Идентификатор потока данных Google Analytics 4: что это такое, как его найти и установить
Идентификатор потока данных (или Measurement ID) — это уникальное значение, которое присваивается каждому потоку данных сайта или приложения в одной учетной записи Google Analytics. Он связывает ресурс с конкретным потоком данных для сбора информации о поведении пользователей. Полученные данные помогают оценить эффективность маркетинговых усилий и построить стратегию аналитики.
В этой статье расскажу, для чего нужен идентификатор потока данных в GA4, как его найти и установить на сайт.
Назначение идентификатора потока данных
Идентификатор потока данных не собирает данные самостоятельно. Он является частью кода Google Tag (тег Google). Тег Google — это фрагмент JavaScript-кода, который добавляется на сайт для сбора информации о поведении пользователей. Именно он содержит уникальный код — идентификатор потока данных в формате G-XXXXXXXXXX.
Тег Google использует его для сбора и отправки данных о том:
- как пользователи находят сайт;
- какие страницы просматривают;
- как долго остаются на каждой странице;
- какие действия выполняют.
Measurement ID нужен для выполнения следующих задач:
- Отслеживание трафика. Помогает понять, откуда приходят пользователи, какие каналы работают лучше (органический поиск, платная реклама, социальные сети).
- Анализ поведения пользователей. Как пользователи взаимодействуют с контентом, какие страницы вызывают наибольший интерес, в какой момент клиенты уходят с сайта.
- Оптимизация конверсий. Отслеживание конверсий (ценных для бизнеса действий, таких как заполнение формы, покупки, клики на важные элементы сайта) дает возможность определить, что именно нужно изменить на сайте.
- Улучшение пользовательского опыта, чтобы структура сайта была удобной и понятной для пользователей.
Теперь расскажу, где искать идентификатор потока данных и как интегрировать код, чтобы начать собирать данные.
Как получить идентификатор потока данных Google Analytics 4
Measurement ID можно найти в учетной записи Google Analytics.
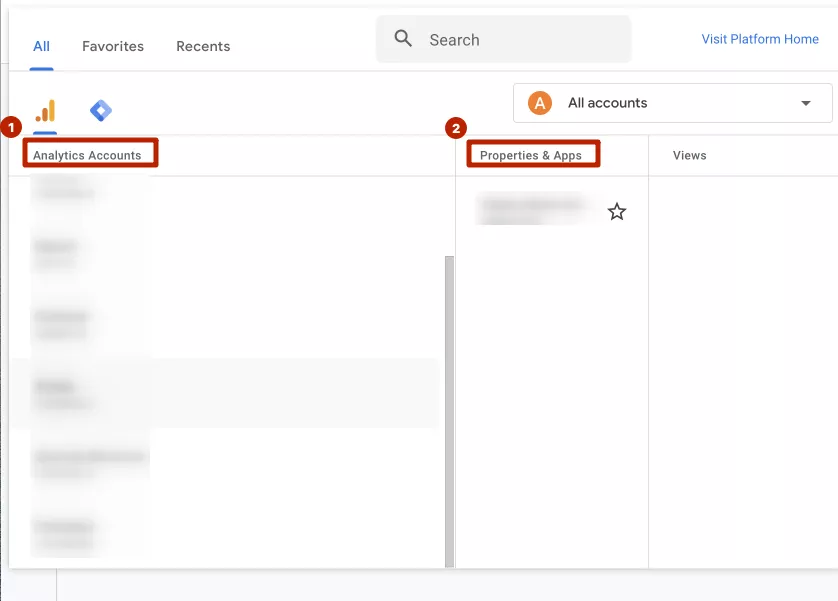
- Выберите учетную запись GA4 (Account).
- Выберите ресурс (Property), для которого нужно получить идентификатор.
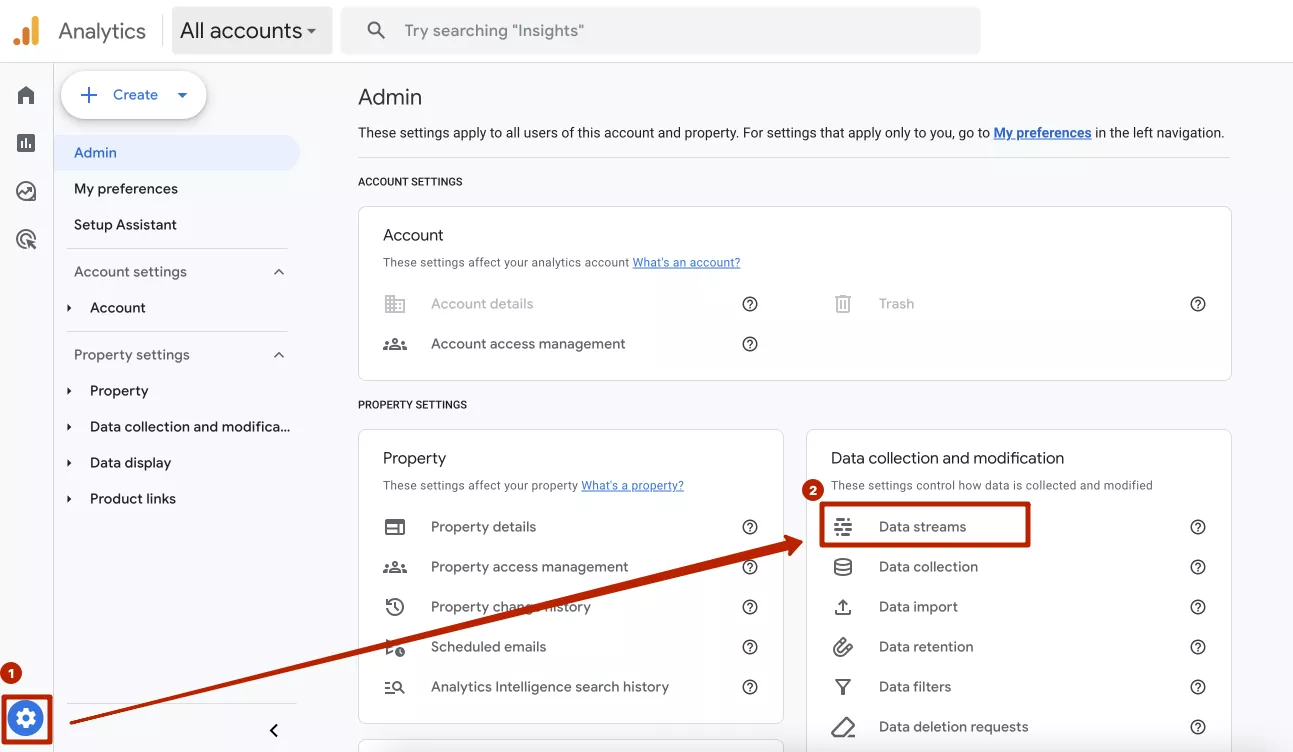
- В меню «Администратор» (Admin) нажмите на иконку шестеренки в нижнем левом углу панели. Вы перейдете в раздел настроек учетной записи.
- Нажмите «Потоки данных» (Data Streams). Отобразятся доступные потоки данных для выбранного ресурса.
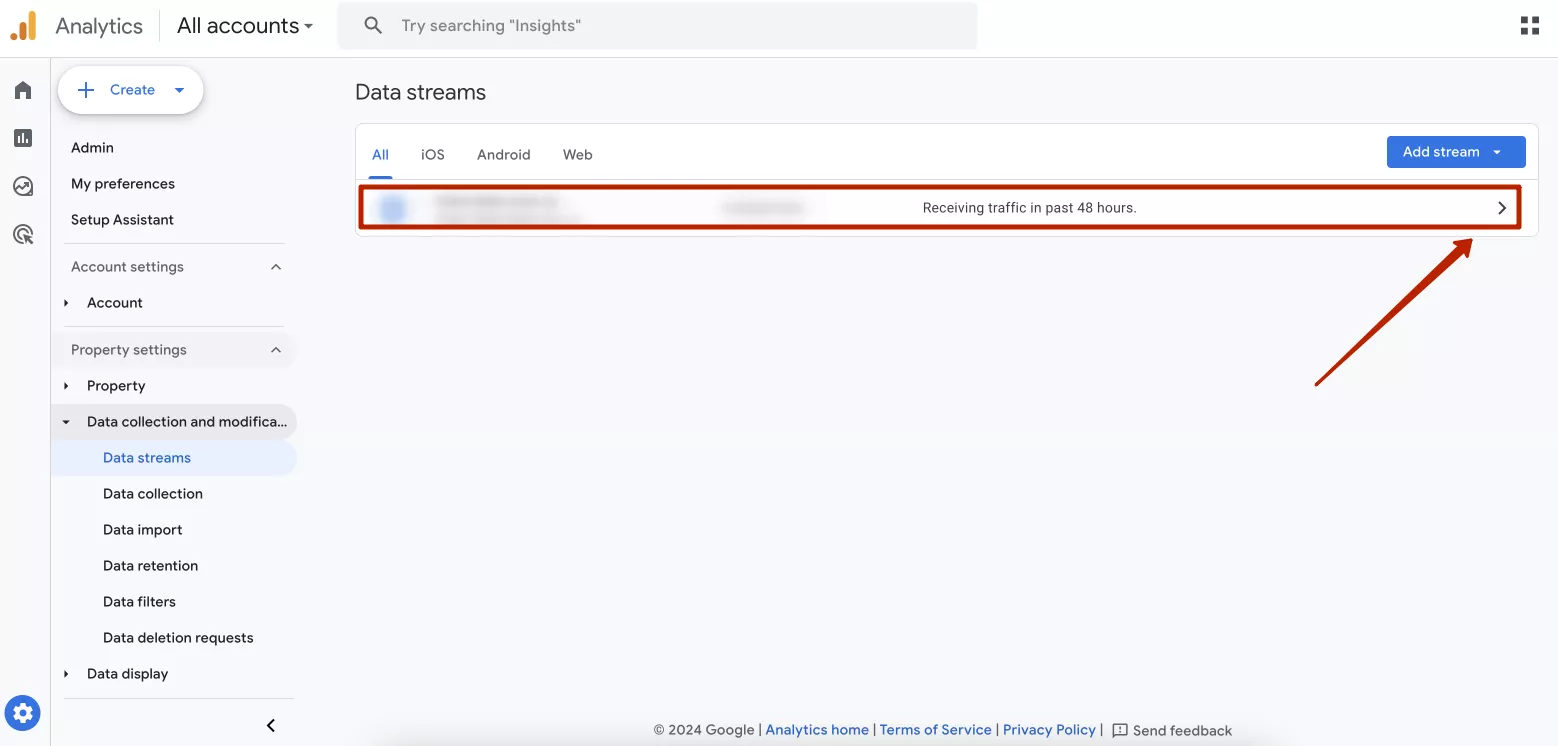
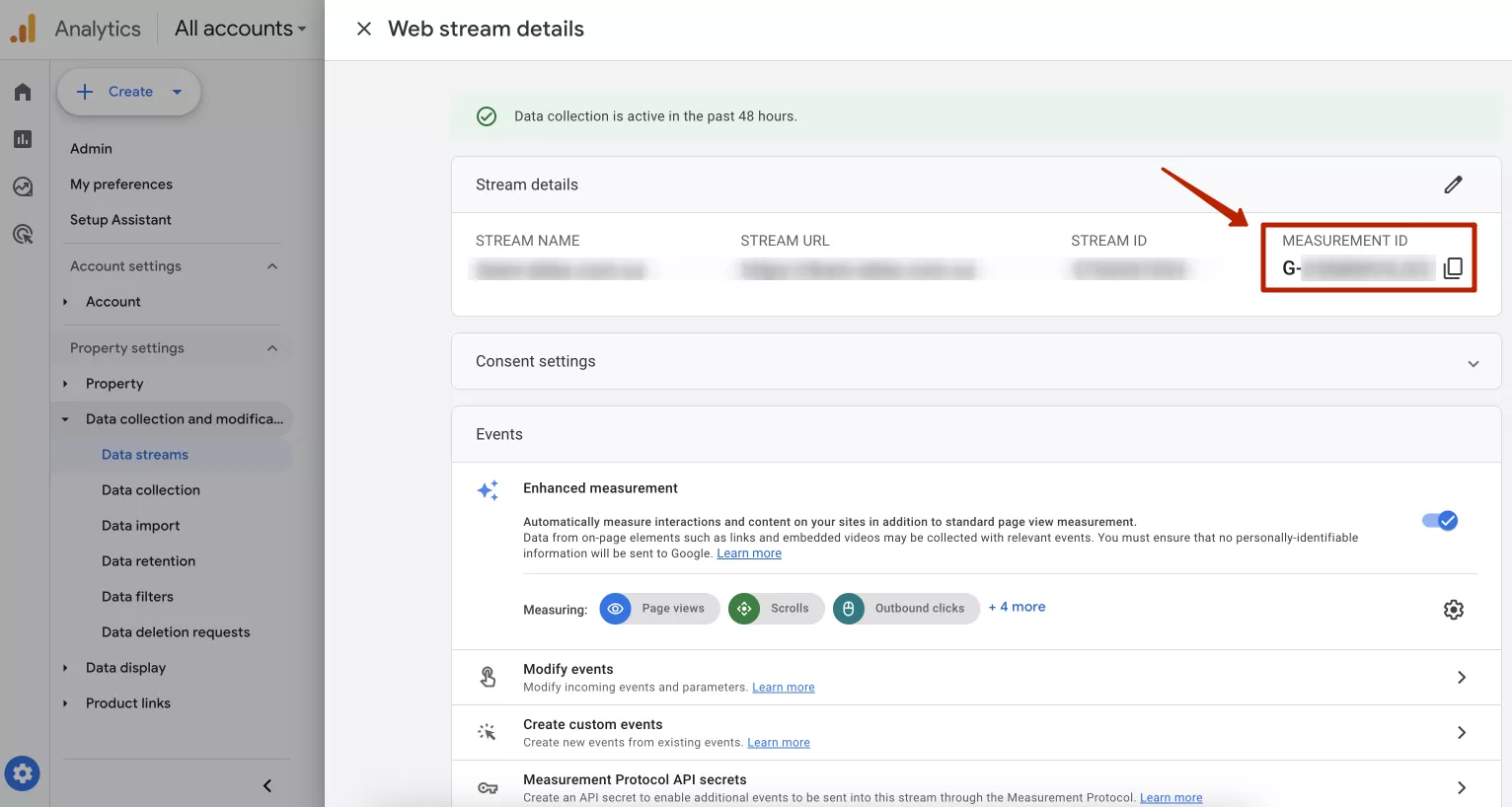
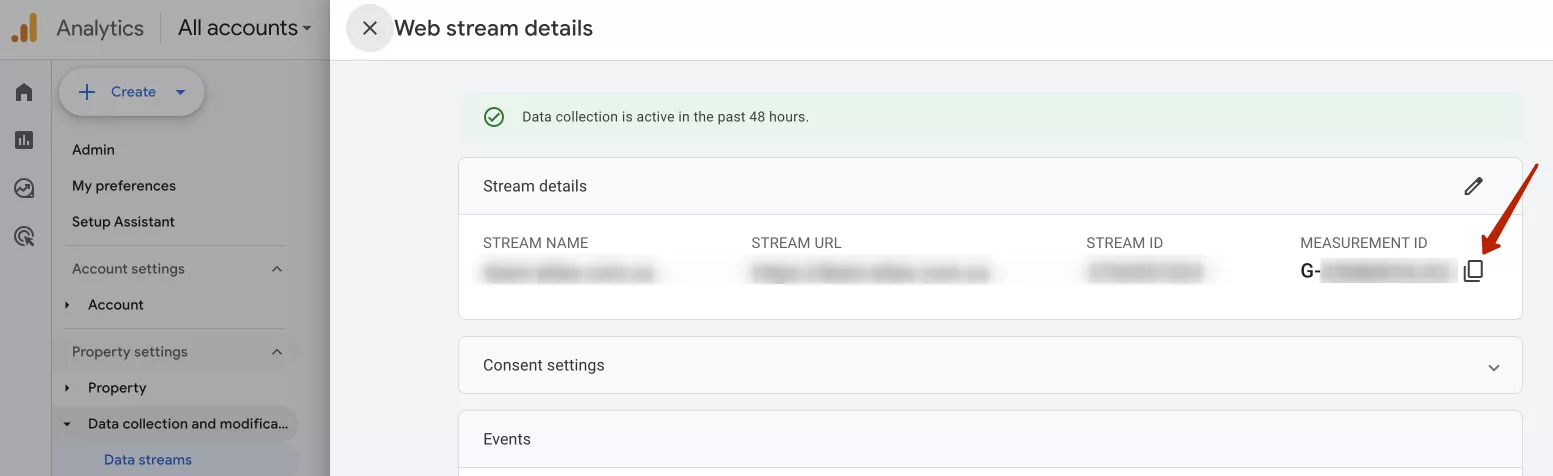
- Выберите нужный поток данных, связанный с сайтом или приложением. На странице настроек этого потока находится Measurement ID. Он состоит из приставки G- и буквенно-цифровой комбинации (G-XXXXXXXXXX). Идентификатор уникален для каждого потока данных.
Путь для получения идентификатора потока данных:
«Администратор» > «Настройка ресурса» > «Сбор и модификация данных» > «Потоки данных» > выбор нужного потока.
Нажмите на значок рядом с идентификатором, чтобы скопировать его.
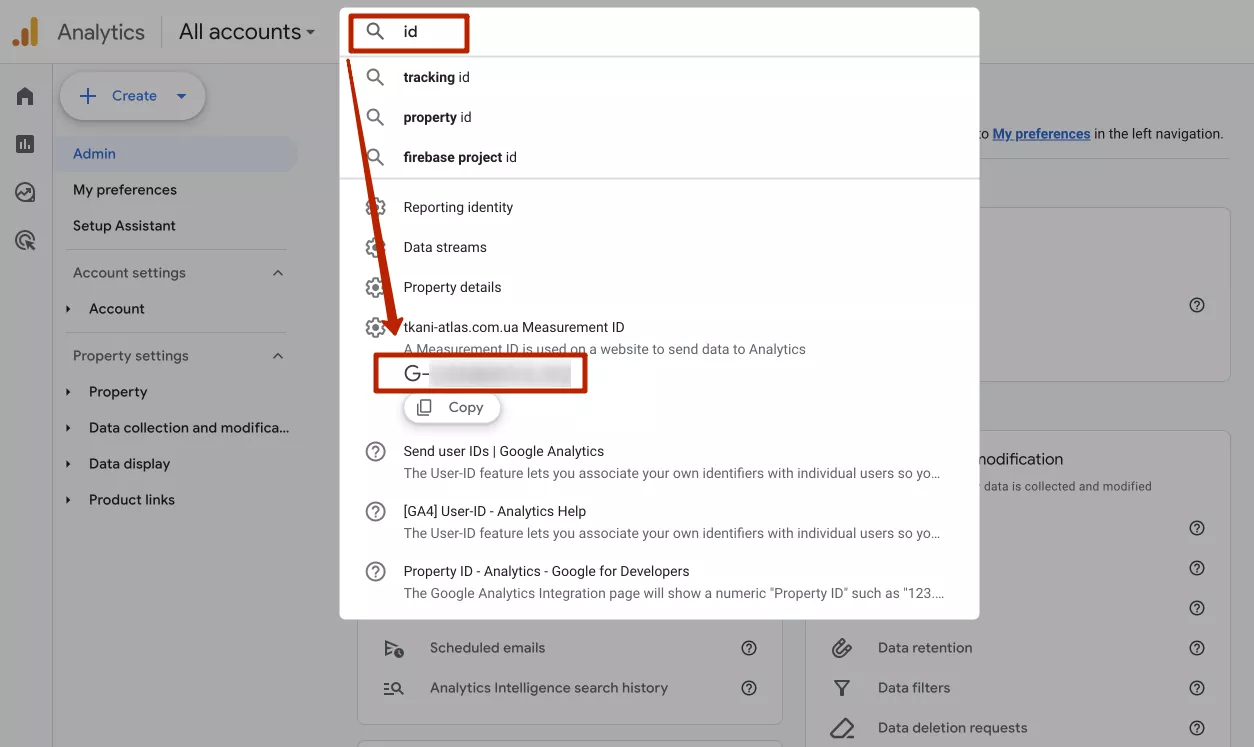
Найти идентификатор потока данных можно и через строку поиска. Введите слово id, и он отобразится сразу под подсказками ниже.
Готово. Чтобы начать собирать данные, интегрируйте на сайт код, содержащий идентификатор потока данных.
Далее расскажу, как это сделать с помощью тега Google.
Как установить тег Google
Установить тег Google можно тремя способами:
- через Google Tag Manager;
- через конструктор сайтов или CMS;
- добавить код вручную в HTML сайта.
Выбор метода установки зависит от технического опыта и инструментов управления сайтом.
Важно! Устанавливайте тег Google только одним из перечисленных методов. Если ранее тег был установлен напрямую через HTML-код, а сейчас вы решили перенастроить его, удалите предыдущий метод установки, чтобы данные не дублировались.
Как настроить тег GA4 через Google Tag Manager
Установка тега GA4 через Google Tag Manager (GTM) снижает вероятность ошибок, поскольку не нужно вручную вносить правки в HTML-код сайта. Все изменения выполняются через интерфейс GTM. В GTM есть функция предварительного просмотра, чтобы протестировать работу тега GA4 перед публикацией.
Ниже расскажу о двух других методах.
Настройка тега GA4 через конструктор сайтов или CMS
Если сайт создан с помощью конструктора сайтов (например, Wix, Squarespace) или системы управления контентом (CMS), интеграция с Google Analytics 4 возможна:
- через настройки платформы;
- с помощью плагина.
Редактировать HTML-код вручную не нужно.
Что следует сделать:
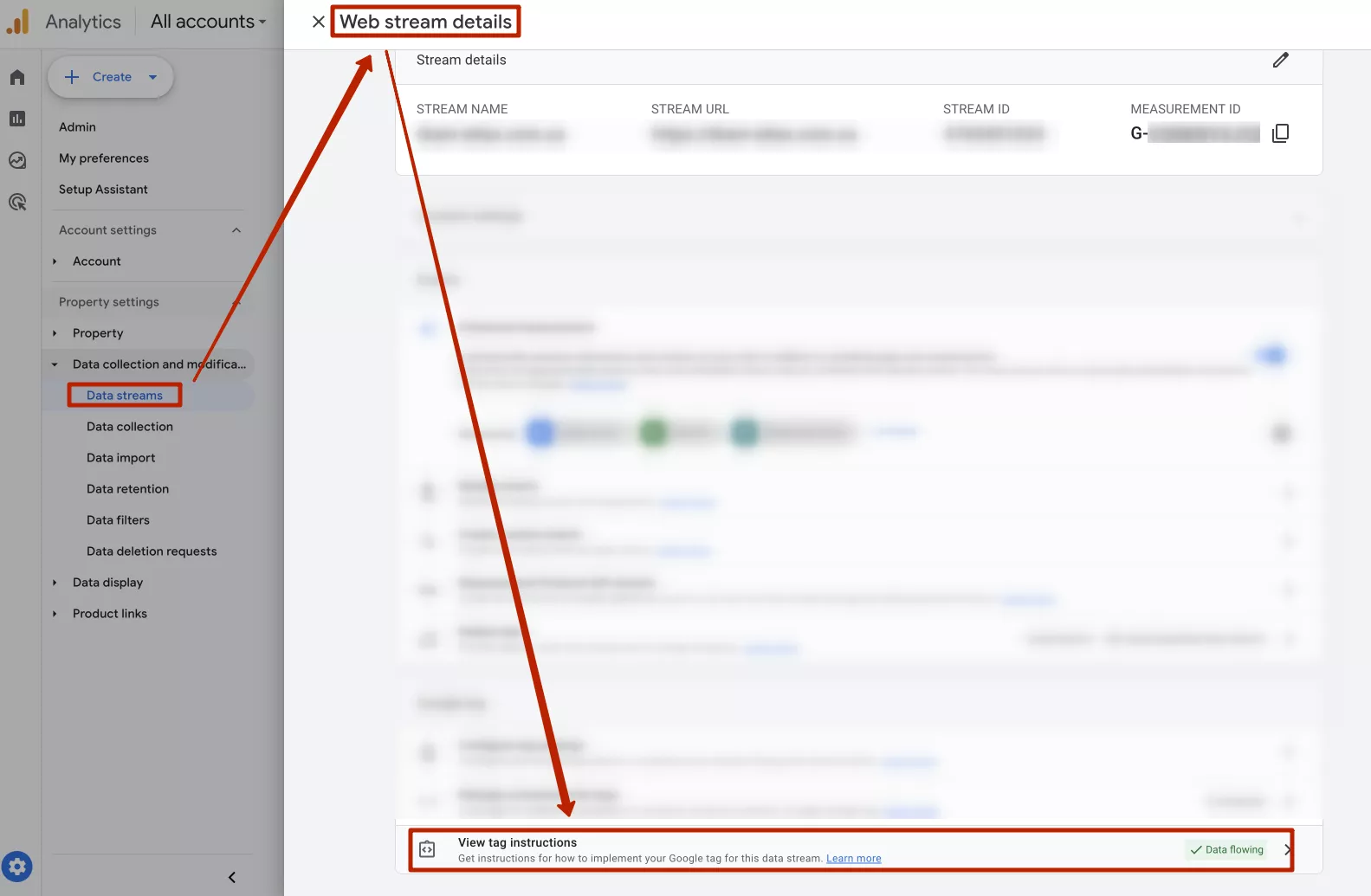
- Перейдите к настройкам потока данных.
- Найдите раздел «Просмотреть указания к тегу».
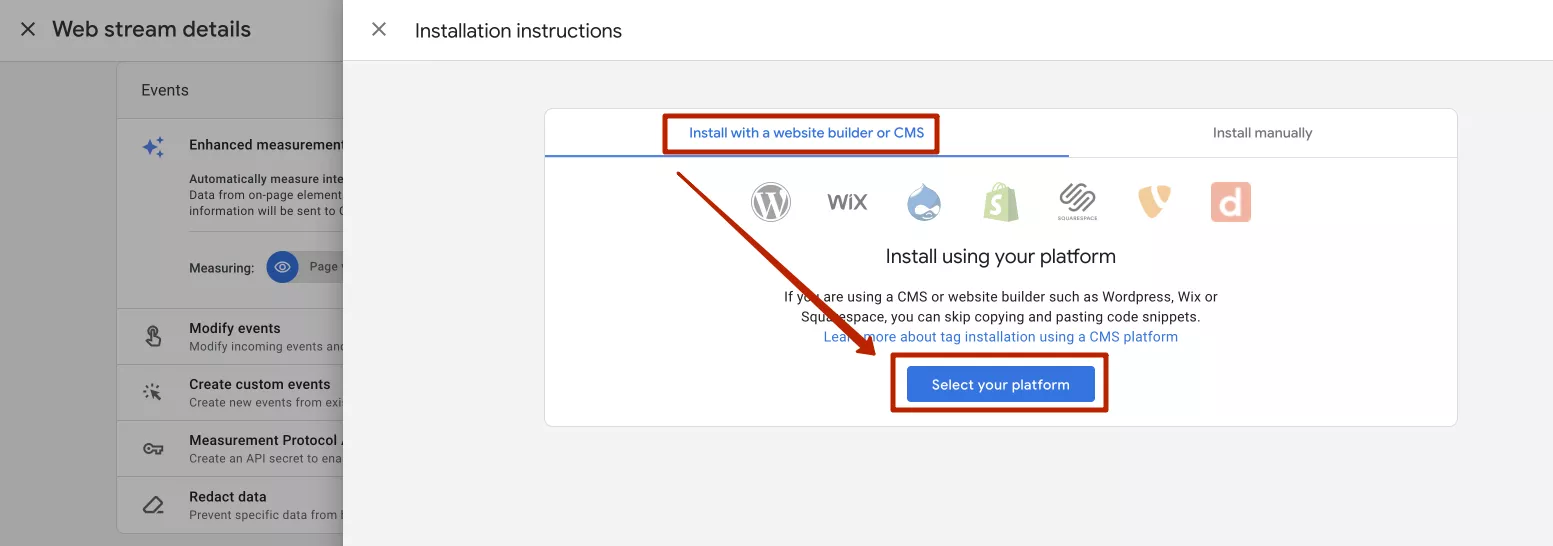
- Выберите метод «Настройка через конструктор сайтов или CMS» и нужную платформу.
Google предоставит идентификатор тега и инструкции.
Также можно обратиться к справке Google, найти в списке нужную платформу и получить указания по настройке.
Ручная настройка тега GA4
Этот метод подойдет тем, у кого в команде есть программисты. Нужно вручную добавить тег Google (gtag.js) и оперативно вносить изменения в код, если будет необходимость.
Для настройки выполните такие шаги:
- Перейдите к настройкам потока данных.
- Найдите раздел «Просмотреть указания к тегу».
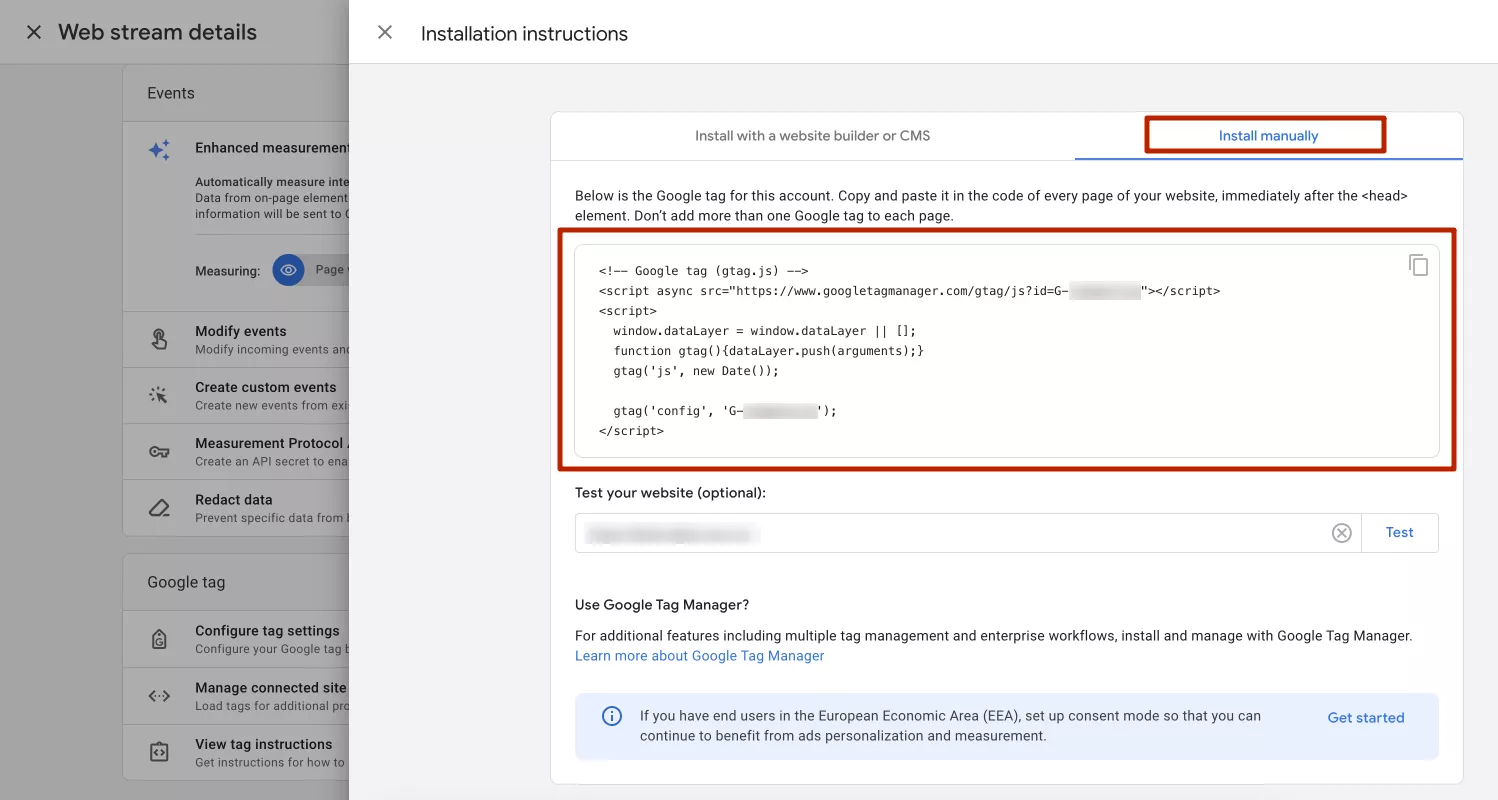
- Выберите метод «Ручная настройка».
- На экране появится фрагмент JavaScript-кода для тега Google вашей учетной записи.
- Вставьте тег на сайт с помощью функции редактирования HTML-кода в системе управления контентом. Скопированный тег нужно добавить перед тегом </head>, который закрывается на всех страницах сайта, где вы хотите отслеживать данные.
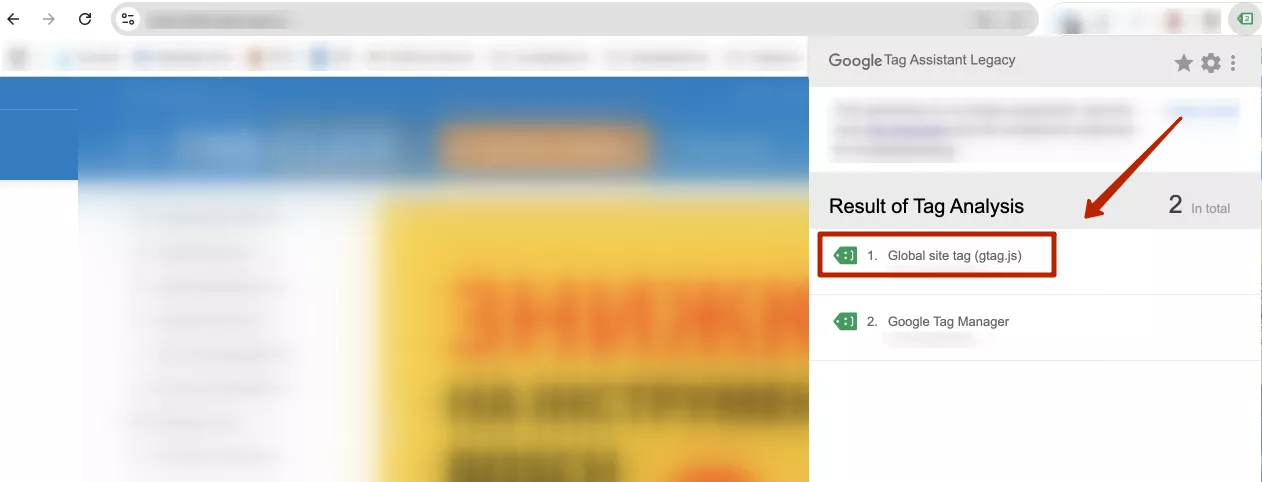
- Убедитесь, что тег Google работает правильно. Для этого используйте инструмент Tag Assistant или функцию отладки Google Analytics.
Tag Assistant — бесплатное расширение для браузера Google Chrome. Проверяет правильность настройки тегов на сайте. Функция отладки Google Analytics позволяет получить больше информации о том, как данные собираются и передаются.
Чтобы проверить, корректно ли работает тег Google:
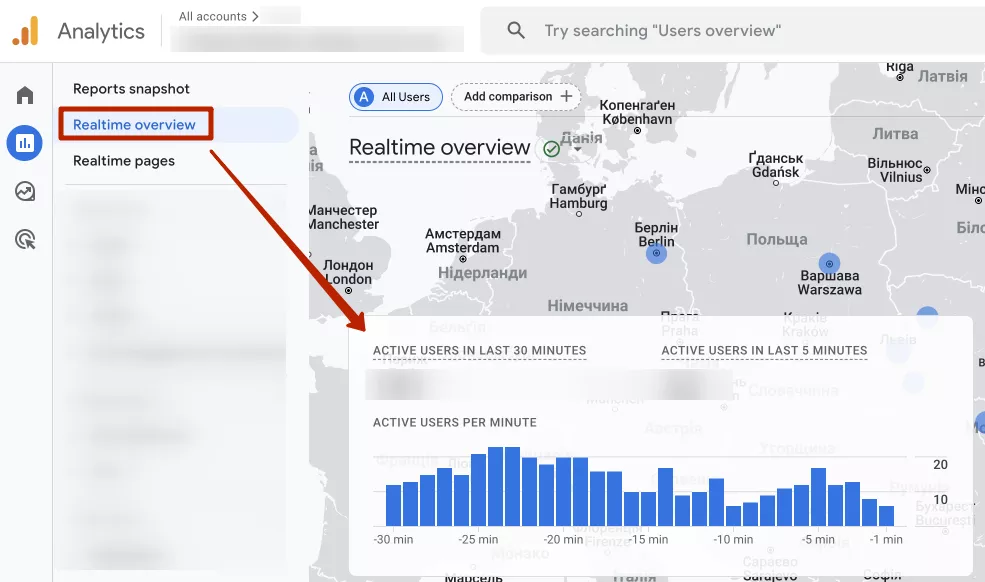
- Перейдите в GA4 и нажмите «Просмотр в реальном времени» (Realtime overview).
- Выполните любые действия на сайте, например, просмотрите страницы, заполните и отправьте форму, добавьте товар в корзину.
Если тег настроен правильно, данные об активных пользователях и их действиях отобразятся в аналитике.
Выводы
Идентификатор потока данных GA4 — уникальный параметр, который связывает сайт или приложение с конкретным потоком данных для сбора информации о поведении пользователей. Он нужен для настройки тега Google, который отвечает за отправку данных в Google Analytics 4.
Что важно:
- Идентификатор потока данных находится в учетной записи Google Analytics в разделе «Потоки данных» (Data Streams) соответствующего ресурса. Для быстрого доступа воспользуйтесь строкой поиска.
- Способы установки тега Google с идентификатором потока данных на сайт:
- через Google Tag Manager;
- через конструктор сайтов или CMS;
- добавить вручную в HTML-код сайта.
- Установка тега GA4 через Google Tag Manager снижает вероятность ошибок, поскольку не нужно вручную вносить правки в HTML-код сайта. Функция предварительного просмотра позволяет протестировать работу тега GA4 перед публикацией.
- Метод добавления тега Google через конструктор сайтов или CMS предназначен для платформ, поддерживающих интеграцию с GA4 (например, WordPress или Wix).
- Ручная настройка подойдет тем, кто имеет доступ к HTML-коду сайта и может добавить скрипт отслеживания самостоятельно.
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода