Как настроить кастомизацию картинок для Facebook Dynamic Ads — пошаговое руководство
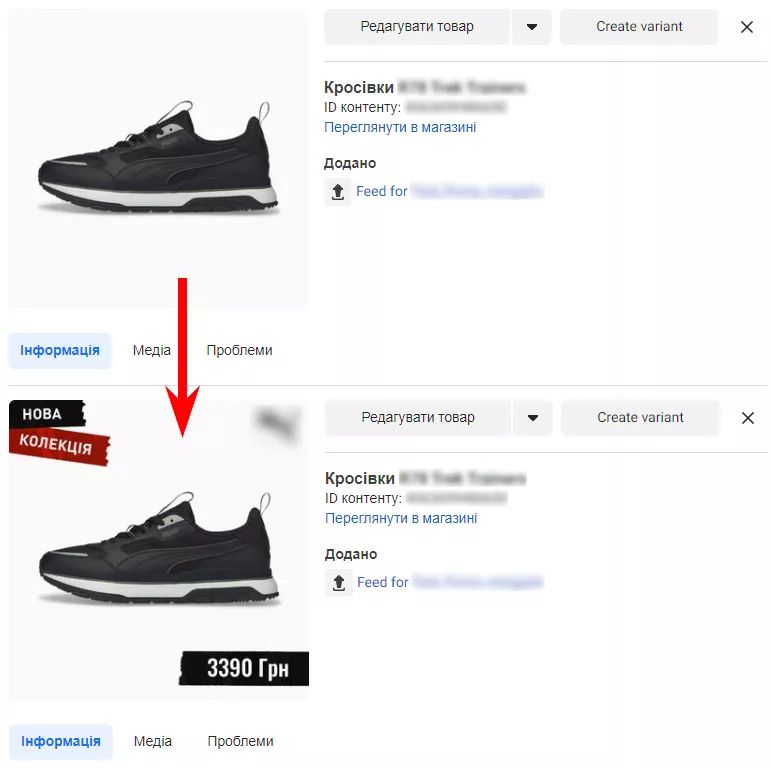
Кастомизация изображений в фиде товаров выгодно выделяет объявления динамической рекламы Facebook на фоне конкурентов. Она позволяет добавлять товарные предложения на картинки каталога. В этой статье поделюсь алгоритмом настройки кастомизации изображений и покажу, как он работает на практике.
Принцип работы сервиса по кастомизации
Вкратце опишу принцип кастомизации изображений через сервис Mergado.
- Загружаете в сервис фид с товарами для динамической рекламы Facebook (input).
- Указываете нужные настройки.
- Экспортируете фид с кастомизированными изображениями (output).
Алгоритм настройки кастомизации изображений
В качестве примера буду кастомизировать изображения фида для рекламных кампаний в Facebook условного интернет-магазина одежды в Украине.
Шаг 1. Создание и настройка проекта
1. Сначала регистрирую аккаунт на mergado.com.
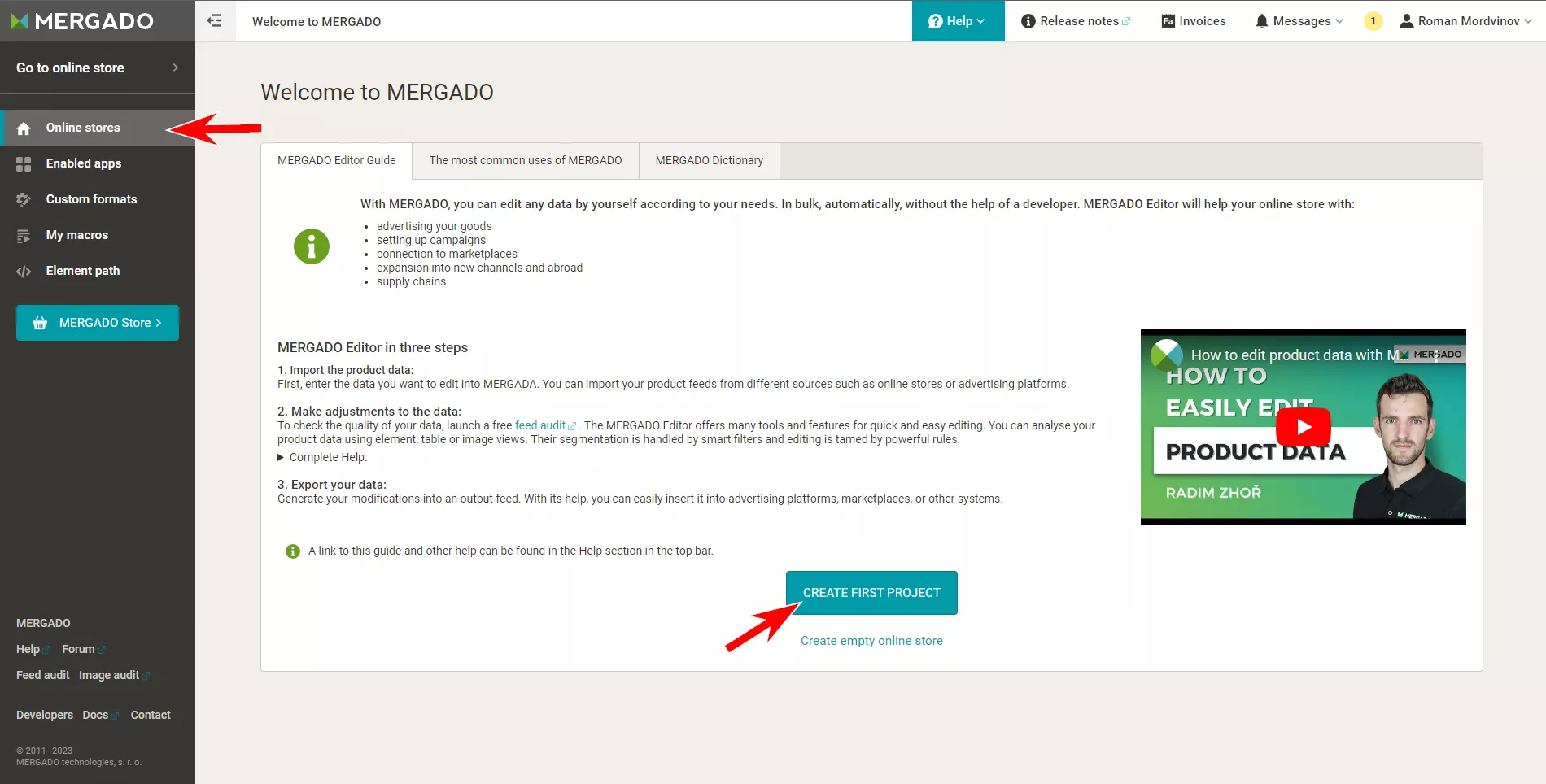
2. После перехожу в админпанель сервиса и создаю проект — нажимаю кнопку Create first project на вкладке Online Stores.
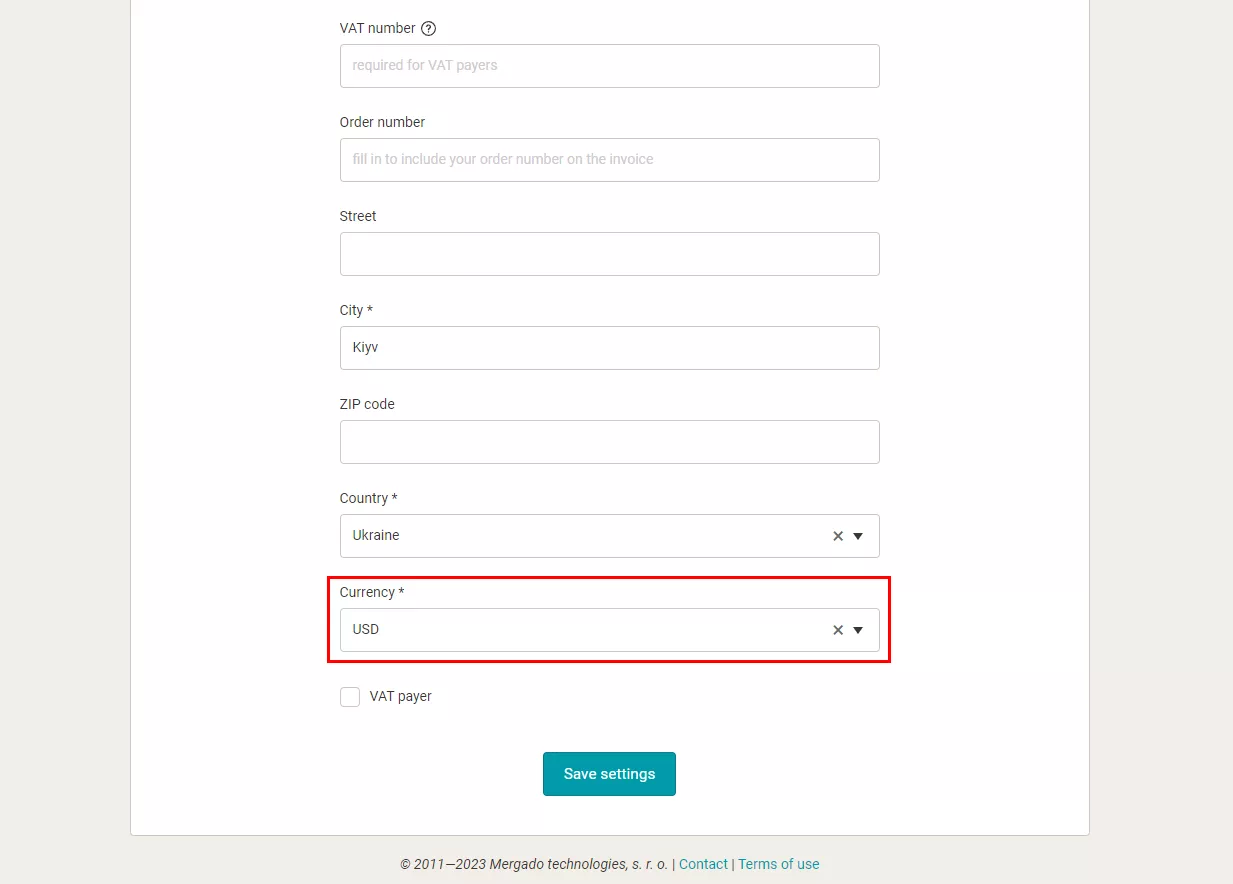
После создания аккаунта проверяю, выбрана ли валюта оплаты в настройках учётной записи. Это важно для правильного добавления внутренних приложений. Ее можно изменить позже.
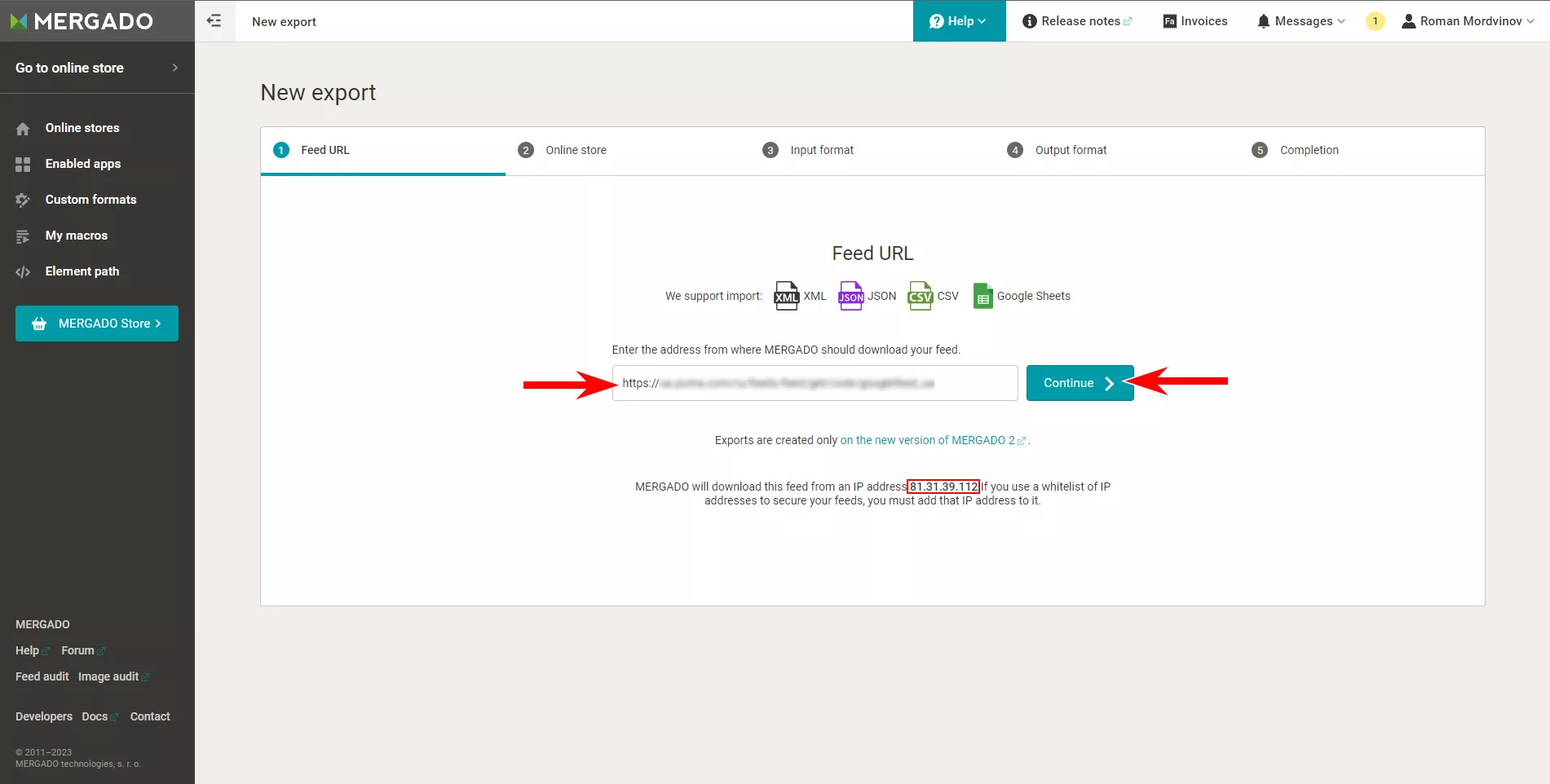
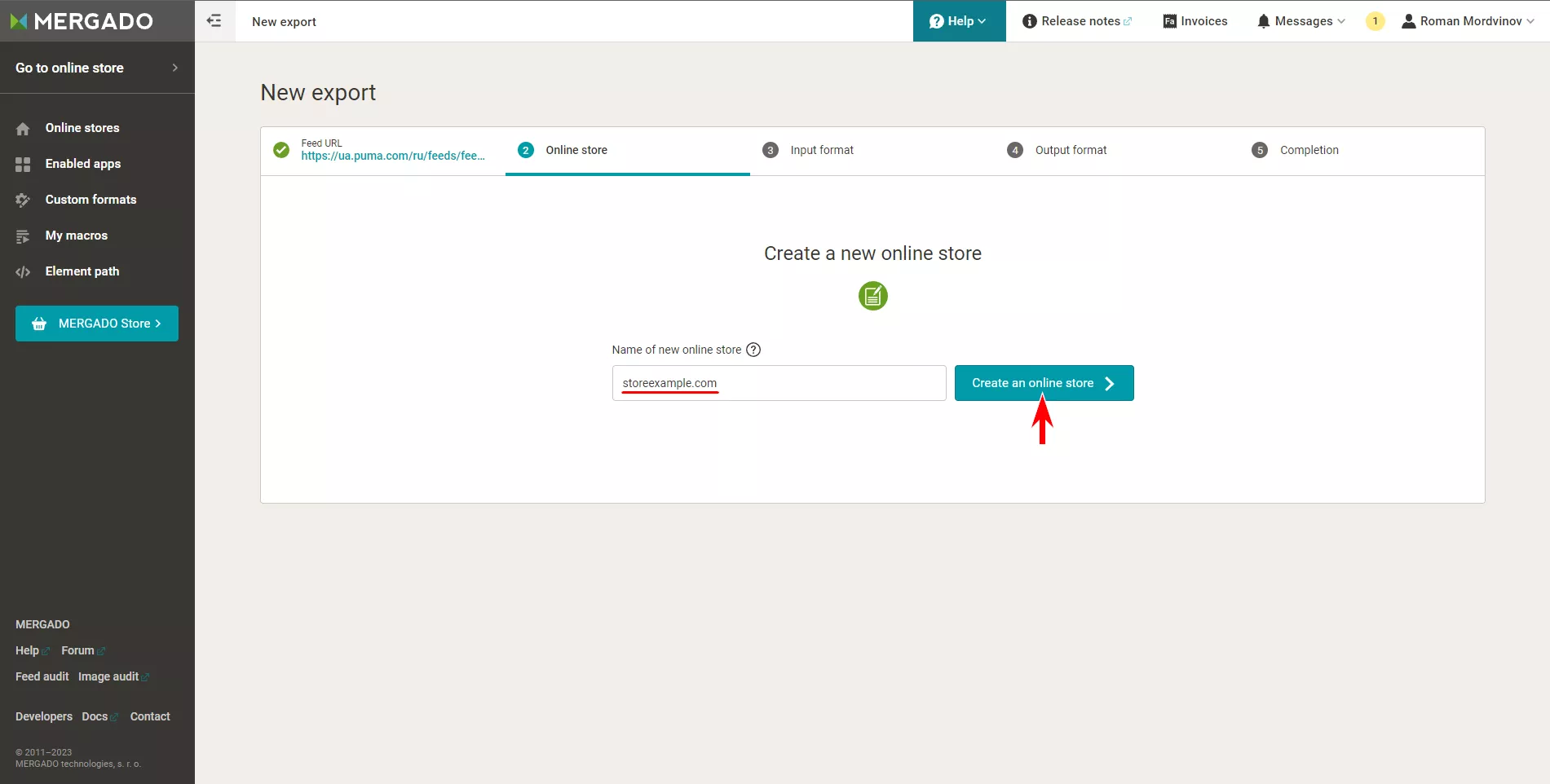
3. Далее добавляю в поле ссылку на фид и нажимаю Continue.
4. Называю проект. Для удобства использую адрес интернет-магазина, фид которого кастомизирую.
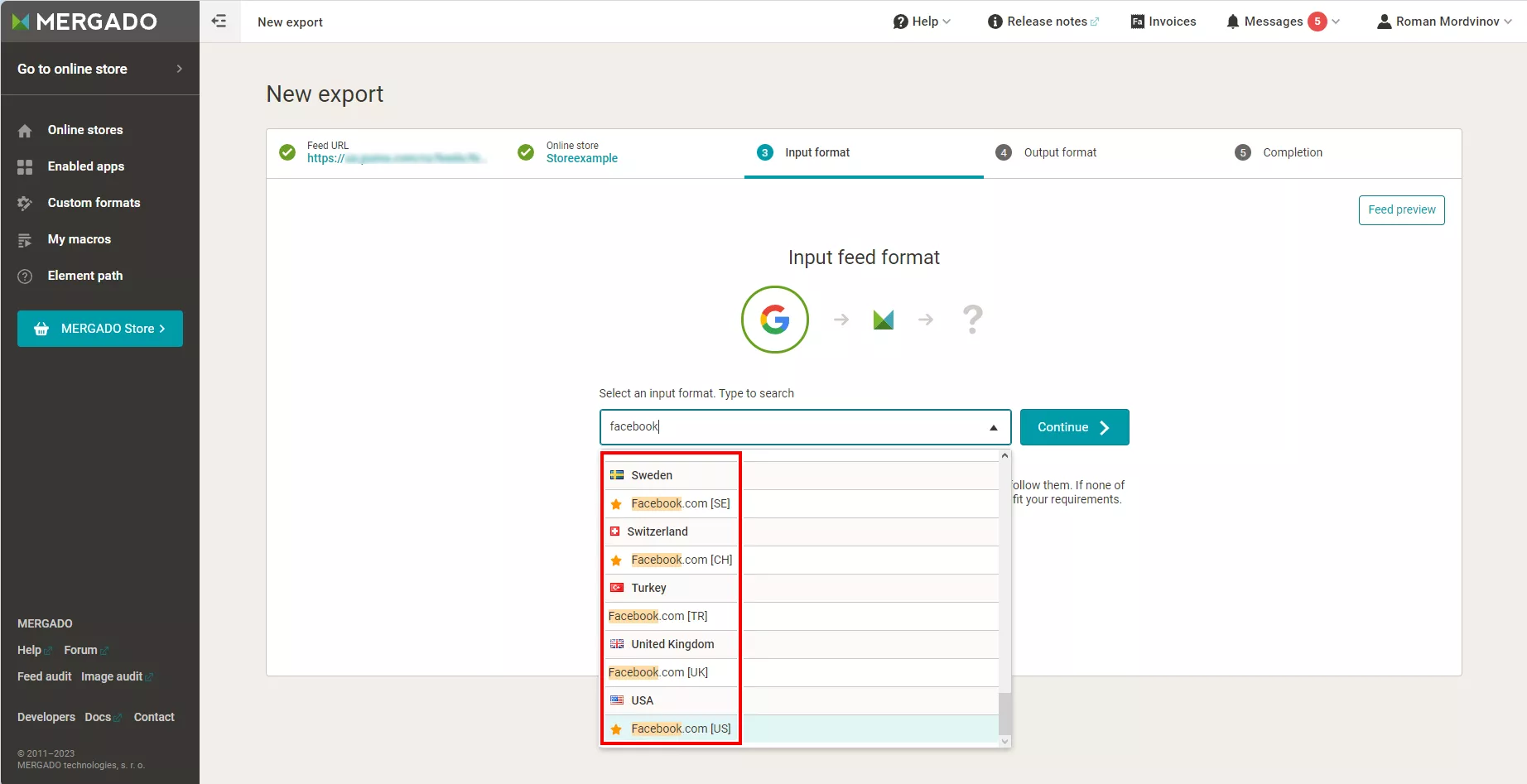
5. Указываю формат фида. Сервис предлагает список пресетов с разными рекламными платформами и странами. Мой товарный фид создан для Facebook, поэтому выбираю именно этот формат. Страна большого значения не имеет.
Придерживайтесь одного формата файла. Если на импорте выбран формат Facebook.com [US], а на экспорте указан Facebook.com CSV [US], система не распознает товары.
6. Нажимаю Continue.
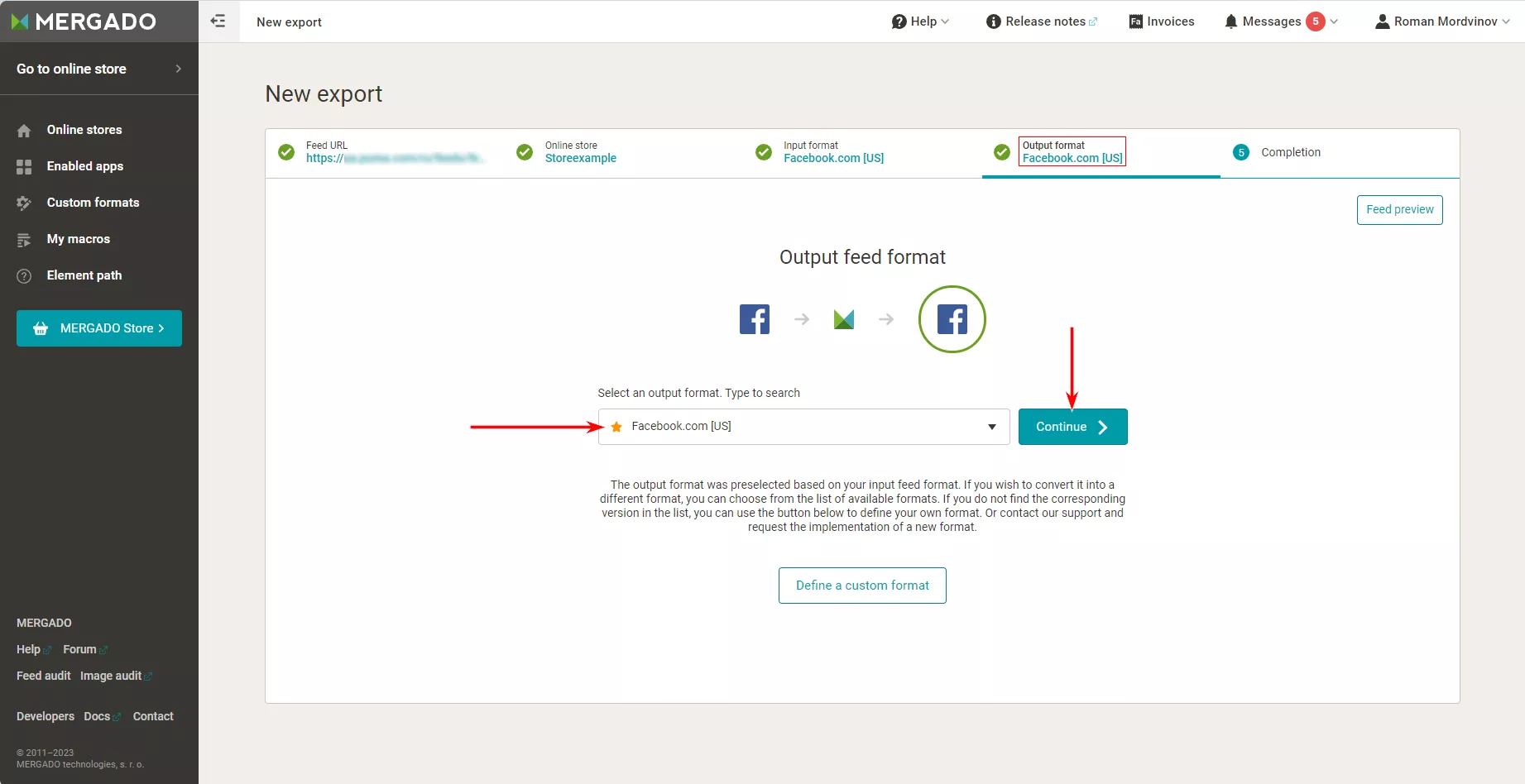
7. Далее сервис просит указать формат фида для экспорта. Снова указываю формат для Facebook. Нажимаю Continue.
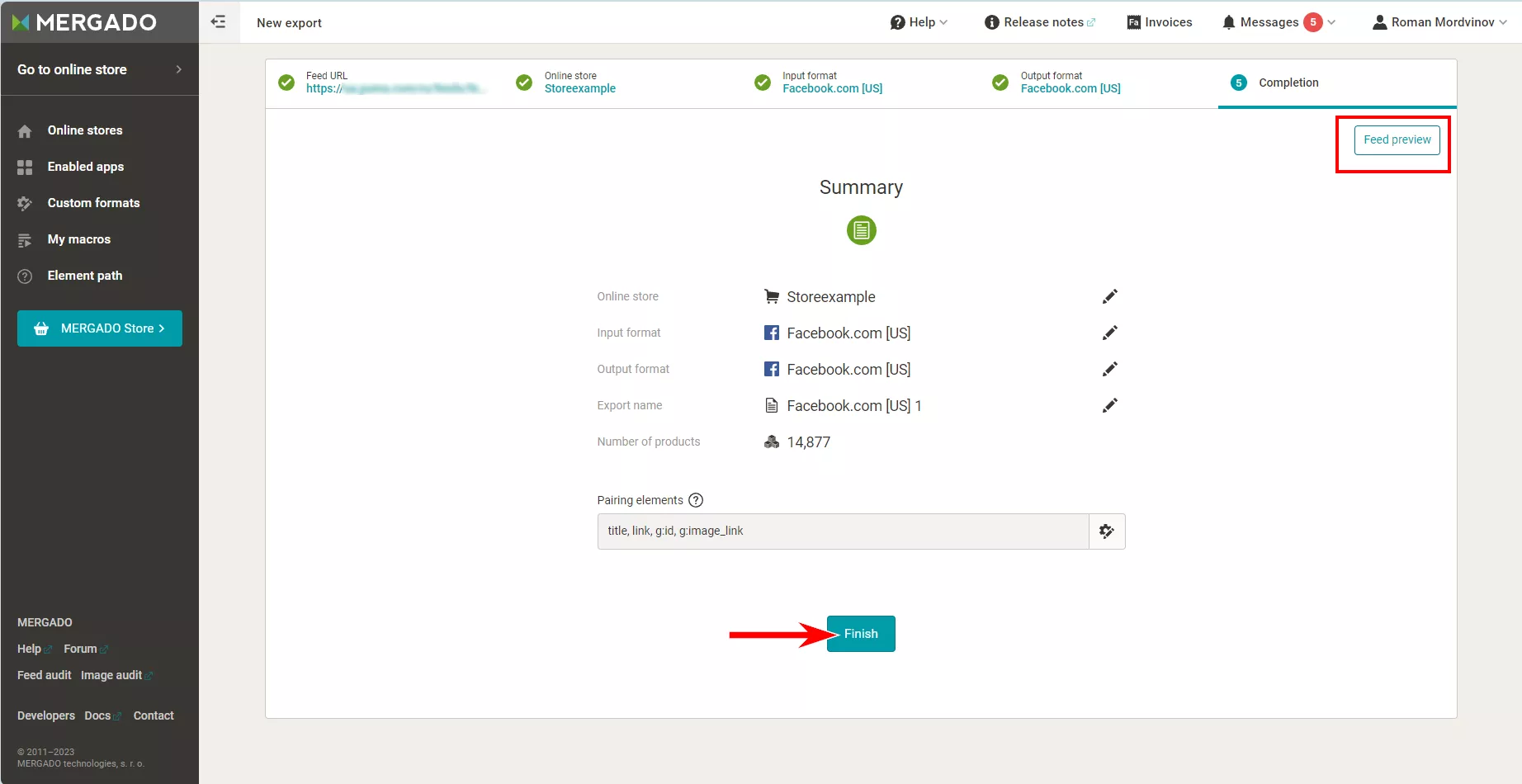
8. Сервис выводит страницу со сводкой. На ней можно внести изменения и посмотреть превью фида. В моем фиде изменения не нужны, поэтому нажимаю Finish, чтобы сервис начал импорт.
9. На длительность процесса влияет тяжесть фида. После завершения импорта нажимаю Continue to MERGADO.
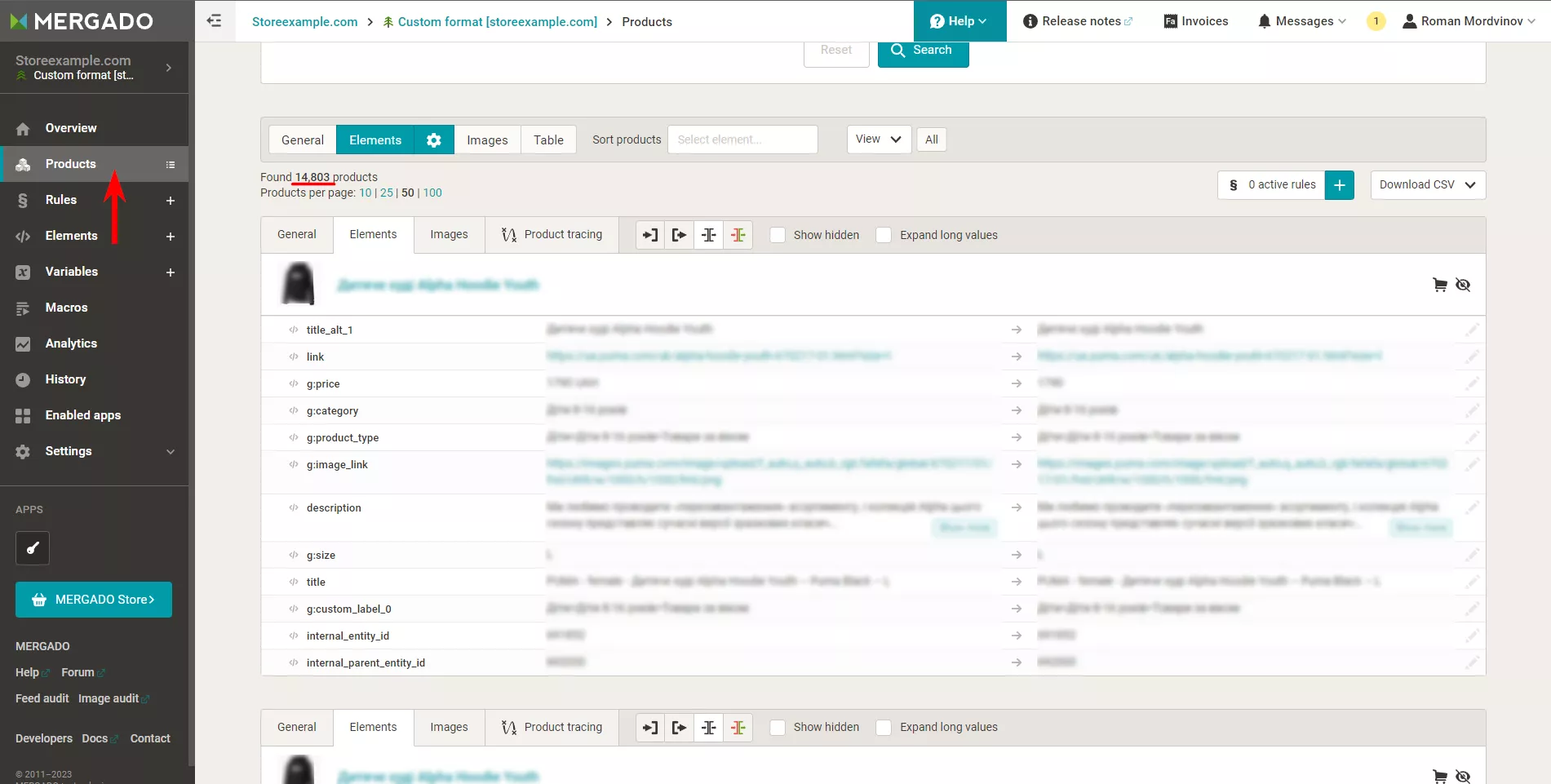
10. Далее появляется обзорная страница с информацией. На ней стоит проверить страницу Products в левом меню. Если на ней отображаются товары из фида, все сделано правильно.
Во вкладке Elements на странице Products можно сравнить элементы в импортируемом и экспортируемом фиде. Если отображаются не все нужные элементы — перейдите на страницу Elements в левом меню, чтобы настроить отображение.
Как использовать фид для других целей
Чтобы использовать фид для Facebook на других рекламных платформах вроде Google Ads, нужно задать соответствующий формат для экспорта — Google Merchants. Также есть опция указать и настроить кастомный формат (Define a custom format).
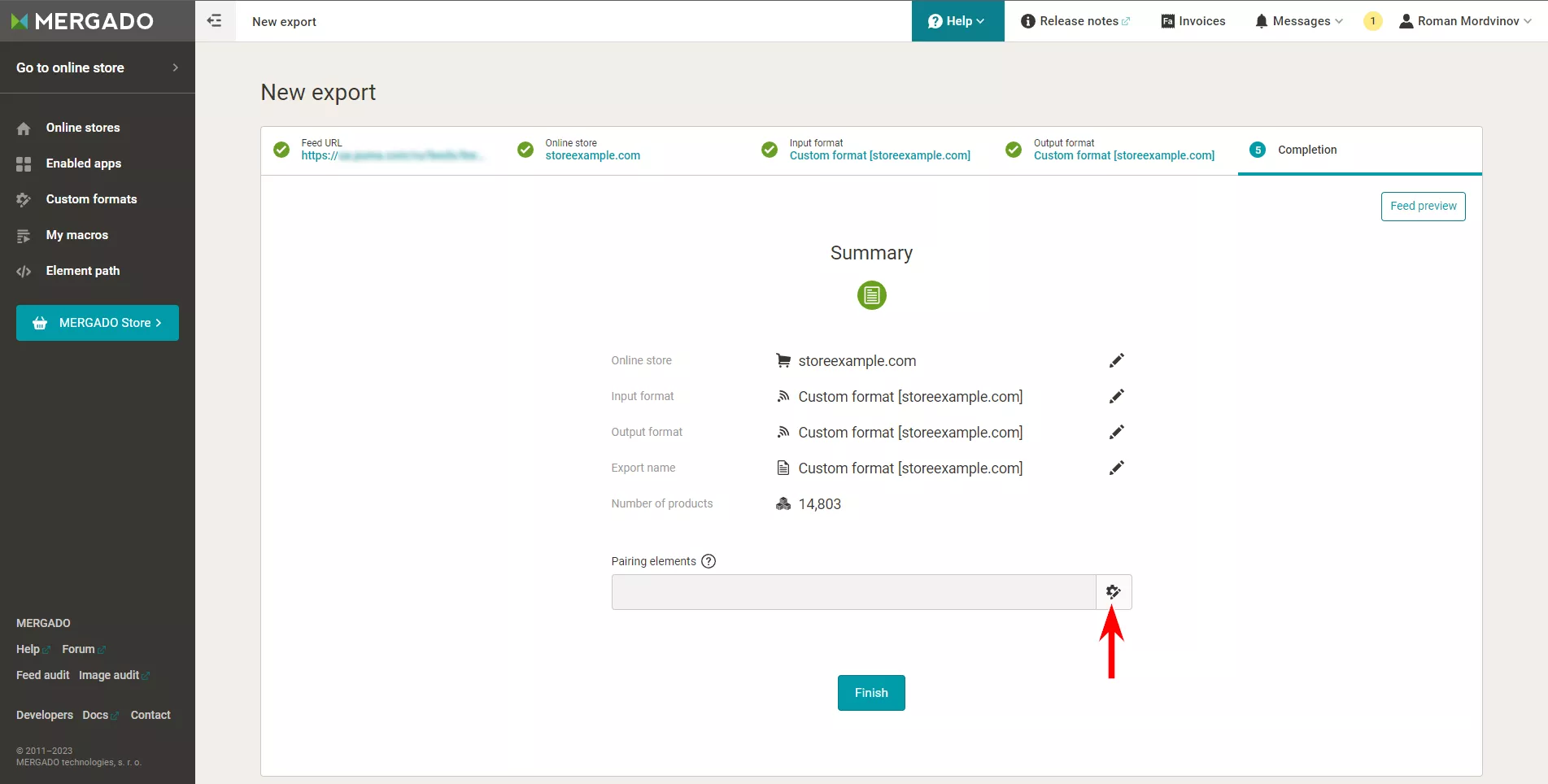
Отдельно отмечу элементы сопряжения (Pairing elements), которые помогают не выгружать в экспортный фид дубликаты. При выборе пресетовых форматов (Facebook, Google) они задаются автоматически, но при создании кастомного формата сервис просит указывать их вручную.
1. Для настройки элементов сопряжения жмите кнопку шестерёнки справа от поля.
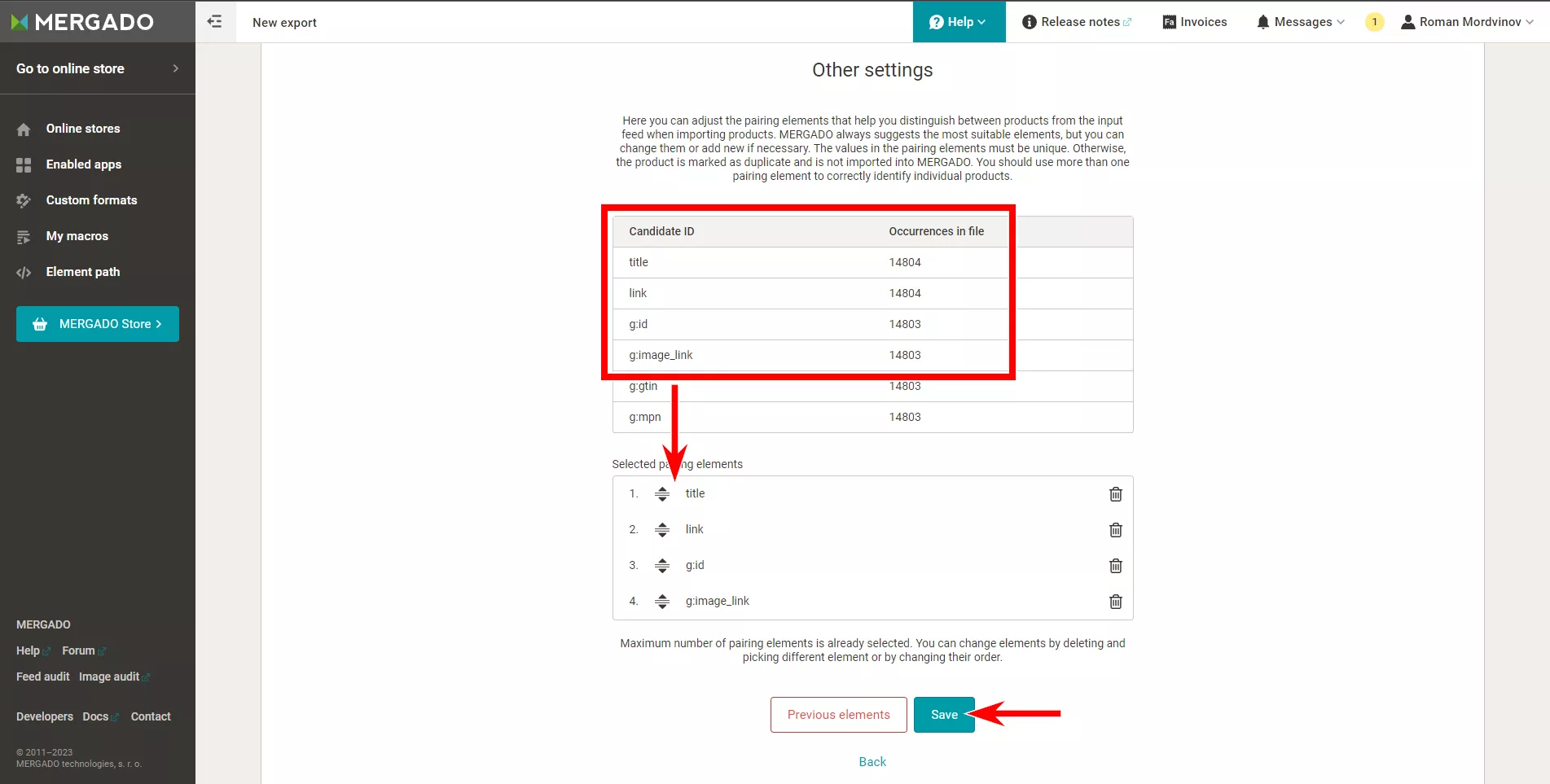
2. После этого увидите окно с выбором, где нужно указать элементы, по которым сервис будет отличать один продукт от другого. Важно выбрать элементы, которые не повторяются.
3. Сервис предлагает свои варианты — ему можно довериться и просто выбрать первые четыре пункта из списка (они вписываются вручную).
4. Нажать Save.
Шаг 2. Добавление приложения для кастомизации изображений
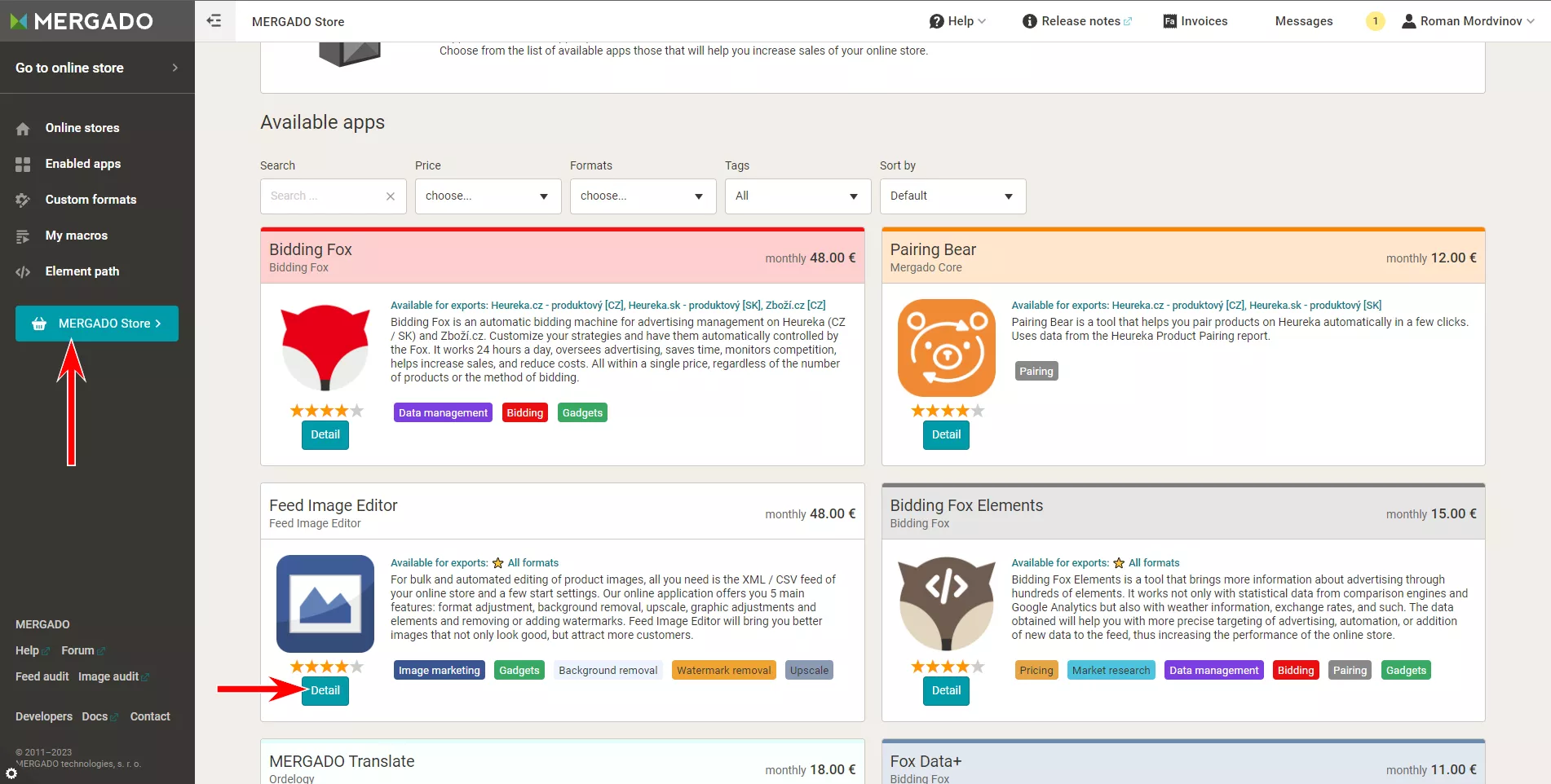
Для кастомизации изображений использую приложение Feed Image Editor (FIE) из внутреннего магазина Mergado. Его нужно оплачивать отдельно, но приложение предлагает 30 дней пробного периода.
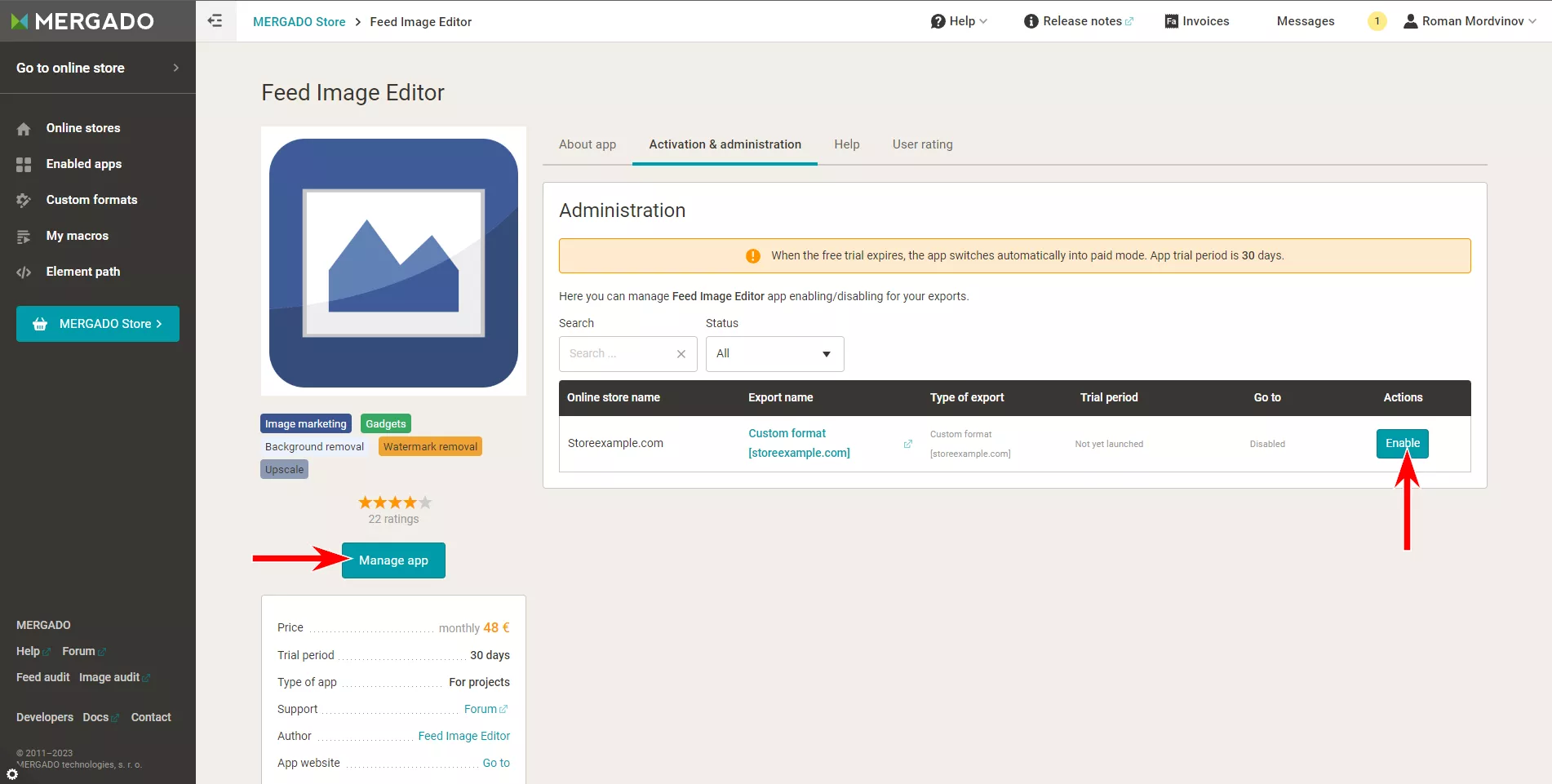
1. Для подключения захожу во внутренний магазин и нажимаю кнопку MERGADO Store.
2. После перехода на страницу нажимаю Manage app и активирую приложение в строке с проектом кнопкой Enable.
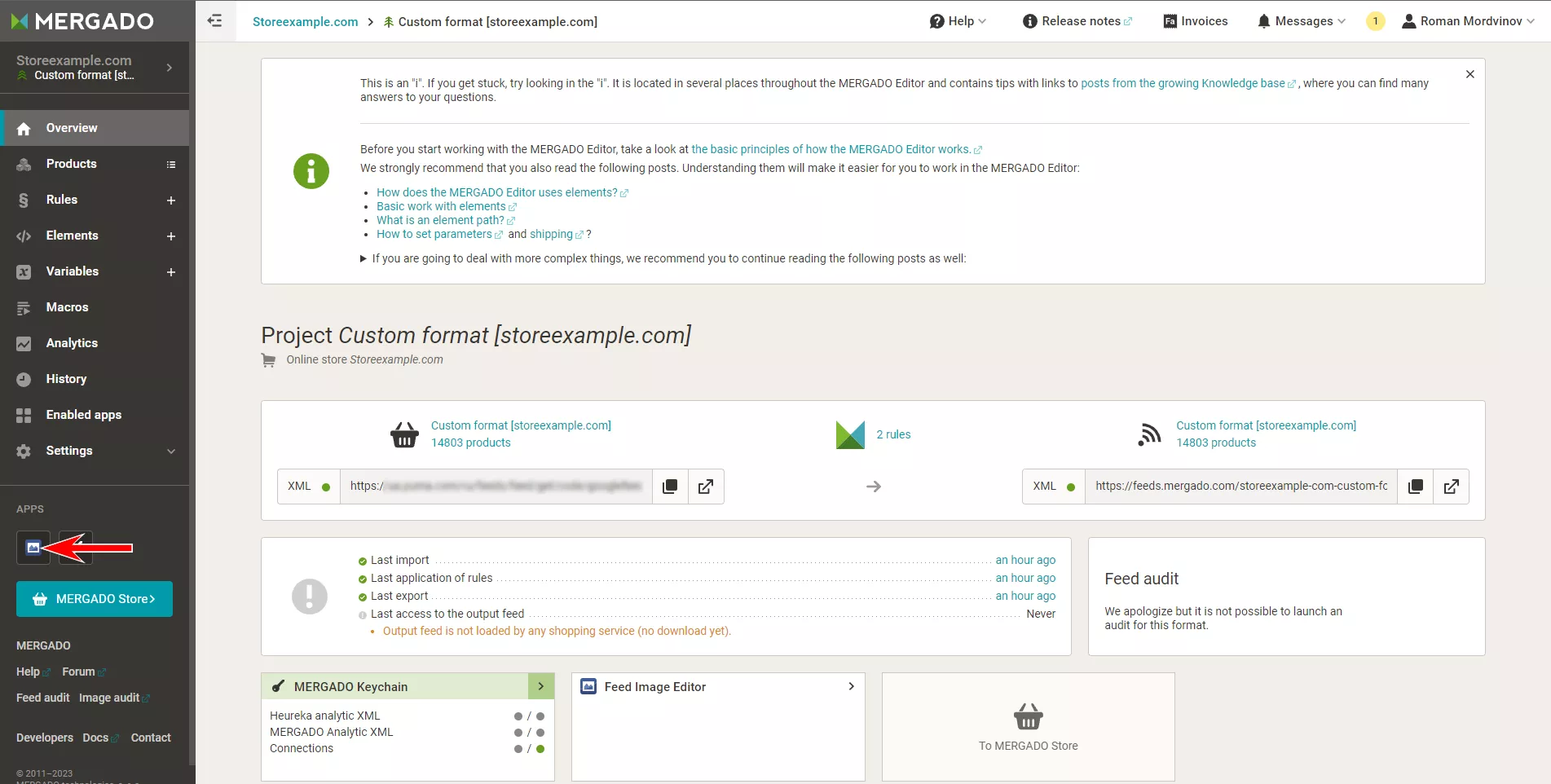
3. Далее возвращаюсь на страницу проекта и нажимаю на иконку FIE в левом меню.
4. Открывается страница приложения с пресетами и функцией создания шаблонов.
Если после нажатия кнопки открывается пустой экран — проблема в браузере. Почистите кэш либо зайдите с другого браузера. Также это бывает связано с режимом «Инкогнито», в нём приложение иногда не работает.
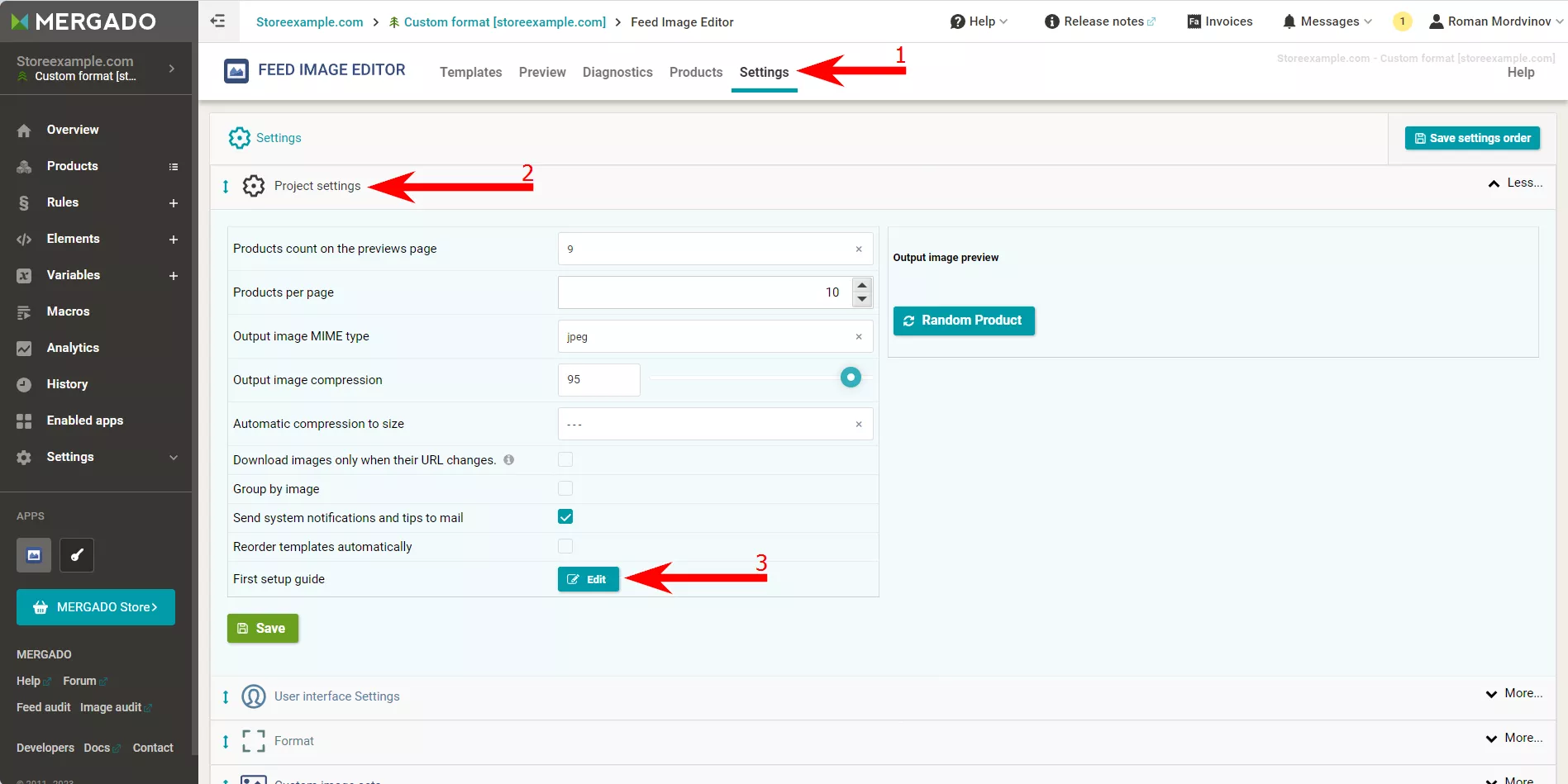
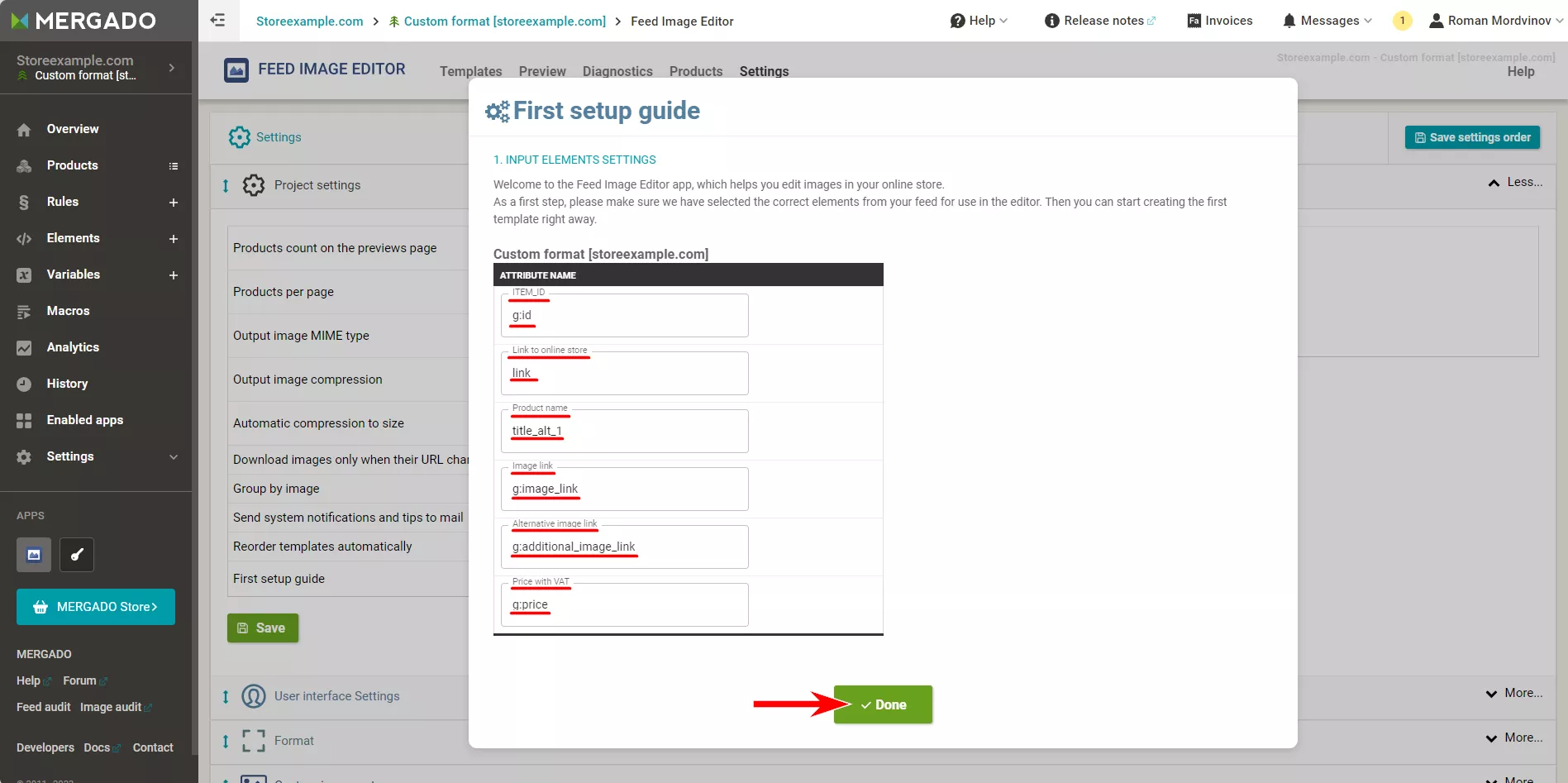
5. Перед созданием шаблона нужно настроить приложение. Для этого перехожу на вкладку Settings в верхнем меню, открываю Project settings и нажимаю Edit.
6. В открывшемся меню заполняю все поля и нажимаю Done.
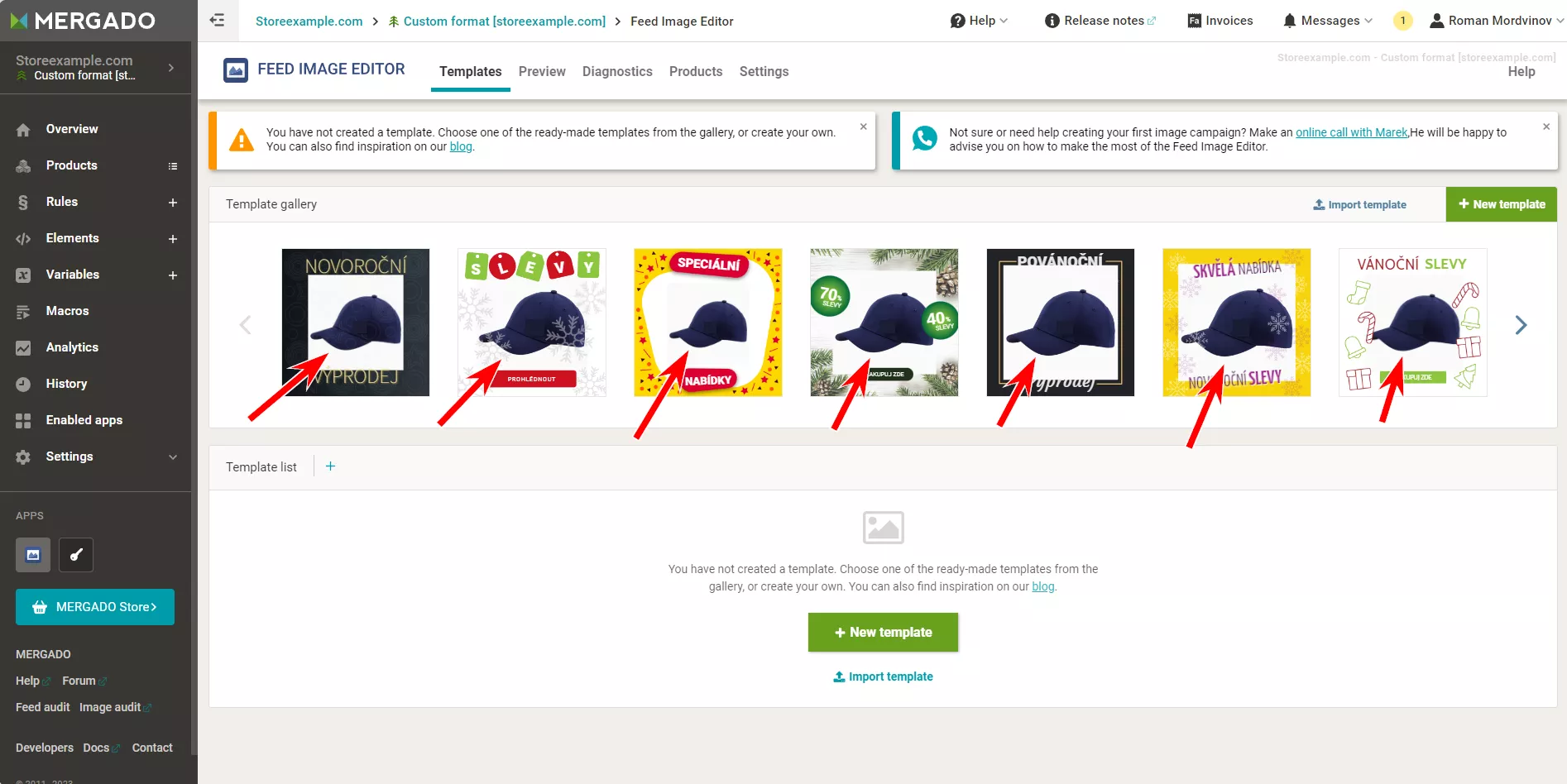
7. Если все настроено правильно, на вкладке Templates внутри пресетов появится изображение товара из фида.
Шаг 3. Создание шаблона кастомизации
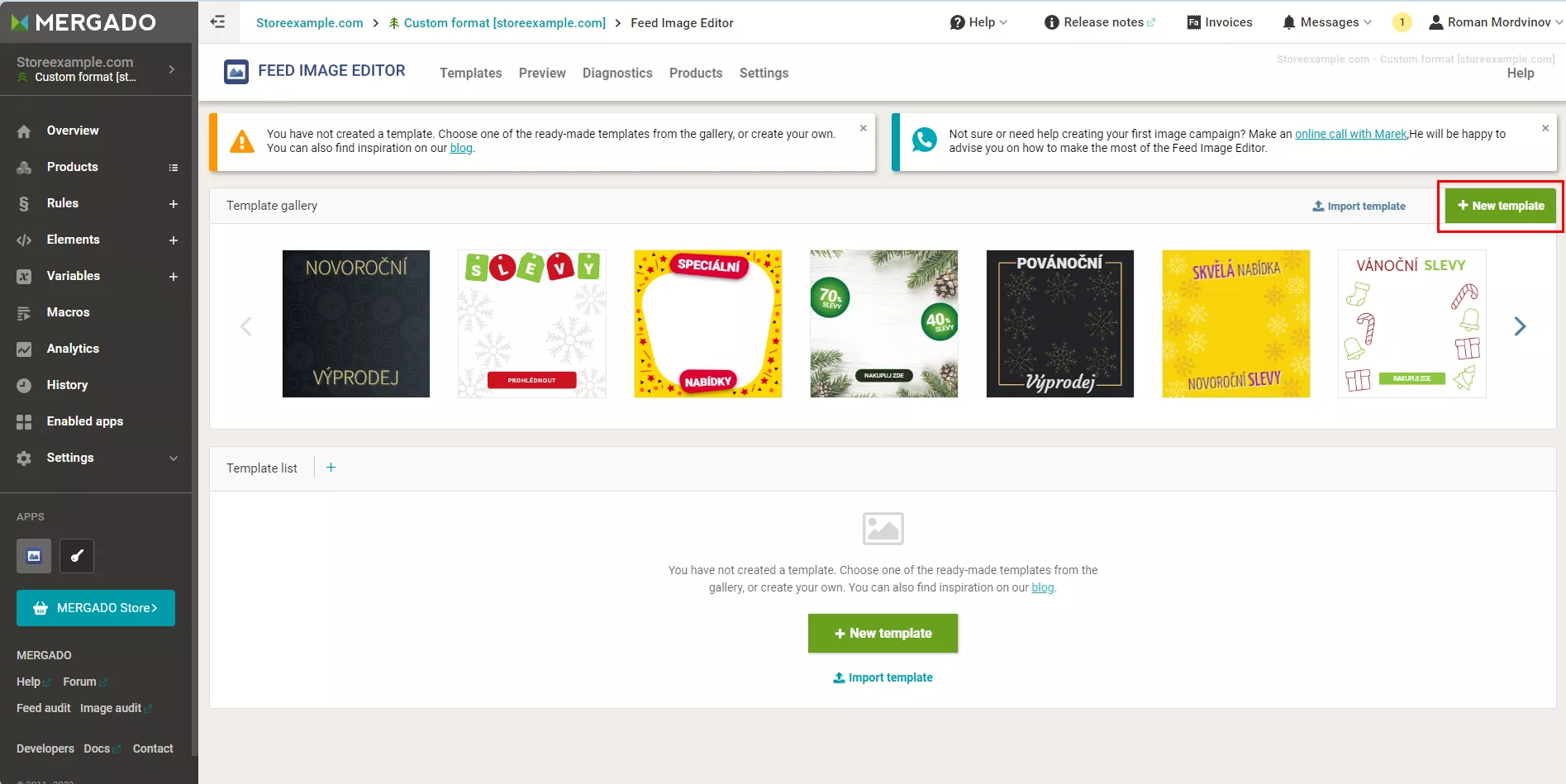
В приложении FIE есть пресеты шаблонов с функцией редактирования и возможность создавать собственные шаблоны. Выбираю второй вариант.
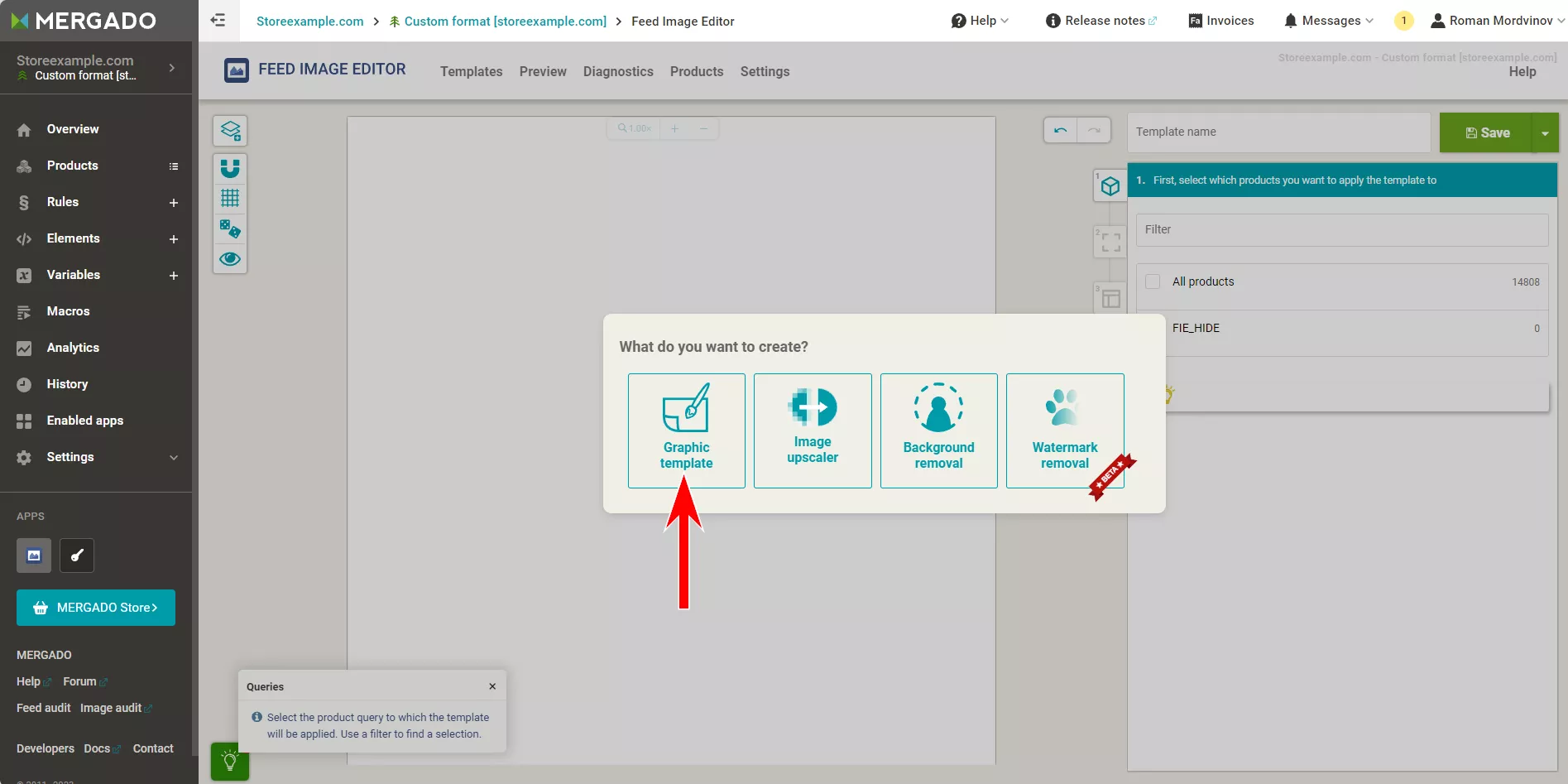
1. После нажатия на кнопку New template открывается редактор. Он предлагает несколько вариантов: создать графический шаблон, увеличить разрешение, убрать фон и убрать водяные знаки. На этом этапе, выбор ни на что не влияет, эти опции можно применить к изображению позже.
2. Выбираю Graphic template.
3. Далее открывается редактор с множеством возможностей.
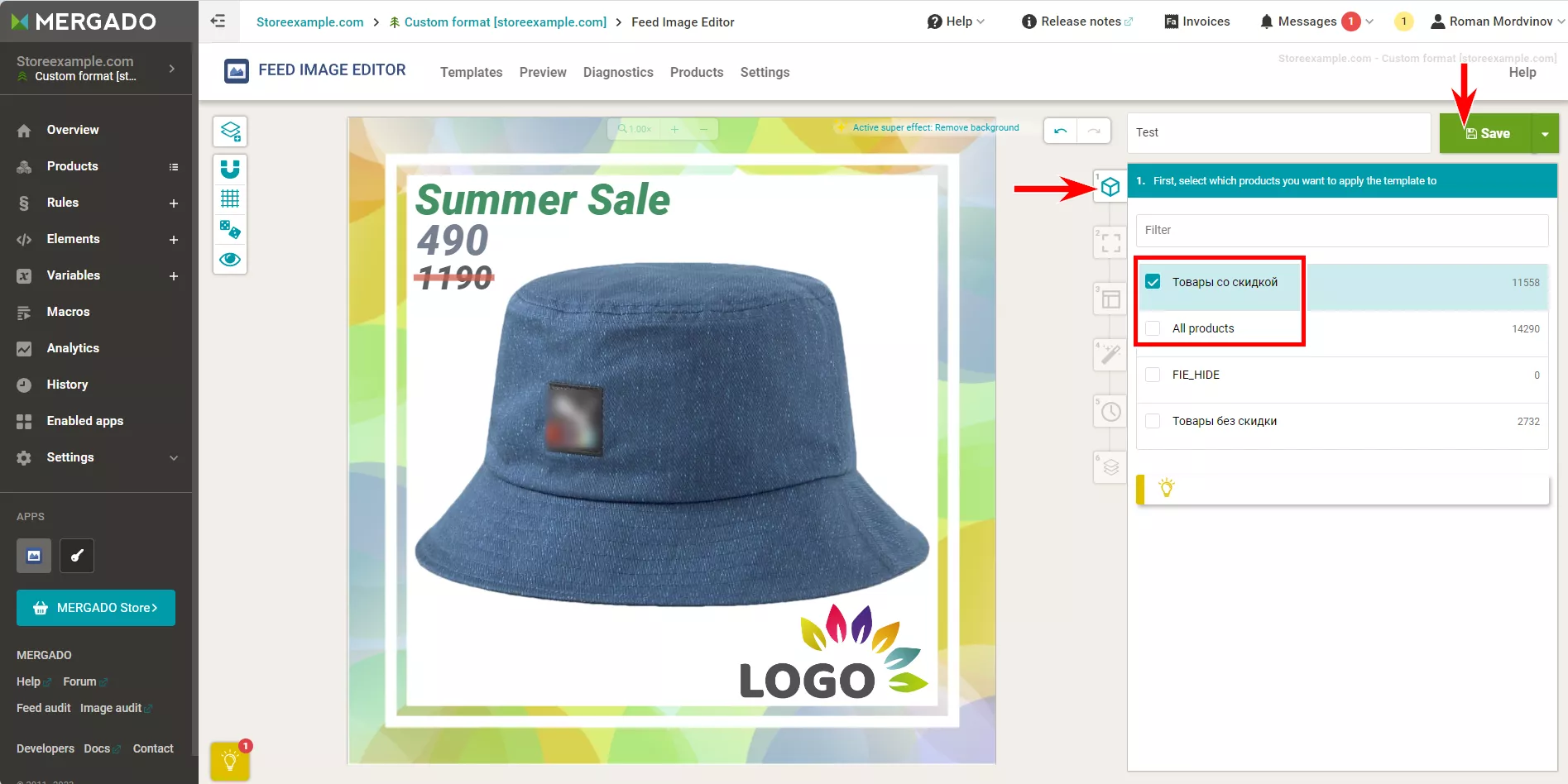
Пройдусь по вкладкам правого меню сверху вниз.
- Выбор группы товаров, к которым будет применяться шаблон.
- Выбор формата, под который будет подстраиваться шаблон. Есть пресеты под разные варианты рекламы: Facebook Dynamic Product Ads, Google Shopping и так далее. Также возможен кастомный вариант.
- Выбор макета шаблона. Доступен показ только главного изображения или различных комбинаций главного и дополнительных изображений. Они должны находиться в импортируемом фиде и быть правильно интерпретироваными в Mergado.
- Применение эффектов. Чтобы убрать фон, водяные знаки, увеличить разрешение и прочее.
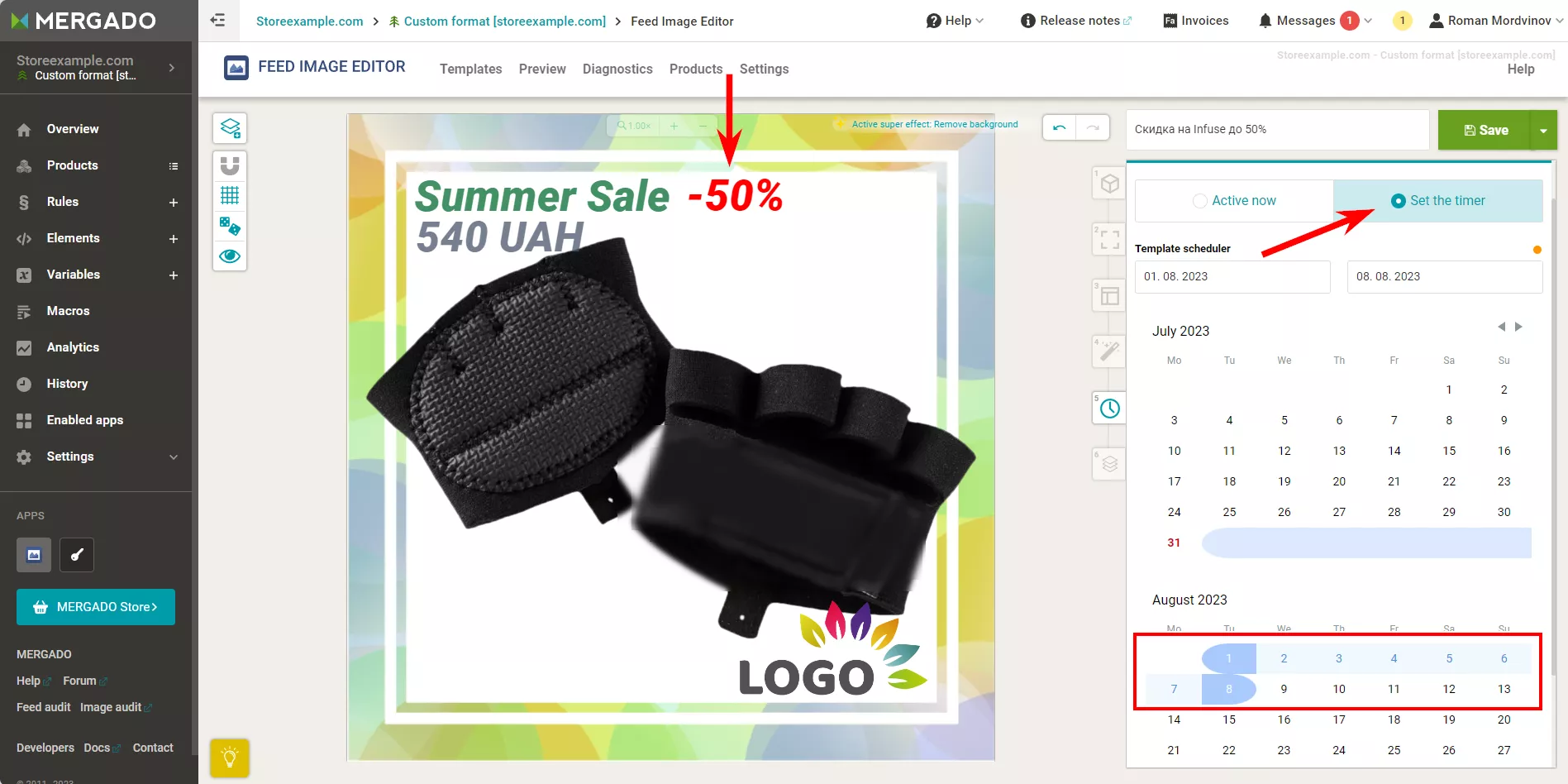
- Расписание активности шаблона. К примеру, чтобы задать время активности специальному шаблону для «Чёрной пятницы».
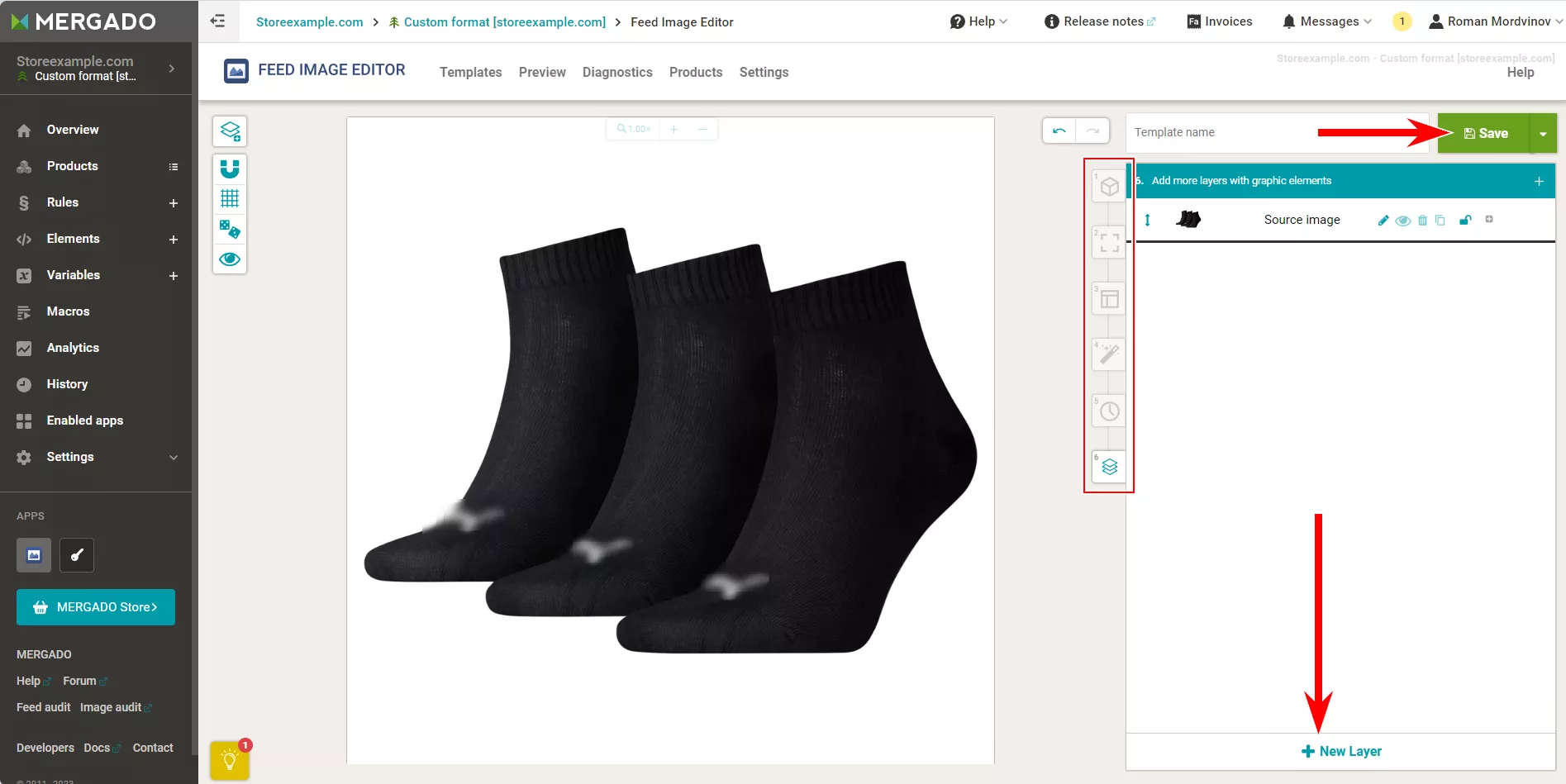
- Работа со слоями. Нужна, чтобы кастомизировать изображения: добавлять цены, название товара, логотипы, рамки и так далее. Для создания нового слоя, жмите + New Layer.
- Зелёная кнопка Save справа сверху сохраняет шаблон.
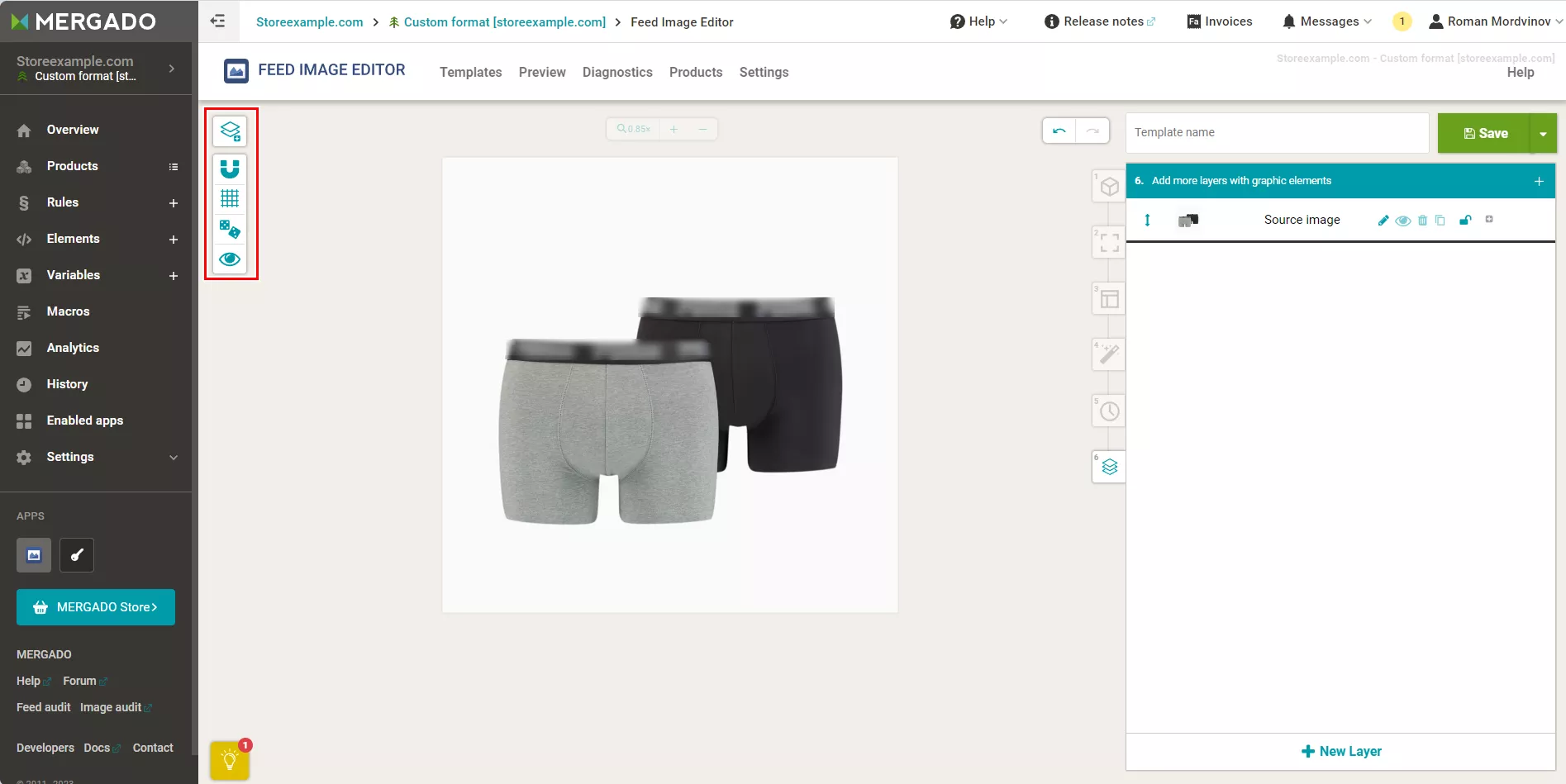
Слева от изображения тоже есть небольшое меню.
- Иконка в виде магнита отвечает за активацию автоприкрепления элементов к условным границам.
- Иконка с сеткой добавляет на изображение вспомогательную сетку для упрощения размещения элементов.
- Иконка с кубиками меняет товар на картинке. Жмите ее, чтобы узнать, как шаблон будет смотреться с разными товарами. Однако полноценно опция будет работать только после обновления фида в Mergado.
- Иконка с глазом рендерит итоговый вид изображения в экспортируемом в фиде.
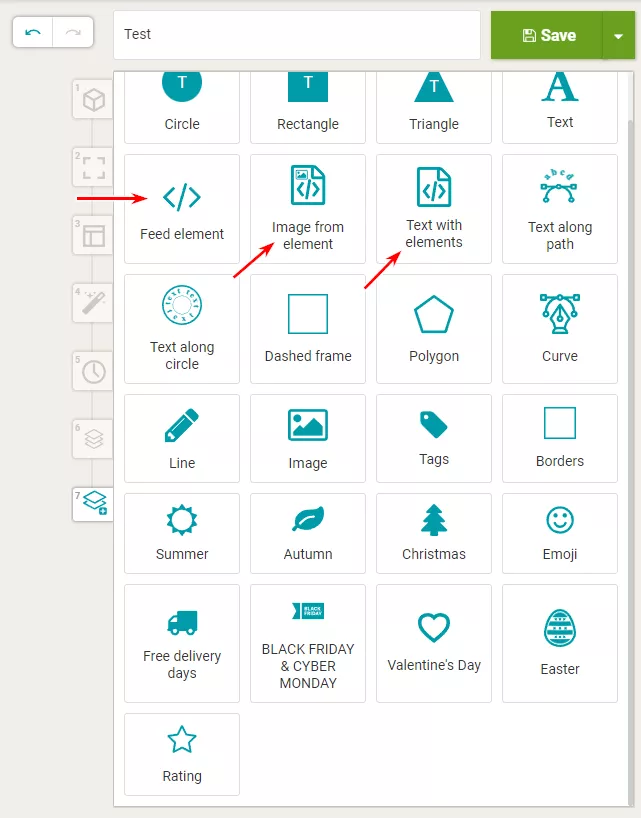
Вариантов слоёв много, большинство из них интуитивно понятны: границы, фигуры, текст, плашки, декор, обрамления, загружаемые изображения и прочее. Также есть слои, которые позволяют добавлять на изображение элементы из фида: цену товара, цену со скидкой, название, дополнительные изображения и название товара.
- Feed element добавляет элемент фида в виде текста. Например, категорию товара, материал изготовления, размер или цену.
- Image from element добавляет дополнительные изображения из фида. К примеру, изображения товара с разных ракурсов.
- Text with elements — это то же самое, что и Feed element, но позволяет добавлять текст справа или слева от элемента, а также выставлять позади него фигуру или изображение.
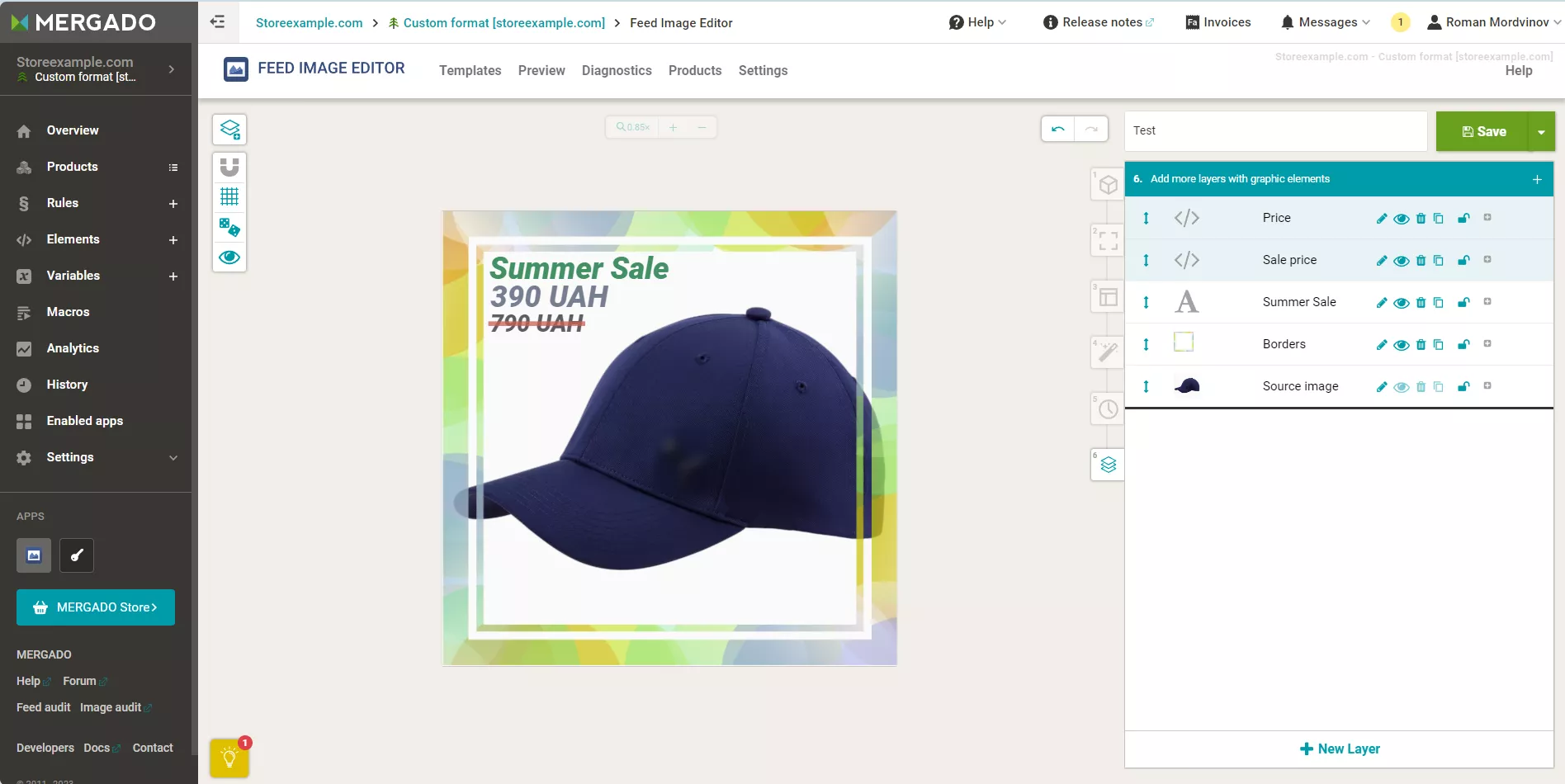
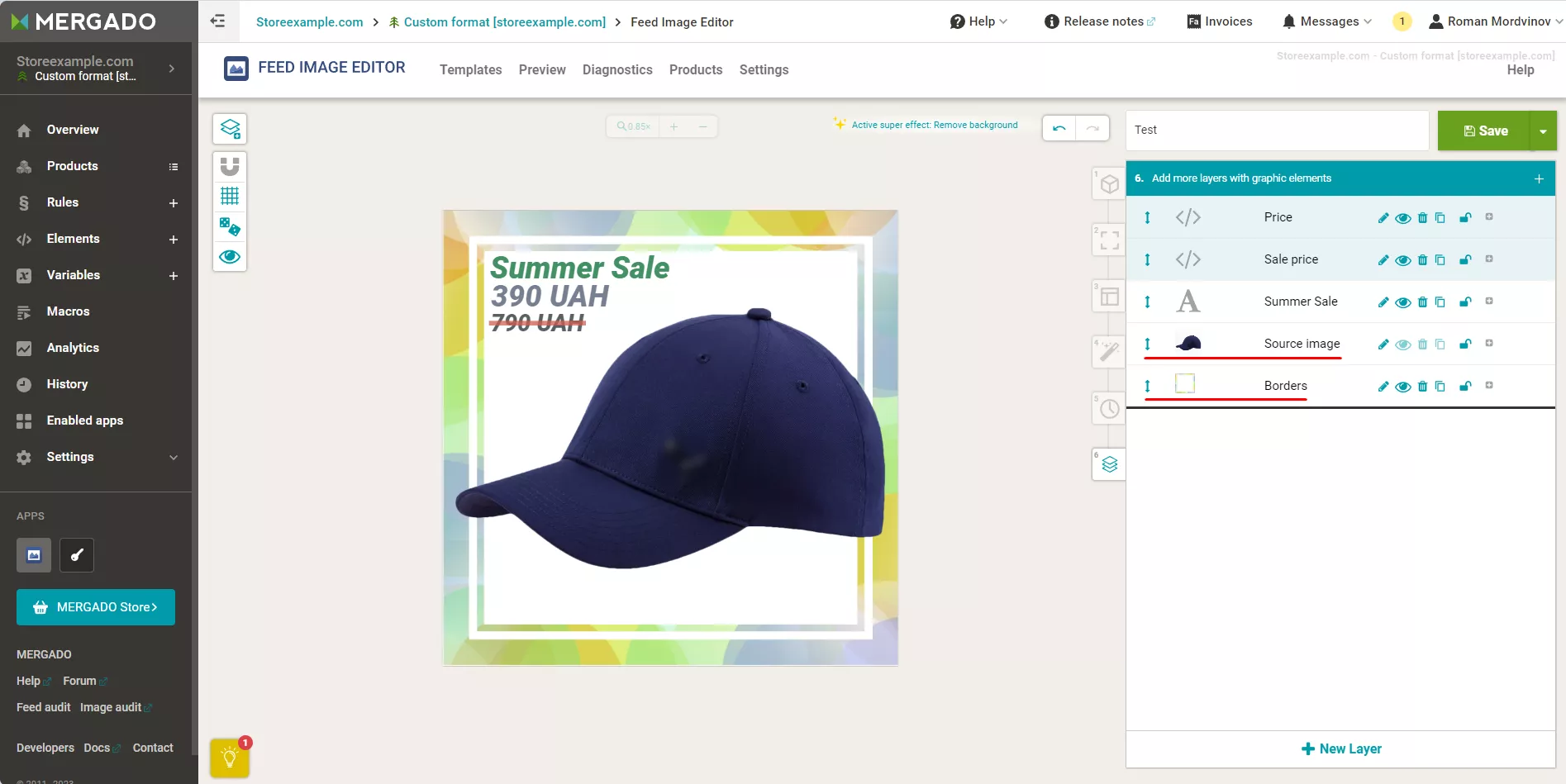
4. После изучения функционала редактора, приступаю к созданию шаблона с обрамлением, текстом, ценой со скидкой и обычной ценой товара.
5. На каждом из товаров разное значение цены и цены со скидкой, ведь они подгружаются из импортируемого фида. Добавлю их в шаблон с помощью слоя Feed element.
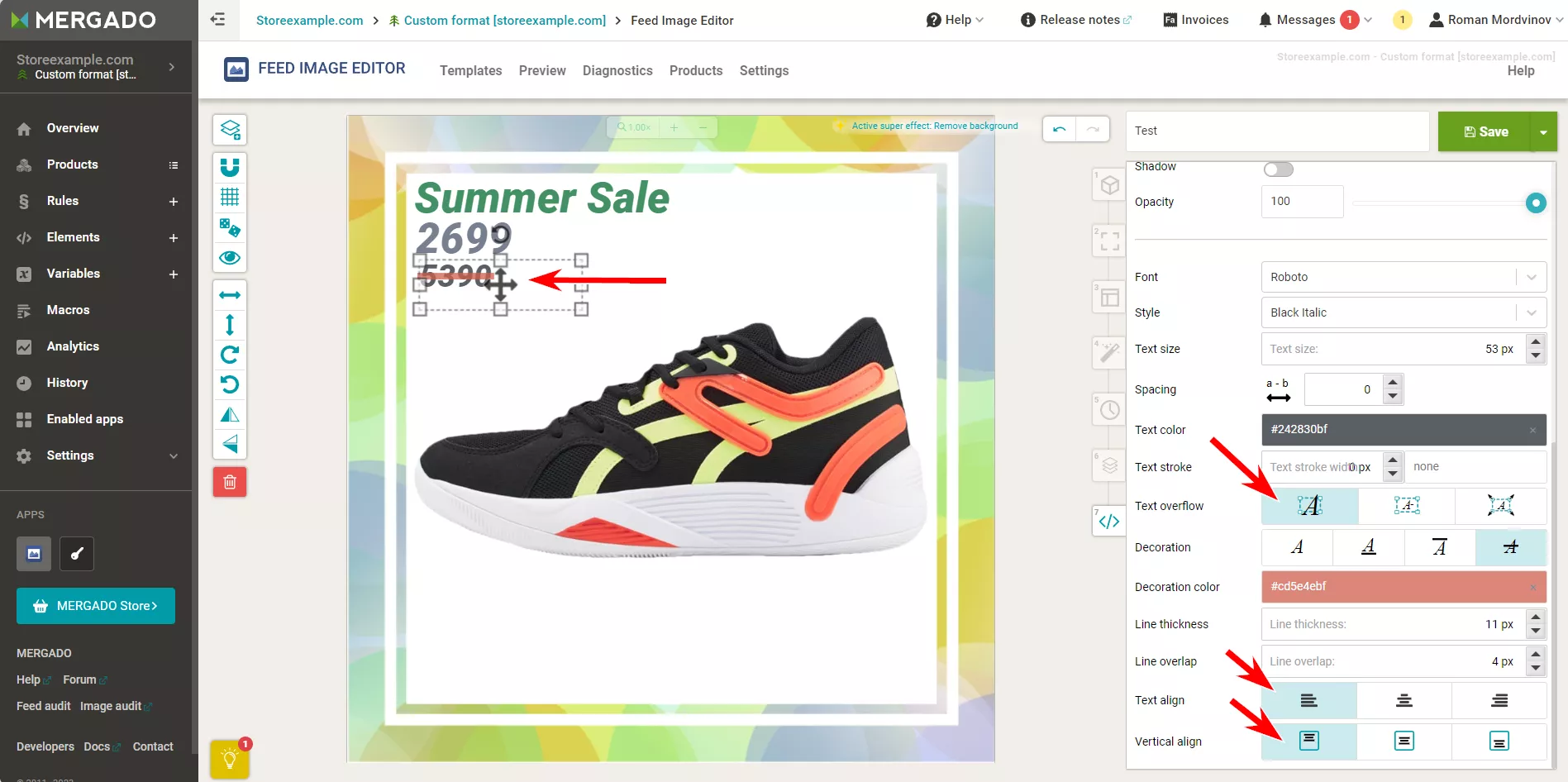
При размещении текстового элемента из фида необходимо учитывать, что он динамичен. Цена товара может увеличиваться и уменьшаться в зависимости от товара. Если она находится около плашки или обрамления, проследите, чтобы цена не вылезла за рамки. Выровняйте её по краю или создайте с двух сторон достаточно пространства.
6. Важно следить за порядком расположения слоёв и регулировать их наложение друг на друга. Они перетаскиваются за стрелки. Сначала применяю удаление фона (третий пункт в правом меню) к основному изображению, и только после этого перемещаю обрамление под товар.
Алгоритм удаление фона работает не идеально. Если товары белого цвета и располагаются на белом фоне, алгоритм может удалить фрагменты товаров. Пользуйтесь этой опцией с осторожностью.
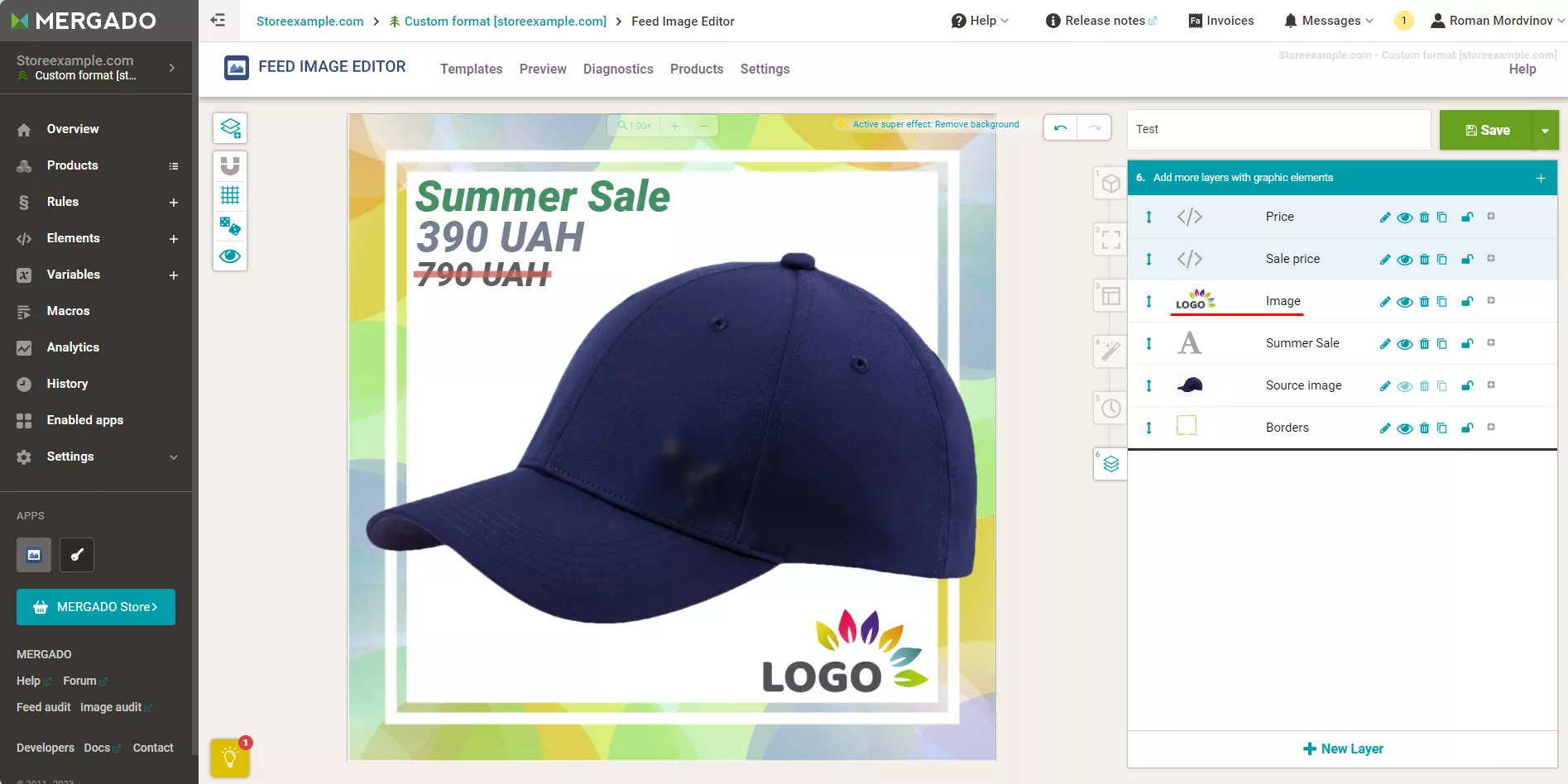
7. Для добавления логотипа использую слой Image — он позволяет загружать изображения с компьютера.
Также есть опция загрузки других изображений, что открывает возможность делать весь шаблон за пределами редактора FIE. К примеру, передать дизайнерам данные о формате конечного изображения, допустим, 1080 х 1080 пикселей. Дизайнеры самостоятельно сделают шаблон со статичными элементами и перешлют его в виде PNG-файлов. Их можно добавить как изображения, а после наложить сверху все элементы из фида и применить нужные эффекты.
Слои с элементами из фидов нельзя размещать ниже обычных слоёв. Если добавить цену товара в виде элемента из фида, далее не сможете поместить ее под обрамление, плашку, изображение и так далее. Элементы из фидов всегда располагаются сверху.
8. Нажимаю на кнопку Save.
9. Выхожу из редактора и система предупреждает, что изменения могли быть не сохранены. Это баг, его можно игнорировать.
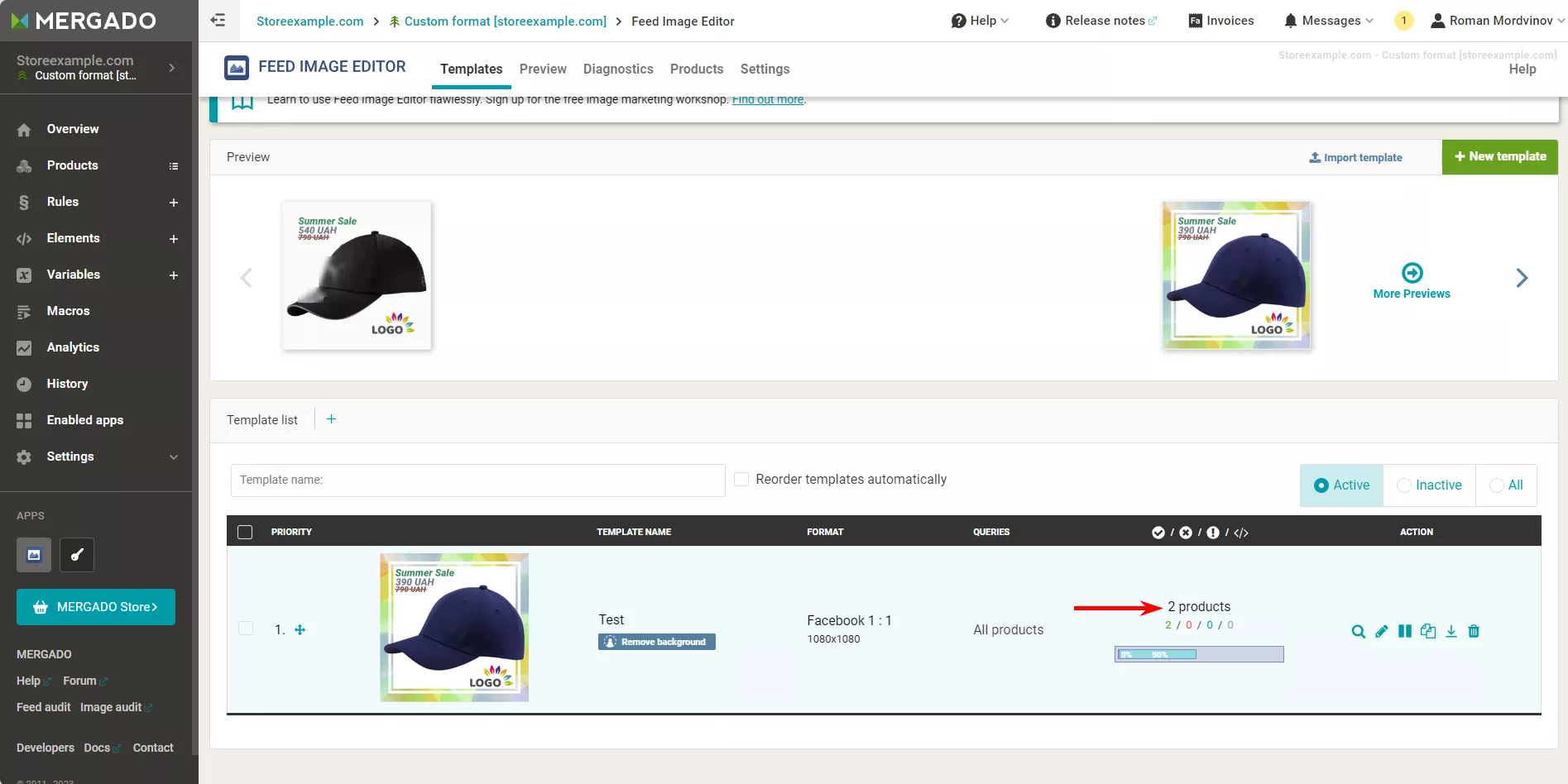
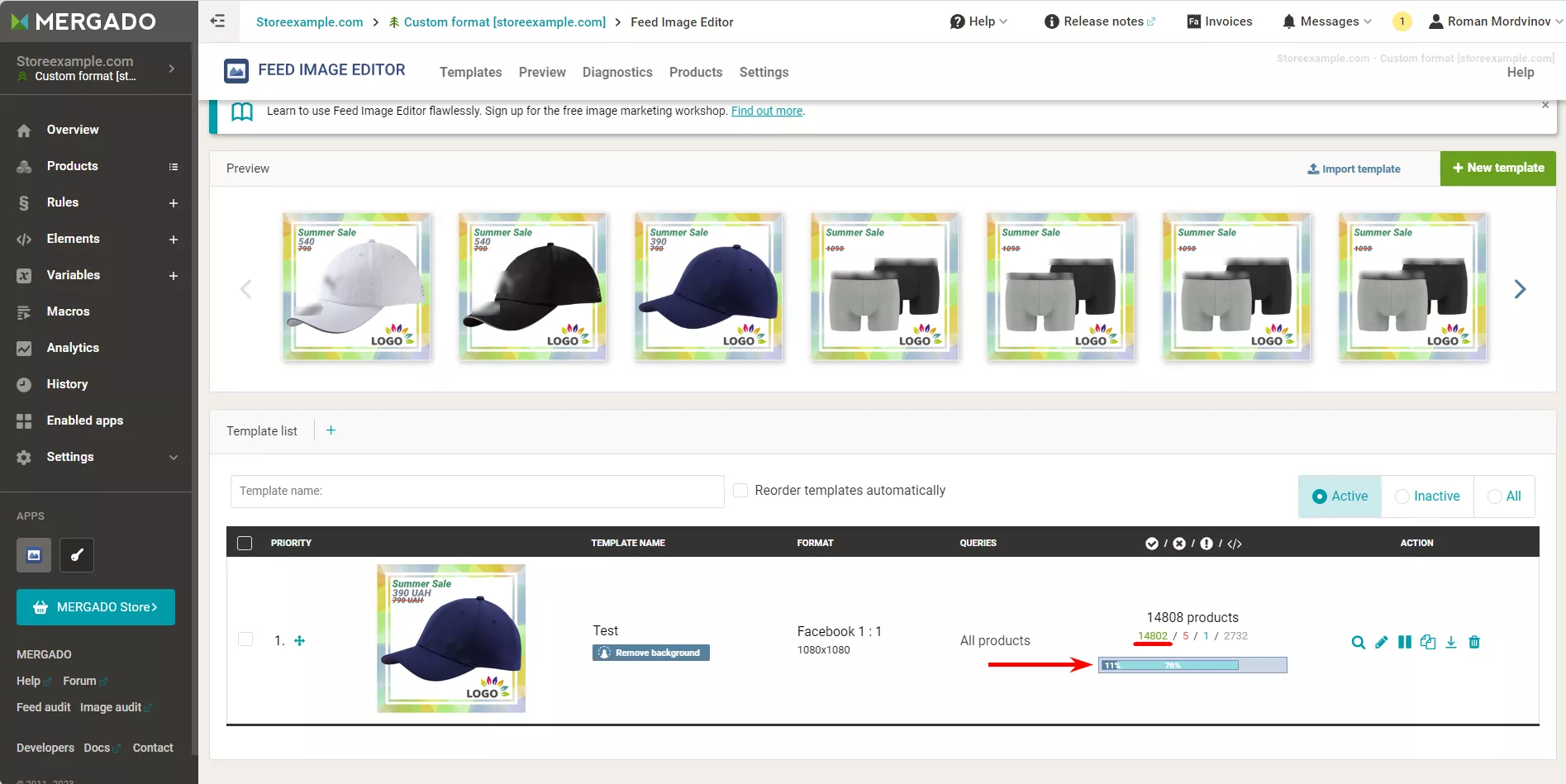
10. После создания первого шаблона и выхода из редактора видно, что шаблон применяется к ограниченному числу товаров. Это связано с тем, что система ещё не применила его к экспортируемому фиду.
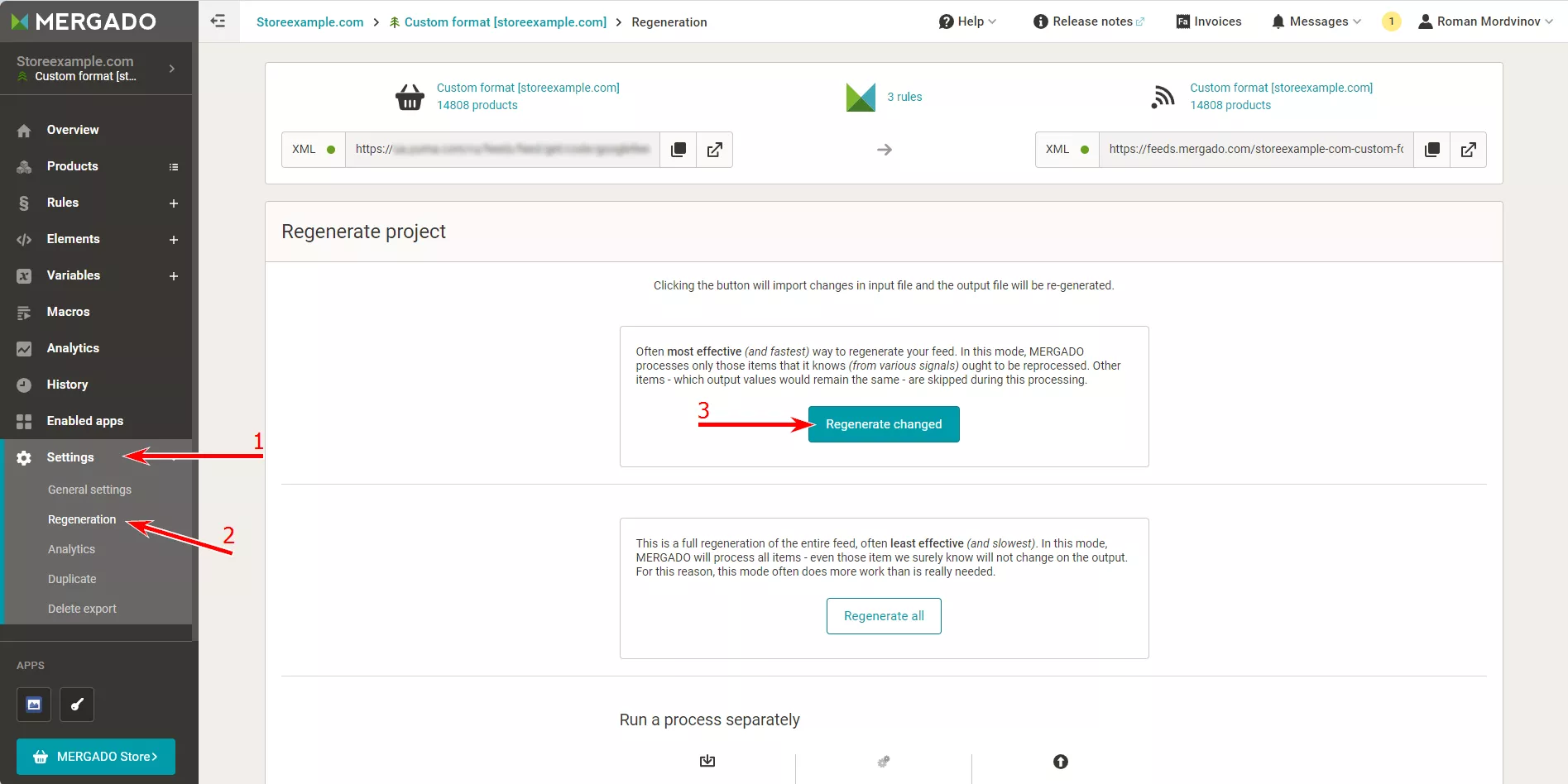
11. Чтобы не дожидаться планового обновления фида, применяю его вручную. Для этого нажимаю в левом меню Settings> Regeneration и затем Regenerate changed. Это запустит обновление всех изменённых данных.
При необходимости, есть возможность запустить полную повторную генерацию (Regenerate all) или процессы по отдельности.
После этого количество товаров, к которым применяется шаблон, придёт в норму.
Если строка состояния под числом товаров не указывает на 100%, изменения по шаблону все еще не применились ко всем товарам. При этом, если в шаблоне применяется особый эффект, вроде удаление фона, для него добавляется отдельная строка состояния.
Шаг 4. Деление товаров на группы
Группы позволяют разделять товары по различным признакам.
Разделение по наличию акционной цены
Если на часть товаров действует акционная цена, а на остальные — нет, логично сделать два шаблона и применить их к разным группам товаров.
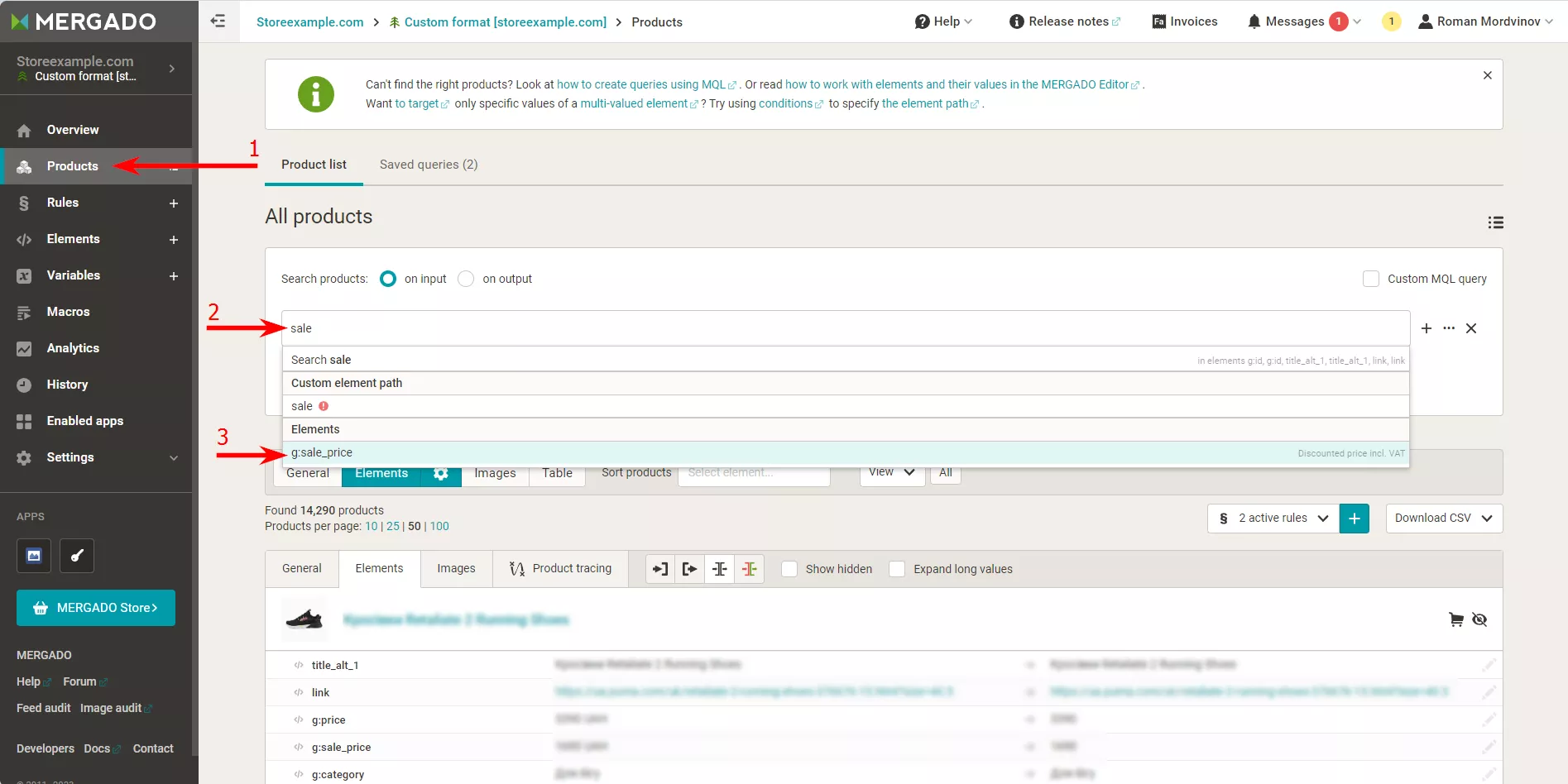
1. Захожу на вкладку Products.
2. В поле поиска нужно ввожу название элемента, на основе которого идет разделение. Для разделения товаров с акционной ценой и без — это g:sale_price.
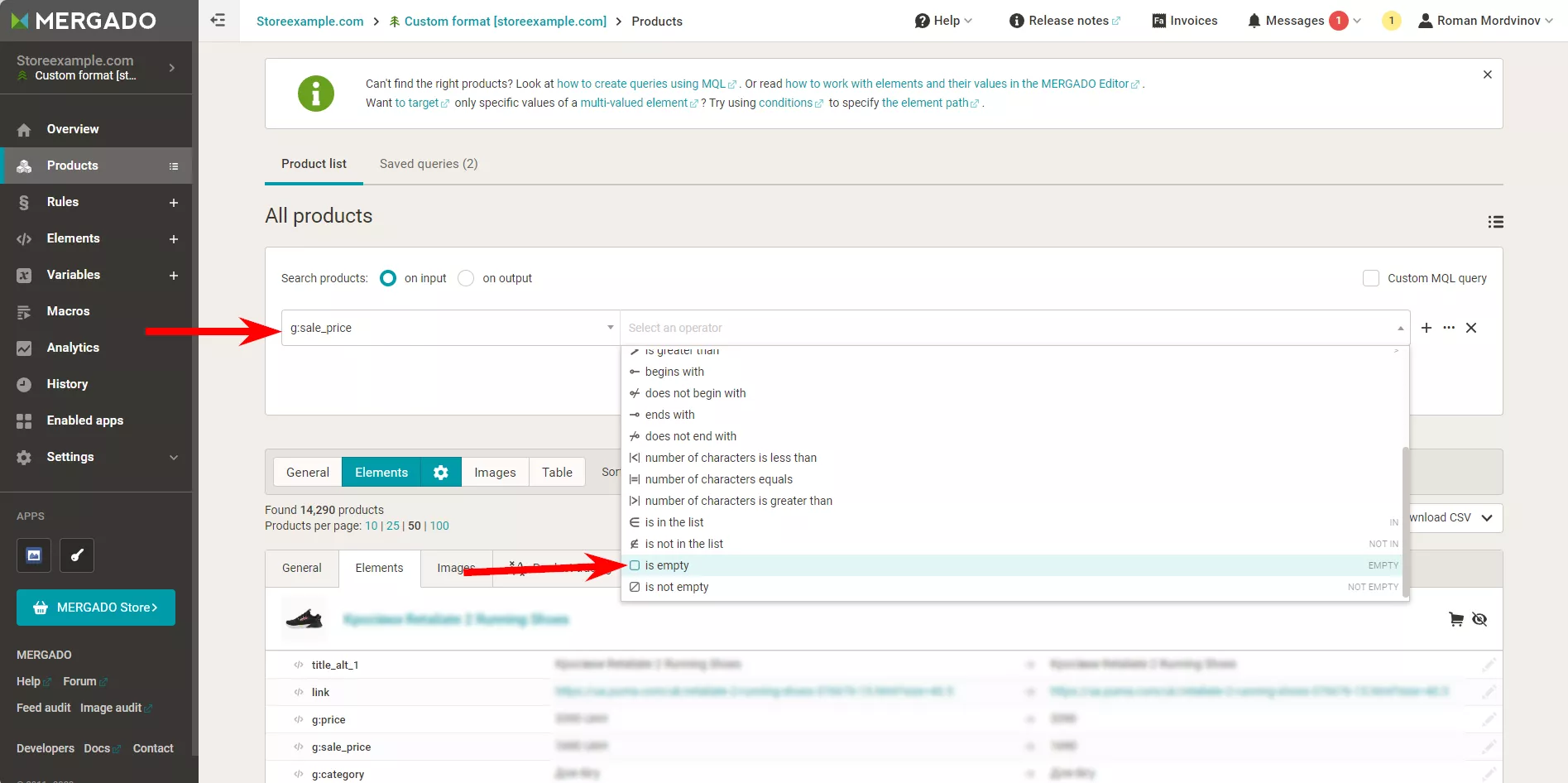
3. Добавляю оператор is empty и нажимаю кнопку Search. Система выделит товары, в которых нет элемента g:sale_price — все товары без акционной цены.
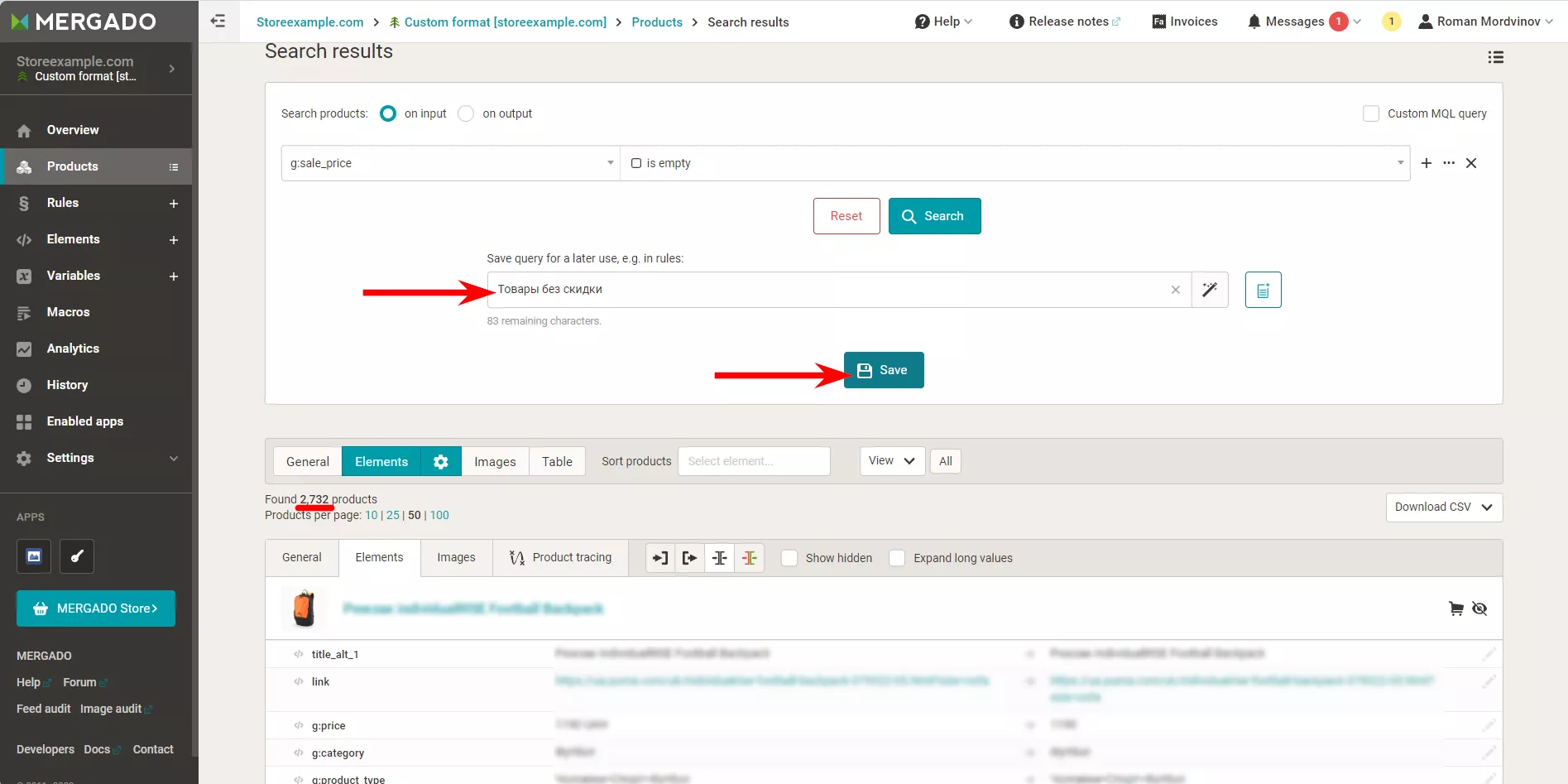
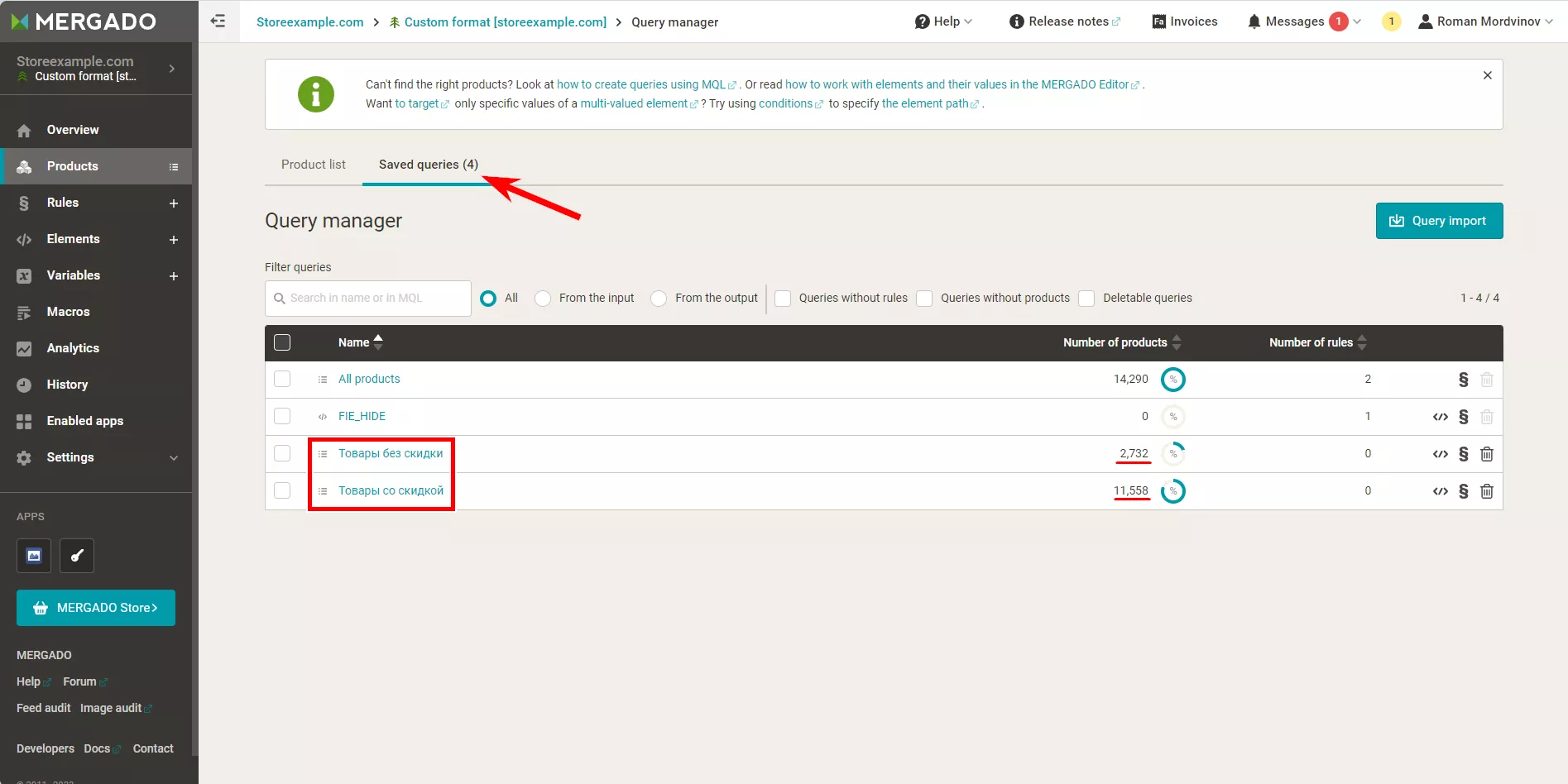
4. Чтобы сохранить эту группу для дальнейшего использования, вписываю название группы в поле под поиском и нажимаю Save.
5. Для создания группы с акционными товарами, выбираю в поле оператора is not empty. Таким образом появилось две группы с разным количеством товаров, на каждую из которых можно привязать отдельный шаблон.
6. Чтобы применить шаблон к конкретной группе товаров, захожу в его настройки и выбираю соответствующую группу в первом пункте меню справа. После убираю флажок с общей группой товаров и нажимаю Save.
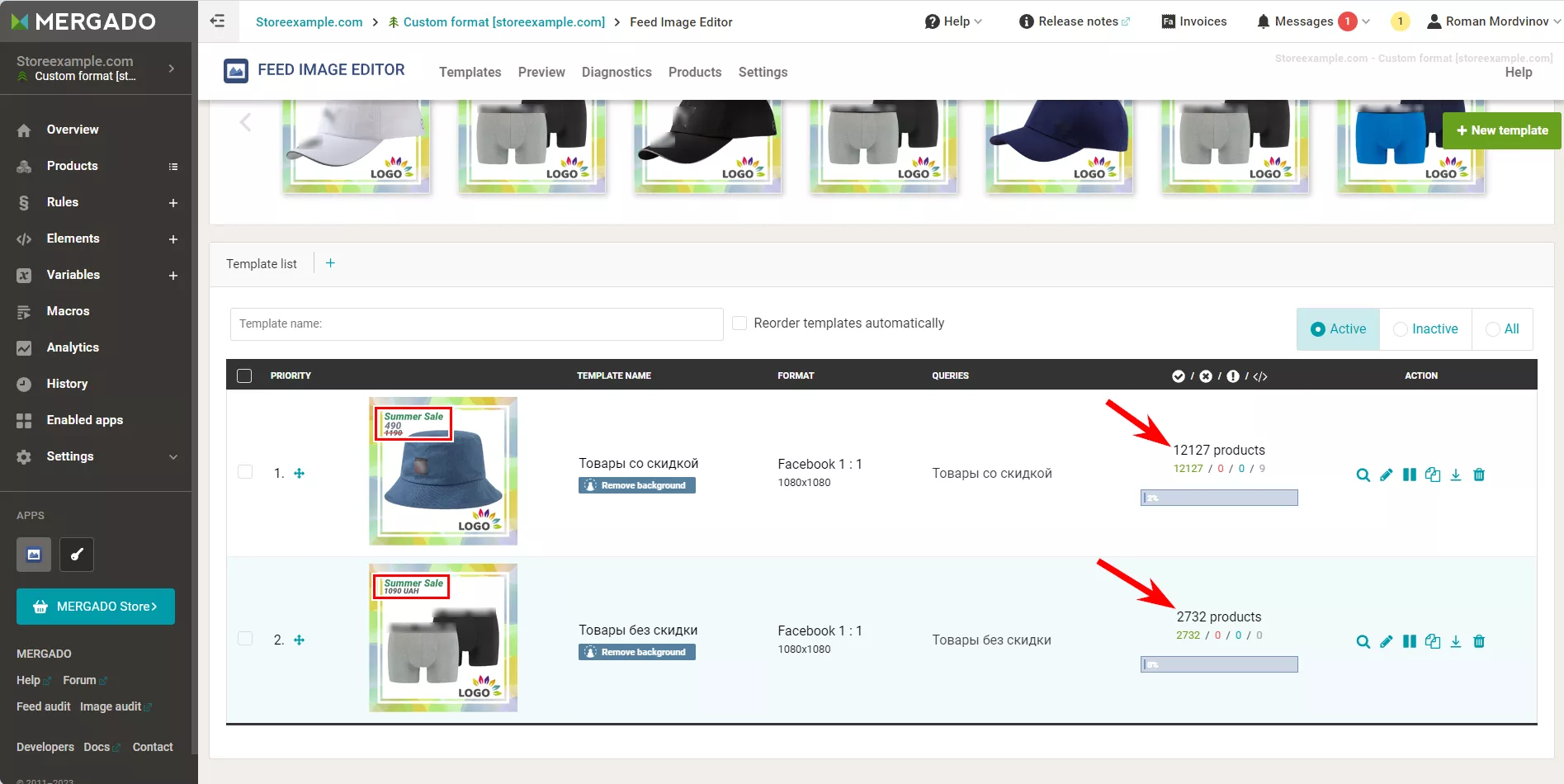
В итоге получаю два шаблона, которые действуют на разные группы товаров. В одном показывается акционная цена, в другом — нет.
Разделение для ограниченной акции
Разделение на группы используется и для других целей. Например, в магазине запустилась ограниченная акция на конкретную линейку товаров. Неделю на них будут действовать скидки до 50%.
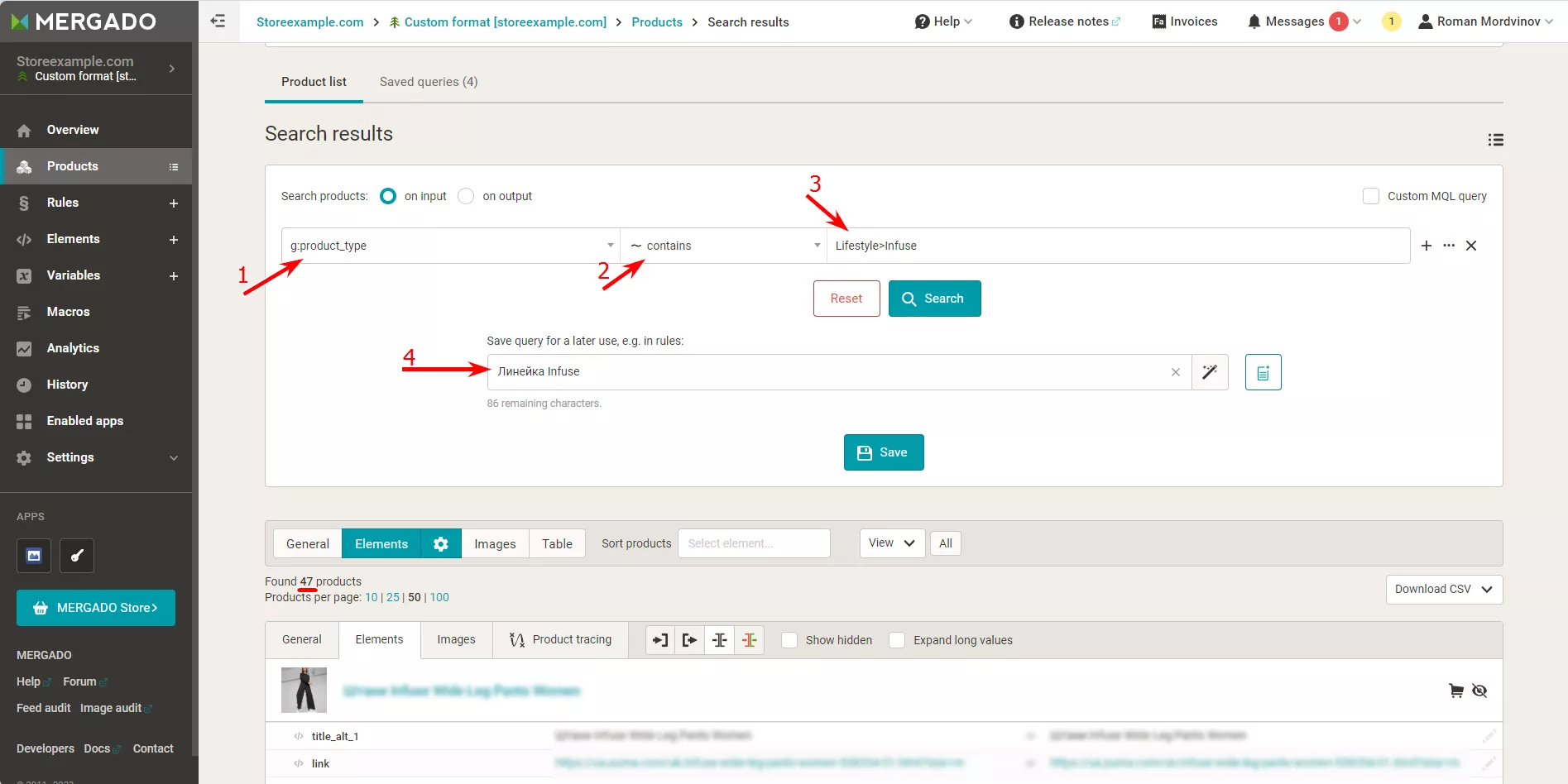
1. Выделяю линейку через элемент g:product_type и оператор ~ contains, задаю название линейки и выделяю их в отдельную группу.
2. Создаю новый шаблон с указанием большой скидки. В настройках добавляю время активности шаблона и сохраняю.
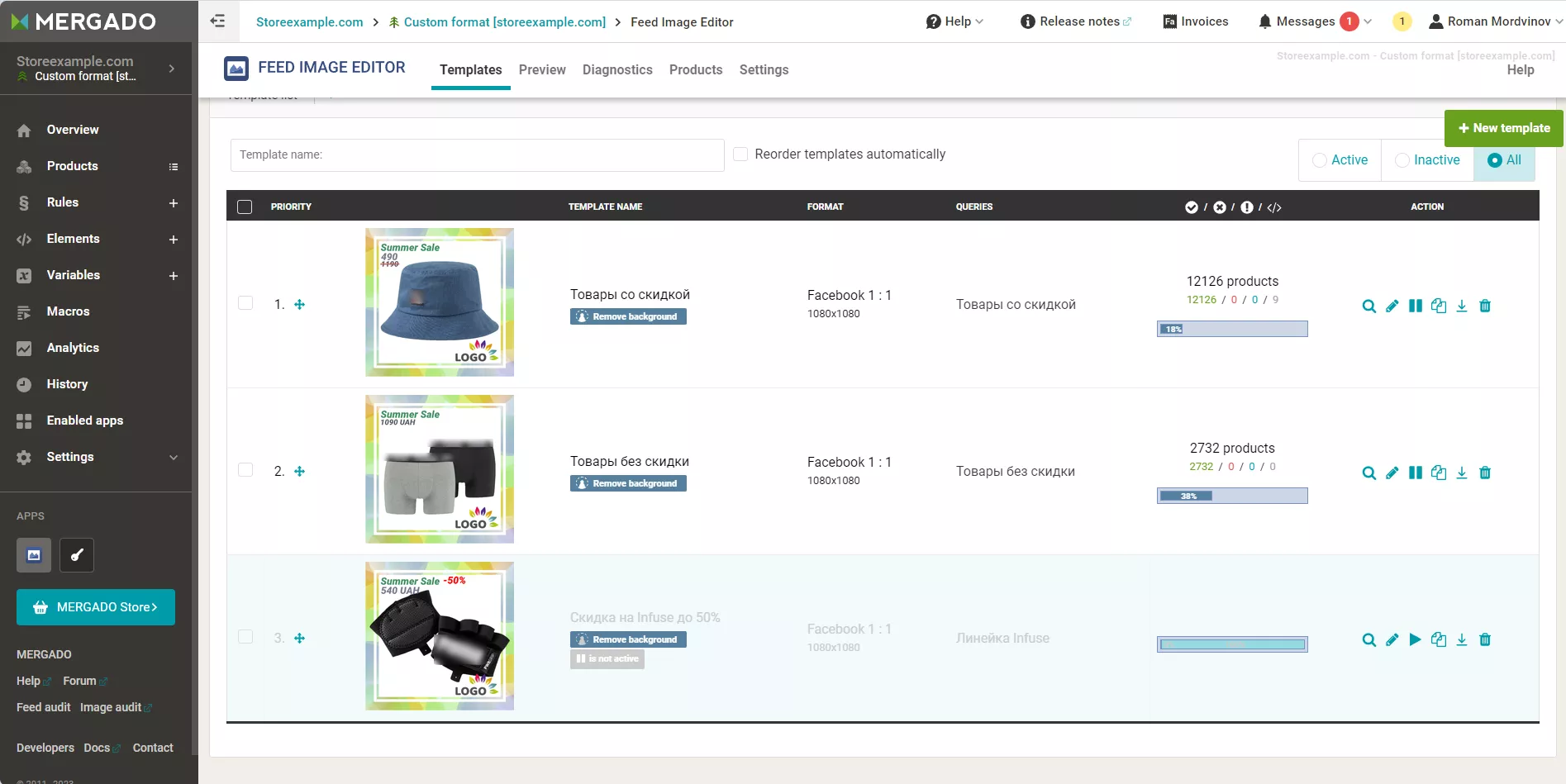
Получился новый неактивный шаблон, поскольку по расписанию он активируется позже.
Когда на один товар привязано сразу два шаблона, к нему применяется самый верхний по приоритету. Если оставить всё как есть на скриншоте выше, акционный шаблон не будет применён к товарам. Причина в том, что шаблон «Товары со скидкой» расположен по приоритету выше, и в его группе товаров также есть товары из группы «Скидка на Infuse до 50%».
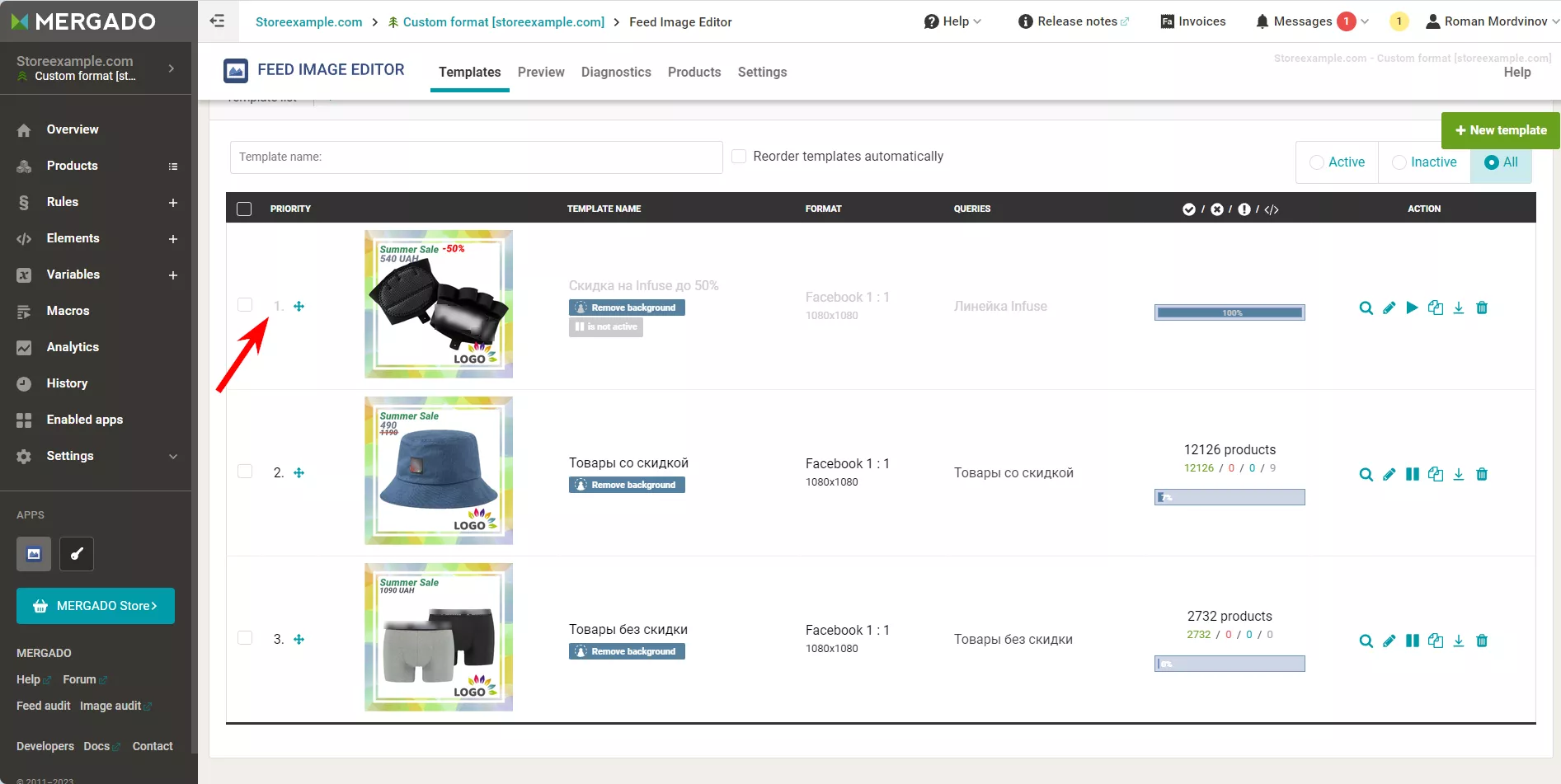
Чтобы исправить ситуацию, передвиньте акционный шаблон вверх. Таким образом, при активации он будет применён к необходимым товарам.
Шаг 5. Применение правил Mergado
Правила — это внутренние скрипты Mergado, которые позволяют автоматически выполнять массовые действия для групп товаров: заменять содержание элементов фида, дополнять/сокращать данные и так далее.
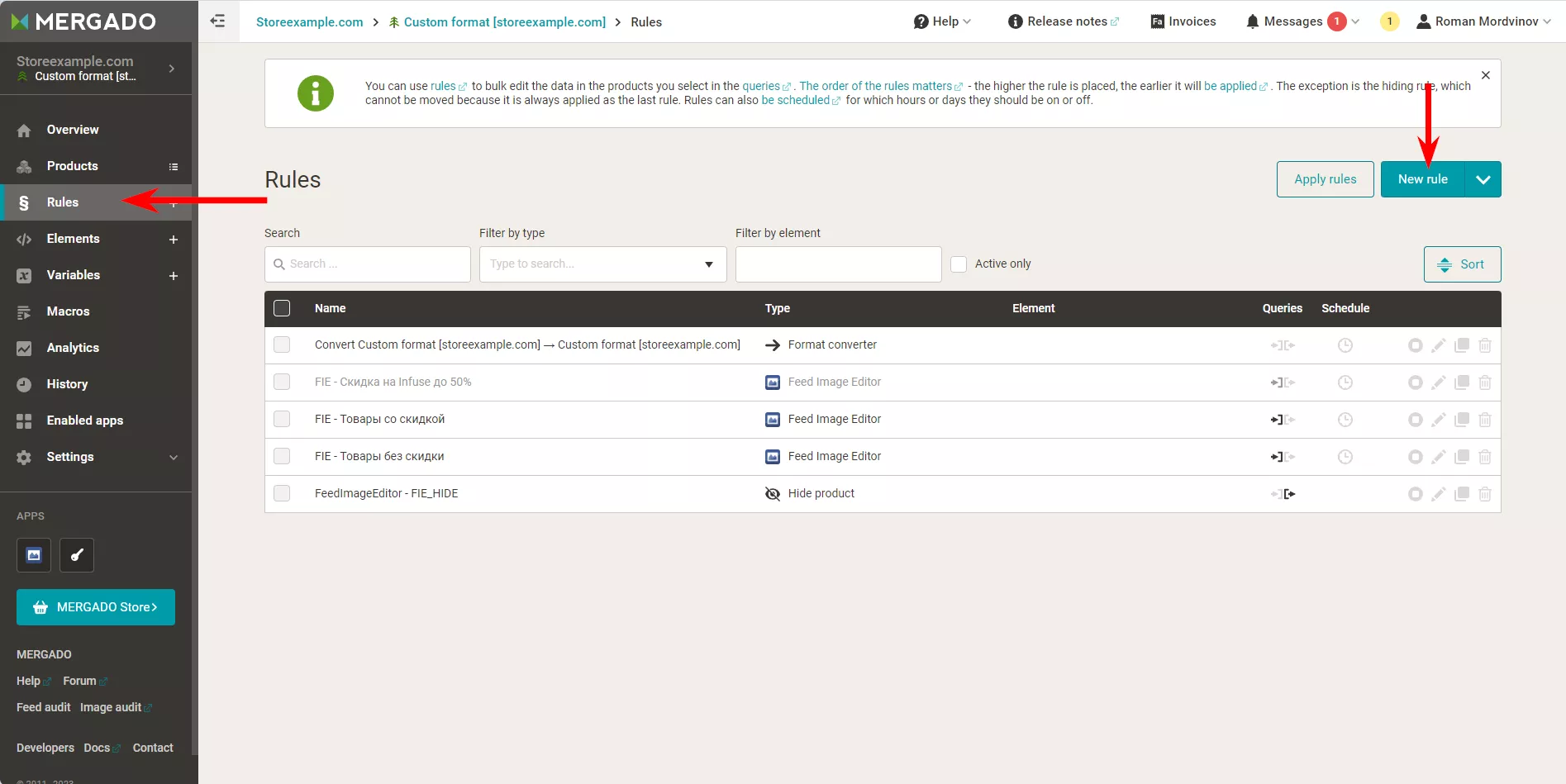
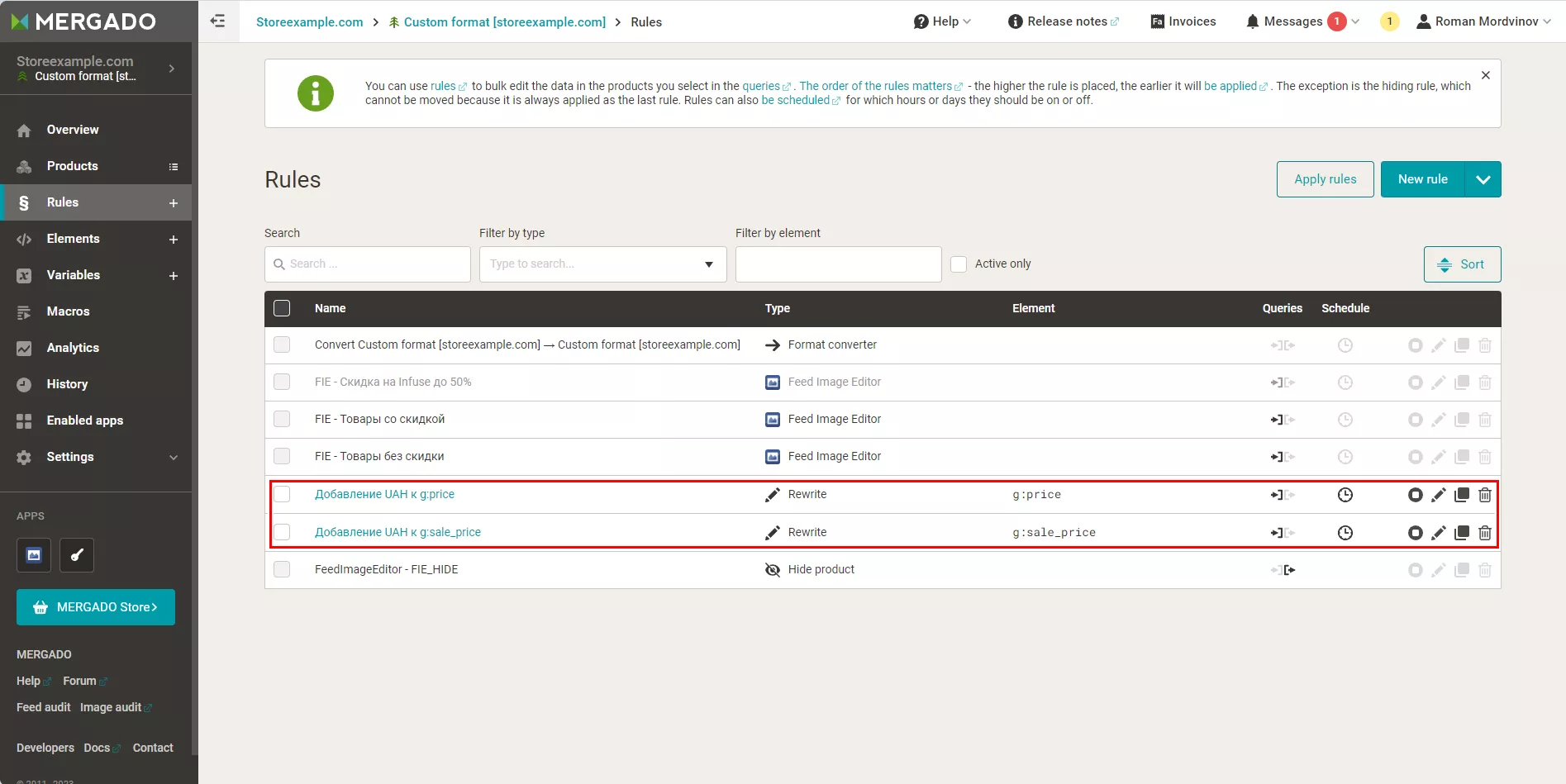
Чтобы написать правило или ознакомиться с уже действующими, нужно перейти на вкладку Rules. На этой странице видно, какие правила сейчас действуют. Также доступны опции по их отключению, активации, удалению, редактированию и установке расписания.
Если правило нельзя отключить или отредактировать — оно системное, и никаких действий с ним проводить не нужно.
Правила применяются для различных задач. Например, при создании кастомного формата фида есть проблема с отображением валюты в элементах g:price и g:sale_price. Это связано с тем, что Mergado не определяет валюту без указания страны.
Внутри редактора FIE валюта отображается, поскольку он ориентируется на импортируемый файл фида. Но при активации итогового рендеринга изображения в редакторе шаблона видно, что её нет.
Чтобы решить эту проблему, пишу два правила. Одно будет добавлять UAH (код ISO для гривны) к g:price, второе — к g:sale_price. Они будут идентичными, просто действовать на разные группы товаров.
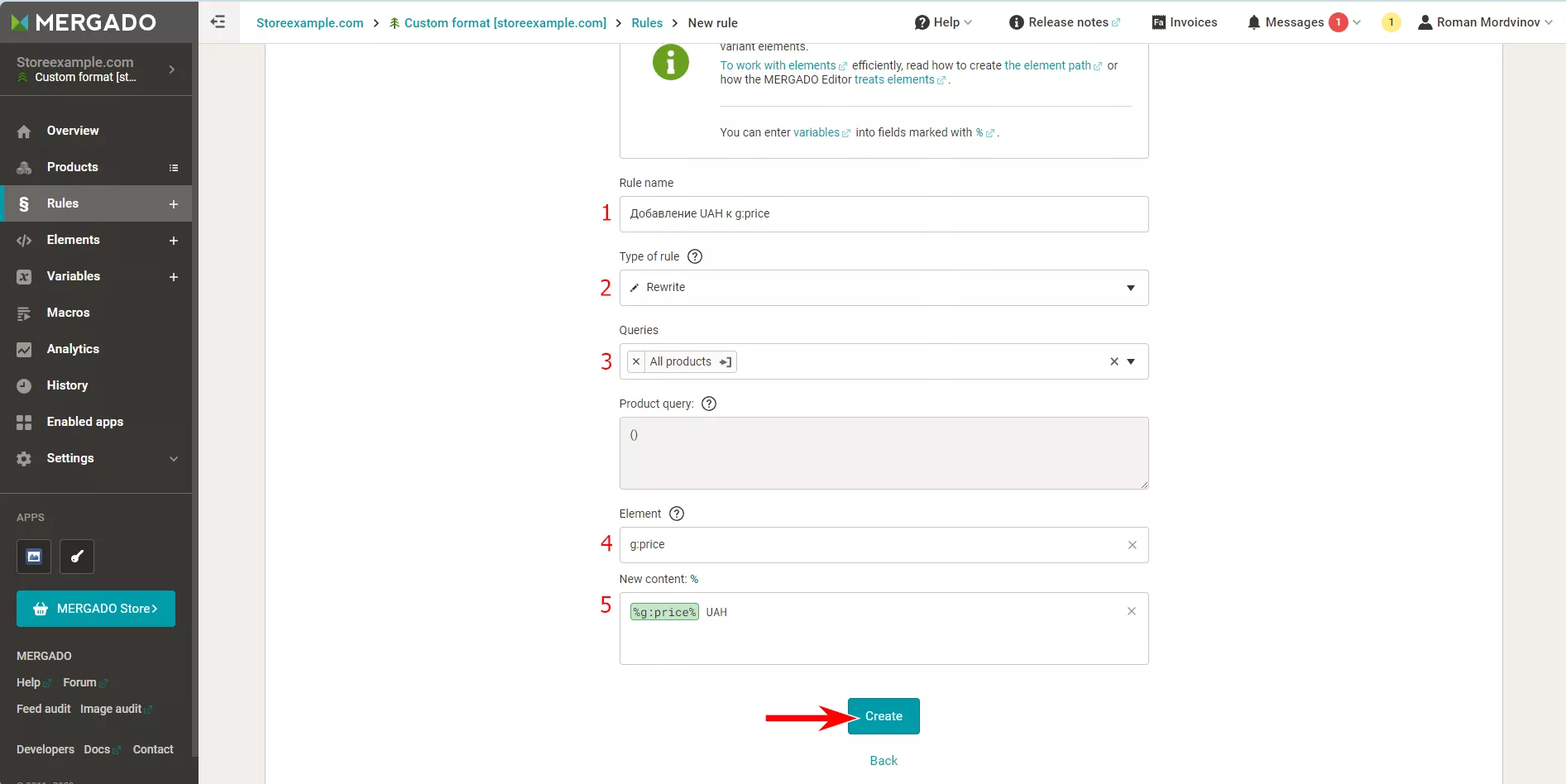
Нажимаю на кнопку New rule, открывается окно, в котором нужно заполнить поля.
- Название правила.
- Тип правила. В моём случае это Rewrite, позволяющее переписать данные или добавить к ним что-то.
- Выбор группы товаров.
- Элемент фида.
- Содержание правила. В моём случае нужно просто дописать статичный текст к элементу, поэтому вписываю %g:price% (элементы необходимо заключать в символы %) и дописываю UAH.
После заполнения нажимаю Create. После делаю те же действия для элемента g:sale_price.
Дальше провожу повторную генерацию: Settings> Regeneration> Regenerate changed.
После повторной генерации, изменения в приложении видны не сразу. Сервису требуется время, чтобы применить правила ко всем товарам.
Завершение работы с фидом
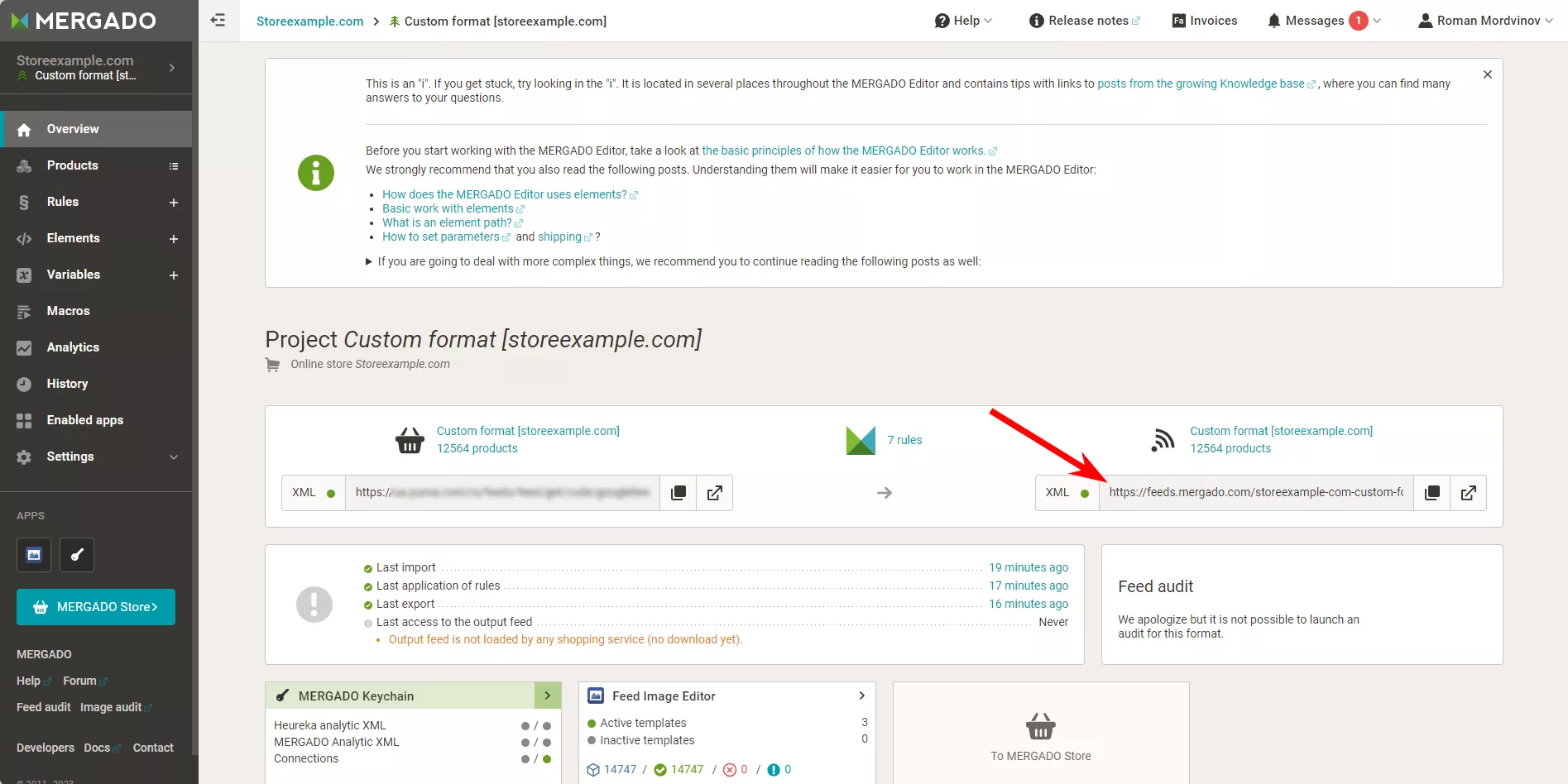
Итак, экспортируемый фид готов к работе. Ссылка на него доступна на обзорной странице.
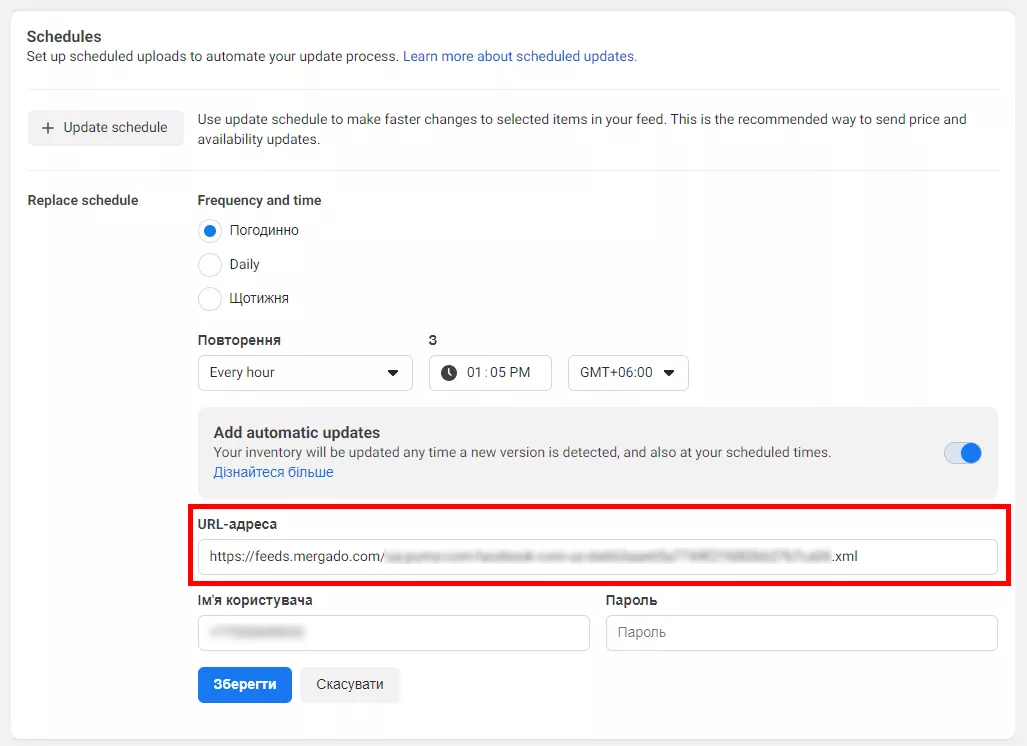
Для применения достаточно скопировать ссылку и вставить в поле фида рекламной платформы.
Стоимость кастомизации изображений
Сервис Mergado предлагает три тарифа с ежемесячной оплатой:
- 14 USD/11 EUR — до 10 000 товаров;
- 24 USD/22 EUR — до 50 000 товаров;
- 59 USD/49 EUR — до 200 000 товаров.
Если количество товаров превышает 200 000, сервис выставляет особый тариф.
Речь именно о товарах в экспортируемых фидах. Если загрузить в сервис фид с 200 000 товарами, но с помощью правил и ограничений настроить выгрузку только 49 900 — оплачивается тариф №2.
Тариф нельзя менять самостоятельно. Сервис выставляет его на основе выгружаемого фида. Это сделано для того, чтобы не было скачков тарифов при постоянных минорных изменениях. Если сервис выставил тариф больше, чем требуется — нужно написать на почту mergado@mergado.com.
Приложение Feed Image Editor оплачивается отдельно. У него фиксированный тариф вне зависимости от количества товаров — 59 USD/48 EUR в месяц.
И в Mergado, и в Feed Image Editor доступны пробные периоды 30 дней, чтобы протестировать инструменты и убедиться в необходимости оплаты.
Выводы
Mergado и Feed Image Editor — полезные инструменты для повышения заметности динамической рекламы. Для кастомизации изображений нужно пройти пять шагов.
- Создать и настроить проект.
- Добавить в него приложение Feed Image Editor.
- Создать шаблон кастомизации изображений.
- Разделить товары на группы.
- Добавить правила обработки данных групп товаров.
Применение Mergado не ограничивается Facebook Dynamic Ads. Его потенциал можно реализовывать и на других рекламных платформах.
Свежее
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как построить репутацию бренда через короткие и содержательные посты в Threads и Х
Почему короткие посты стали ключевым инструментом формирования репутации? Рассказываем в статье.
Как работать с ASO в узкой нише без рекламы: +1169% показов и +631% загрузок в App Store за 3 месяца — кейс Aromoshelf
Как системная ASO-стратегия для нашего партнера позволила преодолеть ограничения благодаря расширению локализаций и обновлению графики