В 2020 году Google представил server-side tracking — новый уровень возможностей в Google Tag Manager (GTM). Это тип отслеживания событий с помощью серверного контейнера. Традиционно применяется Client-side tracking, в конфигурации которого используется контейнер, размещенный на страницах сайта. Рассказываю, что из себя представляют Server-side и Client-side отслеживания и чем отличается новый подход от старого.
Определение Client-side отслеживания
Когда дело доходит до отслеживания веб-сайтов или мобильных приложений с использованием GTM, обычно применяется трекинг на стороне клиента — Client-side.
Принцип работы системы передачи данных
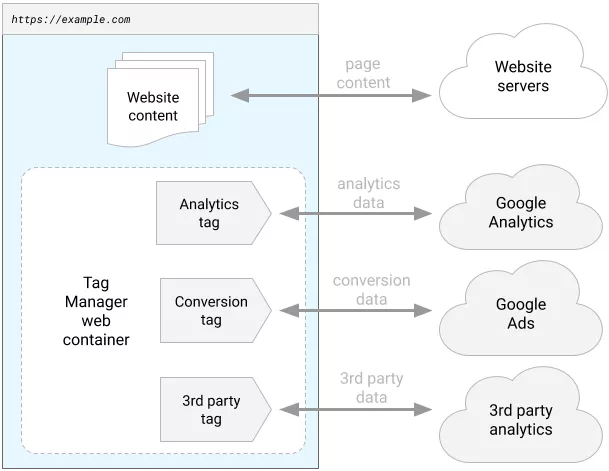
Прежде всего необходимо установить контейнер менеджера тегов, разместив фрагмент кода JavaScript в исходный код сайта. При загрузке страницы сайта загружается контейнер, срабатывают коды отслеживания и данные о взаимодействии со страницей отправляются в сервисы, собирающие данные. Это может быть Google Analytics, Ads или другие.
При таком типе отслеживания браузер пользователя прямо взаимодействует с сервисами аналитики.
Что такое Server-side отслеживание
Server-side трекинг представляет собой новый тип отслеживания с участием сервера, который вы создаете, управляете им и где размещается контейнер GTM. Таким образом в привычной схеме отслеживания появляется дополнительная составляющая — облачный серверный контейнер. На этом сервере менеджер тегов получает данные из браузера пользователя, модифицирует их, а затем перенаправляет в системы аналитики.
Конфигурация диспетчера тегов выполняется в облачной среде. Вместо того, чтобы передавать данные о событиях прямо в сервисы аналитики, они отправляются в серверный контейнер GTM, а уже потом в системы сбора и анализа данных.
Веб-запросы со стороны пользовательского устройства поступают на сервер, он трансформирует их в события, которые обрабатываются тегами, триггерами, переменными. Принцип их работы не отличается от обычного — теги активируются триггерами после выполнения всех заданных условий.
Есть все же одно отличие — дополнительный объект Client. Эти «клиенты» выступают посредниками между устройством посетителя сайта и облачным контейнером. Информация с устройств поступает в Client, который трансформирует их в события, отправляет в серверный контейнер и после модификации отправляет внешним сервисам.
Теперь возникает логический вопрос: «Зачем усложнять процесс сбора данных добавлением еще одного звена — облачного сервера»? Чтобы разобраться в этом, давайте проанализируем сильные стороны Server-side отслеживания.
Преимущества серверного отслеживания
1. Снижение уровня нагрузки на страницу
Загрузка веб-страницы требует загрузки и обработки множества ресурсов. В том числе и фрагментов кода JavaScript, систем аналитики, которые могут ощутимо влиять на скорость работы сайта.
Server-side tagging дает возможность сократить количество скриптов на сайте благодаря их перемещению в облачный контейнер. Поместив все теги в серверный контейнер, загрузка происходит в облаке, после чего данные отправляются в сервисы аналитики.
То есть при таком подходе информация с браузера пользователя единожды отправляются в облачный контейнер GTM, а уже оттуда отправляются в другие системы.
Это значительно сохраняет ресурсы и влияет на скорость загрузки страницы, что способствует улучшению взаимодействия пользователей с сайтом и в целом ранжированию сайта в поисковых системах.
2. Уменьшение влияния блокировщиков рекламы
Очень часто пользователи устанавливают блокировщики рекламы, которые блокируют не только рекламу, но и запросы google-analytics.com для передачи данных в GA. С использованием серверного отслеживания, обработка запросов выполняется в облачном сервере. Поэтому расширения, блокирующие рекламу, не воздействуют на этот процесс.
3. Повышение уровня защиты пользовательских данных
Подключенные к сайту скрипты внешних аналитических ресурсов обрабатывают гораздо больше информации, чем им «положено». Они могут собирать детальные данные об устройствах, с которых заходит на сайт пользователь, введение личных данных, даже отпечатки пальцев или файлы cookie и тому подобное. Это может привести к утечке личной информации пользователей.
При использовании Server-side отслеживания обработка происходит в облачной среде, доступ к которой есть только у вас.
И никакая третья сторона не имеет прямого доступа к устройству пользователя. Это обеспечивает более высокий уровень конфиденциальности и защиты данных.
4. Контроль передачи данных
Так как сторонние сервисы и инструменты не имеют прямого подключения к устройству пользователя и взаимодействуют только с облачным сервером, это обеспечивает высокий уровень контроля над тем, какие данные и куда отправлять.
Пришли данные, они находятся на собственном сервере и вы можете изменять их, дополнять. Например, перед отправкой данных можно убедиться, что персональная информация исключена из запроса.
Также отправлять определенные данные можно только отдельным сервисам. Поэтому вы можете контролировать, какие данные и каким внешним системам отслеживания отправлять.
Недостатки серверного отслеживания
- Server-side tracking доступно в GTM в бета-версии. В связи с этим есть сложности в использовании и настройке серверного контейнера. Но уже сейчас можно протестировать Server-side tagging и ознакомиться с функционалом нового типа отслеживания.
- Услуга создания облачного сервера на Google Cloud Platform платная. Для начала есть возможность протестировать функционал бесплатно. Но если вы захотите использовать его на реальном сайте, необходимо каждый месяц оплачивать функционал.
- На данный момент существует не так много шаблонов тегов в GTM, что усложняет настройку отслеживания. При необходимости можно создать собственные шаблоны, но для этого требуются определенные знания. В настоящее время нет возможности импортировать шаблоны с Client-side на Server-side.
- Также стоит учесть, что перемещение настроек с Client-side на Server-side будет требовать времени и участия программистов. И сам процесс подключения, настройки, проверки достаточно трудоемкий.
Несмотря на недостатки серверного отслеживания, которые существуют в бета-версии, этот подход открывает немало возможностей. Думаю, в скором времени функционал значительно доработают и расширят.
Базовые настройки серверного отслеживания
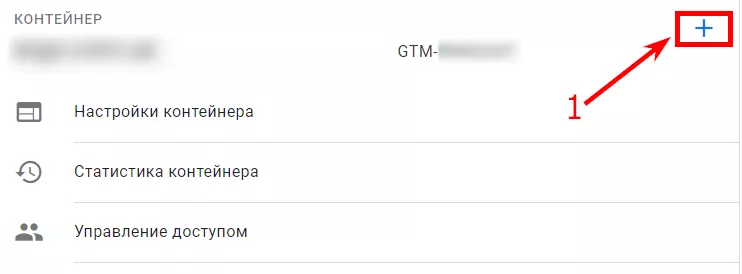
Возможность выбора нового типа отслеживания существует на этапе создания нового аккаунта для вашего сайта или при добавлении нового контейнера в уже существующем аккаунте на вкладке «Администрирование»:
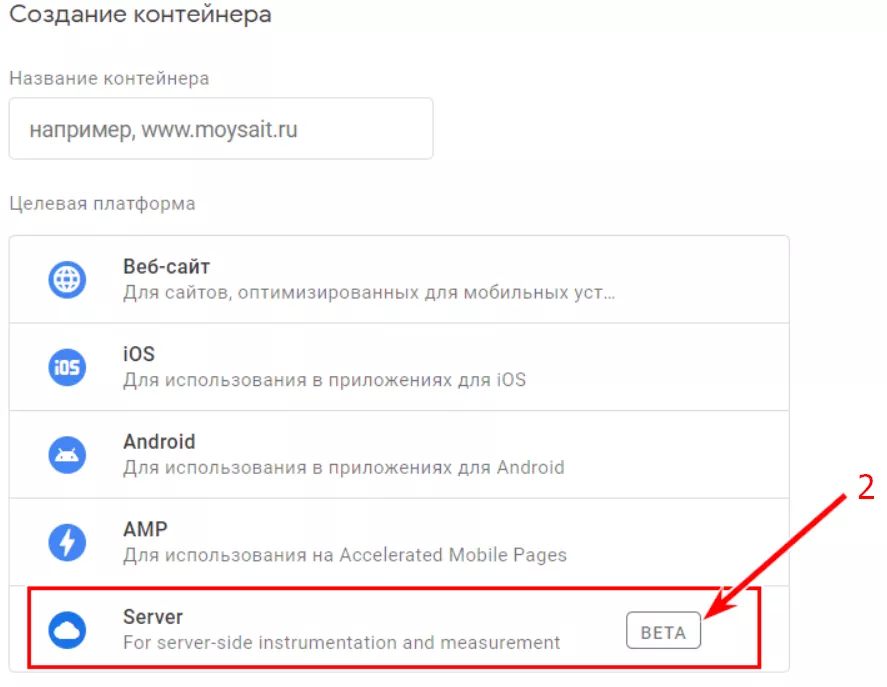
Далее выбираем тип контейнера «Server».
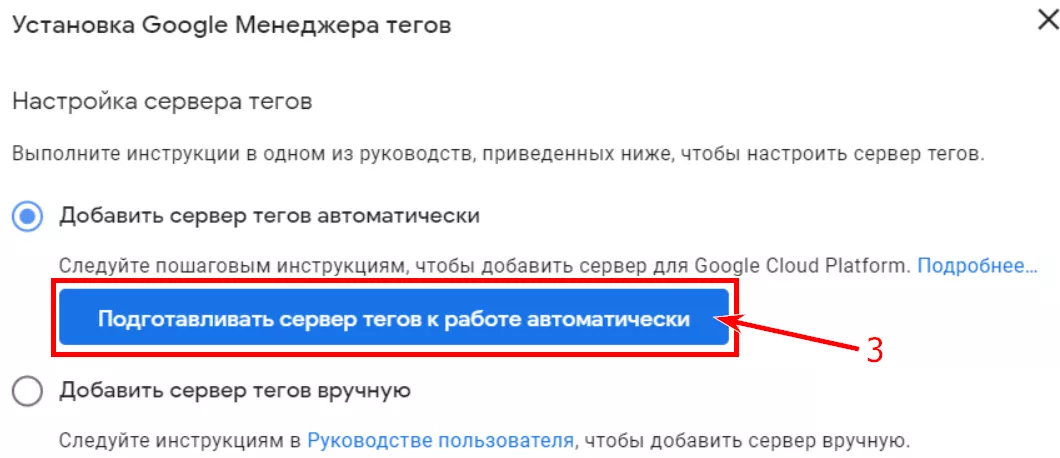
После создания необходимо следовать инструкциям по настройке сервера тегов, которые включают рекомендации по созданию нового проекта на Google Cloud платформе, где и будет размещаться контейнер.
При добавлении аккаунта на Google Cloud платформе необходимо будет ввести ваши платежные данные и создать учетную запись для выставления счетов.
После добавления сервера можно приступать к настройке тегов, триггеров, переменных и клиентов. Но это уже другая история.
Выводы
- Client-side tracking — традиционный тип отслеживания, при котором браузер пользователя прямо взаимодействует с сервисами аналитики.
- Server-side tracking — новый тип отслеживания событий с помощью серверного контейнера. Для настройки используются теги, триггеры и переменные, а также дополнительные объекты — Clients, которые выступают посредниками между устройством пользователя и серверным контейнером.
- Отслеживание на стороне сервера позволяет:
- увеличить скорость загрузки страниц;
- уменьшить влияние блокировщиков рекламы на передаваемые данные в аналитику;
- повысить уровень защиты пользовательской информации;
- полностью контролировать, какие данные и каким внешним системам отслеживания отправлять.
- Перед использованием Server-side tracking следует учесть, что:
- он доступен пока в бета-версии и имеет ограниченный функционал;
- требует дополнительных финансовых затрат на создание облачного сервера;
- требует временных затрат и участия программистов для перемещения настроек с Client-side.
Свежее
Продвижение криптокошелька в Google Ads: как получить сертификацию в 12 странах и привлечь 300 000 пользователей
Возвращение рекламы после блокировки и масштабирования без потерь трафика
Как собрать 4900 контактов и получить 174 лида в сфере производства — кейс B2B Lead Generation для KZS Glass
Масштабирование B2B-коммуникации на европейских рынках
Как продвигать Fin-Tech приложения. Полное руководство для бизнеса
В статье рассмотрю ключевые подходы к продвижению FinTech-приложени в App Store и Google Play