Core Web Vitals (CWV) и другие метрики
Я расскажу о создании информативного отчета по скорости загрузки сайтов в GA4 и Looker Studio (ex-Data Studio) и приведу примеры эффективного анализа на базе CWV.
Зачем мониторить показатели скорости сайта в GA4?
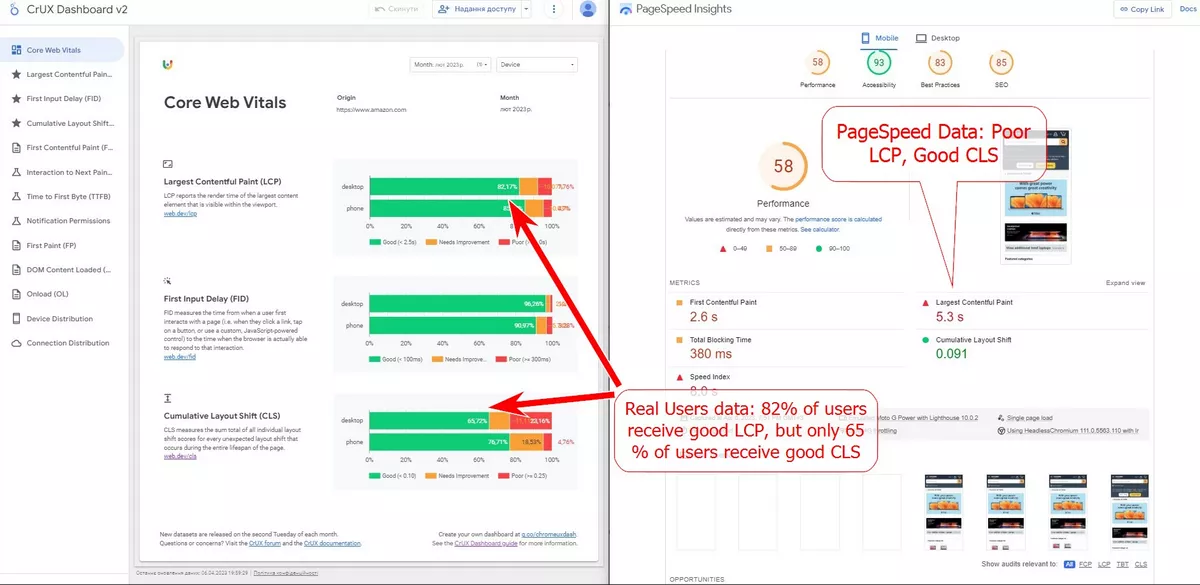
Это необходимо, чтобы получать и анализировать показатели реальных юзеров, а не lab-данные (как в Google PageSpeed Insights). Ведь они не позволяют увидеть — хорошо или плохо загружается реальный сайт:
На самом деле lab-данные — просто эмуляция одной страницы на одном девайсе. А вот мониторинг реальных юзеров, field-данные, демонстрирует все важные девайсы и настоящие показатели пользователей вашего сайта. В этом заключается принципиальная разница двух методик.
Итак, что можно сделать с помощью CWV:
- собрать данные из браузеров пользователей с помощью Google Tag Manager (GTM);
- категоризировать их — good, poor, need improvements;
- отправить в GA4.
Анатилика — основа для оптимизации конверсий. Что вам даст CRO? Посчитайте с помощью калькулятора от Netpeak.
CWV-отчет в Google Analytics 4
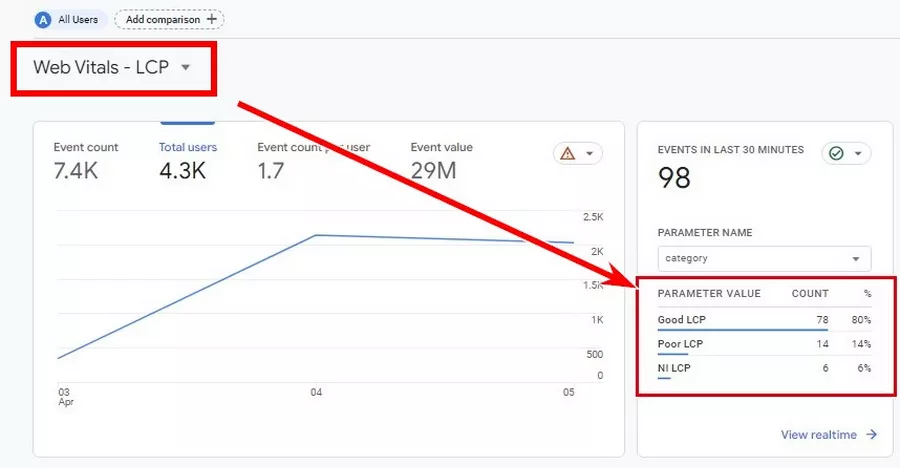
В GA4 попадают следующие данные:
Можно установить процент ивентов в категории и сравнить с другими периодами. Если Good LCP было 80%, а стало 65% — значит направление движения явно ошибочное.
CWV-отчет в Looker Studio
На основе данных из GA4 создаются более детальные отчеты в Looker Studio.
С их помощью можно увидеть:
- общий процент ивентов в категории Good/Poor;
- изменения по дням/месяцам;
- сравнение на разных девайсах, браузерах;
- фильтрацию по странам, типам страниц, брендам устройств и т. д.
Looker Studio. Несколько реальных кейсов анализа
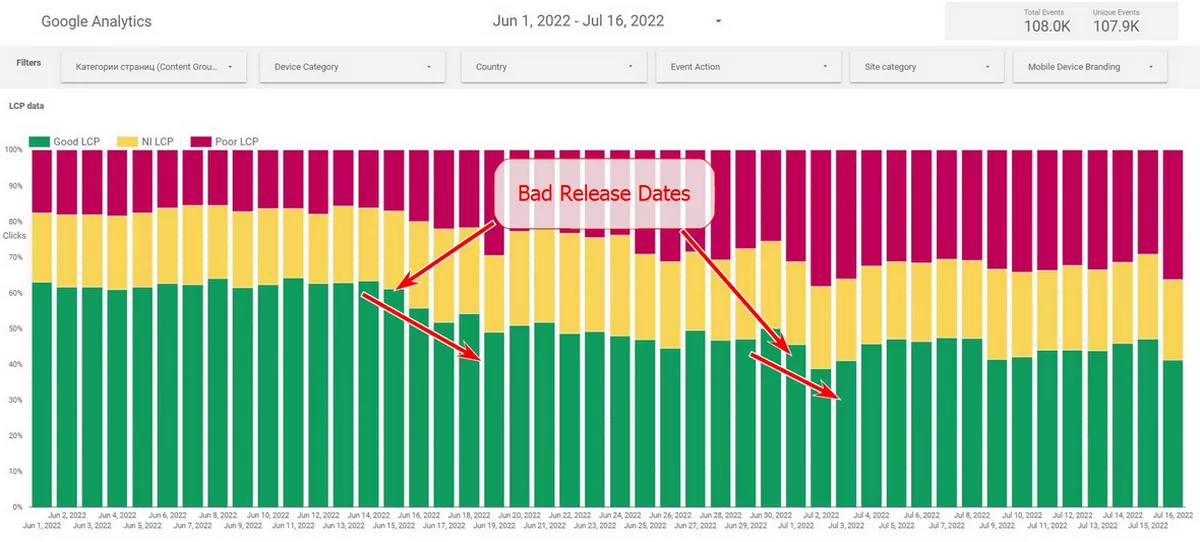
- Поденный анализ помог точно установить дату внесения изменений, повлиявших на уменьшение Good LCP. Удалось конкретизировать — какой именно из «плохих» девелоперских релизов стал их причиной:
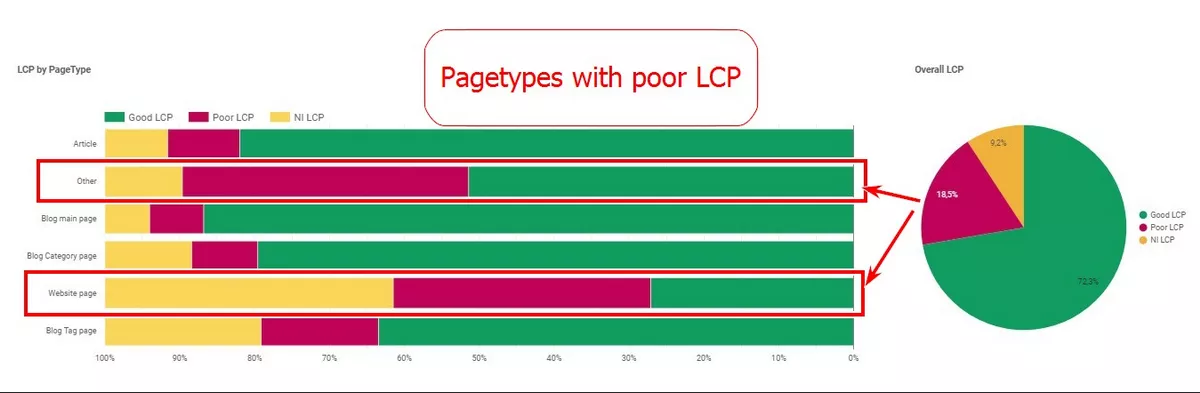
- Анализ групп контента позволил быстро определить тип страниц, который хуже всего влияет на общие показатели:
- Анализ по типам девайсов указал причину снижения конверсий. Ухудшились показатели наиболее конверсионных девайсов:
Как создать отчет с показателями Core Web Vitals
Раньше такая работа была возможна в Universal Analytics, с апреля я использую GA4. Предлагаю вам простой путь:
- Импортировать контейнер GTM. Импортируйте файл CoreWebVitalsEvent.json, при необходимости следуйте инструкции.
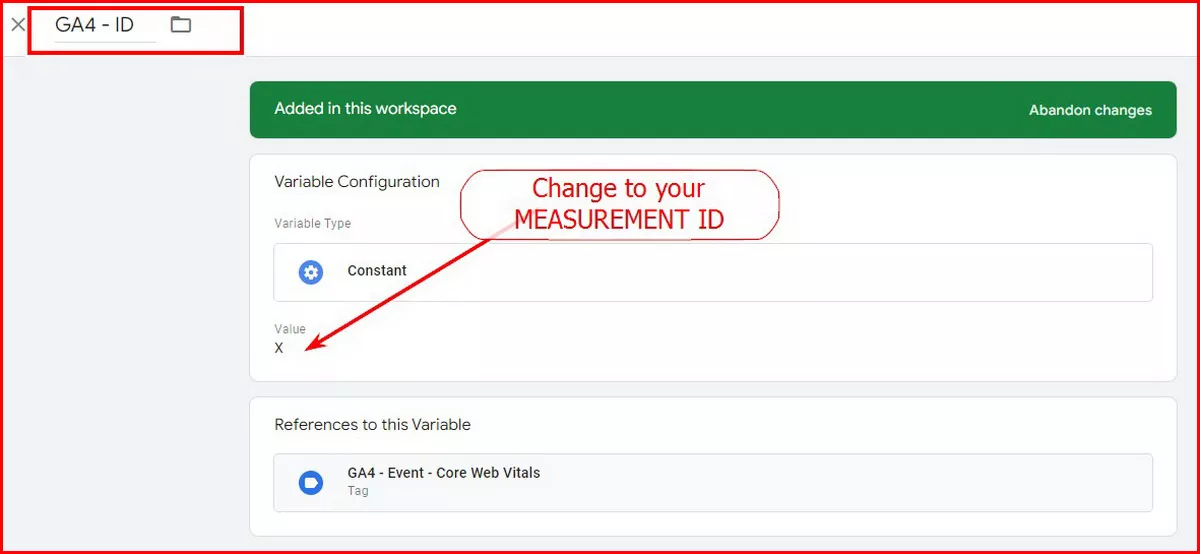
- Заменить GA4 ID в переменной «GA4 — ID» или в теге «GA4 — Event — Core Web Vitals».
- Опубликовать.
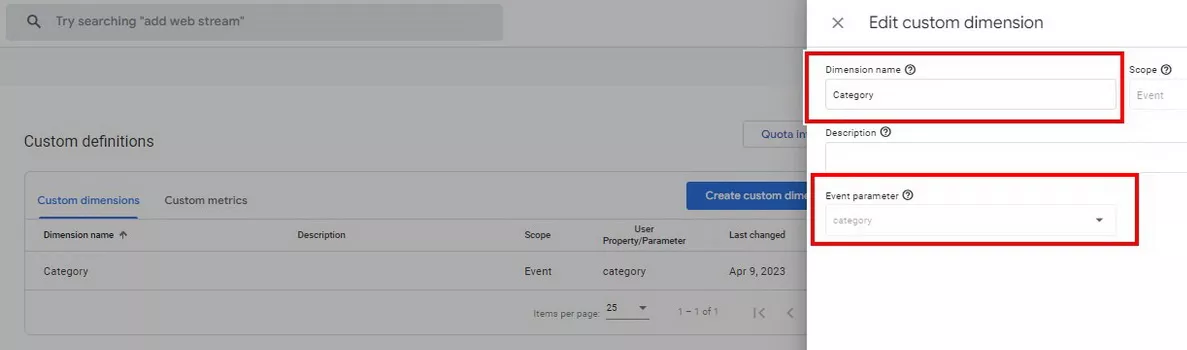
- Добавить в GA4 специальный параметр с названием Category и связать его с параметром события.
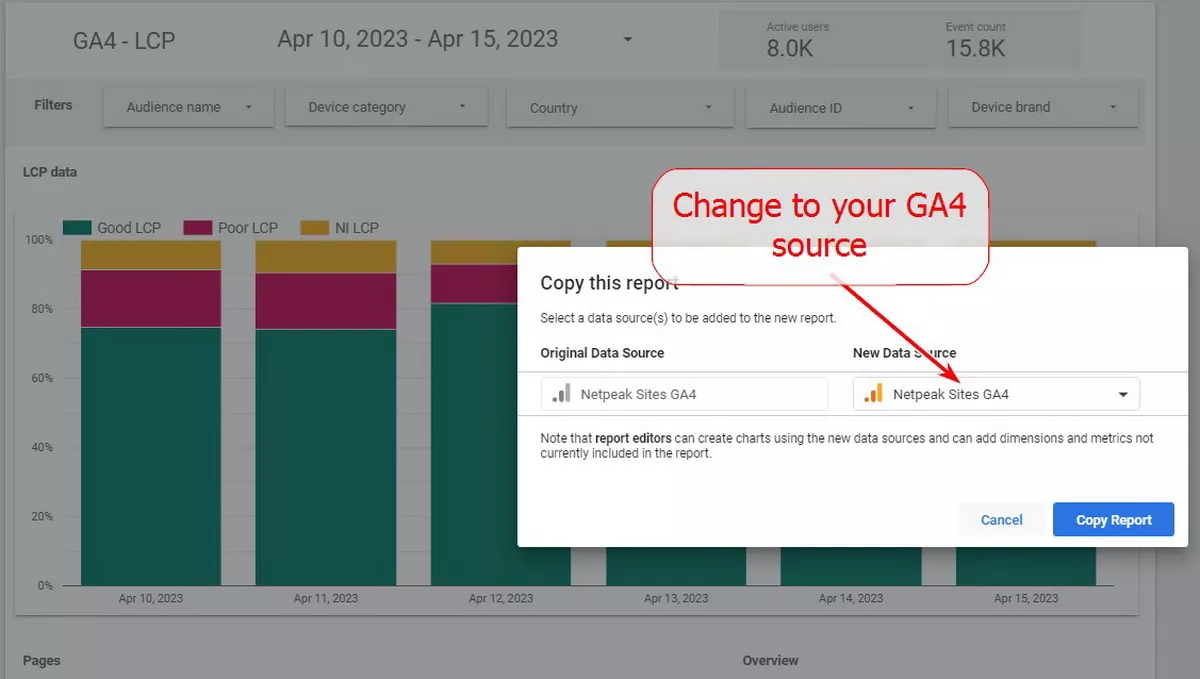
- Скопировать отчет Looker Studio.
- Изменить источник данных на ваш GA4.
- Подождать несколько дней, пока соберутся данные.
В завершение
Кому нужен CWV-отчет?
- большим сайтам с различными типами страниц;
- сайтам с активной разработкой;
- сайтам, имеющим разнообразную аудиторию из многих стран, ориентированным на многочисленные девайсы и т. п.
То есть везде, где присутствуют многовариантные массивы информации, затрудняющие мониторинг скорости загрузки сайта.
Для кого не обязателен CWV-отчет?
- небольшим сайтам-визиткам;
- статический сайтам, которые почти не обновляются.
В этих случаях хватит ежемесячного стандартного CRUX-отчета.
Свежее
Что такое Data Layer и переменные уровня данных в Google Analytics 4
Data Layer — это хранилище данных, которые могут быть использованы для отслеживания событий и формирования отчетов. Как именно, рассказываю в статье
Как автоматизировать бизнес-процессы с помощью чат-ботов с AI
Статья создана по материалам митапа, проведенного Виталием Ивановым, Head of Retention Marketing в Netpeak Ukraine
Аналитика для удержания клиентов: как внедрить лучшие решения
В этой статье я расскажу об основных метриках для оценки результативности системы удержания пользователей