Мы решили дополнить некоторыми примерами статью, опубликованную на хабре, чтобы вы узнали о некоторых "инновационных техниках" улучшения форм регистрации и авторизации.
Ваши клиенты «заснули»? Заказывайте email-маркетинг от Netpeak — мы легко их разбудим:
Упрощаем формы регистрации
Итак, несколько приемов:
- не нужно дублировать ввод пароля;
При внедрении стратегии email-маркетинга, чтобы облегчить пользователю жизнь (зачем это делать хорошо показано в этом ролике от Google) лучше сделать одно поле и чекбокс, который будет снимать «маску» — всё это осуществляется с помощью небольшого javascript-кода.
Плагин jQuery для скрытия/открытия пароля
А. Подключаем библиотеки в ‹header›.
1. Библиотека jQuery.
2-7. инициализация на элементе.
Б. HTML-код формы следующий:
<form id="myform1" action="#" method="post">
<label class="form" for="myname1">
Логин:</label>
<input id="myname1" name="myname1" type="name" />
<label class="form" for="testpassword1">
Пароль:
</label> <input id="testpassword1" name="mypassword1" type="password" /></form>5-6. видимость этих полей переключается скриптом по чекбоксу.
B. init.js
$(document).ready(function(){
$('#testpassword1').showPassword();
$('#testpassword').showPassword('.checker',
{ text: 'Настраиваемый чекбокс', name: 'showmypass' });});Г. styles.css
body { font-family: Arial, Helvetica, serif, sans-serif;}form
{ margin: 15px 0; padding: 15px; background: #ccc;
color: #000; border: 1px solid #aaa; width: 500px;}form label.form
{ float: left;
width: 120px;
display: block;}form input#testpassword1, form input#testpassword
{ float: left;
display: block;}.clear { clear: both; }div.checker
{ clear: both; display: block;
border: 1px dotted #2d2d2d;
color: #2d2d2d; background: transparent;
width: 230px; font-size: 0.8em;
margin: 20px 0 0 0;}- лучше сделать автозаполнение полей на основе введённых данных;
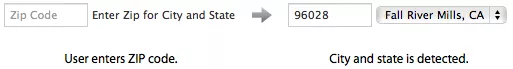
Чем меньше пользователю нужно вводить — тем лучше. Некоторые поля можно заполнить отталкиваясь от предыдущих, уже введённых, данных. Например, можно заполнять поле "город", считывая и обрабатывая значение из поля "индекс". Простой ajax-запрос и дело в шляпе. Использование AJAX для получения данных о городе и области из почтового индекса.
А. Подключаем библиотеки в ‹header›.
- Библиотека jQuery.
2. Основной скрипт.
Б. HTML-код формы следующий:<pre lang="html4strict">Индекс<input id="txtZip" name="txtZip" type="text" />Город<input id="txtCity" name="txtCity" type="text" />Страна<input id="txtCountry" name="txtCountry" type="text" /> </pre>
1.Поле, в которое следует внести почтовый индекс.
В. zip_city.js:
function fillcitystate(controlname){ var zipcode = trim(controlname.value);
//обрезаем пробелы if(zipcode.length!=5){
//проверяем длину return false; }
var zipstring = ""; xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", "php/zip_city.php?zip=" + zipcode, true);
//отправляем запрос в php
xmlhttp.onreadystatechange=function(){
//при получении результата
if (xmlhttp.readyState==4){
var zipstring = xmlhttp.responseText;
if (zipstring!="Error"){
var ziparray = zipstring.split("|");
document.getElementById("txtCity").value = ziparray[1];
//устанавливаем значения для поля города
document.getElementById("txtCountry").value = ziparray[2];
//устанавливаем значения для поля страны }
} } xmlhttp.send(null);}//функция обрезки пробеловfunction trim(s)
{ var l=0; var r=s.length -1;
while(l < s.length && s[l] == ' ') { l++; }
while(r > l && s[r] == ' ')
{ r-=1; }
return s.substring(l, r+1);}Г. zip_city.php: обработчик ajax-запроса.
require_once('db.php');$db_table = 'zip_city';
//установка по умолчанию для возвращаемого значения$returnval
= "Error";//получения GET-параметра$zipcode = $_GET['zip'];//предобработкаif
(strlen($zipcode)>5){
$zipcode = substr($zipcode, 0, 5);}if (strlen($zipcode)!=5){
die ($returnval);}//получение значений из БД$query = "SELECT *
FROM {$db_table} WHERE zip='{$zipcode}'";$resultval = mysql_query($query)
or die("Cannot run query:Query: ".$query."".mysql_error($conn));$rowcount
= mysql_num_rows($resultval);if ($rowcount==1){ $row = mysql_fetch_array($resultval);
$returnval = $row['zip']."|".ucwords(strtolower($row['city']))."|".$row['country'];
//собственно, формирование успешного ответа}echo $returnval;Д. db.php: конфигурация подключения к БД.
//настройки подключения к базе$dbhost = 'localhost';$dbusername =
'root';$dbpass = '';$db_name = 'blog_login';$conn =
mysql_connect($dbhost, $dbusername, $dbpass)
or die("Cannot connect to MySQL database server:".mysql_error());$db
= mysql_select_db($db_name, $conn) or
die("Cannot open database:".mysql_error($conn));Е. Создание таблицы БД:
CREATE TABLE IF NOT EXISTS `zip_city`
( `id` int(11) NOT NULL AUTO_INCREMENT,
`zip` varchar(5) NOT NULL, `city` varchar(255) NOT NULL,
`country` varchar(255) NOT NULL, PRIMARY KEY (`id`)) ENGINE=InnoDB
DEFAULT CHARSET=utf8 AUTO_INCREMENT=41921 ;- можно сделать автоподстановку в поле ввода;
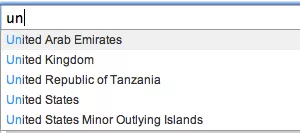
Некоторые поля предполагают ограниченный набор вводимых значений. Например, пользователь может ввести два символа, увидеть список стран, которые начинаются на эти буквы и легко выбрать нужную. К тому же, он уж точно не совершит ошибок в названии родины. AJAX Auto-Complete под jQuery.
А. Подключаем в ‹header›. 1. Библиотека jQuery.
2. Скрипт автозаполнения для jQuery.
3. Основной скрипт.
Б. HTML-код формы следующий:
<pre lang="html4strict">Страна<input id="query" name="q" type="text" /></pre>1. Поле, в которое нужно начинать вводить название страны.
В. init.js:
var options, a;jQuery(function(){ options =
{ serviceUrl:'./php/autocomplete.php' };
/*указываем адрес файла-обработчика*/ a
= $('#query').autocomplete(options);
/*назначаем автозаполнение объекту с id="query"*/});Г. autocomplete.php: обработчик ajax-запроса
if(isset($_GET['query']) && (!empty($_GET['query'])) ){ require_once('db.php');
$db_table = 'system_countries'; //название таблицы БД $query = $_GET['query'];
//запрос из поля формы $variants = ''; $q = "SELECT `name_en` FROM
`{$db_table}` WHERE `name_en` REGEXP '^{$query}(.*)' GROUP BY `name_en`";
/*ищем по первым введённым символам*/ $res = mysql_query($q) or
die("Cannot run query:Query: ".$q."".mysql_error($conn));
/*получаем результат запроса*/ if(mysql_num_rows($res)>0){
while($row = mysql_fetch_row($res)){
$variants[] = "'".$row[0]."'";
/*заполняем массив вариантов*/ }
$variants = implode(',',$variants);
/*набиваем все варианты через запятую в строку*/
/*формируем ответ*/ $request = "{
query:'".$query."',
suggestions:[".$variants."]
}"; echo $request; }}Д. Создание таблицы БД:
DROP TABLE IF EXISTS `system_countries`;CREATE TABLE `system_countries`
( `id` int(11) NOT NULL auto_increment,
`name_en` char(128) NOT NULL,
`name_ru` char(128) default NULL, `code` char(2) NOT NULL,
`_order` int(3) default '0',
`independent` tinyint(1) default '1',
PRIMARY KEY (`id`)) ENGINE=MyISAM DEFAULT CHARSET=utf8;Ж. styles.css:
.autocomplete-w1 { background:url(/autocomplete/img/shadow.png)
no-repeat bottom right;
position:absolute; top:0px; left:0px; margin:8px 0 0 6px;
/* IE6 fix: */ _background:none; _margin:0;
}.autocomplete { border:1px solid #999; background:#FFF;
cursor:default; text-align:left; max-height:350px;
overflow:auto; margin:-6px 6px 6px -6px; /* IE6 specific: */
_height:350px; _margin:0; _overflow-x:hidden;
}.autocomplete .selected { background:#F0F0F0;
}.autocomplete div { padding:2px 5px; white-space:nowrap;
}.autocomplete strong { font-weight:normal;
color:#3399FF; }- зачем вводить данные дважды?
Во многих интернет-магазинах используют многошаговые формы заказа с полями адресов оплаты и доставки. Зачастую их значения совпадают. Почему бы не предложить пользователю в один клик продублировать значения уже введённых полей? Программно приём прост и вы можете применять его в разных случаях, где подразумевается вероятность повторения значений.
А. Подключаем в ‹header›:
<pre lang="html4strict"><script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"
type="text/javascript">// <![CDATA[mce:8//
]]></script><script src="js/jquery.select.js"
type="text/javascript">// <![CDATA[mce:9// ]]></script>
<!--Необходим для правильной работы с выпадающим меню-->
<script src="js/init.js" type="text/javascript">//
<![CDATA[mce:10// ]]></script></pre>1.Библиотека jQuery.
2. jQuery Select Plugin.
3. основной скрипт.
Б. HTML-код форм следующий:
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода