INP — это метрика, которую использует Google для оценки скорости реакции сайта на действия пользователей. В этой статье я расскажу подробнее о INP: на что влияет эта метрика, как ее рассчитать и улучшить.
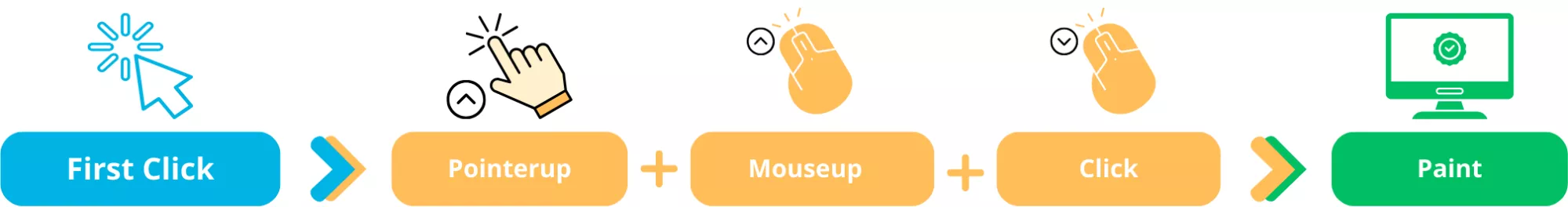
Но для начала еще раз о термине «на пальцах» или мышках. INP оценивает отклик интерфейса на протяжении всего времени сессии пользователя, не ограничиваясь первым действием. Взаимодействие может включать несколько событий:
- Убирание пальца с экрана устройства.
- Отпускание кнопки на устройстве ввода (мышке или трекпаде).
- Нажатие кнопки на устройстве ввода (мышке или трекпаде).
Взаимодействия, которые учитывает метрика INP
Как рассчитывается Interaction to Next Paint
INP измеряет, сколько времени проходит между вводом данных пользователем, например, кликами, нажатиями клавиш и последующим обновлением интерфейса.
Обновлением интерфейса считается клик после которого появляются новые объекты на странице, в частности, изображения или элементы меню.
Эта задержка состоит из трех компонентов:
- Задержка ввода — ожидание выполнения фоновых процессов на странице, которые препятствуют запуску обработчика события. Например, при первом посещении сайта, страница загружает контент, из-за чего интерфейс сайта не реагирует на клики, скроллинг и т. д.
- Время обработки — запуск обработчиков событий в JavaScript. Например, загрузилась веб-страница HTML, изменилось поле ввода в HTML, пользователь нажал кнопку.
- Задержка отображения — обработка других взаимодействий, стоящих в очереди, пересчет макета и рисование содержимого страницы.
Хорошим является время ответа интерфейса менее 0,2 секунды. Время более 0,5 секунды считается плохим.
Почему метрику FID заменили на INP
Google окончательно заменил FID (First Input Delay) на INP в Core Web Vitals 12 марта 2024 года. FID измеряет время от первого взаимодействия до реакции экрана, INP измеряет время задержки после всех взаимодействий.
Core Web Vitals — это набор ключевых показателей производительности веб-страницы, определенных Google, которые измеряют пользовательский опыт.
FID измеряет время от момента, когда пользователь впервые взаимодействует со страницей. Клик на ссылку, клик на кнопку или другое JavaScript взаимодействие до момента, когда браузер фактически начинает обработку. FID для отслеживания использует клики и нажатия клавиш, а именно события:
- click (клик мыши или тачпада);
- keydown (нажатие клавиши);
- mousedown и mouseup (нажатие и отпускание кнопки мыши);
- pointerup (аналог mouseup, однако для других устройств ввода).
INP отслеживает больше взаимодействий, поэтому метрика более полезна для исследования пользовательского опыта.
Читайте также, каким должен быть SEO аудит сайта в 2024 году.
Как проверить Interaction to Next Paint
Чтобы проверить INP показатели для основных взаимодействий сайта, воспользуйтесь Chrome User Experience Report (CrUX), Google Search Console или другими инструментами, например, PageSpeed Insights или Lighthouse. Далее покажу, как использовать CrUX для проверки INP.
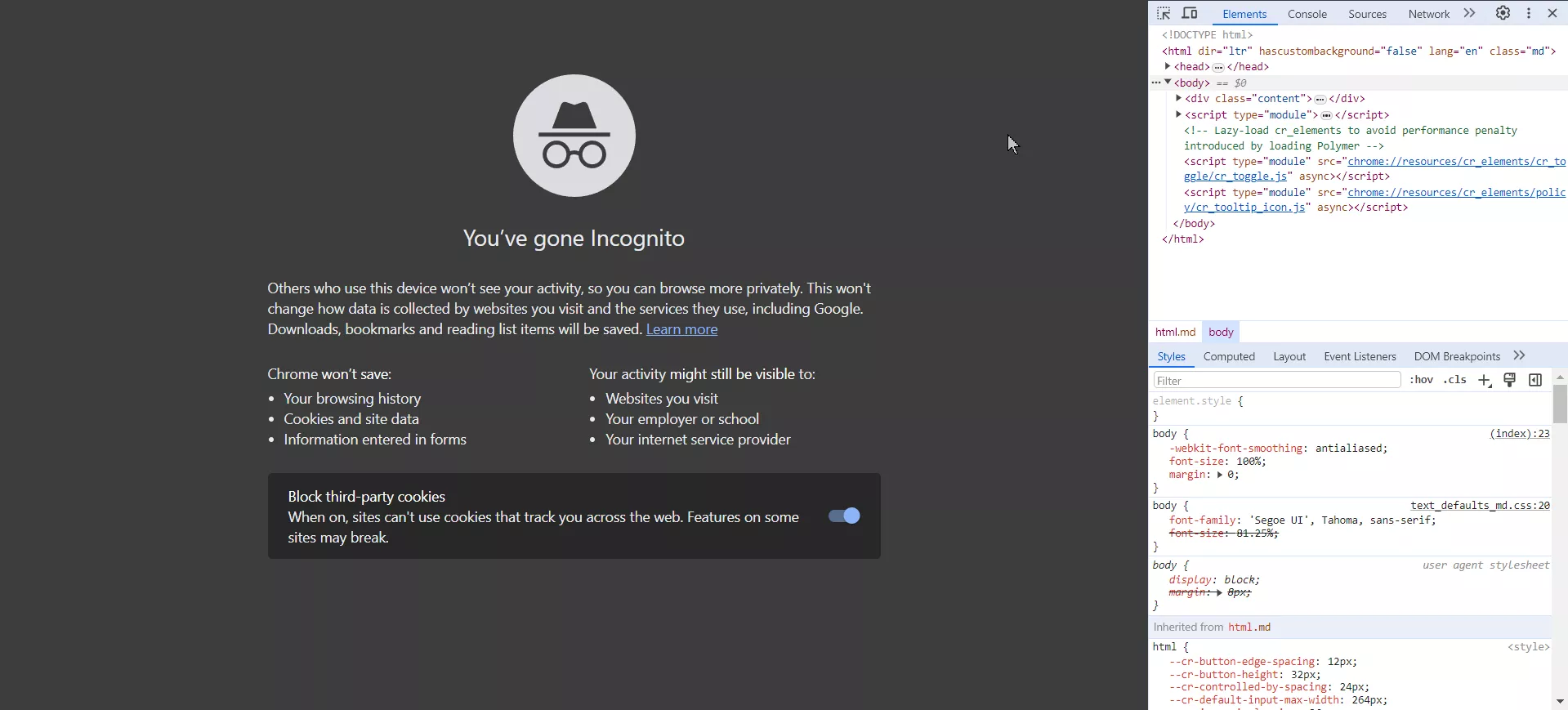
Благодаря CrUX вы увидите, что происходит в основном потоке страницы и как его оптимизировать. Чтобы открыть отчет через инструмент разработчика, нажмите Command+Option+J для Mac или Ctrl+Shift+J для Windows, Linux и Chrome OS.
Алгоритм проверки:
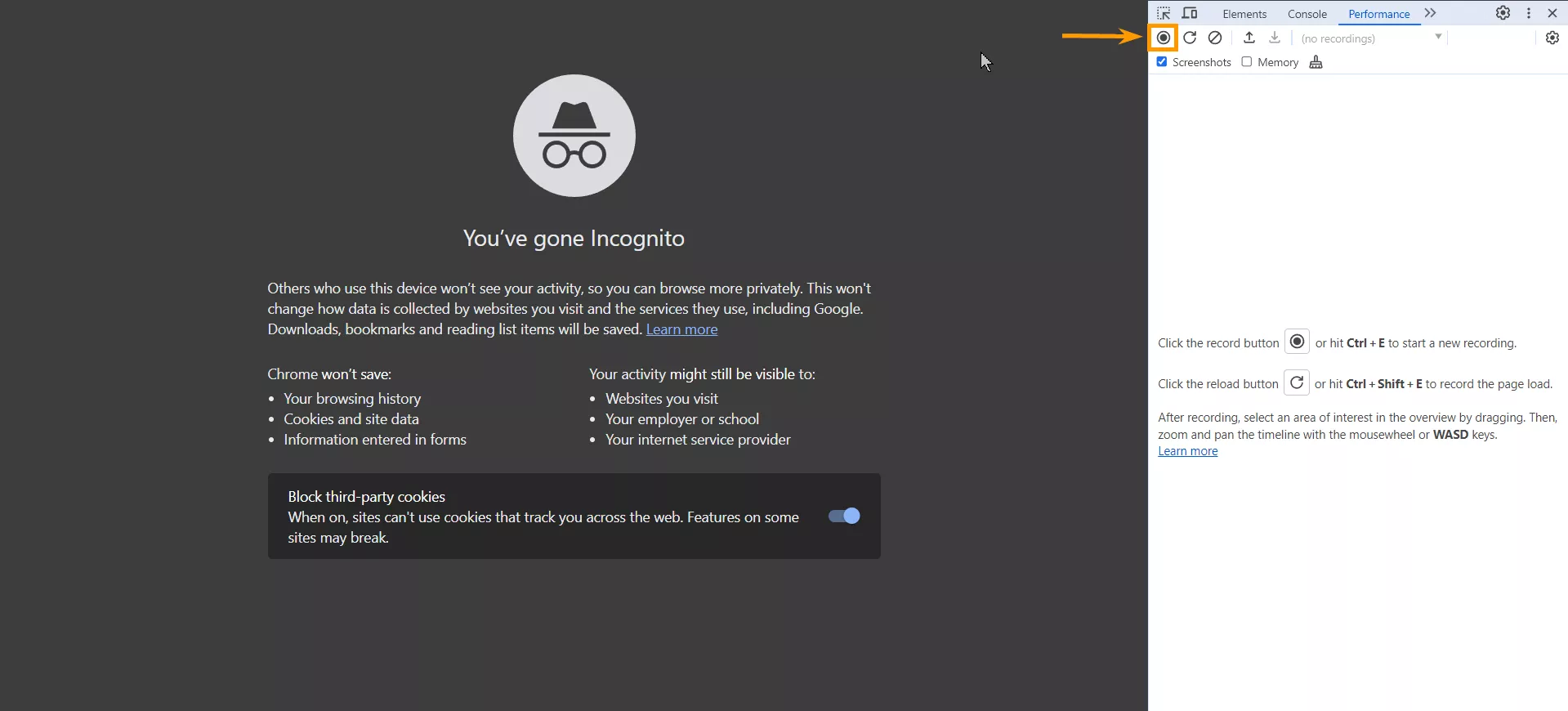
1. Вызвать инструмент разработчика в браузере.
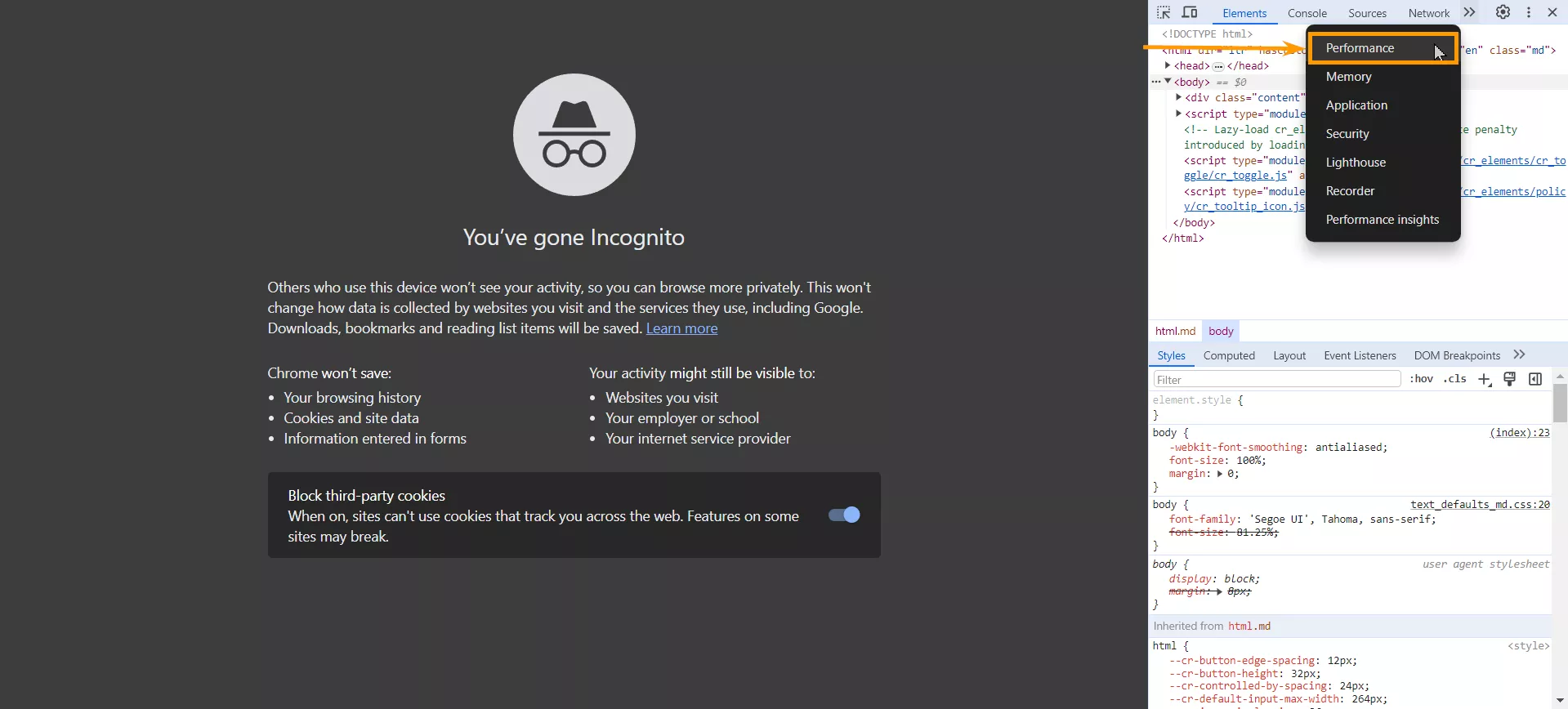
2. Перейти из пункта «Console» в «Perfomance».
Если у вас быстрый компьютер, можете эмулировать медлительность ЦП в Chrome DevTools:
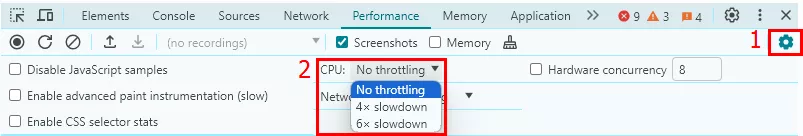
2.1. Откройте Настройки на верхний правый значок шестеренки в DevTools
2.2. Выберите «4x» или «6x» эмулирование процессора.
Обработка данных процессором займет в четыре или шесть раз больше времени, чем это было бы на вашем устройстве.
3. Запустить отслеживание событий на странице с помощью иконки на экране или клавиш Command+E для Mac или Ctrl+E Windows, Linux и Chrome OS.
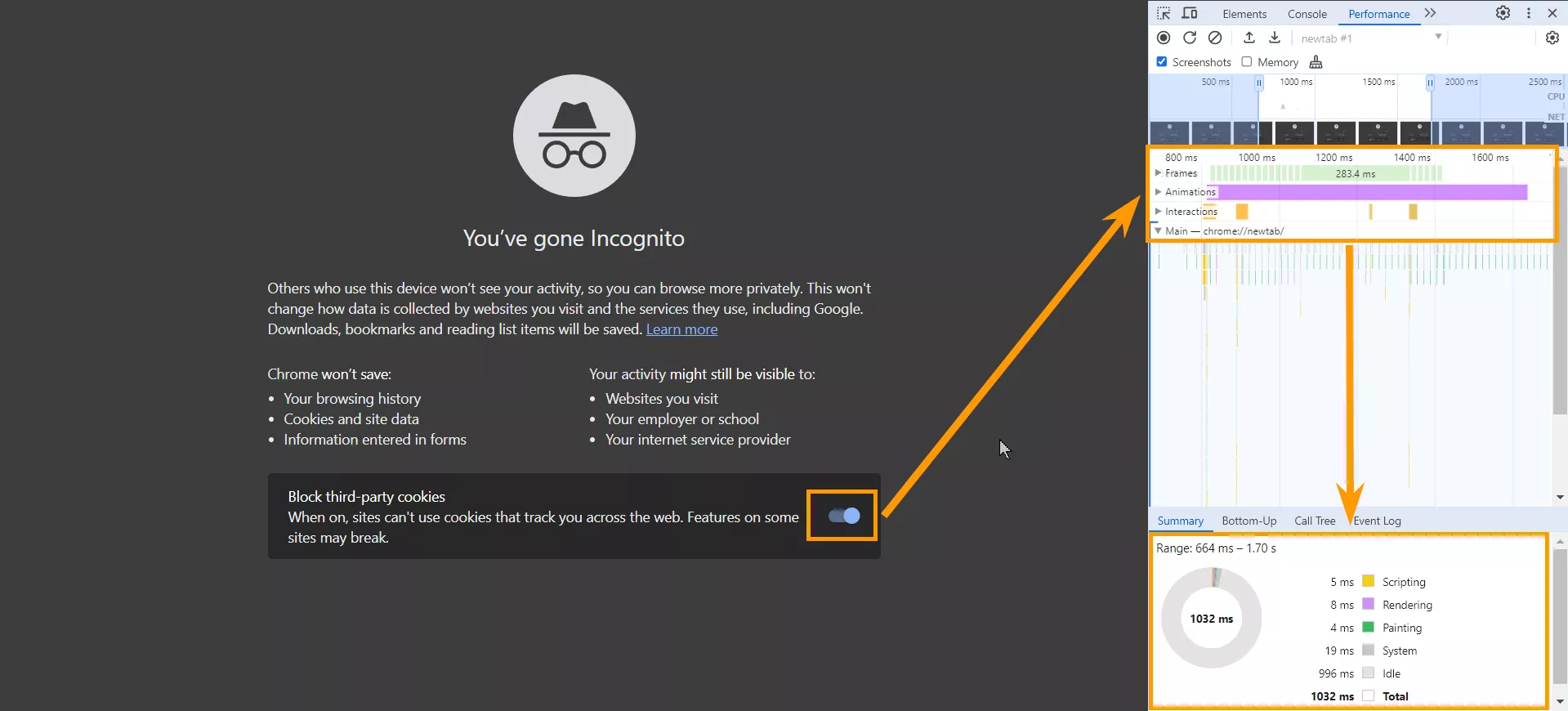
4. Начать взаимодействие со страницей: нажимать на кнопки, открывать меню и т. д.
Получив результаты, вы увидите, какие элементы или события занимают больше всего времени для обработки. Зная о самых «тяжелых» элементах на странице, составьте список действий для улучшения.
Почему значение INP может не рассчитываться
- Страница загрузилась, но пользователь не кликнул, не коснулся или не нажал клавишу на клавиатуре.
- Страница загрузилась, но пользователь взаимодействовал со страницей с помощью жестов, которые не предусматривают клики или прикосновения. В частности, прокрутка и наведение курсора не учитываются в методологии INP.
- Доступ к странице осуществлялся ботом, который не был запрограммирован на взаимодействие со страницей. Например, поисковым роботом или браузером без графического интерфейса пользователя.
Как улучшить метрику INP
Лучший способ уменьшить INP — свести к минимуму процессорную обработку, происходящую на странице, например, сократить количество анимации. Кроме того, большая часть процессов может выполняться независимо от начала загрузки страницы, асинхронно, позволяя пользователям мгновенно обновлять интерфейс, даже если некоторая обработка продолжается. Далее приведу еще несколько способов улучшения метрики INP.
Уменьшить задержки ввода (Input Delay)
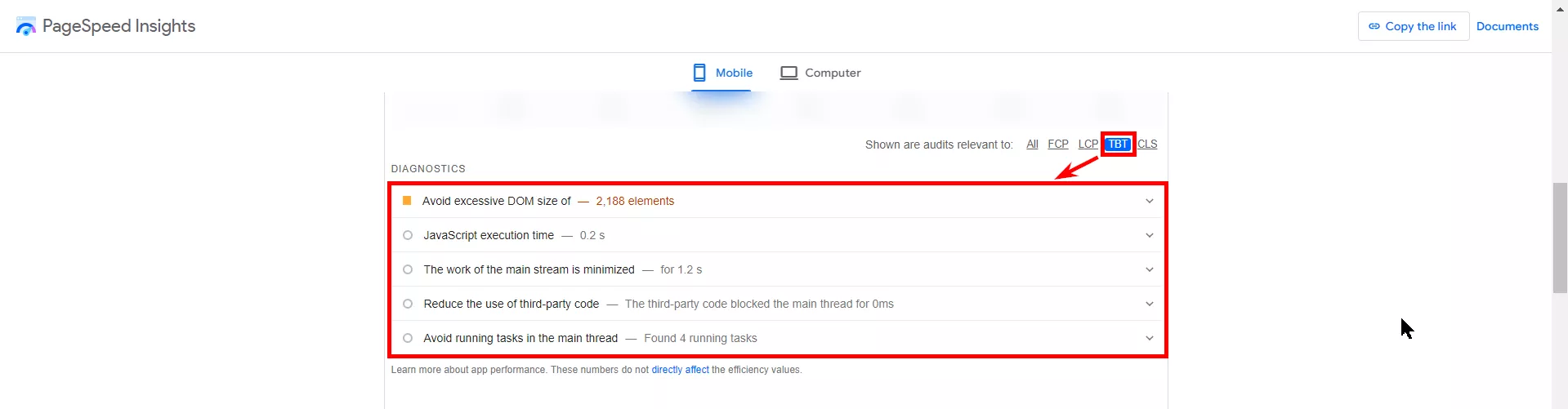
Чтобы определить проблемы из-за задержки ввода, воспользуйтесь Page Speed Insights и найдите метрику TBT (Total Blocking Time). Отфильтруйте «Diagnostics» по метрике TBT, тогда вы увидите актуальные проблемы. Проработайте их.
Также для дополнительного снижения Input Delay:
- Уменьшите и разбейте фоновую активность процессора в главном потоке данных (Main thread).
- Если за выполнение фоновых задач отвечает сторонний код, попробуйте снизить нагрузку или загружать сторонние скрипты только по необходимости.
Уменьшить количество обработанных деталей
Определите, на обработку каких деталей страницы браузер тратит больше всего избыточного времени, и оптимизируйте их. Например:
- Использование React-приложений поможет избежать ненужного повторного рендеринга компонентов.
Рендеринг веб-страницы — процесс преобразования кода HTML, CSS и JavaScript в интерактивную страницу, которую посетители веб-сайта ожидают увидеть, нажав на ссылку.
- Если большая часть активности процессора приходится на работу с макетом, уменьшите количество ретрансляций — процессов одновременного приема и передачи данных. Сделайте это, оптимизировав изменения в Document Object Model (DOM, макет страницы), группируя изменения стилей или используя более эффективные методы макетирования. Например, использование класса объектов CSS Flexbox или Grid уменьшит необходимость ретрансляций.
- Если требуется интенсивная обработка JavaScript в ответ на ввод пользователя, ставьте в приоритет обновление пользовательского интерфейса перед запуском задач для процессора.
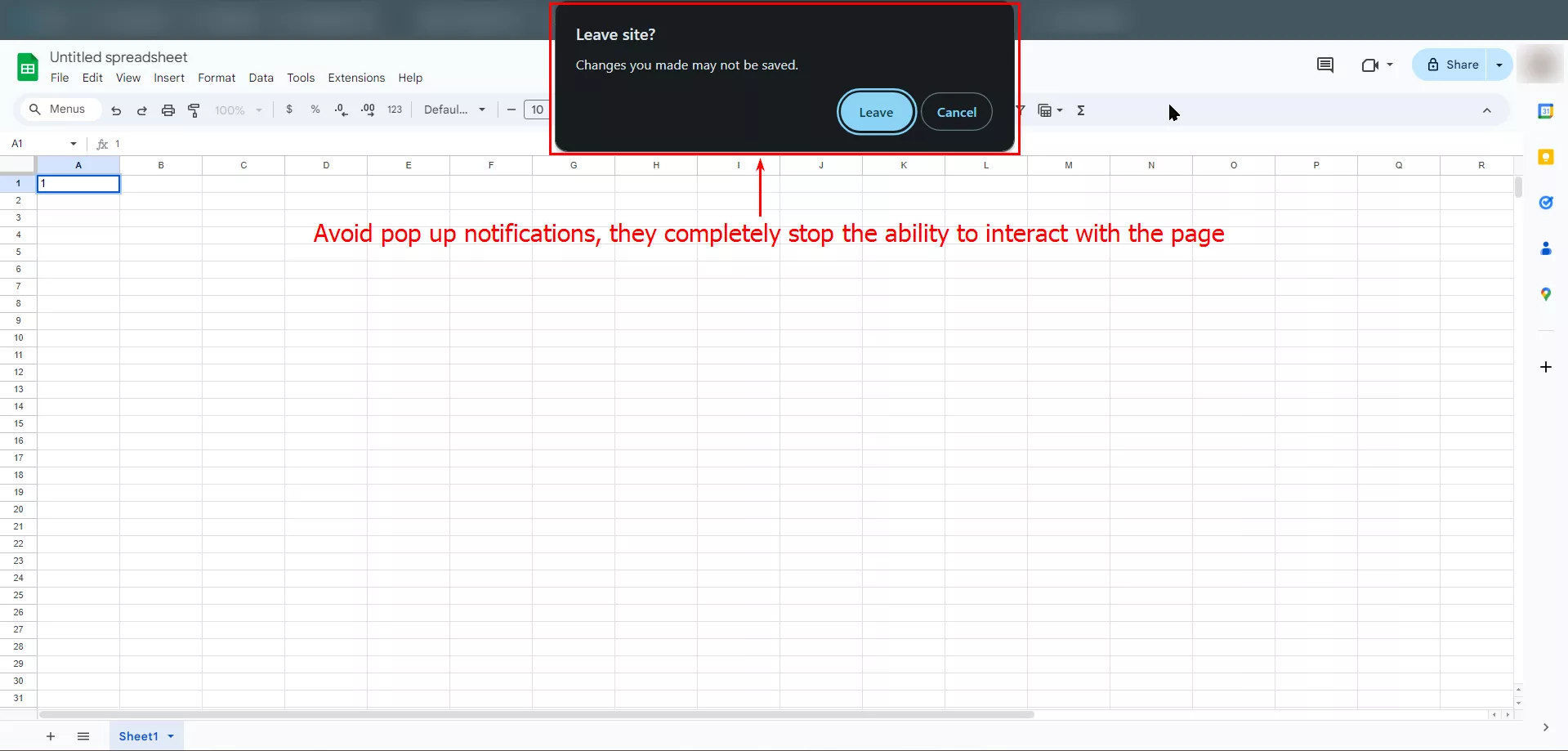
Избегайте окон оповещения (Pop-Up окон)
Методы JavaScript, такие как alert (Pop-Up со стороны пользователя), являются простым способом вывода диалогового сообщения и запроса подтверждения действия. Однако эти два процесса выполняются синхронно и блокируют основной поток страницы. Это означает, что любое время их отображения учитывается в общей задержке взаимодействия.
Уменьшите задержку отображения контента
Время задержки отображения зависит от сложности страницы и количества ее обновлений.
Если содержимое страницы требует длительного времени для воспроизведения, сначала отображайте только важное содержимое, основной контент. Далее работайте над скоростью доставки следующего кадра.
Читайте также в материалах блога:
- Скорость сайта: что она означает и как ее измерить
- Что такое индексация, и Как закрыть от нее сайт
- Как создать отчет по Core Web Vitals в Google Analytics 4 и Looker Studio
Запомнить
- Метрика INP играет важную роль в улучшении пользовательского опыта, поскольку более короткий INP означает более быстрое реагирование сайта, что повышает удовлетворенность пользователей.
- INP заменила метрику FID в Core Web Vitals в марте 2024 года, поскольку FID измеряет начальную задержку взаимодействия и не учитывает все последующие.
- Проверить INP можно через Chrome User Experience Report (CrUX) или PageSpeed Insights.
- Самый быстрый способ улучшения INP — это уменьшение процессорной обработки на странице. Также, улучшит метрику:
- уменьшение задержки ввода;
- асинхронный запуск скриптов;
- уменьшение количества обработанных деталей;
- избежание окон оповещения (Pop-Up);
- уменьшение задержки отображения контента.
Свежее
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как построить репутацию бренда через короткие и содержательные посты в Threads и Х
Почему короткие посты стали ключевым инструментом формирования репутации? Рассказываем в статье.
Как работать с ASO в узкой нише без рекламы: +1169% показов и +631% загрузок в App Store за 3 месяца — кейс Aromoshelf
Как системная ASO-стратегия для нашего партнера позволила преодолеть ограничения благодаря расширению локализаций и обновлению графики