Как с помощью Google Tag Manager отследить отправку формы на сайте
Отслеживание конверсий позволяет узнать, как часто происходят полезные действия: покупка, подписка на рассылку, отправка контактных данных и так далее. Процесс настройки зависит от типа выполняемого действия пользователем на сайте.
Рассмотрим на примерах, как настроить отслеживание конверсии, когда пользователь отправляет контактные данные в различные
Отслеживание с помощью триггера в Google Tag Manager
Если сайт выполнен корректно (со стороны программистов), доступен вариант отслеживания конверсии с помощью стандартного триггера в Google Tag Manager (GTM). Работает довольно редко, но тем не менее стоит попробовать.
Этот триггер прослушивает submit формы и когда происходит конверсия, передает событие gtm.formSubmit. Когда срабатывает событие gtm.formSubmit можно, например, отправить событие в Google Analytics.
Проверяем корректность работы данного триггера:
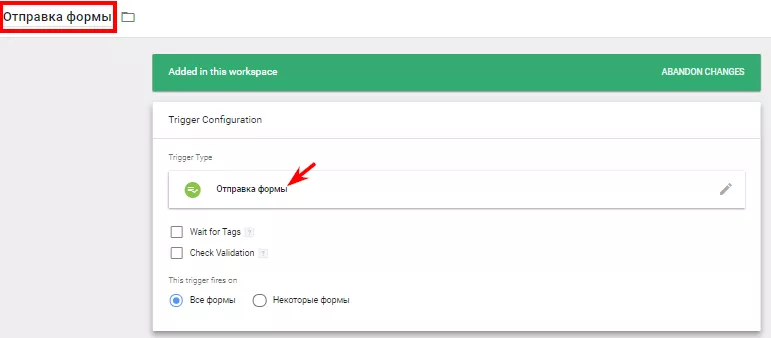
- Создаем триггер в GTM:
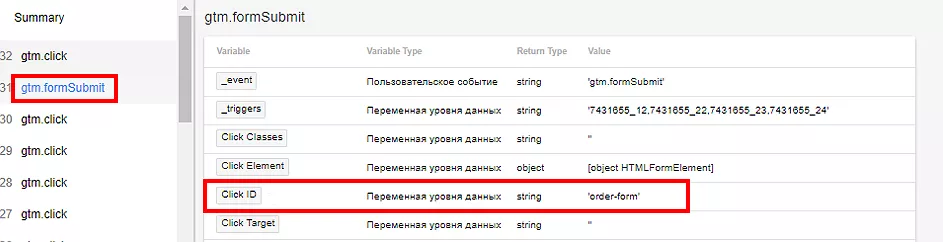
- В режиме предварительного просмотра отправляем форму с заполненными полями. После успешной отправки ищем нужную переменную:
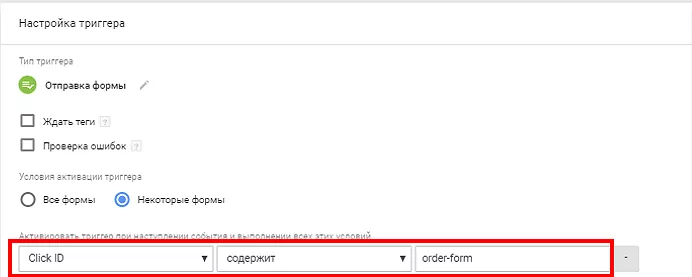
- дорабатываем наш триггер:
- Повторяем действие с отправкой формы, но уже без заполненных полей: если триггер не срабатывает, значит программисты молодцы и можем настраивать отправку форм через данный функционал.
- На каждую форму создаем свой собственный триггер и проверяем его.
- В GTM настраиваем тег, который будет передавать данные об отправке формы в Google Analytics.
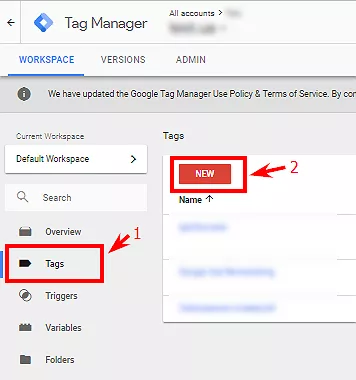
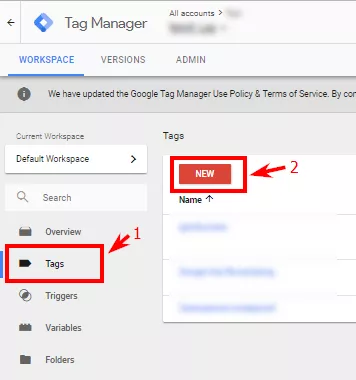
- Переходим на вкладку и создаем новый тег:
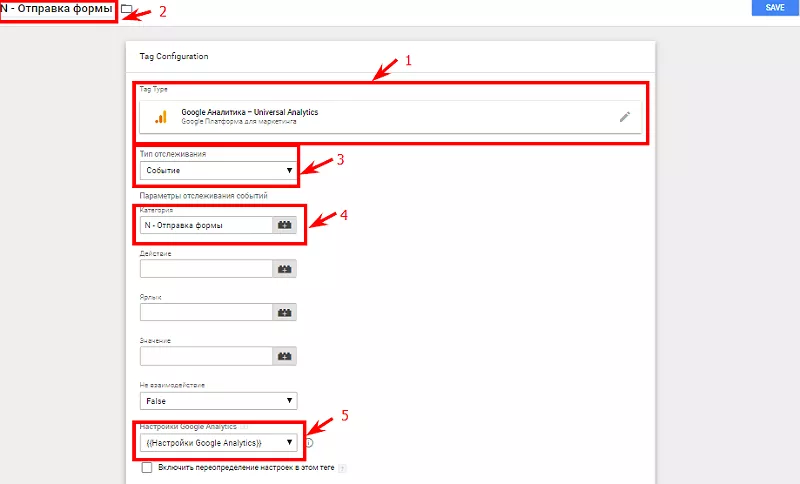
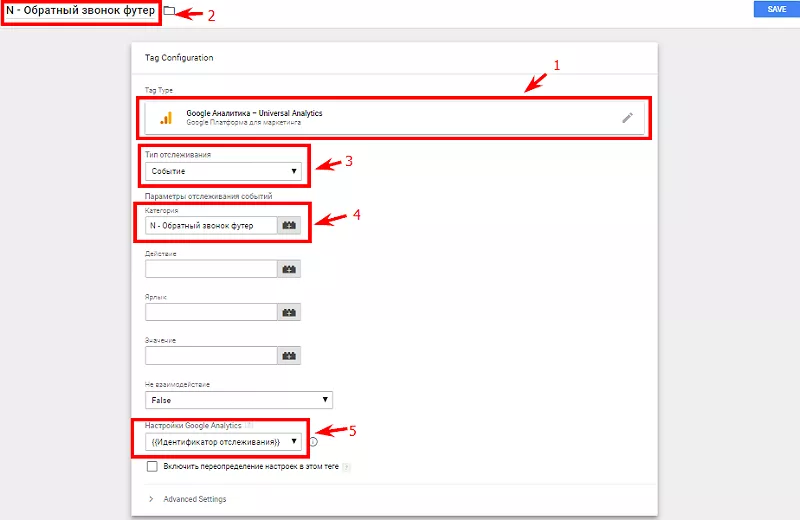
- Заполняем поля:
- выбираем тип тега Google Analytics — «Universal Analytics»;
- для удобства называем тег также, как и триггер;
- выбираем тип отслеживания «Событие»;
- категорию для удобства называем также, как и тег;
- указываем настройку Google Analytics (с указанным идентификатором отслеживания)
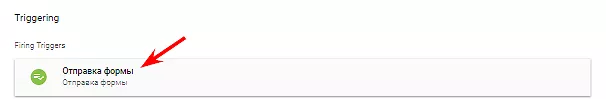
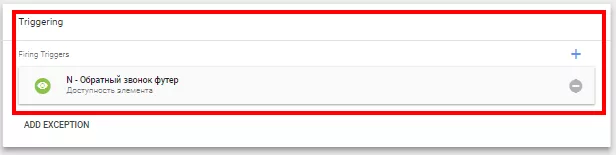
- В качестве правила активации тега указываем созданный ранее триггер.
- Нажимаем кнопку «Save».
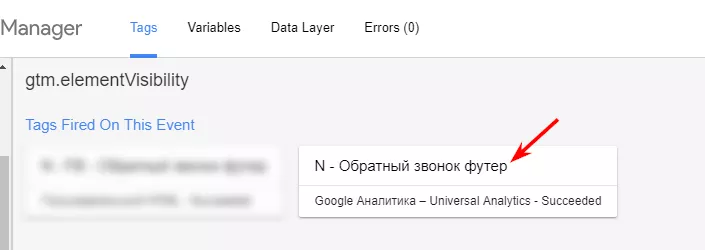
- С помощью предварительного просмотра проверяем, как работает созданный тег при отправке формы.
- Настраиваем «Цель» в Google Analytics.
Как отслеживать конверсии из всплывающего окна
Для отслеживания отправки формы такого рода необходим установленный на сайте GTM и Google Analytics.
Пример окна:
- Для начала нужно настроить отслеживание события доступности элемента на сайте.
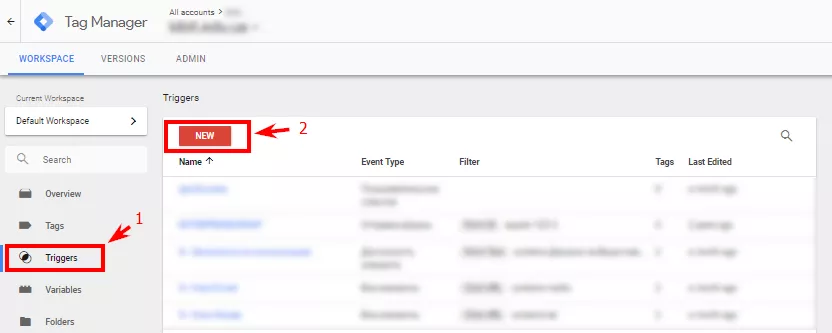
- Заходим в Google Tag Manager на вкладку «Triggers» и нажимаем кнопку «New».
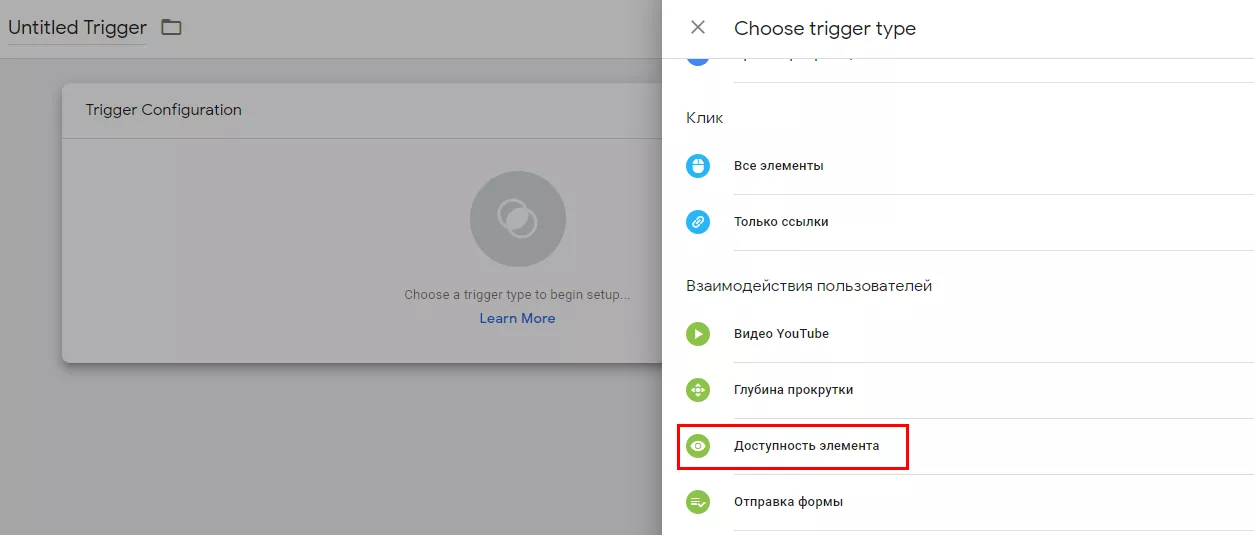
- В открывшимся окне выбираем:
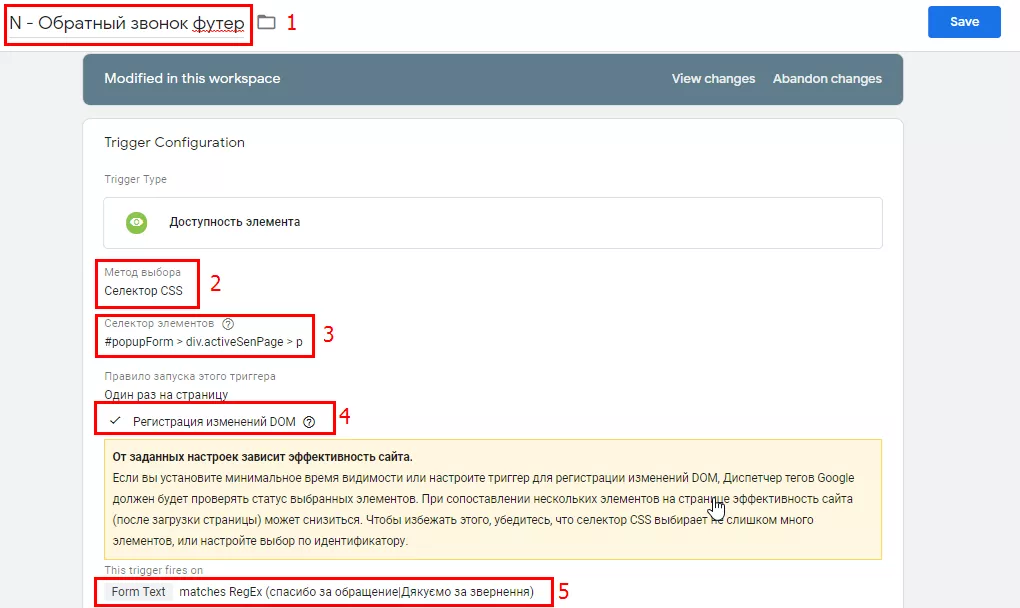
- Заполняем необходимые поля:
- название триггера (название должно быть понятным);
- метод выбора — «Селектор CSS»;
- селектор элемента;
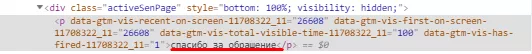
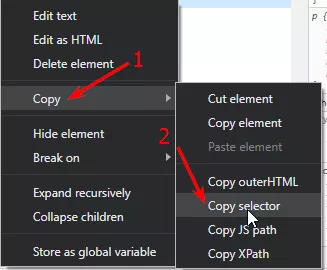
Селектор элемента необходимо определить на сайте. Для этого выполняем отправку формы. Затем видим всплывающее окно (или ответ сайта). Если сообщение через пару секунд пропадает, нажимаем на клавиатуре Esc — так можно остановить загрузку страницы и выполнение других сценариев. Нажимаем правой кнопкой мыши на окне и выбираем «Просмотреть код». В появившемся окне нас интересует:
Нажимаем правой кнопкой мыши и выбираем:
Копируем его и вставляем в поле № 3.
- ставим флажок «Регистрация изменений DOM»;
- выбираем:
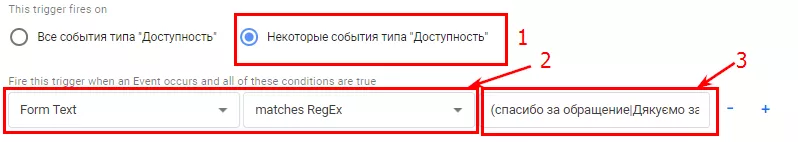
Далее ставим флажок «Некоторые события типа “Доступность”». Затем выбираем из выпадающего списка значения как на изображении. Используя предварительный просмотр GTM, находим текст всплывающего окна и копируем его:
- нажимаем «Сохранить»;
- настраиваем тег в GTM. Он будет передавать данные об отправке формы в Google Analytics:
Переходим на вкладку и создаем новый тег.
Далее заполняем поля:
Выбираем тип тега Google Analytics — UA, для удобства называем тег также как и триггер.
Выбираем тип отслеживания — «Событие». Категорию называем также как и тег. Указываем настройку GA (с отмеченным идентификатором отслеживания).
В качестве правила активации тега указываем созданный ранее триггер.
Нажимаем кнопку «Save» и с помощью предварительного просмотра проверяем, насколько исправно работает созданный тег при отправке формы.
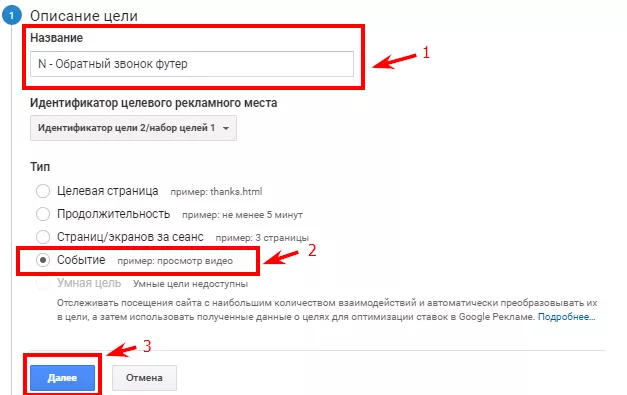
- Настраиваем «Цель» в Google Analytics. Здесь начальные шаги такие же, как и при настройке цели на страницу «Спасибо». Создаем новую цель:
- вводим название (удобнее будет использовать название аналогичное тегу);
- тип — выбираем «Событие»;
- нажимаем «Далее»;
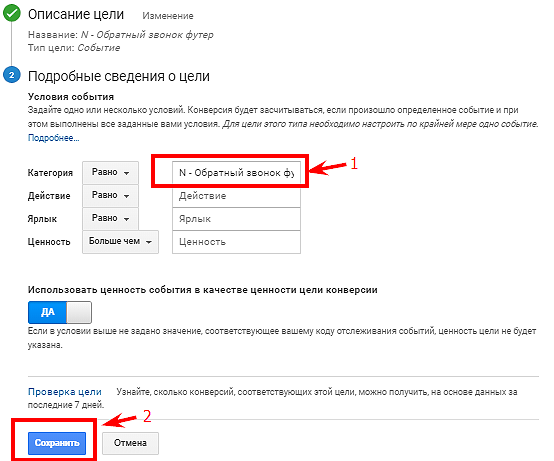
В поле «Категория» копируем значение из поля категории, созданного тега из GTM и нажимаем «Сохранить».
Как отслеживать конверсии с помощью прослушивания ответа функции ajaxSuccess
Этот вариант подходит для случаев, когда невозможно отследить конверсию ни одним из вышеперечисленных способов.
Важно: все обработчики события ajaxSuccess вызываются при успешном завершении любого запроса Ajax. Код будет получать данные от функции только при успешной обработке формы и ее отправке.
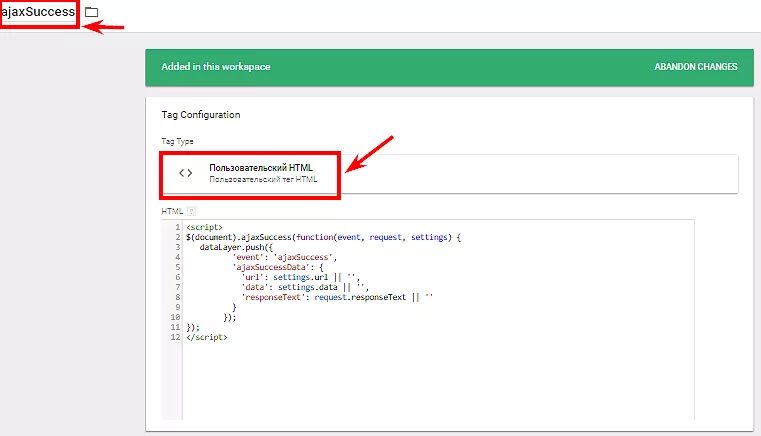
- Для прослушивания ответа функции необходимо создать тег «Пользовательский HTML».
- Далее вставить код:
<script>$(document).ajaxSuccess(function(event, request, settings)
{ dataLayer.push({ 'event': 'ajaxSuccess',
'ajaxSuccessData': { 'url': settings.url || '',
'data': settings.data || '',
'responseText': request.responseText || '' }
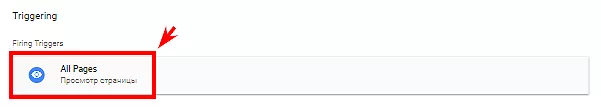
});});</script>- Данный тег должен срабатывать на каждой странице (при необходимости можно доработать).
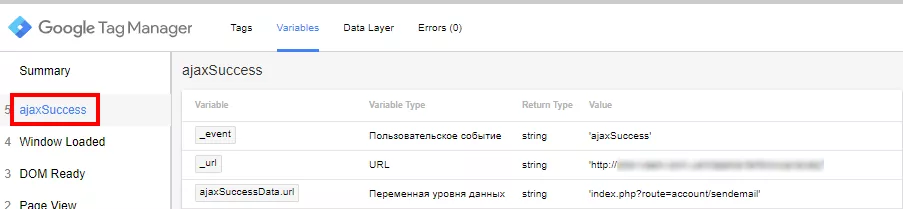
- В режиме предварительного просмотра отправляем форму с заполненными полями. После успешной отправки ищем:
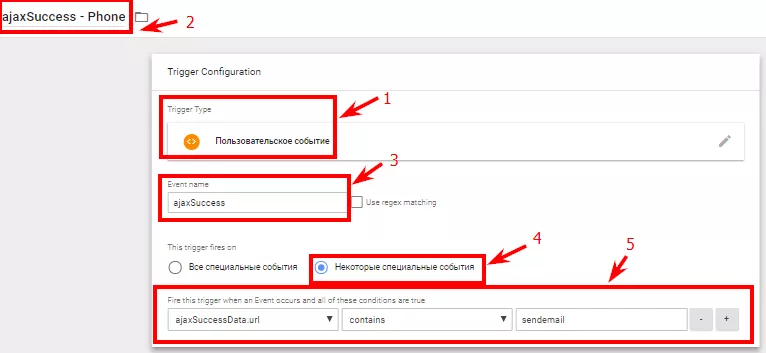
- Создаем триггер для отслеживания данной формы:
- тип триггера — «Пользовательское событие»;
- для удобства называем триггер также, как и форму, которую отслеживаем;
- указываем event name «ajaxSuccess»;
- если необходимо отслеживать несколько разных форм, выбираем: «This trigger fires on — “Некоторые специальные события”». Если необходимо отслеживать только конверсии, без разграничения по типам/названиям форм — оставляем «Все специальные события»;
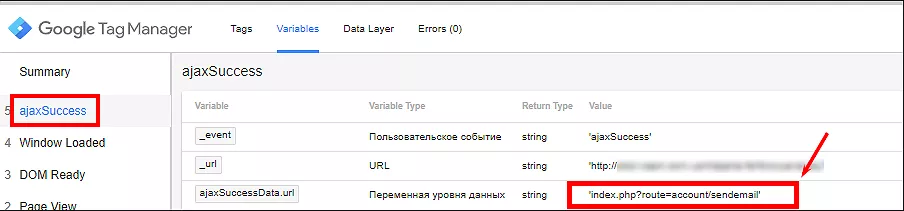
- значение полей выбираем из предварительного просмотра GTM (для каждой формы отдельно). В качестве переменной выбираем «ajaxSuccessData.url — contains» и указываем значение со скриншота ниже.
Создаем триггер столько раз, сколько форм нам необходимо отслеживать, повторяя вышеперечисленное и даем уникальное название каждому.
Важно: если Ajax используется только для формы заявки, достаточно настроить триггер на пользовательское событие «ajaxSuccess».
Если на странице есть динамический контент, который использует ajax, то более подробную информацию вы можете получить из переменной уровня данных ajaxSuccessData.
- url — адрес отправки данных ajax;
- data — отправленные данные;
- responseText — ответ, который пришел от сервера.
Эти данные можно использовать для фильтрации нужной вам формы.
- Создаем тег для передачи данных об отправке формы в Google Analytics, как в предыдущих примерах.
- С помощью предварительного просмотра проверяем корректность работы тега и триггера.
Затем настраиваем «Цель» в Google Analytics.
Важно: такой способ нуждается в тщательном тестировании и отладке.
В большинстве случаев код срабатывает прямо из «коробки», но могут быть свои необходимые доработки отслеживания. Необходимость доработок и тестирования зависит от «чистоты» и корректности написанного кода на сайте, от правильно определенных событий и условий их отработки.
Свежее
Что такое Data Layer и переменные уровня данных в Google Analytics 4
Data Layer — это хранилище данных, которые могут быть использованы для отслеживания событий и формирования отчетов. Как именно, рассказываю в статье
Как автоматизировать бизнес-процессы с помощью чат-ботов с AI
Статья создана по материалам митапа, проведенного Виталием Ивановым, Head of Retention Marketing в Netpeak Ukraine
Аналитика для удержания клиентов: как внедрить лучшие решения
В этой статье я расскажу об основных метриках для оценки результативности системы удержания пользователей