Как получать данные от сторонних сервисов — создаем вебхук с помощью Google Apps Scripts
При внедрении бизнес-процессов важно получать данные от внешних сервисов при наступлении того или иного события — это может быть передача данных из CRM-систем, сервисов оплаты, систем аналитики, интернет-магазинов. В большинстве таких случаев вам нужен вебхук.
Если вам нужно оперативно обработать полученные через вебхук данные, можно воспользоваться настройкой вебхука в Google Apps Scripts.
Вначале необходимо создать новый проект. Сделать это можно несколькими способами:
- Перейти в панель создания скриптов и кликнуть «Создать проект».
- Создать пустую таблицу Google Spreadsheets и выбрать в меню «Инструменты» — «Редактор скриптов».
Дайте название вашему проекту. По умолчанию вам будет предоставлен файл Код.gs и создана пустая функция myFunction(). В этой среде будем обрабатывать данные, полученные от внешней системы. Как же наш код примет эти данные? Для этого мы развернем скрипт как веб-приложение, которому будет выделен публичный веб-адрес.
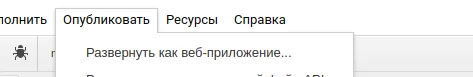
В меню выбираем «Опубликовать» — «Развернуть как веб-приложение».
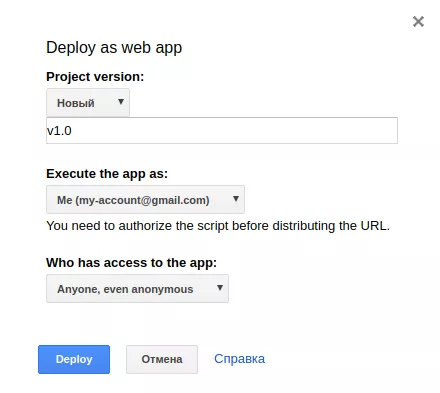
Указываем текущую версию нашего приложения, например, v1.0. Выполнение скрипта оставляем из-под нашего аккаунта. В поле “Who has access to the app” выбираем “Anyone, even anonymous”:
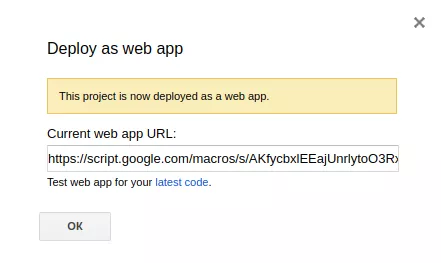
Жмем Deploy. Копируем сгенерированный URL.
Обратите внимание, что были сгенерированы два URL-адреса: текущий URL нашего веб-приложения, который заканчивается сегментом /exec и тестовый URL под анкором latest code, который заканчивается сегментом /dev. Первый URL — рабочий, который и будет играть роль вебхука.
Любые изменения в скрипте потребуют повторного деплоя с указанием новой версии. Если же вы хотите наблюдать за результатом своих изменений, не меняя каждый раз версию скрипта, используйте тестовый URL, который будет всегда запускать последний сохраненный код.
Наше приложение развернуто, и мы можем принимать данные извне. Однако, если вы откроете URL в браузере, вы столкнетесь с ошибкой: «Не удалось найти функцию скрипта: doGet».
Так происходит, потому что в нашем скрипте пока нет функций, которые перехватывали бы полученные данные. Для этого в GAS предусмотрено два зарезервированных метода: doGet() и doPost(), которые отвечают за получение значений, отправленных с помощью GET и POST запросов соответственно.
Формат, в котором эта переменная предоставляет данные — JSON. С полным перечнем доступных полей можно ознакомиться в документации в разделе Request Parameters. Нас интересует поле e.parameter, через которое мы и будем получать значения необходимых параметров. Возникает вопрос: к каким переменным обращаться?
Набор параметров, который внешняя система будет отправлять на ваш URL, зачастую предусмотрен самой системой и приведен в документации по использованию вебхуков. Если вы не желаете получать абсолютно все возможные переменные, некоторые сервисы позволяют вам выбирать интересующие поля из общего множества.
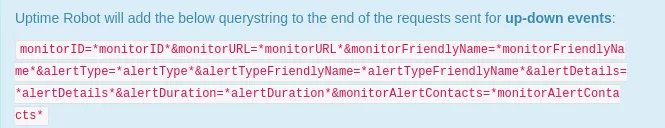
Например, при настройке вебхука в сервисе UptimeRobot на мой URL будут отправлены данные:
В итоге, внутри метода doGet(e) я могу обратиться к любому из вышеперечисленных полей: e.parameter.monitorUrl, e.parameter.alertType, e.parameter.alertDetails и так далее. Всё это работает и для метода doPost(e).
Есть объект parameter, а есть объект parameters. Отличие в том, что каждый ключ в parameters содержит соответствующий массив значений, в то время как каждый ключ в parameter — только единичную величину.
Получив доступ к данным, можем обработать их или отправить через API в другие сервисы. Рассмотрим разные способы отправки.
Вывод данных в таблицу Google Spreadsheets
Если хотим анализировать данные в таблице, можем записывать их в документ при каждом обращении к вебхуку с помощью класса SpreadsheetApp.
function doGet(e) { writeToGoogleSpreadsheet(e.parameter);}function
writeToGoogleSpreadsheet(params) { var spreadsheet =
SpreadsheetApp.openById("id_of_my_google_spreadsheet");
var sheetData = spreadsheet.getSheetByName('Data');
sheetData.appendRow([ params.monitorURL,
params.alertType, params.alertDetails ]);}Настройка оповещений через бота Telegram
Этот способ удобен тем, что будет уведомлять вас о совершенной конверсии или наступлении другого события в режиме реального времени с помощью
Чтобы создать своего бота, просто напишите пользователю @BotFather и следуйте его инструкциям. Как только вы создали бота и получили свой ключ (токен) авторизации, переходите в раздел документации Bot API, чтобы выполнить необходимые настройки. Для отправки сообщений нам понадобится api-метод sendMessage(), который принимает следующие параметры: chat_id (в данном случае ваш персональный ID в телеграм), text — передаваемое сообщение и (опционально) parse_mode — формат, в котором отправляем сообщение. Бот @my_id_bot подскажет ваш персональный айди.
function doGet(e) { sendToTelegram(e.parameter);}
function sendToTelegram(params) { var token =
"your_telegram_bot_token"; var telegramUrl =
"https://api.telegram.org/bot" + token; var id =
"your_telegram_chat_id"; var text = "<pre>" +
params.monitorUrl + " " + params.alertDetails +
"</pre>"; var url = telegramUrl + "/sendMessage?chat_id=" +
id + "&parse_mode=html&text=" + text; var response =
UrlFetchApp.fetch(encodeURI(url));}Отправка данных на почту
С помощью класса MailApp легко отправить данные и на свой электронный ящик. Подробнее о возможностях класса читайте в документации.
function doGet(e) { sendMail(e.parameter);}function sendMail(params)
{ var emailAddress = "my-account@gmail.com";
var message = "Domain " + params.monitorUrl + " "
+ params.alertDetails; var subject =
"Alert: problem with domain " + params.monitorUrl;
MailApp.sendEmail(emailAddress, subject, message);}Кроме рассмотренных выше примеров, этот подход можно применять для решения других задач, когда необходимо получить данные от внешних сервисов при наступлении определенного события.
Свежее
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как построить репутацию бренда через короткие и содержательные посты в Threads и Х
Почему короткие посты стали ключевым инструментом формирования репутации? Рассказываем в статье.
Как работать с ASO в узкой нише без рекламы: +1169% показов и +631% загрузок в App Store за 3 месяца — кейс Aromoshelf
Как системная ASO-стратегия для нашего партнера позволила преодолеть ограничения благодаря расширению локализаций и обновлению графики