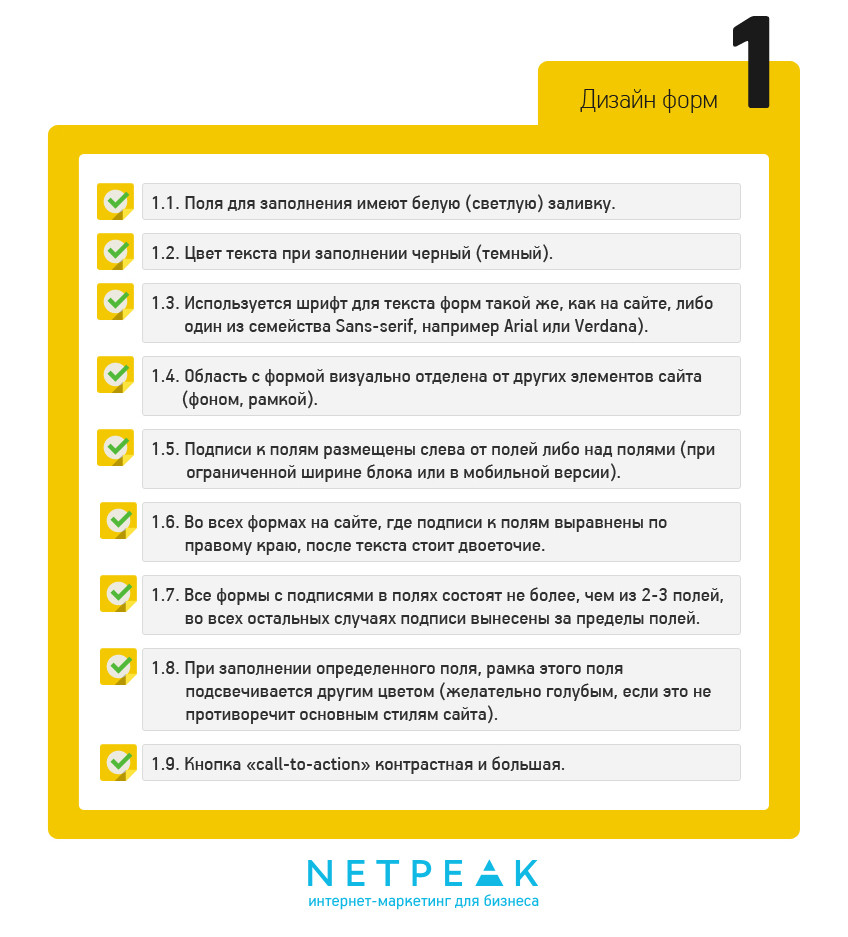
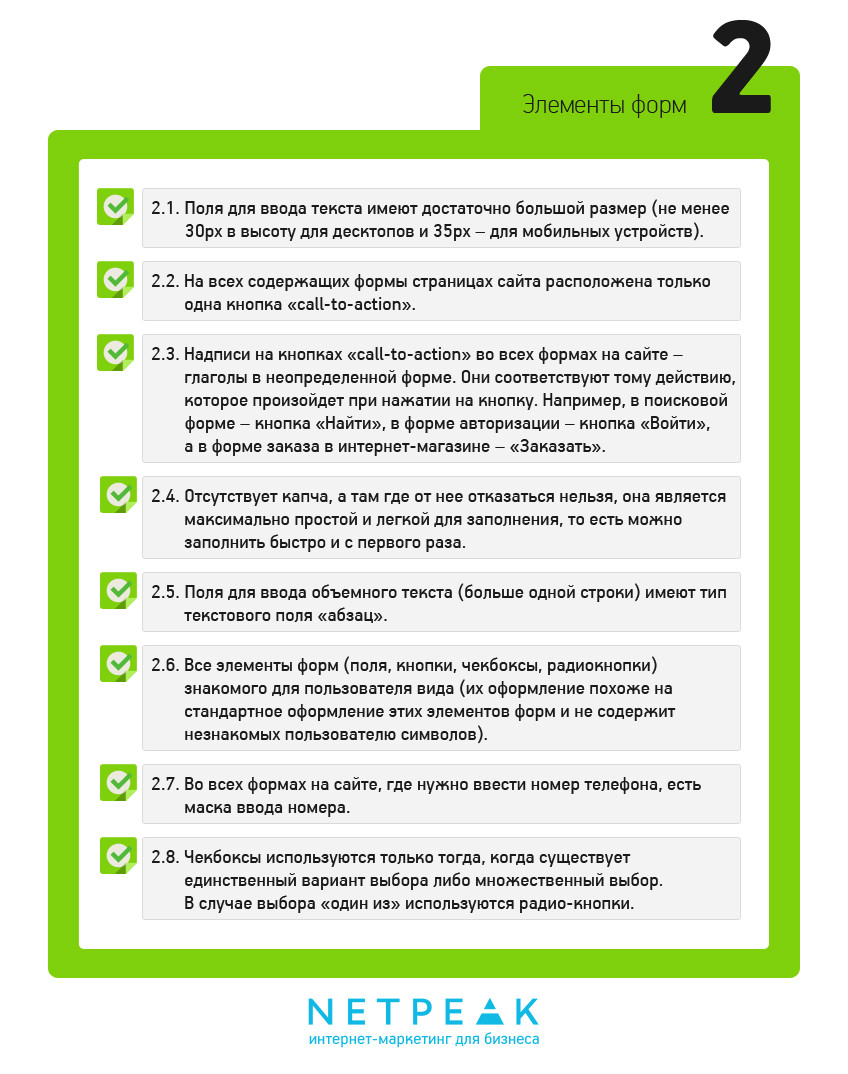
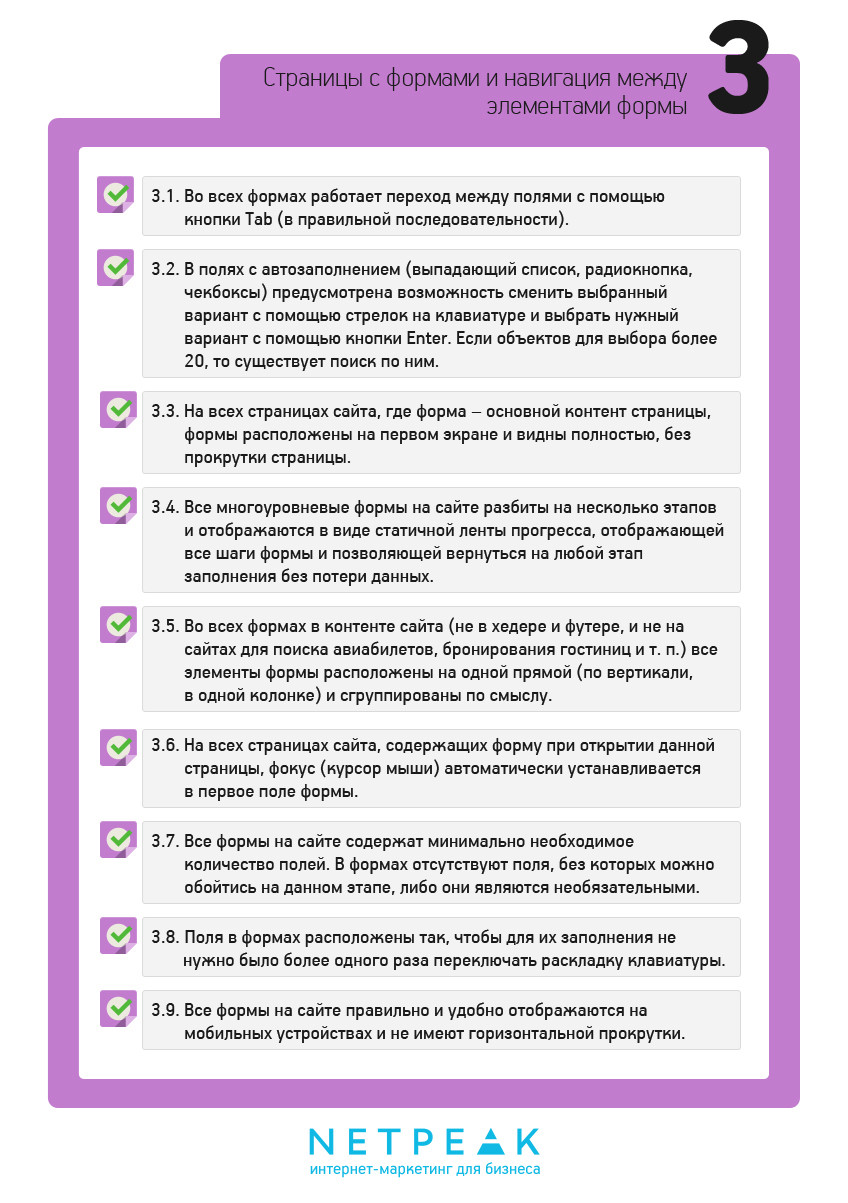
На этапе оформления заказа 70-80% пользователей покидают сайт. Большинство ошибок в формах заказа банальны до невозможности, и мы уже давали чёткие советы, как их предотвратить. Но, что ни день, — продолжаем сталкиваться с многоэтажными формами, заполнение которых само по себе — квест. Поэтому сегодня мы публикуем подробный чек-лист для всех возможных форм заказа на сайтах Ecommerce. Кидайте ссылку на этот пост в нарушителей правил дизайна и юзабилити.

На Западе вопрос формирования культуры дизайна форм решили с помощью конкурсов, вроде Web Form Design Awards и Ecommerce Design Awards от Shopify. Выделяют не только лучших. Вот этот проект, например, признан одним из самых уродливых сайтов Ecommerce в Великобритании. Странно, что у нас еще не появились аналогичные рейтинги.

Юзабилист Кристиан Холст рекомендует избегать при составлении форм кнопок «Вперед», «Назад» и особенно — «Подтвердить» (если речь касается только подтверждения отправки данных формы). Более 50% участников эксперимента Холста и не думали нажимать на эту кнопку, если на странице есть вторая CTA.

Специалисты не советуют добавлять отдельное поле с кнопкой для ввода промокода (номера подарочного купона). Большинство пользователей уходят гуглить промокод и не возвращаются обратно. Можно просто вставить вопрос («есть ли у вас подарочный купон?») с активной ссылкой и всплывающим полем для ввода.

Версия чек-листа без редакторских комментариев — в нашем Pinterest.
Вместе с грамотным оформлением формы заказа стоит подумать о грамотной настройке рекламной кампании, для привлечения потенциальных покупателей.
Свежее
Как анализировать эффективность креативов в Google Universal App Campaigns
В этой статье рассказываем, как системно анализировать креативы в Google UAC и принимать решения, влияющие на результат
Автоматизация SEO-задач: оптимизируем работу с помощью Tampermonkey и ChatGPT
Узнайте, как автоматизировать работу по SEO-задачам без знаний программирования: избавляемся от рутины с помощью ChatGPT и Tampermonkey.
Настройка Consent Mode в GА 4: как реализовать режим согласия на сайте через GTM
Разбираемся, как правильно интегрировать режим согласия в GA4, настроить его для эффективного сбора данных и одновременно соблюдать требования GDPR и других нормативных актов



