Создание макета сайта предшествует этапу верстки и программирования. Графическая схема страниц и их элементов помогает клиенту понять дизайнера, а также упрощает всю работу над будущим ресурсом.
Что такое макет сайта
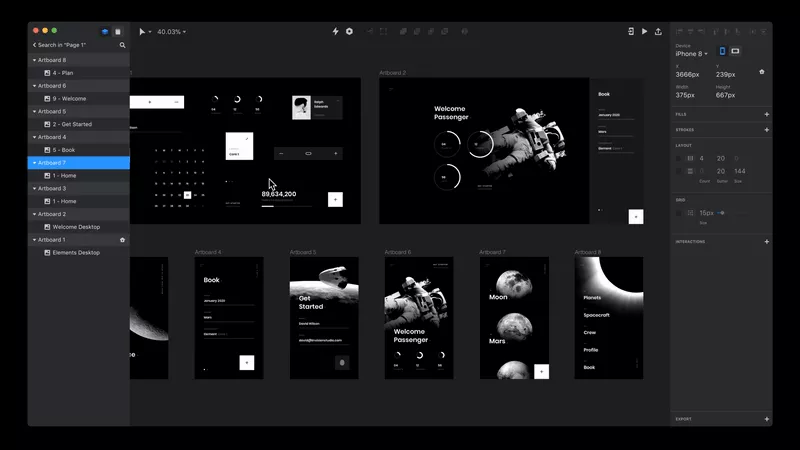
Наиболее простым отображением будущего сайта считается его блочная схема. Она отображается в виде основных блочных элементов страницы на светлом фоне. Следующим этапом является разработка макета сайта. Это графическая схема с указанием оттенков, отступов и прочих параметров в статике. Наиболее точно отображает работу будущего сайта в интерактивной форме прототип. С его помощью можно оценить не только внешний вид, но и функционал разных элементов.
Макет сайта — нечто среднее между блочной схемой и прототипом. Это оптимальный вариант для клиента, которому не придется переплачивать за интерактивные эффекты прототипа. С другой стороны, макет не выглядит слишком простым как блочная схема. С его помощью верстальщику проще понять, каким именно должен быть сайт. В зависимости от договоренности между клиентом и дизайнером, макет выглядит как блок с указанием размеров либо как почти готовый дизайн.
Преимущества использования макета
- Определение визуальных недостатков на первых стадиях работы над проектом.
- Возможность наглядно показать клиенту дизайнерские идеи.
- Упрощение работы верстальщика и программиста.
- Понимание того, как будет выглядеть готовый сайт.
- Сведение к минимуму недопониманий между дизайнером и заказчиком.
В идеале макет становится точкой схождения мнений клиента, дизайнера, маркетолога, копирайтера и программиста. Все они должны быть довольны готовым макетом. В этом случае длительность работы над проектом сократится к минимуму, и не придется ничего переделывать.
Требования к готовому макету
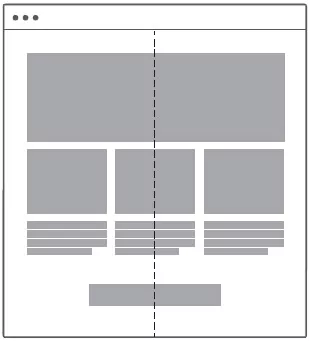
Симметричное отображение визуальных элементов
Попробуйте условно нарисовать посередине страницы вертикальную линию. По обеим сторонам от нее все визуальные блоки должны распределиться равномерно.
Слева и справа блоки могут быть неодинаковыми. Но они не должны создавать визуальную перегрузку с одной из сторон.
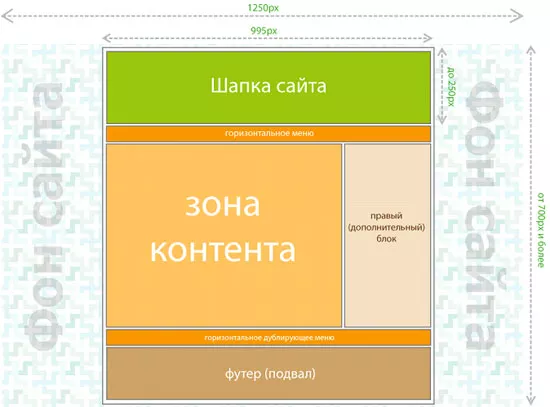
Указание параметров макета
Размеры блоков, назначение, формат, отступы — все эти и другие детали должны быть продуманы до мелочей. Значения ширины, высоты делаются в четных значениях. Перед стартом работы укажите все нужные параметры разрешения экрана и правильного отображения страниц сайта.
Создание элементов в разных вариантах отображения
Покажите, как будет выглядеть ссылка при наведении курсора. Отобразите все стадии анимации, раскрытия меню. Все, что будет меняться при определенных действиях посетителя сайта, должно быть понятно еще на этапе создания макета.
Использование сетки для выравнивания блоков и других элементов
Сетка предотвращает ошибки верстальщика и помогает дизайнеру лучше сориентироваться в макете.
Отдельный файл для повторов
Все, что будет повторяться на странице, выделите в отдельный файл. Это могут быть пункты меню, иконки, буллеты. В самом макете все они представляются одним слоем.
Использование стандартных шрифтов
От экспериментов со шрифтами лучше отказаться. Разнообразные эффекты могут испортить хороший дизайн, а нечитабельные слова явно не понравятся посетителям. Если вы все же решите использовать необычные шрифты, вынесите их в отдельный файл для верстальщика.
Выравнивание по направляющим
Направления должны сохраняться в макете для последующих этапов работы над сайтом.

Цвет фона и отступы от краев экрана
Страницы сайта должны быть заточены под размеры стандартных экранов с обязательным указанием фона подложки.
Использование отдельных слоев для всех элементов
Их нужно подписывать, отделять друг от друга. В дальнейшем каждый слой можно изменить или удалить без прямого воздействия на остальные элементы. Скрытые и пустые слои лучше удалить.
Создание макета под работу программиста
Посоветуйтесь с программистом перед созданием макета. Спросите конкретно, какие параметры должны обязательно присутствовать в проекте для упрощения его работы. Уточните формат выгрузки макета.
Ошибки при создании макетов
- Слишком много элементов на странице.
- Несбалансированность цветовых оттенков.
- Наличие ненужных слоев, которые нужно было удалить.
- Неподходящий фон и нечитабельный шрифт.
- Нет адаптации под разные устройства.
- Несоответствующие размеры макета сайта.
Основные рабочие элементы макета: единый стиль, структура, кнопки призыва, формы подписки и обратной связи, логотип (по желанию клиента), контактные данные, шапка, основной контент, меню, сайдбар, футер.
Создание макетов сайта онлайн
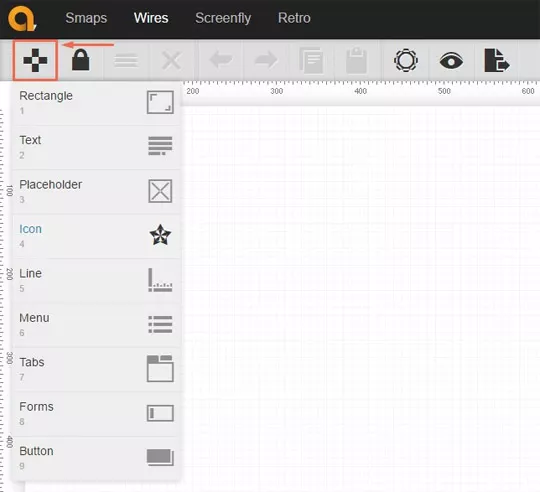
Wires
В бесплатной версии предлагается создать до трех макетов. Перед работой можно указать, для каких устройств предназначен макет, будет ли он публичным. Интерфейс программы простой и понятный, несмотря на английский язык.
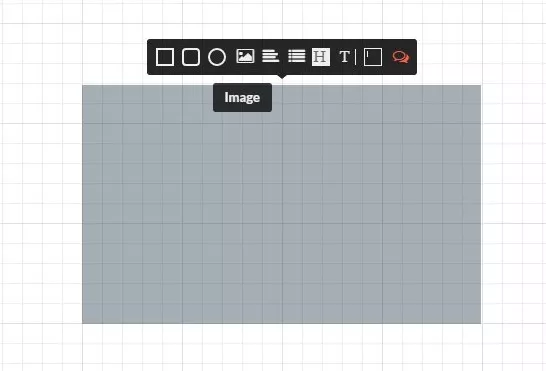
Wireframe
Один из самых простых сервисов для работы с макетами сайтов. Чтобы создать элемент, его нужно просто перетащить мышью в нужную область и выбрать тип в меню сверху.
Бесплатно можно работать только с одним проектом. Минимальный тариф для оплаты нескольких проектов составляет 15 долларов.
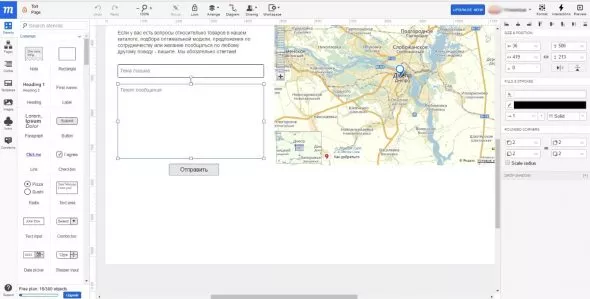
Moqups
Сервис с очень богатым функционалом для создания макетов и прототипов. Содержит несколько сотен рабочих элементов для создания сайтов, мобильных приложений и прочих сервисов. В редактор можно загружать изображения с компьютера либо использовать существующие иконки на выбор.
Бесплатно можно создать один проект с использованием 300 элементов. Если нужно больше, придется заплатить от 19 долларов в месяц.
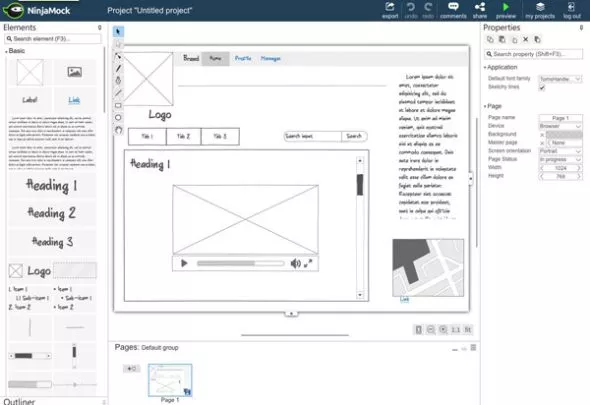
NinjaMock
С помощью этого сервиса можно создать упрощенный макет без использования цветовой палитры. Очень удобен в использовании для новичков и полезен профессионалам.
Стоимость работы составляет от 4 долларов за один проект.
InVisionn App
С помощью этого сервиса можно создать качественный цветной макет, который будет максимально соответствовать дизайну будущего сайта. Доступны функции создания интерактивных элементов. Над проектом в режиме реального времени могут трудиться несколько специалистов благодаря облачному хранению данных.
Если оплатить 15 долларов, будут доступны сразу три рабочих проекта в сервисе.
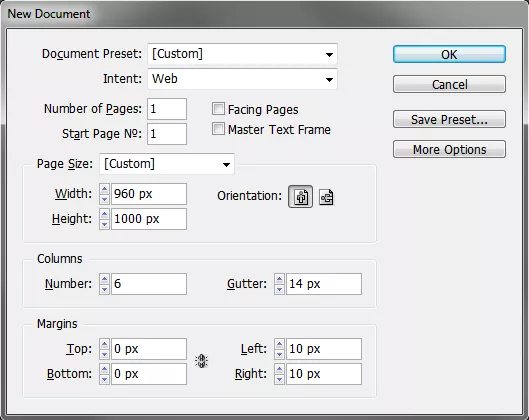
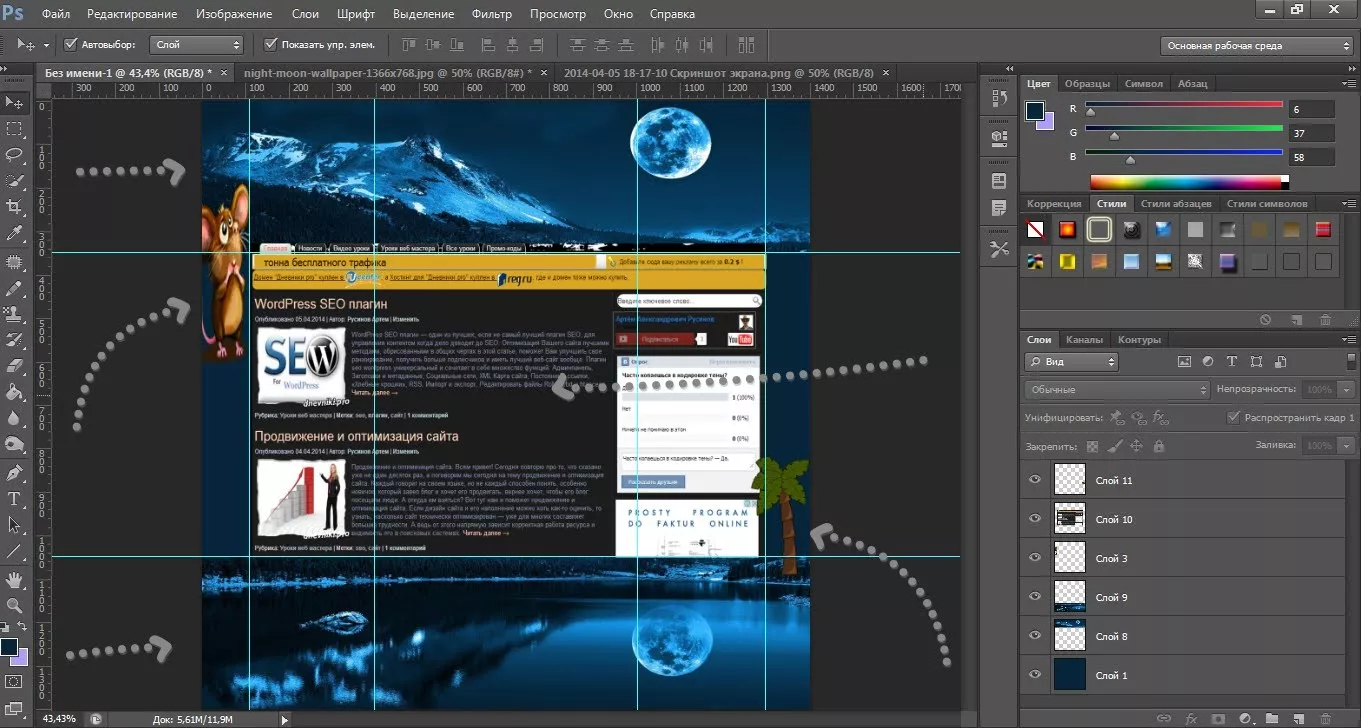
Adobe Photoshop
Самая популярная программа среди дизайнеров. Позволяет создать макет с разными элементами, визуальными эффектами и размерами.
Макет сайта в фотошопе можно сделать на любом компьютере. Программа обойдется примерно в 30 долларов.
Бесплатные макеты сайтов
Чтобы не тратить время и деньги на сервисы и программы по созданию макетов, можно воспользоваться готовыми шаблонами сайтов. Они доступны для скачивания на разных сайтах. Большинство таких макетов можно дорабатывать и видоизменять. Также без использования программ можно самостоятельно создавать макеты сайта HTML. Для этого изначально нужно написать табличный код, который будет отображаться как рабочий элемент на странице.
Пример кода для шапки сайта:
<head><table height="230px" background="images/header1.jpg">
<tr> <td colspan="3"></td> <td colspan="3"
style="font-size: 4em; font-weight: bold"
valign="bottom">Cinematron</td> </tr> <tr>
<td colspan="2"></td>
<td colspan="4" style="font-size:
1.3em; font-weight: bold;" valign="top">All the stuff you
need to know about the movies</td> </tr> <tr>
<td width="400px"></td> <td width="70px"><a
href="#">HOME</a></td>
<td width="120px">
<a href="#">PREMIERES</a></td> <td width="120px">
<a href="#">BOX-OFFICE</a></td> <td width="80px">
<a href="#">PHOTOS</a></td> <td ><input type="search"
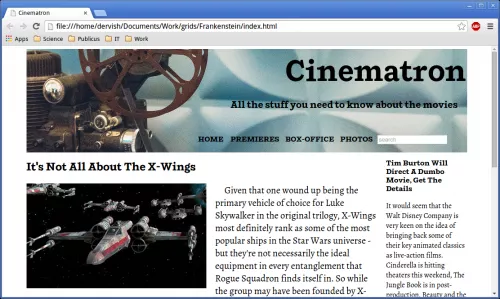
placeholder="search"></td></tr></table></head>Вот как он отобразится на странице:
Понимание языка HTML дает возможность создавать разные блоки и параметры их отображения на странице.
{tilda_form_wildcard_22493159}
Запомнить
Дизайн макета сайта должен полностью соответствовать представлениям о готовом ресурсе. Создать его можно с помощью онлайн-сервисов, стационарных программ либо через HTML-код. Основными элементами шаблона считаются: стиль, структура, формы связи с посетителями, логотип, основной контент, боковая часть и подвал.
Готовый макет может быть представлен в виде блоков с указанием размеров либо как готовый дизайн с отображением страницы в разных вариантах: с развернутыми элементами, наведенным курсором на ссылку, открытым контекстным меню. Следующим этапом является верстка сайта по макету, поэтому перед работой над его созданием важно обсудить детали с программистом-верстальщиком.
Читайте также:
Свежее
Что такое Data Layer и переменные уровня данных в Google Analytics 4
Data Layer — это хранилище данных, которые могут быть использованы для отслеживания событий и формирования отчетов. Как именно, рассказываю в статье
Как автоматизировать бизнес-процессы с помощью чат-ботов с AI
Статья создана по материалам митапа, проведенного Виталием Ивановым, Head of Retention Marketing в Netpeak Ukraine
Аналитика для удержания клиентов: как внедрить лучшие решения
В этой статье я расскажу об основных метриках для оценки результативности системы удержания пользователей