Где в интернет-магазине Hipsters будет страница с футляром для спиннера в форме клубники? Сложно представить? А объяснить руководителю, дизайнеру, программисту? Вот для этого и нужно строить подробную визуализацию структуры сайта.
Скелет сайта в виде графика нужен, чтобы:
- показать, где находится каждая страница;
- показать, как перейти к странице;
- определить уровень вложенности страниц;
- определить структуру URL;
- продумать внутреннюю перелинковку сайта.
Вы можете заказать продвижение своего проекта и не погружаться в технические вопросы:
Из чего состоит скелет сайта: примеры
Структура сайта подразумевает взаимосвязь всех страниц с соблюдением определенной иерархии. Хорошая структура обеспечивает как удобство пользователю, так и поисковому роботу при сканировании и индексации.
Хороший сайт должен соответствовать ожиданиям, а значит, строится на основе
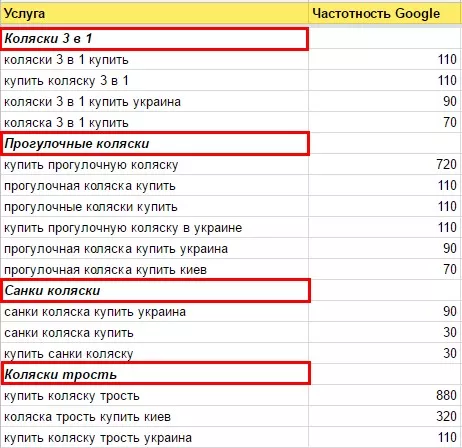
Пример — варианты вложенных категорий для раздела с колясками:
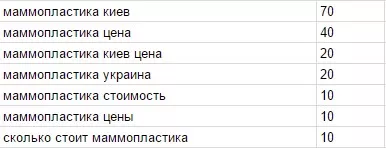
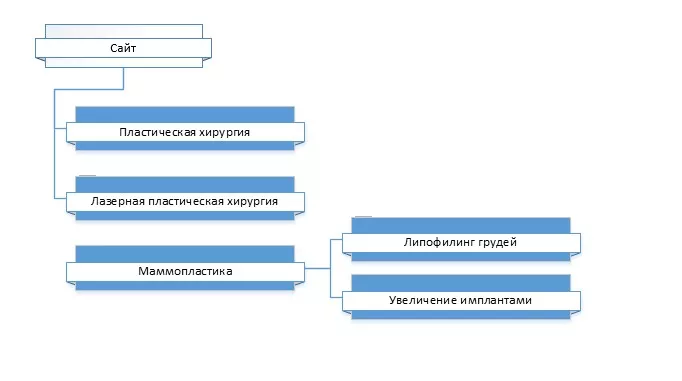
Грамотно собранное семантическое ядро позволяет построить иерархию категорий: какие стоит поднять выше, а какие разместить ниже. Например, на сайте косметологии и хирургии раздел «маммопластика» стоит вынести из раздела «пластическая хирургия». Эта категория может принести много трафика, её нельзя прятать глубоко в структуре:
Участок скелета сайта должен выглядеть так:
В ином случае усложняется поиск категории, а для поискового робота увеличивается время на процедуру индексации страницы.
Такие ситуации — когда некоторые категории стоит разбить на несколько — встречаются часто, и здесь важно учитывать несколько нюансов:
- сколько товаров данного типа в наличии у клиента.
- насколько клиент заинтересован в работе с данной категорией товаров.
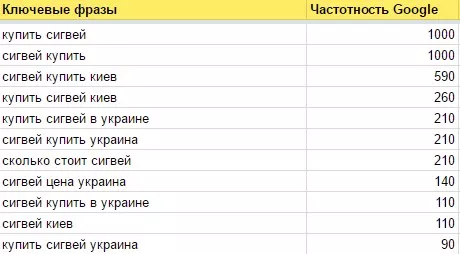
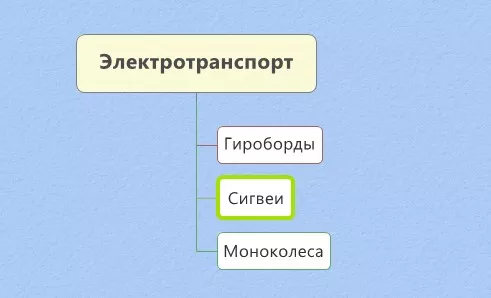
Например, на сайте Hipsters есть раздел «Гироборды». Внутри категории, помимо гиробордов, присутствуют сигвеи. Но частотность запросов по сигвеям и наличие большого количества моделей в магазине позволяют создать дополнительную категорию и вынести её на один уровень с гиробордами:
Выделяем категорию в структуре сайта:
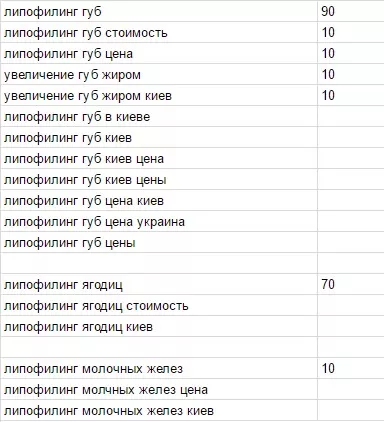
Частотность запросов позволяет понять, в каких категориях стоит создавать подразделы. Например, существует раздел «липофилинг», но собранное семантическое ядро говорит о том, что популярностью пользуются процедуры «липофилинг губ», «липофилинг ягодиц», «липофилинг молочных желез». В таком случае стоит выделить эти подразделы уровнем ниже:
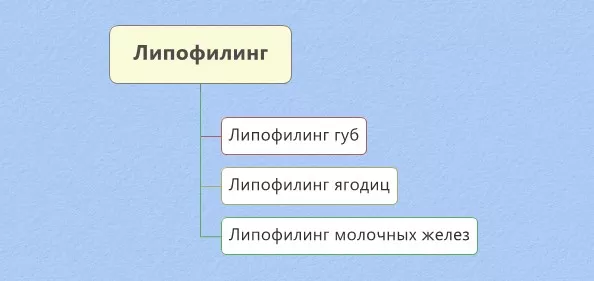
Включаем подкатегории в скелет для создания оптимизированной структуры сайта:
Также в скелете сайта должны быть прописаны
Например, у нас сайт детских товаров и неоптимизированный раздел с детскими колясками. Судя по запросам, этот раздел нужно разбить фильтром по бренду (конечно же, если такой товар есть на складе):
Верно и обратное: если люди не ищут товары или услуги из определенной категории, логично предположить, что такой раздел не нужен.
Какие инструменты использовать для визуализации
Таблицы Google
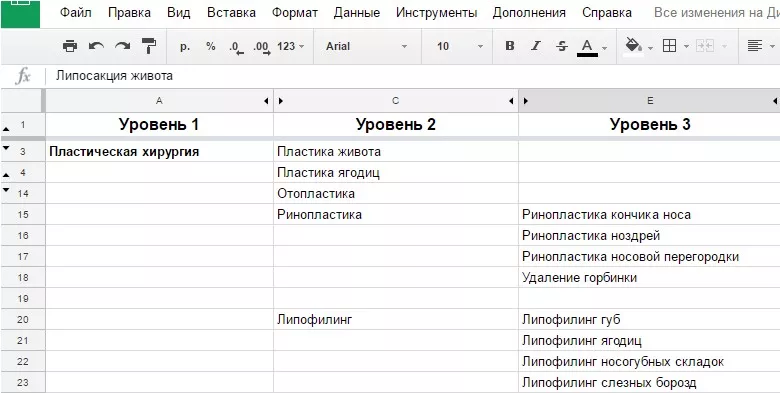
Один из самых удобных вариантов. Основной принцип визуализации в таблицах: столбцы отвечают за уровень вложенности категорий, строки — за перечисление разделов одного уровня. В столбце рядом с уровнем стоит указывать URL планируемой или уже существующей категории:
Важно, что результат можно экспортировать сразу в несколько форматов:
- xlsx — файл Microsoft Excel;
- csv — файл текстового формата, который представляет разделенные запятой значения (табличные или строчные значения);
- ods — файл OpenDocument.
Microsoft Visio
Графический редактор, предлагает множество шаблонов диаграмм, схем, графиков, которые можно использовать в любой области знания. В том числе присутствует древовидная диаграмма — идеальный вариант для визуализации скелета большого сайта.
Программа поддерживает функцию общего доступа к графикам (все легко комментировать с разных гаджетов).
XMind
Отличный софт для создания структуры в виде диаграмм связей. Можно создавать различные виды древовидных и логических диаграмм, таблиц. Программа простая, все созданные графики легко расшарить. Важное преимущество — функция изменения цветовой гаммы, размеров и форм элементов, различных значков и графических компонентов. Все это сделает схему понятной и удобной для восприятия.
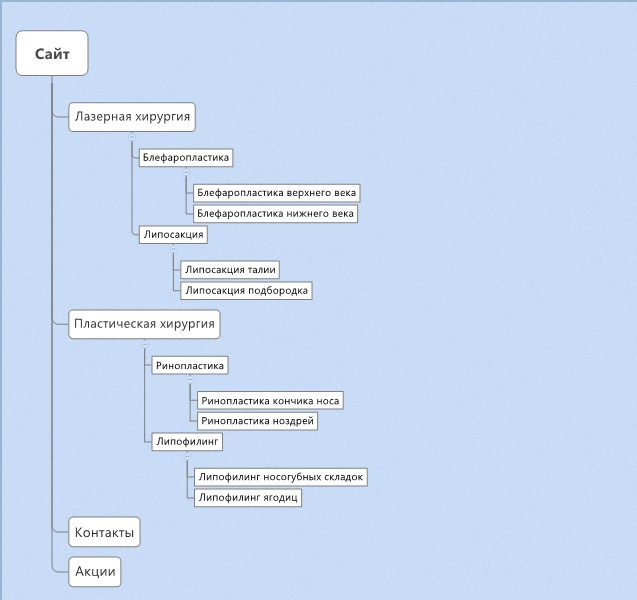
Например, так выглядит структура сайта в организационной диаграмме:
Для больших сайтов со множеством категорий удобнее размещать категории в виде древовидной структуры, вертикально:
Что еще можно в XMind:
- применять стили к определенной группе выделенных элементов;
- менять внешний вид диаграммы в процессе создания;
- сворачивать и разворачивать вложенные категории для удобства просмотра;
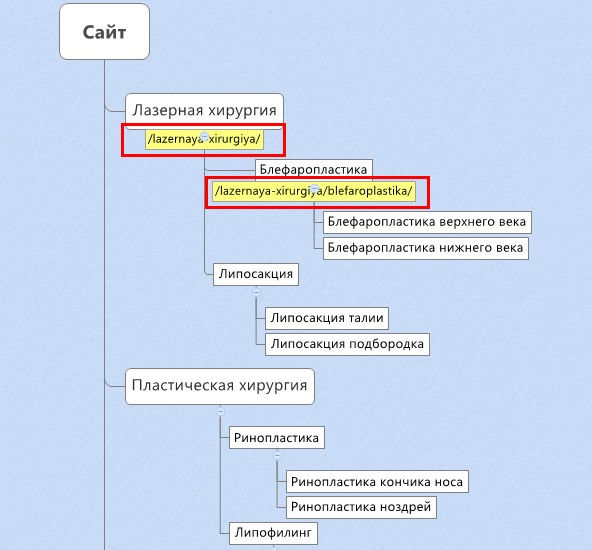
- указать URL для новых страниц с помощью ярлыков:
- используя функцию «резюме», можно определить фильтры, шаблонные для нескольких категорий:
- или оформить их как вложенные разделы, выделив при этом уникальным стилем:
В платной версии XMind Pro можно экспортировать проект в Excel и таблицы Google.
Выводы
- При формировании структуры сайта необходимо плотно работать как с семантическим ядром, так и с клиентом — следует учитывать его интересы при выделении тех или иных категорий, а также наличие товара на складе.
- Во время создания скелета сайта важно прописывать все структурные элементы: разделы, подразделы и фильтры.
- Для небольших сайтов подойдет организационная диаграмма, для крупных — древовидная.
- При выборе сервиса для визуализации структуры следует учитывать возможность экспорта в разные форматы, функцию совместной работы и возможность быстро вносить правки в диаграмму. Последнее особенно важно, потому что интересы пользователей меняются, а значит уточнять и дополнять скелет сайта нужно постоянно.
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода