Как должна выглядеть форма онлайн-заказа — подробный чек-лист
На этапе оформления заказа 70-80% пользователей покидают сайт. Большинство ошибок в формах заказа банальны до невозможности, и мы уже давали чёткие советы, как их предотвратить. Но, что ни день, — продолжаем сталкиваться с многоэтажными формами, заполнение которых само по себе — квест. Поэтому сегодня мы публикуем подробный чек-лист для всех возможных форм заказа на сайтах Ecommerce. Кидайте ссылку на этот пост в нарушителей правил дизайна и юзабилити.

На Западе вопрос формирования культуры дизайна форм решили с помощью конкурсов, вроде Web Form Design Awards и Ecommerce Design Awards от Shopify. Выделяют не только лучших. Вот этот проект, например, признан одним из самых уродливых сайтов Ecommerce в Великобритании. Странно, что у нас еще не появились аналогичные рейтинги.

Юзабилист Кристиан Холст рекомендует избегать при составлении форм кнопок «Вперед», «Назад» и особенно — «Подтвердить» (если речь касается только подтверждения отправки данных формы). Более 50% участников эксперимента Холста и не думали нажимать на эту кнопку, если на странице есть вторая CTA.

Специалисты не советуют добавлять отдельное поле с кнопкой для ввода промокода (номера подарочного купона). Большинство пользователей уходят гуглить промокод и не возвращаются обратно. Можно просто вставить вопрос («есть ли у вас подарочный купон?») с активной ссылкой и всплывающим полем для ввода.

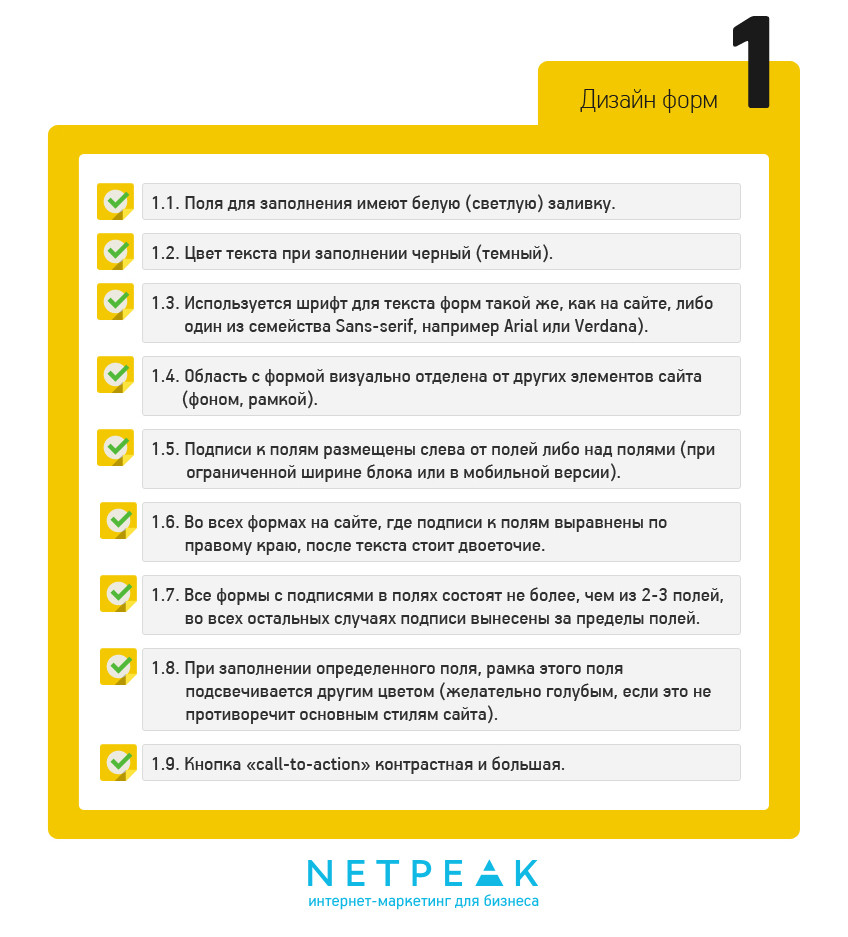
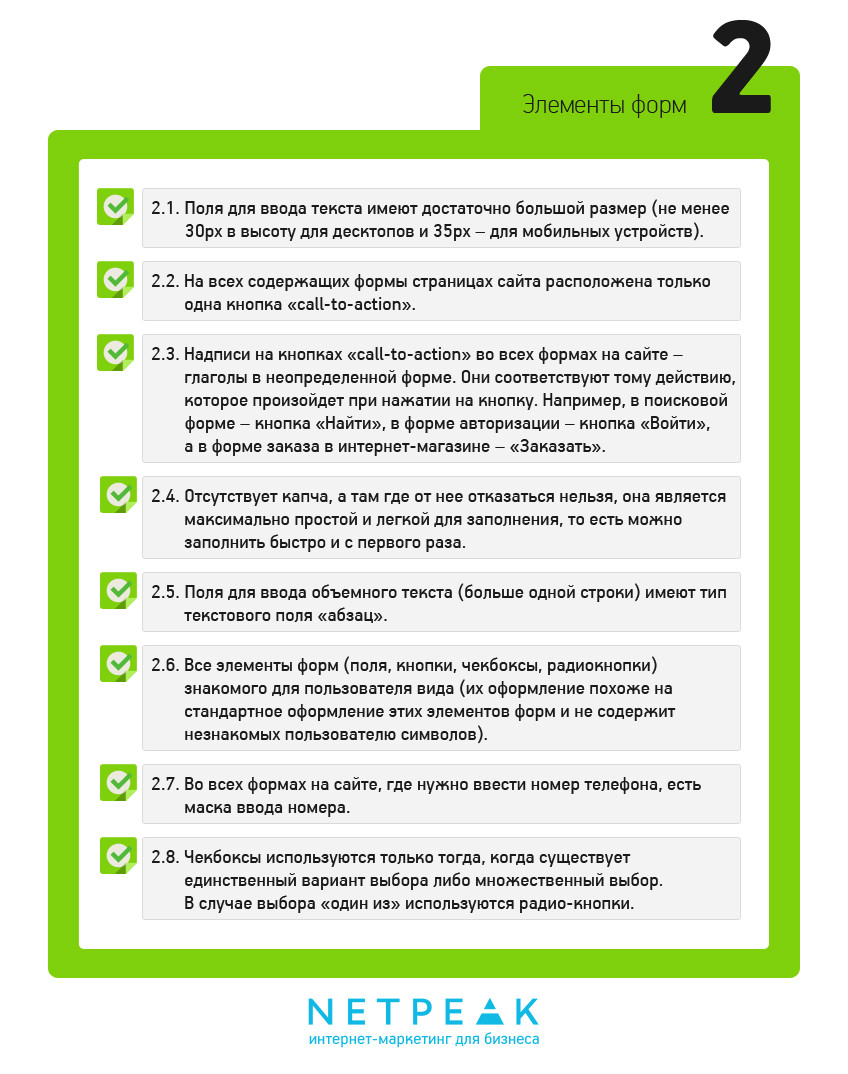
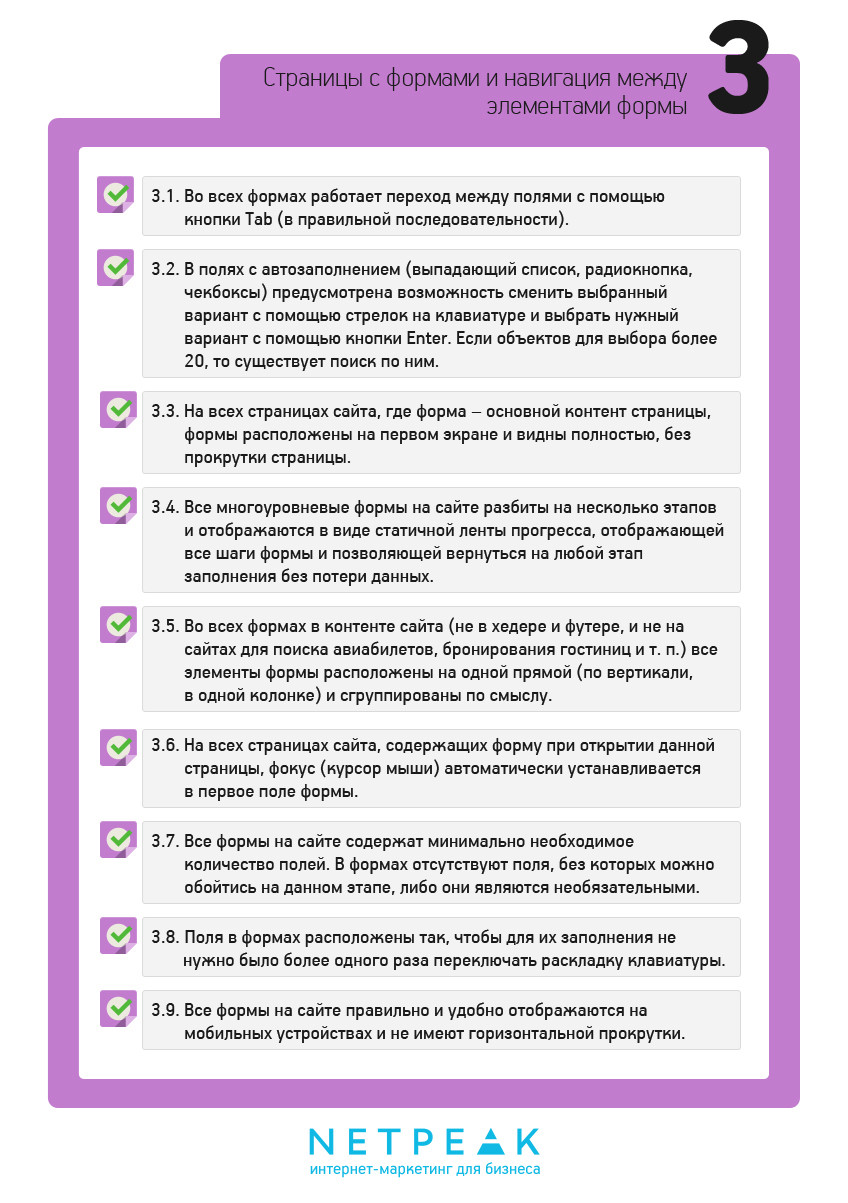
Версия чек-листа без редакторских комментариев — в нашем Pinterest.
Вместе с грамотным оформлением формы заказа стоит подумать о грамотной настройке рекламной кампании, для привлечения потенциальных покупателей.
Если нужно быстро внедрить все рекомендации и избежать ошибок, можно заказать UX дизайн и получить готовое решение для сайта.
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода



