Як налаштувати кастомізацію картинок для Facebook Dynamic Ads — покроковий гайд
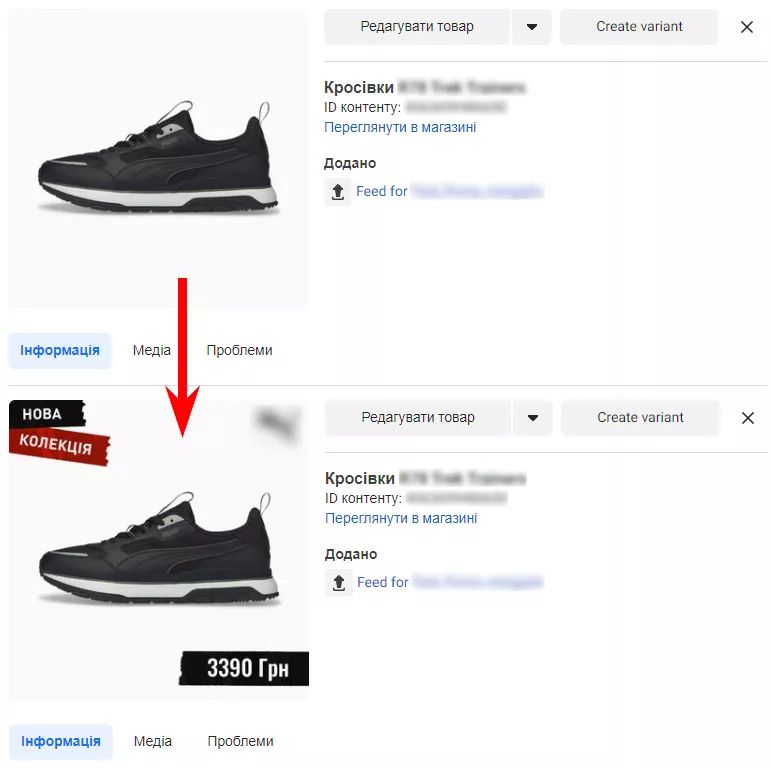
Кастомізація зображень у фіді товарів вигідно виділяє оголошення динамічної реклами Facebook на фоні конкурентів. Вона дозволяє додавати товарні пропозиції на картинки каталогу. У цій статті поділюся алгоритмом налаштування кастомізації зображень і покажу, як він працює на практиці.
Принцип роботи сервісу з кастомізації
Коротенько опишу принцип кастомізації зображень через сервіс Mergado.
- Завантажте в сервіс фід із товарами для динамічної реклами Facebook (input).
- Вкажіть потрібні налаштування.
- Експортуйте фід вже з кастомізованими зображеннями (output).
Алгоритм налаштування кастомізації зображень
Як приклад буду кастомізувати зображення фіду для рекламних кампаній у Facebook умовного інтернет-магазину одягу в Україні.
Крок 1. Створення та налаштування проєкту
1. Спочатку реєструю акаунт на mergado.com.
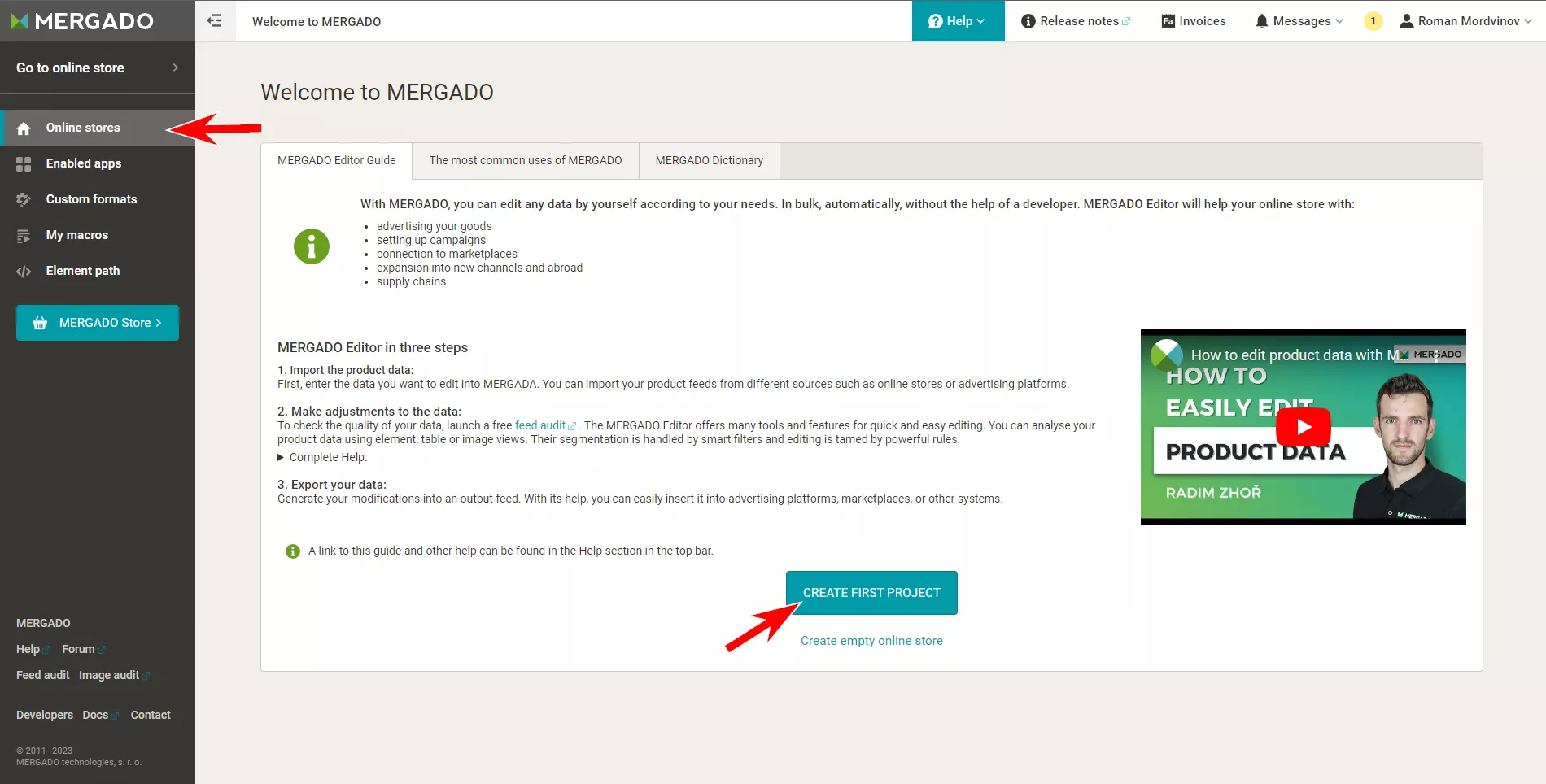
2. Потім переходжу в адмінпанель сервісу і створюю проєкт — натискаю кнопку Create first project на вкладці Online Stores.
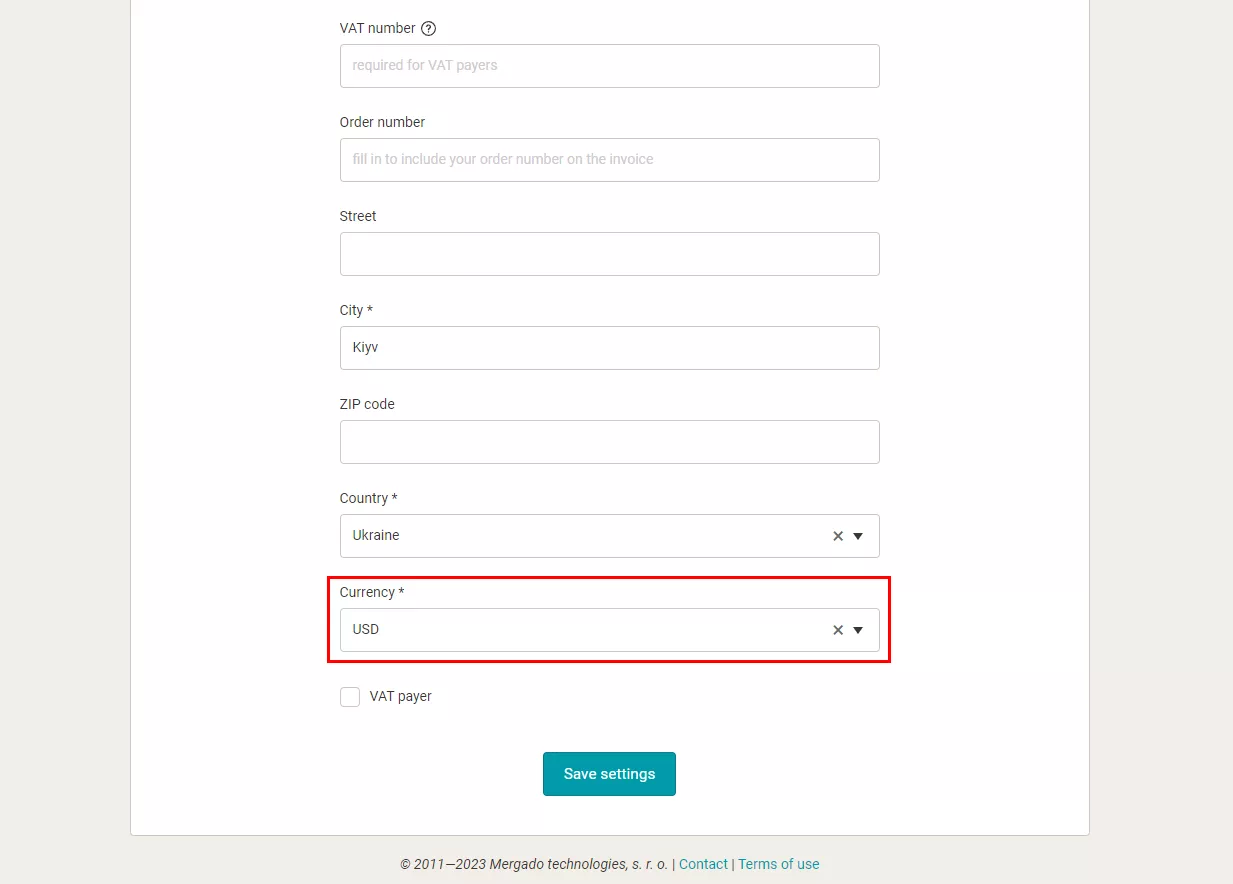
Після створення акаунта перевіряю, чи обрана валюта оплати в налаштуваннях облікового запису. Це важливо для правильного додавання внутрішніх застосунків. Її можна змінити пізніше.
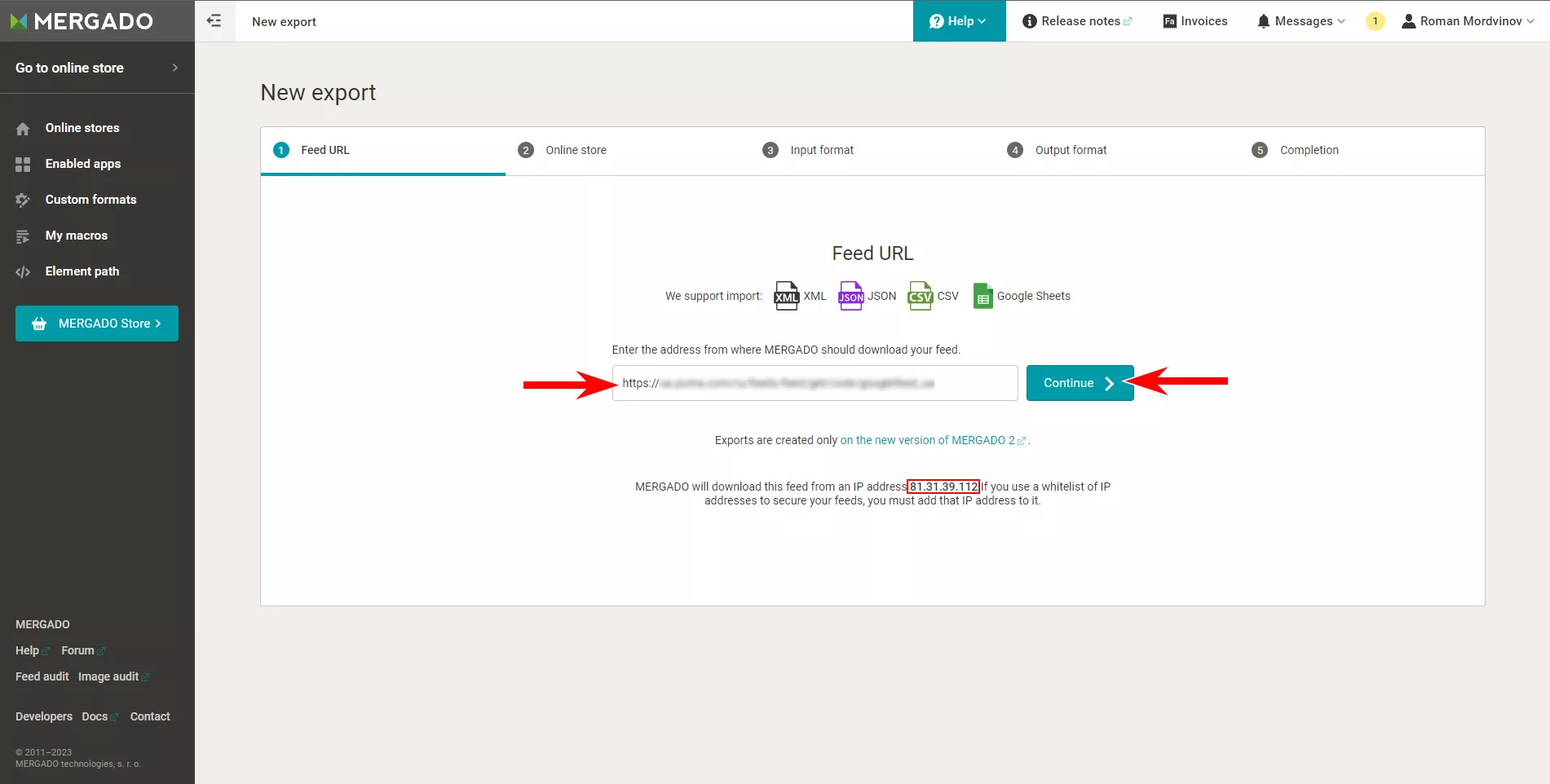
3. Далі додаю до поля посилання на фід і натискаю Continue.
Сервіс завантажує фід з IP-адреси, яка вказана внизу сторінки. Якщо доступ до фіду обмежений і виконується через whitelist — заздалегідь додайте до нього IP-адресу Mergado.
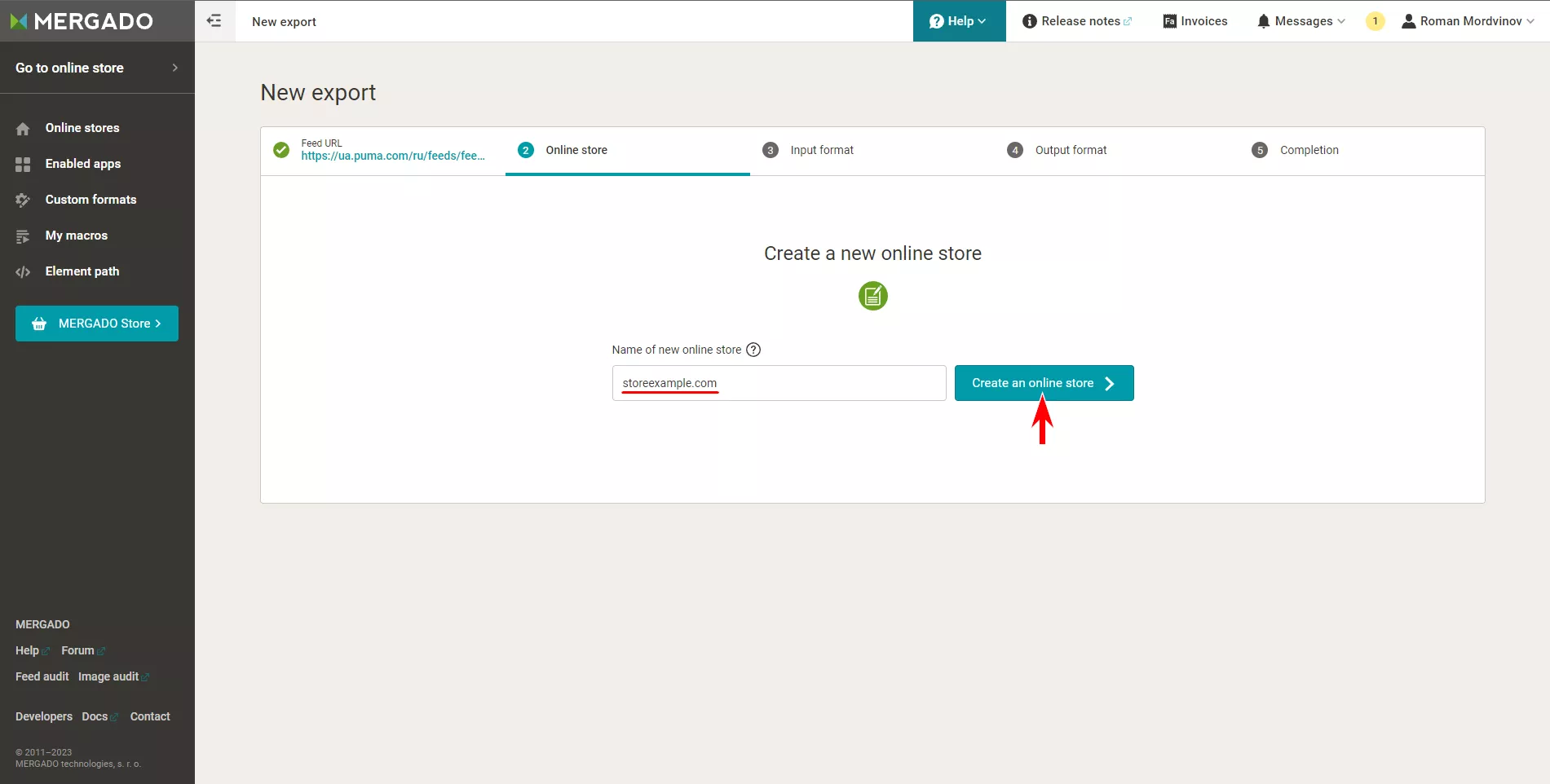
4. Називаю проєкт. Для зручності використовую адресу інтернет-магазину, фід якого кастомізую.
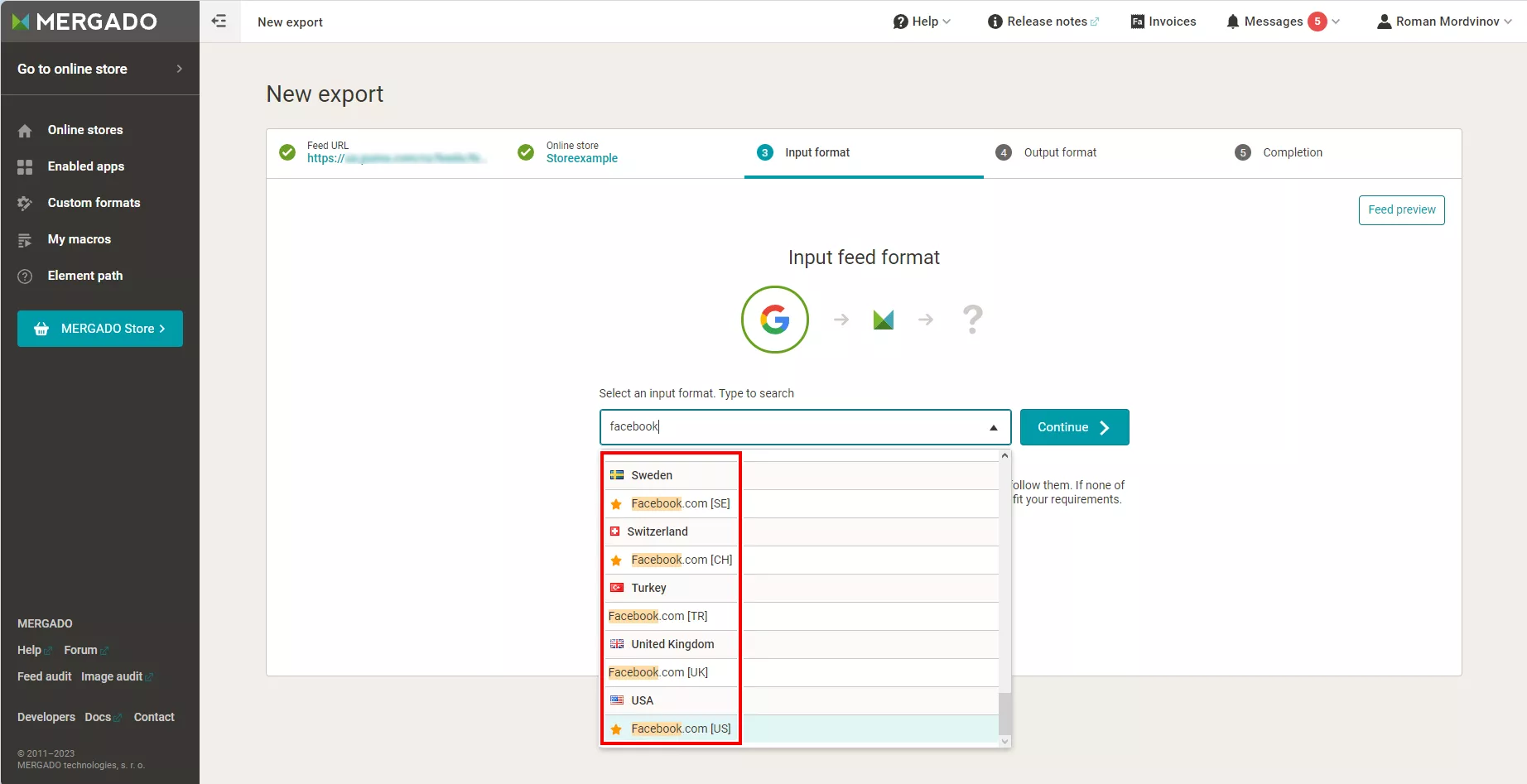
5. Вказую формат фіда. Сервіс пропонує список пресетів з різними рекламними платформами і країнами. Мій товарний фід створений для Facebook, тому обираю саме цей формат. Країна великого значення не має.
Дотримуйтеся одного формату файлу. Якщо під час імпорту обрали формат Facebook.com [US], а на експорті вкажете Facebook.com CSV [US], система не розпізнає товари.
6. Натискаю Continue.
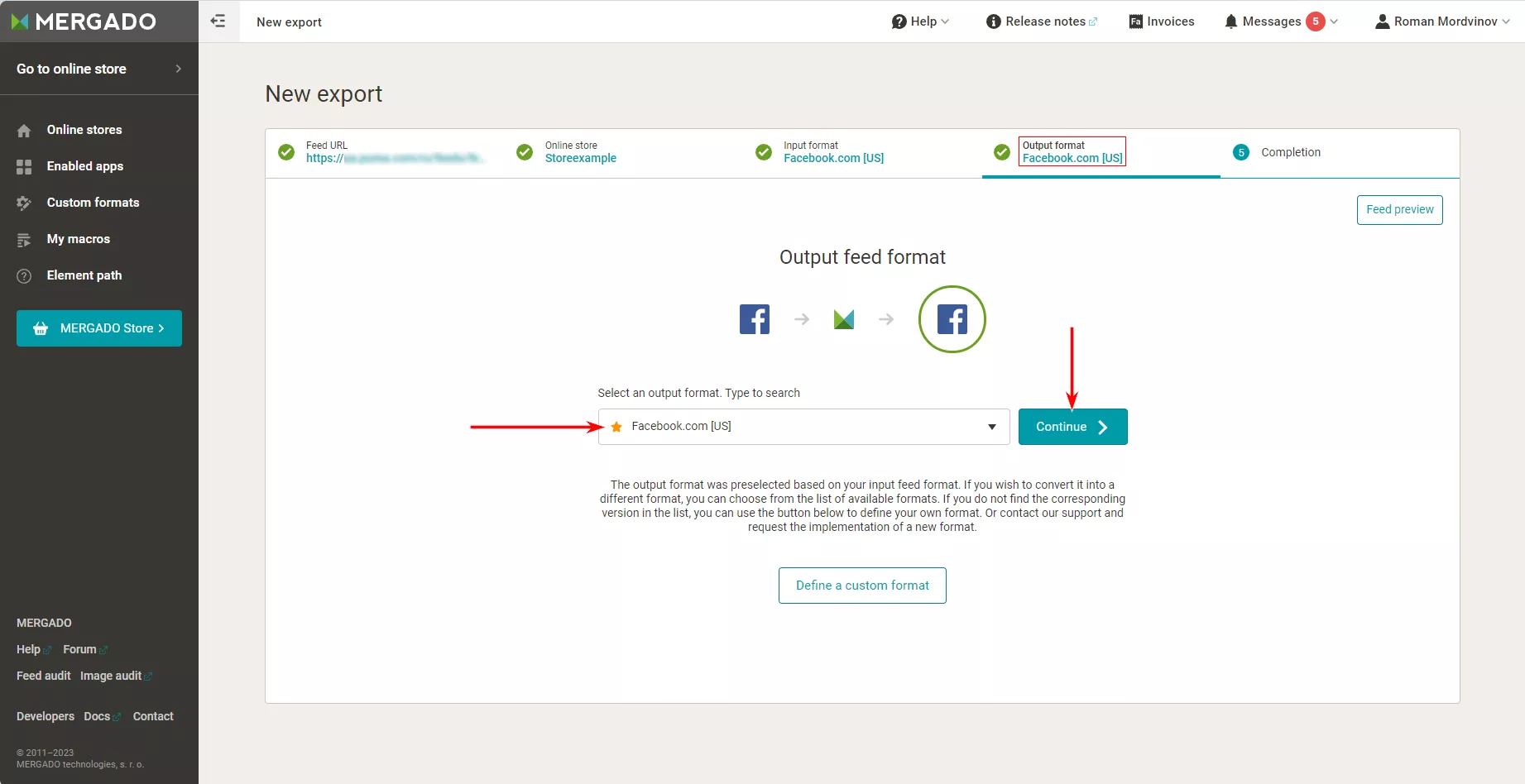
7. Далі сервіс просить вказати формат фіда для експорту. Знову вказую формат для Facebook. Натискаю Continue.
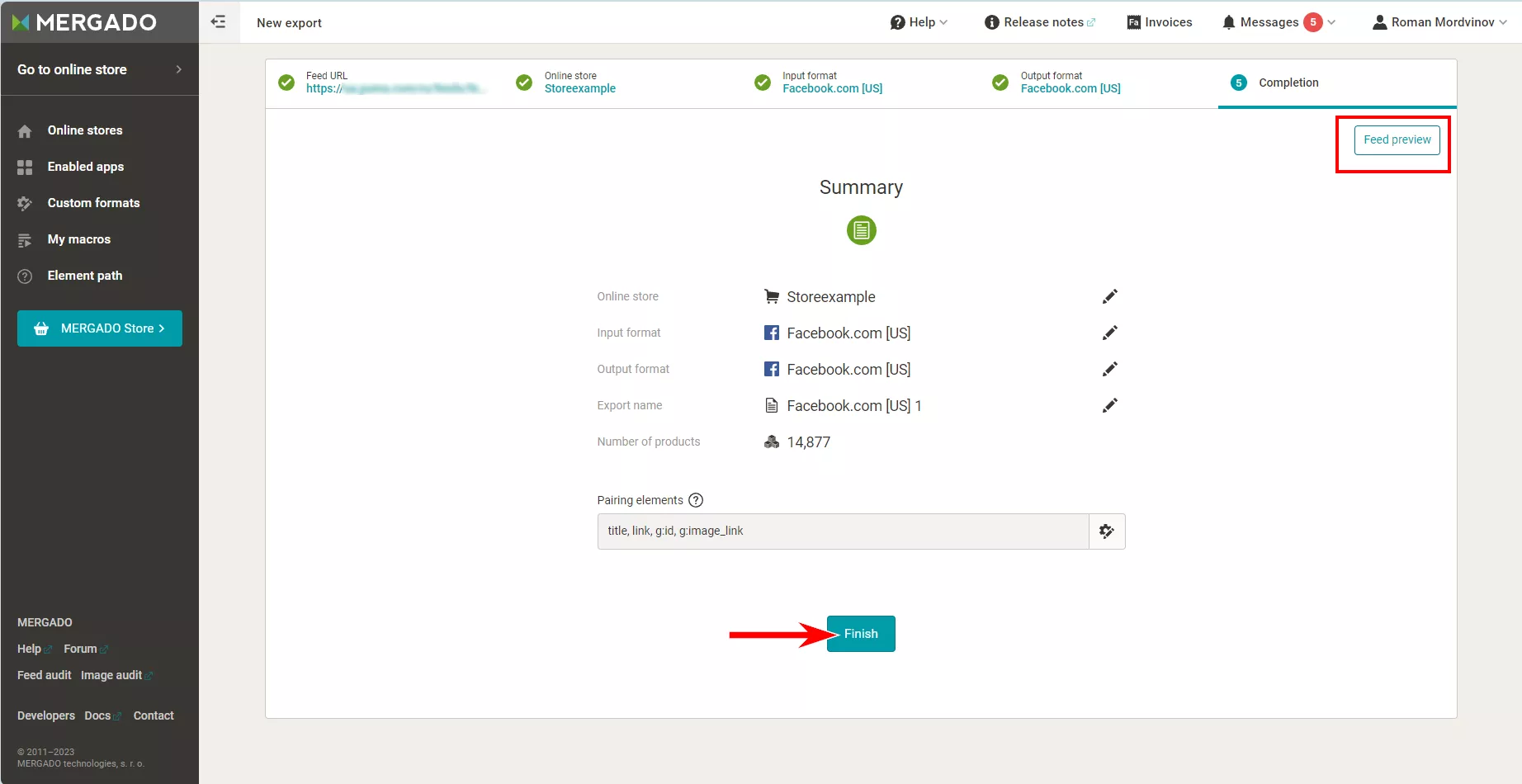
8. Сервіс виводить сторінку зі зведенням. На ній можна внести зміни і подивитися прев’ю фіда. У моєму фіді зміни не потрібні, тому натискаю Finish, щоб сервіс почав імпорт.
9. На тривалість процесу впливає вага фіда. Після завершення імпорту натискаю Continue to MERGADO.
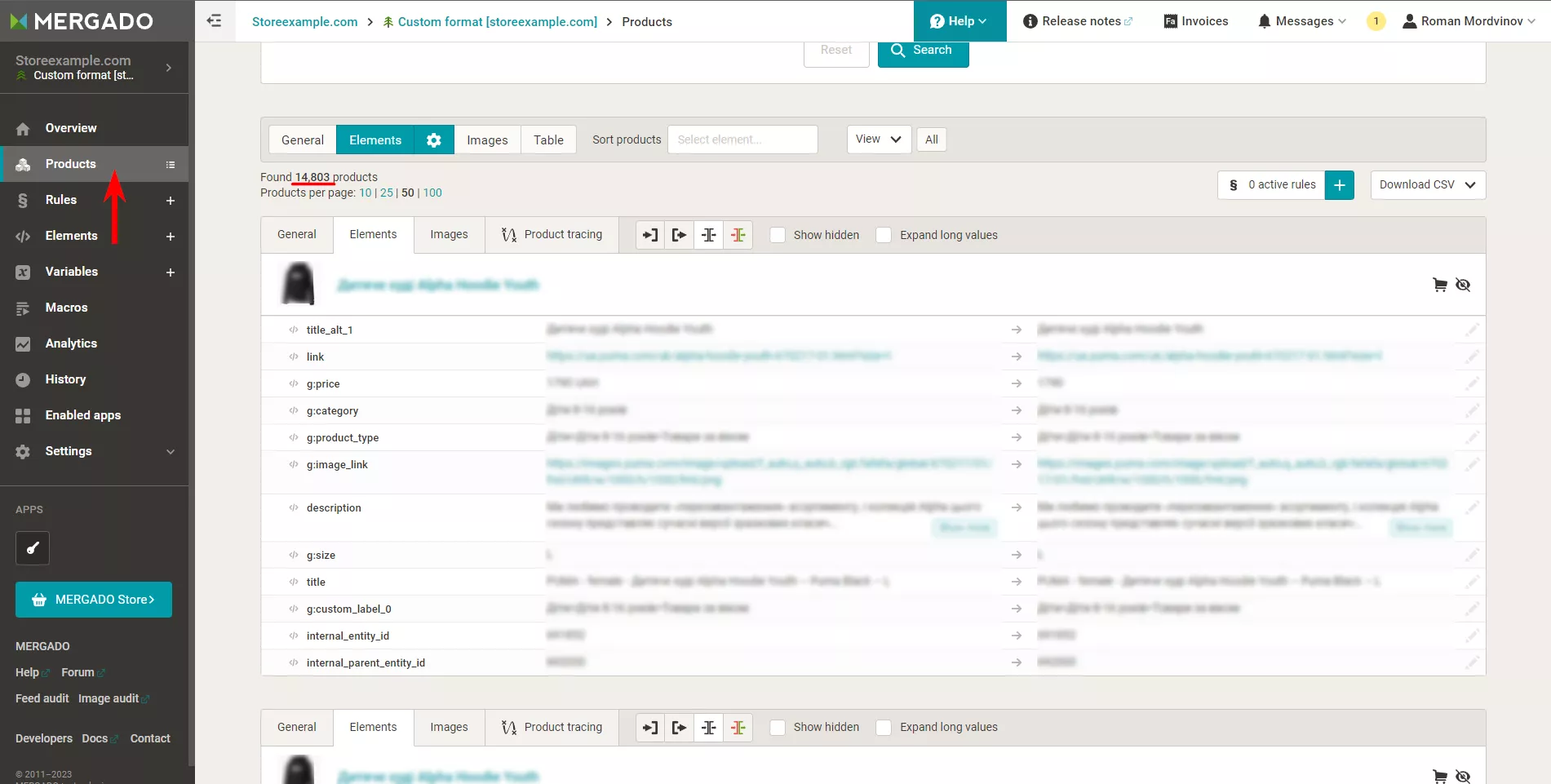
10. Далі з’являється оглядова сторінка з інформацією. На ній варто перевірити сторінку Products у лівому меню. Якщо на ній відображаються товари з фіда, все зроблено правильно.
У вкладці Elements на сторінці Products можна порівняти елементи в імпортованому та експортованому фіді. Якщо відображаються не всі потрібні елементи — перейдіть на сторінку Elements у лівому меню, щоб налаштувати відображення.
Як використовувати фід для інших цілей
Щоб використовувати фід для Facebook на інших рекламних платформах на кшталт Google Ads, задайте відповідний формат для експорту — Google Merchants. Також є опція вказати і налаштувати кастомний формат (Define a custom format).
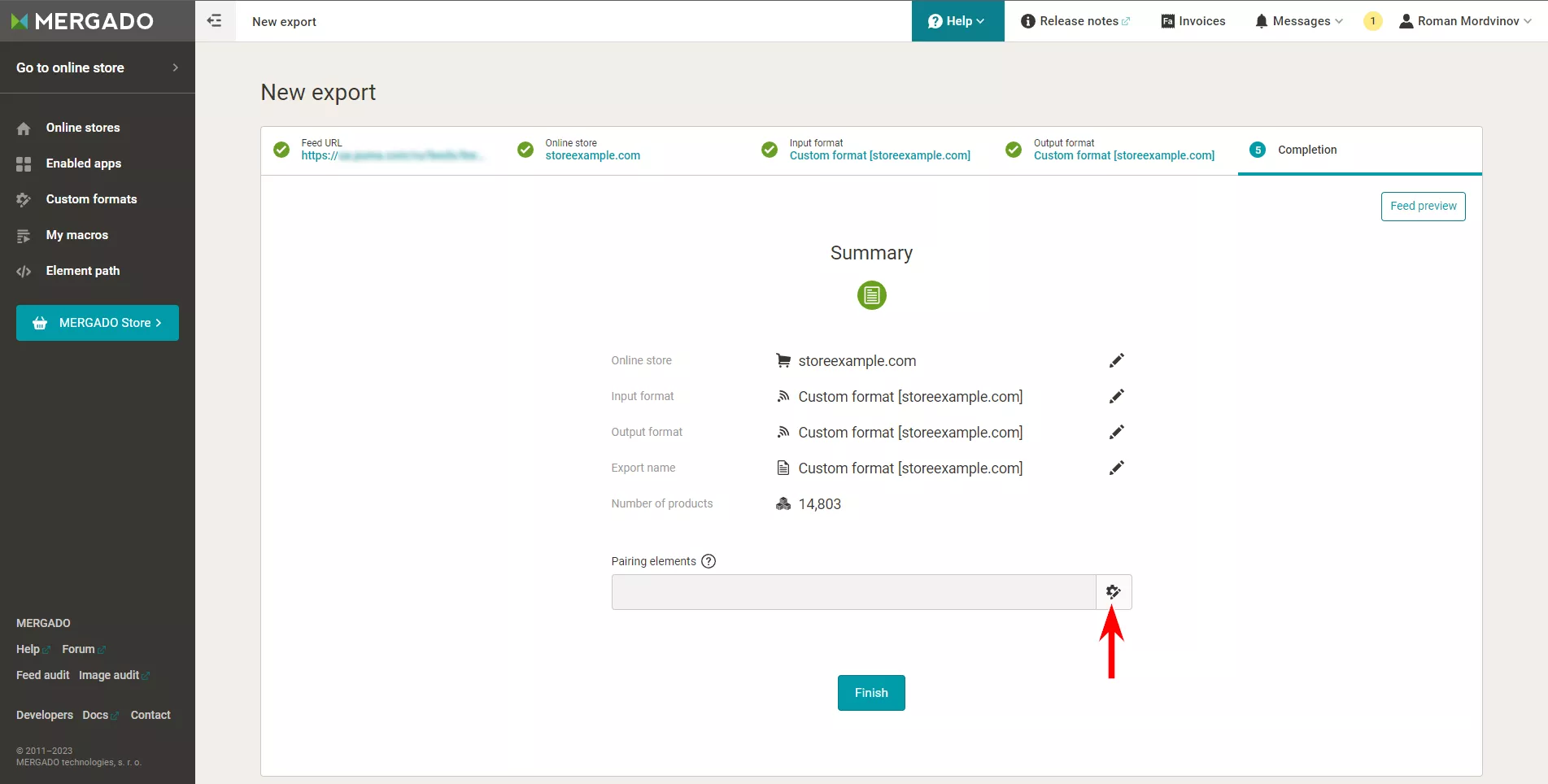
Окремо відзначу елементи сполучення (Pairing elements), які допомагають не вивантажувати в експортний фід дублікати. При виборі пресетових форматів (Facebook, Google) вони задаються автоматично, але при створенні кастомного формату сервіс просить вказувати їх вручну.
1. Для налаштування елементів сполучення натисніть на кнопку шестерні праворуч від поля.
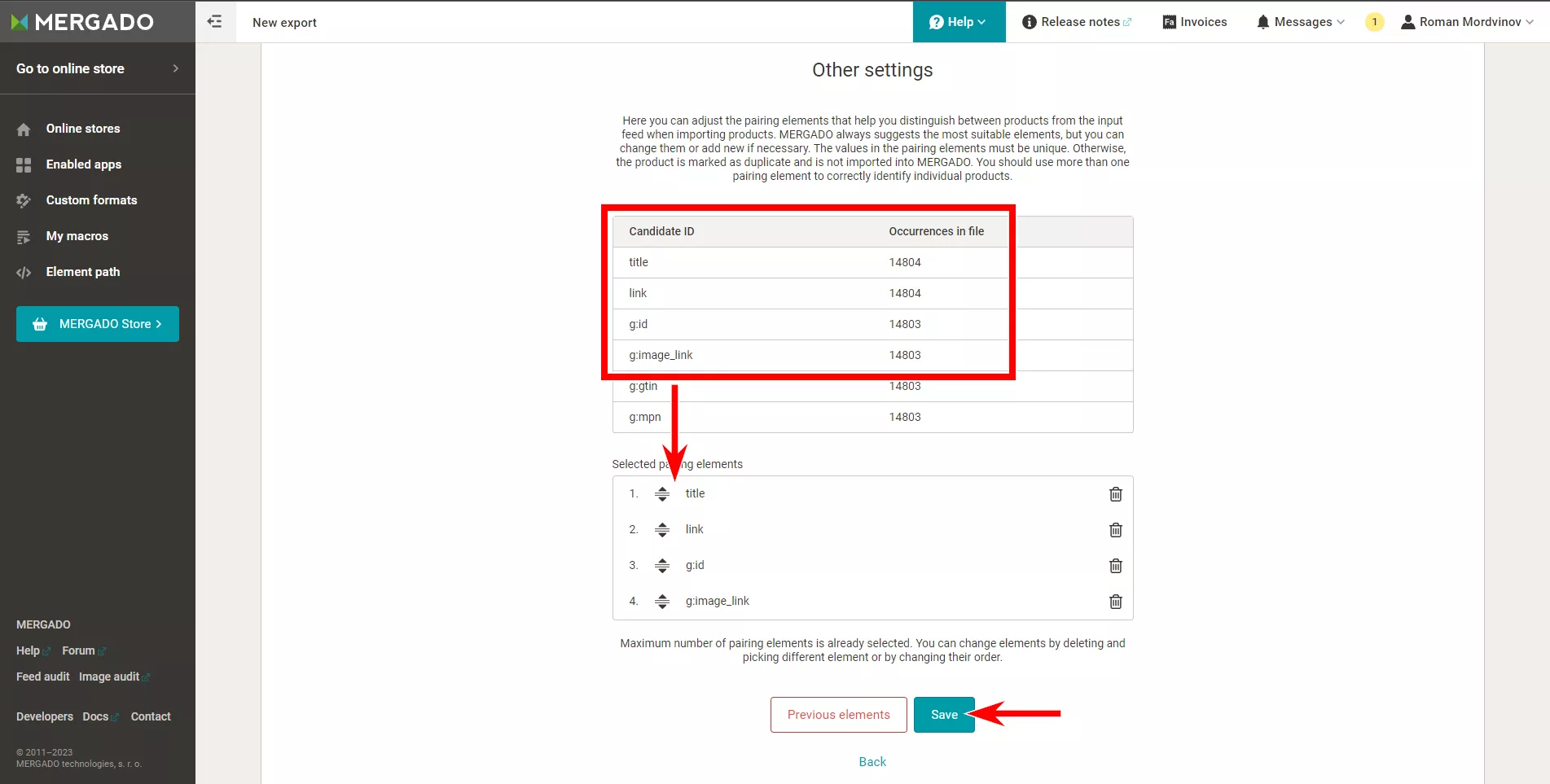
2. Після цього побачите вікно з вибором, в ньому вкажіть елементи, за якими сервіс відрізнятиме один продукт від іншого. Важливо вибрати елементи, які не повторюються.
3. Сервіс пропонує свої варіанти — довіртеся йому і просто виберіть перші чотири пункти зі списку (вони вписуються вручну).
4. Натисніть Save.
Крок 2. Додавання програми для кастомізації зображень
Для кастомізації зображень використовую застосунок Feed Image Editor (FIE) з внутрішнього магазину Mergado. Його потрібно оплачувати окремо, але застосунок пропонує 30 днів пробного періоду.
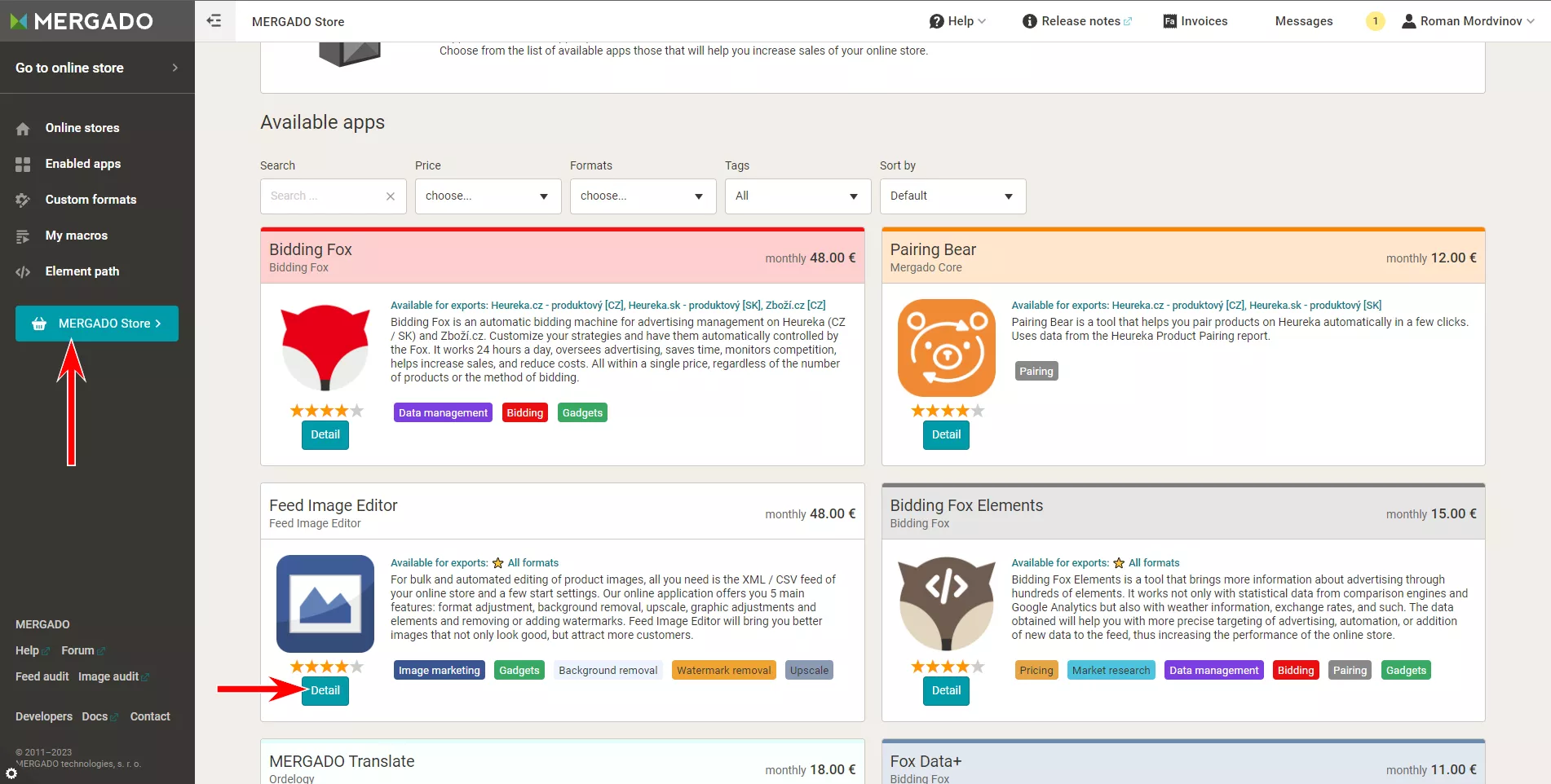
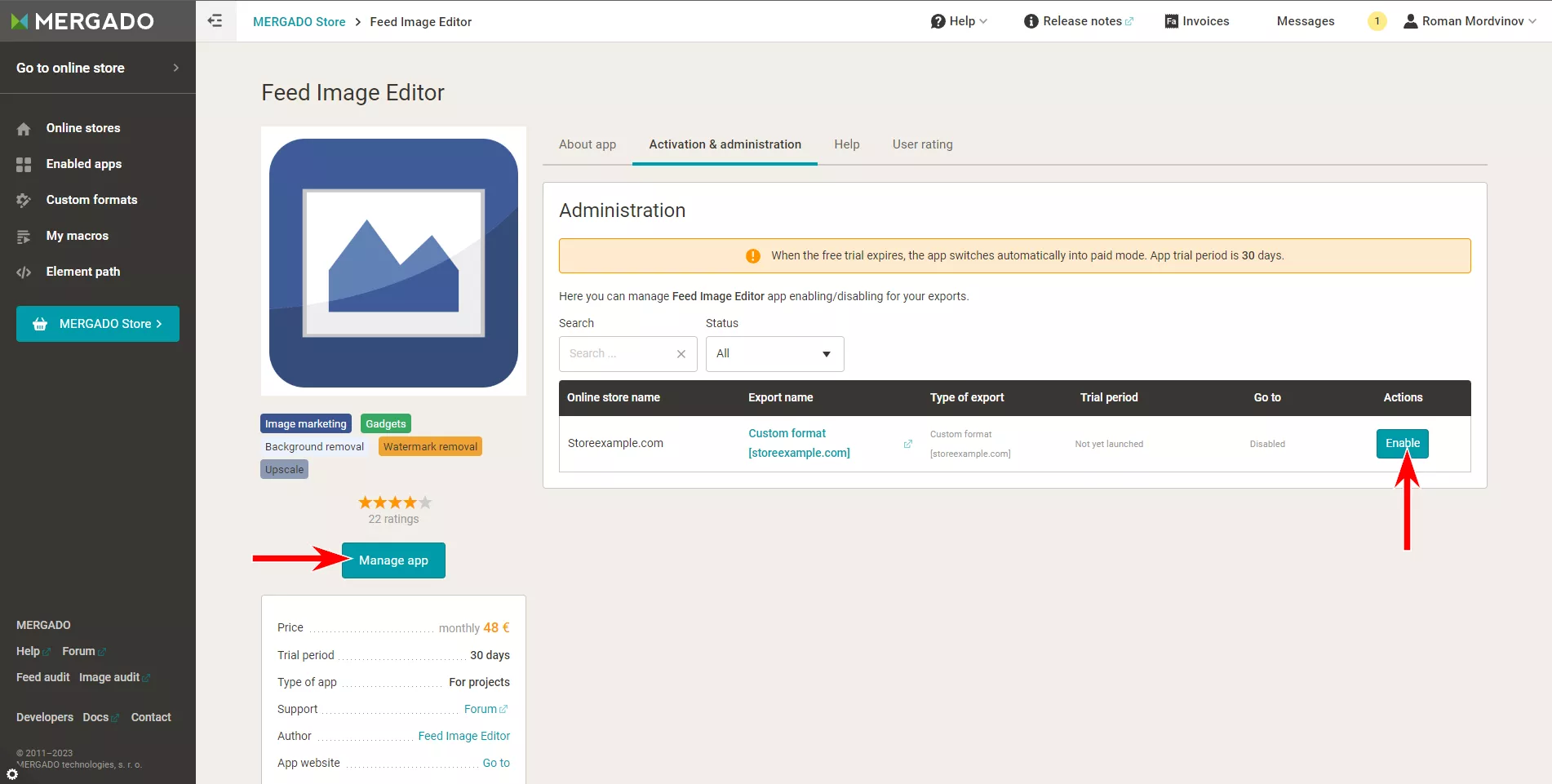
- Для підключення заходжу у внутрішній магазин і натискаю кнопку MERGADO Store.
2. Після переходу на сторінку натискаю Manage app і активую застосунок у рядку з проєктом кнопкою Enable.
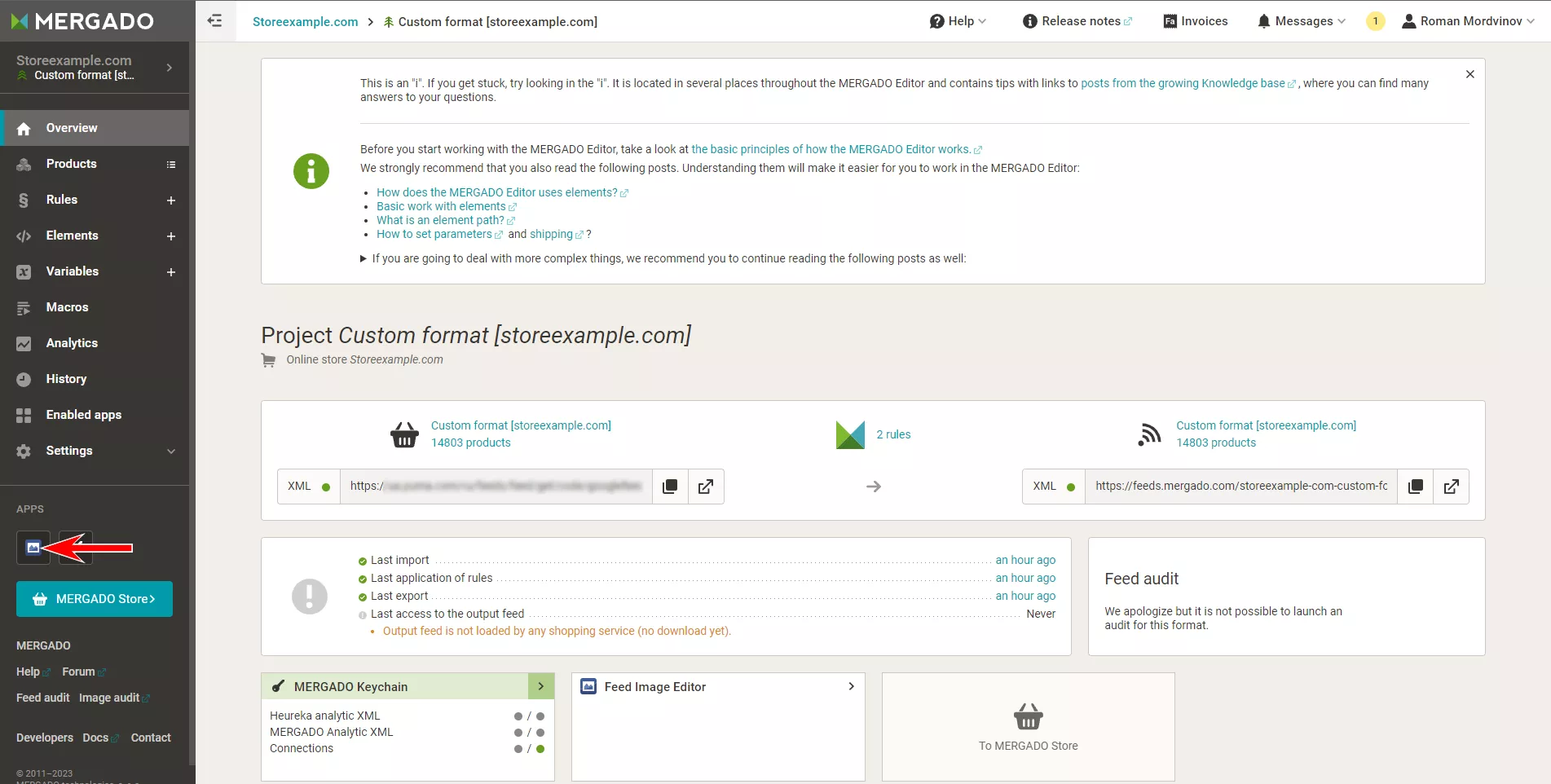
3. Далі повертаюся на сторінку проєкту і натискаю на іконку FIE в лівому меню.
4. Відкривається сторінка додатка з пресетами і функцією створення шаблонів.
Якщо після натискання кнопки відкривається порожній екран — проблема в браузері. Почистіть кеш або зайдіть з іншого браузера. Також це буває пов’язано з режимом «Інкогніто», у ньому застосунок іноді не працює.
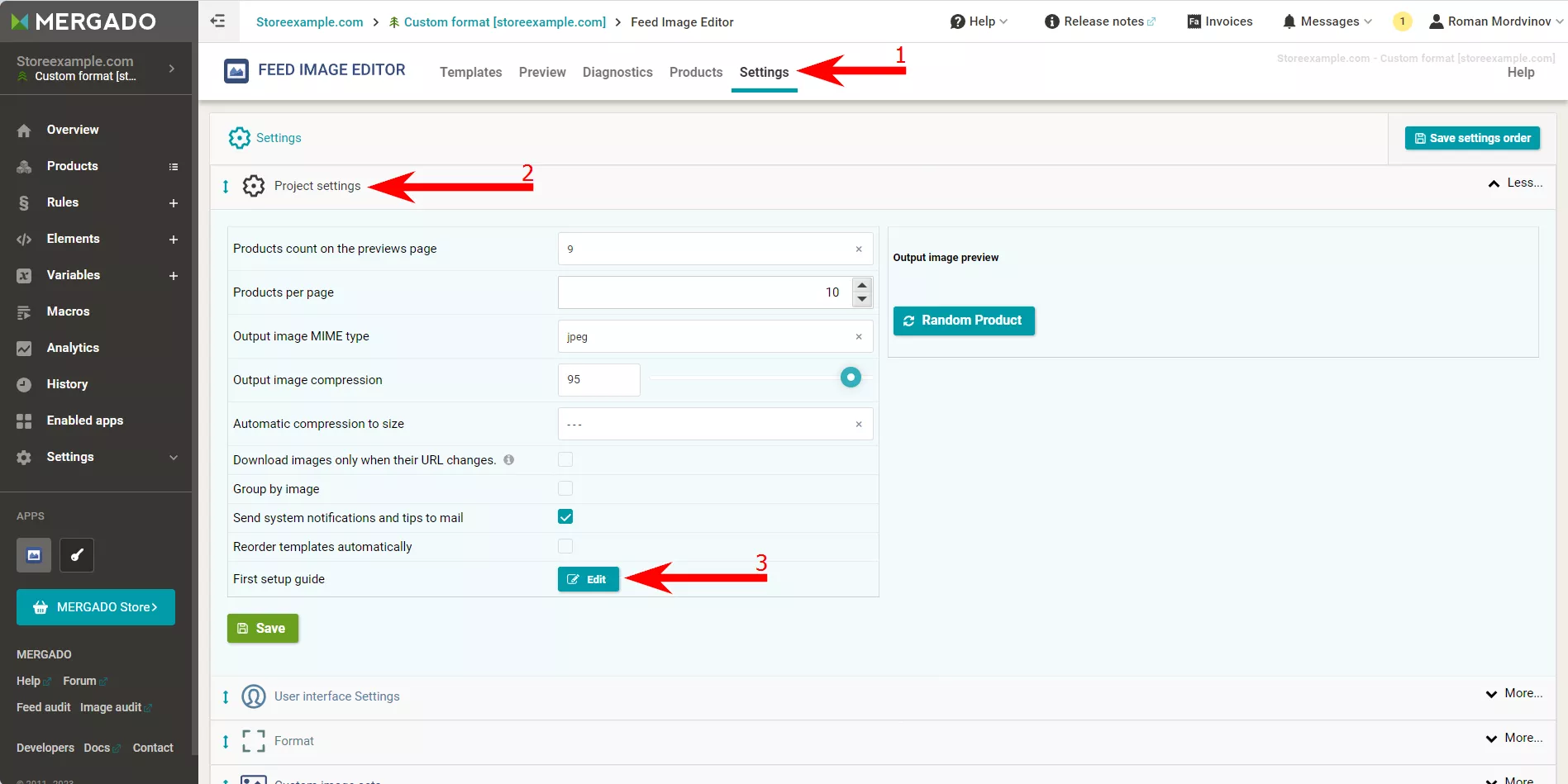
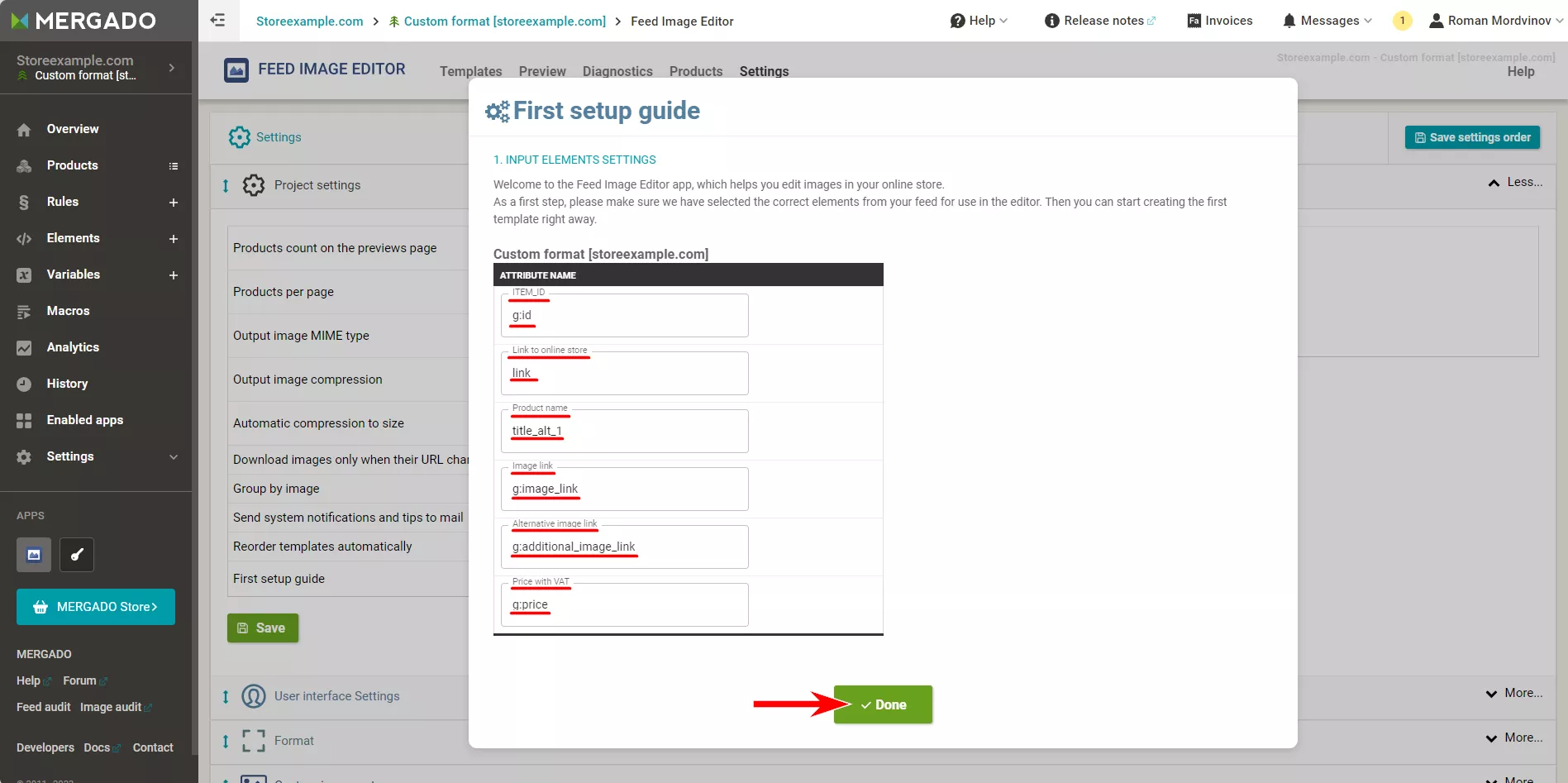
5. Перед створенням шаблону потрібно налаштувати застосунок. Для цього переходжу на вкладку Settings у верхньому меню, відкриваю Project settings і натискаю Edit.
6. У меню, що відкрилося, заповнюю всі поля і натискаю Done.
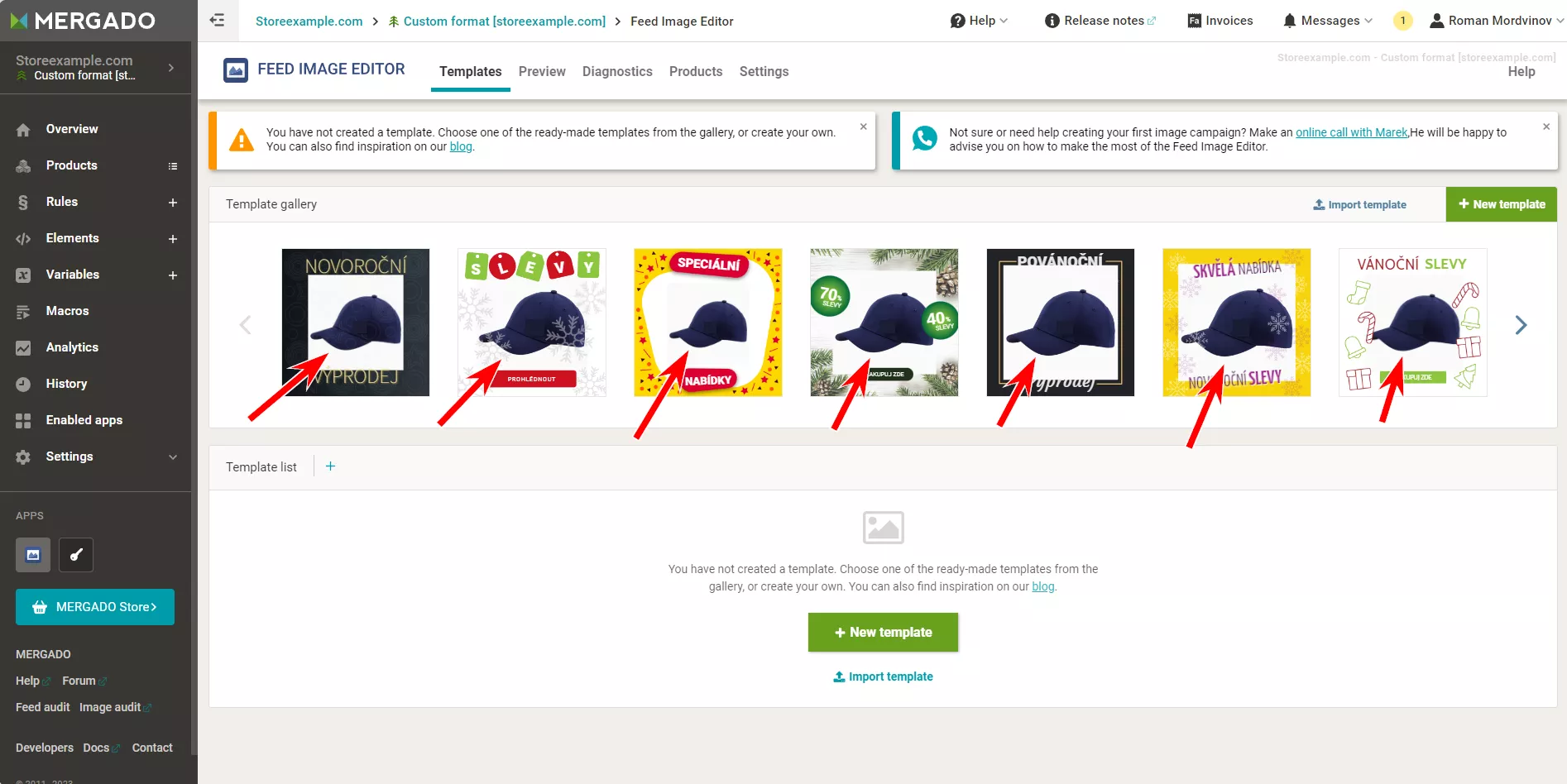
7. Якщо все налаштовано правильно, на вкладці Templates всередині пресетів з’явиться зображення товару з фіда.
Крок 3. Створення шаблону кастомізації
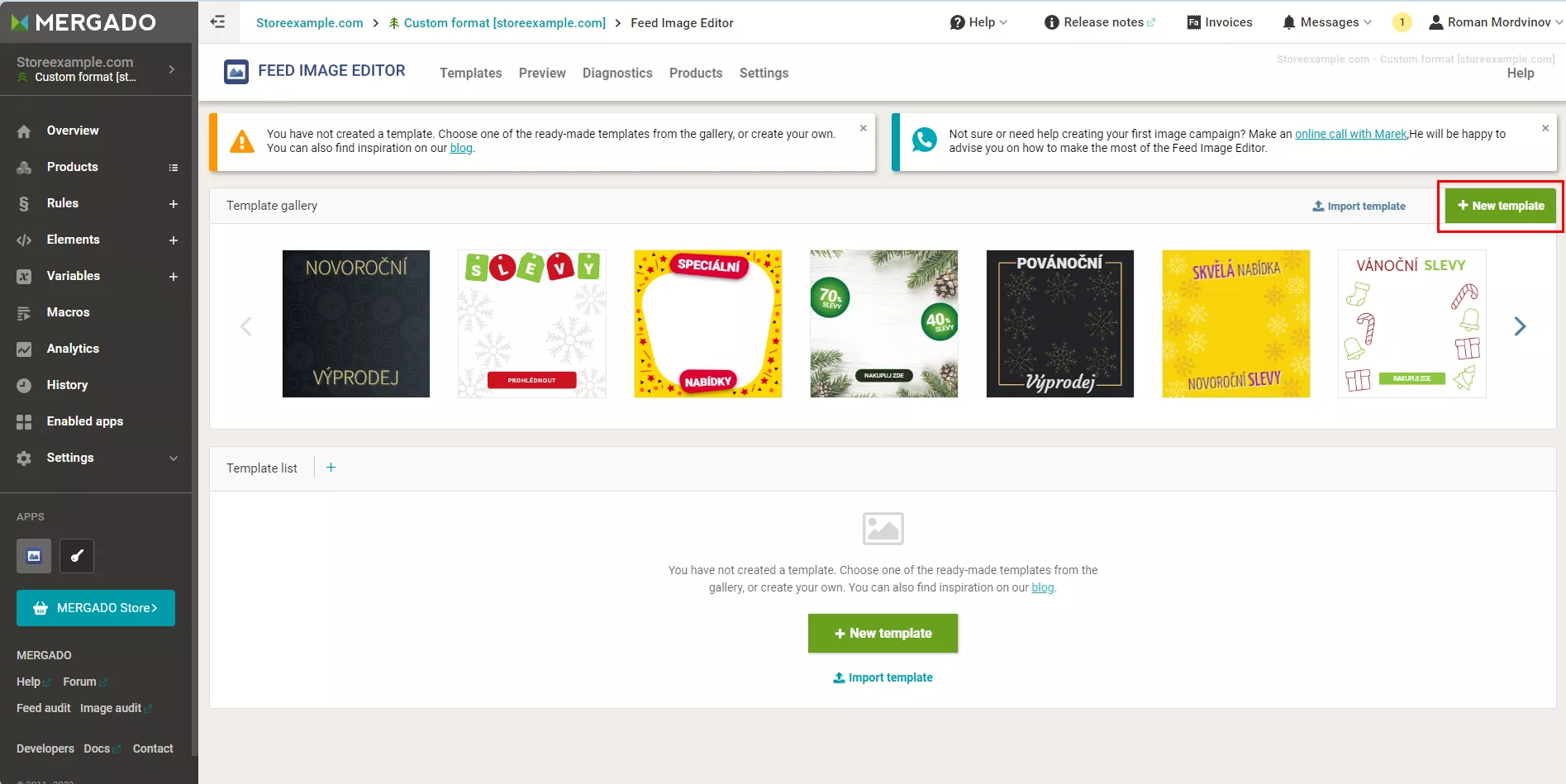
Додаток FIE пропонує пресети шаблонів з функцією редагування і можливість створювати власні шаблони. Обираю другий варіант.
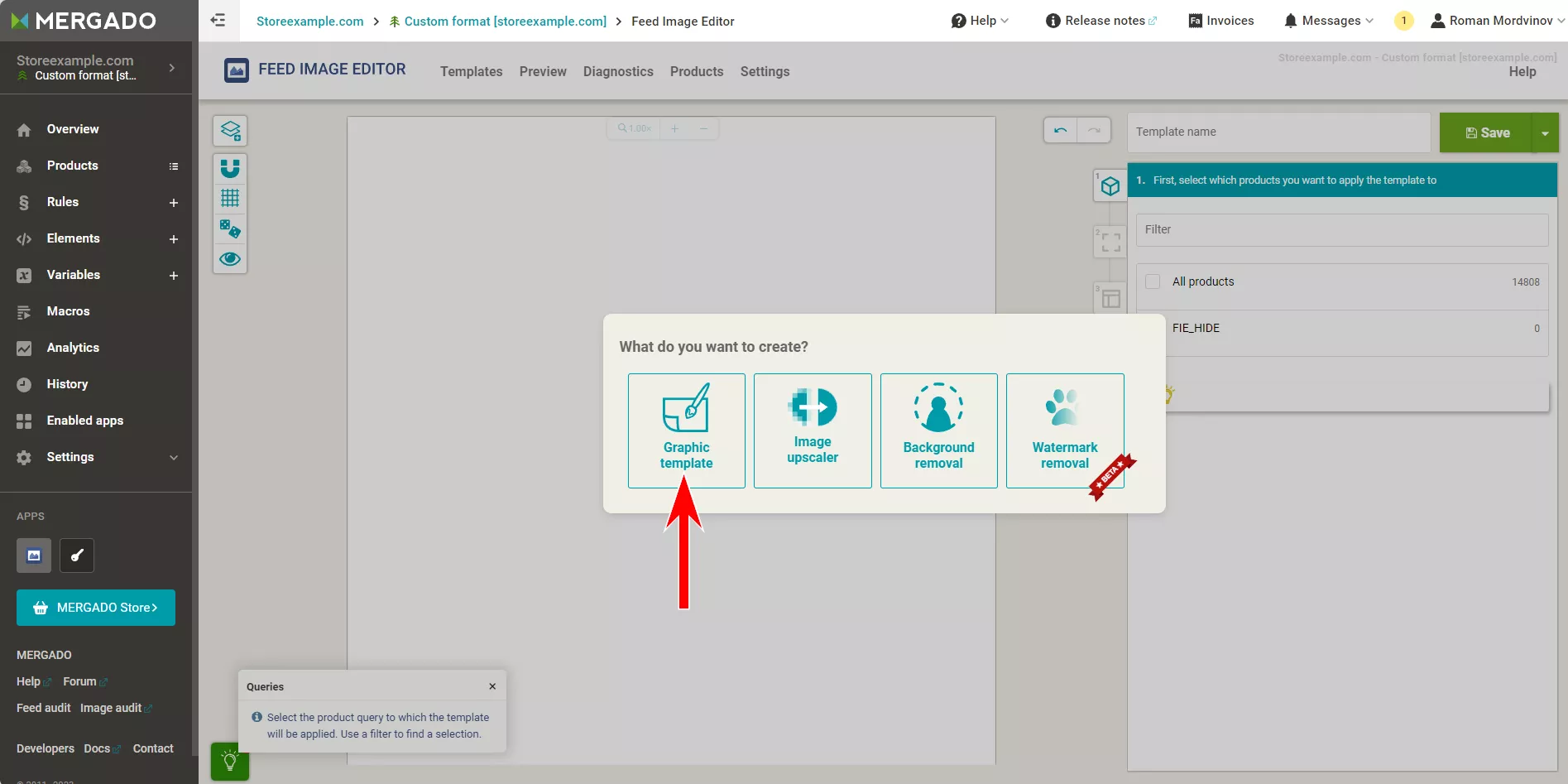
1. Після натискання на кнопку New template відкривається редактор. Він пропонує кілька варіантів: створити графічний шаблон, збільшити роздільну здатність, прибрати фон і прибрати водяні знаки. На цьому етапі вибір ні на що не впливає, ці опції можна застосувати до зображення пізніше.
2. Вибираю Graphic template.
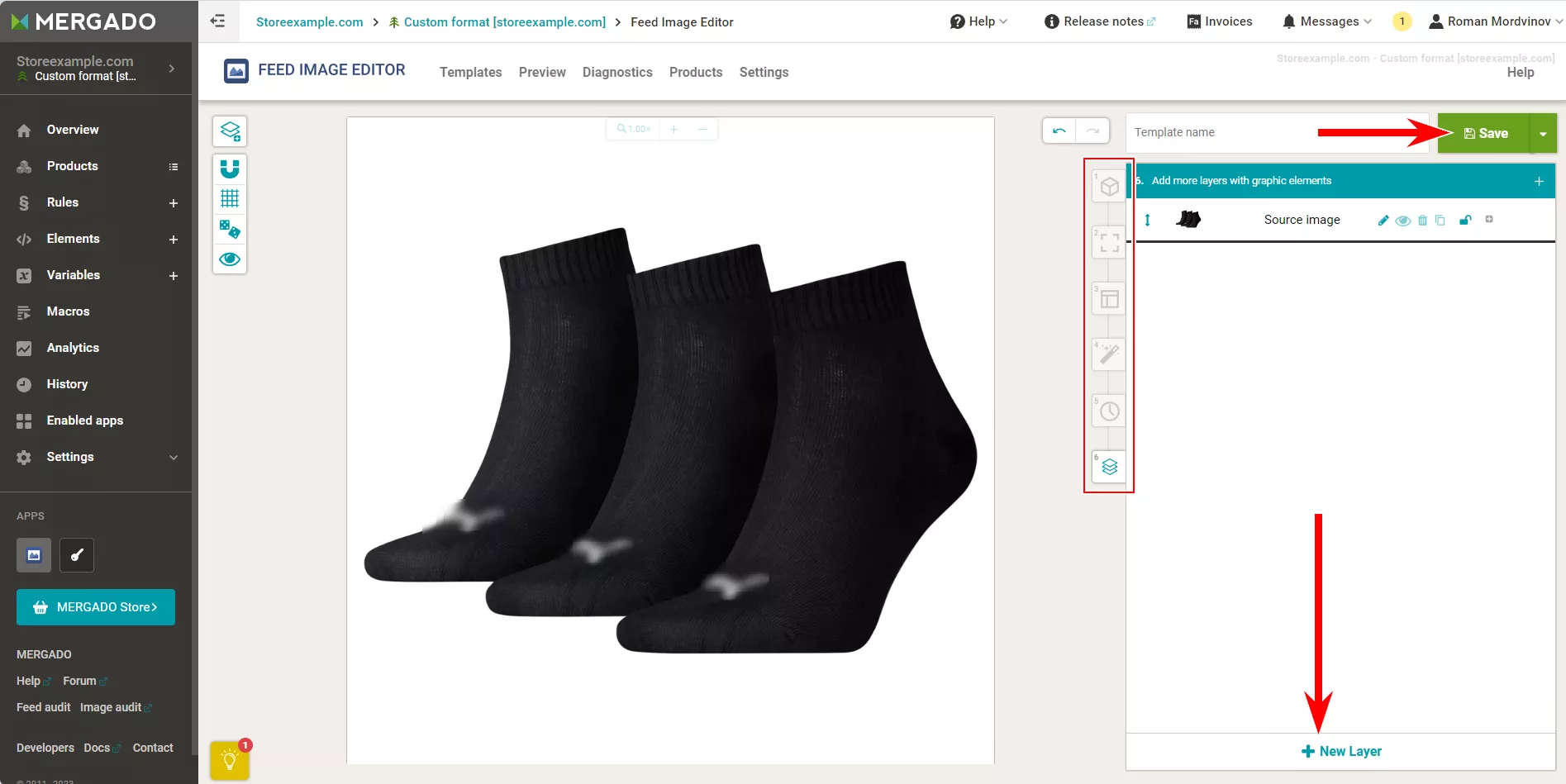
3. Далі відкривається редактор із безліччю можливостей. Пройдуся вкладками правого меню зверху вниз.
- Вибір групи товарів, до яких буде застосовуватися шаблон.
- Вибір формату, під який буде підлаштовуватися шаблон. Є пресети під різні варіанти реклами: Facebook Dynamic Product Ads, Google Shopping тощо. Також можливий кастомний варіант.
- Вибір макета шаблону. Доступний показ тільки головного зображення або різних комбінацій головного і додаткових зображень. Вони повинні знаходитися в імпортованому фіді і бути правильно інтерпретованими в Mergado.
- Застосування ефектів. Щоб прибрати фон, водяні знаки, збільшити роздільну здатність та інше.
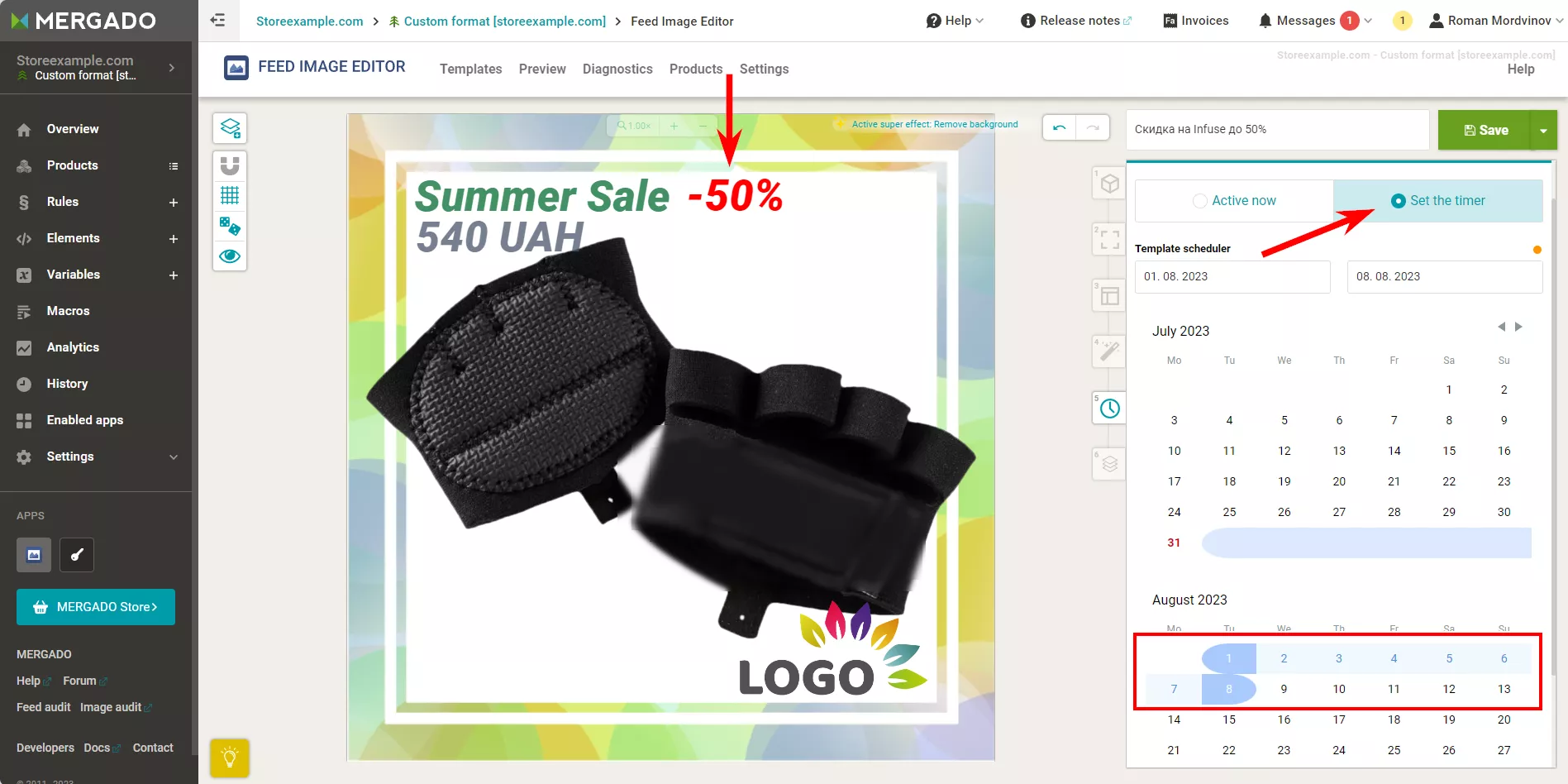
- Розклад активності шаблону. Наприклад, щоб задати час активності спеціальному шаблону для «Чорної п’ятниці».
- Робота з шарами. Потрібна, щоб кастомізувати зображення: додавати ціни, назву товару, логотипи, рамки тощо. Для створення нового шару, тисніть + New Layer.
- Зелена кнопка Save праворуч зверху зберігає шаблон.
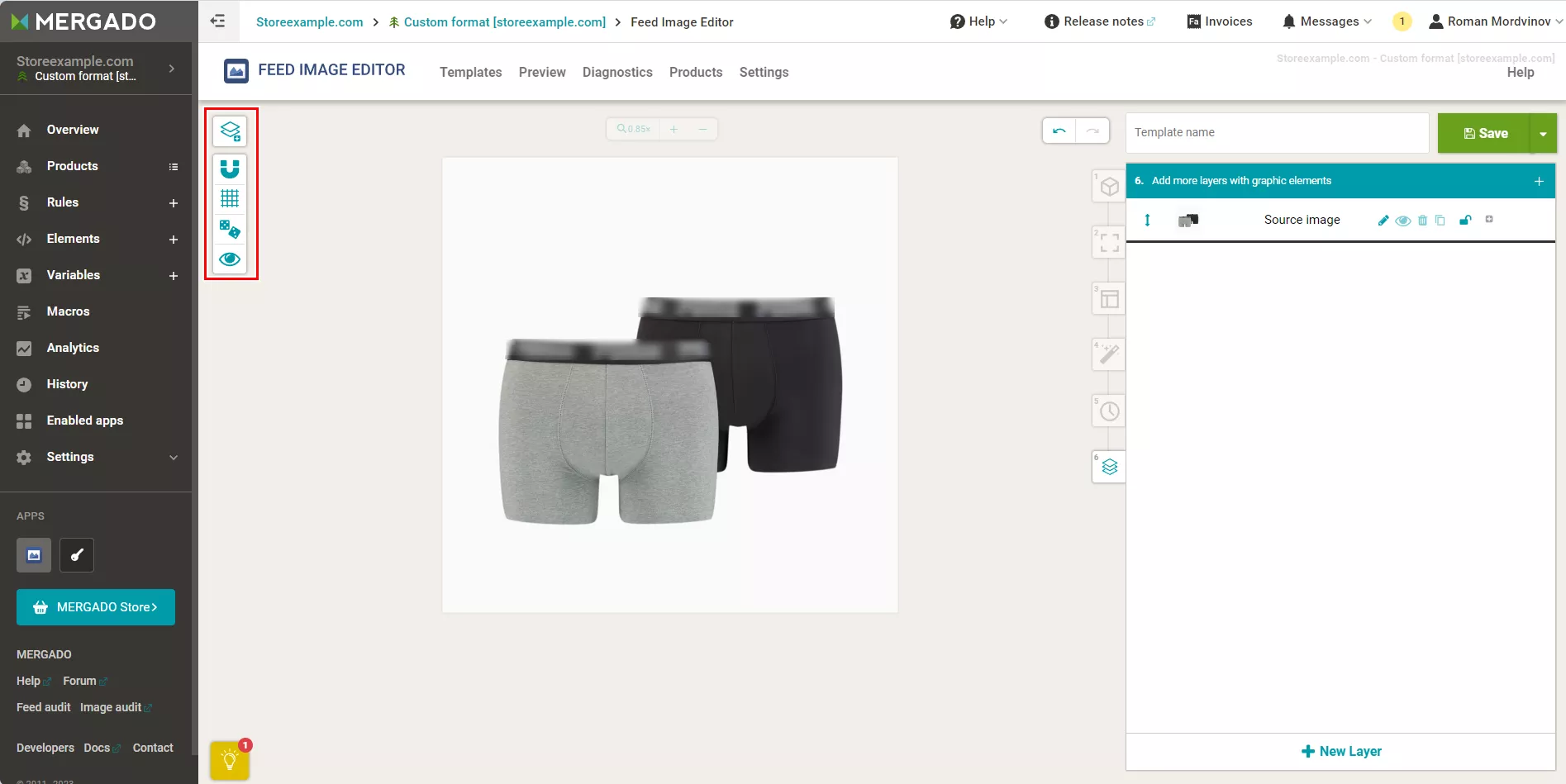
Ліворуч від зображення теж є невелике меню.
- Іконка у вигляді магніту відповідає за активацію автоприкріплення елементів до умовних меж.
- Іконка з сіткою додає на зображення допоміжну сітку для спрощення розміщення елементів.
- Іконка з кубиками змінює товар на картинці. Натисніть її, щоб дізнатися, який вигляд шаблон матиме з різними товарами. Однак повноцінно опція працюватиме тільки після оновлення фіда в Mergado.
- Іконка з оком рендерить підсумковий вигляд зображення в експортованому у фіді.
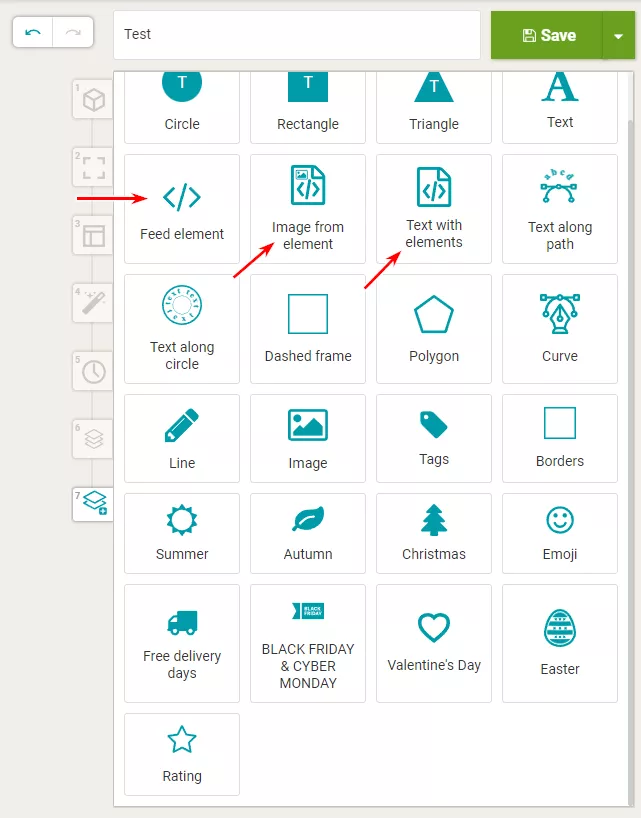
Варіантів шарів багато, більшість із них інтуїтивно зрозумілі: межі, фігури, текст, плашки, декор, обрамлення, зображення, що завантажуються, та інше. Також є шари, які дозволяють додавати на зображення елементи з фіда: ціну товару, ціну зі знижкою, назву, додаткові зображення та назву товару.
- Feed element додає елемент фіда у вигляді тексту. Наприклад, категорію товару, матеріал виготовлення, розмір або ціну.
- Image from element додає додаткові зображення з фіда. Наприклад, зображення товару з різних ракурсів.
- Text with elements — це те ж саме, що й Feed element, але дає змогу додавати текст праворуч або ліворуч від елемента, а також виставляти позаду нього фігуру або зображення.
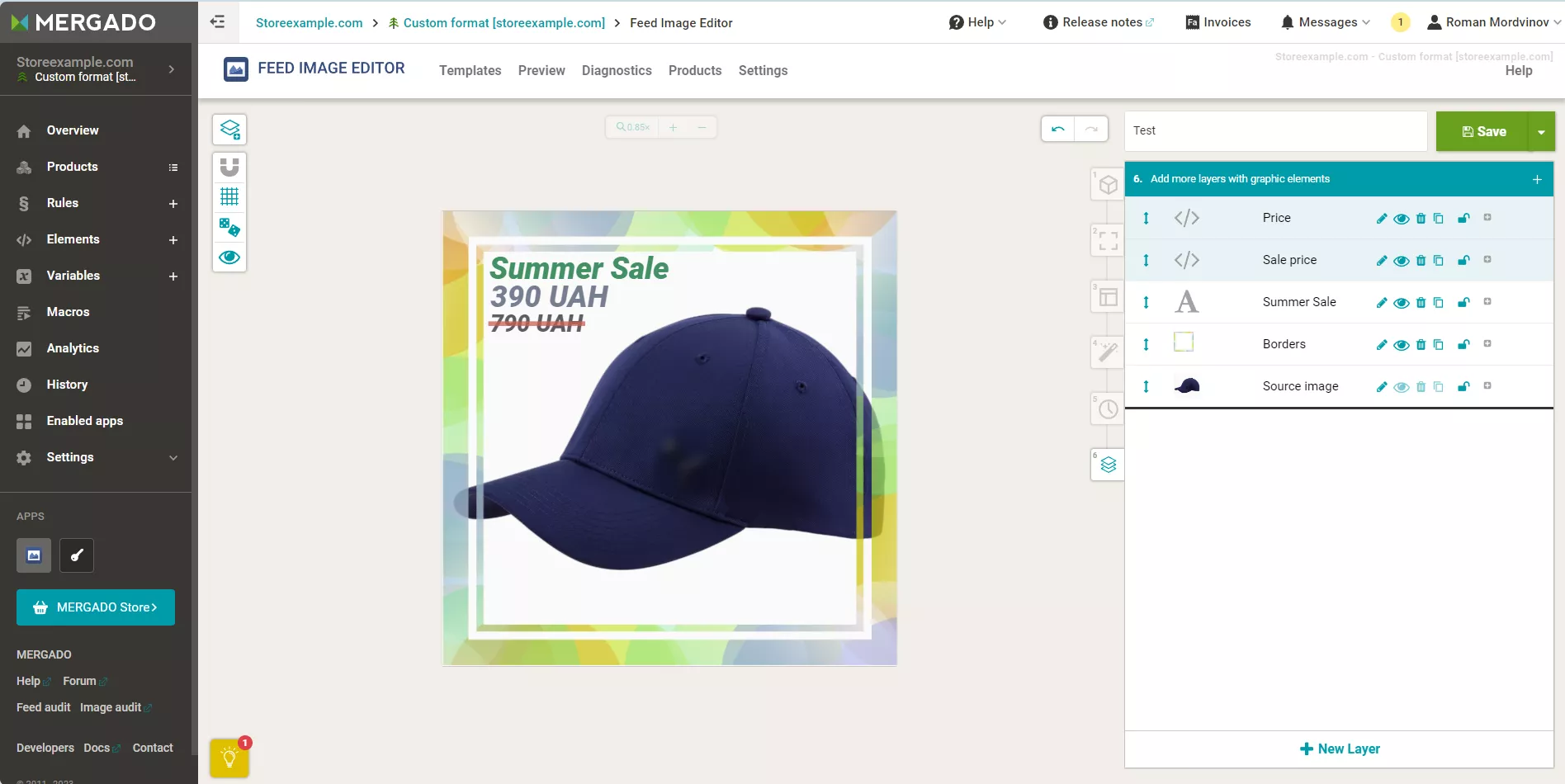
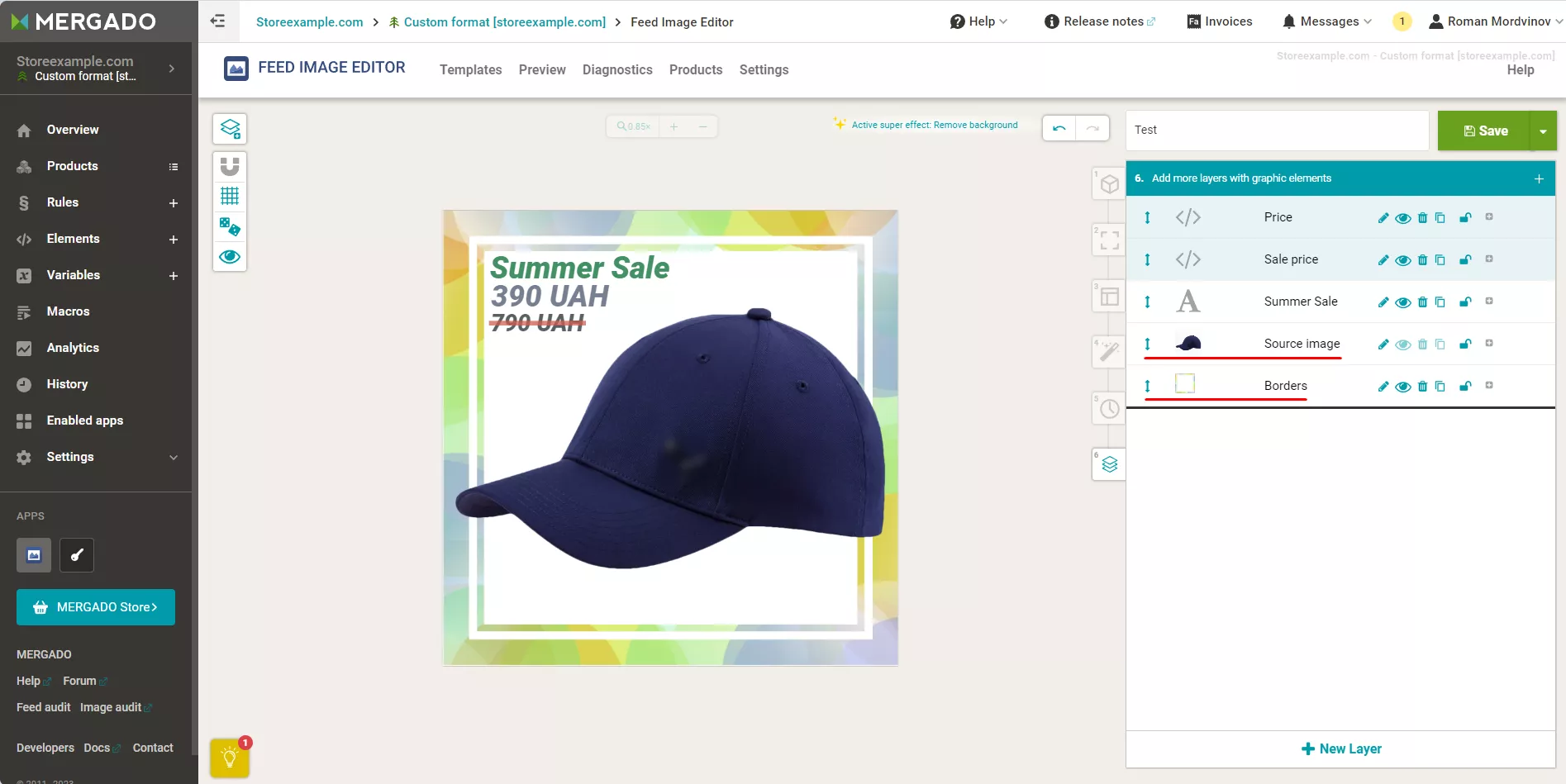
4. Після вивчення функціоналу редактора, приступаю до створення шаблону з обрамленням, текстом, ціною зі знижкою і звичайною ціною товару.
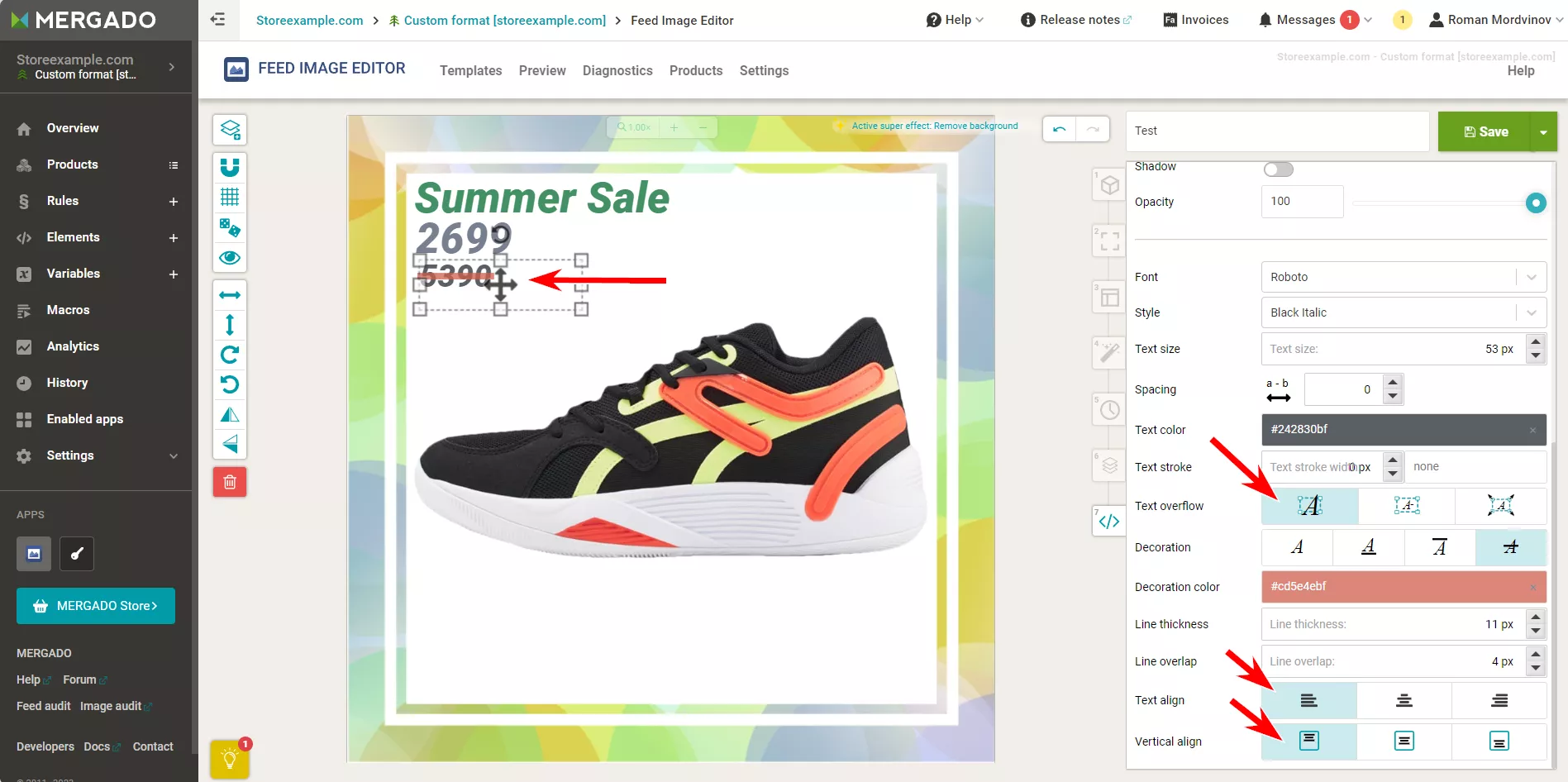
5. На кожному з товарів різне значення ціни та ціни зі знижкою, адже вони довантажуються з імпортованого фіда. Додам їх у шаблон за допомогою шару Feed element.
Під час розміщення текстового елемента з фіда необхідно враховувати, що він динамічний. Ціна товару може збільшуватися і зменшуватися залежно від товару. Якщо вона розташована біля плашки або обрамлення, простежте, щоб ціна не вилізла за рамки. Вирівняйте її по краю або створіть достатньо простору з обох боків.
6. Важливо стежити за порядком розташування шарів і регулювати їх накладення один на один. Вони перетягуються за стрілки. Спочатку застосовую видалення фону (третій пункт у правому меню) до основного зображення, і тільки після цього переміщую обрамлення під товар.
Алгоритм видалення фону працює не ідеально. Якщо товари білого кольору і розташовуються на білому фоні, алгоритм може видалити і деякі фрагменти товарів. Користуйтеся цією опцією з обережністю.
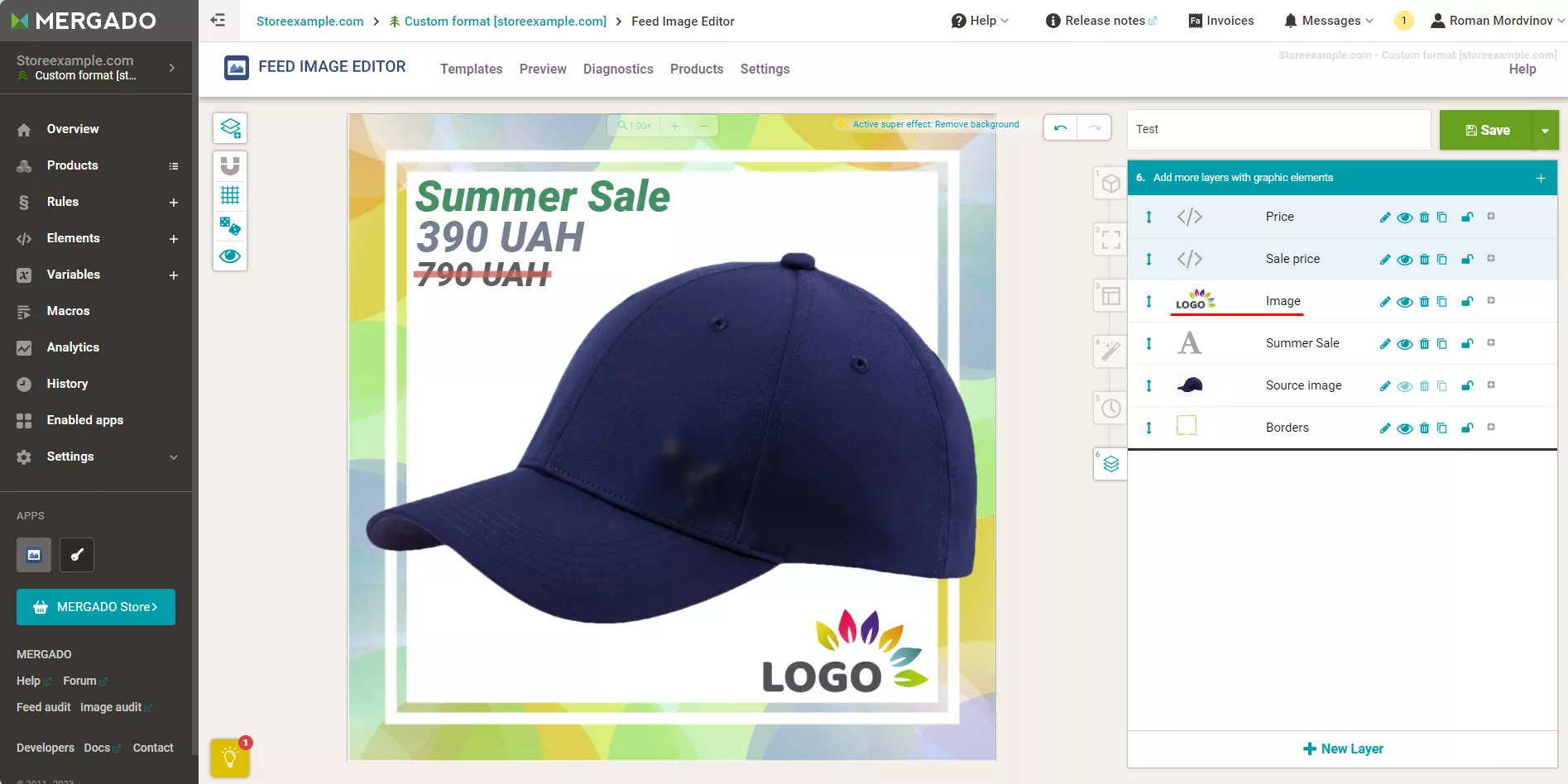
7. Для додавання логотипу використовую шар Image — він дає змогу завантажувати зображення з комп’ютера.
Також є опція завантаження інших зображень, яка дозволяє робити шаблон за межами редактора FIE. Наприклад, передати дизайнерам дані про формат кінцевого зображення, припустимо, 1080 х 1080 пікселів. Дизайнери самостійно зроблять шаблон зі статичними елементами і перешлють його у вигляді PNG-файлів. Їх можна додати як зображення, а потім накласти зверху всі елементи з фіда і застосувати потрібні ефекти.
Шари з елементами з фідів не можна розміщувати нижче звичайних шарів. Якщо додати ціну товару у вигляді елемента з фіда, далі не можна буде помістити її під обрамлення, плашку, зображення тощо. Елементи з фідів завжди розташовуються зверху.
8. Натискаю на кнопку Save.
9. Виходжу з редактора і система попереджає, що зміни могли бути не збережені. Це баг, його можна ігнорувати.
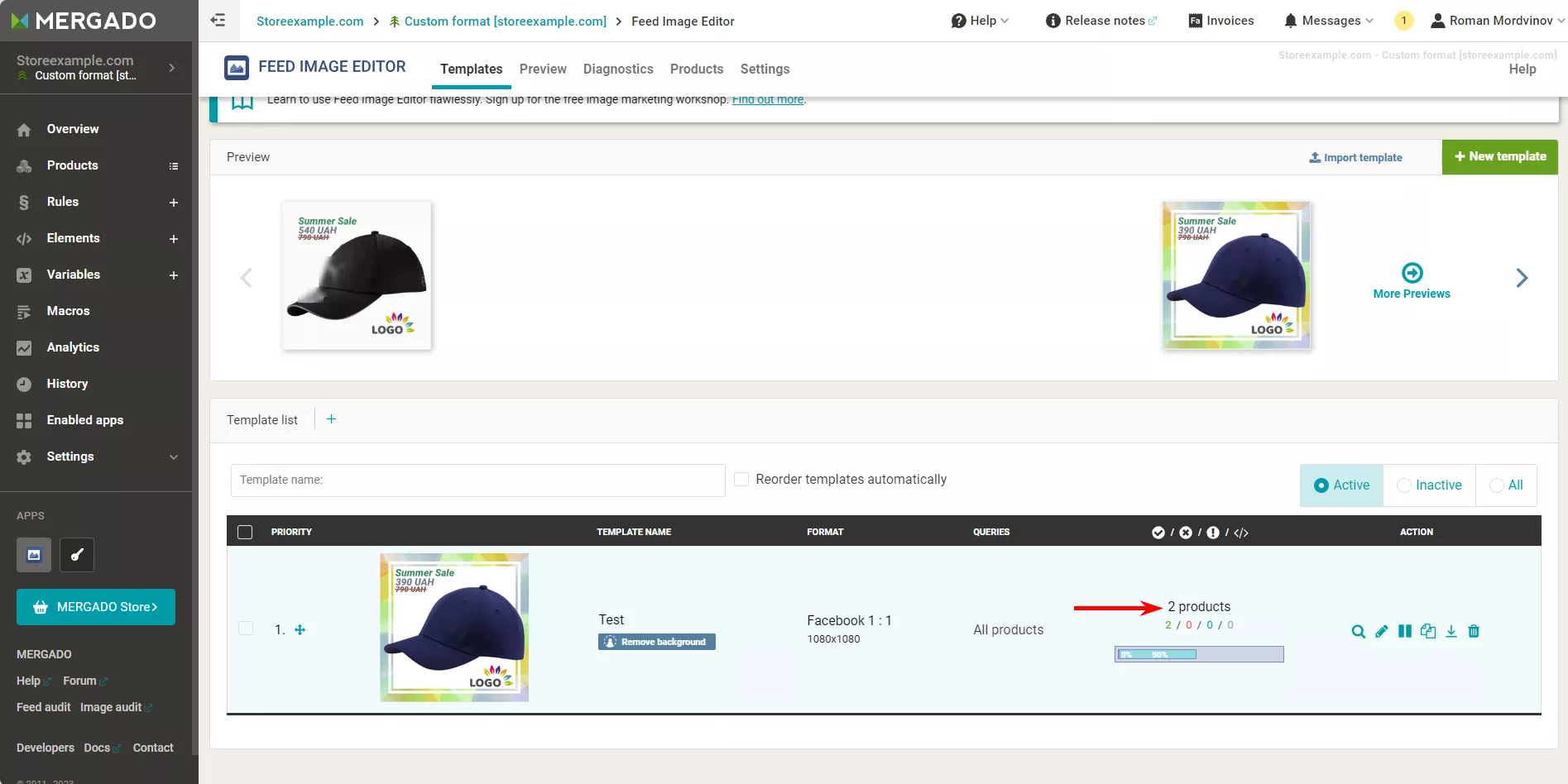
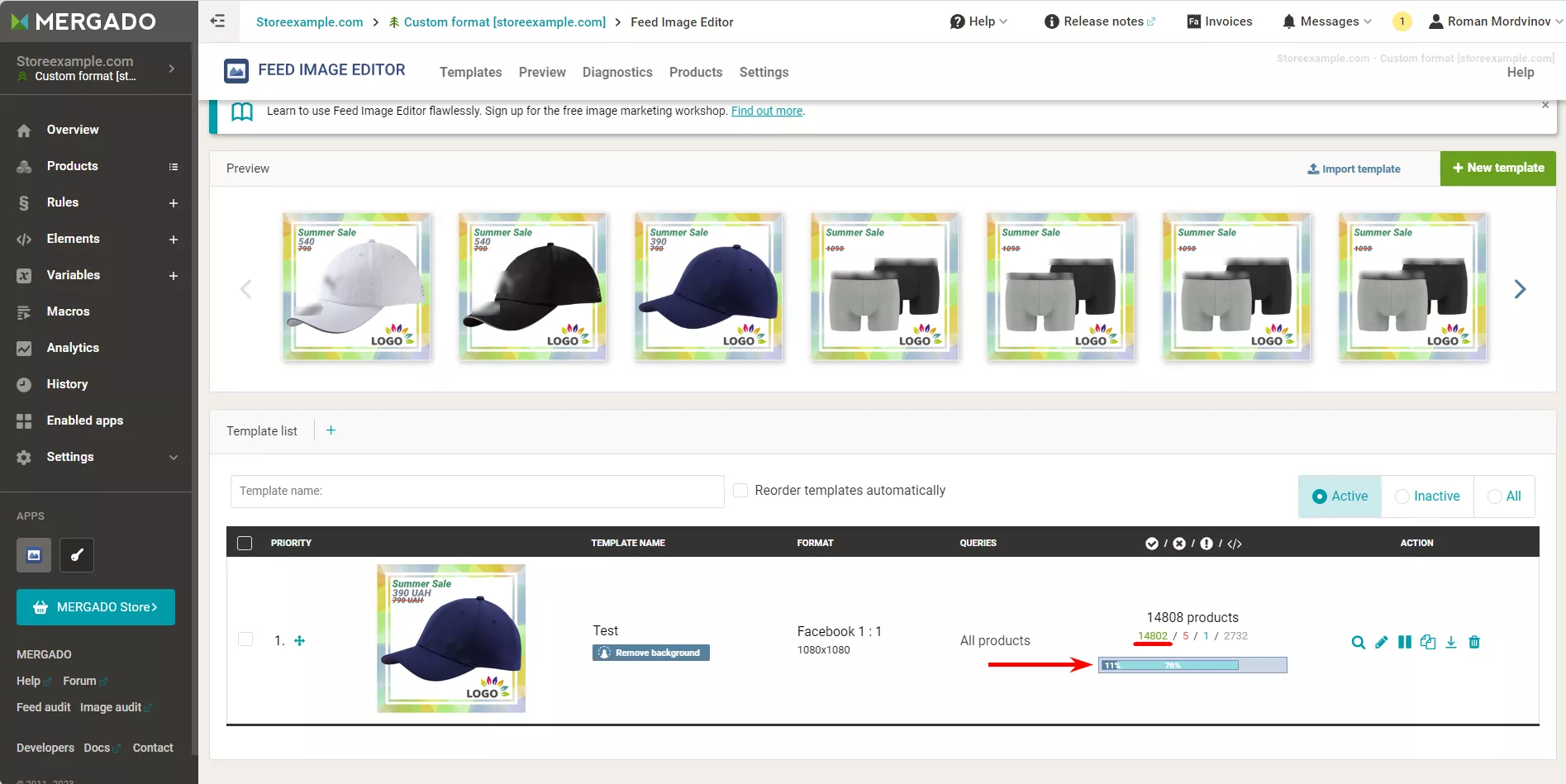
10. Після створення першого шаблону і виходу з редактора видно, що шаблон застосовується до обмеженого числа товарів. Це пов’язано з тим, що система ще не застосувала його до експортованого фіда.
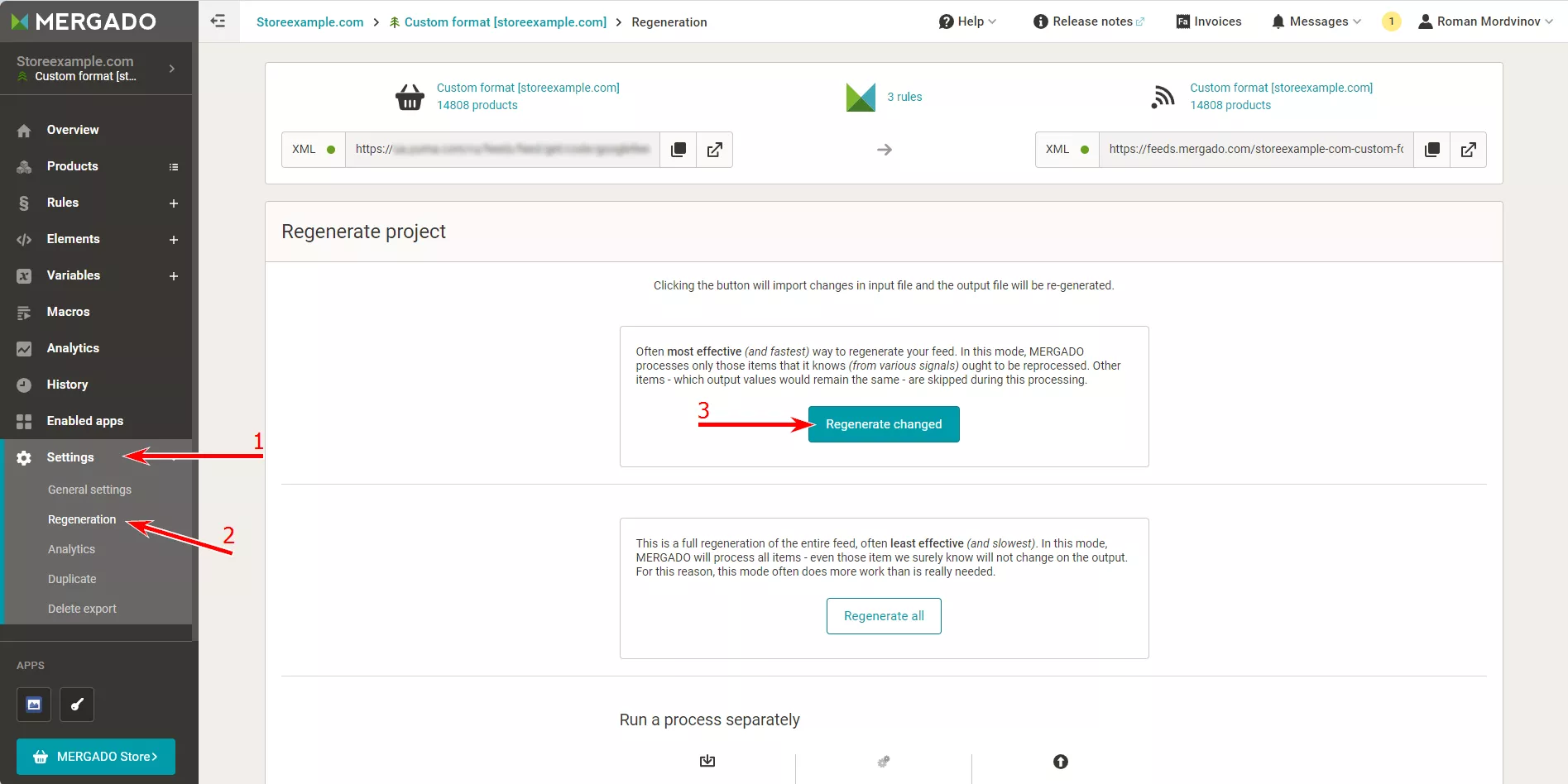
11. Щоб не чекати планового оновлення фіда, застосовую його вручну. Для цього натискаю в лівому меню Settings > Regeneration і потім Regenerate changed. Це запустить оновлення всіх змінених даних.
За необхідності, є можливість запустити повну повторну генерацію (Regenerate all) або ці процеси окремо.
Після цих дій кількість товарів, до яких застосовується шаблон, прийде в норму.
Якщо рядок стану під числом товарів не вказує на 100%, зміни за шаблоном все ще не застосувалися до всіх товарів. При цьому, якщо в шаблоні застосовується особливий ефект, на кшталт видалення фону, для нього додається окремий рядок стану.
Крок 4. Розподіл товарів на групи
Групи дають змогу розділяти товари за різними ознаками.
Поділ за наявністю акційної ціни
Якщо на частину товарів діє акційна ціна, а на решту — ні, логічно зробити два шаблони і застосувати їх до різних груп товарів.
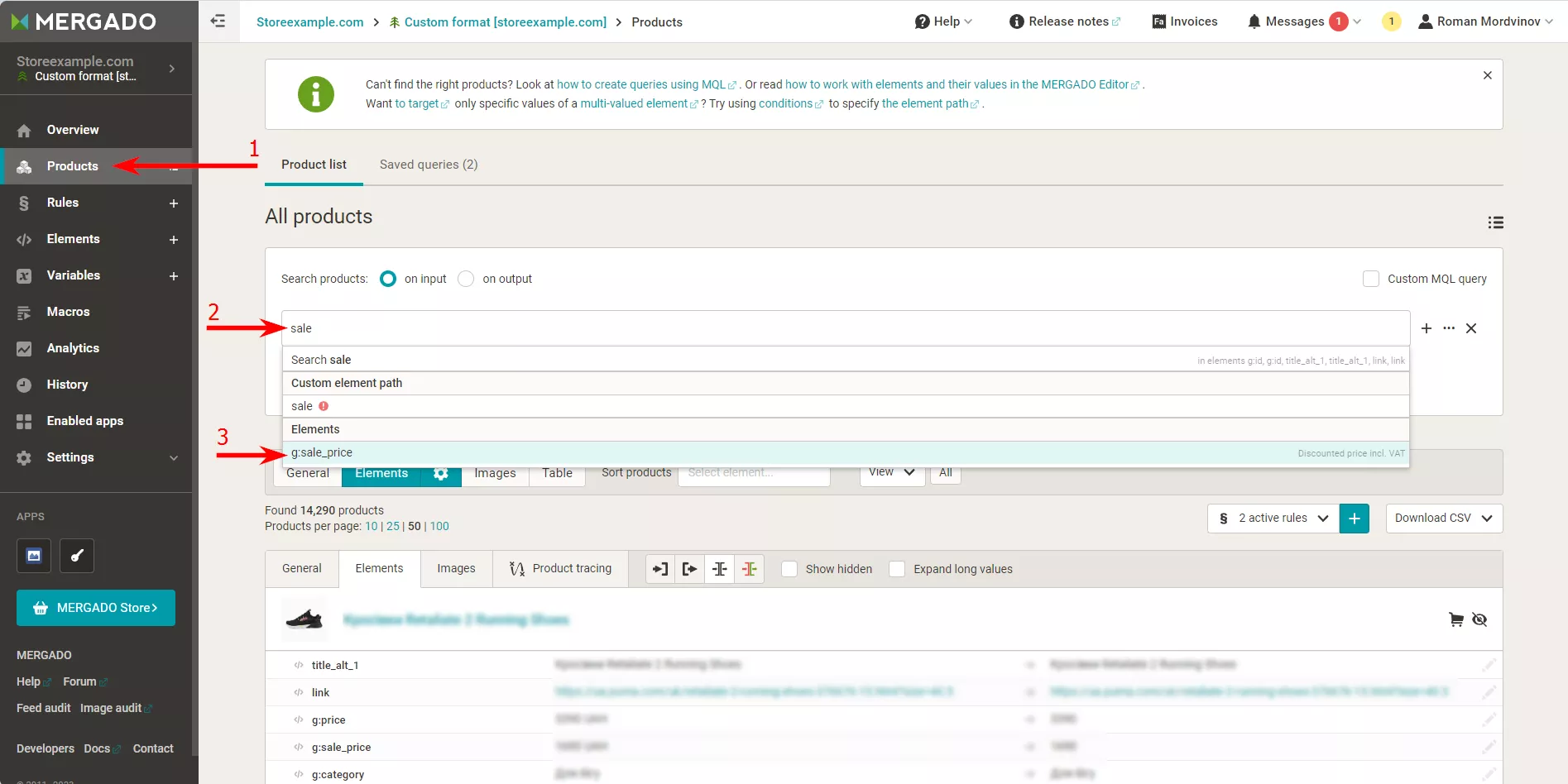
1. Заходжу на вкладку Products.
2. У поле пошуку потрібно вводжу назву елемента, на основі якого йде поділ. Для поділу товарів з акційною ціною і без — це g:sale_price.
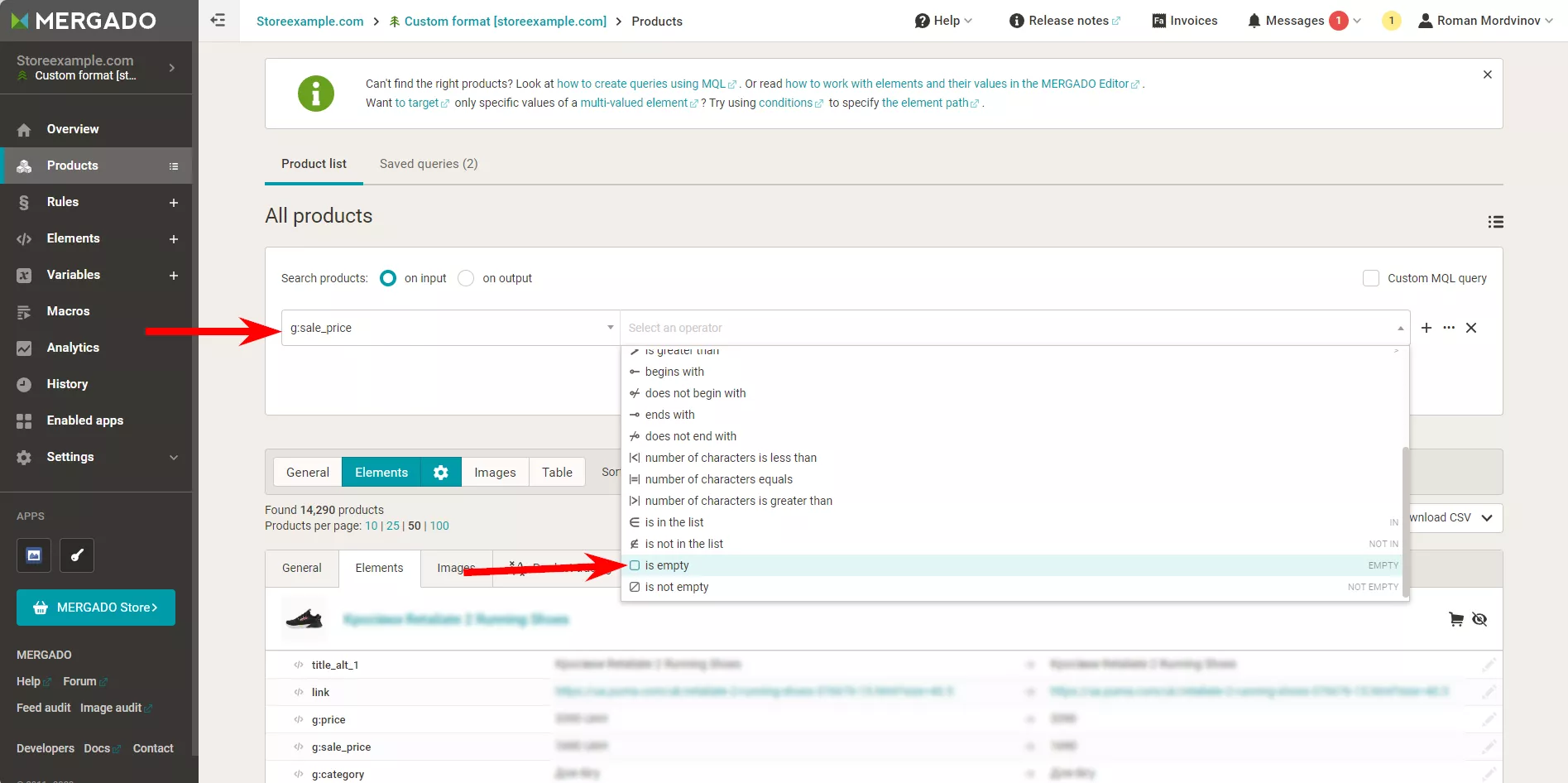
3. Додаю оператор is empty і натискаю кнопку Search. Система виділить товари, в яких немає елемента g:sale_price — тобто всі товари без акційної ціни.
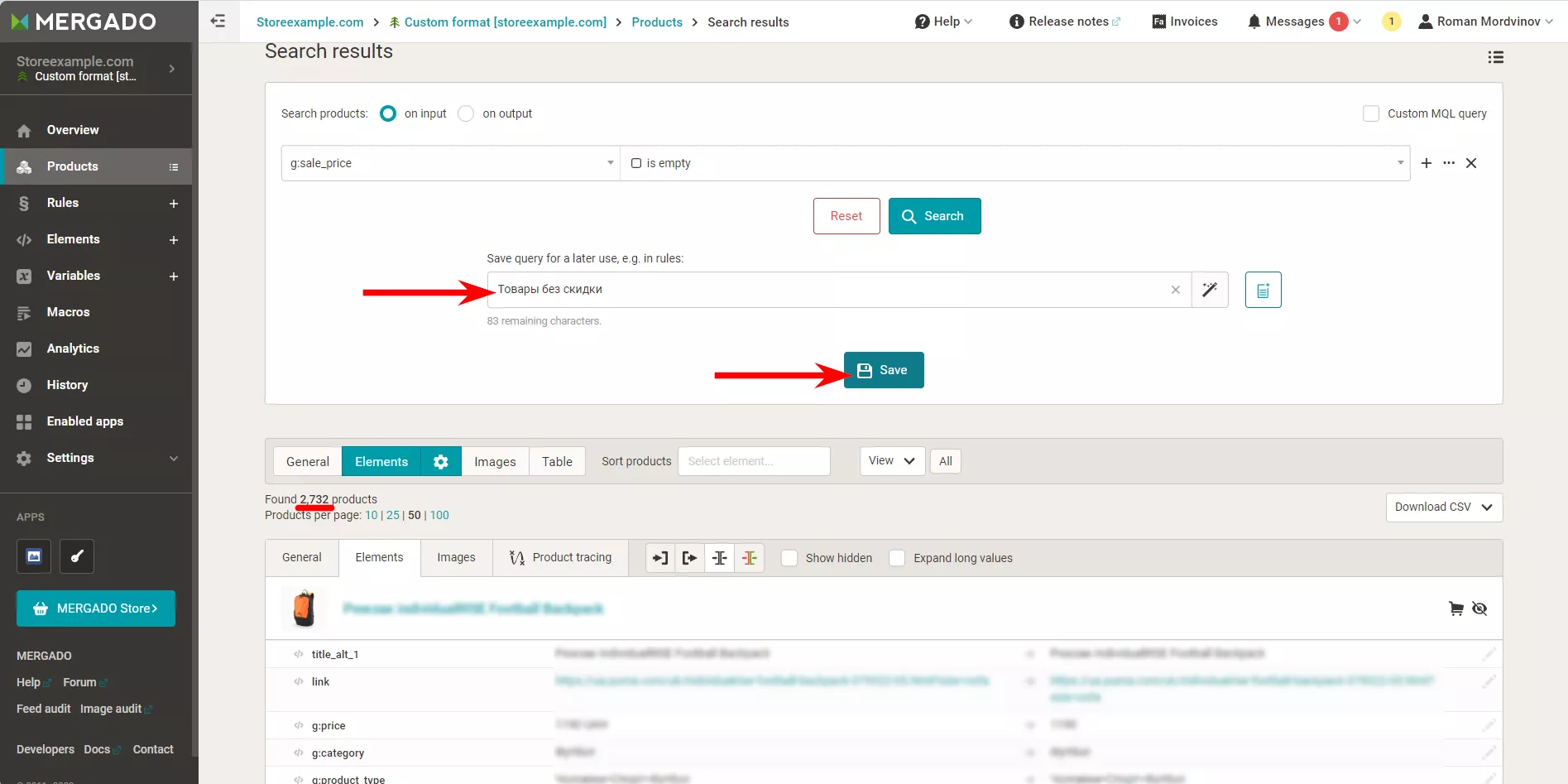
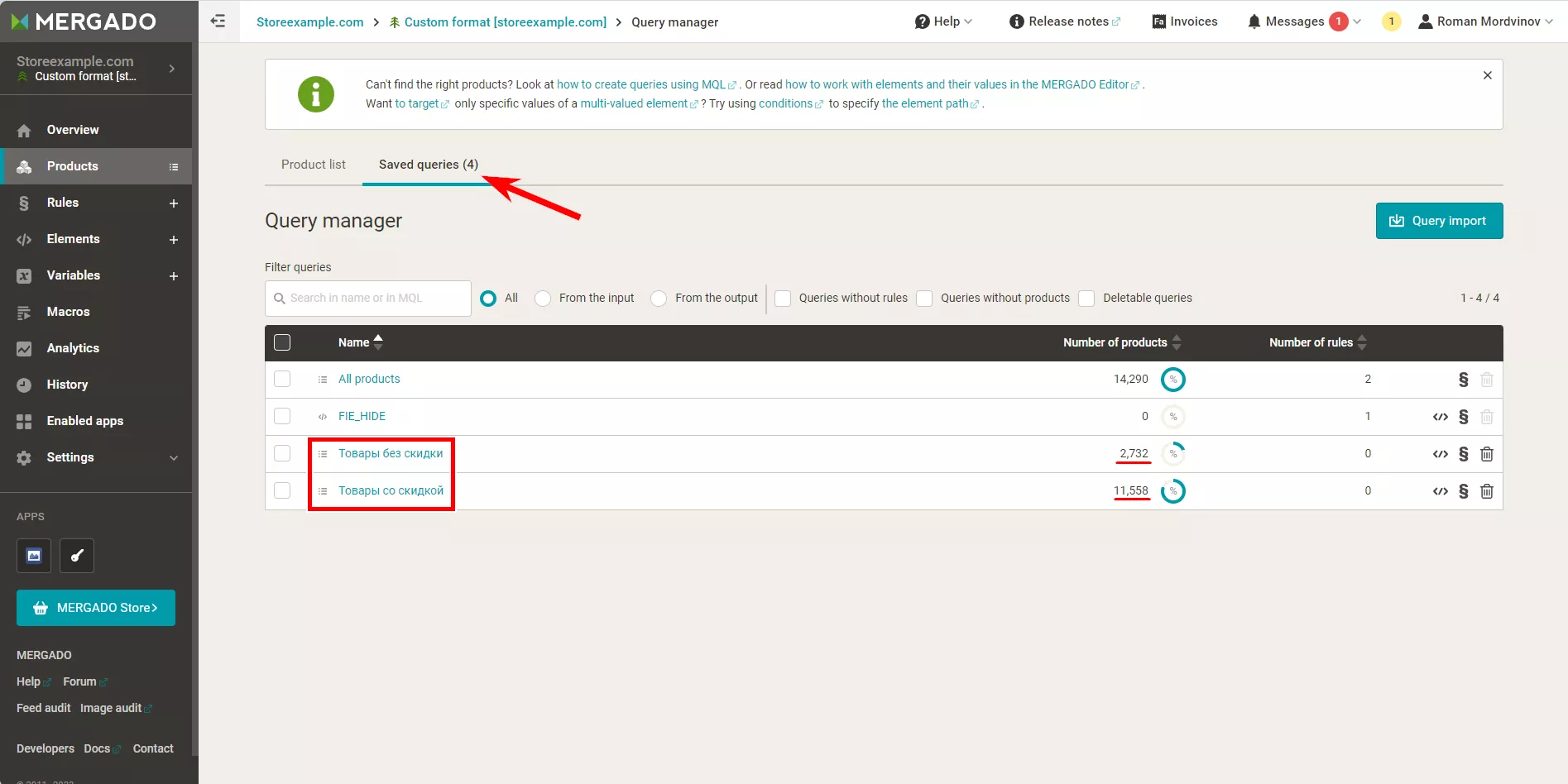
4. Щоб зберегти цю групу для подальшого використання, вписую назву групи в поле під пошуком і натискаю Save.
5. Для створення групи з акційними товарами, вибираю в полі оператора is not empty.
Таким чином з’явилося дві групи з різною кількістю товарів, на кожну з яких можна прив’язати окремий шаблон.
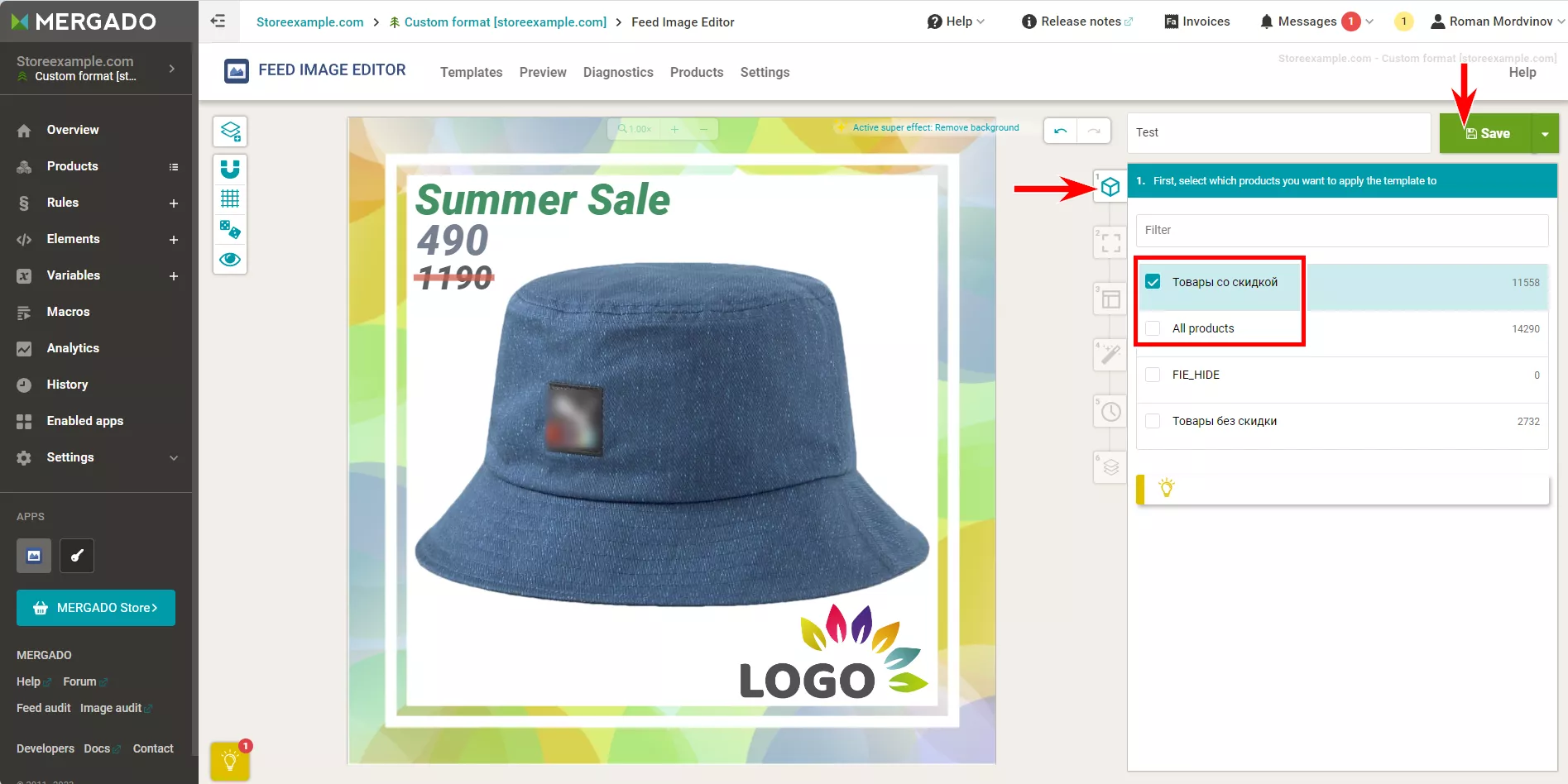
6. Щоб застосувати шаблон до конкретної групи товарів, заходжу до його налаштувань і обираю відповідну групу в першому пункті меню праворуч. Після прибираю прапорець із загальною групою товарів і натискаю Save.
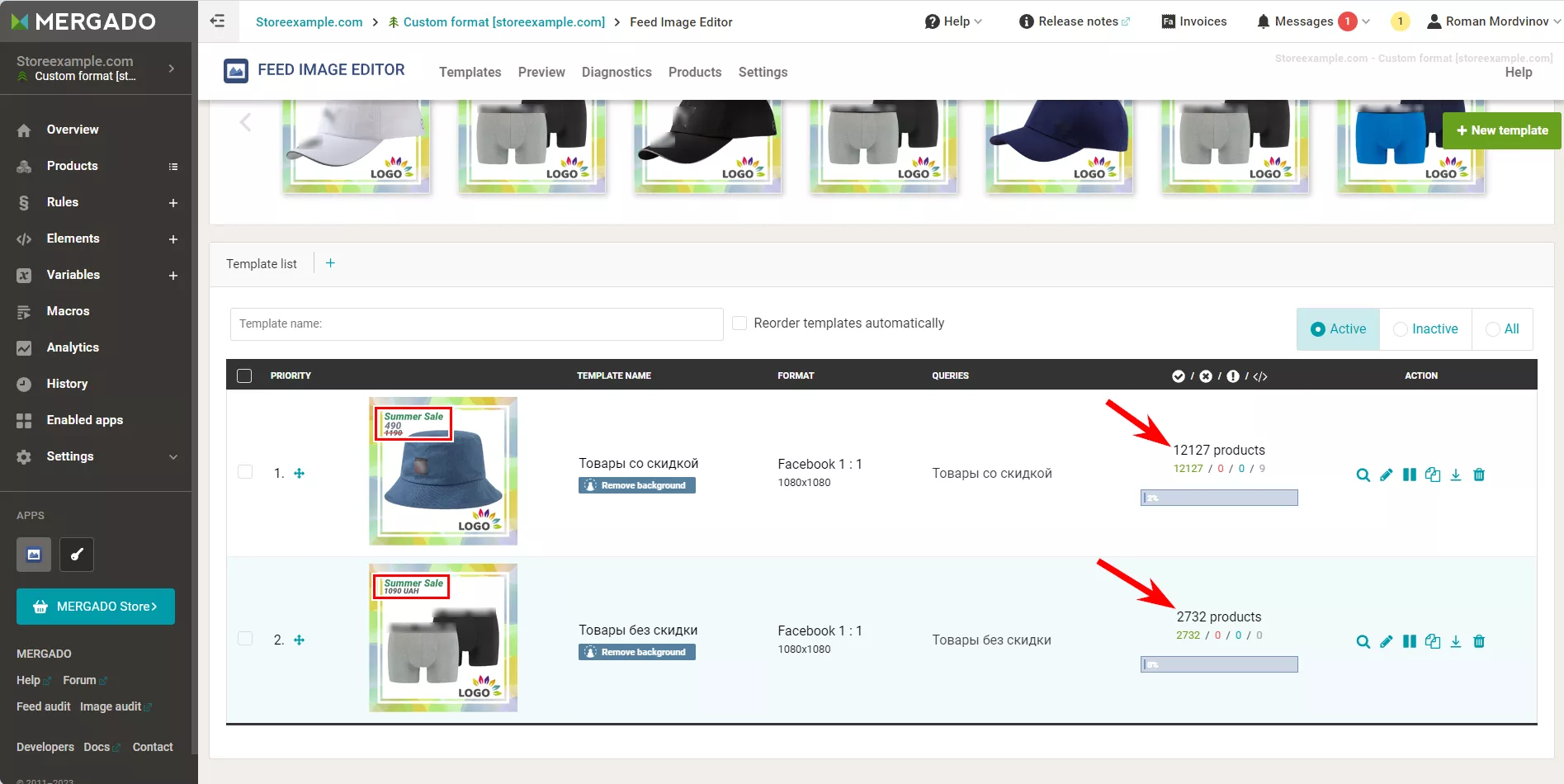
У підсумку отримую два шаблони, які діють на різні групи товарів. В одному показується акційна ціна, в іншому — ні.
Поділ для обмеженої акції
Поділ на групи використовується і для інших цілей. Наприклад, у магазині запустилася обмежена акція на конкретну лінійку товарів. Впродовд тижня на них діятимуть знижки до 50%.
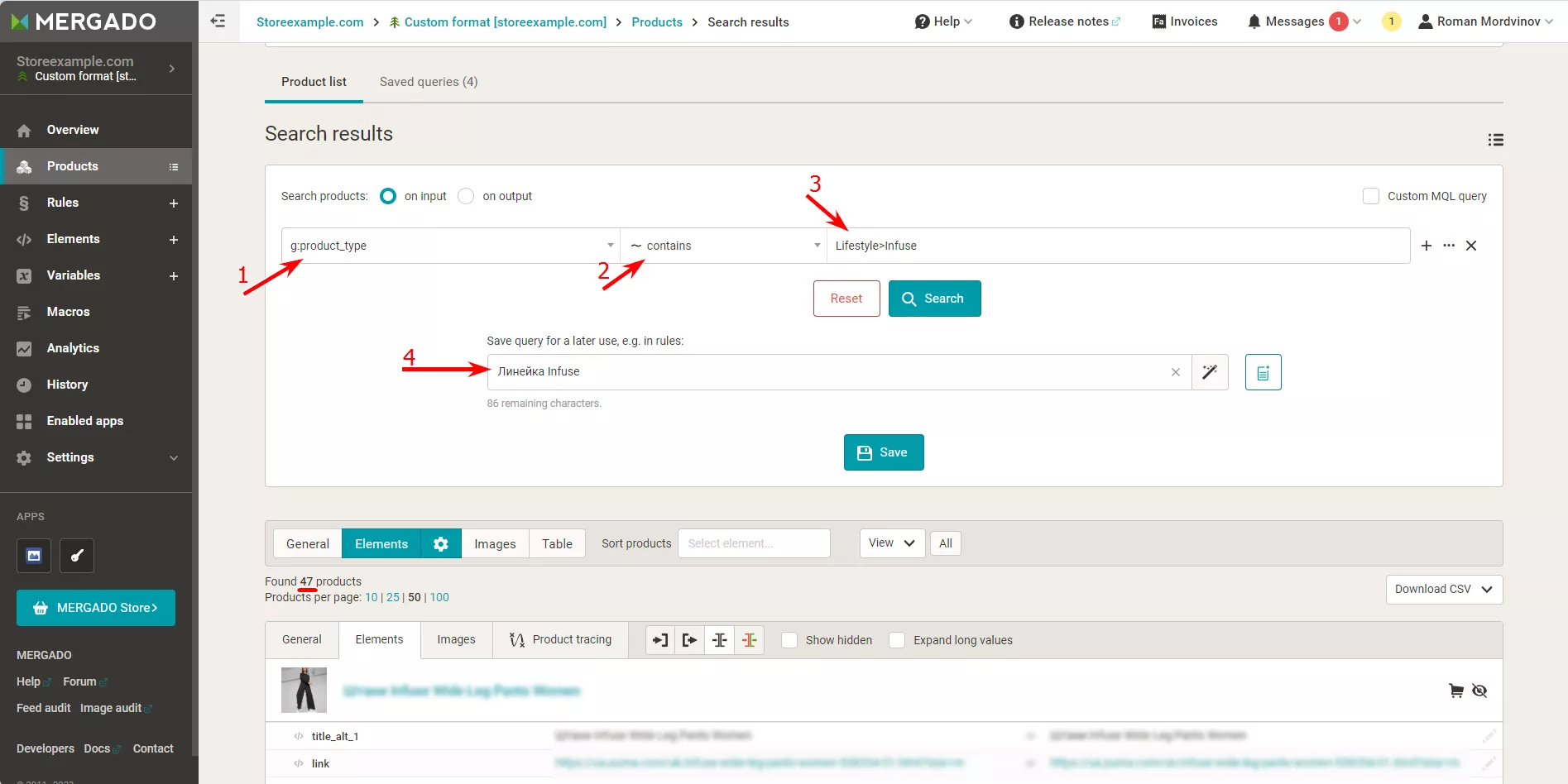
1. Виділяю лінійку через елемент g:product_type і оператор ~ contains, задаю назву лінійки і виділяю їх в окрему групу.
2. Створюю новий шаблон із зазначенням великої знижки. У налаштуваннях додаю час активності шаблону і зберігаю.
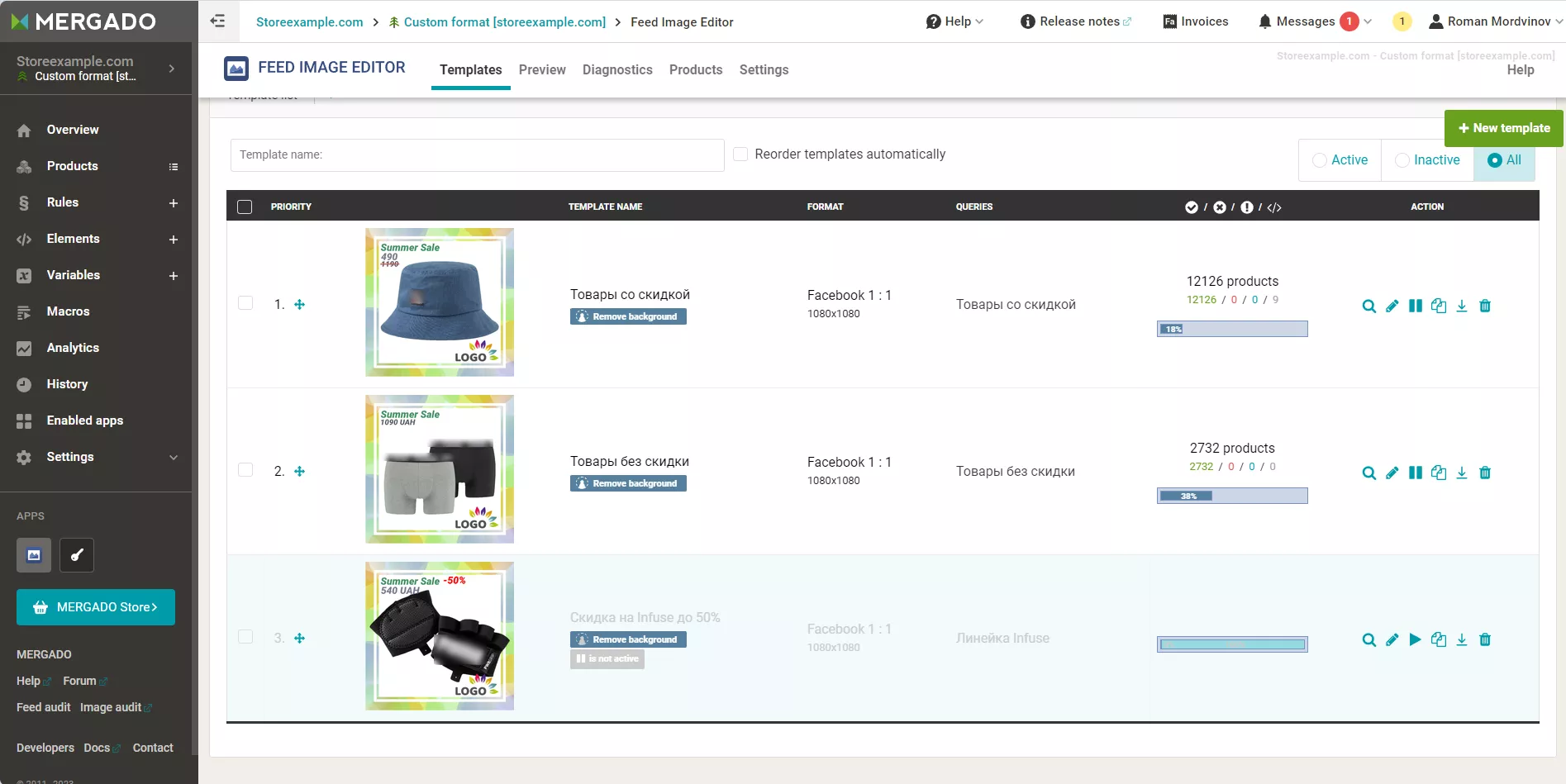
Вийшов новий неактивний шаблон, оскільки за розкладом він активується пізніше.
Коли на один товар прив’язано відразу два шаблони, до нього застосовується верхній за пріоритетом. Якщо залишити все як є на скріншоті вище, акційний шаблон не буде застосований до товарів. Причина в тому, що шаблон «Товари зі знижкою» розташований за пріоритетом вище, і в його групі товарів також є товари з групи «Знижка на Infuse до 50%».
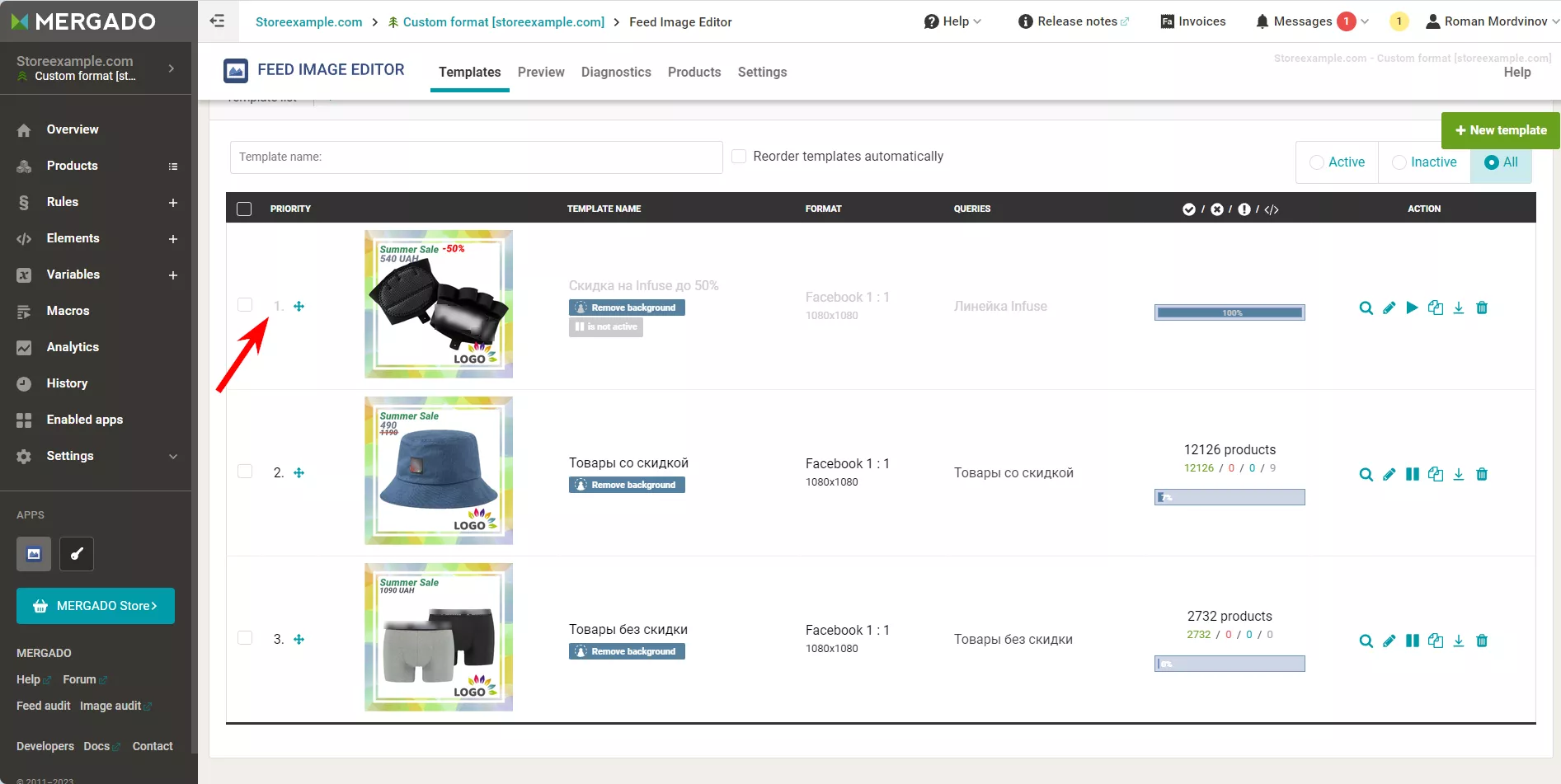
Щоб виправити ситуацію, пересуньте акційний шаблон вгору. Таким чином, під час активації він буде застосований до необхідних товарів.
Крок 5. Застосування правил Mergado
Правила — це внутрішні скрипти Mergado, які дають змогу автоматично виконувати масові дії для груп товарів: замінювати вміст елементів фіда, доповнювати/скорочувати дані тощо.
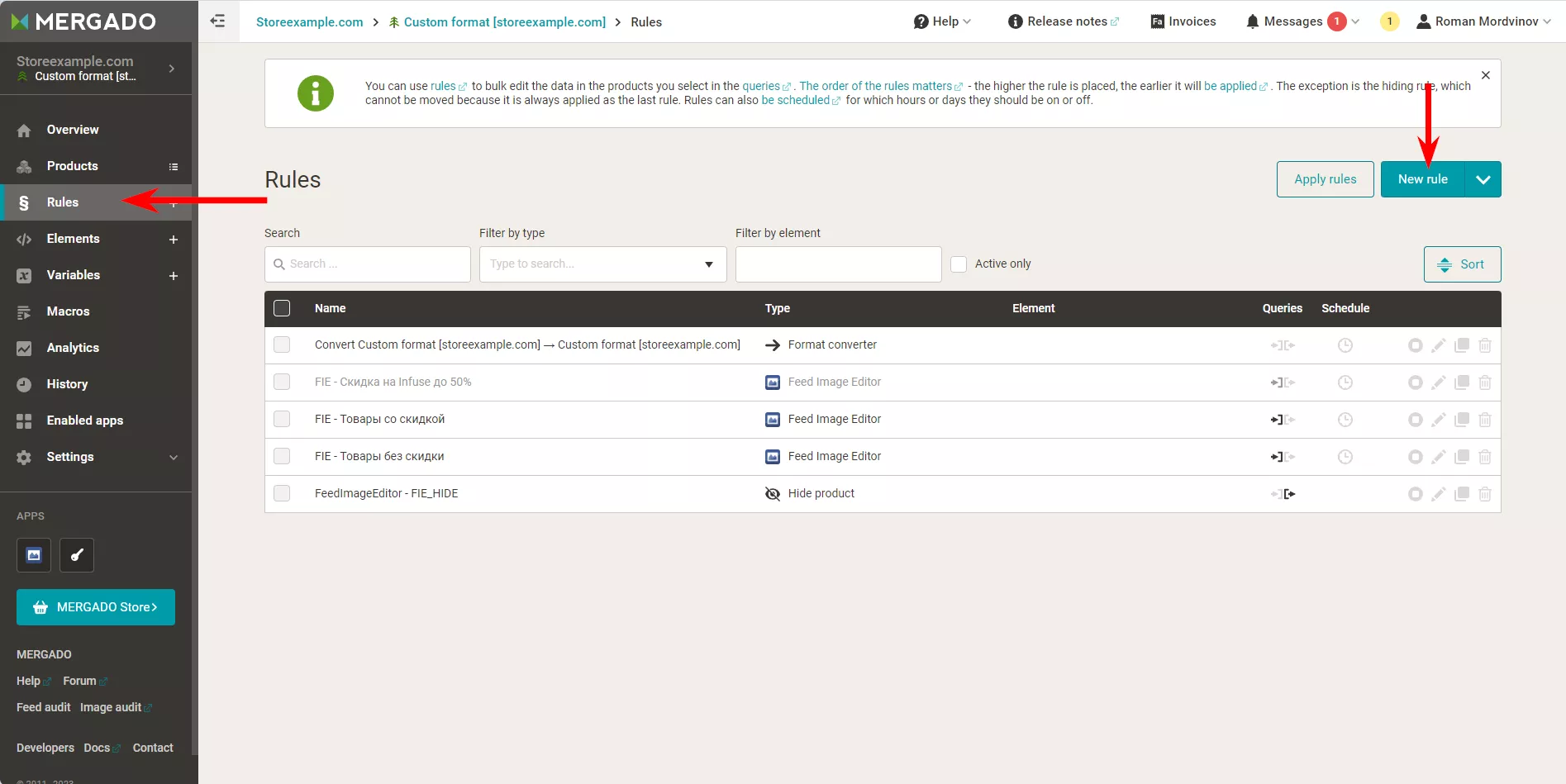
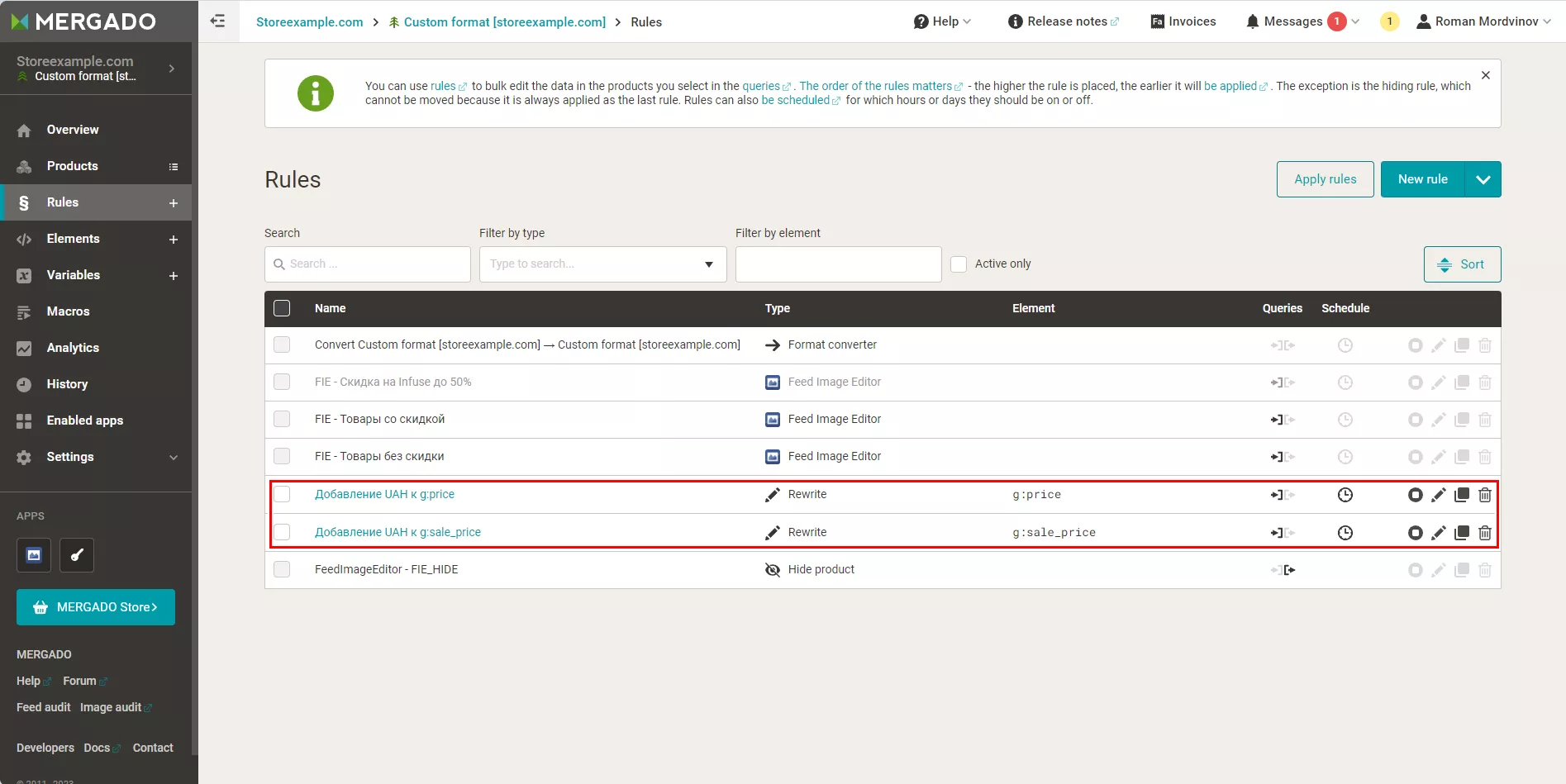
Щоб написати правило або ознайомитися з уже діючими, потрібно перейти на вкладку Rules. На цій сторінці видно, які правила наразі діють. Також доступні опції щодо їх вимкнення, активації, видалення, редагування та встановлення розкладу.
Якщо правило не можна відключити або відредагувати — воно системне, і ніяких дій з ним проводити не потрібно.
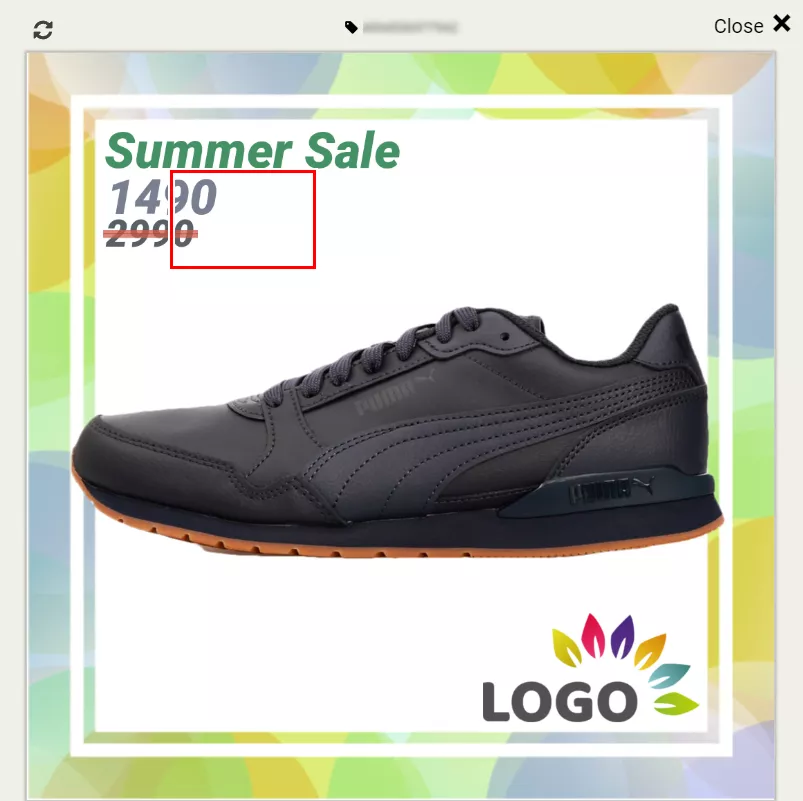
Правила застосовуються для різних завдань. Наприклад, при створенні кастомного формату фіда є проблема з відображенням валюти в елементах g:price і g:sale_price. Це пов’язано з тим, що Mergado не визначає валюту без зазначення країни.
Усередині редактора FIE валюта відображається, оскільки він орієнтується на імпортований файл фіда. Але під час активації підсумкового рендерингу зображення в редакторі шаблону видно, що її немає.
Щоб вирішити цю проблему, пишу два правила. Одне додаватиме UAH (код ISO для гривні) до g:price, друге — до g:sale_price. Вони будуть ідентичними, просто діятимуть на різні групи товарів.
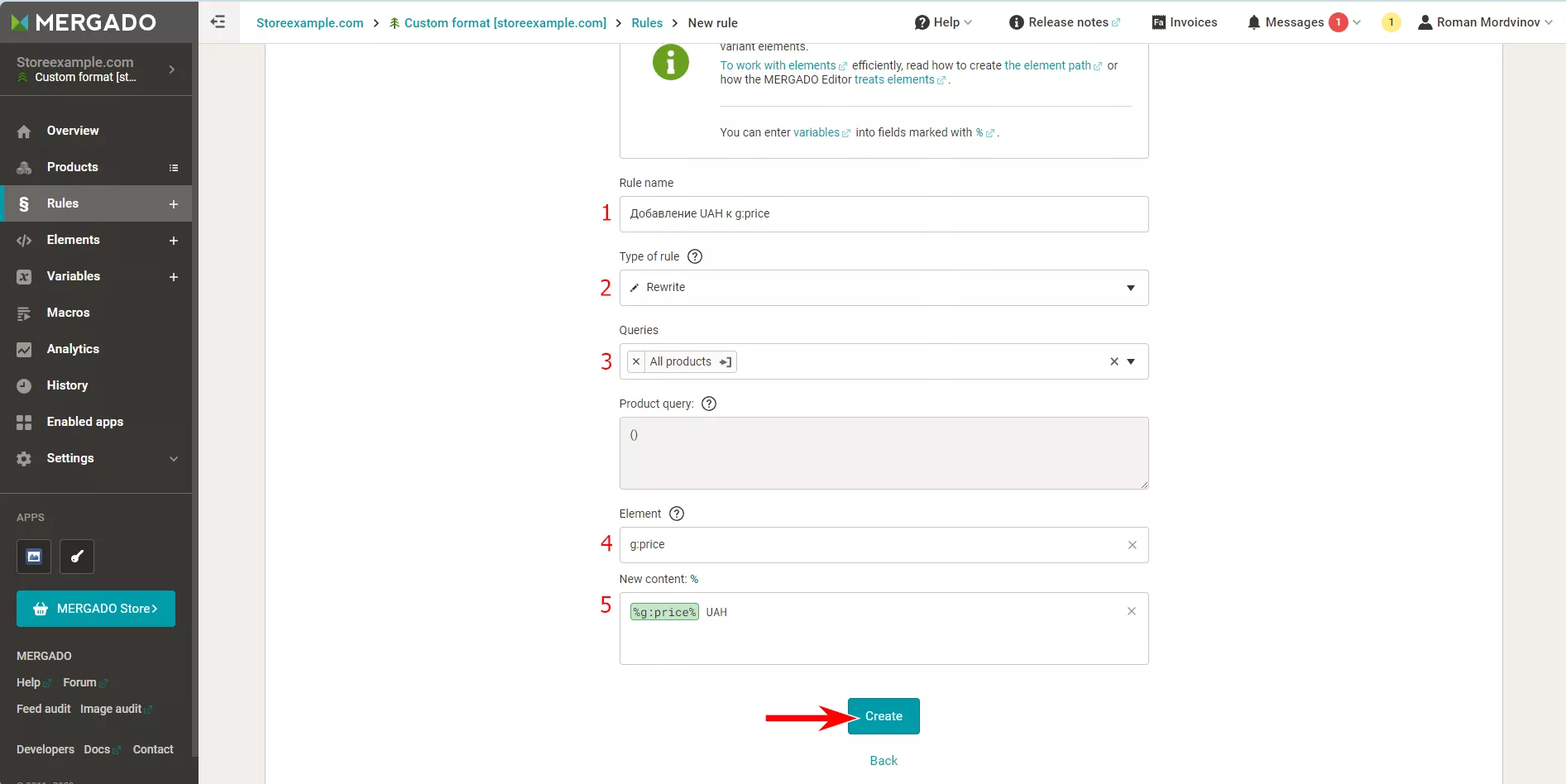
Натискаю на кнопку New rule і відкривається вікно, в якому потрібно заповнити поля.
- Назва правила.
- Тип правила. У моєму випадку це Rewrite, що дозволяє переписати дані або додати до них щось.
- Вибір групи товарів.
- Елемент фіда.
- Зміст правила. У моєму випадку потрібно просто дописати статичний текст до елемента, тому вписую %g:price% (елементи необхідно укладати в символи %) і дописую UAH.
Після заповнення натискаю Create. Після роблю ті самі дії для елемента g:sale_price.
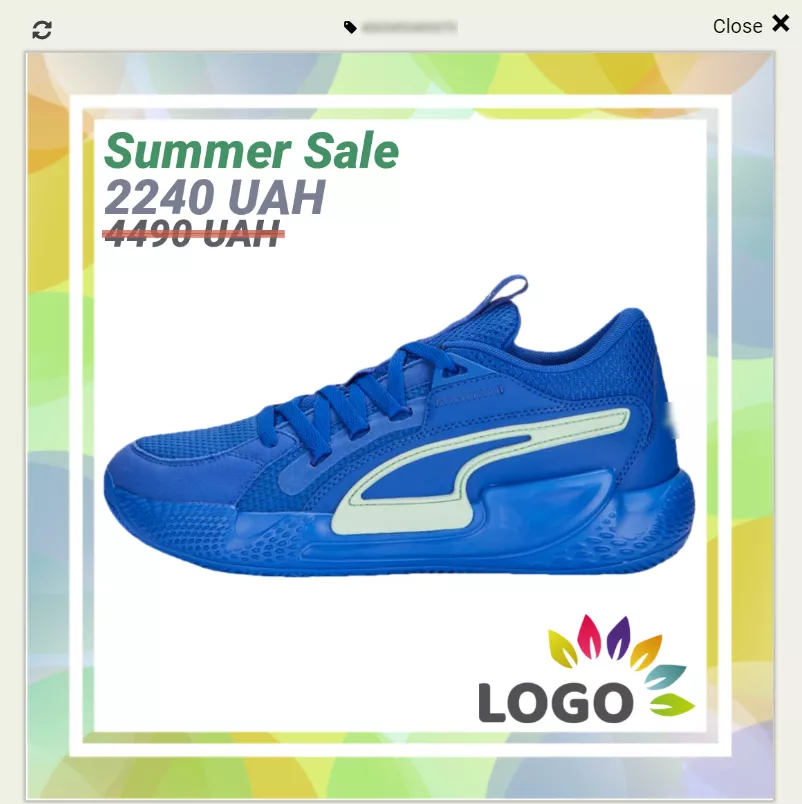
Далі проводжу повторну генерацію: Settings > Regeneration > Regenerate changed.
Після повторної генерації, зміни в застосунку видно не відразу. Сервісу потрібен час, щоб застосувати правила до всіх товарів.
Завершення роботи з фідом
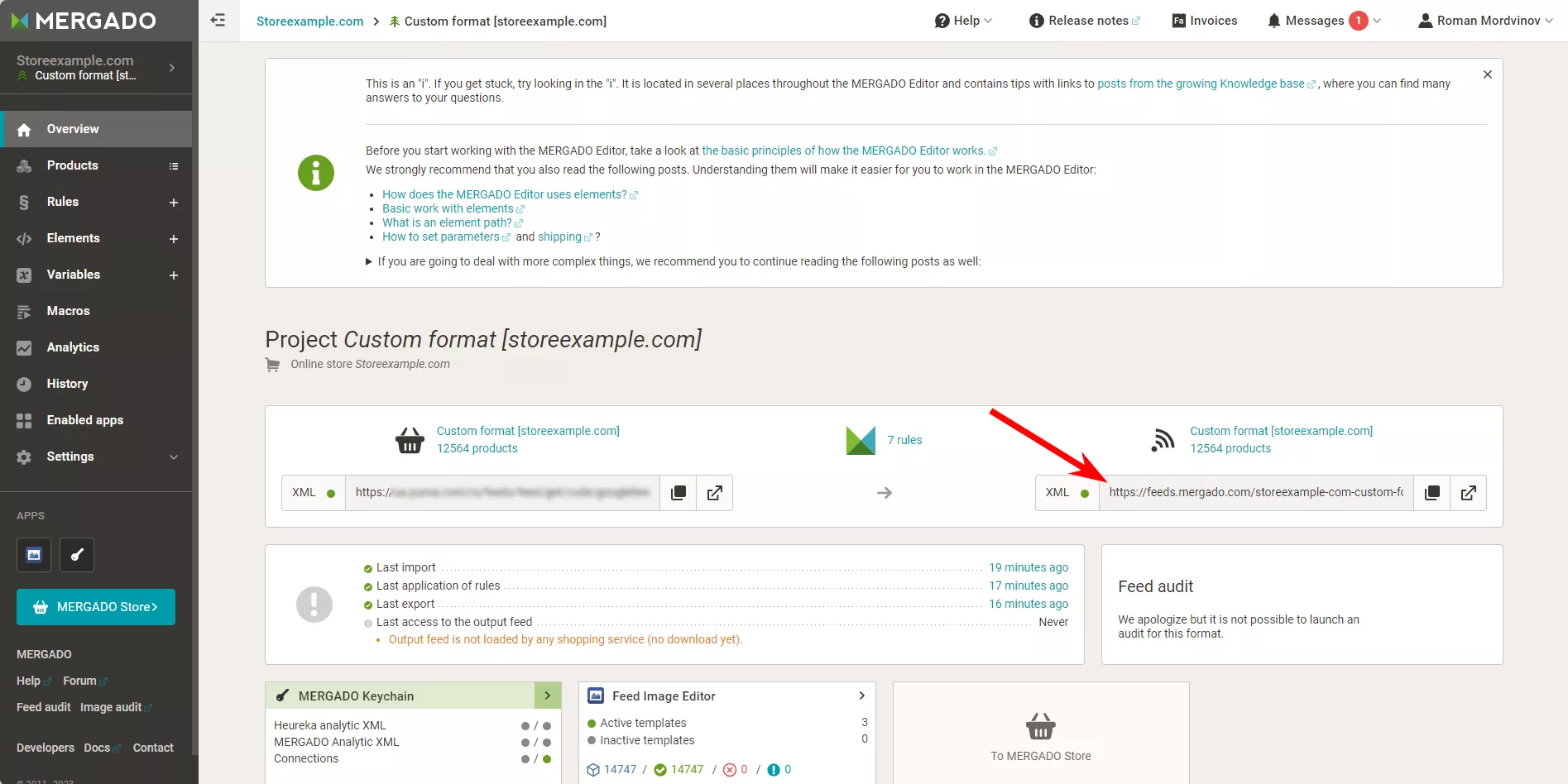
Отже, експортований фід готовий до роботи. Посилання на нього доступне на оглядовій сторінці.
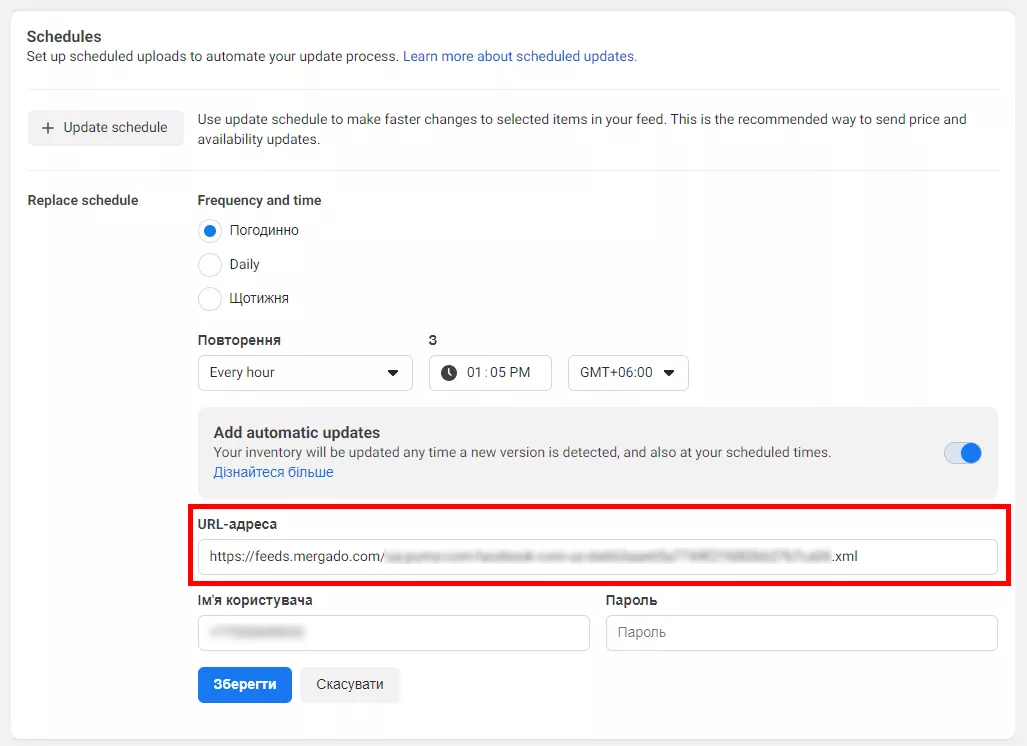
Тепер достатньо скопіювати посилання і вставити його в поле фіда рекламної платформи.
Вартість кастомізації зображень
Сервіс Mergado пропонує три тарифи зі щомісячною оплатою:
- 14 USD/11 EUR — до 10 000 товарів;
- 24 USD/22 EUR — до 50 000 товарів;
- 59 USD/49 EUR — до 200 000 товарів.
Якщо кількість товарів перевищує 200 000, сервіс виставляє особливий тариф.
Мова саме про товари в експортованих фідах. Якщо завантажити в сервіс фід із 200 000 товарами, але за допомогою правил і обмежень налаштувати вивантаження тільки 49 900 — оплачується тариф №2.
Тариф не можна змінювати самостійно. Сервіс виставляє його на основі вивантажуваного фіда. Це зроблено для того, щоб не було стрибків тарифів при постійних мінорних змінах. Якщо сервіс виставив тариф більший, ніж потрібно — напишіть на пошту mergado@mergado.com.
Застосунок Feed Image Editor оплачується окремо. У нього фіксований тариф незалежно від кількості товарів — 59 USD/48 EUR на місяць.
І в Mergado, і в Feed Image Editor доступні пробні періоди 30 днів, щоб протестувати інструменти і переконатися в необхідності оплати.
Висновки
Mergado і Feed Image Editor — корисні інструменти для підвищення помітності динамічної реклами. Для кастомізації зображень потрібно пройти п’ять кроків.
- Створити та налаштувати проєкт.
- Додати в нього додаток Feed Image Editor.
- Створити шаблон кастомізації зображень.
- Розділити товари на групи.
- Додати правила обробки даних груп товарів.
Застосування Mergado не обмежується Facebook Dynamic Ads. Його потенціал можна реалізовувати і на інших рекламних платформах.
Свіжі
Як зайняти високі позиції в ШІ. Мистецтво SEO для великих мовних моделей (LLMs)
Бо якщо не адаптуватися, ви ризикуєте перетворитися на онлайн-аналог розкладного мобільного телефону
Ніл Мохан розкриває карти: як алгоритми YouTube створюють домінантну медіаімперію
Ця стаття — аналіз стратегічних рішень стримінгової платформи і практичний посібник для творців контенту, котрі прагнуть розкрити таємниці найвпливовішого алгоритму у світі медіа
Cloud Marketing та AI-аналітика: як бізнес оптимізує рекламу завдяки даним
У статті розгляну, як впровадити AI, GA4 і Google Cloud у маркетинг, скоротити час до інсайту й підвищити ROMI. Покажу, як бізнес адаптується до нових вимог і підвищує ефективність завдяки даним