Как добавить микроразметку с помощью Google Tag Manager
Микроразметка (семантическая разметка или структурированные данные) — это разметка данных веб-страницы с помощью тегов и атрибутов, чтобы поисковые роботы могли быстрее найти и понять, какая информация на странице. Также микроразметка обеспечивает красивые расширенные сниппеты в выдаче (SERP).
Первое, что хочу отметить: Google в лице Джона Мюллера не рекомендует внедрять микроразметку через GTM, объясняя это в reddit тем, что Google лучше распознает информацию, видную на странице (как можно распознать то, что скрыто в GTM?).
Но! Если у вас нет возможности вносить правки в код сайта (например, нет доступа), а также с целью экономии прогерчасов, внедрение микроразметки с помощью Google Tag Manager — это ваш выход.
Google Tag Manager: актуальные и неочевидные фишки
Google Менеджер тегов — это система Google, которая позволяет управлять тегами JavaScript и HTML на сайте без участия разработчиков
У Google есть разные способы формирования результатов поисковой выдачи (SERP). Когда вы вводите поисковый запрос, цель поисковой системы — предоставить вам наиболее релевантную информацию. Часто это значит, что вы увидите ответ на свой запрос непосредственно в SERP, в блоке быстрых ответов:
Как вы наверняка знаете, существует множество способов разметить данные на сайте. Google не дает никакой гарантии, что структурированные данные будут показаны поисковой системой, но, чаще всего, поисковые роботы хорошо распознают и отображают расширенные сниппеты.
JSON-LD — ответвление формата данных JavaScript Object Notation (JSON), его особенность в том, что вы можете указать связанные узлы данных между различными объектами.
Структурированные данные, поддерживаемые JSON-LD, позволяют разметить следующие данные на сайте:
- все функции Knowledge Graph;
- Rich Snippets для событий;
- формы поиска по сайту (Sitelink search box).
Создание разметки структурированных данных JSON-LD динамически с помощью Google Менеджера тегов
Вы можете динамически добавлять данные JSON-LD на страницах, используя Google Tag Manager. Единственное условие в том, что код должен быть запущен во время первой загрузки страницы. Это означает, что вы не можете динамически расширять структурированные данные на сайте после того, как окно загрузится, то есть после того, как событие gtm.load записано в dataLayer. Пока теги структурированных данных выполняются по триггеру «Все страницы», все должно быть в порядке.
Ниже — некоторые примеры пользовательских HTML-тегов для структурированных данных. Перед их внедрением убедитесь, что теги активируются по триггеру «Все страницы».
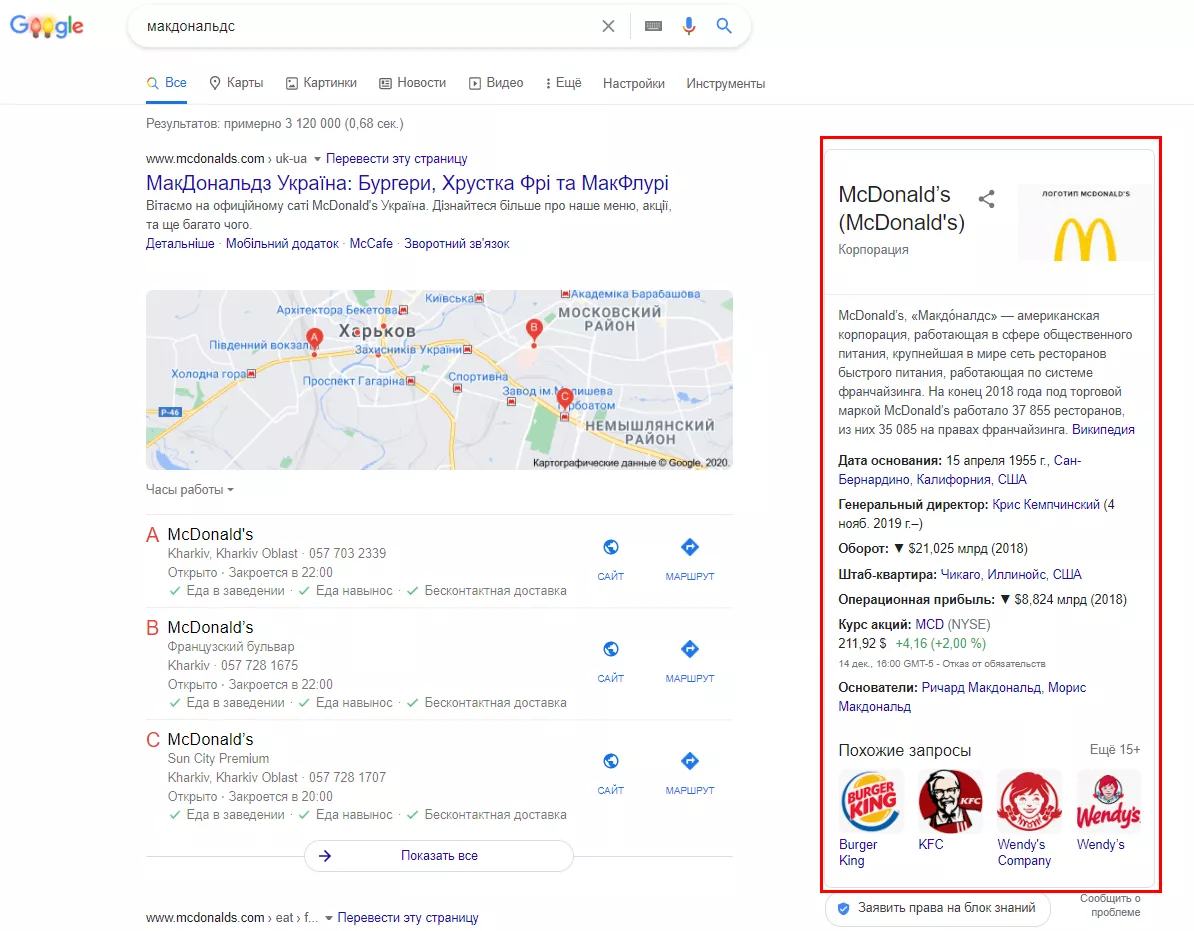
Размечайте данные о компании для попадания в Knowledge Graph
Для разметки структурированных данных используется официально рекомендованная разметка Schema.org. Я упомяну лишь некоторые пункты, которые могут помочь вашей компании попасть в Knowledge Graph:
- используйте разметку Organization. Необходимо использовать, по крайней мере, свойства name, logo, url и sameAs.
- добавьте в свойство sameAs ссылки на все свои профили в социальных сетях.
Пример попадания в Граф знаний:
Вот пример разметки Organization:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Company-example",
"url": "https://example.com",
"logo": "https://example.com/images/logo_180x80.jpg",
"email": "support@example.com",
"sameAs" : [
"https://www.facebook.com/Company-example",
"https://www.linkedin.com/company/company-example",
"https://twitter.com/company-example",
"https://www.youtube.com/channel/company-example"
],
"contactPoint" : [
{
"@type" : "ContactPoint",
"contactType" : "customer service",
"email": "support@example.com",
"url": "https://example.com"
}
]
}
</script>Google заявил, что переориентирует устаревший инструмент проверки структурированных данных и перенесет его на сайт schema.org к апрелю 2021 года. Основной целью инструмента станет проверка синтаксиса и соответствия разметки со стандартами schema.org
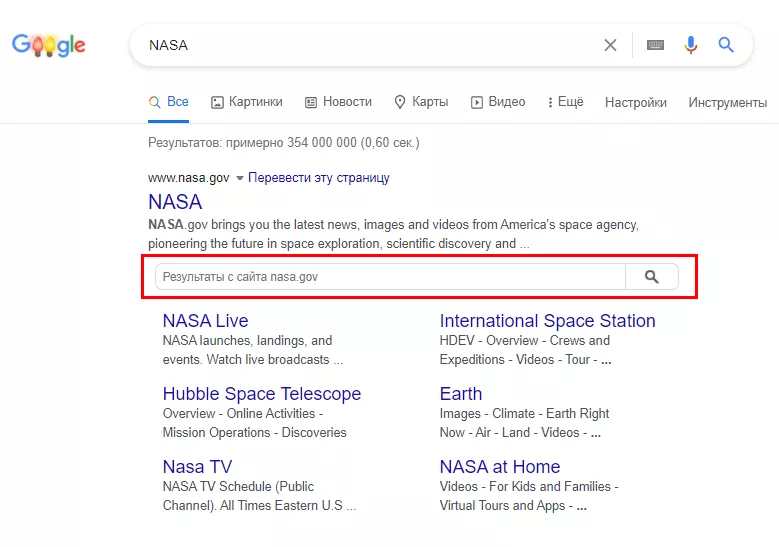
Активируйте блок поиска по сайту
Это одно из самых крутых дополнений для SERP. На некоторых сайтах вы можете увидеть окно поиска прямо в выдаче (в sitelinks — быстрых ссылках). Эта поисковая форма связана с внутренней системой поиска на сайте, что позволяет делать поиск непосредственно по содержанию сайта.
Чтобы этот блок появился, код в пользовательском HTML-теге должен иметь такой вид:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://query.example.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>Здесь предоставлен URL и необходимый параметр поискового запроса, которым оперирует система внутреннего поиска на сайте автора. Теперь, если кто-то введет поисковый запрос в быстрых ссылках в SERP, он будет перенаправлен на страницу результатов поиска по сайту по указанному запросу.
Практическая реализация добавления разметки с помощью GTM
Чтобы создать структурированные данные с помощью Google Менеджера тегов, выполните следующие действия (согласно руководства Google для разработчиков):
- Установите и настройте Google Менеджер тегов на своем сайте.
- Добавьте в контейнер новый пользовательский тег HTML.
- Вставьте нужный блок структурированных данных в тег.
- Установите контейнер.
- Чтобы добавить тег на сайт, разместите контейнер в интерфейсе Google Менеджера тегов.
- Выполните тестирование.
Рассмотрим подробно. Практически добавление разметки с помощью GTM выполняется так:
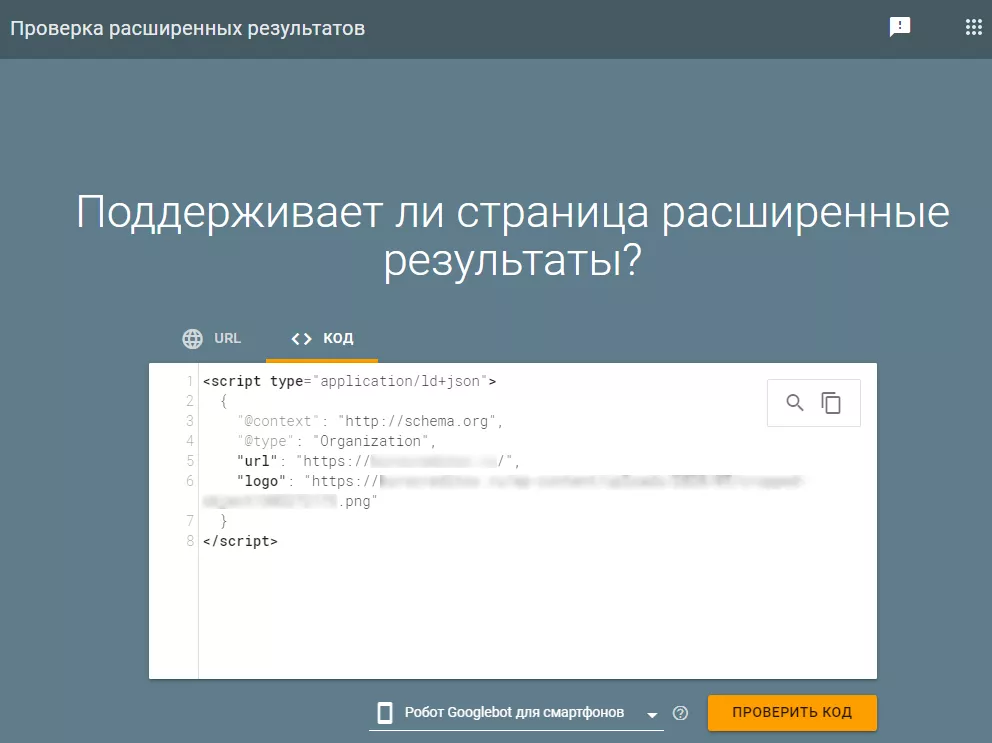
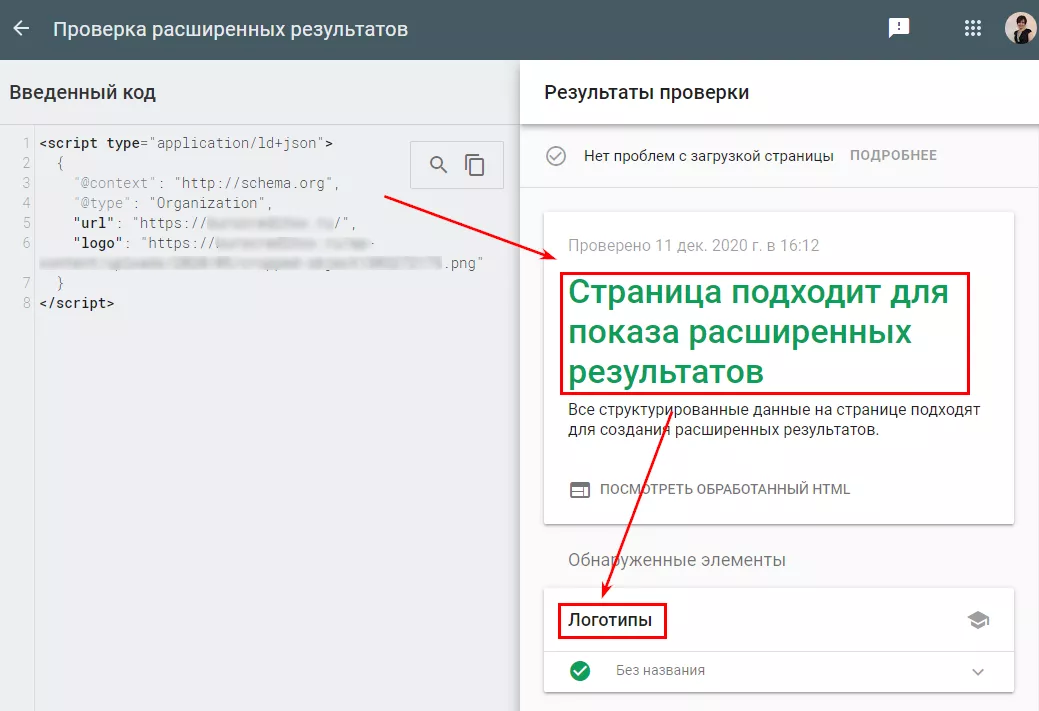
Шаг 1. Создайте свой код разметки (примеры даны выше) и проверьте его с помощью инструмента проверки расширенных результатов от Google:
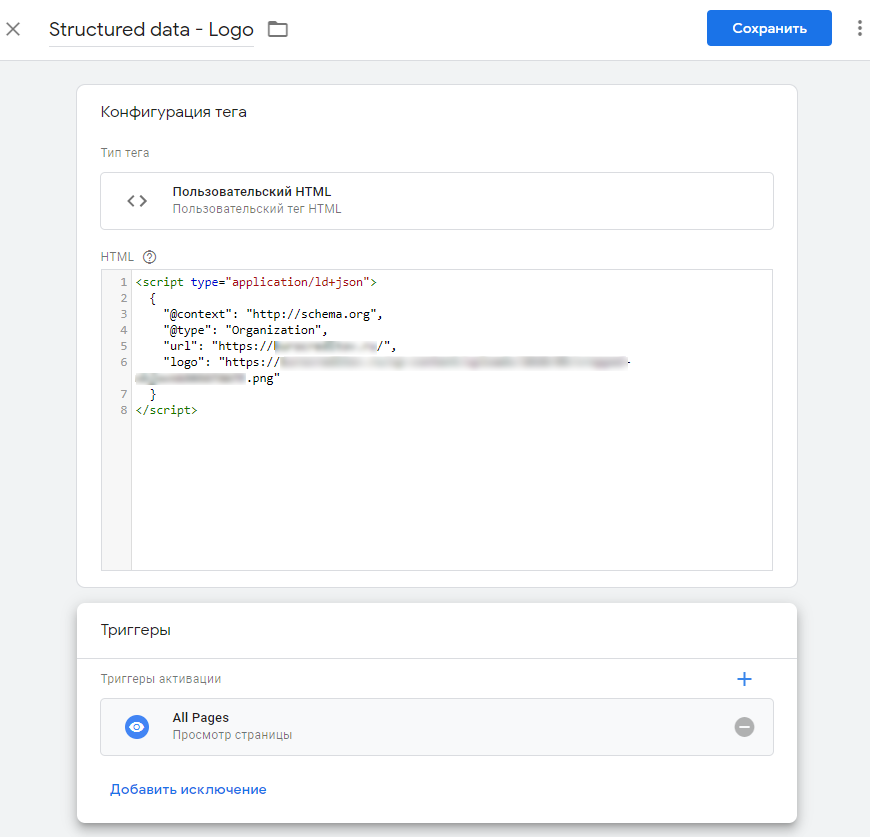
Шаг 2. Создайте новый тег в Google Tag Manager.
Шаг 2.1. Выберите тип тега — Пользовательский HTML-тег.
Шаг 2.2. Вставьте код разметки из Шага 1 в окно и выберите триггер Все страницы:
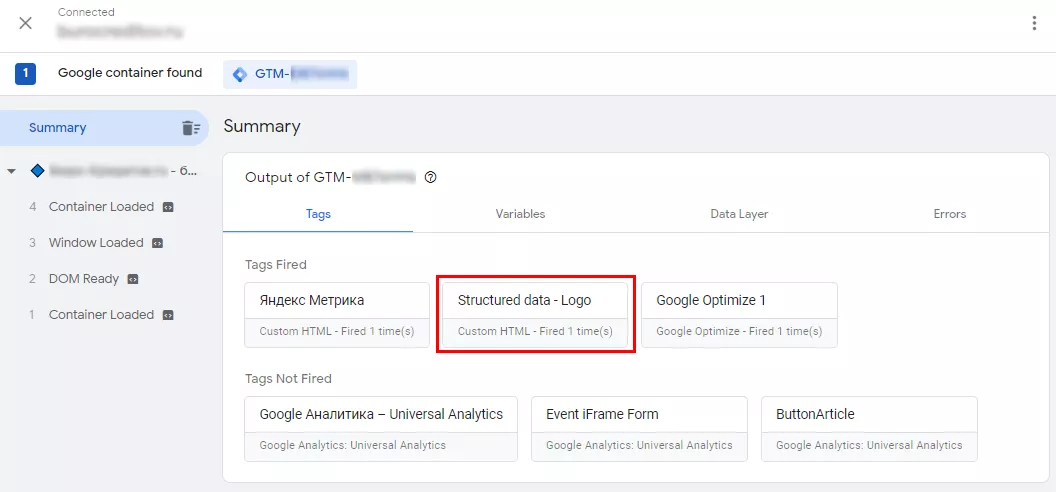
Шаг 3. Выполните проверку.
Необходимо выполнить предварительный просмотр в режиме отладчика. Если в режиме предварительного просмотра контейнер размещен в блоке Tags Fired, значит, всё настроено верно. Если же контейнер отображается в блоке Tags Not Fired, тег не сработал и необходимо найти ошибку, которая была допущена при подключении.
На заметку
Запомните, что вы можете комбинировать разные типы структурированных данных в одном пользовательском HTML-теге и лучше делать именно так, чтобы уменьшить количество тегов в контейнере. Два примера, приведенных выше, будут скомбинированы в одном теге так:
<script type="application/ld+json">
[{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Company-example",
"url": "https://example.com",
"logo": "https://example.com/images/logo_180x80.jpg",
"email": "support@example.com",
"sameAs" : [
"https://www.facebook.com/Company-example",
"https://www.linkedin.com/company/company-example",
"https://twitter.com/company-example",
"https://www.youtube.com/channel/company-example"
],
"contactPoint" : [
{
"@type" : "ContactPoint",
"contactType" : "customer service",
"email": "support@example.com",
"url": "https://example.com"
}
]
},
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://query.example.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
]
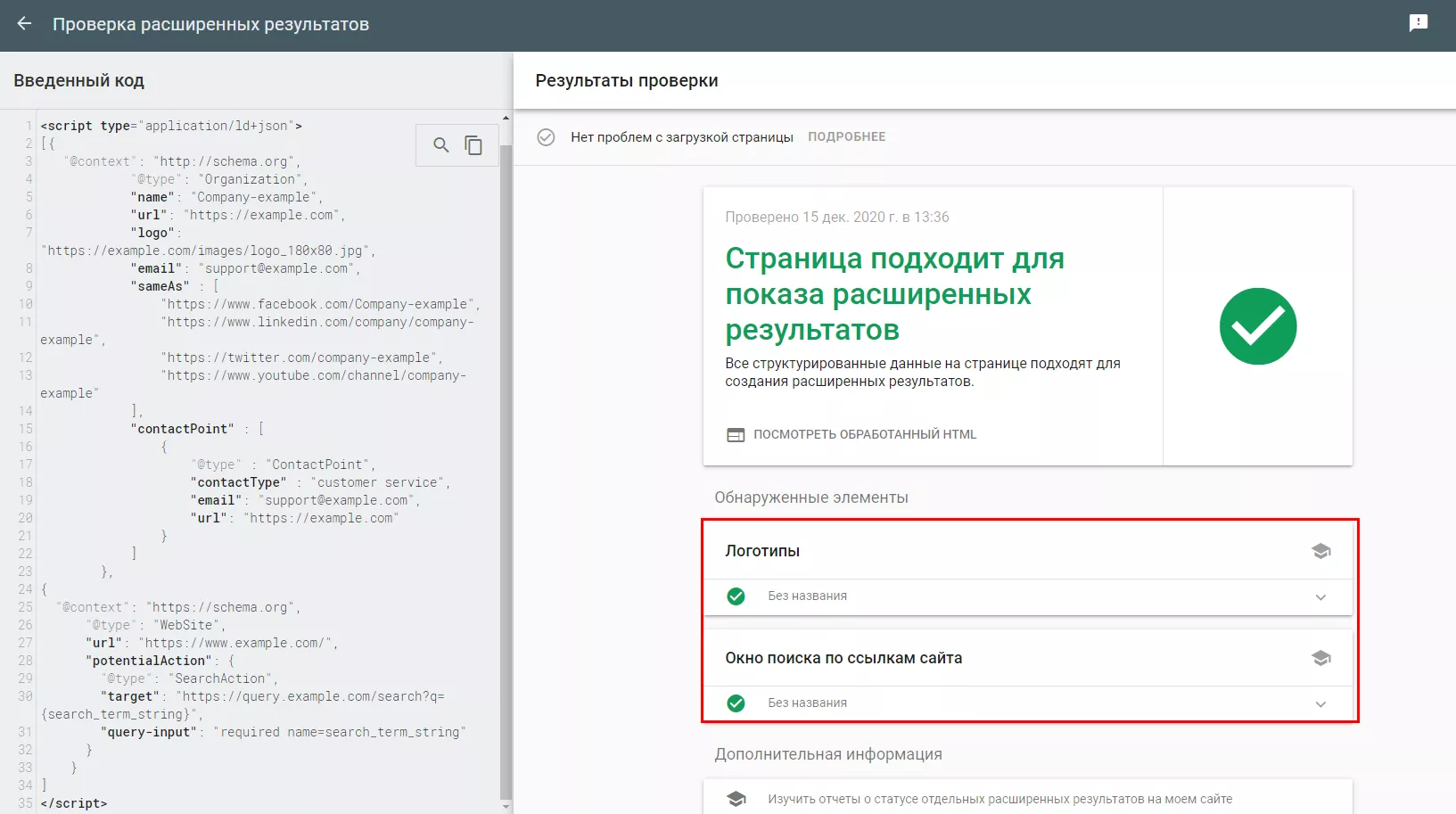
</script>Тут были включены два JSON объекта, которые вставлены в один массив данных (обратите внимание на квадратные скобки, что оборачивают два объекта), разделенные запятыми. После того как вы создали свой тег и опубликовали контейнер, не забудьте проверить сайт в инструменте для тестирования расширенных результатов:
Помните, что так как это GTM, вы можете использовать собственные переменные, чтобы сделать вставки структурированных данных более динамичными. Кроме того, если вы определили dataLayer в шаблоне страницы, и он имеет информацию, которая была бы полезна в структурной разметке данных, вы можете подтянуть эти данные, используя переменные dataLayer в пределах разметки структурированных данных.
Это означает, что вы создаете действительно гибкую вставку структурированных данных за счет использования собственных функциональных возможностей кода GTM. Также это дает возможность вводить аннотации о контенте с JavaScript, вместо того, чтобы применять их непосредственно в шаблоне страницы с помощью CMS. Замечательно и то, что вы можете вводить объект в любом месте страницы, а не только в head. Возникли вопросы? Ответим на все в комментариях.
Автор первой версии статьи 2015 года — Ольга Маслянко.
Свежее
Что такое Data Layer и переменные уровня данных в Google Analytics 4
Data Layer — это хранилище данных, которые могут быть использованы для отслеживания событий и формирования отчетов. Как именно, рассказываю в статье
Как автоматизировать бизнес-процессы с помощью чат-ботов с AI
Статья создана по материалам митапа, проведенного Виталием Ивановым, Head of Retention Marketing в Netpeak Ukraine
Аналитика для удержания клиентов: как внедрить лучшие решения
В этой статье я расскажу об основных метриках для оценки результативности системы удержания пользователей