Как оценить эффективность рекламы в TikTok? Пиксель TikTok в помощь
TikTok с его многомиллионной аудиторией — хороший источник трафика на сайт, а значит удачное место для размещения рекламы. После того, как запущена рекламная кампания в TikTok, важно понимать, насколько она эффективна.
Пиксель TikTok — инструмент, который позволяет отслеживать целевые действия пользователей на сайте. На основе данных этого «счетчика» можно сделать выводы об эффективности рекламной кампании, разработать маркетинговую стратегию по работе с аудиторией, настроить цели.
Пиксель TikTok — что это такое и как работает?
Пиксель TikTok — фрагмент HTML-кода, который загружается каждый раз, когда пользователь посещает ваш веб-сайт. Как только пользователь попадает на сайт, пиксель срабатывает и начинает отслеживать его поведение.
С помощью пикселя TikTok вы можете собирать статистику, анализировать данные, оптимизировать показ объявлений, создавать аудитории для таргетинга.
Как создать и настроить пиксель TikTok?
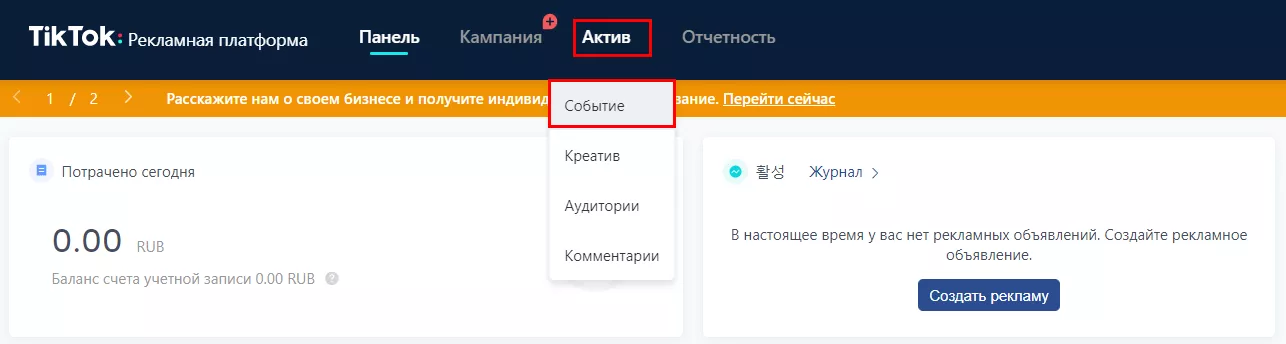
Чтобы создать пиксель, зайдите в раздел TikTok Ads Manager «Актив» — «Событие».
Далее выберите «Website Pixel» и кликните на «Manage».
Затем кликните на «Create Pixel».
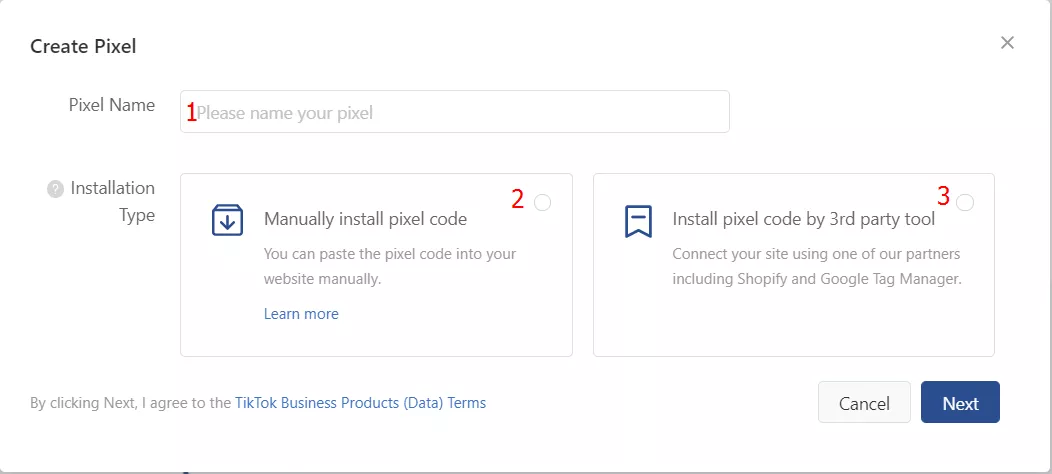
После этого введите название пикселя (1) и выберите один из режимов установки:
- установка пикселя вручную (2);
- установка пикселя через интеграцию с партнером; Google Tag Manager (GTM) или Shopify (3).
Установка пикселя вручную — Manually install pixel code
Для установки пикселя вручную доступно два режима:
- Стандартный режим — правила отслеживания задаются на основе событий нажатия, целевого URL или POP-up событий. Рекомендуется для большинства рекламодателей.
- Режим разработчика — есть возможность задавать собственные правила отслеживания на основе кода. Доступны такие параметры, как content_id и value. На сайт необходимо добавить базовый код и код для регистрации настраиваемых событий.
Выберите необходимый режим — в нашем случае стандартный, — в результате получите базовый код, который нужно скопировать и добавить на сайт.
<script>
!function (w, d, t) {
w.TiktokAnalyticsObject=t;var
ttq=w[t]=w[t]||[];ttq.methods=["page","track",
"identify","instances","debug","on","off","once","ready","alias",
"group","enableCookie","disableCookie"],ttq.setAndDefer=function(t,e)
{t[e]=function(){t.push([e].concat(Array.prototype.slice.call(arguments,0)))}};
for(var i=0;i<ttq.methods.length;i++)ttq.setAndDefer(ttq,ttq.methods[i]);
ttq.instance=function(t){for(var e=ttq._i[t]||[],n=0;n<ttq.methods.length;n++
)
ttq.setAndDefer(e,ttq.methods[n]);return e},ttq.load=function(e,n)
{var i="https://analytics.tiktok.com/i18n/pixel/events.js";ttq._i=ttq._i||{
},ttq._i[e]=[],ttq._i[e]._u=i,ttq._t=ttq._t||{},ttq._t[e]=+new Date,ttq._
o=ttq._o||{},ttq._o[e]=n||{};n=document.createElement("script");n.type="text
/javascript",n.async=!0,n.src=i+"?sdkid="+e+"&lib="+t;e=document.
getElementsByTagName("script")[0];e.parentNode.insertBefore(n,e)};
ttq.load('C2RQ4RK98FMAUGDPEHN0');
ttq.page();
}(window, document,
'ttq');
</script>Чтобы установить пиксель напрямую в код сайта, необходимо скопировать код и установить его в шапку сайта между тегами <head> и </head>. Рекомендуется вставлять код пикселя прямо под тегом <head>.
Далее нажмите «Complete & Set Rules» — этим действием завершается этап установки пикселя вручную.
Установка пикселя в режиме разработчика в текущей версии TikTok Ads Manager находится на стадии тестирования и доступна не всем рекламодателям.
Установка пикселя через интеграцию
Установка пикселя в этом режиме возможна через интеграцию с Google Tag Manager или Shopify. Второй вариант доступен не для всех стран.
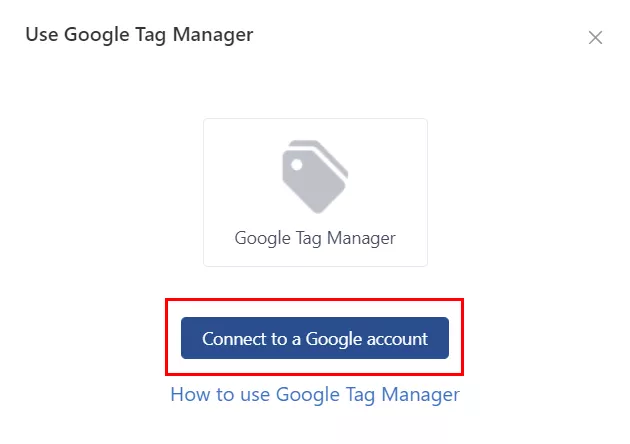
Для установки выберите Google Tag manager.
Кликните «Connect to a Google account», чтобы подключить свой аккаунт Google Tag Manager.
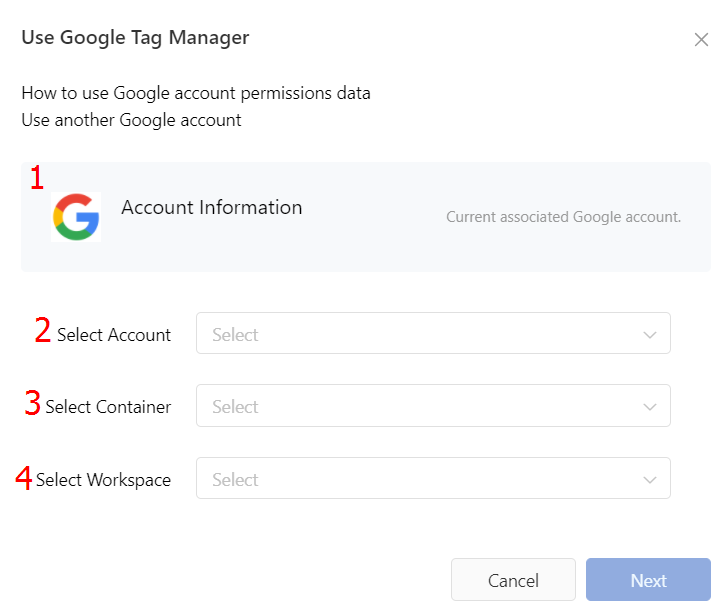
Если нужно переключиться на другой аккаунт Google, кликните «Use another Google account» и выполните действия:
- Зайдите в аккаунт Google, с которым связан Google Tag Manager.
- В поле «Select Account» выберите аккаунт, который используете в GTM.
- В поле «Select Container» выберите нужный контейнер.
- В поле «Select Working Space» выберите рабочее пространство.
Кликните на «Next» — на этом базовый этап установки TikTok пикселя завершен.
Проверка работы пикселя с помощью TikTok Pixel Helper
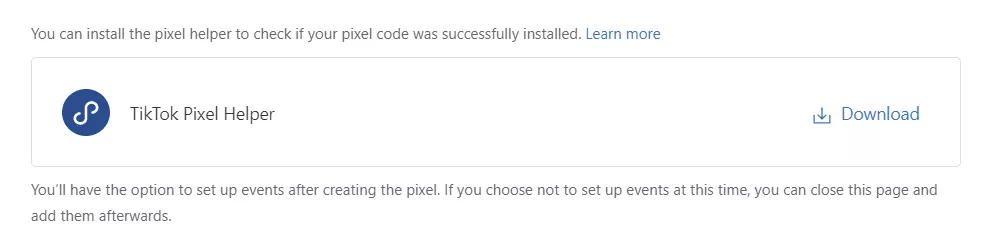
Перед тем, как приступить к настройке, необходимо убедиться в том, что пиксель установлен и работает. Для этого используйте TikTok Pixel Helper — расширение для браузера, которое помогает узнать, установлен ли пиксель на сайте, и проверить инструмент на наличие ошибок.
Предложение установить это расширение появляется во время настройки пикселя.
Также установить TikTok пиксельный помощник для Google Chrome можно через интернет-магазин Chrome.
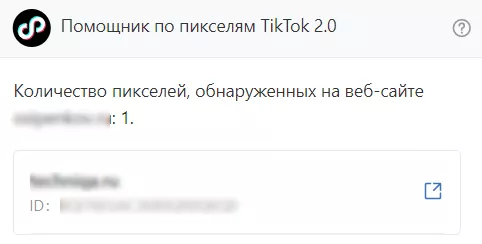
После установки TikTok Pixel Helper, перейдите на сайт и нажмите на иконку расширения:
Так выглядит информационное окно после активации расширения.
Если пиксель TikTok установлен, в окне отобразится его идентификатор ID. Если установить пиксель не удалось, выйдет сообщение о том, что на странице пиксели не найдены.
Также с помощью TikTok Pixel Helper можно проверить корректность установки пикселя и настройки событий .
Настройка стандартных событий
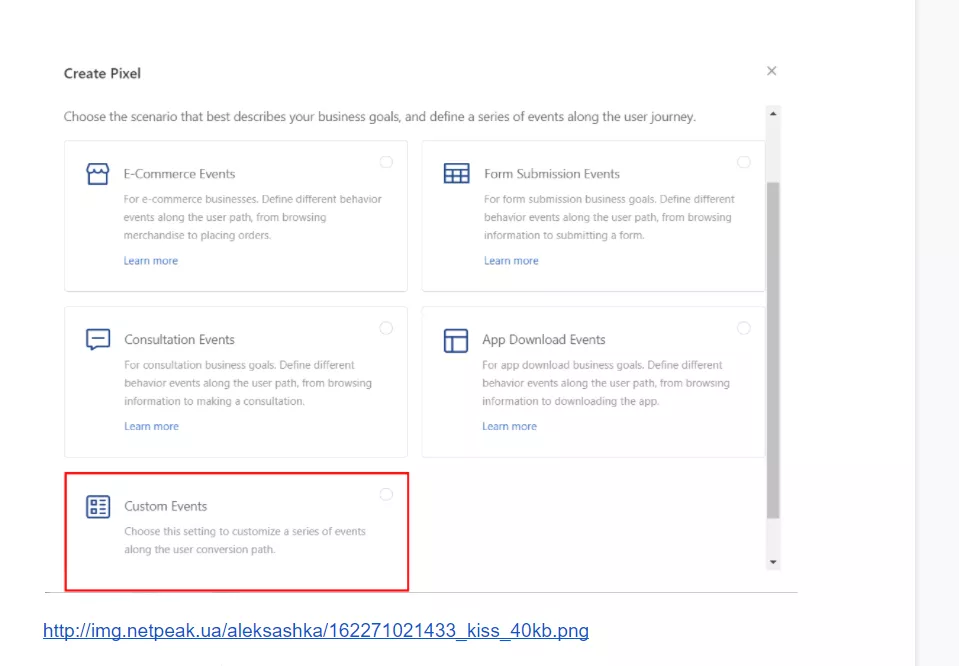
Чтобы настроить события, ТikTok предлагает на выбор пять шаблонов:
- E-Сommerce Events — электронная торговля;
- Form Submission Events — отправка формы;
- Consultation Events — консультация;
- App Download Events — загрузка приложения;
- Custom Events — настраиваемые события.
Первые четыре шаблона содержат определенные стандартные события: вы можете использовать их все или удалить те события, которые вам не нужны.
Если вам не подходят стандартные шаблоны, выберите шаблон Custom Events и настройте свои собственные события.
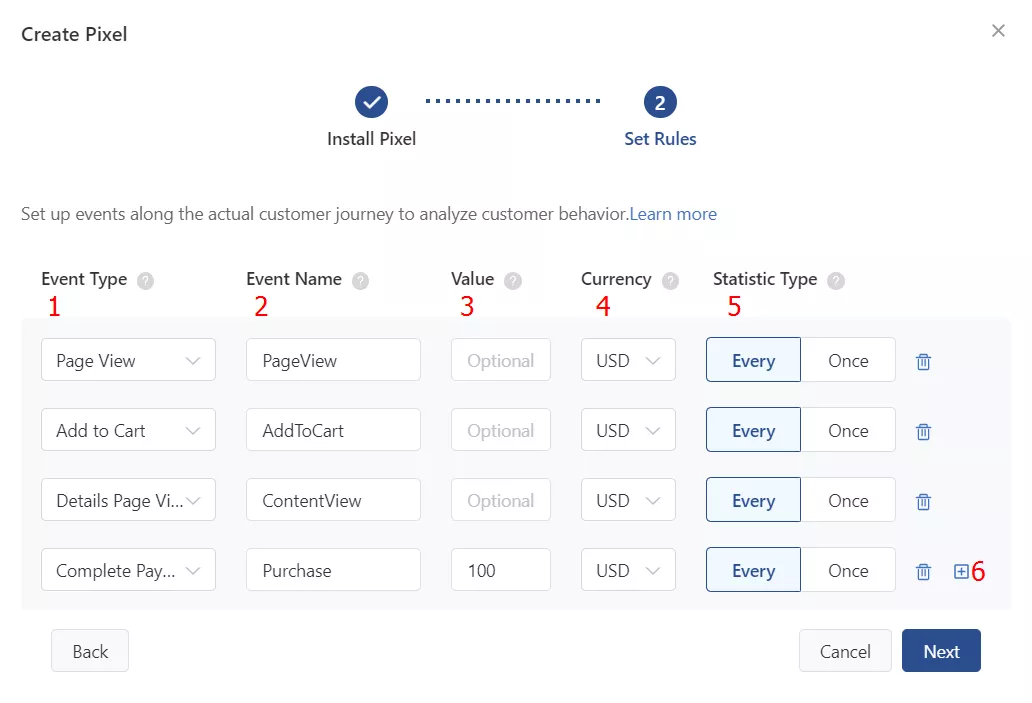
Далее настройте событие:
- Выберите тип события.
- Пропишите уникальное название события.
- Назначьте ценность.
- Выберите валюту.
- Определите, как часто должно совершаться событие:
- Every: рекомендуется выбрать, если ваша цель — получать больше отправок заказов. В данном случае представляют ценность многократные покупки, совершаемые одним пользователем;
- Once: рекомендуется выбрать, если ваша цель — получать больше отправок формы. Ценность для вашего бизнеса представляет одна отправка на одного пользователя;
- если нужно, добавьте необходимое количество событий, нажав на плюс.
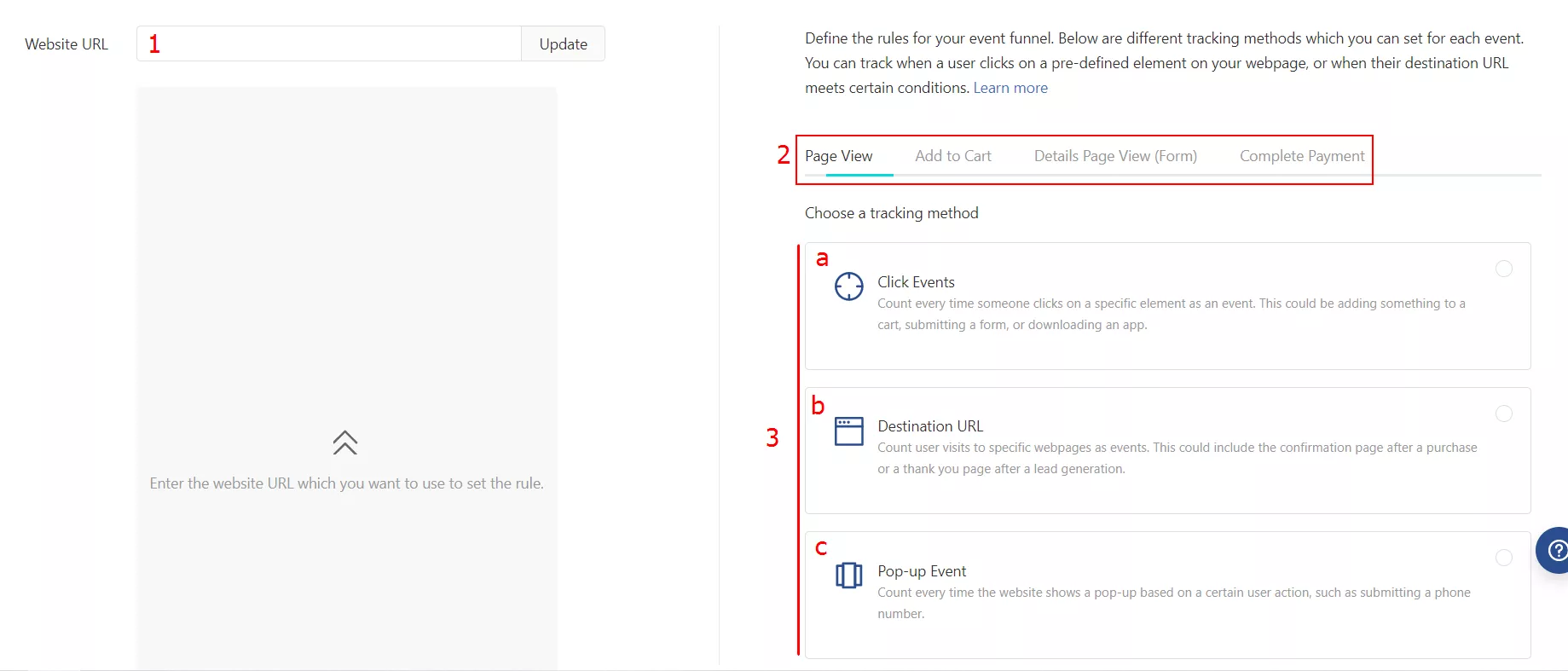
Настройте правила срабатывания событий:
- Введите URL сайта.
- Выберите, какой тип события будете настраивать: каждый тип события нужно настроить индивидуально.
- Выберите способ настройки:
- события по кликам — Click Events (а);
- события по посещению определенного URL — Destination URL (b);
- события по Pop-up (c).
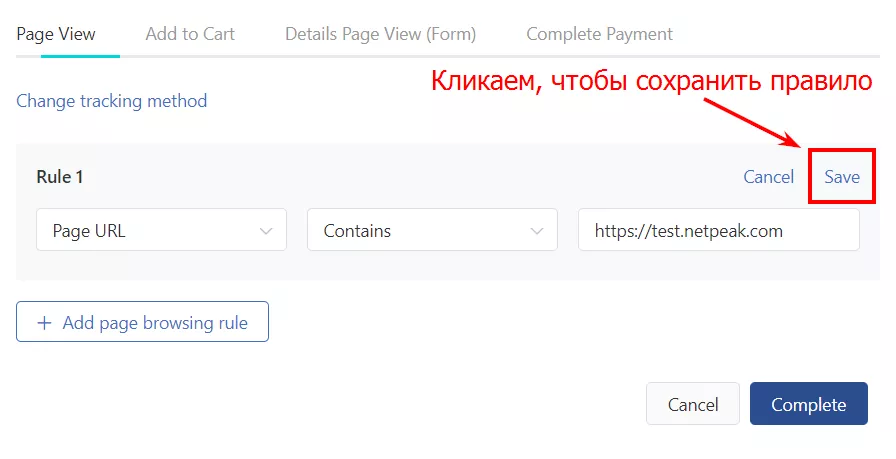
Чтобы добавить следующее правило срабатывания, кликните «Add page browsing rule» (1).
Если вы выбрали не тот способ настройки или хотите его изменить, кликните на «Change tracking method». Также можно изменить правило срабатывания (2).
После того, как добавили правило, обязательно сохраните его, кликнув на «Save», и переходите к настройке других типов событий.
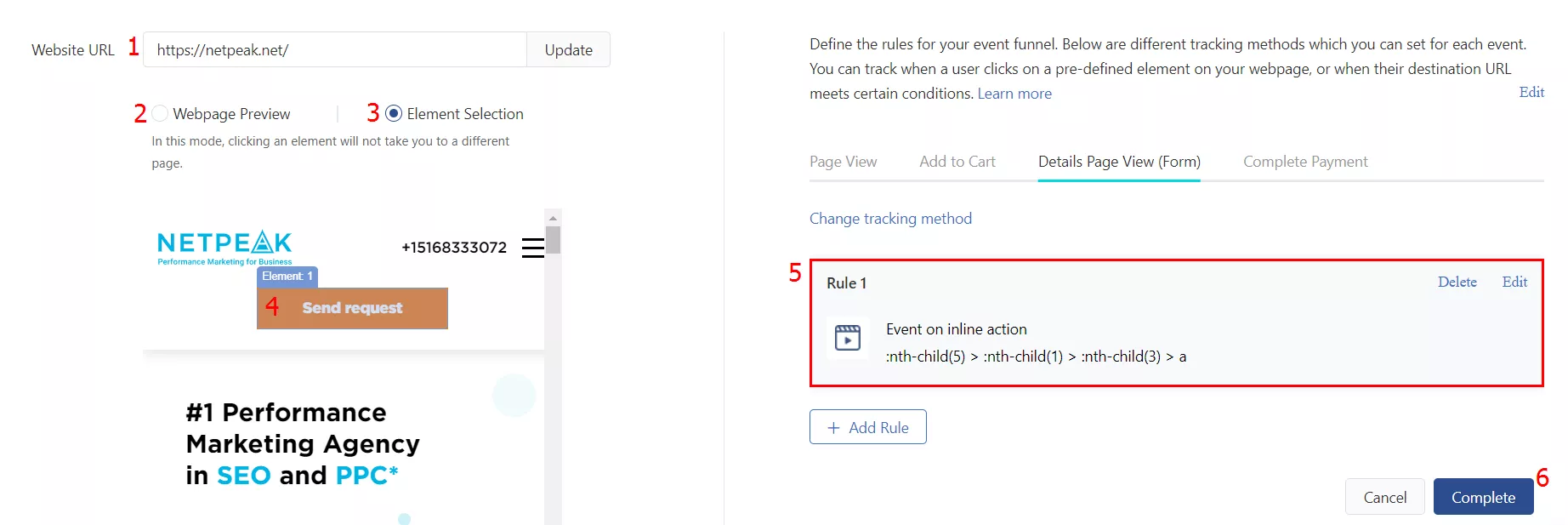
Настройка событий, где нужно отследить клик по определенному элементу
Чтобы настроить событие для отслеживания клика по заданному элементу, выполните действия:
- Введите URL сайта.
- С помощью «Webpage Preview» перейдите на нужную страницу.
- На странице с элементом, который нужно отследить, выберите «Element Selection».
- Кликните по выбранному для отслеживания элементу, затем нажмите «Сохранить».
- Если все сделано верно, правило срабатывания события появится автоматически.
- После того, как настроили все типы событий, в нашем случае: Page View, Details Page View (Form), Add to Cart, Complete Payment — кликните на «Complete».
Выводы
Пиксель TikTok — инструмент аналитики рекламной кампании в ТикТок, который позволяет отслеживать целевые действия пользователей на сайте, выстраивать маркетинговую стратегию, оценивать эффективность кампании.
Для настройки отслеживания кампаний в TikTok необходимо:
- cгенерировать в рекламном аккаунте TikTok Ads Manager пиксель TikTok;
- добавить код на сайт — вручную или через GTM;
- проверить работу пикселя с помощью TikTok Pixel Helper;
- настроить стандартные или кастомные события.
{tilda_form_wildcard_22493159}
За помощь в подготовке материала редакция журнала благодарит Виталия Харечко.
Свежее
Маркетинг, который работает: как научить рекламные алгоритмы приносить больше прибыли
Рекламные кампании не дают желаемого результата? Узнайте о новейших инструментах веб-аналитики и превратите рекламный бюджет из расходов в инвестиции
Cloud Marketing и AI-аналитика: как бизнес оптимизирует рекламу благодаря данным
В статье рассмотрю, как внедрить AI, GA4 и Google Cloud в маркетинг, сократить время до инсайта и повысить ROMI. Покажу, как бизнес адаптируется к новым требованиям и повышает эффективность за счёт данных
Аудит оптимизации в App Store и Google Play: подробное руководство
Чтобы выделяться среди других, нужна качественная оптимизация. И именно здесь пригодится аудит оптимизации в App Store и Google Play