Google Tag Manager — лучший инструмент для отслеживания конверсий и активностей на сайте. Помимо корректной интеграции контейнера GTM в код страниц, важна его тонкая и тщательная настройка. Работает ли он правильно, есть ли вообще на сайте? Второй вопрос актуален, если, скажем, вы только начинаете работу с новым ресурсом. Предлагаю вам несколько способов найти ответы.
Проверка наличия GTM на сайте
Если вы не уверены, подключен ли
Поиск в коде сайта
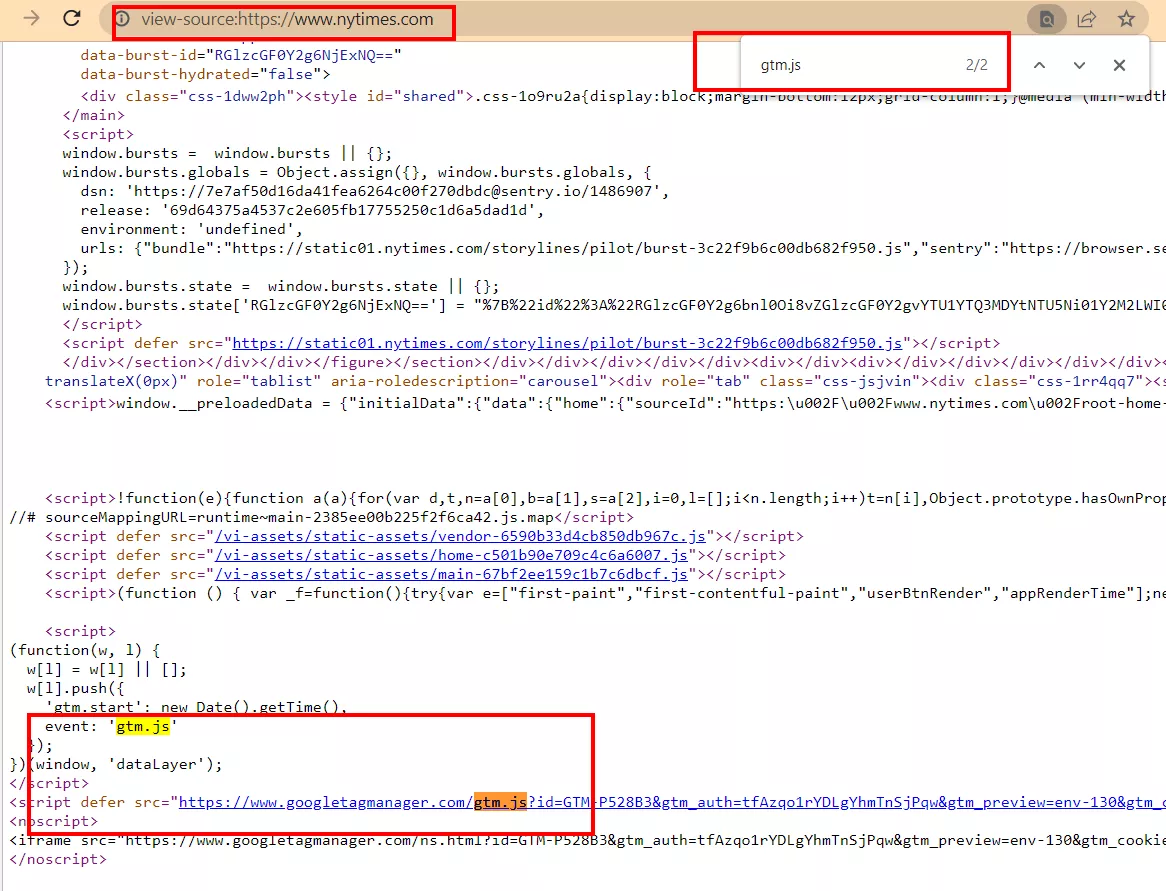
Самый простой и быстрый способ обнаружить следы GTM — посмотреть исходный код сайта. Для этого нужно:
- Перейти на сайт.
- С помощью команды «ctrl+u» перейти к коду страницы.
- Вызвать строку поиска с помощью команды «ctrl+f» и ввести «gtm.js» или «googletag».
Если поиск выдает совпадения, значит контейнер GTM уже подключен.
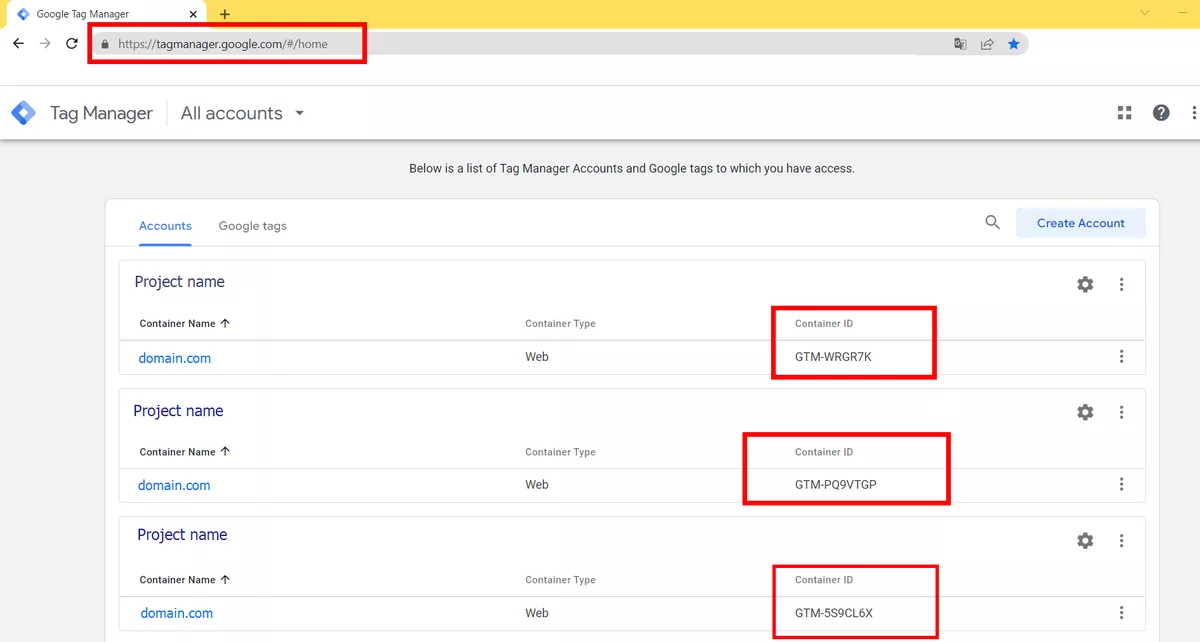
Дальше нужно удостовериться, что в код внедрен именно тот контейнер GTM, к которому у вас есть доступ и с которым вы планируете работать. У каждого контейнера GTM свой уникальный код (Container ID). Увидеть его можно в кабинете Google Tag Manager.
Для этого нужно:
- Перейти на сайт.
- С помощью команды «ctrl+u» перейти к коду страницы.
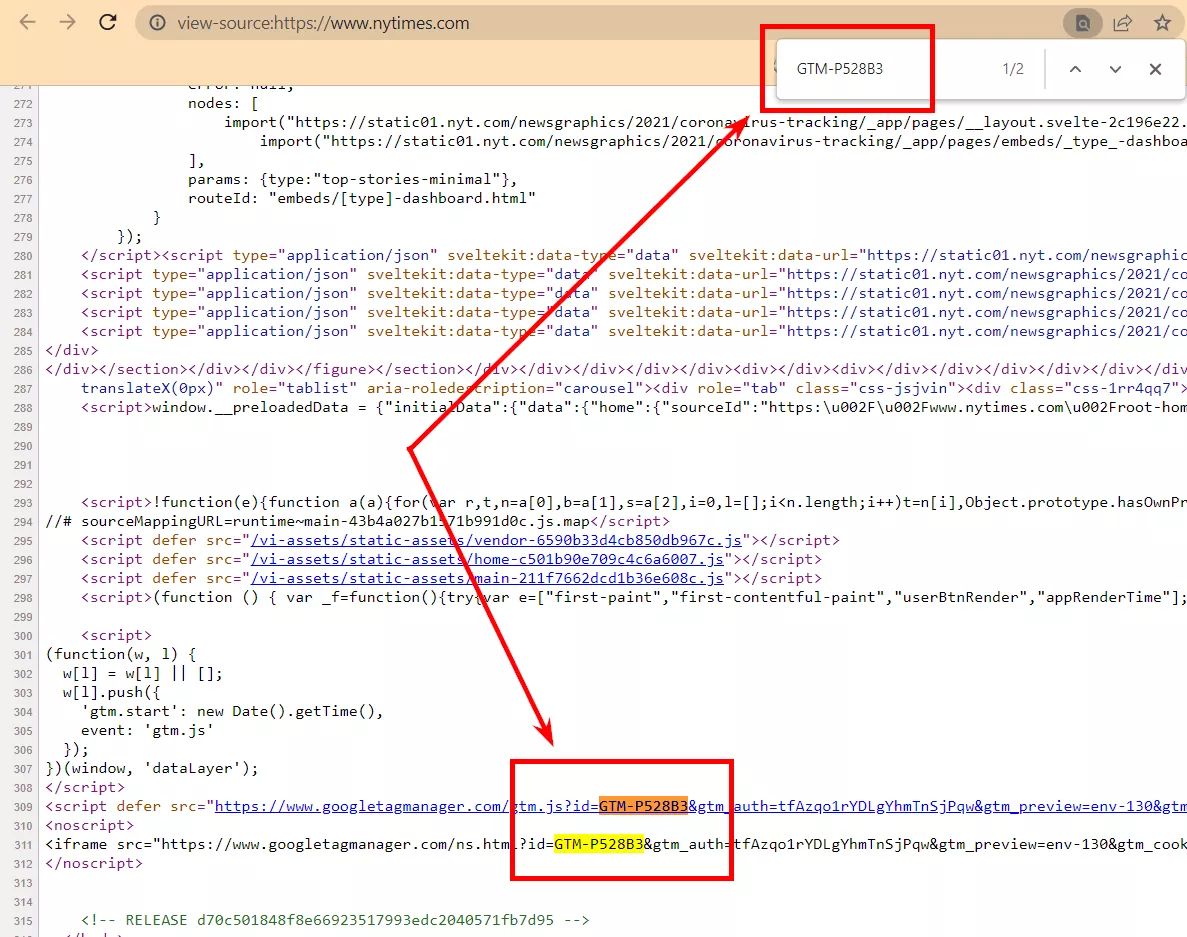
- Вызвать строку поиска с помощью команды «ctrl+f» и ввести Container ID, к которому у вас есть доступ в кабинете Google Tag Manager.
Если ID контейнера из личного кабинета полностью совпадает с тем, который находится в коде — значит можно переходить к настройке.
Главный минус — так можно проверить только одну страницу сайта. GTM же должен быть на всех, а провести массовую проверку метод не позволяет.
Важно понимать, что наличие Google Tag Manager на одной странице не свидетельствует о его корректной настройке и работе на сайте в целом.
Проверка с помощью Google Tag Assistant
Google Tag Assistant — расширение для браузера, позволяющее в один клик проверить правильность установки GTM. Плагин от Google выделяет разными цветами теги в зависимости от их состояния.
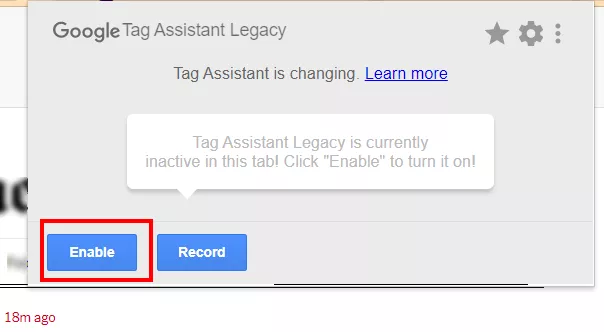
- Установите Google Tag Assistant в магазине Chrome.
- Перейдите на страницу, для которой необходимо проверить корректность работы GTM, запустите расширение Google Tag Assistant, обновите браузер.
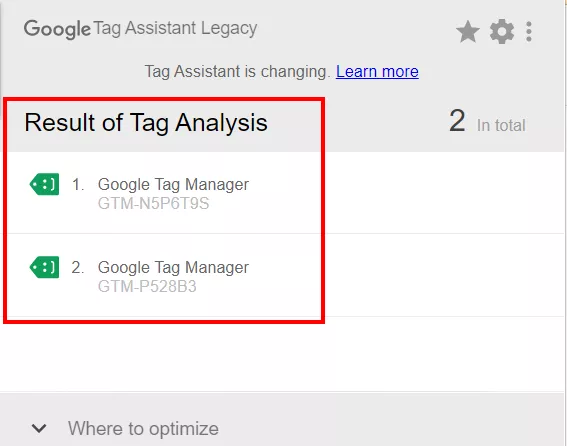
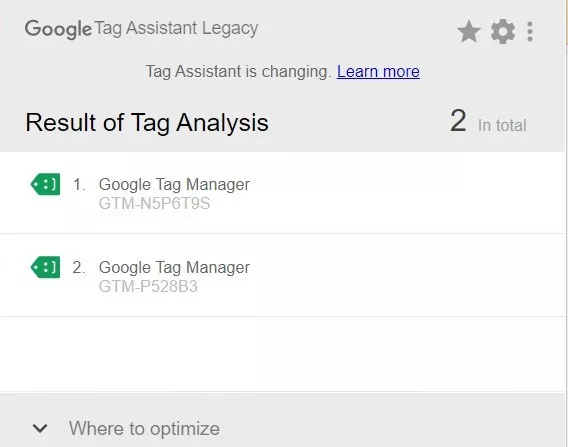
- После обновления еще раз откройте Google Tag Assistant, и при наличии GTM расширение его обнаружит.
Минусом данного метода можно назвать точечность проверки. Если сайт большой, проверка всех страниц с помощью Google Tag Assistant займет очень много времени.
Инструменты разработчика Chrome
С помощью консоли разработчика также можно проверить корректность работы Google Tag Manager.
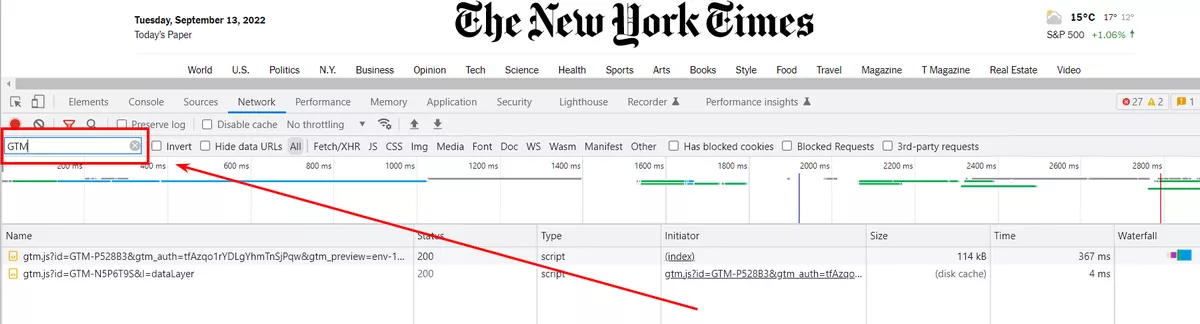
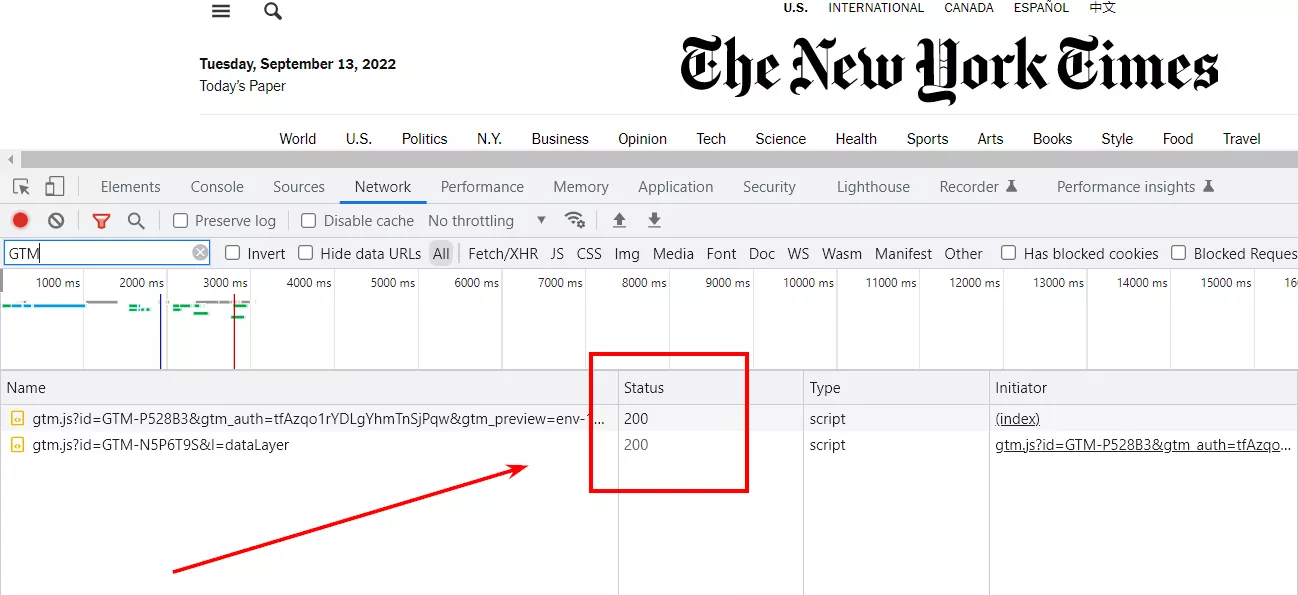
- Проверка во вкладке «Network»:
- с помощью комбинации «ctrl+shift+i» откройте консоль;
- нажмите «Network»;
- в поле «Фильтр» введите «GTM».
Код ответа сервера 200 означает, что тег присутствует и срабатывает корректно.
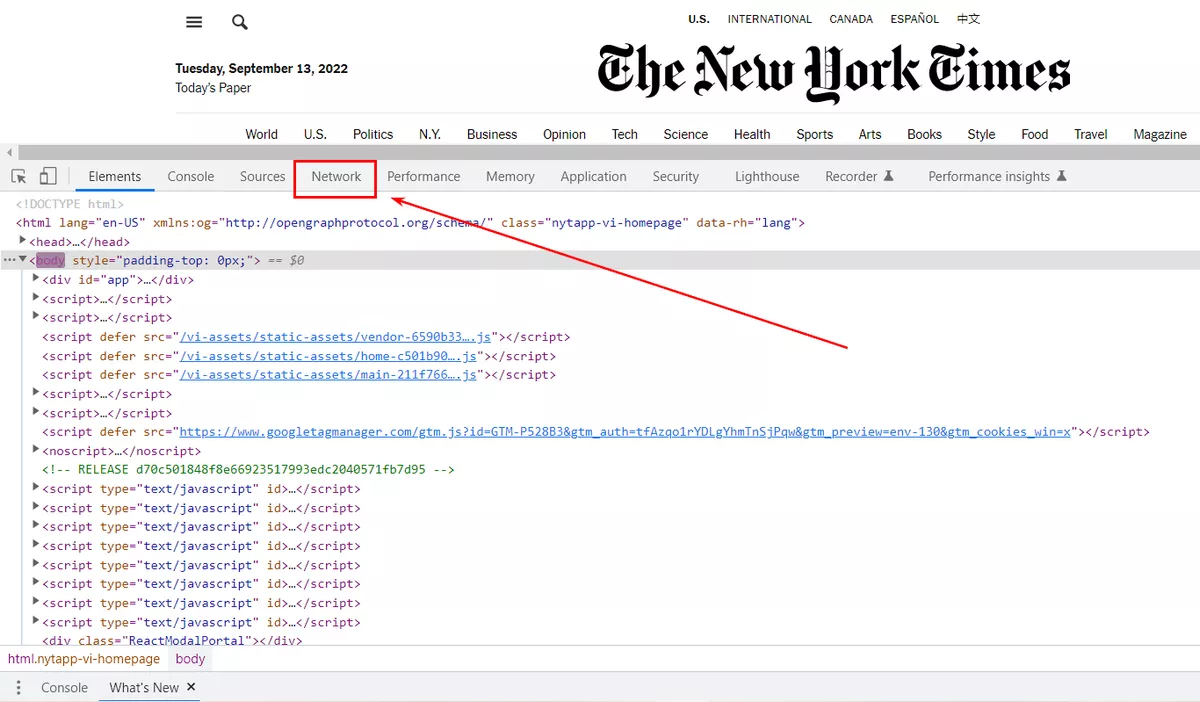
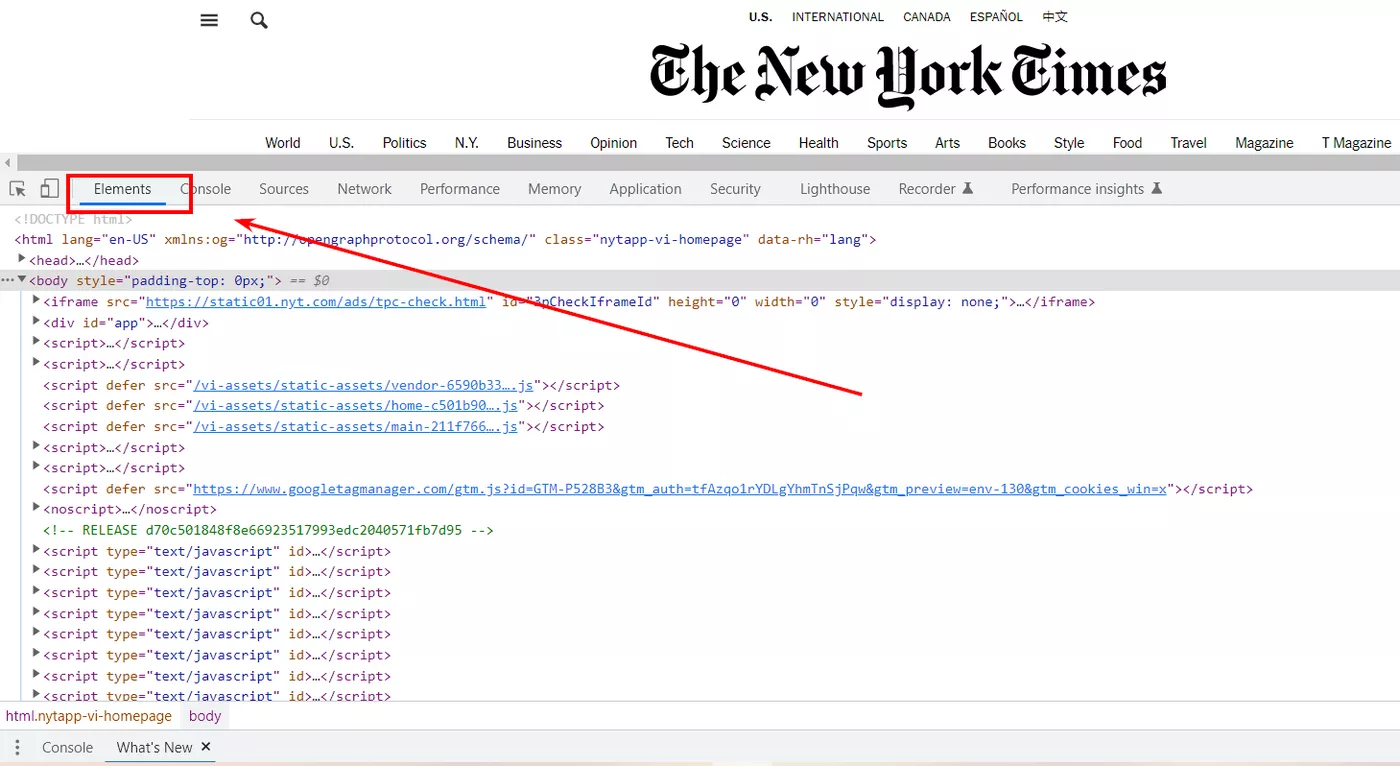
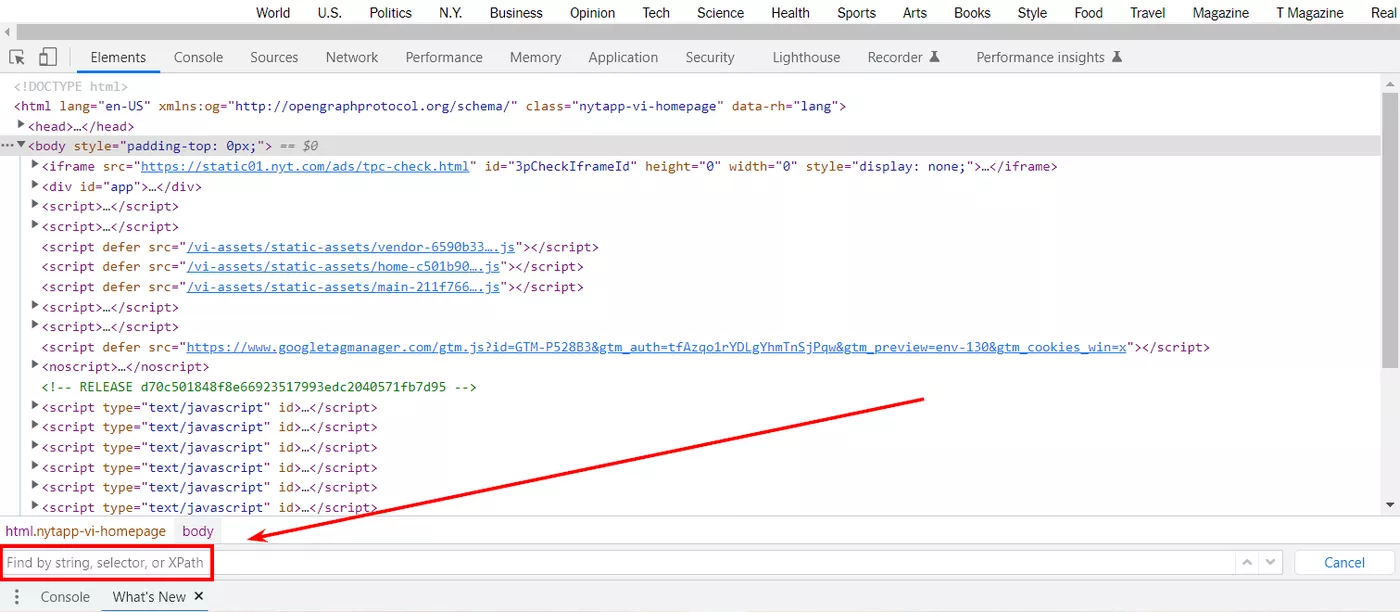
- Проверка во вкладке «Elements»:
- с помощью комбинации «ctrl+shift+i» откройте консоль;
- «ctrl+f» — откройте строку поиска;
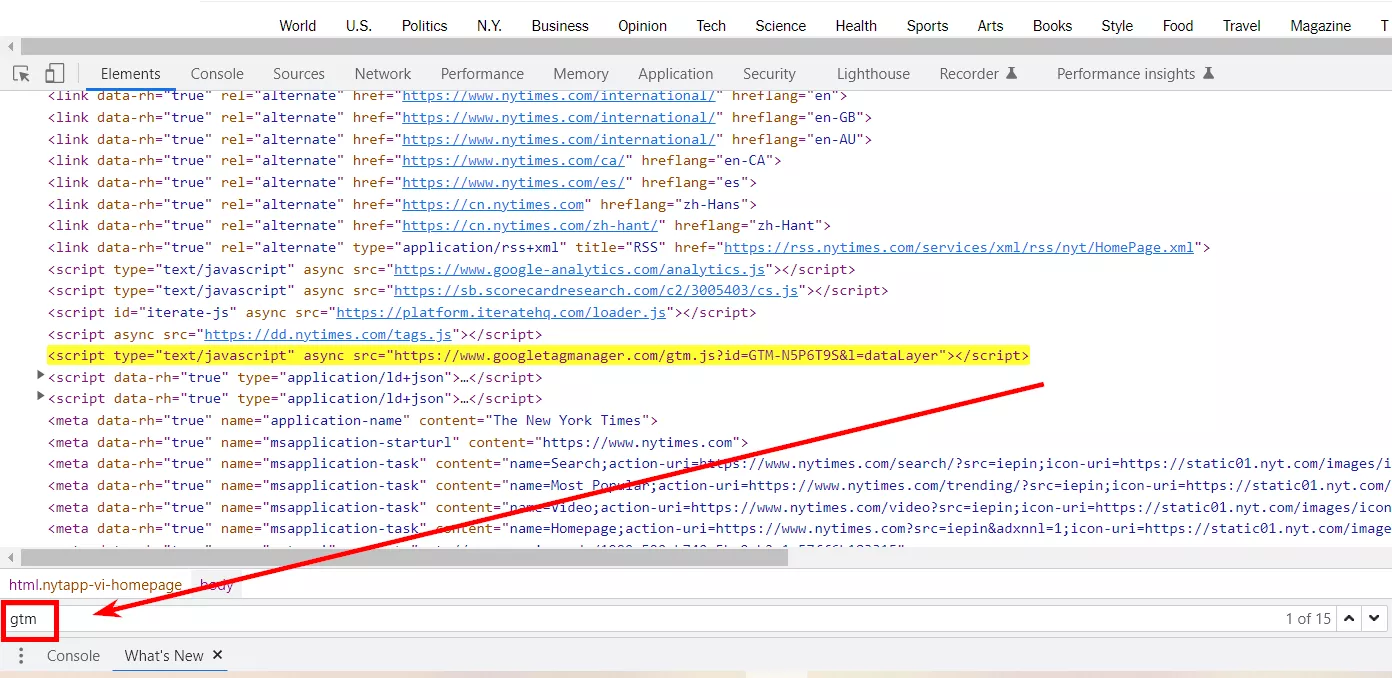
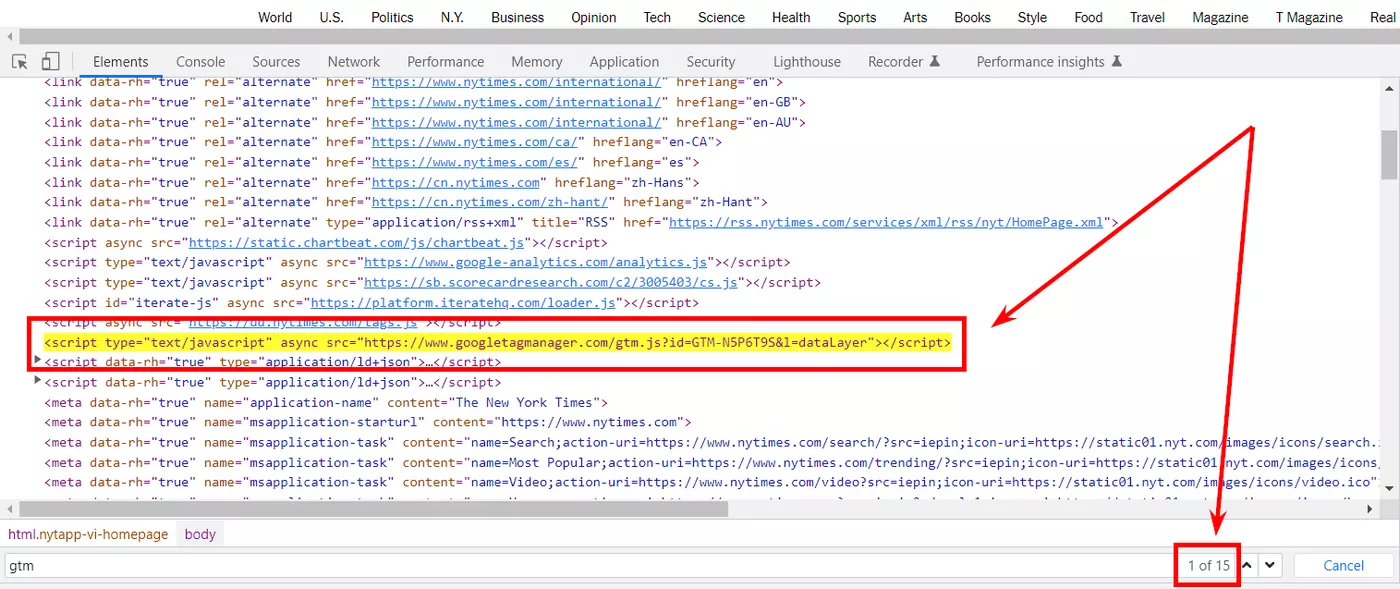
- введите «gtm».
Если контейнер Google Tag Manager внедрен корректно, его можно будет увидеть.
Минусы проверки с помощью инструментов разработчика:
- Нет возможности одновременно проверить множество страниц.
- Наличие в коде GTM не свидетельствует о корректности его настроек и срабатываний.
Если же проверка не удается, ознакомьтесь с документацией Google Developer для GTM или переустановите контейнер.
Используйте Netpeak Spider
Когда необходимо быстро проверить несколько страниц/все страницы сайта или доменов на наличие GTM, можно использовать функцию «Парсинг» в Netpeak Spider.
- Откройте программу.
- Перейдите в «Настройки» и выберите «Парсинг».
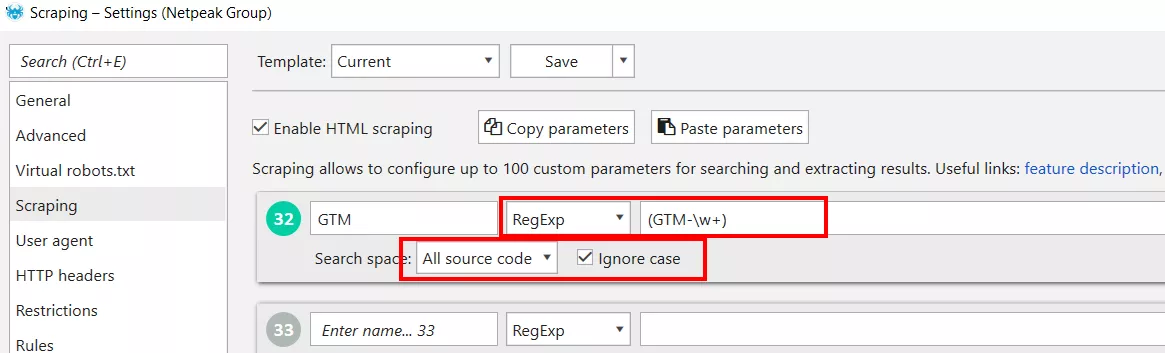
- Выберите «RegExp» и введите «(GTM-\w+)» в строке. Область поиска — «Весь исходный код» + галочка на игнорировании регистра.
- Жмите «Ок».
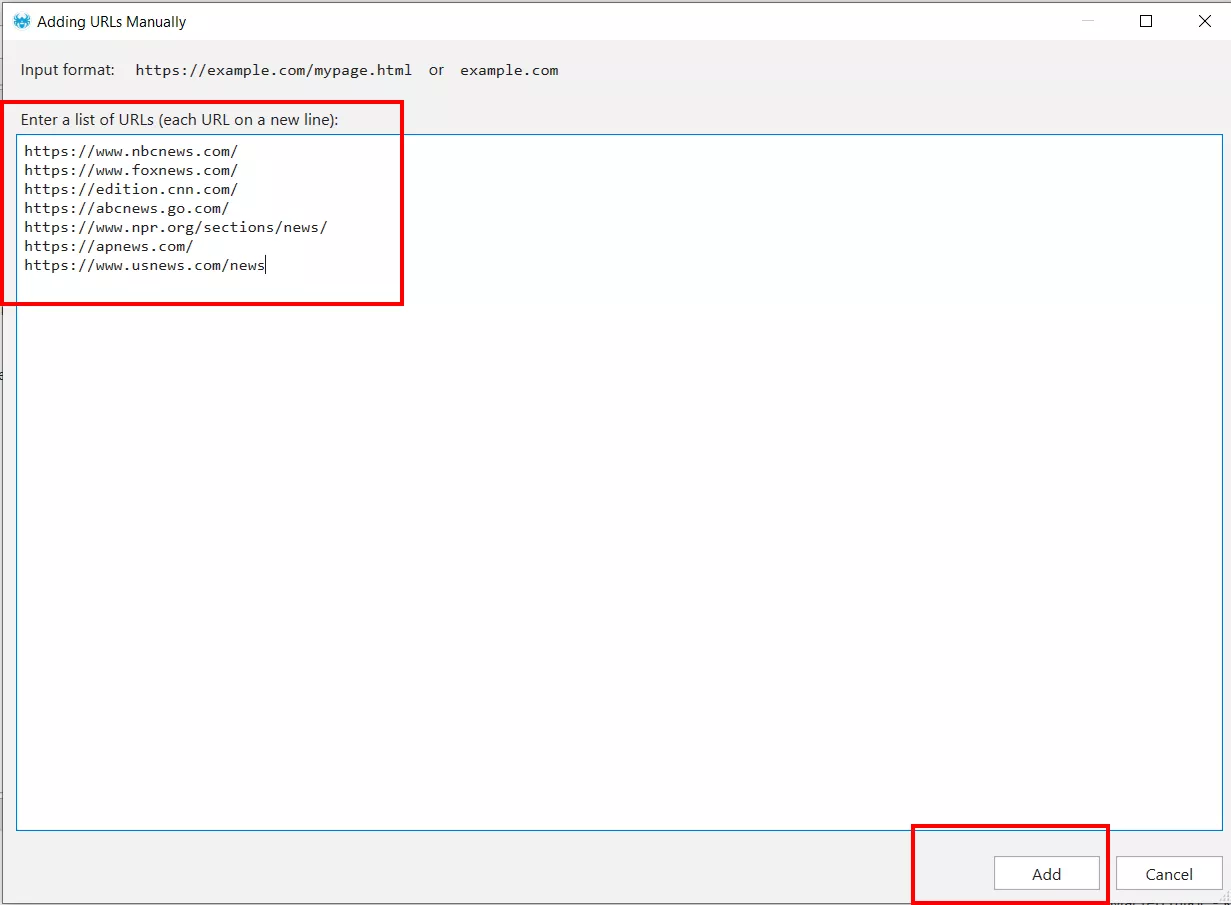
- Добавьте список доменов или страниц. Если вам нужно проверить все страницы сайта, достаточно указать домен, и программа автоматически начнет проверять весь сайт.
- Дальше — «Старт» и получайте список результатов.
Минусы проверки с помощью Netpeak Spider:
- Программа Netpeak Spider платная.
- Требуется некоторое время, пока программа просканирует все страницы сайта.
Проверка корректности работы GTM на сайте
Если Google Tag Manager уже подключен на сайте и настроен, необходимо проверить корректность срабатывания тегов. Существует несколько способов тестирования контейнера GTM.
Консоль предварительного просмотра и отладки Google Tag Manager
Самый подробный и наглядный способ проверки корректности работы — использовать консоль предварительного просмотра и отладки. Позволяет максимально точно определить, какие настройки и при каких условиях срабатывают. Помимо этого, консоль показывает все установленные теги независимо от корректности настроек. А значит, можно будет отсечь либо донастроить неработающие теги.
Чтобы перейти в консоль предварительного просмотра и отладки:
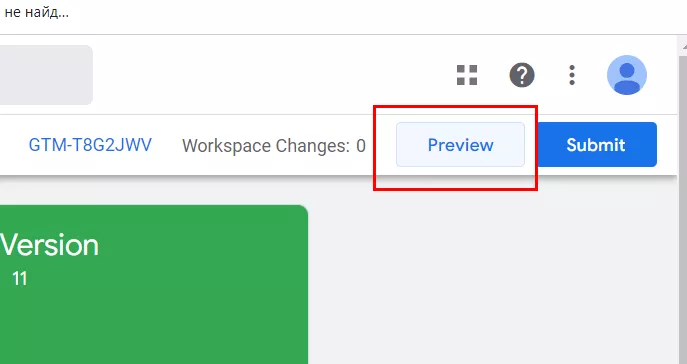
- Откройте Google Tag Manager и нажмите «Preview» в правом верхнем углу.
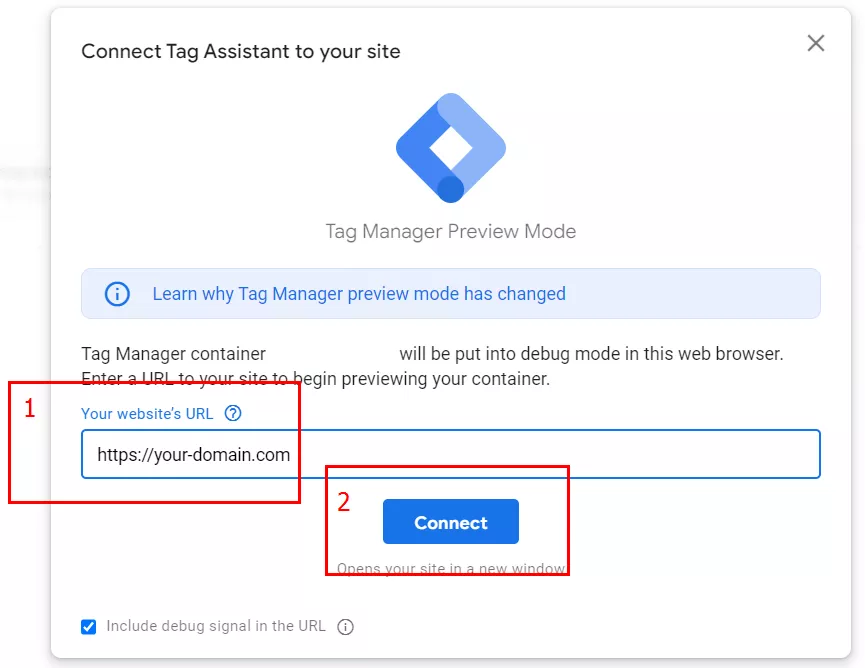
- Введите свой домен в соответствующую строку и жмите кнопку «Connect».
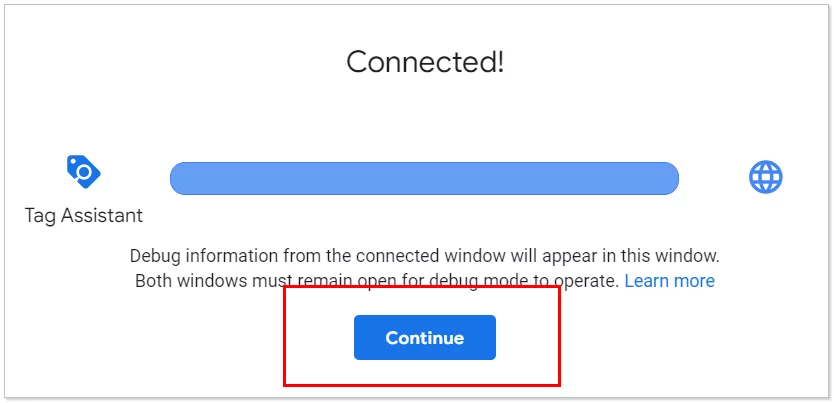
- После удачного подключения появится «Connected». Жмите «Continue».
При корректном выполнении действий перед вами откроется консоль отладки GTM с полным списком всех тегов для страницы.
Помимо этого, откроется новая вкладка: http://your-domain-name.com/?gtm_debug=12345678910, дублирующая страницу вашего сайта.
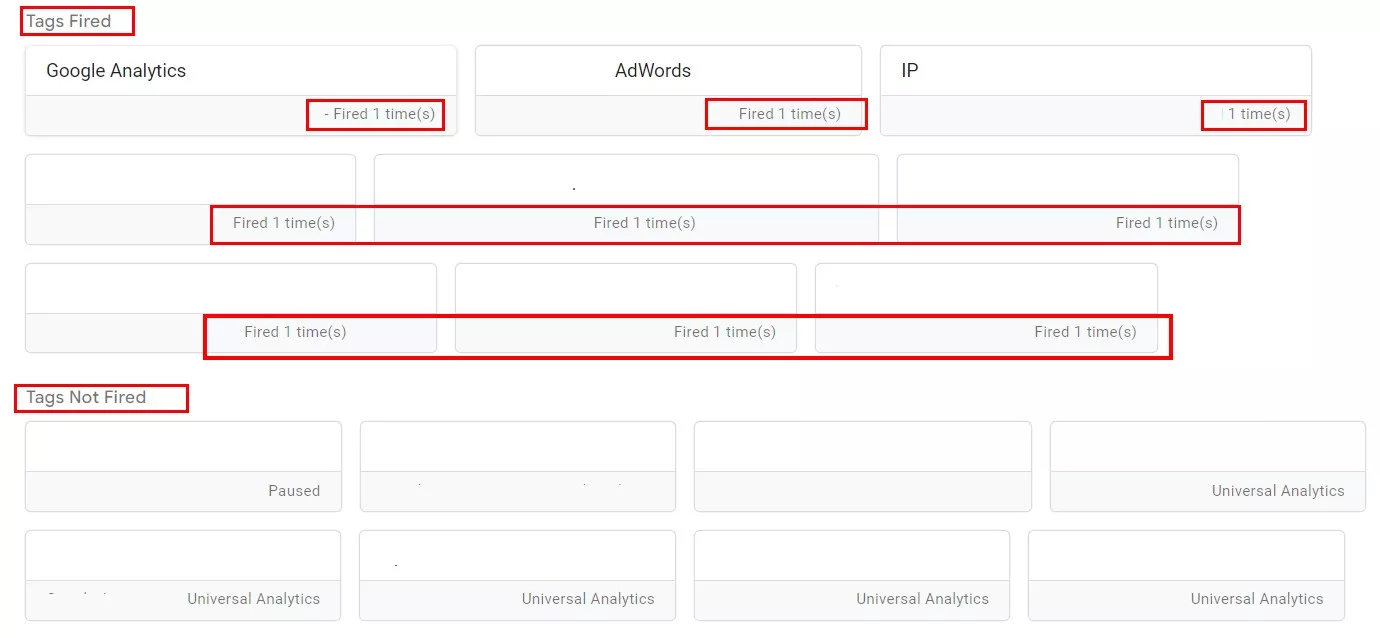
Если на вашем сайте есть теги, срабатывающие при открытии страницы, в консоли отладки они перейдут в категорию «Tags Fired». Под каждым из них сработает счетчик (в примере каждый тег сработал по одному разу).
Несработавшие теги будут находится в списке «Tags Not Fired».
Вам остается проверить корректность настроенных тегов на открывшейся странице http://your-domain-name.com/?gtm_debug=12345678910. Создайте условия, под которые вы настраивали тег, и в консоли отладки GTM данный тег должен перейти из списка «Tags Not Fired» в «Tags Fired» со значением счетчика +1.
Если тег уже находится в категории «Tags Fired» и вы повторно создаете те же условия, счетчик «Fired» корректно настроенного тега должен увеличиться на +1 к старому значению.
При создании условий тег не срабатывает или счетчик фиксирует некорректное количество срабатываний? Это означает, что допущена ошибка во время настройки и требуется внести коррективы.
Google Tag Assistant
Напомню, помимо выявления наличия GTM, расширение подсвечивает результаты разными цветами. Если тег выделен желтым/серым/красным, значит есть проблемы с настройкой. Нажмите на значок тега, чтобы увидеть детали. Зеленый цвет — настроено корректно.
С помощью утилиты Google Tag Assistant можно записывать действия и отслеживать срабатывание триггеров на них. Для этого:
- Перейдите на проверяемый сайт.
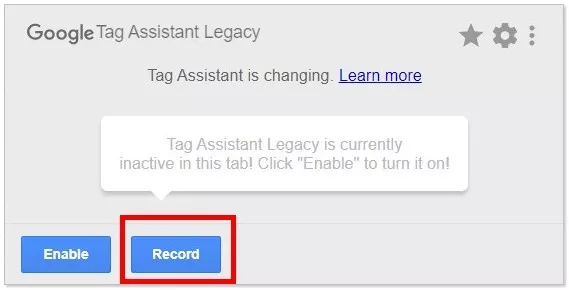
- Откройте расширение Google Tag Assistant и нажмите «Record».
- Совершите необходимые для срабатывания триггеров действия на сайте.
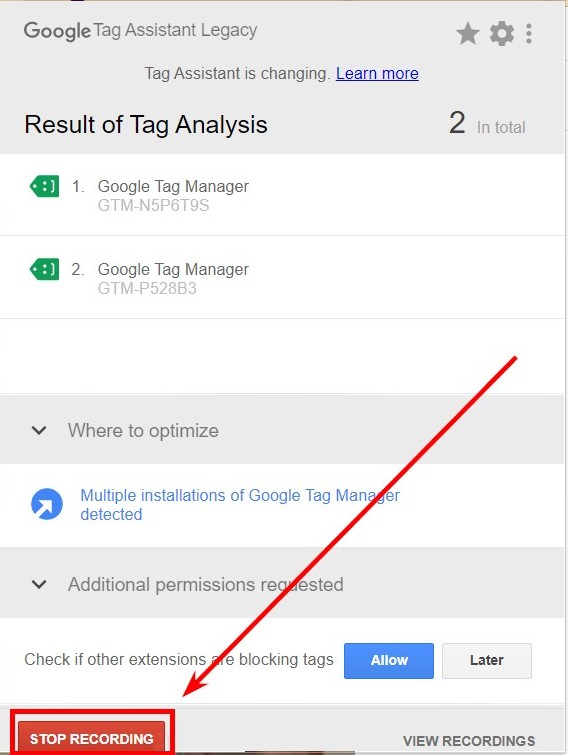
- Остановите запись, открыв расширение и нажав «Stop Recording».
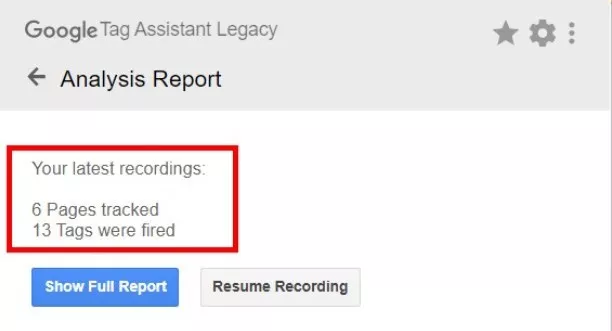
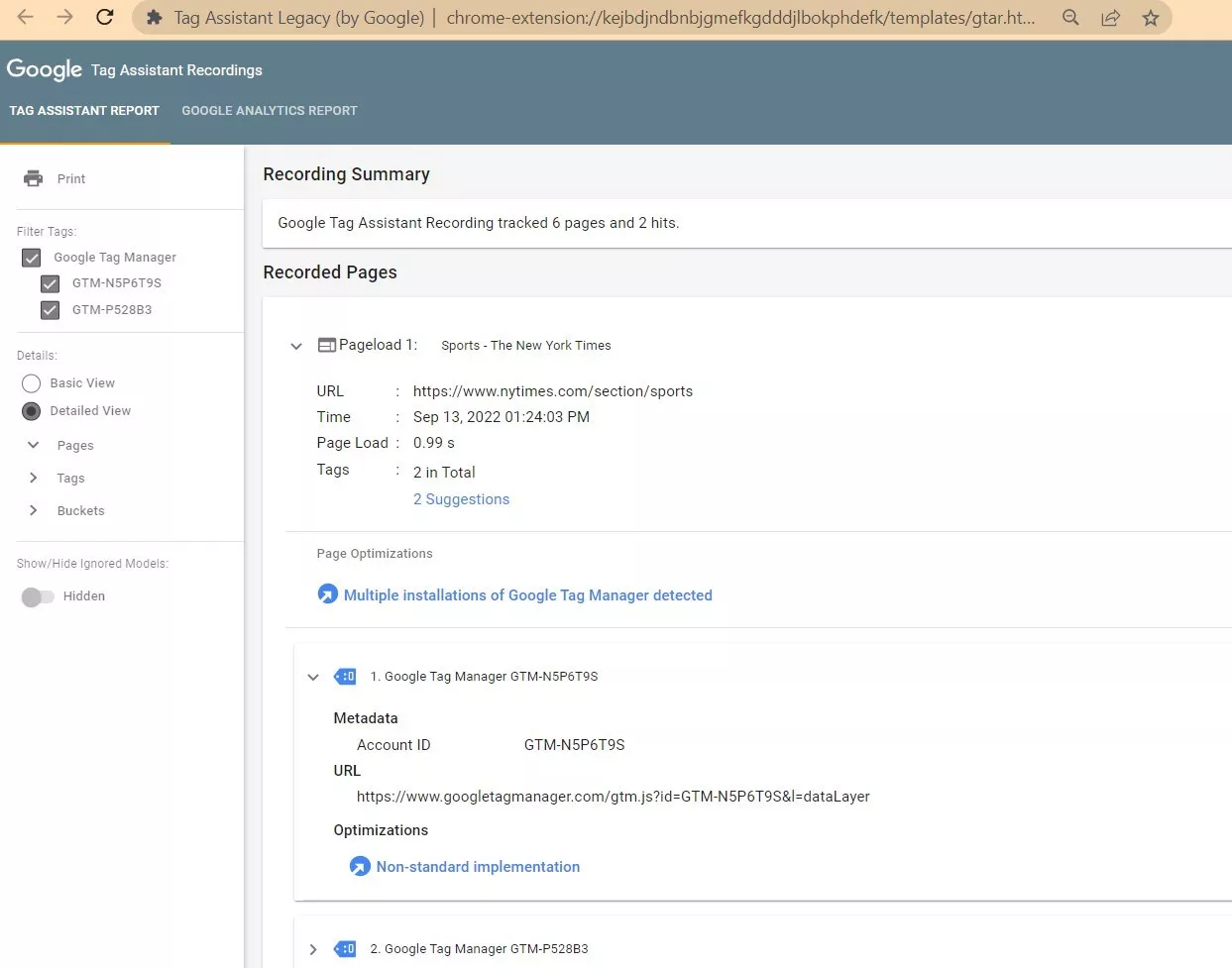
- В появившемся отчете увидите количество проверенных страниц и количество сработавших тегов.
- Нажав на кнопку «Show Full Report», увидите страницу детальных итогов записи.
В этом подробном отчете теги подсвечены синим цветом, что свидетельствует о мелких, но не критичных проблемах
Google Analytics
Если для настройки целей и триггеров вы используете исключительно Google Tag Manager, корректность срабатывания настроек можно отслеживать в режиме реального времени с помощью Google Analytics.
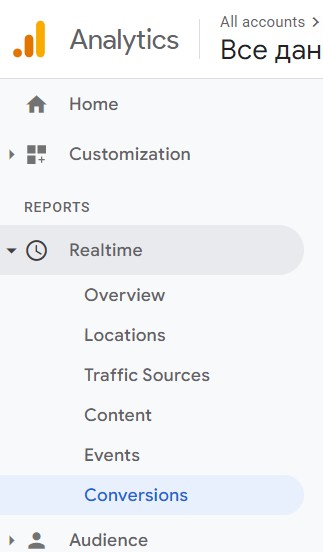
- Зайдите в Google Analytics.
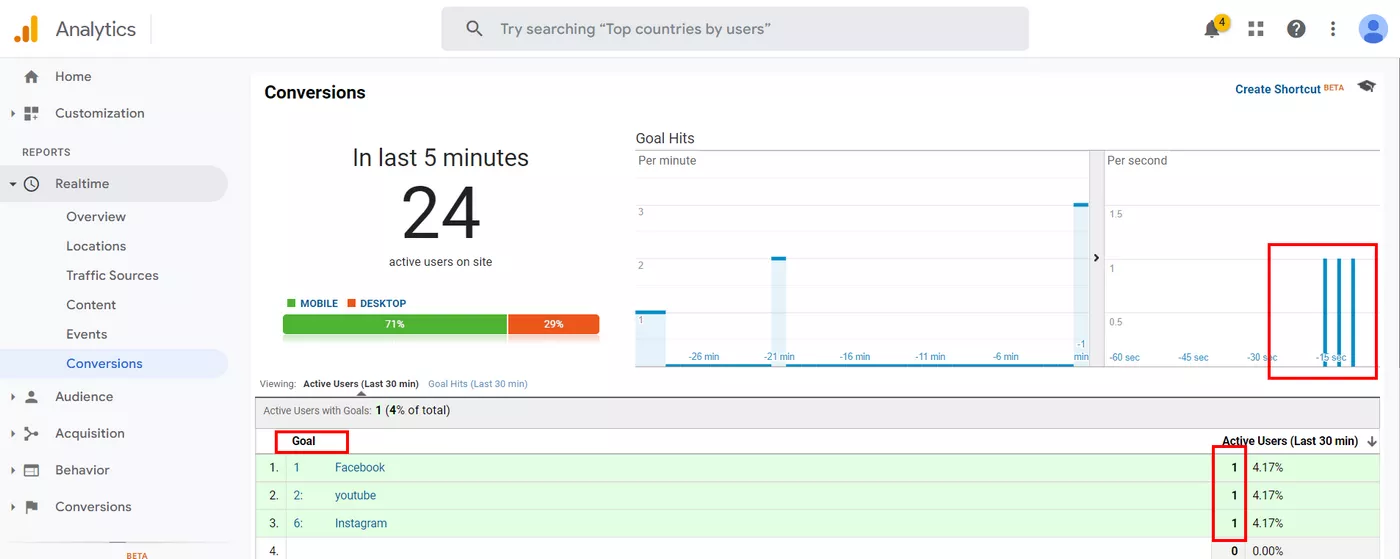
- Перейдите в раздел «Realtime» на «Conversions».
- Создайте условия для сработки тега и фиксируйте срабатывание.
Если настроенные теги не срабатывают, значит была допущена ошибка и требуется доработка.
Выводы
Есть несколько простых и надежных способов оценить работу GTM на сайте.
- Проверить наличие контейнера GTM можно с помощью:
- поиска в коде сайта;
- расширения Google Tag Assistant;
- проверки во вкладках «Network» или «Elements» в инструментах разработчика Chrome;
- парсинга в Netpeak Spider.
- Проверить корректность работы GTM помогут:
- консоль предварительного просмотра и отладки Google Tag Manager;
- расширение Google Tag Assistant;
- Google Analytics.
Это первый шаг для настройки корректности GTM. Что позволит лучше понимать свою целевую аудиторию и точнее отслеживать конверсии/события на сайте. Чем раньше вы начнете собирать информацию, тем быстрее сможете вносить коррективы для повышения эффективности работы.
Свежее
Продвижение криптокошелька в Google Ads: как получить сертификацию в 12 странах и привлечь 300 000 пользователей
Возвращение рекламы после блокировки и масштабирования без потерь трафика
Как собрать 4900 контактов и получить 174 лида в сфере производства — кейс B2B Lead Generation для KZS Glass
Масштабирование B2B-коммуникации на европейских рынках
Как продвигать Fin-Tech приложения. Полное руководство для бизнеса
В статье рассмотрю ключевые подходы к продвижению FinTech-приложени в App Store и Google Play