Google Tag Manager — найкращий інструмент для відстеження конверсій і активностей на сайті. Крім коректної інтеграції контейнера GTM у код сторінок, потрібне його тонке і ретельне налаштування. Чи працює він правильно, чи є взагалі на сайті? Друге запитання актуальне, якщо, скажімо, ви тільки починаєте роботу з новим ресурсом. Пропоную вам декілька способів знайти відповіді.
Перевірка наявності GTM на сайті
Якщо ви не впевнені, чи під'єднано Google Tag Manager на сайті, існує кілька способів перевірити наявність контейнера GTM.
Пошук у коді сайту
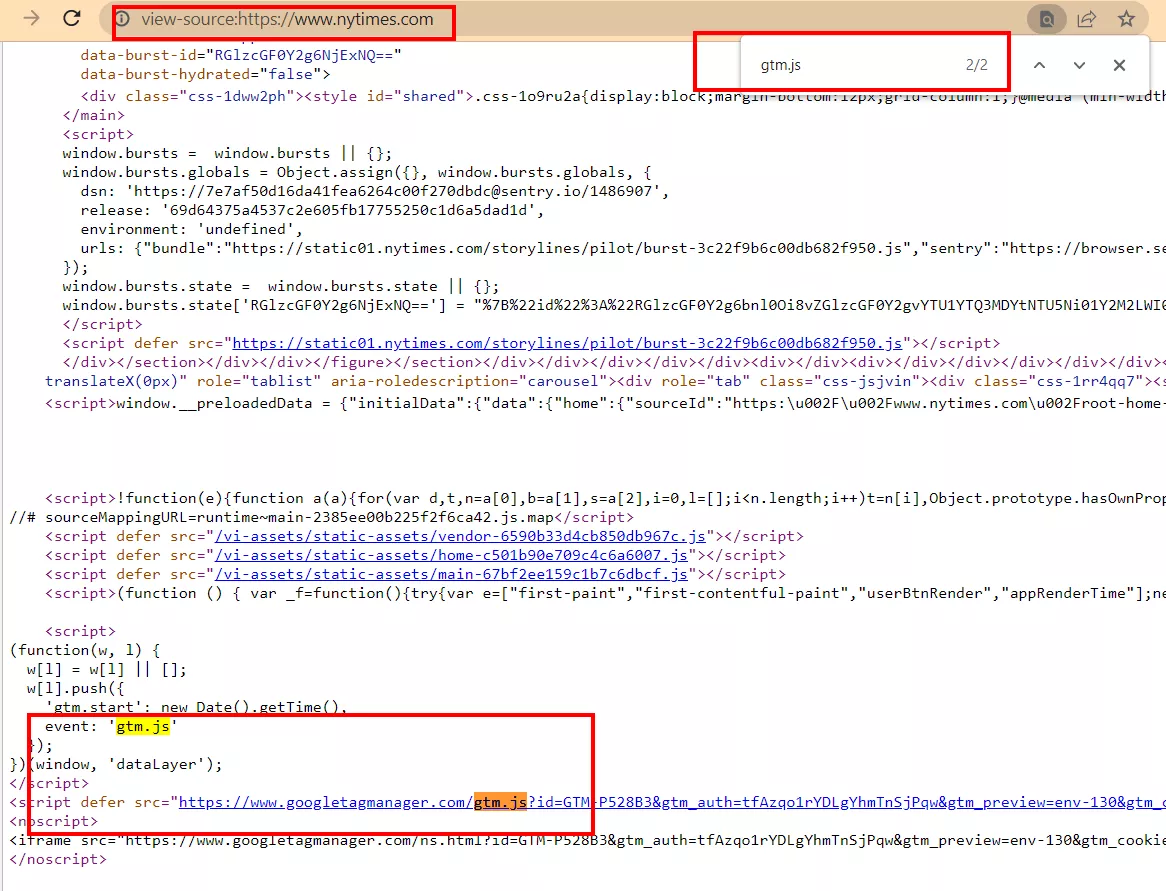
Найпростіший і найшвидший спосіб виявити сліди GTM — подивитися вихідний код сайту. Для цього:
- Перейдіть на сайт.
- За допомогою команди «ctrl+u» перейдіть до коду сторінки.
- Відкрийте рядок пошуку за допомогою «ctrl+f» і введіть «gtm.js» або «googletag».
Якщо пошук показує збіги, отже контейнер GTM уже під'єднано.
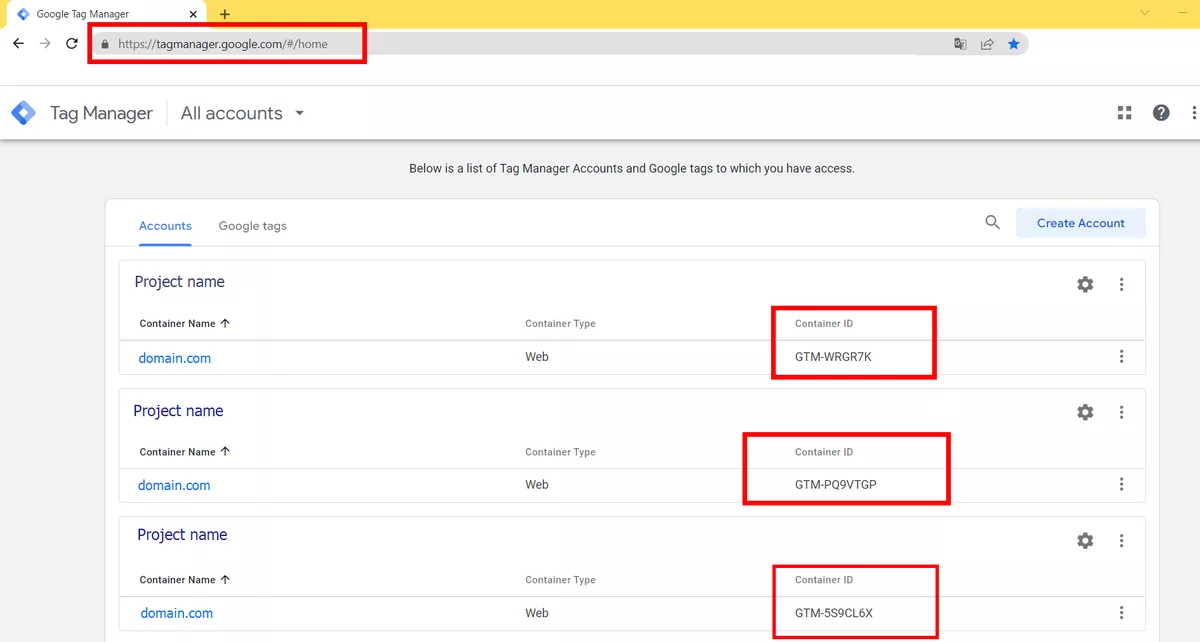
Далі необхідно впевнитися, що в код впроваджено саме той контейнер GTM, до якого ви маєте доступ і з яким плануєте працювати. У кожного контейнера GTM є свій унікальний код (Container ID), побачити який можна в кабінеті Google Tag Manager.
Для цього потрібно:
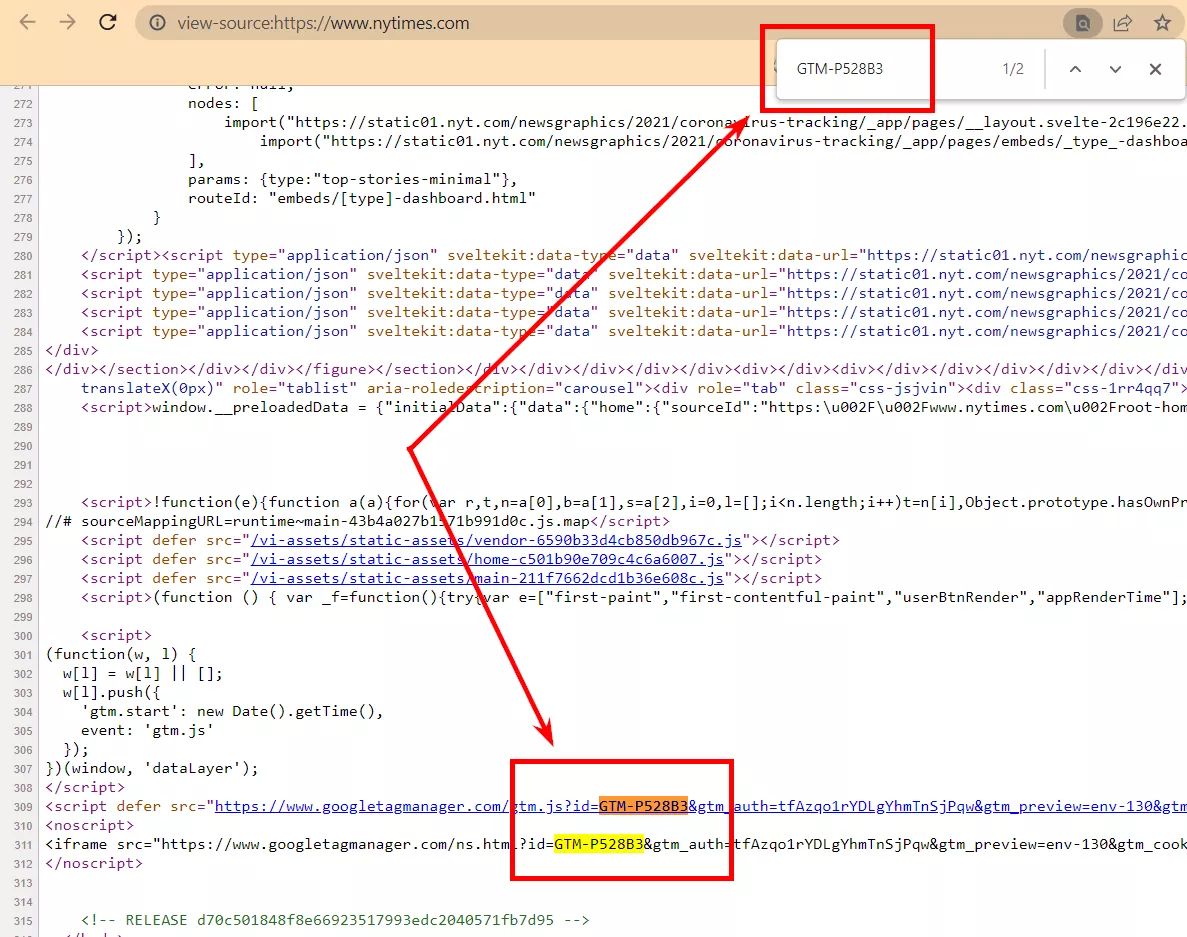
- Перейти на сайт.
- За допомогою команди «ctrl+u» перейти до коду сторінки.
- Викликати рядок пошуку за допомогою команди «ctrl+f» і ввести Container ID, до якого у вас є доступ у кабінеті Google Tag Manager.
Якщо ID контейнера з особистого кабінету повністю збігається з тим, що в коді — значить можна переходити до налаштування.
Головний мінус — так можливо перевірити тільки одну сторінку сайту. GTM же має бути на всіх, а провести масову перевіру метод не дозволяє.
Важливо розуміти, що наявність Google Tag Manager на одній сторінці не свідчить про його коректне налаштування і роботу на сайті загалом.
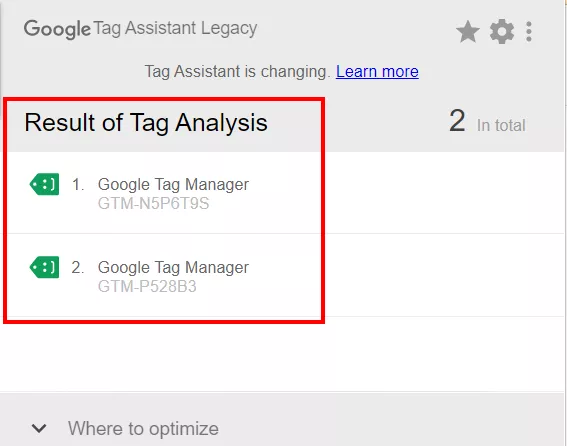
Перевірка за допомогою Google Tag Assistant
Google Tag Assistant — розширення для браузера, що дає змогу в один клік перевірити правильність встановлення GTM. Плагін від Google виділяє різними кольорами теги залежно від їхнього стану.
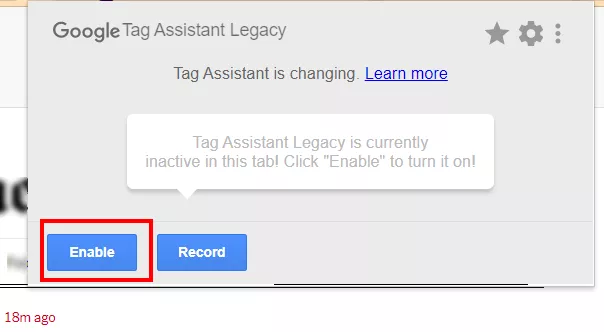
- Встановіть Google Tag Assistant у магазині Chrome.
- Перейдіть на сторінку, для якої необхідно перевірити коректність роботи GTM, запустіть розширення Google Tag Assistant, оновіть браузер.
- Після оновлення ще раз відкрийте Google Tag Assistant, і за наявності GTM розширення його виявить.
Мінусом цього методу можна назвати точковість перевірки. Якщо сайт великий, перевірка всіх сторінок триватиме багато часу.
Інструменти розробника Chrome
За допомогою консолі розробника також можна перевірити коректність роботи Google Tag Manager.
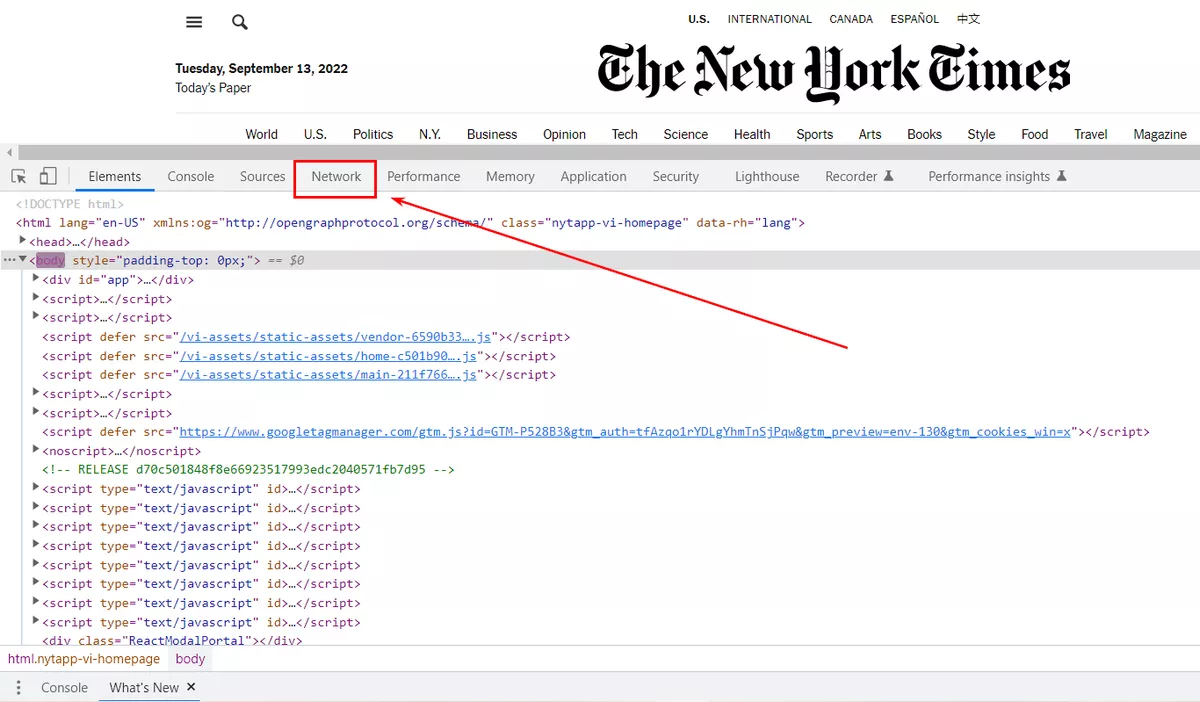
- Перевірка у вкладці «Network»:
- за допомогою комбінації «ctrl+shift+i» відкрийте консоль;
- натисніть «Network»;
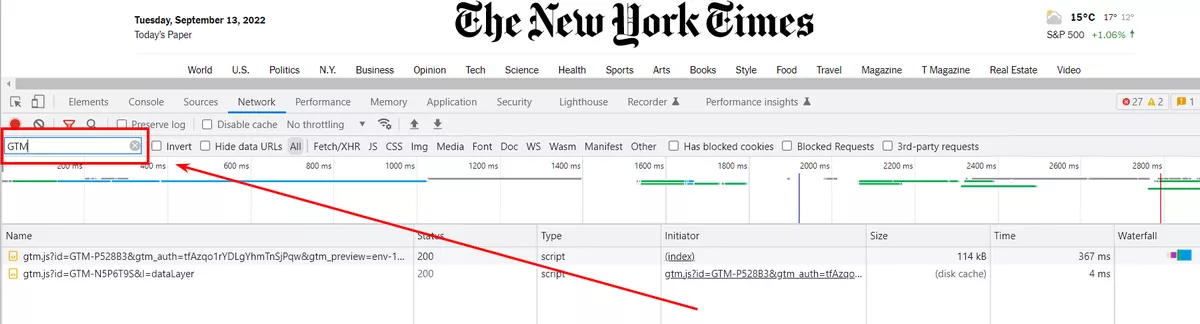
- у полі «Фільтр» введіть «GTM».
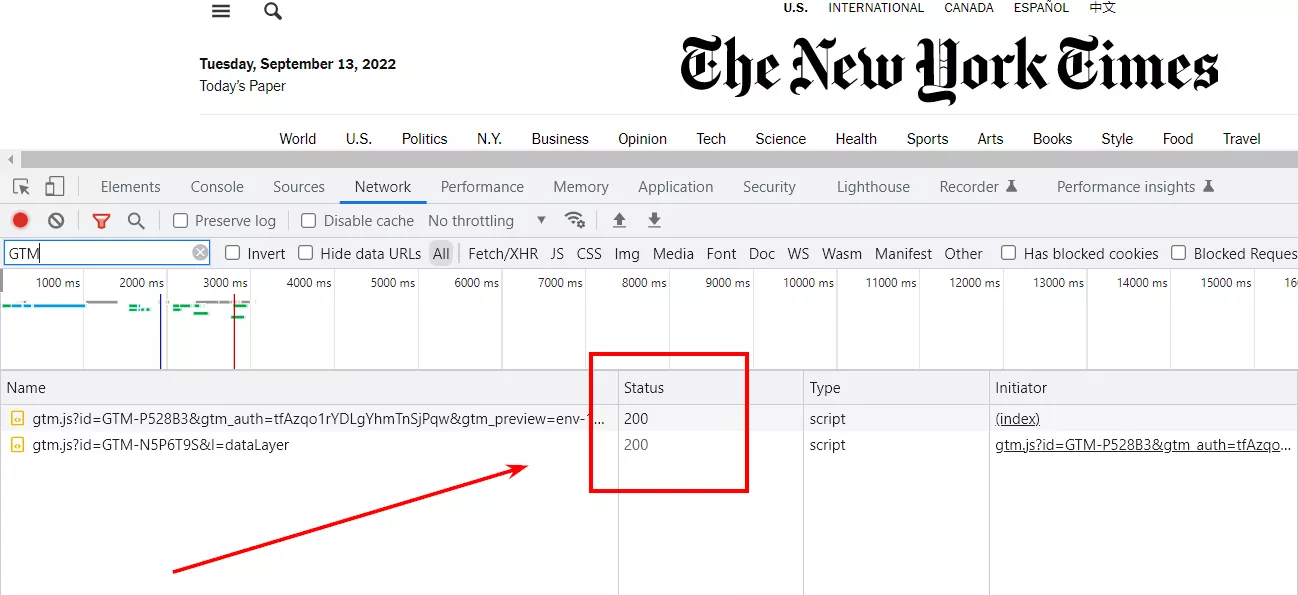
Код відповіді сервера 200 означає, що тег присутній і спрацьовує коректно.
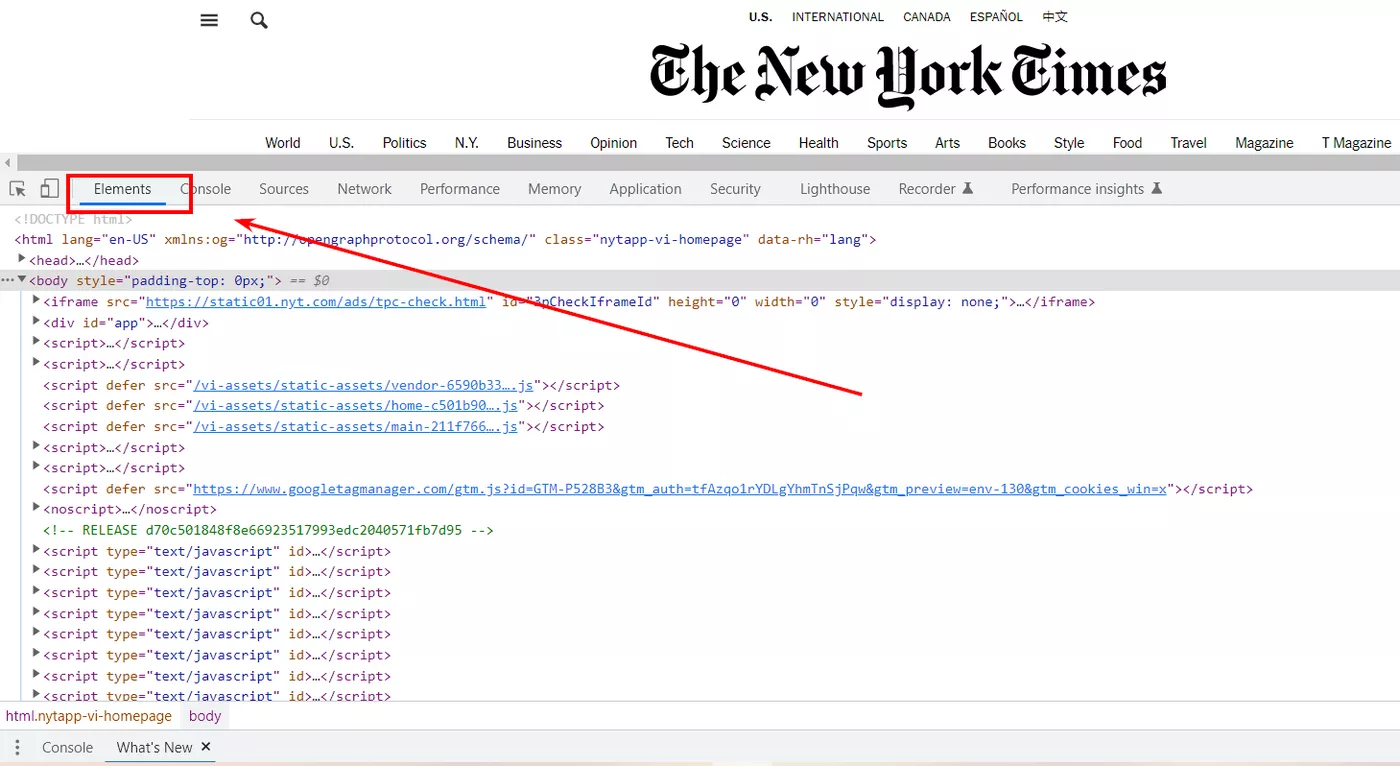
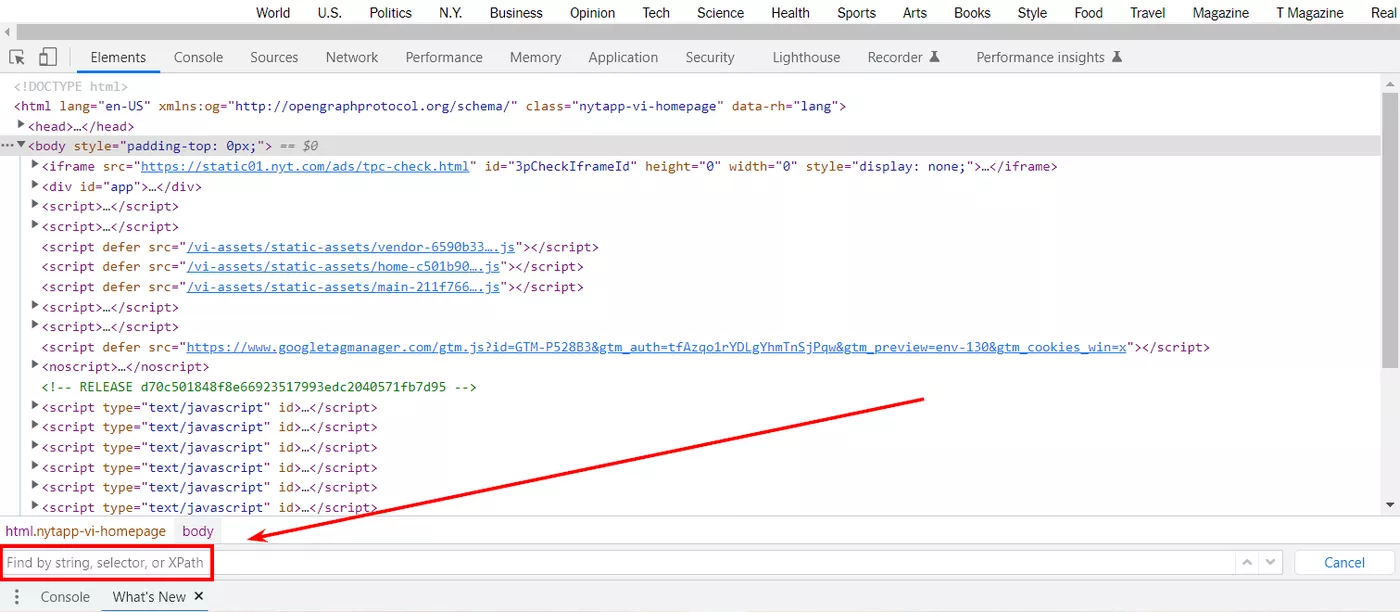
- Перевірка у вкладці «Elements»:
- за допомогою комбінації «ctrl+shift+i» відкрийте консоль;
- «ctrl+f» — відкрийте рядок пошуку;
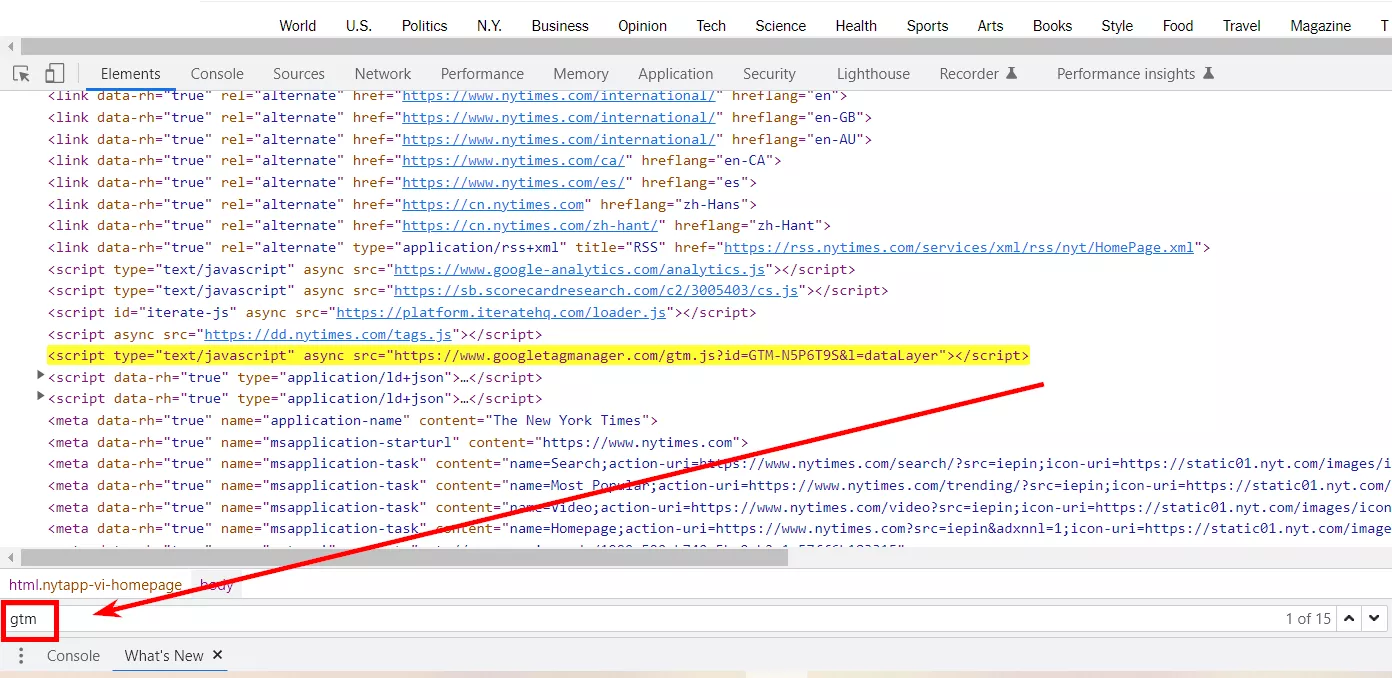
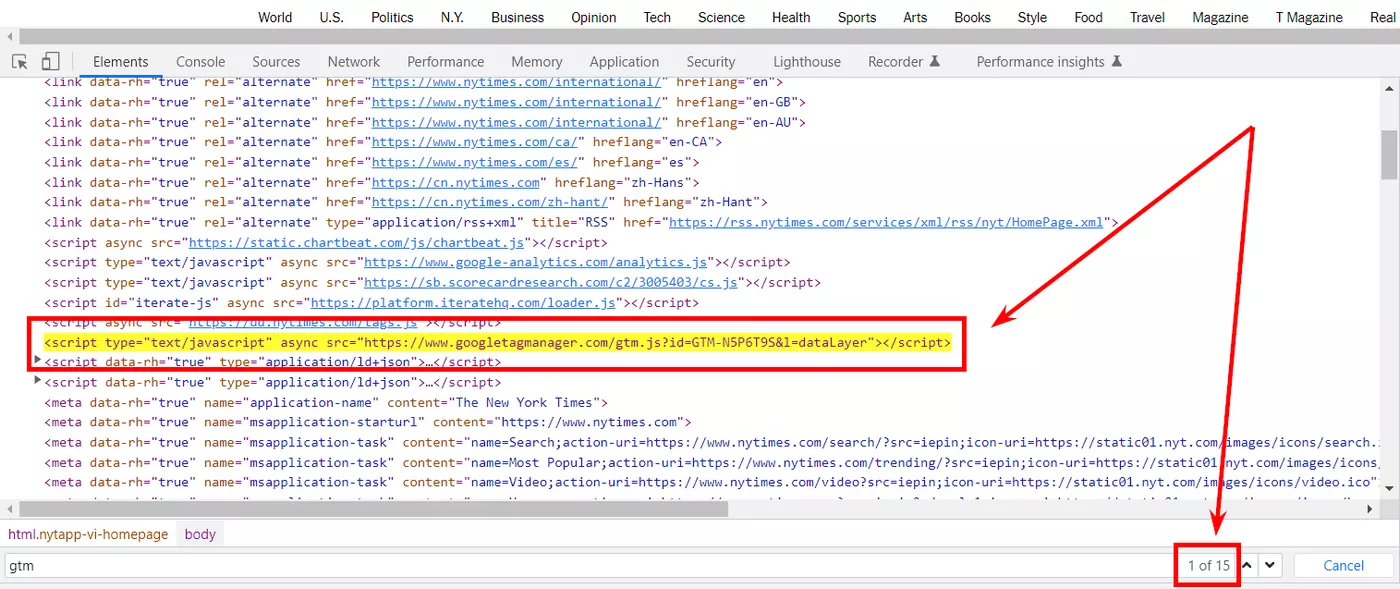
- введіть «gtm».
Якщо контейнер Google Tag Manager впроваджено коректно, його можна буде побачити.
Мінуси перевірки за допомогою інструментів розробника такі ж, як і в попередніх способів:
- Відсутність можливості одночасної перевірки безлічі сторінок.
- Наявність у коді GTM не свідчить про коректність його налаштувань і спрацьовувань.
Якщо ж перевірка не вдається, ознайомтесь з документацію Google Developer для GTM або перевстановіть контейнер.
Використовуйте Netpeak Spider
Коли необхідно швидко перевірити кілька сторінок/всі сторінки сайту або доменів на наявність GTM, можна скористатись функцією «Парсинг» у Netpeak Spider.
- Відкрийте програму.
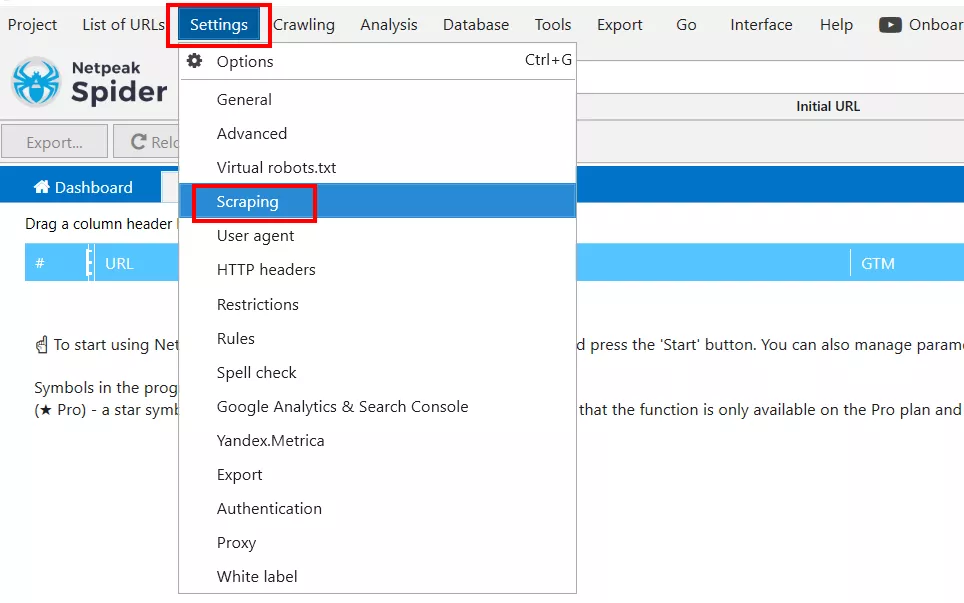
- Перейдіть у «Налаштування» та виберіть «Парсинг».
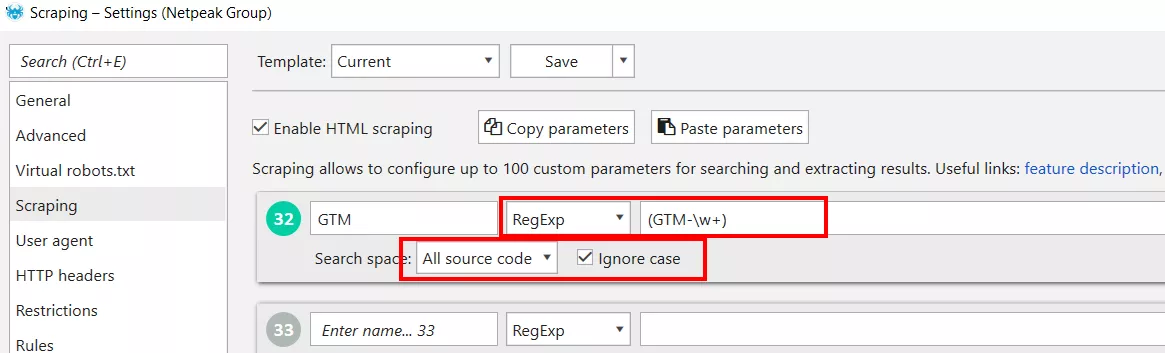
- Виберіть «RegExp» і введіть «(GTM-w+)» у рядку. Область пошуку — «Весь вихідний код» + галочка на ігноруванні регістру.
- Натискайте «Ок».
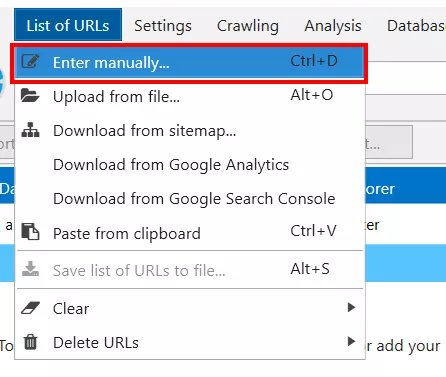
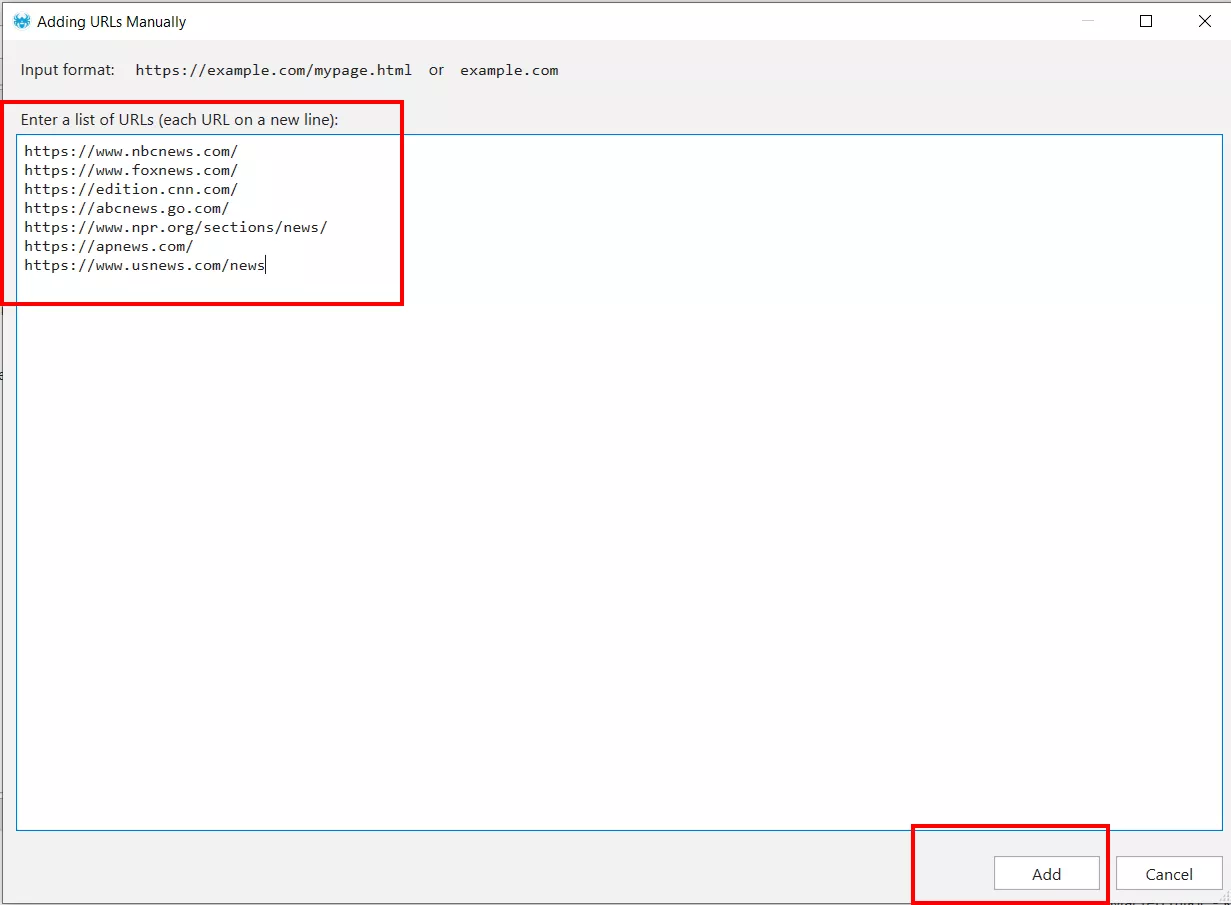
- Додайте список доменів або сторінок. Якщо вам потрібно перевірити всі сторінки сайту, достатньо вказати домен, і програма автоматично почне перевіряти весь сайт.
- Натискайте «Старт» і отримаєте список результатів.
Мінуси перевірки за допомогою Netpeak Spider:
- Програма платна.
- Потрібен деякий час, поки вона просканує всі сторінки сайту.
Перевірка коректності роботи GTM на сайті
Якщо Google Tag Manager уже під'єднаний на сайті та налаштований, необхідно перевірити коректність спрацьовування тегів. Існує кілька способів тестування контейнера GTM.
Консоль попереднього перегляду та налагодження Google Tag Manager
Найдетальніший і найбільш наочний спосіб — консоль попереднього перегляду та налагодження GTM. Цей спосіб дає змогу максимально точно визначити, які налаштування і за яких умов спрацьовують. Крім цього, консоль показує усі встановлені теги незалежно від коректності налаштувань, що дасть змогу відсікти або доналаштувати непрацюючі теги.
Щоб перейти в консоль налагодження і попереднього перегляду:
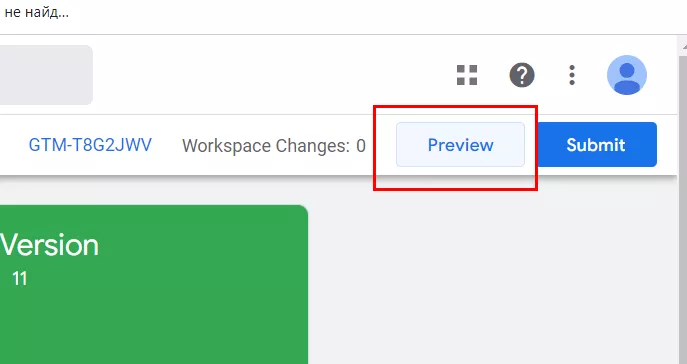
- Відкрийте Google Tag Manager і натисніть «Preview» у правому верхньому куті.
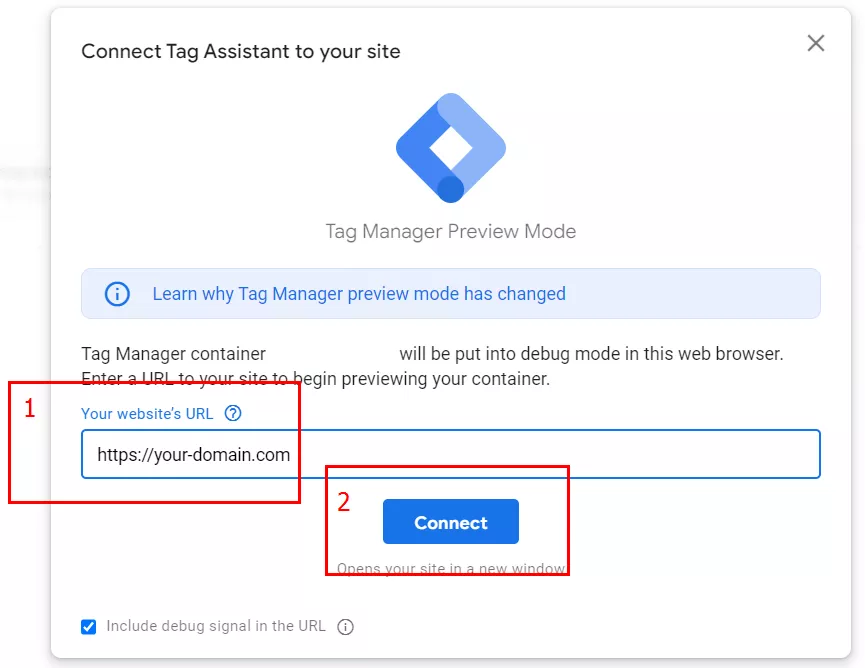
- Введіть свій домен у відповідний рядок і натисніть «Connect».
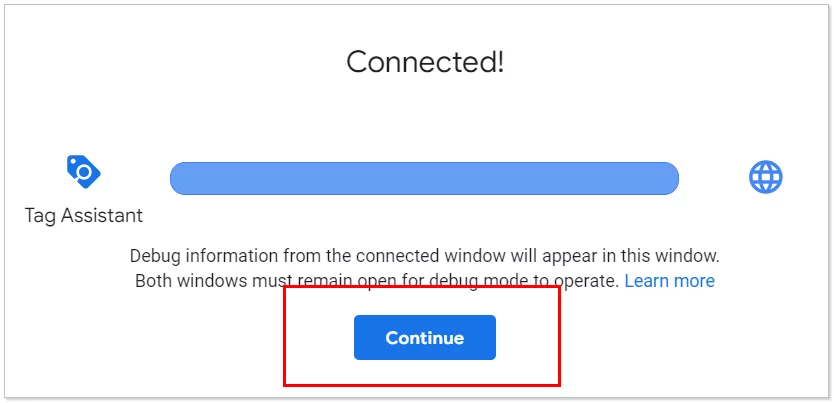
- Після вдалого підключення побачите банер «Connected». Натискайте «Continue».
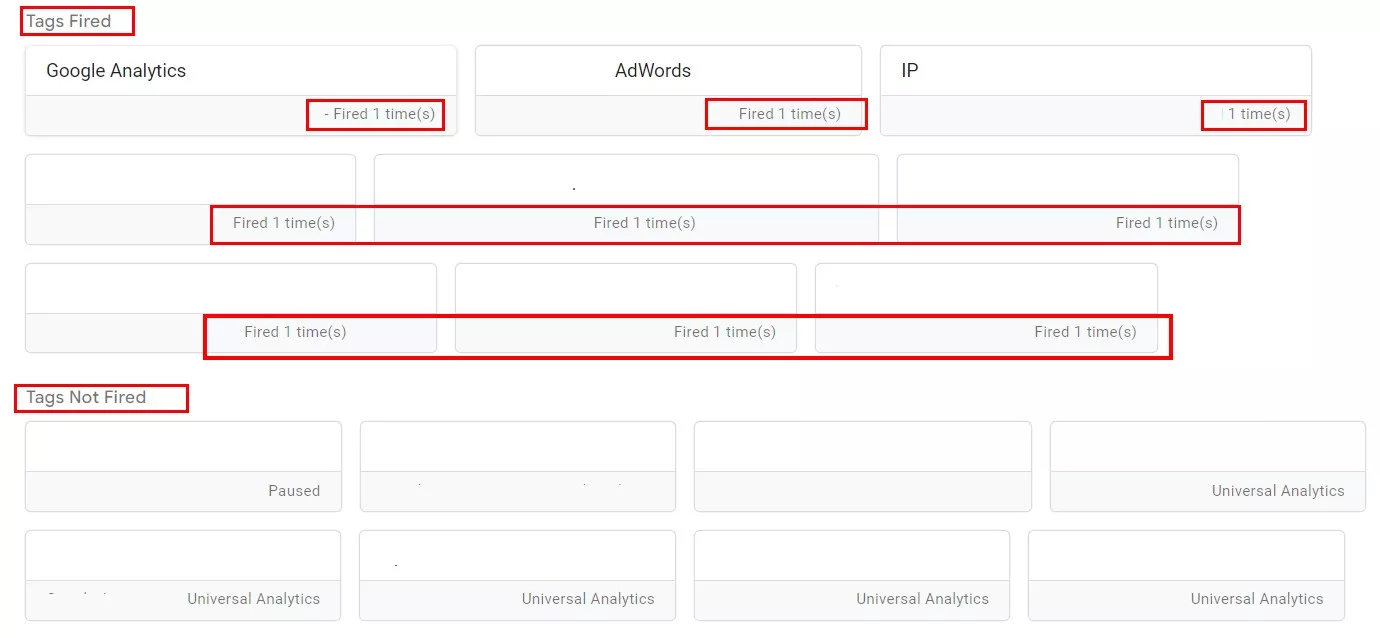
Якщо всі дії виконано коректно, відкриється консоль налагодження GTM з повним списком усіх тегів для сторінки.
Крім цього, відкриється нова вкладка: http://your-domain-name.com/?gtm_debug=12345678910, що дублює сторінку вашого сайту.
Якщо на вашому сайті присутні теги, що спрацьовують під час відкриття сторінки, в консолі налагодження вони перейдуть у категорію «Tags Fired», і під кожним із них спрацює лічильник (у цьому випадку кожен тег спрацював по одному разу).
Теги, що не спрацювали, перебуватимуть у списку «Tags Not Fired».
Далі вам залишається перевірити коректність налаштованих тегів на сторінці, що відкрилася, http://your-domain-name.com/?gtm_debug=12345678910. Створіть умови, під які ви налаштовували тег, і в консолі налагодження GTM цей тег має перейти зі списку «Tags Not Fired» у «Tags Fired» зі значенням лічильника +1.
Якщо тег уже перебуває в категорії «Tags Fired» і ви повторно створюєте ті самі умови, лічильник «Fired» коректно налаштованого тега має збільшитися на +1 відносно до старого значення.
При створенні умов тег не спрацьовує або лічильник фіксує некоректну кількість спрацювань? Отже допущена помилка під час налаштування, і потрібно внести корективи.
Google Tag Assistant
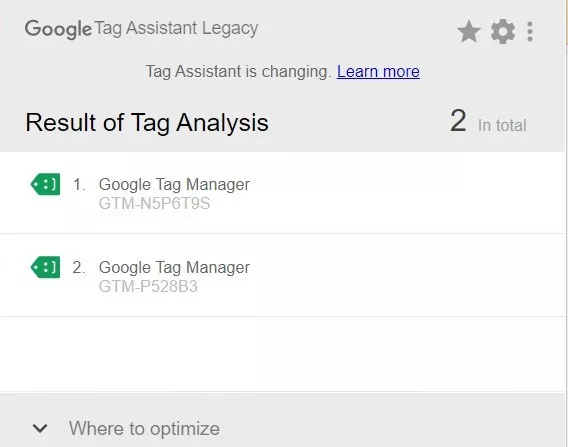
Це розширення і тут стане в нагоді. Нагадаю, крім наявності GTM, Google Tag Assistant підсвічує результати різними кольорами. Якщо тег виділено жовтим/сірим/червоним, значить є проблеми з налаштуванням на перевіреній сторінці. Натисніть на значок тега, щоб побачити деталі. Зелений колір — GTM на сторінці налаштовано коректно.
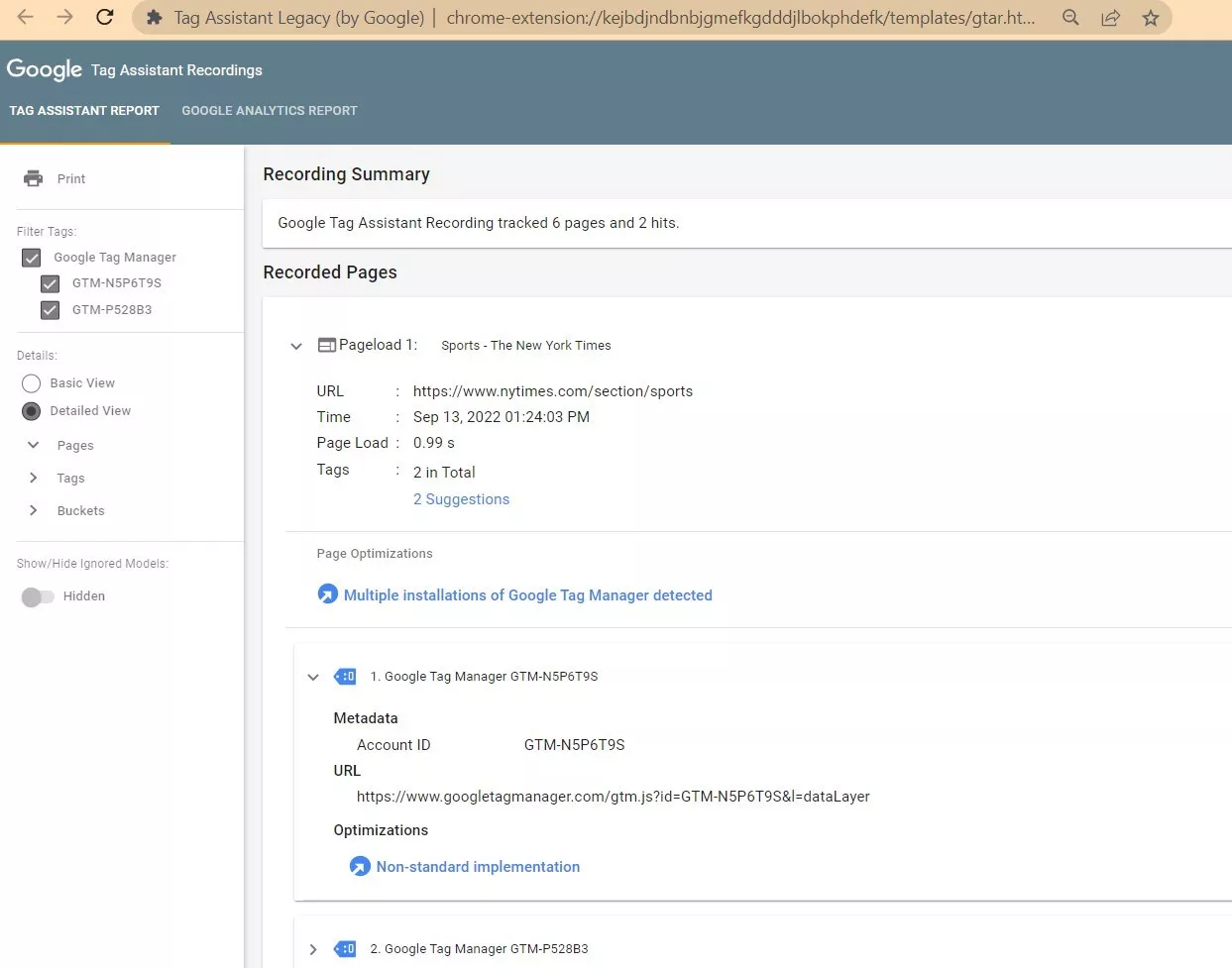
За допомогою утиліти Google Tag Assistant можна записувати дії і відстежувати спрацювання тригерів на них. Для цього:
- Перейдіть на сайт, що перевіряється.
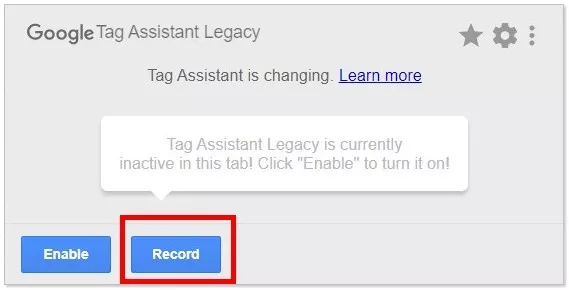
- Відкрийте розширення Google Tag Assistant і натисніть «Record».
- Виконайте дії на сайті, необхідні для спрацювання тригерів.
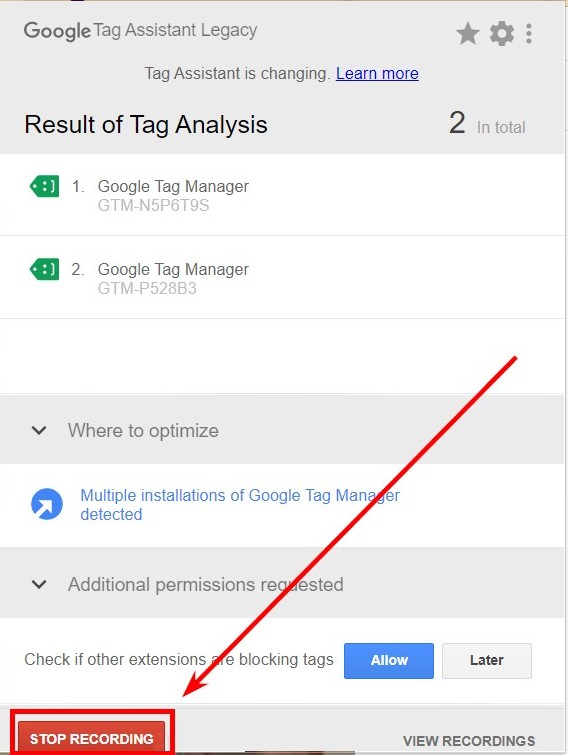
- Зупиніть запис, відкривши розширення і натиснувши «Stop Recording».
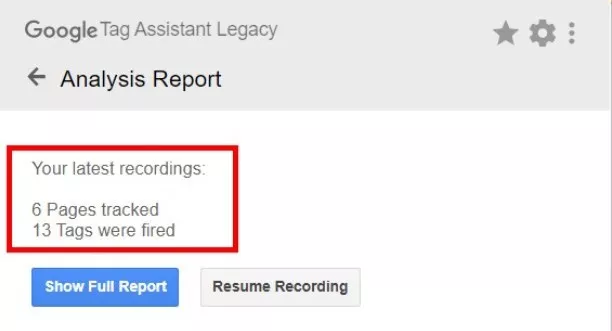
- У звіті ви одразу побачите кількість перевірених сторінок і кількість тегів, що спрацювали.
- Натиснувши на кнопку «Show Full Report», побачите сторінку детальних підсумків запису.
У цьому детальному звіті теги підсвічені синім кольором, що свідчить про дрібні, але не критичні проблеми
Google Analytics
Якщо для налаштування цілей і тригерів ви використовуєте виключно Google Tag Manager, коректність спрацювання налаштувань можна відстежувати в режимі реального часу за допомогою Google Analytics.
- Заходьте в Google Analytics.
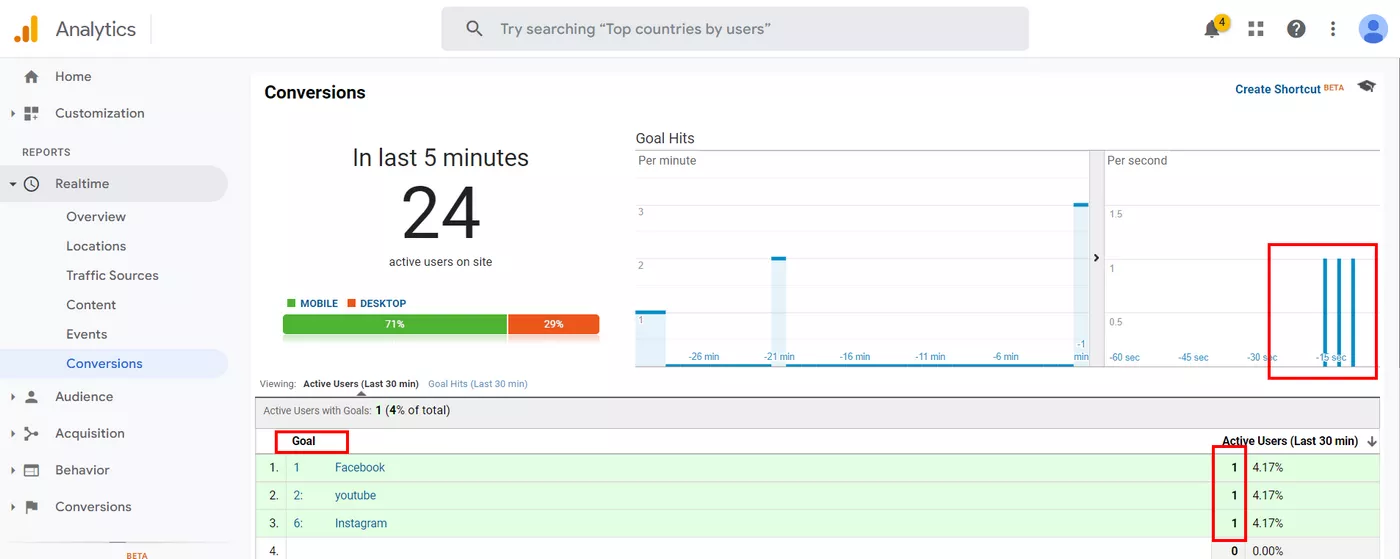
- Перейдіть в розділі «Realtime» на «Conversions».
- Створіть умови для спрацювання тега і фіксуйте такі випадки.
Якщо налаштовані теги не спрацьовують — значить, була допущена помилка і потрібне доопрацювання.
Висновки
Є декілька простих і надійних способів оцінити роботу GTM на сайті.
- Перевірити наявність контейнера GTM можливо за допомогою:
- пошуку у коді сайту;
- розширення Google Tag Assistant;
- перевірки у вкладках «Network» чи «Elements» в інструментах розробника Chrome;
- парсингу у Netpeak Spider.
- Перевірити коректність роботи GTM допоможуть:
- консоль попереднього перегляду та налагодження Google Tag Manager;
- розширення Google Tag Assistant;
- Google Analytics.
Це перший крок для налаштування та налагодження коректності роботи GTM. Що дозволить краще розуміти свою цільову аудиторію і точніше відстежувати ті чи інші конверсії/події на сайті. Чим раніше ви почнете збирати цю інформацію, тим швидше зможете вносити корективи для підвищення ефективності роботи.
Свіжі
Що таке Data Layer і змінні рівня даних у Google Analytics 4
Data Layer — це сховище даних, які можуть бути використані для відстеження подій і формування звітів. Як саме, розповідаю в статті.
З нуля до +15 394% завантажень у США: кейс Mindsnap в App Store
З фокусом на локалізовані ключі, новий візуал і системні оновлення метаданих
Як автоматизувати бізнес-процеси за допомогою чат-ботів із AI
Один із найефективніших інструментів у бізнесі — чат-боти, що беруть на себе частину операційних завдань. А якщо приєднати штучний інтелект — можливості розширюються в рази