Mobile-First Indexing. Все, что нужно знать об индексации сайта для мобильных устройств
В апреле 2015 года Google начал уделять много внимания мобильным устройствам, проведя ориентированный на них апдейт. За это время картина пользования сетью кардинально изменилась: все больше людей просматривают любимые сайты на смартфонах.
В этой статье расскажу, что такое мобильная индексация, как ее выполнить для вашего сайта и преодолеть типичные сложности с помощью удобных инструментов.
Содержание:
- Что такое мобильная индексация?
- Статистика Mobile-First
- Хроника индексации Google прежде всего для мобильных устройств
- Три конфигурации индексации прежде всего для мобильных устройств
- Как выполнить индексацию, более ориентированную для мобильных устройств?
- Типичные сложности с мобильной индексацией
- FAQ
Что такое мобильная индексация?
Индексация для мобильных устройств означает, что Google преимущественно использует мобильную версию контента сайта для индексации и ранжирования.
В арсенале Google есть 11 самых распространенных поисковых роботов, которые он использует для сканирования вашей площадки. Среди них два главных — сканеры мобильных и десктопных версий. На основе данных Google Search Console (GSC) для 20 сайтов я сравнил статистику сканирования по типам Googlebot. Вот результаты сравнения:
№ | Смартфоны, % | Десктопы, % | Чаще ли применяется краулер для смартфонов? |
1 | 44 | 29 | ✅ |
2 | 39 | 5 | ✅ |
3 | 56 | 6 | ✅ |
4 | 61 | 38 | ✅ |
5 | 16 | 8 | ✅ |
6 | 50 | 24 | ✅ |
7 | 15 | 27 | ❌ |
8 | 30 | 6 | ✅ |
9 | 18 | 13 | ✅ |
10 | 37 | 35 | ✅ |
11 | 53 | 26 | ✅ |
12 | 32 | 1 | ✅ |
13 | 24 | 13 | ✅ |
14 | 21 | 10 | ✅ |
15 | 80 | 1 | ✅ |
16 | 37 | 29 | ✅ |
17 | 14 | 10 | ✅ |
18 | 54 | 11 | ✅ |
19 | 29 | 13 | ✅ |
20 | 78 | 11 | ✅ |
Как видите, для сканирования большинства сайтов Google использует Googlebot для смартфонов, а не десктопных устройств. Это свидетельствует, что Google преимущественно сканирует мобильную версию контента ресурса для индексации и ранжирования.
Данные из таблицы вместе с новостью Google о переводе сканирования всех площадок на Googlebot Smartphone до июля 2024 года подчеркивают эту тенденцию.
Статистика Mobile-First
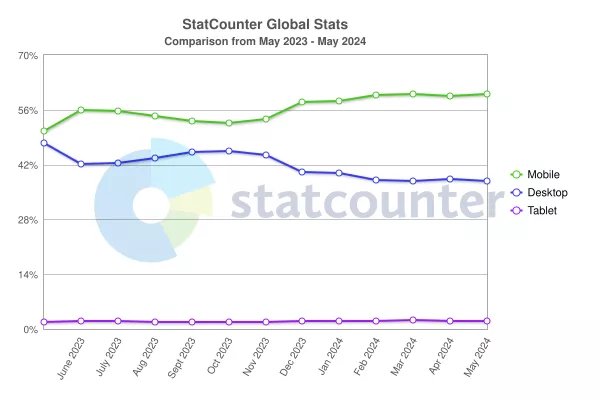
Ознакомлю вас со статистикой от StatCounter.
StatCounter — это инструмент для анализа трафика, который предоставляет исчерпывающие данные о тенденциях использования интернета, включая статистику доли рынка устройств.
Диаграмма ниже иллюстрирует долю рынка настольных компьютеров, мобильных устройств и планшетов в мире за год (май 2023 — май 2024 гг.):
Статистика доли рынка устройств в мае 2024 года:
- мобильные — 60,08%;
- десктопные — 37,85;
- планшеты — 2,07%.
Мобильные устройства — основной источник интернет-трафика во всем мире, поэтому логично, что Google сосредоточился на мобильных версиях сайтов.
Хроника индексации Google в первую очередь для мобильных устройств
Между обновлением для мобильных устройств в апреле 2015 года и полным переходом на мобильную индексацию с июля 2024 года происходили интересные изменения. Напомню основные из них:
Итак, на протяжении последних девяти лет Google неуклонно готовил мир к доминированию мобильной индексации.
Три конфигурации индексации для мобильных устройств
Как мобильная индексация Google выглядит на практике? Другими словами, каким образом настроить мобильные версии сайтов?
Есть три основных способа адаптации площадки для мобильных устройств, каждый имеет свои преимущества и недостатки. Рассмотрю эти конфигурации подробно, чтобы вы определились с выбором согласно SEO-требованиям на этапе разработки сайта или ваших действующих настроек.
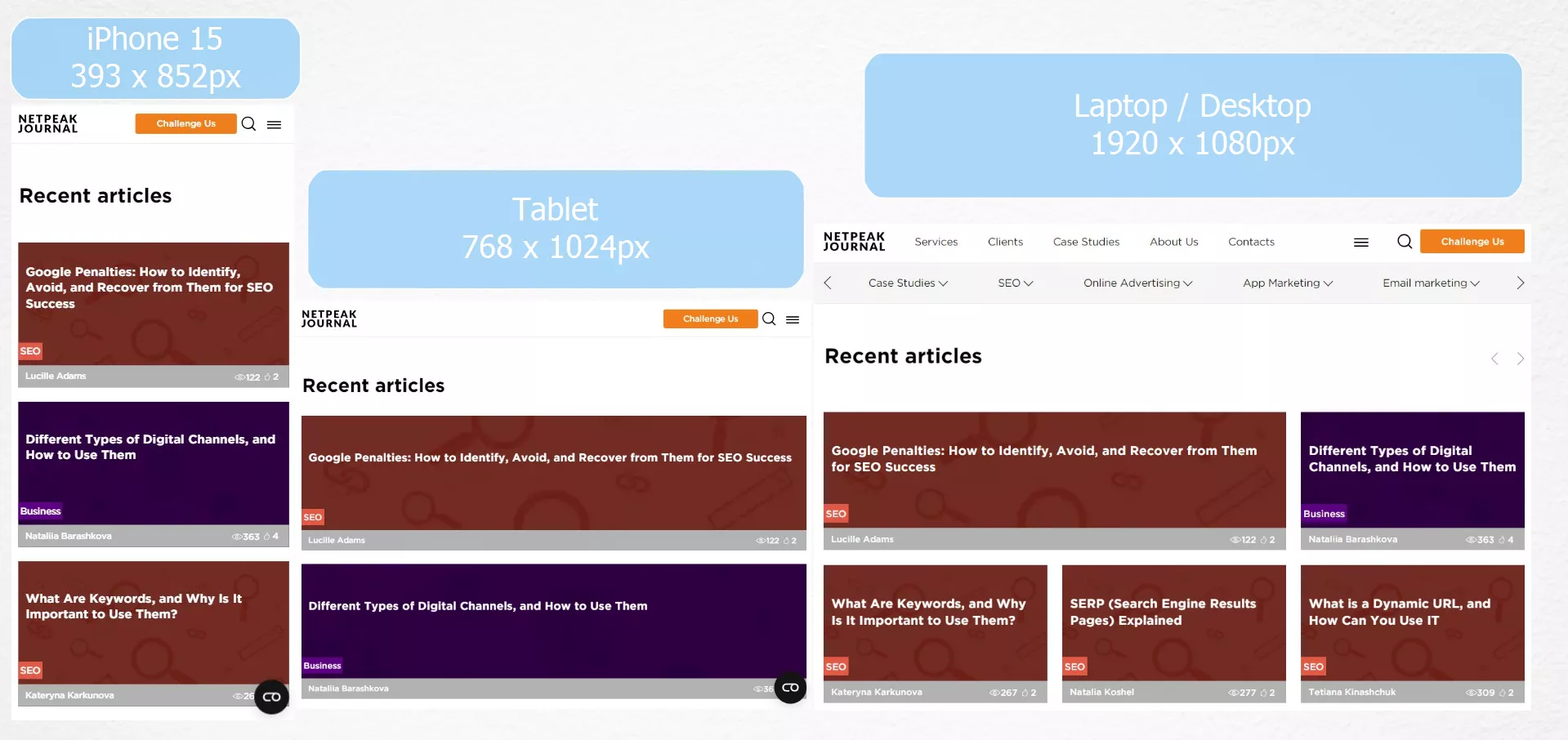
Адаптивный дизайн
Такой дизайн использует одинаковый HTML-код для всех устройств и подстраивает макет с помощью CSS в зависимости от размера экрана. Это означает, что ваш ресурс будет удобным:
Особенности:
- Единый URL-адрес для мобильной и десктопной версий.
- Для адаптации макета к разным размерам экрана используются медиазапросы.
Преимущества:
- Простой в обслуживании, поскольку есть только одна версия сайта.
- Одинаковый опыт для пользователей на разных устройствах.
- Нет риска дублирования контента и связанных с этим сложностей.
- Упрощенное SEO, поскольку все обратные ссылки указывают на один URL-адрес.
Недостатки:
- Требует глубокого понимания CSS и медиазапросов.
- Непросто реализовать для сложных сайтов.
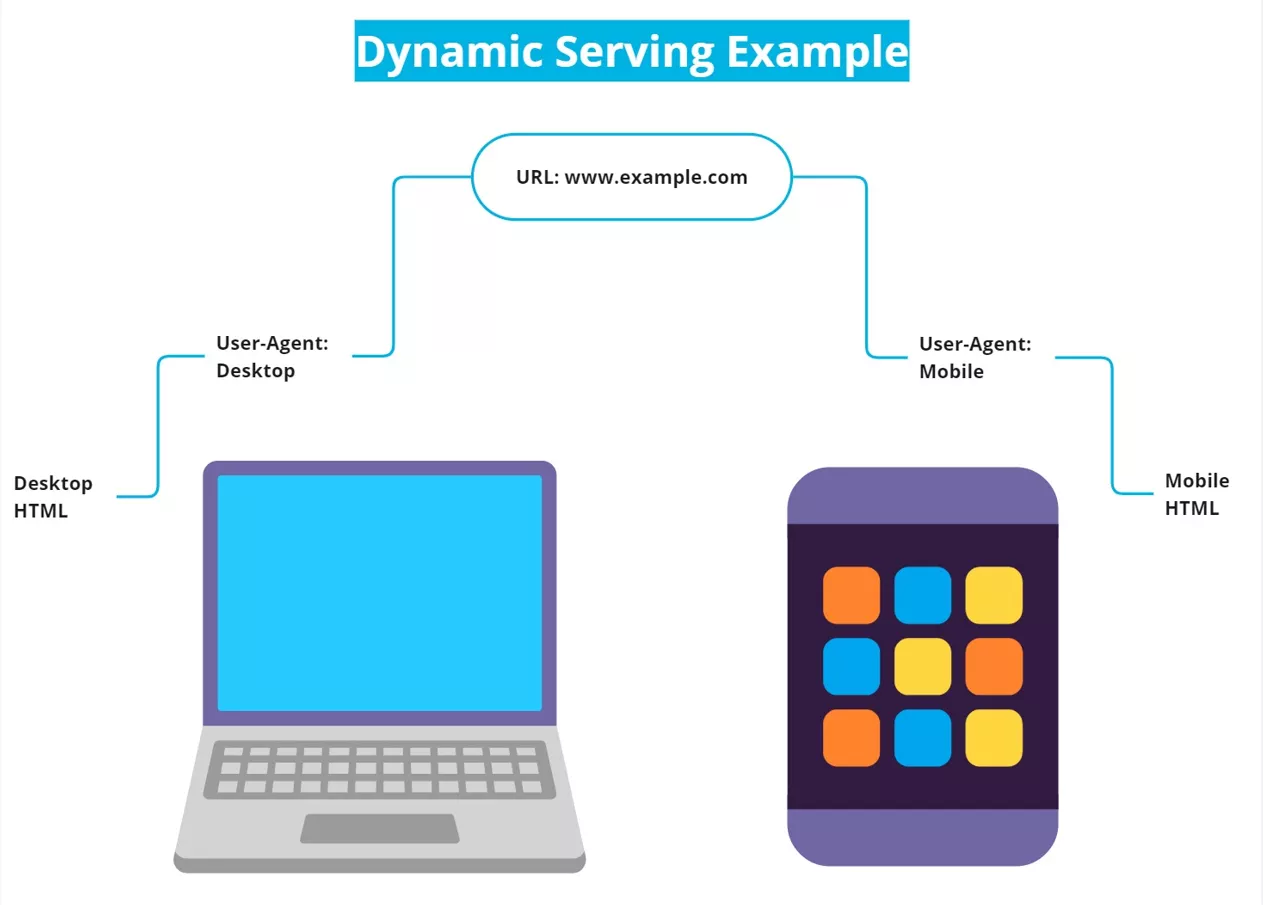
Динамическое обслуживание
При таком обслуживании сервер отправляет различные файлы HTML и CSS, адаптированные к конкретному устройству. URL-адрес остается неизменным, но содержимое меняется в зависимости от того, какой пользовательский агент запрашивает страницу:
Особенности:
- Единый URL-адрес для мобильной и десктопной версий.
- Сервер определяет тип устройства и предоставляет соответствующее содержимое.
Преимущества:
- Пользователь получает контент, специфичный для конкретного устройства.
- Нет проблем с дублированием контента, поскольку поддерживается один URL-адрес.
Недостатки:
- Сложнее внедрять и поддерживать, чем адаптивный дизайн.
- Есть риск неправильного определения агента пользователя, что приводит к ненадлежащей передаче контента.
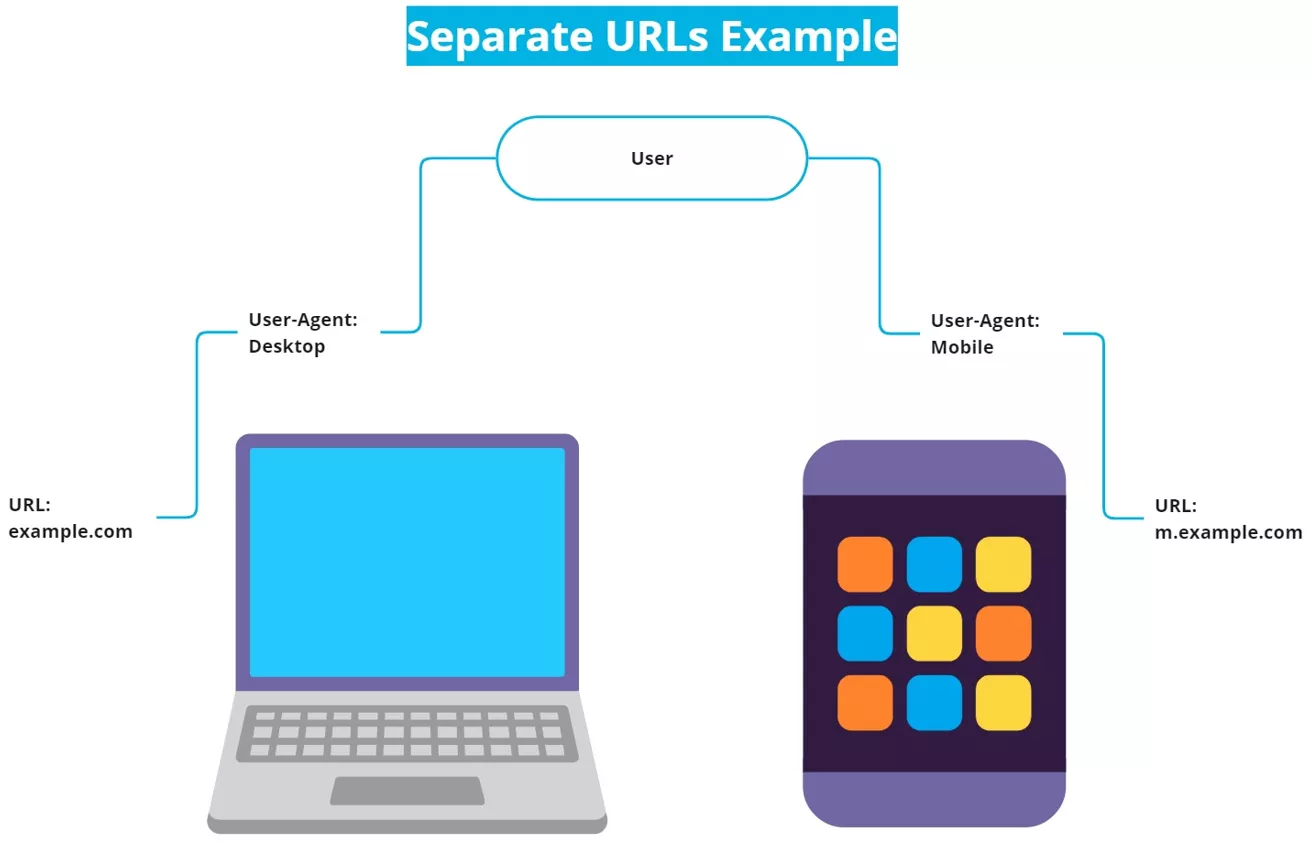
Отдельные URL-адреса
Настройка отдельных URL-адресов предполагает наличие и разных URL-адресов для мобильной и десктопной версий площадки. Обычно мобильная версия размещается на субдомене, например, m.example.com:
Особенности:
- Мобильная и десктопная версии имеют разные URL-адреса.
- Контент, специфичный для мобильных устройств, обслуживается с мобильного субдомена или подкаталога.
Преимущества:
- Дает создавать мобильные версии с высокой степенью кастомизации.
- Легче внедряется на старых ресурсах, которые обычно сложно адаптировать к мобильной версии.
Недостатки:
- Чтобы управлять двумя версиями площадки, требуется больше усилий.
- Происходит дублирование контента в случае, если канонические теги реализованы ненадлежащим образом.
- Возможен риск неправильного определения агента пользователя.
Ввиду этого, основная рекомендация для SEO, более ориентированного на мобильные устройства — адаптивный дизайн.
Как выполнить индексацию для мобильных устройств?
Чтобы ваш ресурс занимал хорошие позиции в поисковой выдаче, вы должны придерживаться основных практик.
Убедитесь, что ваш сайт доступен для сканирования
Важно! Убедитесь, что ваша площадка видима для сканирования Googlebot Mobile. Страницы, которые вы хотите проиндексировать, не должны содержать тег noindex — метатег, который указывает поисковым системам не индексировать определенную страницу.
Замените устаревшие технологии, вроде Flash, на более современные, например, CSS и JavaScript. Обновление вашего сайта гарантирует, что критические файлы будут доступны для Googlebot.
Помните, что эти файлы не должны быть заблокированы правилом disallow в вашем файле robots.txt — оно показывает поисковым ботам, как именно «читать» ресурс.
Обеспечение полной доступности позволяет Googlebot видеть ваш портал так, как его видит пользователь.
Внедрите метатег viewport
Метатег viewport жизненно важен для мобильной индексации. Он указывает браузерам, как управлять размерами и масштабированием страницы в соответствии с различными размерами экрана.
Вот пример того, как выглядит метатег viewport:
<meta name=“viewport” content=“width=device-width, initial-scale=1”>Этот тег должен быть включен в раздел <head> вашего HTML. Он указывает браузеру соответствовать ширине экрана в пикселях, не зависящих от устройства, и устанавливает начальный уровень масштабирования на 1.
Такая конфигурация улучшает взаимодействие с пользователем и делает страницу читабельной. А также пригодной для мгновенного использования на мобильных устройствах без масштабирования или прокрутки по горизонтали.
Улучшайте медиа с помощью оптимизации с помощью оптимизации
Изображения могут быть достаточно большими и значительно увеличивать размер страницы, что замедляет ее загрузку. Попробуйте использовать формат WebP, который уменьшает размер файлов изображений на 25–34% по сравнению с JPEG или PNG при сохранении качества.
Всегда используйте атрибуты alt для своих изображений. Эти атрибуты помогают Google распознавать и обрабатывать ваши изображения.
Используйте разметку структурированных данных
Рекомендую пересмотреть все типы структурированных данных, поддерживаемые Google, и внедрить те из них, которые релевантны для ваших страниц. Структурированные данные облегчают индексацию, улучшают видимость контента и повышают вероятность его появления в виде расширенных фрагментов в поисковой выдаче.
Эти данные помогают поисковым системам понять контекст страницы, что очень важно для точного и быстрого поиска. Внедрение таких схем, как «Product», «Review» и «Article» значительно улучшает представление вашего контента в результатах поиска и потенциально повышает показатель переходов на площадку.
Расставьте приоритеты в оптимизации производительности
Оптимизируя скорость работы страниц вашего сайта, в первую очередь сосредоточьтесь на мобильной версии, поскольку ее показатели используются для ранжирования. Мобильные пользователи также ожидают быстрой загрузки, а медленные страницы приводят к увеличению показателя отказов.
Это не значит, что десктопной версией следует пренебрегать. Однако наличие ресурса, который хорошо работает на десктопе, но плохо на мобильных устройствах, поставит вас в невыгодное положение в поисковой выдаче.
Типичные сложности с мобильной индексацией
С помощью Google Search Console удобно проверять доступность вашего портала для поисковых роботов, а метатег viewport можно проверить вручную. Но для решения вопросов, связанных с медиаоптимизацией, структурированной разметкой данных и оптимизацией производительности, нужны более специализированные инструменты.
Я рекомендую использовать такие инструменты Google, как PageSpeed Insights и Rich Results Test, а также комплексный инструмент Netpeak Spider.
Проанализируйте свой сайт с помощью Google PageSpeed Insights с помощью Google PageSpeed Insights
Скорость страницы имеет решающее значение для мобильных пользователей. Google PageSpeed Insights предоставляет подробный анализ производительности вашего ресурса на мобильных устройствах. Он также предлагает конкретные рекомендации по улучшению времени загрузки и удобства для пользователей.
Пошагово:
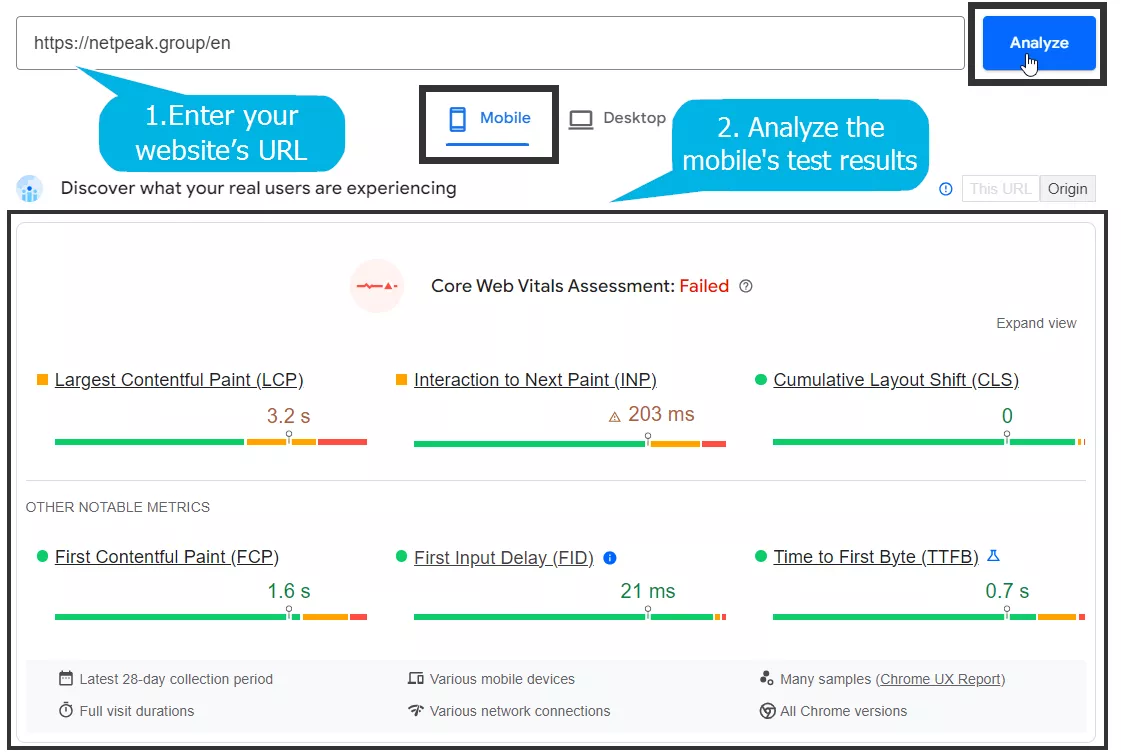
- Перейдите в Google PageSpeed Insights.
- Введите URL-адрес вашей площадки и проанализируйте результаты тестирования мобильной версии.
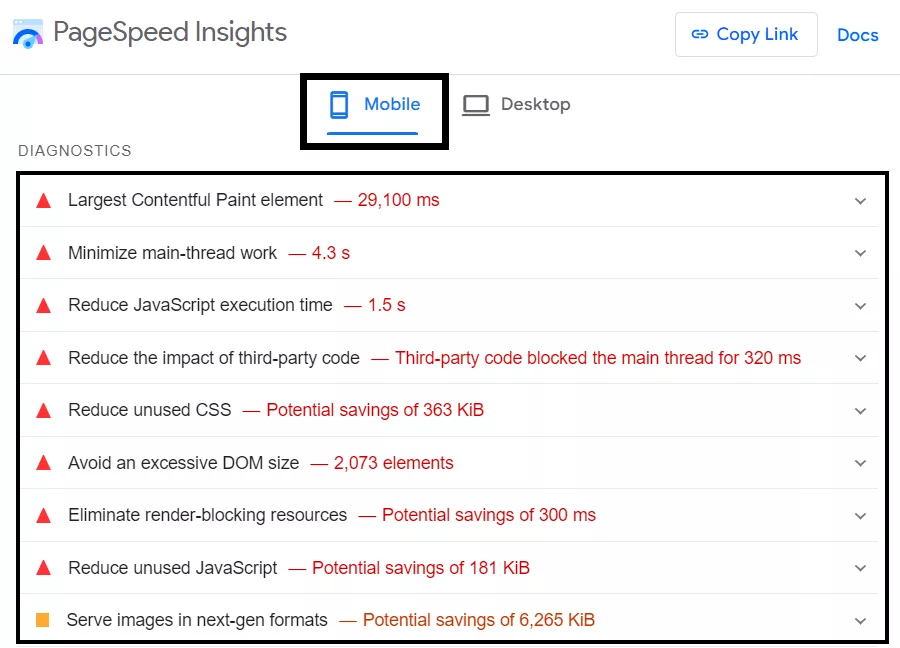
- Выполните предложенные рекомендации, например, уменьшите размер изображений и оптимизируйте CSS и JavaScript.
Проверьте структурированные данные с помощью инструмента Rich Results Test
RRT (или инструмент проверки расширенных результатов) показывает, правильно ли реализована разметка ваших структурированных данных и соответствуют ли они критериям расширенной выдачи.
Пошагово:
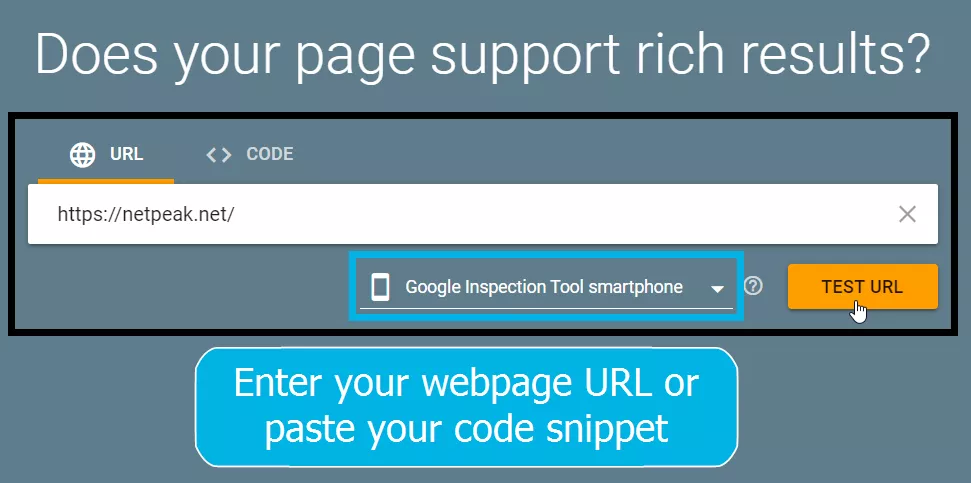
- Посетите Rich Results Test в Google.
- Введите URL-адрес вашей страницы или вставьте фрагмент кода.
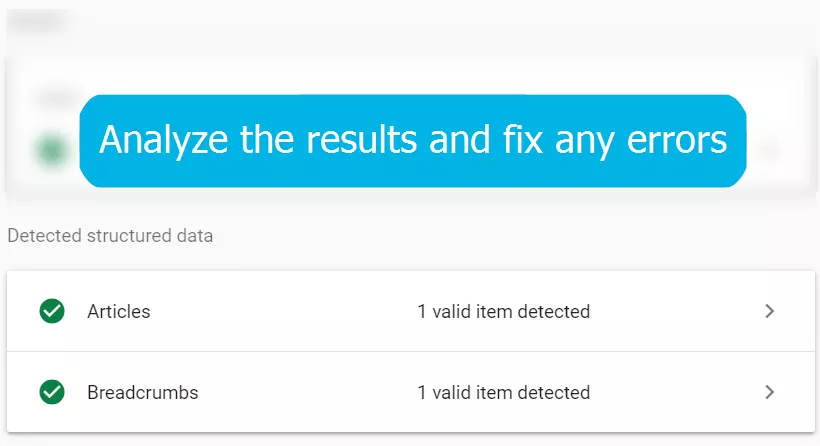
- Проанализируйте результаты и исправьте ошибки, чтобы убедиться, что ваши структурированные данные реализованы правильно.
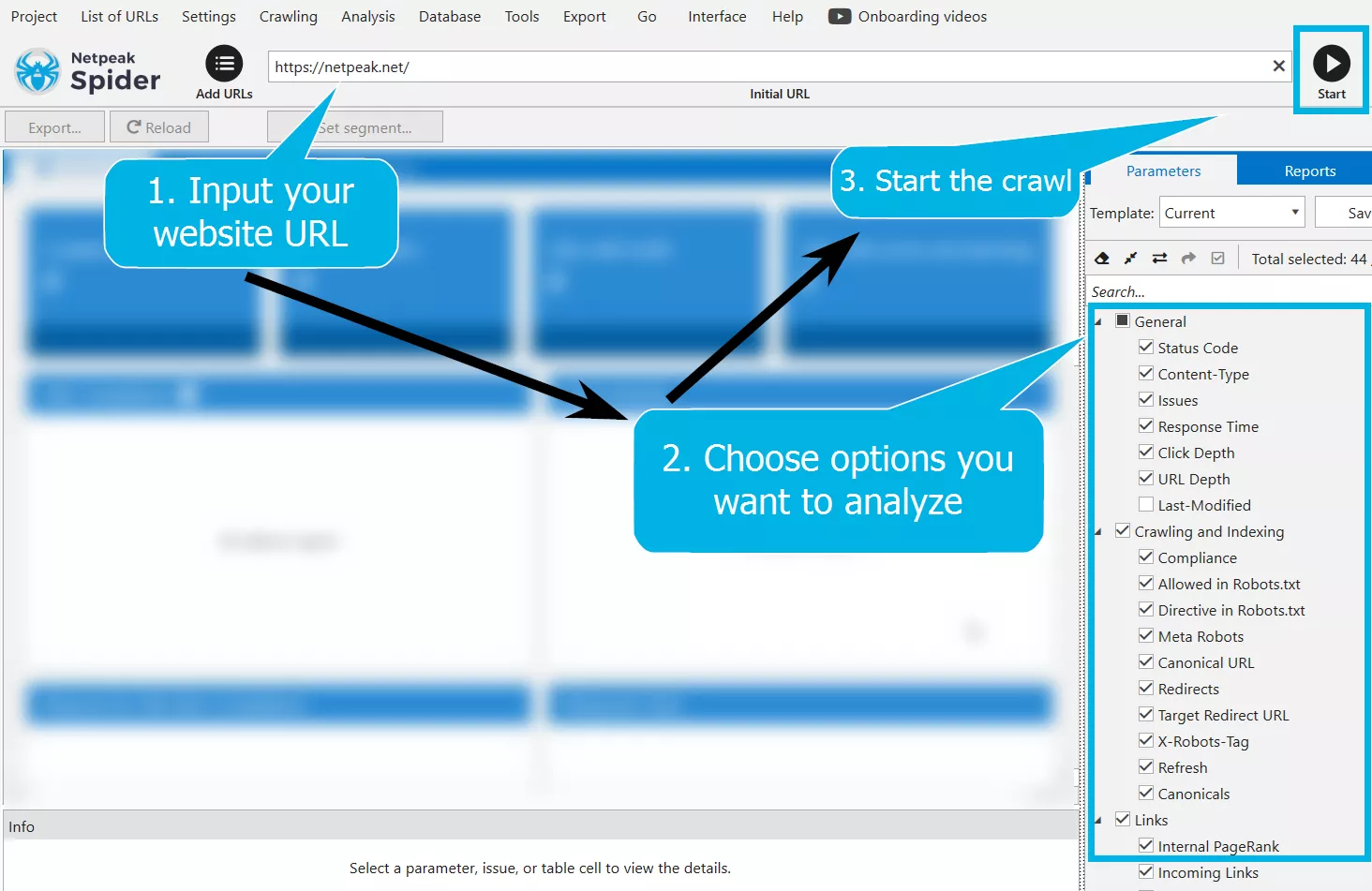
Просканируйте ваш сайт с помощью Netpeak Spider
Netpeak Spider — комплексный инструмент SEO, с его помощью вы проверите ресурс на наличие нерабочих ссылок, дублированного контента, отсутствующих метаданных и т.д.
Пошагово:
- Скачайте и установите Netpeak Spider.
- Введите URL-адрес вашего сайта и запустите сканирование с параметрами, которые вы хотите проанализировать.
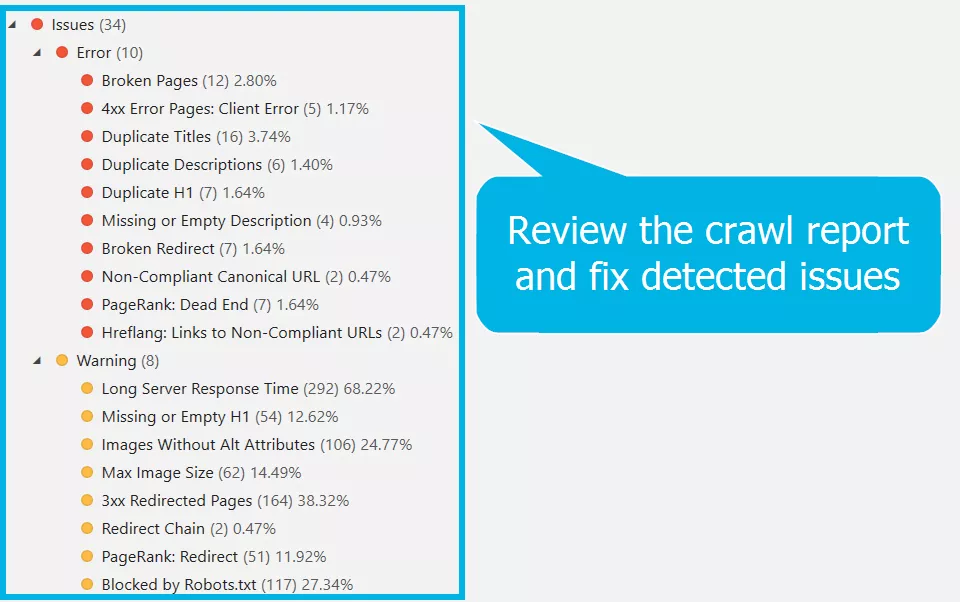
- Просмотрите отчет сканирования и исправьте обнаруженные ошибки, например, неработающие перенаправления, отсутствующие атрибути alt для изображений и т. д.
Чтобы убедиться, что технический SEO-аудит вашего сайта выполнен правильно и учитывает мобильную индексацию, обратитесь к специалистам по цифровому маркетингу.
Netpeak Agencies Group в рамках технического SEO-аудита предоставит рекомендации и проконтролирует правильность их выполнения.
Netpeak’s Technical SEO Audit
Выводы
- Поскольку более 60% мирового интернет-трафика приходится на мобильные устройства, Google теперь в основном полагается на мобильные версии площадок для индексации. Это изменение полностью внедрено до июля 2024 года.
- Чтобы подготовить ваш ресурс к мобильной индексации, выберите одну из трех основных конфигураций: адаптивный дизайн, динамическую подачу или отдельные URL-адреса.
- Адаптивный дизайн часто является лучшим выбором из-за его простоты и эффективности. Однако полагаться только на адаптивный дизайн недостаточно.
- Важное значение имеют комплексные SEO-практики, включающие обеспечение доступности для просмотра, внедрение метатега viewport, оптимизацию медиа. А также использование структурированных данных и приоритетную оптимизацию мобильной производительности.
- Регулярный аудит с помощью таких инструментов, как Google PageSpeed Insights и Netpeak Spider, поможет выявить и исправить типичные ошибки.
- Агентство предоставит ценные рекомендации и обеспечит соответствие вашего портала всем требованиям мобильной индексации.
FAQ
Что означает индексация прежде всего для мобильных устройств?
Индексация в первую очередь для мобильных устройств означает, что Google в основном полагается на мобильную версию ресурса для целей индексации и ранжирования. Этот подход предоставляет приоритет мобильному контенту, чтобы обеспечить наилучший опыт для пользователей, которые выходят в интернет со смартфонов.
Когда внедрена индексация для мобильных устройств?
Такая индексация была впервые внедрена в марте 2018 года для площадок, которые придерживаются лучших практик. К июлю 2024 года Google объявил о завершении перехода на индексацию в первую очередь для мобильных устройств для всех сайтов.
Какой инструмент использовать для мобильной индексации?
Чтобы оптимизировать свой ресурс для индексации мобильных устройств, используйте PageSpeed Insights от Google для анализа производительности. Также Rich Results Test от Google для структурированных данных и Netpeak Spider для комплексного технического аудита.
Есть ли контрольный список для индексации в первую очередь для мобильных устройств?
Такой контрольный список для мобильной индексации включает в себя обеспечение доступности площадки для сканирования, внедрение метатега viewport. А еще оптимизацию медиа, использование разметки структурированных данных и приоритетность оптимизации скорости мобильных страниц. Регулярно проверяйте и исправляйте проблемы с помощью рекомендованных инструментов.
В чем разница между индексацией для мобильных устройств и индексацией для десктопов?
Индексация, ориентированная на мобильные устройства, предоставляет приоритет мобильной версии сайта для индексации и ранжирования. Индексация по большей части ориентированная на десктопные версии, использовавшаяся ранее, фокусировалась на десктопных версиях площадок. Переход к индексации в первую очередь для мобильных устройств отражает растущее использование мобильных устройств и обеспечивает лучшую мобильную производительность и удобство для пользователей.
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода