Как отслеживать события в Google Analytics 4 через DebugView
Корректность сбора данных в Google Analytics 4 имеет решающее значение для эффективного анализа сайта. Чтобы правильно фиксировать события, стоит проверить их настройки через DebugView.
В этой статье рассмотрю, как использовать DebugView и проводить тестирование с его помощью.
Что такое DebugView, и для чего его используют
DebugView ― это инструмент в Google Analytics 4, который позволяет анализировать и отлаживать отслеживание событий на сайте в режиме реального времени.
Допустим, вы хотите проверить, правильно ли отслеживается событие «Клик по кнопке “Купить”». Откройте инструмент, перейдите на страницу с товаром и нажмите кнопку «Купить». В окне DebugView вы увидите, было ли отправлено событие purchase со всеми необходимыми параметрами (название товара, цена, количество и т. д.). Если события нет или его параметры неверны, вы сможете сразу исправить ошибку в коде отслеживания.
Инструмент нужен:
- Во время настроек отслеживания событий, чтобы убедиться в корректности отправки всех событий.
- Для выявления и устранения ошибок. Если вы заметили несоответствия между данными в отчетах и реальностью, DebugView поможет определить, на каком этапе происходит ошибка.
- Для детального анализа отдельных событий. Если вам нужно понять, почему происходит то или иное действие.
Например, вы заметили, что процент конверсии из регистрации в покупку очень низкий. Используйте DebugView, чтобы проанализировать события, связанные с процессом регистрации и оформления заказа. Возможно, обнаружите, что многие пользователи застревают на шаге ввода адреса или сталкиваются с ошибками во время оплаты. Эта информация поможет внести изменения в дизайн формы регистрации или корректно настроить платежную систему.
Активация DebugView и начало сбора данных
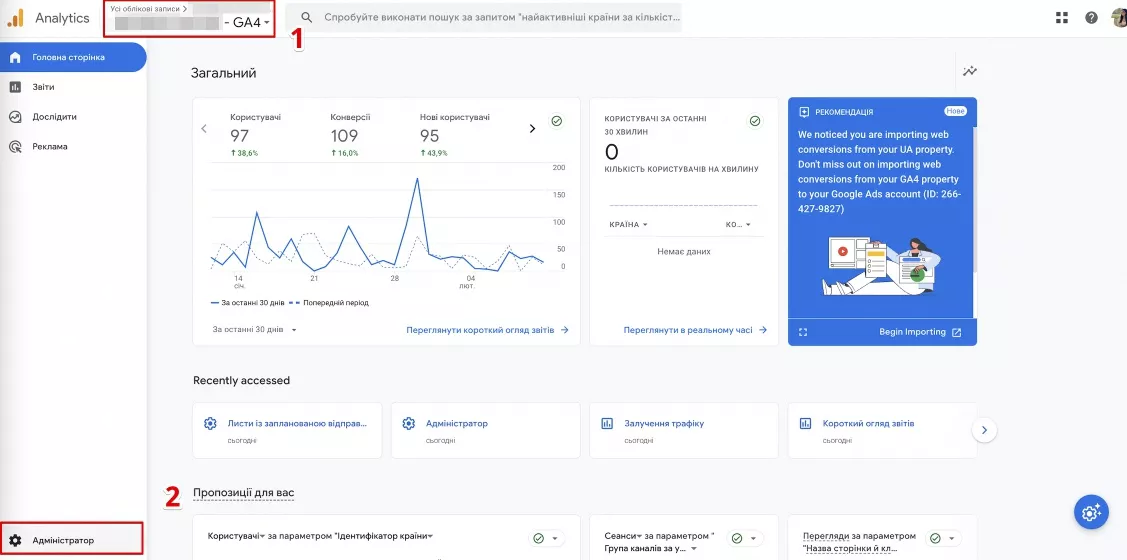
По умолчанию в кабинете GA4 функция DebugView отключена. Для ее активации войдите в учетную запись Google Analytics, выберите нужный сайт и перейдите в раздел «Администратор».
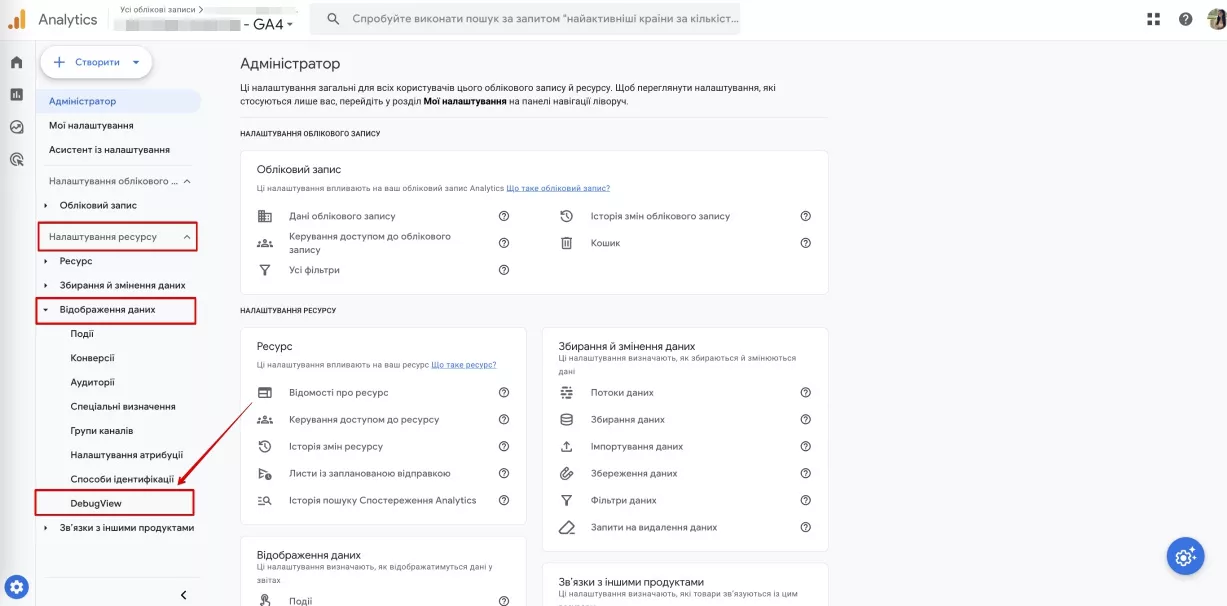
Перейдите в раздел «Настройки ресурса» в левом меню. Выберите «Отображение данных». Там вы найдете DebugView.
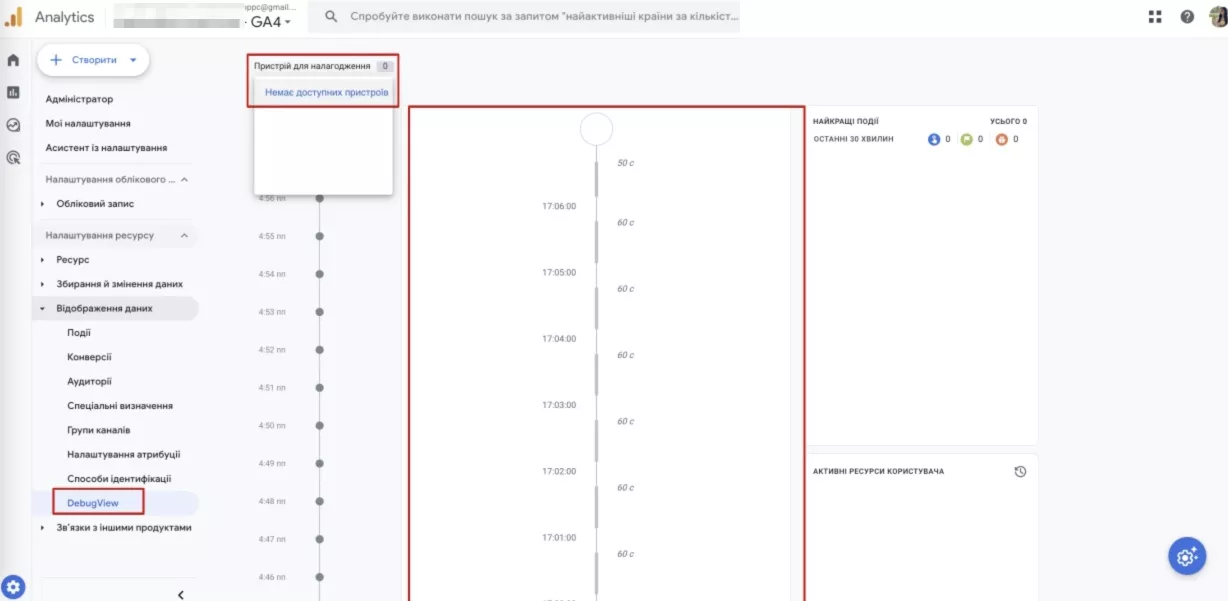
Нажав, вы окажетесь в разделе проверки событий в реальном времени. Чтобы использовать DebugView, нужно включить режим отладки через опцию «Устройство для отладки».
На начальном этапе настройки список устройств, как и отчет, будет пустым.
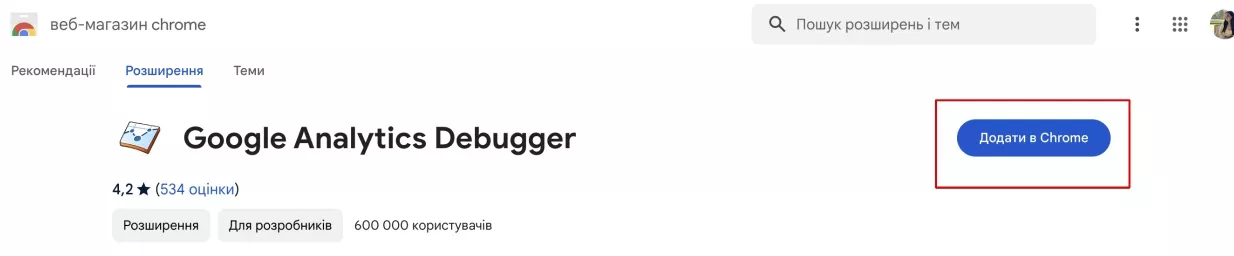
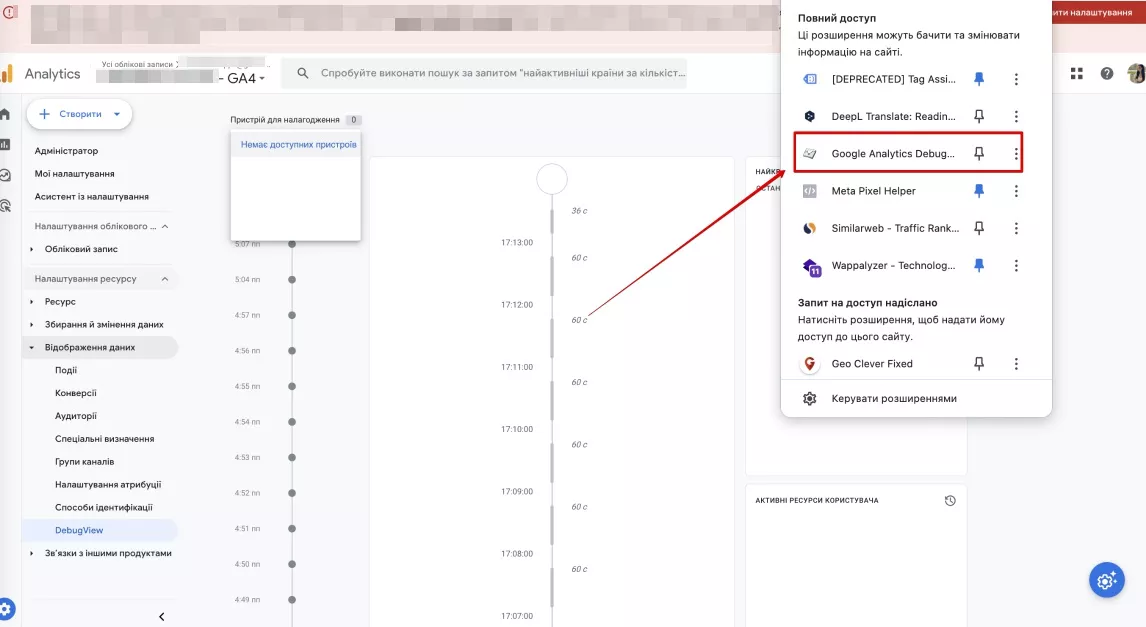
Чтобы активировать отслеживание, установите расширение Google Analytics Debugger в ваш браузер. Оно обязательно для работы DebugView.
После успешной установки расширения GA Debugger активируйте его. В верхнем правом углу экрана, в подменю расширений, нажмите на GA Debugger. После этого на иконке отобразится статус On, что означает «Включено».
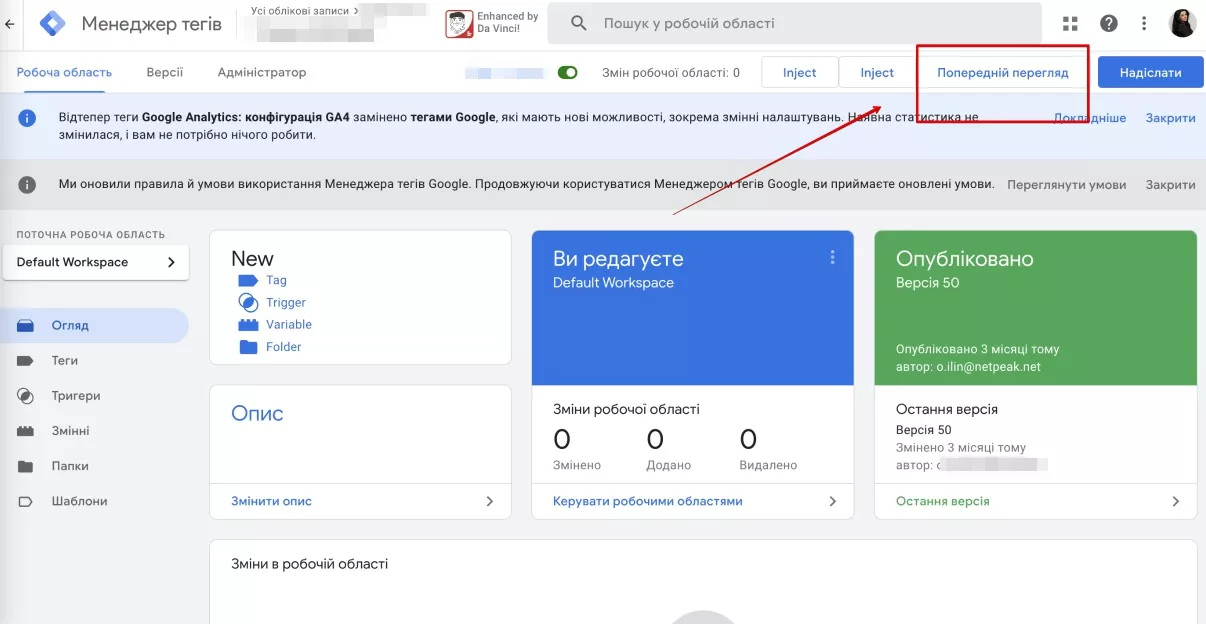
Далее перейдите в Google Tag Manager, выберите нужный сайт и нажмите «Предварительный просмотр».
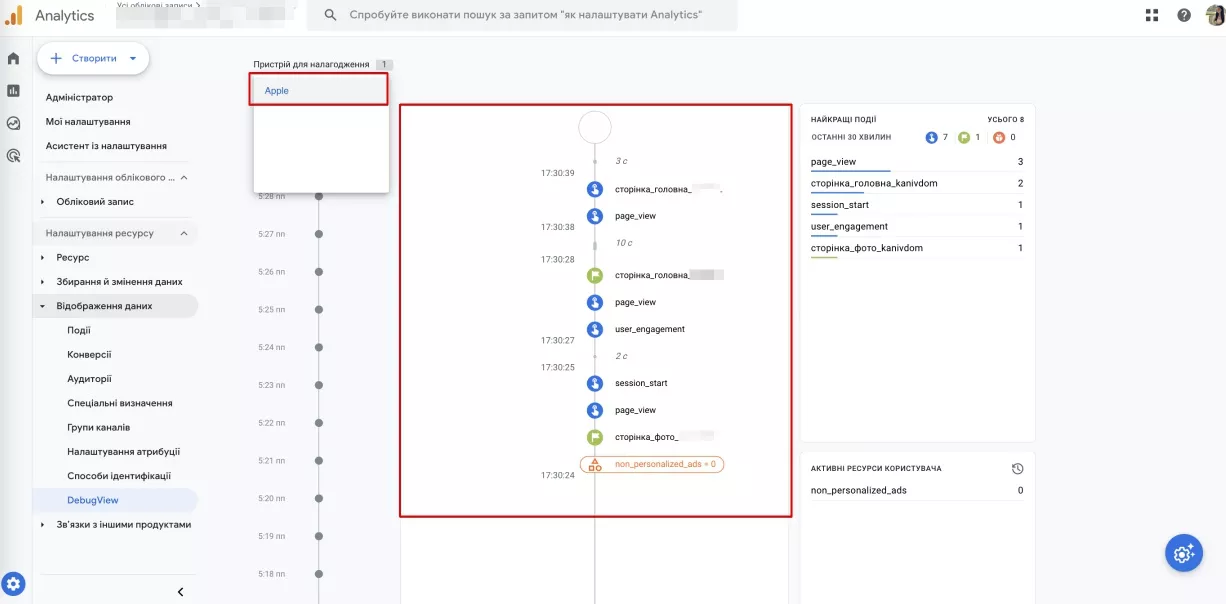
После этого в Google Analytics появится возможность выбрать ваше устройство, например, Apple, если вы работаете с MacBook. Информация о событиях в реальном времени на сайте будет отображаться рядом.
Если данные отображаются, это означает, что сбор работает корректно.
Тестирование и отладка событий через DebugView
Перейдите на ваш сайт в режиме предпросмотра через Google Tag Manager и пройдите путь от просмотра товара до его покупки. Все действия на сайте будут последовательно отображаться в Google Analytics 4 в разделе DebugView.
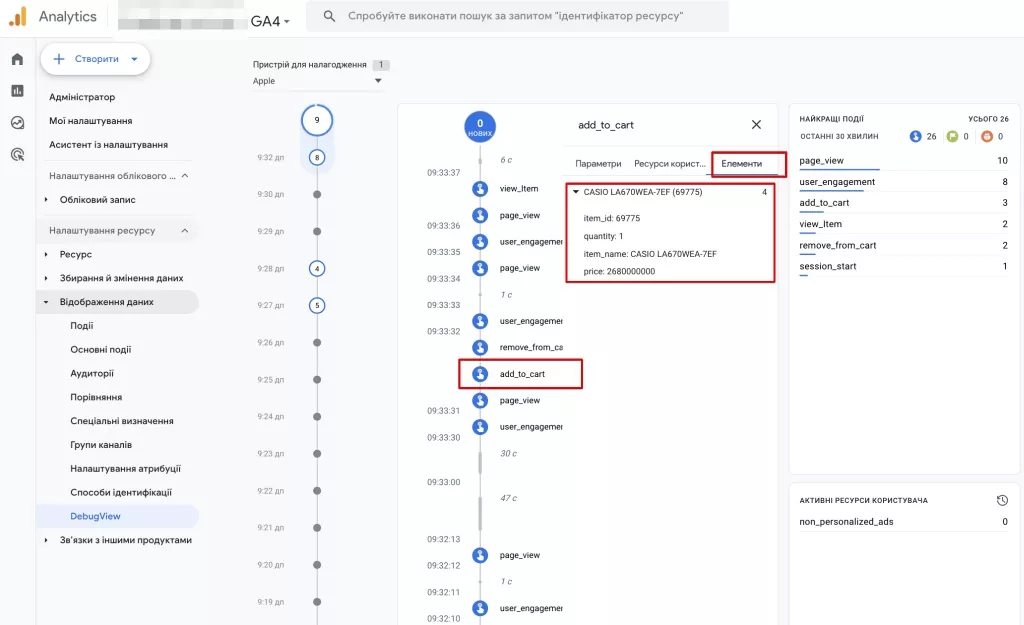
Далее перейдите к анализу. Выберите конкретное событие, кликните на него и просмотрите его параметры в поле, которое откроется справа. Убедитесь, что события содержат необходимую для отчетов информацию.
Например, обязательная к передаче информация для события «просмотр товара» (view_item) в реальном времени состоит из:
- item_id (id товара);
- quantity (количество единиц товара);
- item_name (название товара);
- item_brand (название бренда);
- price (цена).
Более подробно параметры рекомендуемых к отслеживанию событий описаны в справке Google Analytics 4.
Аналогичные параметры должны передаваться и для событий add_to_cart и purchase (добавление в корзину и заказ). Важно, чтобы данные о цене, названии, количестве товара были корректны и не дублировались.
Например, на сайте есть кнопка «Купить». Когда пользователь ее нажимает, должно отправляться событие purchase. Однако из-за ошибки в коде это событие отправляется дважды, каждый раз когда пользователь нажимает кнопку. В результате отчеты будут показывать количество покупок, в два раза больше реального, тогда как DebugView зафиксирует две отправки данных для одного события.
Если ошибка заключается в некорректной или неполной передаче данных, стоит проверить настройки событий. Следующие материалы помогут вам в этом:
- Настройка электронной торговли в Google Analytics 4. Подробная инструкция
- Как отслеживать события с помощью Google Analytics 4: подробный мануал
- How to Set Up Google Analytics 4 with Google Tag Manager
Наблюдение с помощью DebugView помогает анализировать различные действия посетителей сайта. Такой сбор информации помогает найти и избежать типичных ошибок при отслеживании основных событий. Преимущества его использования ― это:
- Отчет в реальном времени. В отличие от отчетов, которые показывают агрегированные данные за определенный период, с DebugView вы видите каждое событие, отправляемое на сайт или в приложение. Это как смотреть на мир через микроскоп.
- Глубокая детализация. Каждое событие в DebugView содержит максимальное количество информации: параметры товаров, идентификаторы пользователей и пр. Это позволяет детально разобраться в том, что именно происходит на вашем сайте.
- Отладка. Главная задача DebugView ― настроить отслеживание событий правильно. Вы можете быстро обнаружить ошибки в тегах, триггерах и т. д.
Запомнить
- DebugView ― это инструмент в Google Analytics 4, разработанный для анализа и отслеживания событий на сайте в режиме реального времени.
- DebugView необходим при настройке трекинга для выявления и устранения ошибок, а также для детального анализа отдельных событий.
- Чтобы активировать DebugView, необходимо иметь расширение Google Analytics Debugger и настроенные Google Analytics 4 и Google Tag Manager.
- Чтобы проанализировать событие, выполните его на сайте в режиме предпросмотра Google Tag Manager.
- DebugView предоставляет подробную информацию о передаче данных событием и позволяет выявить некорректные данные или же их дублирование.
Свежее
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок
Как построить репутацию бренда через короткие и содержательные посты в Threads и Х
Почему короткие посты стали ключевым инструментом формирования репутации? Рассказываем в статье.
Как работать с ASO в узкой нише без рекламы: +1169% показов и +631% загрузок в App Store за 3 месяца — кейс Aromoshelf
Как системная ASO-стратегия для нашего партнера позволила преодолеть ограничения благодаря расширению локализаций и обновлению графики