Как настроить расширенную электронную торговлю с помощью Google Tag Manager
Стандартная электронная торговля позволяет собирать данные только о совершенных транзакциях, в то время как расширенная (enhanced ecommerce) предоставляет значительно больше возможностей для сбора данных. С их помощью можно настроить передачу данных о просмотрах карточек товаров, шагов оформления заказа и других действиях пользователя на сайте.
Я разберу нюансы настройки расширенной электронной торговли с помощью
Зачем вообще настраивать расширенную электронную ecommerce?
Расширенная электронная коммерция позволяет настроить передачу данных о таких действиях пользователя:
- Product Impressions / Просмотры товаров в каталоге.
- Product Clicks / Клики по товарам.
- Views of Product Details / Просмотры карточек товаров.
- Adding a Product to a Product Cart / Добавление товара в корзину.
- Removing a Product from a Product Cart / Удаление товара из корзины.
- Checkout Steps / Шаги оформления заказа.
- Checkout Options / Варианты оформления заказа.
- Purchases / Совершенные покупки.
- Refunds / Отмененные покупки.
- Promotion Impressions / Показы внутренней рекламы.
- Promotion Clicks / Клики по внутренней рекламе.
Отслеживание любого из этих действий пользователя можно настроить и в рамках стандартных отчетов Google Analytics, но в дальнейшем работать с этими данными будет не так удобно.
Расширенная электронная торговля позволяет:
- Получить данные о полном цикле продажи, начиная с просмотра товаров в каталоге и заканчивая оформлением заказа.
- Отслеживать эффективность внутренней рекламы.
- Хранить эти данные в одной, удобной для их последующей обработки, группе отчетов.
Зачем и как настраивать enhanced ecommerce с помощью Google Tag Manager
Благодаря отправке данных через GTM легко:
- Проверить наличие ошибок в данных расширенной электронной торговли, воспользовавшись режимом отладки и предварительного просмотра до отправки этих данных в Google Analytics.
- Отключить отправку определенных данных без вмешательства в код сайта.
Для настройки передачи данных расширенной электронной торговли в Google Analytics с помощью Google Tag Manager необходимо:
- Настроить Google Tag Manager для считывания этих данных и их отправку в Google Analytics.
- Настроить передачу нужных данных в Data Layer.
Первая задача обычно внедряется интернет-маркетологом без участия команды разработчиков. Вторая задача решается командой разработчиков на основе технического задания, подготовленного интернет-маркетологом. Обычно этот этап вызывает больше всего вопросов — ему посвящена значительная часть статьи (после раздела «Настройка Google Analytics и Google Tag Manager»).
В официальной справке алгоритм настройки уже описан, но я расскажу больше — как сделать так, чтобы данные электронной торговли всегда передавались вместе с событиями. Преимущества:
- Данные могут передаваться в Data Layer в любой момент, а не только на этапе загрузки страницы.
- Присутствует возможность гибко настроить передачу только определенных данных в Google Analytics, не привлекая команду разработчиков.
- Упрощение настройки Google Tag Manager: все данные будут отправляться одним тегом.
Недостатки:
- В случае использования готовых модулей для различных CMS, настройку GTM нужно будет переделывать под эти модули.
- Согласно текущим условиям использования Google Analytics, для каждого аккаунта бесплатно предоставляется 10 млн обращений в месяц. Отправка каждого дополнительного события приближает к этому лимиту, поэтому для сайтов с большим объемом трафика нужно провести дополнительный анализ того, хватит ли предоставляемого бесплатного лимита для всех дополнительных событий.
Настройка Google Analytics и Google Tag Manager
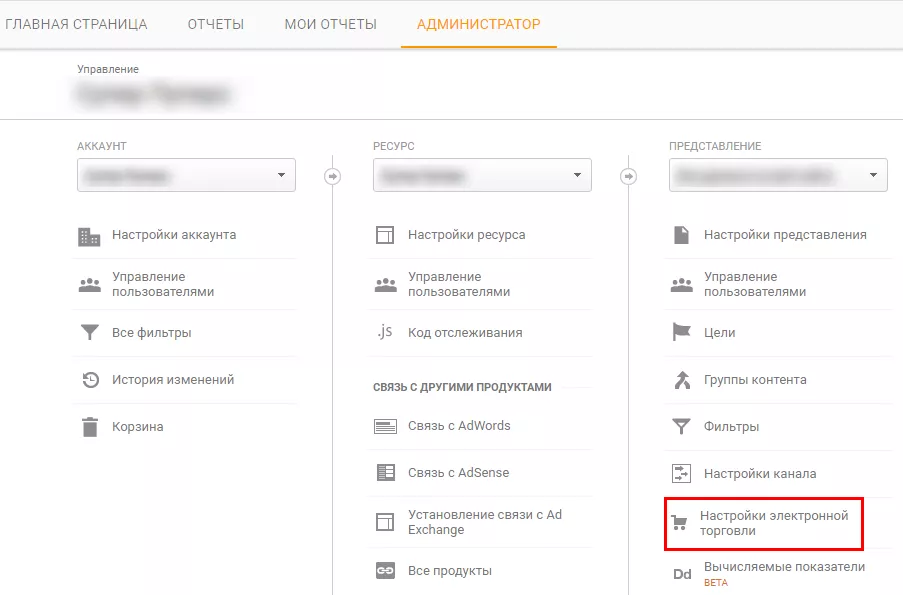
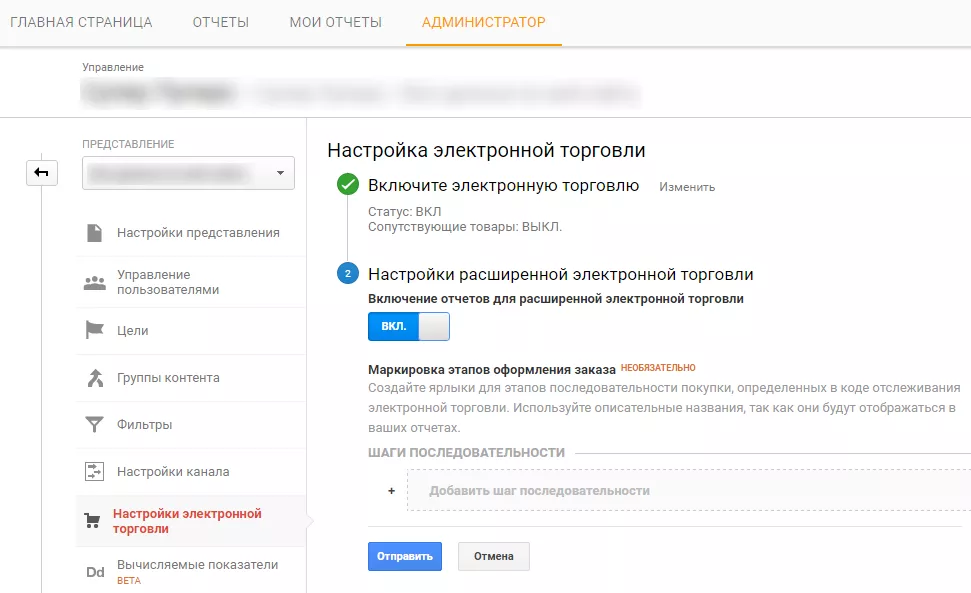
В первую очередь необходимо активировать отчеты расширенной электронной торговли в Google Analytics. Для этого в разделе «Администратор» в настройках электронной торговли нужного представления включаем соответствующую опцию:
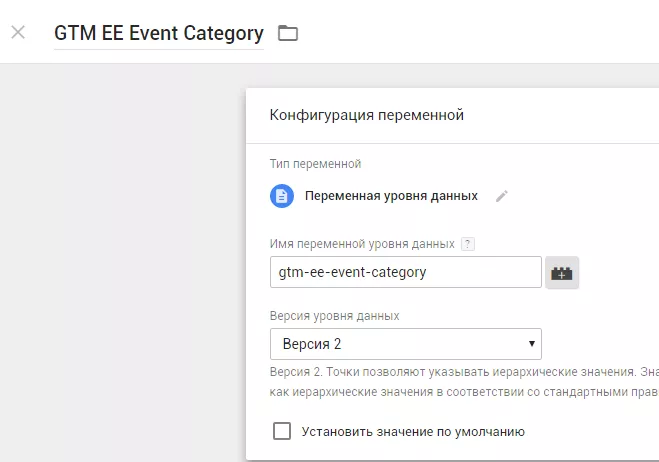
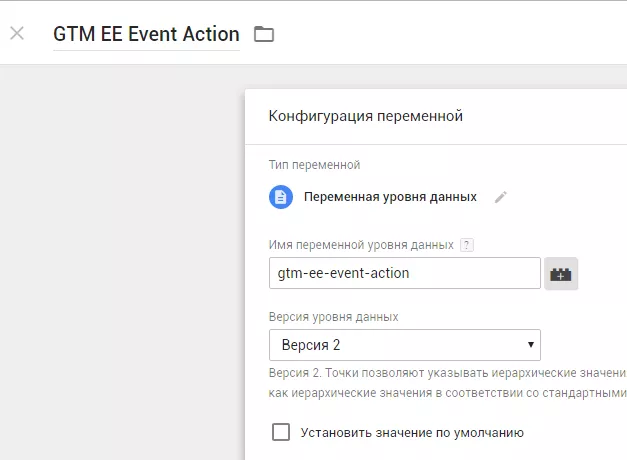
Далее настраиваем GTM для считывания данных из Data Layer. Для этого создаем три пользовательские переменные типа «Переменная уровня данных».
1. GTM EE Event Category
Название переменной: GTM EE Event Category, имя переменной в dataLayer: gtm-ee-event-category.
2. GTM EE Event Action
Название переменной: GTM EE Event Action, имя переменной в dataLayer: gtm-ee-event-action.
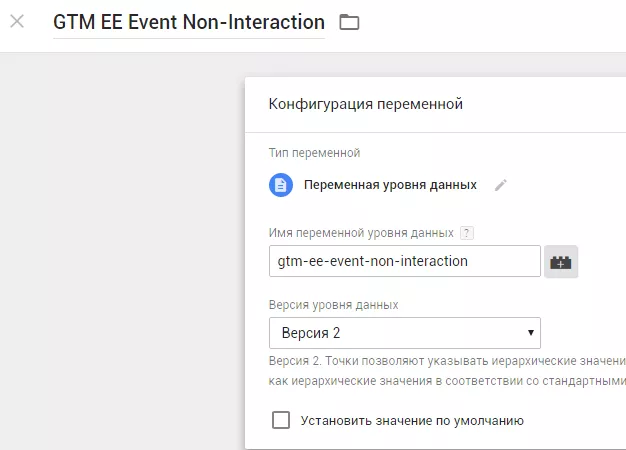
3. GTM EE Event Non-Interaction
Название переменной: GTM EE Event Non-Interaction, имя переменной в dataLayer: gtm-ee-event-non-interaction.
Значения первых двух переменных будут использованы в качестве категории и действия события, отправляемого в Google Analytics. Третья указывает, будет ли влиять отправленное событие на показатель отказов.
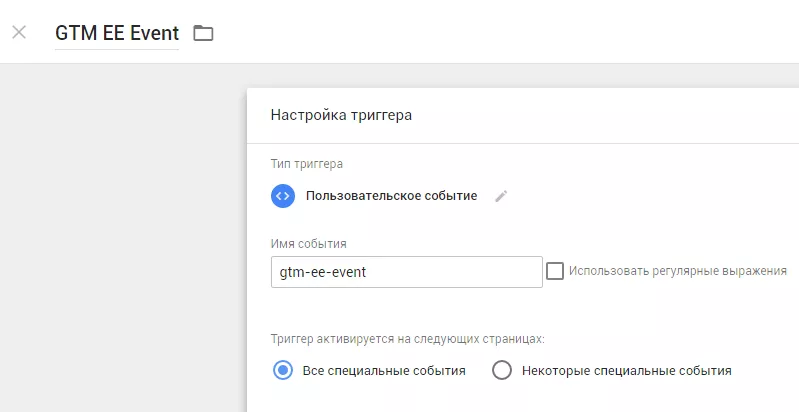
Создаем триггер, благодаря которому будет активироваться отправка данных
Название триггера: GTM EE Event, тип: пользовательское событие. Название события: gtm-ee-event.
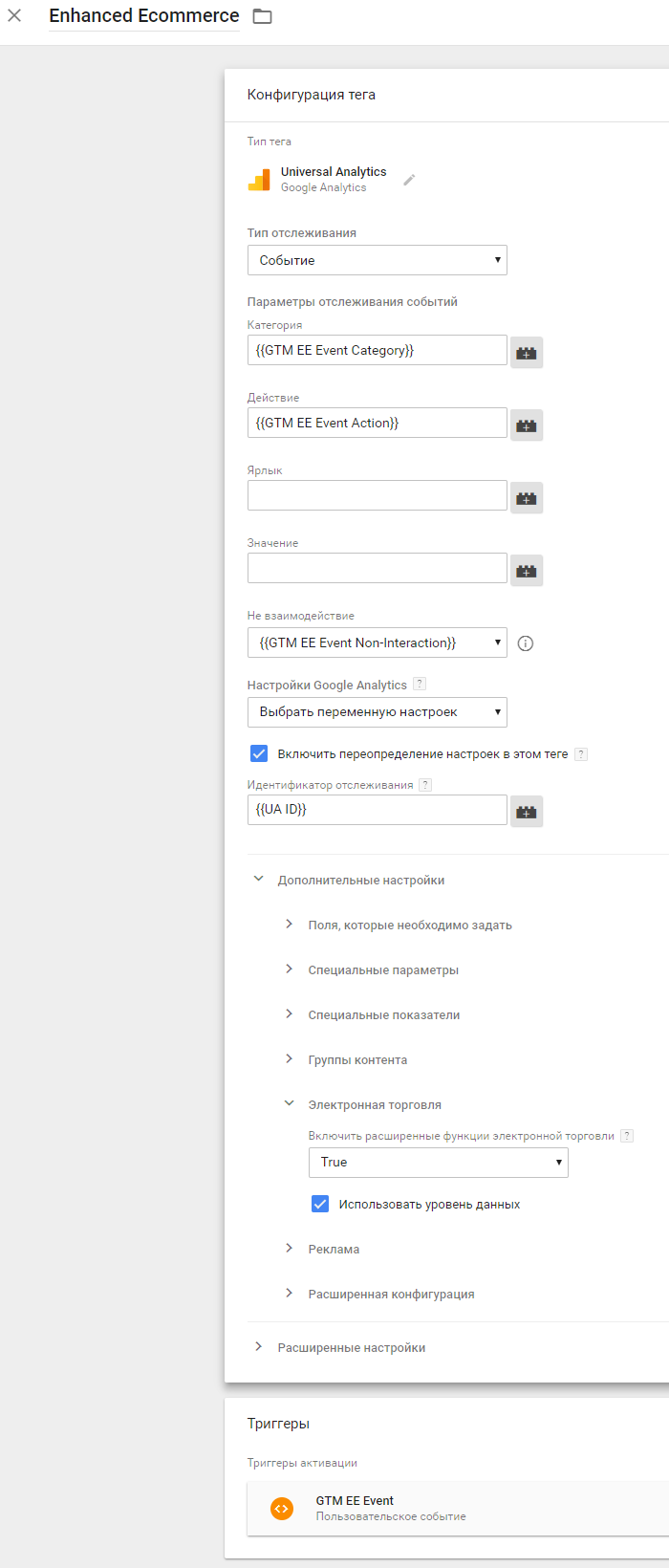
Создаем тег, который будет отправлять данные
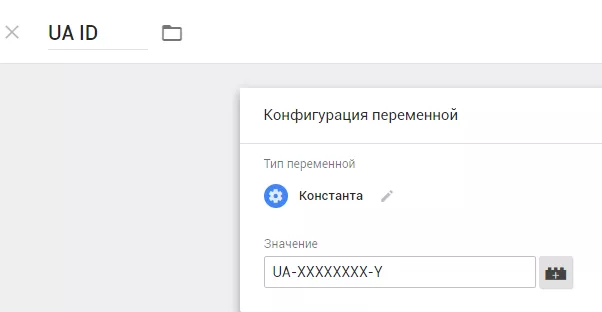
Название тега: Enhanced Ecommerce, тип: Universal Analytics. Идентификатор отслеживания: указываем идентификатор ресурса Google Analytics, в который будут отправляться данные.
Для упрощения настройки GTM, можно создать пользовательскую переменную-константу, в которой указать идентификатор ресурса:
Добавляем настройки:
- тип отслеживания: событие;
- категория: переменная «GTM EE Event Category»;
- действие: переменная «GTM EE Event Action»;
- не взаимодействие: переменная «GTM EE Event Non-Interaction».
В пункте «Дополнительные настройки» — «Электронная торговля» следует отметить «Включить расширенные функции электронной торговли» и «Использовать уровень данных». В качестве триггера активации — указать «GTM EE Event».
Разберем примеры кодов для каждого из событий расширенной электронной торговли.
1. Просмотры товаров в каталоге
Отслеживание просмотров товаров в любых списках на сайте: как листинг товаров на странице категории, так и блоки кросс-продаж («Рекомендуемые товары», «Акционные предложения» и так далее).
В данном случае есть два варианта:
- Простой — отправлять данные обо всех товарах, которые находятся на странице, независимо от того, видел ли их пользователь.
- Сложный — отправлять данные только по тем товарам, которые попали в видимую пользователем область страницы. При перемещении пользователем по странице постоянно проверять, когда новые товары попадают в видимую область, и отправлять данные о них в Google Analytics.
Читайте, как посмотреть, попал ли элемент в видимую область.
Возможные сценарии:
1. Пользователь перешел на страницу категории, в видимую область попали 6 товаров (2 ряда по 3 товара в каждом), — отправляем данные о просмотре этих 6 товаров.
2. Пользователь прокрутил страницу вниз — в результате первый ряд товаров вышел за границы видимой области и вместо него стал видимым третий ряд товаров, — отправляем данные о просмотре товаров только третьего ряда.
3. Пользователь прокрутил страницу вверх, третий ряд товаров пропал и опять появился первый — никаких данных не отправляем.
Пример кода в GTM:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'ecommerce': {
'currencyCode': 'UAH',
'impressions': [
{
'name': 'Product 1',
'id': 'ID1',
'price': '23.5',
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'list': 'List 1',
'position': 1
},
{
'name': 'Product 2',
'id': 'ID2',
'price': '14',
'brand': 'Brand 2',
'category': 'Category 2/Subcategory 21',
'variant': 'Variant 3',
'list': 'List 1',
'position': 2
}]
},
'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Product Impressions',
'gtm-ee-event-non-interaction': 'True',
});
</script>Пример кода в GTag:
<script>
gtag('event', 'view_item_list', {
'items': [
{
'name': 'Product 1',
'id': 'ID1',
'price': 23.5,
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'list_name': 'List 1',
'list_position': 1
},
{
'name': 'Product 2',
'id': 'ID2',
'price': 14,
'brand': 'Brand 2',
'category': 'Category 2/Subcategory 21',
'variant': 'Variant 3',
'list_name': 'List 1',
'list_position': 2
}
]
});
</script>Расшифровка кода и переменных
- currencyCode (строковая необязательная переменная) — указание местной валюты согласно ISO 4217.
Список поддерживаемых валют. Если местная валюта отличается от указанной в настройках представления — будет произведена конвертация по курсу за предыдущий день. - name (строковая обязательная переменная) — название товара.
- id (строковая обязательная переменная) — идентификатор (SKU) товара.
- price (строковая необязательная переменная) — цена одной единицы товара. В качестве десятичного разделителя используется точка.
- brand (строковая необязательная переменная) — бренд товара.
- category (строковая необязательная переменная) — категория, к которой принадлежит товар. Можно указывать иерархию категорий (до 5 уровней), отделяя уровни слешем: «Одежда/Мужская одежда/Футболки».
- variant (строковая необязательная переменная) — разновидность товара: любой параметр товара, который меняется без изменения идентификатора товара (цвет, размер и так далее).
- list (строковая необязательная переменная) — список, где был показан товар («Акционные товары», «Топ продаж»).
- position (необязательная переменная, всегда — целое число) — положение товара в данном списке. Левая верхняя позиция — это номер один.
- event (строковая переменная) — указание события, по которому будет активирован тег enhanced ecommerce в GTM.
- gtm-ee-event-category (строковая переменная) — указание категории события, которое будет отправлено в Google Analytics.
- gtm-ee-event-action (строковая переменная) — указание действия события, которое будет отправлено в Google Analytics.
- gtm-ee-event-non-interaction (строковая переменная) — указание, будет ли отправленное событие влиять на показатель отказа сессии. В данном случае не будет, так как пользователь не совершил целевое действие, а только просмотрел товары.
В случае строковых обязательных переменных необходимо указывать хотя бы одно из двух значений: название товара или его идентификатор. Для отправки данных о возвратах определенных товаров нужно использовать их идентификаторы.
Результат
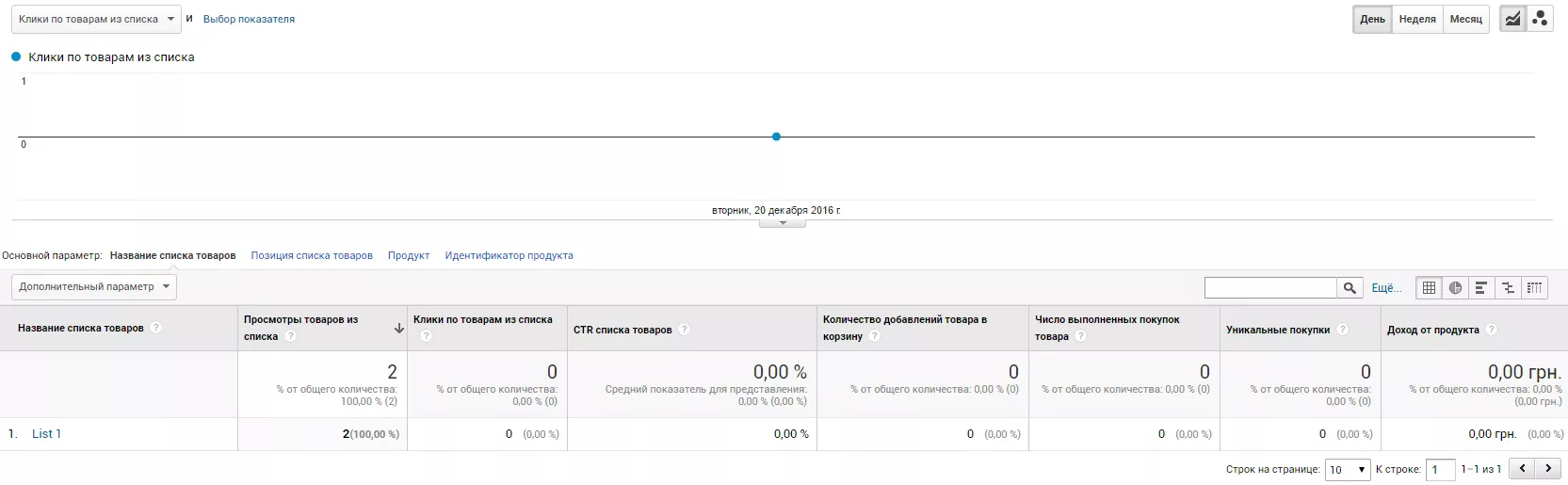
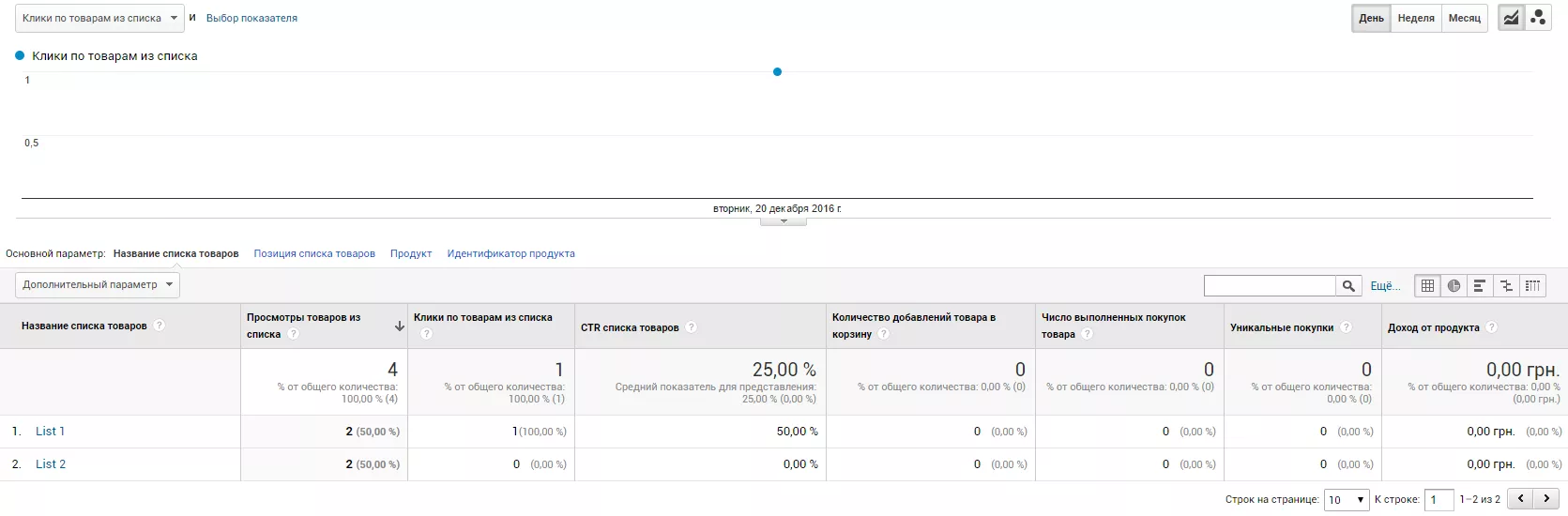
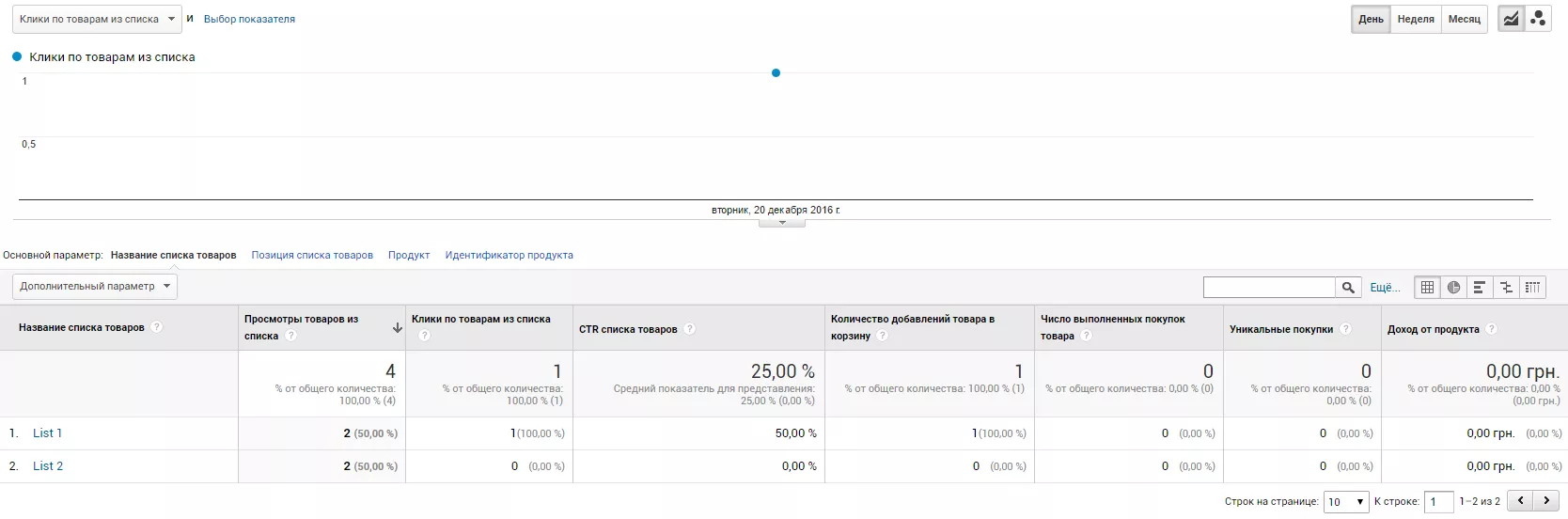
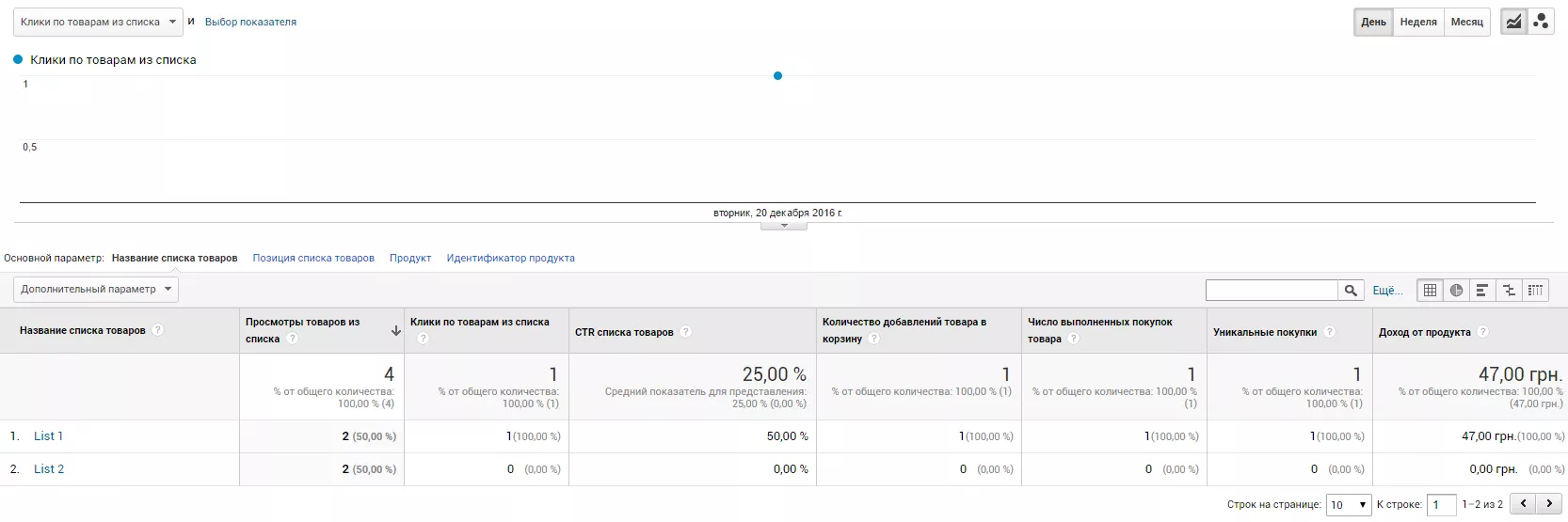
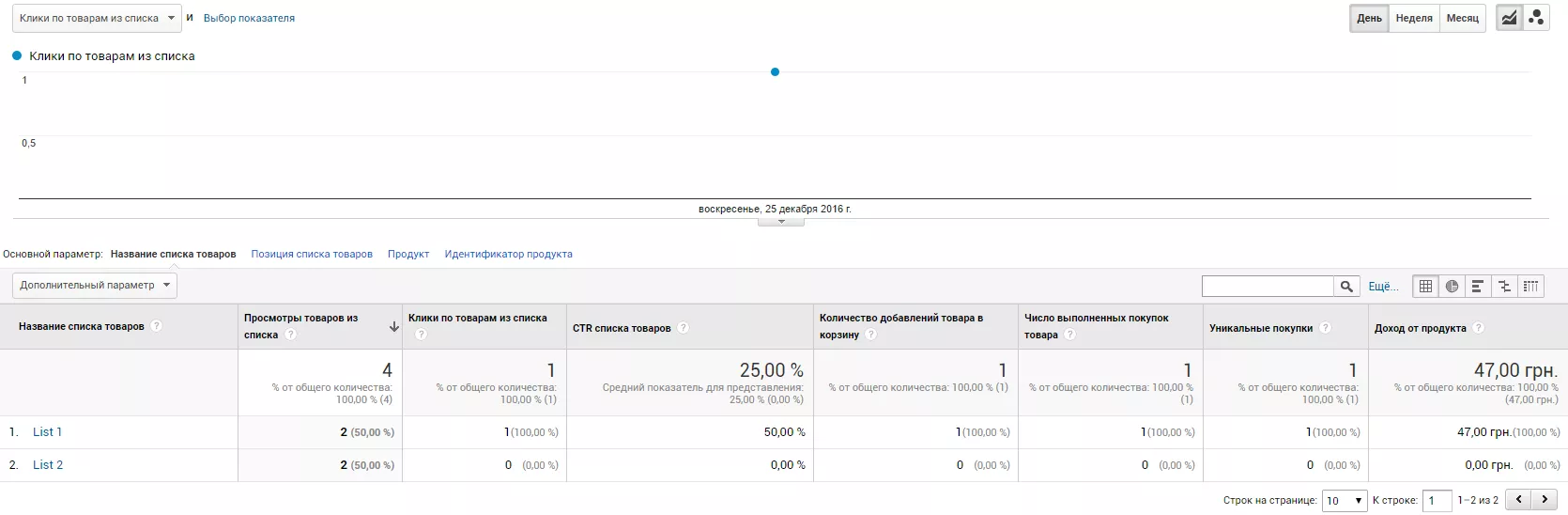
Отправив эти данные, в отчете «Эффективность списка товаров» появятся такие результаты:
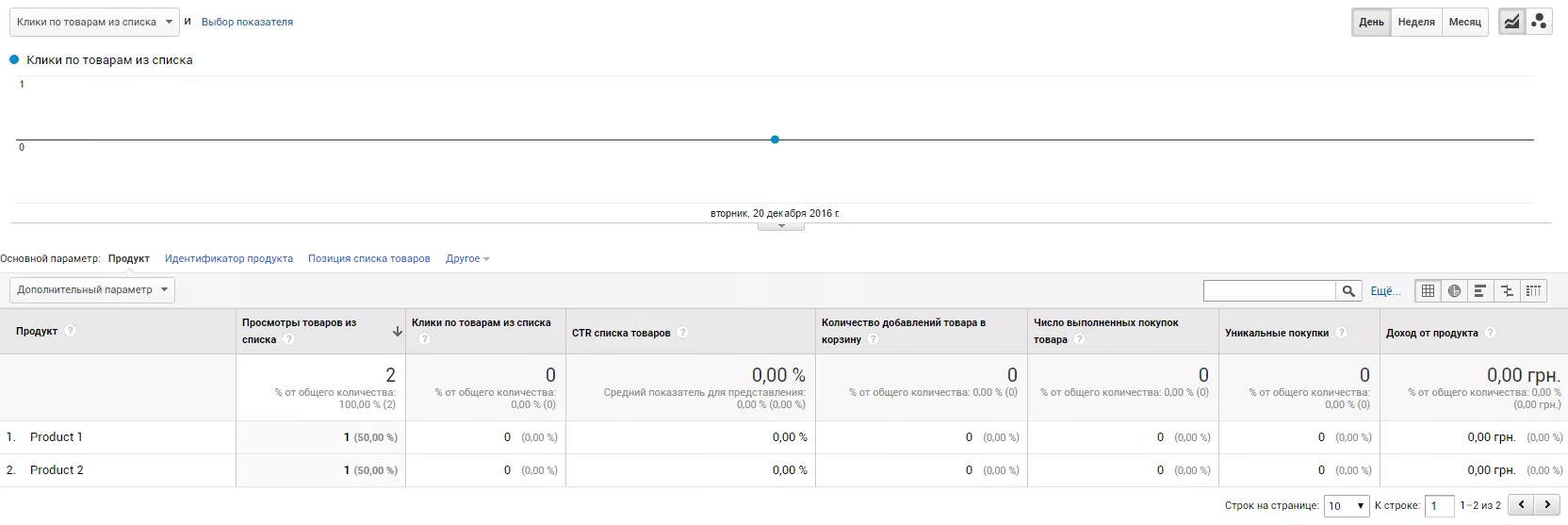
Если кликнуть по названию списка и дополнительным параметром включить категорию первого уровня, получим:
2. Клики по товарам
Отслеживание кликов по ссылкам на карточки товаров. В Google Analytics отправляются данные о заинтересовавшем пользователя товаре и название списка товаров, в котором он был показан. Вот наиболее распространенные примеры списков товаров:
- Листинг товаров в категории.
- Результаты поиска по сайту.
- Блоки кросс-продаж.
- Списки акционных товаров.
Пример кода в GTM:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'ecommerce': {
'currencyCode': 'UAH',
'click': {
'actionField': {'list': 'List 1'},
'products': [{
'name': 'Product 1',
'id': 'ID1',
'price': '23.5',
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'position': 1
}]
}
},
'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Product Clicks',
'gtm-ee-event-non-interaction': 'False',
});
</script>
Пример кода в GTag:
<script>
gtag('event', 'select_content', {
'content_type': 'product',
'items': [
{
'name': 'Product 1',
'id': 'ID1',
'price': 23.5,
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'list_name': 'List 1',
'position': 1
}
]
});
</script>Расшифровка кода и переменных
- list (строковая необязательная переменная) — название списка товаров, где находится товар, по которому пользователь кликнул. Если товар не принадлежит какому-то из списков, следует отправлять пустую строку (в таком случае в отчетах вместо названия списка будет стоять not set).
- Все остальные переменные аналогичны тем, что были раньше.
- В данном случае отправляется событие, влияющее на показатель отказов: переменная gtm-ee-event-non-interaction принимает значение False.
Результат
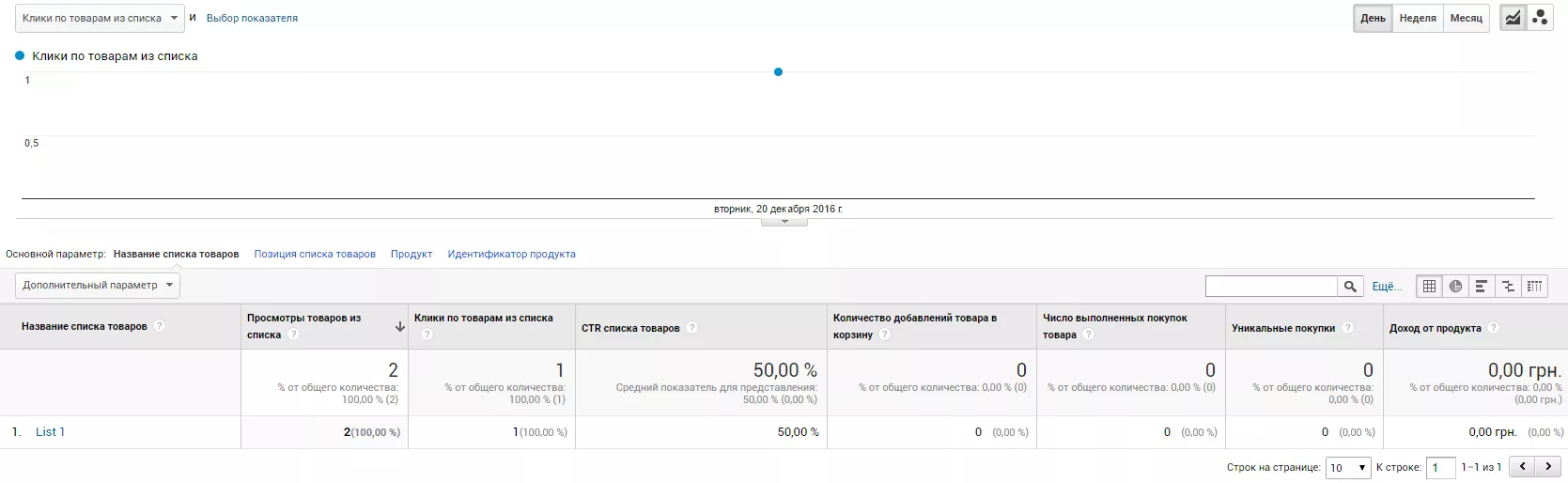
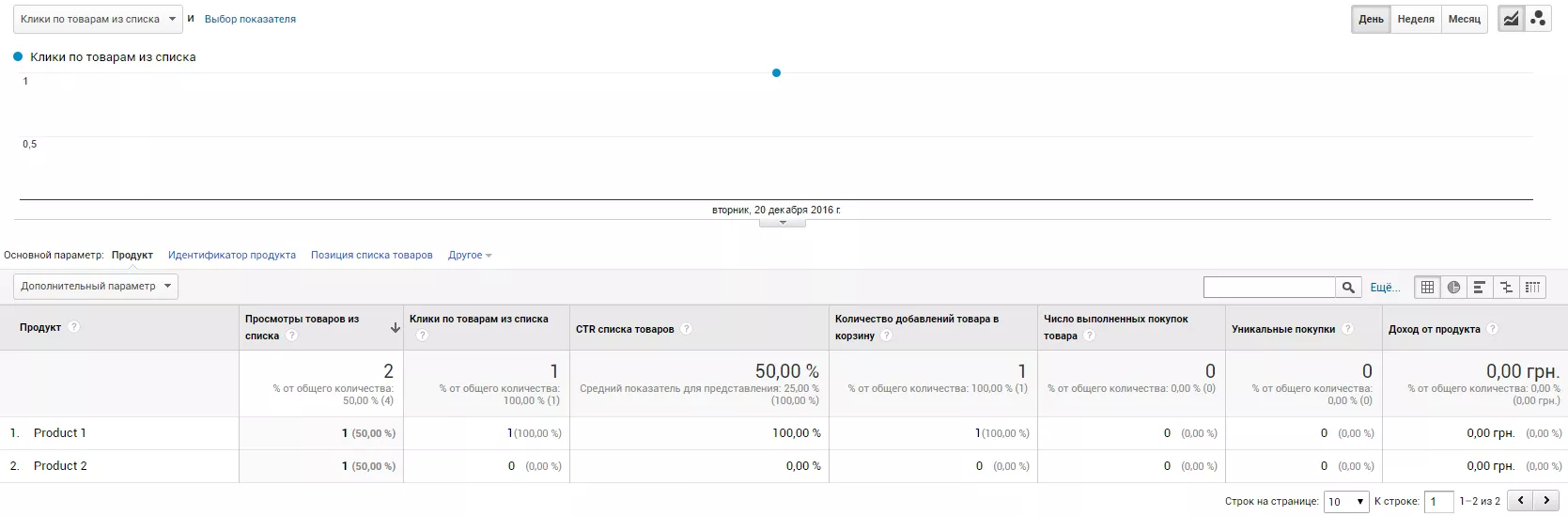
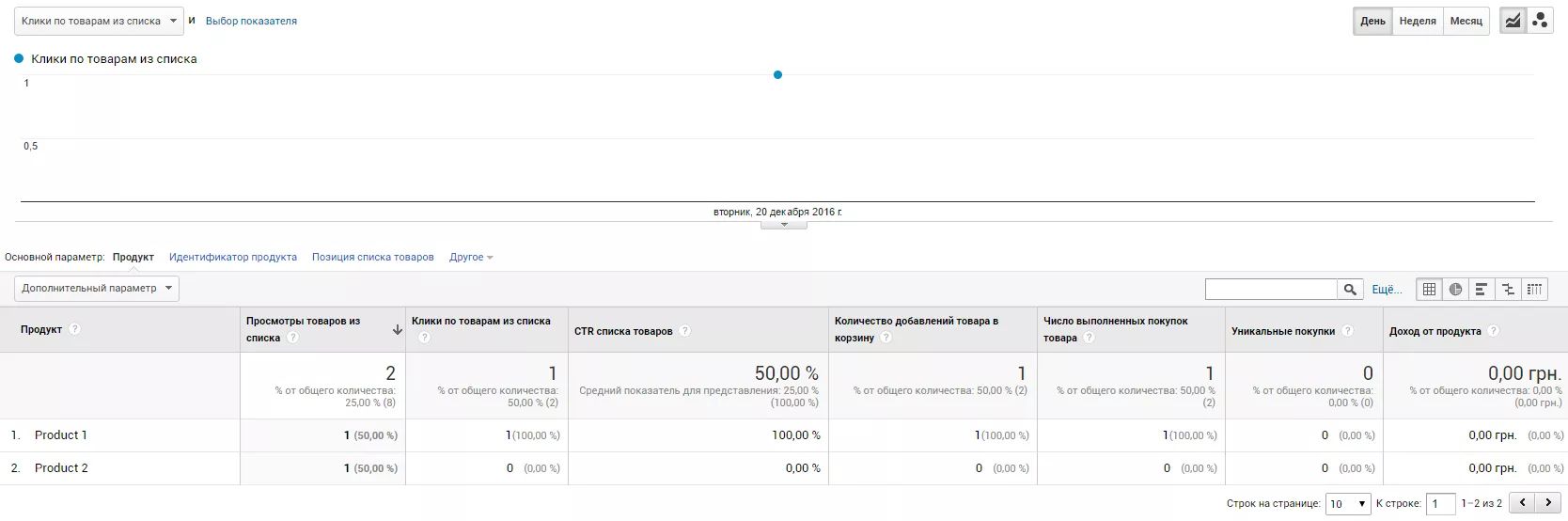
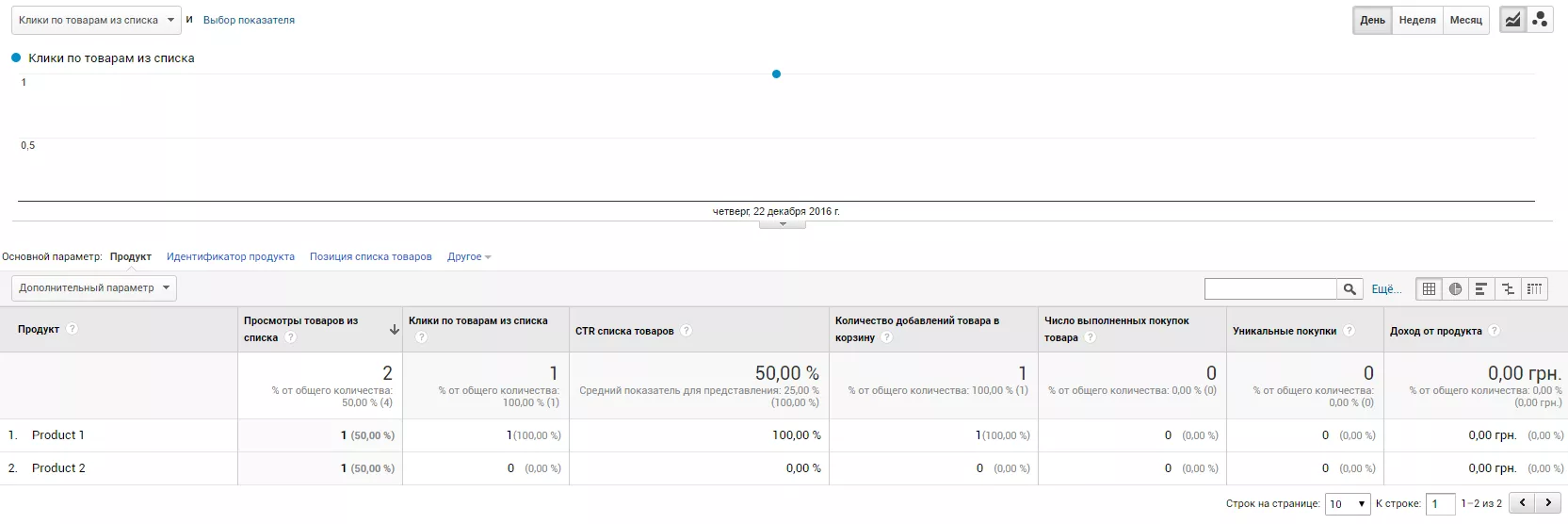
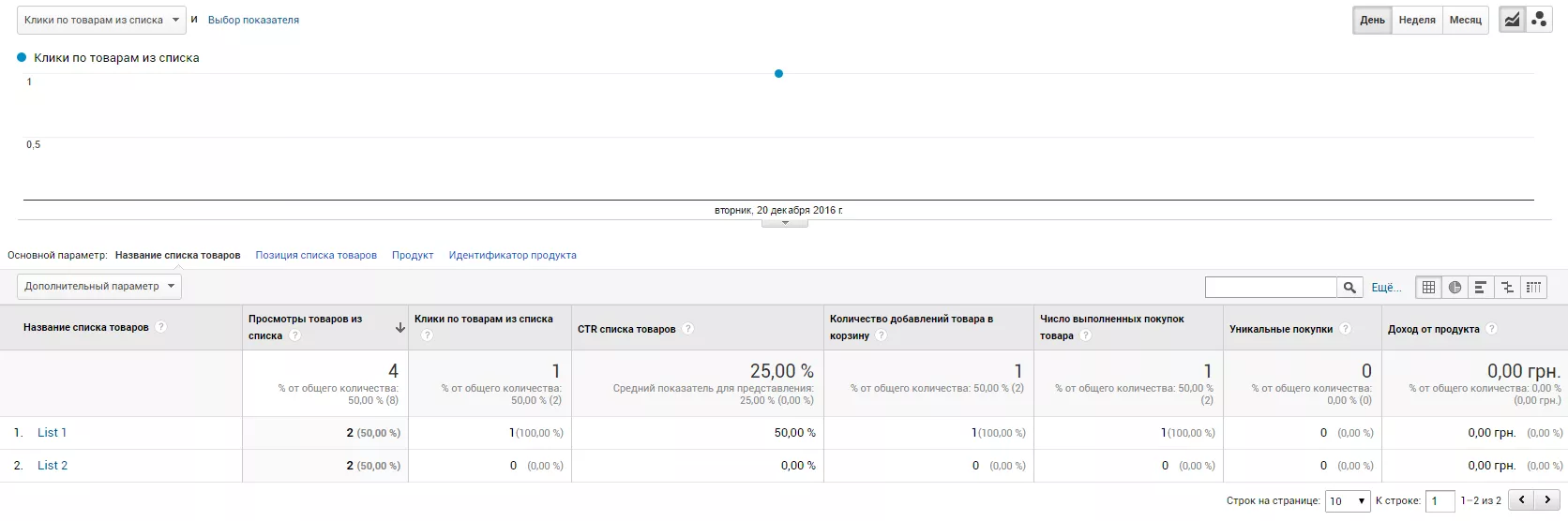
После отправки этих данных в отчете «Эффективность списка товаров» будут изменения в метриках «Клики по товарам из списка» и «CTR списка товаров»:
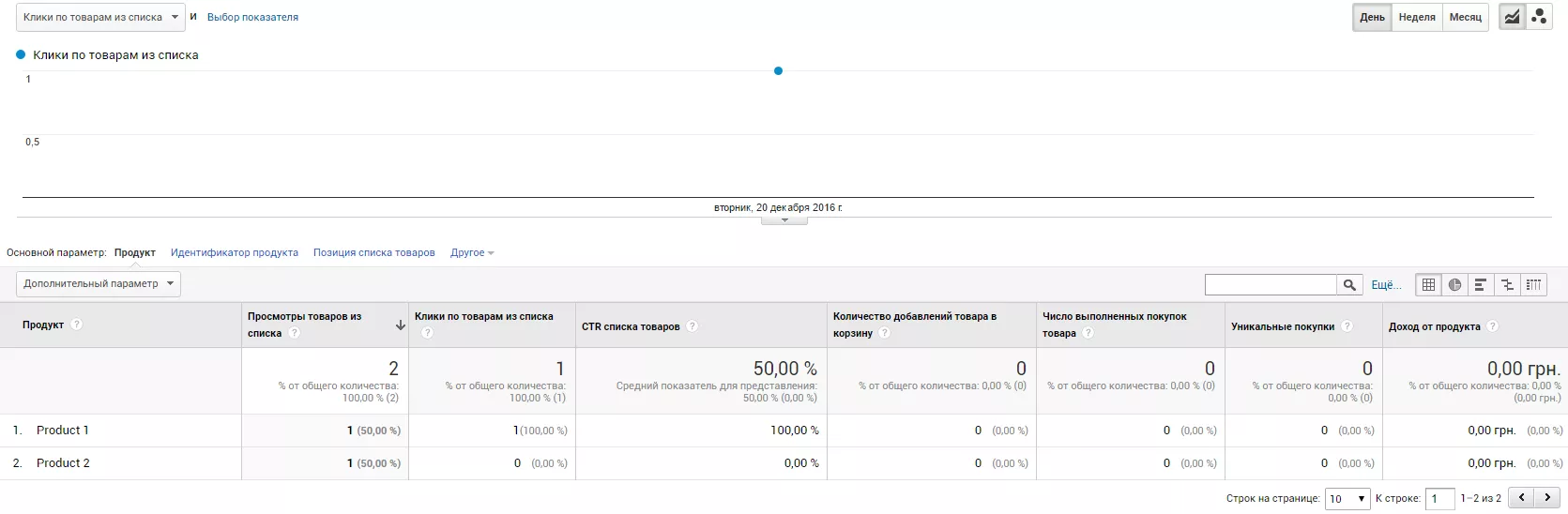
Если кликнуть по названию списка товаров, получим информацию, по какому товару кликнули:
3. Просмотры карточек товаров
Отслеживание просмотров карточек товаров. В Google Analytics отправляются такие же данные о товаре, как и в событии «Product Clicks / Клики по товарам», но без положения товара в списке.
Данные об основном товаре карточки могут быть переданы вместе с данными о дополнительных товарах (например, товары в блоках кросс-продаж) в одном событии.
В примере показано, как отправить данные о просмотре карточки товара (массив detail), и о просмотре двух товаров в дополнительном блоке List 2 (массив impressions).
Пример кода в GTM:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'ecommerce': {
'currencyCode': 'UAH',
'detail': {
'actionField': {'list': 'List 1'},
'products': [{
'name': 'Product 1',
'id': 'ID1',
'price': '23.5',
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1'
}]
},
'impressions': [
{
'name': 'Product 3',
'id': 'ID3',
'price': '17.75',
'brand': 'Brand 2',
'category': 'Category 1/Subcategory 12',
'variant': 'Variant 1',
'list': 'List 2',
'position': 1
},
{
'name': 'Product 4',
'id': 'ID4',
'price': '12.5',
'brand': 'Brand 3',
'category': 'Category 1/Subcategory 13',
'variant': 'Variant 1',
'list': 'List 2',
'position': 2
}]
},
'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Product Details',
'gtm-ee-event-non-interaction': 'True',
});
</script>Пример кода в GTag:
<script>
gtag('event', 'view_item', {
'items': [
{
'name': 'Product 1',
'id': 'ID1',
'price': 23.5,
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'list_name': 'List 1',
'list_position': 2
}
]
});
gtag('event', 'view_item_list', {
'items': [
{
'name': 'Product 3',
'id': 'ID3',
'price': 17.75,
'brand': 'Brand 2',
'category': 'Category 1/Subcategory 12',
'variant': 'Variant 1',
'list_name': 'List 2',
'list_position': 1
},
{
'name': 'Product 4',
'id': 'ID4',
'price': 12.5,
'brand': 'Brand 3',
'category': 'Category 1/Subcategory 13',
'variant': 'Variant 1',
'list_name': 'List 2',
'list_position': 2
}
]
});
</script>Расшифровка кода и переменных
- Все переменные аналогичны тем, что были раньше.
- Отправляемое событие не будет влиять на показатель отказов: переменная gtm-ee-event-non-interaction принимает значение True.
- Если пользователь попадает на карточку товара из внешнего источника, в переменной list нужно передать пустое значение.
Результат
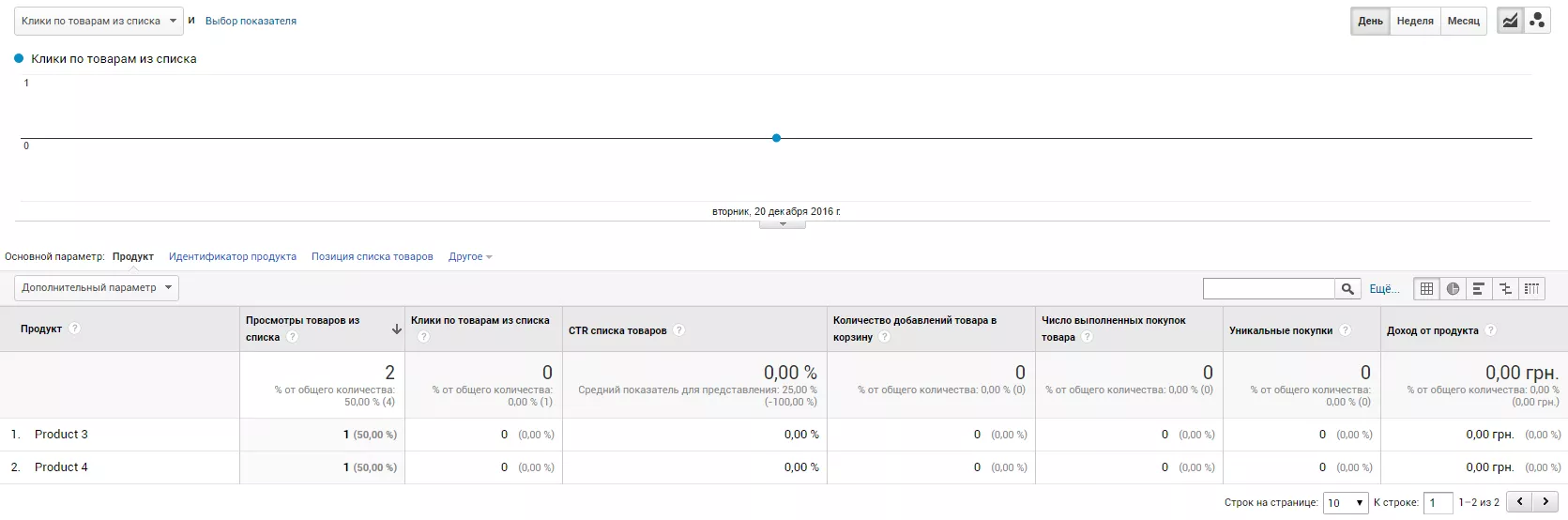
После отправки этих данных в отчете «Эффективность списка товаров» появятся данные по второму списку:
И товарам этого списка:
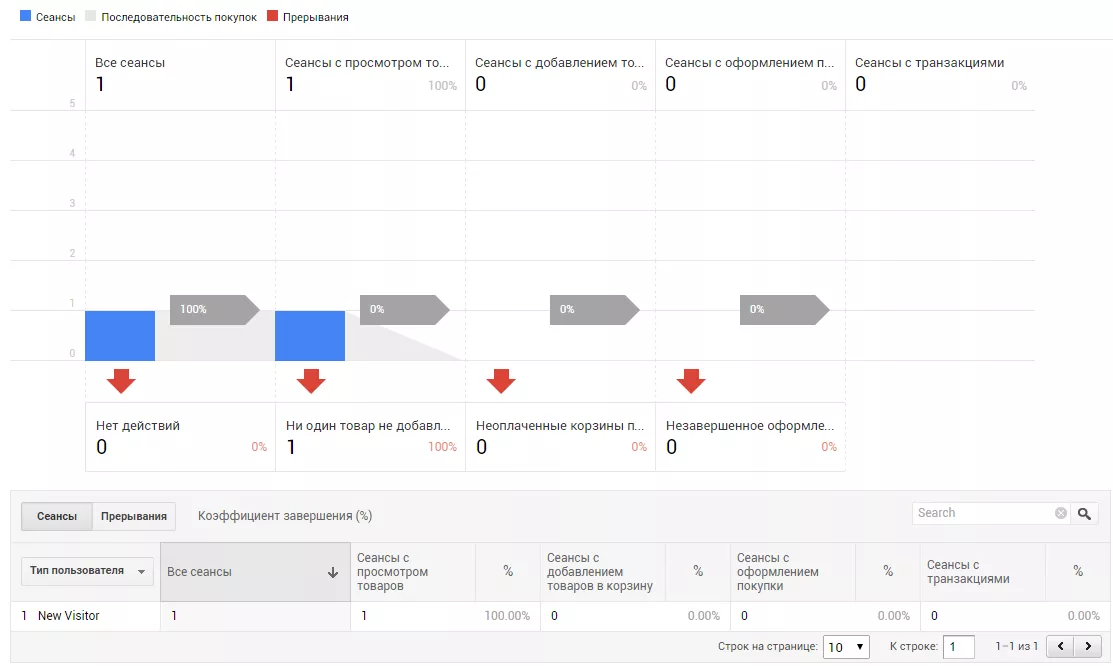
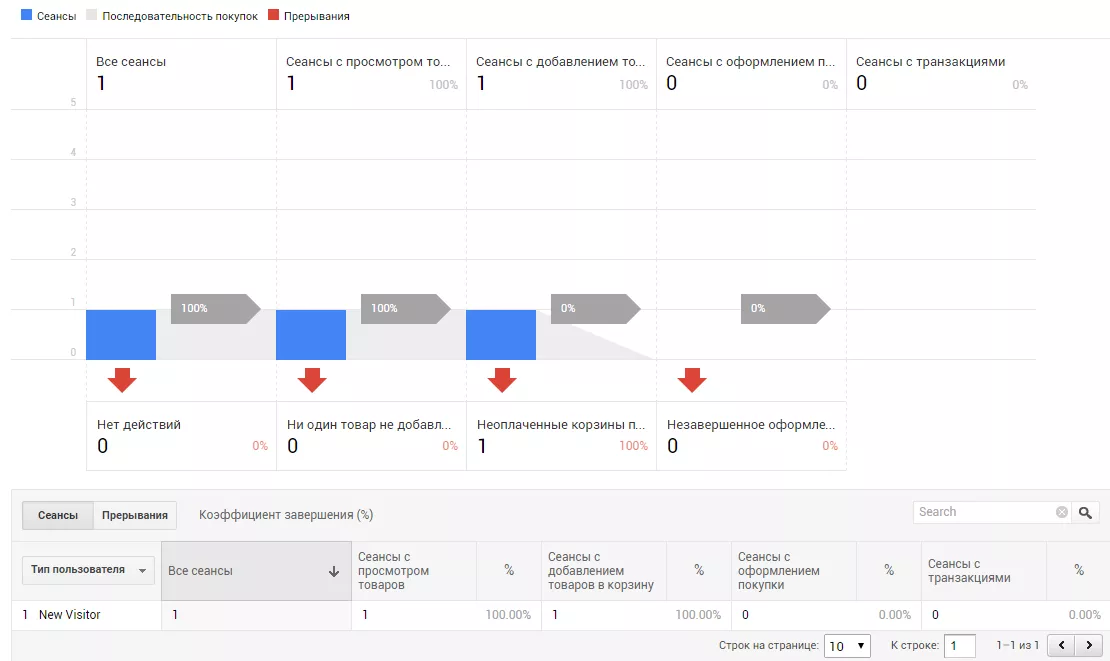
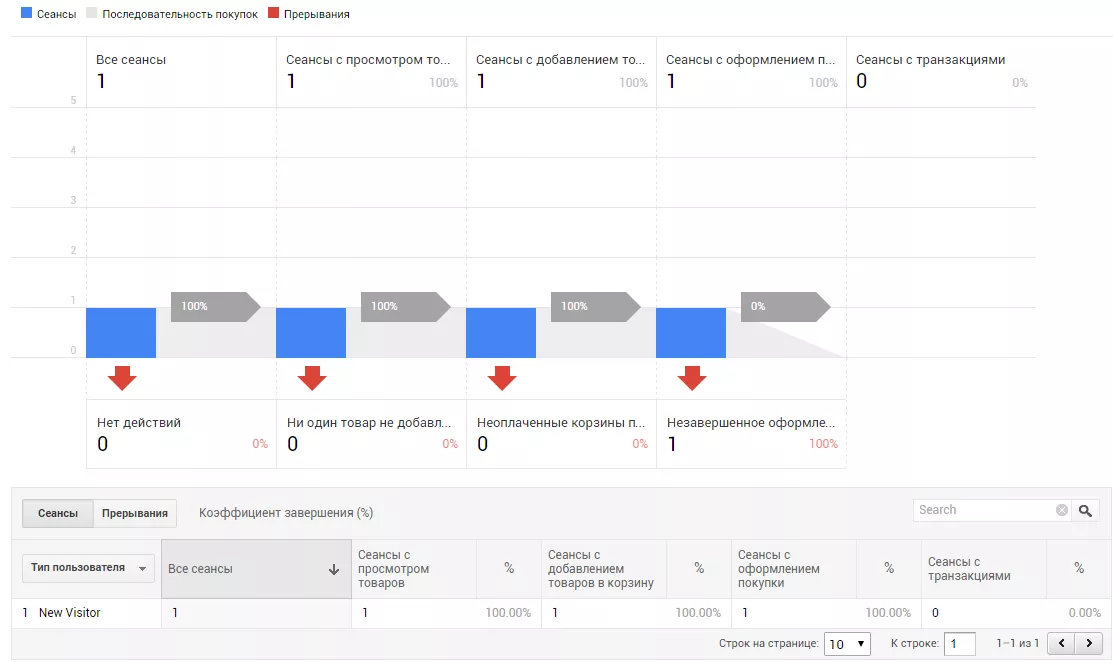
Также в отчете «Анализ покупок» — «Поведение покупателей» появится сеанс с просмотром товаров:
В момент, когда был сделан скриншот, сессия уже была завершена, поэтому значение показателя «Ни один товар не добавлен в корзину» равно единице.
4. Добавление товара в корзину
Отслеживание добавлений пользователями товаров в корзину, независимо от того, где было совершено действие: на странице категории, карточке товара или из самой корзины (например, из блока «Дополнительные товары и услуги»).
Пример кода в GTM:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'ecommerce': {
'currencyCode': 'UAH',
'add': {
'products': [{
'name': 'Product 1',
'id': 'ID1',
'price': '23.5',
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'quantity': 3
}]
}
},
'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Adding a Product to a Shopping Cart',
'gtm-ee-event-non-interaction': 'False',
});
</script>Пример кода в GTag:
<script>
gtag('event', 'add_to_cart', {
'items': [
{
'name': 'Product 1',
'id': 'ID1',
'price': 23.5,
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'quantity': 3
}
]
});
</script>Расшифровка кода и переменных
- quantity (необязательная переменная, всегда — целое число) — количество товарных единиц, добавленных в корзину.
- Все остальные переменные те же, что и раньше.
- Отправляемое событие влияет на показатель отказов.
Результат
После отправки данных изменяется значение показателя «Количество добавлений товара в корзину» в отчете «Эффективность списка товаров»:
Если кликнуть по названию списка, получим информацию, какой из товаров списка был добавлен в корзину:
В отчете «Анализ покупок» — «Поведение покупателей» появится сеанс с добавлением товара в корзину:
5. Удаление товара из корзины
Отслеживание удалений товаров из корзины. В массиве products стоит перечислить все товары, которые пользователь удалил из корзины. Если корзина полностью очищается — следует указать все товары, находившиеся в ней.
Пример кода в GTM:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'ecommerce': {
'currencyCode': 'UAH',
'remove': {
'products': [{
'name': 'Product 1',
'id': 'ID1',
'price': '23.5',
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'quantity': 1
}]
}
},
'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Removing a Product from a Shopping Cart',
'gtm-ee-event-non-interaction': 'False',
});
</script>
Пример кода в GTag:
<script>
gtag('event', 'remove_from_cart', {
'items': [
{
'name': 'Product 1',
'id': 'ID1',
'price': 23.5,
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'quantity': 1
}
]
});
</script>Расшифровка кода и переменных
- quantity (целочисленная необязательная переменная) — количество товарных единиц, удаленных из корзины.
- Все остальные переменные те же, что и раньше.
- Отправляемое событие влияет на показатель отказов.
Результат
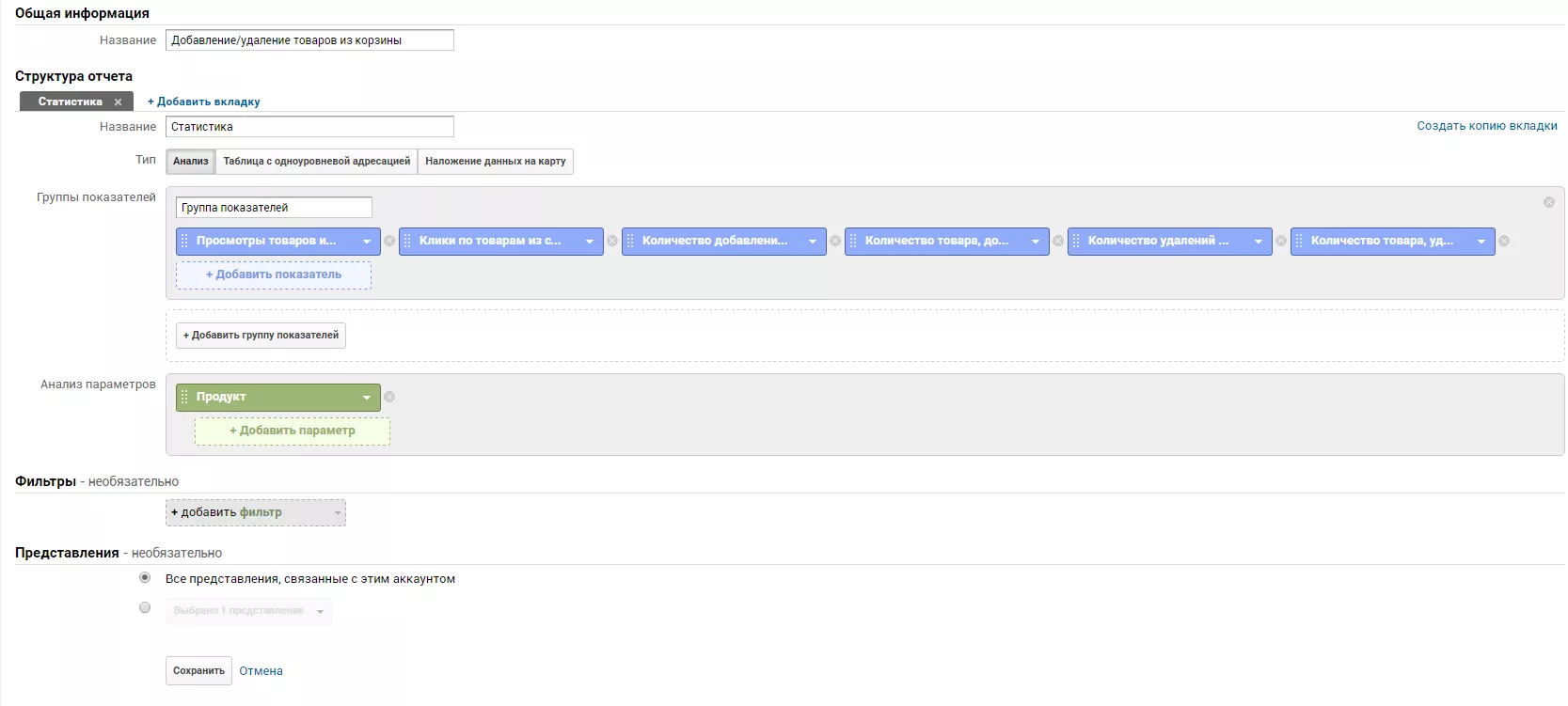
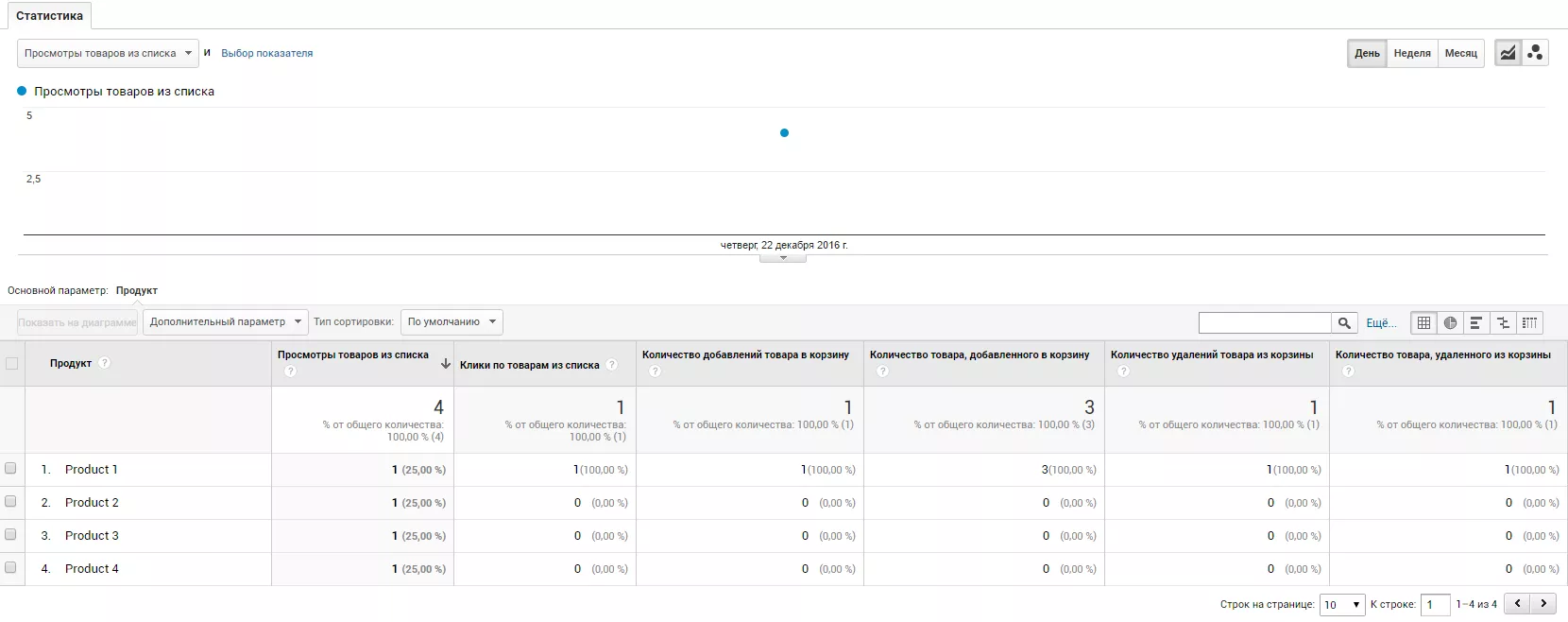
В стандартных отчетах данные по товарам, удаленным из корзины, не отображаются, но можно создать собственный отчет со следующими настройками:
- Параметр.
- Продукт.
- Показатели.
- Просмотры товаров из списка.
- Клики по товарам из списка.
- Количество добавлений товара в корзину.
- Количество товаров, добавленных в корзину.
- Количество удалений товара из корзины.
- Количество товаров, удаленных из корзины.
Настройки отчета:
Итог:
Параметры «Количество товаров, добавленных в корзину» и «Количество товаров, удаленных из корзины» показывают числа, указанные в переменной quantity соответствующих событий. А «Количество добавлений товара в корзину» и «Количество удалений товара из корзины» показывают количество соответствующих им событий.
6. Шаги оформления заказа
Речь об отслеживании движения пользователя по заранее заданным шагам оформления заказа.
Для примера настроим следующую воронку оформления заказа в Google Analytics (необязательно, чтобы каждый из шагов был реальной страницей):
Шаг 1. Переход в корзину.
Шаг 2. Ввод контактных данных.
Шаг 3. Ввод способа доставки.
Шаг 4. Ввод способа оплаты.
Шаг 5. Подтверждение заказа.
Шаг 6. Thank You Page.
После выполнения пользователем действий, требующихся на каждом из шагов, следует отправлять данные об этом действии в Data Layer.
Действиями для данной воронки будут:
- Переход пользователя на страницу корзины.
- Успешная отправка заполненной формы с контактными данными.
- Успешная отправка данных о способе доставки.
- Успешная отправка данных о способе оплаты.
- Клик по кнопке «Заказ подтверждаю».
- Переход пользователя на Thank You Page.
Пример кода в GTM:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'ecommerce': {
'currencyCode': 'UAH',
'checkout': {
'actionField': {'step': 1},
'products': [{
'name': 'Product 1',
'id': 'ID1',
'price': '23.5',
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'quantity': 2
}]
}
},
'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Checkout Step 1',
'gtm-ee-event-non-interaction': 'False',
});
</script>
Пример кода в GTag. Первый шаг:
<script>
gtag('event', 'begin_checkout', {
'items': [
{
'name': 'Product 1',
'id': 'ID1',
'price': 23.5,
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'quantity': 2
}
]
});
</script>Последующие шаги:
<script>
gtag('event', 'checkout_progress', {
"checkout_step": 2,
'items': [
{
'name': 'Product 1',
'id': 'ID1',
'price': 23.5,
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'quantity': 2
}
]
});
</script>Расшифровка кода и переменных
- step (целочисленная необязательная переменная) — номер шага в воронке. На каждом из шагов стоит присваивать этой переменной соответствующее значение, это же значение указывать и в переменной gtm-ee-event-action.
- Отправляемое событие влияет на показатель отказов.
Результат
При отправке события о начале оформления заказа (в данном примере — при попадании пользователя на страницу корзины, step 1):
1. В отчете «Анализ покупок» — «Поведение покупателей» появится сеанс с оформлением покупки:
2. В отчете «Эффективность списка товаров» появятся данные о списке с товаром, с которого был начат процесс оформления заказа (показатель — число выполненных покупок товаров):

Кликнув по названию, получим эти же данные, но в разрезе товаров из этого списка:
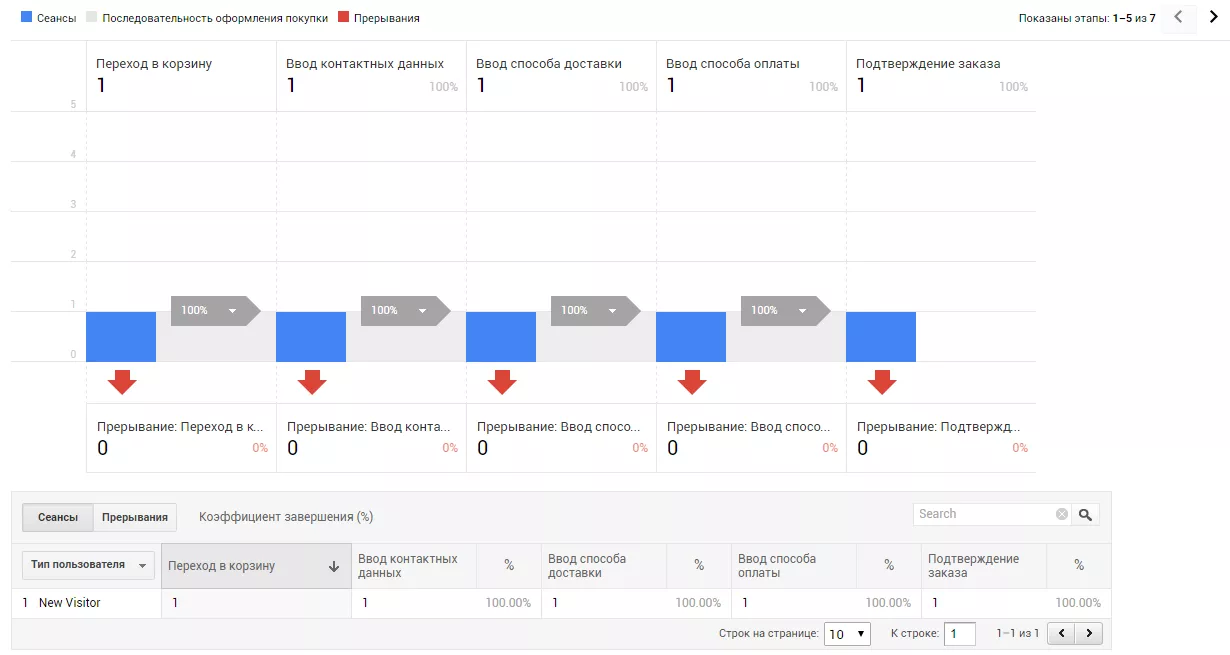
Если пользователь успешно прошел по всем указанным шагам воронки и оформил заказ, в отчете «Анализ покупок» — «Поведение при оформлении покупки» получим следующие данные:
Первый-пятый шаг
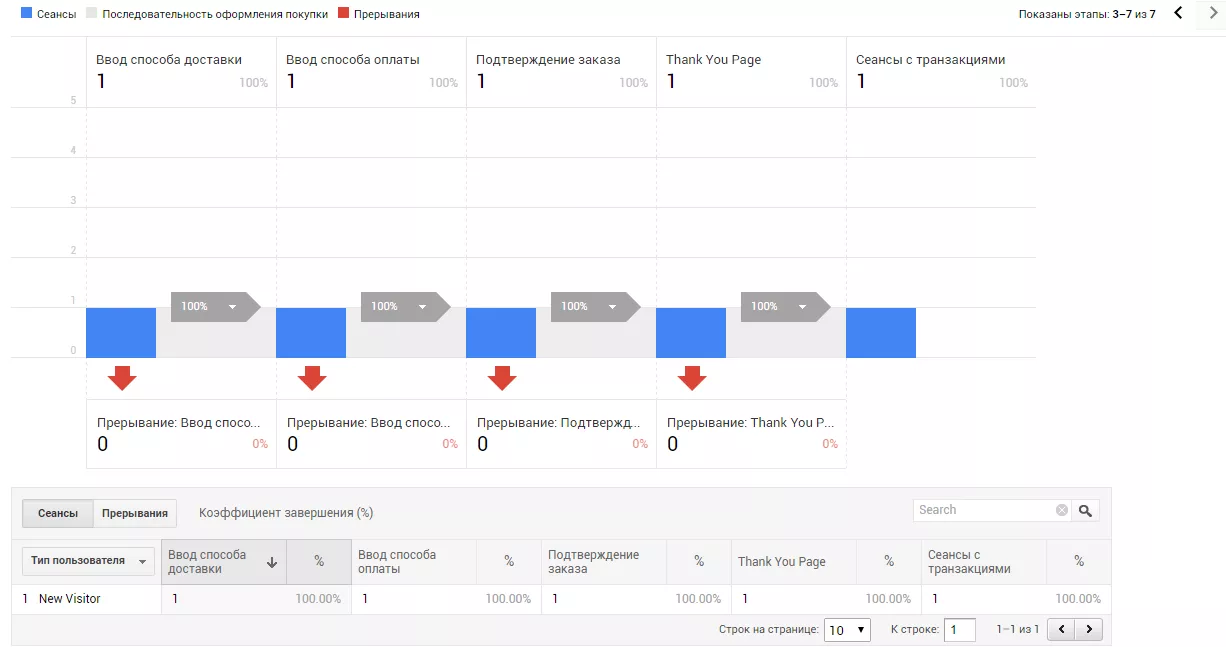
Шестой шаг и данные по оформленным транзакциям
Транзакции появятся после отправки данных о совершенных покупках.
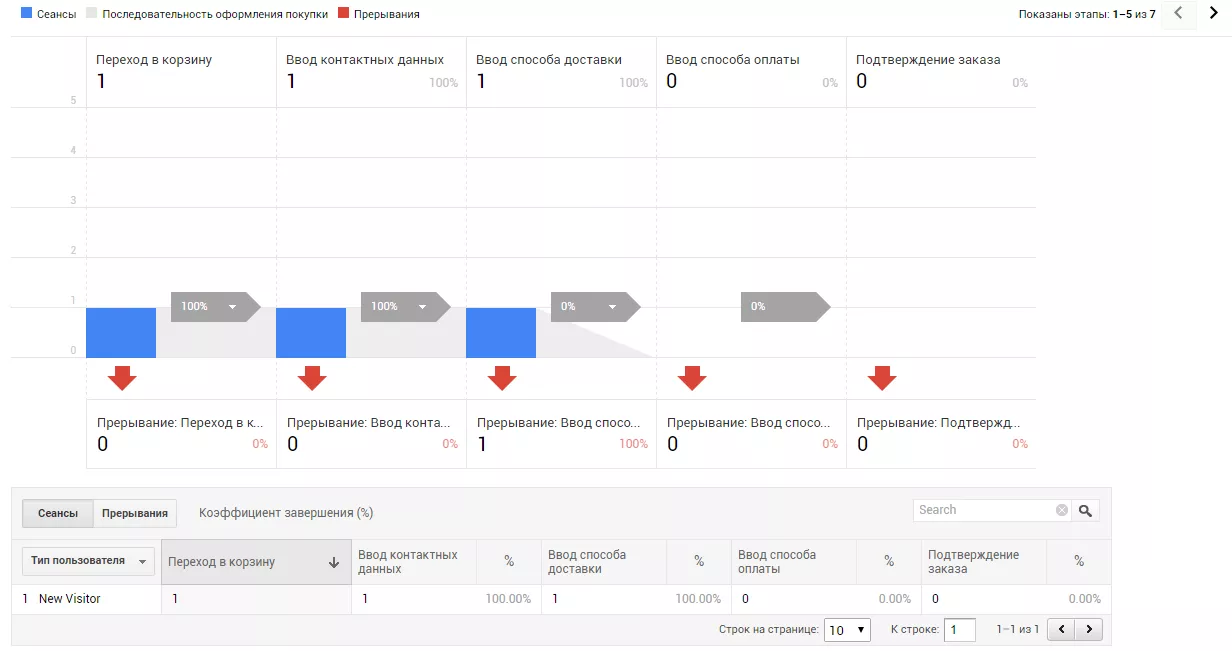
Если на каком-то из этапов были разрывы, отчет «Анализ покупок» — «Поведение при оформлении покупки» будет таким (разрыв на этапе выбора способа доставки):
Если оформление заказа началось со второго шага, в отчете не будет данных об этом оформлении:
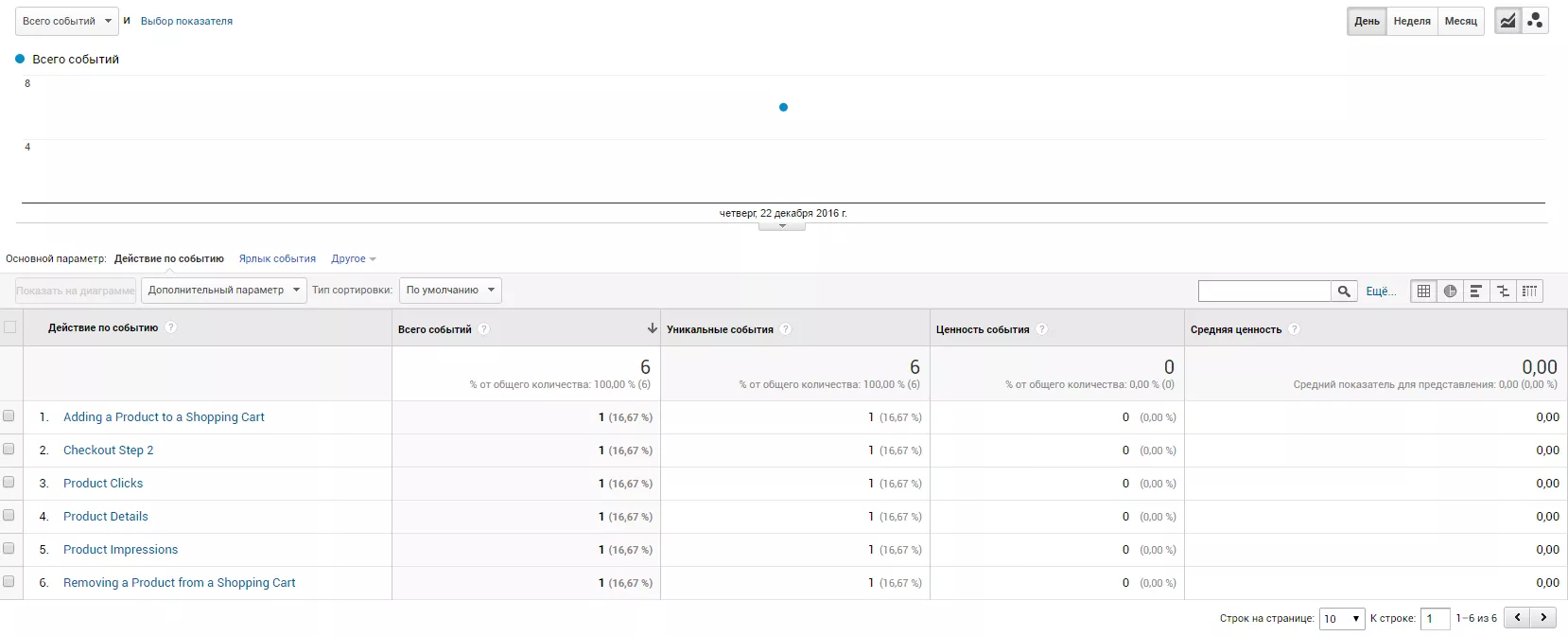
Значение параметра «Число выполненных покупок товара» равно нулю. При этом событие, отправленное на втором шаге, в отчетах есть:
7. Варианты оформления заказа
Речь об отслеживании выбора одного из вариантов оформления заказа на каждом из шагов воронки.
К примеру, на сайте есть следующие способы доставки:
- Самовывоз.
- Доставка «Новой Почтой».
- Доставка службой InTme.
Пример кода в GTM для сценария доставки «Новой Почтой» на третьем шаге:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'ecommerce': {
'currencyCode': 'UAH',
'checkout': {
'actionField': {'step': 3, 'option': 'Новая почта'},
'products': [{
'name': 'Product 1',
'id': 'ID1',
'price': '23.5',
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'quantity': 2
}]
}
},
'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Checkout Step 3',
'gtm-ee-event-non-interaction': 'False',
});
</script>
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'ecommerce': {
'currencyCode': 'UAH',
'checkout': {
'actionField': {'step': 4, 'option': 'Банковская карта'},
'products': [{
'name': 'Product 1',
'id': 'ID1',
'price': '23.5',
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'quantity': 2
}]
}
},
'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Checkout Step 4',
'gtm-ee-event-non-interaction': 'False',
});
</script>И способы оплаты:
- Банковской карточкой.
- Наличными.
- Наложенный платеж.
Пример кода в GTag:
<script>
gtag('event', 'checkout_progress', {
'checkout_step': 3,
'checkout_option': 'Новая почта',
'items': [
{
'name': 'Product 1',
'id': 'ID1',
'price': 23.5,
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'quantity': 2
}
]
});
</script>Пример кода для сценария оплаты банковской картой на четвертом шаге:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'ecommerce': {
'currencyCode': 'UAH',
'checkout': {
'actionField': {'step': 4, 'option': 'Банковская карта'},
'products': [{
'name': 'Product 1',
'id': 'ID1',
'price': '23.5',
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'quantity': 2
}]
}
},
'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Checkout Step 4',
'gtm-ee-event-non-interaction': 'False',
});
</script>Пример кода в GTag:
<script>
gtag('event', 'checkout_progress', {
'checkout_step': 4,
'checkout_option': 'Банковская карта',
'items': [
{
'name': 'Product 1',
'id': 'ID1',
'price': 23.5,
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'quantity': 2
}
]
});
</script>Расшифровка кода и переменных
- option (строковая необязательная переменная) — выбранный пользователем вариант на том или ином шаге.
- Отправляемые события будут влиять на показатель отказов.
Результат
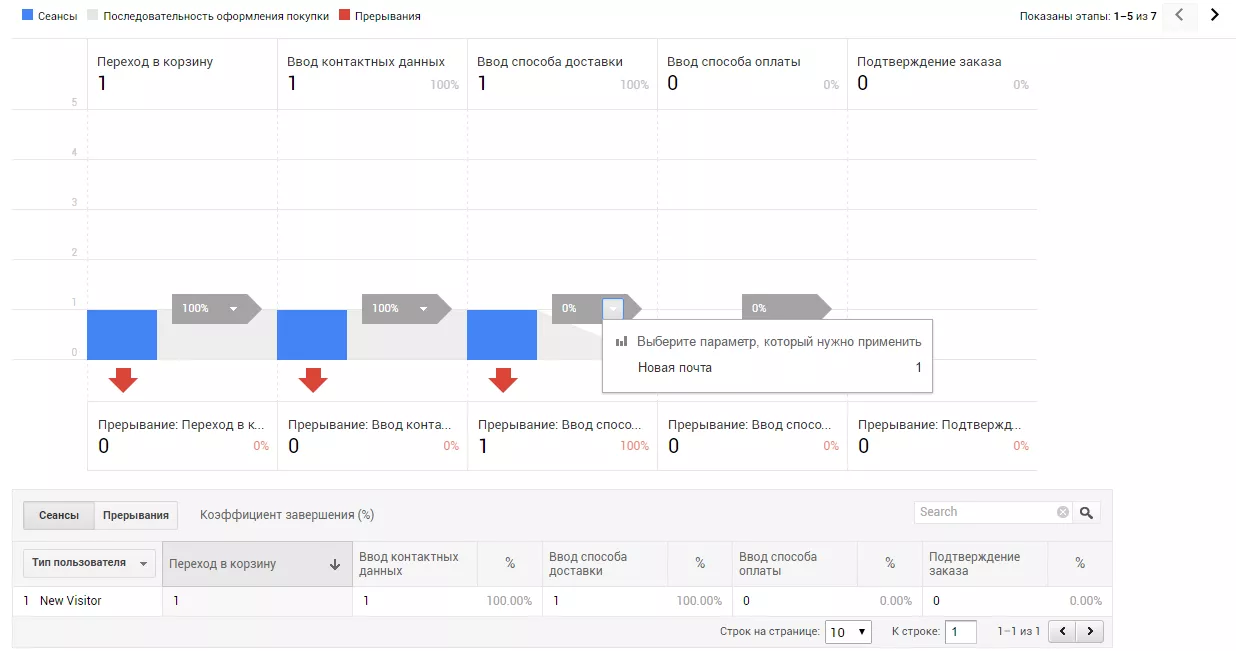
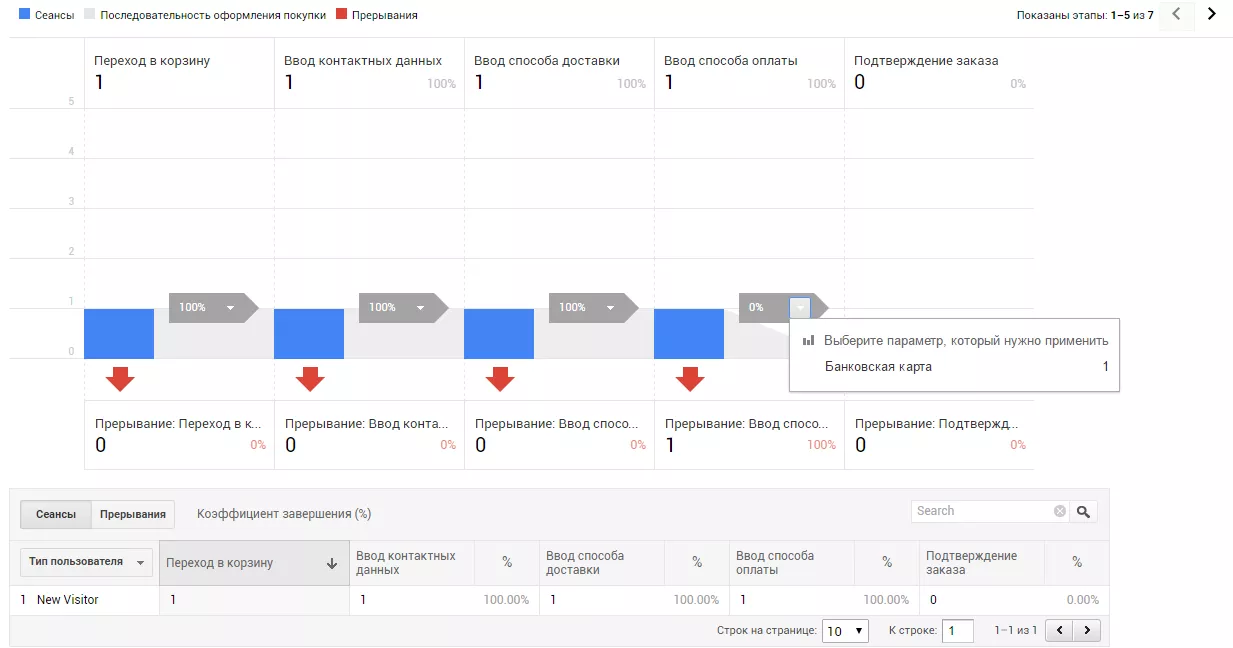
Данные по выбранным сценариям отображаются в отчете «Анализ покупок» — «Поведение при оформлении покупки»:
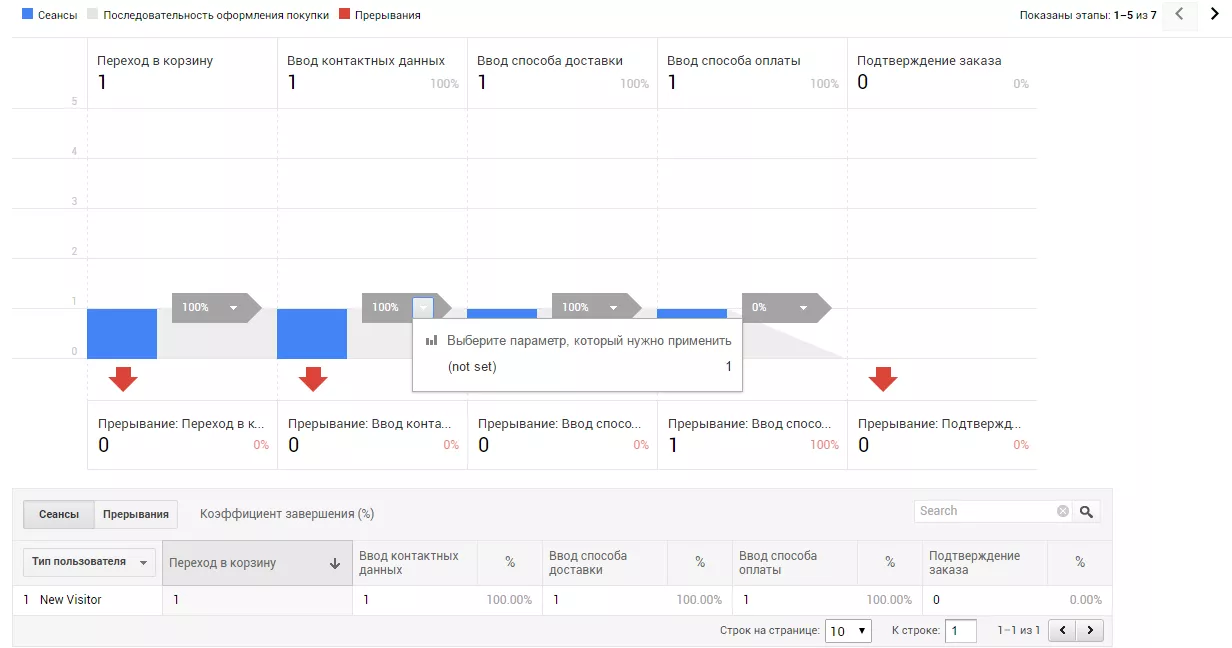
Если вариант не был задан, отобразится пометка not set:
8. Совершенные покупки
Отслеживание совершенных через сайт транзакций. Данные отправляются при попадании пользователя на страницу «Спасибо за покупку».
Пример кода в GTM:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'ecommerce': {
'currencyCode': 'UAH',
'purchase': {
'actionField': {
'id': 'TID1',
'affiliation': 'Online Store',
'revenue': '91.4',
'tax': '9.4',
'shipping': '35',
'coupon': 'Coupon 1'
},
'products': [{
'name': 'Product 1',
'id': 'ID1',
'price': '23.5',
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'quantity': 2,
'coupon': ''
}]
}
},
'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Purchase',
'gtm-ee-event-non-interaction': 'False',
});
</script>Пример кода в GTag:
<script>
gtag('event', 'purchase', {
'transaction_id': 'TID1',
'affiliation': 'Online Store',
'value': 91.4,
'currency': 'UAH',
'tax': 9.4,
'shipping': 35,
'coupon': 'Coupon 1',
'items': [
{
'name': 'Product 1',
'id': 'ID1',
'price': 23.5,
'brand': 'Brand 1',
'category': 'Category 1/Subcategory 11',
'variant': 'Variant 1',
'quantity': 2,
'coupon': ''
}
]
});
</script>Расшифровка кода и переменных
- id (строковая обязательная переменная) — уникальный идентификатор транзакции.
- affiliation (строковая необязательная переменная) — магазин или филиал, в котором была совершена транзакция.
- revenue (строковая необязательная переменная) — полная сумма транзакции, включая стоимость доставки и налог. Если значение не указано, сумма будет вычислена на основе стоимости и количества товаров в транзакции.
- tax (строковая необязательная переменная) — сумма всех налогов для этой транзакции.
- shipping (строковая необязательная переменная) — стоимость доставки заказа.
- coupon (строковая необязательная переменная) — купон или промокод, который был использован при оформлении заказа. Может быть указан как для всего заказа, так и для отдельных товаров.
- Отправляемые события будут влиять на показатель отказов.
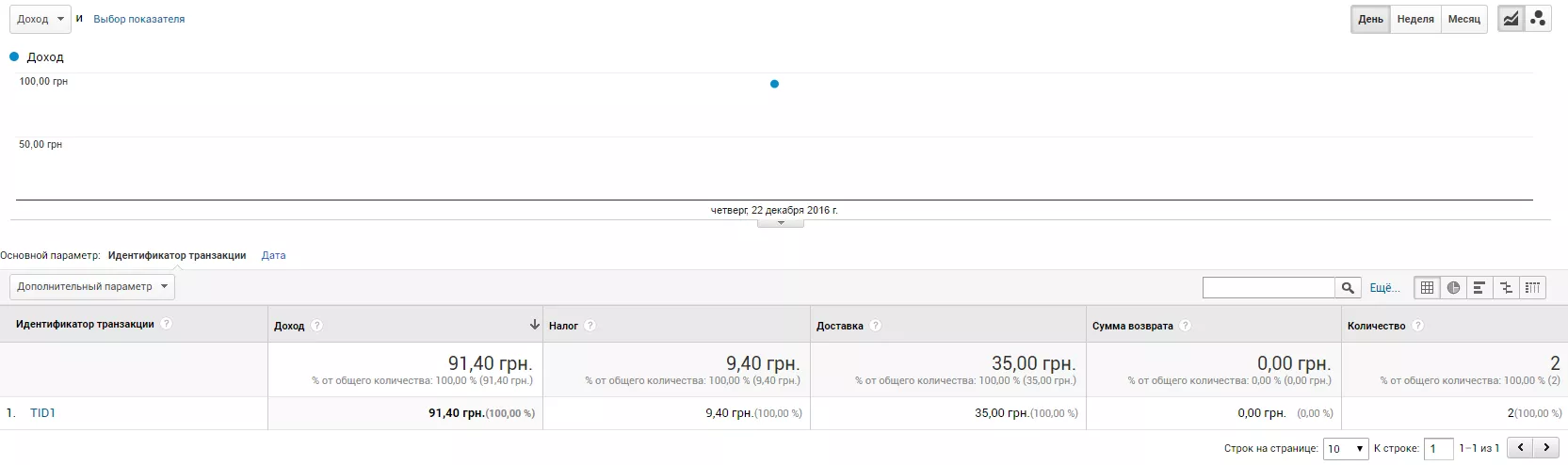
Результат
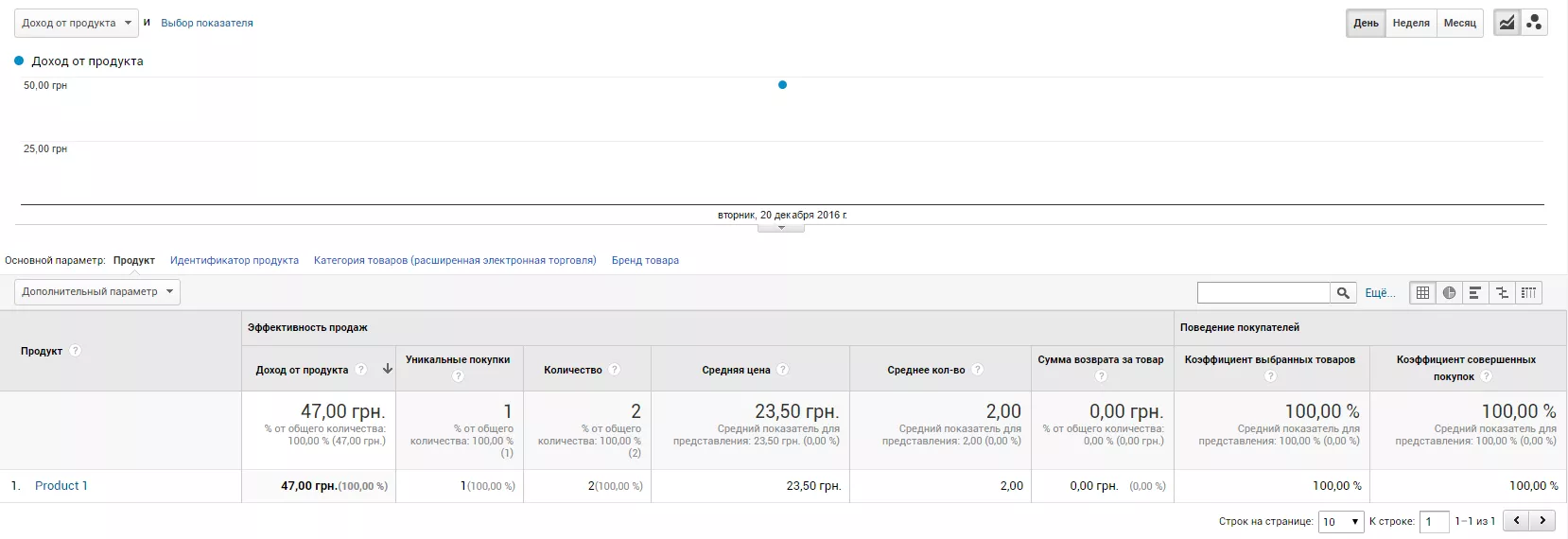
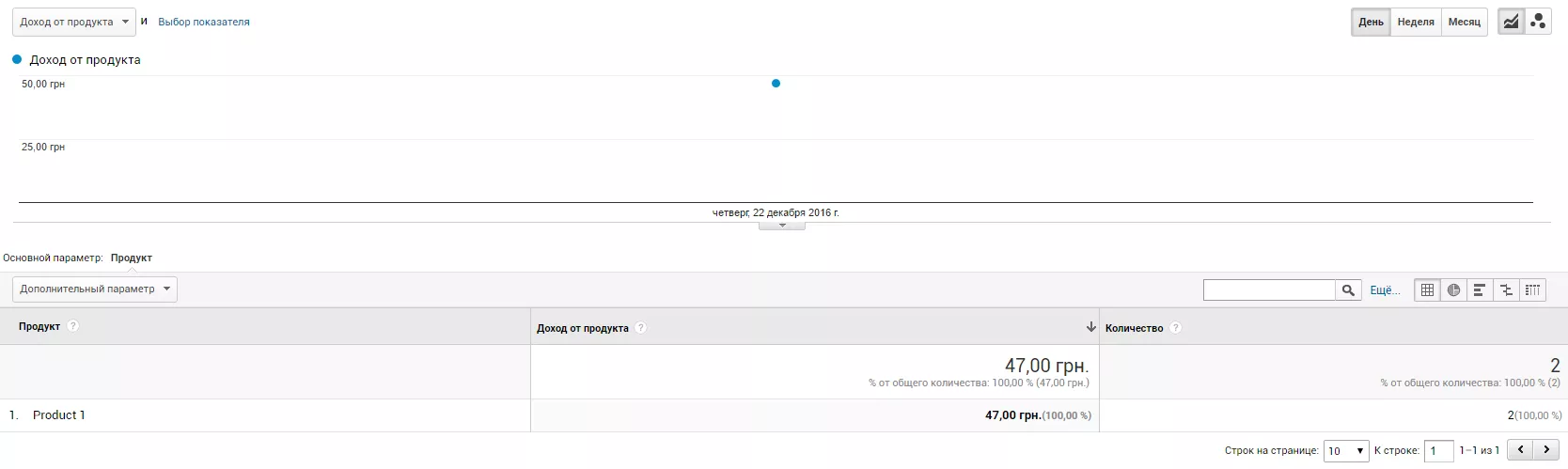
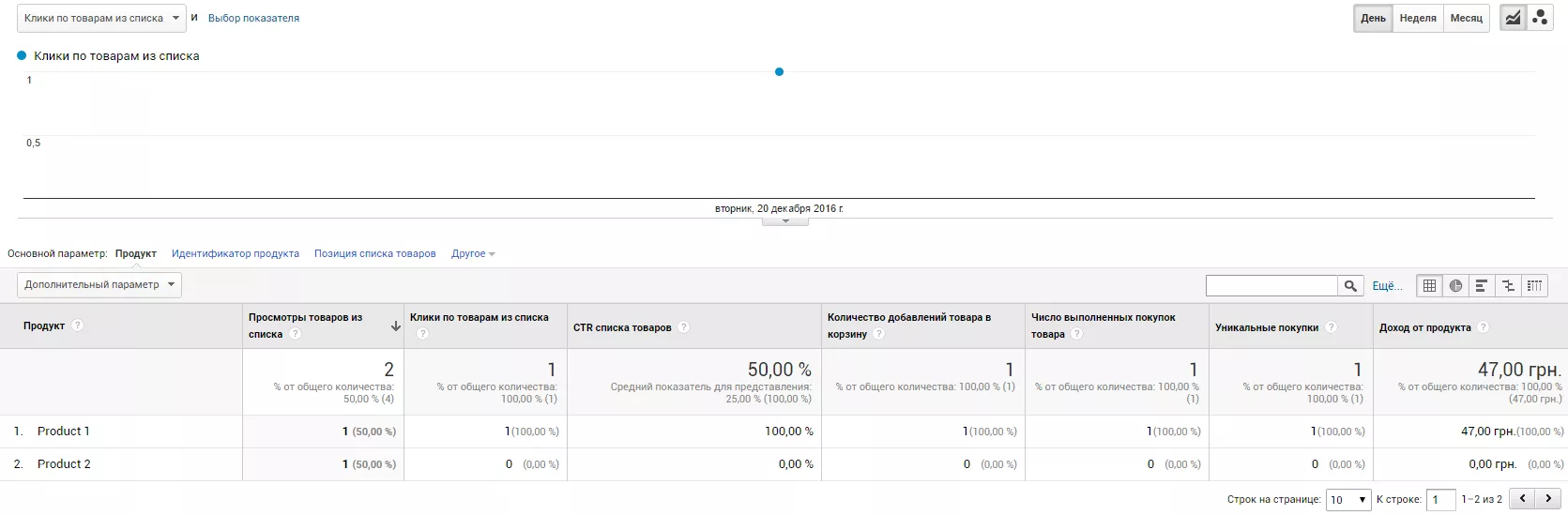
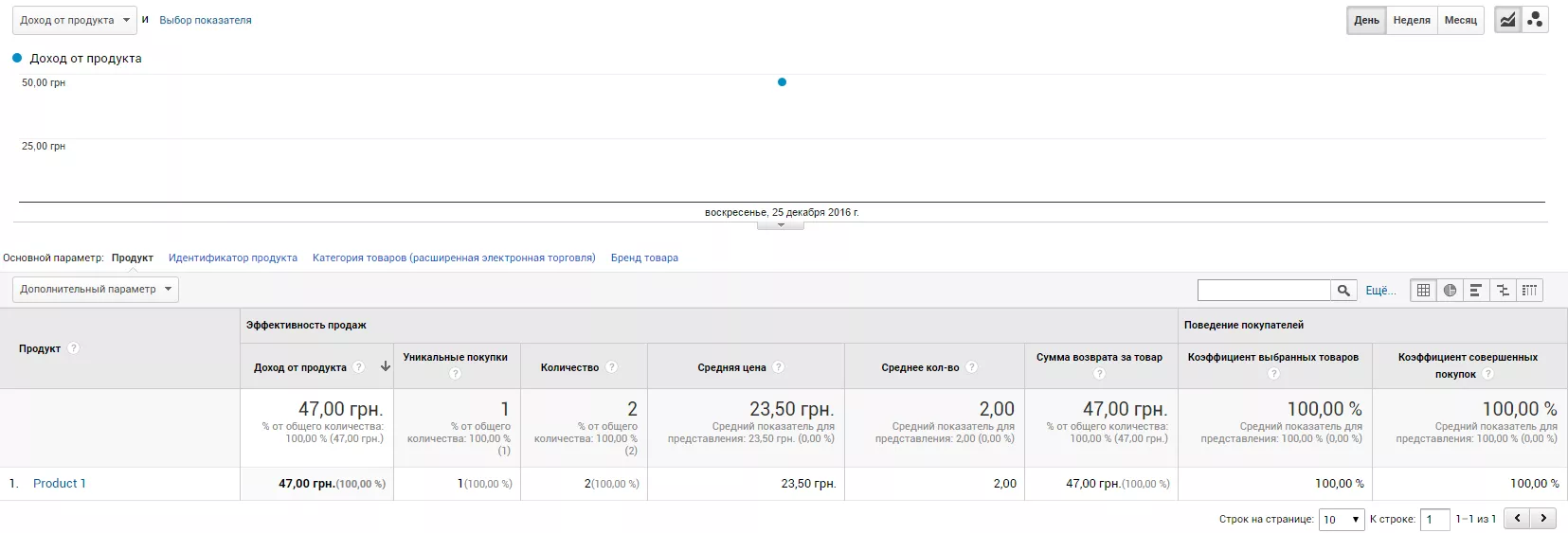
В отчете «Эффективность товаров» появится информация по продажам в разрезе товаров:
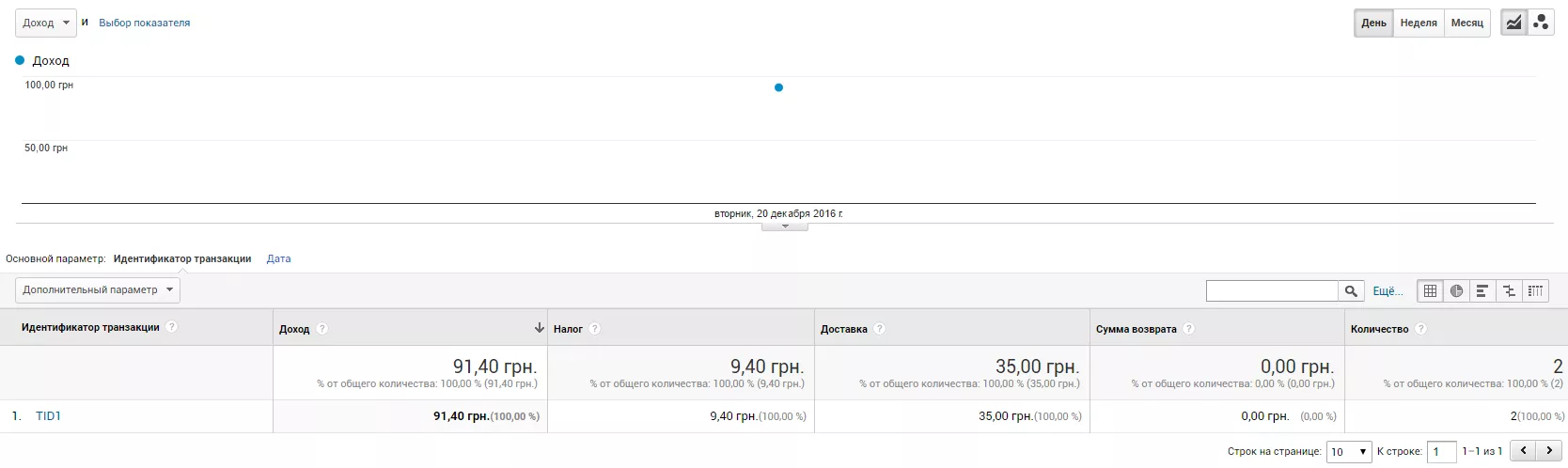
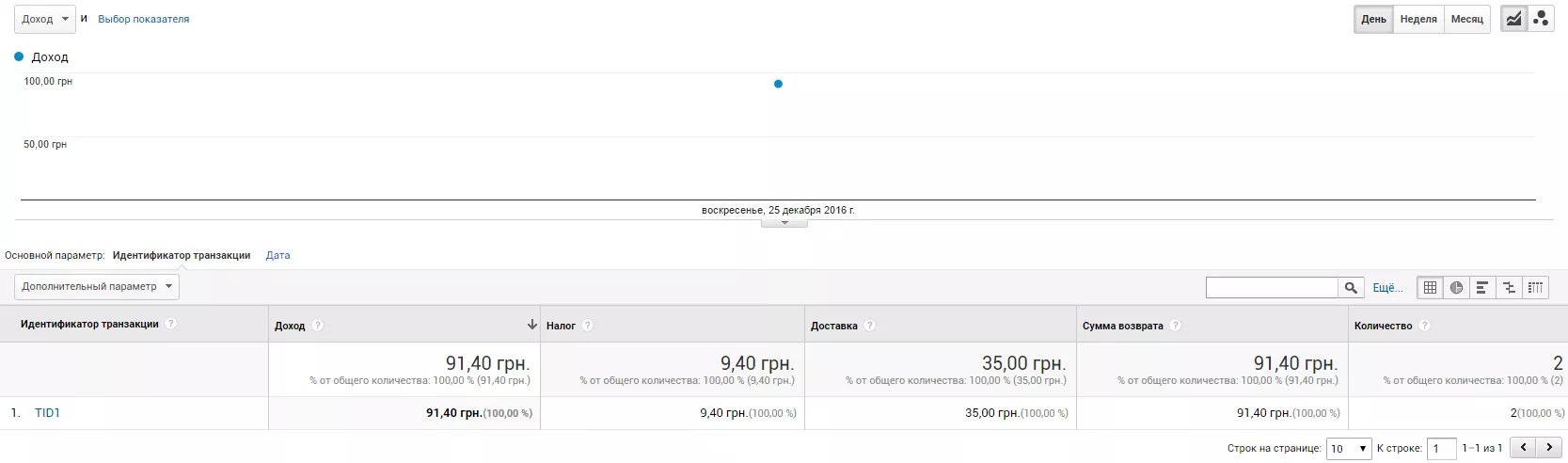
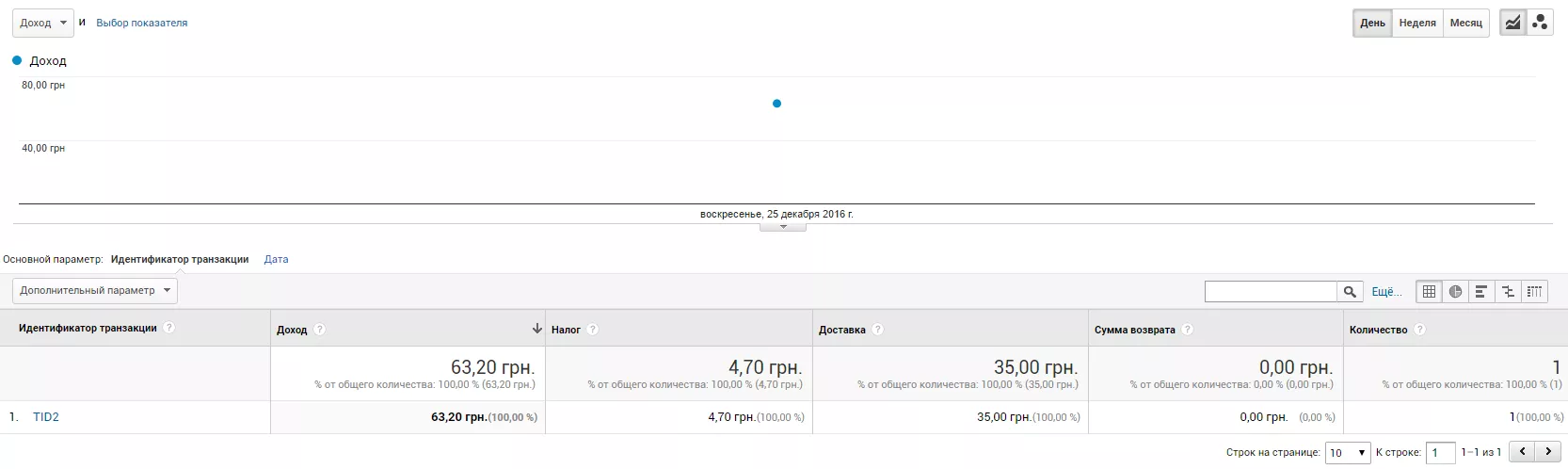
В отчете «Эффективность продаж» отображаются все отправленные данные в разрезе транзакций:
При клике по идентификатору отображаются товары в этой транзакции:
В отчете «Эффективность списка товаров» содержатся данные о том, товар из какого списка был куплен:
При клике по названию получим эти же данные, но в разрезе товаров этого списка:
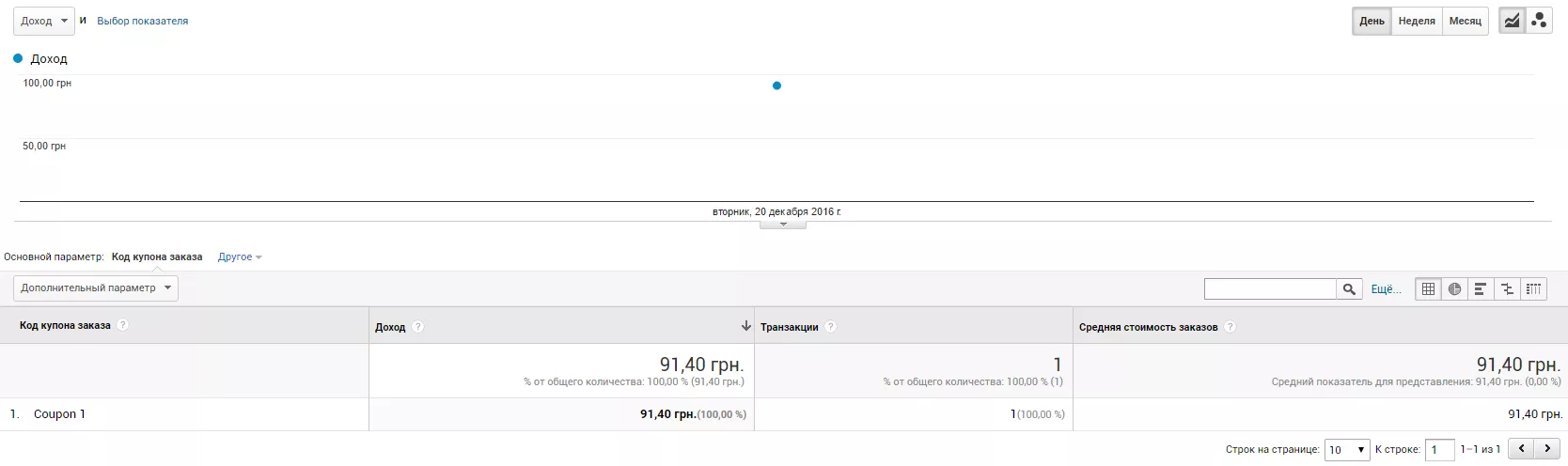
В отчете «Маркетинг» — «Купон заказа» появятся данные по использованию купонов/промокодов в рамках заказа:
Значение показателя «Доход» в этом случае равно полной сумме транзакции.
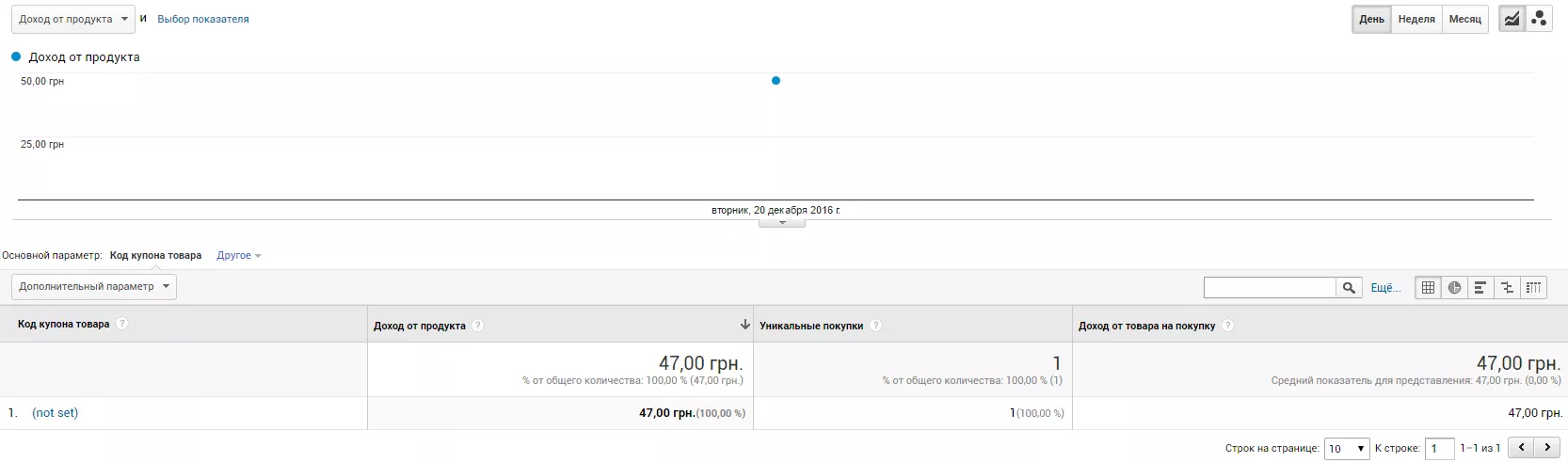
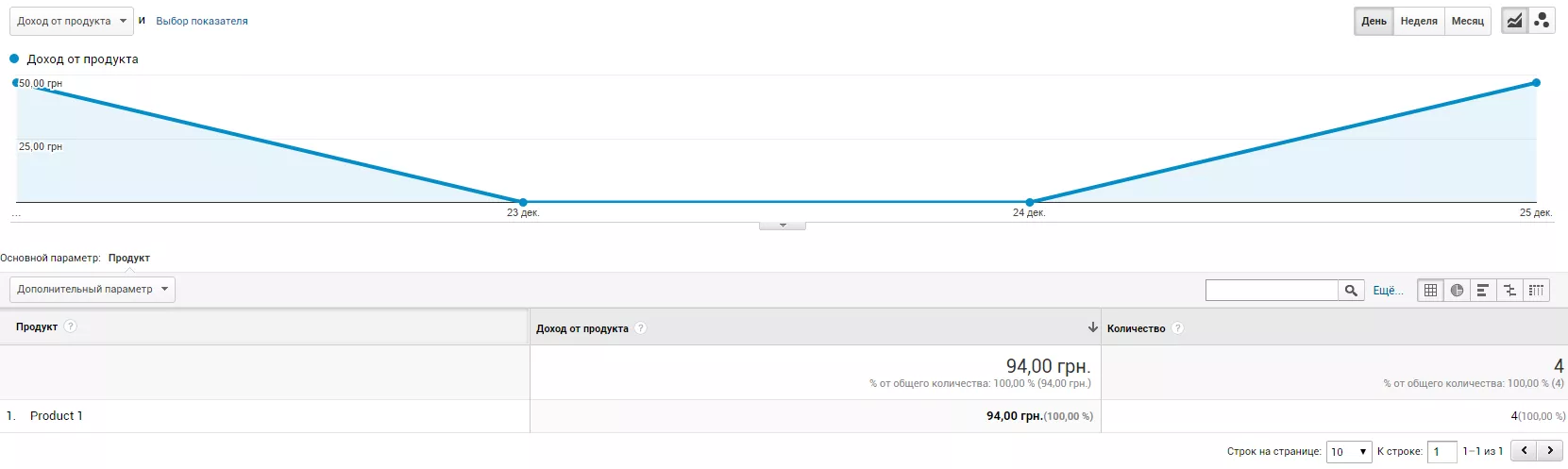
В отчете «Маркетинг» — «Купон товара» появятся данные по использованию купонов/промокодов в разрезе товаров:
Значение показателя «Доход от продукта» равно аналогичному показателю в отчете «Эффективность товаров».
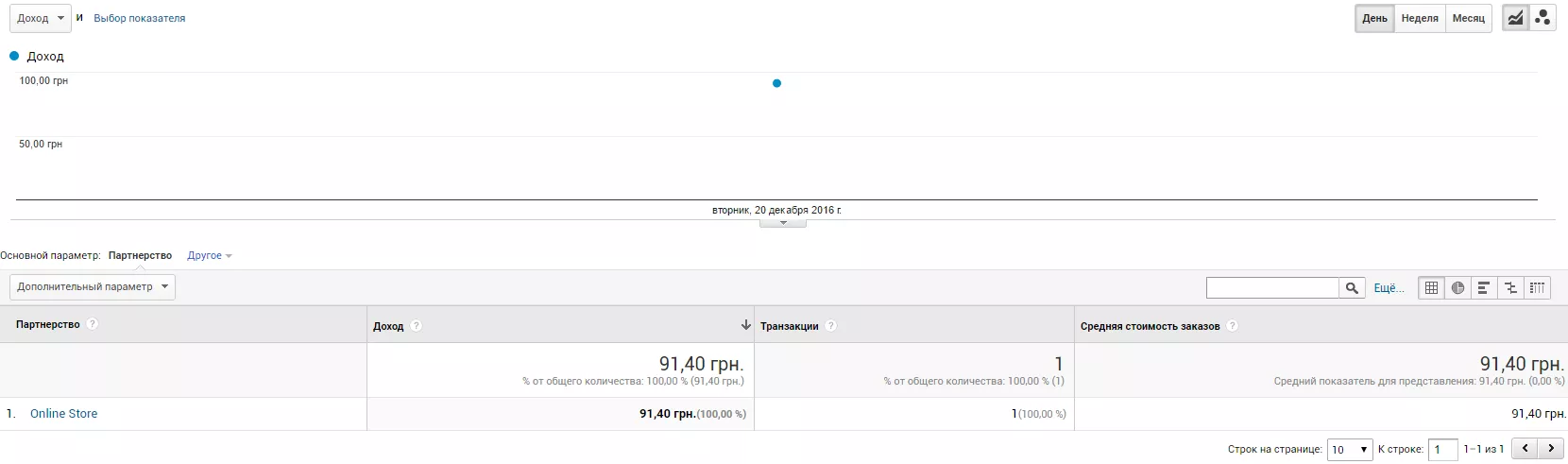
В отчете «Маркетинг» — «Код партнера» показаны данные по филиалам магазинов, в которых были совершены транзакции (названия берутся из переменной affiliation):
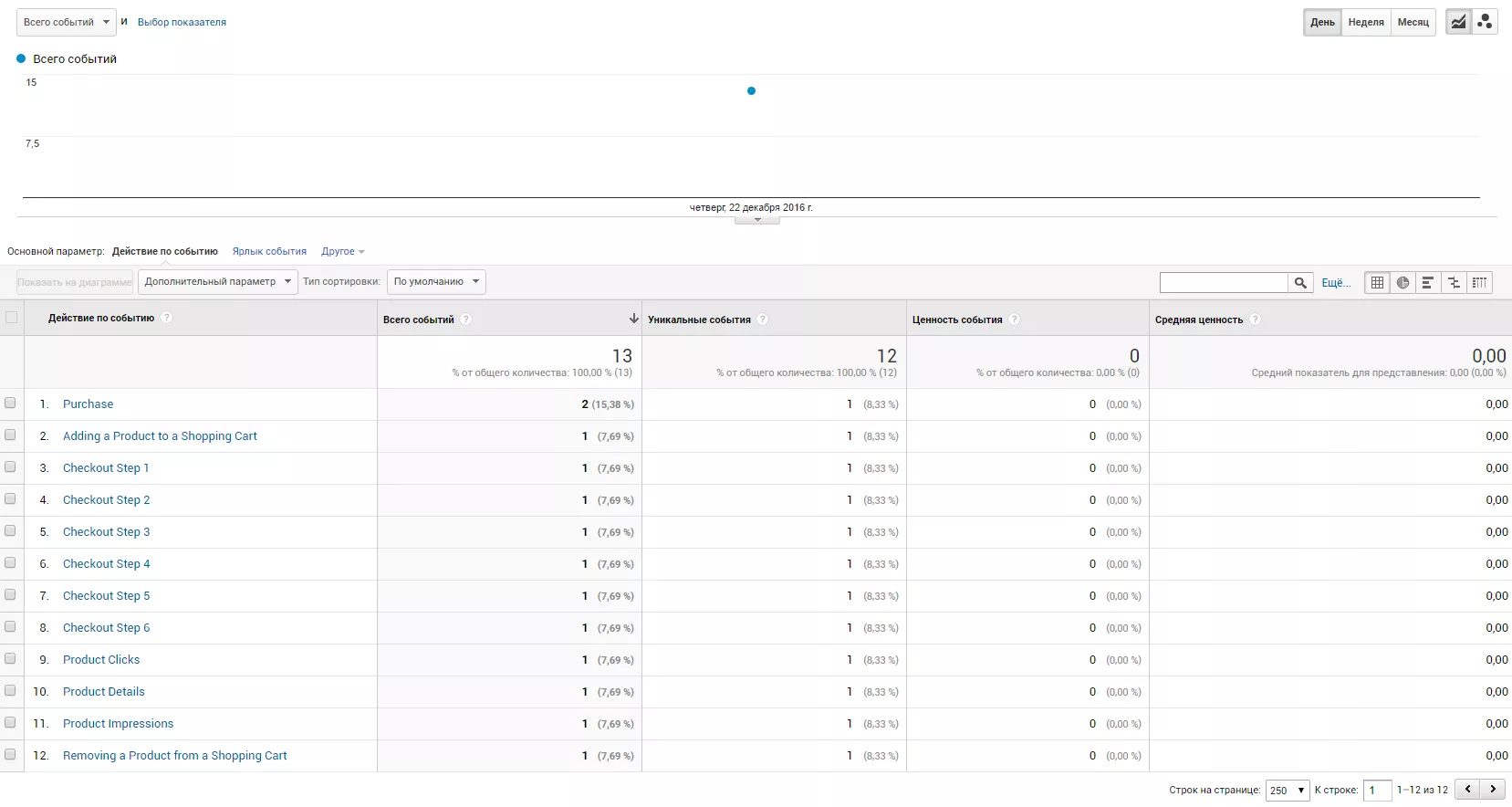
В рамках одной сессии одна и та же транзакция второй раз не засчитывается:
При этом соответствующих событий — два:
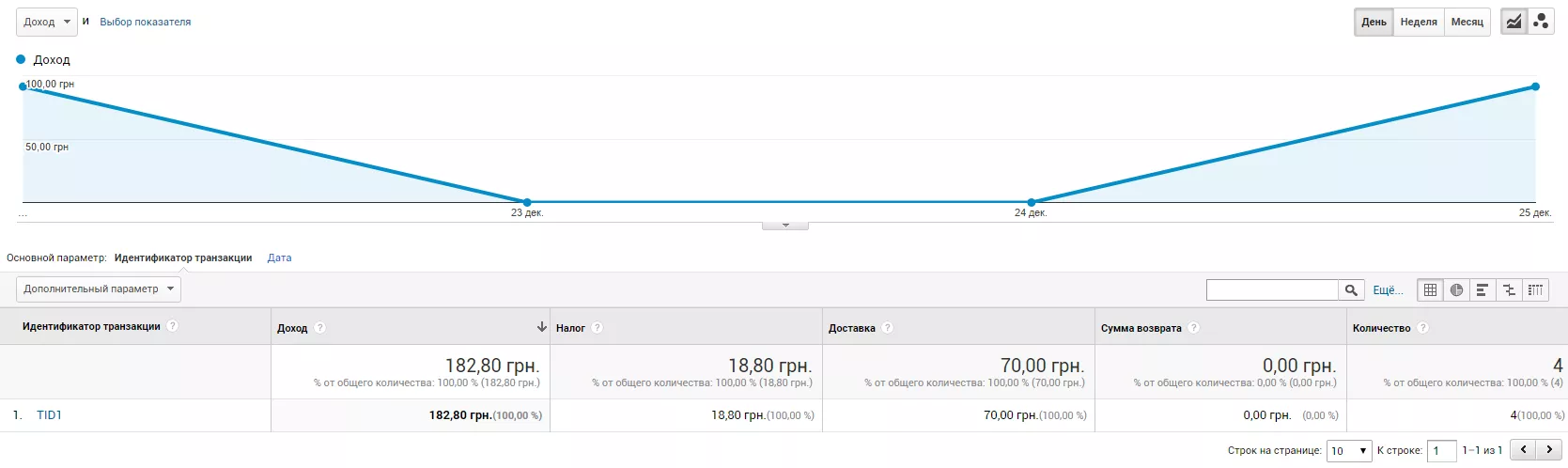
Если в аналитику отправить данные о транзакции с таким же идентификатором, соответствующие показатели будут суммироваться:
Именно поэтому очень важно, чтобы при перезагрузке страницы этот код повторно не выводился.
9. Отмененные покупки
Речь об отслеживании отмененных транзакций или возврате определенных товаров. Отмена транзакций возможна, если прошло не более шести месяцев с даты совершения транзакции. Если указанный идентификатор транзакции не найден — обращение будет проигнорировано.
Если на сайте отсутствует функционал отмены транзакций, эти данные можно отправлять напрямую из внутренней системы с помощью
Полная отмена транзакции
При полной отмене покупки достаточно указать идентификатор транзакции.
Пример кода для полной отмены транзакции из предыдущего события в GTM:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'ecommerce': {
'refund': {
'actionField': {'id': 'TID1'}
}
},
'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Full Refund',
'gtm-ee-event-non-interaction': 'False',
});
</script>Пример кода в GTag:
<script>
gtag('event', 'refund', { 'transaction_id': 'TID1' })
</script>Расшифровка кода и переменных
- id (строковая обязательная переменная) — идентификатор отмененной транзакции.
- Отправляемые события будут влиять на показатель отказов.
Результат
В отчете «Эффективность списка товаров» данные не меняются:
В отчете «Эффективность товаров» изменилось значение показателя «Сумма возврата за товар»:
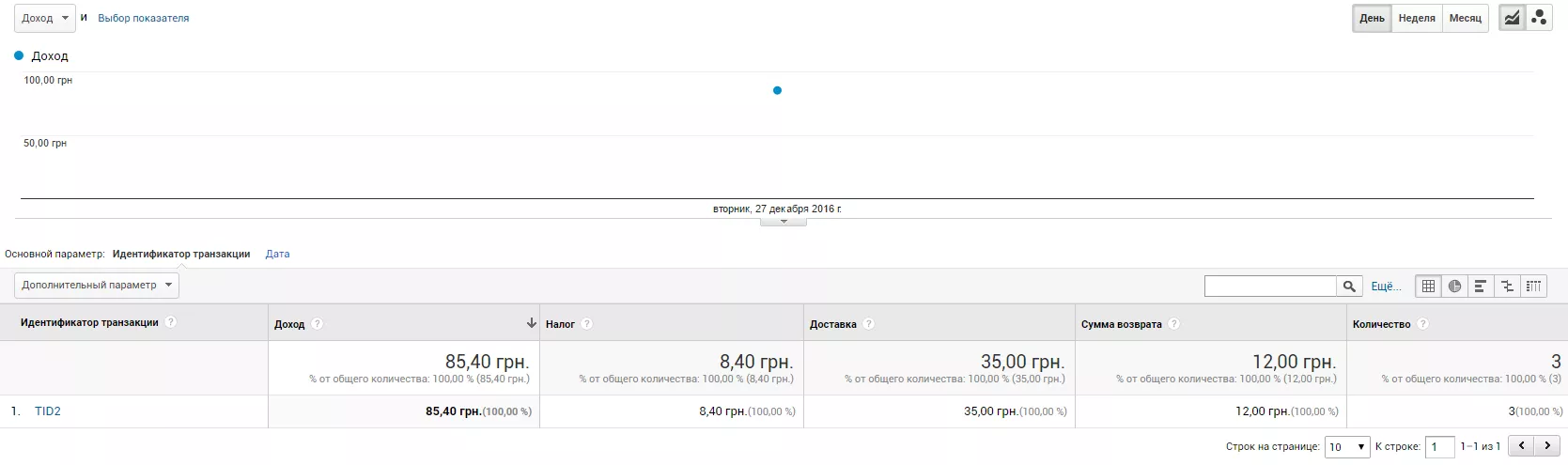
В отчете «Эффективность продаж» изменилось значение показателя «Сумма возврата»:
При этом данное значение совпадает с показателем дохода для этой транзакции.
Возврат определенных товаров
При возврате определенных товаров нужно указать идентификатор транзакции, идентификатор и количество каждого из возвращаемых товаров этой транзакции.
Пример кода в GTM для транзакции с идентификатором TID2 и товаром с идентификатором ID2 (второй товар из события Product Impressions):
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'ecommerce': {
'refund': {
'actionField': {'id': 'TID2'},
'products': [
{'id': 'ID2', 'quantity': 1}
]
}
},
'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Partial Refund',
'gtm-ee-event-non-interaction': 'False',
});
</script>Пример кода в GTag:
<script>
gtag('event', 'refund', {
'transaction_id': 'TID2',
'items': [
{
'id': 'ID2',
'quantity': 1
}
]
});
</script>Расшифровка кода и переменных
- id в поле actionField (строковая обязательная переменная) — идентификатор транзакции, в которой возвращаются товары.
- id в массиве products (строковая обязательная переменная) — идентификатор возвращаемого товара.
- quantity (обязательная переменная, всегда целое число) — количество возвращаемых товарных единиц.
- Отправляемые события будут влиять на показатель отказов.
Результат
В отчете «Эффективность товаров» значение показателя «Сумма возврата за товар» стала равна цене одной товарной единицы, так как была возвращена только одна единица:
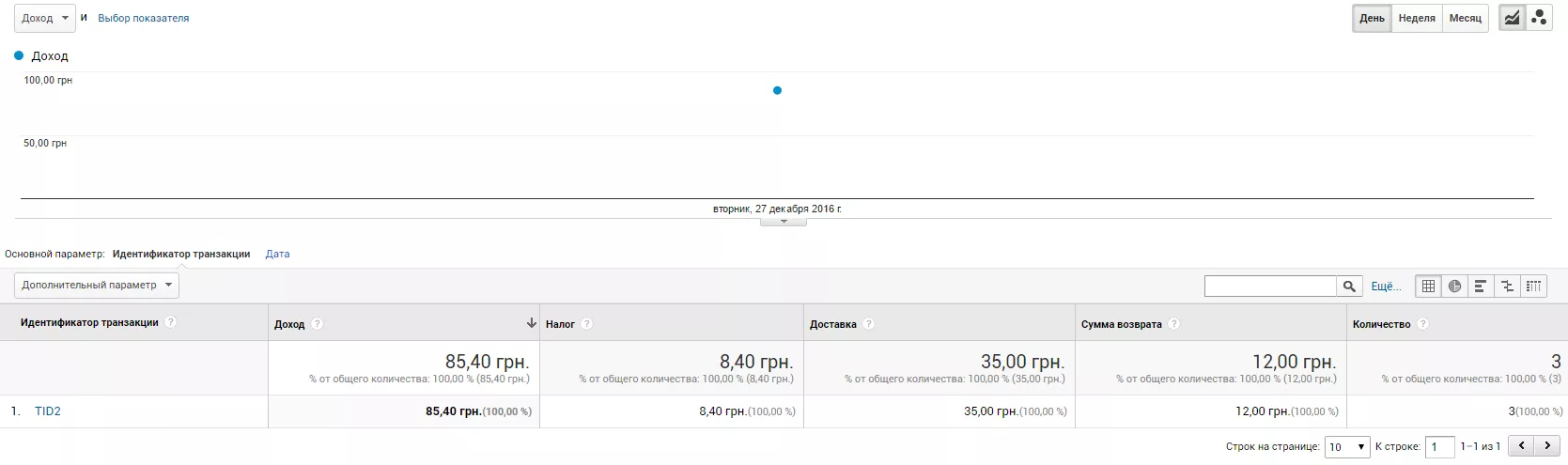
В отчете «Эффективность продаж» значение показателя «Сумма возврата» равно цене за одну единицу товара:
При полном возврате оно равнялось полной стоимости транзакции.
10. Внутренняя реклама
Отслеживание позволяет получать данные о количестве показов баннеров внутренней рекламной кампании.
Реализация аналогична событию Product Impressions: либо передаем данные обо всех элементах внутренней рекламы на странице, либо только о тех, которые попали в видимую область.
Действия со всплывающими окнами полностью аналогичны баннерам.
Пример кода в GTM:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'ecommerce': {
'promoView': {
'promotions': [
{
'id': 'PromoID1',
'name': 'Promo 1',
'creative': 'Banner 1',
'position': 'slot1'
},
{
'id': 'PromoID2',
'name': 'Promo 2',
'creative': 'Banner 1',
'position': 'slot2'
}]
}
},
'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Promotion Impressions',
'gtm-ee-event-non-interaction': 'True',
});
</script>Пример кода в GTag:
<script>
gtag('event', 'view_promotion', {
'promotions': [
{
'id': 'PromoID1',
'name': 'Promo 1',
'creative_name': 'Banner 1',
'creative_slot': 'slot1'
},
{
'id': 'PromoID2',
'name': 'Promo 2',
'creative_name': 'Banner 1',
'creative_slot': 'slot2'
}
]
});
</script>Расшифровка кода и переменных
- id (строковая обязательная переменная) — идентификатор показанной внутренней рекламной кампании.
- name (строковая обязательная переменная) — название показанной внутренней рекламной кампании.
- creative (строковая необязательная переменная) — название элемента показанной внутренней рекламной кампании.
- position (строковая необязательная переменная) — позиция элемента показанной внутренней рекламной кампании.
- Отправляемые события не будут влиять на показатель отказов.
В случае c обязательной переменной необходимо указывать хотя бы одно из двух значений: название кампании или ее идентификатор.
Результат
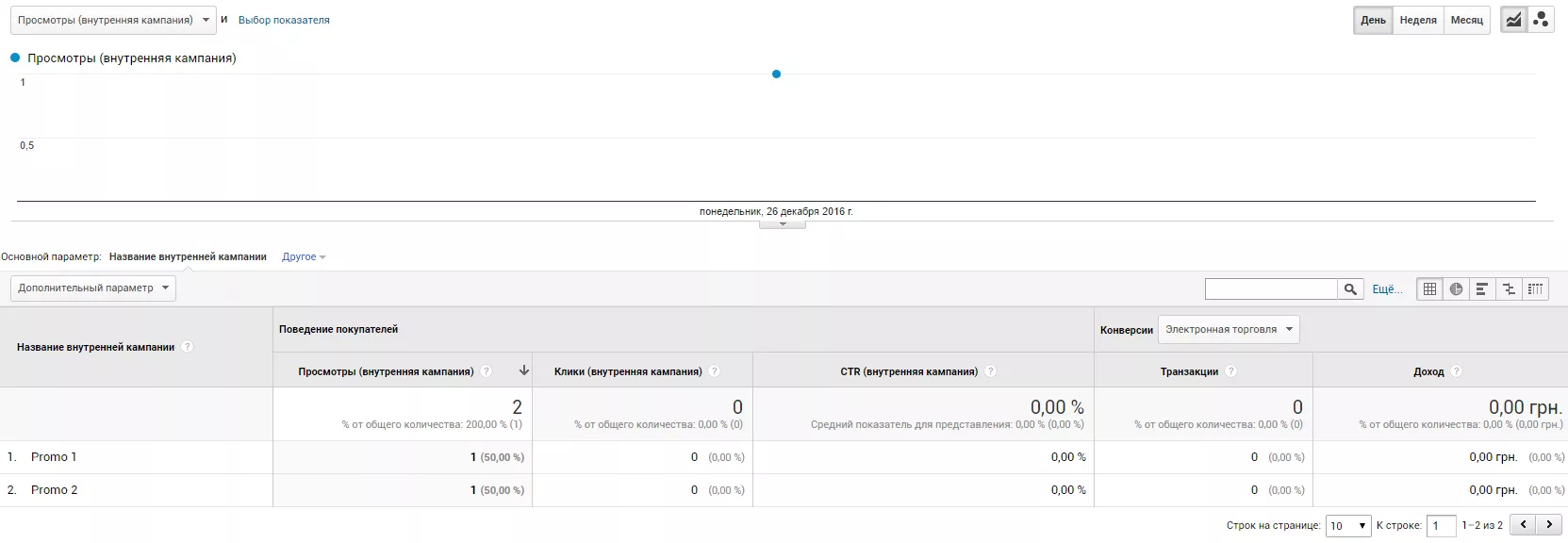
При отправке данных в отчете «Маркетинг» — «Внутренняя кампания» получим цифры просмотров баннеров в разрезе внутренних кампаний:
11. Клики по внутренней рекламе
Речь об отправке данных о кликах по баннерам внутренней рекламной кампании. Полученные данные позволят определить наиболее эффективные баннеры и их месторасположения на страницах сайта.
Пример кода в GTM:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'ecommerce': {
'promoClick': {
'promotions': [{
'id': 'PromoID1',
'name': 'Promo 1',
'creative': 'Banner 1',
'position': 'slot1'
}]
}
},
'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Promotion Clicks',
'gtm-ee-event-non-interaction': 'False',
});
</script>
Пример кода в GTag:
<script>
gtag('event', 'select_content', {
'promotions': [
{
'id': 'PromoID1',
'name': 'Promo 1',
'creative_name': 'Banner 1',
'creative_slot': 'slot1'
}
]
});
</script>Расшифровка кода и переменных
- id (строковая обязательная переменная) — идентификатор кликнутой внутренней рекламной кампании.
- name (строковая обязательная переменная) — название кликнутой внутренней рекламной кампании.
- creative (строковая необязательная переменная) — название кликнутого элемента внутренней рекламной кампании.
- position (строковая необязательная переменная) — позиция кликнутого элемента внутренней рекламной кампании.
- Отправляемые события будут влиять на показатель отказов.
В случае обязательной строковой переменной следует указывать хотя бы одно из двух значений: название показанной кампании, или ее идентификатор.
Результат
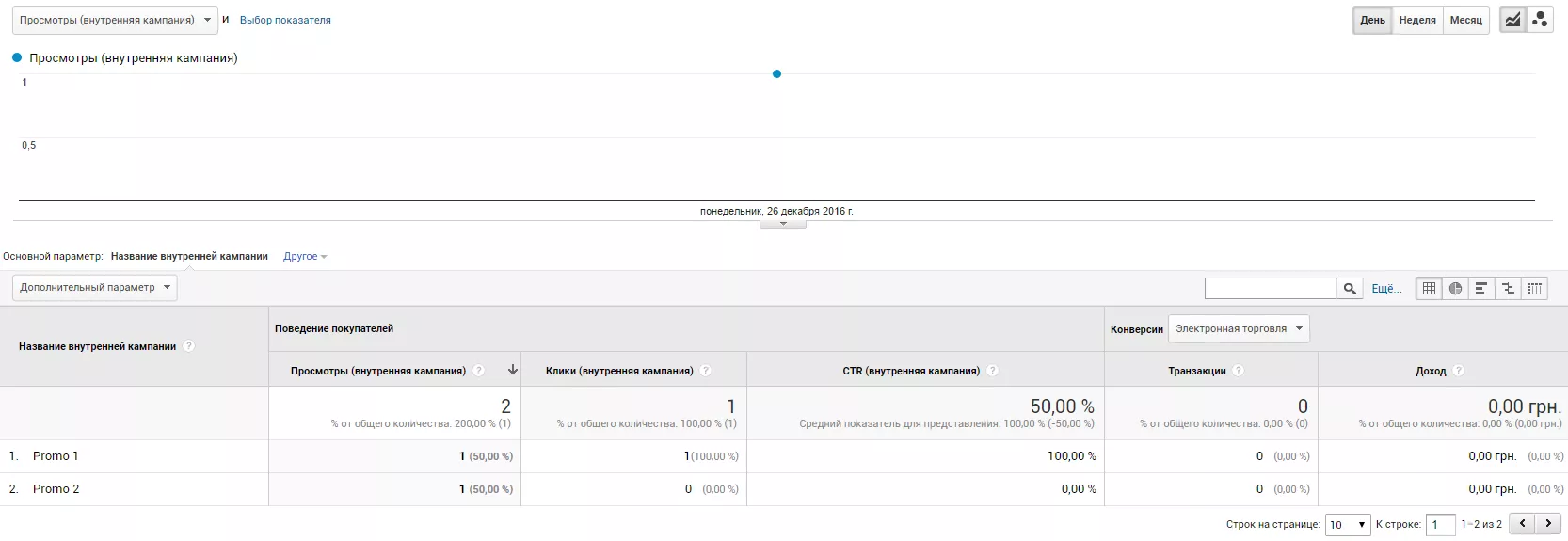
После отправки этих данных в отчете «Маркетинг» — «Внутренняя кампания» изменятся значения показателей «Клики (внутренняя кампания)» и «CTR (внутренняя кампания)»:
Чтобы в этом отчете появились данные по продажам в разрезе внутренних рекламных кампаний, в событиях Product Impressions, Product Clicks и Product Details в переменной List нужно указать название соответствующей кампании. Код события Product Clicks будет выглядеть так:
<script>window.dataLayer = window.dataLayer ||
[];dataLayer.push({ 'ecommerce': {
'currencyCode': 'UAH', 'click': {
'actionField': {'list': 'Promo 1'},
'products': [{ 'name': 'Product 1',
'id': 'ID1', 'price': '23.5',
'brand': 'Brand 1', 'category':
'Category 1/Subcategory 11', 'variant': 'Variant 1',
'position': 1 }] } }, 'event': 'gtm-ee-event',
'gtm-ee-event-category': 'Enhanced Ecommerce',
'gtm-ee-event-action': 'Product Clicks',
'gtm-ee-event-non-interaction': 'False',});</script>При отправке данных об оформлении заказа (Purchases) в переменной promo не нужно указывать название рекламной кампании.
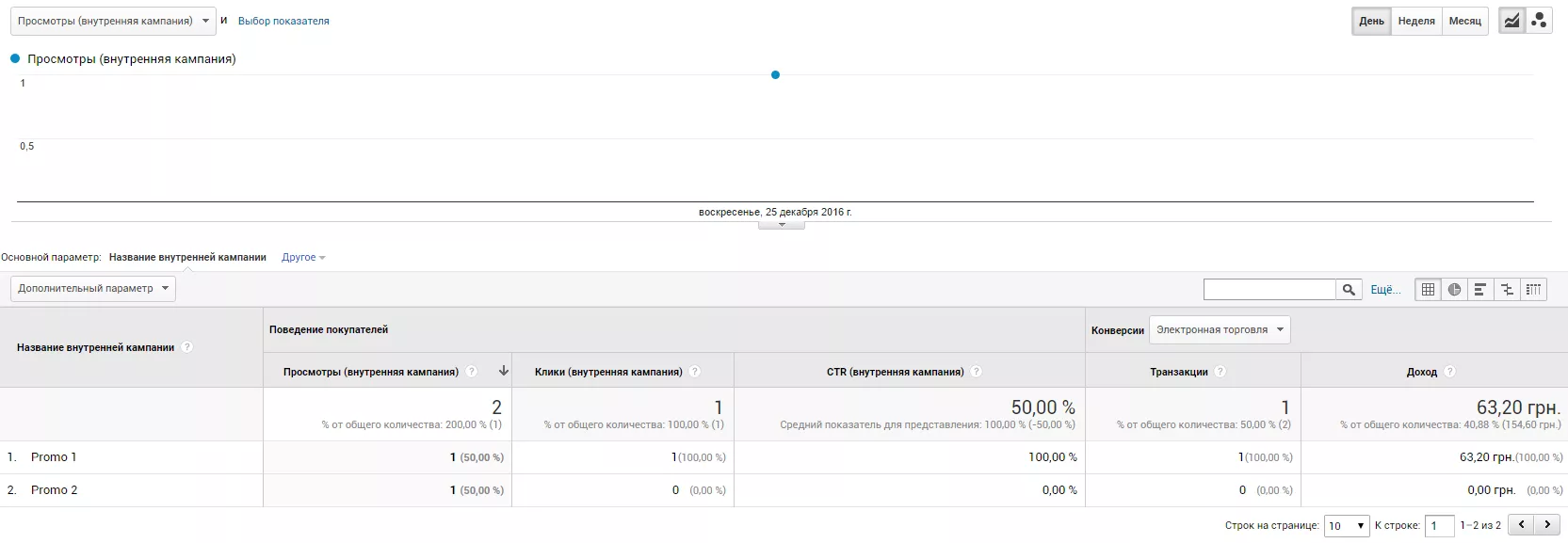
В отчете «Маркетинг» — «Внутренняя кампания» будут следующие данные:
Параметры оформленной транзакции:
Запомнить
Что можно узнать с помощью настройки всех событий расширенной электронной торговли:
- Как перемещаются пользователи по шагам настроенной воронки продаж.
- Как изменяется привлекательность товара для пользователей при показе в разных списках или на разных позициях в одном и том же списке.
- Какие из баннеров наиболее эффективны в том или ином месте страницы.
- Какие связки выбранных пользователями опций при оформлении заказа наиболее популярны.
- Какой вариант товара чаще всего покупается или возвращается.
- Определение товаров, на карточки которых чаще всего переходят, но реже добавляют в корзину и/или покупают.
При этом все данные выводятся в отчетах для этого типа данных, а если стандартных отчетов не хватает — можно создать свой и сгруппировать в нем индивидуальный набор параметров и показателей, как в пункте «Удаление товара из корзины».
Наши специалисты помогут вам настроить расширенную электронную торговлю и обогнать конкурентов:
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода