Все, что нужно знать о создании и продвижении в сети региональных сайтов
Что нужно для привлечения на сайт пользователей из разных частей страны/континента/мира? Можно ли улучшить ранжирование страниц по геозависимым запросам? Для этого необходимо понимать логику распознания поисковыми системами региональных версий сайтов. Я расскажу — как решает эту задачу Google.
Как поисковая система определяет региональность сайта?
Согласно документации Google, для определения региональности сайта поисковая система учитывает:
- геолокацию сервера;
- язык и контент страницы;
- использование местных адресов, номеров телефонов, валют;
- данные сервиса Google My Business;
- ссылки с других сайтов; параметры URL;
- национальные домены верхнего уровня;
- региональные поддомены;
- региональные подкаталоги;
- атрибут hreflang в тегах, заголовках и файлах Sitemap.
Необходимо разобраться в особенностях, плюсах и минусах каждой позиции — это позволит выбрать оптимальный вариант продвижения с учетом конкретных условий.
Диапазон возможностей очень велик. Можно «клонировать» основной сайт с помощью подкаталогов либо создавать де-факто отдельные сайты-поддомены — это укладывается в логику продвижения лимитированных региональных версий. Что касается национальных доменов верхнего уровня — здесь уже речь идет о стратегическом таргетировании на целые страны.
Наиболее значимые сигналы региональности: атрибут hreflang, региональные поддомены, региональные подкаталоги, национальные домены верхнего уровня.
Атрибут hreflang
Разметка hreflang сообщает Google, что контент страницы мультиязычный и конкретный URL-адрес предназначен для пользователей с выбранным языком и регионом. По сути, Google узнает, что на сайте есть ссылки на другие страницы, которые относятся к иной местности/языку. Это улучшает понимание поисковой системой архитектуры международных сайтов.
Google рекомендует применять hreflang в следующих случаях:
- Шаблон веб-страницы (меню и футер) переведен, но основная информация остается на исходном языке. Часто используется там, где контент создается пользователями, например, на форумах.
- Материалы сайта на одном языке, но они отличаются в зависимости от региона — английский может быть разным в деталях для пользователей из Великобритании, Канады и США.
- Весь контент на сайте переведен на несколько языков, например — каждая страница имеет версии на немецком и английском.
Существует три способа указать поисковой системе на альтернативные страницы для разных языков с помощью hreflang:
- теги HTML;
- заголовки HTTP;
- файл Sitemap.
Возьмем условный сайт, предназначенный для пользователей из США, Великобритании и Испании. У него есть:
- https://en.example.com/page.html — главная страница на английском языке;
- https://en-gb.example.com/page.html — страница для англоязычных клиентов с Великобритании;
- https://en-us.example.com/page.html — страница для англоязычных клиентов с США;
- https://es.example.com/page.html — страница на испанском языке;
- https://www.example.com/ — страница по умолчанию, не предназначена для конкретного языка/региона, на которой пользователи могут выбрать нужный язык.
Как же эти варианты сможет увидеть поисковая система?
Теги HTML
Реализация hreflang с помощью HTML будет выглядеть так:
<head>
<title>Widgets, Inc</title>
<link rel="alternate" hreflang="en-gb"
href="https://en-gb.example.com/page.html" />
<link rel="alternate" hreflang="en-us"
href="https://en-us.example.com/page.html" />
<link rel="alternate" hreflang="en"
href="https://en.example.com/page.html" />
<link rel="alternate" hreflang="es"
href="https://es.example.com/page.html" />
<link rel="alternate" hreflang="x-default"
href="https://www.example.com/" />
</head>Разметку hreflang в HTML рекомендуется использовать для сайтов с небольшим количеством страниц, так как это наиболее простой и удобный способ.
Файл Sitemap
Для крупных международных сайтов операция в HTML может стать очень сложной и затратной. Упростит и ускорит выполнение задачи разметка hreflang в XML-карте сайта. Для главной страницы на английском языке:
<url>
<loc>https://en.example.com/page.html</loc>
<xhtml:link rel="alternate" hreflang="en" href="https://en.example.com/page.html" />
<xhtml:link rel="alternate" hreflang="en-gb" href="https://en-gb.example.com/page.html" />
<xhtml:link rel="alternate" hreflang="en-us" href="https://en-us.example.com/page.html" />
<xhtml:link rel="alternate" hreflang="es" href="https://es.example.com/page.html" />
</url>Заголовки HTTP
Разметка hreflang в заголовке HTTP будет полезной, когда сайт использует динамическую генерацию страниц и нет возможности добавить разметку в HTML или XML-карту сайта:
Link: <https://en-gb.example.com/page.html>; rel="alternate"; hreflang="en-gb",
<https://en-us.example.com/page.html>; rel="alternate"; hreflang="en-us",
<https://es.example.com/page.html>; rel="alternate"; hreflang="es",
<https://www.example.com/>; rel="alternate"; hreflang="x-default"Региональные поддомены
Поддомен (субдомен) входит в состав домена более высокого уровня. Пример: odessa.site.ua это поддомен site.ua, который, в свою очередь, является поддоменом .ua — домена верхнего уровня.
Преимущества использования региональных доменов:
- локация сервера не играет роли;
- для сайтов с сильно разветвленной структурой упрощается навигация.
Недостатки:
- субдомены индексируются как отдельные сайты;
- передача ссылочной массы с корневого домена на субдомен ограничена;
- пользователи могут не понять — относится ли субдомен к определенному языку или региону.
Использование региональных поддоменов может быть выгодно, когда нужно таргетироваться на определенные регионы/страны и предоставить контент, адаптированный под выбранные язык и культуру. В этом случае важны локальные ключевые слова — они повысят видимость сайта в поисковых системах для конкретной местности.
Как создать поддомен. Краткий чек-лист
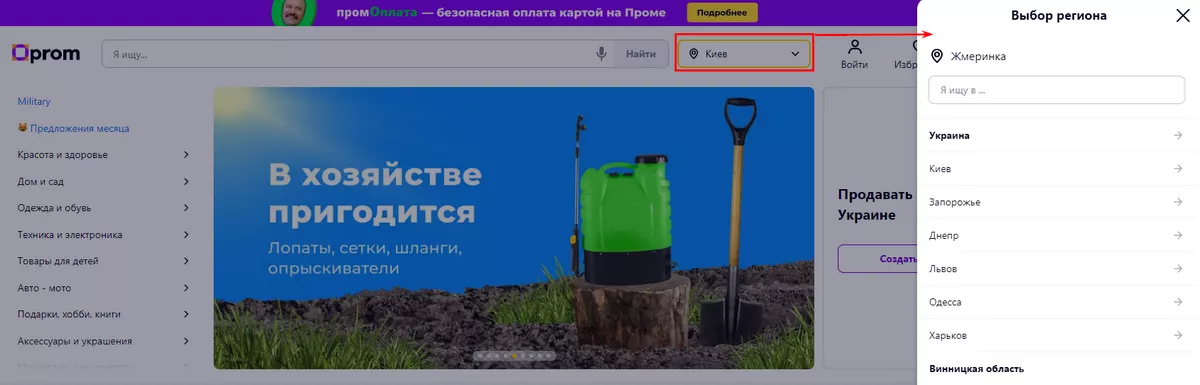
1. Добавьте выбор города в шапку сайта.
В шапке сайта разместите окно с выбором города и переходом по клику на соответствующий поддомен:
То есть домен и все поддомены должны быть между собой связаны, а в шапке следует оставить возможность переключаться с одного поддомена на другой. Ссылки в окне — прямые. Переход со страницы одного поддомена (региона) осуществляется непосредственно на страницу другого (не на главную).
2. Сформируйте URL поддомена.
Для формирования URL используйте название города или региона, если оно слишком длинное — сокращайте.
3. Создайте уникальный контент.
Постарайтесь сделать контент поддомена оригинальным. Для этого:
- Изменяйте ассортимент и цены товаров и услуг, учитывая стоимость доставки в этот регион.
- Размещайте специально подготовленные, отличные от основного домена тексты.
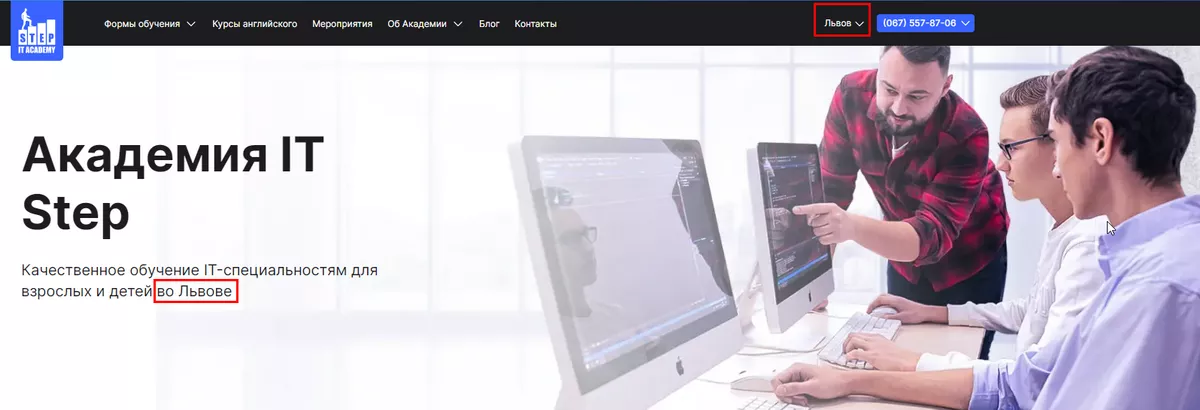
- В мета-информации (title, description, заголовок h1) используйте название соответствующего города.
- На страницах карточек товаров сообщайте о способах доставки и точках выдачи товаров в конкретной местности.
- Добавьте в хедер сайта для поддоменов региональный контактный номер телефона.
- На страницах с любыми контактами используйте только местные телефоны/e-mail/адреса.
- Создавайте спецпредложения и акции под конкретный регион.
- Предоставьте возможность пользователям региона делать отзывы о товаре.
4. Сделайте XML-карты
Нужно создать файл Sitemap.xml со списком страниц поддомена. Файл вида: https://[город].site.com/sitemap.xml. Учтите — в XML-карте главного домена не должно быть страниц, относящихся к поддоменам. XML-карты всех поддоменов необходимо добавить в Google Search Console.
5. Сформируйте файлы Robots.txt.
Каждому поддомену нужно прописать свой файл Robots.txt:
User-Agent: *
Allow: /
Sitemap: https://[город].site.ua/sitemap.xmlЗатем разместите файлы в корневом каталоге поддомена: [город].site.ua/robots.txt.
Региональные подпапки
Подпапки (или директории, подкаталоги) являются частью одного и того же домена. Пример — site.com/es/.
Подпапка, в отличии от поддомена, по сути является внутренней страницей главного домена. Благодаря этому основные параметры, например, хостовые факторы и ссылочный вес, наследуются.
Плюсы подкаталогов:
- простота настройки;
- сохраняются ссылки.
Минусы:
- только одно местоположение сервера;
- сложность структурирования под разные регионы, ввиду неодинаковых запросов;
- зависимость от основного домена — санкции на основной домен, повлияют и на подпапки.
Использование подпапок может быть оправдано в случаях, когда сайт ориентирован на одну конкретную локацию и имеет относительно мало контента для каждого региона. Кроме того, если главный домен имеет большой ссылочный вес, подпапки будут более эффективным решением, так как для них ссылки остаются актуальными.
Подпапки пригодятся, когда нужно создать разные языковые версии сайта в пределах одного домена. Если сайт предназначен для одного региона, но доступен на нескольких языках, можно прописать атрибут hreflang для указания языковых версий страниц. Вот как прописывается атрибут hreflang внутри тега <head> для каждой страницы:
<link rel="alternate" hreflang="xx-YY" href="https://example.com/xx/">Здесь “xx” обозначает языковый код, а “YY” — код региона. Например, для сайта в Украине, с версиями на украинском и русском, код выглядит так:
<link rel="alternate" hreflang="uk-UA" href="https://example.com/uk/">
<link rel="alternate" hreflang="ru-UA" href="https://example.com/ru/">
Как создать региональные подпапки
Необходимо сделать копию сайта для каждого города и оптимизировать страницы с учетом специфики региона.
В подпапках могут отличаться ассортимент товаров, цены, способы и условия доставки, акции, отзывы и т. п. Как и для поддоменов, необходимо размещать контактную информацию, соответствующую выбранной локации.
Данные каждого региона следует добавить в «Google Business Profile». Ссылочную массу страниц региональных подпапок необходимо наращивать с местных сайтов. При этом важно следить за разнообразием анкоров и не допускать большого количества однотипных, так как ссылочная масса аккумулируется на одном сайте.
Национальные домены верхнего уровня
Национальные домены верхнего уровня (ccTLD) используются для обозначения стран (иногда — территорий), например, .fr для Франции, .cn для Китая.
Преимущества:
- Местоположение сервера не играет роли.
- Сильный показатель ранжирования.
- Геотаргетинг определяется однозначно.
- Простота в структурировании версии сайтов.
Недостатки:
- Ассоциируется с одной страной.
- Дорогой, может иметь ограниченную доступность.
- Строгие требования ccTLD.
- Требует отдельной SEO-стратегии.
Использование национальных доменов верхнего уровня может быть оправдано для компаний, которые хотят полностью адаптировать свою марку и сайт под конкретную страну. Они могут также повысить доверие пользователей, обращающих внимание на локализацию ресурса. Кроме того, более короткие, как правило, URL-адреса положительно влияют на рейтинг в поисковых системах: site.es/blog лучше, чем site.com/es/blog.
Как создать национальный домен верхнего уровня
Создание национального домена верхнего уровня включает в себя:
- регистрацию доменного имени;
- наполнение сайта контентом на местном языке и его оптимизацию для поисковых систем;
- продвижение сайта в регионе.
Создание и содержание национальных доменов верхнего уровня достаточно затратно, но при необходимости укрепить позиции бренда в регионе — такая стратегия вполне оправдана.
Что делать для регионального продвижения сайта?
- Создавайте уникальный контент для каждой региональной версии сайта. Это может включать перевод на местные языки, адаптацию под конкретную страну, добавление информации о местных услугах. Для ускорения процесса используйте искусственный интеллект, например, ChatGPT.
- Анализируйте ключевые слова и запросы в региональной поисковой выдаче — для оптимизации метатегов, заголовков страниц, текстового контента, изображений и других элементов сайта.
- Используйте локальные ключевые слова и фразы, которые наиболее часто встречаются в поисковых запросах региональной версии сайта.
- Регистрируйте сайт в локальных каталогах, направленных на аудиторию соответствующей географической зоны.
- Используйте локальные валюты и единицы измерения товаров и услуг на каждой региональной версии сайта.
- Размещайте клиентские отзывы и рекомендации пользователей региональной зоны.
- Создайте Google My Business-страницы для каждой региональной версии сайта — чтобы появиться в локальных результатах поиска и на картах.
- Формируйте ссылки с других региональных сайтов.
- Постоянно уделяйте внимание мониторингу и анализу данных региональных версий сайта.
Как увидеть региональную выдачу?
К поисковому запросу в Google следует добавить название города или региона, либо определять региональность выдачи с помощью настроек поиска.
Настройка региональной выдачи: пошаговая инструкция
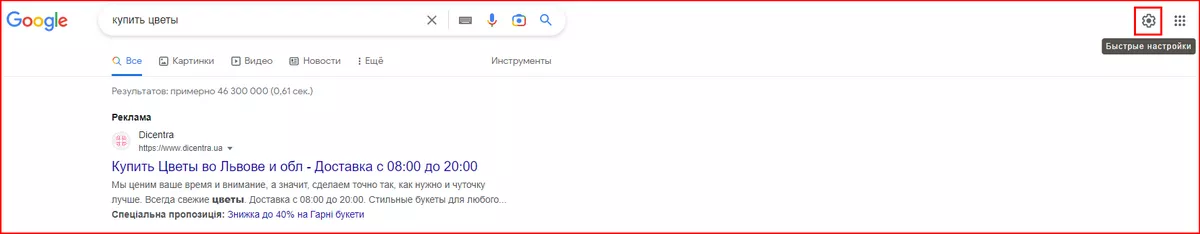
Шаг 1. На странице с результатами поиска найдите кнопку «Настройки» и нажмите на нее:
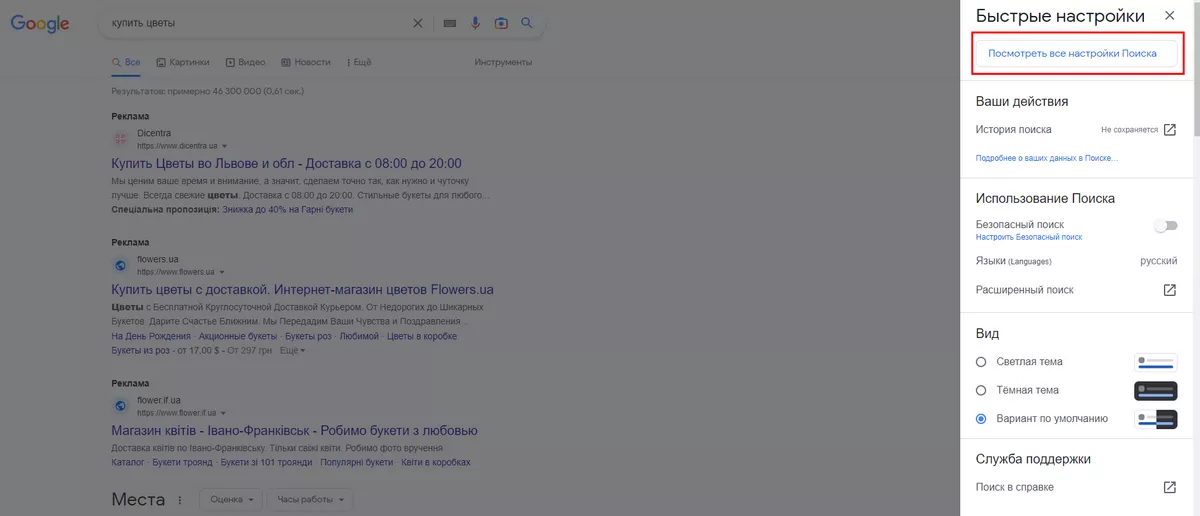
Шаг 2. В выпадающем меню выберите пункт «Посмотреть все настройки поиска»:
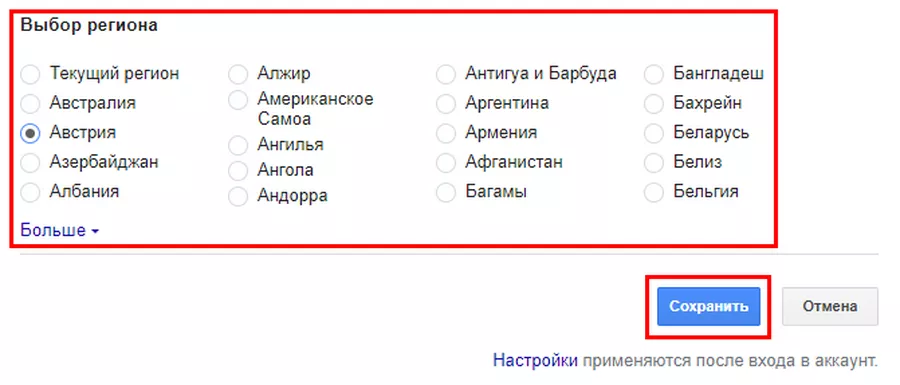
Шаг 3. Выберите нужный регион и нажмите «Сохранить»:
Вывод
Универсального рецепта создания региональной версии сайта не существует. Следует проанализировать ваши задачи, организационные и финансовые возможности — и сделать выбор, основываясь на собственных предпочтениях и советах специалистов:
Способ структуры URL | Плюсы | Минусы |
|---|---|---|
Национальный домен верхнего уровня: |
|
|
Региональный субдомен: |
|
|
Региональный подкаталог: |
|
|
В любом случае, обязательный минимум при формировании региональной версии сайта должен включать:
- Использование атрибутов hreflang.
- Уникальный контент.
- Оптимизацию сайта под местные запросы.
Правильно настроенный региональный сайт может стать одним из главных факторов успеха вашего бизнеса на местном рынке.
Автор первой редакции этого поста — Анна Змиенко.
Свежее
Как работать с ASO в узкой нише без рекламы: +1169% показов и +631% загрузок в App Store за 3 месяца — кейс Aromoshelf
Как системная ASO-стратегия для нашего партнера позволила преодолеть ограничения благодаря расширению локализаций и обновлению графики
Гайд по созданию адаптивного поискового объявления в Google Ads
Происходит все большая автоматизация рекламы от Google. И это хорошо.
Репутация в эпоху ИИ: как брендам оставаться заметными и вызывать позитивное восприятие
Помогаем брендам разобраться, как ИИ учится, откуда берет информацию и как влиять на эти источники заблаговременно — еще до формирования окончательного вердикта