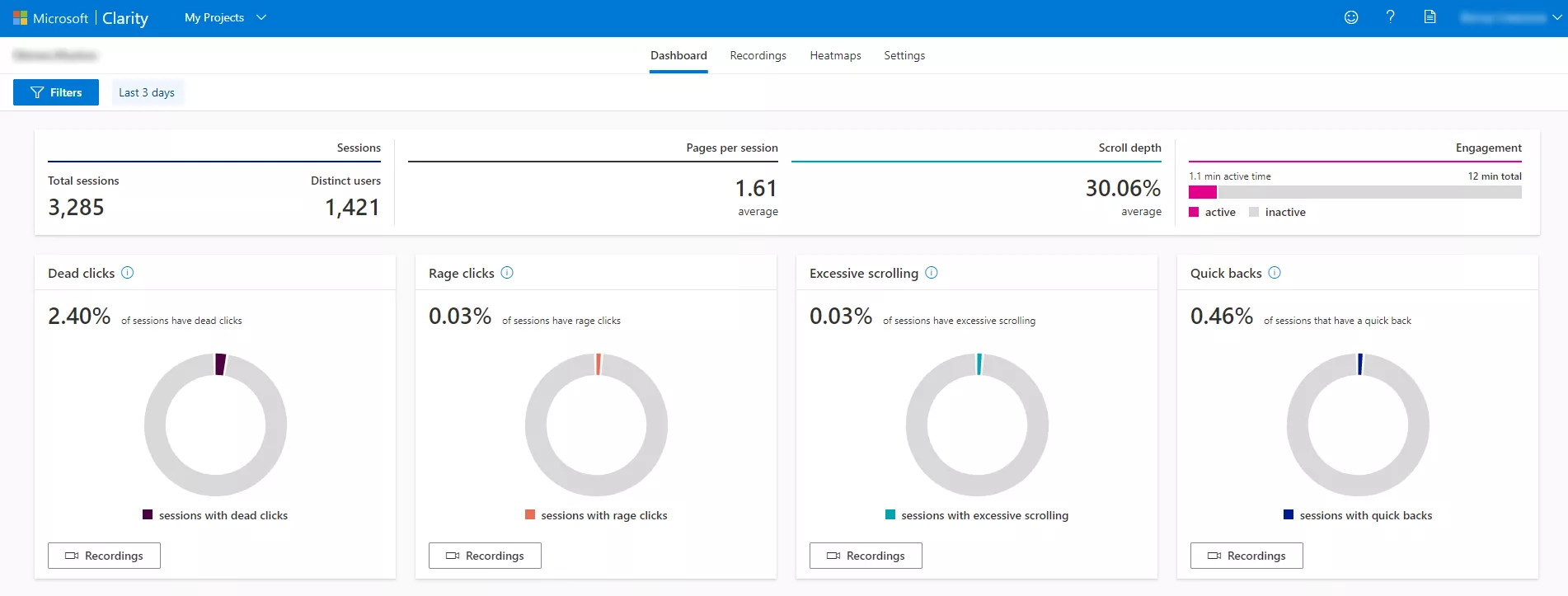
Блоки, представленные в разделе, похожи на данные из Google Analytics. Здесь видна такая информация:
- количество сессий и страниц за сеанс;
- средний показатель глубины проскрола;
- популярные страницы;
- используемые браузеры, ОС.
По умолчанию эти и другие данные предоставляются за последние три дня:
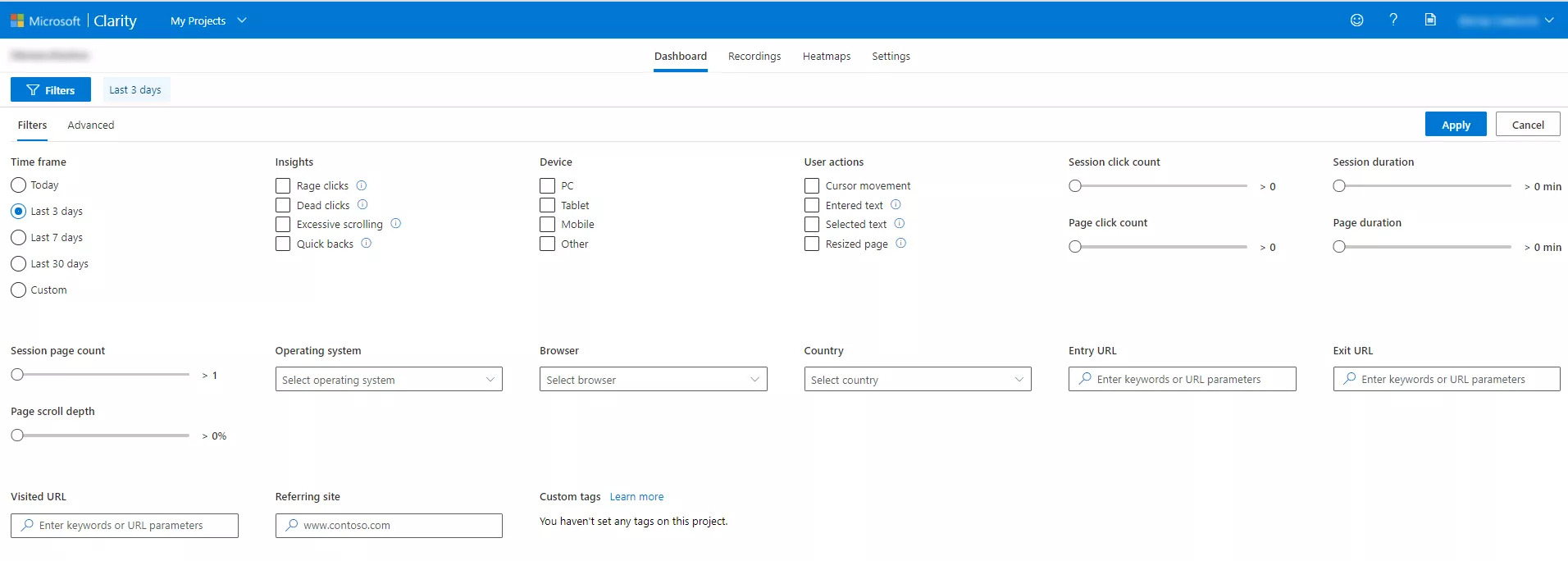
С помощью фильтров можно выбрать нужные даты, указать параметры для вывода соответствующих данных:
У фильтров Insights такие значения:
- Rage clicks — гневные клики — сеансы с несколькими быстрыми кликами в одной области;
- Dead clicks — мертвые клики — сеансы с кликами на «некликабельные» зоны, то есть там, где нет ссылки или якоря;
- Excessive scrolling — чрезмерная прокрутка — сеансы, где скорость прокрутки страницы превышает ожидаемую; ориентир — средний пользователь;
- Quick backs (быстрое возвращение) — сеансы с переходом на другую страницу и быстрым возвращением обратно.
Также есть возможность самостоятельно выбирать блоки, которые будут отображаться на дашборде и создавать специальные теги, чтобы собирать дополнительные данные с сайта.
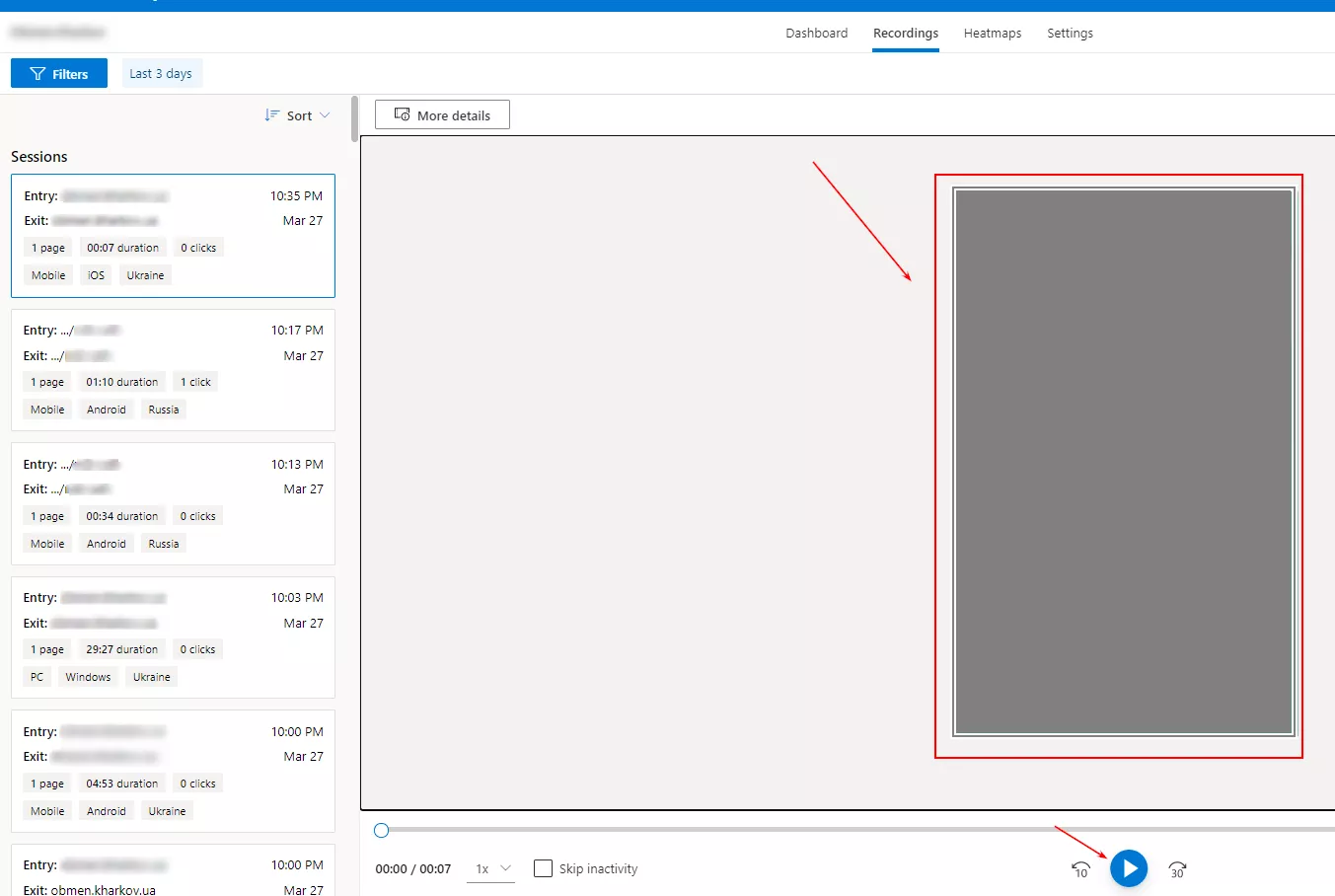
Recording — воспроизведение сеансов
Раздел с видеозаписями сеансов показывает, что пользователь делает на сайте посекундно, в том числе:
- куда кликает;
- сколько скролит;
- на что обращает внимание;
- на каком экране страницы задерживается;
- с какими элементами у него возникают трудности.
Записи сеансов по умолчанию представлены за последние три дня.
Изображения сайта здесь и ниже будут закрыты в связи с тем, что это NDA-проект:
Использование фильтров позволяет выбрать сеансы с определенными событиями, которые нужно проанализировать:
Например, можно просмотреть все сеансы с мобильных устройств, содержащие «гневные» клики, выделение текста пользователем на страницах или любой другой набор действий.
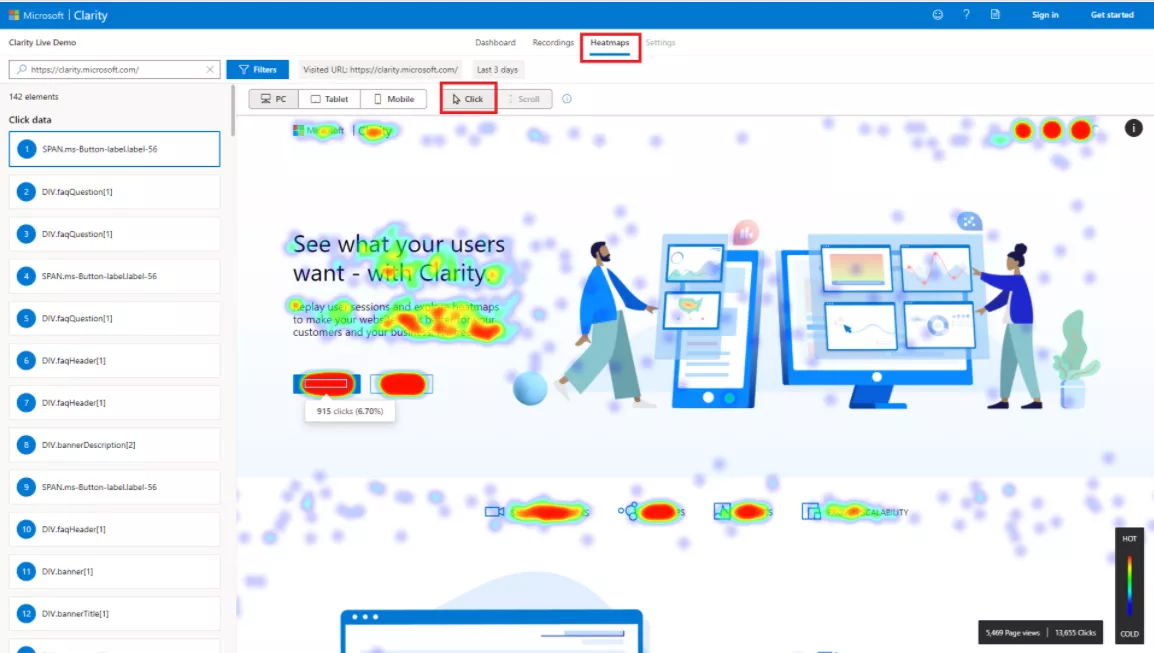
Heatmaps — тепловые карты
Тепловая карта сайта — способ визуализации кликов на карте с помощью цветовой палитры. Чем ярче и больше пятно на карте, тем больше кликов в этом месте делают пользователи. Наличие бледно-синих мелких пятен указывает на низкий интерес пользователей к элементу.
Пример тепловой карты с сайта Microsoft:
В разделе Heatmaps по умолчанию отображаются все клики с ПК на главной странице сайта за три дня:
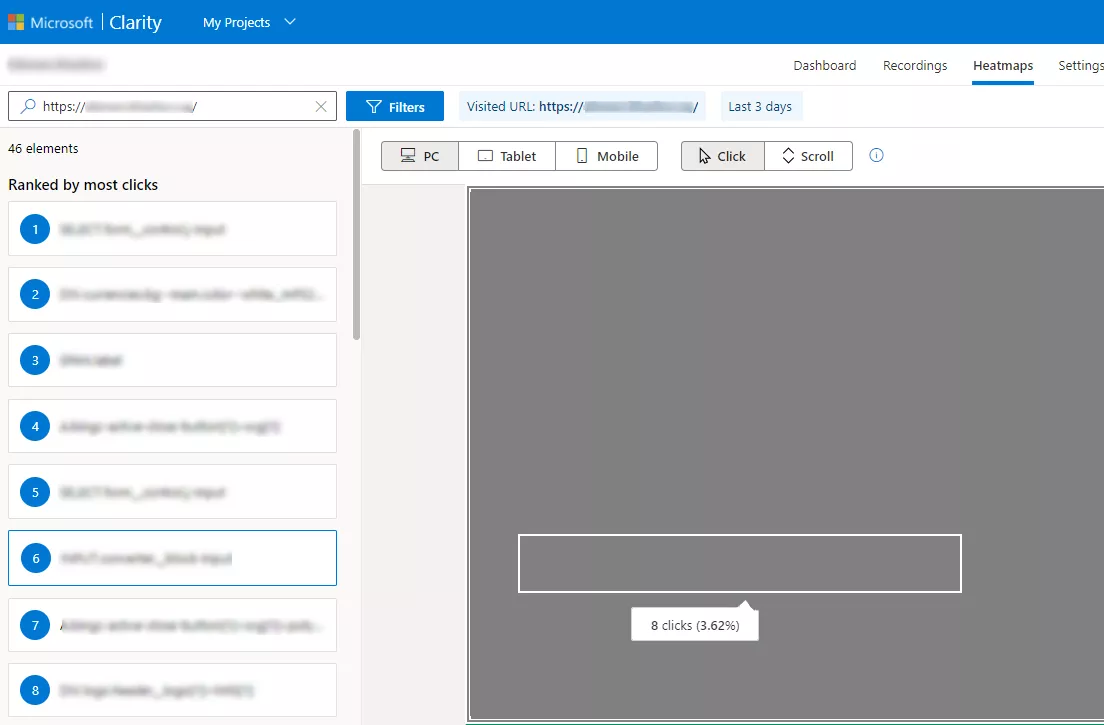
В боковом меню указаны все элементы, которые присутствуют на странице. Они расположены в порядке уменьшения количества кликов по ним за конкретный период с указанного типа девайса. Чтобы посмотреть информацию по отдельному элементу, нужно выбрать его код в перечне меню. Более простой способ — кликнуть на этот элемент на самой карте страницы — тогда он подтянется в меню, и станет доступной информация на Heatmaps:
Применение фильтров позволяет выбрать определенную страницу сайта, даты, тип кликов, браузер, ОС, страну пользователя, другие параметры для просмотра карты кликов:
Кроме карты кликов доступна карта проскрола. Она полезна тем, что помогает оценить:
- процент пользователей, которые просматривают страницу за конкретный период с указанного устройства и браузера;
- процент страницы, который они просматривают.
Используя эти данные, можно сделать вывод, насколько эффективно размещать на странице определенную информацию, видят ее клиенты или нет.
По информации из справки, данные тепловых карт сохраняются в течение 12 месяцев со дня их записи.
Примеры использования Clarity для улучшения сайта
Приведу несколько практических примеров оценки пользовательского опыта на сайте. Во всех случаях применены данные, собранные с помощью нового инструмента аналитики от Microsoft.
Выявление нерабочих кнопок
Чтобы проанализировать сайт на наличие нерабочих кнопок, ссылок или других интерактивных элементов, нужно:
- войти в раздел Recording;
- выбрать интересующий период с помощью фильтров;
- поставить галочку напротив Rage Clics — «гневные клики».
Если за указанный период на сайте были сеансы с Rage Clicks, появится перечень записей таких сеансов. Их можно сортировать по:
- дате;
- количеству кликов за сессию;
- продолжительности сессии;
- количеству страниц за сессию.
Каждая запись доступна к просмотру. Клики в них отмечены черточками на временном отрезке под видео и кружками — на самом видео. Запись показывает, с каким элементом на странице у посетителя возникли трудности, что он хотел сделать и что не получилось.
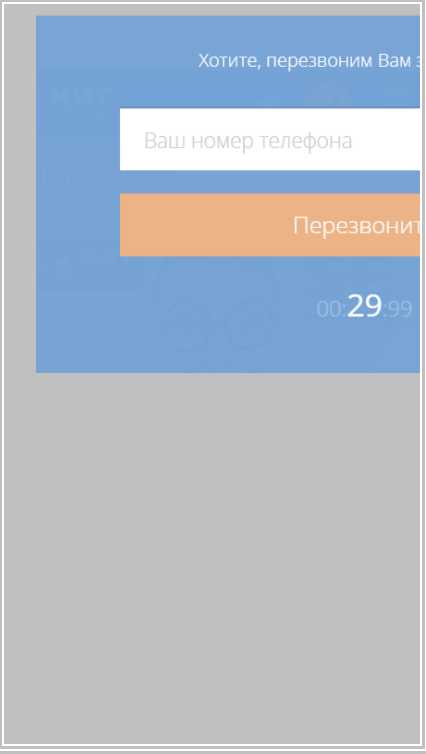
Ниже представлен скриншот из записи сеанса с Rage Clicks. Здесь видно, что посетитель не смог отправить форму заявки обратного звонка — кнопка «Перезвонить» не кликабельна:
Анализ остальных записей сеансов из списка показывает, что все посещения были с мобильных устройств, ОС — Android, трафик поступал из Украины.
Для того, чтобы выявить возможность подобных проблем при посещении сайта с ПК, можно увеличить временной диапазон.
Если список записей большой, алгоритм поиска сводится к следующим действиям:
- определить страницы, на которых зафиксированы Rage Clics с помощью фильтров;
- посмотреть, есть ли в отфильтрованных записях общие устройства, ОС;
- исходя из результатов предыдущей сортировки по ОС, устройствам, применить дополнительные фильтры, которые смогут сузить поиск страниц с неработающими кнопками;
- найти проблемные кнопки по записям сессий;
- протестировать их на сайте.
Поиск страниц, не оптимизированных под мобильные устройства
Записи сессий с «гневными» кликами используются, чтобы выявить страницы и их элементы, которые не оптимизированы под мобильные устройства. К числу таких элементов относятся, например, формы и кнопки, которые находятся вне экрана телефона и не видны пользователю:
Когда кнопка не видна на экране, пользователь делает дополнительные частые клики, чтобы открыть или закрыть форму или всплывающее окно.
Определение невидимых элементов на странице
Анализ кликов на тепловых картах показывает, как их количество распределено между разными элементами на странице. Эта информация позволяет определить, какие элементы на странице не привлекают внимание пользователей. Наличие таких элементов говорит о том, что они незаметны, неинтересны или не нужны.
Определение оптимальной длины страницы
На дашборде есть сводные данные о глубине проскрола страниц сайта за выбранный период времени.
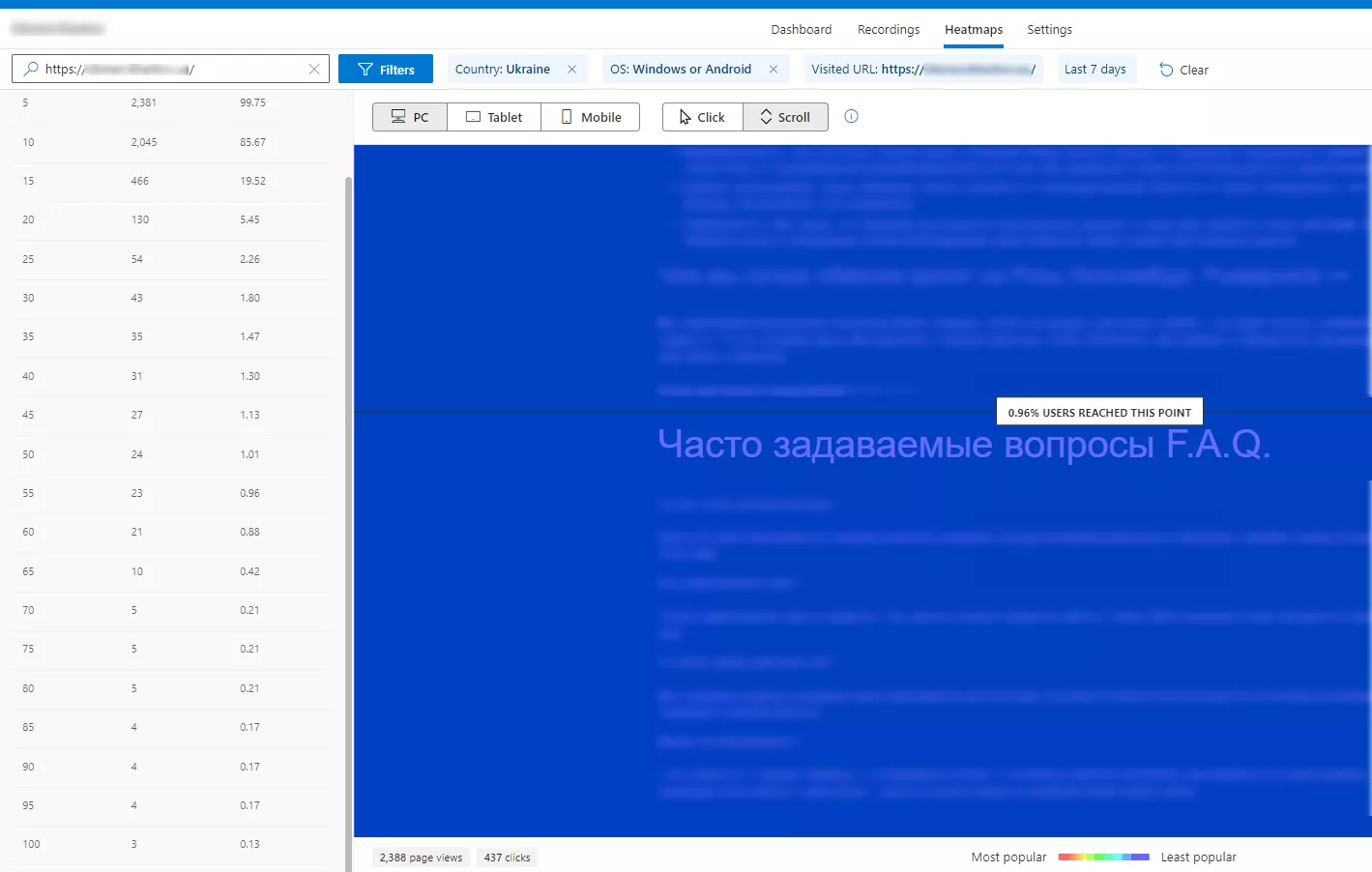
Чтобы получить детальную постраничную информацию в разделе тепловых карт, нужно переключить кнопки в верхнем меню с Click на Scroll. Вместо цветных зон от кликов на карте страницы появятся отметки о количестве пользователей. Они отображают процент пользователей, которые просмотрели данную часть страницы.
Также посещаемость определенной части страницы характеризует цвет экрана: красный, желтый, зеленый и синий — в порядке убывания процента просмотров. Первый, самый просматриваемый экран — красного цвета, а последний — желтого, зеленого или синего.
Синий цвет говорит о низком проценте просмотра последнего экрана страницы:
Если текст или блок, размещенный внизу страницы, важен для принятия решения посетителя в вашу пользу, информация о низком проценте просмотров должна подтолкнуть вас переместить этот блок выше или создать для него отдельную страницу.
Выявление проблем при посещении сайта пользователями определенных ОС и браузеров
Clarity Microsoft дает возможность проанализировать, возникают ли проблемы у пользователей определенных браузеров и операционных систем при посещении сайта.
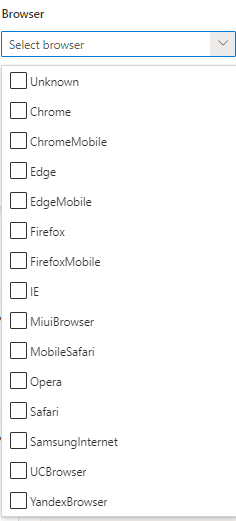
Чтобы получить данные для анализа, в разделах Recording и Heatmaps нужно установить галочки в соответствующих блоках фильтров:
Не всегда есть возможность в режиме онлайн протестировать какой-либо элемент на странице при посещении с разных устройств и браузеров. Но если на сайте установлен Клерити, достаточно просмотреть записи и карты, чтобы понять, есть ли проблема и где именно.
Дополнительно в фильтрах можно указать:
- регион;
- страницу входа;
- страницу выхода;
- посещаемую страницу в пределах сеанса;
- домен сайта, откуда был совершен переход.
Таким образом можно уточнить параметры для поиска проблемы.
Выявление JavaScript ошибок
Если на сайте возникла ошибка JavaScript, об этом информирует блок JavaScript errors на дашборде.
Чтобы перейти в раздел с записями сеансов, где есть ошибки кода JavaScript, нужно кликнуть на кнопку Recordings:
После перехода в раздел Recordings можно просмотреть записи всех сеансов с ошибками кода JavaScript, а также применить к ним дополнительные фильтры.
Как установить Clarity на сайт?
Установить Clarity на сайт можно двумя способами: с помощью размещения кода на сайте или посредством Google Tag Manager.
Способ 1. Размещение кода на сайте
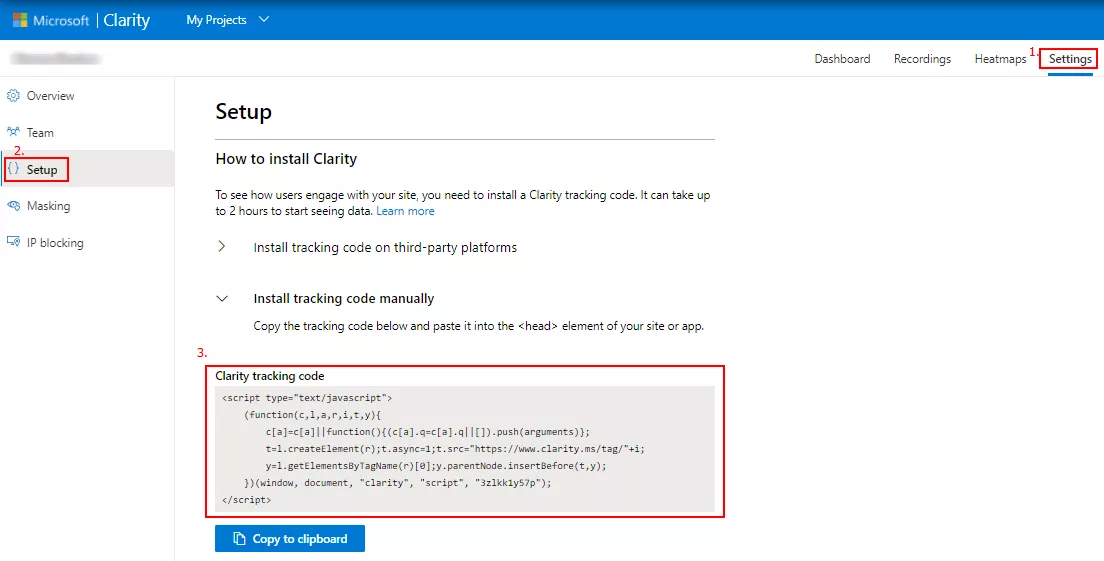
Чтобы начать использовать Clarity на своем веб-сайте, необходимо вручную вставить код отслеживания.
Каждый веб-сайт, который вы добавляете в свою учетную запись Clarity, получает уникальный код отслеживания для установки.
Как вставить код вручную, подробно описано в пошаговой инструкции.
Способ 2. Добавление тега в Google Tag Manager
С помощью менеджера тегов нужно создать пользовательский HTML-тег «Clarity Tag». Для этого используется трекинг-код, указанный в разделе Settings:
Последовательность действий по созданию и добавлению тега указана в пошаговом руководстве.
Интеграция с Google Analytics
После установки Clarity одним из указанных выше способов появляется возможность подключить интеграцию сервиса с Google Analytics. Это нужно, чтобы связать отчеты GA c записями сеансов.
Начать интеграцию следует здесь:
Пошаговый алгоритм действий по интеграции Clarity с Google Analytics приведен в инструкции по настройке.
После подключения интеграции данные будут поступать в GA из кода Clarity JavaScript, который вы добавите на свой сайт. Таким образом, просматривая отчет по конкретному сеансу в GA, вы сможете кликнуть по ссылке и просмотреть его запись в Clarity.
О конфиденциальности
Инструмент Clarity обрабатывает данные в соответствии с Законом о конфиденциальности потребителей в Калифорнии (CCPA). Взаимоотношения с сервисом по вопросам предоставления и обработки данных регламентируются Правилами использования Clarity Microsoft.
Инструмент фиксирует точки соприкосновения пользователя с сайтом: движения мыши, прокрутки, щелчки и другие действия.
Код для сбора этой информации имеет открытый исходный код и доступен на GitHub.
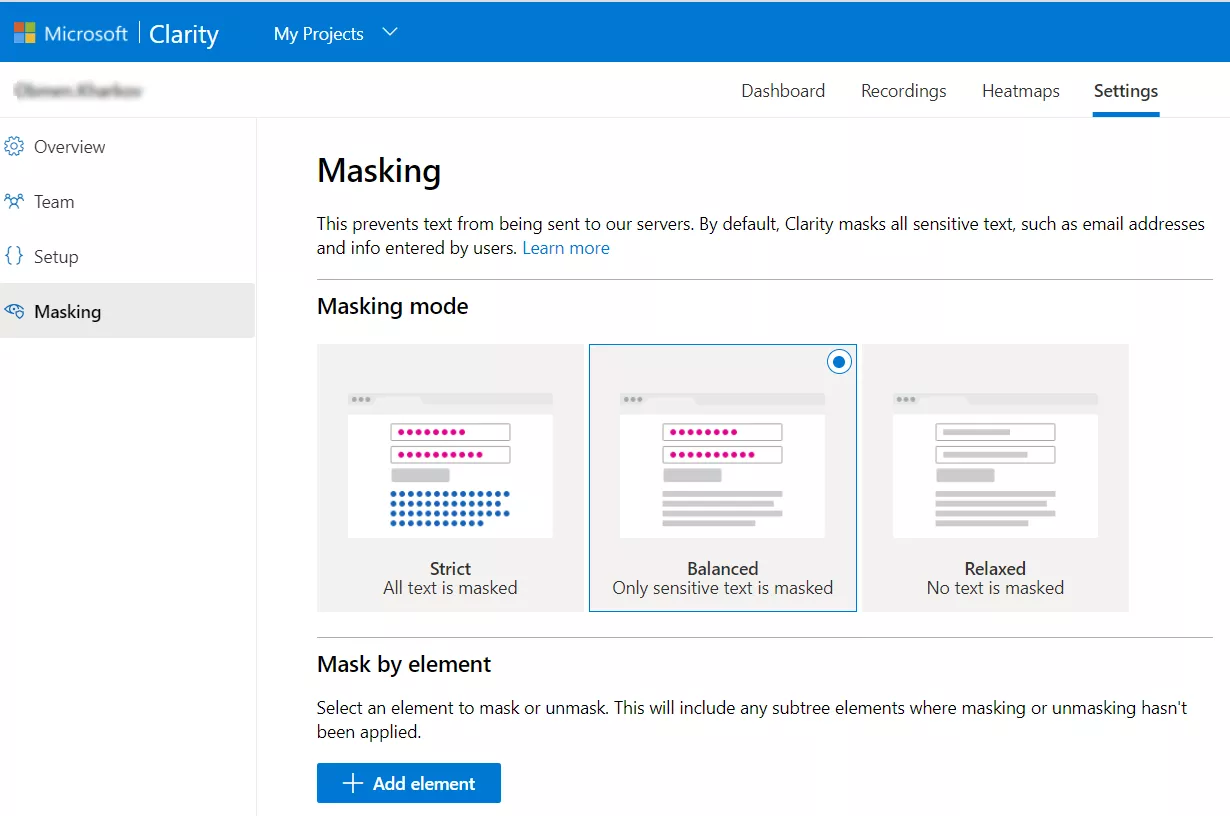
В настройках проекта есть возможность скрыть данные пользователей сайта. Для этого нужно в разделе Settings выбрать на боковой панели Masking и отметить нужный режим маскировки:
Каждый из режимов имеет свой уровень конфиденциальности:
- строгий — маскируется весь текст на сайте;
- сбалансированный (установлен по умолчанию) — маскируется только конфиденциальный текст: к нему относится все содержимое окна ввода, номера и адреса электронной почты;
- расслабленный — текст не маскируется вообще, в том числе и любой текст ввода.
Внимание. В Правилах использования Clarity есть примечание о том, что его нельзя устанавливать на сайты, содержащие конфиденциальные данные, включая информацию о здоровье пользователей, финансовых услугах или правительственную информацию.
Выводы
- Clarity Microsoft — полезный инструмент для анализа поведения пользователей на сайте. Будучи полностью бесплатным, у него есть и другие преимущества по сравнению с подобными сервисами.
- Установить Clarity можно двумя способами: добавить код JavaScript на сайт или создать пользовательский HTML-тег в Google Tag Manager.
- Сразу после установки нужно выбрать подходящий режим конфиденциальности: строгий, сбалансированный или расслабленный.
- Первые данные начинают поступать через два часа после установки. Через несколько дней на дашборде формируется массив полезной информации. Часть данных аналогична тем, что собирает Google Analytics, но есть уникальная информация, которая представлена в виде тепловых карт и записей сеансов.
- Использование данных, собранных в Clarity, позволяет лучше понимать запросы пользователей сайта. Анализируя взаимодействие пользователей с сайтом, значительно легче:
- выявлять нерабочие кнопки, неактивные ссылки, невидимые элементы на страницах;
- находить проблемы оптимизации сайта под мобильные устройства;
- определять оптимальную длину страниц сайта;
- просматривать отображение страниц на разных устройствах и с разных браузеров;
- мониторить появление JavaScript ошибок на сайте.
6. Функция интеграции сервиса с Google Analytics дает возможность просматривать записи сеансов в Clarity через отчеты в GA.
Свежее
Cloud Marketing и AI-аналитика: как бизнес оптимизирует рекламу благодаря данным
В статье рассмотрю, как внедрить AI, GA4 и Google Cloud в маркетинг, сократить время до инсайта и повысить ROMI. Покажу, как бизнес адаптируется к новым требованиям и повышает эффективность за счёт данных
Аудит оптимизации в App Store и Google Play: подробное руководство
Чтобы выделяться среди других, нужна качественная оптимизация. И именно здесь пригодится аудит оптимизации в App Store и Google Play
Как настроить тег конверсий Google Ads через Google Tag Manager
Из этой статьи-инструкции вы узнаете, как настроить тег пошагово, избежать технических ошибок и обеспечить передачу ключевых параметров транзакции в Google Ads