Настройка электронной торговли в Google Analytics 4. Подробная инструкция
Ecommerce в Google Analytics 4 (GA4) ― это функционал отслеживания и анализа производительности интернет-магазина или сайта электронной коммерции. Он позволяет определить, самые популярные товары на сайте, неэффективные элементы, рекламу, которая лучше работает и влияет на конверсии и т. д.
В этой статье я рассмотрю, как настроить ecommerce и отслеживать данные о событиях, транзакциях, продажах в GA4.
- Как настроить отслеживание электронной коммерции в Google Analytics 4.
- Подготовка Google Tag Manager для электронной коммерции.
- Реализация отслеживания электронной коммерции в GA4.
Для отслеживания событий электронной торговли, нужна настроенная учетная запись GA4 и подключенный к ней Google Tag Manager.
Если вы ранее отслеживали электронную коммерцию в Universal Analytics и на вашем сайте присутствует соответствующий код, читайте как перенастроить его для GA4. Обратите внимание, что такая перенастройка менее функциональна, чем описанная в этом материале.
Как настроить отслеживание электронной коммерции в Google Analytics 4
Отслеживать ecommerce можно непосредственно через Google tag (gtag.js) или с помощью Google Tag Manager.
Google tag (gtag.js) ― фрагмент кода, который нужно добавить на сайт для передачи информации в Google Analytics 4. Для этого нужен опытный разработчик.
Google Tag Manager (GTM) ― инструмент, который позволяет оперативно изменять теги на веб-странице или приложении через веб-интерфейс. Он упрощает загрузку и редактирование тегов, включая теги Google.
Способы отличаются только тем, что для использования GTM дополнительно настраиваются переменные, триггеры и теги, а код с параметрами и массивом items передается через dataLayer.
Настройка через GTM делится на несколько этапов:
- Подготовка данных для передачи (код с параметрами и массивом items).
- Использование кодов или составление технического задания программистам, чтобы добавить код на сайт.
- Настройка переменных, триггеров и тегов в GTM, если будет использоваться Google Tag Manager.
Далее я покажу, как настроить отслеживание стандартного набора событий, необходимых для обычного интернет-магазина. Настройку буду проводить с помощью GTM как более рекомендуемого метода.
Полный набор рекомендуемых событий Google приводит в справке. Разобравшись с настройкой стандартного набора, вы сможете самостоятельно настроить любые другие события ― принцип одинаковый.
Подготовка Google Tag Manager для электронной коммерции
Для настройки через GTM подготовьте переменные, триггеры, теги.
Переменные данных
Переменные ― это дополнительные данные, которые нужны для хранения и передачи информации во время работы тегов и активации триггеров.
Существуют встроенные переменные для различных событий, которые достаточно активировать и использовать, и пользовательские переменные, требующие самостоятельной настройки. Для электронной коммерции понадобятся пользовательские переменные, я рекомендую следующие шесть.
Информация | Значение переменной |
Товары | ecommerce.items |
Способы доставки | ecommerce.shipping_tier |
Способы оплаты | ecommerce.payment_type |
Идентификаторы транзакций | ecommerce.transaction_id |
Сумма транзакций | ecommerce.value |
Тип валюты | ecommerce.currency |
Во второй колонке указаны значения, которые нужны для настройки.
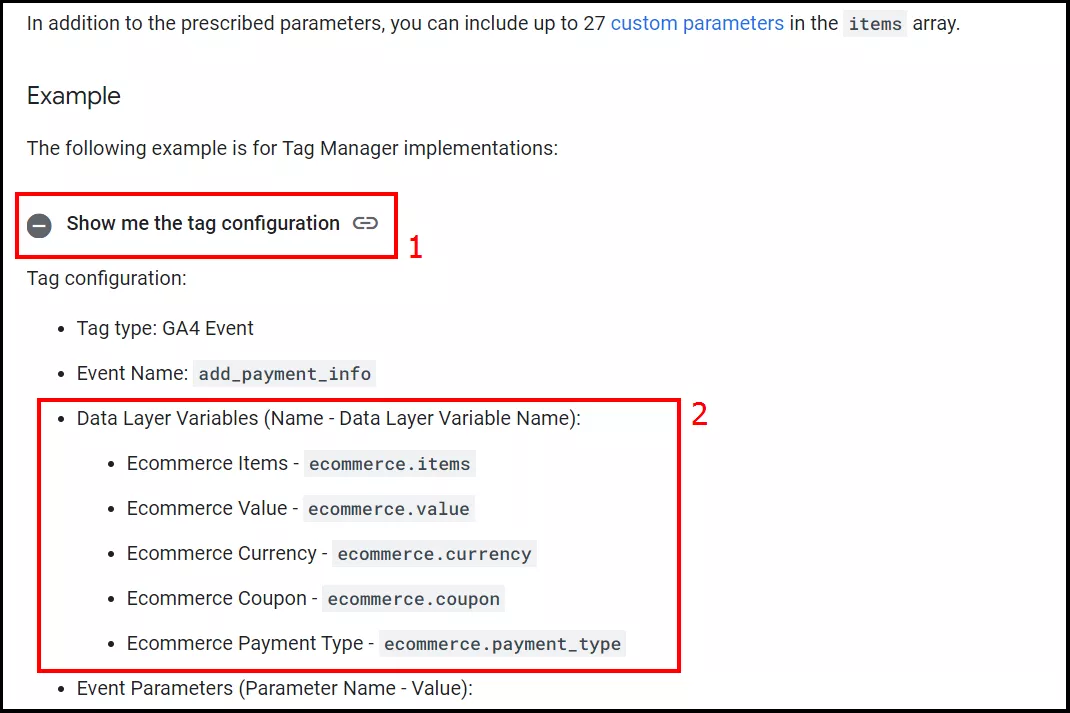
Чтобы посмотреть полный перечень переменных, зайдите в справку:
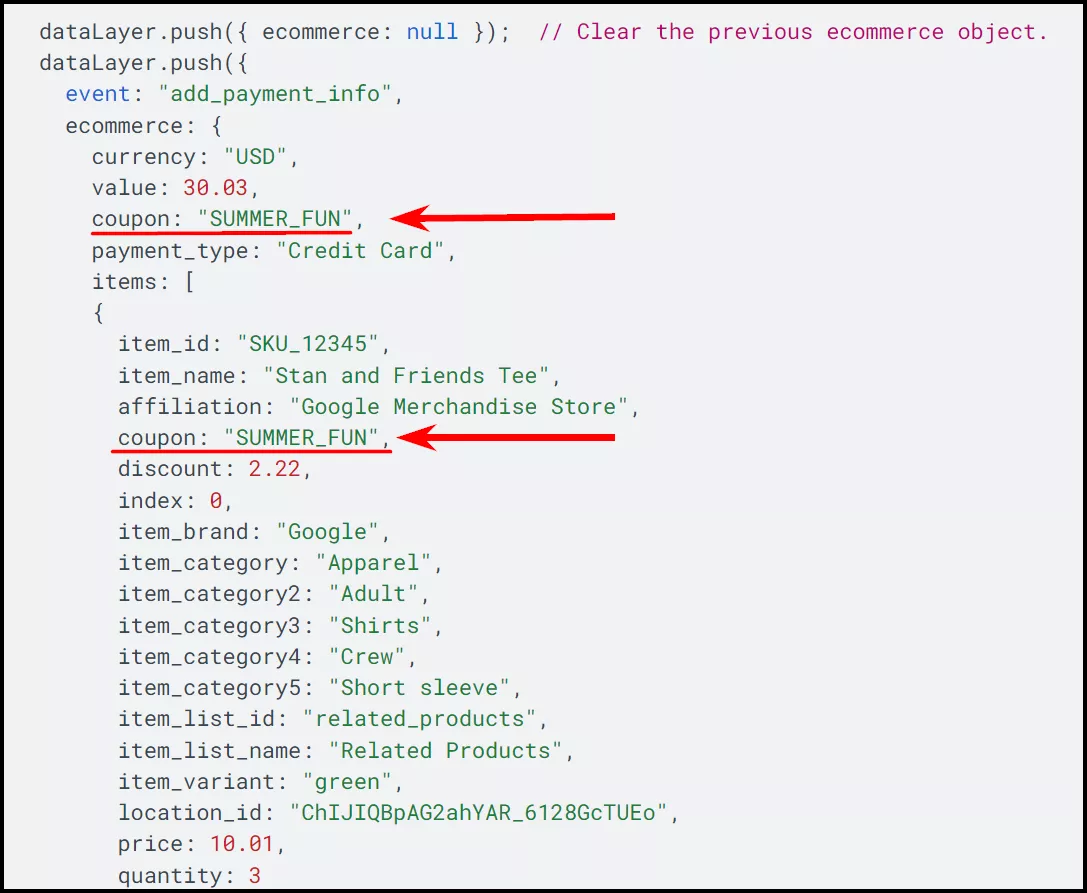
Эти переменные нужны в настройках тегов. Они будут передавать дополнительную информацию о событии, но в таком случае в коде dataLayer добавьте в параметры и массив items соответствующие пункты. Например, для переменной ecommerce.coupon должны быть строки с информацией о купоне:
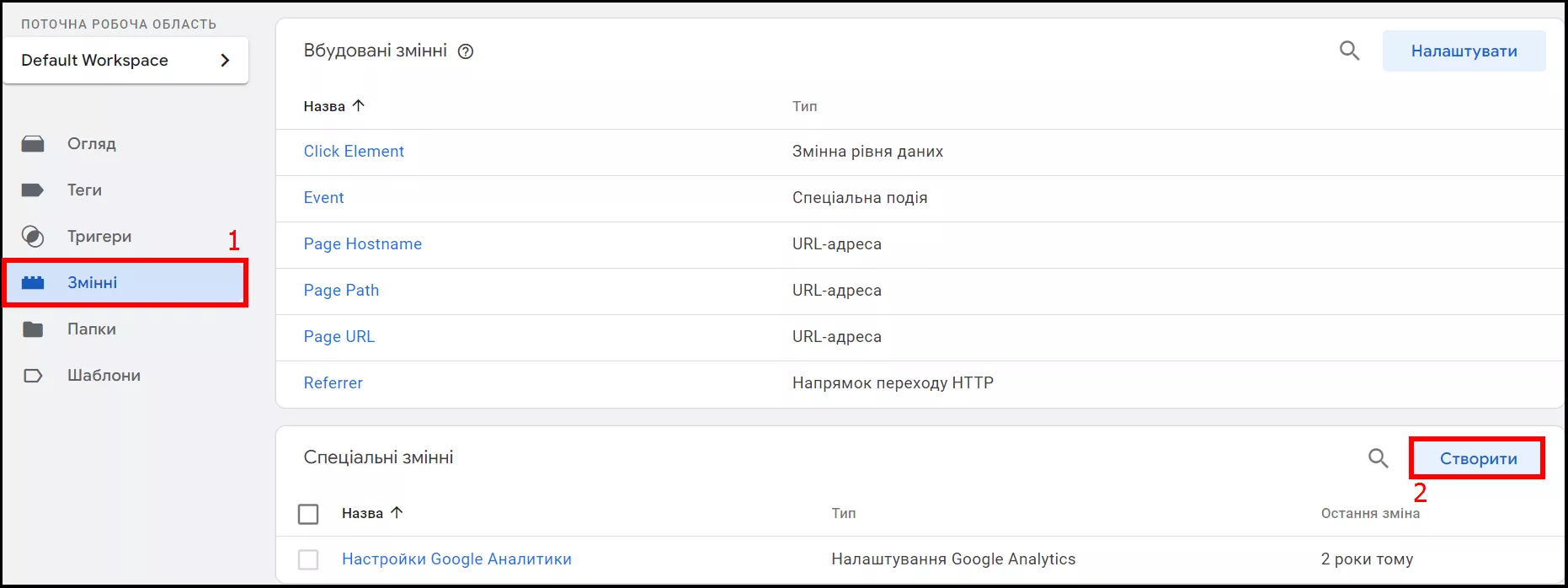
Чтобы настроить переменные, зайдите в контейнер GTM, выберите пункт «Переменные» в рабочей области и нажмите кнопку «Создать»:
Далее заполните:
- Тип переменной: переменная уровня данных.
- Имя переменной пользователя: [название переменной].
- Имя переменной уровня данных: [название переменной].
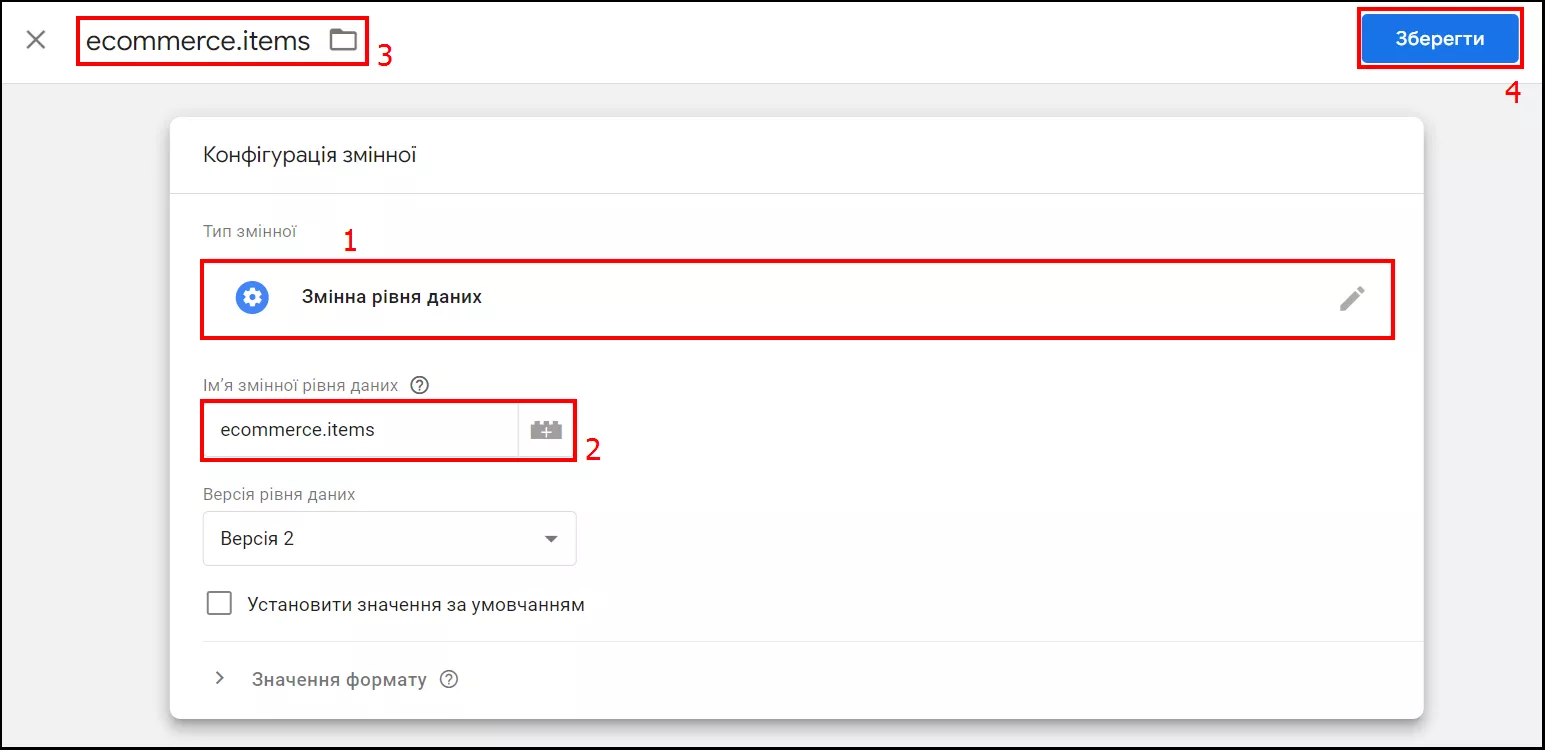
Например, для пользовательской переменной с информацией о товарах параметры будут выглядеть так:
- Тип переменной: переменная уровня данных.
- Имя переменной пользователя: ecommerce.items.
- Имя переменной уровня данных: ecommerce.items.
Таким образом настройте шесть пользовательских переменных.
Триггеры
Триггер ― это условие выполнения тега на сайте: после клика на определенный элемент, загрузки страницы, отправки формы и т. д.
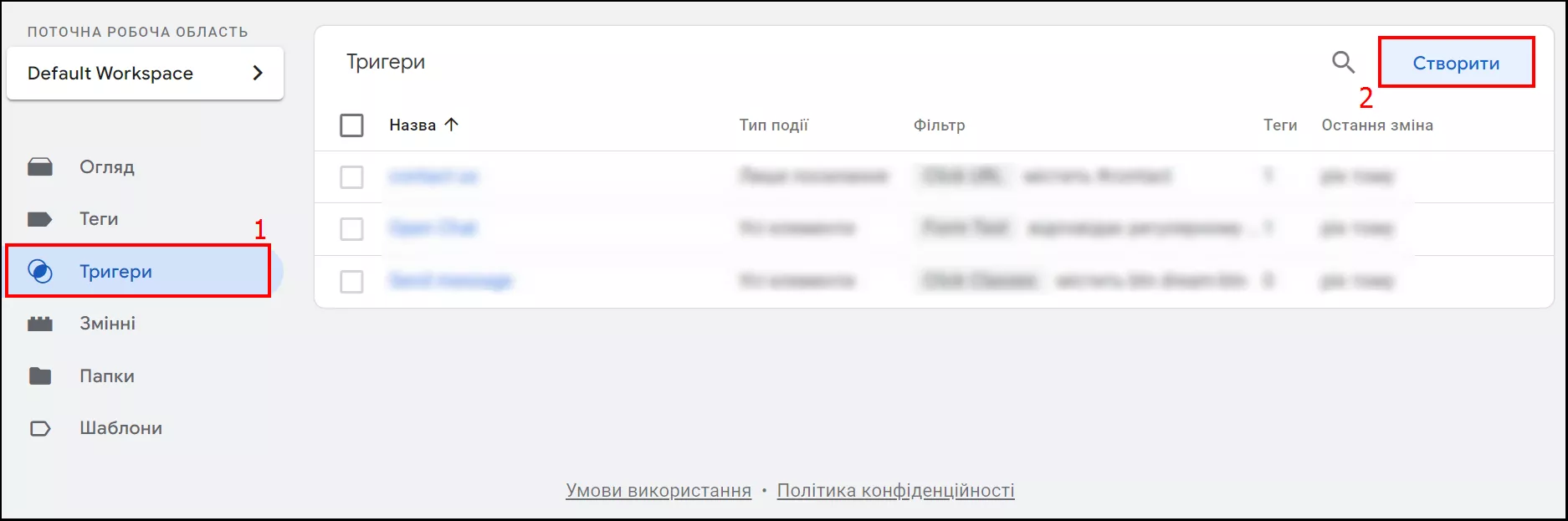
Триггер настраивайте отдельно для каждого события. Для этого в контейнере GTM в рабочей области выберите пункт «Триггеры» и нажмите кнопку «Создать»:
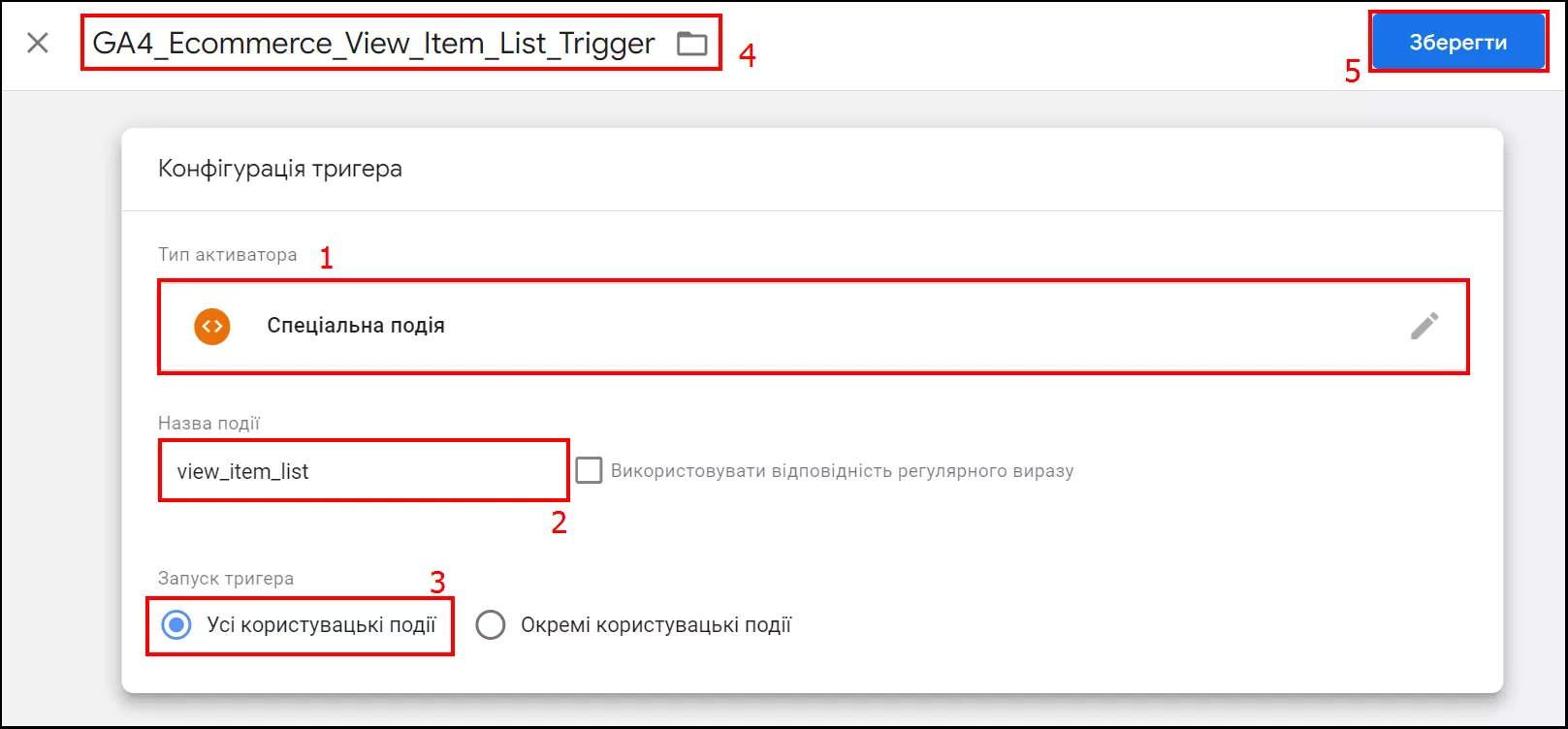
Далее заполните следующие данные:
- название триггера;
- тип триггера;
- название события;
- условия активации триггера.
Обязательные параметры триггера для события «Просмотр списка товаров»:
- Название триггера: GA4_Ecommerce_View_Item_List_Trigger.
- Тип триггера: специальное событие.
- Название события: view_item_list.
- Условия активации триггера: все пользовательские события.
Теги
Тег ― это фрагмент кода, который используется для отслеживания событий или для выполнения различных действий на сайте.
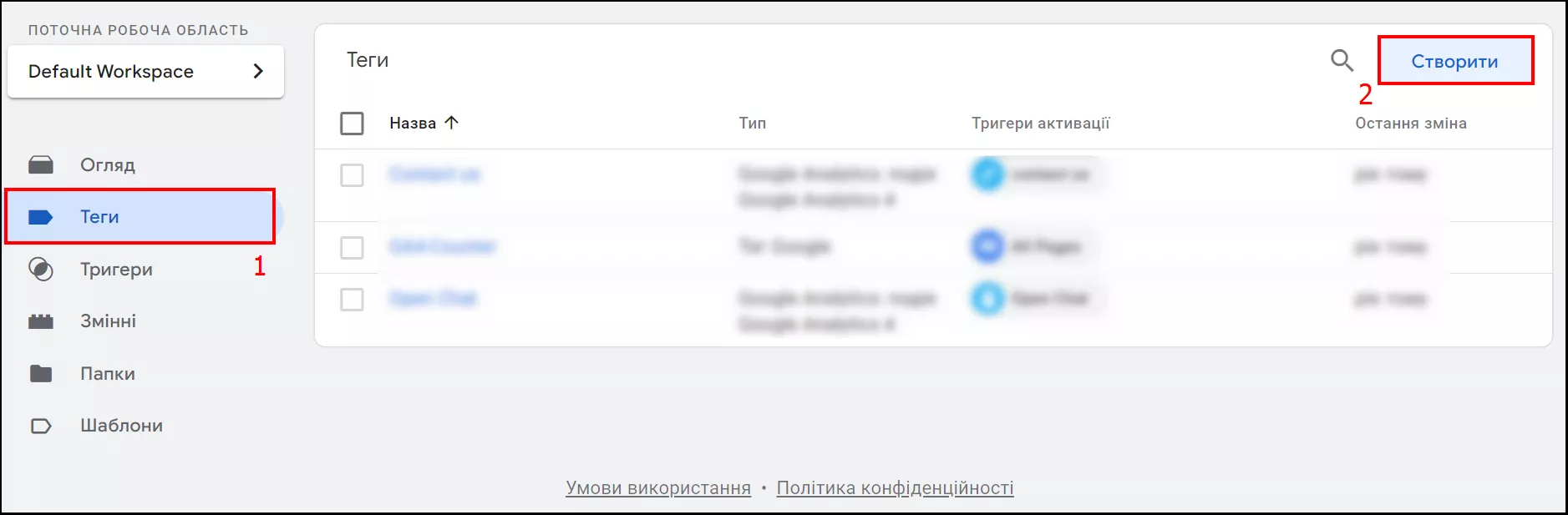
Для создания тегов в той же рабочей области выберите «Теги» и нажмите кнопку «Создать»:
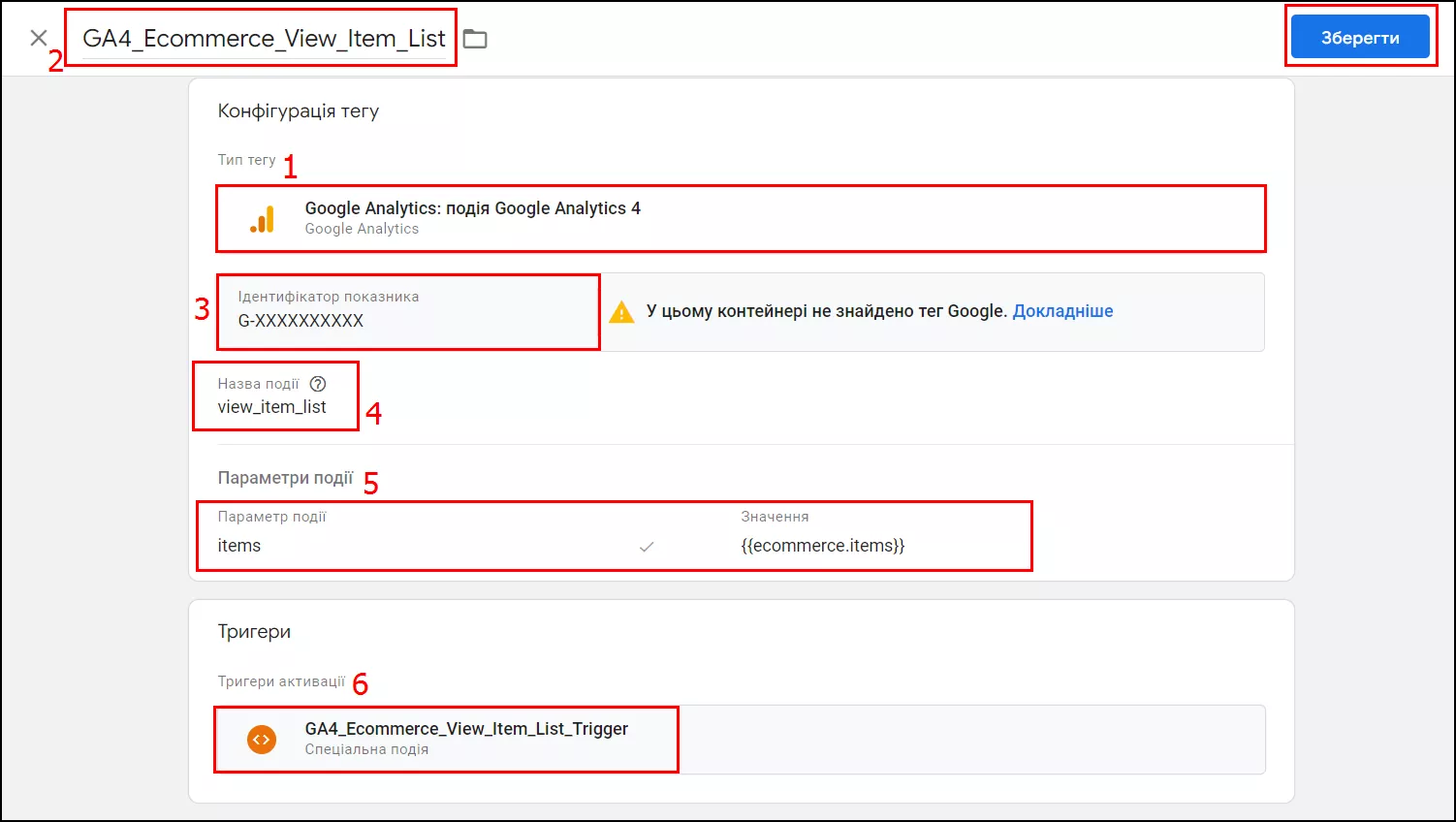
Далее заполните следующие данные:
- Тип тега.
- Название тега.
- Идентификатор показателя ― идентификатор потока данных Google Analytics 4 по формату G-XXXXXXXXXXXXXX.
- Название события.
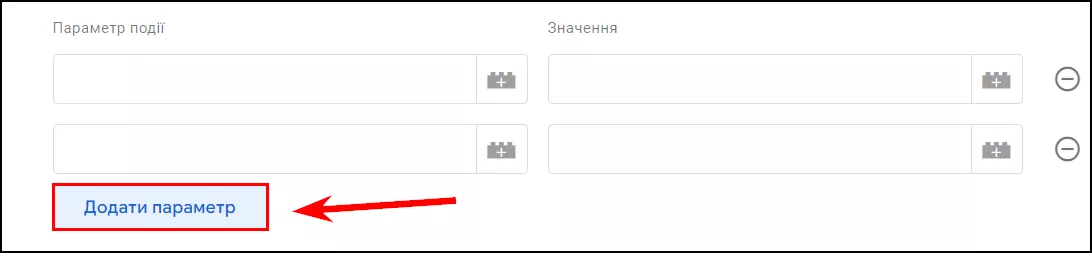
- В блоке «Параметры события» в качестве названия параметра укажите items, а в качестве значения выберите созданное ранее пользовательское изменение ecommerce.items.
- В качестве триггера выберите созданный ранее триггер.
Параметры тега для события «Просмотр списка товаров»:
- Тип тега: Google Аналитика: событие GA4.
- Название тега: GA4_Ecommerce_View_Item_List.
- Идентификатор показателя: G-XXXXXXXXXXXX.
- Название события: view_item_list.
- В блоке «Параметры события» в качестве названия параметра действия указать items, а в качестве значения выбрать созданную ранее переменную пользователя ecommerce.items.
- Триггер активации: GA4_Ecommerce_View_Item_List_Trigger.
Отслеживание электронной коммерции в GA4
Все данные электронной торговли (ecommerce) передаются в Google Analytics 4 через код события. В случае использования GTM ― через dataLayer.
DataLayer ― это объект JavaScript, с помощью которого информация с сайта передается в контейнер «Диспетчера тегов». Нужна для присвоения значений переменных и активации триггеров в GTM.
При каждом событии, которое нужно отслеживать, должен выполняться код с параметрами и массивом items.
Информация о товарах именно в массиве items. Массив может содержать до 200 параметров. Далее я рассмотрю, какой минимальный набор параметров нужен к этому массиву и как их заполнять.
Кроме обязательных и рекомендованных параметров к массиву items можно добавить до 27 специальных параметров, подробнее в справке Google.
К рекомендуемым событиям, которые следует отслеживать, относятся:
- просмотры и показы списка товаров или позиций;
- клики по товару или списку позиций;
- просмотры информации о товаре или позиции;
- добавление и удаление товаров из корзины;
- просмотры и показы внутренней рекламы;
- клики с внутренней рекламы;
- оформление покупок;
- покупки;
- возврат средств.
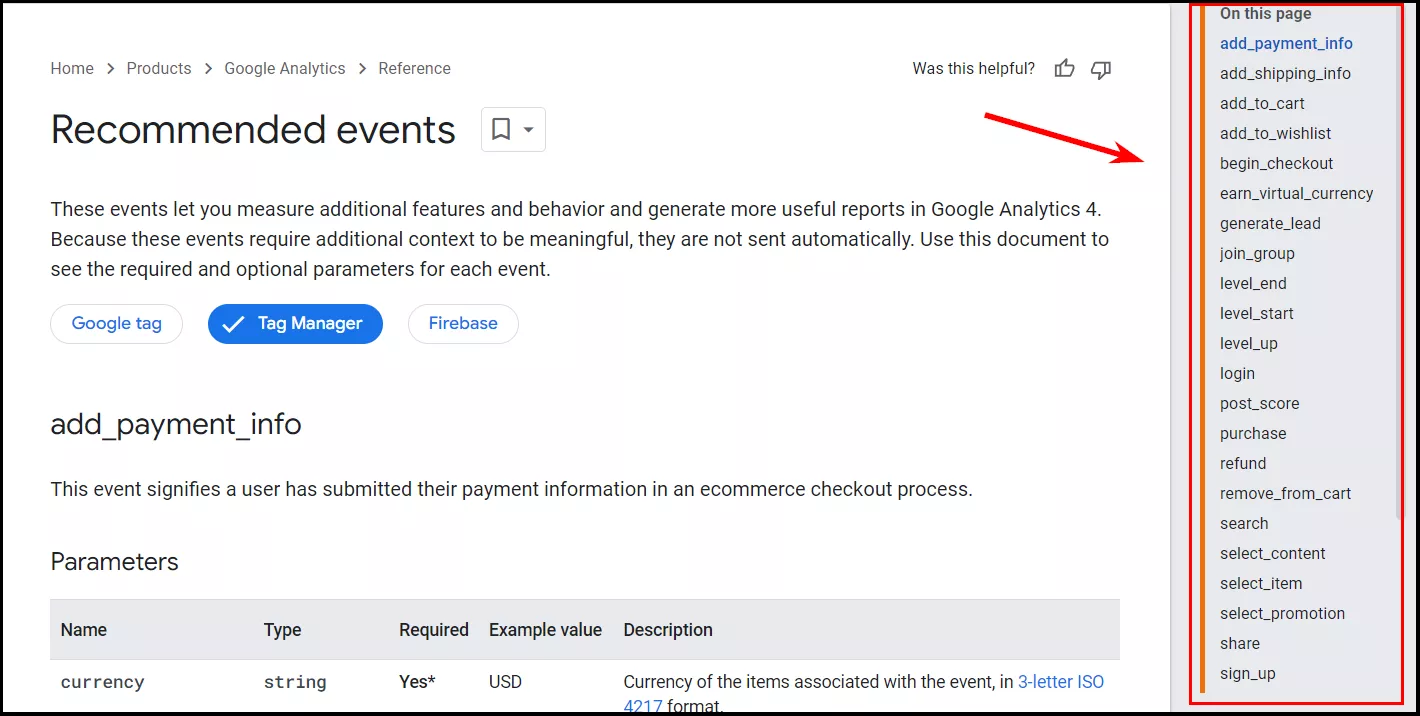
Полный перечень рекомендуемых событий приведен в справке в правой навигационной панели:
Это исчерпывающая информация по каждому событию и данным для него, поэтому при настройке рекомендую держать эту страницу открытой и сверяться с документацией Google.
Чтобы добавить код dataLayer, разместите его фрагмент в разделе <head> на страницах над фрагментом контейнера Google Tag Manager.
Перед передачей объекта электронной торговли на уровень данных, рекомендую очистить dataLayer следующей командой:
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.Этот шаг необходим, чтобы различные события электронной торговли на странице не мешали друг другу.
Далее рассмотрю конкретные примеры кодов под каждое событие.
1. Просмотры и показы списка товаров или позиций
Показатель предоставит информацию о блоках сайта и списках товаров, которые видит пользователь во время сессии. С ним вы проанализируете, какие блоки эффективны и куда стоит добавлять приоритетные товары.
Для получения статистики через GTM рекомендую передавать элемент на уровень данных и включать событие «view_item_list» вместе с этими данными:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_id: "ID списка",
item_list_name: "Название списка",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
price: "Цена за товар",
quantity: "Количество товаров"
},
{
... // тут по аналогии передавайте данные всех следующих товарных позиций, которые попали в видимую зону монитора (если их больше чем 1)
}]
}
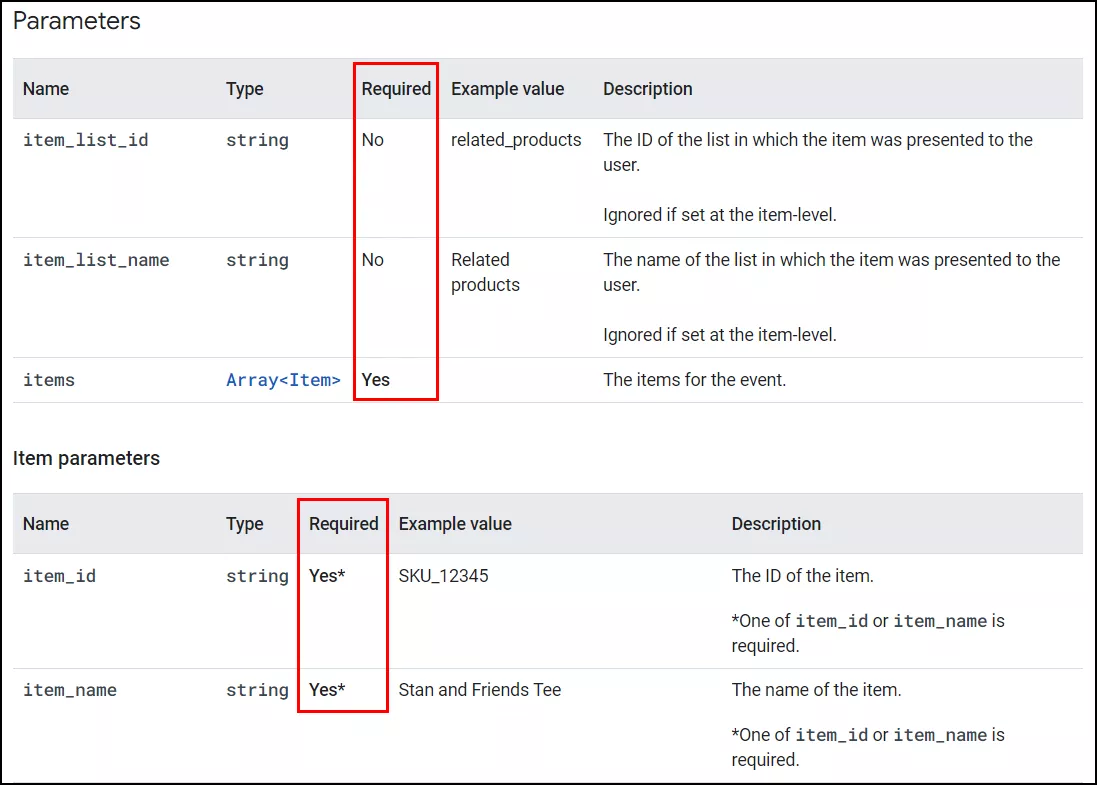
});Не все параметры массива items являются обязательными. В примере необходим минимум для достаточной информации о событии. Параметр item является обязательным, так же как и один из параметров item_id или item_name:
В массив dataLayer должны идти данные только о товарах, которые попали в видимую зону экрана. Если товар исчез из видимой зоны, а вместо него появился другой, например, в результате скроллинга страницы, данные предыдущего товара заменяются данными нового.
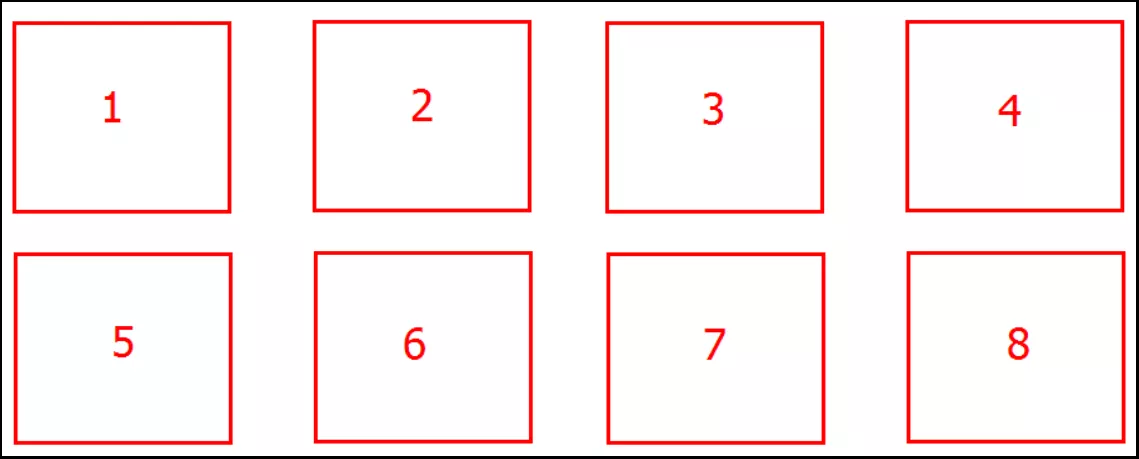
Значение index обозначает положение товара в списке. Рекомендую определять номер положения товара единым для всех способом, например слева направо по горизонтали:
Для качественного отслеживания просмотра товаров в списках, проанализируйте сайт и обозначьте для себя элементы с товарами. Далее дайте названия этим элементам и идентификаторы (ID).
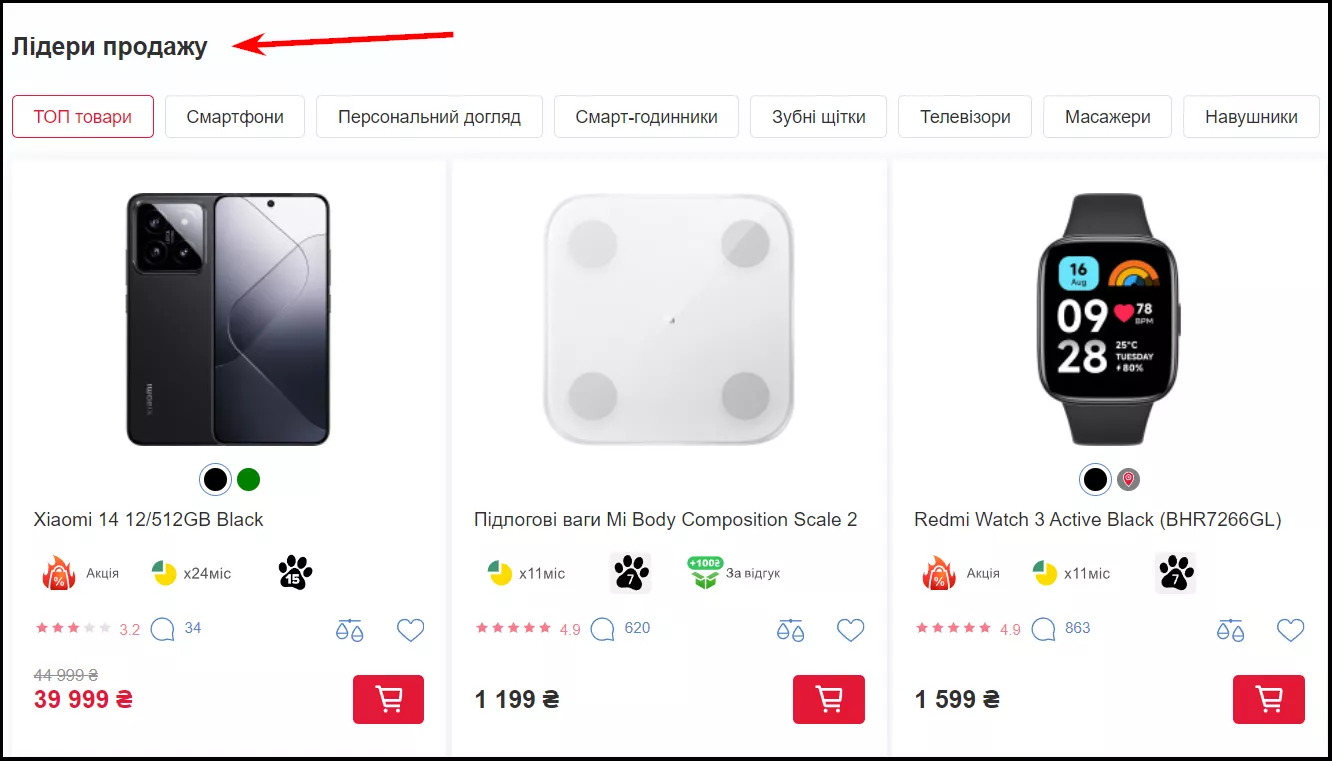
Например, на главной странице сайта allo.ua есть блок с товарами «Лидеры продаж»:
Этот список в примере назову «Sales Leaders List» и присвою идентификатор 1 «ID-1».
А так выглядит заполненный код для показа первого товара в списке со скриншота::
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "view_item_list",
ecommerce: {
item_list_id: "ID-1",
item_list_name: "Sales Leaders List",
items: [
{
item_name: "Xiaomi 14 12/512GB Black",
item_id: "1025260",
index: 1,
item_brand: "Xiaomi",
item_category: "Смартфоны и мобильные телефоны",
item_category2: "Смартфоны и мобильные телефоны Xiaomi",
price: "39 999",
quantity: "1"
}]
}
});Для отслеживания просмотров и показов элементов с товарами настройте отдельный триггер в Google Tag Manager со следующими параметрами:
- Название триггера: GA4_Ecommerce_View_Item_List_Trigger.
- Тип триггера: специальное событие.
- Название события: view_item_list.
- Условия активации триггера: все пользовательские события.
Далее настройте соответствующий тег:
- Тип тега: Google Аналитика: событие GA4.
- Название тега: GA4_Ecommerce_View_Item_List.
- Идентификатор показателя: G-XXXXXXXXXXXX.
- Название события: view_item_list.
- В блоке «Параметры события» в качестве названия параметра укажите items, а в качестве значения выберите созданную ранее пользовательскую переменную ecommerce.items.
- В качестве триггера выберите созданный ранее GA4_Ecommerce_View_Item_List_Trigger.
Для передачи данных через gtag.js реализуйте следующий пример кода для передачи данных через gtag.js:
gtag("event", "view_item_list", {
item_list_id: "ID списка",
item_list_name: "Название списка",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
price: "Цена за товар",
quantity: "Количество товаров"
}
]
});Для gtag.js код немного отличается от варианта для GTM, поэтому будьте очень внимательны. В основном изменение касается параметров, массив items остается аналогичным.
2. Клики на товар или список позиций
Это событие предоставляет информацию о том, с какими элементами, блоками и перечнями товаров взаимодействует пользователь. Таким образом вы отслеживаете эффективность элементов на сайте, например, блока с товарами «Выгодные предложения», и понимаете достаточно ли интересен он пользователям.
Или наоборот, находите блоки, с которыми пользователь вообще не взаимодействует, и удаляете для улучшения скорости загрузки страниц.
Для получения статистики по кликам на товар или перечень позиций с помощью Google Tag Manager рекомендую передавать позицию на уровень данных и учитывать событие «select_item».
Используйте следующий код уровня данных:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "select_item"
ecommerce: {
item_list_id: "ID списка",
item_list_name: "Название списка",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
price: "Цена за товар",
quantity: "Количество товаров"
}]
}
});
Конфигурация триггера для этого кода в GTM:
- Название триггера: GA4_Ecommerce_Select_Item_Trigger.
- Тип триггера: специальное событие.
- Название события: select_item.
- Условия активации триггера: все пользовательские события.
Конфигурация соответствующего тега в GTM:
- Тип тега: Google Аналитика: событие GA4.
- Название тега: GA4_Ecommerce_Select_Item.
- Идентификатор показателя: G-XXXXXXXXXXXX.
- Название события: select_item.
- В блоке «Параметры события» в качестве параметра укажите items, а в качестве значения выберите созданную ранее пользовательскую переменную ecommerce.items.
- В качестве триггера выберите созданный ранее GA4_Ecommerce_Select_Item_Trigger.
Для отслеживания кликов на товары непосредственно через тег Google, используйте следующий код:
gtag("event", "select_item", {
item_list_id: "ID списка",
item_list_name: "Название списка",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
price: "Цена за товар",
quantity: "Количество товаров"
}
]
});3. Просмотры и показы информации о товаре или позиции
Событие отображает статистику просмотра детальной информации о товаре, который заинтересовал пользователя. С этими данными вы поймете, какие товары самые популярные на сайте или через какой элемент на странице пользователь его нашел.
Тип события ― «view_item», обязательно укажите его в коде dataLayer для GTM:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "view_item"
ecommerce: {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}]
}
});Конфигурация триггера для этого кода в GTM:
- Название триггера: GA4_Ecommerce_View_Item_Trigger.
- Тип триггера: специальное событие.
- Название события: view_item.
- Условия активации триггера: все пользовательские события.
Конфигурация соответствующего тега в GTM:
- Тип тега: Google Аналитика: событие GA4.
- Название тега: GA4_Ecommerce_View_Item.
- Идентификатор показателя: G-XXXXXXXXXXXX.
- Название события: view_item.
- В блоке «Параметры события» в качестве параметра укажите items, а в качестве значения выберите созданную ранее пользовательскую переменную ecommerce.items.
- В качестве триггера выберите созданный ранее GA4_Ecommerce_View_Item_Trigger.
Через gtag.js просмотры и показы информации о товарах отслеживаются с помощью следующего кода:
gtag("event", "view_item", {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товару",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}
]
});Если это событие обозначено как конверсия в GA4, Google рекомендует добавлять в код для лучшей отчетности по событию значение value. А если вы решили указать значение value, добавьте и значение currency для точного вычисления дохода.
4. Добавление товаров в корзину
Для получения информации о добавлении товаров в корзину и их удалении, учитывайте событие «add_to_cart».
Ниже пример кода на уровне данных для GTM:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event:"add_to_cart"
ecommerce: {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}]
}
});Конфигурация триггера для этого кода в GTM:
- Название триггера: GA4_Ecommerce_Add_To_Cart_Trigger.
- Тип триггера: специальное событие.
- Название события: add_to_cart.
- Условия активации триггера: все пользовательские события.
Конфигурация соответствующего тега в GTM:
- Тип тега: Google Аналитика: событие GA4.
- Название тега: GA4_Ecommerce_Add_To_Cart.
- Идентификатор показателя: G-XXXXXXXXXXXX.
- Название события: add_to_cart.
- В блоке «Параметры события» в качестве параметра укажите items, а в качестве значения выберите созданную ранее переменную пользователя ecommerce.items.
- В качестве триггера выберите созданный ранее GA4_Ecommerce_Add_To_Cart_Trigger.
Для gtag.js нужен следующий код:
gtag("event", "add_to_cart", {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товару",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}
]
});5. Удаление товара из корзины
Для отслеживания удаления товаров из корзины, учитывайте событие «remove_from_cart».
Ниже пример кода на уровне данных для Google Tag Manager:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event:"remove_from_cart"
ecommerce: {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}]
}
});Конфигурация триггера для этого кода в GTM:
- Название триггера: GA4_Ecommerce_Remove_From_Cart_Trigger.
- Тип триггера: специальное событие.
- Название события: remove_from_cart.
- Условия активации триггера: все пользовательские события.
Конфигурация соответствующего тега в GTM:
- Тип тега: Google Аналитика: событие GA4.
- Название тега: GA4_Ecommerce_Remove_From_Cart.
- Идентификатор показателя: G-XXXXXXXXXXXX.
- Название события: remove_from_cart.
- В блоке «Параметры события» в качестве параметра укажите items, а в качестве значения выберите созданную ранее переменную пользователя ecommerce.items.
- В качестве триггера выберите созданный ранее GA4_Ecommerce_Remove_From_Cart_Trigger.
Для тега Google отдавайте следующий код:
gtag("event", "remove_from_cart", {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товару",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}
]
});6. Добавление товара в список желаний
Если на сайте есть опция добавлять товары в список желаний, это событие также стоит отслеживать. Для этого учитывайте событие «add_to_wishlist».
Пример для dataLayer:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event:"add_to_wishlist"
ecommerce: {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}]
}
});Конфигурация триггера для этого кода в GTM:
- Название триггера: GA4_Ecommerce_Add_To_Wishlist_Trigger.
- Тип триггера: специальное событие.
- Название события: add_to_wishlist.
- Условия активации триггера: все пользовательские события.
Конфигурация соответствующего тега в GTM:
- Тип тега: Google Аналитика: событие GA4.
- Название тега: GA4_Ecommerce_Add_To_Wishlist.
- Идентификатор показателя: G-XXXXXXXXXXXX.
- Название события: add_to_wishlist.
- В блоке «Параметры события» в качестве параметра укажите items, а в качестве значения выберите созданную ранее переменную пользователя ecommerce.items.
- В качестве триггера выберите созданный ранее GA4_Ecommerce_Add_To_Wishlist_Trigger.
Для gtag.js ― следующий код:
gtag("event", "add_to_wishlist", {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}
]
});7. Просмотр товаров в корзине
Настроенный триггер будет срабатывать каждый раз, когда пользователь будет переходить в корзину, если такая функция есть на сайте. Для этого учитывайте событие «view_cart».
Для dataLayer следующий пример:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event:"view_cart"
ecommerce: {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}]
}
});Конфигурация триггера в GTM:
- Название триггера: GA4_Ecommerce_View_Cart_Trigger.
- Тип триггера: специальное событие.
- Название события: view_cart.
- Условия активации триггера: все пользовательские события.
Конфигурация соответствующего тега в GTM:
- Тип тега: Google Аналитика: событие GA4.
- Название тега: GA4_Ecommerce_View_Cart.
- Идентификатор показателя: G-XXXXXXXXXXXX.
- Название события: view_cart.
- В блоке «Параметры события» в качестве параметра укажите items, а в качестве значения выберите ecommerce.items.
- В качестве триггера выберите GA4_Ecommerce_View_Cart_Trigger.
Код на уровне данных почти одинаковый, меняется только одна строка ― тип события. Однако, надо следить, чтобы не было ошибок в коде и не забывать о настройке триггеров с тегами.
Для gtag.js должен быть следующий код:
gtag("event", "view_cart", {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}
]
});8. Оформление заказа
Оформление делится на несколько этапов, каждый из которых стоит отслеживать отдельно:
- начало оформления заказа ― событие, когда пользователь нажимает на кнопку «Оформить заказ», например, в корзине, и переходит к заполнению данных;
- заполнение информации о доставке ― событие, когда пользователь начинает заполнять именно данные о доставке, выбирает способ доставки и т. д;
- заполнение информации об оплате ― событие, когда пользователь заполняет данные именно об оплате;
- завершение оформления заказа ― событие, когда пользователь заполнил все обязательные поля и подтвердил заказ.
Для каждого этапа нужен отдельный код на уровне данных.
8.1. Начало оформления заказа
При переходе на страницу первого этапа оформления заказа нужен код с событием «begin_checkout».
Через уровень данных рекомендую выполнять следующий код:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event:"begin_checkout",
ecommerce: {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}]
}Конфигурация триггера для этого кода в GTM:
- Название триггера: GA4_Ecommerce_Begin_Checkout_Trigger.
- Тип триггера: специальное событие.
- Название события: begin_checkout.
- Условия активации триггера: все пользовательские события.
Конфигурация соответствующего тега в GTM:
- Тип тега: Google Аналитика: событие GA4.
- Название тега: GA4_Ecommerce_Begin_Checkout.
- Идентификатор показателя: G-XXXXXXXXXXXX.
- Название события: begin_checkout.
- В блоке «Параметры события» в качестве параметра укажите items, а в качестве значения выберите ecommerce.items.
- В качестве триггера выберите GA4_Ecommerce_Begin_Checkout_Trigger.
Для gtag.js код имеет следующий вид:
gtag("event", "begin_checkout", {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}
]
});8.2. Заполнение информации о доставке
На этапе заполнения информации о доставке заказа нужен код с событием «add_shipping_info».
Для Google Tag Manager реализуйте следующий код на уровне данных:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "add_shipping_info",
ecommerce: {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}]
}Конфигурация триггера для этого кода в GTM:
- Название триггера: GA4_Ecommerce_Add_Shipping_Info_Trigger.
- Тип триггера: специальное событие.
- Название события: add_shipping_info.
- Условия активации триггера: все пользовательские события.
Конфигурация соответствующего тега в GTM:
- Тип тега: Google Аналитика: событие GA4.
- Название тега: GA4_Ecommerce_Add_Shipping_Info.
- Идентификатор показателя: G-XXXXXXXXXXXX.
- Название события: add_shipping_info.
- В блоке «Параметры события» в качестве первого параметра укажите items, а в качестве значения выберите переменную пользователя ecommerce.items.
- В блоке «Параметры события» в качестве второго параметра укажите shipping_tier, а в качестве значения выберите ecommerce.shipping_tier.
- В качестве триггера выберите GA4_Ecommerce_Add_Shipping_Info_Trigger.
Для gtag.js должен быть следующий код:
gtag("event", "add_shipping_info", {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}
]
});8.3. Заполнение информации об оплате
На этапе заполнения информации об оплате заказа нужен код с событием «add_payment_info».
Код для dataLayer:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "add_payment_info",
ecommerce: {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}]
}Конфигурация триггера для этого кода в GTM:
- Название триггера: GA4_Ecommerce_Add_Payment_Info_Trigger.
- Тип триггера: специальное событие.
- Название события: add_payment_info.
- Условия активации триггера: все пользовательские события.
Конфигурация соответствующего тега в GTM:
- Тип тега: Google Аналитика: событие GA4.
- Название тега: GA4_Ecommerce_Add_Payment_Info.
- Идентификатор показателя: G-XXXXXXXXXXXX.
- Название события: add_payment_info.
- В блоке «Параметры события» в качестве первого параметра укажите items, а в качестве значения выберите ecommerce.items.
- В блоке «Параметры события» в качестве второго параметра укажите payment_type, а в качестве значения выберите ecommerce.payment_type.
- В качестве триггера выберите GA4_Ecommerce_Add_Payment_Info_Trigger.
Для gtag.js должен быть следующий код:
gtag("event", "add_payment_info", {
currency: "Валюта",
value: “Ценность события",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}
]
});8.4. Завершение оформления заказа
При переходе пользователя на страницу, указывающую на удачное оформление заказа («Thank You Page»), нужен код с событием «purchase».
Для datalayer это будет такой код:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "Идентификатор транзакции",
value: "Общая стоимость транзакции",
currency: "Валюта",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}]
}Конфигурация триггера для этого кода в GTM:
- Название триггера: GA4_Ecommerce_Purchase_Trigger.
- Тип триггера: специальное событие.
- Название события: покупка.
- Условия активации триггера: все пользовательские события.
Конфигурация соответствующего тега в GTM:
- Тип тега: Google Аналитика: событие GA4.
- Название тега: GA4_Ecommerce_Purchase.
- Идентификатор показателя: G-XXXXXXXXXXXX.
- Название события: покупка.
- В блоке «Параметры события» первый параметр действия ― items, значение ― ecommerce.items.
- В блоке «Параметры события» второй параметр ― transaction_id, значение ― ecommerce.transaction_id.
- В блоке «Параметры события» третий параметр ― value, значение ― ecommerce.value.
- В блоке «Параметры события» четвертый параметр ― currency, значение ― ecommerce.currency.
- В качестве триггера выберите GA4_Ecommerce_Purchase_Trigger.
Через gtag.js будет следующий код:
gtag("event", "purchase", {
transaction_id: "Идентификатор транзакции",
value: "Общая стоимость транзакции",
currency: "Валюта»,
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}
]
});9. Возврат средств/товара
Также покажу настройки отслеживания возврата средств. Например, на сайте Rozetka можно вернуть заказ в течение 14 дней с момента приобретения с полным возвратом средств или частичным, в случае возврата не всех товаров из заказа.
9.1. Полный возврат средств
При полной отмене всего заказа нужен код с параметром события «refund».
Для Google Tag Manager этот код будет иметь следующий вид:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "refund",
ecommerce: {
transaction_id: "Идентификатор транзакции",
value: "Общая стоимость транзакции",
currency: "Валюта",
items: [{
item_id: "ID товара",
item_name: "Название товара",
}]
}
});Информация о товаре в массиве items не обязательна. Но если этот массив будет в коде, item_name и item_id уже будут обязательными, все остальные параметры опциональны. Google рекомендует добавлять эту информацию.
Конфигурация триггера для этого кода в GTM:
- Название триггера: GA4_Ecommerce_View_Cart_Trigger.
- Тип триггера: специальное событие.
- Название события: refund.
- Условия активации триггера: все пользовательские события.
Конфигурация соответствующего тега в GTM:
- Тип тега: Google Аналитика: событие GA4.
- Название тега: GA4_Ecommerce_Refund_Trigger.
- Идентификатор показателя: G-XXXXXXXXXXXX.
- Название события: refund.
- В блоке «Параметры события» первый параметр ― items, значение ― ecommerce.items.
- Второй параметр ― transaction_id, значение ― ecommerce.transaction_id.
- Третий параметр ― value, значение ― ecommerce.value.
- Четвертый параметр ― currency, значение ― ecommerce.currency.
- В качестве триггера выберите GA4_Ecommerce_Refund_Trigger.
Через gtag.js следующий код:
gtag("event", "refund", {
transaction_id: "Идентификатор транзакции",
currency: "Валюта",
value: "Общая стоимость транзакции",
items: [{
item_id: "ID товара",
item_name: "Название товара",
}]
}
});9.2. Частичный возврат средств
Клиент возвращает отдельный товар или товары из общего заказа, а остальные товары остаются актуальными.
При возврате средств только за некоторые товары из заказа, через уровень данных (datalayer) требуется следующий код:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "refund",
ecommerce: {
transaction_id: "Идентификатор транзакции",
value: "Общая стоимость транзакции",
currency: "Валюта",
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}
]
});Название события одинаковое, но для частичного возврата укажите информацию о товарах, которые пользователь возвращает.
Конфигурация триггера для этого кода в GTM:
- Название триггера: GA4_Ecommerce_View_Cart_Trigger.
- Тип триггера: специальное событие.
- Название события: refund.
- Условия активации триггера: все пользовательские события.
Конфигурация соответствующего тега в GTM:
- Тип тега: Google Аналитика: событие GA4.
- Название тега: GA4_Ecommerce_Refund_Trigger.
- Идентификатор показателя: G-XXXXXXXXXXXX.
- Название события: refund.
- В блоке «Параметры события» первый параметр ― items, значение ― ecommerce.items.
- Второй параметр ― transaction_id, значение ― ecommerce.transaction_id.
- Третий параметр ― value, значение ― ecommerce.value.
- Четвертый параметр ― currency, значение ― ecommerce.currency.
- В качестве триггера выберите GA4_Ecommerce_Refund_Trigger.
Код для gtag.js:
gtag("event", "refund", {
transaction_id: "Идентификатор транзакции",
value: "Общая стоимость транзакции",
currency: "Валюта»,
items: [{
item_id: "ID товара",
item_name: "Название товара",
index: "Позиция товара в списке",
item_brand: "Бренд, производитель товара",
item_category: "Категория товара",
item_category2: "Вторая категория товара",
…
item_category5: "Пятая категория товара", // если нужно больше категорий
item_list_id: "ID списка",
item_list_name: "Название списка",
price: "Цена за товар",
quantity: "Количество товаров"
}
]
});Запомнить
- Ecommerce в Google Analytics 4 (GA4) ― это функционал отслеживания и анализа производительности интернет-магазина или сайта электронной коммерции.
- Отслеживание ecommerce помогает понять, какие товары на сайте самые популярные, с какими элементами пользователи больше всего взаимодействуют, какие элементы на сайте не эффективны или не работают вовсе, и многое другое.
- Отслеживать ecommerce можно через Google tag (gtag.js) или с помощью Google Tag Manager. Google рекомендует отслеживание через GTM.
- Google tag (gtag.js) ― это фрагмент кода, который нужно добавить на сайт для передачи информации в Google Analytics 4. Для этого нужен опытный разработчик.
- При настройке через GTM, события передаются в GA4 через код dataLayer ― объект JavaScript, с помощью которого информация с сайта передается в контейнер «Диспетчера тегов». Для отслеживания через GTM нужно подготовить код dataLayer, а также переменные данных, триггеры и теги.
- Код для отслеживания различных событий на уровне данных почти одинаков, меняется только одна строка ― тип события.
FAQ
Почему важно отслеживать события электронной коммерции?
Электронная торговля предоставляет очень ценную информацию об эффективности сайта. Вы сможете анализировать поведение пользователей, коэффициенты конверсии, проблемные элементы сайта и многое другое. Отслеживание Ecommerce в Google Analytics 4 ― это возможность настроить и анализировать маркетинговую стратегию, улучшить эффективность сайта и в итоге увеличить доход.
Какие события следует отслеживать с помощью электронной коммерции GA4?
В первую очередь стоит отслеживать просмотры страниц, добавление товаров в корзину, оформление заказа, отказы от покупок, а также взаимодействие с различными элементами. Анализ этих событий позволит лучше понимать поведение пользователей и оптимизировать сайт.
Как улучшить показатели электронной коммерции?
Для улучшения показателей электронной коммерции, прежде всего, получите и проанализируйте данные с помощью отслеживания электронной коммерции в GA4. Сравните свои показатели с отраслевыми стандартами и разработайте план по оптимизации сайта, направленный на повышение тех показателей.
Свежее
Как охватить аудиторию за пределами Украины через Telegram Ads
Новая логика таргетинга и работа с рынком Нидерландов
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
297% роста органического трафика за полгода: кейс онлайн-сервиса аптек в Казахстане
Как новому сайту в медицинской тематике выйти в поиск и начать конкурировать с большими сетями