Как найти фейковые 404 страницы с помощью Google Tag Manager
Часто бывает так, что пользователь видит 404 страницу, но код ответа при этом — 200. То есть система показывает, что страница существует, а значит поведение пользователя после перехода на эту страницу значительно ухудшает общие показатели сайта. В этой статье я расскажу о двух способах исправления этой ситуации с помощью Google Tag Manager.
Если у вас еще не установлен Google Tag Manager, прочитайте, как это сделать. Также стоит освоить принципы работы с обновленной версией GTM.
Ищем фейковые 404 страницы в GTM с помощью JavaScript и DataLayer
Для поиска фейковых 404 я использую алгоритм отслеживания показа страницы 404 ошибки и проверки отдачи 404 кода для текущего адреса. Преимущество этого метода в том, что любой вебмастер может внедрить его самостоятельно.
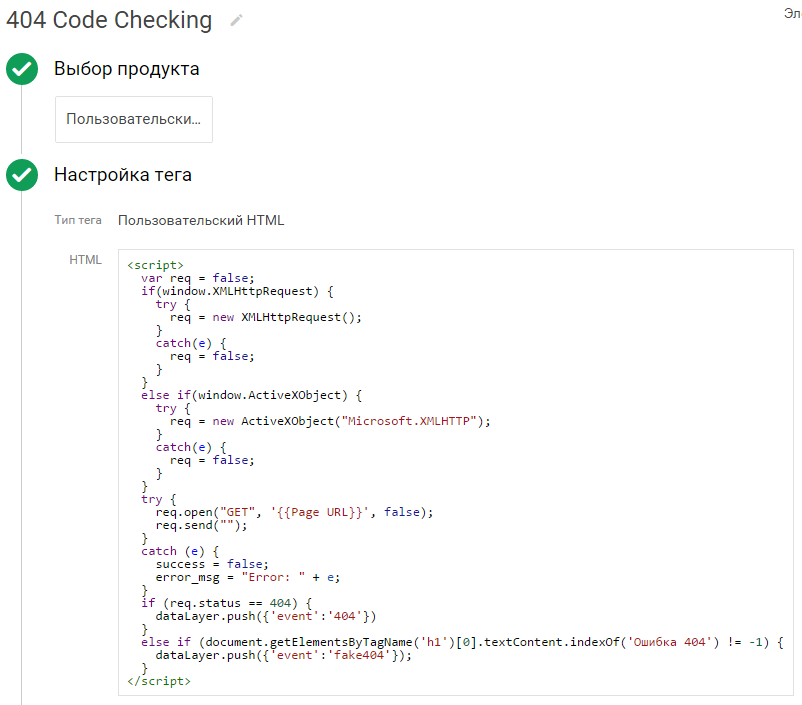
1. Создаем тег «404 Code Checking», тип — «Пользовательский тег HTML»
Код тега:
<script>var req = false;if(window.XMLHttpRequest) {try
{req = new XMLHttpRequest();}catch(e) {req = false;}}else
if(window.ActiveXObject)
{try {req = new ActiveXObject("Microsoft.XMLHTTP");}catch(e)
{req = false;}}try {req.open("GET", '{{Page URL}}',
false);req.send("");}catch (e) {success = false;error_msg =
"Error: " + e;}if (req.status == 404)
{dataLayer.push({'event':'404'})}else
if (document.getElementsByTagName('h1')[0].textContent.indexOf('Ошибка 404')
!= -1) {dataLayer.push({'event':'fake404'});}</script>Этот код формирует запрос и отправляет его по адресу текущей страницы сайта.
Если сервер возвращает 404 код, в DataLayer записывается событие «404». Если код ответа не 404, проверяем наличие на странице заголовка H1 с текстом «Ошибка 404». Если такой элемент есть, записываем в DataLayer событие «fake404».
Для каждого сайта код будет отличаться. Поэтому лучше проверять наличие определенного текста в body:
if (document.getElementsByTagName('body')[0].textContent.indexOf('Текст_ошибки') != -1)Правило активации: «все страницы».
Впрочем, если у вас есть толковый программист, можно поступить по-другому.
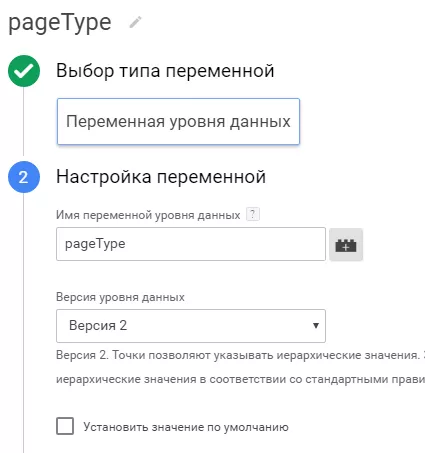
1.1. Создаем переменную «pageType», тип — «Переменная уровня данных»
1.2. Добавляем фрагмент кода в шаблон 404 страницы после тега body и перед кодом GTM
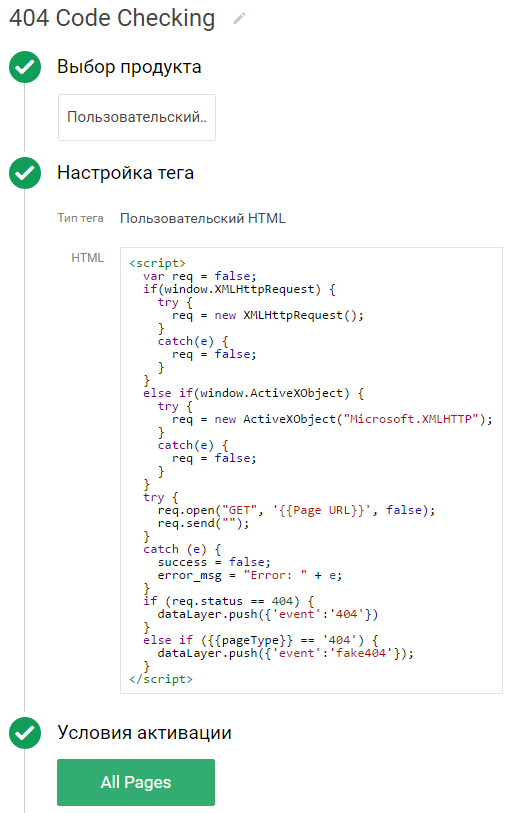
<script>window.dataLayer = window.dataLayer || [];dataLayer.push({'pageType':'404'});</script>1.3. Вставляем код тега
Код в данном случае будет следующим:
<script>var req = false;if(window.XMLHttpRequest) {try
{req = new XMLHttpRequest();}catch(e) {req = false;}}else
if(window.ActiveXObject) {try {req = new
ActiveXObject("Microsoft.XMLHTTP");}catch(e)
{req = false;}}try {req.open("GET", '{{Page URL}}',
false);req.send("");}catch (e) {success = false;error_msg =
"Error: " + e;}if (req.status == 404)
{dataLayer.push({'event':'404'})}else if
({{pageType}} == '404')
{dataLayer.push({'event':'fake404'});}</script>Правило активации: «все страницы».
Вне зависимости от того, какой метод вы выберете на первом этапе, дальнейший алгоритм действий один.
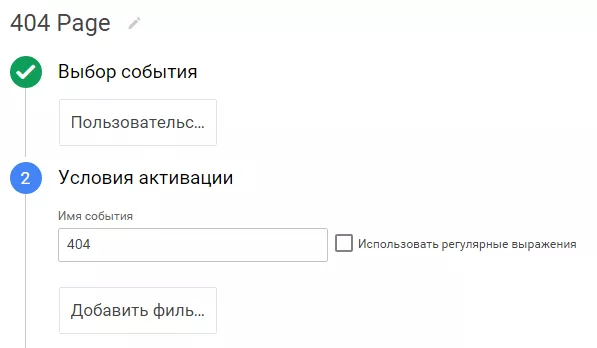
2. Создаем триггер «404 Page», тип — «Пользовательское событие»
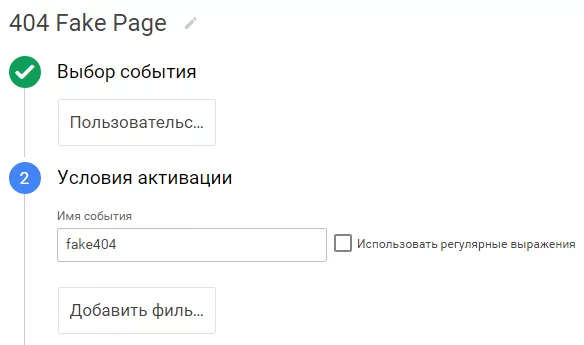
3. Создаем триггер «404 Fake Page», тип — «Пользовательское событие»
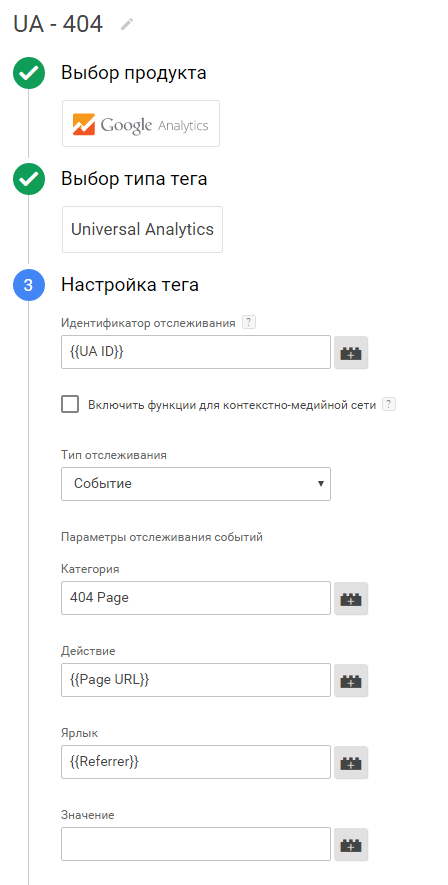
4. Создаем тег «UA - 404», тип — «Google Analytics»
Правило активации: триггер «404 Page», тип — «Пользовательское событие».
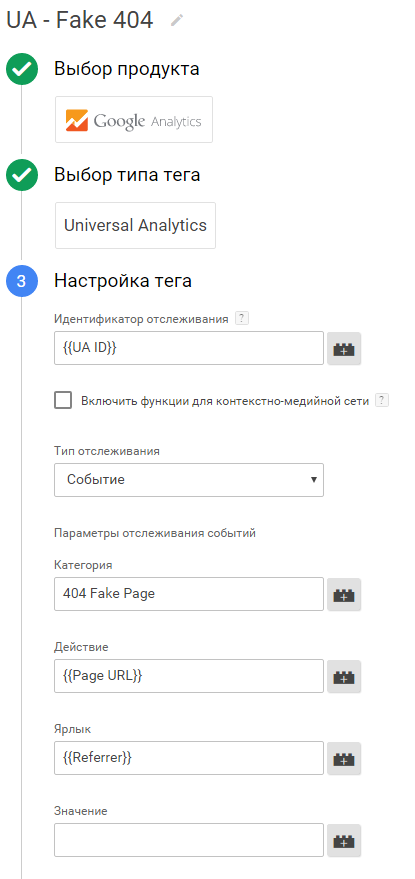
5. Создаем тег «UA - Fake 404», тип — «Google Analytics»

Правило активации: триггер «404 Fake Page», тип — «Пользовательское событие».
Выводы
Следить за правильной передачей кода 404 страницы — долг каждого владельца сайта. Но кто сказал, что это сложно? Если выберете вариант с отслеживанием кода в Google Tag Manager с помощью JavaScript, придется заменить всего несколько символов в указанном мной коде. Но если в команде толковый программист, используйте вариант с DataLayer. Оба способа помогут системам аналитики всегда отображать корректные данные о поведении пользователя на сайте.
Первое фото — пример отличной 404 страницы от Blue Fountain Media.
Свежее
Shorts на YouTube: убивают каналы или помогают? Четыре безопасные стратегии продвижения
Разбираемся, как на самом деле работают алгоритмы коротких видео и какие стратегии помогают использовать их без риска для канала
AI-поиск и SEO: как бизнесу адаптироваться к новой реальности
Рассказываем, как SEO-специалистам, маркетологам и владельцам бизнеса переосмыслить стратегию продвижения в эпоху развития искусственного интеллекта
Продвижение криптокошелька в Google Ads: как получить сертификацию в 12 странах и привлечь 300 000 пользователей
Возвращение рекламы после блокировки и масштабирования без потерь трафика