Как улучшить конверсии благодаря UX-аудиту сайта. Кейс «ВМ Техника»
Проект: ВМ Техника.
Период сотрудничества: 15.06.2024 — 15.08.2024.
Регион: Украина.
Услуга: UX-аудит.
Команда проекта: Даниил Минин, Head of Usability Department; Екатерина Музыка, UX Specialist; Яна Иванова, Machine Learning Engineer; Ангелина Гагарина, Project Manager.
Кто наш партнер
ВМ Техника — украинская сеть бытовой техники и электроники. Путь в ритейле начала в 90-х с оптовой торговли, реализуя технику в независимые розничные магазины. Сейчас сеть развивает локальные магазины и продажи онлайн.
Цели сотрудничества
Маркетинговая команда магазина активно анализирует потребности клиентов и быстро реагирует на потенциальные проблемы, чтобы удерживать высокие стандарты обслуживания. Понимая, что для достижения наилучших результатов необходим профессиональный подход, команда обратилась к нам с запросами, ориентированными на улучшение взаимодействия с клиентами и оптимизацию процессов на сайте. В частности, нам нужно было:
- сделать аудит пользовательского опыта веб- и мобильной версии сайта;
- выявить слабые стороны, которые могли быть причиной брошенных корзин — пользователь добавил товар, но не приобрел и покинул сайт;
- пересмотреть и улучшить взаимодействие пользователей с сайтом;
- сделать больший акцент на собственной торговой марке «ВМ Техники» — Zelba, поскольку продажи не соответствовали ожиданиям партнера;
- предложить пути роста конверсии и новые методы, чтобы стимулировать пользователей покупать товары.
Стратегия и подготовка к работе
UX-анализ начался с брифинга и интервью с партнером. Мы обсудили видение портрета пользователей и сложности, с которыми сталкивается посетитель сайта.
Основными вопросами были низкая конверсия на сайте и показатель отказов ~47,47%.
Также юзеры не добавляли товар в корзину или закрывали сайт на этапе оформления заказа.
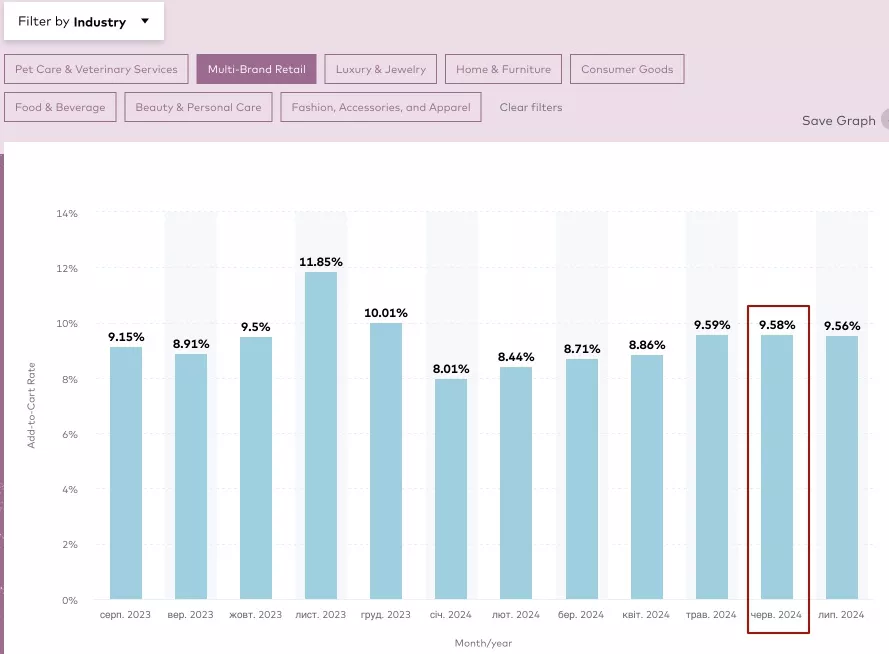
Мы настроили аналитику данных, чтобы видеть, когда и почему пользователи покидали сайт без целевого действия (добавление в корзину / покупка). Согласно отчету на основе данных из Google Analytics 4, в корзину товар добавляли только 2,7% посетителей. А benchmark, то есть best practice для этого показателя в среднем — 9,58%.
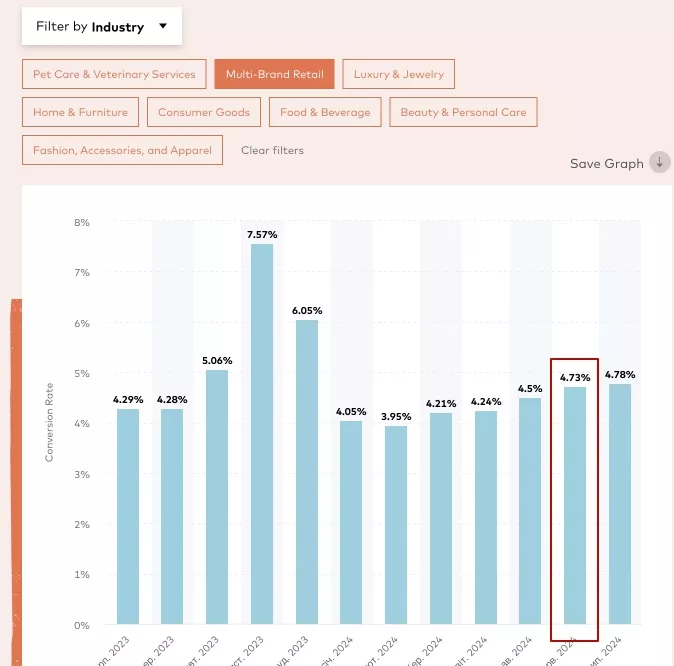
Также, согласно benchmark, средний показатель добавления в корзину, то есть процент конверсии (CR) в категории «Мультибрендовый розничный ритейл», должен составлять от 4,7%. У «ВМ Техники» этот показатель всего 1,17%.
Это значило, нам нужно было поработать с карточками товаров, чтобы мотивировать пользователя покупать.
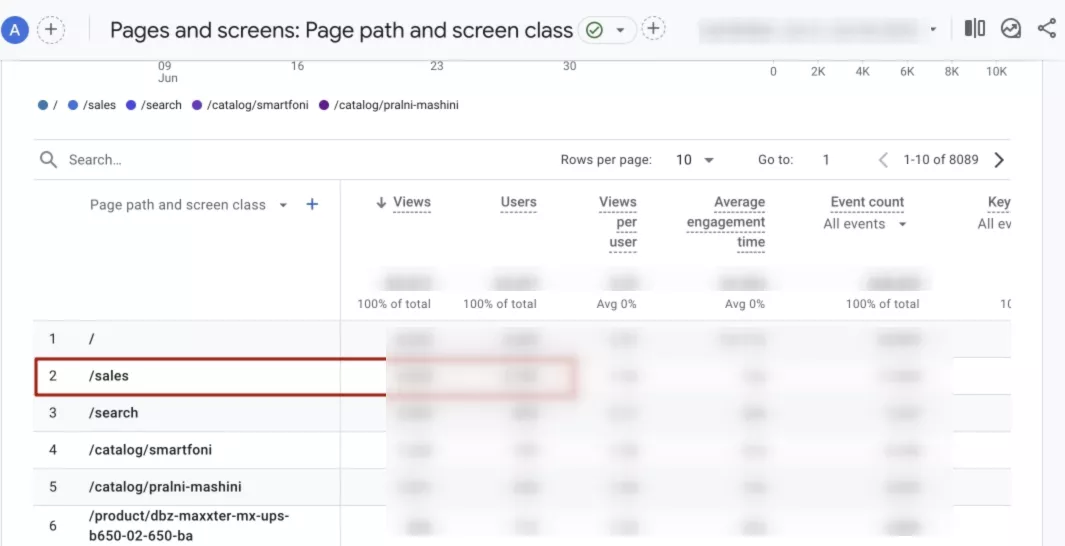
Заметили интересную тенденцию: страница с акциями занимает второе место по количеству просмотров и забирает 8,9% пользователей согласно Google Analytics 4. Так мы определили актуальность товаров с акциями, на которых стоит сконцентрировать дополнительное внимание.
Действия команды
Мы поделили свою работу на несколько этапов.
- Анализ поведения пользователей. Итак, настроили системы аналитики, чтобы отслеживать действия пользователей. Это помогло определить, на каких этапах посетители покидали сайт и почему.
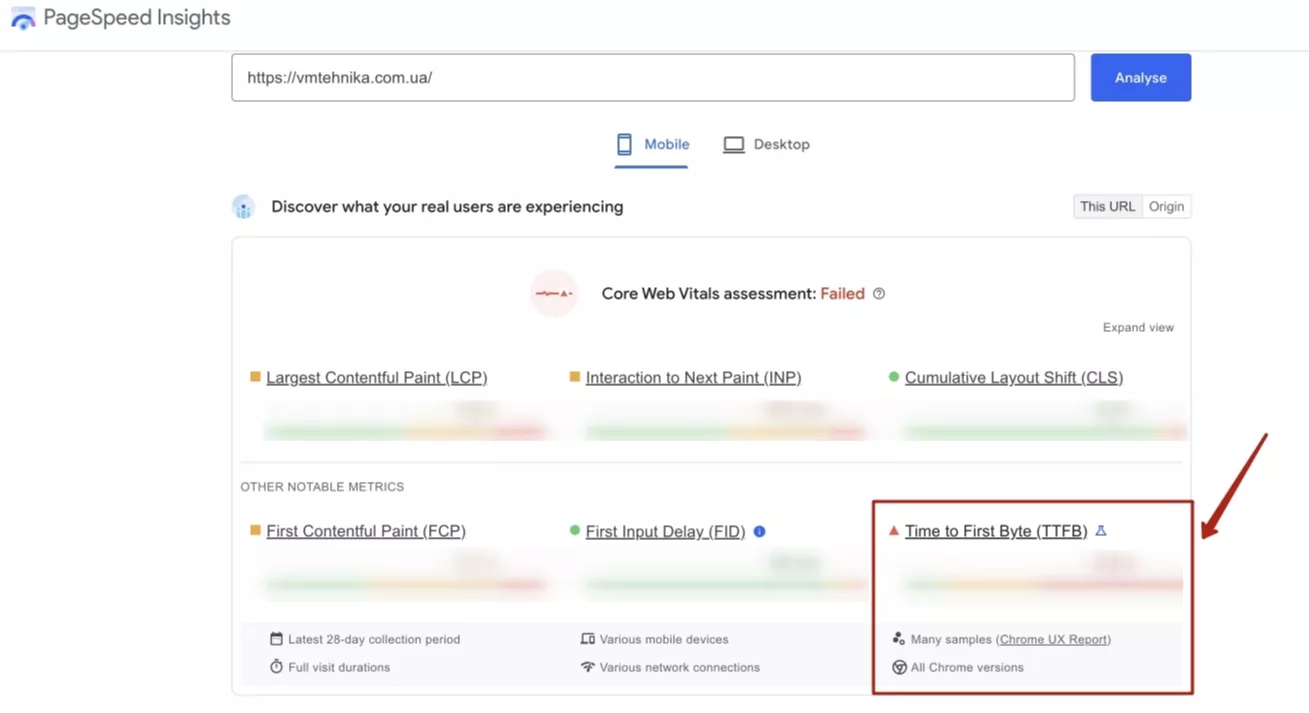
- Конкурентный анализ. Мы проанализировали сайты конкурентов и изучили лучшие практики UX-дизайна в индустрии. Также ознакомились с показателями TTFB (Time to First Byte) для оценки скорости загрузки сайта. Ведь она может влиять на решение пользователей покинуть страницу.
- Определение точек роста. Сформулировали гипотезы для улучшения взаимодействия пользователей с сайтом. Речь об оптимизации скорости загрузки и изменении или дополнении элементов интерфейса страниц с товарами. Цель — повысить конверсию, улучшив навигацию и удобство оформления заказов.
- Оценка текущих показателей. Создали аналитические отчеты в инструменте Looker Studio, чтобы мониторить текущие KPI и отслеживать их динамику после внедрения изменений. Это позволит оценивать эффективность гипотез и корректировать наш подход в реальном времени.
Основные недостатки сайта, с которыми сталкиваются пользователи
Наиболее весомыми страницами, с которыми начинали работать, были «Корзина» и «Оформление заказа». Они имели больше всего аспектов для улучшения — непонятная навигация, отсутствие необходимой для покупки информации.
Следующими приоритетными страницами были «Карточки товаров» и главная, поскольку на них приходился высокий уровень трафика.
Подробнее остановимся на неточностях и обнаруженных недостатках сайта и предложенных решениях.
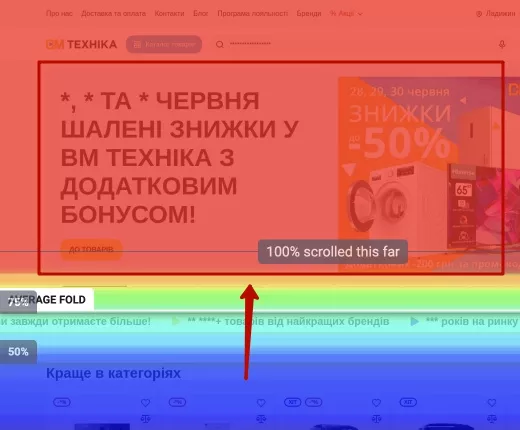
- Технические ошибки и непонятная навигация. Пользователи отвлекались на ненужные элементы вместо продолжения покупок. Чрезмерные визуальные эффекты, включая бегущие строки, понижали эффективность пользовательского интерфейса. Этот вопрос касался как веб, так и мобильной версии.
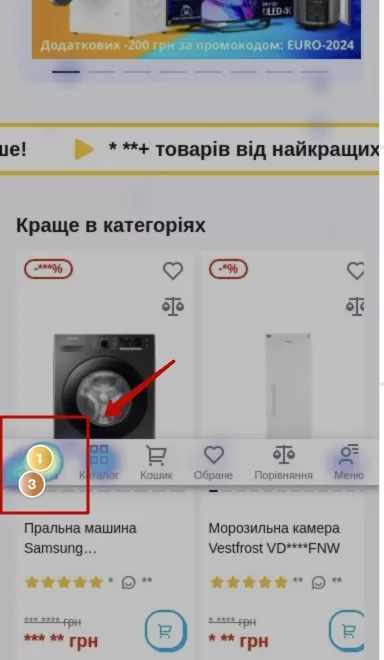
- Нашли навигационную неточность, когда карточки на главном экране имели вид «прокрутка в прокрутке». Пролистывая фото определенного товара, срабатывал другой скролл — всех карточек. Это ухудшало взаимодействие пользователей с карточками и приводило к отказам от покупки.

- Благодаря Hotjar (инструмент для отслеживания поведения посетителей на сайте) мы увидели, что пользователи часто не понимали, на какой странице они находятся. Так основные клики шли на иконку главной страницы, хотя юзер уже находился на ней.
- Нужно было улучшить взаимодействие пользователя со страницами товаров собственного бренда «ВМ Техника». По данным GA4 за три месяца, показатель просмотров этой страницы был низким, как и среднее время пребывания пользователя на странице — 41 секунда. Хотя для ecommerce-ресурсов такой период должен составлять в среднем 2 минуты 3 секунды.
- Недостаточно развиты функции up-sell и cross-sell.
Up-sell — это стратегия увеличения среднего чека через предложение более дорогого или расширенного варианта продукта/услуги, способного лучше удовлетворить потребности клиента.
В дизайне страниц или карточек товаров на сайте мы обычно применяем up-sell, предлагая более дорогие товары, которые могут быть интересны пользователю. Например, на карточке товара, когда юзер смотрит пылесос за девять тысяч гривен, сайт будет предлагать модель дороже, выделив преимущества и отзывы клиентов.
Сгоѕѕ-sell (допродажи) — способ повысить продажи без затрат на рекламу.
Мы используем метод допродажи, когда пользователь смотрит/добавляет в корзину товар, а сайт показывает сопутствующие товары в формате «С этим покупают» или «Вас также может заинтересовать».
- Малоэффективная функция фильтров на сайте. Это существенно повлияло на процент отказов. Пользователи не могли отфильтровать запросы, чтобы легко найти нужный товар из-за неточных или чрезмерно упрощенных результатов поиска.
- Большой процент брошенных корзин. Юзеры покидали сайт на этапе оформления заказа из-за сложности процесса, некорректного отображения количества товара в корзине и т. д.
Мы предоставили нашему партнеру многокомпонентный перечень рекомендаций по улучшению UX. Пока они не внедрены на сайте, но покажем примеры нескольких из них.
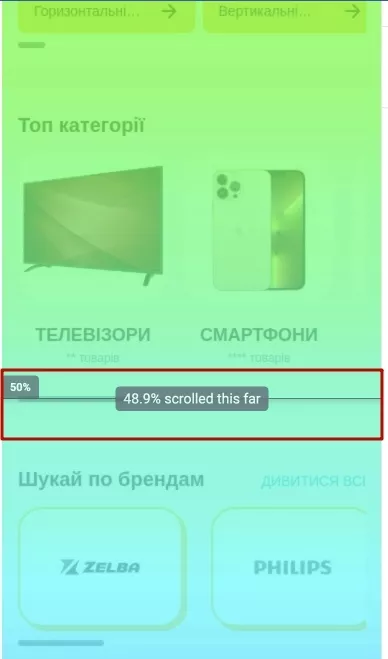
1. Улучшить взаимодействие пользователя с товарами собственного бренда магазина — Zelba. По тепловым картам главной страницы мы определили, что больше всего внимания пользователя приходится на блок «Ищи по брендам», до 50%.
Поэтому рекомендовали создать блок, который визуально выделит Zelba с кратким описанием и возможными скидками/акциями. Привлечение специальных предложений — стимул для первой покупки.
Также рекомендовали добавить баннер с рекламой Zelba в основной блок на главной странице сайта, ведь там его скорее всего увидит пользователь.
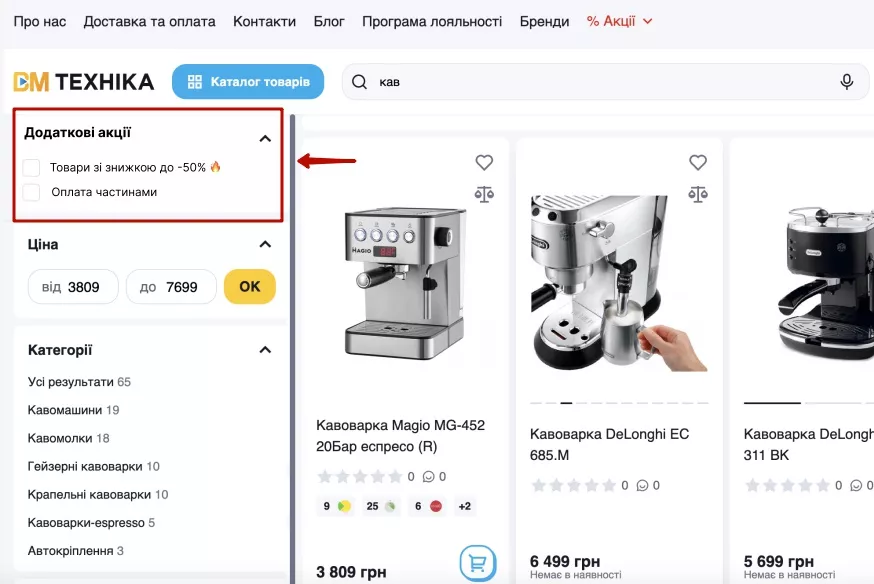
2. Увеличить количество параметров, по которым можно фильтровать страницу.
Это необходимо, чтобы исключить возможность случайно нажатых фильтров и чтобы пользователь видел, какое количество параметров он добавил. Также важно доработать опцию «Отменить выбранный фильтр» на мобильной версии.
Рекомендовали сделать отдельный фильтр с акциями. Ведь согласно данным аналитики, страница со специальными предложениями занимает второе место по количеству просмотров и составляет 8,9% пользователей.
Результаты и бизнес-инсайты и результаты
Есть конкретные перформанс-инструменты и показатели, которые дают понять:
- что нужно оптимизировать в дизайне (об этом рассказали выше);
- дадут ли введенные действия результат (об этом далее).
Повышение коэффициента конверсии
Оптимизация UX, особенно на мобильной версии сайта, обеспечит лучшее взаимодействие пользователей с платформой. Улучшенная навигация, упрощенная форма оформления заказов и ускоренная загрузка страниц помогут пользователям быстрее находить нужные товары и принимать решение о покупке. Мы ожидаем, что благодаря этим шагам конверсии и пользовательский опыт будут улучшаться.
Увеличение дохода
Увеличение количества завершенных покупок и упрощенный процесс оформления заказов влияют на общий доход сайта. Улучшенный UX будет способствовать снижению процента отказов и стимулировать клиентов совершать покупки. Кроме того, это увеличит показатель повторных покупок, поскольку пользователи будут получать положительный опыт на сайте.
Свежее
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода
Локализация мобильных приложений: что это и зачем она нужна вашему продукту
Как построить процесс локализации для iOS и Android так, чтобы увереннее выходить на новые рынки и повышать конверсию в сторах
Как охватить аудиторию за пределами Украины через Telegram Ads
Новая логика таргетинга и работа с рынком Нидерландов