Як редизайн інтерфейсу сайту може вплинути на користувацький досвід — UX/UI для Zavezu
Проєкт: zavezu.ua
Період роботи: 2.05.24 — 14.08.24.
Регіон: Україна.
Послуга: UX/UI дизайн.
Команда проєкту: Данило Мінін, Head of Usability Department в Netpeak Ukraine; Катерина Музика, UX Specialist; Ганна Романько, UI/UX designer; Наталія Ткаченко, Design Team Lead.
Хто наш партнер
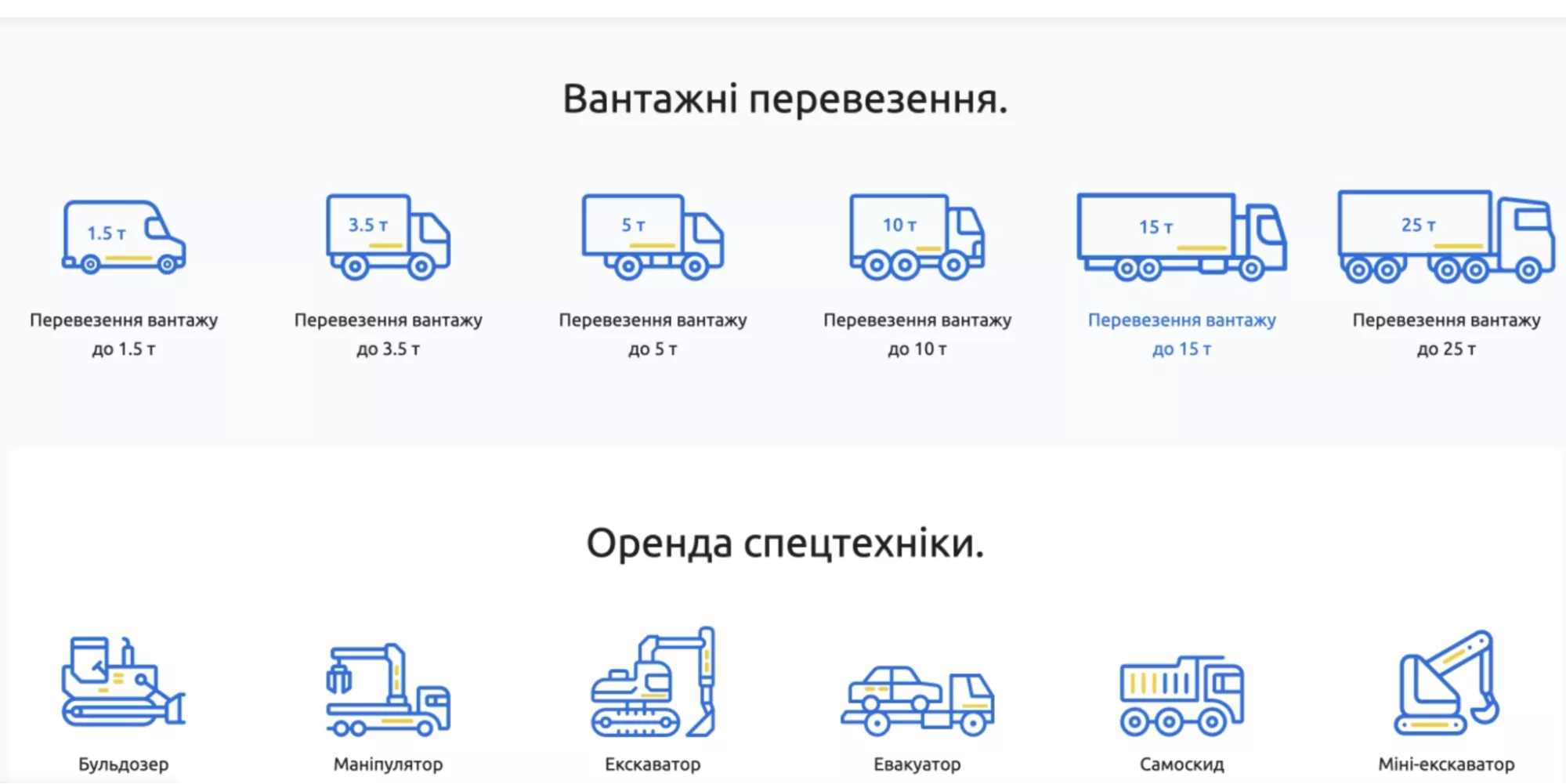
Zavezu — це онлайн-сервіс з перевезень та оренди спецтехніки. Мета ресурсу — зробити пошук перевізника чи оренди спецтехніки простим і швидким. Zavezu об’єднали перевізників та власників транспорту різних типів, які можуть залишити оголошення про свої послуги, на одній платформі, щоб користувачі могли знайти свого виконавця в кілька кліків.
Цілі співпраці
Клієнт звернувся щодо редизайну сайту, поскаржившись, що платформа виглядає заплутаною й важкою для користувачів. Утім, визначити, конкретні елементи, які спричиняють складнощі, наш партнер не міг. Аби розібратись, з чого почати, ми застосували комплексний підхід до вивчення UX&UI на zavezu.ua.
На основі потреб клієнта ми запланували:
- Покращити навігацію сайту. Переробити її на зрозумілу й зручну для користувачів — замовників, які шукають перевізників.
- Вдосконалити користувацький досвід, щоби більше відвідувачів залишалися на zavezu.ua та завершували свої дії (наприклад, знаходили перевізника або пропонували послуги).
- Оптимізувати сторінки для пошуку основних функцій. Покращити функціональність сторінок, щоб користувачі могли швидше знаходити перевізників або потрібні послуги.
- Підвищити коефіцієнт конверсії. Збільшити кількість користувачів, які успішно бронюють перевізника або пропонують свої послуги.
Дії команди
Робота над редизайном розпочалася з брифування клієнта. Із командою Zavezu ми обговорили бачення сайту, функціональні вимоги та основні проблеми.
У нашого клієнта було дві ключові аудиторії, кожна з яких мала свої особливі потреби та, відповідно, завдання для нас у редизайні.
- Для перевізників важливо було створити інтерфейс, що давав змогу швидко та ефективно розміщувати оголошення про послуги перевезення, зручно керувати логістикою й звести до мінімуму зайві дії на сайті.
- Інший тип аудиторії — це клієнти, які потребували зрозумілого дизайну з акцентом на комфортний пошук послуг перевезення і оформлення замовлень. Для них важлива простота навігації, зрозумілість процесів і зручність користування мобільною версією сайту.
Кожна з аудиторій вимагала унікального підходу до UX/UI.
Аналіз користувацького досвіду й конкурентів
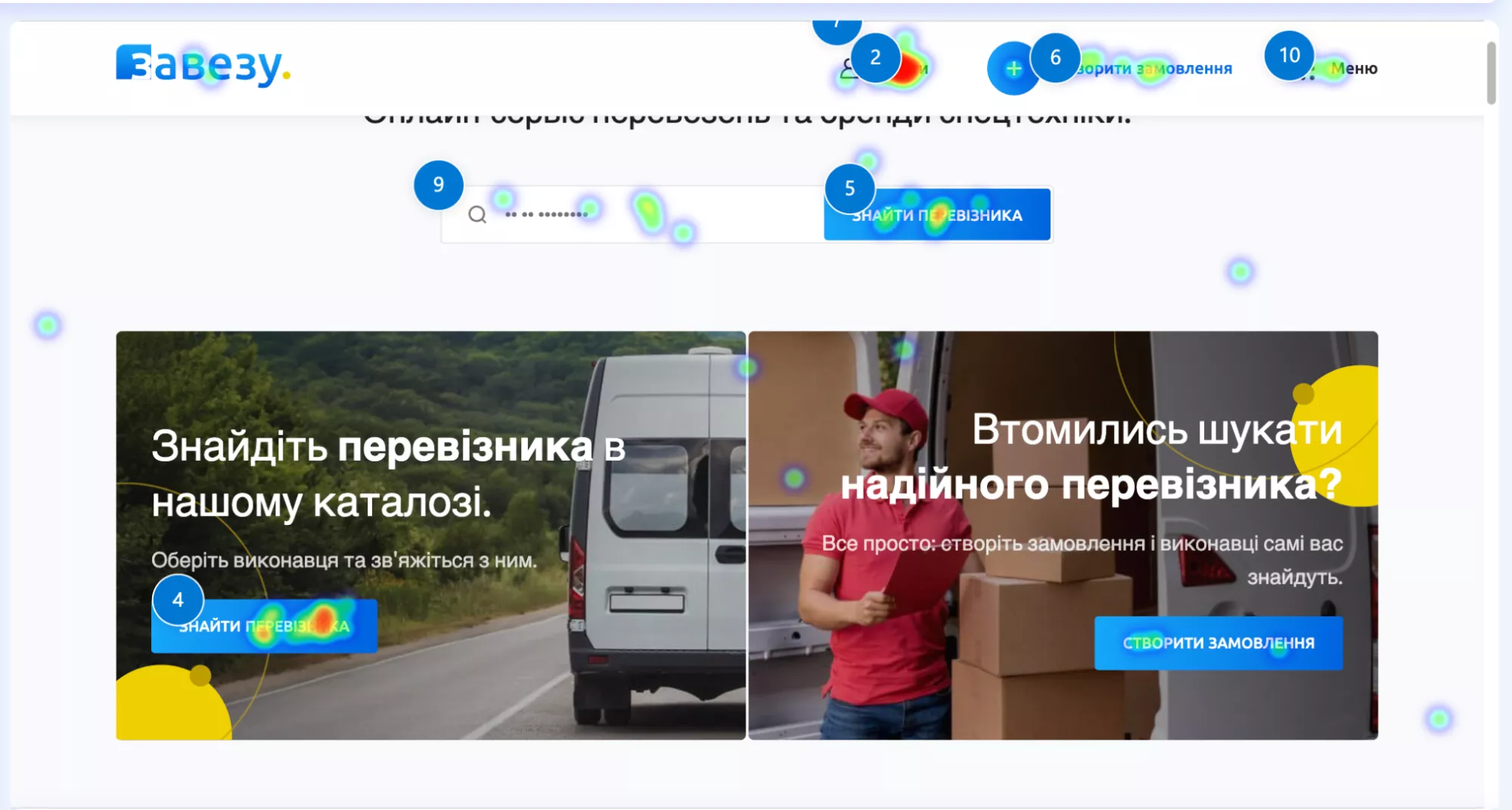
1. Вивчили поведінку користувачів на ресурсі за допомогою інструменту Microsoft Clarity. Сервіс надає теплові мапи й записи сесій відвідування сайту. Їхній аналіз дає зрозуміти, як користувачі взаємодіють із zavezu.ua, які елементи на сторінках (кнопки, картинки, навігація) привертають найбільшу увагу та де виникають проблеми з навігацією.
2. Щоби краще зрозуміти стандарти й очікування ринку, ми проаналізували конкурентів у ніші.
3. Дані з Google Analytics 4 допомогли нам виявити конкретні проблеми, такі як високий показник відмов на певних сторінках і низький час перебування користувачів на сайті. Це дало змогу конкретизувати проблемні зони й визначити, на яких сторінках необхідно зосередити увагу.
Некоректна навігація та інтерфейс головної сторінки
Найбільш пріоритетними сторінками, з якими починали працювати, були головна і сторінка перевізників. Вони потребували суттєвих змін через незрозумілу навігацію, перевантаженість та нечітку структуру. Водночас сторінка перевізників й головна мали найбільший трафік серед користувачів — ~52% й ~10% відповідно.
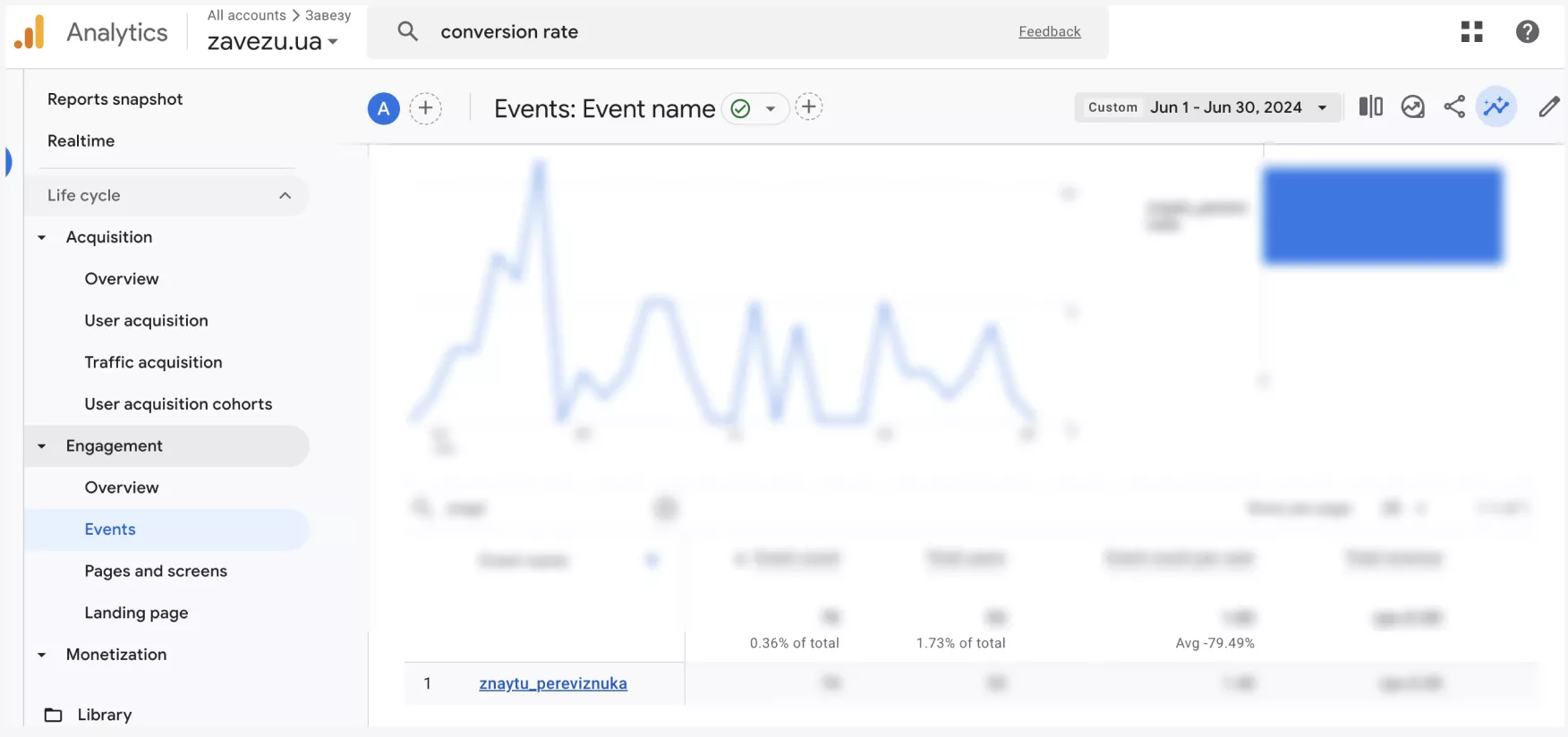
Основні виклики полягали в тому, що користувачі не могли знайти потрібну інформацію, кнопкою «Знайти перевізника» користувалися лише ~1,73%.
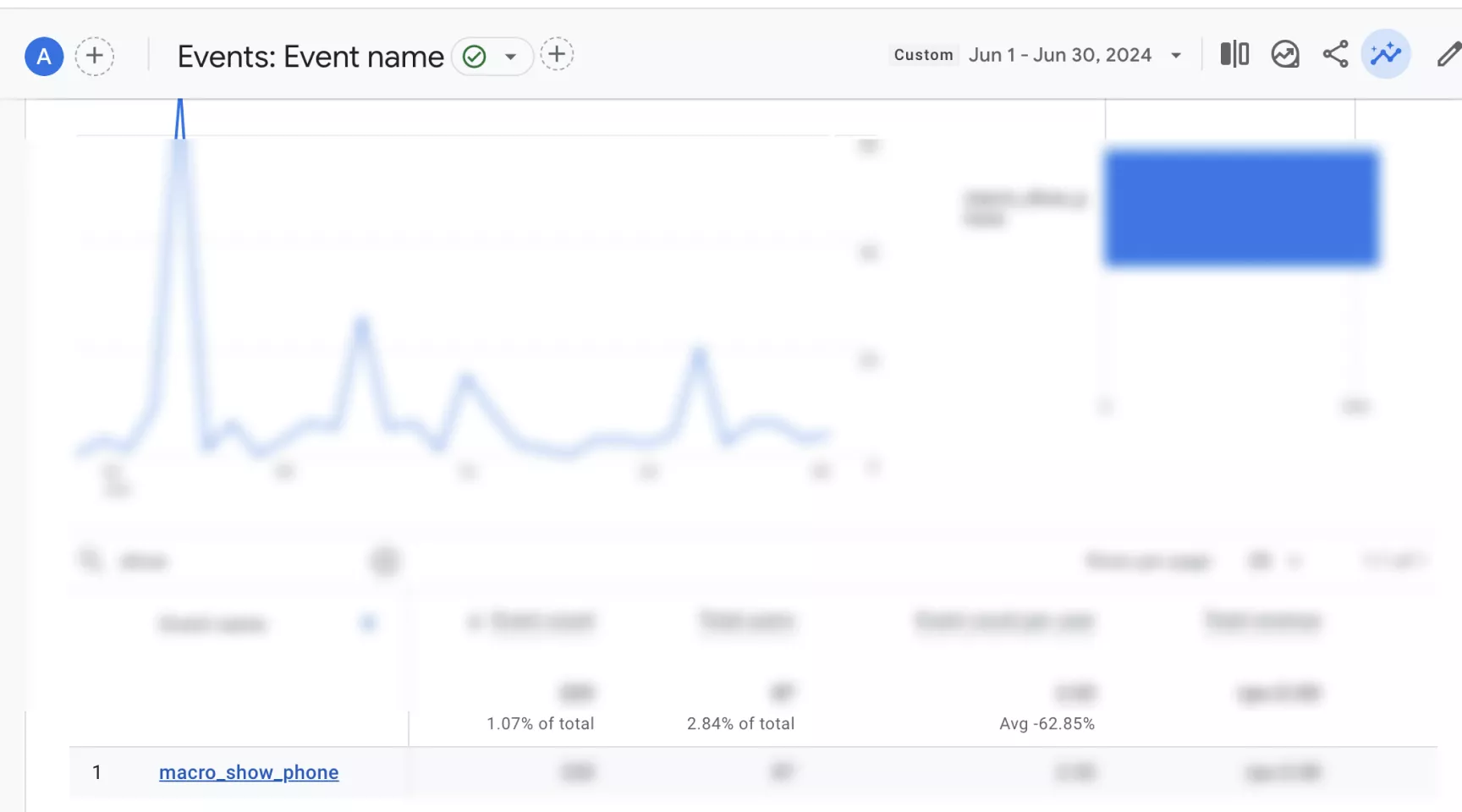
Головною Call-to-Action на сайті «Показати номер перевізника» користувалися лише 2,84%.
Навігація й візуальна структура спричиняли плутанину
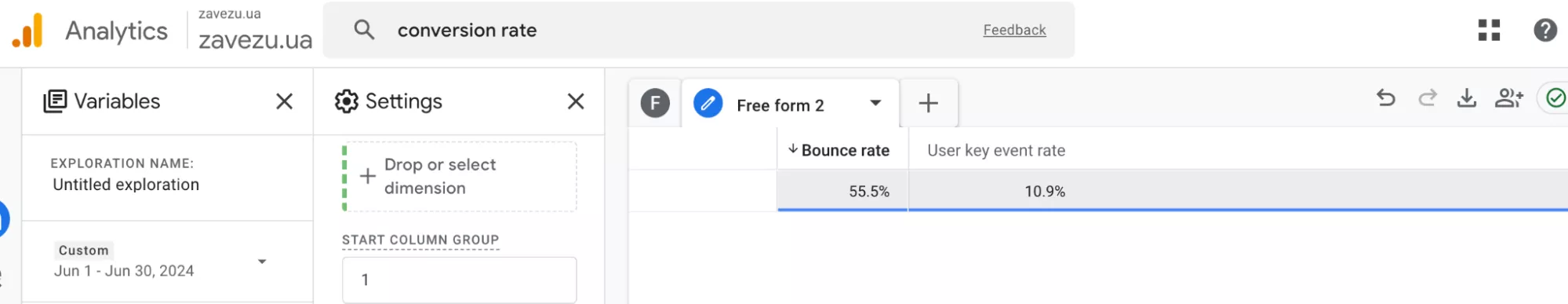
Згідно з даними Google Analytics 4 за один місяць, це сприяло високому рівню відмов ~55% і коефіцієнту User Key Event Rate ~10,9% (коефіцієнт здійснення покупки або створення замовлень).
Некоректне використання забарвлення й неструктурованість
Мова про невідповідність кольорів і брак чіткої ієрархії елементів, які призводили до хаотичності.
Ієрархія — використання елементів за рівнями в залежності від їхньої значущості. Це допомагає спрямувати увагу користувача на найважливіше. Наприклад, заголовки можна корегувати форматуванням H1, H2, H3. У дизайні за допомогою контрасту, кольорів, розмірів шрифтів або розташування елементів можна привернути увагу до основних закликів до дії, таких як кнопки, форми чи важливі повідомлення.
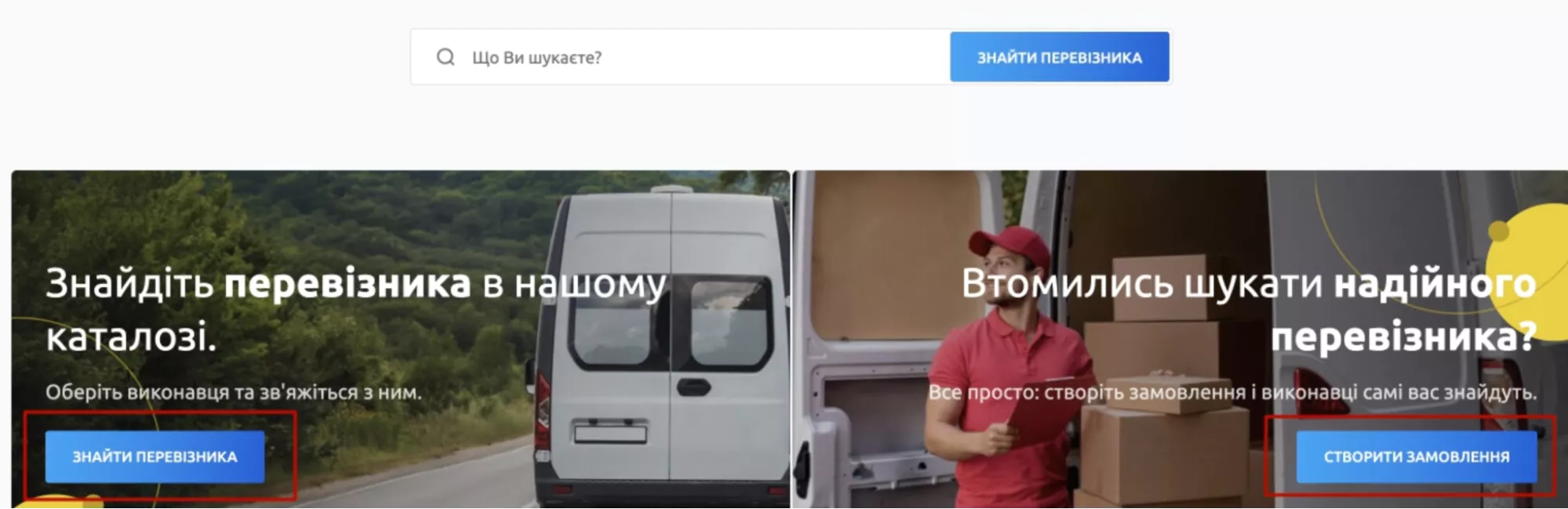
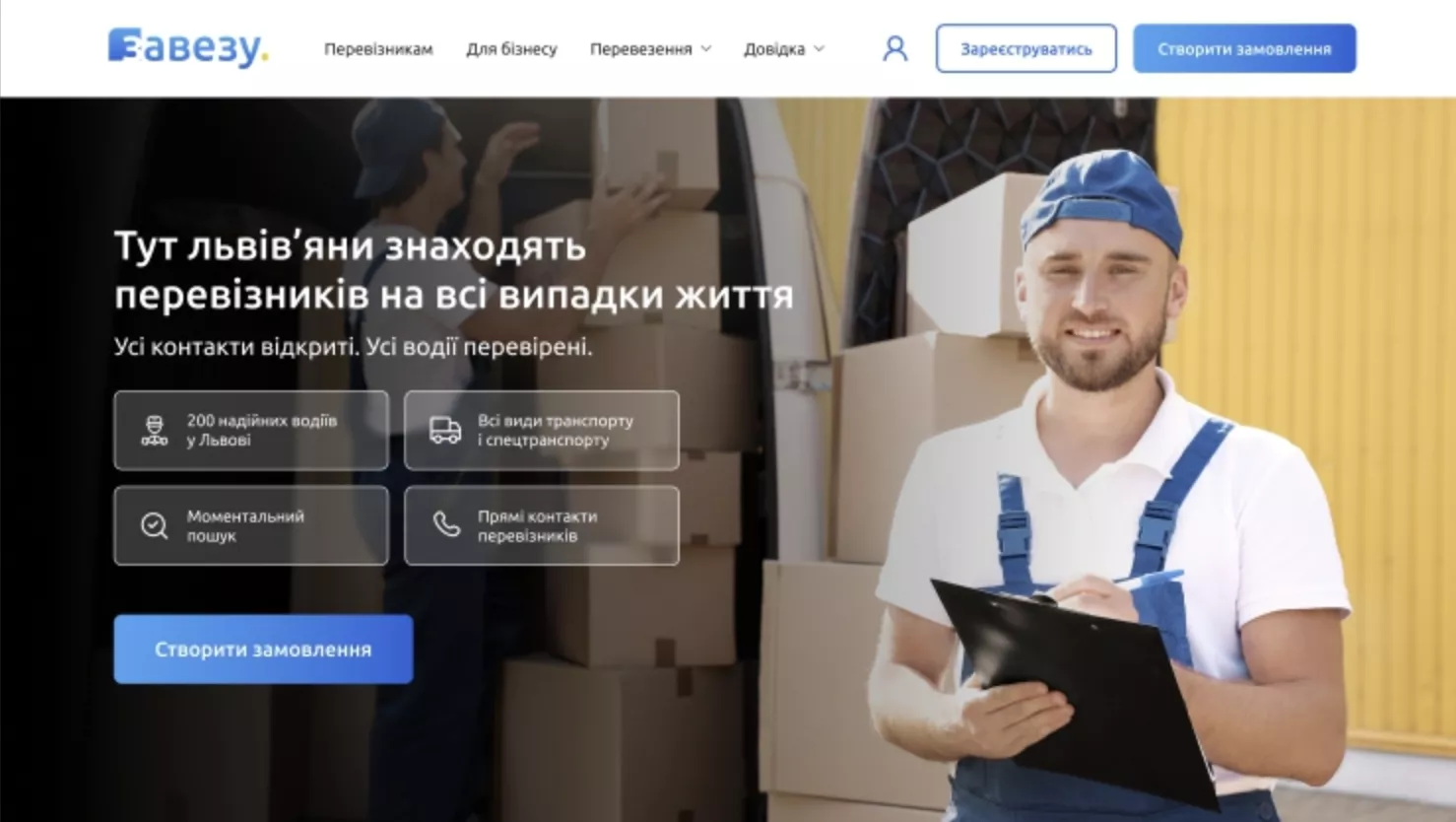
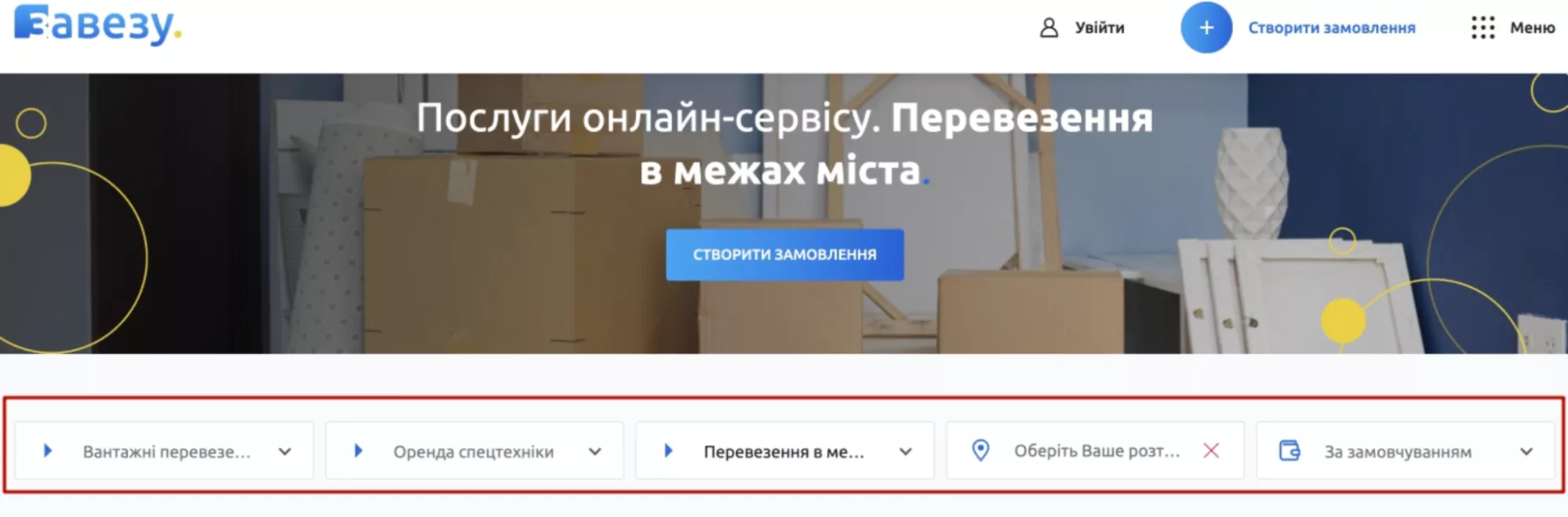
Подивіться на основні кнопки на головній сторінці сайту.
Вони виконують різні дії, але не мають пріоритету. Це некоректно.
Кнопки зафарбовані обидві, тому вважаються primary (рівнозначно головні). З точки зору дизайну інтерфейсу сайту — це помилка. Якби одна була зафарбована — primary, а інша без заливки з обводкою — secondary, користувач помітив би спочатку зафарбовану. Така пріоритетність дає змогу виокремити Call-to-Action, підкреслити одну основну дію.
Відсутність на головній основного функціоналу — каталогу з перевізниками
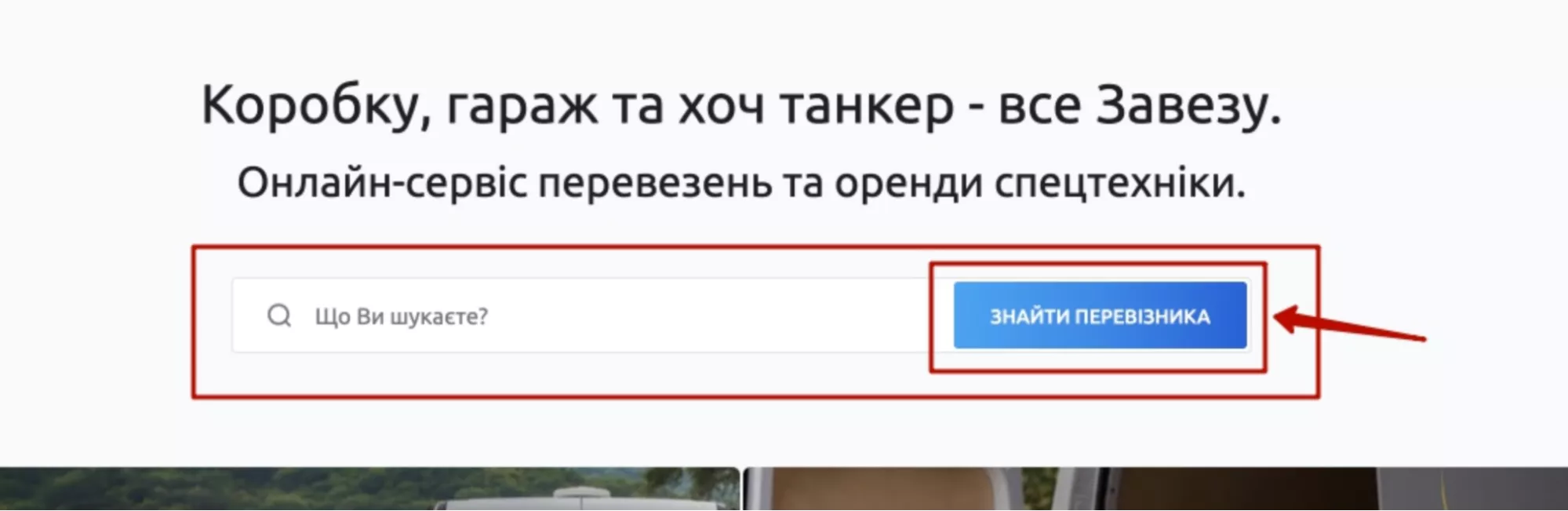
Поле пошуку некоректно відображало результати та направляло на сторінку каталогу перевізників незалежно від запиту, тому що працювала лише кнопка «Знайти перевізника».
Це все впливало на макроконверсію — створення замовлення і пошук перевізників.
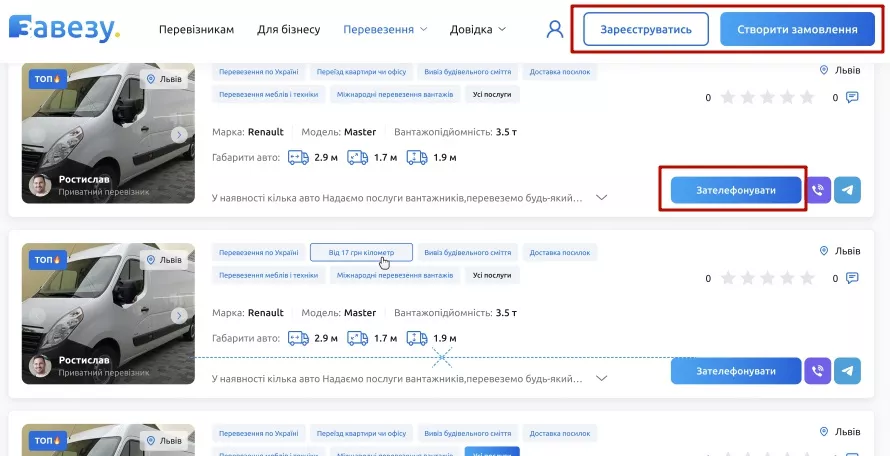
Для показу номера телефону на сторінці «Каталог», користувачу потрібно було відкривати номер у два кліки, і, згідно з даними Google Analytics за червень 2024, номер переглядали лише 2,84%.
Рішення щодо редизайну
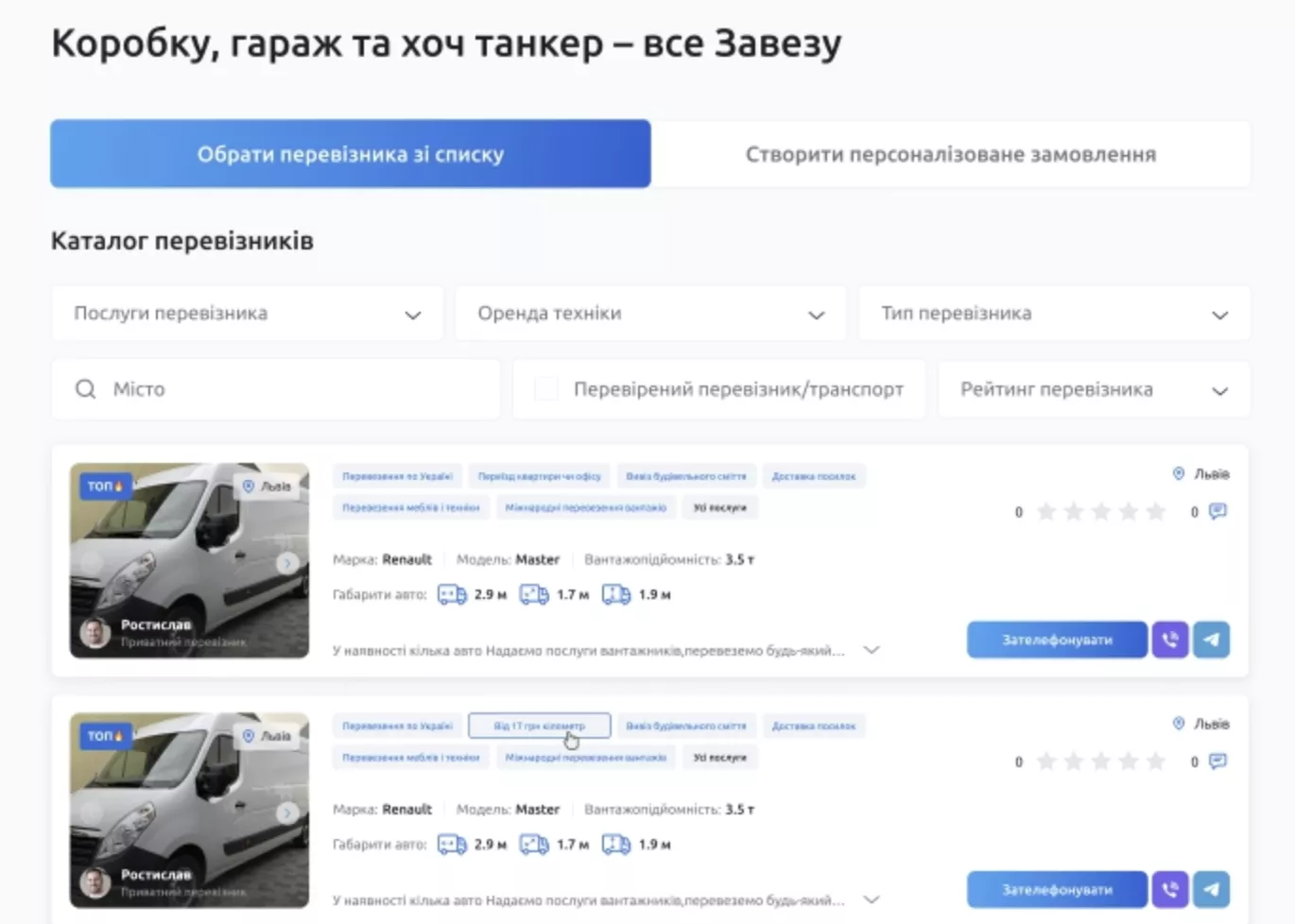
1. Використали контрастні кольори для виділення важливих елементів і впорядкували структуру. Це допомогло користувачам швидко знаходити потрібну інформацію і CTA. Після редизайну ми спростили головний екран, показавши переваги стисло й коротко, додавши основну кнопку «Створити замовлення».
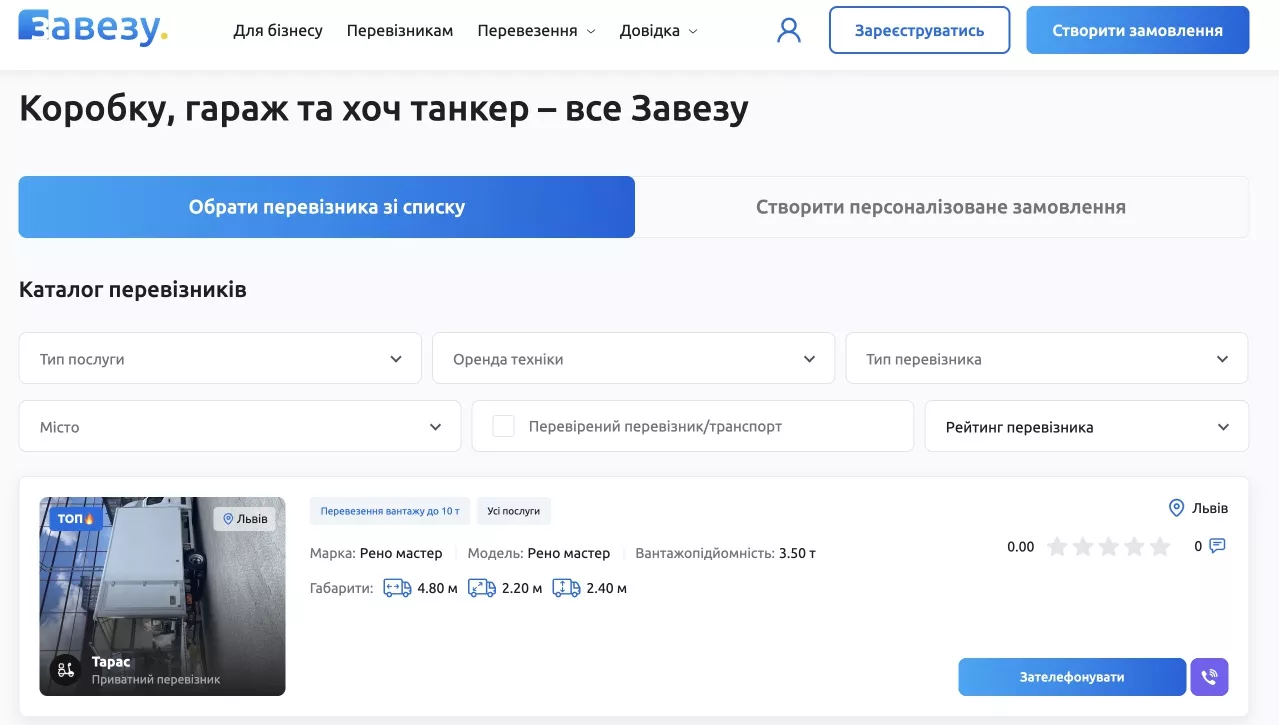
2. Кожну сторінку адаптували під загальний стиль. Це допомогло користувачам легше орієнтуватися на сайті. Крім того, ми чітко виділили кольоровими акцентами основні дії, які мають вирішальне значення для конверсії: «Зателефонувати», «Створити замовлення» та «Зареєструватись». Ці елементи тепер одразу впадають в око, що значно полегшує користувачам виконання цільових дій. Також додали «Каталог перевізників».
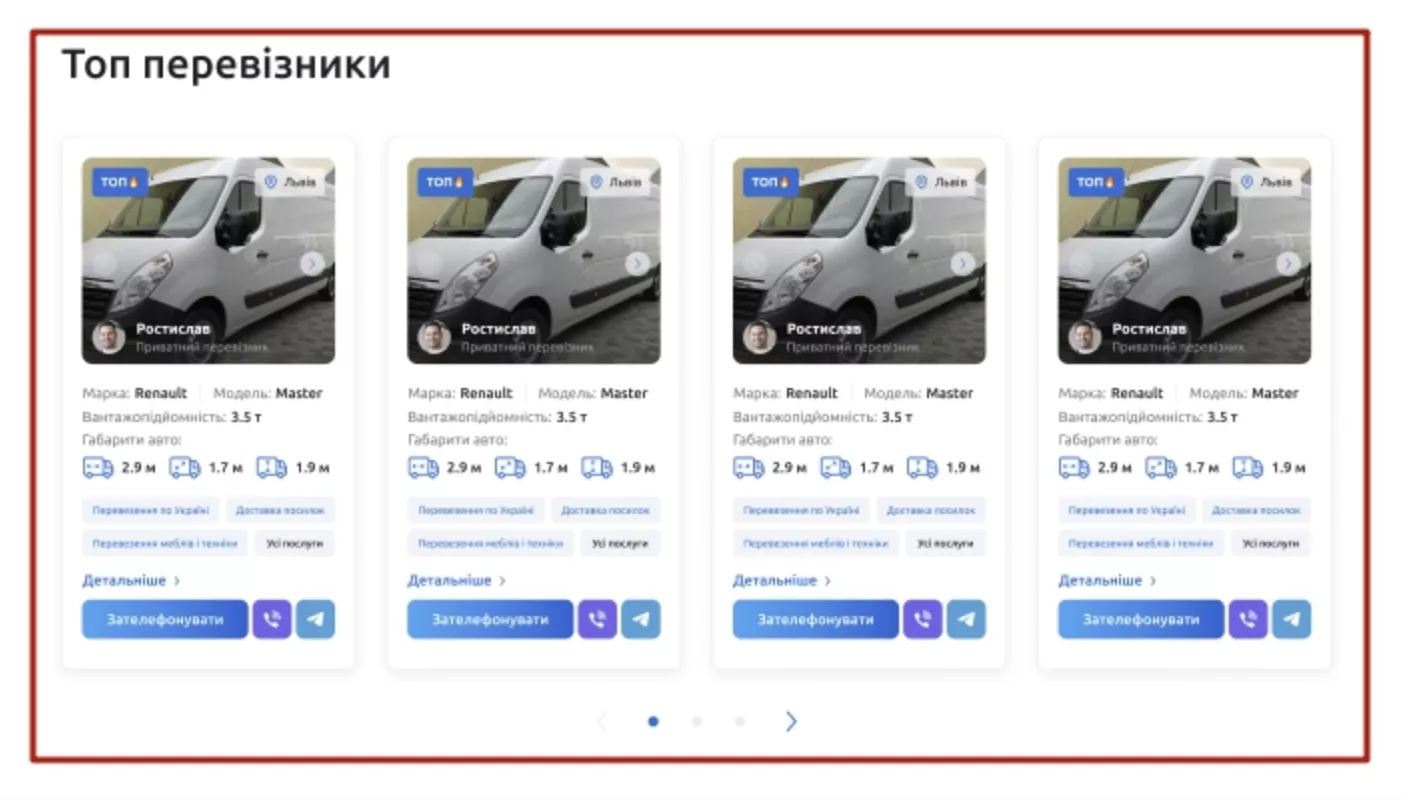
3. Запровадили додаткову монетизацію, погодивши з партнером — категорію «Картки Топ перевізників» у каталозі. Аби потрапити в топ оголошень, перевізники доплачуватимуть сайту.
Спростили процес створення замовлення
Сторінки сайту по функціоналу були схожі між собою. Це ускладнювало сприйняття і погіршувало користувацький досвід. Також сторінки мали фільтри, які не застосовувались одночасно. Це плутало користувача, й він покидав сайт.
Процес створення замовлення був занадто складним та довгим, це знижувало рівень конверсії. Згідно з даними аналітики форму на замовлення заповнювати до кінця тільки 4,7% тих, хто починав.
1. Ми зменшили кількість інформації на головній сторінці, зробили каталог перевізників основним функціоналом.
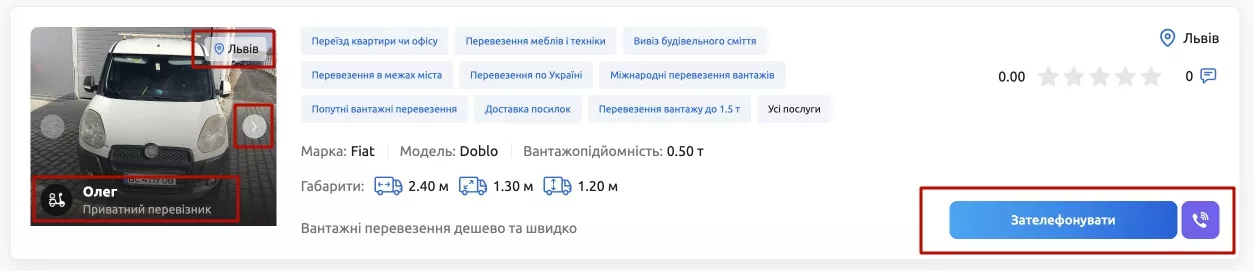
2. На сторінках послуг змістили фокус на картки з перевізниками. Пропрацювали їх візуально: скорегували текст у кнопках для пришвидшення замовлення в один клік, змінили розташування локації, фото та компанії перевізника.
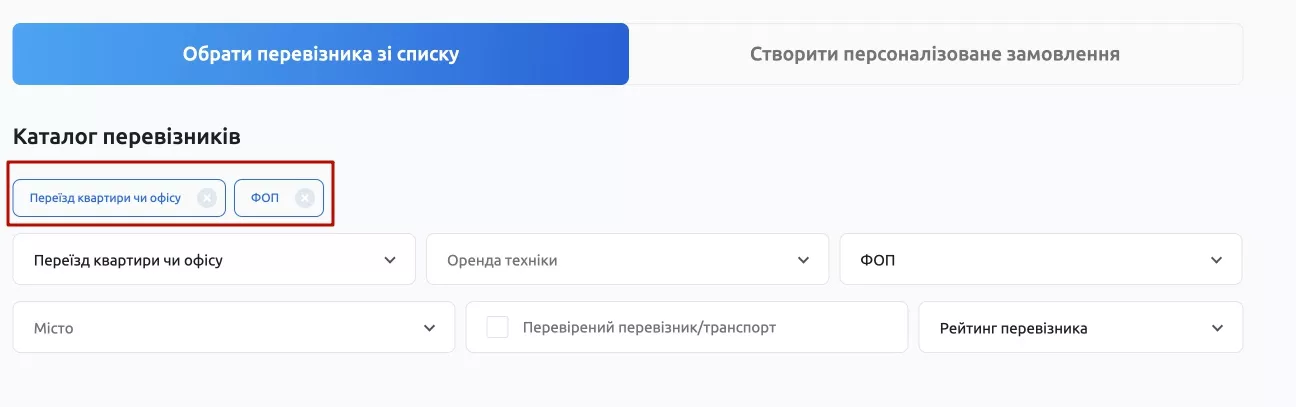
3. Виправили функціонал фільтрів — працював лише один обраний користувачем. Наразі ж можна обрати різні фільтри і відфільтрувати сторінку під свої потреби.
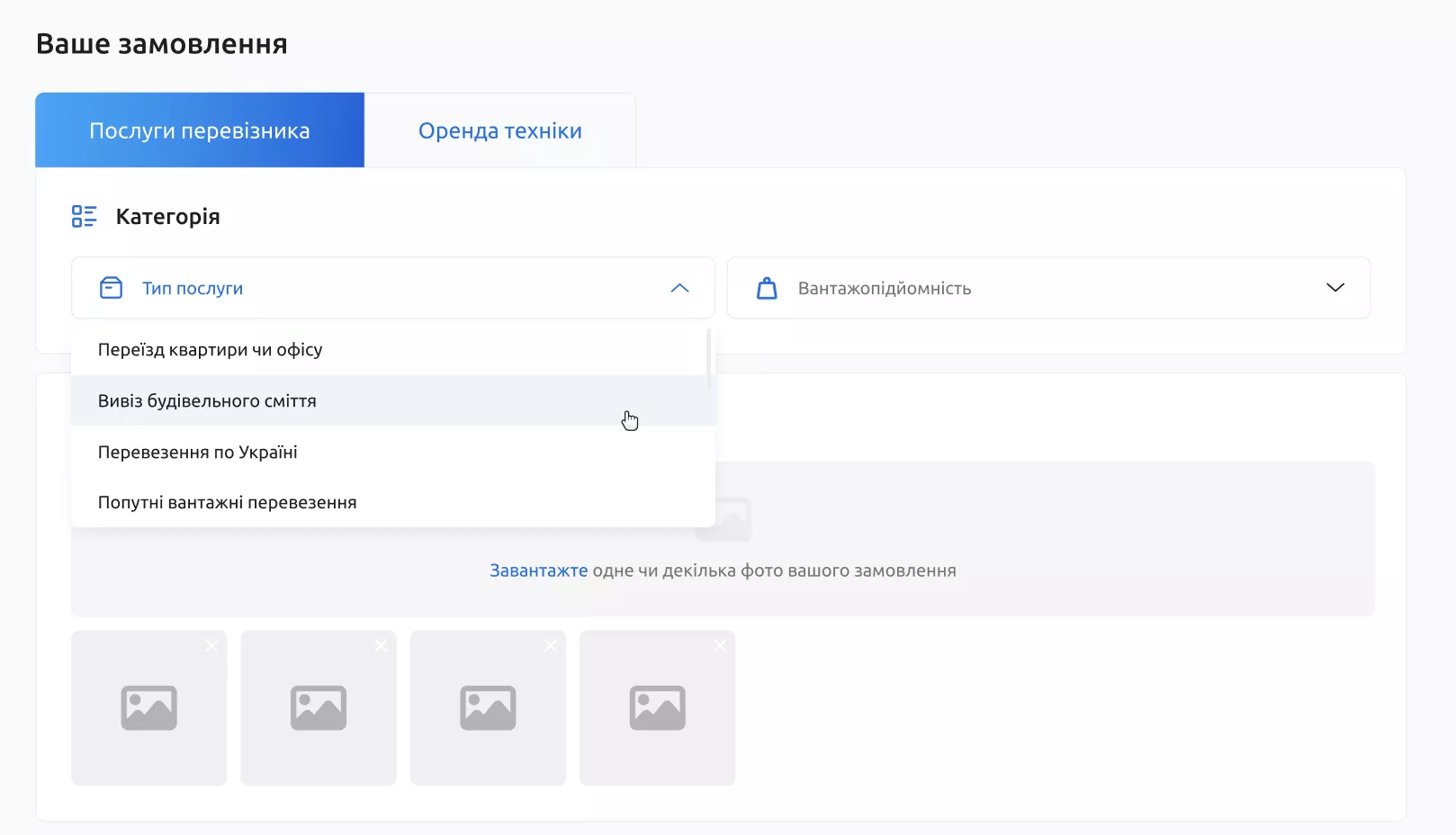
4. Оптимізували форму заявки, скоротивши кількість полів і спростивши процес подачі заявки.
Результати та бізнес-інсайти
Є конкретні перформанс-інструменти й показники, які дозволяють зрозуміти:
- що потрібно оптимізувати в дизайні (про це розповіли вище);
- чи дадуть запроваджені дії результат (про це далі).
Використання мікроконверсій
У Google Analytics ми налаштували мікроконверсії, які допомогли відстежувати проміжні дії користувачів, такі як перегляди важливих сторінок, натискання на кнопки «Замовити» й інші ключові взаємодії. Це дало змогу проаналізувати, наскільки добре налаштовані кроки до основної конверсії та де користувачі можуть зупинятися або натрапляти на труднощі.
Покращення швидкості завантаження
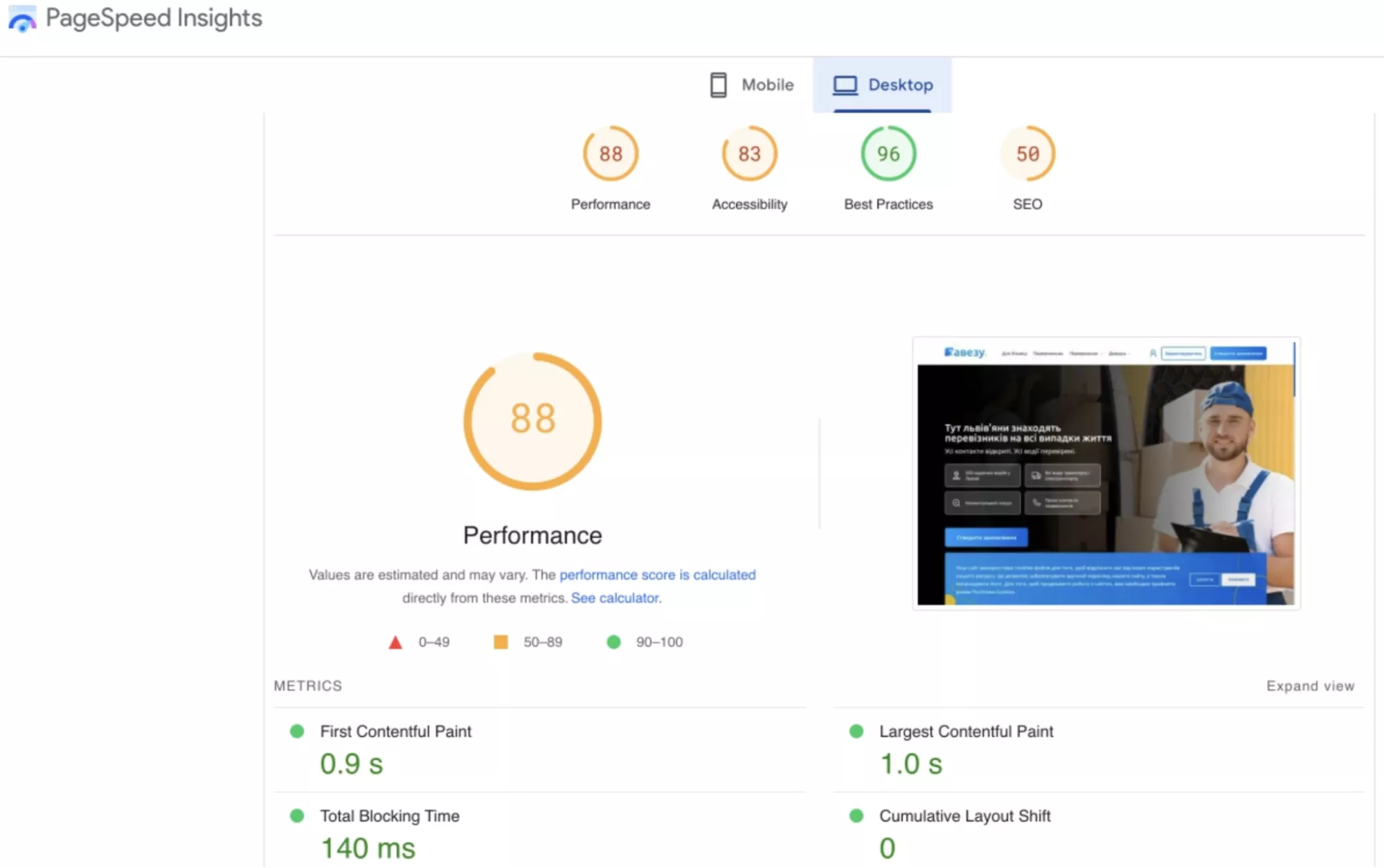
Ми також використовували звіти про швидкість сторінок з Google Analytics і Google PageSpeed Insights. Це корисно для оптимізації часу завантаження сторінок на мобільних пристроях, що позитивно вплинуло на утримання користувачів й знизило відсоток відмов.
Результати покращень UX (користувацького досвіду) впливають на бізнес-цілі, такі як підвищення коефіцієнта конверсії та збільшення доходу.
- Оптимізація UX сприяла більш ефективній взаємодії користувачів із сайтом. Завдяки вдосконаленню навігації, спрощенню форми замовлення і покращенню швидкості завантаження сторінок, користувачі тепер можуть швидше знаходити необхідну інформацію і легше заповнювати форму та шукати перевізників.
- Збільшення кількості конверсій і полегшення процесу замовлення призводить до зростання загального доходу. Ми очікуємо, що покращений UX знизить відсоток відмов і стимулюватиме збільшення підписок від перевізників.
- Порівнюючи показники відправки форми до та після редизайну ми побачили, що у листопаді показник збільшився на понад 19%.
Відгуки про співпрацю
Юлія Турчин, засновниця zavezu.ua
Працювати з командою Netpeak Ukraine дуже комфортно. Спеціалісти швидкі та прості в комунікації, ми знайшли спільну мову, тому наш запит був закритий. Можемо сміливо рекомендувати вашу команду, адже самі не вперше повертаємось до Netpeak за додатковими послугами чи проєктами.
Данило Мінін, Head of Usability Department в Netpeak Ukraine
Хочу висловити велику вдячність Олегу та Юлії за довіру до команди Netpeak Ukraine. Ми дуже раді можливісті працювати над таким цікавим проєктом, де нам надали повну свободу дій. Відкритість команди zavezu.ua до нових ідей та активна участь на всіх етапах зробили співпрацю надзвичайно продуктивною. Також хочу подякувати UX-спеціалістці Катерині та UI-дизайнерці Ганні за креативність і професіоналізм — завдяки вашим зусиллям ми змогли досягти чудових результатів.
Більше за темою
Зростання SEO-трафіку агентства нерухомості у 2,5 раза за рік — як рости після редизайну
А ще після переводу сайту на технологію JavaScript, зміни URL і видалення цілого блоку сторінок
Як покращити конверсії завдяки UX-аудиту сайту. Кейс «ВМ Техніка»
Вивчення і покращення користувацького досвіду — шлях до збільшення доходу
Свіжі
Cloud Marketing та AI-аналітика: як бізнес оптимізує рекламу завдяки даним
У статті розгляну, як впровадити AI, GA4 і Google Cloud у маркетинг, скоротити час до інсайту й підвищити ROMI. Покажу, як бізнес адаптується до нових вимог і підвищує ефективність завдяки даним
Аудит оптимізації в App Store та Google Play: детальний посібник
Щоб виділятися серед інших, потрібна якісна оптимізація — і саме тут стане у пригоді аудит оптимізації в App Store та Google Play
Як налаштувати тег конверсій Google Ads через Google Tag Manager
З цієї статті-інструкції ви дізнаєтесь, як налаштувати тег покроково, уникнути технічних помилок і забезпечити передачу ключових параметрів транзакції до Google Ads