Как быстро и без страданий сделать главную страницу сайта — MVP-подход
Три года назад я стал CEO стартапа Serpstat и у меня оказалось всего две недели, чтобы качественно переделать главную сервиса и на время закрыть этот вопрос. Тогда я придумал метод, о котором сейчас хочу рассказать. Это бомж-подход — фирменная разработка внутри Netpeak Group, эдакое MVP в мире дизайна сайтов: как все сделать «быстро, дешево, эффективно». Такие MVP важны не только в дизайне — первую статью о бомж-подходе я посвятил
Призываю ли я делать именно так? Нет, конечно. Делайте правильно, как положено. Размещение блоков на главной — важное дело, но я считаю, что если CEO стартапа тратит на это уйму времени вместо работы над самим продуктом и его качеством, SaaS не будет работать в плюс. При этом в зрелых проектах, таких как агентство Netpeak, мы можем выделить время на длительные митинги и обсуждения для формирования техзадания по обновлению страниц сайта компании.
Вскоре после того как Prodvigator стал Serpstat, появилась проблема, с которой сталкиваются многие молодые проекты: сайт требовал существенных доработок, визуальных и функциональных. Сейчас, конечно, наша главная страница разработана профессиональными дизайнерами, но тогда мы столкнулись с необходимостью все сделать оперативно и качественно, чтоб спокойно сконцентрироваться на работе над продуктом.
Наверное, вы замечали, что все страницы сервисов чем-то похожи, на них присутствуют аналогичные блоки с приблизительно идентичной информацией. Идентичной по структуре, не по содержанию. Кому-то удается подавать свои идеи лучше, кому-то хуже. Мир не стоит на месте и всегда можно улучшить подачу «блюда».
Я постоянно анализирую сайты коллег и их опыт вдохновляет на изменения. Так сформировалась привычка сохранять интересные фишки. Для чего?
Заимствовать творчески
У команды Serpstat была уйма своих идей, но я решил все же посмотреть, как с задачами по дизайну главной страницы сайта справляются коллеги из SaaS-продуктов. По-настоящему работающих идей не так много, поэтому не стоит бояться творчески заимствовать лучшие наработки и адаптировать их. Конечно, речь не о сайтах прямых конкурентов.
На первом этапе я не сохранял какие-то экстраординарные фишки. Наоборот, здесь как раз нужно искать эффективные кейсы: максимально простые, но тем не менее наиболее функциональные примеры. Благодаря подходу «понравилось — сохрани», нам существенно удается упростить себе жизнь. Особенно в моменты, которые требуют быстрых и качественных решений (к ним относится и процесс редизайна — он требует немало времени и средств, поэтому мы использовали на практике бомж-подход).
Наш небольшой мануал.
1. Заводим общий Google Docs для команды
Это простой и быстрый способ сохранять идеи. Я ежедневно просматриваю множество страниц SaaS-сервисов и сохранял элементы дизайна, месседжи и даже фразы. Теперь, когда какая-то идея нравится, каждый сотрудник может сохранить ее в общем документе:
2. Структурируем документ по тематическим блокам
Исходя из своих потребностей, я структурировали документ так: добавил блоки «первый экран», «экран фич», «экран информации о продукте», «ссылки на блог», «блок для сравнения с конкурентами» и так далее.
На что нажимать, чтобы увидеть структуру докса, читайте в пятом пункте статьи
3. Сохраняем блоки
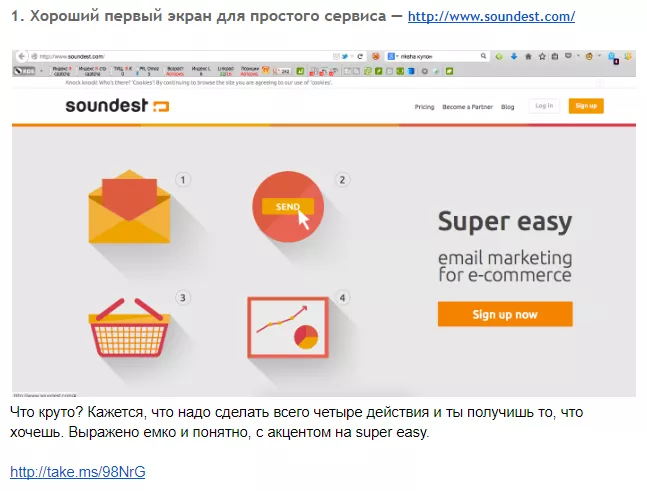
Информацию добавляю в формате: ссылки, скриншоты, объяснения.
4. Добавляем блоки из докса в техзадание
В необходимый момент сдуваем пыль с этого документа и работаем с содержанием.
Я смотрел, что используют популярные в мире SaaS-сервисы, набросал для главной Serpstat все, что мне нравилось, а потом многое убирал. Убирать лишнее проще.
Например, для главной Serpstat я выделил такие блоки:
- хедер;
- первый экран;
- блок с видео (плавающая кнопка видео);
- блок фич — вопросы, на которые даются ответы картинкой;
- блок «Why Serpstat?»;
- блок с видеоотзывами;
- блок с клиентами;
- блок с White Papers;
- блок с фото юзеров с отзывами;
- блок с последним экшеном;
- блок с информацией о популярности в соцсетях и мотивацией подписаться;
- футер.
5. Убираем лишнее и выбираем доступные идеи
Какой блок соответствует цели сервиса и поможет в ее достижении, а какой нет — вот о чем я думал на данном этапе. После этого отобрал наиболее доступные по реализации идеи.
Например, взял отличную фишку на сайте mixrank: если вся соль в интерфейсе, показывать взаимодействие с интерфейсом, а для этого идеально подходят гифки.

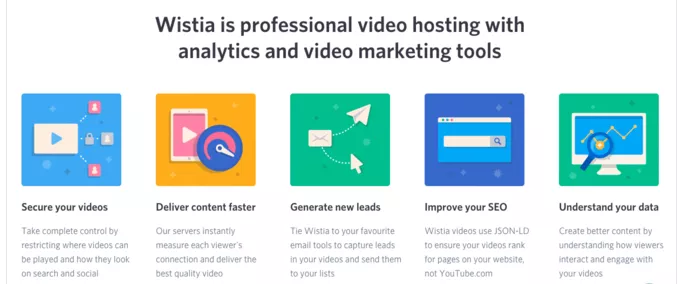
Визуально понравился подход Wistia к блоку о преимуществах продукта:
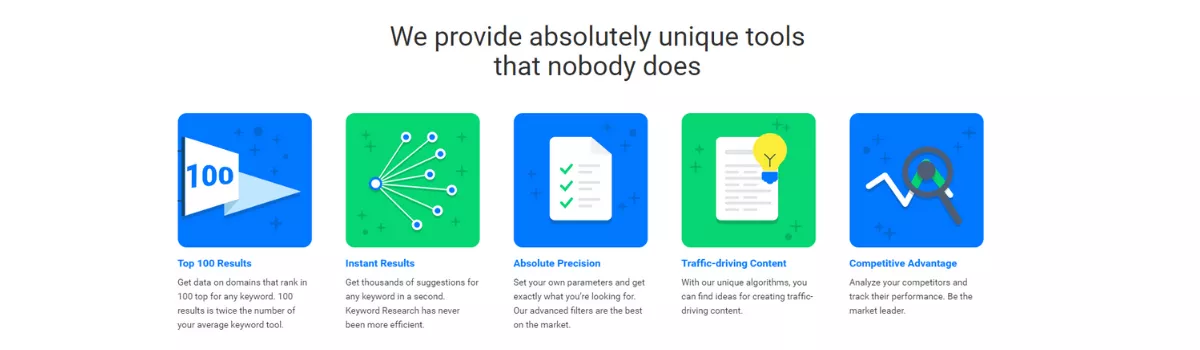
Аналогичный блок на сайте Serpstat:
Блок с отзывами подсмотрели у Preact:
Реализация на главной Serpstat:
6. Оформляем техзадание
Важнее всего продумать все детали подачи информации — это не просто ТЗ по дизайну, а и ТЗ по контенту.
От контента и его подачи зависит восприятие информации, контент диктует целесообразность того или иного блока на странице. От этого зависит, каким будет ее формат и стиль.
Необходимо максимально детально все прописать: где будет находиться какая деталь блока, каким будет его наполнение, что за чем лучше размещать.
В итоге я получил структурированный документ со скриншотами «как надо» и с описанием «как будет у нас» — расписал все максимально детально с учетом особенностей продукта и целевой аудитории.
Подобную методику я использую и для других проектов. Например, вот техзадание по созданию сайта конференции SaaS-nation:
7. Наслаждаемся результатами
Так выглядел сайт сервиса до ребрендинга:

А этот, первый после ребрендинга сайт мы создали за 14 дней и он работал еще полгода, пока профессиональные дизайнеры рисовали современный вид главной Serpstat:

8. Продолжаем дополнять документ новыми идеями
После написания техзадания мы продолжили пополнять созданный Google Docs новыми идеями, которые могут пригодиться в следующий раз. Так как доступ к нему есть у всех в команде, это делается быстро и легко.
Вместо выводов
Мы быстро проапгрейдили визуальную составляющую сайта Serpstat в минимальные сроки и с минимальными затратами. При этом не бездумно копировали какой-то сайт, а компилировали удачные решения зарубежных сайтов.
После внедрения обновленной главной я начал получать обратную связь. Многие отмечали классный американский стиль новой главной Serpstat.
Почему бомж-подход стал для нас оптимальным решением?
Существенную роль играла скорость. Обычно разработка какой-то концепции занимает много времени, а количество времени прямо пропорционально количеству людей, которые задействованы в проекте. Все начинают предлагать свои креативные идеи, обсуждать и критиковать других, а времени на реализацию остается очень мало.
Когда мы говорим о стартапе, нужно осознавать, что работать приходится в сжатые сроки и нет лишнего времени на возню. Бомж-подход в этом плане оптимален: смотрим на простые и уже работающие идеи и адаптируем их под свои нужды. В Serpstat нам удалось добиться желаемой цели — создать интуитивно понятный и удобный дизайн сайта для наших клиентов. Заодно многому научились от крутых коллег.
Если вы будете делать подборки интересных кейсов, систематизируя их «на бумаге», а не в голове, то сможете в любой момент воспользоваться накопленным багажом для совершенствования своего проекта.
Наш метод вы можете смело применять как для лендингов, так и для сайтов — просто представьте, что вы разбили сайт на несколько страниц, среди которых посадочная — главная.
Бомж-подход будет полезен тем, кто находится на ранних стадиях развития проекта, когда нет денег и времени заморачиваться над дизайном, а все силы хочется сосредоточить на качестве сервиса. Не копируйте — заимствуйте творчески.
Свежее
Как анализировать эффективность креативов в Google Universal App Campaigns
В этой статье рассказываем, как системно анализировать креативы в Google UAC и принимать решения, влияющие на результат
Автоматизация SEO-задач: оптимизируем работу с помощью Tampermonkey и ChatGPT
Узнайте, как автоматизировать работу по SEO-задачам без знаний программирования: избавляемся от рутины с помощью ChatGPT и Tampermonkey.
Настройка Consent Mode в GА 4: как реализовать режим согласия на сайте через GTM
Разбираемся, как правильно интегрировать режим согласия в GA4, настроить его для эффективного сбора данных и одновременно соблюдать требования GDPR и других нормативных актов