Сайт загружается медленно: когда не нужно паниковать
Часто в бедах рекламной кампании винят скорость загрузки сайта. Плохо индексируется контент — медленный сайт. Долго грузятся страницы — медленный сайт. Клик по рекламе засчитан, а в Analytics не опознан — проблема в сайте. Порой проблемы и правда возникают, но чаще всего паника происходит из-за неверной трактовки данных.
Многие специалисты просто не понимают отчет по времени загрузки страниц сайта в Analytics. Из-за этого они, подобно мальчику из сказки, который кричал «волки», впустую тратят время менеджера проекта или владельца сайта на проверку/устранение несуществующих проблем.
Я расскажу о заблуждениях относительно отчета по скорости загрузки страниц сайта. Например, если в Google Analytics график показывает рост времени загрузки страницы, это еще не значит, что с сайтом что-то не так. Причина может крыться в настройках таргетинга рекламы и прочих факторах. Прежде чем писать менеджеру проекта сообщения со скриншотом из Google Analytics, нужно провести ряд проверок, подтверждающих, что что-то не так и это делает финансовые показатели хуже.
Отчет по скорости загрузки сайта: разбираем по полочкам
В основе инструмента отслеживания времени загрузки страницы в Analytics используется функция NavigationTiming. Она присутствует в большинстве современных браузеров и фиксирует процесс загрузки страницы, начиная от обращения к адресу. На старых браузерах она отсутствует, а на Safari работает в урезанном виде. Смотрите актуальный перечень поддерживаемых браузеров.
Загрузка страницы состоит из нескольких этапов, время выполнения которых зависит не только от оптимизации сайта. Например, слабый гаджет или медленное подключение к интернету у пользователя.
В данной статье идет речь про отчет в Google Analytics. Узнать как отследить реальную скорость загрузки сайта.
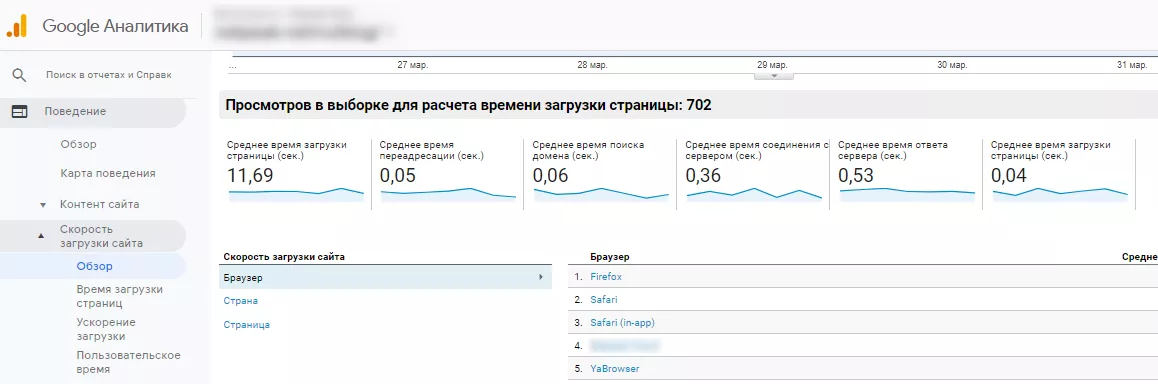
Google Analytics позволяет отдельно посмотреть скорость выполнения различных этапов загрузки:
- Avg. Page Load Time (sec) — среднее время загрузки страницы. То есть полное время от момента, когда пользователь просто активировал переход на сайт, до окончательной загрузки всех элементов страницы, включая баннеры.
- Avg. Redirection Time (sec) — время, которое браузер тратит на редиректы. В любом случае браузер на него тратит некоторое время, но если в рекламе, например, идет ссылка на http-версию сайта, работающего на https, браузер тратит дополнительное время на совершение редиректа c http на https. В случае отсутствия редиректов на сайте невозможно повлиять на это время.
- Avg. Domain Lookup Time (sec) — время, затрачиваемое браузером на определение сервера, где находится сайт. В основном, это доли секунд и это время зависит от количества серверов, которое нужно пройти пользователю для получения информации. Здесь уже влияет география и скорость интернета пользователя. Для ускорения по этому параметру можно только внедрить CDN (чтоб сайт находился на серверах по всему миру) или перевести сайт на сервер в регионе проживания основного количества пользователей. Оба действия финансово и трудозатратны, особенно с учетом мизерного выигрыша, который можно получить. На данный параметр рекомендуется обращать внимание, только если его показатели для подавляющего большинства пользователей превышают одну секунду.
- Avg. Server Connection Time (sec) — время, которое проходит на образование TCP-соединения с сервером. Обычно занимает доли секунд. Зависит от тех же факторов, что и Avg. Domain Lookup Time.
- Avg. Server Response Time (sec) — среднее время, которое проходит между тем, как браузер подал команду серверу, что хочет получить страницу, и моментом, когда сервер ее отдал, что привело к началу скачивания кода страницы. Этот временной интервал полностью зависит от сервера и качества оптимизации процессов загрузки страницы. Если этот период аномально большой, надо разобраться с программистами и выяснить, как можно его уменьшить.
- Avg. Page Download Time (sec) — время, за которое браузер пользователя скачивает код страницы. При средней нагрузке на сервер зависит от скорости интернета пользователя. При критической нагрузке на сервер значение растет из-за того, что канал не справляется.
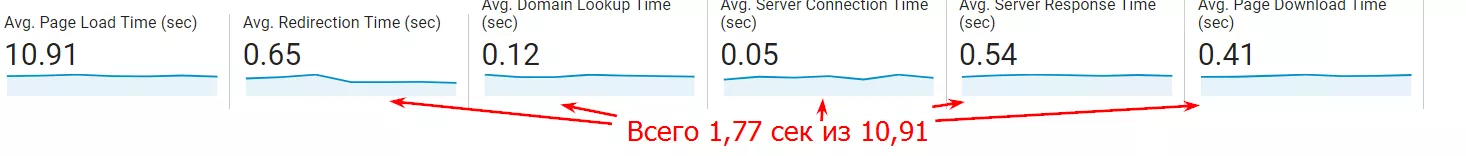
В большинстве случаев в отчете Avg. Page Load Time (sec) перечисленные параметры составляют лишь небольшую долю:
Оставшееся время занимает:
- Процесс загрузки дополнительных ресурсов: файлы стилей, js (включая gtm и все скрипты, активируемые им), изображения, рекламные скрипты, чаты, виджеты курса валют и так далее.
- Процесс визуализации страницы. Парсинг кода и вывод в окне браузера.
Минимализм кода и отложенная загрузка необязательных изображений может ускорить данный процесс. В то же время слабые устройства (например телефоны на Android 4.4) тратят куда больше времени на прорисовку страницы (в разы больше), чем последний Samsung Galaxy.
Для решения этого вопроса программисты и прибегают к части рекомендаций Google PageSpeed Insights.
Время загрузки страниц растет: что может влиять на показатели
1. Данные основаны на малом количестве пользователей. Если на сайт зашло 99 пользователей, у которых страницы загрузились за 1 секунду и один пользователь с 600 секундами (ужасный интернет), среднее время будет почти 7 секунд. Не забывайте, показатели в отчете представляют собой среднее арифметическое, что приводит к существенному влиянию «аномальных» пользователей.
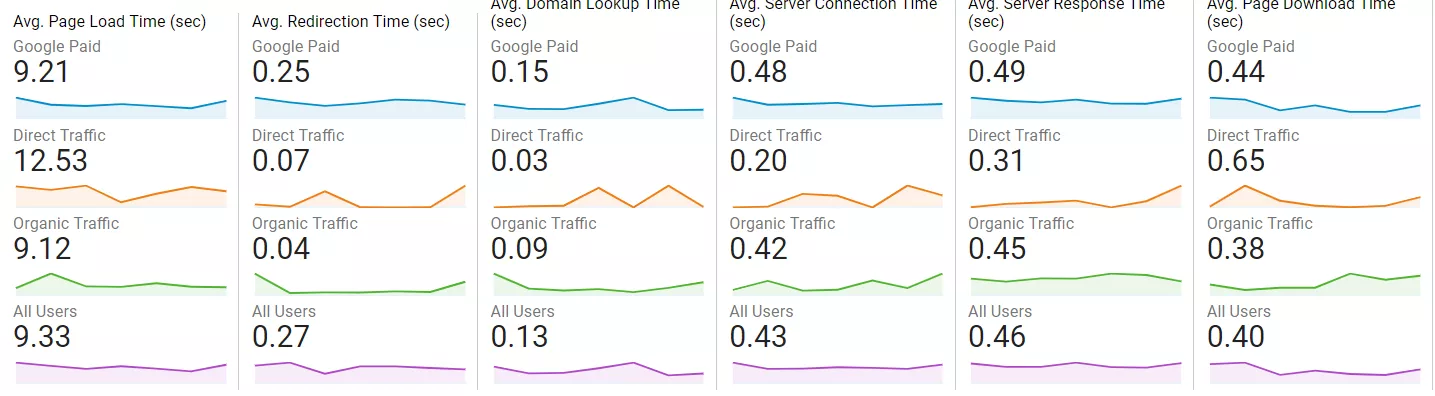
2. Источник трафика. Вполне может оказаться, что для пользователей из рекламы или органического поиска сайт грузится в пределах нормы и причина роста времени в другом канале. Например, органический трафик из Нигерии. На скриншоте видно, что из поисковых систем (платный и бесплатный трафик) страницы загружаются быстрее, чем в среднем:
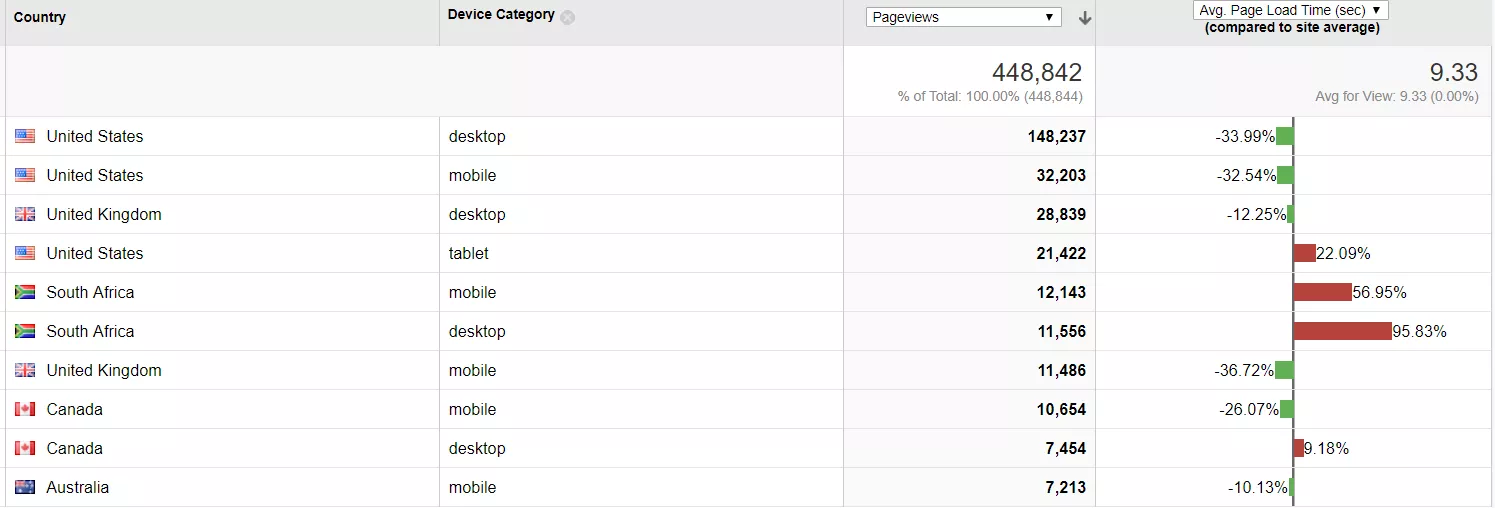
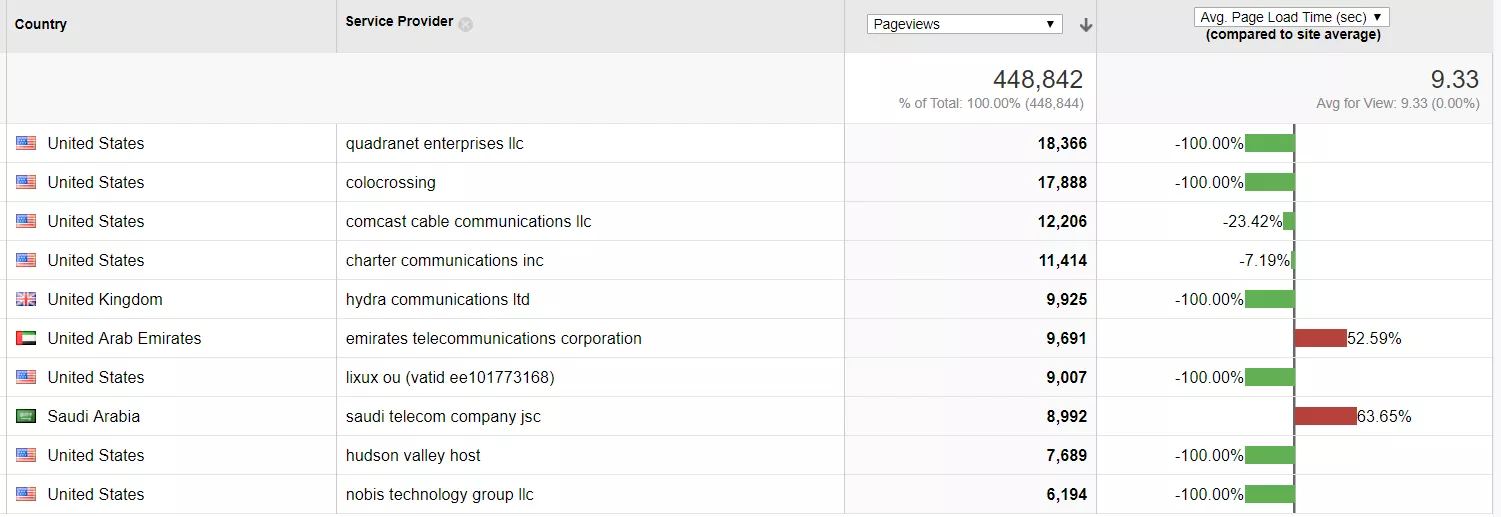
3. Проверьте регионы и устройства. Возможно, среднее время загрузки ухудшают пользователи из конкретного региона. Например, в отдельной области до сих пор вопросы с 3G и рост трафика из этого региона приводит к увеличению среднего времени загрузки страницы. Показательным может стать следующий скриншот, где видна существенная разница в скорости загрузки страниц для разных стран. Также скорость интернета для пользователей ПК и мобильных устройств может разительно отличаться.
4. Проверьте провайдеров. Рост трафика от медленных провайдеров негативно влияет на среднее время загрузки страницы. Показательный пример:
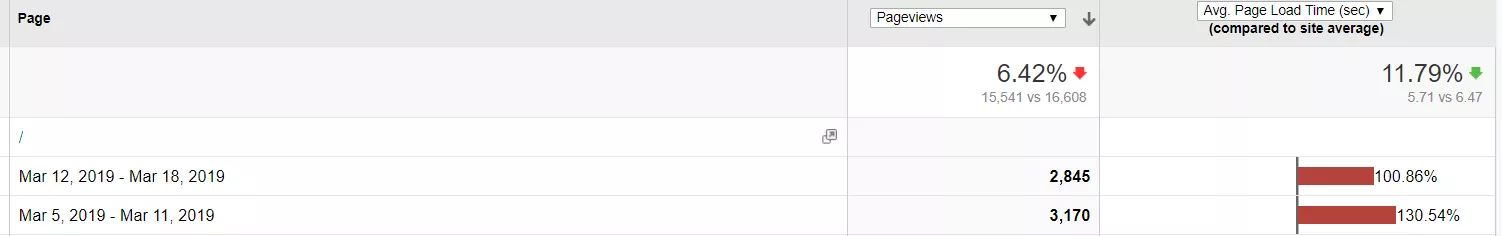
5. Убедитесь, что анализируете только важные типовые страницы. При оптимизации сайта основное внимание уделяется страницам товаров, так как на них идет самый важный для продаж трафик. Страницы категорий, поиска и прочие могут долго грузиться и это не страшно. Пример, когда снижение количества трафика на главной положительно сказалось на среднем времени загрузки страницы:
6. Сравните с прошлым периодом. Чтобы легче выявить проблемную зону, лучше сравнивать результаты с аналогичным по времени периодом. В ином случае существует риск получить ложные выводы.
7. Убедитесь, что стало хуже. Прежде чем говорить о существовании проблемы, нужно быть уверенным, что изменение времени загрузки страниц приводит к ухудшению финансовых показателей. Есть множество примеров, когда Analytics сигнализирует о снижении скорости загрузки страниц, но при этом количество и доход от конверсий растет. Прежде чем сигнализировать о проблеме, нужно убедиться, что она оказывает негативное влияние на финансовые показатели сайта.
Повторим алгоритм действий при медленной загрузке сайта:
Остались вопросы? Отвечу в комментариях.
Свежее
Firebase Dynamic Links прекращает работу: как сохранить функциональность и не потерять пользователей
Как подготовиться к закрытию Firebase Dynamic Links, сохранить deep linking, аналитику и UTM-метки с помощью App Links, Universal Links или сторонних сервисов
Как анализировать эффективность креативов в Google Universal App Campaigns
В этой статье рассказываем, как системно анализировать креативы в Google UAC и принимать решения, влияющие на результат
Автоматизация SEO-задач: оптимизируем работу с помощью Tampermonkey и ChatGPT
Узнайте, как автоматизировать работу по SEO-задачам без знаний программирования: избавляемся от рутины с помощью ChatGPT и Tampermonkey.