В этой статье мы рассмотрим, что такое RSS-лента и каким образом ее можно добавить на собственный сайт. Данный инструмент позволяет быстро транслировать новые статьи подписчикам сразу после публикации на RSS-канале. Отсутствие RSS-ленты не дает возможности продвигать проект эффективно на все 100%.
Что такое лента RSS
RSS-лента представляет собой файл в формате XML или RSS, подключенный к сайту. При добавлении нового контента на сайт, обновляется и этот файл. Тогда информация транслируется в программы для чтения RSS-лент либо на email подписчикам. Читатели могут ознакомиться с полученной информацией прямо в RSS-ридерах, либо перейти по ссылке на оригинал статьи.
На одном сайте доступно размещение любого количества RSS-каналов, например, отдельные ленты для каждой категории ресурса:
Чтобы получить доступ к каналам, читателям понадобится RSS-агрегатор — программа или мобильное приложение для автоматического сбора обновлений лент, например, Newsflow:
После установки программы, пользователи добавляют нужные RSS-ленты и автоматически получают публикуемые в них статьи:
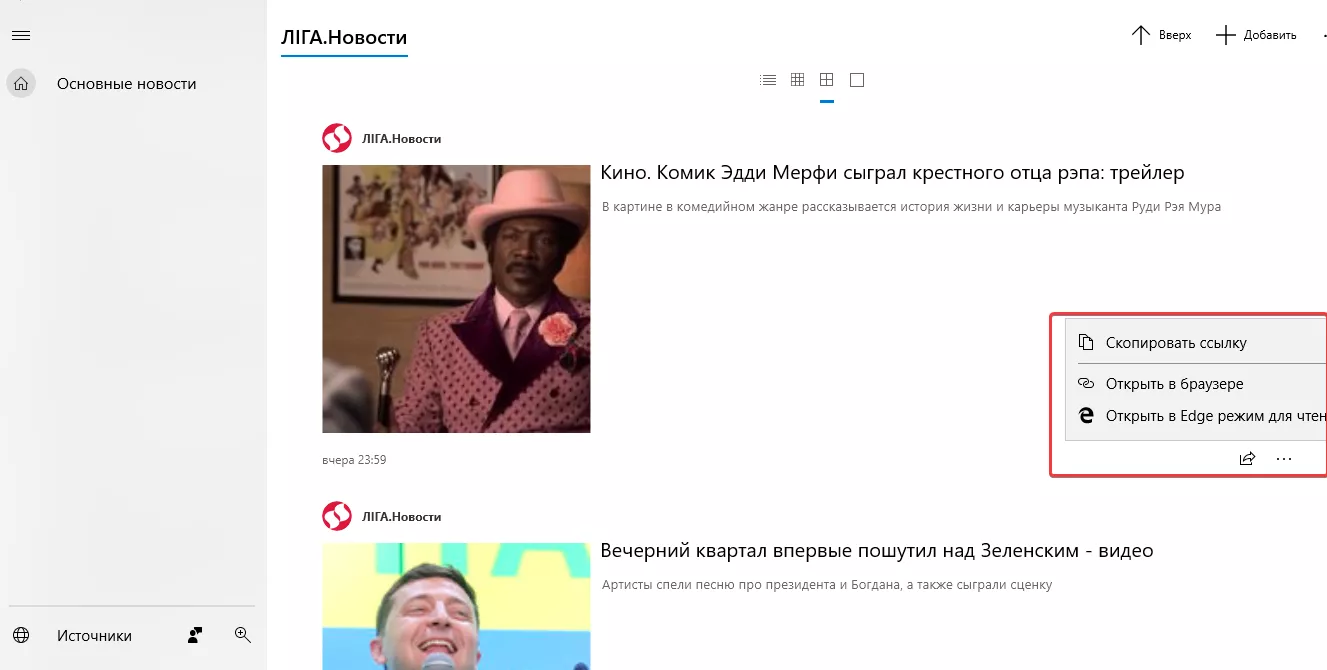
В RSS-ридере доступен просмотр названия статьи, ее краткого описания и изображения, а также отображается ссылка для перехода на сайт:
Как работает RSS-лента новостей
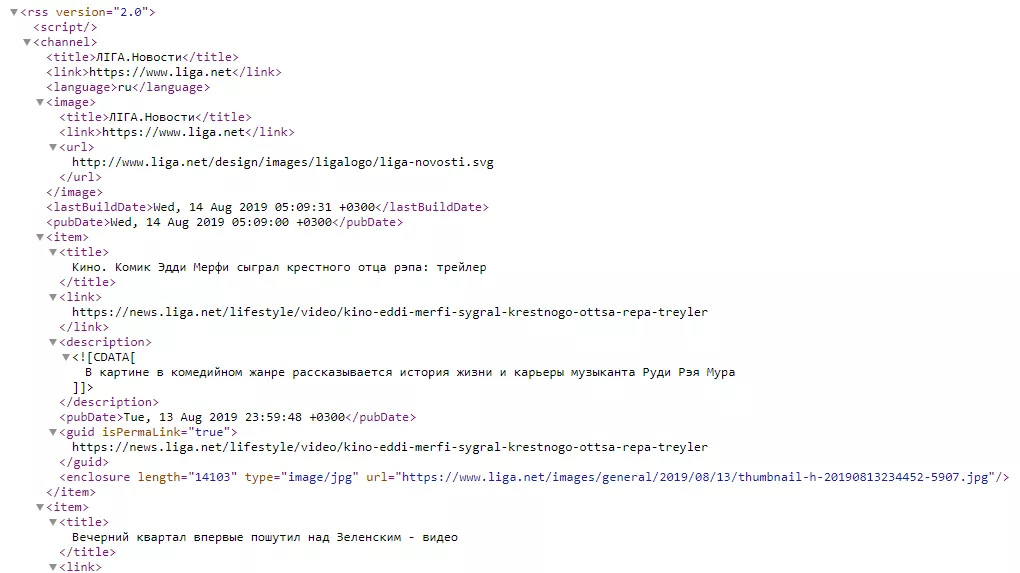
Принцип работы RSS строится на том, что файл XML с содержимым ленты, размещенный на домене, постоянно обновляется, в него добавляется информация о статьях в таком формате:
RSS-ридер переходит по адресам лент, на которые подписан пользователь, и считывает данные, преобразуя их в стандартный формат, удобный для чтения. Частота обращения к RSS-ленте и метод уведомления пользователей зависит от настроек конкретного ридера.
Преимущества и недостатки, которые дает RSS-лента для сайта
Плюсы RSS для пользователей
- быстрое информирование о новых публикациях, которые интересуют читателя;
- контент в чистом виде, без дополнительных виджетов, рекламных баннеров и прочей ненужной пользователю информации;
- возможность просмотра новых статей всех сайтов, на которые подписан читатель, в одном месте;
- экономия трафика и более быстрая загрузка данных, чем при посещении сайта, что актуально для мобильных пользователей.
Плюсы RSS для владельцев сайтов
- лояльная аудитории, которая будет следить за публикациями материалов на сайте;
- дополнительный трафик при переходе читателей по ссылкам в RSS-ридере;
- RSS-агрегаторы предлагают поделиться понравившейся новостью с друзьями, это также способствует увеличению трафика и росту популярности проекта.
Минусы RSS для владельцев сайта
- RSS-ленты индексируются быстрее, чем сайт с оригиналом публикации. Когда вся статья добавлена в ленту, за неуникальный контент можно попасть под фильтры поисковых систем;
- RSS-ленты пишутся на языке XML, который удобен для парсинга. Увы, это увеличивает шансы того, что публикации могут украсть. Если украденную статью на более трастовом сайте проиндексируют раньше, чем на сайте-первоисточнике, собственный проект также может попасть под фильтры за неуникальный контент. Чтобы избежать такой ситуации, предпочтительно добавлять в ленту неполное содержание статьи, предлагая пользователю перейти на сайт и продолжить чтение;
- часто читатели подписываются на слишком большое количество RSS-лент и в итоге не успевают знакомиться с новыми публикациями.
Как создать RSS-ленту
Варианты создания RSS-ленты зависят от наличия и
Создание RSS-ленты вручную
Создадим на хостинге в
корневом каталоге ресурса файл RSS-ленты с расширением .xml.- Добавим информацию о свежих статьях проекта в таком формате:
<?xml version="1.0" encoding="UTF-8" ?>
<rss version="2.0"><channel><title>Название RSS-канала</title>
<link>URL-адрес ресурса</link><description>Описание RSS-ленты
</description><lastBuildDate> Дата последнего изменения канала</lastBuildDate>
<item><title>Заголовок статьи</title><link>Ссылка на публикацию</link>
<description>Описание статьи</description><pubDate>Дата публикации</pubDate>
</item></channel></rss>- После этого добавим ссылку на созданный RSS-канал на сайте в формате url-сайта/название-xml-файла.xml. Чтобы пользователи ее заметили, желательно создать кнопку RSS и разместить ее на видном месте, например, рядом с кнопками соцсетей:
- По мере появления новых публикаций, необходимо обновлять этот файл, добавляя сведения о статьях.
Автоматическое создание RSS-ленты
Для создания ленты в автоматическом режиме, понадобится RSS-генератор, например, RSS.app. Здесь нажимаем «Get Started Now»:
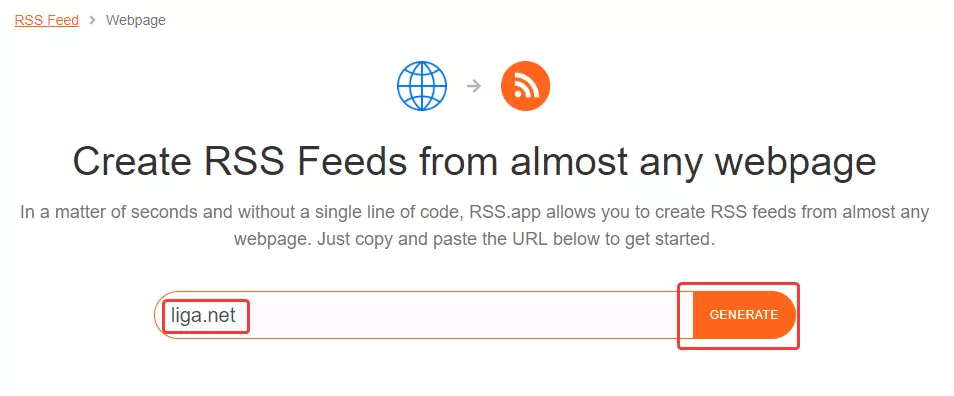
Затем выбираем тип контента — web-страницы:
После этого добавляем адрес сайта:
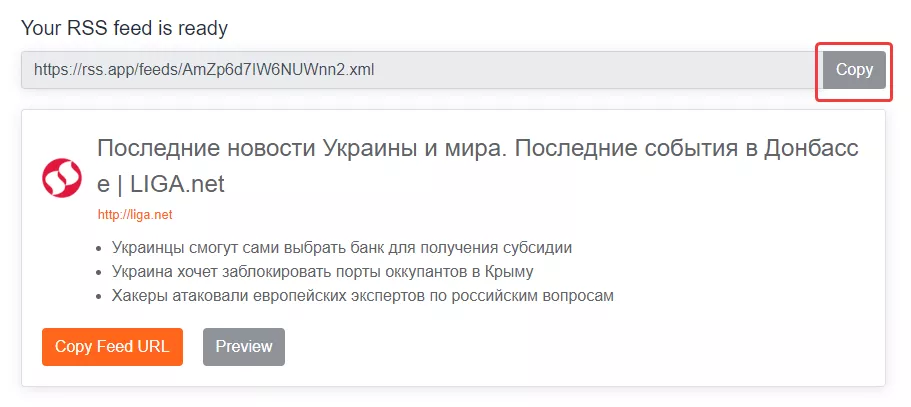
Затем копируем полученный адрес для дальнейшего использования на сайте:
Использование сервиса Google Feedburner
У этого сервиса трансляции есть ряд преимуществ по сравнению с RSS-рассылкой через файл на собственном домене:
- позволяет не только читать ленту в ридерах, но и отправлять RSS-рассылку пользователям на e-mail, благодаря чему она доступна без агрегаторов;
- приводит XML-файл к стандартному формату, поддерживаемому любыми RSS-ридерами;
- предоставляет статистику о подписчиках.
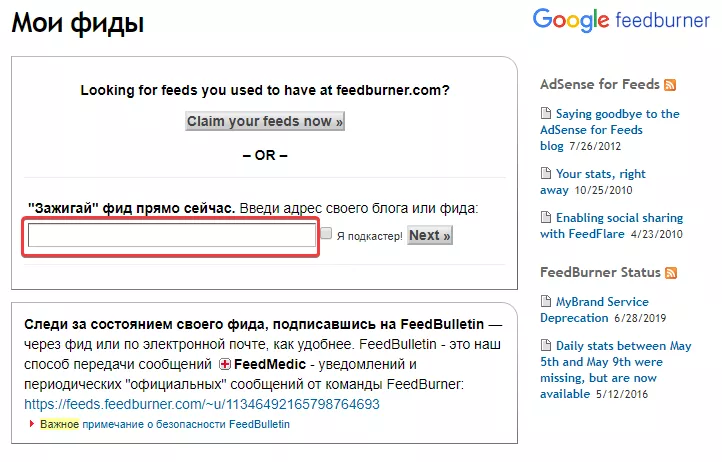
Для начала работы введем в сервисе адрес своего сайта, либо RSS-ленты:
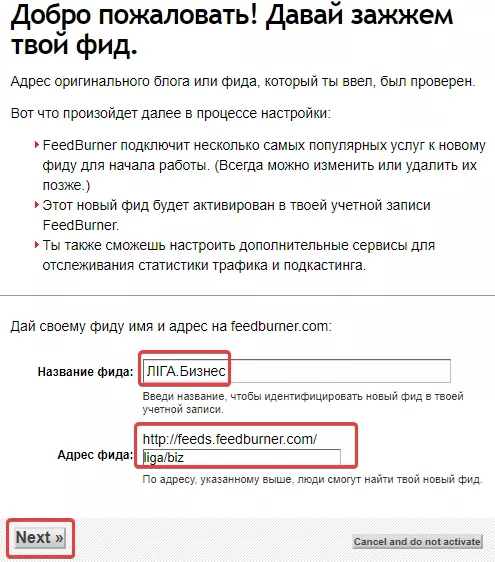
Затем сервис проверяет указанный XML-файл и отображает информацию о названии канала и его сгенерированный адрес. Меняем его на подходящий и нажимаем «Next»:
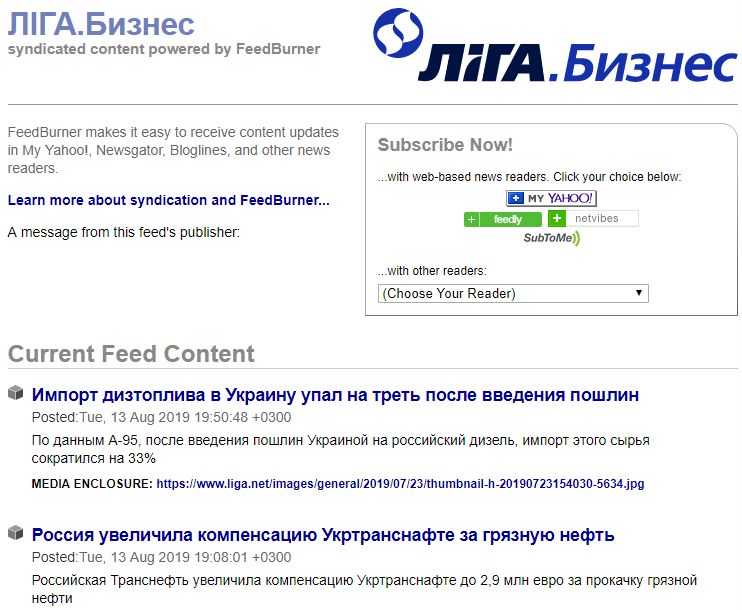
На этом настройка завершается и отображается ссылка на RSS-ленту:
В сервисе RSS-лента выглядит так:
Затем добавляем кнопку RSS-ленты на нужное место сайта. Чтобы найти подходящее изображение, скачаем картинку на одном из сервисов в интернете, например, Icons:
После этого добавим иконку на хостинг и создадим кнопку RSS на сайте с помощью такого кода:
<a href="https://feeds.feedburner.com/адрес-RSS-ленты" target="_blank"><img class="aligncenter lazy" data-src="адрес-картинки/название-файла.jpg" alt="Подписка на RSS-ленту"></a>Как добавить RSS-ленту в WordPress
В WordPress RSS-лента генерируется автоматически, для получения адреса добавим слово «feed» к адресу сайта, например: https://site.ru/feed
Также в WordPress доступна RSS-подписка на комментарии к статьям, в этом случае используется такой формат адреса: https://site.ru/comments/feed/
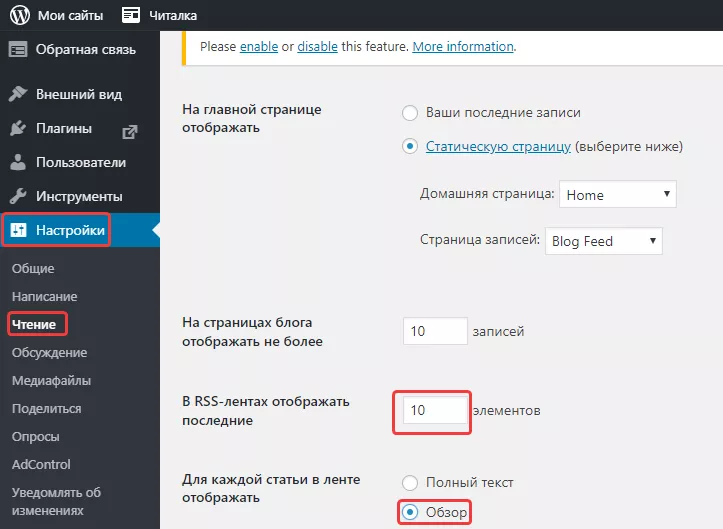
Добавляем адрес RSS-ленты в сервис FeedBurner, как описано в предыдущем разделе. Затем переходим к настройкам в админке WordPress «Настройки» — «Чтение»:
Здесь выбираем количество публикаций, которые будут отображаться в RSS-ленте и устанавливаем способ отображения — полный текст, либо обзор. Затем нажимаем «Сохранить изменения».
Как транслировать старым и новым подписчикам RSS-ленту через Feedburner в WordPress?
Способ №1
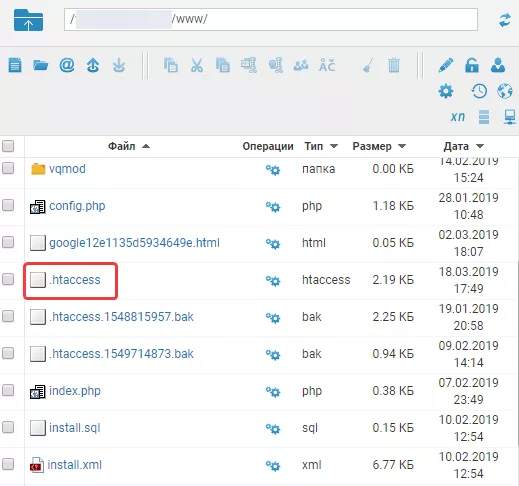
Чтобы лента транслировалась через Feedburner всем подписчикам, в том числе и подписавшимся на стандартную RSS-ленту сайта ранее, устанавливаем переадресацию с помощью 301 редиректа. Для этого находим в корневом каталоге сайта на хостинге файл .htaccess:
Добавляем в файл код для переадресации со стандартной RSS-ленты WordPress на ленту, пропущенную через Feedburner:
Redirect 301 /feed/ https://feeds.feedburner.com/название-ленты-Feedburner
Теперь все подписчики RSS-ленты будут автоматически попадать на Feedburner, что позволит получать полную статистику посещений в данном сервисе.
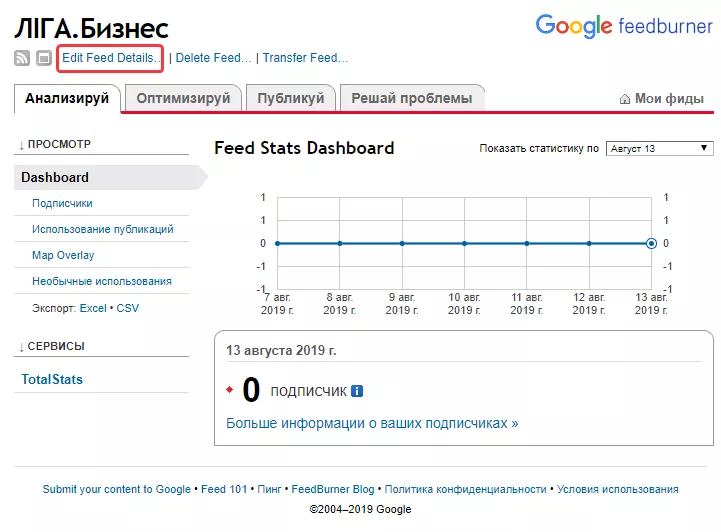
После этого нужно поменять адрес сайта WordPress, внесенный в сервисе Feedburner. Заходим на необходимый фид и выбираем «Edit Feed Details»:
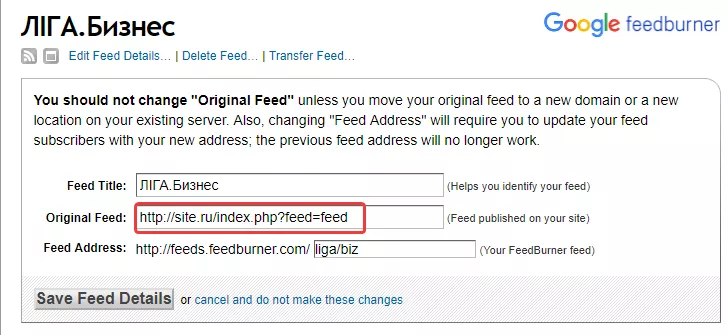
Вносим изменения в графу Original Feed, заменяем старый адрес https://site.ru/feed на новый в формате https://site.ru/index.php?feed=feed:
Способ №2
Вместо редиректа можно поменять адрес RSS-ленты в шаблоне темы WordPress. Редактирование осуществляется в панели управления хостинга в каталоге wp-content/themes/название-темы с помощью изменения файла header.php. В нем нужно поменять исходный URL ленты на тот, который получен в сервисе Feedburner в этой строчке кода:
<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" />В теме могут быть иконки для подписки на RSS-ленту, расположенные в верхней части сайта, либо футере. В этом случае в них также следует поменять URL-адрес в функции <?php bloginfo('rss2_url'); ?> .
После этого проверим работоспособность кнопок подписки и корректность перенаправления на RSS-ленту в Feedburner.
{tilda_form_wildcard_22493159}
Запомнить
- RSS-лента позволяет привлечь на сайт дополнительный трафик, мотивируя подписчиков читать новые публикации.
- RSS-лента создается в формате XML с использованием тегов для внесения данных о названии, описании, изображении и дате публикации новых статей.
- Есть сервисы для автоматического создания новостных лент — RSS-генераторы.
- Чтобы получить дополнительные преимущества, стоит добавить RSS-ленту в сервис Feedburner.
- В WordPress автоматически генерируются ленты последних публикаций и комментариев к статьям.
Свежее
Частотность запросов и техника ее определения
Определение частотности запросов — задача первоочередной важности для составления адекватного семантического ядра, наполнения качественным контентом и контекстной рекламой
Как создать динамическое поисковое объявление в Google Ads
Как работают динамические поисковые объявления, как их настроить и какие сценарии приносят лучшие результаты
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок