Что хорошего в бесплатном инструменте аналитики? Обзор сервиса Clarity от Microsoft
Для большинства интернет-маркетологов Google Analytics (GA) — основной инструмент для анализа трафика и эффективности оптимизации сайта. Но важно иметь под рукой и другие сервисы для сбора и анализа данных, которые способны дополнить информацию GA.
Об одном из таких сервисов — Clarity от Microsoft — читайте в этой публикации.
- Что такое Microsoft Clarity и чем он отличается от других аналитических инструментов
- Дашборд Microsoft Clarity
- аписи сессий пользователей (Session Recordings)
- Карты кликов (Heatmaps)
- Фильтры и сегментация в Clarity
- Раздел Сегменты (Segments)
- Как улучшить UX с помощью Clarity
- Как установить Microsoft Clarity на сайт
Что такое Microsoft Clarity и чем он отличается от других аналитических инструментов
Microsoft Clarity — это сервис для анализа пользовательского опыта (UX) и поведения, который помогает понять, как именно посетители взаимодействуют с вашим сайтом.
В отличие от классических решений для веб-аналитики, Clarity сосредотачивается не только на числовых метриках, но и на визуальном понимании поведения пользователей: движения мыши, прокрутка страниц, нажатия и взаимодействия с элементами.
Сервис полностью бесплатный и не имеет ограничений на количество пользователей или записей сессий. Он предлагает функционал, который во многих аналогичных платформах (Hotjar, Smartlook) требует оплаты: карты кликов (heatmaps), записи сессий пользователей и автоматическое обнаружение поведенческих аномалий.
Как работает Microsoft Clarity
Рассмотрю основные возможности инструмента, которые помогают получить более глубокое представление о действиях пользователей на сайте.
Дашборд Microsoft Clarity
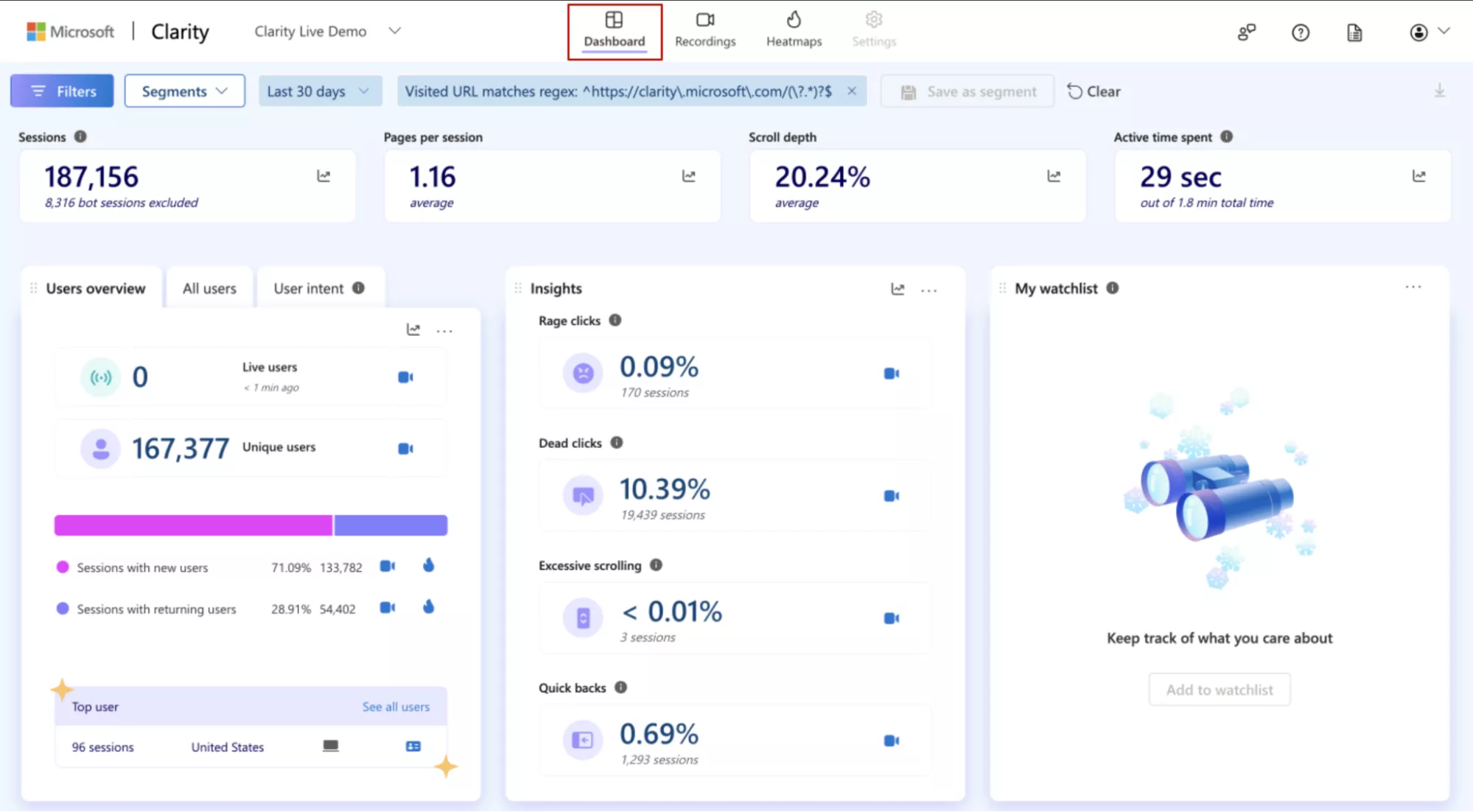
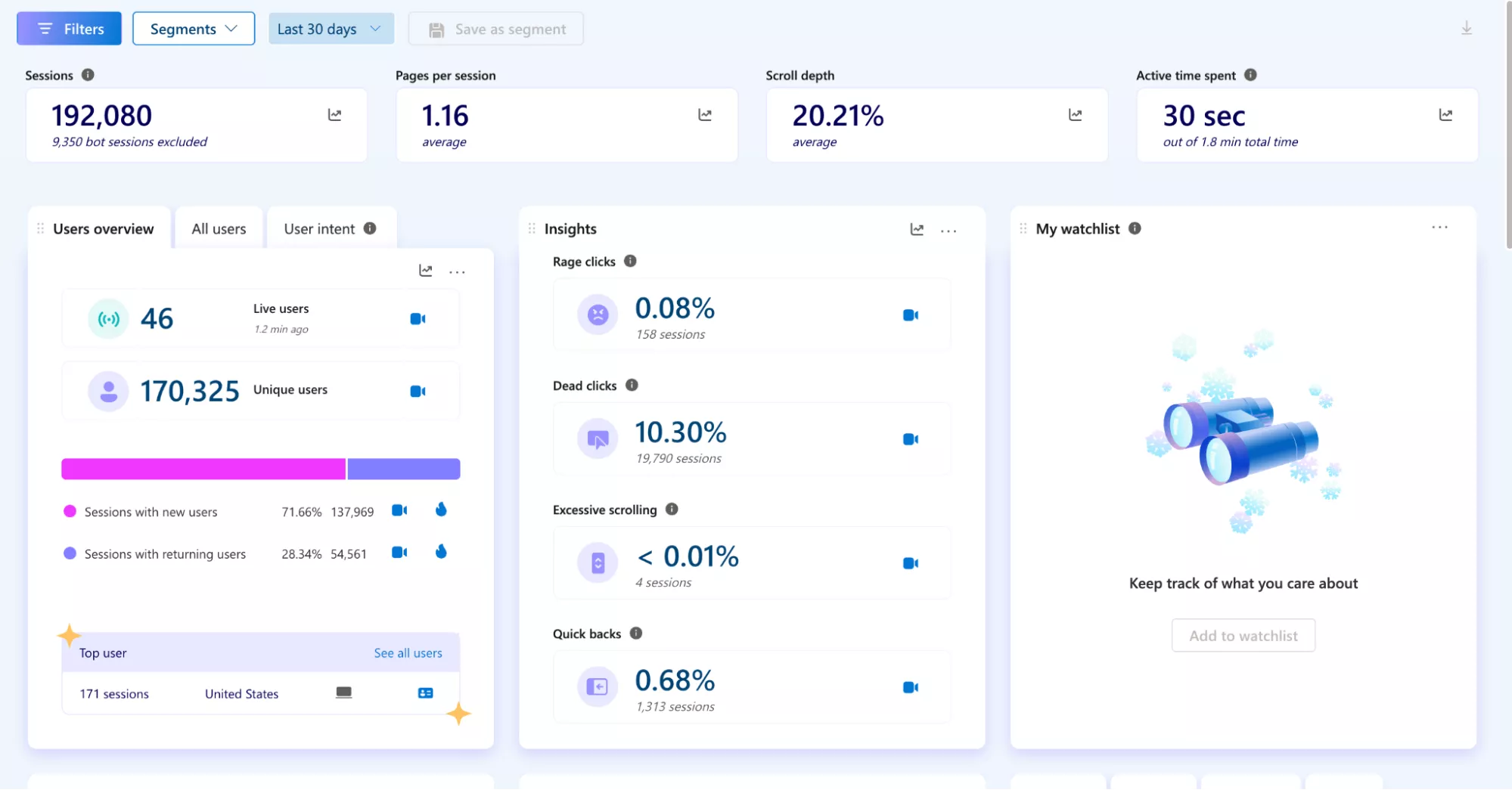
Дашборд (Dashboard) — это главная аналитическая панель, где собраны ключевые показатели UX и поведения пользователей. Она дает возможность быстро оценить, как посетители взаимодействуют с сайтом, без сложных настроек или дополнительных интеграций.
Общие показатели
В верхней части дашборда отображаются базовые метрики сайта для оценки вовлеченности и качества UX:
-
Sessions — количество сессий за выбранный период (боты автоматически отфильтровываются);
-
Pages per session — среднее количество страниц, просмотренных за одну сессию;
-
Scroll depth — средняя глубина прокрутки, показывающая, насколько пользователи заинтересованы контентом;
-
Active time spent — среднее время активного взаимодействия.
Инсайты (Insights)
Clarity автоматически выявляет поведенческие аномалии, которые сигнализируют о проблемах с пользовательским опытом.
Среди основных аномалий:
-
Rage clicks — серия кликов по одному элементу, что свидетельствует о раздражении пользователя или неработающем сценарии;
-
Dead clicks — клики по неактивным или нефункциональным элементам;
-
Excessive scrolling — чрезмерная прокрутка страницы, когда пользователь не находит нужное;
-
Quick backs — быстрое возвращение на предыдущую страницу.
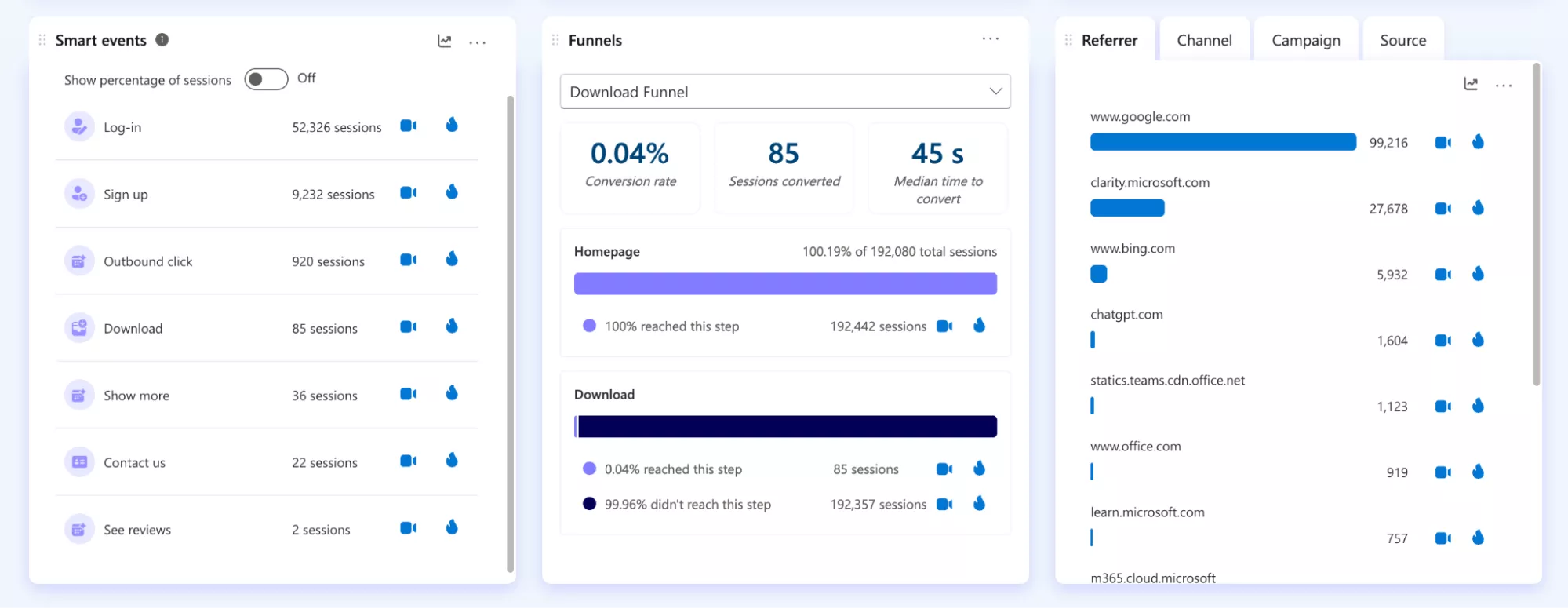
Умные события (Smart events)
Microsoft Clarity автоматически отслеживает основные действия пользователей: вход в аккаунт, регистрация, загрузка файла, внешний переход. Это позволяет видеть, сколько посетителей выполняют целевые действия без дополнительной настройки событий, как в Google Analytics.
Воронки (Funnels)
Раздел показывает, как пользователи проходят путь от первого шага до конверсии.
Clarity автоматически вычисляет:
-
Conversion rate — процент пользователей, выполнивших действие;
-
Sessions converted — количество завершенных сессий;
-
Median time to convert — среднее время до конверсии.
Воронки — ключевой инструмент для анализа эффективности сайта и улучшения UX-аналитики.
Источники траффика (Traffic sources)
Блок предоставляет данные, откуда приходят пользователи:
-
Referrer — сайт, с которого был совершен переход;
-
Channel / Campaign / Source — тип канала или рекламной кампании.
Это помогает понять, какие источники приносят наиболее заинтересованную аудиторию.
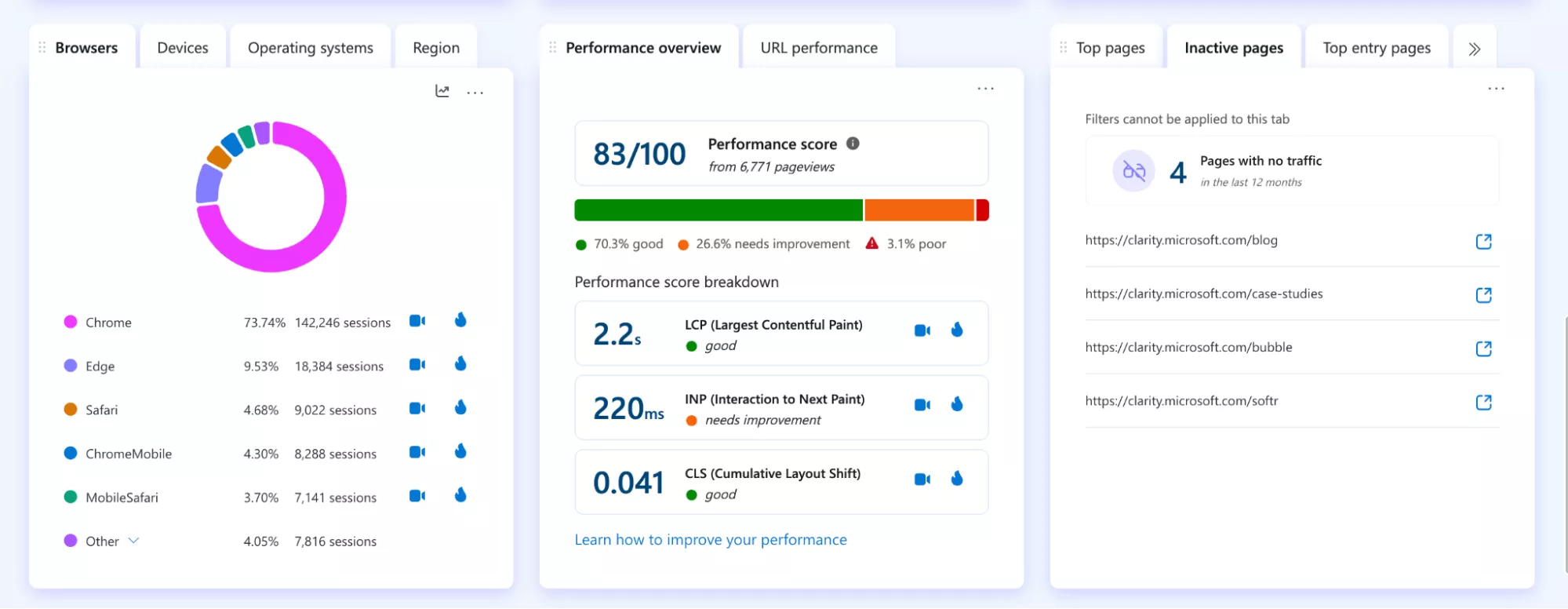
Браузеры, девайсы, страны (Browsers, devices, region)
В разделе отображаются:
-
браузеры и операционные системы, с которых заходят на сайт;
-
тип устройства — десктоп, мобильный или планшет;
-
регион или страна пользователя.
Обзор продуктивности (Performance overview)
Блок позволяет быстро оценить скорость и стабильность сайта:
-
LCP (Largest Contentful Paint) — скорость загрузки основного контента;
-
INP (Interaction to Next Paint) — скорость реакции интерфейса;
-
CLS (Cumulative Layout Shift) — стабильность визуального макета.
Эти показатели помогают найти страницы, которые ухудшают пользовательский опыт.
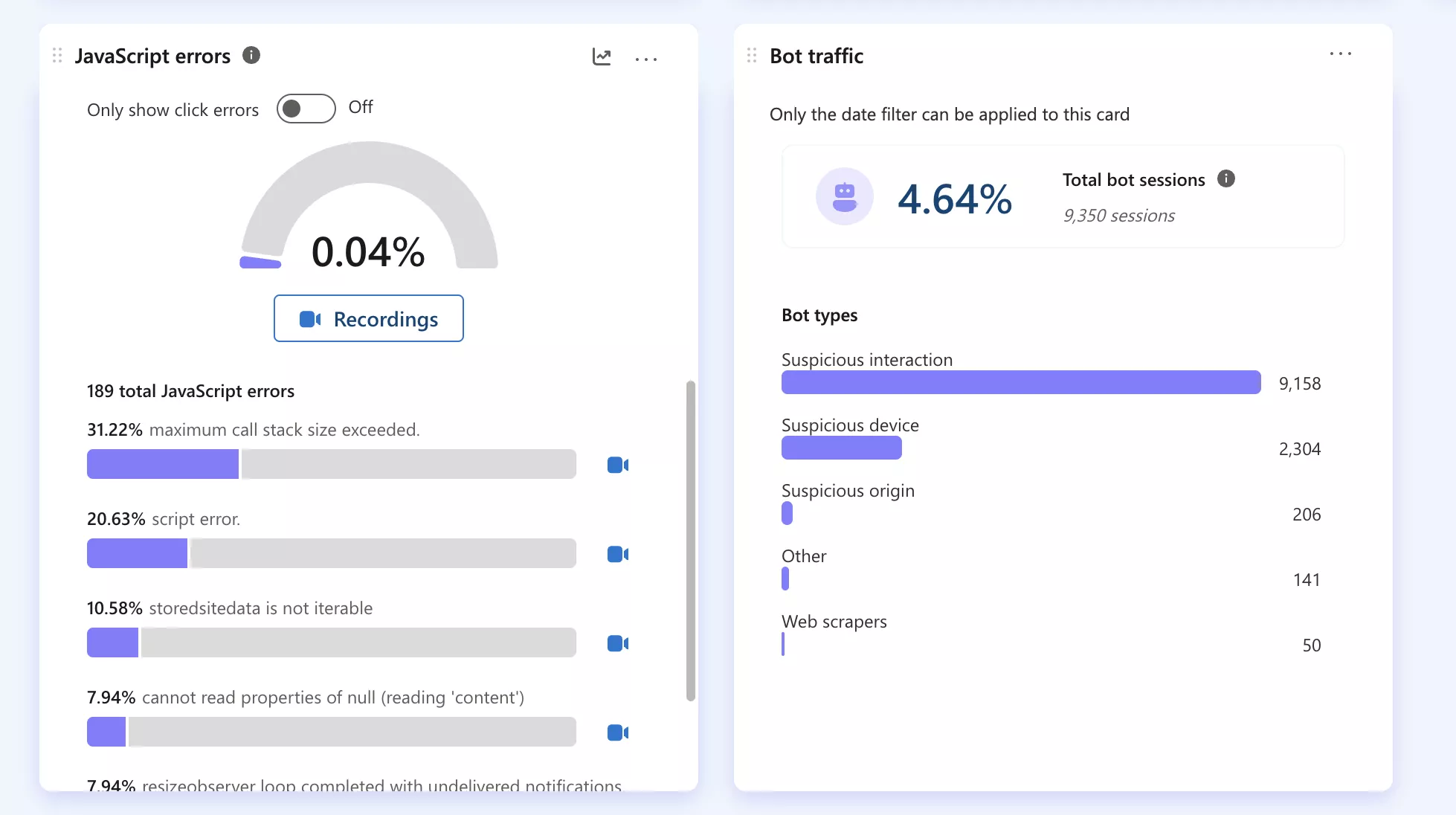
Ошибки JavaScript и траффик из ботов (JavaScript errors, Bot traffic)
JavaScript errors показывает количество и типы ошибок на сайте, которые могут влиять на UX.
Опция Bot traffic выявляет подозрительный или автоматизированный трафик, чтобы аналитика отображала только реальные действия пользователей.
Самые популярные страницы (Top pages)
Блок показывает самые популярные страницы сайта — по просмотрам, активности или взаимодействиям. Помогает быстро понять, какой контент вызывает наибольший интерес у пользователей.
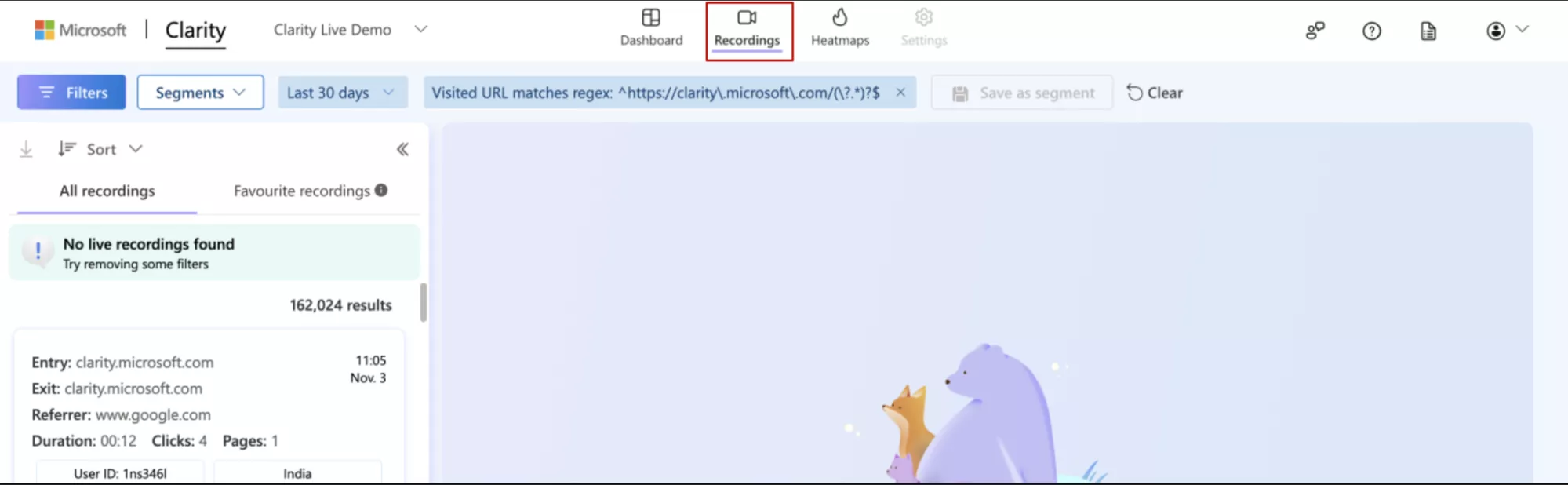
Записи пользовательских сессий (Session Recordings)
Функция записей сессий позволяет в режиме воспроизведения увидеть, как пользователь перемещается по странице, что его останавливает и где возникают ошибки.
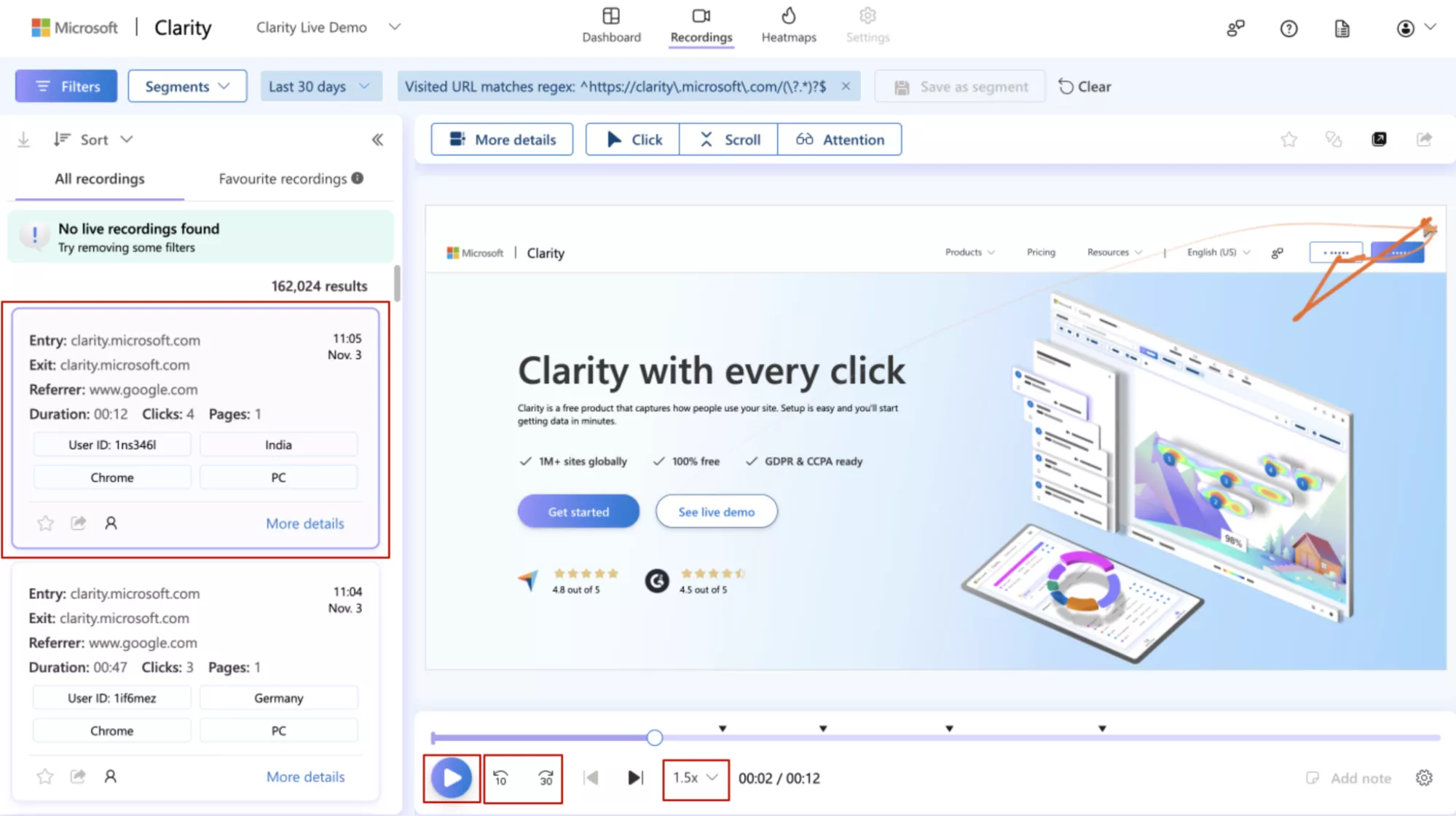
Для просмотра записей сессий в Microsoft Clarity выберите сессию в левой панели и нажмите Play. Запись можно ускорять, перематывать или ставить на паузу.
Есть возможность объединить сессии в сегменты, чтобы быстро анализировать определенные группы пользователей.
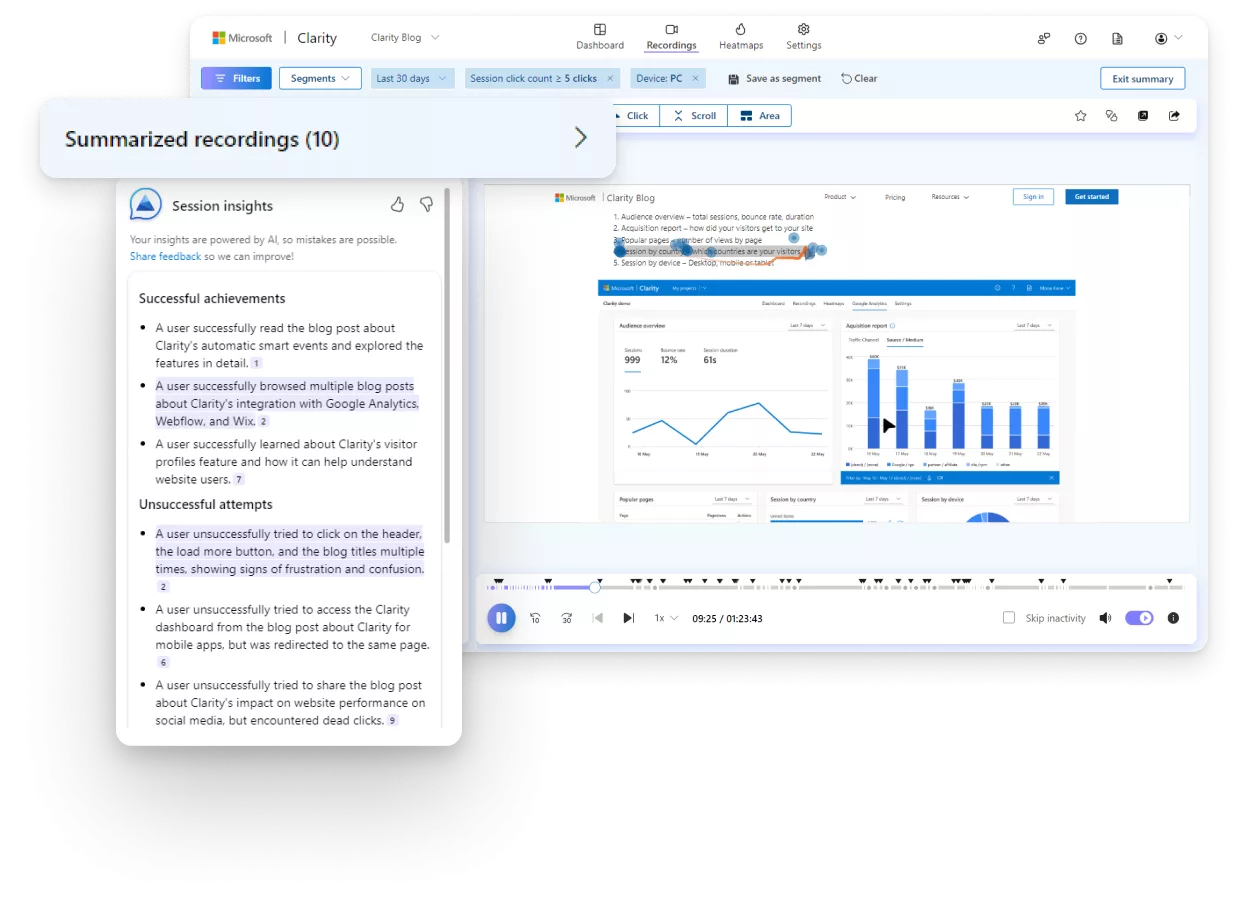
Еще одна полезная опция — Copilot, который использует искусственный интеллект, чтобы автоматически создавать сводки сессий с ключевыми выводами. Помогает получить краткий анализ тенденций, рекомендации по улучшению UX и объединять до десяти сессий одновременно.
Функция Watch Live позволяет наблюдать за действиями пользователей в реальном времени и оперативно выявлять UX-проблемы еще до того, как они повлияют на конверсию.
Во время просмотра записи можно остановить сессию и перейти к тепловой карте, карте прокрутки или карте внимания, чтобы увидеть агрегированную аналитику именно для этого состояния страницы.
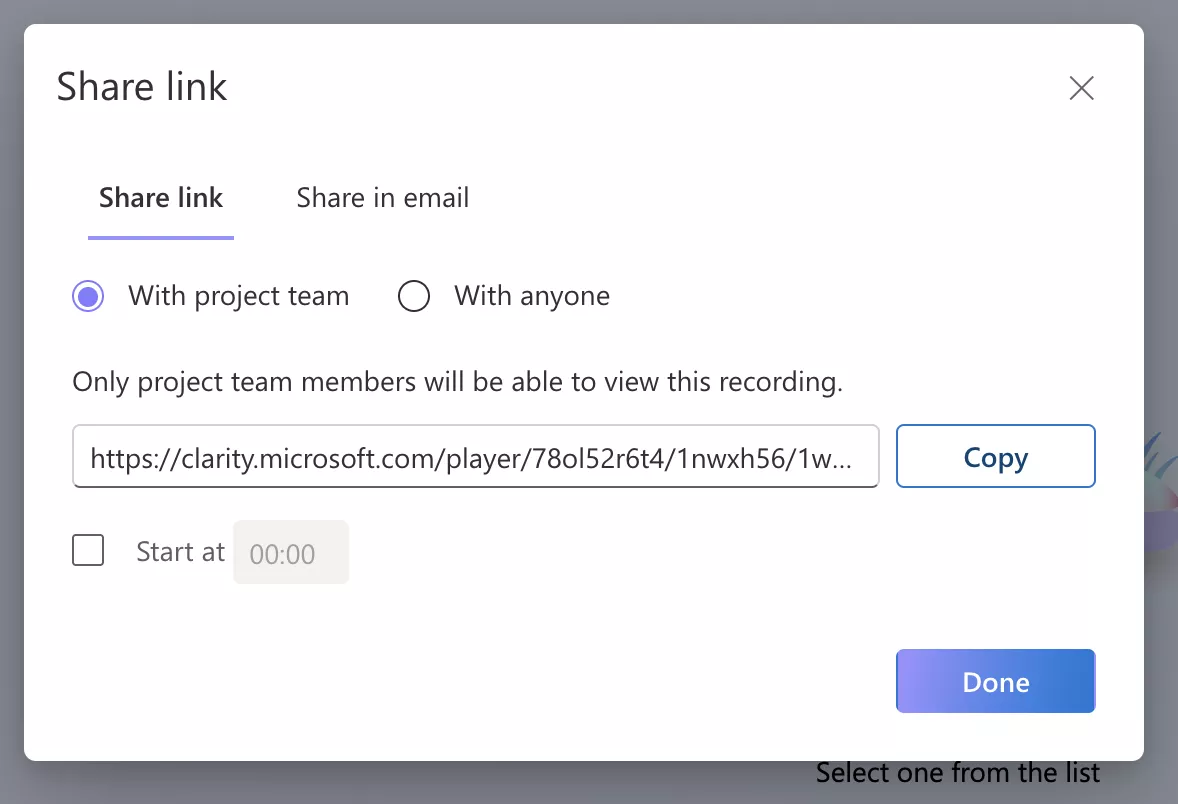
Записи можно скачивать и делиться ими с командой или заказчиками.
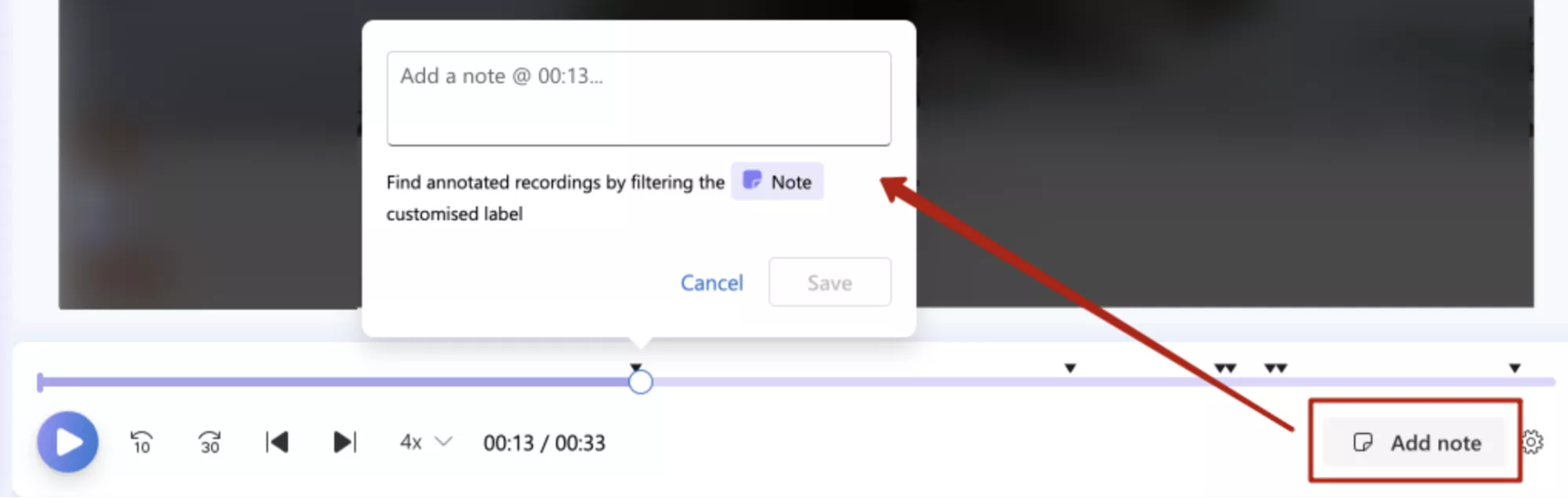
Для обозначения проблемных мест или важных инсайтов с целью упрощения поиска и анализа добавляйте метки (labels).
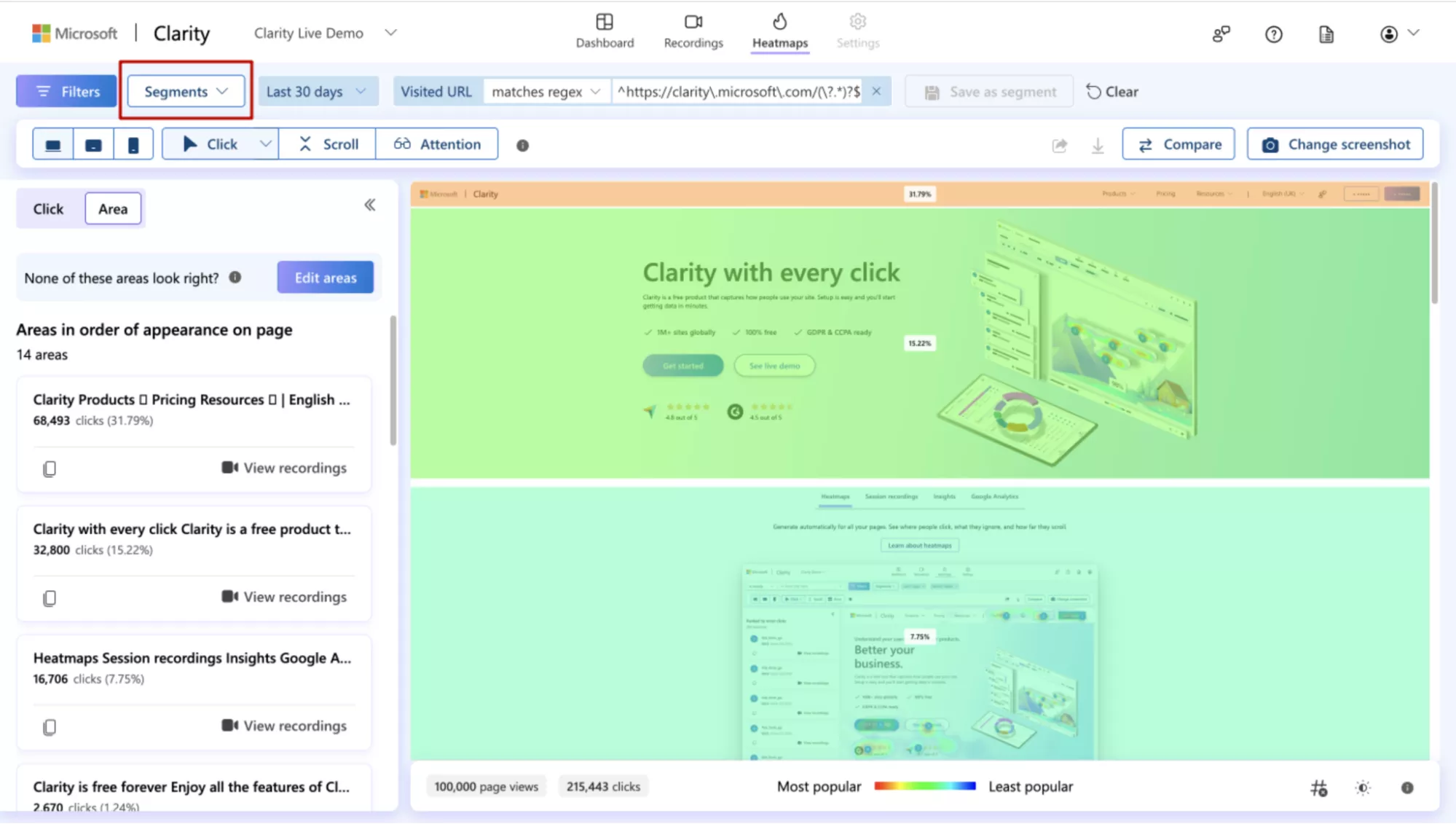
Карты кликов (Heatmaps)
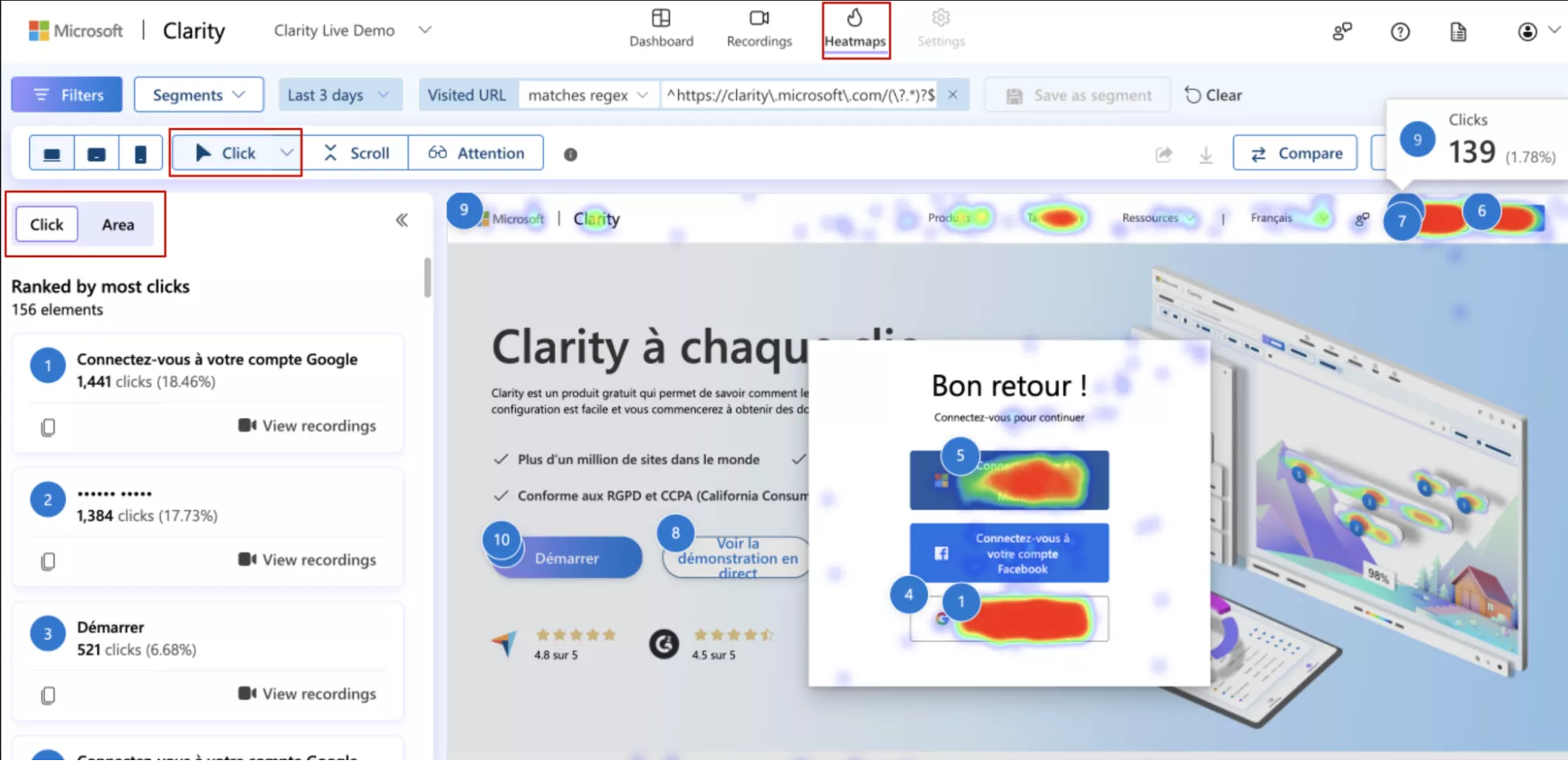
В разделе Heatmaps отображается подробная поведенческая аналитика за выбранный период. По умолчанию система показывает все клики пользователей с десктопов за последние три дня.
Тепловая карта кликов показывает, где именно пользователи кликают на странице, и помогает оценить, какие элементы привлекают больше всего внимания. Благодаря ей можно легко определить, видят ли пользователи кнопки призыва к действию (CTA), а также взаимодействуют ли они с меню и ссылками.
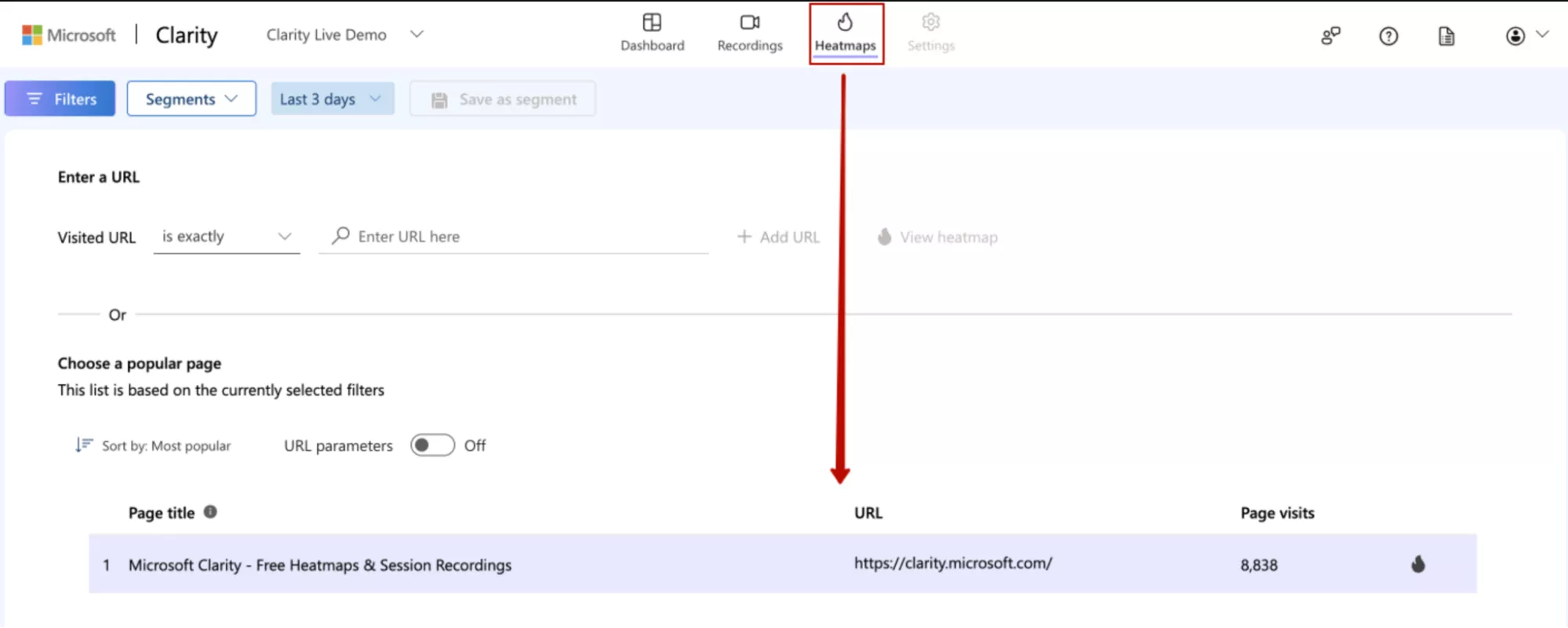
Для просмотра тепловых карт перейдите в раздел Heatmaps и выберите страницу, тепловую карту которой нужно просмотреть.
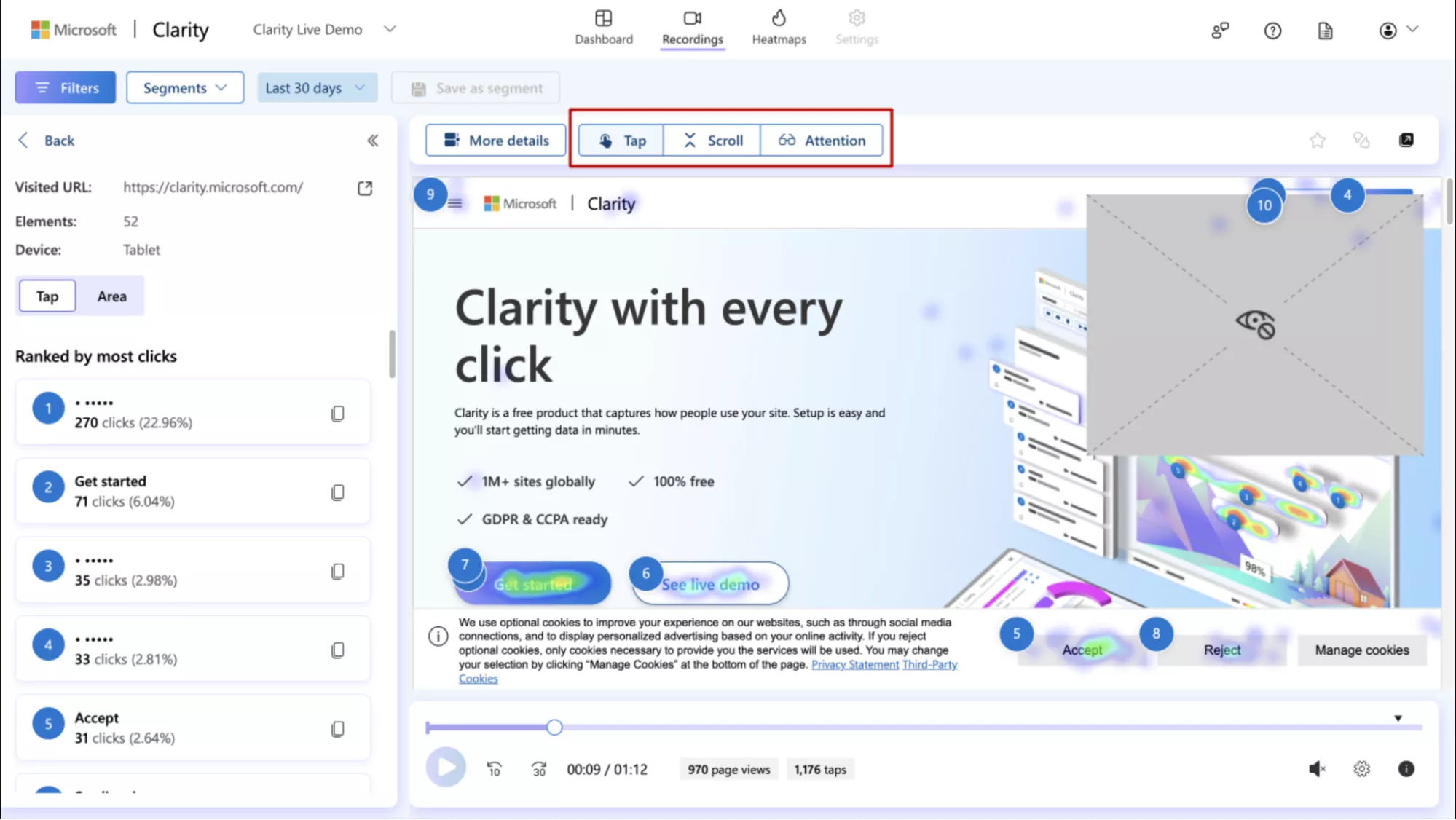
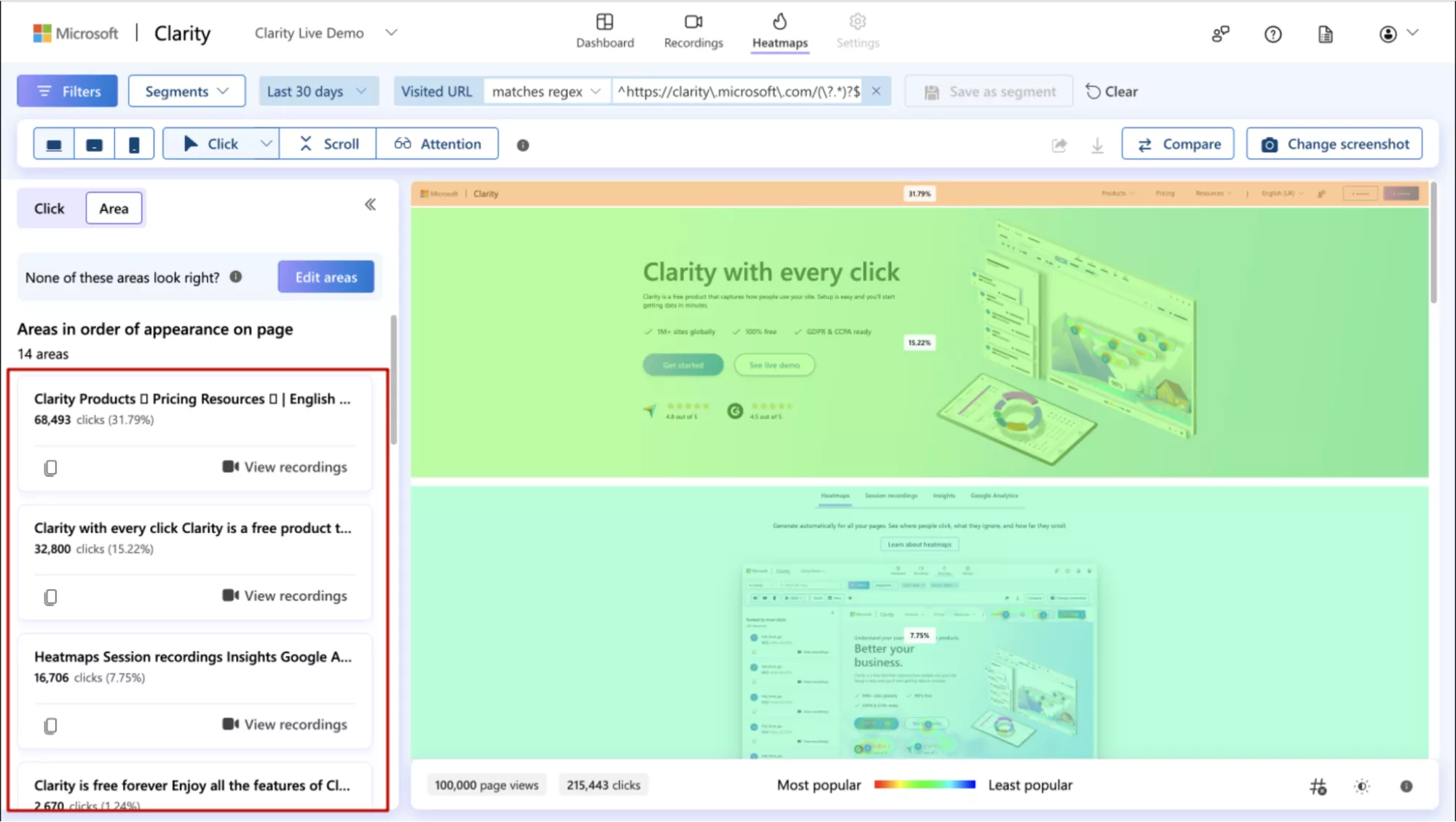
Microsoft Clarity предлагает два типа карт кликов — Click heatmap и Area heatmap, которые помогают глубже понять, как пользователи взаимодействуют с вашим сайтом.
Click heatmap отображает конкретные точки на странице, по которым кликают пользователи. Она позволяет оценить заметность кнопок CTA, элементов меню или ссылок. Такая карта подходит для анализа эффективности элементов, которые имеют четкие кликабельные зоны, например, кнопки.
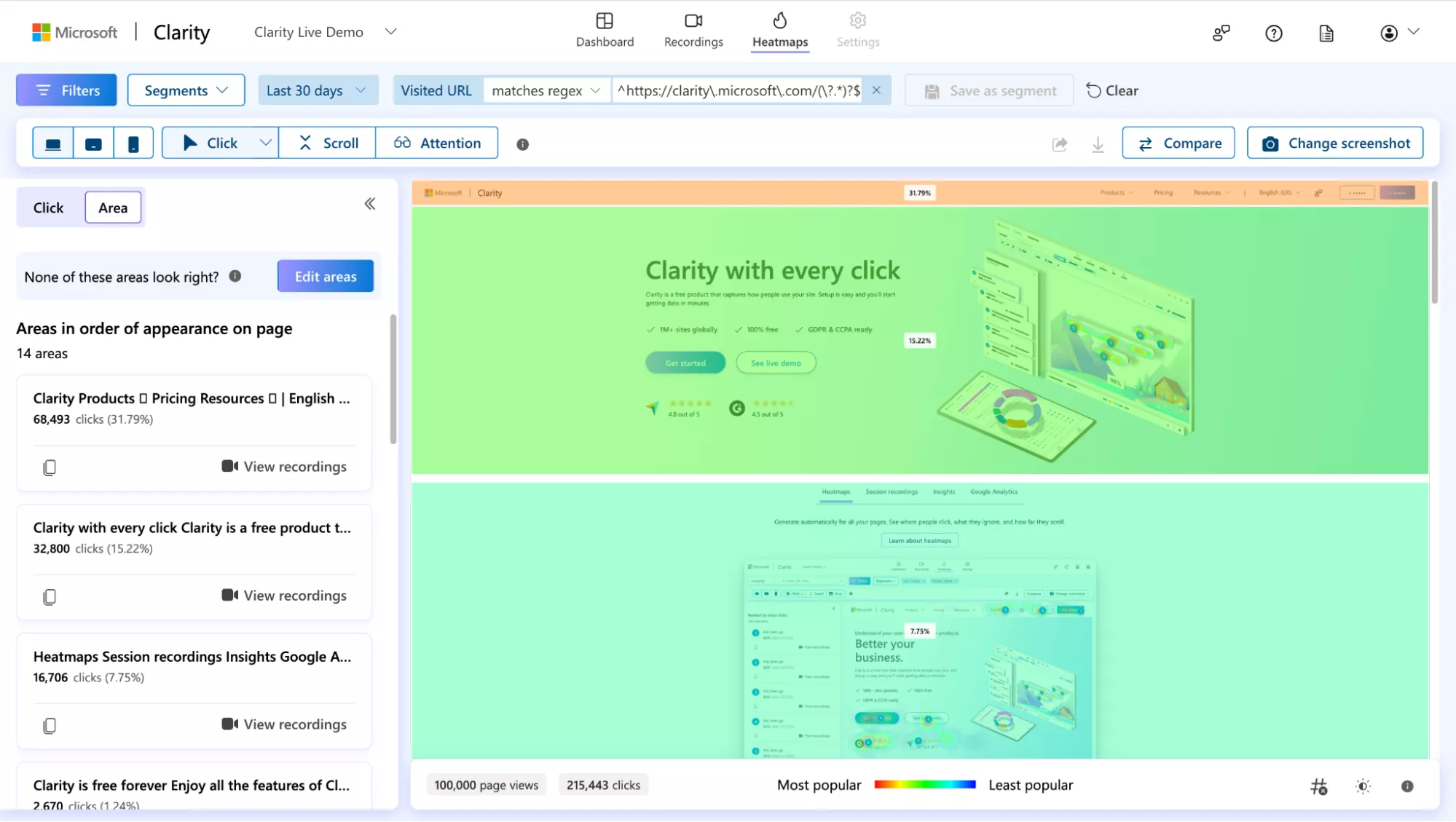
Area heatmap демонстрирует плотность кликов в пределах определенных зон страницы, даже если это не отдельные кнопки, а более крупные визуальные блоки. Она помогает понять, какие участки экрана привлекают внимание, даже без активного взаимодействия. Это особенно полезно для оценки баннеров, изображений или текстовых блоков.
Как использовать:
-
для UX-аналитики кнопок, меню, форм — применяйте Click heatmap;
-
для анализа визуального внимания (например, первый экран или секции «Преимущества») — используйте Area heatmap.
В боковом меню в разделе Heatmaps в обоих типах карт приведены все элементы страницы, отсортированные по количеству кликов — от самых популярных до менее активных. Чтобы проанализировать конкретный элемент:
-
выберите его код в списке элементов;
-
или нажмите на него непосредственно на карте — тогда система автоматически выделит нужный элемент в меню и отобразит всю доступную статистику.
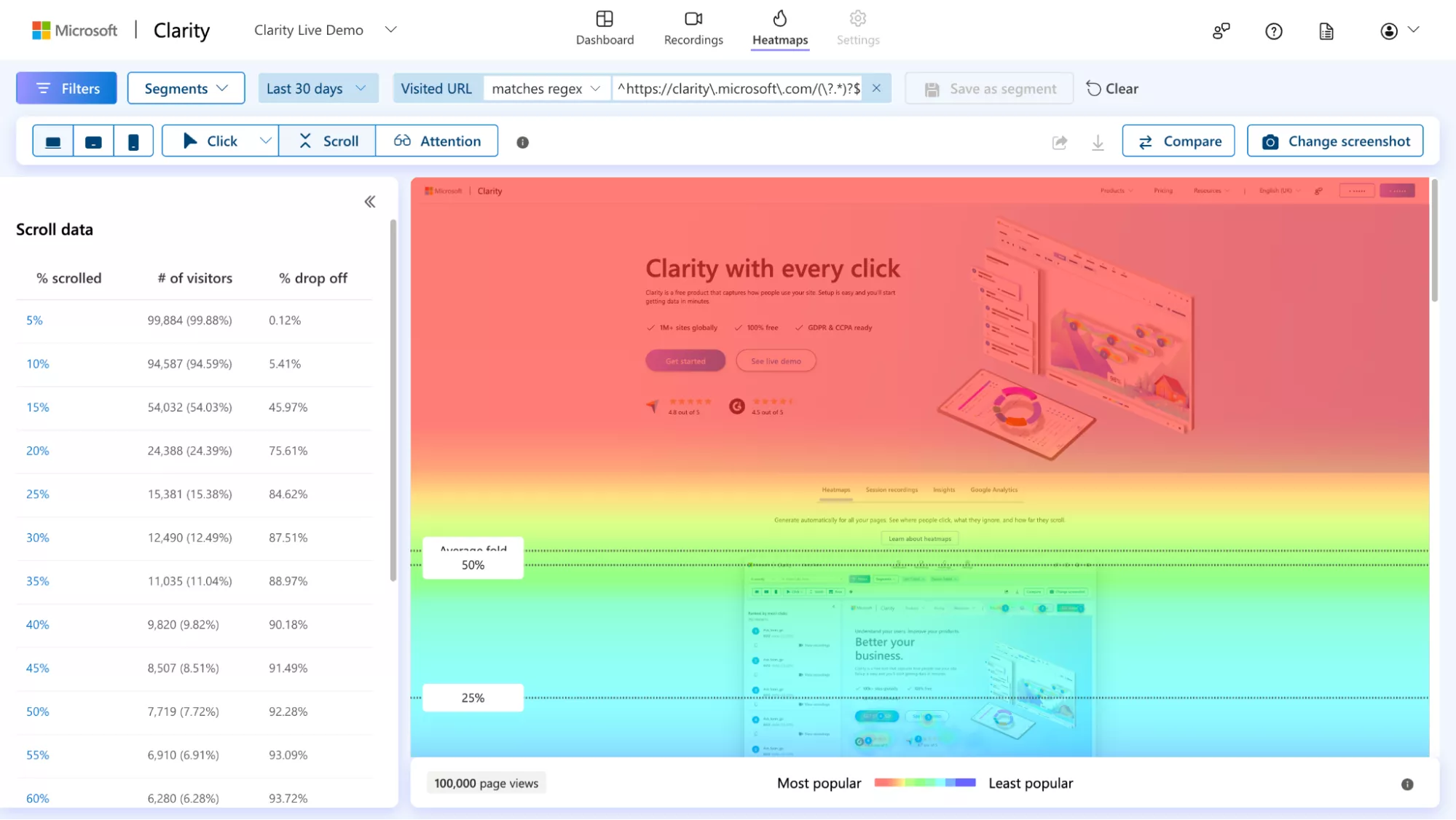
Карты скролла (Scrollmaps)
Показывают, насколько глубоко пользователи прокручивают страницу. Это ключевой инструмент для оптимизации сайта, ведь помогает определить, где посетители теряют интерес и перестают скроллить.
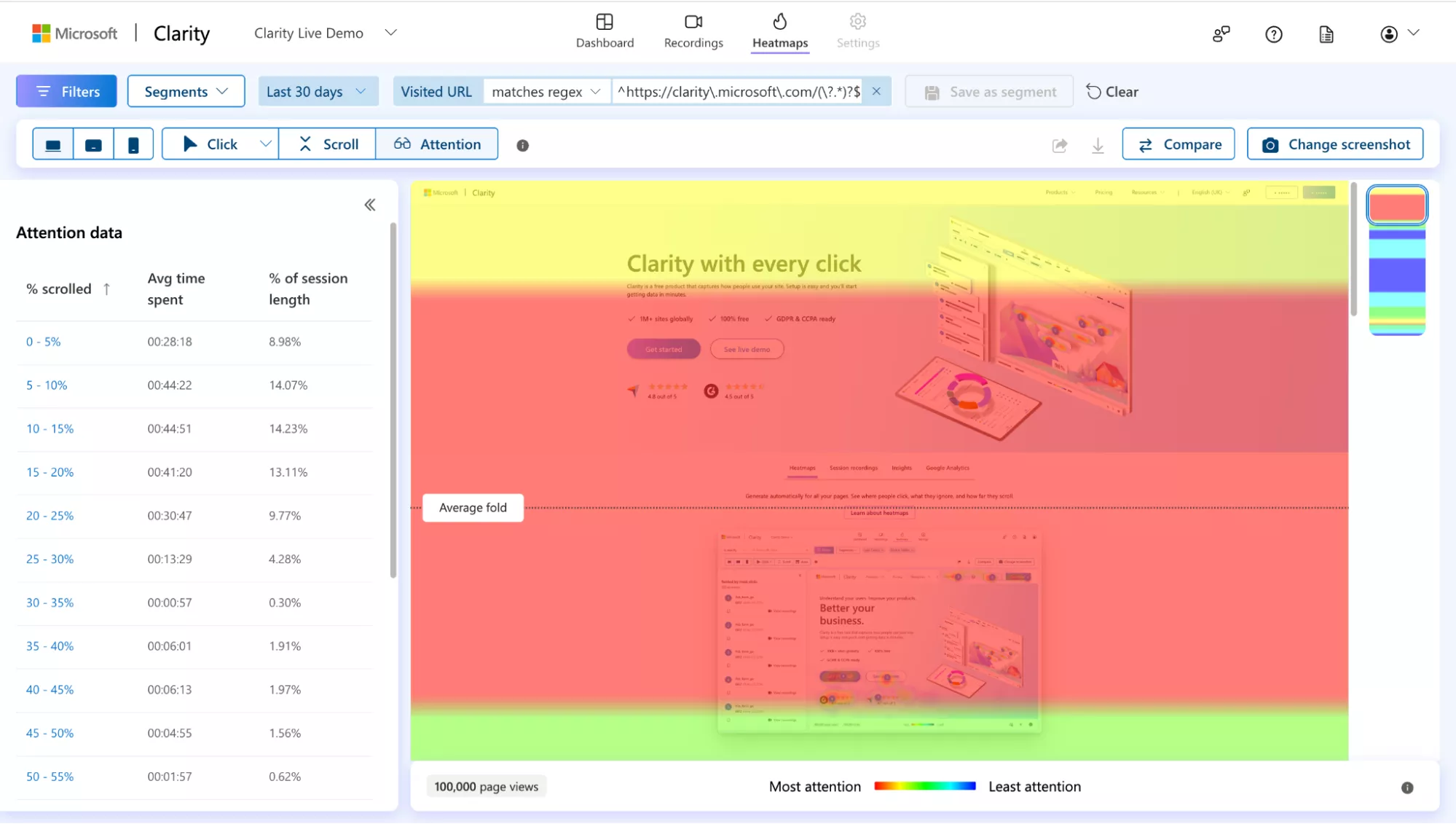
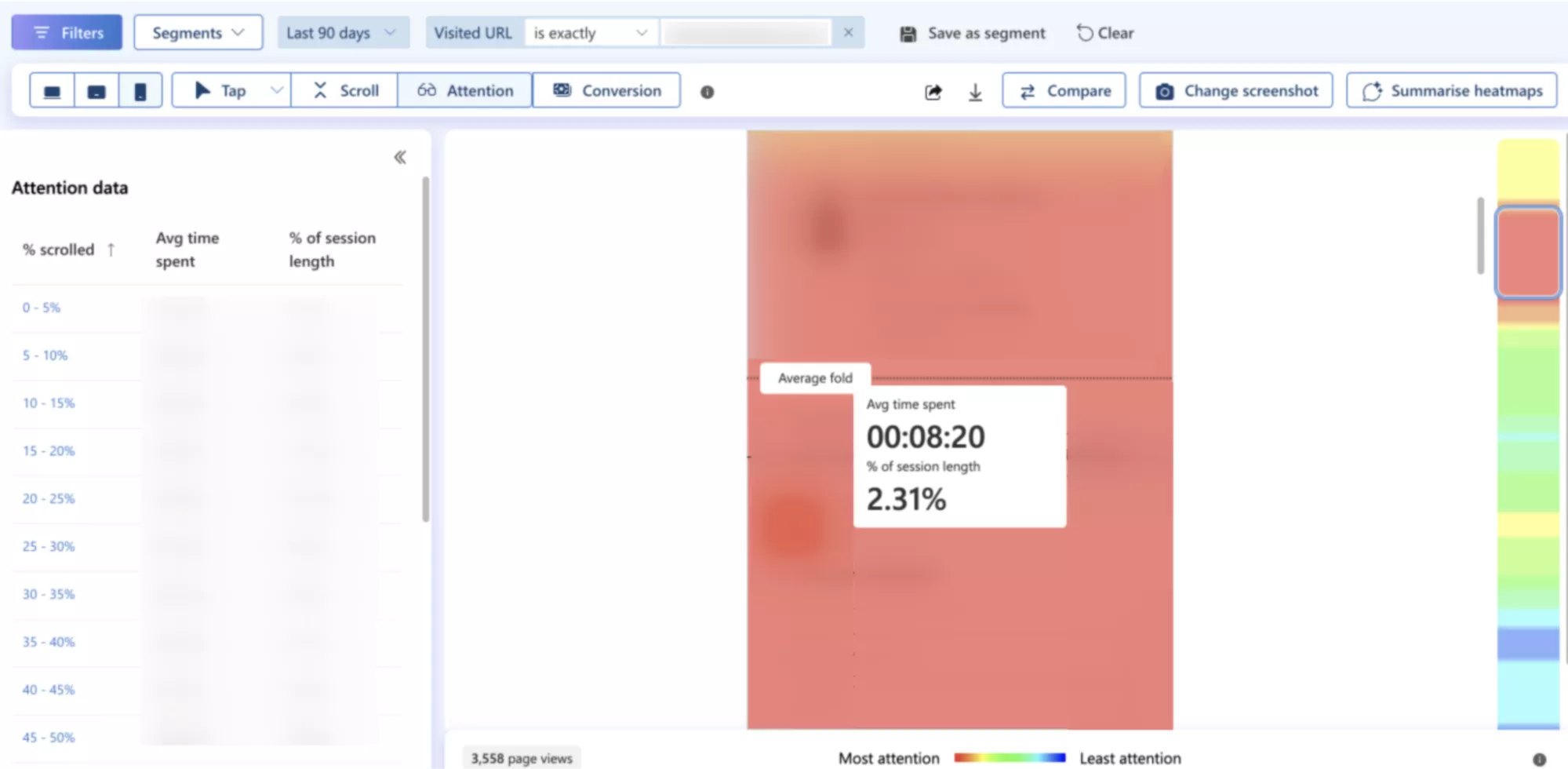
Карты внимания (Attention Maps)
Демонстрируют, где пользователи проводят больше всего времени на странице, используя тепловую визуализацию.
-
среднее время просмотра (Avg Time Spent) — сколько времени пользователи проводят в каждой части страницы;
-
процент продолжительности сессии (Session Duration %) — позволяет понять, какую часть общего времени пользователь уделяет конкретному блоку;
-
тепловую визуализацию (Heat Visualization) — теплые зоны указывают на разделы, где пользователи сосредотачивают наибольшее внимание, а холодные — на те, которые остаются вне фокуса.
Благодаря этим данным можно определить, какие части страницы стоит усилить или оптимизировать для лучшего взаимодействия.
Сочетание карт внимания, кликов и прокрутки дает полную поведенческую картину и помогает более прицельно улучшать UX и конверсию.
Также в Microsoft Clarity есть фильтры, которые позволяют сузить анализ.
Фильтры и сегментация в Clarity
Все фильтры сгруппированы по категориям, что упрощает поиск нужных данных для UX-аналитики или анализа поведения пользователей. Ниже — объяснение каждого раздела фильтров.
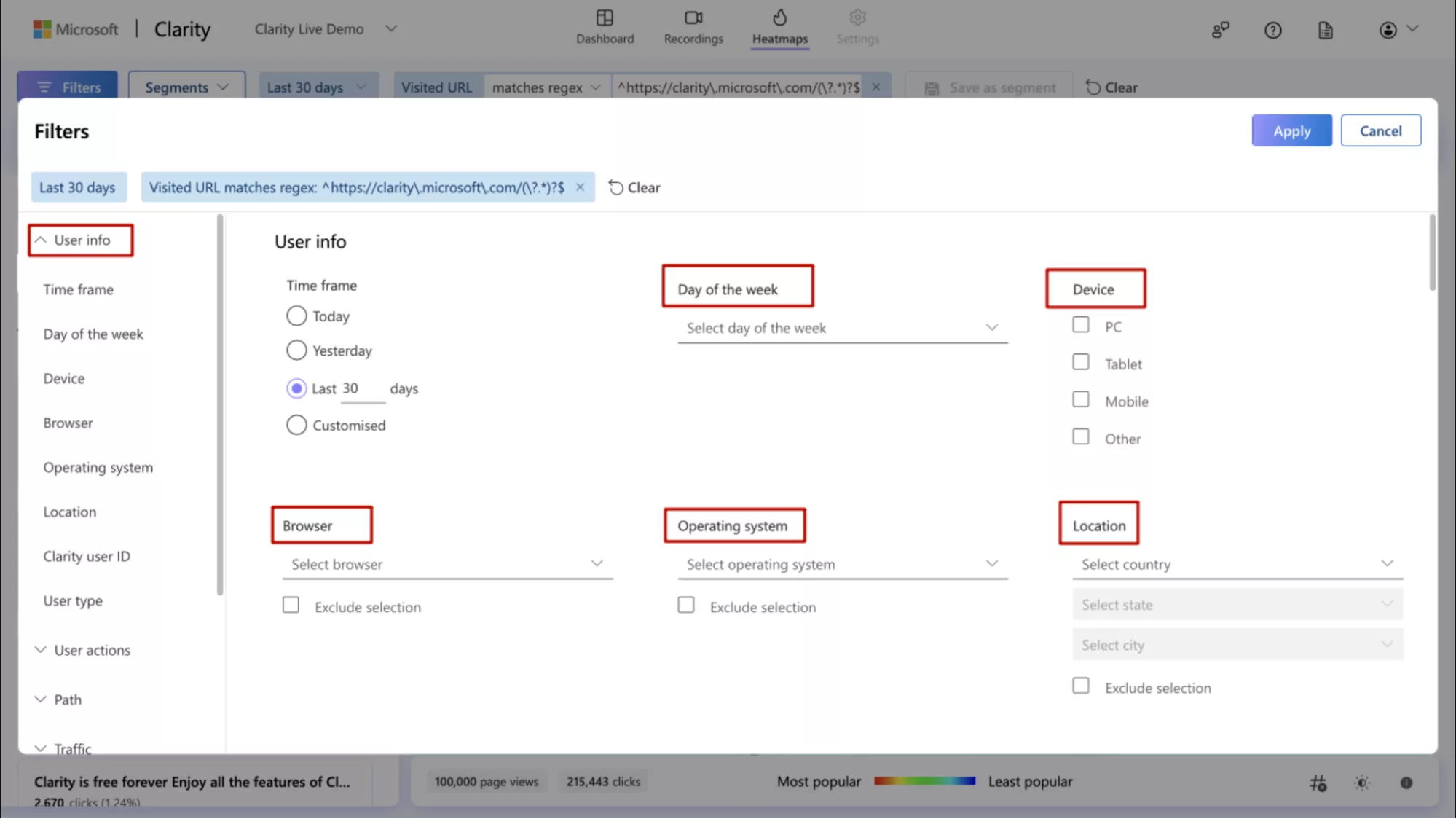
Информация о пользователе (User info)
Сегментируют посетителей по основным характеристикам, что позволяет точнее анализировать поведенческую аналитику и улучшать UX под конкретные группы пользователей.
Среди основных параметров фильтрации:
-
Timeframe (период анализа — дни, недели, месяцы) — позволяет отследить изменения в поведении с течением времени;
-
Day of the week (день недели, когда пользователь посетил сайт) — удобно для выявления пиковых дней активности;
-
Device (тип устройства — desktop, mobile, tablet) — помогает понять, как пользователи взаимодействуют с сайтом на разных экранах;
-
Browser — браузер, через который пользователь просматривает сайт (Chrome, Safari, Firefox);
-
Operating system — операционная система устройства (Windows, macOS, Android, iOS).
-
Location (страна или регион пользователя) — позволяет выявить географические различия в поведении;
-
Clarity user ID — уникальный идентификатор пользователя для отслеживания повторных сессий;
-
User type — тип пользователя: новый или вернувшийся на сайт.
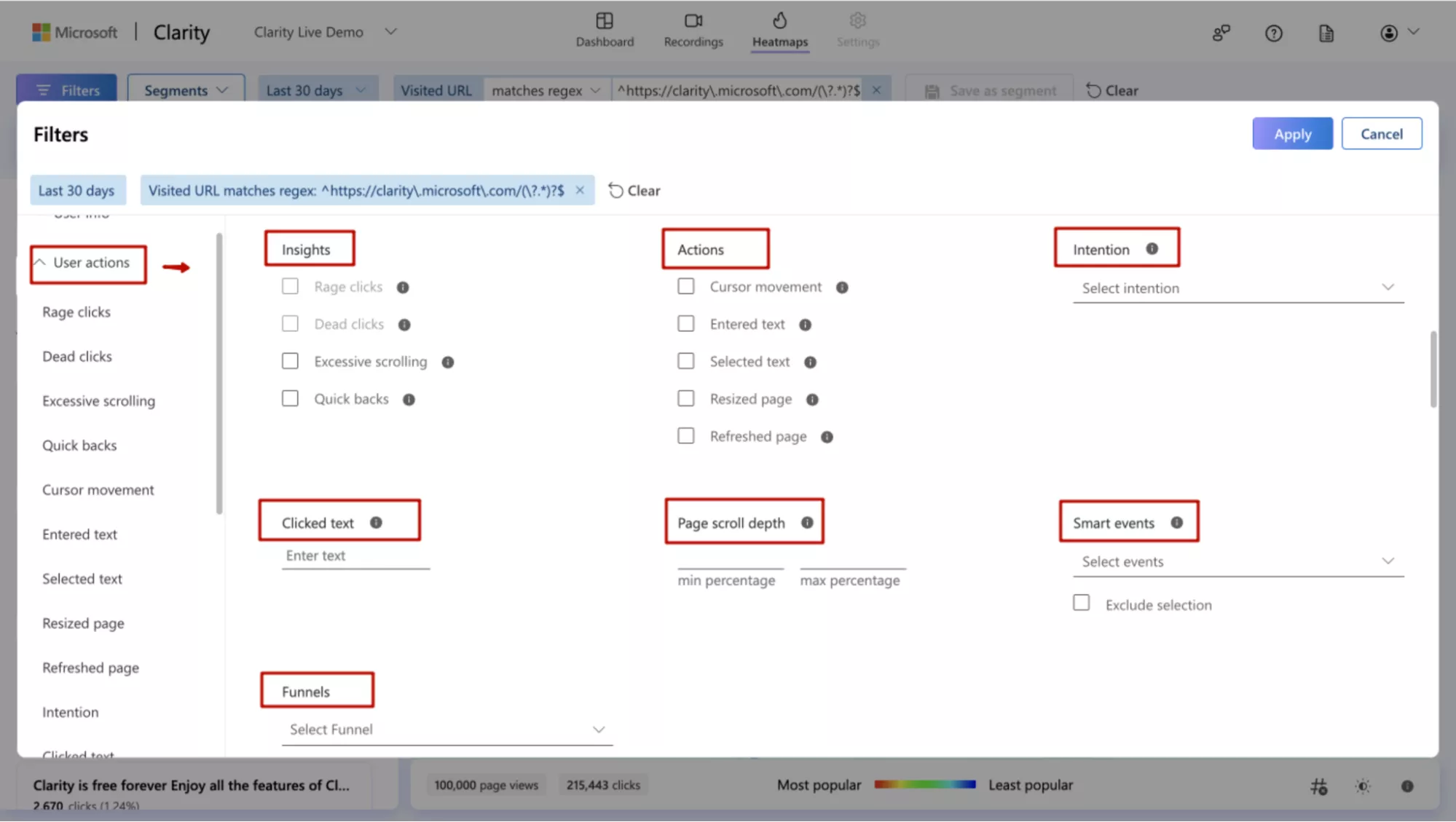
Действия пользователя (User actions)
Раздел User actions предназначен для глубокого исследования взаимодействия пользователей с сайтом. Благодаря этим фильтрам можно отслеживать поведение пользователей и целенаправленно оптимизировать конверсию с помощью инструментов Clarity.
Ключевые параметры:
-
Insights — автоматические подсказки о проблемах на странице (например, Rage clicks, Dead clicks);
-
Action — тип взаимодействия, например клики, скролл, форма, навигация;
-
Intention — показывает намерение пользователя, например, когда он нажимает неактивную кнопку;
-
Click text — текст элемента, по которому произошел клик;
-
Page scroll depth — глубина прокрутки страницы;
-
Smart events — автоматически отслеживаемые события (клик на кнопку, заполнение формы и т. д.);
-
Funnel — создание воронки действий, чтобы увидеть, на каком этапе пользователь покидает процесс.
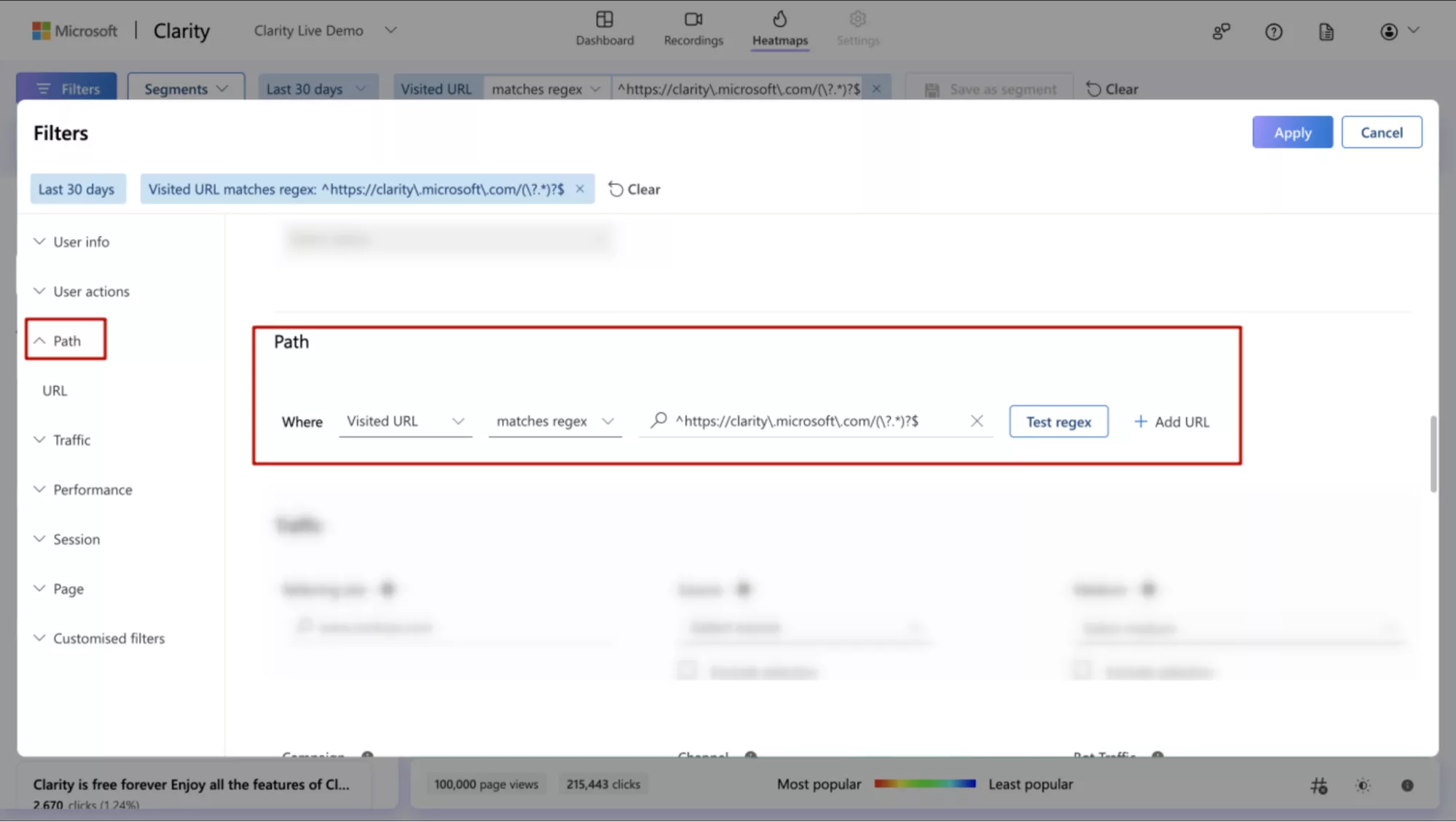
Путь пользователя (Path)
Фильтр для отслеживания страниц, которые пользователь просматривал, и создания точных условий для анализа сессий.
Для фильтрации группы страниц в поле Visited URL задайте конкретную страницу или регулярное выражение (regex).
Например, можно анализировать только страницы типа /pricing или все страницы блога через шаблон /blog/*.
Это помогает оценить, на каких этапах пути пользователи теряют интерес или где покидают сайт.
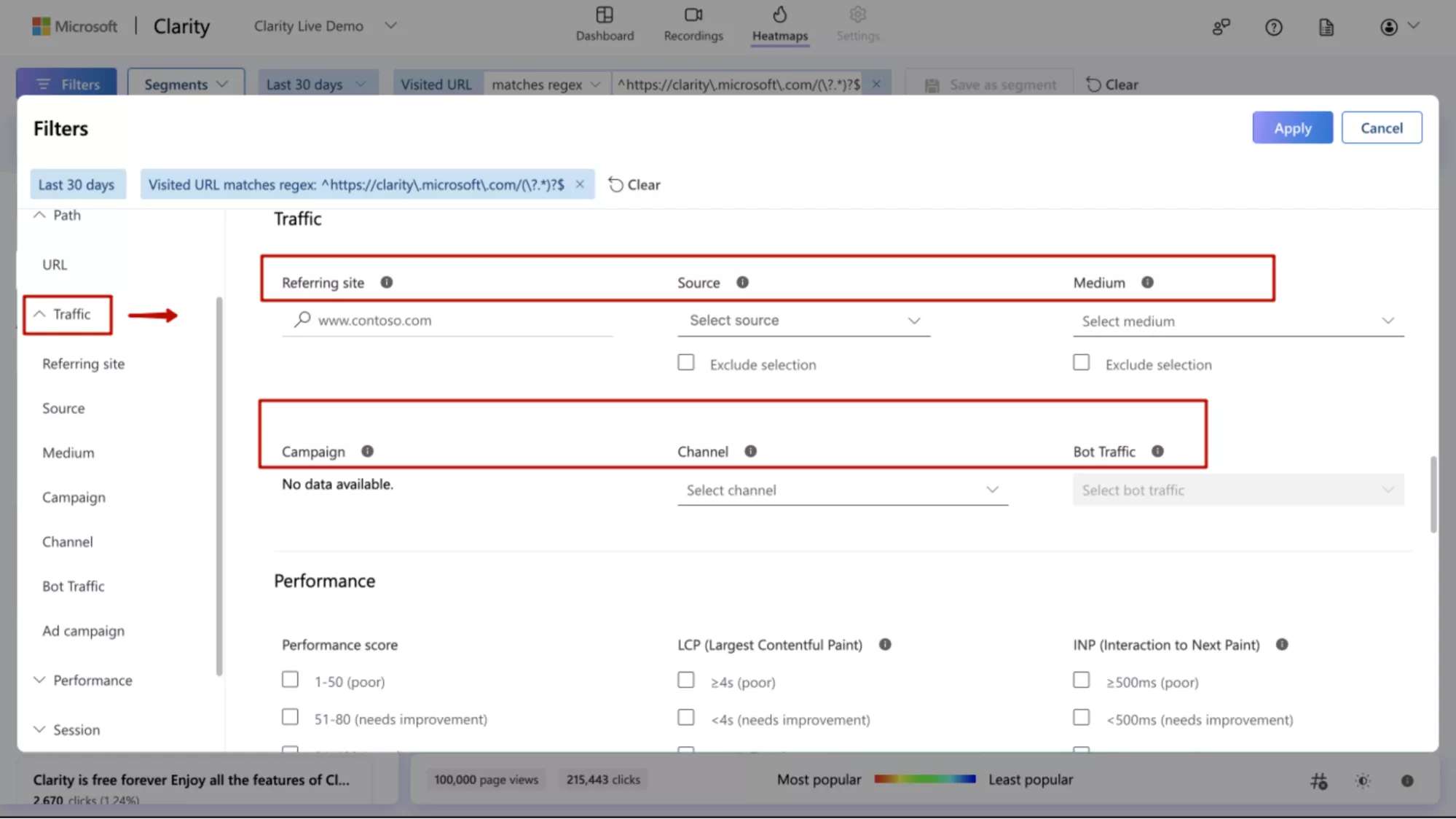
Траффик (Traffic)
Эти фильтры показывают, откуда приходят пользователи и какие каналы приносят больше всего взаимодействий. Они являются ключевым инструментом для поведенческой аналитики и оптимизации сайта:
-
Referring site — показывает, с какого внешнего ресурса пользователь попал на страницу (например, Google, Facebook или партнерский сайт);
-
Source — указывает конкретный источник трафика, такой как Google, Direct, Bing и т. д.;
-
Medium — тип канала — organic, paid, referral, social или email;
-
Campaign — позволяет анализировать эффективность рекламных кампаний с UTM-метками;
-
Channel — группирует источники по типам: поиск, социальные сети, реклама, прямой трафик;
-
Bot traffic — исключает визиты ботов, чтобы результаты UX-аналитики отражали только действия реальных пользователей.
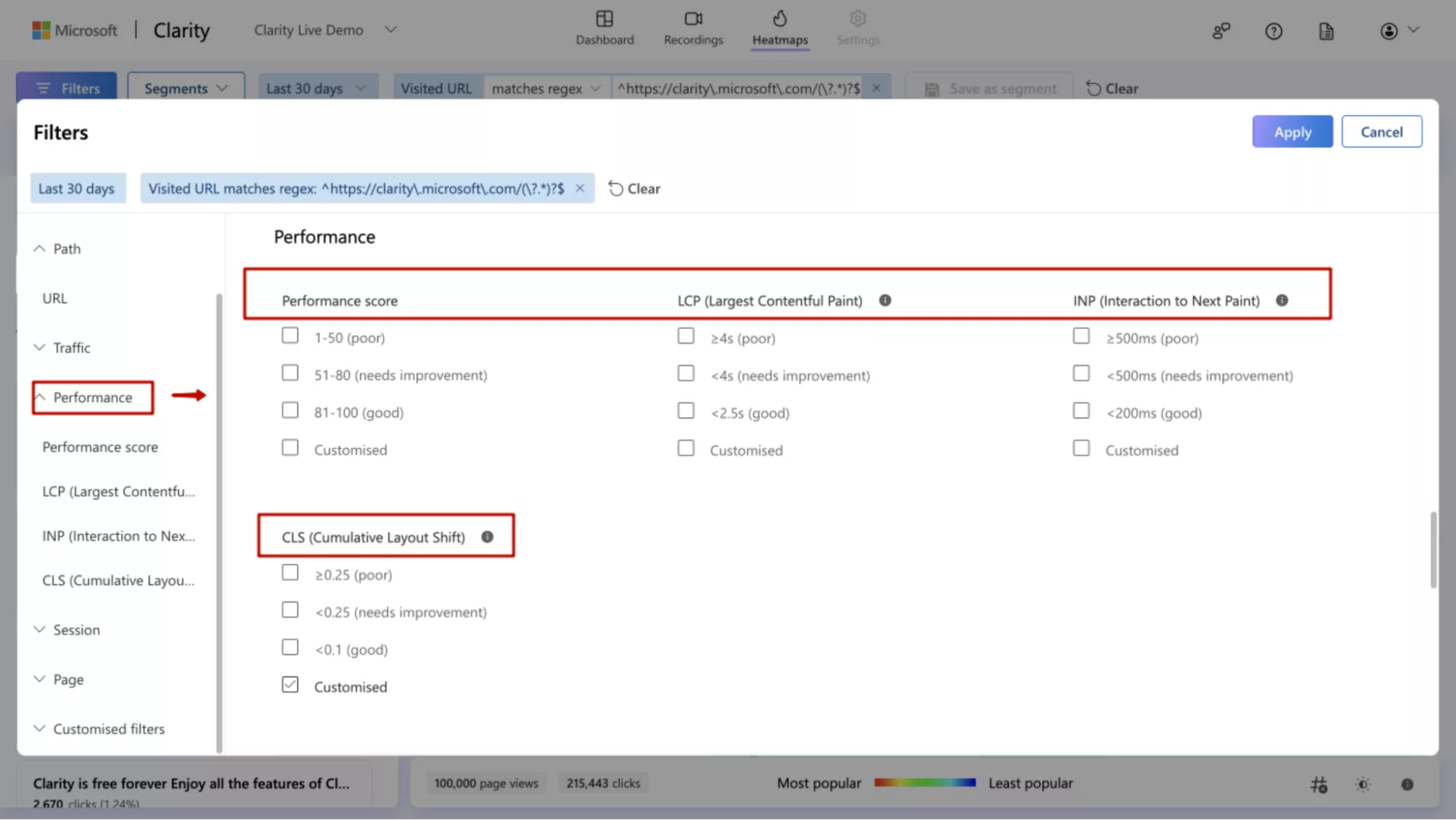
Продуктивность страницы (Performance)
Фильтры раздела Performance позволяют анализировать скорость загрузки страниц, стабильность элементов и реакцию сайта на действия пользователей. Они нужны для понимания, как техническая производительность влияет на пользовательский опыт и поведение посетителей.
Основные показатели, доступные для фильтрации:
-
Performance Score — общий индекс быстродействия страницы;
-
LCP (Largest Contentful Paint) — время отображения главного элемента страницы;
-
INP (Interaction to Next Paint) — скорость реакции интерфейса на действия пользователя;
-
CLS (Cumulative Layout Shift) — стабильность визуального контента при загрузке.
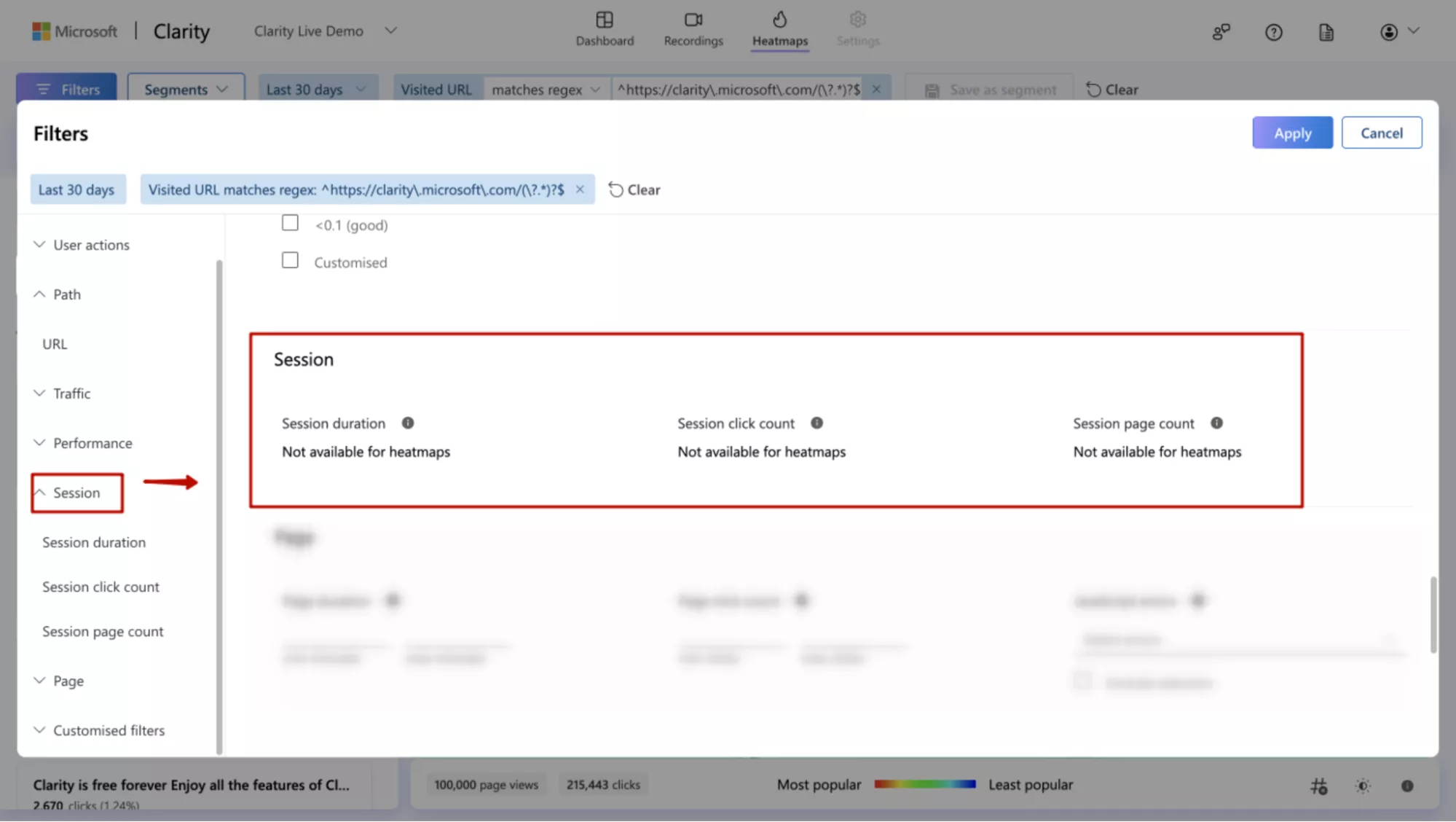
Сессия пользователя (Session)
Раздел для анализа времени пребывания на сайте, количества кликов и просмотренных страниц за один сеанс. Это помогает лучше понимать уровень вовлеченности и выявлять, когда посетители теряют интерес.
Основные фильтры:
-
Session duration (продолжительность сеанса) — позволяет отследить, как долго пользователь взаимодействовал с сайтом;
-
Session click count (количество кликов за один сеанс) — показывает, насколько активно посетитель взаимодействовал с контентом;
-
Session page count — количество страниц, посещенных за один сеанс.
Использование этих фильтров помогает глубже исследовать поведение пользователей, определить, какие страницы задерживают внимание, где возникают проблемы и какие действия приводят к конверсии.
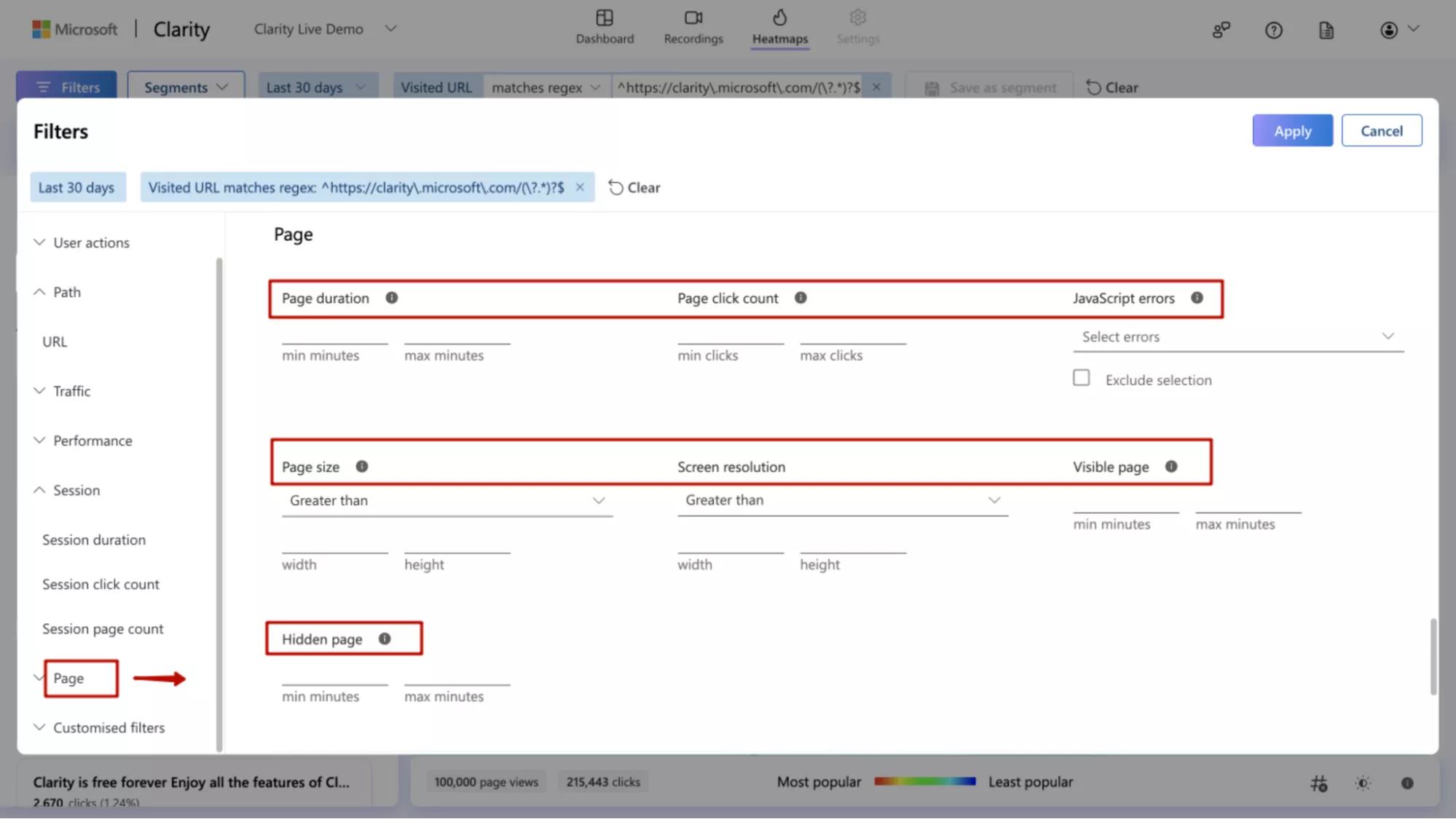
Страница (Page)
Раздел предназначен для анализа поведения пользователей на конкретных страницах сайта, чтобы понять:
-
как долго они остаются на странице;
-
насколько активно взаимодействуют с контентом;
-
возникают ли технические проблемы.
Основные параметры фильтров:
-
Page duration — задает минимальное и максимальное время, которое пользователь проводит на странице, чтобы определить уровень вовлеченности.
-
Page click count — устанавливает диапазон количества кликов на странице для анализа активности.
-
JavaScript errors — фильтрует страницы с техническими ошибками, которые могут влиять на UX-аналитику.
-
Page size — задает ширину и высоту для сравнения производительности различных макетов или версий страницы.
-
Screen resolution — фильтр по разрешению экрана пользователя, полезный для анализа поведенческой аналитики между мобильными, планшетными и десктопными пользователями.
-
Visible page — определяет время, в течение которого страница оставалась видимой в окне браузера.
-
Hidden page — показывает, когда пользователь переключал вкладку или оставлял страницу открытой, не взаимодействуя с ней.
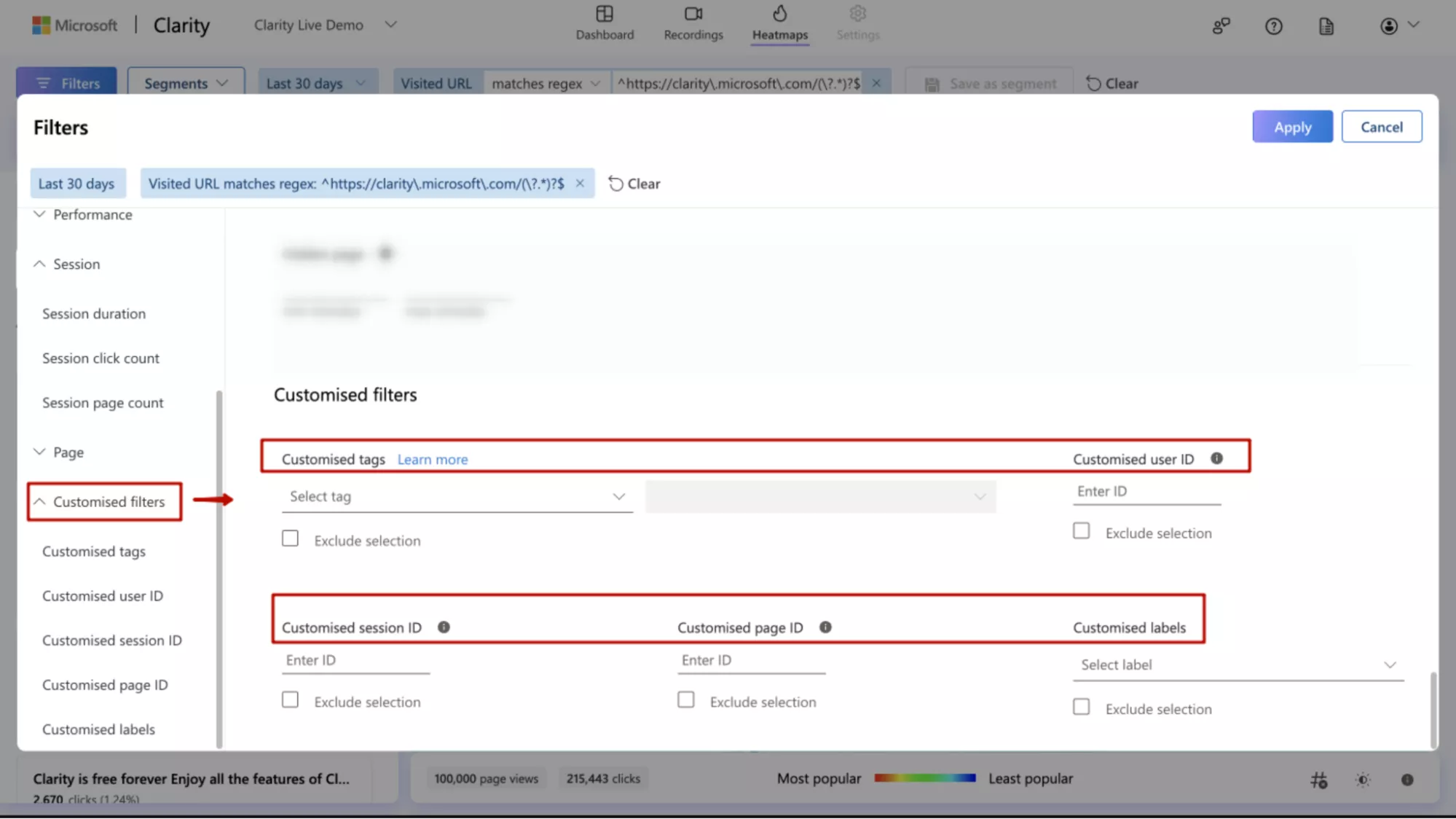
Пользовательские фильтры (Customised filters)
Раздел для более точного анализа действий пользователей и сессий, когда нужно работать с собственными идентификаторами или тегами. Это полезно для крупных проектов или eCommerce-платформ, где необходимо отслеживать поведение конкретных групп пользователей или страниц.
Основные параметры:
-
Customised tags — собственные теги для фильтрации, например, тип пользователя, категория страницы, источник трафика;
-
Customised user ID — фильтр по уникальному идентификатору пользователя, чтобы анализировать его взаимодействие на сайте;
-
Customised session ID — используется для поиска или анализа отдельных сессий;
-
Customised page ID — отслеживает конкретную страницу или шаблон в пределах сайта;
-
Customised labels — помечает и группирует сессии или страницы по собственным меткам, например, checkout, form submit, CTA click.
Этот набор фильтров открывает расширенные возможности для UX-аналитики, позволяя сочетать поведенческие данные с бизнес-метриками и анализировать взаимодействие в более персонализированном контексте.
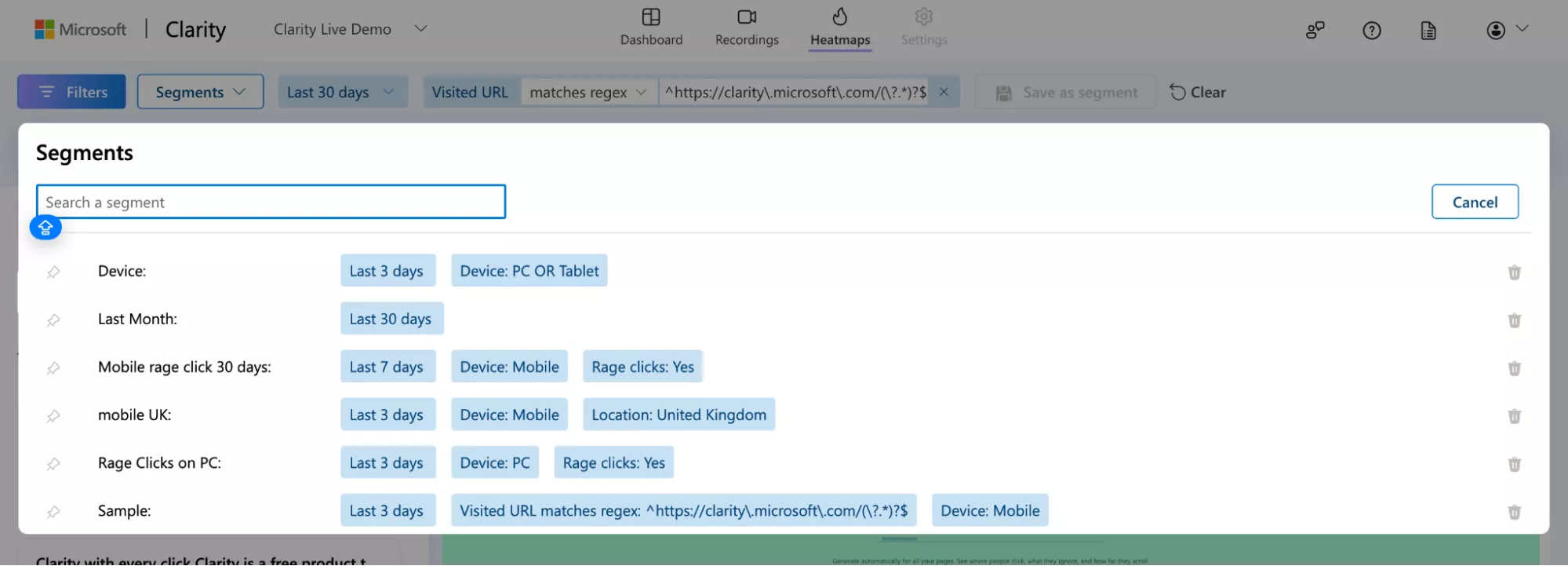
Раздел Сегменты (Segments)
Сегменты — один из самых удобных инструментов для поведенческой аналитики пользователей. Это сохраненные наборы фильтров для быстрого анализа конкретных групп пользователей или сценариев взаимодействия.
-
пользователи с мобильных устройств;
-
посетители из конкретной страны;
-
сессии с массовыми кликами;
-
пользователи, пришедшие с конкретного источника трафика.
Что можно делать с сегментами:
-
создать новый сегмент вручную из нужных фильтров;
-
сохранить его для повторного использования;
-
быстро переключаться между сегментами, чтобы сравнивать разные группы пользователей.
Основные параметры для создания сегментов:
-
Device: PC or Tablet — показывает все сессии с десктопов и планшетов за последние три дня;
-
Mobile rage click 30 days — отображает пользователей мобильных устройств, которые выполняли серию кликов по одному месту;
-
mobile UK — сессии с мобильных устройств из Великобритании;
-
Rage Clicks on PC — пользователи с ПК, которые часто кликали по одному месту;
-
Sample — произвольный сегмент с условием для определенной страницы.
Как улучшить UX с помощью Clarity
Microsoft Clarity помогает увидеть поведение пользователя глазами дизайнера и продуктового аналитика. Ниже приведу четыре примера, как команда Netpeak использовала Clarity для выявления UX-проблем и улучшения сайтов.
1. Выявление неэффективных CTA-кнопок
На одной из промостраниц заметили низкий CTR на кнопку Book a Demo.
Действия в Clarity:
-
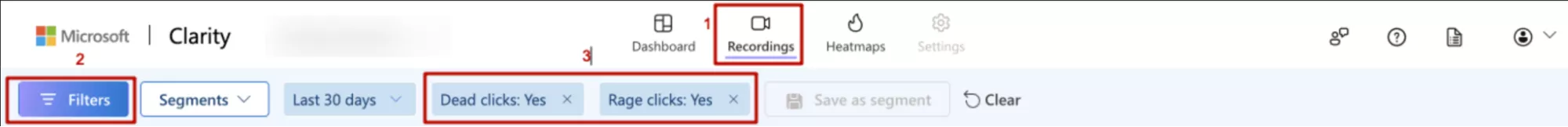
Зашли в раздел Recordings.
-
Применили фильтры Rage Clicks и Dead Clicks, чтобы найти случаи, когда пользователи нажимали на кнопку Book a Demo, но ничего не происходило.
-
Просмотрели записи, где по кнопке кликали несколько раз подряд без реакции.
Результат: выяснили, что на мобильных устройствах кнопка перекрывалась элементом pop-up блока.
После исправления верстки CTR вырос на +17% в течение недели.
2. Анализ «мертвых зон» и невидимого контента
На главной странице заметили, что пользователи почти не нажимали на отзывы, хотя они должны были помогать в принятии решения о заполнении формы.
Действия в Clarity:
-
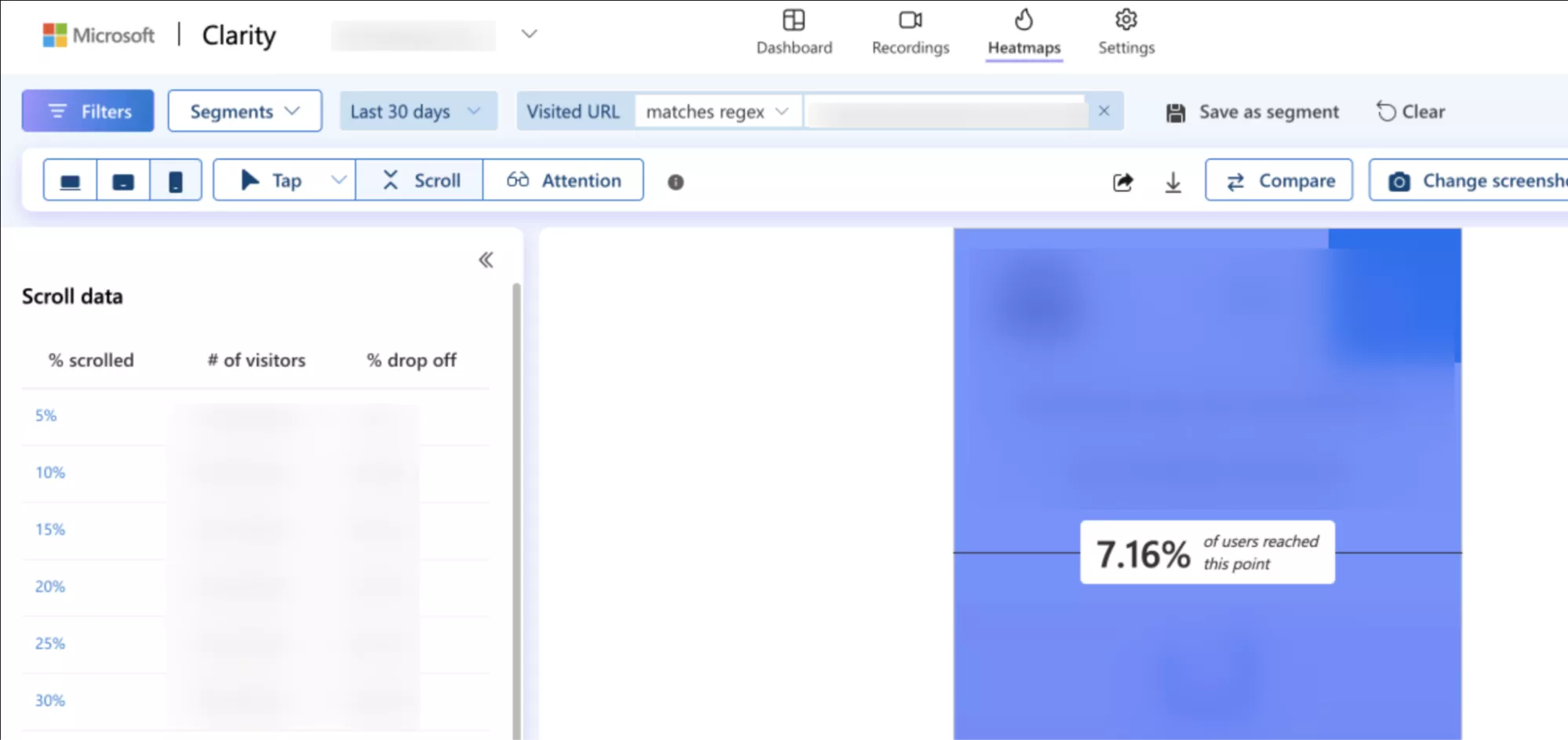
В Heatmaps переключили режим с Click на Scroll.
-
Обнаружили, что большинство пользователей останавливались на середине страницы — до отзывов доходило только 7%.
-
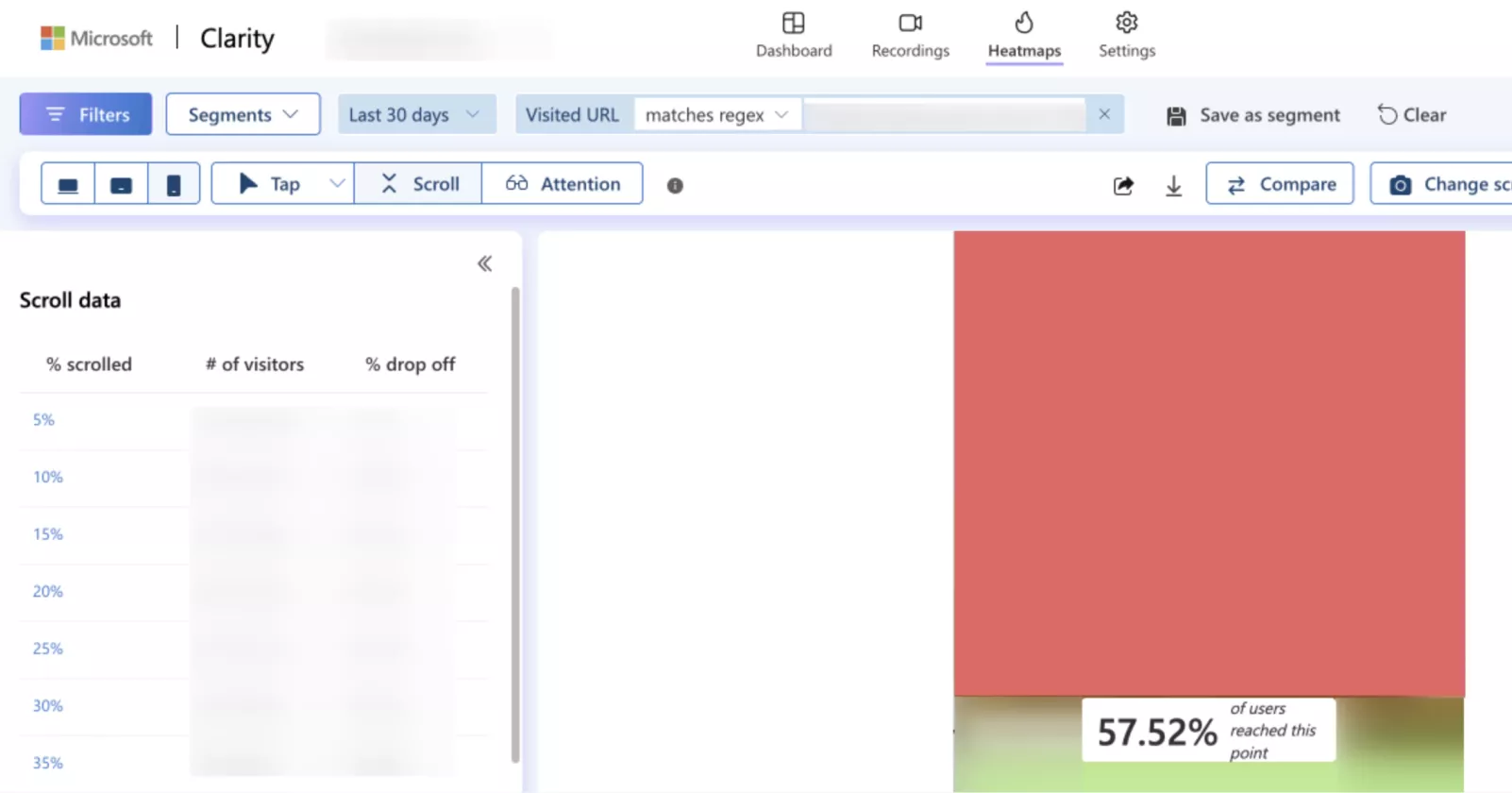
Использовали Scroll Depth Map, чтобы определить точную глубину, на которой пользователи покидали страницу.
Результат: подняли блок отзывов и разместили его в зоне доскролла 57,52%.
После этого просмотры отзывов выросли на +42%, среднее время на странице — на +18 секунд; это повысило доверие и количество отправленных форм.
3. Проблемы со средним временем на странице оформления заказа
Заметили, что пользователи часто покидают страницу оформления заказа, не завершив покупку.
Действия в Clarity:
- Проанализировали количество кликов на странице оформления заказа и среднее время на блоках.
- Зафиксировали, что среднее время взаимодействия с полем «Промокод» — 8 мин 20 с.
-
Просмотрели записи, где пользователи покидали страницу при взаимодействии с полем «Промокод».
-
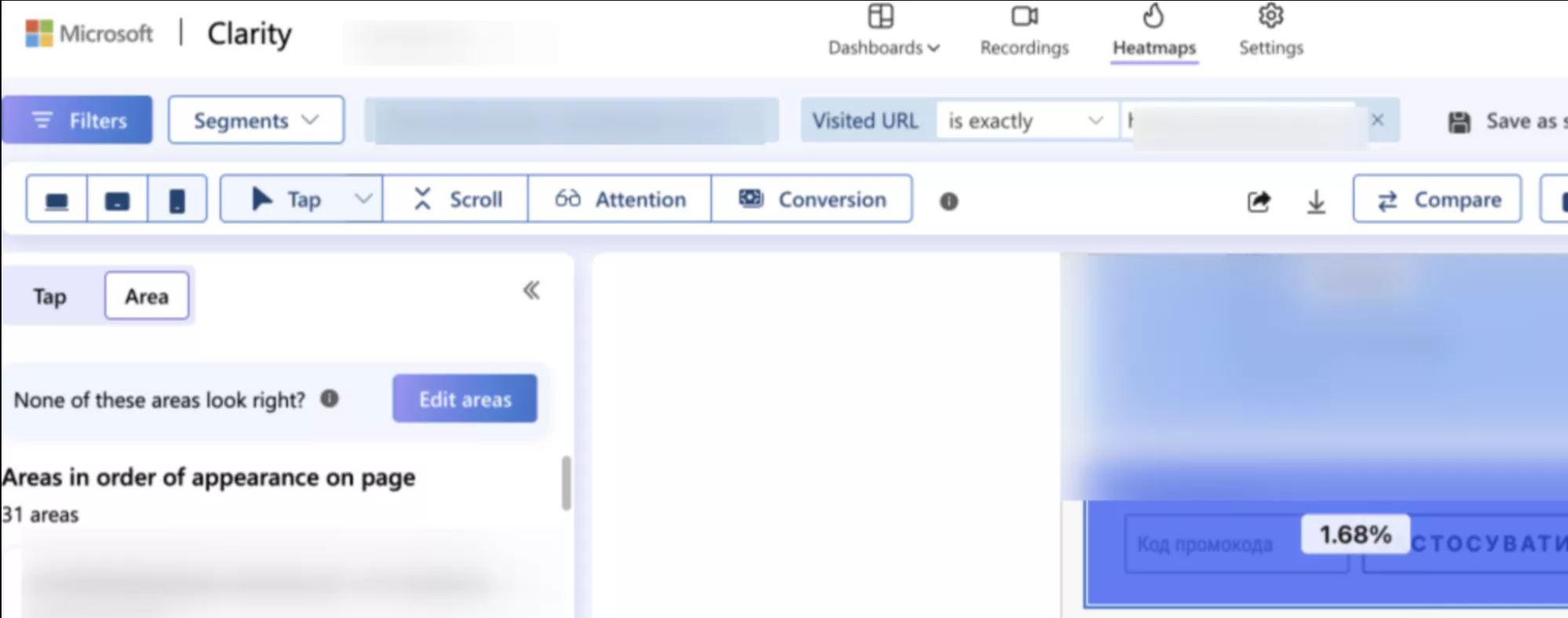
Зафиксировали CTR этого поля — 1,68%.
-
Сделали вывод: пользователи без промокода, вероятно, покидают страницу и идут искать его в интернете.
Результат: свернули поле «Промокод», сократив время взаимодействия с ним до 3 мин 41 с и повысив качество введенных промокодов.
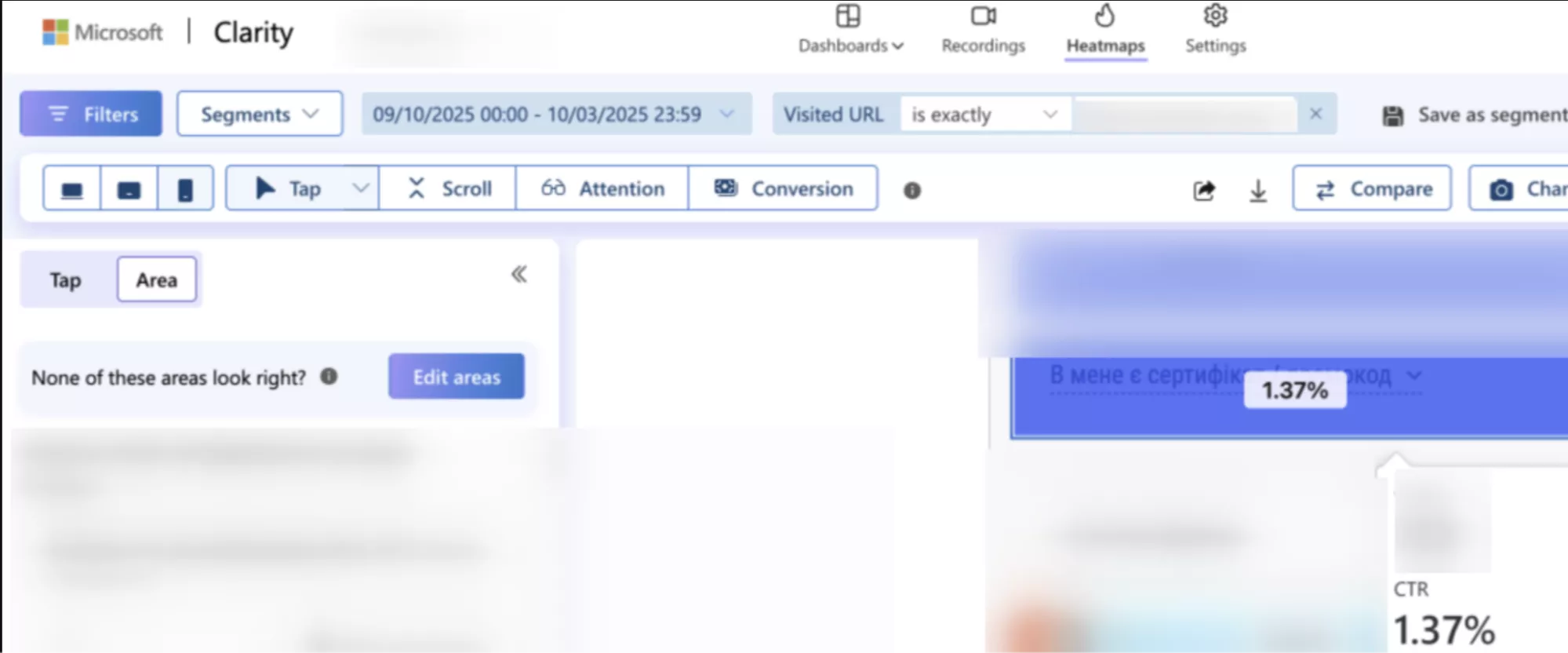
После изменений доля кликов по полю снизилась до 1,37% против 1,68% ранее. Это свидетельствует о меньшем количестве «пустых» взаимодействий и более коротких задержках: пользователи без кода меньше отвлекаются на это поле и продолжают оформление.
4. Неправильное восприятие элементов фильтрации
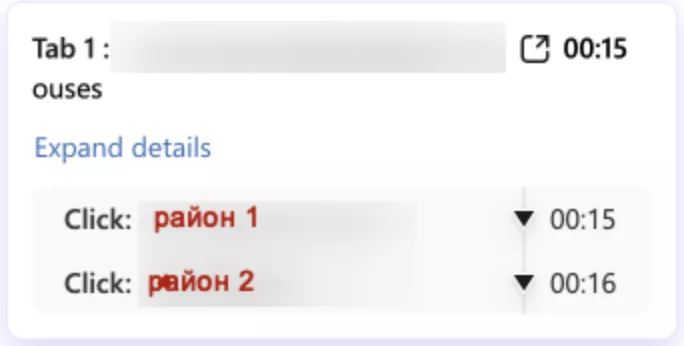
При просмотре записей сессий обнаружили, что пользователи неоднократно пытались выбрать несколько фильтров одновременно, но система не сохраняла предыдущий выбор.
Действия в Clarity:
- Просмотрели видео сессий с кликами, где пользователи несколько раз нажимали на фильтры.
- Обнаружили несоответствие ожиданий: элементы фильтра имели квадратную форму (визуально — как чекбоксы, предусматривающие мультивыбор), тогда как логика работала как radio buttons и позволяла только один вариант.
Результат: из-за несоответствия между визуальным оформлением и реальной логикой элементов пользователи путались и повторяли действия, считая, что система не реагирует.
Мы обновили компоненты фильтров — согласовали дизайн и поведение, добавили мультивыбор. В результате количество повторных кликов уменьшилось, а средняя продолжительность взаимодействия с фильтрами сократилась почти вдвое.
Как подключить Microsoft Clarity на сайт
1. Перейдите на сайт Clarity и создайте бесплатный аккаунт.
2. Введите название компании, адрес сайта и индустрию.
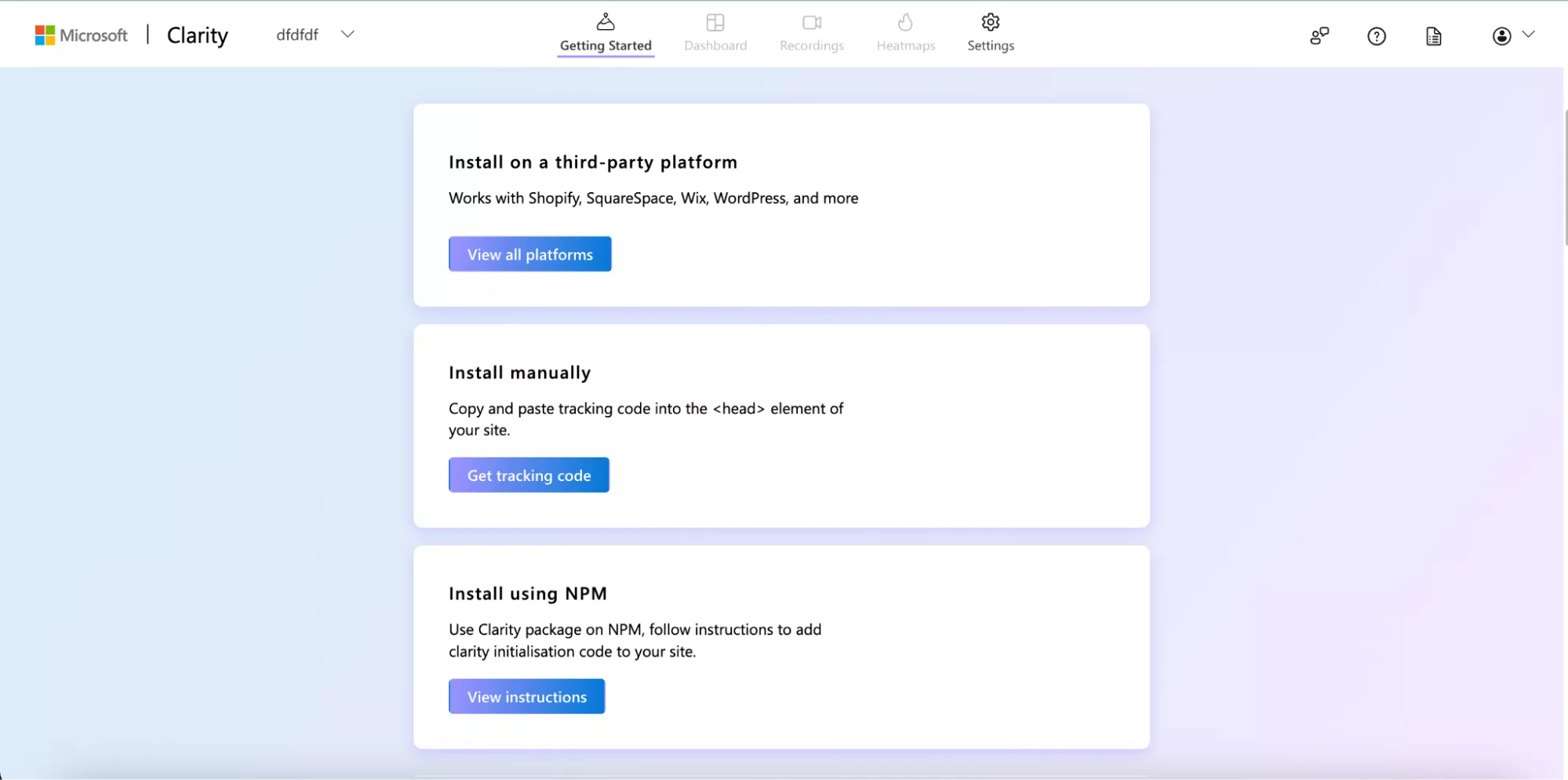
3. Установите трекинговый код на сайт одним из способов:
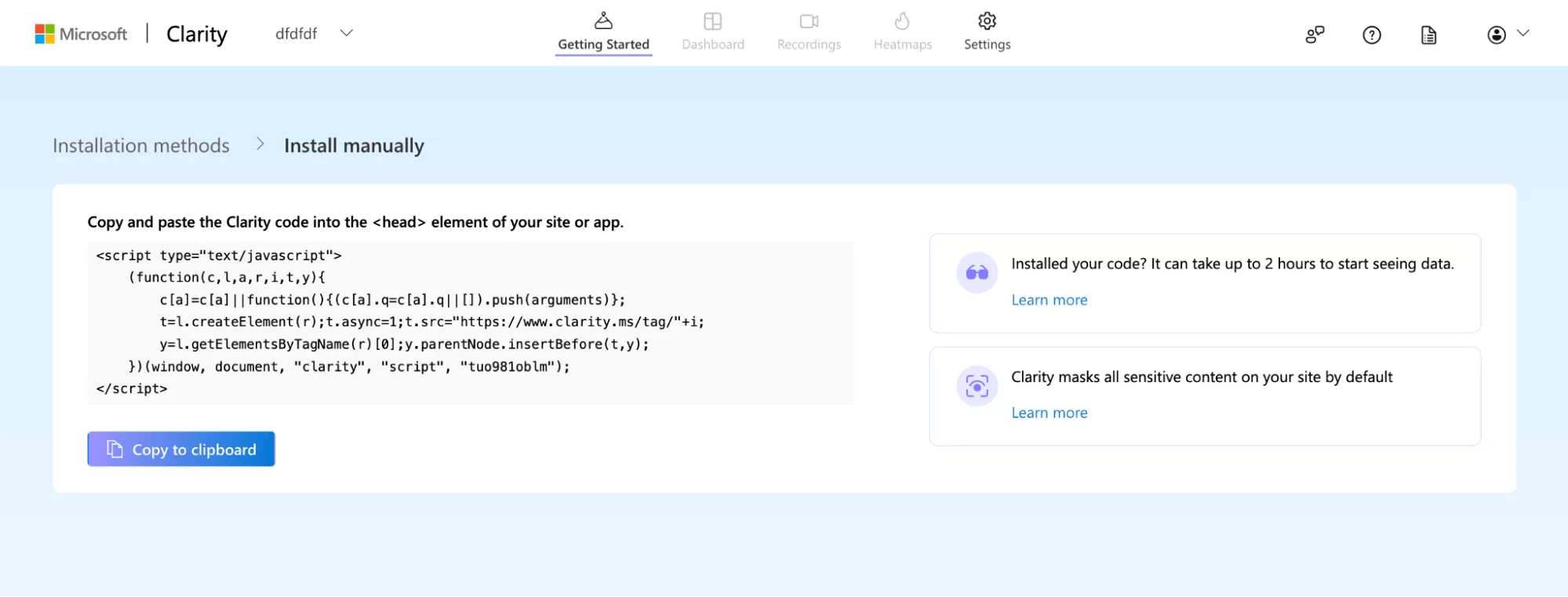
- вручную — вставьте скрипт перед закрывающим </head> или сразу после открытия тега <body> на всех страницах;
- через CMS/плагин — если используете WordPress, установите плагин Microsoft Clarity, вставьте ID, код будет добавлен автоматически;
- через Google Tag Manager (GTM) — создайте новый тег Custom HTML, вставьте Clarity-код, установите триггер All Pages, опубликуйте контейнер.
Далее рассмотрим подробно способ установки с помощью Google Tag Manager.
Установка Clarity с помощью GTM
Скопируйте трекинговый код.
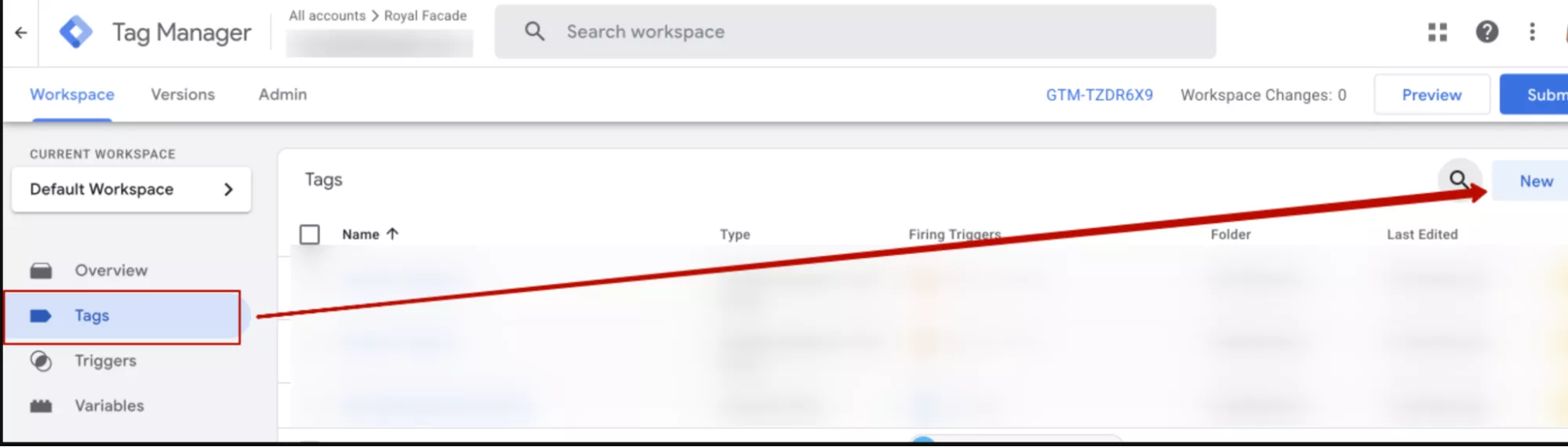
Перейдите в Google Tag Manager на вкладку Tags, и нажмите New.
Вставьте скопированный код, выбрав Tag Type — Custom HTML.
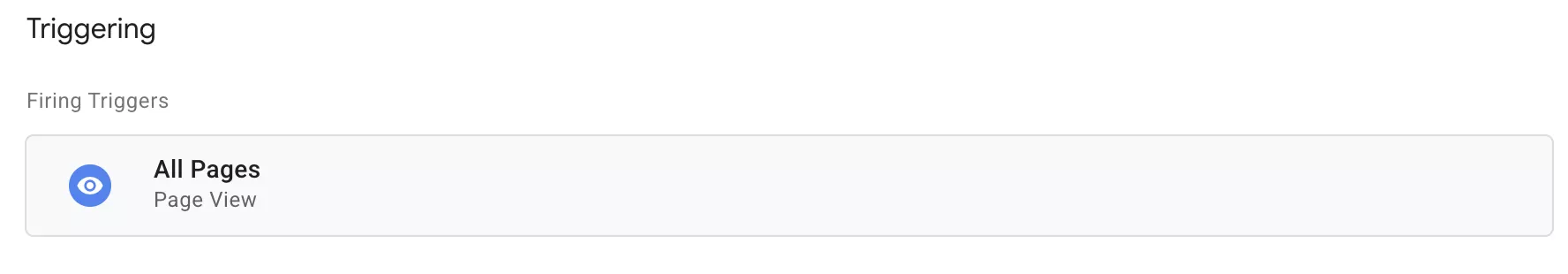
Добавьте Triggering — Page View — All Pages.
Опубликуйте изменения, нажав Submit.
Через несколько часов зайдите в дашборд Clarity: там должна появиться активная сессия (Live Users). Если данные не появляются — проверьте, правильно ли установлен код.

После установки Clarity начинается сбор данных. Объем и скорость накопления зависят от трафика: чем больше посетителей, тем быстрее вы получите достаточное количество данных для анализа.
Выводы
Microsoft Clarity — это бесплатный, удобный и мощный инструмент UX-аналитики, который позволяет видеть не только то, что делает пользователь, но и почему он это делает.
Ключевые функции, которые делают Clarity незаменимым для анализа поведения:
- Поведенческие инсайты. Система выявляет проблемные сценарии, такие как Rage Clicks (серийные клики без ответа), Dead Clicks (клики по неактивным элементам) и Excessive Scrolling. Это прямые сигналы об ошибках дизайна или неработающих элементах.
- Записи сессий. Дает возможность «увидеть» путь посетителя по сайту, идентифицируя моменты задержек, путаницы или ошибок.
- Карты взаимодействия. Предоставляют визуализированную информацию о том, куда пользователи кликают, как глубоко прокручивают и на каких блоках контента сосредотачивают наибольшее внимание. Это позволяет оптимизировать расположение ключевых CTA и контента.
- Все эти инструменты в сочетании с фильтрами и возможностью сегментации позволяют выделять конкретные группы пользователей для прицельного улучшения пользовательского опыта.
- Установить Clarity можно тремя способами: вручную, через CMS/плагин или создать пользовательский HTML-тег в Google Tag Manager.
- Первые данные начинают поступать через несколько часов после установки. А уже через несколько дней на дашборде формируется массив полезной информации. Часть данных совпадает с теми, которые собирает Google Analytics, но есть и уникальные — они представлены в виде тепловых карт и записей сеансов.
Эта статья обновлена. Первая версия была опубликована 17.05.2021
Свежее
Отслеживание электронной торговли в GA4 через GTM: архитектурные требования и пошаговая настройка
В статье — пошаговый алгоритм для точного сбора данных о продажах
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как построить репутацию бренда через короткие и содержательные посты в Threads и Х
Почему короткие посты стали ключевым инструментом формирования репутации? Рассказываем в статье.