Как оптимизировать изображения на сайте
Оптимизация картинок влияет на успешное ранжирование сайтов в поисковых системах из-за роста объемов визуального контента. В этой статье рассмотрю, что такое оптимизация изображений, для чего нужна и какие сервисы помогут ее сделать.
Для чего нужно оптимизировать изображения
Картинки один из важных элементов контента ресурса, они помогают посетителям получить более четкое представление о деятельности бизнеса. Также влияют на ранжирование сайта в Google, ведь отображаются на главных страницах и в выдаче по Google Images.
Обычно заботятся о технической и текстовой оптимизации, однако следует позаботиться и об изображениях.
Оптимизация изображений — это комплекс мероприятий, направленных на их улучшение для дальнейшего размещения на сайте. Этот процесс имеет несколько этапов, в частности, уменьшение размера файла, внедрение отложенной загрузки, использование атрибутов Alt и Title.
Оптимизированные картинки помогут:
- Увеличить скорость загрузки сайта и улучшить взаимодействие с пользователями.
- Улучшить позиции ресурса в выдаче и обеспечить дополнительный трафик из поиска по Google Images.
- Сэкономить место на сервере и снизить расходы на хостинг.
Основные требования к изображениям
Важно разбираться в различных форматах файлов и их особенностях, учитывать размер и вес картинок на странице сайта. Несоблюдение этих требований может привести к потере позиций в поисковой системе и ухудшению пользовательского опыта.
Формат
Сравните самые распространенные из них и где их лучше использовать:
|
Формат |
Особенности |
Применение |
|
JPEG |
Файл с минимальными потерями качества, оптимально подходит для фотографий и сложных изображений с богатой цветовой палитрой. |
Фотографии, детализированные изображения. |
|
PNG |
Без потерь качества, поддерживает прозрачность и высокое качество. Большие размеры файла. |
Графические элементы, логотипы, изображения с прозрачным фоном. |
|
GIF |
Есть потери качества, поддерживает анимацию и имеет ограниченную палитру цветов. |
Короткие анимации, иконки, кнопки. |
|
SVG |
Векторный файл, масштабированный без потерь качества, поддерживается векторными программами. |
Иконки, логотипы, рисунки с текстом. |
|
WebP |
Современный формат изображений, разработанный Google для быстрой загрузки страниц, имеет высокую сжимающую эффективность. |
Изображения, фотографии, графика с высоким качеством, изображения на мобильных устройствах. |
Качество
Картинки должны быть качественными, чтобы пользователям было удобно их просматривать. Если фото или рисунки размытые, поисковые системы могут меньше учитывать ваш сайт при ранжировании. Также картинки должны соответствовать тому, о чем вы пишете на странице. Например, если вы рассказываете о велосипедах, не нужно вставлять картинки с самолетами.
Размер и вес изображений
Эти параметры имеют большое значение для скорости загрузки страниц. Большие по размеру картинки могут замедлить работу ресурса и ухудшить пользовательский опыт. Кроме того, тяжелые картинки занимают больше места на сервере, что может привести к превышению объема дискового пространства.
Как оптимизировать изображение
Недостаточно уменьшить только размер, важно учитывать различные аспекты. Уменьшение веса картинки может облегчить загрузку страниц, но существуют другие факторы, которые также влияют на SEO. Только комплексный подход поможет поднять ваш ресурс в поисковой выдаче и привлечь больше посетителей.
Название файла изображения (URL)
Рекомендую обращать внимание на название файла картинки, являющееся также частью его URL, — оно должно быть кратким и описательным, чтобы точно передавать смысл фотографии. Необходимо использовать слова, связанные с предметом или контекстом изображения. Также важно избегать использования специальных символов и использовать латинскую транслитерацию. Например, «shokoladnyi-tort.jpeg» гораздо лучше, чем «фото_1234.jpeg».
Важно. Необходимо учитывать этот пункт при создании новых ресурсов. Если же сайт старый и уже ранжируется по Google Images — изменения в URL картинок лучше не вносить.
Атрибут Alt
Это альтернативный текст, описывающий изображение и ту цель, ради которой оно на сайте. Атрибут играет важную роль, помогая Google и другим поисковым системам понять содержание и контекст картинок, особенно потому, что они не могут интерпретировать их визуально. Хорошо прописанный атрибут Alt облегчает поисковым системам ранжирование изображений, увеличивая вероятность их отображения в результатах поиска пользователей.
Как правильно прописать Alt:
- Текст должен четко передавать суть картинки и быть простым перечнем ключевых слов.
- Текст Alt должен быть достаточно коротким — пять-шесть слов, но информативным.
- Рекомендуется добавлять одно-два ключевых слова, описывающих изображение, и избегать чрезмерного спама.
- Между словами следует использовать пробелы, чтобы облегчить восприятие текста.
Соблюдение этих правил поможет не только улучшить доступность вашего сайта для посетителей, но и поднять его позиции в выдаче.
Покажу формирование шаблона атрибута Alt на примере интернет-магазина детских игрушек:
- шаблон Alt: [H1] — littletoys.com.ua;
- пример: Автотрек Hot Wheels Action — littletoys.com.ua.
Где [H1] — заголовок страницы.
Если же на странице несколько картинок, шаблон выглядит следующим образом:
- шаблон Alt: [H1] — фото [N] — littletoys.com.ua;
- приклад: Автотрек Hot Wheels Action — фото 3 — littletoys.com.ua.
Где [N] — порядковый номер изображения на странице.
Атрибут Title
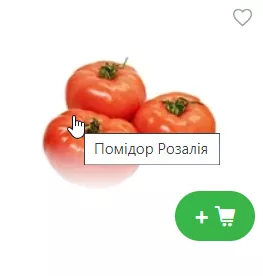
Атрибут Title в HTML используется для создания всплывающих подсказок для изображений и других элементов страницы, чтобы предоставить читателям дополнительную информацию и помочь им лучше понять содержание картинки. Когда пользователь наводит курсор на картинку, к которой добавили атрибут Title, появляется подсказка с текстом.
При создании текста для атрибута Title желательно придерживаться похожих советов (как и для Alt):
- Сохраняйте текст коротким и информативным, оптимальная длина — до 250 символов.
- Используйте ключевые слова естественным образом (1-2 слова), избегая переспама.
- Текст должен добавлять контекста и объяснять детали картинки, которые могут быть не сразу понятны.
Рассмотрю создание атрибута Title на примере нашего вымышленного интернет-магазина детских игрушек:
- шаблон Title: [H1];
- пример: Конструктор LEGO Super Heroes.
Где [H1] — это заголовок.
Если страница товара имеет несколько изображений, Title будет следующим:
- шаблон Title: [H1] — фото [N] ;
- пример: Конструктор LEGO Super Heroes — фото 2.
Где [N] — порядковый номер картинки.
Отложенная загрузка (Lazy Loading)
Это техника, с помощью которой изображения загружаются, только когда они появляются на экране. То есть картинка загружается по мере того, как читатель прокручивает страницу вниз. Преимущества:
- Предотвращает загрузку всех изображений одновременно и улучшает скорость загрузки страницы сайта.
- Позволяет быстрее взаимодействовать со страницей, что улучшает пользовательский опыт.
- Уменьшает объем данных, отправляемых по сети, и экономит пропускную способность.
Реализация отложенной загрузки полезна для большинства страниц, а особенно на которых много картинок.
CDN
CDN (Content Delivery Network) — это сеть серверов, расположенных по всему миру. Она нужна для доставки содержимого вашего сайта пользователям, позволяя им загружать файлы с сервера CDN, который находится ближе всего к их географическому расположению. Например, если вы находитесь в Лондоне, процесс значительно ускорится, если вы загрузите содержимое с сервера в Великобритании, а не в США.
Преимущества использования:
- Уменьшение использования ресурсов основного сервера вашего сайта, что может снизить расходы на хостинг.
- Легкость обработки периодов повышенной активности и скачков трафика без потери скорости доставки картинок.
- Защита от DDoS-атак и других угроз.
- Получение аналитики для отслеживания производительности изображений и вовлеченности пользователей.
Уникальность
Стоит всегда стараться использовать оригинальные изображения, а не стоковые. Если сайт содержит те же фотографии и схемы, что и большинство конкурентов, он не будет выделяться. Стоит использовать картинки, максимально соответствующие теме, которую вы обсуждаете, и вашей нише.
Например, ваш блог посвящен путешествиям в США — избегайте растиражированных фотографий статуи Свободы.
Также картинки лучше защитить и поставить знак копирайта, водяной знак. Для фотографий, сделанных на заказ для вашего проекта, добавьте фамилию владельца фотографии и дату первой публикации. Это поможет избежать возможных судебных исков, которые обычно негативно влияют на репутацию и занижают рейтинг сайта в поисковых системах.
Учтите, что в некоторых странах может потребоваться отдельная регистрация авторского права на фотографии — в США, например, по статье 411 Copyright Act.
Если вы используете стоковое фото, преимущества очевидны: это легко и быстро. С другой стороны, есть и недостатки:
- Нужно платить за лицензию и использование.
- Необходима атрибуция, часто со ссылкой на платформу стокового фото, упоминание которой для вас может быть нежелательным.
- Есть риск нарушения авторских прав.
- Фотография не оригинальна, ведь ее могут использовать миллионы людей по всему миру.
Иногда использование стоковых фото может быть удобным. Тем не менее, для маркетинговых нужд лучше все-таки иметь уникальные фотографии, олицетворяющие ваш бренд и делающие его узнаваемым.
Смотрите обзор платных и бесплатных фотостоков для подбора картинок.
Полезные сервисы для оптимизации изображений
Немало сервисов помогают быстро оптимизировать картинки для вашего сайта. Рассмотрю наиболее популярные инструменты.
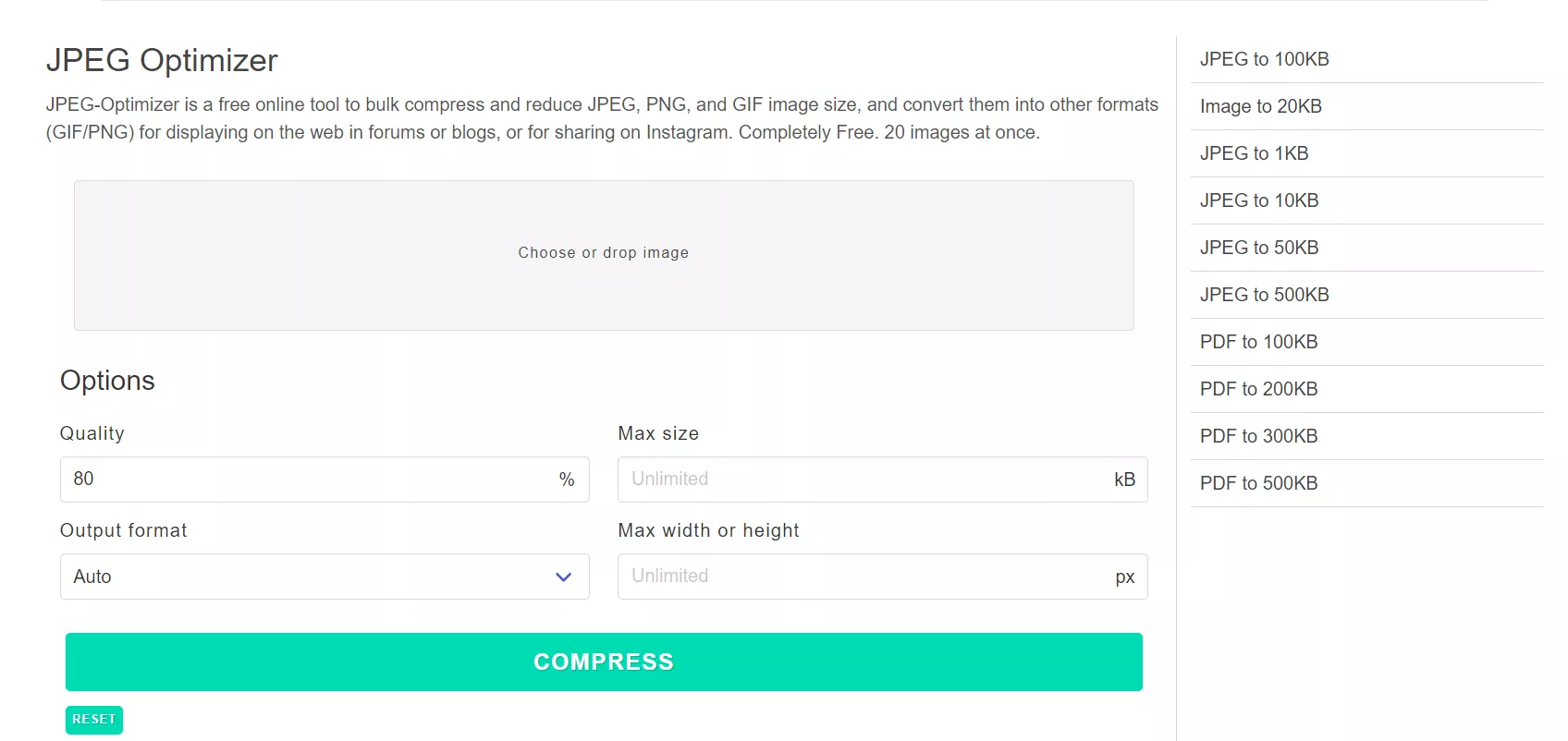
JPEG Optimizer
JPEG Optimizer — хороший вариант, если вам нужно только сжать файл в формате JPEG. Он не поддерживает файлы PNG или GIF. На этом сайте можно сжимать картинки в диапазоне от 0 до 99%. А также установить максимальный размер изображения (по умолчанию — 4 МБ) и изменить его размеры.
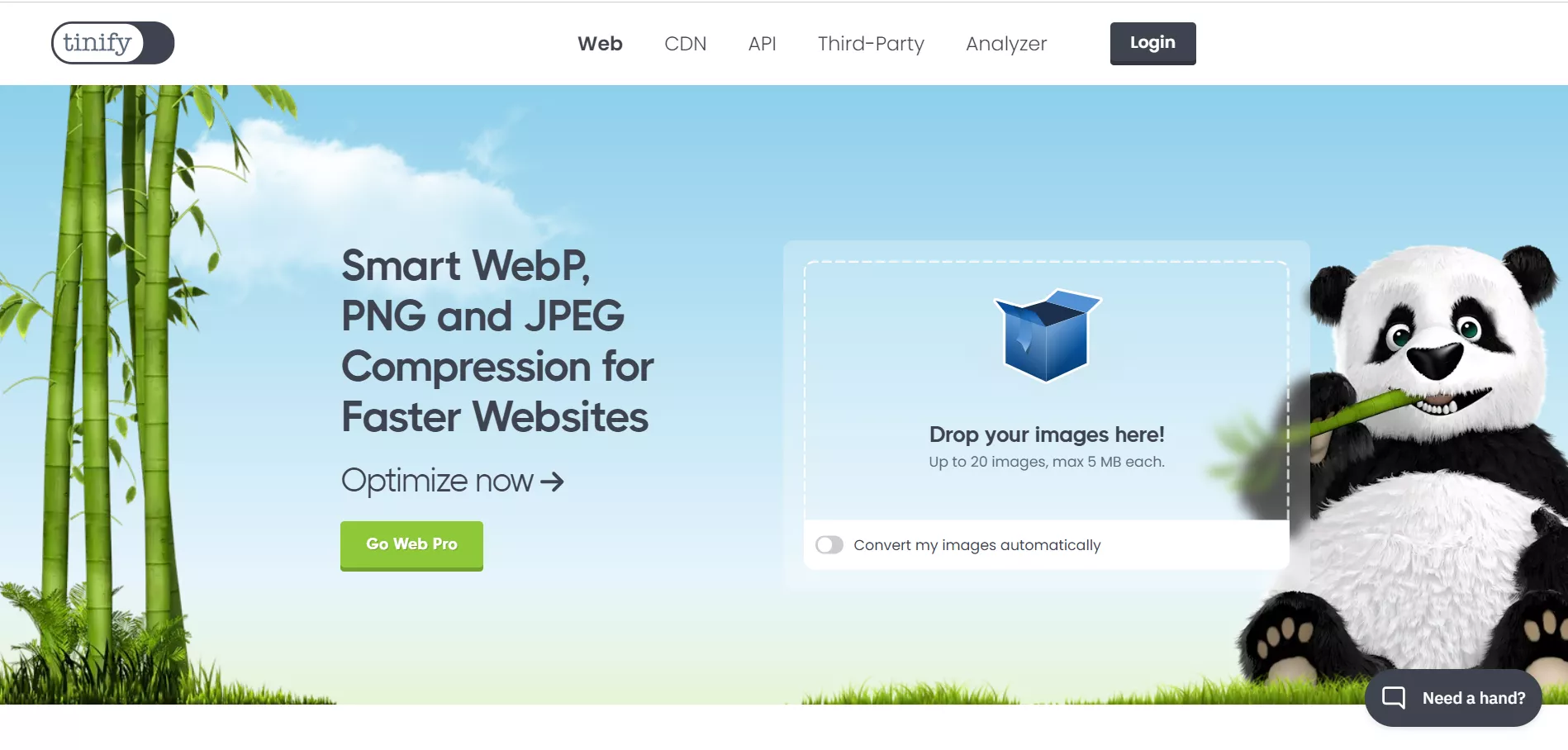
Tiny PNG
Помогает со сжатием изображений как в формате JPEG, так и в PNG, дает одновременно загружать до 20 изображений. Каждый размер файла может достигать 5МБ. После сжатия изображения можно загрузить на компьютер или сохранить в Dropbox. Кроме того, Tiny PNG упрощает жизнь пользователям WordPress с помощью бесплатного плагина.
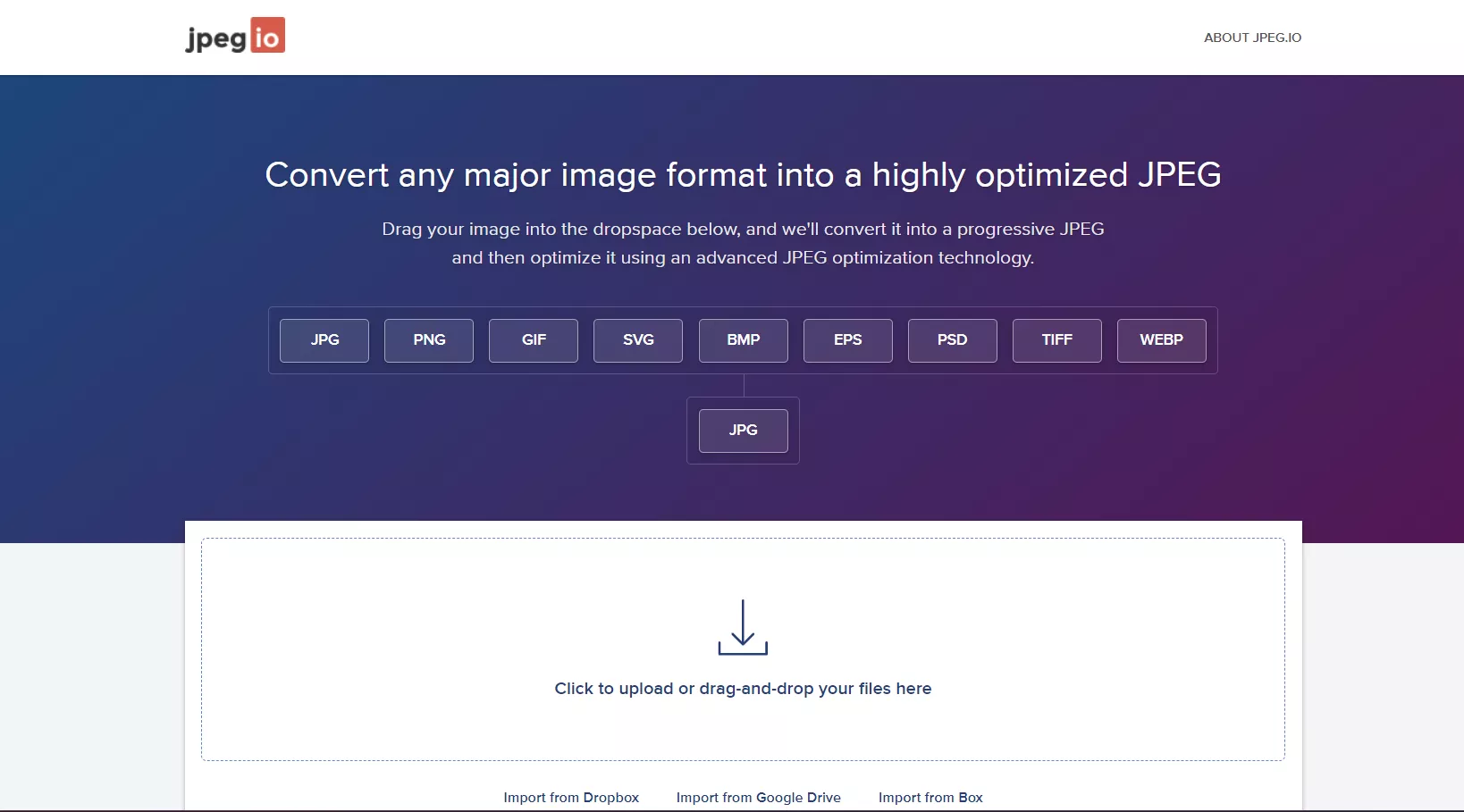
JPEG.io
JPEG.io сконвертирует в JPEG изображения любого формата. По сравнению с другими инструментами, он обрабатывает больше типов изображений. Чтобы им воспользоваться, нужно перетащить и загрузить файлы PNG, GIF, SVG или даже PSD на этот сайт. Инструмент сначала преобразует изображение в JPEG, затем сжимает его и отправляет обратно. JPEG.io также позволяет получать файлы изображений из Google Drive или Dropbox и отправлять оптимизированные JPEG в архиве ZIP.
Compressor.io
Compressor.io поможет уменьшить размеры картинок почти на 90%. Он сжимает изображения в форматах JPEG и PNG без потери пикселей, также другие типы файлов. Главное, чтобы размер был до 10МБ.
Где взять изображения
Уникальные изображения могут помочь вашему сайту выделиться среди конкурентов и привлечь внимание посетителей. Однако найти такие изображения непросто.
Если все-таки решили приобрести стоковые изображения, порекомендую проверенные ресурсы. А также предложу инструменты для создания 100% уникальных собственных изображений с помощью искусственного интеллекта.
Unsplash
Одна из крупнейших доступных коллекций стоковых фотографий с более чем пятью миллионами изображений. Это делает сервис одним из самых доступных источников фотографий.
Интерфейс Unsplash также очень удобен: введите ключевые слова в строку поиска в верхней части страницы и просмотрите результаты, чтобы найти идеальное изображение для вашего проекта. Если вы не уверены, что именно ищете, просмотрите вкладки категорий на главной странице, чтобы получить вдохновение.
Pixabay
Содержит более 4,1 млн фотографий, иллюстраций и видео, которые можно использовать бесплатно. Нажмите на вкладку «Изображения» рядом со строкой поиска, чтобы искать изображения по типу, или воспользуйтесь параметрами расширенного поиска.
На Pixabay вы можете искать по фотографу, ориентации, размеру и даже цвету. На сайте также есть раздел «Выбор редакции», где можно увидеть лучшие изображения, отобранные командой Pixabay.
Pexels
Pexels предлагает большой выбор бесплатных фотографий и видео, он быстрый и легкий в использовании. Здесь вы можете искать по популярным коллекциям и по цвету. Дополнительные плагины инструмента также дают доступ к стоковым фотографиям. Можно редактировать фотографии непосредственно из Adobe Photoshop, Adobe XD, Figma или Sketch.
Burst
Burst — ресурс с бесплатными фотографиями, созданный на основе ведущей платформы электронной коммерции Shopify.
Платформа предлагает тысячи бесплатных изображений, в том числе широкий спектр фотографий, связанных с бизнесом: розничная торговля, электронная коммерция, деньги, продукты и тому подобное. На сайте 28 категорий, некоторые с подкатегориями для облегчения поиска нужных изображений.
Dreamstudio
DreamStudio AI — это платформа искусственного интеллекта, которая дает создавать уникальные изображения с помощью коротких текстовых инструкций.
Пользователи могут выбирать различные стили, такие как аниме, фотография и другие. Также можно загрузить собственное изображение. В расширенных настройках есть возможность изменять размеры картинки и количество шагов генерации. Для того, чтобы начать создание изображения, необходимо зарегистрироваться. После завершения генерации, фото можно просматривать, редактировать и загружать.
DeepAI
DeepAI позволяет создавать уникальные изображения с помощью искусственного интеллекта с помощью текстового запроса. Пользователь может ввести любую идею, сцену, объект или персонажа и выбрать художественный стиль.
Эта модель ИИ была обучена на миллионах изображений и текстовых запросов, чтобы изучить ассоциации. Качество и точность картинок продолжают улучшаться, поскольку система обучается на растущем количестве запросов от пользователей.
Удобно, что на платформе также представлены AI image editor, AI chat bots и AI search engine.
Выводы
Оптимизация изображений для поисковых систем — это совокупность различных факторов, и если вы хотите вывести свой сайт в топ поисковой выдачи, без нее точно не обойтись.
Оптимизация картинок важна для ранжирования сайта по изображениям. Также для улучшения пользовательского опыта, увеличения скорости загрузки страниц и повышения видимости ресурса в поисковых системах.
Основные требования к изображению:
- выбор правильного формата;
- сохранение качества;
- оптимизация размера и веса.
Для оптимизации изображений на сайте важен комплексный подход:
- понятные названия файлов;
- заполненные атрибуты Alt и Title;
- отложенная загрузка картинок;
- использование CDN и уникальных изображений.
Если выбираете пользоваться стоковыми архивами, рекомендую работать с:
- Unsplash;
- Pixabay;
- Pexels;
- Burst.
Действительно уникальные изображения, которых не существует ни в одном стоковом архиве, можно создать инструментами искусственного интеллекта, такими как Dreamstudio или DeepAI.
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода