Сегодня я покажу, как настроить отправку данных в таблицу Google с помощью
В примере мы будем передавать события, а конкретно — данные о 404 ошибках из Google Analytics.
Нам понадобится небольшой скрипт. Просто сделайте копию документа.
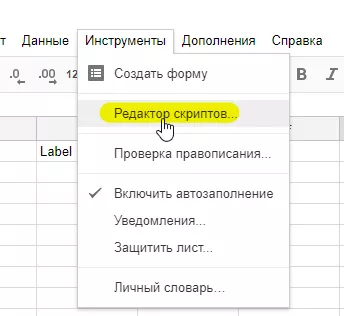
1. Открываем полученный скрипт в таблицах Google с помощью меню «Инструменты» — «Редактор скриптов»:
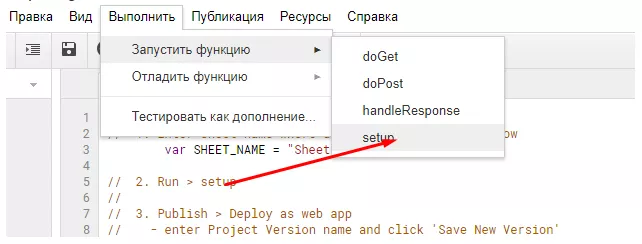
2. Запускаем скрипт, перейдя по пути «Выполнить» — «Запустить функцию» — «Setup»:
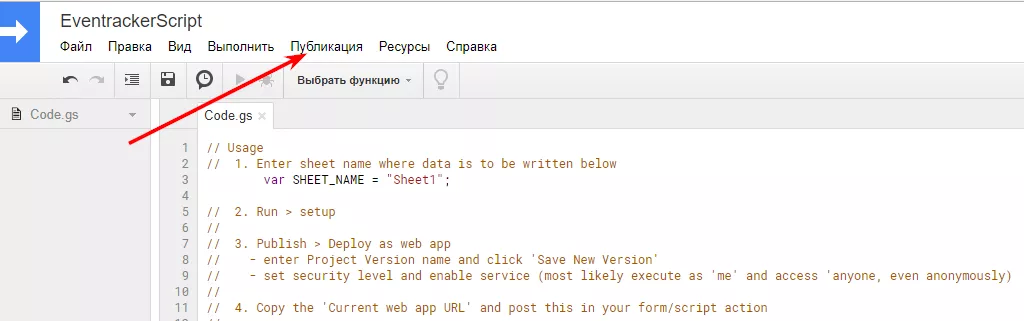
3. Даем название нашему проекту и публикуем:
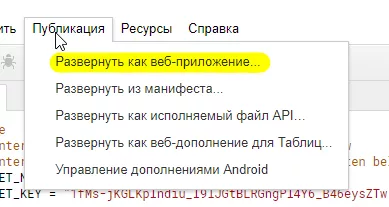
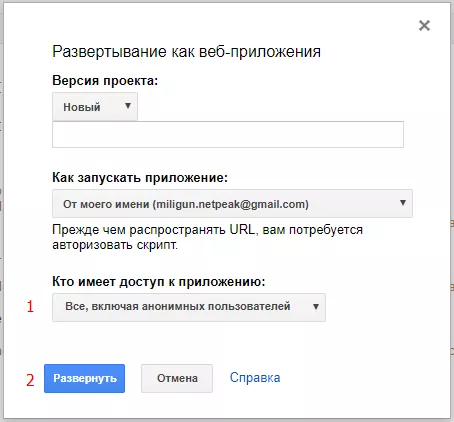
4. Переходим по пути «Публикация» — «Развернуть как веб-приложение»:
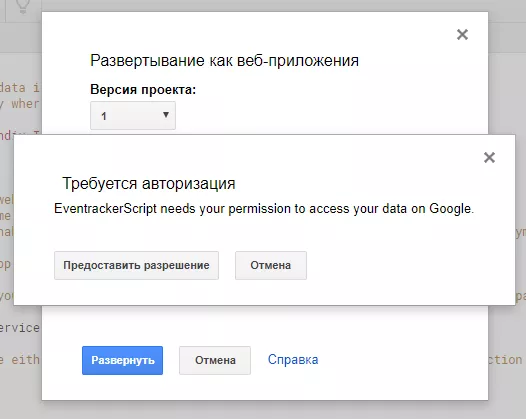
5. Нужно предоставить доступ для всех пользователей и необходимые разрешения:
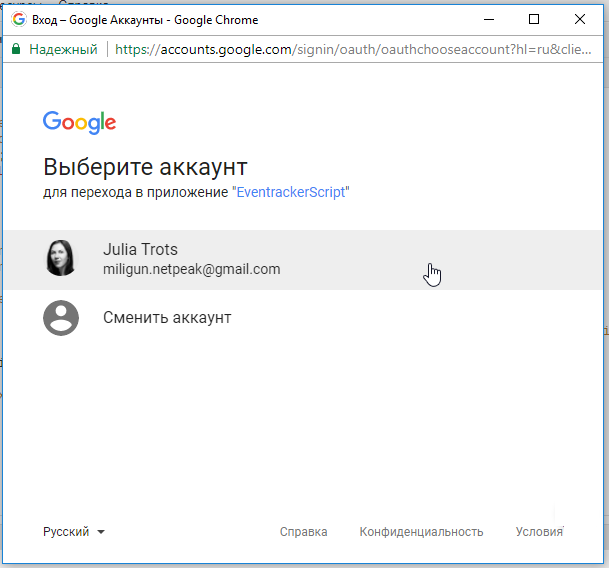
Выберите аккаунт:
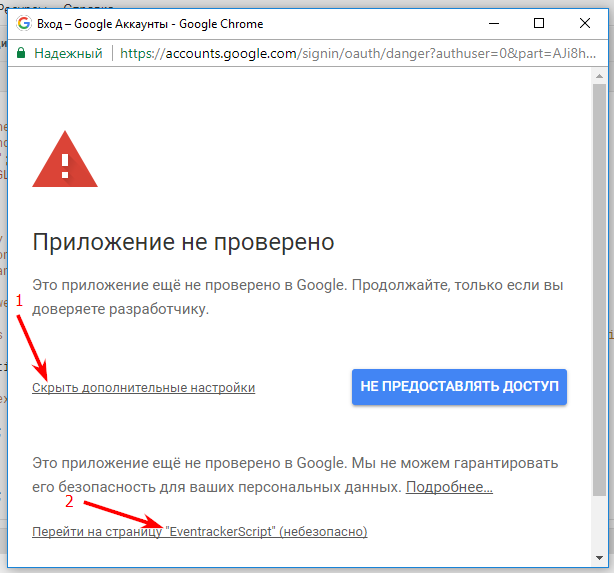
6. Может появиться устрашающее объявление:
7. Выберите «Скрыть дополнительные настройки» и «Перейти на страницу “EventrackerScript”»:
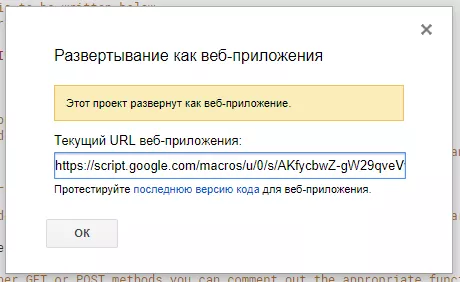
8. Появится ссылка вашего веб-приложения:
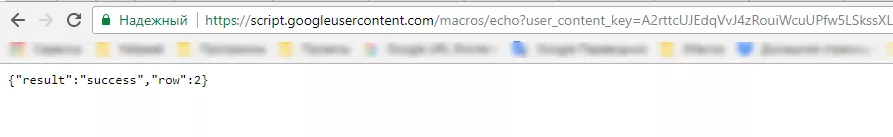
9. Чтобы проверить работоспособность скрипта, нужно скопировать текущий URL веб-приложения в командную строку. Если все работает, появится окошко:
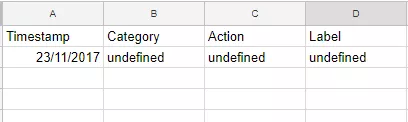
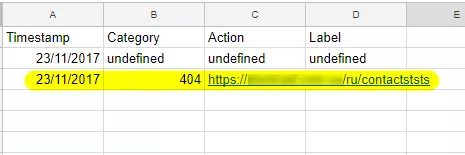
10. Скрипт сработал, и на вкладке появились следующие данные:
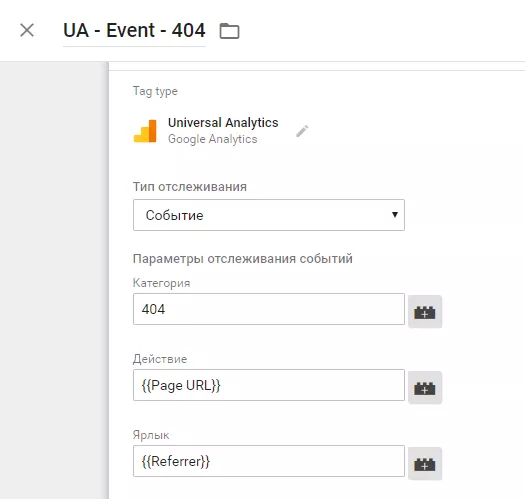
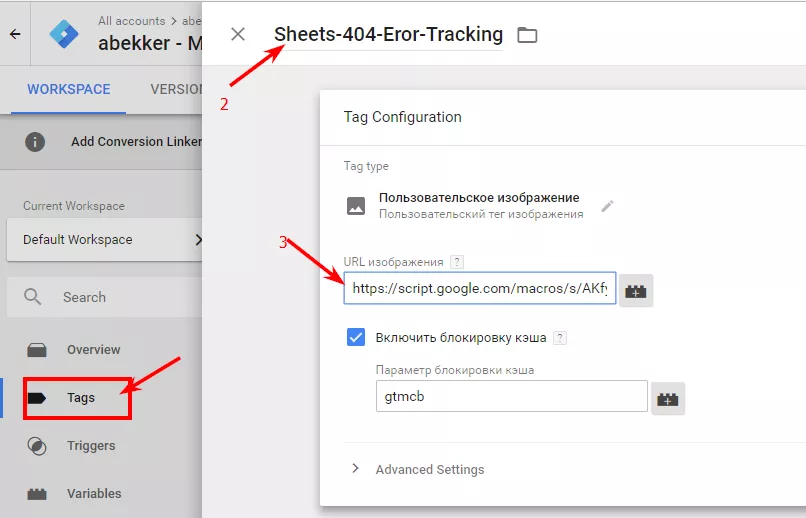
11. Переходим к настройке тега в Google Tag Manager. Допустим, у меня настроен тег для отслеживания 404 ошибок и я хочу, чтобы информация о таких ошибках отправлялась в таблицу:
12. Вначале создаем тег «Пользовательское изображение» (это не обязательно должно быть изображение).
13. В строку «URL изображения» вставляем URL полученного вeб-приложения:
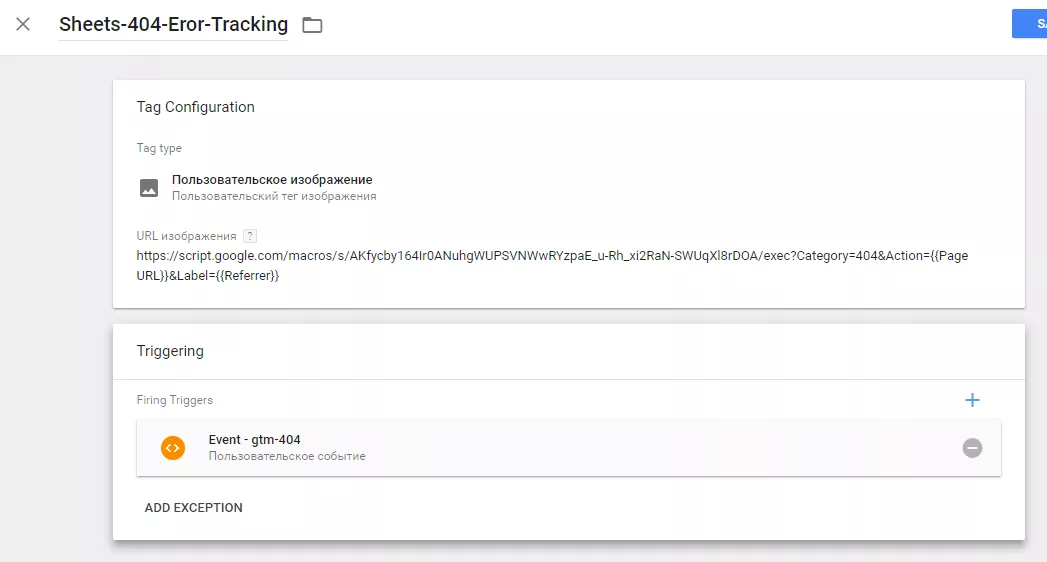
И добавляем данные, которые хотим передать.
В нашем случае получился такой URL:
https://script.google.com/macros/s/[url-скрипта]/exec?Category=404&Action={{Page URL}}&Label={{Referrer}}.Ярлык в моем случае передавать не обязательно, достаточно категории и URL нерабочей страницы.
14. Триггер выбираем такой же, как и для отправки в Google Analytics, — пользовательское событие:
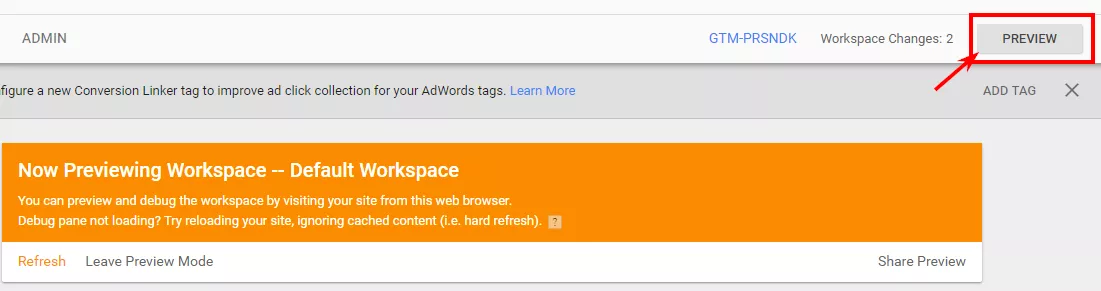
15. Сохраняем, включаем режим предварительного просмотра:
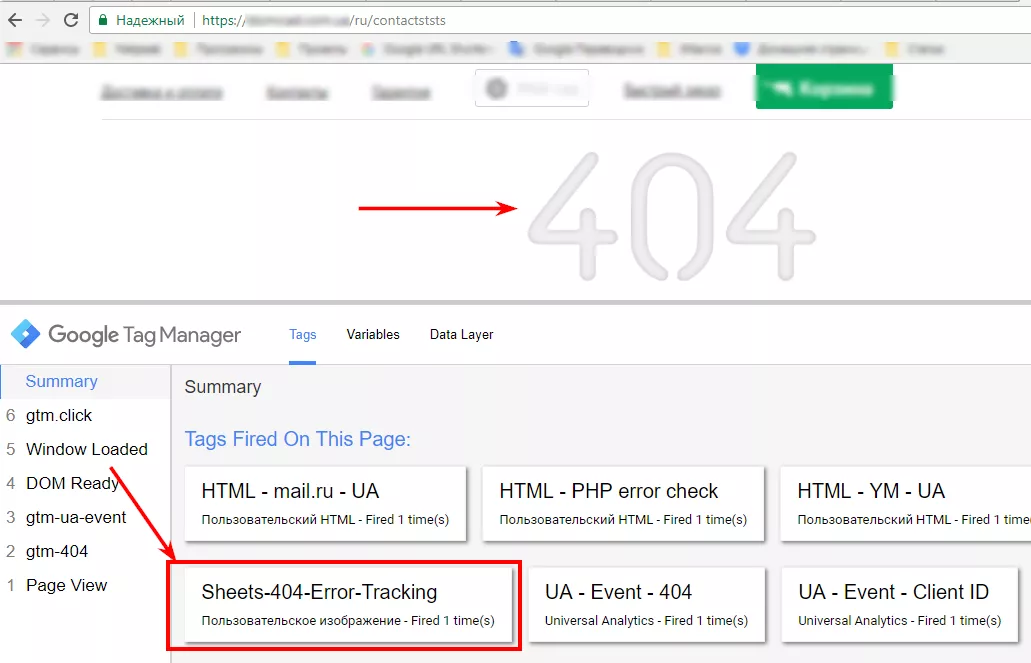
16. Проверяем работоспособность тега — вводим адрес несуществующей страницы:
17. Событие сработало, в таблице Google Таблице появилась дополнительная строка с данными:
Публикуем контейнер и наслаждаемся жизнью :)
Читайте также, как быстро найти ошибки на сайте
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода