Google Tag Manager: актуальные и неочевидные фишки
Google Tag Manager — система, cозданная Google для управления тегами JavaScript и HTML, которые используются для отслеживания и анализа данных на сайтах. При работе с GTM часто упоминается термин dataLayer и в этой статье мы разберемся, что это и в чем его особенности. А еще мы узнаем, как отслеживать статистику в Google Analytics для SPA-сайтов и лендингов.
Что такое dataLayer
DataLayer — это название переменной JavaScript. Она служит для передачи данных, которые Google Tag Manager не может получить сам. Стоит заметить, что вместо dataLayer некоторые используют термин «уровень данных». Связано это с тем, что при необходимости можно переопределить название массива dataLayer на другое допустимое.
Например:
<!-- Google Tag Manager --><script>(function(w,d,s,l,i)
{w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),
event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'
';j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id=
'+i+dl;f.parentNode.insertBefore(j,f);})(window,document,
'script','dataLayer','GTM-XXXXXX');</script><!--
End Google Tag Manager -->Код с переименованным именем уровнем данных:
<!-- Google Tag Manager --><script>(function(w,d,s,l,i){w[l]=w[l]||[];
w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});
var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!=
'dataLayer'?'&l='+l:'';j.async=true;j.src='
https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})
(window,document,'script','dataNetpeak','GTM-XXXXXX');</script><!--
End Google Tag Manager -->Разница между dataLayer = [] и dataLayer.push ()
Важно понимать, что при объявлении переменной dataLayer = [] в памяти создается новая переменная dataLayer, которую система определяет как пустой массив. Это значит, что если мы изменим значение массива, второе присваивание перезапишет первое:
<script> dataLayer = [{ 'businessSomeVar' : 'businessSomeVal'
}]; </script> ….. <script> dataLayer = [{
'anotherSomeVar' : 'anotherSomeVal' }]; </script>
При этом доступ есть только к anotherSomeVar, а к businessSomeVar доступа больше нет.
Особенности dataLayer.push ()
Метод push () имеют все массивы по умолчанию. Его особенность в том, что при вызове push () вы добавляете данные в массив в виде нового значения, то есть значения не перезаписываются, как в случае dataLayer =, а просто к ним добавляется еще одно.
Работая с Google Tag Manager, всегда необходимо использовать dataLayer.push () в следующей конструкции:
<script>window.dataLayer = window.dataLayer || []; dataLayer.push ({...});</script>Первая строка проверяет, был ли определен dataLayer. Если нет — он будет определен как новый пустой массив. В обоих случаях в него будут записаны данные.
Настройка веб-аналитики на одностраничных приложениях
Давайте поговорим о том, как с помощью GTM настроить корректное отслеживание данных в Google Analytics для одностраничных приложений.
Одностраничное приложение (
Из-за своих особенностей SPA-код Google Analytics сработает только один раз при загрузке страницы. Стандартные способы настройки Google Analytics нам не помогут, но эту проблему можно легко решить с помощью создания дополнительного триггера в GTM.
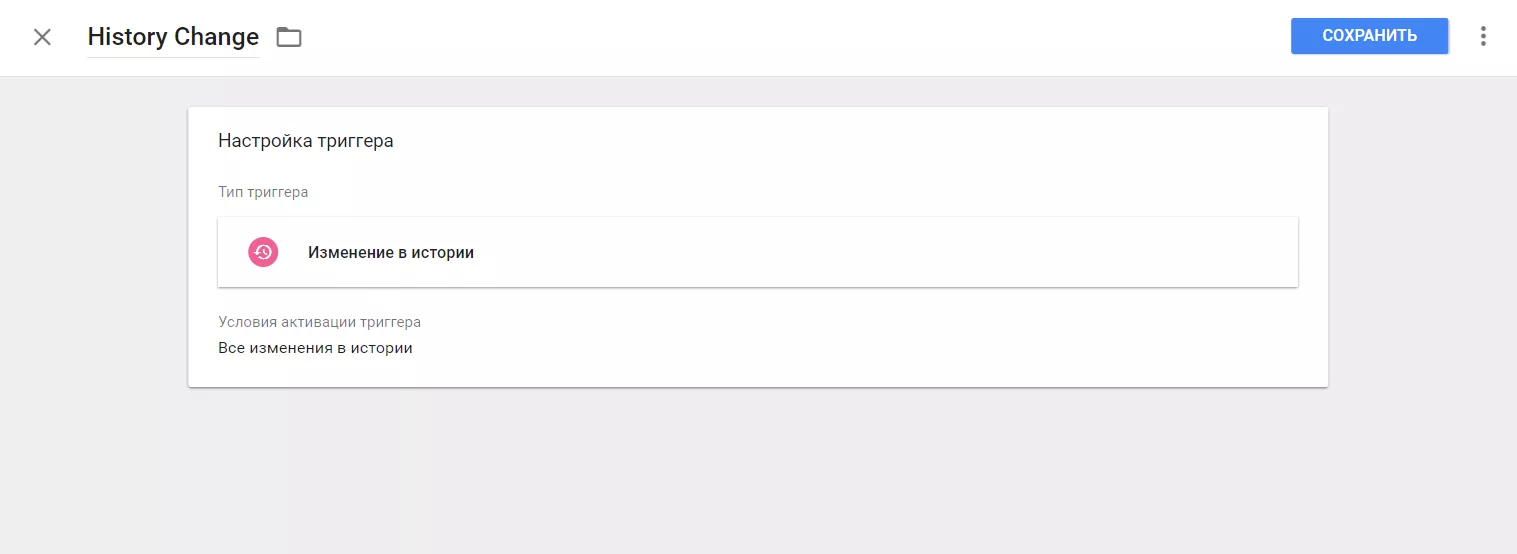
В Google Tag Manager нужно создать триггер «History Change» и выбрать тип триггера «Изменение в истории» — он отслеживает изменение истории браузера.
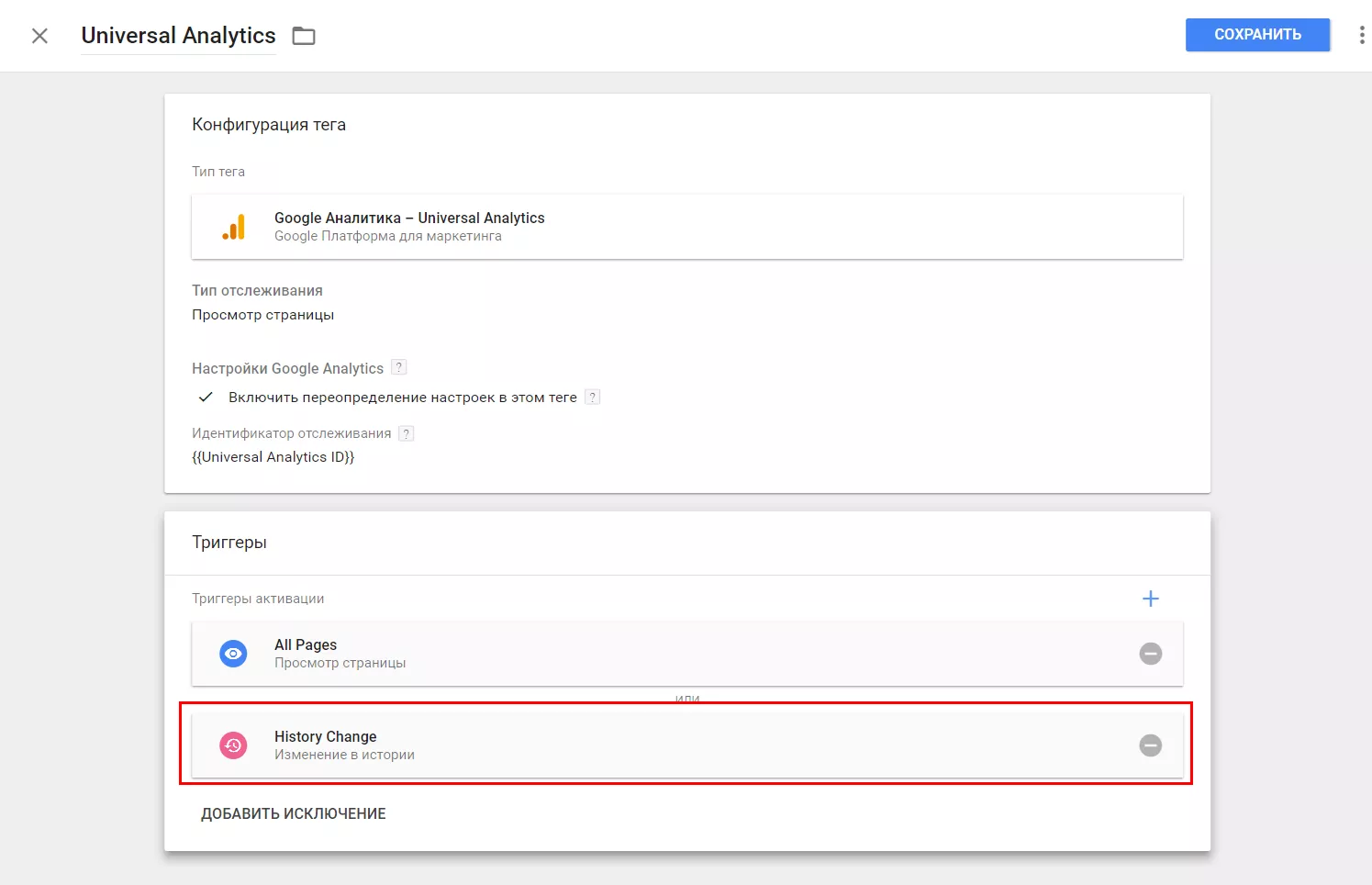
Затем применяем созданный триггер «History Change» к тегу для просмотра страниц «Universal Analytics».
Теперь тег будет срабатывать не только на загрузку или перезагрузку страницы («All Pages»), но и на каждое изменение в истории.
Этот вариант подходит для сайтов, у которых прописан человекопонятный URL. Если URL содержит знак # (хэш), символы после знака # называются фрагментами URL-адреса.
Как правило, они используются для якорных ссылок — инструмента выбора для сайтов одностраничников, на которых контент меняется динамически, без перезагрузки страницы.
Фрагмент URL в Google Analytics невозможно отследить по умолчанию, но с GTM нет ничего невозможного.
Для этого нам нужно выполнить следующие действия:
1. Настройка переменных
В Google Tag Manager нужно перейти в раздел «Переменные» выбрать «Настройки» и отметить значения «New History Fragment» и «History Source».
«New History Fragment» хранит новые фрагмент URL-адреса, когда он изменяется, а «History Source» позволит указывать то, что изменения в истории будут проверяться.
Далее, создаем переменную с собственным кодом JavaScript. Она будет производить новый, сформированный URL, который затем можно отправить в Google Analytics в качестве пути к странице фрагмент URL-адреса. Называем ее «Get path with fragment» и добавляем следующий код:
function() { return window.location.pathname + window.location.search + window.location.hash;}Эта переменная, добавленная в поле страницы, вернет путь, строку запроса (если она есть) и хеш URL.
2. Создание триггера
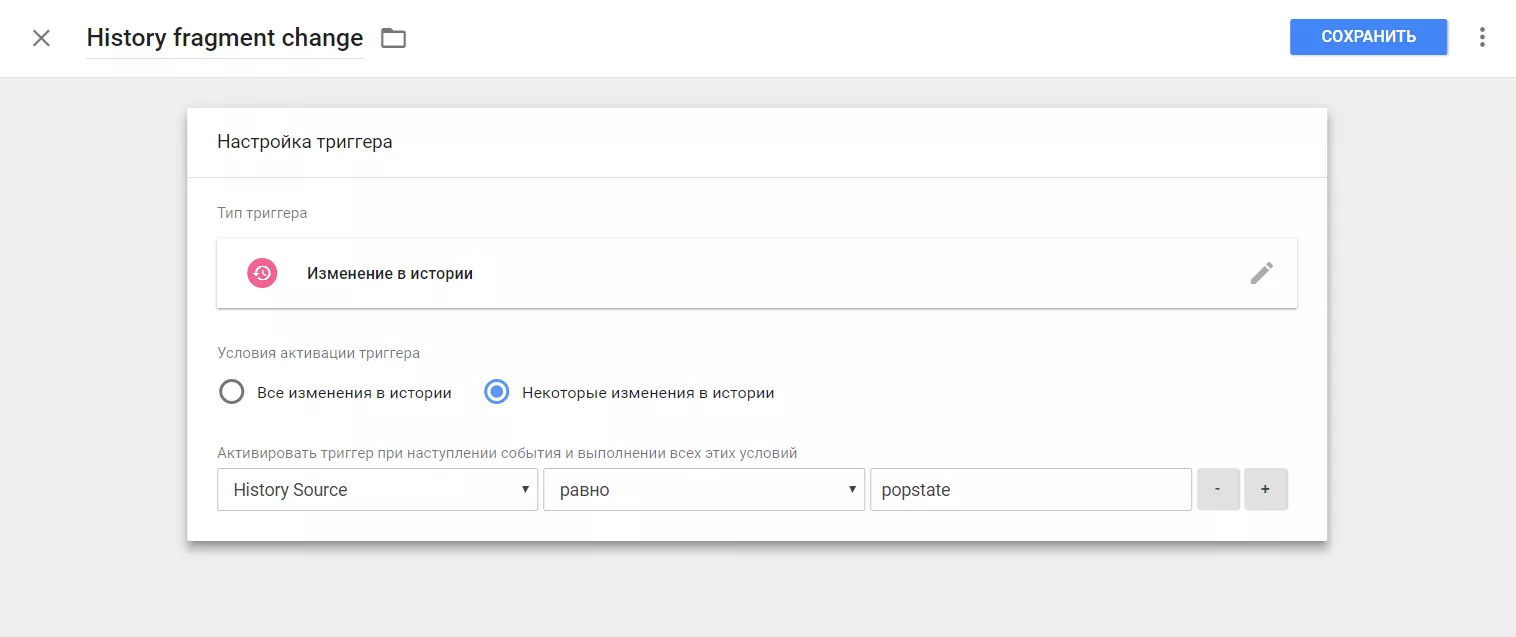
Необходимо создать триггер «History fragment change», выбрать тип триггера «Изменение истории» и условия активации в режиме «"History Source" равно popstate». Событие popstate вызывается, когда меняется активная запись истории. Мы используем popstate в качестве условия, чтобы он отключился в тех случаях, где может сработать триггер изменения истории.
3. Настройка тега
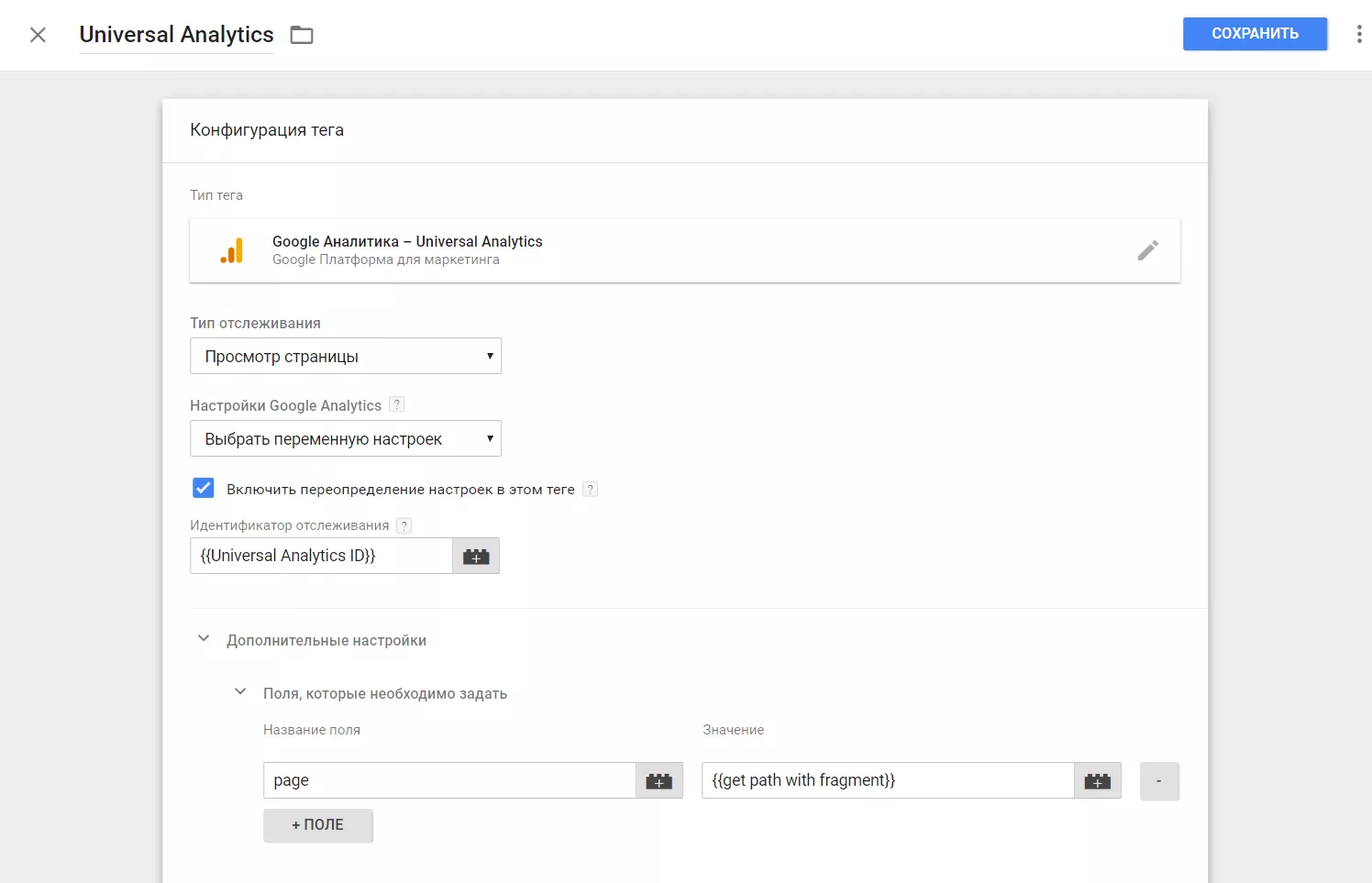
В обычный тег просмотра страницы (у меня он называется «Universal Analytics»), в дополнительных настройках необходимо добавить новое поле «Page» и выбрать созданную нами пользовательскую переменную из первого пункта {{get path with fragment}}.
Далее, добавляем триггер «History fragment change», сохраняем тег и проверяем его работу.
4. Как это работает
Когда кто-то нажимает на ссылку, которая имеет привязку в href, например <a href="#contact-us">Contact Us</a>, браузер отправляет событие изменения истории и оно подхватывается триггером «History fragment change». Это приводит к тому, что тег «Universal Analytics» снова срабатывает.
Выводы
- В любом случае используйте dataLayer.push () — так вы добавляете данные в массив в качестве нового значения, а не перезаписываете старое, как в случае с методом использования знака «=».
- Для корректного сбора и передачи данных в Google Analytics из SPA-сайтов с человекопонятным URL в GTM нужно создать триггер изменения в истории. Если в ваш URL содержит хэш, нужно просто добавить свою пользовательскую переменную в тег и заменить в триггере условие активации на «"History Source" равно popstate».
Если вас заинтересовал материал и вы хотите уточнить детали, добро пожаловать в комментарии.
Свежее
Аудит репутации: как понять что о вашем бизнесе говорят онлайн
Как аудит онлайн-репутации помогает выявить риски и слабые места, остановить падение доверия и укрепить имидж бренда
Что такое Data Layer и переменные уровня данных в Google Analytics 4
Data Layer — это хранилище данных, которые могут быть использованы для отслеживания событий и формирования отчетов. Как именно, рассказываю в статье
Как автоматизировать бизнес-процессы с помощью чат-ботов с AI
Статья создана по материалам митапа, проведенного Виталием Ивановым, Head of Retention Marketing в Netpeak Ukraine