Умение работать с Google Tag Manager (GTM) — must-have для каждого интернет-маркетолога, ведь это позволяет сэкономить драгоценное время на написание технического задания и ожидание его реализации разработчиками.
Базовый навык, с которого можно начать работу в GTM, — настройка отслеживания кликов по кнопкам.
В статье — пошаговый план из пяти этапов, который поможет все правильно реализовать.
Настройка отслеживания клика по кнопкке
Важное замечание перед началом настройки: сам по себе факт клика не стоит считать ключевой целью на сайте, вокруг которой можно строить маркетинговую стратегию и принимать решения о дальнейшем перераспределении бюджета. Однако он может служить вспомогательным фактором при анализе поведения пользователя на сайте на пути к основной цели (покупке, отправке формы).
Этап 1. Включите встроенные переменные
Прежде чем отслеживать клики по любой кнопке, нужно включить встроенные переменные типа «Клики». Это позволит в дальнейшем выбрать правильные условия для триггера активации, а также они понадобятся при настройке тегов.
Встроенные переменные — это переменные, которые уже доступны в системе и не требуют дополнительной настройки. Они создаются автоматически и не подлежат изменению.
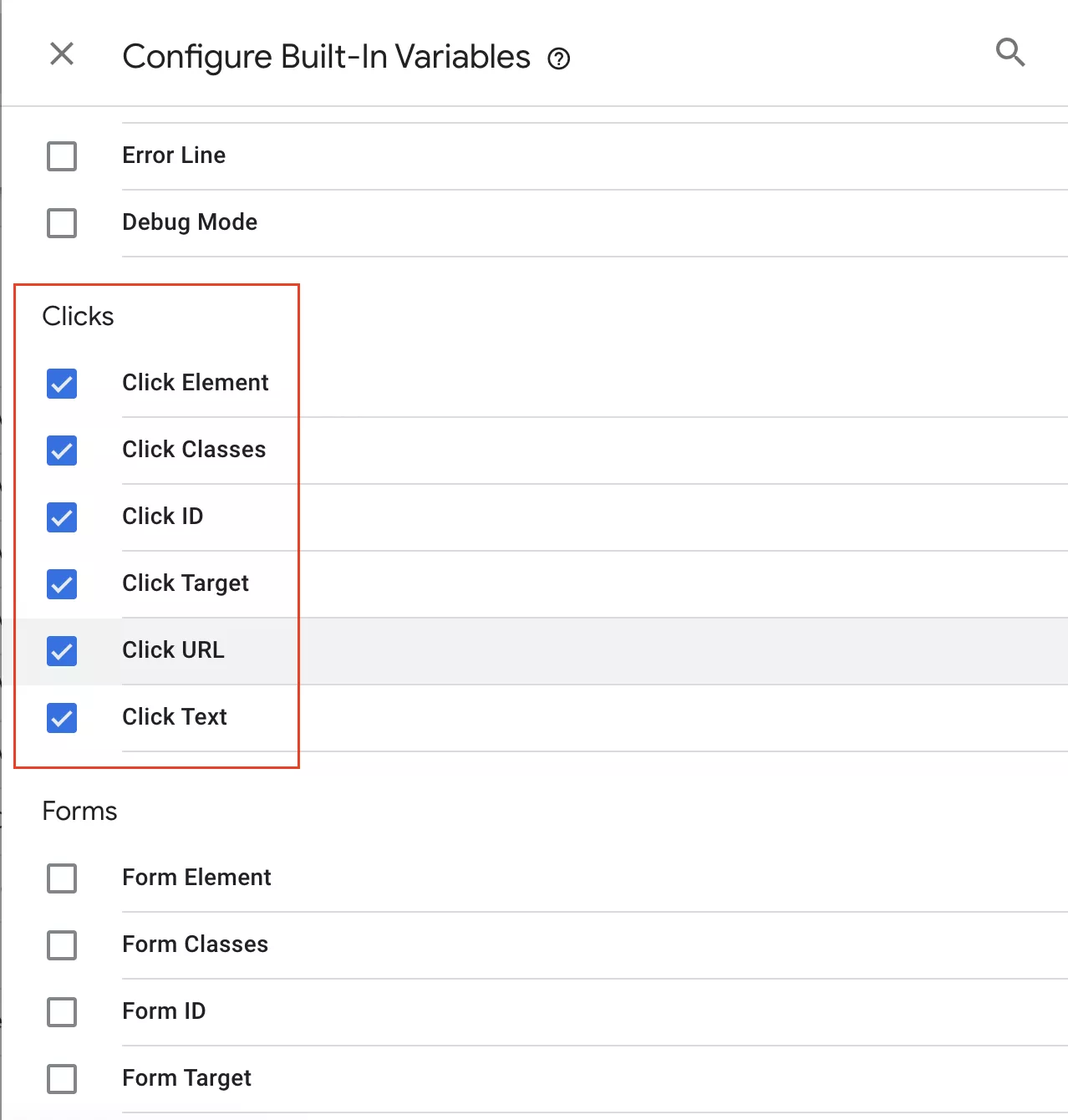
Чтобы настроить встроенные переменные, перейдите в раздел «Переменные» и нажмите «Настроить». В открывшемся окне установите галочки напротив всех доступных переменных в разделе «Клики».
Этап 2. Создайте вспомогательный триггер
Триггер (от англ. trigger — спусковой крючок или то, что приводит в действие) — это условие, при котором будет срабатывать тег. Чтобы тег запустился, должен быть хотя бы один триггер.
В контейнере GTM существует два типа триггеров для отслеживания кликов: «Все элементы» и «Только ссылки».
Триггер «Все элементы» отслеживает клики по любому элементу, тогда как триггер «Только ссылки» — только клики по ссылкам.
Подробнее о создании обоих тегов — в следующем разделе.
Для настройки отслеживания клика по кнопке необходимо знать её уникальный идентификатор.
Этап 3. Определите уникальный идентификатор кнопки
Уникальный идентификатор кнопки на сайте — это специальный атрибут или значение, которое позволяет отличить конкретную кнопку от других элементов на странице.
Среди основных типов идентификаторов:
- Id;
- сlass;
- name.
Чтобы определить его:
- Откройте в браузере страницу, где находится кнопка, которую нужно отследить.
- Кликните по ней правой кнопкой мыши и выберите пункт «Посмотреть код» или «Инспектировать элемент» — в зависимости от операционной системы и типа браузера.
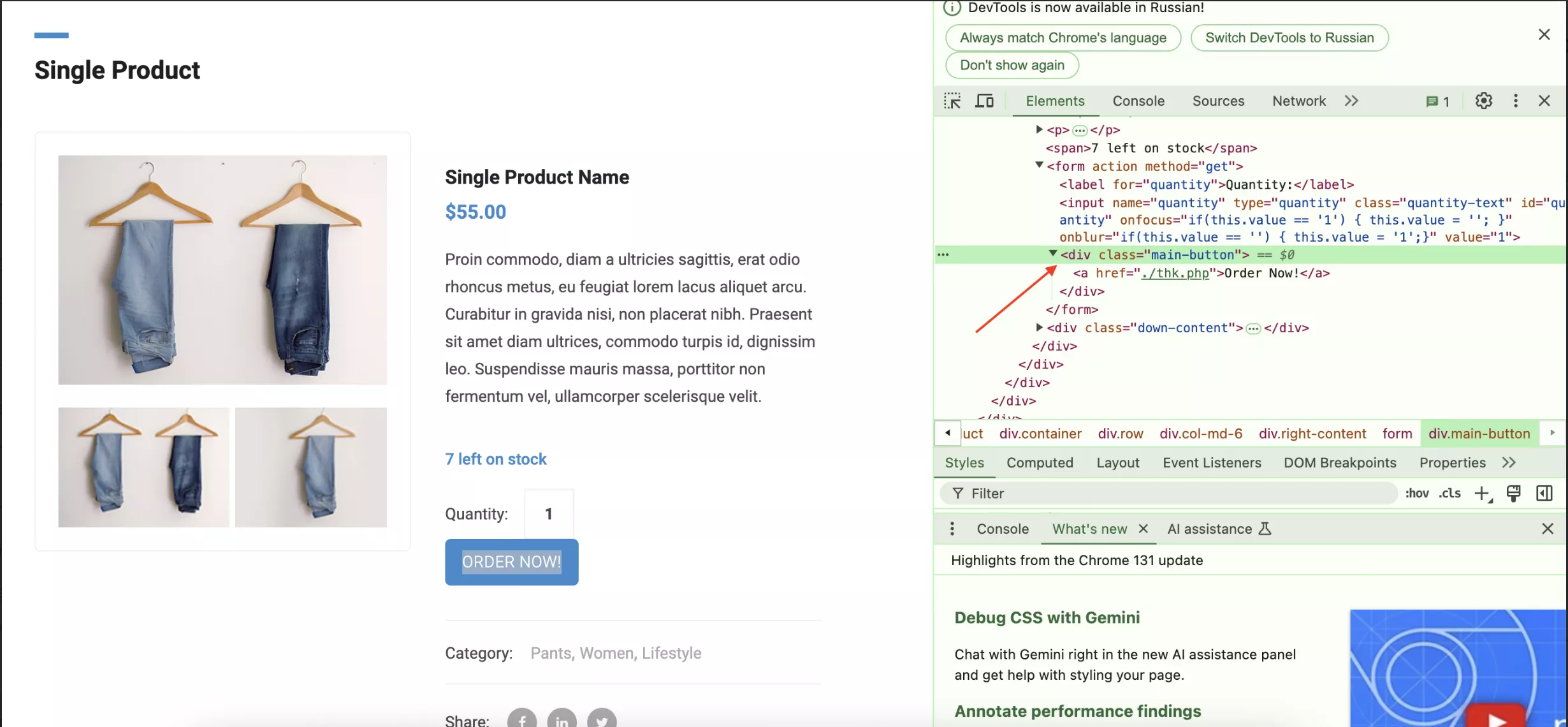
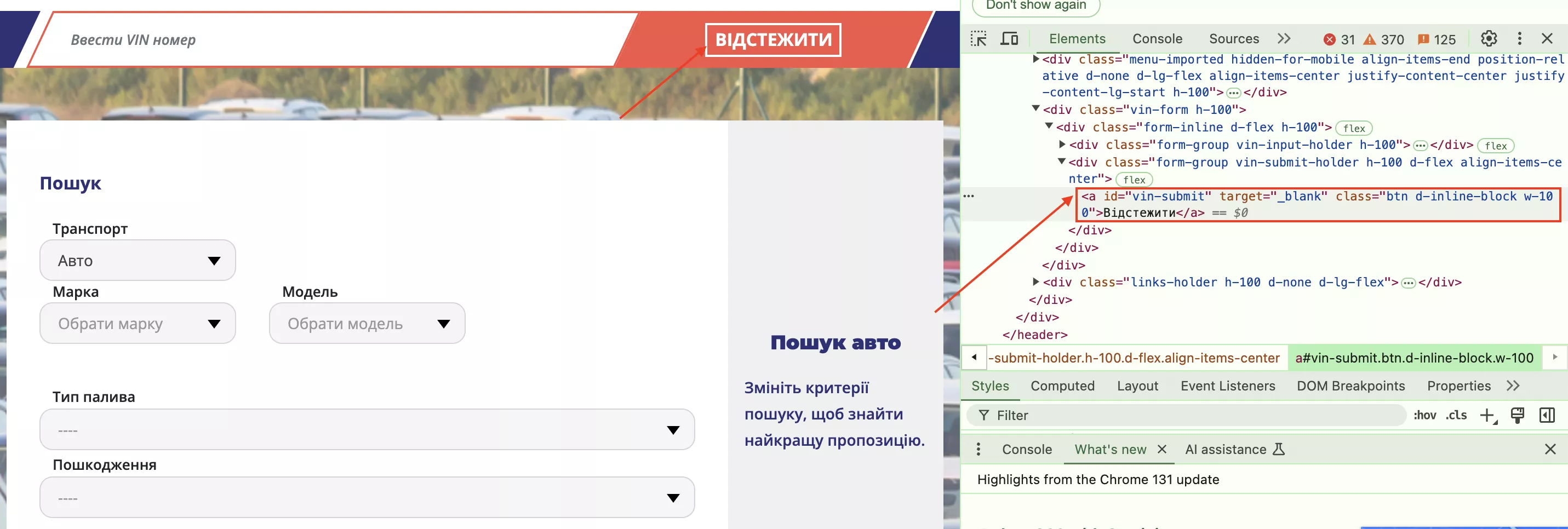
- Появится код сайта с подсвеченным элементом, который соответствует кнопке. Левой кнопкой мыши выделите кнопку, которую хотите отследить. Подсвеченная строка в коде страницы — это и есть уникальный идентификатор вашей кнопки.
Альтернативный способ определения уникального идентификатора кнопки на сайте — вспомогательный триггер «Клик — Все элементы». Он служит помощником, но не понадобится для настройки тега.
Чтобы включить триггер:
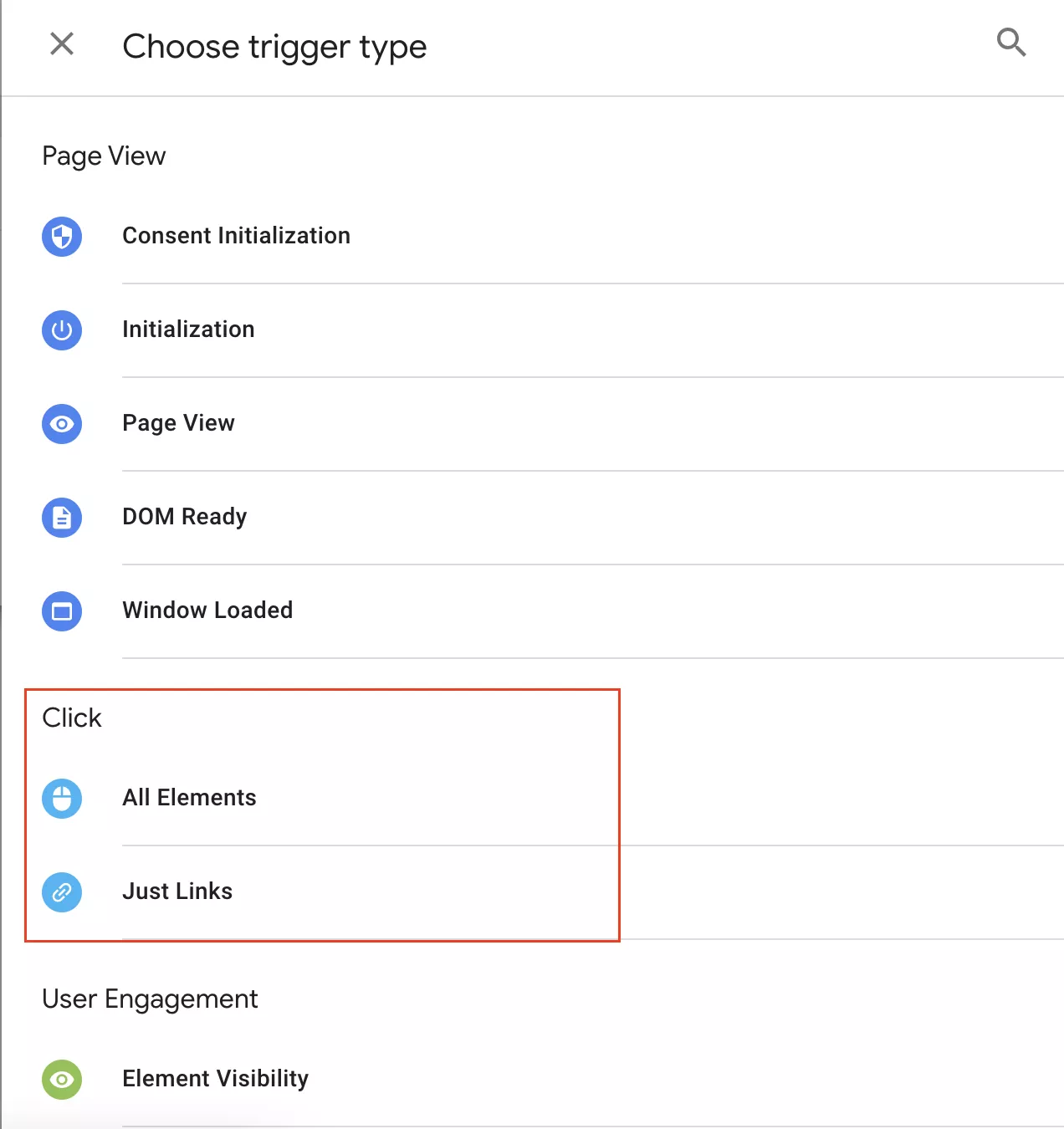
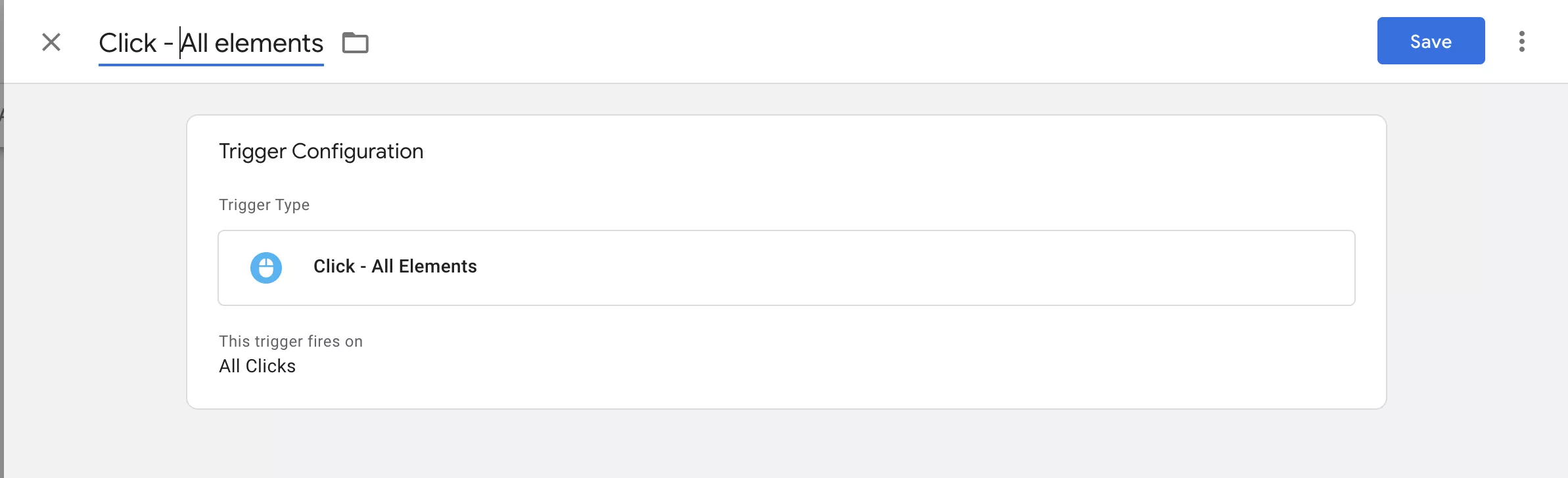
- Перейдите в раздел «Триггеры» и создайте триггер типа «Клик — Все элементы» (Click — All elements). В качестве условия срабатывания выберите «Все клики», поскольку важно зафиксировать все клики и определить уникальные идентификаторы кнопки, которую вы хотите отследить.
- Сохраните триггер и активируйте режим «Предварительного просмотра».
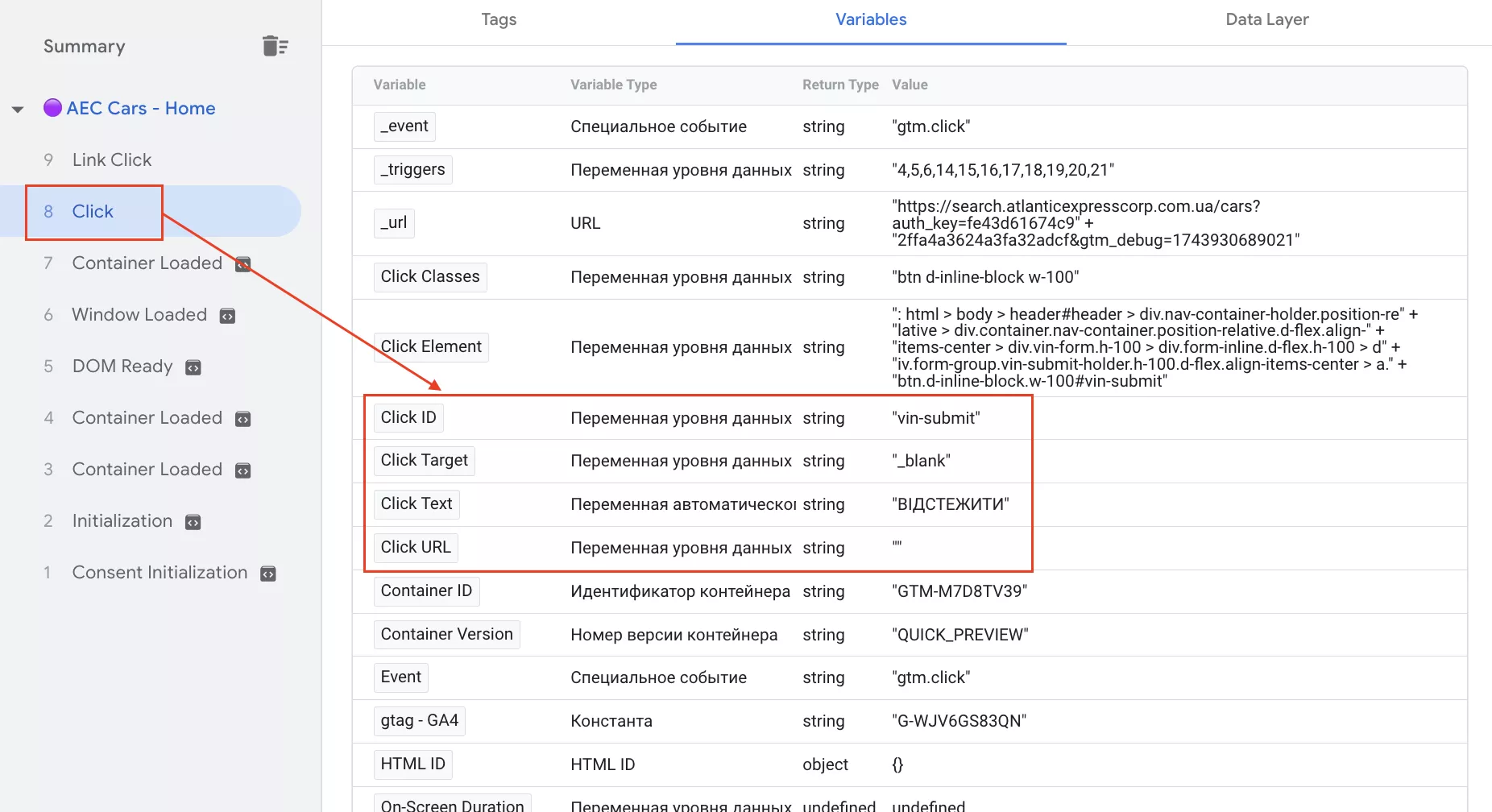
- Перейдите на сайт и нажмите на кнопку, которую планируете отслеживать. Посмотрите значения переменных, которые были активированы на первом этапе. Для этого в левой боковой панели «Шкала событий» нажмите на событие «Клик» (Click), затем — на вкладку «Переменные» (Variables). Здесь вы увидите, какие значения приняли переменные.
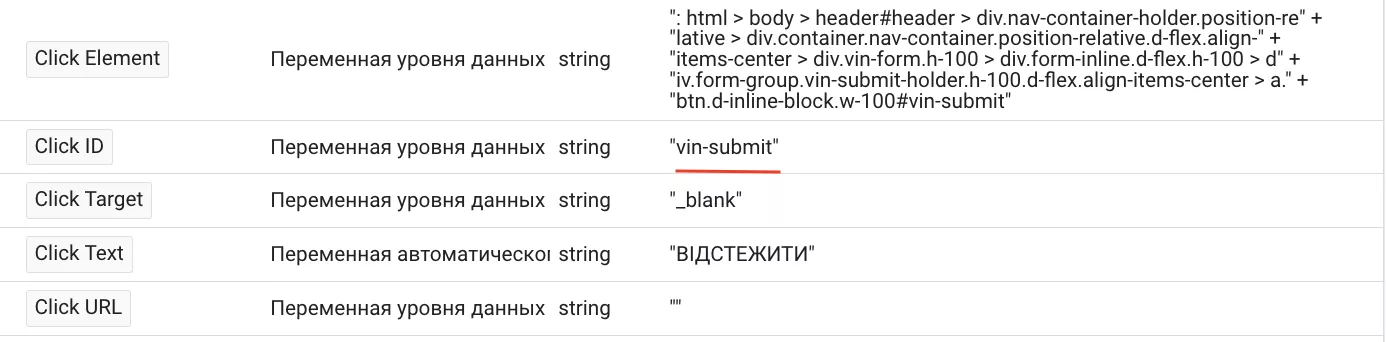
Кнопка имеет идентификатор элемента (Click ID) и класс (Click Classes). Эта информация понадобится при настройке дополнительных условий срабатывания триггера.
Важно: при копировании значения переменной из режима предварительного просмотра выделяйте только само значение — без кавычек, которые не являются частью идентификатора.
Как определить уникальный идентификатор
Алгоритм следующий:
- Если у элемента есть ID, тогда в качестве условия срабатывания триггера можно использовать Click ID — содержит.
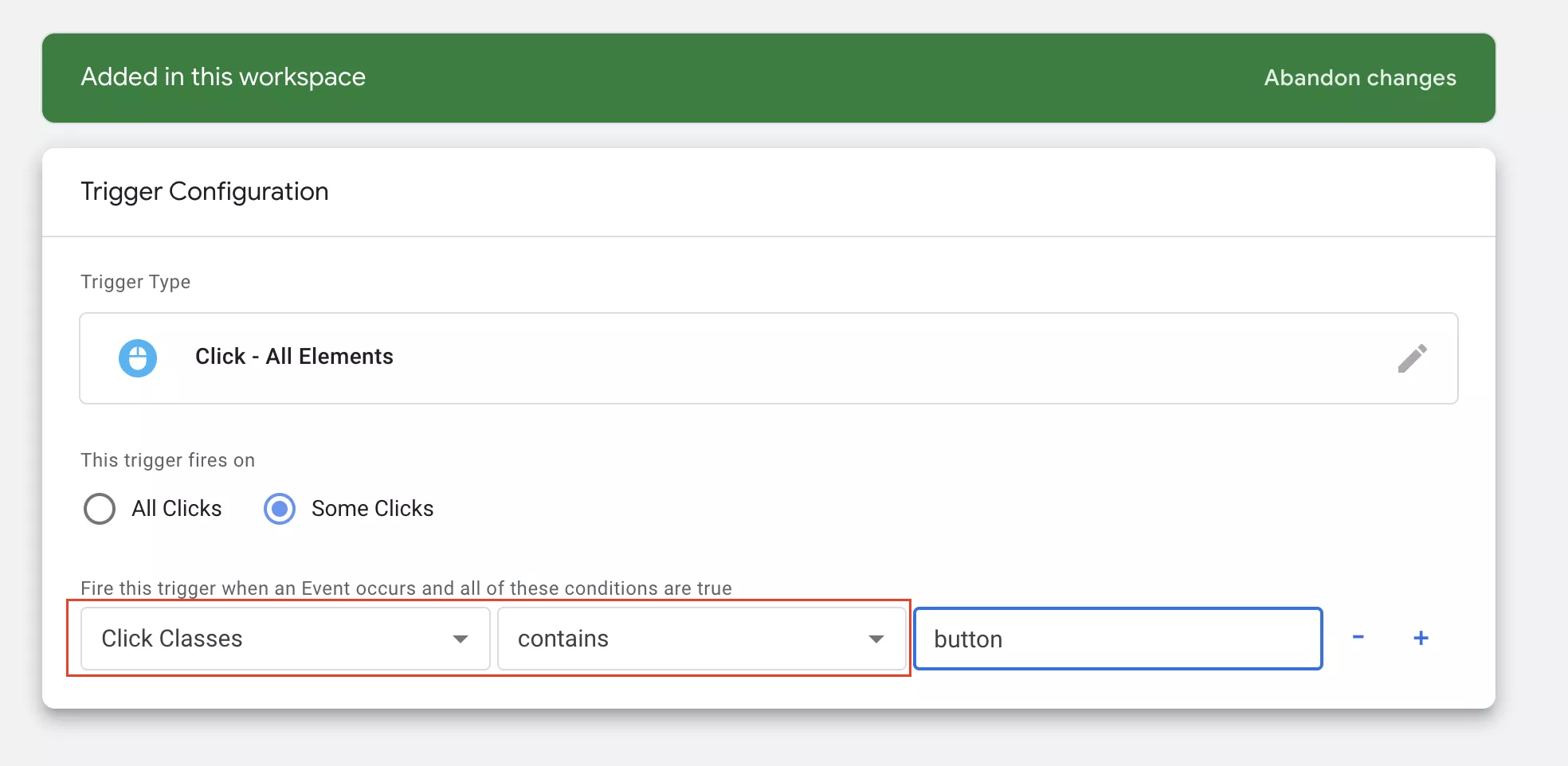
- Если у элемента есть Class, тогда условием срабатывания триггера будет Click Classes — равен.
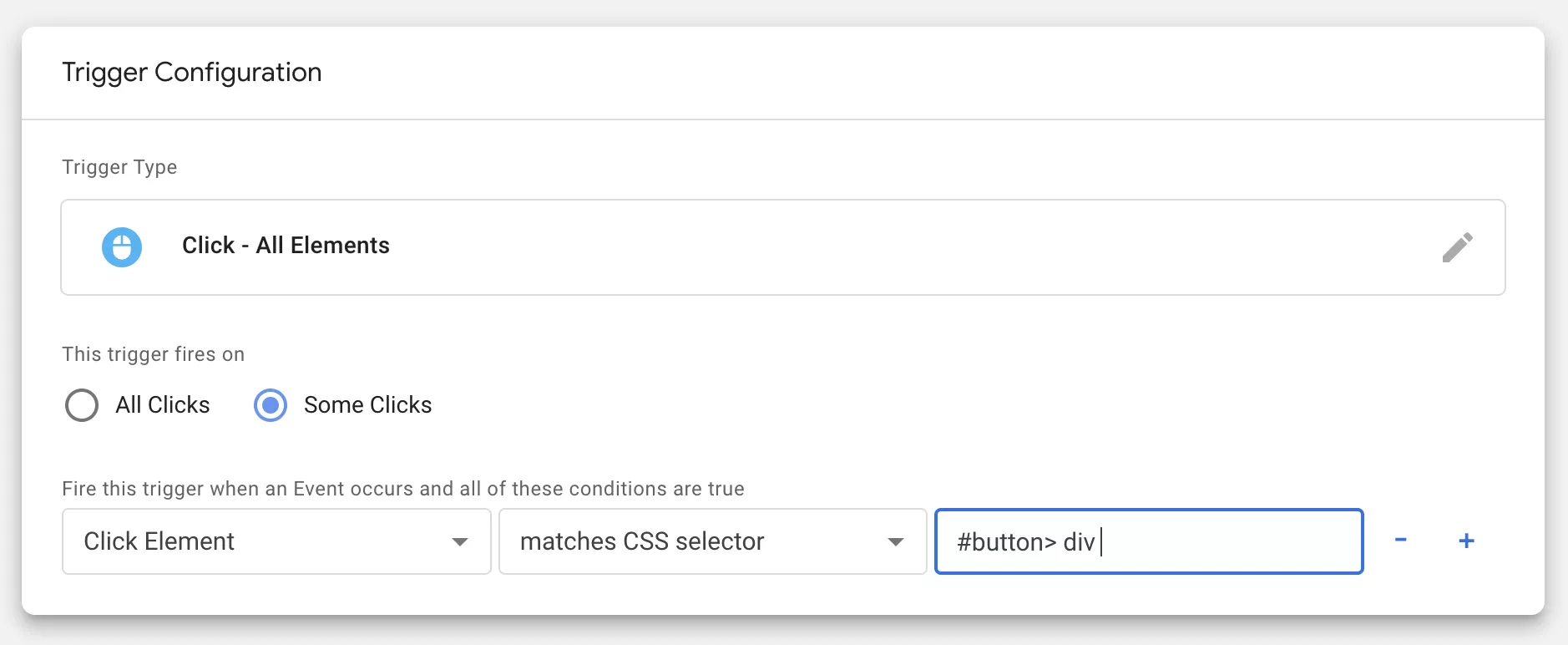
- Если ни одного из этих элементов нет, выбирайте: Click Element — «соответствует CSS-селектору».
Этот вариант требует более глубоких знаний о том, что такое CSS-селектор, поэтому в статье я его не рассматриваю.
Не рекомендую использовать Click Text в качестве идентификатора. Он не обеспечивает уникальности кнопки, клики по которой нужно отслеживать. Этот вариант может не сработать в следующих случаях:
- на сайте несколько языков;
- на сайт регулярно вносятся изменения;
- на других страницах сайта есть кнопки с таким же названием.
Этап 4. Настройте триггер и создайте для него тег
Для этого:
- Перейдите в контейнере в раздел «Триггеры».
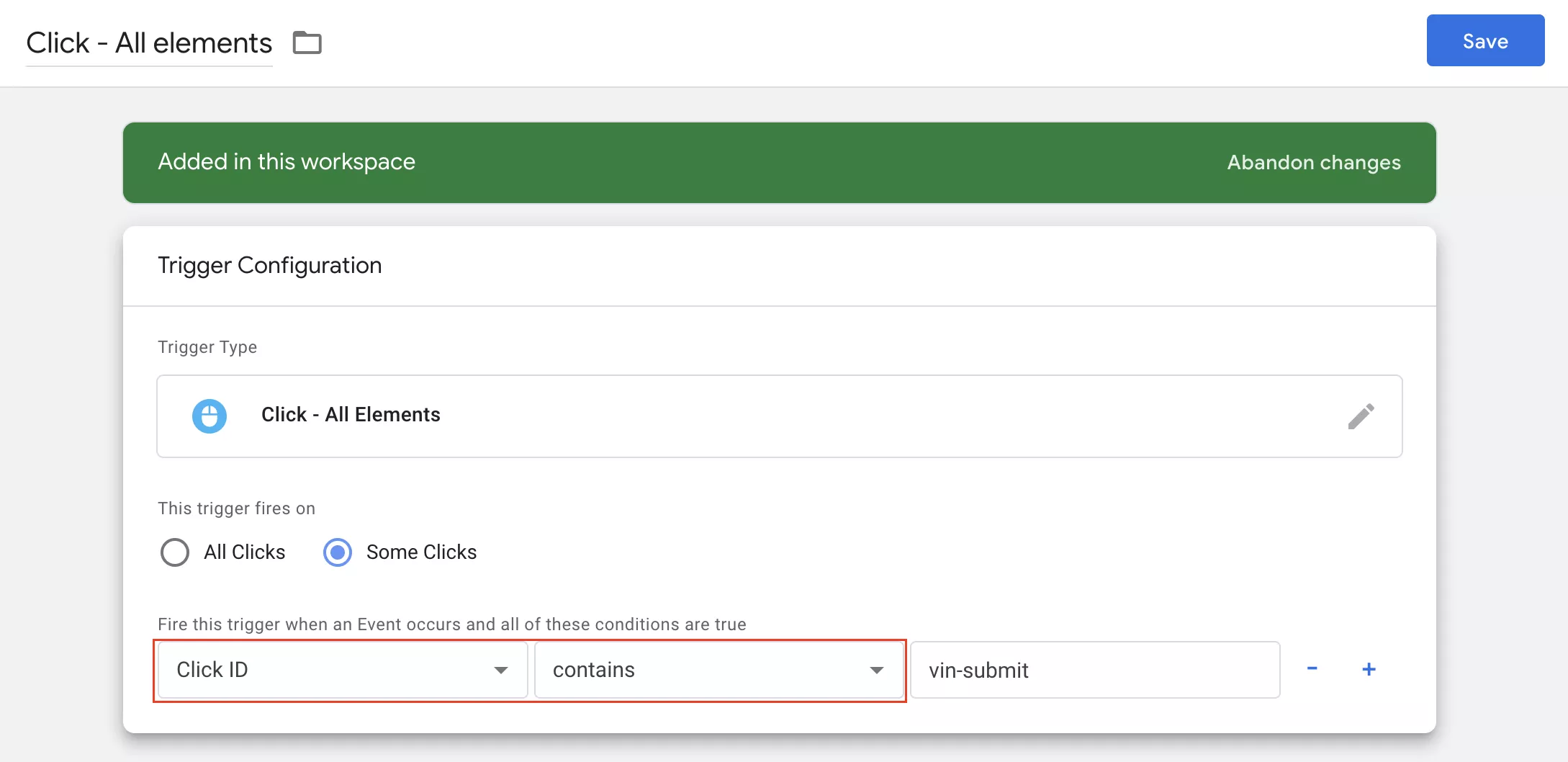
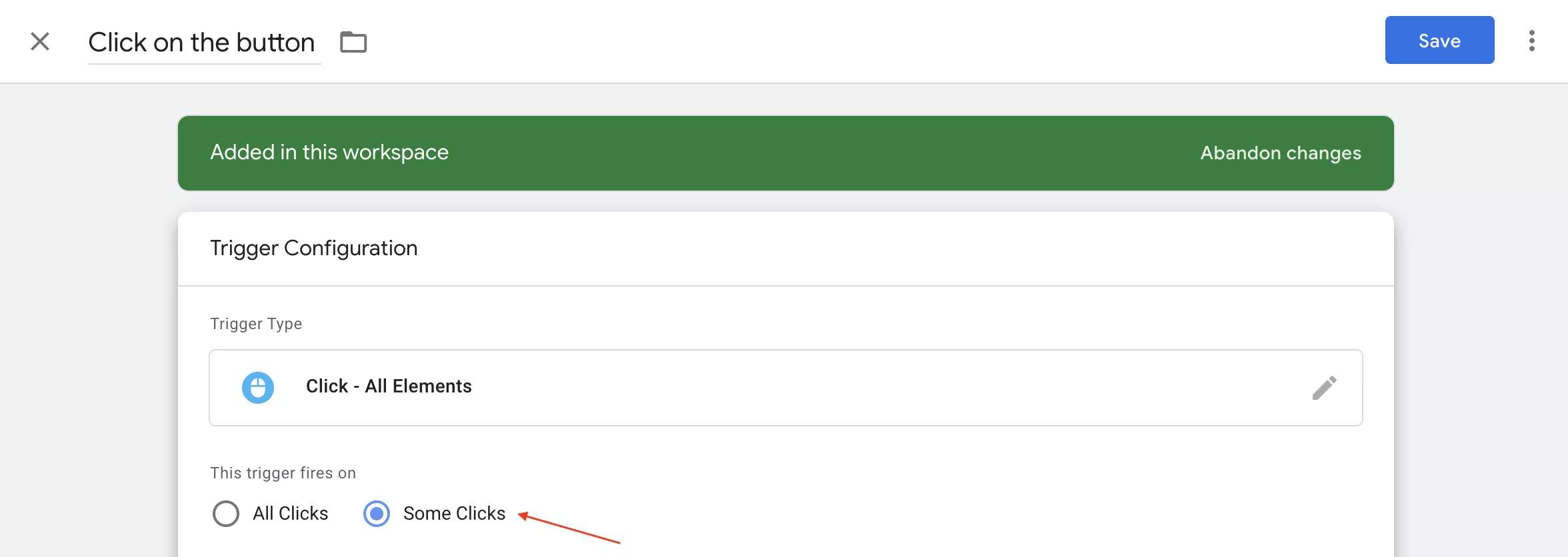
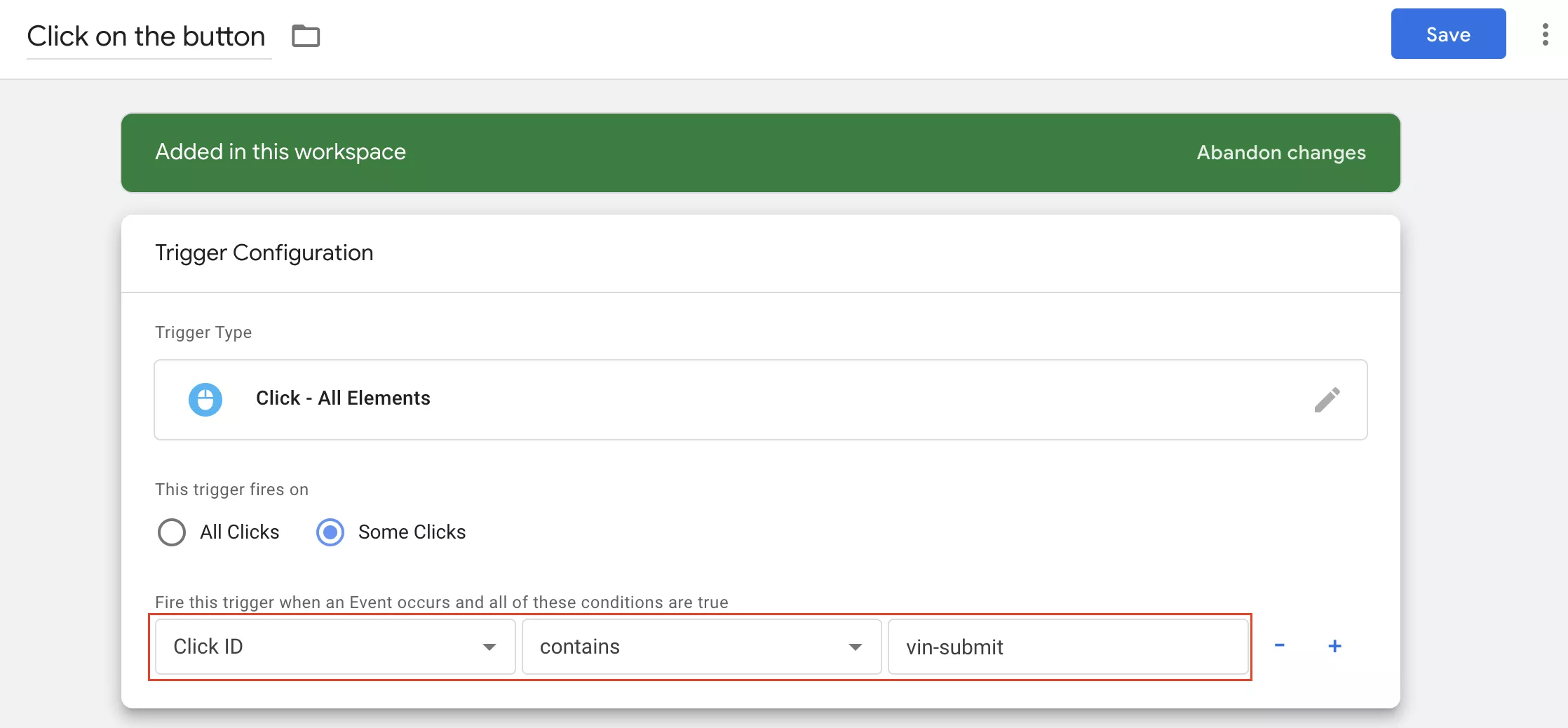
- Нажмите «Создать» и выберите тип триггера — «Клик — Все элементы». На этот раз в разделе «Срабатывание триггера» выберите «Некоторые клики».
- В поле для выбора дополнительных условий срабатывания триггера укажите: Click ID — содержит — vin-submit.
- Сохраните настройки и перейдите в раздел «Теги».
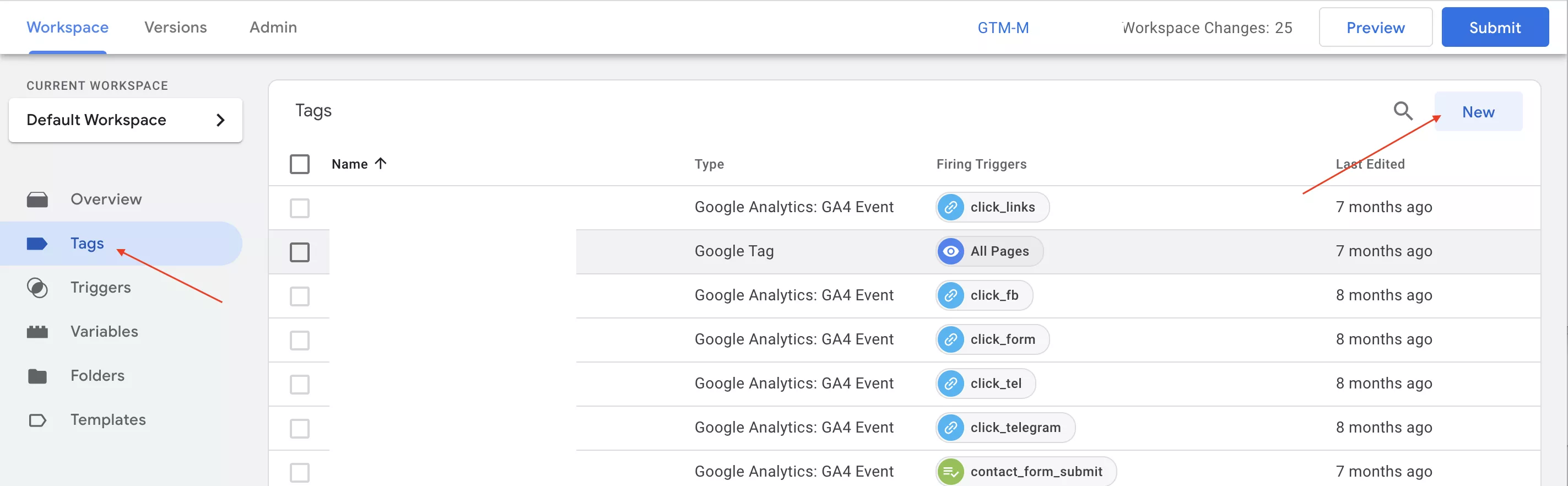
- В правом верхнем углу нажмите «Создать.
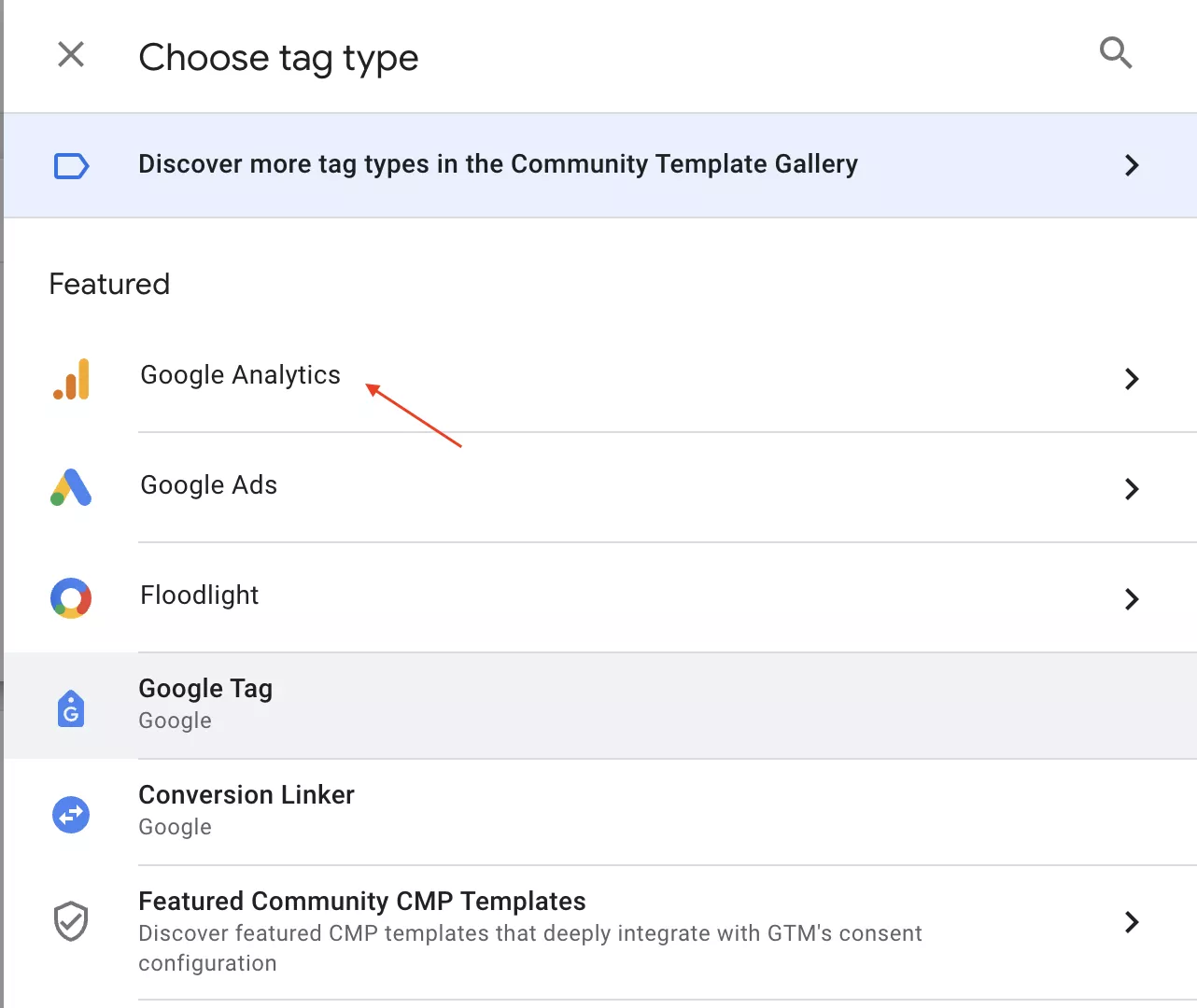
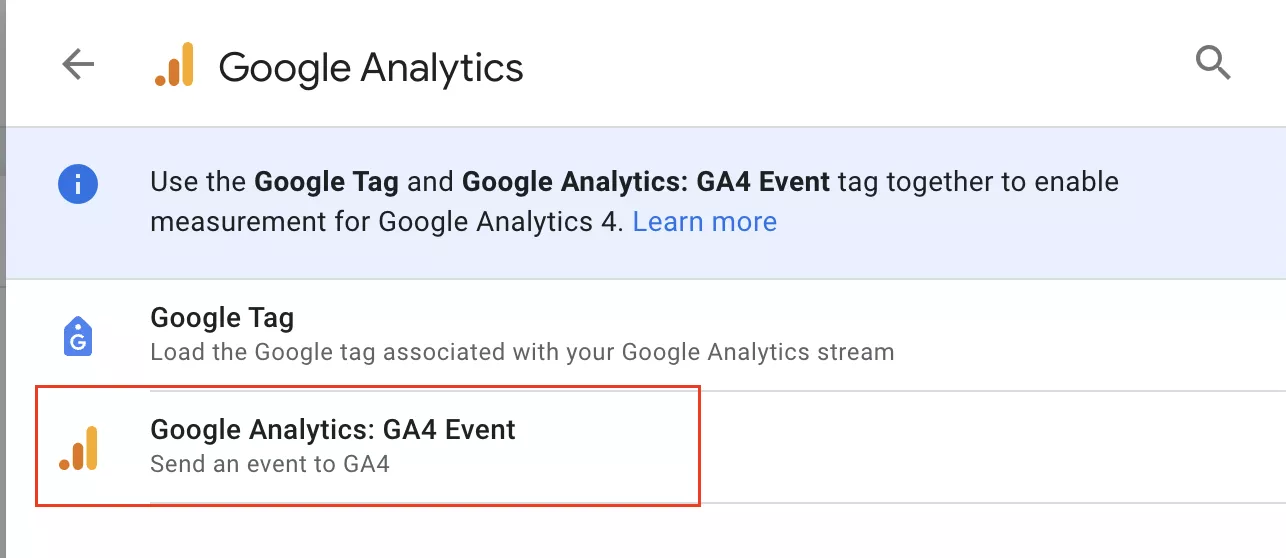
- Выберите тип тега «Событие Google Analytics 4».
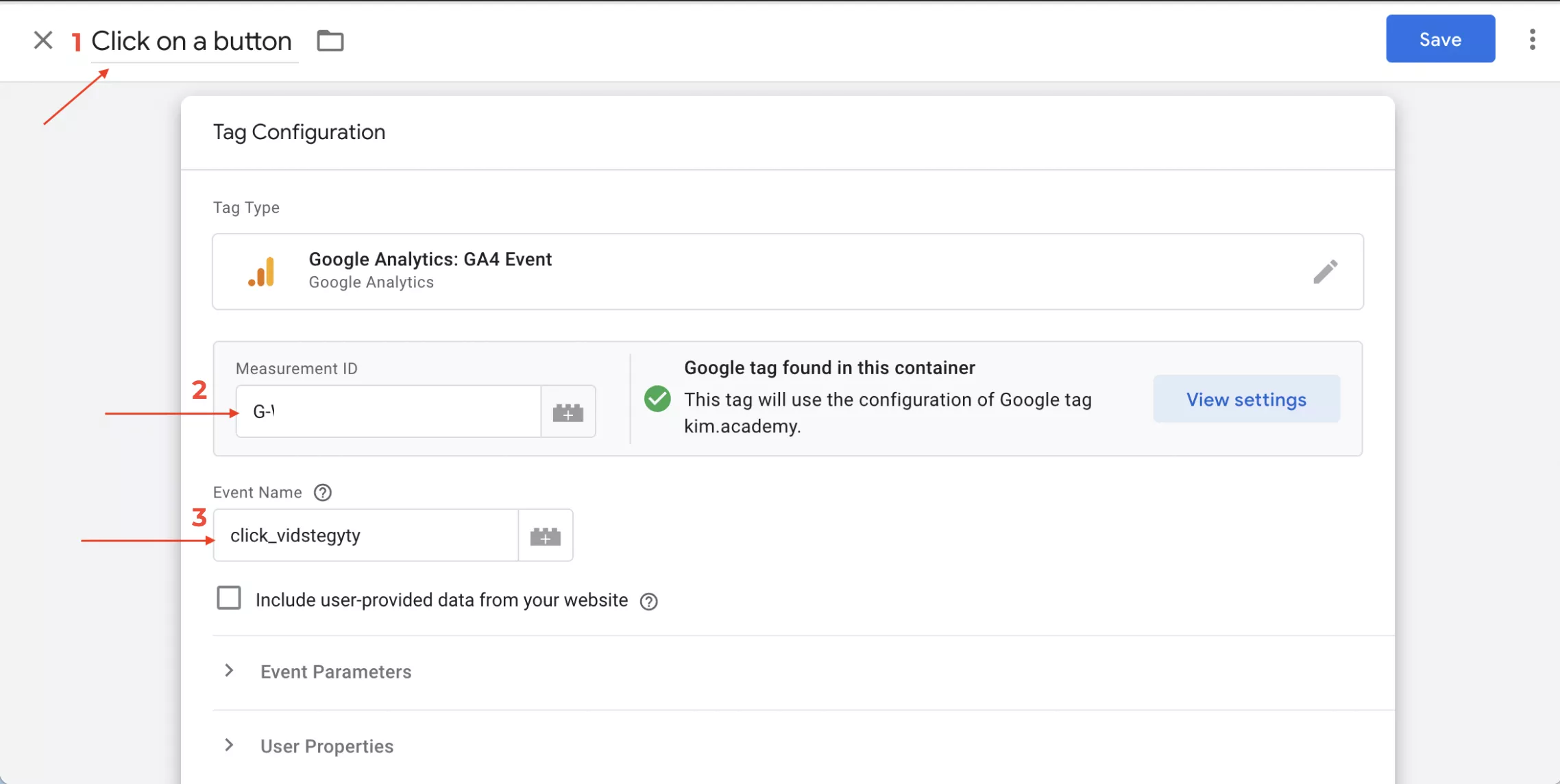
В настройках тега:
- Переименуйте тег.
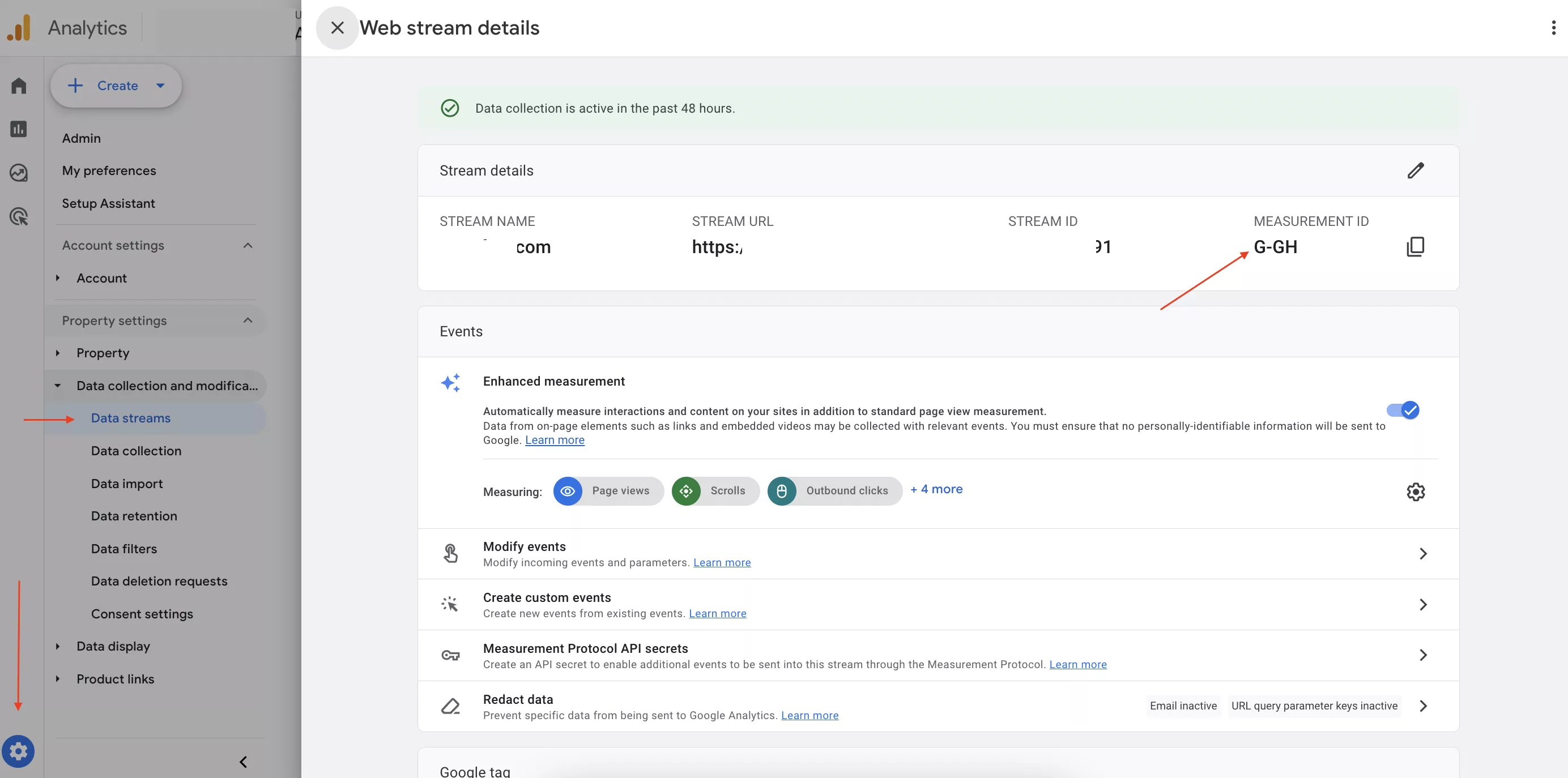
- Добавьте идентификатор счетчика — это идентификатор Google Analytics, тег которого уже установлен на сайте и настроен в вашем GTM-контейнере.
- Добавьте название события. Учитывайте, что оно будет отображаться в разделе «События» в ресурсе GA4. При выборе названия нового события придерживайтесь следующих правил:
- в названиях учитывается регистр (my_event и My_Event — это разные события);
- названия могут содержать слова и буквы на английском и других языках;
- не используйте зарезервированные префиксы и названия событий (подробнее — в справке Google);
- название должно начинаться с буквы — используйте только буквы, цифры и символ подчеркивания, не используйте пробелы.
Рекомендую использовать только английский язык, чтобы в будущем избежать несоответствия данных при экспорте в другие ресурсы.
- В качестве триггера выберите настроенный в начале этапа 4 триггер «Клик на кнопку Отследить». Нажмите «Сохранить».
Этап 5. Проверьте настройки
Чтобы это сделать:
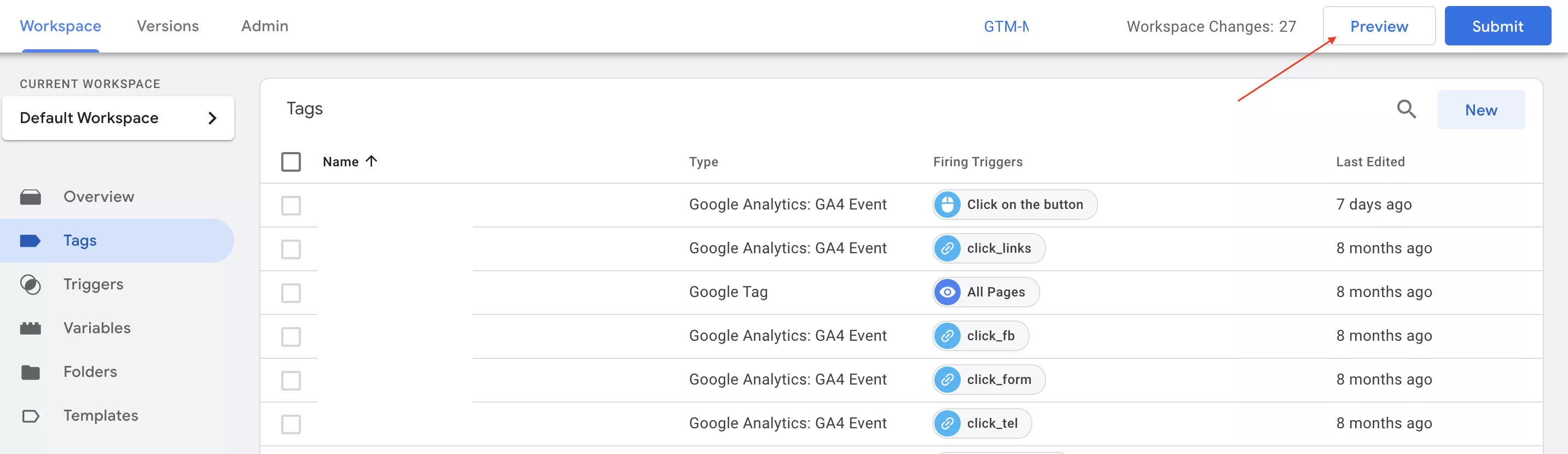
- Активируйте режим предварительного просмотра.
- На сайте, который автоматически откроется в режиме предварительного просмотра, нажмите на кнопку, отслеживание которой вы настроили.
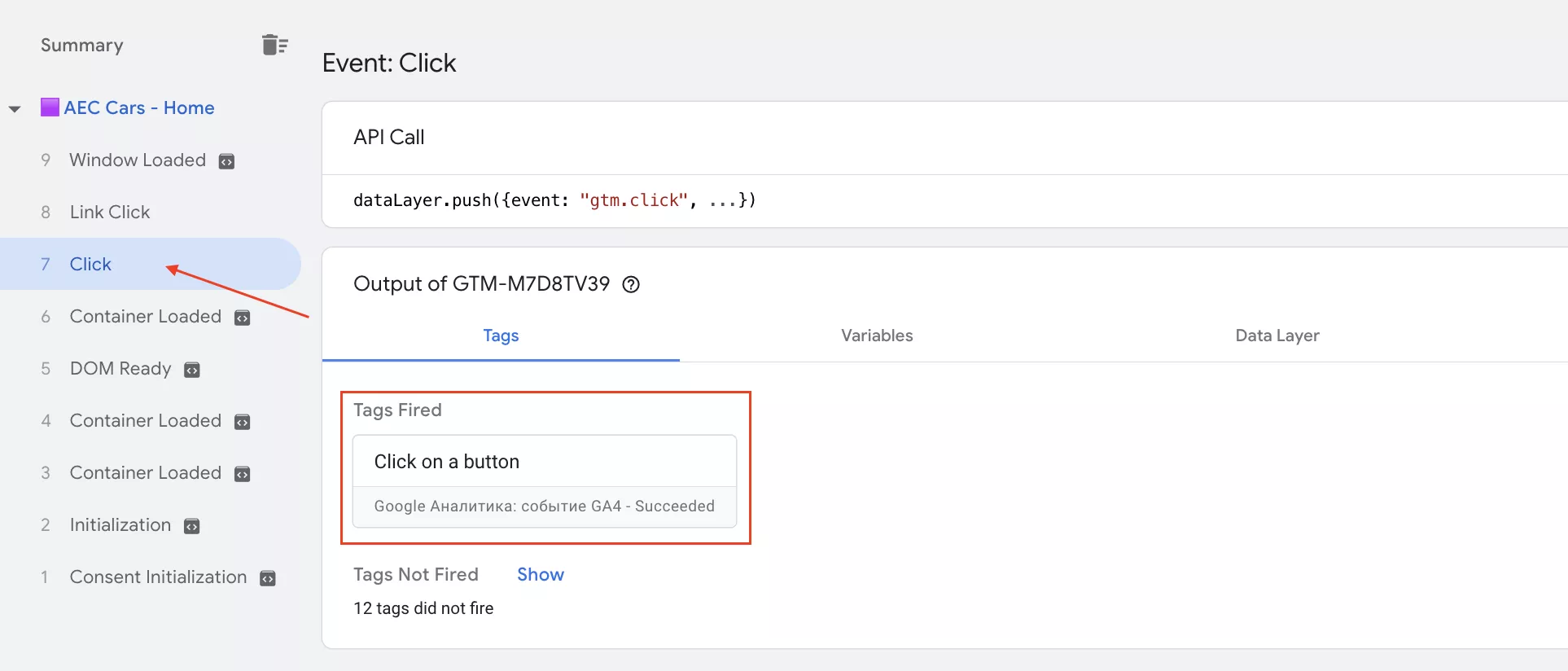
- Вернитесь к шкале событий и выберите событие «Клик».
- Если в разделе «Теги» вы увидите, что тег активировался — значит, все сделано правильно.
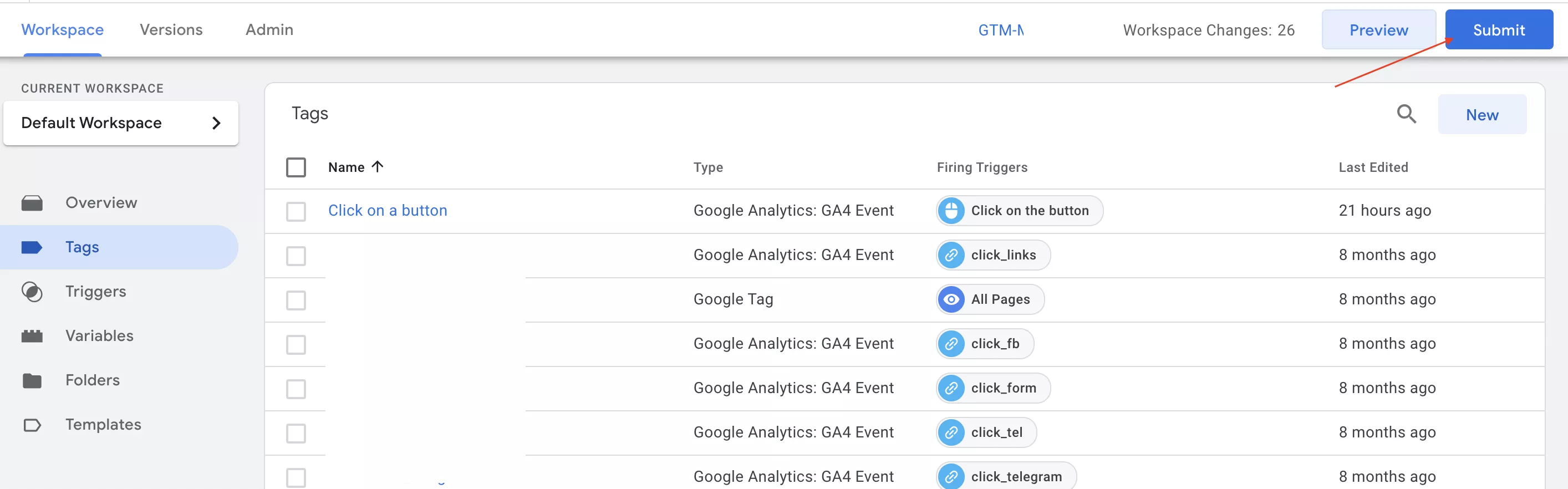
- Можно опубликовать контейнер. Нажмите «Отправить» и все изменения опубликуются.
Отслеживание клика по кнопке-ссылке
Рассмотрю вариант, когда нужно отследить клик по кнопке-ссылке.
- Вернитесь к вспомогательному триггеру, который вы создали на втором этапе.
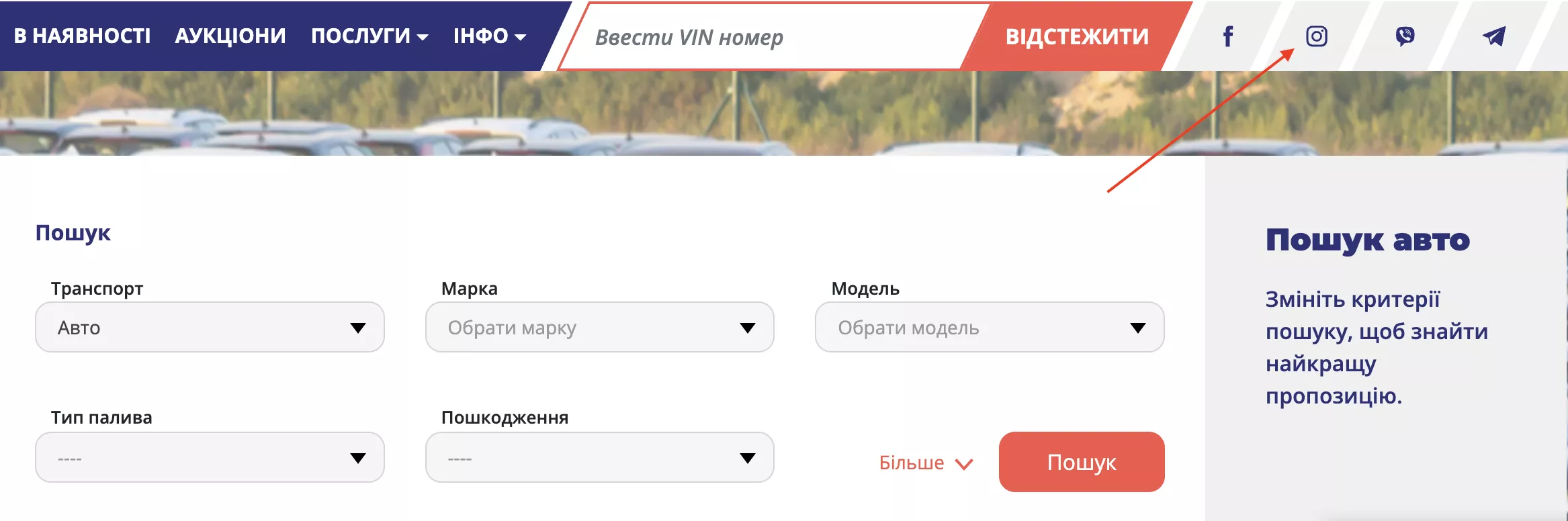
- Включите режим предварительного просмотра и кликните на кнопку, например, ссылку на социальные сети.
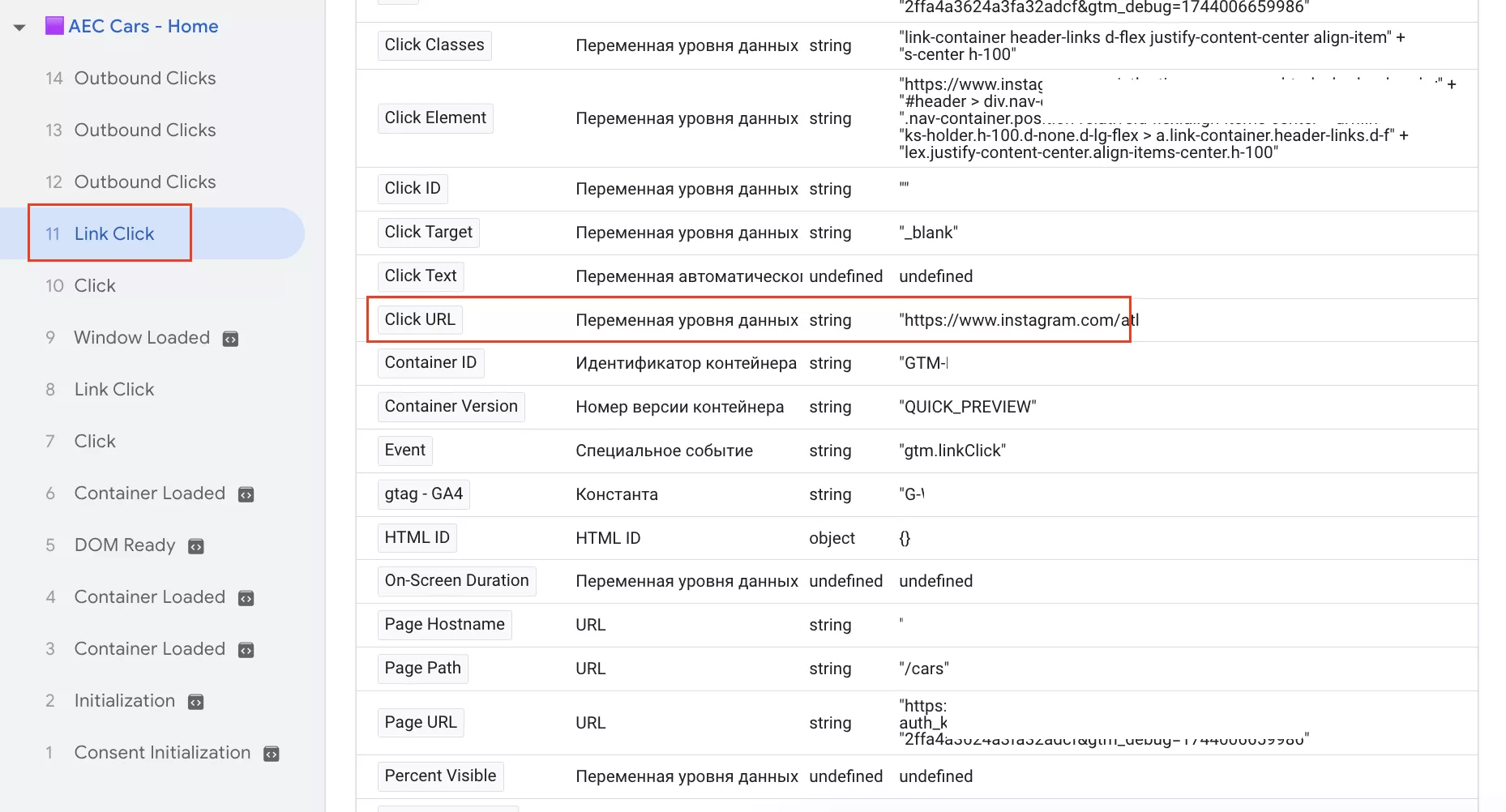
- Перейдите к шкале событий и выберите пункт «Клик по ссылке». Найдите переменную Click URL и значение, которое она приняла. Это значение нужно использовать как условие срабатывания триггера.
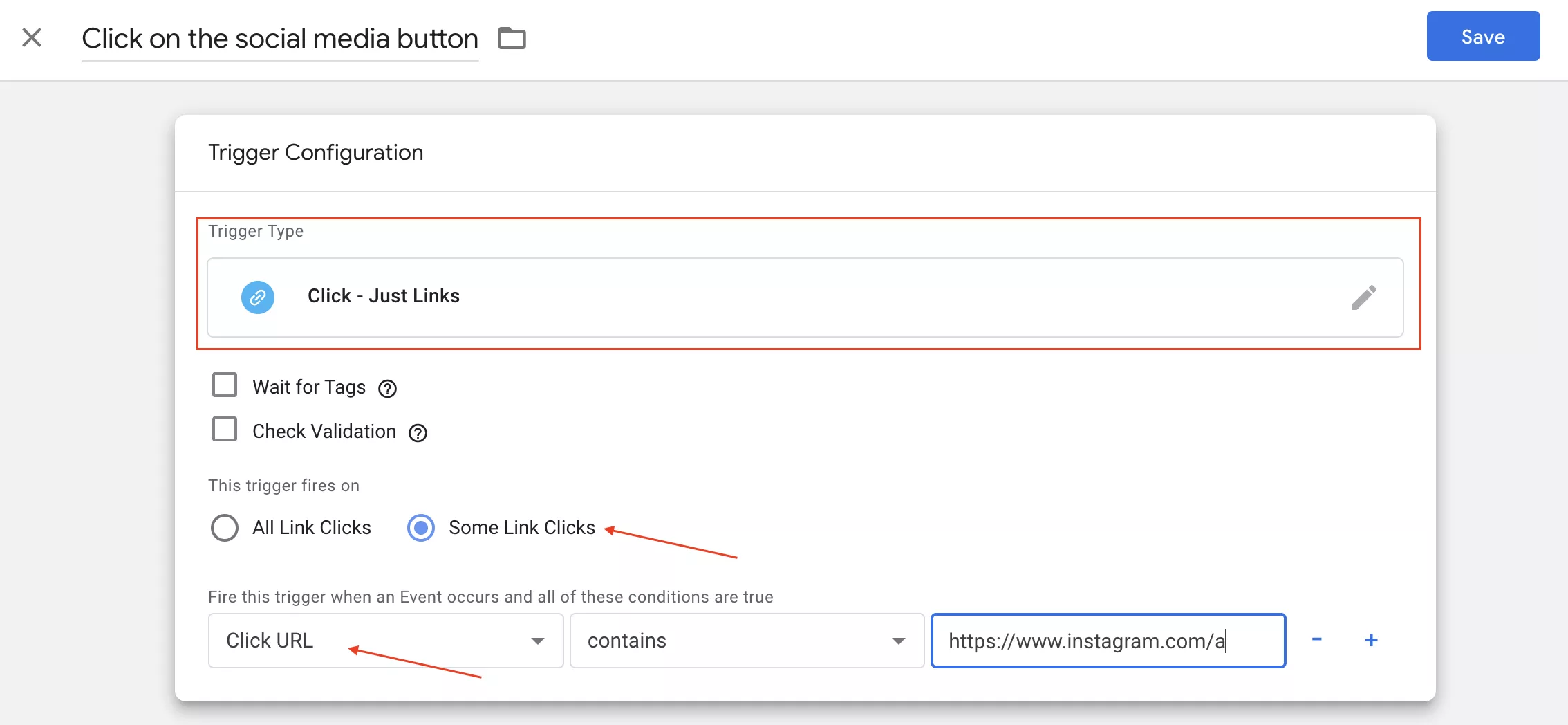
Процесс настройки триггера «Клик по ссылке» включает те же шаги, что и для предыдущего типа триггера. Разница в том, что в поле «Тип триггера» выберите «Клик — Только ссылки», а в качестве условия срабатывания триггера укажите: Click URL содержит ‘адрес ссылки’.
Перейдите к этапу 4 — созданию тега. В качестве триггера выберите только что созданный «Клик по ссылке». Затем выполните этап 5 — проверьте настройки в режиме предварительного просмотра. Если все работает корректно — публикуйте контейнер.
Выводы
Навыки работы с Google Tag Manager помогут самостоятельно настраивать отслеживание событий без привлечения разработчиков.
- Включите встроенные переменные типа «Клики».
- Создайте вспомогательный триггер.
- Определите уникальный идентификатор кнопки.
- Настройте триггер с этим идентификатором и создайте тег с соответствующим названием.
- Проверьте настройки в режиме предварительного просмотра.
- Опубликуйте GTM-контейнер.
Это обновленная версия статьи. Первая версия была опубликована 07.10.2019 и ее автором был Олег Дудко.
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода