Как редизайн интерфейса сайта может повлиять на пользовательский опыт — UX/UI для Zavezu
Проект: Zavezu.ua
Период работы: 2.05.24 — 14.08.24.
Регион: Украина.
Услуга: UX/UI дизайн.
Команда проекта: Даниил Минин, Head of Usability Department в Netpeak Ukraine; Екатерина Музыка, UX Specialist; Анна Романько, UI/UX designer; Наталья Ткаченко, Design Team Lead.
Кто наш партнер
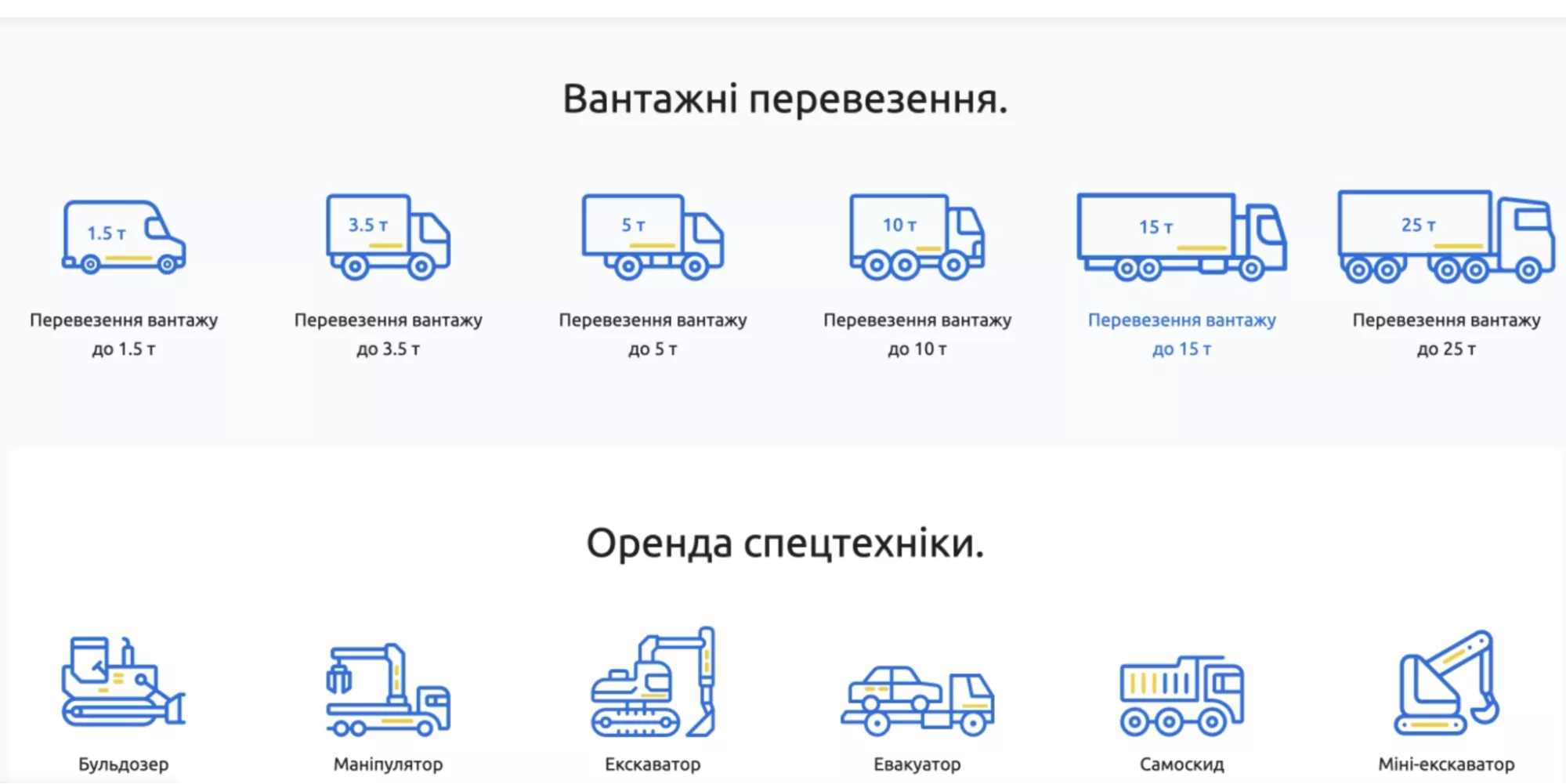
Zavezu — это онлайн-сервис по перевозкам и аренде спецтехники. Цель ресурса — сделать поиск перевозчика или аренды спецтехники простым и быстрым. Zavezu объединили перевозчиков и владельцев транспорта различных типов, которые могут оставить объявление о своих услугах, на одной платформе, чтобы пользователи могли найти своего исполнителя в несколько кликов.
Цели сотрудничества
Клиент обратился по поводу редизайна сайта, пожаловавшись, что платформа выглядит запутанной и тяжелой для пользователей. Впрочем, определить конкретные элементы, которые вызывают сложности, наш партнер не мог. Чтобы разобраться, с чего начать, мы применили комплексный подход к изучению UX&UI на Zavezu.ua.
На основе потребностей клиента мы запланировали:
- Улучшить навигацию сайта. Переделать ее на понятную и удобную для пользователей — заказчиков, которые ищут перевозчиков.
- Усовершенствовать пользовательский опыт, чтобы больше посетителей оставались на Zavezu.ua и завершали свои действия (например, находили перевозчика или предлагали услуги).
- Оптимизировать страницы для поиска основных функций. Улучшить функциональность страниц, чтобы пользователи могли быстрее находить перевозчиков или нужные услуги.
- Повысить коэффициент конверсии. Увеличить количество клиентов, которые успешно бронируют перевозчика или предлагают свои услуги.
Действия команды
Работа над редизайном началась с брифинга — с командой Zavezu мы обсудили видение сайта, функциональные требования и основные проблемы.
У нашего партнера было две ключевые аудитории, каждая из которых имела свои особые потребности и, соответственно, задачи для нас в редизайне.
- Для перевозчиков важно было создать интерфейс, позволяющий быстро и эффективно размещать объявления об услугах перевозки, удобно управлять логистикой и свести к минимуму лишние действия на сайте.
- Другой тип аудитории — это клиенты, которые нуждались в понятном дизайне с акцентом на комфортный поиск услуг перевозки и оформление заказов. Для них важна простота навигации, ясность процессов и удобство пользования мобильной версией сайта.
Каждая из аудиторий требовала уникального подхода к UX/UI.
Анализ пользовательского опыта и конкурентов
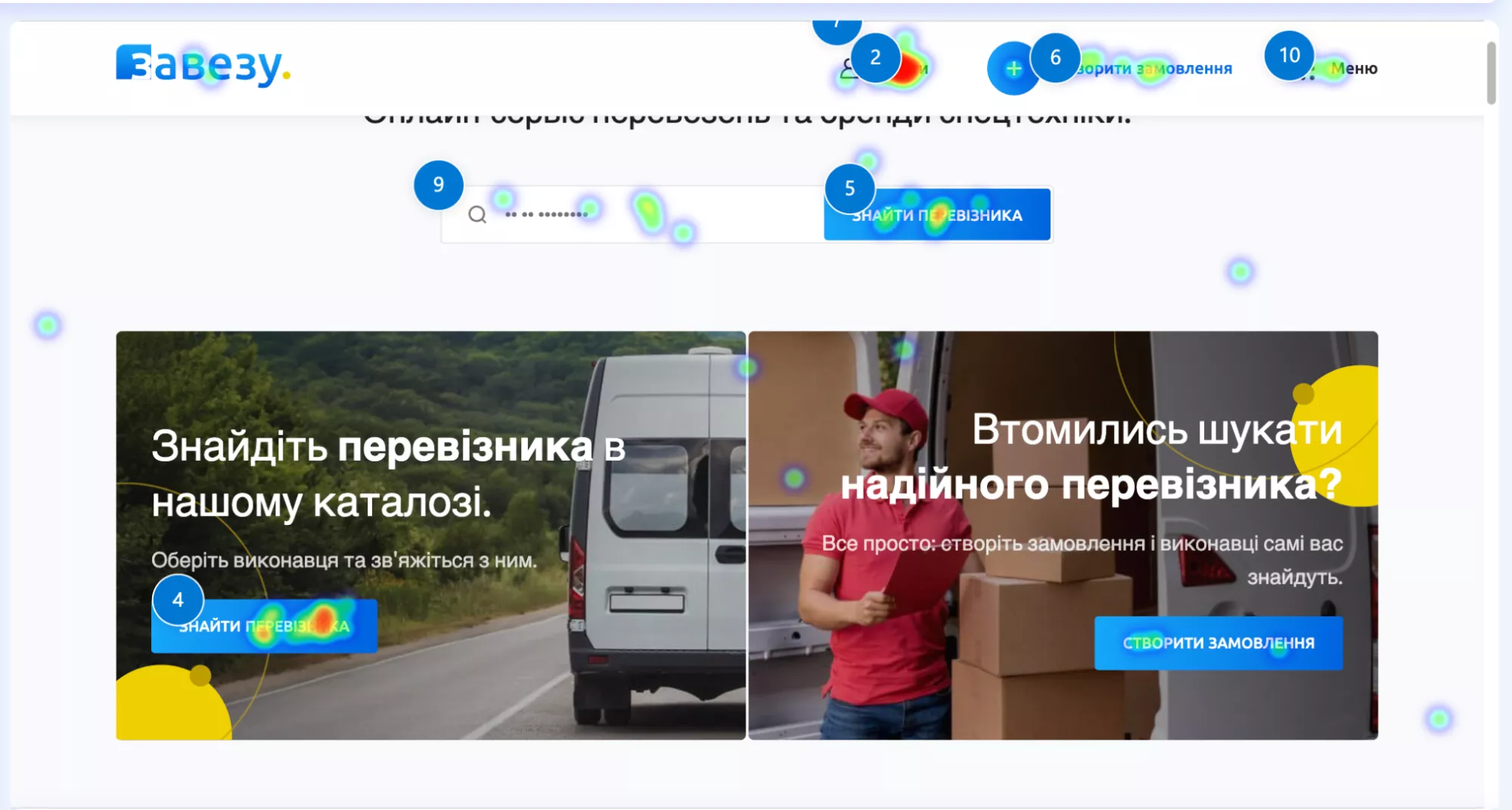
1. Изучили поведение пользователей на ресурсе с помощью инструмента Microsoft Clarity. Сервис предоставляет тепловые карты и записи сессий посещения сайта. Их анализ позволил понять, как пользователи взаимодействуют с Zavezu.ua, какие элементы на страницах (кнопки, картинки, навигация) привлекают наибольшее внимание и где возникают проблемы с ориентировкой на сайте.
2. Чтобы лучше понять стандарты и ожидания рынка, мы проанализировали конкурентов в нише.
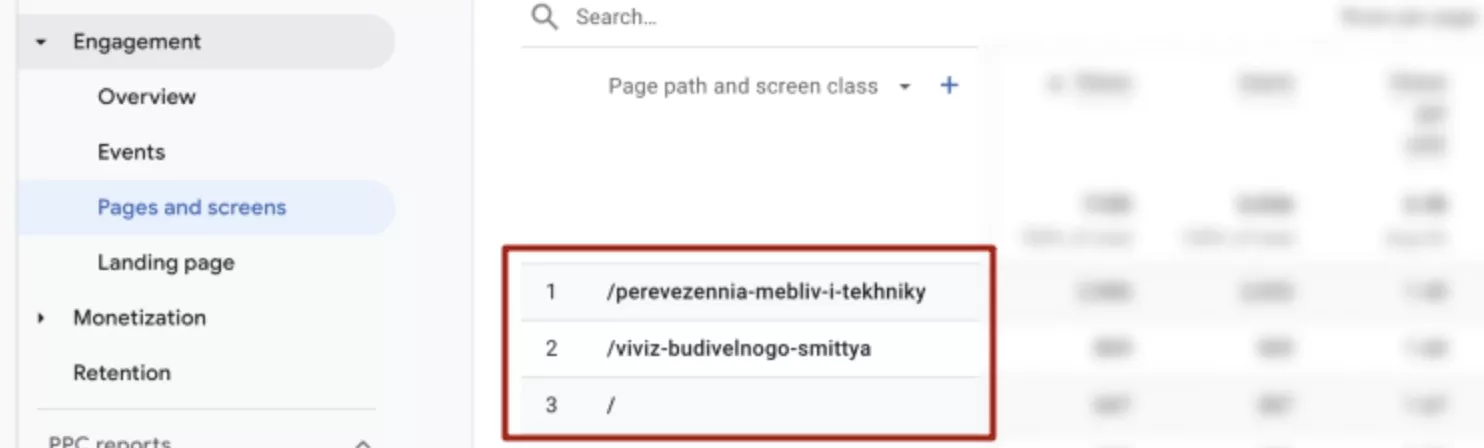
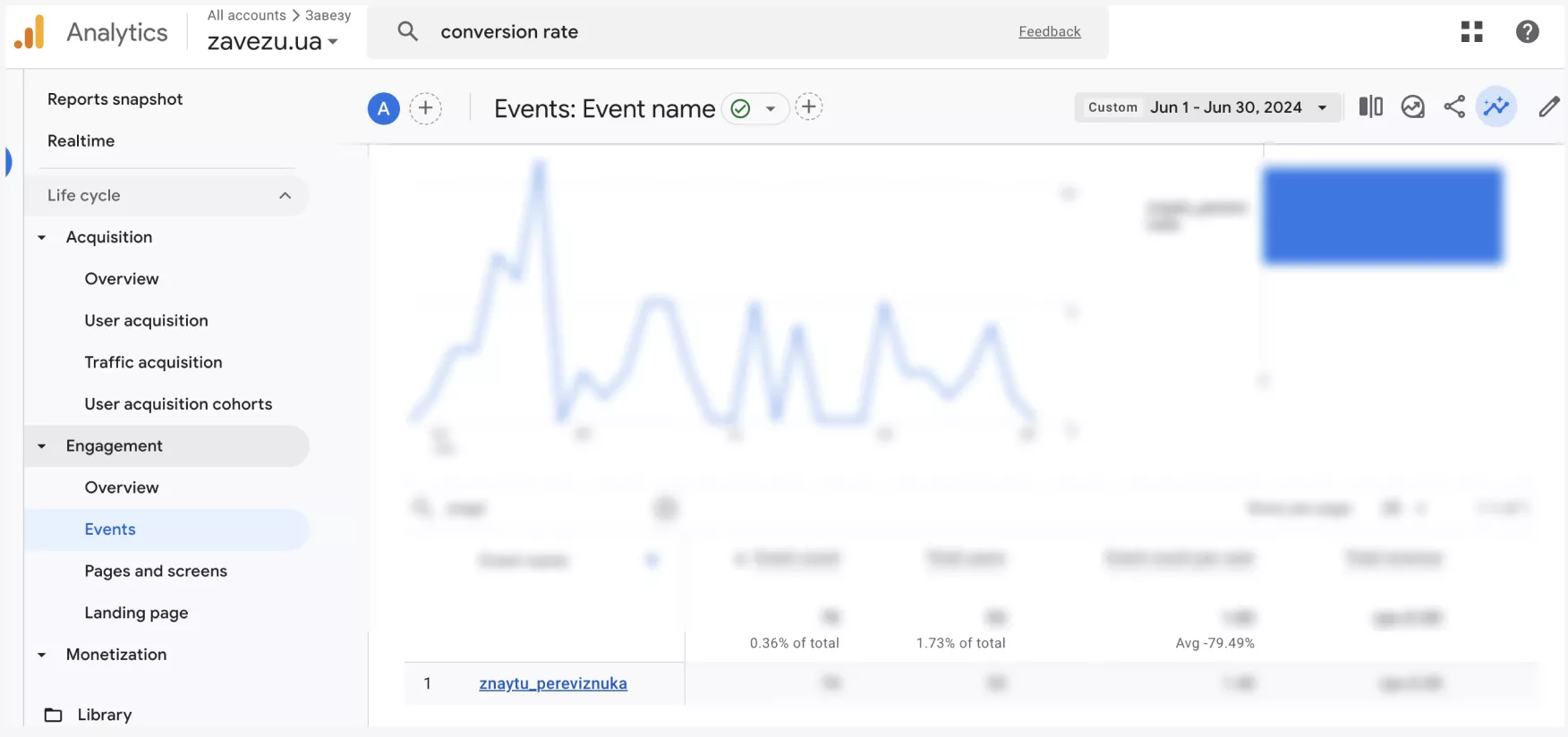
3. Данные из Google Analytics 4 помогли нам выявить конкретные проблемы, такие как высокий показатель отказов на определенных страницах и низкое время пребывания пользователей на сайте. Это позволило конкретизировать проблемные зоны и определить, на каких страницах необходимо сосредоточить внимание.
Некорректная навигация и интерфейс главной страницы
Наиболее приоритетными страницами, с которыми начинали работать, были главная и страница перевозчиков. Они требовали существенных изменений из-за непонятной навигации, перегруженности и нечеткой структуры. В то же время страница перевозчиков и главная имели наибольший трафик среди пользователей — ~52% и ~10% соответственно.
Основные вызовы заключались в том, что пользователи не могли найти нужную информацию, кнопкой «Найти перевозчика» пользовались лишь ~1,73%.
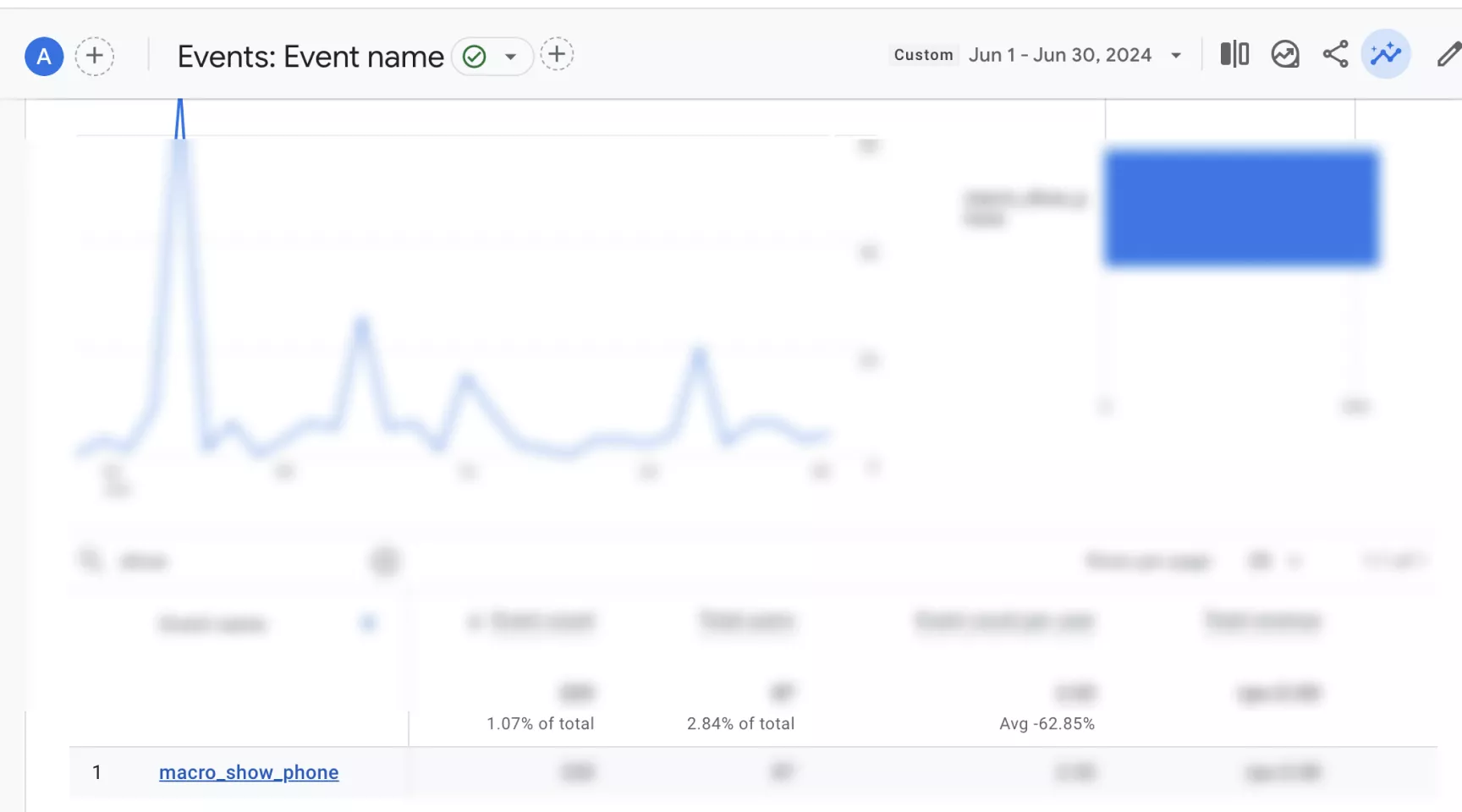
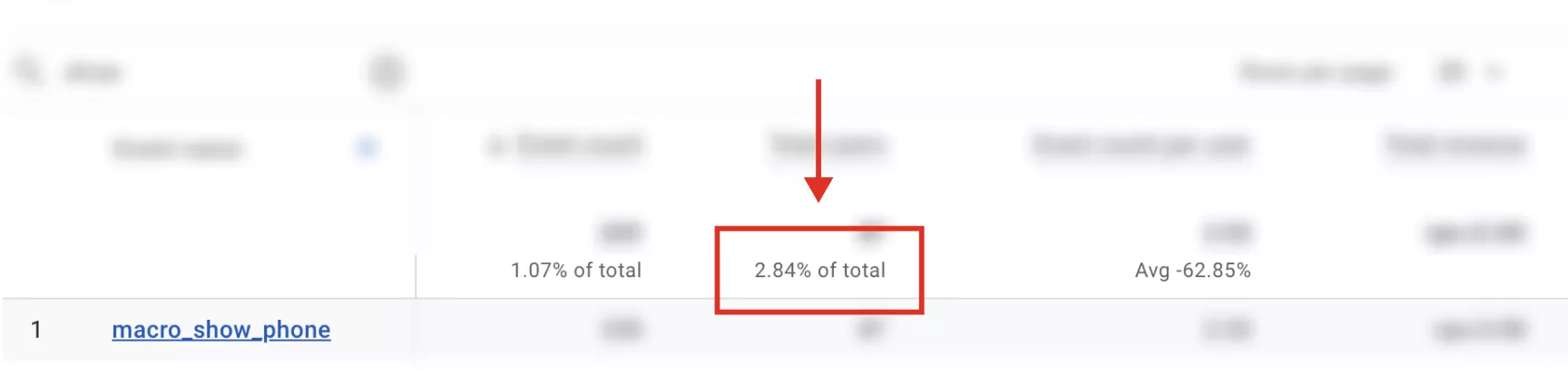
Главной Call-to-Action на сайте «Показать номер перевозчика» пользовались лишь 2,84%.
Навигация и визуальная структура вызывали путаницу
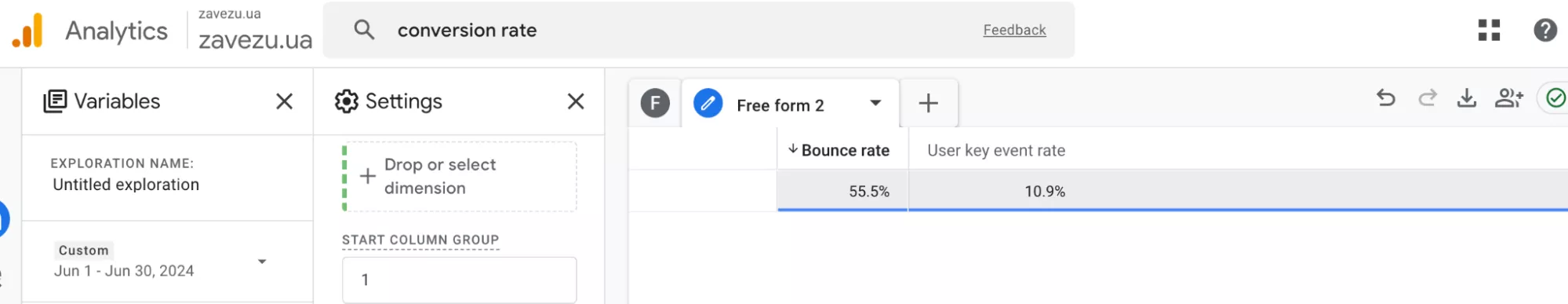
Согласно данным Google Analytics 4 за один месяц, это способствовало высокому уровню отказов ~55% и коэффициенту User Key Event Rate ~10,9% (коэффициент совершения покупки или создания заказов).
Некорректное использование окраски и неструктурированность
Речь о несоответствии цветов и отсутствии четкой иерархии элементов, которые создавали хаотичность.
Иерархия — использование элементов по уровням в зависимости от их значимости. Это помогает направить внимание пользователя на самое важное. Например, заголовки можно корректировать форматированием H1, H2, H3. В дизайне с помощью контраста, цветов, размеров шрифтов или расположения элементов можно привлечь внимание к основным призывам к действию, таким как кнопки, формы или важные сообщения.
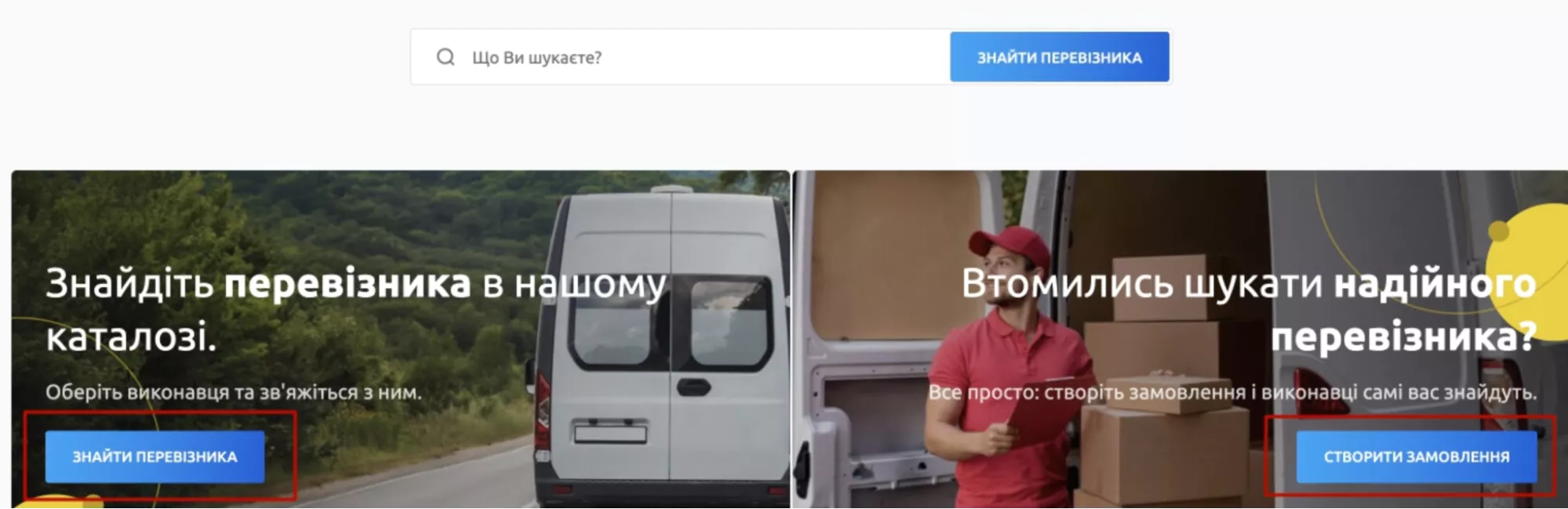
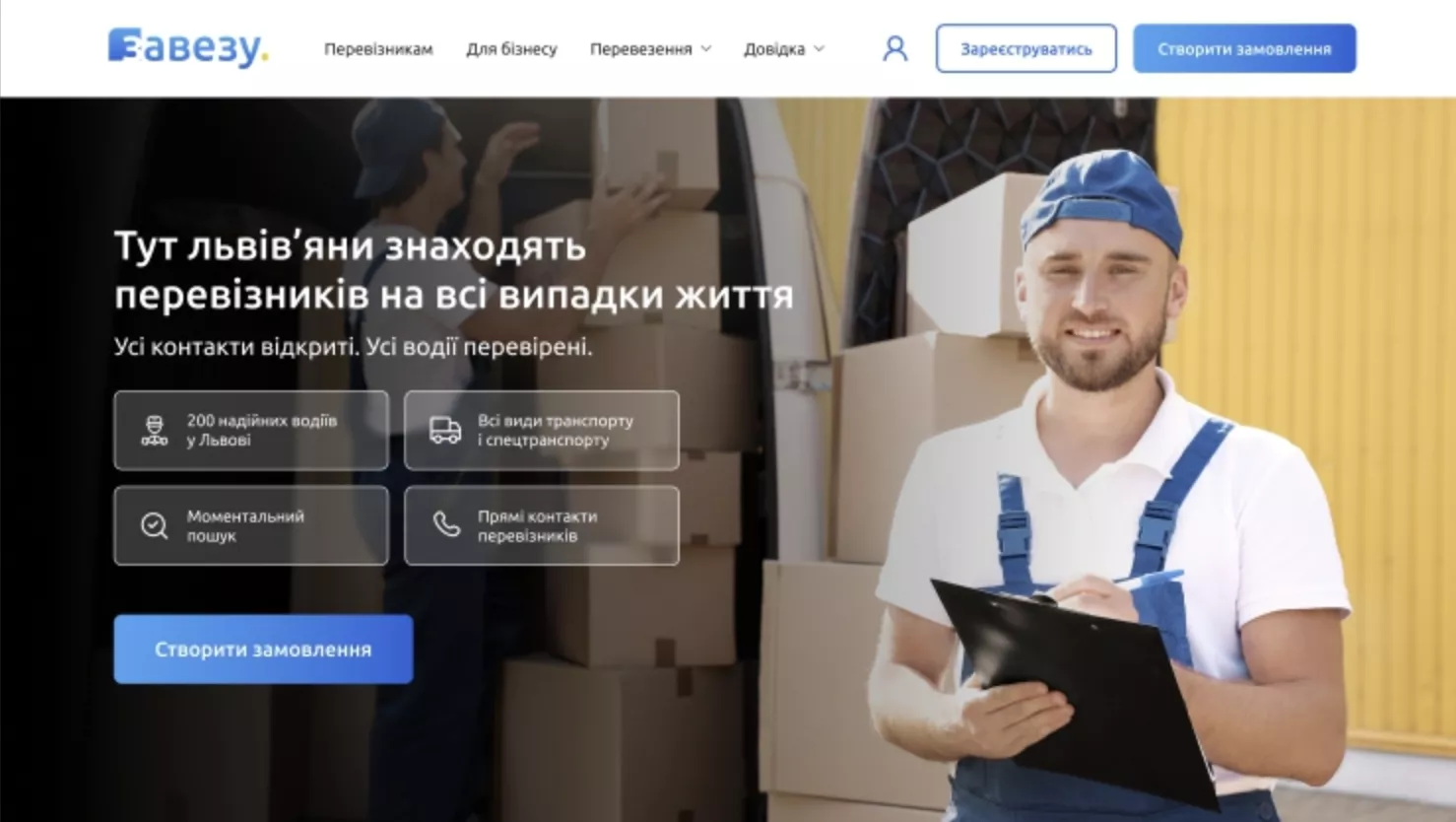
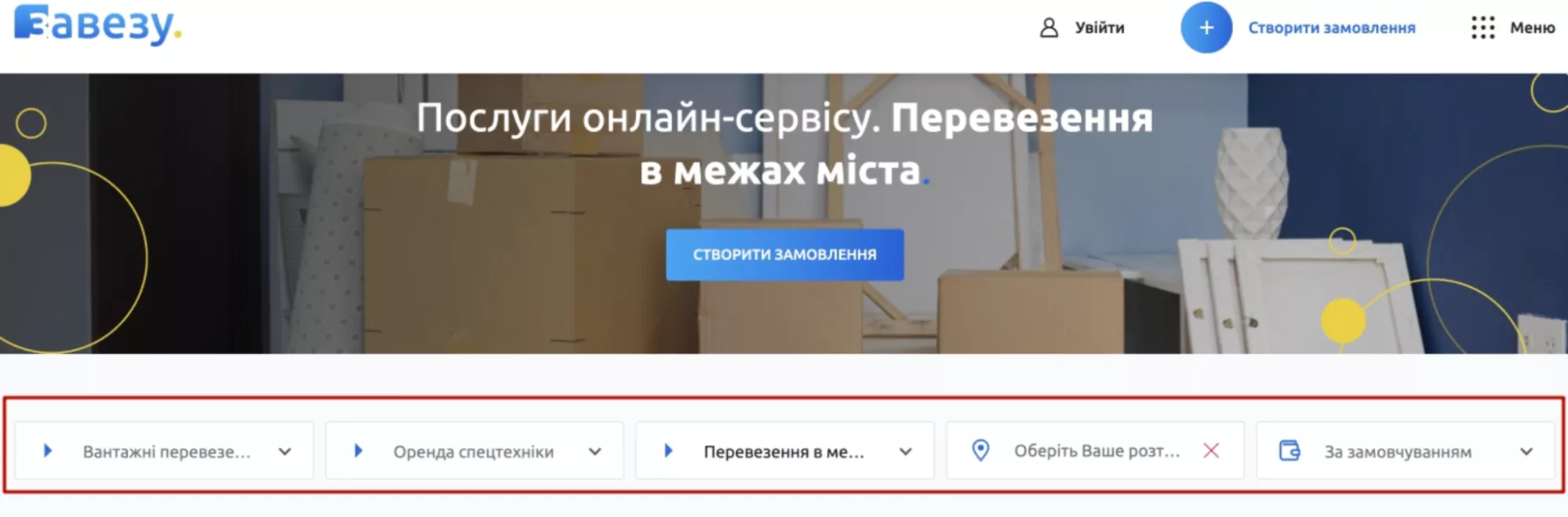
Посмотрите на основные кнопки на главной странице сайта.
Они выполняют разные действия, но не имеют приоритета. Это некорректно.
Кнопки закрашены обе, поэтому считаются primary (равнозначно главные). С точки зрения дизайна интерфейса сайта — это ошибка. Если бы одна была закрашена — primary, а другая без заливки с обводкой — secondary, пользователь заметил бы сначала закрашенную. Такая приоритетность позволяет выделить Call-to-Action, подчеркнуть одно основное действие.
Отсутствие на главной странице основного функционала — каталога с перевозчиками
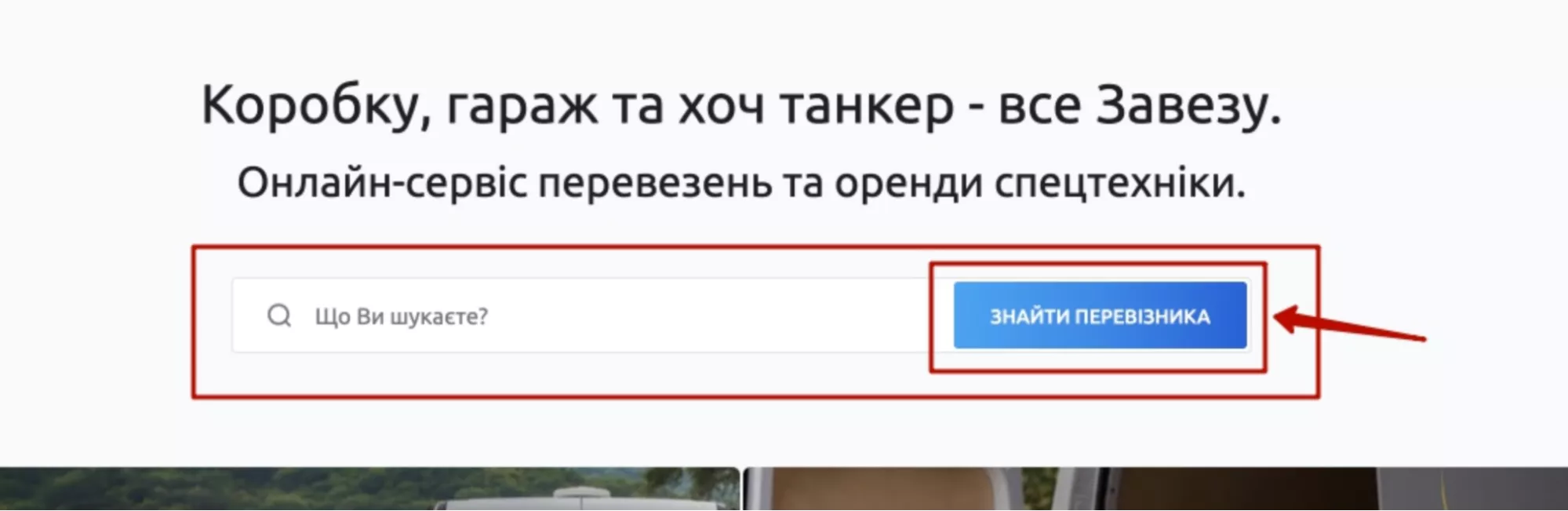
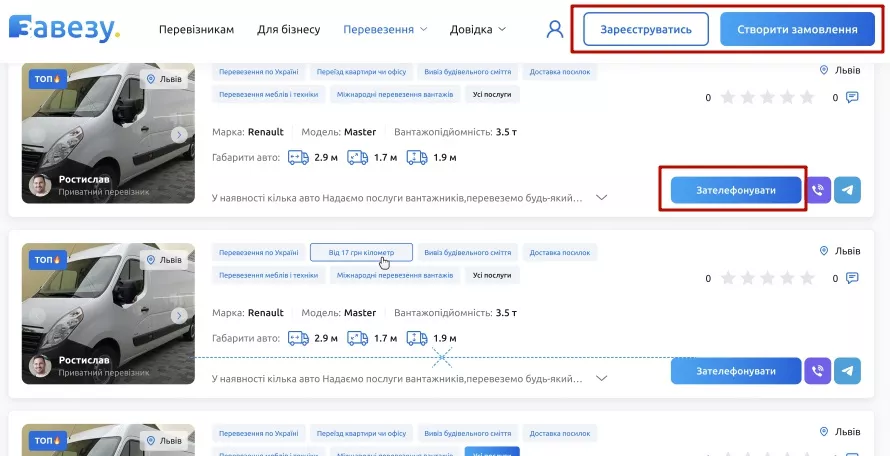
Поле поиска некорректно отображало результаты и направляло на страницу каталога перевозчиков независимо от запроса, потому что работала только кнопка «Найти перевозчика».
Это все влияло на макроконверсию — создание заказа и поиск перевозчиков.
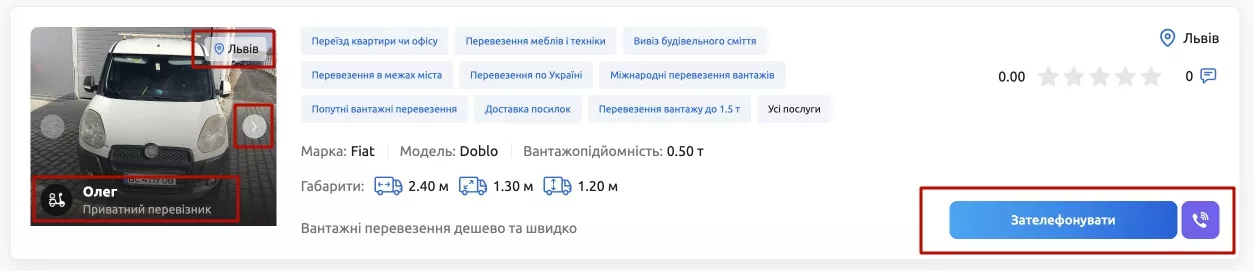
Для показа номера телефона на странице «Каталог», пользователю нужно было открывать номер в два клика, и, согласно данным Google Analytics за июнь 2024, номер просматривали только 2,84%.
Решения по редизайну
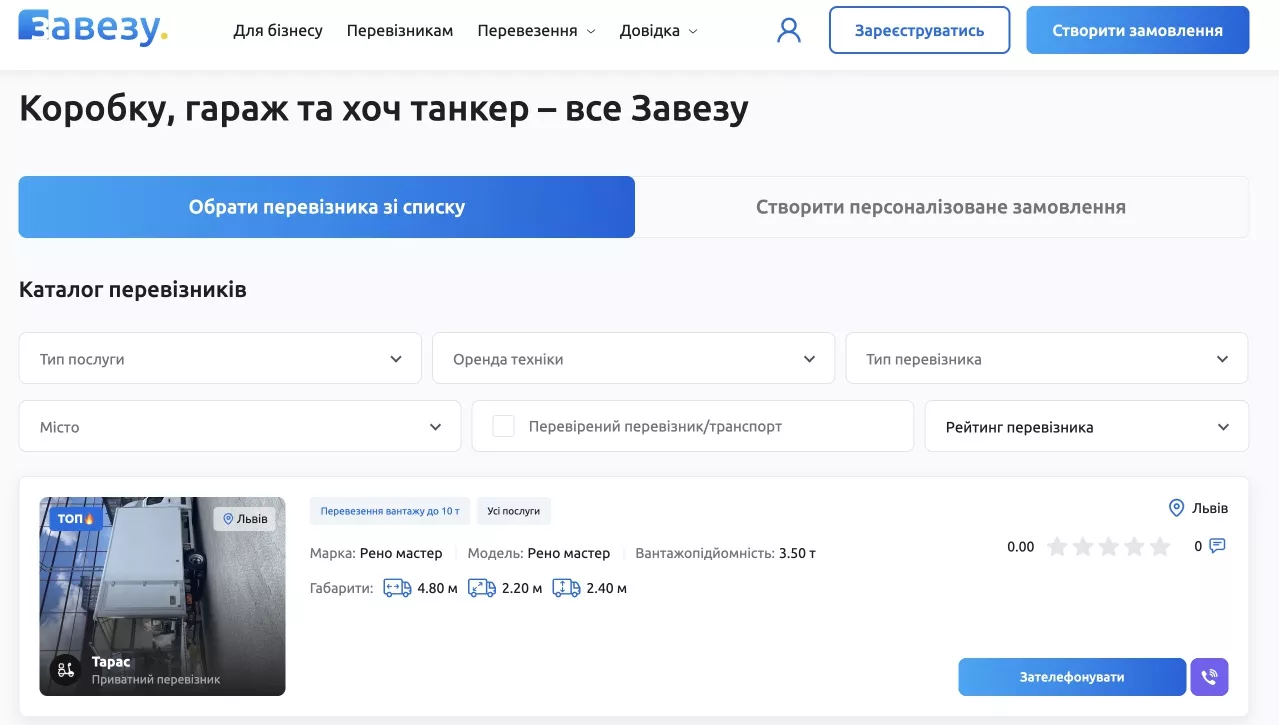
1. Использовали контрастные цвета для выделения важных элементов и упорядочили структуру. Это помогло пользователям быстро находить нужную информацию и CTA. После редизайна мы упростили главный экран, показав преимущества сжато и кратко, добавив основную кнопку «Создать заказ».
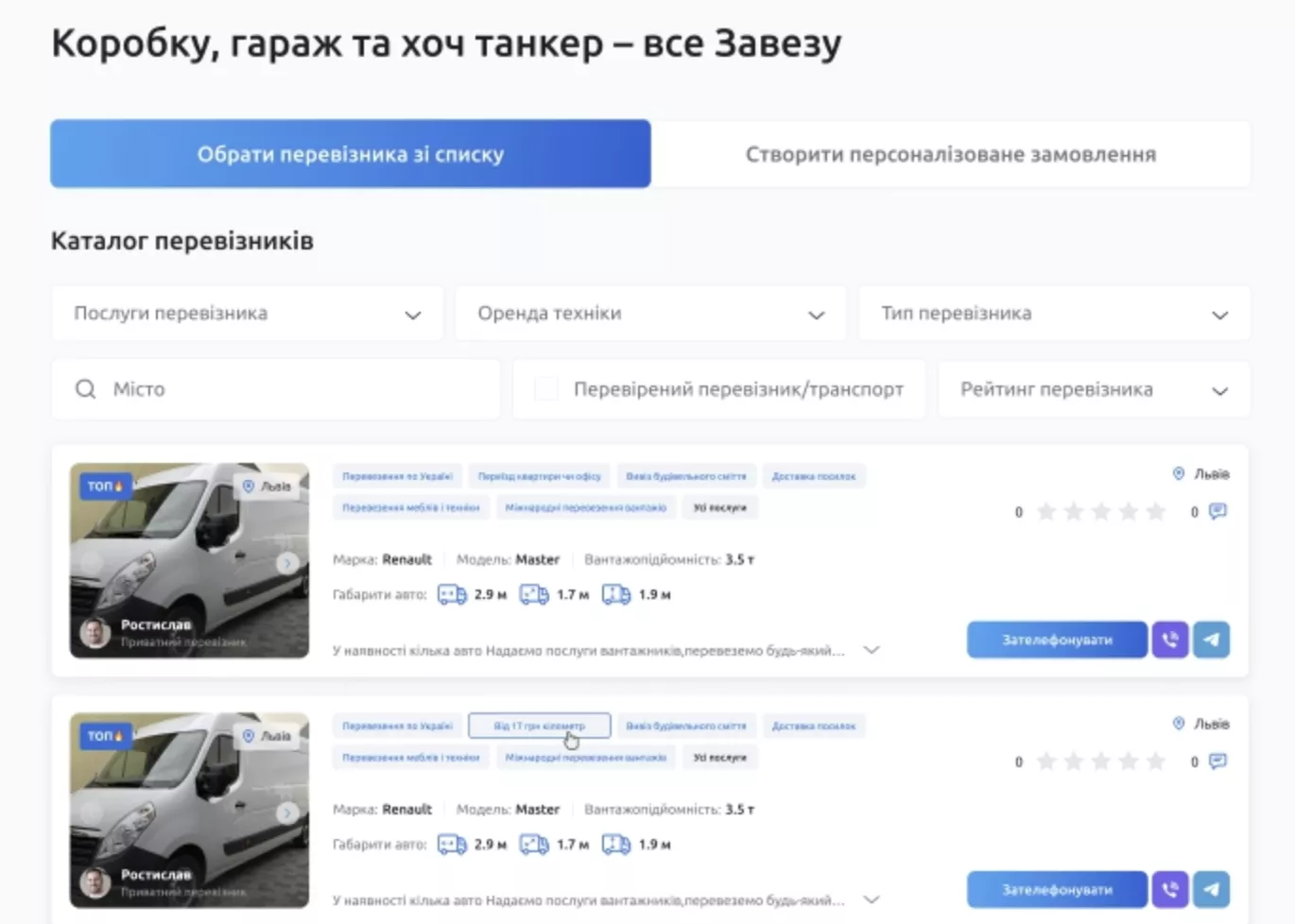
2. Каждую страницу адаптировали под общий стиль. Это помогло пользователям легче ориентироваться на сайте. Кроме того, мы четко выделили цветными акцентами основные действия, которые имеют решающее значение для конверсии: «Позвонить», «Создать заказ» и «Зарегистрироваться». Эти элементы теперь сразу бросаются в глаза, что значительно облегчает пользователям выполнение целевых действий. Также добавили «Каталог перевозчиков».
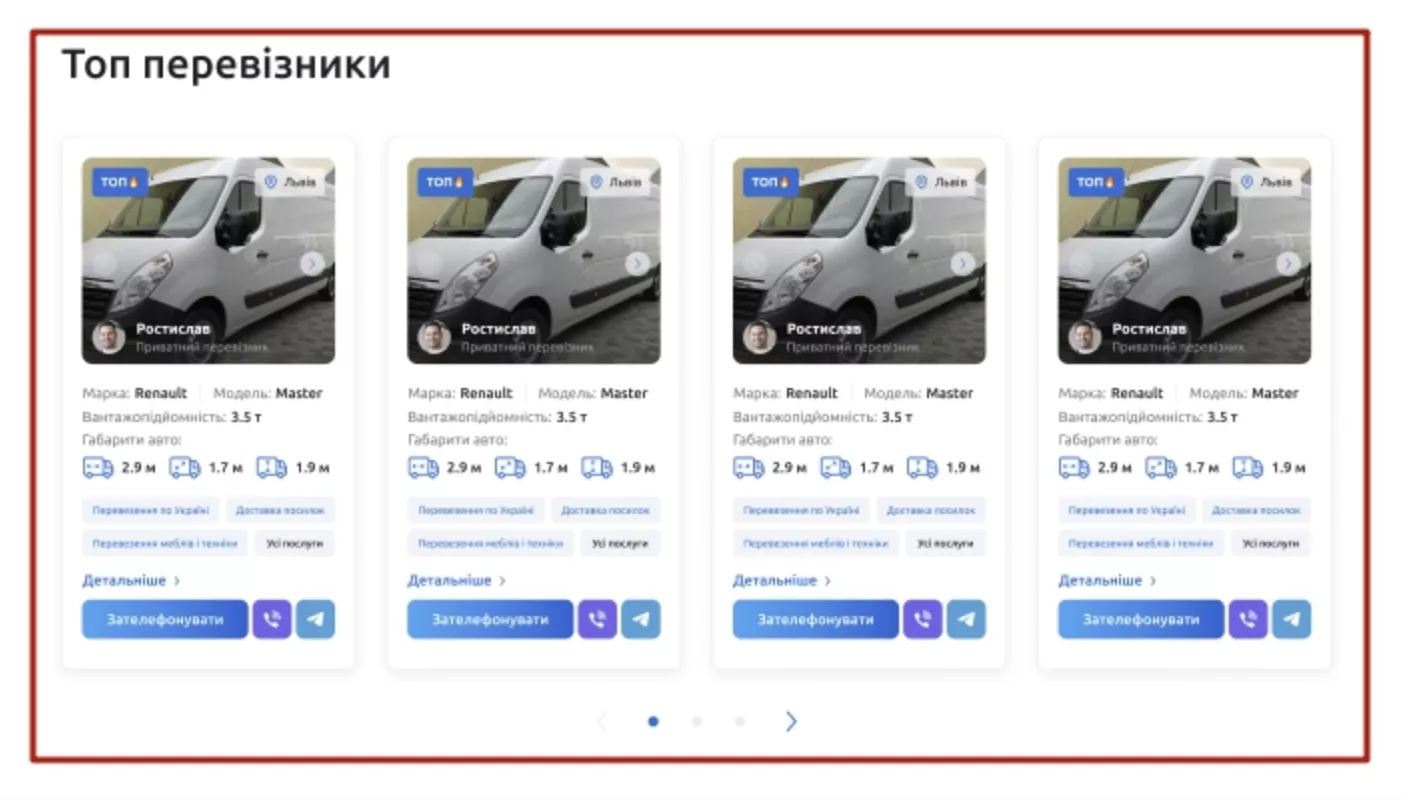
3. Ввели дополнительную монетизацию, согласовав с партнером — категорию «Карточки топ перевозчиков» в каталоге. Чтобы попасть в топ объявлений, перевозчики будут доплачивать сайту.
Упростили процесс создания заказа
Страницы сайта по функционалу были похожи между собой. Это затрудняло восприятие и ухудшало пользовательский опыт. Также страницы имели фильтры, которые не применялись одновременно. Это путало пользователя, и он покидал сайт.
Процесс создания заказа был слишком сложным и долгим, это снижало уровень конверсии. Согласно данным аналитики форму на заказ заполняли до конца только 4,7% тех, кто начинал.
1. Мы уменьшили количество информации на главной странице, сделали каталог перевозчиков основным функционалом.
2. На страницах услуг сместили фокус на карточки с перевозчиками. Проработали их визуально: скорректировали текст в кнопках для ускорения заказа в один клик, изменили расположение локации, фото и компании перевозчика.
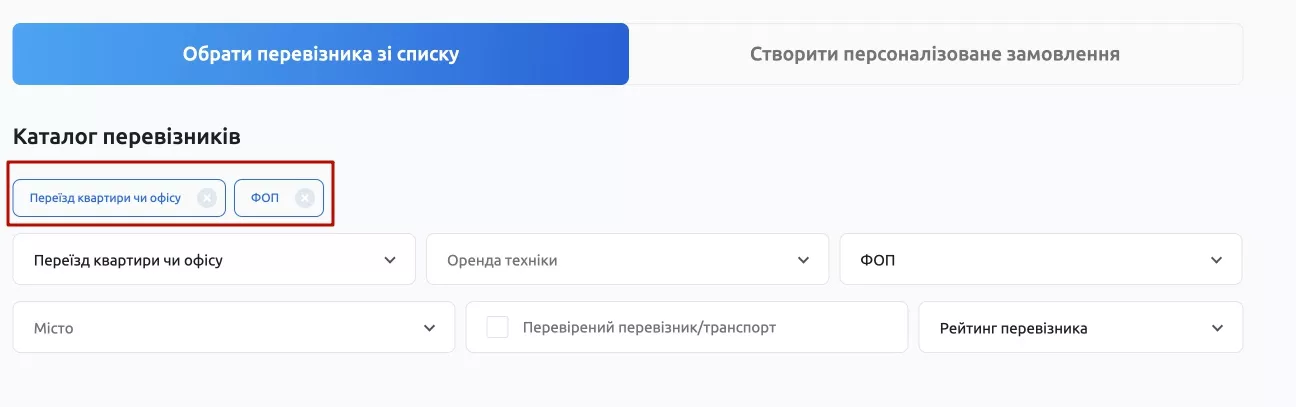
3. Исправили функционал фильтров — работал только один выбранный пользователем. Теперь же можно выбрать различные фильтры и отфильтровать страницу под свои нужды.
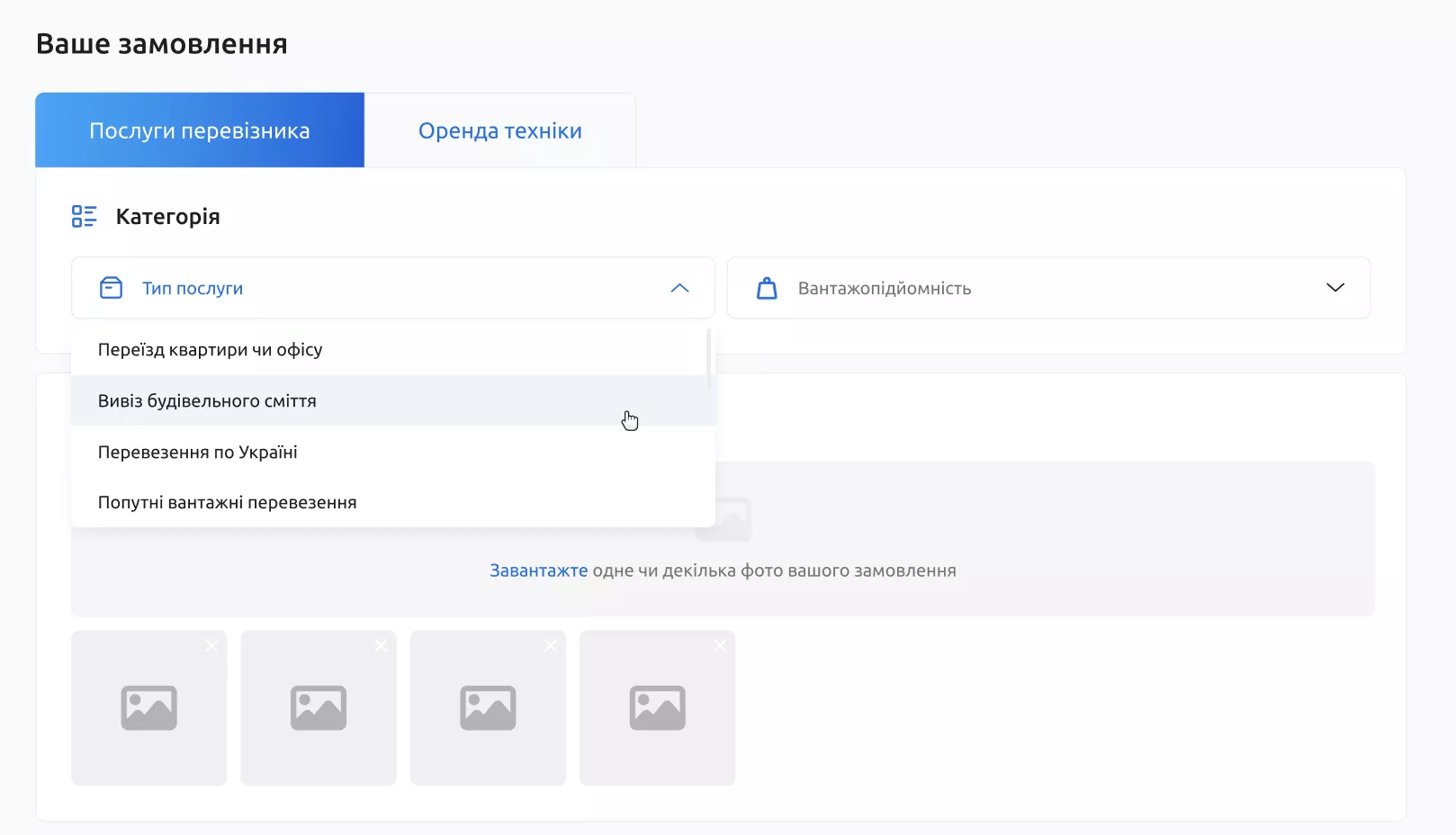
4. Оптимизировали форму заявки, сократив количество полей и упростив процесс подачи заявки.
Результаты и бизнес-инсайты
Есть конкретные перформанс-инструменты и показатели, которые позволяют понять:
- что нужно оптимизировать в дизайне (об этом рассказали выше);
- дадут ли введенные действия результат (об этом далее).
Использование микроконверсий
В Google Analytics мы настроили микроконверсии, которые помогли отслеживать промежуточные действия пользователей, такие как просмотры важных страниц, нажатие на кнопки «Заказать» и другие ключевые взаимодействия. Это позволило проанализировать, насколько хорошо настроены шаги к основной конверсии и где пользователи могут останавливаться или сталкиваться с трудностями.
Улучшение скорости загрузки
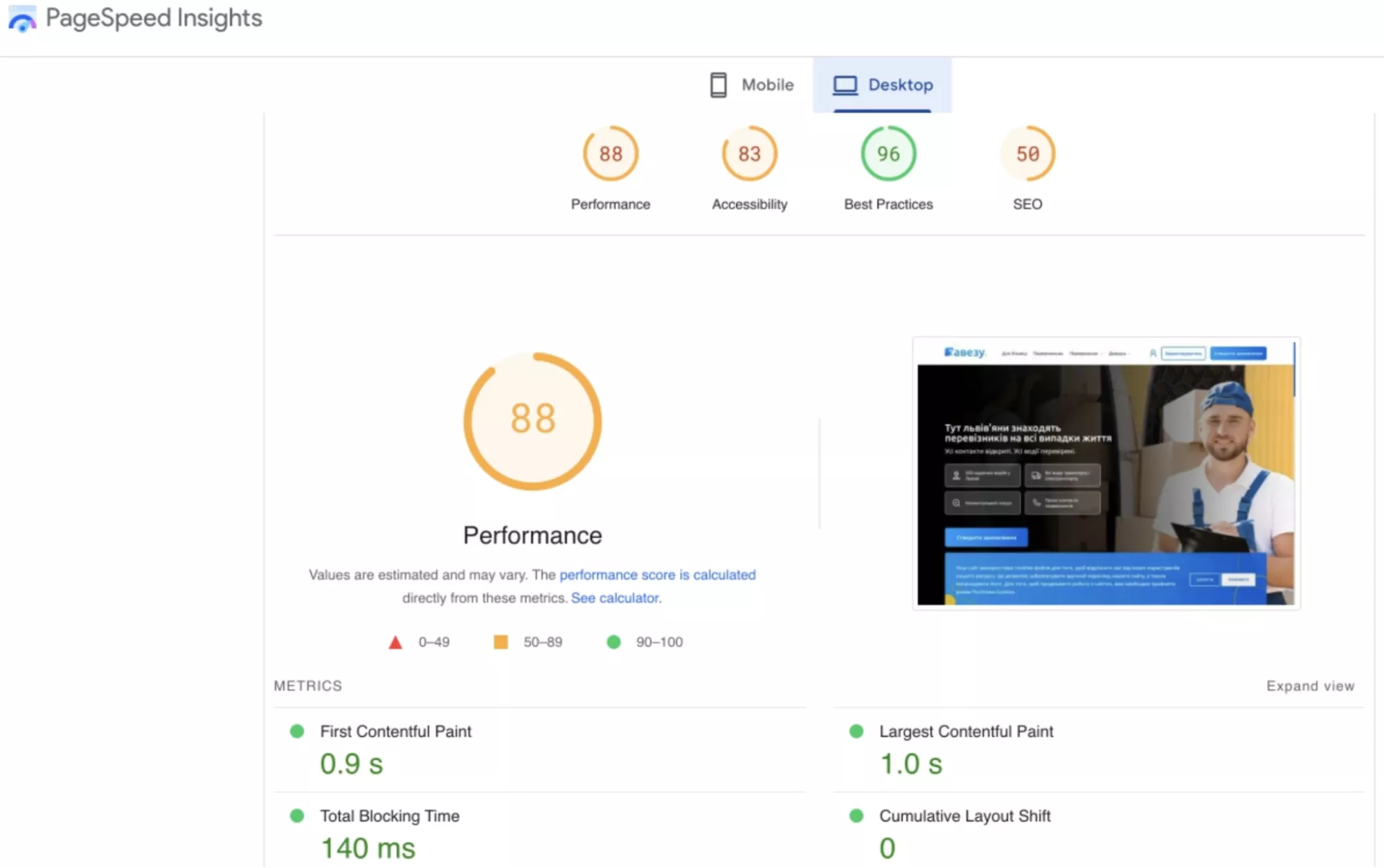
Мы также использовали отчеты о скорости страниц из Google Analytics и Google PageSpeed Insights. Это полезно для оптимизации времени загрузки страниц на мобильных устройствах, что положительно повлияло на удержание пользователей и снизило процент отказов.
Результаты улучшений UX (пользовательского опыта) влияют на бизнес-цели, такие как повышение коэффициента конверсии и увеличение дохода.
- Оптимизация UX способствовала более эффективному взаимодействию пользователей с сайтом. Благодаря совершенствованию навигации, упрощению формы заказа и улучшению скорости загрузки страниц, пользователи теперь могут быстрее находить необходимую информацию и легче заполнять форму и искать перевозчиков.
- Увеличение количества конверсий и облегчение процесса заказа приводит к росту общего дохода. Мы ожидаем, что улучшенный UX снизит процент отказов и будет стимулировать увеличение подписок от перевозчиков.
- Сравнивая показатели отправки формы до и после редизайна мы увидели, что в ноябре показатель увеличился более чем на 19%.
Отзывы о сотрудничестве
Юлия Турчин, основательница zavezu.ua
Работать с командой Netpeak Ukraine очень комфортно. Специалисты быстрые и простые в коммуникации, мы нашли общий язык, поэтому наш запрос был закрыт. Можем смело рекомендовать вашу команду, ведь сами не впервые возвращаемся к Netpeak за дополнительными услугами или проектами.
Даниил Минин, Head of Usability Department в Netpeak Ukraine
Хочу выразить большую благодарность Олегу и Юлии за доверие к команде Netpeak Ukraine. Мы очень рады возможности работать над таким интересным проектом, где нам предоставили полную свободу действий. Открытость команды zavezu.ua к новым идеям и активное участие на всех этапах сделали сотрудничество чрезвычайно продуктивным. Также хочу поблагодарить UX-специалиста Екатерину и UI-дизайнера Анну за креативность и профессионализм — благодаря вашим усилиям мы смогли достичь отличных результатов.
Хотите повысить удобство сайта и доверие пользователей? Тогда стоит заказать UX дизайн и получить стратегию под задачи бизнеса.
Свежее
Отслеживание электронной торговли в GA4 через GTM: архитектурные требования и пошаговая настройка
В статье — пошаговый алгоритм для точного сбора данных о продажах
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как построить репутацию бренда через короткие и содержательные посты в Threads и Х
Почему короткие посты стали ключевым инструментом формирования репутации? Рассказываем в статье.