Правильно и вовремя внедренные коды позволят поднять уровень сайта, обновить информацию или сделать релевантное предложение посетителям. Это удобно, когда речь о виртуальном бизнесе, а сайт — основная его часть. Но не все знают, как вставить код на сайт. Осуществляется это несколькими способами, и с каждым важно ознакомиться поближе. Это позволит найти и выбрать наиболее удобный способ изменений для конкретного сайта.
Где взять код для установки
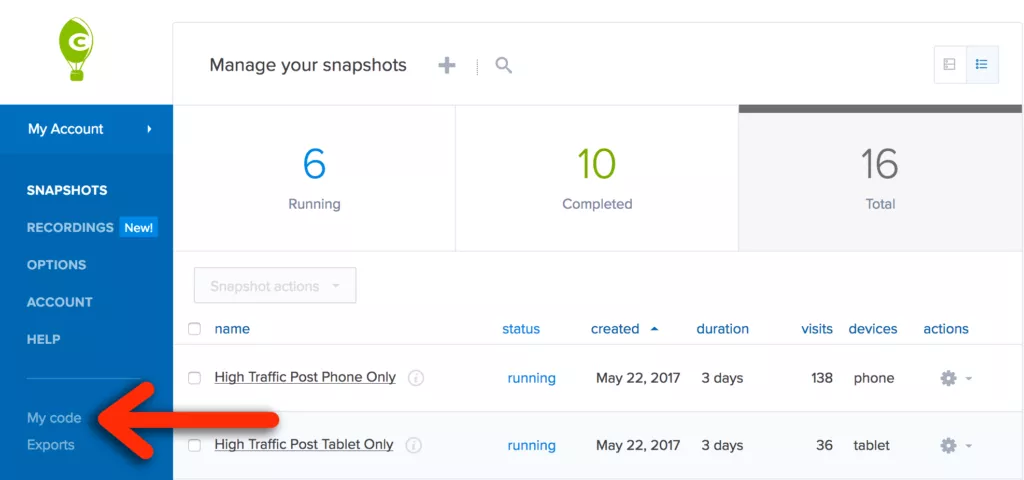
Чтобы использовать код, для начала его необходимо найти. Для этого существуют специальные сервисы. Для примера рассмотрим, как работает сервис Crazy Egg:
- вводим регистрационные данные;
- входим в дашборд;
- переходим в раздел с кодом, который находится во вкладке «My cod».
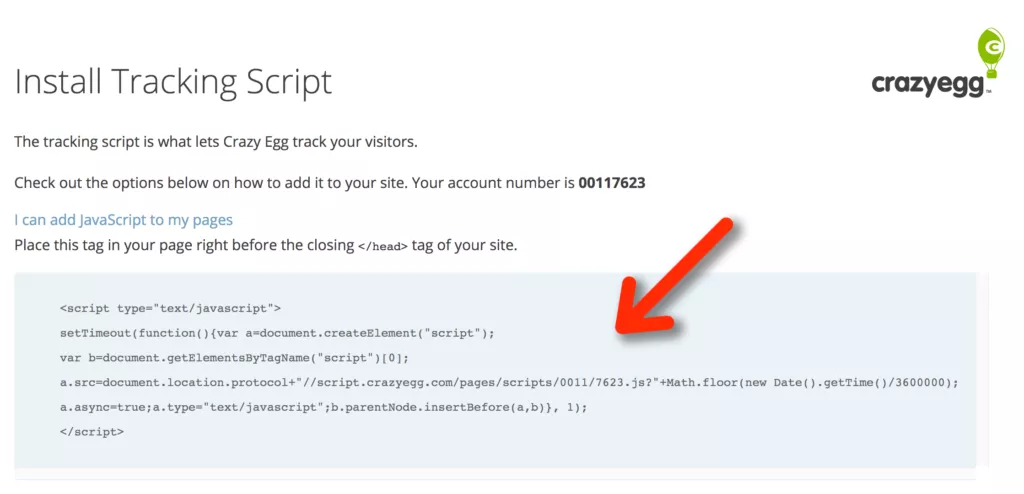
Если все выполнено правильно, появится такая информация:
Перед размещением кода, нужно выяснить
Какой код нужно вставить
Рассмотрим самые популярные варианты:
- Рекламные баннеры. Когда нужно установить подобный код, обычно используется верхняя часть сайта. К ней относится шапка сайта, меню навигации, место под постами. В редких случаях коды могут вставляться в конце страницы или внутри текста.
- Социальные закладки. Это иконки, которые размещают либо в начале страницы перед постом, либо уже после того, как пост закончился — в конце страницы.
- Счетчики посещаемости. Вставить код счетчика на сайт нужно в конце страницы. В нижней части экрана он выглядит более гармонично.
Это далеко не все возможные примеры, но они наиболее популярные. Конечно, коды можно разместить и в других частях сайта, но исходя из специфики самого ресурса и кода, предпочтительны перечисленные варианты.
Вставка кода на WordPress
Разобраться, как вставить код на главную страницу сайта WordPress, несложно. Для этого достаточно использовать специальный плагин. Один из самых полезных в этом плане — Tracking Code Manager. Чтобы с ним работать, нужно следовать таким инструкциям:
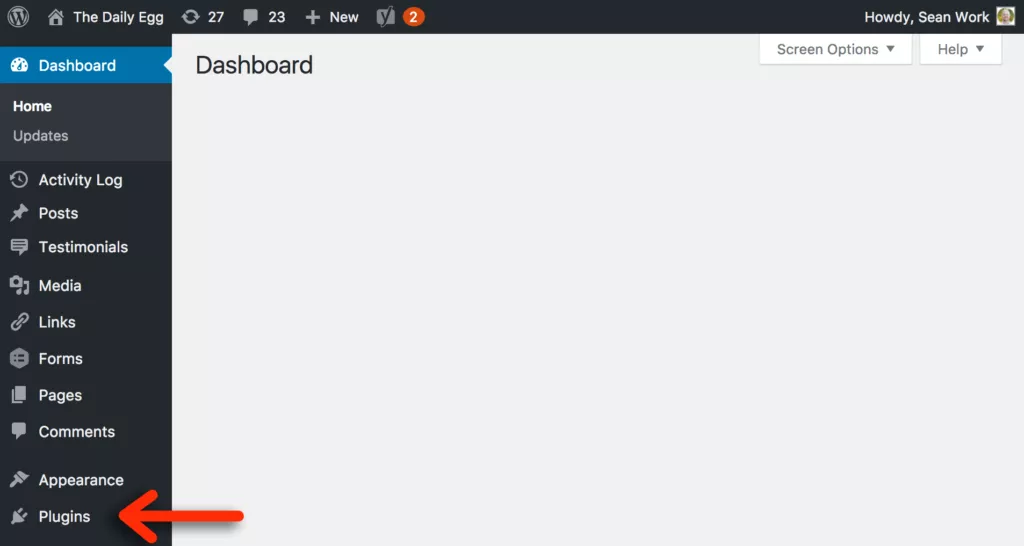
- перейти в административную панель Интернет-ресурса и в самом низу панели управления найти раздел с плагинами;
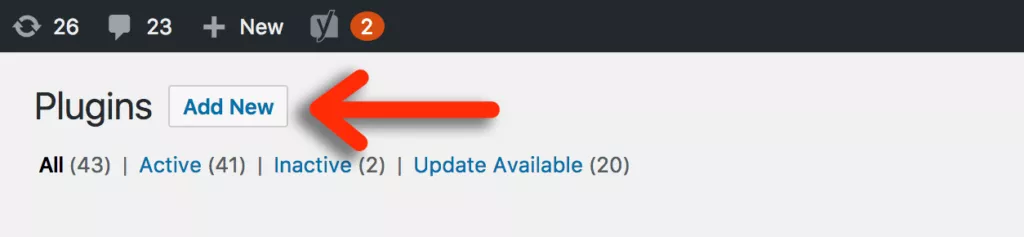
- выбрать функцию «Add New»;
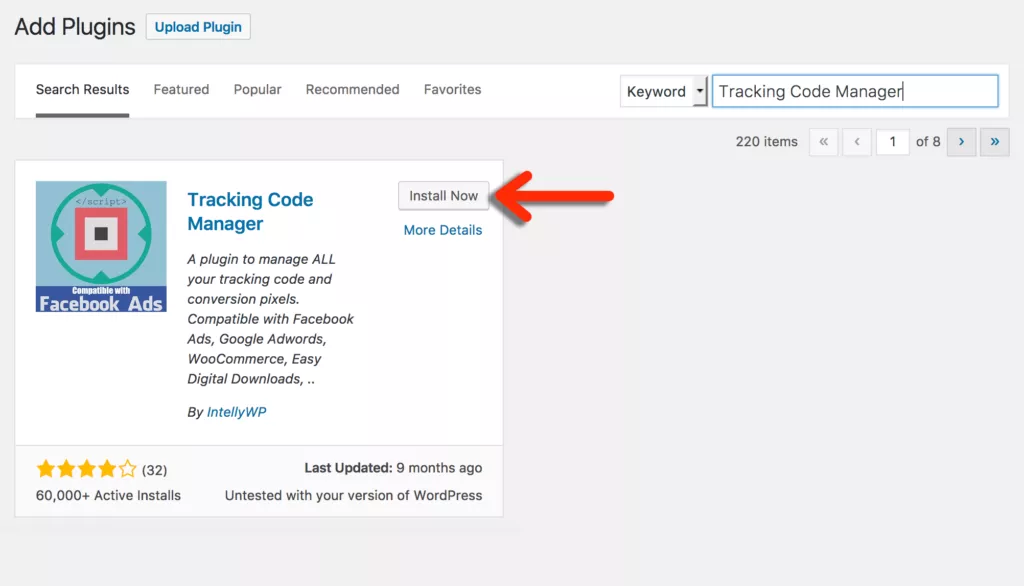
- появится строка поиска, куда необходимо вписать «Tracking Code Manager»;
- нажать клавишу «Install Now», которая расположена в верхнем правом углу;
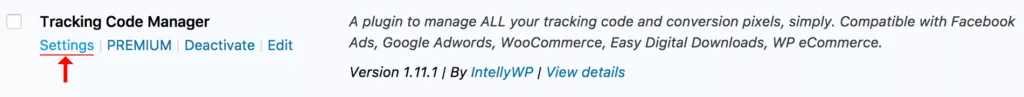
- перейти в «Настройки» чтобы проверить, активирован ли плагин;
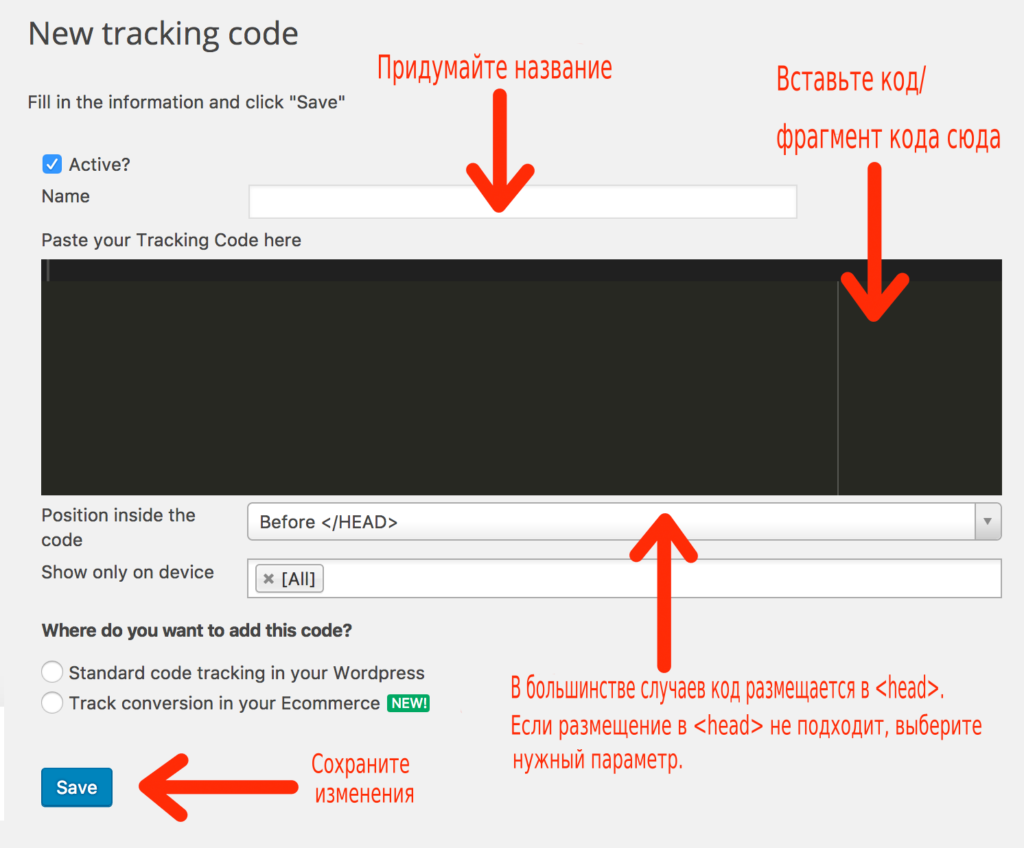
- нажать «Add new Tracking Code»;
- вставить код, который нужен пользователю, внеся в него необходимые изменения.
После всех манипуляций можно изменить название кода и сам его вид. Также плагин позволяет выбрать, в каком месте будет расположен код.
Установка кода на WordPress.com
Несмотря на созвучность названий, сайты WordPress и WordPress.com отличаются:
- WordPress — платформа, управление которой осуществляется установленной на сервере CMS. Пользователю придется платить не только за хостинг, но и за доменное имя.
- WordPress.com — бесплатный ресурс. Пользователи могут регистрировать на нем сайты и не платить за хостинг. URL ресурса, на котором изменения внесены с помощью WordPress.com — myname.wordpress.com. Но если автоматически присваемое имя не понравится, его можно поменять.
Доступность в финансовом плане сказывается на функциональной части. Пользователя ограничивают в выборе кодов и фрагментов JavaScript. Так настроен протокол безопасности. Несмотря на неудобства, платформа относительно успешна.
Компенсировать неудобства работы на WordPress.com могут разнообразные бонусы. Они будут полезны пользователям, которые ведут бизнес и нуждаются в качественной поддержке. Для примера, здесь можно интегрироваться с Google Analytics, добавлять клавиши соцсетей и тому подобное.
Внесение кодов и сниппетов JavaScript на самописной админке
Чтобы воспользоваться возможностью изменить код JavaScript, необходимо воспользоваться FTP. Учитывая популярность самописных ресурсов, которые создавались с нуля без помощи дополнительных площадок, управлять на них контентом нужно без CMS.
Вставить новый код на таком ресурсе будет сложнее, чем, если бы площадка была разработана на WordPress, но все же возможно. Для этого придется работать с протоколом передачи данных FTP — File Transfer Protocol. Он используется в качестве моста, благодаря которому файлы с компьютера могут перейти на сервер хостинга.
Удобнее всего воспользоваться бесплатными FTP-клиентами, вроде FileZilla. Здесь можно выполнять следующие задачи:
- перетаскивать изображения и другие файлы на сервер с сайтов;
- скачивать файлы, которые расположены на сервере;
- заменять устаревшие файлы новыми;
- удалять информацию, которая больше не нужна;
- менять названия.
Даже если это первое знакомство с процедурой, она настолько простая, что будет достаточно и получаса, чтобы в ней разобраться.
Сложнее всего установить связь с сервером. Поэтому желательно сделать резервную копию ресурса. Так, если по неопытности или невнимательности допустите ошибку, ничего важного не потеряете. Важная информация и файлы останутся нетронутыми на компьютере, и при необходимости, их можно будет восстановить.
Процедура внесения изменений следующая:
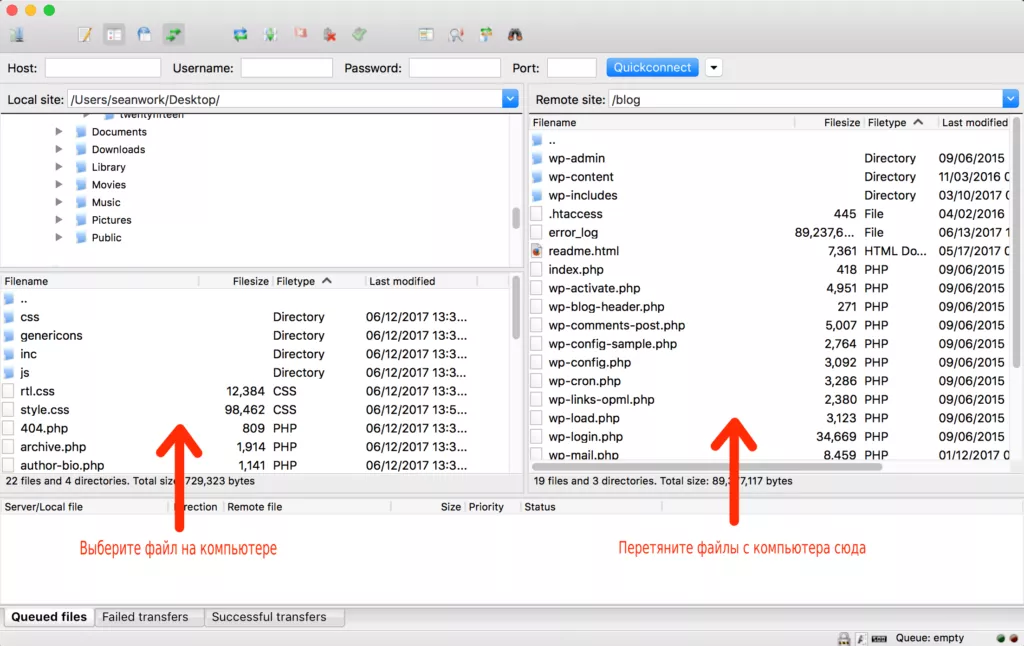
- открыть FTP-менеджер. В правой колонке данные из сервера, а в левой файлы на компьютере;
- отметить файл с компьютера и перетащить его в колонку сервера. При необходимости, выполнить обратную манипуляцию.
Но помните, что осторожность и внимательность в данном процессе важна. Часто новые файлы заменяют старыми и теряют актуальность ресурса. Чтобы все подлежало восстановлению, нужно не полениться и сохранить резервную копию. Желательно это сделать в отдельной папке на компьютере. Так будет проще их найти.
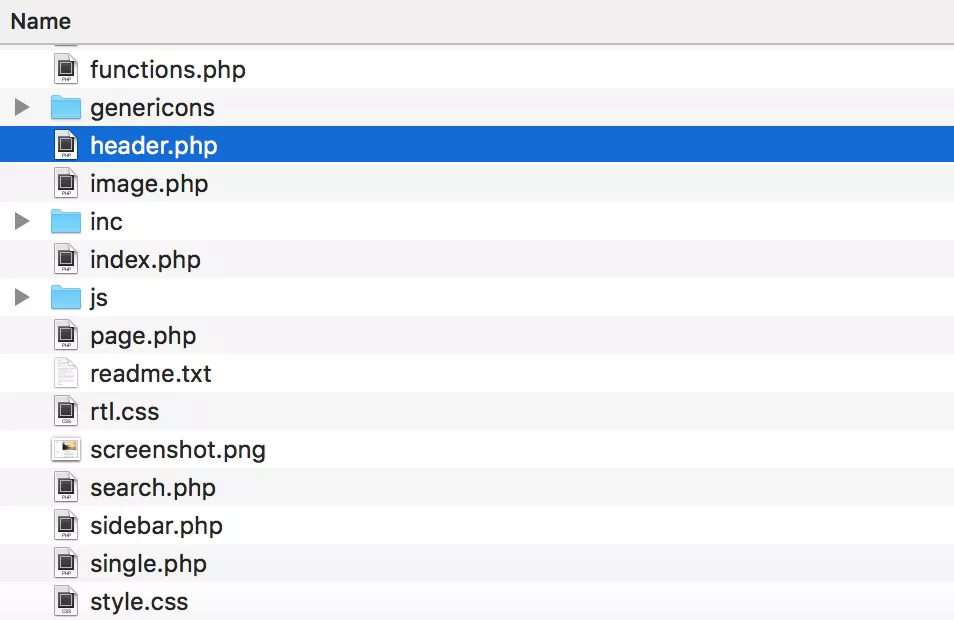
Как вставить код с помощью header.php
Header необходим, чтобы активировать код или фрагмент JavaScript. Для этого можно воспользоваться бесплатными программами. Одна из таких — Sublime Text. Она открывает файлы не на серверах, а на ПК.
Когда Sublime Text откроется, появится код. Он выглядит сложным, но это не так. Страницы разделены на пару секций:
- the head или заголовки, что обозначаются кодами HTML <head> и </head>;
- the body или тело, коды которого <body> и </body>.
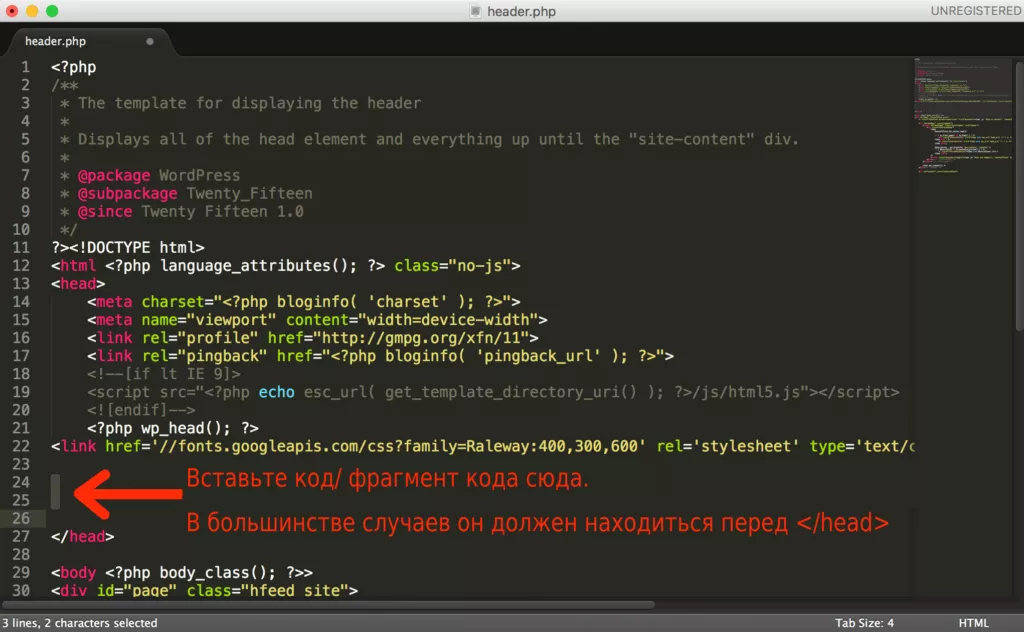
Между этими секциями и находится все, что заставляет ресурс работать в нужном режиме. Поскольку информации может быть много, чтобы разыскать теги, можно использовать форму поиска. Достаточно указать код/сниппет перед тегом.
Когда сделаете, сохраните и загрузите изменения на сервер.
Если же на самописной админке невозможно найти файлы head и header, из ситуации можно выйти, вставляя коды вручную на каждой отдельной странице. Это долго, но просто.
Когда изменения внесены, осталось сохранить файлы и внести обновленные данные на сервер.
Изменение кода Squarespace
Для внесения кода или сниппета JavaScript, применяется «code injection»:
- открыть меню;
- перейти во вкладку Settings;
- выбрать Advanced;
- указать Code Injection;
- вписать нужный код и сохранить.
Также код можно добавлять в футер ресурса или <head>.
Алгоритм изменения кода на Shopify
Чтобы внести изменения в код на Shopify, необходимо сделать следующее:
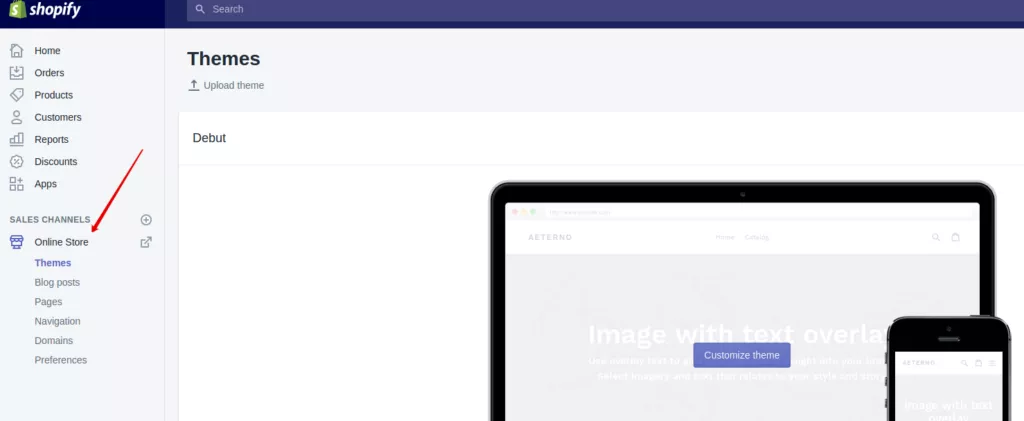
- перейти в панель управления, выбрав там Online Store, и нажав на Themes;
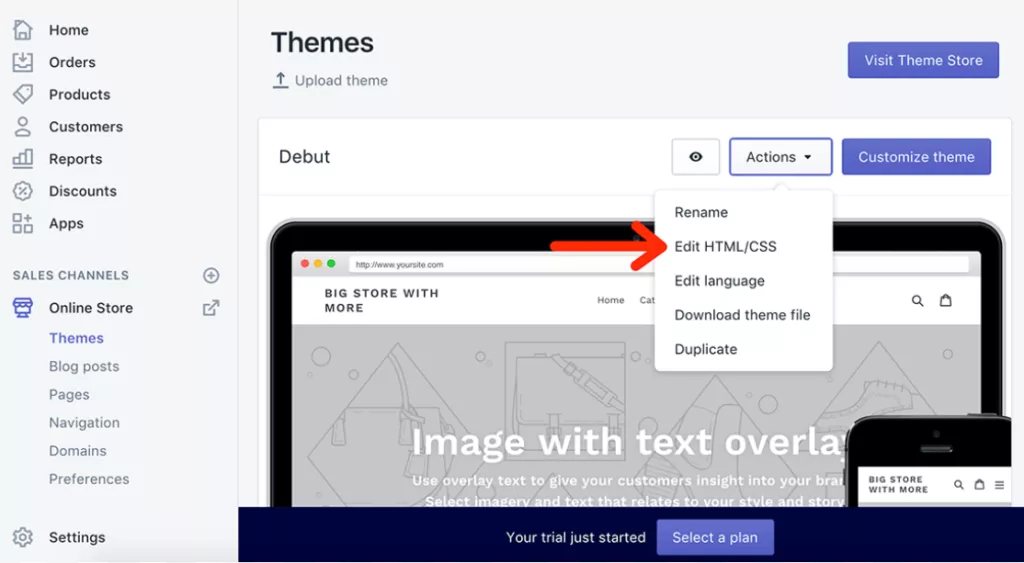
- нажать «Actions» и выбрать «Edit HTML/CSS»;
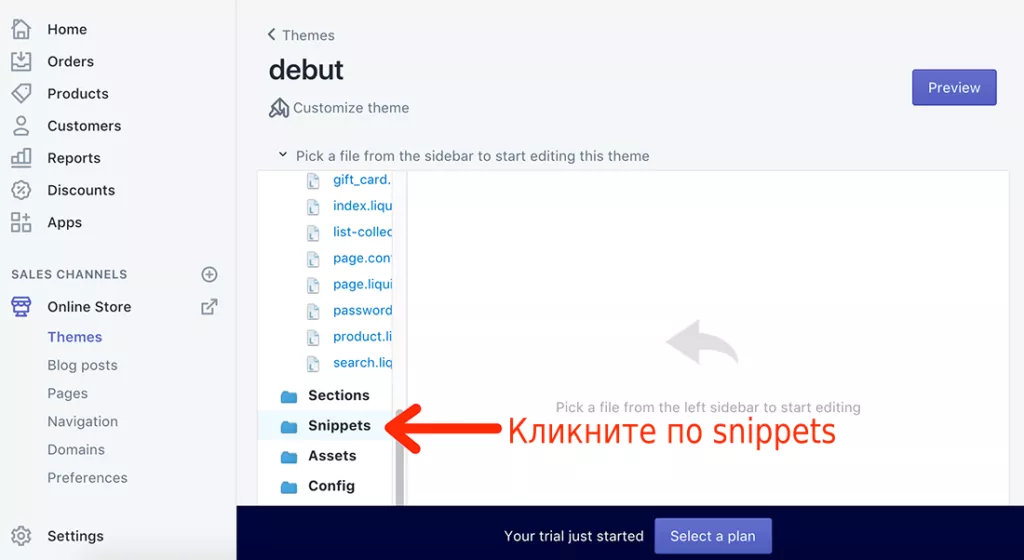
- кликнуть на «Фрагменты»;
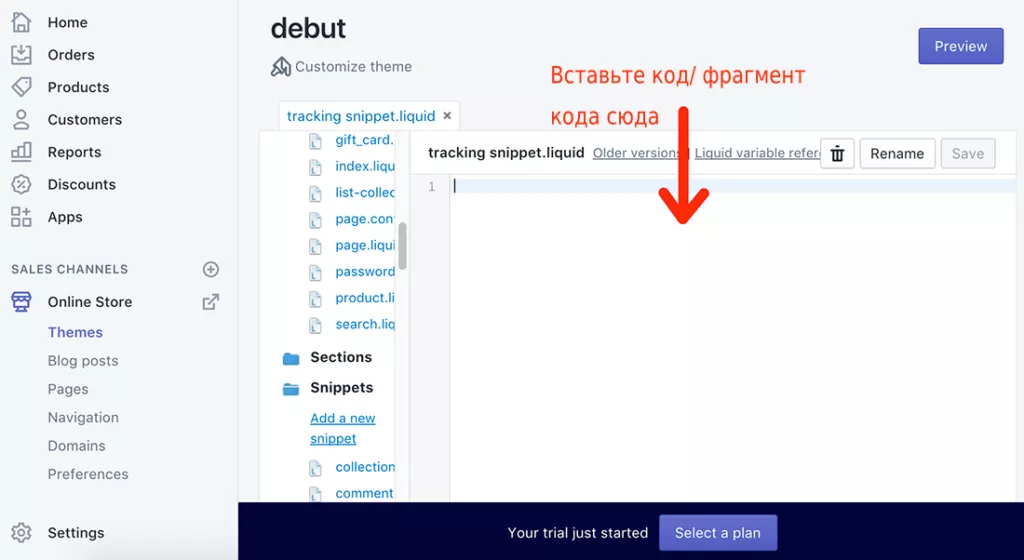
- вставить новый фрагмент в открывшееся диалоговое окно, дать ему название и нажать «Create snippet»;
- ввести сниппет-код в tracking snippet.liquid и нажать «Сохранить».
После этого процедура закончена.
Изменение кода сайта на Wix
Еще один актуальный вопрос — как вставить html код на сайт Wix? Несмотря на то, что сервис популярный, он существенно ограничивает пользователей, которые хотят выполнить эту процедуру. Но эти блокировки можно частично обойти благодаря Wix App Market.
Сервис очень напоминает вышеописанные, потому подробнее описывать, как с ним работать, не имеет смысла. Главное, что в нем есть разные виджеты:
- соцмедиа;
- маркетинга;
- аналитики.
Пользователи могут проголосовать за самый полезный из них.
Запомнить
- Вовремя сделанные изменения в коде сайта позволят ресурсу всегда оставаться актуальным.
- Самые популярные варианты изменений кода связаны с размещением рекламы, социальных закладок или счетчиков посещаемости.
- Алгоритм внесения изменений в код зависит от базы, на какой ресурс изначально разрабатывался: Wix, WordPress, самописные площадки и другие.
- Для изменения кода в большинстве случаев нужны специальные программы или навыки работы с панелью управления.
Свежее
Что такое Data Layer и переменные уровня данных в Google Analytics 4
Data Layer — это хранилище данных, которые могут быть использованы для отслеживания событий и формирования отчетов. Как именно, рассказываю в статье
Как автоматизировать бизнес-процессы с помощью чат-ботов с AI
Статья создана по материалам митапа, проведенного Виталием Ивановым, Head of Retention Marketing в Netpeak Ukraine
Аналитика для удержания клиентов: как внедрить лучшие решения
В этой статье я расскажу об основных метриках для оценки результативности системы удержания пользователей