HTML-карта существует в структуре большинства сайтов. Но далеко не каждый специалист может рассказать о ее функциях, как HTML-карта влияет на SEO и почему так необходима. На эти вопросы я постараюсь ответить в данной статье.
Что такое HTML-карта сайта и какие ее функции
Sitemap HTML — статический каталог всех основных разделов сайта, размещенных в соответствии с их иерархией. Проще говоря, это одновременно путеводитель и оглавление.
Чаще всего у HTML-карты древовидная структура, а ссылка на нее должна быть размещена в футере сайта.
Зачем нужна HTML-карта сайта
Основное предназначение карты для пользователей — это визуализация структуры сайта и упрощение навигации.
Также она помогает роботам поисковых систем в навигации по сайту. Боты при сканировании HTML-карты получают список ссылок на приоритетные страницы сайта, точнее на те, которые вы считаете таковыми. Это может ускорить сканирование этих самых страниц.
Скажем, вы продаете мультиварки Bosch. Навигация к соответствующей странице на вашем сайте такая:
Главная страница → раздел «Бытовая техника» → категория «Техника для кухни» → подкатегория «Мультиварки» → подкатегория «Мультиварки Bosch»
Это 5-й уровень вложенности. При этом страница будет иметь 3-й уровень вложенности, находясь в карте сайта:
Главная страница → карта сайта → подкатегория «Мультиварки Bosch»
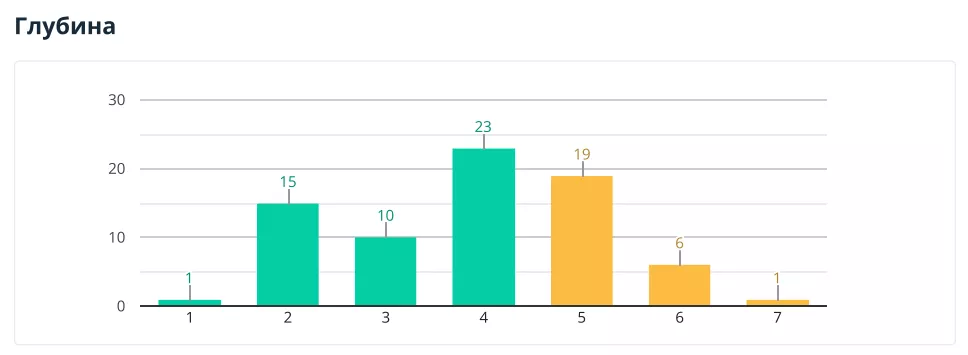
Например, один из сайтов, просканированных с помощью Netpeak Spider, имеет следующую статистику по глубине вложенности страниц:
На горизонтальной оси графика расположены показатели количества кликов от главной страницы, на вертикальной — количество страниц. Как видите, немалое их количество имеет глубину «5» и более, что может затруднить их сканирование и индексацию. В этом случае карта сайта может уменьшить показатель глубины вложенности для страницы с уровнем «7» до уровня «3-4».
Хотя карта сайта нужна, чтобы показать его структуру — основные разделы, категории, подкатегории, бренды, в нее все же можно вывести отдельные приоритетные страницы фильтрации/тегов. Если если стратегически важны для вашего бизнеса, но имеют глубину вложенности более 4. Так вы улучшите их сканирование и индексацию. Хотя при обнаружении приоритетных страниц с глубиной кликов более 4 стоит задуматься об оптимизации внутренней перелинковки на сайте.
Также HTML-карта может увеличить ссылочный вес страниц, которые она содержит. Хоть сама карта не является целевой посадочной страницей, она передаёт определённый вес другим страницам — ссылка на нее, расположенная в футере сайта, является сквозной, то есть каждая страница ссылается на карту сайта.
Какими свойствами должна обладать HTML-карта сайта
- Простота. У пользователей не должно возникать сложностей в поиске необходимой страницы.
- Актуальность. Добавляйте в карту ссылки только на актуальные для продвижения страницы — никаких ссылок на битые или закрытые от индекса.
- Структурированность. Важно, чтобы карта максимально точно отражала существующую структуру сайта.
- Карта должна регулярно автоматически обновляться. Это позволит поддерживать актуальность списка страниц.
- Карта сайта должна быть оформлена в том же стиле, что и весь сайт.
Общие рекомендации по созданию HTML-карты сайта
- Нужно перечислить в карте сайта ссылки на страницы, отображающие его структуру и открытые для индексации. Это страницы основных разделов, категорий и подкатегорий. При этом в карту не включаются страницы следующих типов:
- конкретных товаров;
- страницы фильтрации;
- страницы постов;
- страницы статей;
- страницы пагинации.
- Они, как правило, составляют около 90% всех страниц сайта.
- Карта должна регулярно обновляться. Это позволит поддерживать актуальность списка страниц.
- Если карта сайта включает в себя более 150 ссылок, ее можно реализовывать на многостраничной основе. Эта рекомендация подходит большим сайтам со сложной структурой.
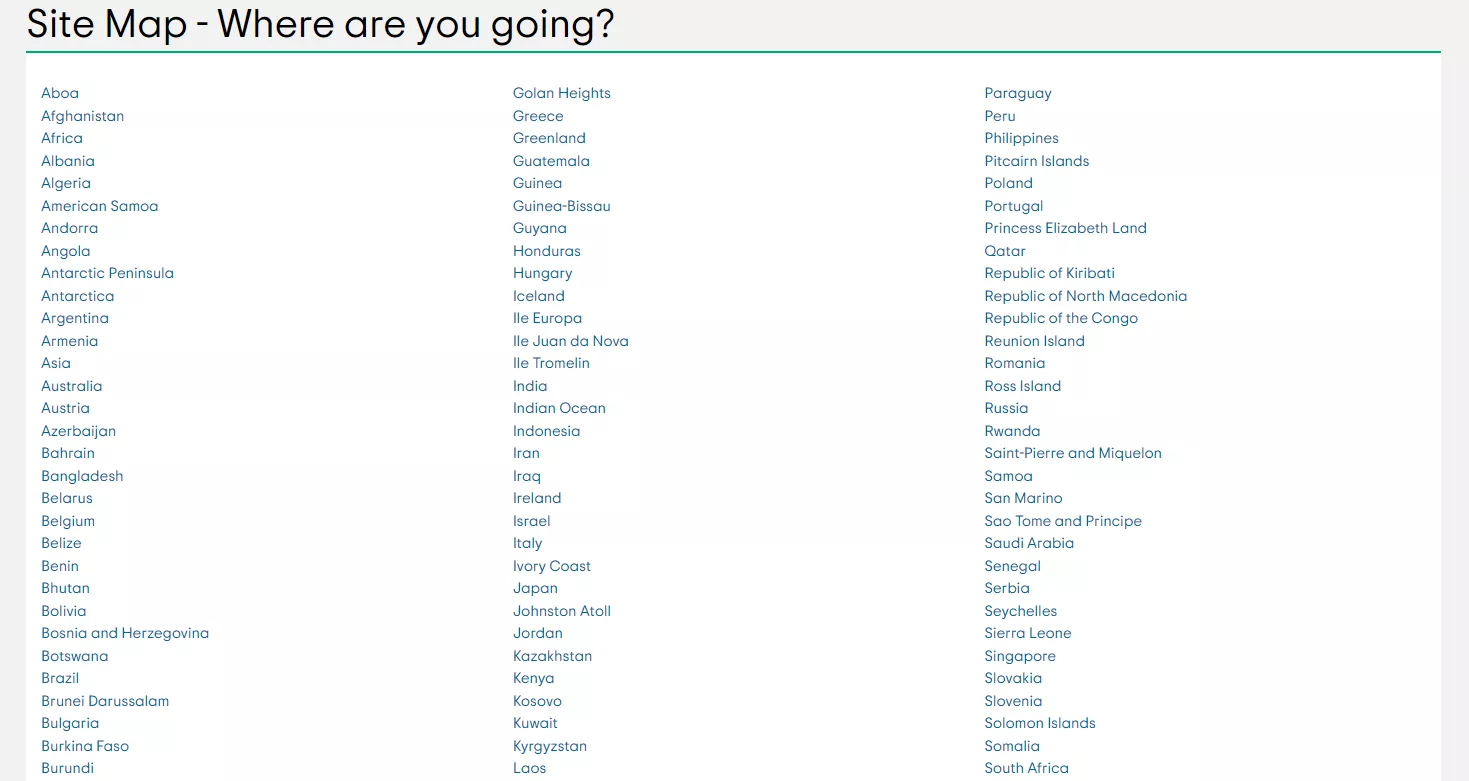
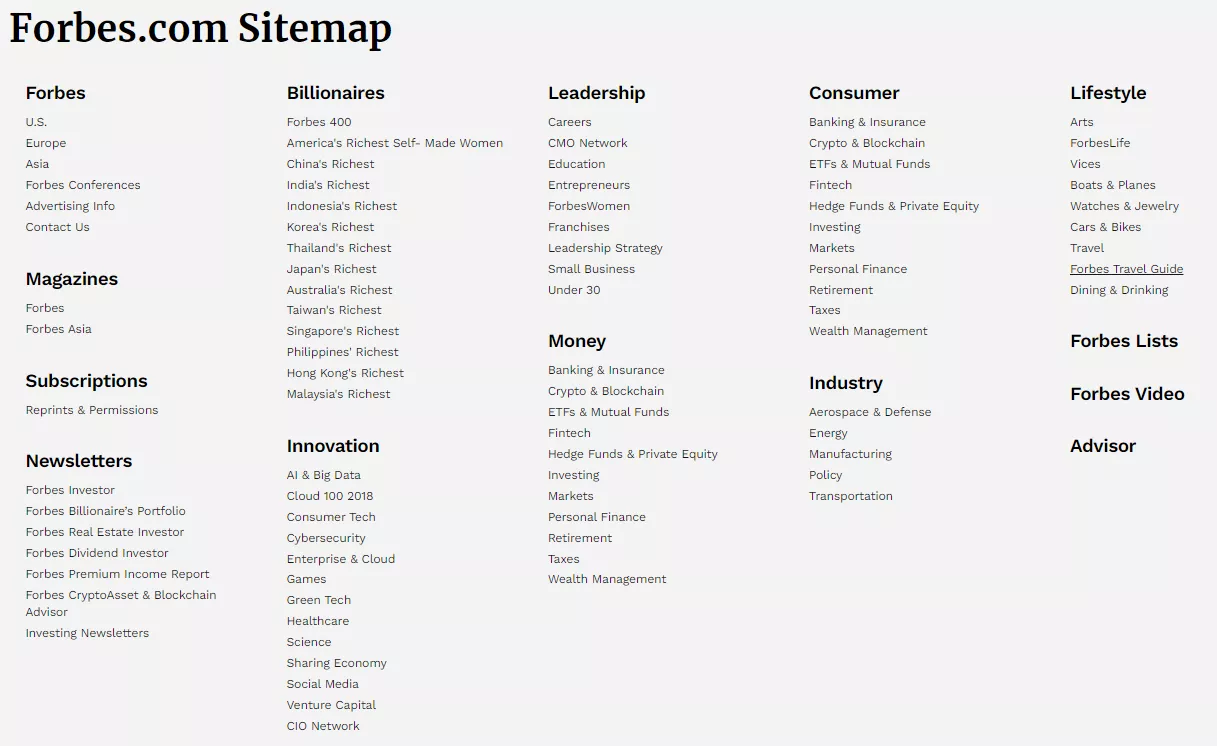
Например, на сайте https://www.tripadvisor.com/ реализована многостраничная карта сайта со ссылками на другие HTML-карты по странам.
- Ссылки на страницы должны быть расположены в логичной форме и в соответствии с иерархией страниц, то есть: от разделов к категориям, от категорий к подкатегориям.
- Следует использовать релевантные ключевые слова для анкоров ссылок — никаких транзакционных ключевых фраз со словами «цена», «купить», «заказать» и прочее. Вы делаете эту карту, чтобы показать пользователю структуру вашего сайта, помочь ему найти нужный раздел или категорию. Анкоры должны быть соответствующие.
- Ссылку на HTML-карту нужно разместить на всех страницах в футере сайта. Также она может быть размещена на 404 странице сайта.
- Карта сайта должна содержать ссылки только с 200 кодами ответа сервера.
Как создать HTML-карту сайта
Вручную реализовать HTML-документ со всеми необходимыми ссылками возможно для опытных пользователей или для небольшого сайта.
Как это можно сделать?
- С помощью сервиса SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц. Вы также можете использовать любой другой онлайн-генератор карты сайта html.
- Используйте плагины для различных CMS. Например, WP Sitemap Page для WordPress.
- С помощью Netpeak Spider. Предлагаю рассмотреть этот способ подробнее.
Встроенный в Netpeak Spider инструмент «Генератор Sitemap» позволяет создать все виды карт сайта, в том числе HTML, а также настраивать параметры на этапе создания. Для генерации HTML Sitemap действуйте по алгоритму:
1. Запустите программу.
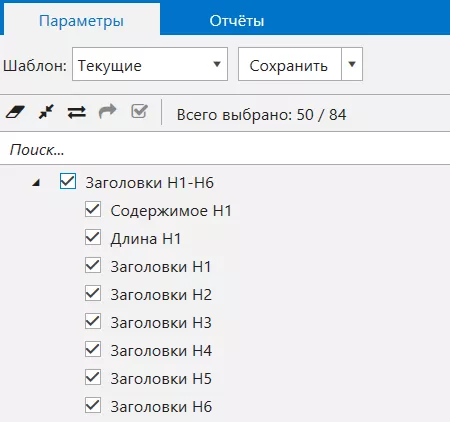
2. На боковой панели на вкладке «Параметры» убедитесь, что галочкой отмечены «Head теги» и «Заголовки H1-H6».
3. Введите в адресной строке начальный URL сайта и нажмите «Старт».
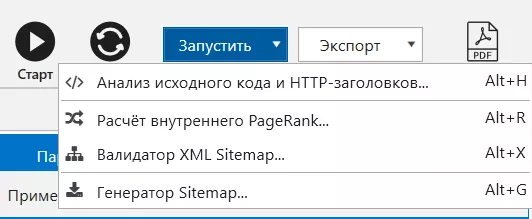
4. По окончанию сканирования перейдите в меню инструментов в правом верхнем углу и выберите «Генератор Sitemap».
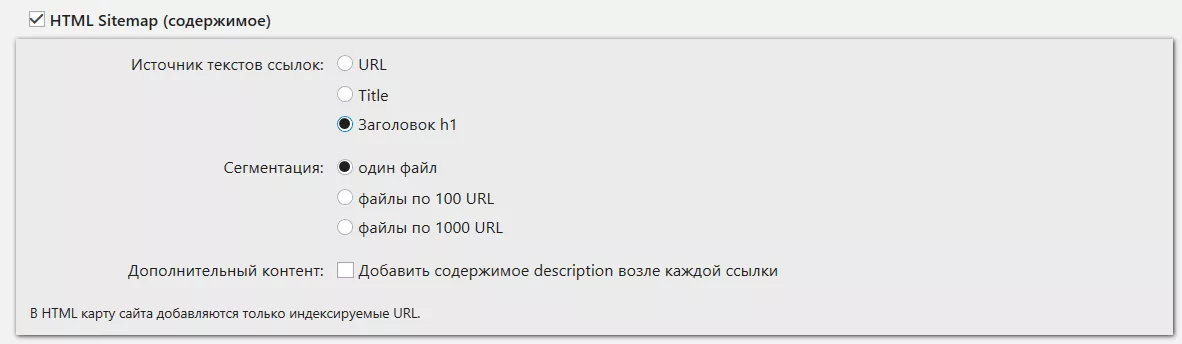
Отметьте галочкой раздел «HTML Sitemap» и настройте параметры.
- «Источник текстовых ссылок» — это могут быть URL, Title или Заголовок H1;
- «Сегментация» — позволяет сформировать карту сайта одним файлом либо разделить ее на несколько файлов по 100 и 1000 URL;
- «Дополнительный контент» — позволяет добавить содержимое Description, чтобы сориентировать, какой контент на каждой из страниц.
6. После настройки параметров нажмите «Сгенерировать» и выберите папку для сохранения карты на ваше устройство.
7. После генерации файла необходимо сформированную карту сайта передать программисту для ее внедрения на сайт.
Вот пример того, как легко сгенерировать карту сайта с помощью Netpeak Spider:

Как видите, создание HTML-карты сайта не занимает много времени и сил для специалиста, но может положительно отразиться как на впечатлении пользователя от сайта, так и на сканировании и индексации страниц поисковыми системами.
Вместо выводов. Споры о пользе HTML-карты сайта
Специалисты по-разному оценивают пользу HTML-карты сайта как для пользователя, так и для поисковой оптимизации. Вы можете услышать об этом элементе самые разные мнения, а именно:
- Карта сайта бесполезна для маленьких сайтов, так как, по сути, дублирует все ссылки, которые находятся в навигационном меню.
- Нет смысла создавать HTML-карту, так как пользователи используют ее крайне редко, а для поисковых роботов существует XML Sitemap.
- При качественной перелинковке карта сайта не понадобится пользователю. Однако на практике далеко не все ресурсы могут таковой похвастаться, поэтому HTML-карта все таки нужна.
- HTML-карта сайта может быть сигналом для поисковой системы, что владелец ресурса заботится о пользователях, предоставляя им возможность в пару кликов сориентироваться на сайте еще одним способом, помимо меню и поиска.
Весьма интересными по этому поводу являются высказывания ведущего аналитика Google Джона Мюллера, который в 2016 году сказал:
Мы знаем, что HTML-карты сайта могут быть полезны для пользователей, но есть ли в них SEO-ценность? Если мы уже делаем карты сайта XML и отправляем их в Search Console, есть ли SEO-ценность в размещении карт сайта HTML? Не знаю, иногда. Иногда, безусловно, имеет смысл иметь такие HTML-карты сайта, которые, по сути, отображают ваши категории или страницы товаров, особенно если мы не можем просмотреть сайт иным способом. Так что если у вас действительно сложная структура навигации, может быть, если у вас есть страницы, которые связаны только через формы поиска, а не через логическую структуру, то, по крайней мере, наличие одного места, где мы понимаем структуру сайта на основе ссылок, может нам очень помочь.
Однако в 2019 году Мюллер высказал следующее мнение:
Я согласен. Когда речь идет о SEO... Для небольших сайтов ваш сайт в любом случае должен быть просматриваемым (и если вы используете распространенную CMS, то почти всегда все будет в порядке). И для больших сайтов карты сайта все равно не будут полезны (используйте XML sitemaps, используйте нормальные перекрестные ссылки, проверьте выборочно с помощью краулера).
Имеют ли они смысл для пользователей? Я думаю, это хороший сигнал о том, что ваша обычная навигация и поиск на сайте плохи, если люди в конечном итоге переходят на ваши страницы HTML-Sitemap.
Как видите, мнения о пользе карты сайта разнятся. Однако, учитывая, что HTML-карта достаточно проста в реализации и может скрыть вероятные негативные последствия некачественной перелинковки, все же рекомендую ее реализацию даже тем специалистам, которые относятся к этому элементу скептически. Кроме того, считаю, что она обязательна для больших сайтов с запутанной структурой.
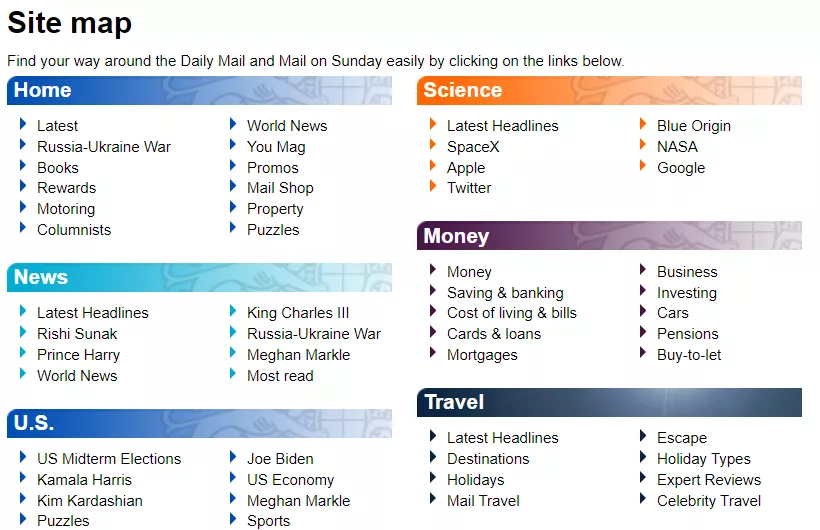
Напоследок, несколько примеров оригинального подхода к оформлению HTML-карт. Смотрите для вдохновения:
- The New York Times. В карте сайта есть ссылки на статьи за январь 1851 года.
- IMDb. Чтобы предоставить пользователю максимально точную и при этом лаконичную информацию о том, куда он попадет, к каждой ссылке добавлена небольшая аннотация.
- Daily Mail. Карта сайта оформлена наглядно, ярко и при этом не нарушает общую стилистику оформления сайта.
FAQ
1. Для чего нужна HTML-карта сайта?
HTML-карта упрощает навигацию на сайте пользователю, является дополнительным способом внутренней перелинковки и упрощает индексацию страниц ресурса.
2. Какими свойствами должна обладать HTML-карта?
- простота;
- актуальность;
- структурированность;
- регулярное автоматическое обновление;
- оформление в стиле сайта, для которого она создана.
3. Какие страницы должны быть в HTML-карте?
Прежде всего, в карте сайта должны быть основные разделы, категории и подкатегории сайта, а также страницы контактов, условий оплаты и доставки, информации о компании.
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода