Как настроить A/B тест с помощью Google Optimize — пошаговый мануал
Хотите проверить, как изменится эффективность рекламы в зависимости от определенных элементов посадочной страницы? Используйте Google Optimize — инструмент, в котором можно настроить эксперимент без сторонней помощи.
Google Optimize позволяет:
- скрыть, добавить или изменить определенные элементы на сайте — тексты, изображения, кнопки и тому подобное;
- сравнить разные посадочные страницы;
- протестировать страницы с разным дизайном.
В этой статье я пошагово опишу, что нужно сделать, чтобы настроить и запустить эксперимент.
Что нужно для настройки эксперимента с помощью Google Optimize?
Для работы Google Optimize нужно:
- Установить на сайте коды Google Analytics, Tag Manager и Optimize.
- Установить расширение Google Optimize в браузере Chrome.
- Настроить условия эксперимента в Google Optimize.
Рассмотрим подробнее настройки эксперимента на примере A/B-теста.
1. Создайте аккаунт в Google Optimize
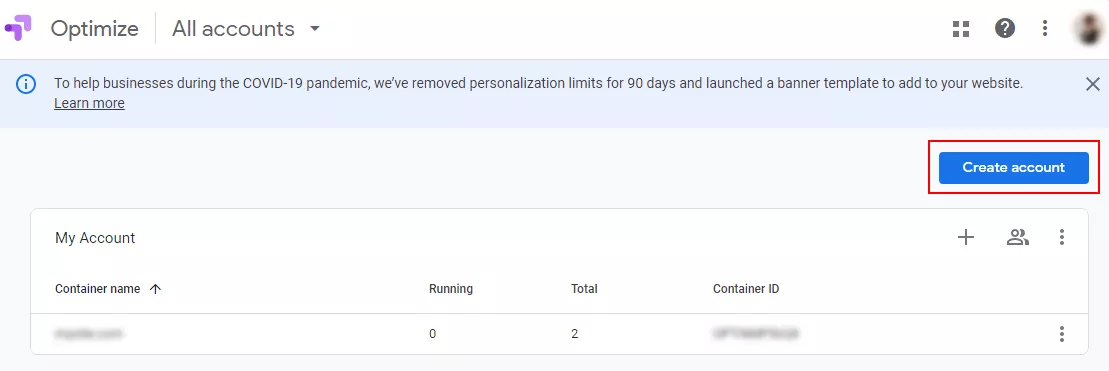
Перейдите в Google Optimize и нажмите «Create account».
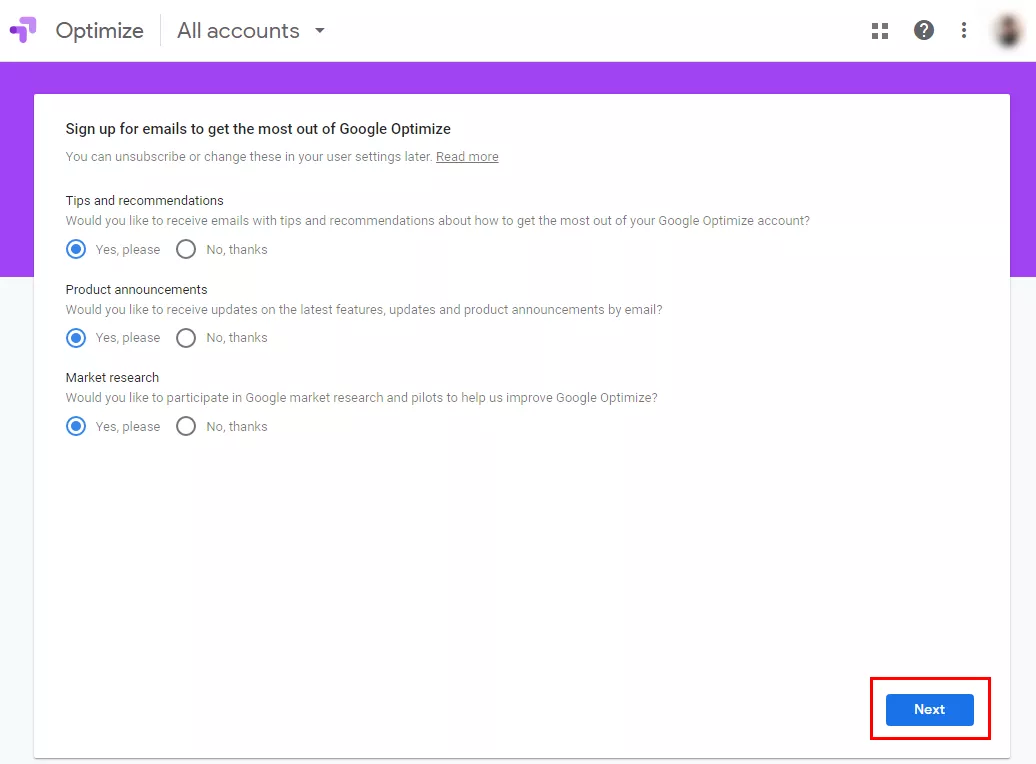
Выберите нужную вам подписку (или откажитесь от всех) и нажмите «Next»:
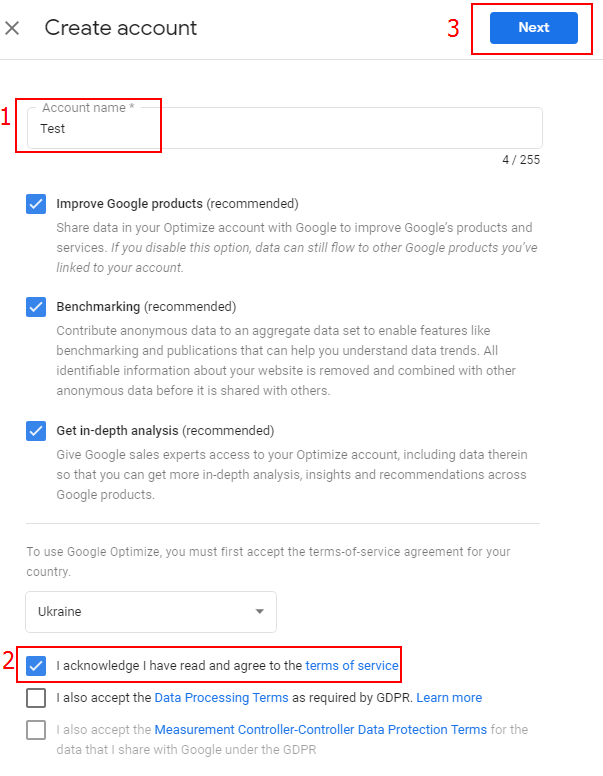
В появившемся окне назовите аккаунт, примите условия соглашения и нажмите «Next».
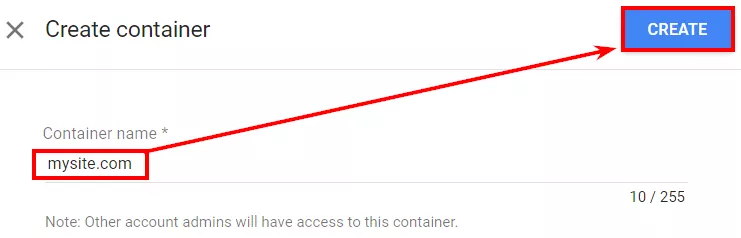
Создайте контейнер, дав ему имя, и нажмите «Create».
2. Выберите тип эксперимента
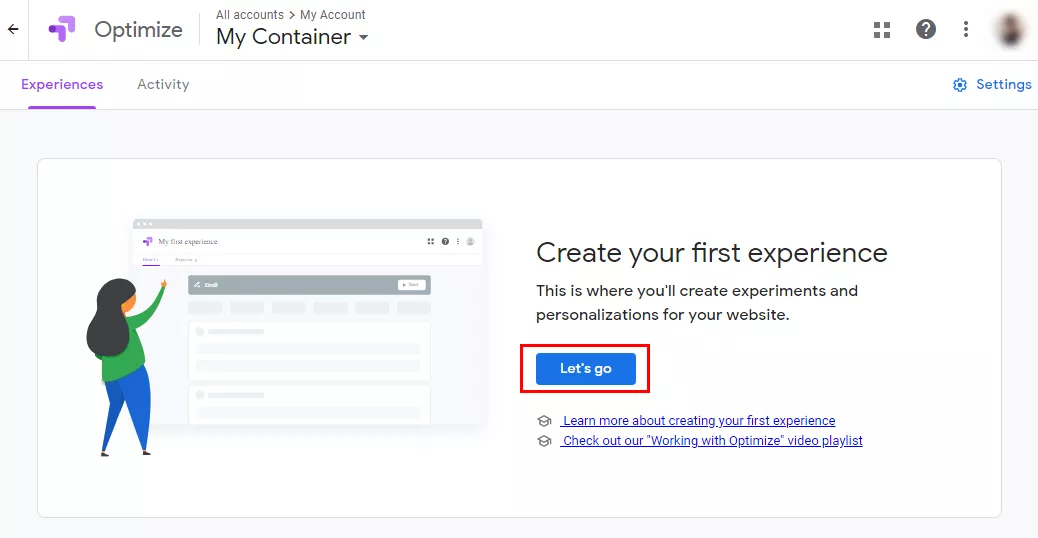
В созданном аккаунте нажмите «Let's go».
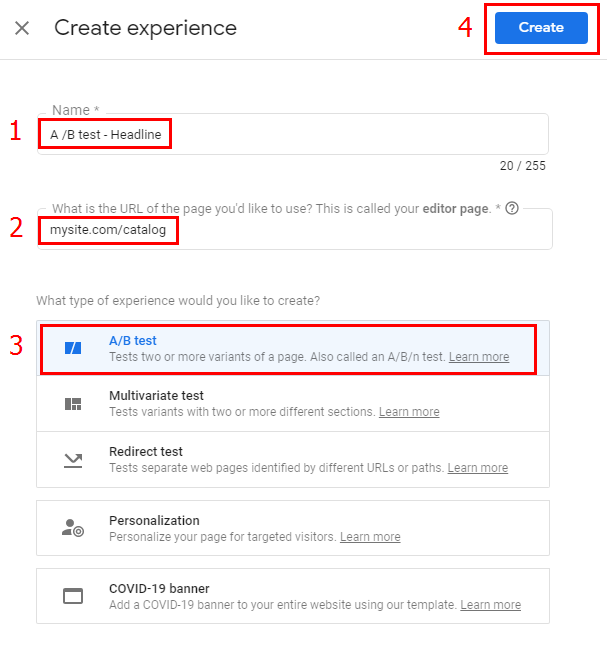
В открывшемся окне назовите эксперимент, укажите адрес страницы, которую планируете тестировать, а также выберите тип эксперимента.
В Google Optimize доступны три вида
2.1. A/B-тест — рандомизированный эксперимент с двумя или более вариантами одной страницы;
2.2. Мультивариантный тест — тестирование нескольких элементов одной страницы;
2.3. Редирект позволяет сравнивать две разные целевые страницы или варианты дизайна одной страницы.
Также доступно:
2.4. Персонализация позволяет персонализировать свою страницу для целевых посетителей;
2.5. Баннер COVID-19 — добавление баннерного сообщения COVID-19 на сайт с важным обновлением для ваших клиентов с помощью нашего шаблона.
3. Настройте эксперимент
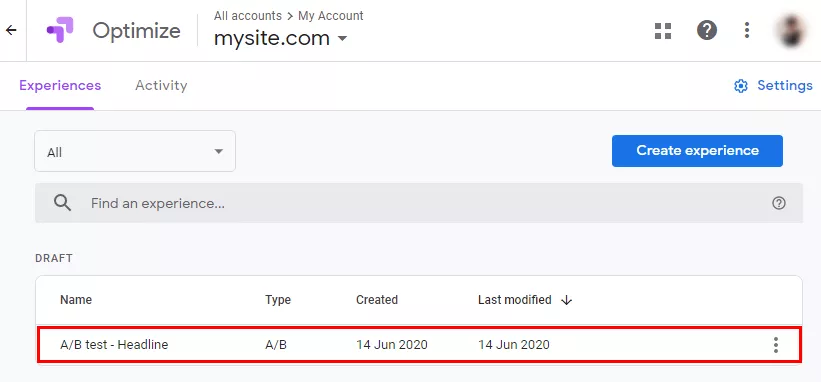
Нажмите на созданный эксперимент, чтобы открыть окно с настройками его работы.
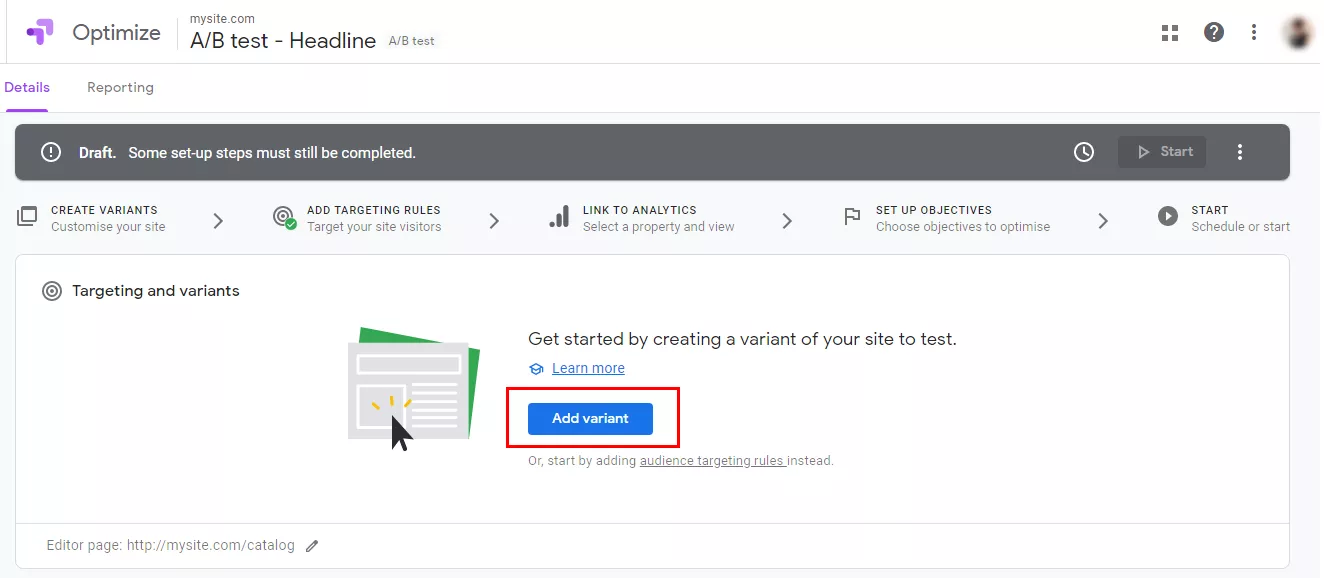
Вы сразу попадете в окно настройки эксперимента.
3.1. Создайте варианты для сравнения
Вариант в Google Optimize — модификация выбранного элемента страницы, которую вы хотите сравнить с нынешним видом элемента.
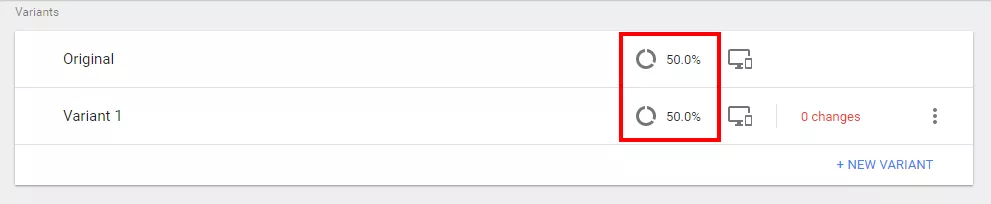
3.1.1. По умолчанию система уже создала исходный вариант под названием «Original».
Чтобы добавить тестовый вариант, нажмите «Add variant».
Укажите имя нового варианта страницы и нажмите «Finished».
Для настройки варианта эксперимента установите расширение Google Optimize.
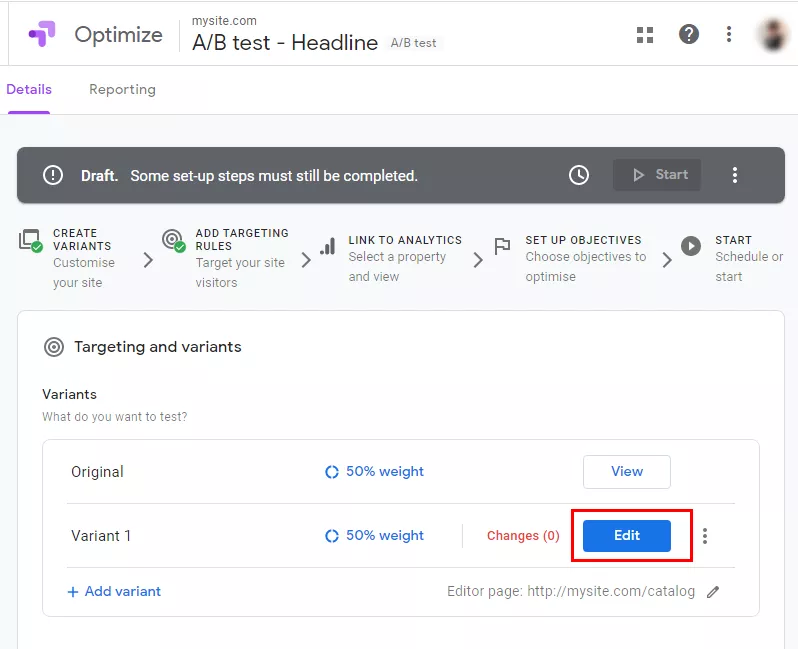
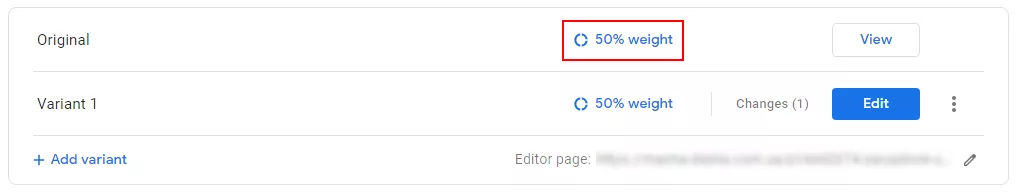
3.1.2. Нажмите на кнопку «Edit» напротив созданного варианта и подождите пока загрузится страница, для которой вы хотите настроить эксперимент.
В открывшемся окне вы можете:
- удалить элемент страницы;
- изменить размер или расположения элемента;
- изменить текст на сайте, а также его шрифт, выравнивание, размер или цвет надписи;
- добавить фон в виде заливки цветом, установить рамку или изменить прозрачность.
- редактировать HTML или JavaScript код.
Сохраните внесенные изменения.
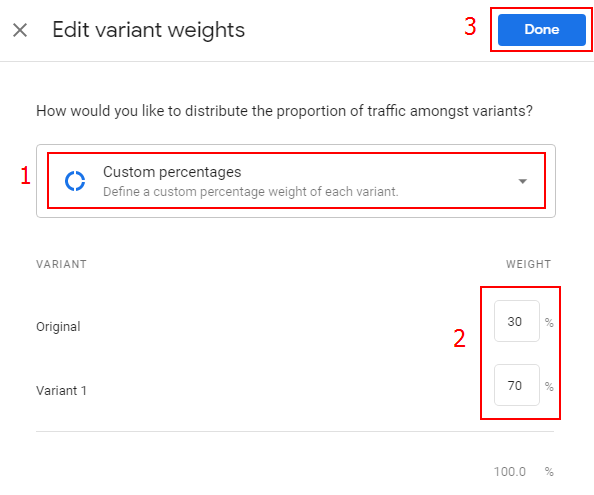
3.2. Установите вес эксперимента
По умолчанию система ставит равный вес каждому варианту страницы.
Если же вы хотите проверить, например, эффективность планируемого редизайна кнопки «Купить», можете направить на тестовый вариант больше трафика, чтобы точнее оценить реакцию пользователей на нововведение.
Чтобы изменить вес варианта, нажмите на значок этой настройки.
В открывшемся окне введите необходимый вес для каждого варианта и нажмите «Done».
3.3. Создайте правило таргетинга
В Google Optimize доступно десять типов таргетинга, на основе которых вы можете создать собственное правило срабатывания эксперимента.
- Google Ads targeting — таргетинг с учетом аккаунтов, кампаний, групп объявлений и ключевых слов Google Рекламы;
- URL targeting — таргетинг на URL;
- Audience targeting — аудитории, созданные в Google Analytics (доступно только для пользователей платной версии Optimize);
- Behavior targeting — новые или вернувшиеся посетители, которые перешли из определенных источников;
- Geo targeting — посетители из определенного города региона или страны;
- Technology targeting — пользователи, использующие определенное устройство, браузер или операционную систему;
- JavaScript variable — значение JavaScript переменной, используемой на сайте;
- First-party cookie — таргетинг на cookie пользователей;
- Custom JavaScript — пользовательский код, который позволяет таргетироваться на основе информации, недоступной в предыдущих способах таргетинга (например, время суток).
- Query Parameter — гет-параметры, при этом типе таргетинга вы можете нацеливать эксперимент по utm-меткам;
- Data Layer variable — базируется на значениях, которые хранятся в переменных уровня данных.
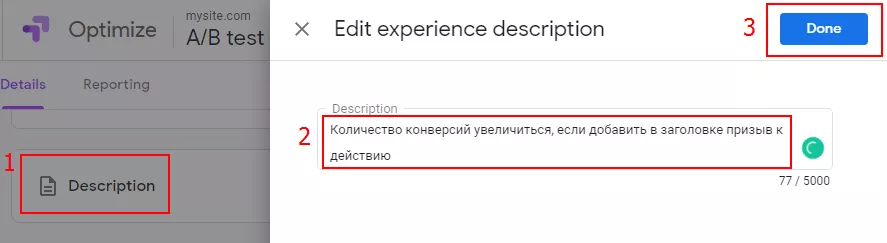
4.4. Зафиксируйте гипотезу
В описании эксперимента рекомендую прописать вопрос, на который хотите получить ответ в ходе эксперимента, или описать в деталях свои предположения, как нововведения скажутся на выбранных вами целях.
4. Свяжите Google Optimize с Analytics
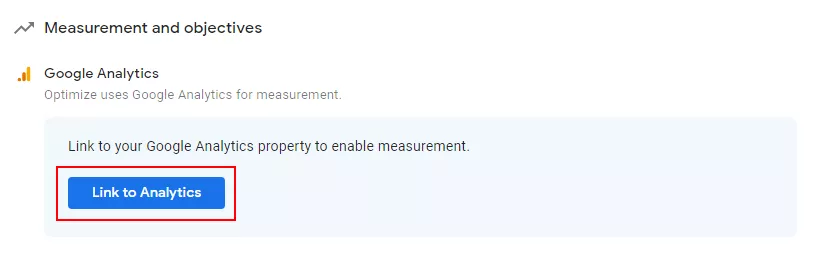
4.1. Подключение Google Optimize к Analytics
Чтобы связать Optimize с вашей аналитикой, нажмите ссылку «Link to analytics».
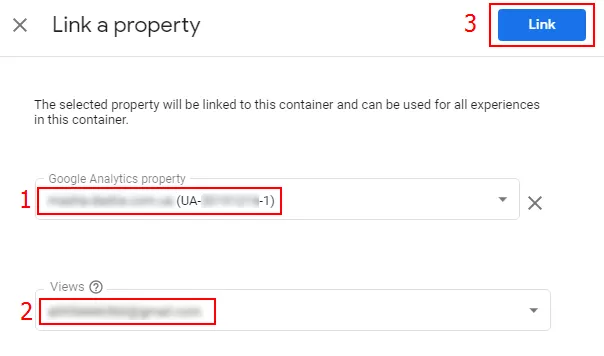
В открывшемся окне выберите ресурс и представление Google Analytics.
4.2. Выберите цели
Чтобы оценить работу вариантов эксперимента, нужно настроить цели. Например, вы можете посмотреть, как новый дизайн сказался на количестве отказов или конверсионности страницы.
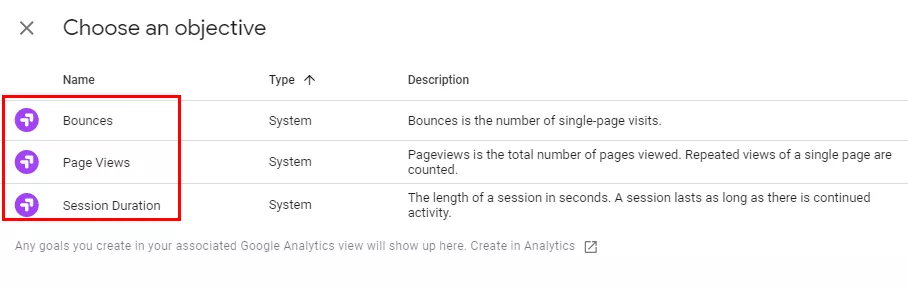
4.2.1. В Google Optimize можно выбрать стандартные цели или задать свои. Есть три типа стандартных целей:
- просмотры страниц;
- длительность сессии;
- отказы.
Собственные цели:
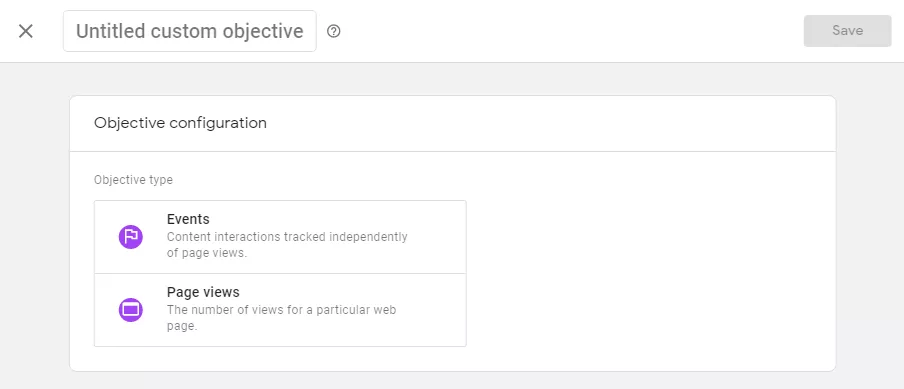
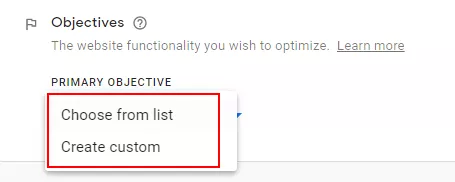
4.2.2. Также вы можете использовать цели из Google Analytics. Для этого перейдите к пункту «Objectives» и нажмите «Add experiment objective». Вы можете выбрать из уже имеющихся целей (Choose from list) или создать собственную (Create custom).
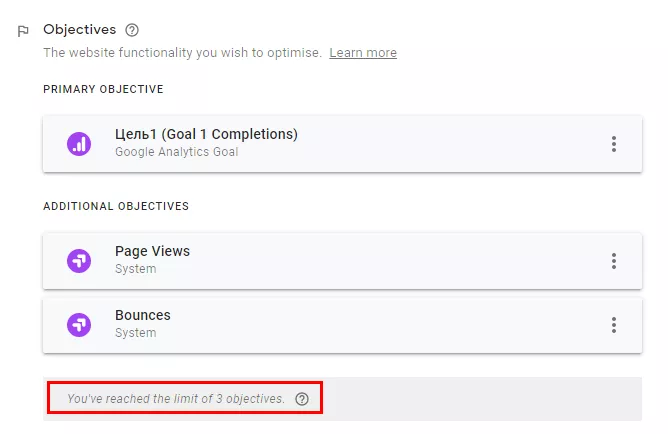
4.2.3. Вы можете сочетать стандартные цели Google Optimize с собственными целями из Analytics, однако в бесплатной версии можно использовать только три цели одновременно.
5. Настройте таргетинг
В эксперименте могут принимать участие все пользователи сайта или выбранные по определенным критериям. Опишу подробнее, что вы можете настроить на вкладке «Settings».
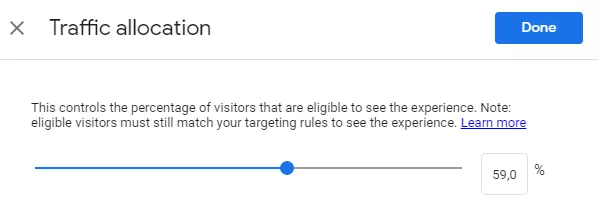
5.1. Доля посетителей сайта
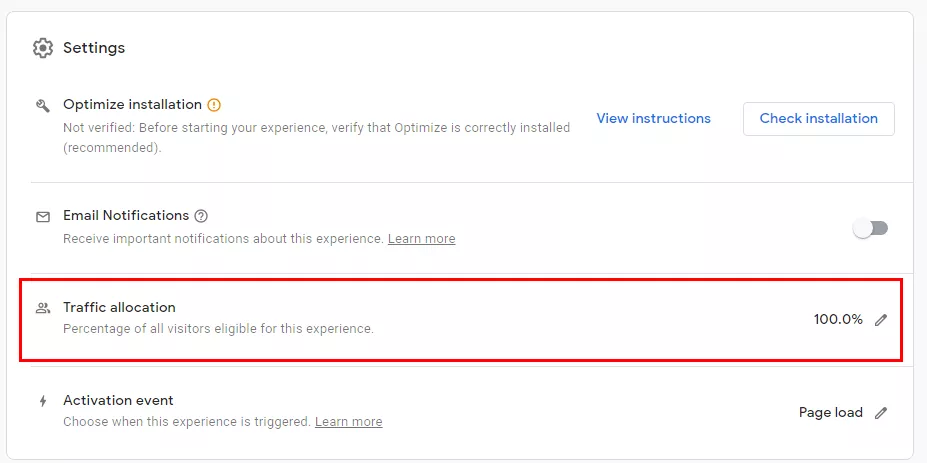
По умолчанию в тесте будут участвовать все посетители сайта. Если же вы хотите проверить свою гипотезу на меньшем количестве пользователей, просто введите необходимое значение в процентах в поле, выделенном на скриншоте ниже.
На этой же вкладке вы можете изменить при необходимости вес вариантов, нажав «Edit».
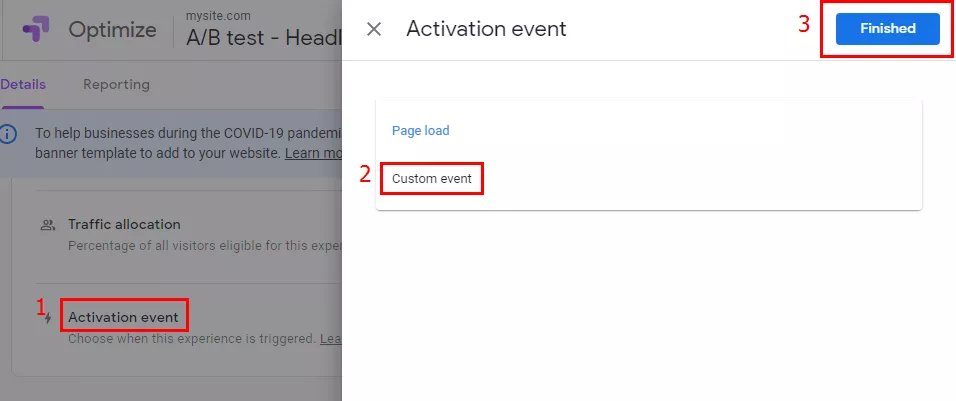
5.2. Условие активации
Настройки таргетинга в Google Optimize позволяют указать, когда нужно активировать эксперимент.
По умолчанию активация происходит при загрузке страницы. Чтобы установить событие как активатор, перейдите в раздел «When» и выберите поле «Custom event».
6. Установите код Optimize с помощью Google Tag Manager
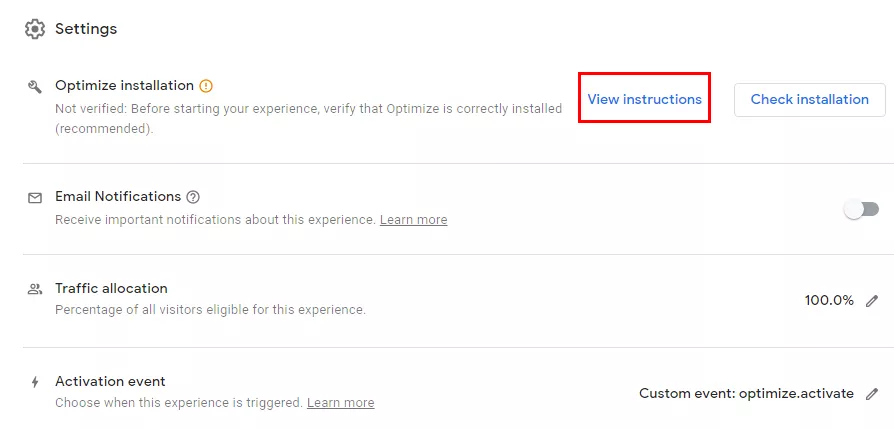
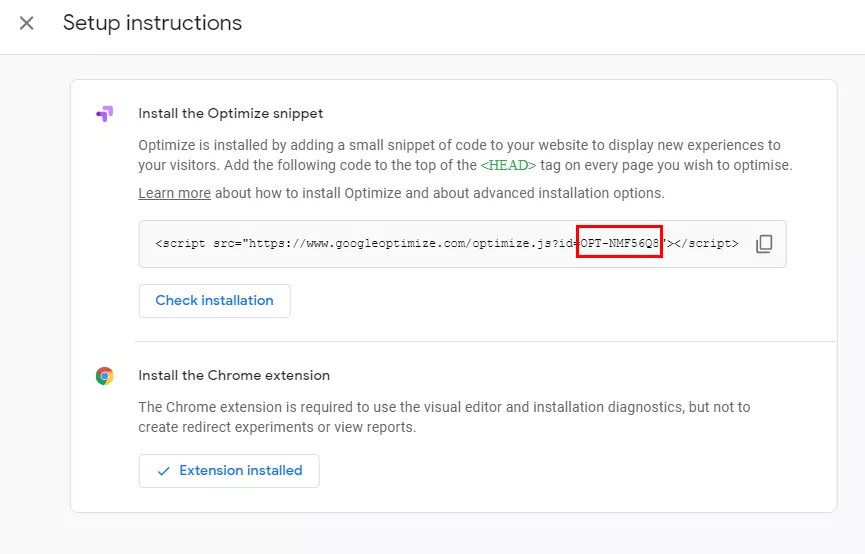
6.1. Откройте меню с шагами настройки эксперимента и перейдите к инсталляции Optimize.
В открывшемся окне скопируйте идентификатор аккаунта Google Optimize.
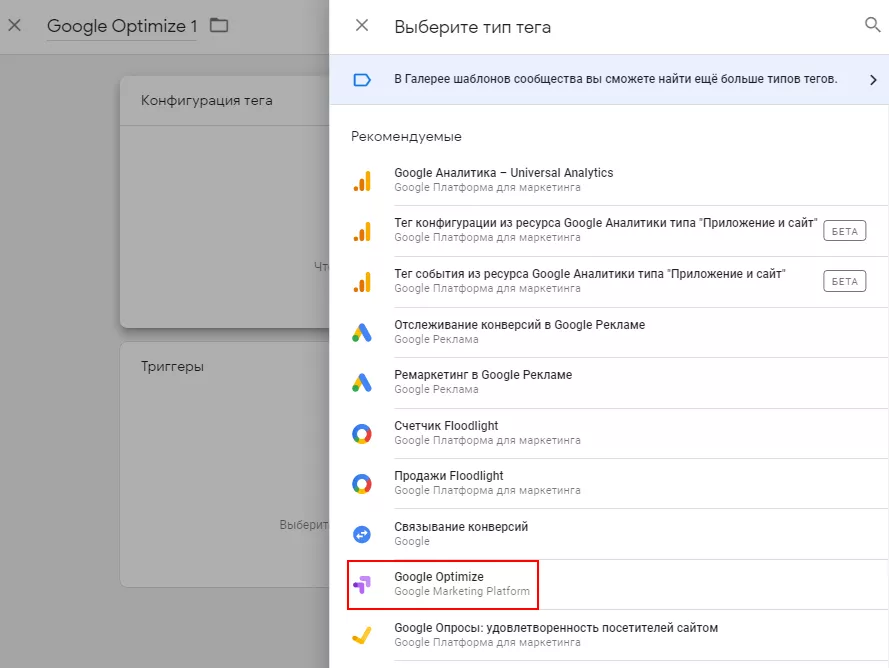
6.2. Перейдите в Google Tag Manager и создайте новый тег типа «Google Optimize».
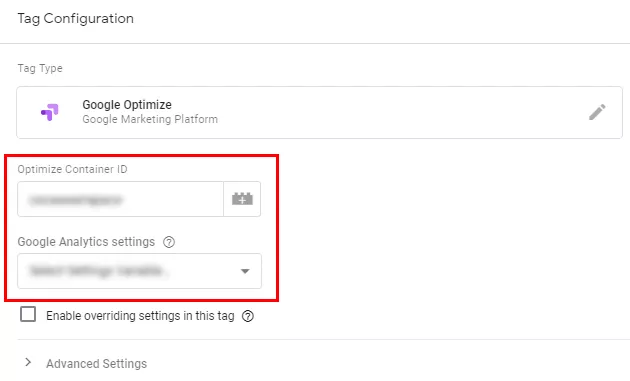
6.3. В настройках тега укажите идентификатор отслеживания Google Analytics и идентификатор аккаунта Optimize, который вы скопировали ранее.
Сохраните новый тег. Триггеры для него не понадобятся.
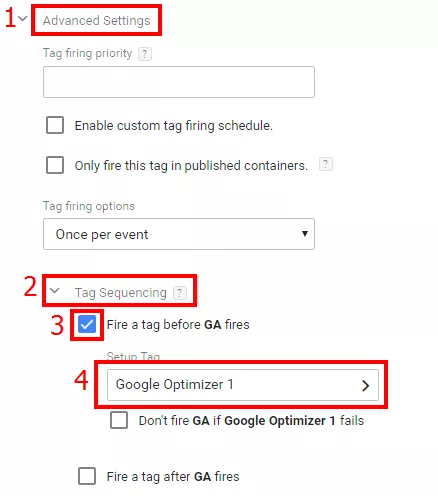
6.4. Теперь нужно изменить порядок выполнения тегов, чтобы тег Optimize срабатывал раньше Google Analytics.
Перейдите в расширенные настройки тега Analytics, поставьте галочку возле пункта «Активировать тег перед тегом Google Analytics» и выберите из списка тег Google Optimize.
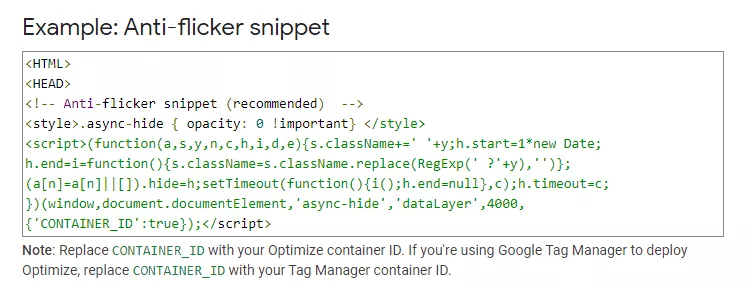
7. Установите скрипт, который скрывает подмену элементов
Код Google Optimize необходимо установить непосредственно на сайте, чтобы посетители сайта не видели сам процесс подмены элементов (cправка Google Optimize).
<style>.async-hide { opacity: 0 !important}
</style><script>(function(a,s,y,n,c,h,i,d,e){s.className+='
'+y;h.start=1*new Date;h.end=i=function()
{s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;})
(window,document.documentElement,'async-hide',
'dataLayer',4000,{'CONTAINER_ID':true});</script>Стандартный код подмены элемента не очень хорош, потому что во время подмены показывает просто белый экран и пользователю сложно понять грузится ли сайт вообще. Analytics Strategist Netpeak Алексей Данилин доработал скрипт, чтобы он поверх белого экрана показывал еще и картинку, по которой будет понятно, что идет загрузка.
Вы можете использовать приведенный ниже скрипт как пример:
<style>.async-hide { opacity: 0 !important}div#pageloaddiv
{visibility:visible !important;position: fixed;left: 0px;top:
0px;width: 100%;height: 100%;z-index: 1000;background:
url('[URL картинки-заглушки]') no-repeat center center;}
</style><script>(function(a,s,y,n,c,h,i,d,e){ s.className+='
'+y; var div = document.createElement('div'); div.id =
'pageloaddiv'; div.style = 'opacity: 1 !important';
document.documentElement.appendChild(div); h.start=1*new Date;
h.end=i=function(){ s.className=s.className.replace(RegExp('
?'+y),'') }; (a[n]=a[n]||[]).hide=h; setTimeout(function(){
i(); h.end=null; document.getElementById('pageloaddiv').style.opacity
= 0; document.getElementById('pageloaddiv').style.zIndex = 0;
setTimout(function () { document.getElementById('pageloaddiv').
parentNode.removeChild(div); }, 300); },c); h.timeout=c;})
(window,document.documentElement.lastChild,
'async-hide','dataLayer',4000,{'GTM-xxxxxxx':true});</script>Выводы
Google Optimize — мощный инструмент для тестирования эффективности вашего сайта, его отдельных страниц и элементов.
Как с ним работать:
- Создайте аккаунт в Google Optimize и выберите тип эксперимента.
- Чтобы настроить эксперимент, создайте варианты страниц для сравнения и установите, как будет распределяться трафик между ними.
- Свяжите Optimize с Google Analytics.
- Настройте цели в Optimize или выберите настроенные ранее в Analytics — таким образом вы сможете оценить эффективность сравниваемых элементов.
- Настройте таргетинг — условия активации эксперимента на сайте.
- Установите код Optimize с помощью Google Tag Manager
- Добавьте непосредственно в код сайта скрипт, который скрывает подмену элементов.
Свежее
Маркетплейсы как канал роста в международной торговле: обзор самых распространенных платформ и их возможностей
Маркетплейс — это не «выложил товар и ждешь продаж». Это отдельная экосистема со своими правилами, алгоритмами и конкуренцией.
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как настроить отслеживание событий GA4 в Google Tag Manager
Этот гайд поможет вам освоить Google Tag Manager и настроить аналитику для сайта самостоятельно, не написав ни одной строки кода