Функция поиска на сайте помогает посетителям быстро находить информацию или товары, которые их интересуют. Это упрощает навигацию, если сайт имеет много страниц или сложную структуру.
Отслеживание поиска на сайте с Google Analytics 4 (GA4) показывает путь взаимодействия пользователя с сайтом. Что полезно для оптимизации и улучшения пользовательского опыта.
В этой статье рассмотрю, как отслеживать поиск на сайте с Google Analytics 4, проверить правильность его работы и анализировать полученные данные.
- Что такое «поиск по сайту».
- Почему стоит отслеживать поиск на сайте.
- Как настроить стандартный поиск по сайту.
- Отслеживание поиска без поискового параметра.
- Как проверить, правильно ли работает отслеживание поиска на сайте.
- Анализ отчета о поиске сайта.
Что такое поиск по сайту
Site Search или Поиск по сайту — функция, позволяющая пользователям находить контент на вебсайте путем ввода запросов в поле поиска. Функция помогает пользователям найти нужную информацию без необходимости просматривать каждую страницу сайта отдельно.
Поиск на сайте обычно реализован стандартными HTML-формами или JavaScript-библиотеками, например, jQuery или Angular. Иногда используются сторонние сервисы, в частности Google Custom Search.
Почему стоит отслеживать поиск на сайте
Отслеживание позволяет собирать ценную информацию о том, как пользователи взаимодействуют с сайтом. Эта информация улучшает маркетинговую стратегию и отдельные страницы. Ниже приведу несколько практик использования результатов отслеживания:
- Понимание намерений пользователей. Отслеживание поиска помогает понять, какие запросы ведут к наиболее успешным страницам на сайте. Сосредоточьтесь на развитии этого контента, чтобы увеличить трафик.
- Создание нового контента. Зная, что пользователи ищут на сайте, вы можете ответить на их запросы и предоставить нужную информацию. Например, если многие пользователи ищут данные об определенном продукте, добавьте эти данные. Это сделает сайт более полезным для пользователей.
- Оптимизация пользовательского опыта (UX). Отслеживание позволяет глубже понимать, как пользователи взаимодействуют с контентом и ищут его. Анализ поисковых запросов улучшает структуру и навигацию сайта.
Что нужно для настройки стандартного отслеживания поиска на сайте в Google Analytics 4
Шаг 1. Убедитесь, что на сайте присутствует функция поиска.
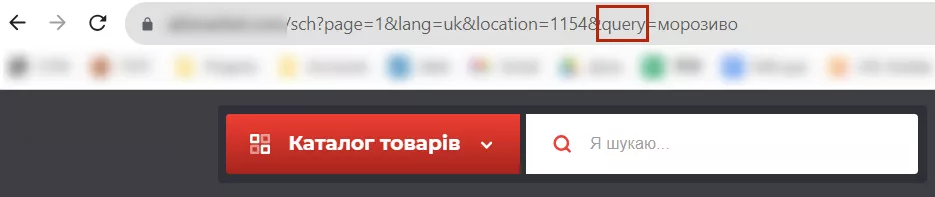
Проверьте наличие поиска на сайте и протестируйте его, введя любой поисковый запрос. Если все работает, в адресной строке появится параметр отслеживания. В моем примере используется один из стандартных параметров для отслеживания — query, но также могут быть параметры q, s, term, search, query, keywords.
Шаг 2. Включите улучшеную статистику событий.
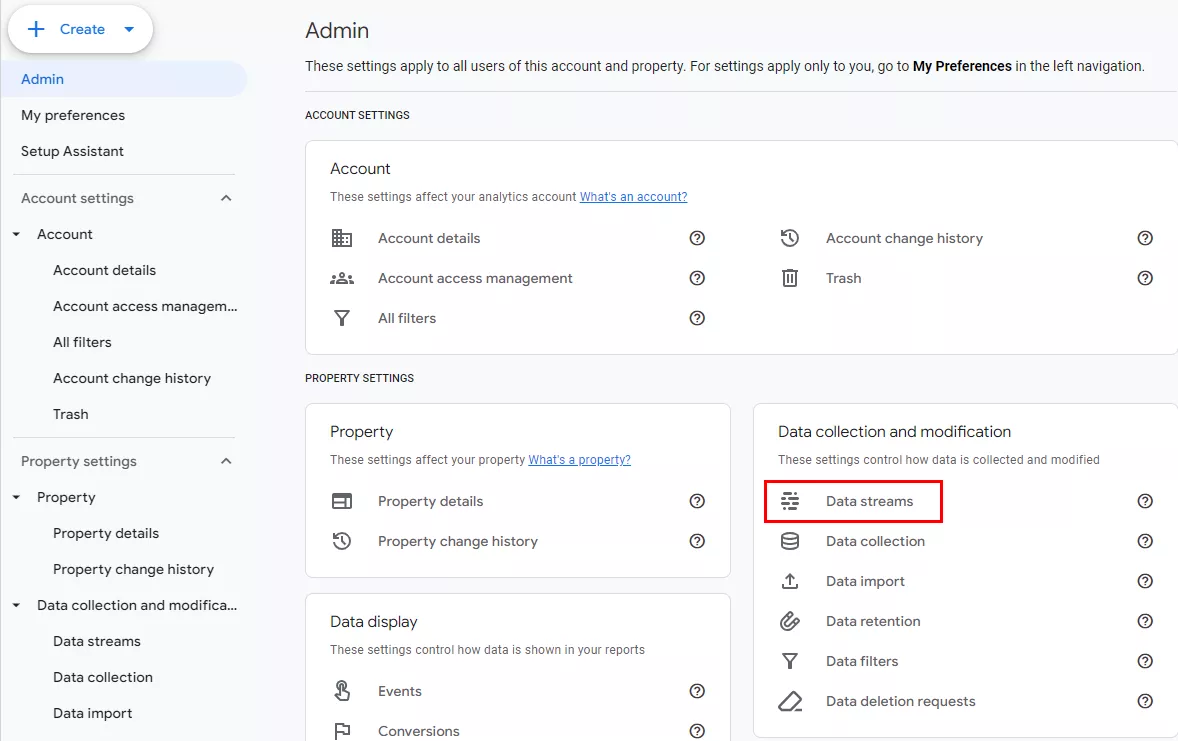
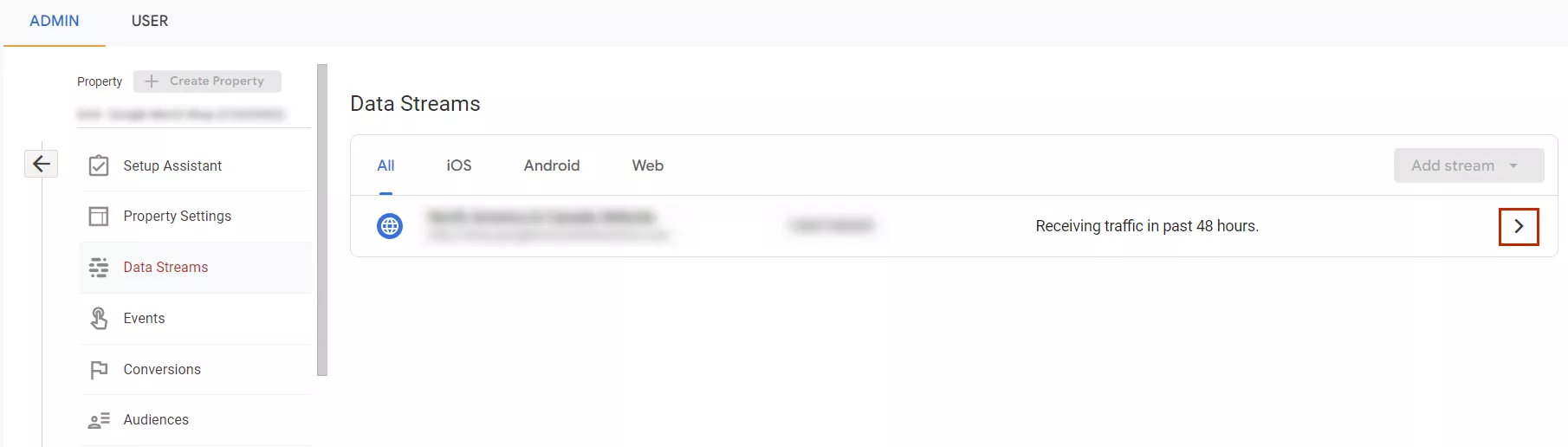
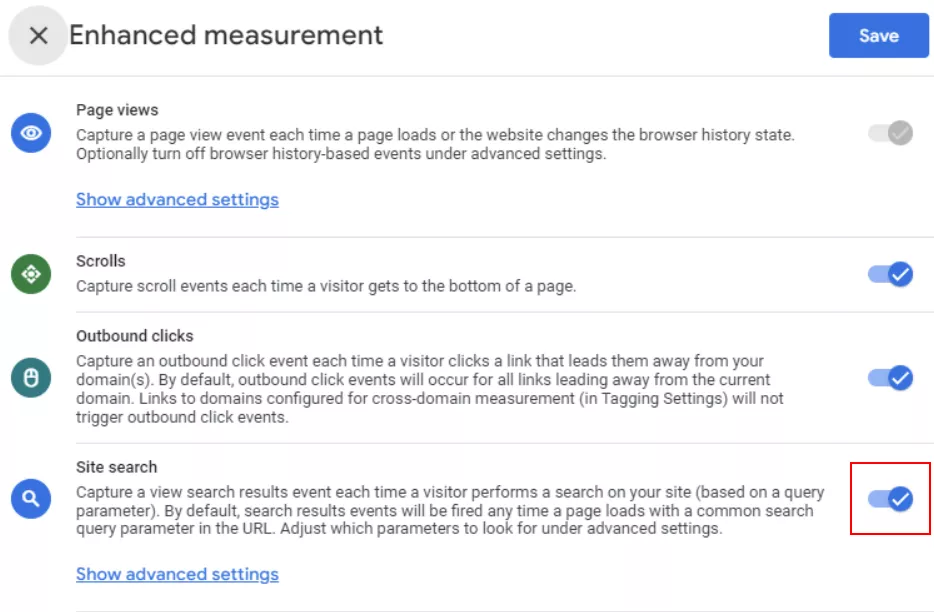
Эта функция в Google Analytics 4 позволяет собирать нужные данные. Чтобы ее найти, перейдите в настройки учетной записи в Google Analytics и активируйте опцию «Улучшенная статистика». Когда вы включаете этот параметр для потока веб-данных, Google Analytics сразу начинает собирать события, которые включены в этом разделе.
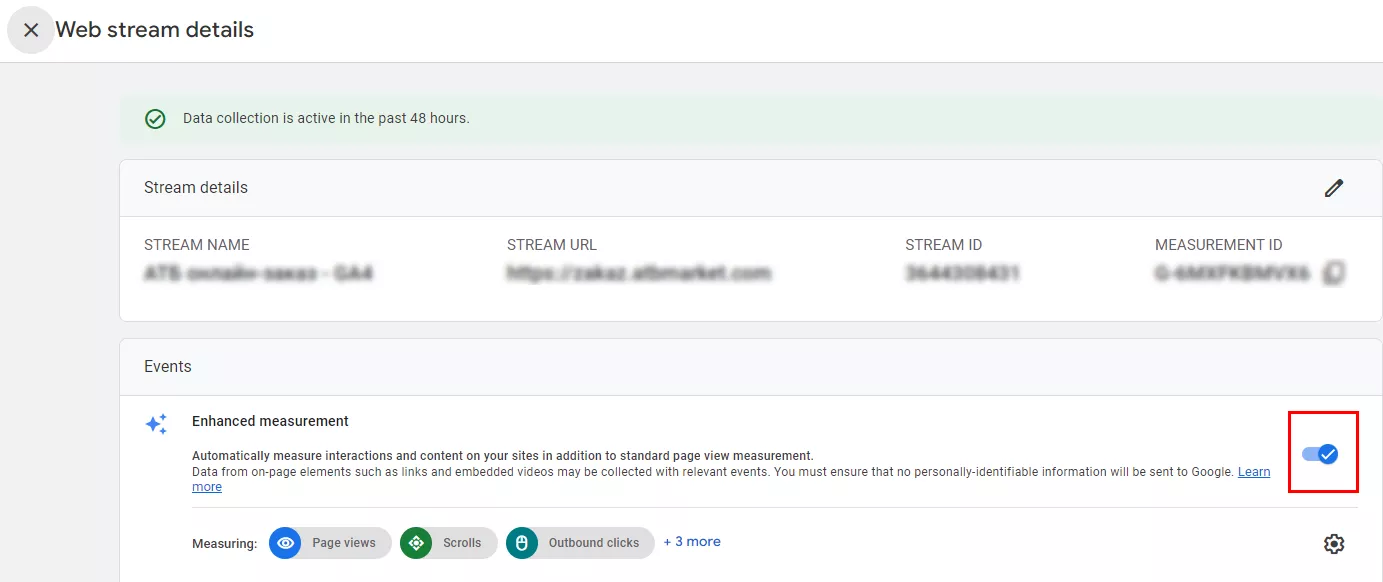
Кроме включения самой функции, проверьте в ее настройках, что отслеживание поиска также включено.
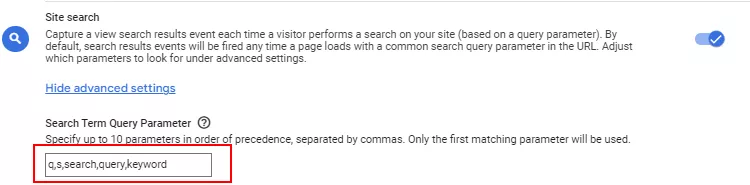
Шаг 3. Добавьте параметры запроса.
В примере выше параметр запроса — query.
Обратите внимание. Не нужно вводить дополнительные символы: если параметр запроса определяется словом query, вводите только query, а не query=.
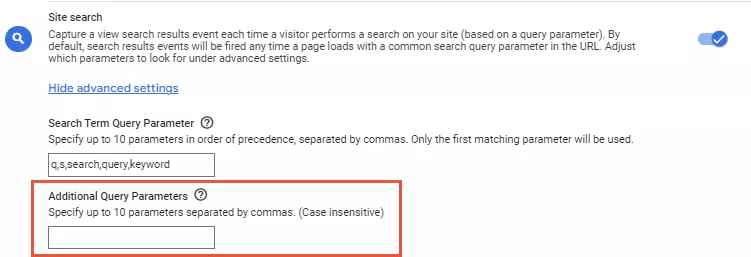
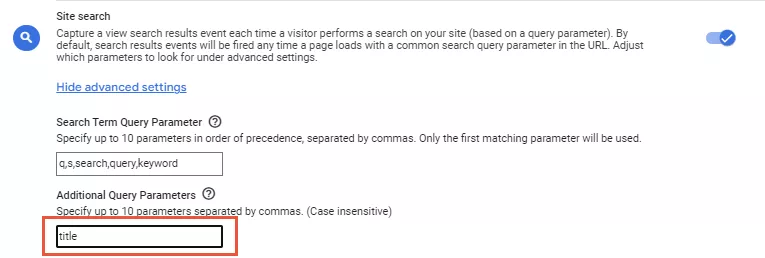
Шаг 4. При необходимости впишите дополнительные параметры.
Если дополнительные параметры (title, category) появляются в URL во время поиска, стоит добавить их. Это сохранит дополнительные данные о поиске на сайте. Если хотите анализировать поиск по категориям товаров, добавьте параметр «Категория» в список в нижнем поле.
Если ссылка в поле URL содержит дополнительный параметр, например «title», также укажите его, чтобы отслеживать эти данные.
Шаг 5. Сохраните настройки.
После того как дали дополнительные запросы, сохраните настройки и перейдите на сайт, чтобы проверить, работает ли отслеживание поиска. В разделе о проверке настроек ниже я разберу, как проконтролировать корректность отслеживания в Google Analytics.
Шаг 6. Создайте специальный параметр для события search_term.
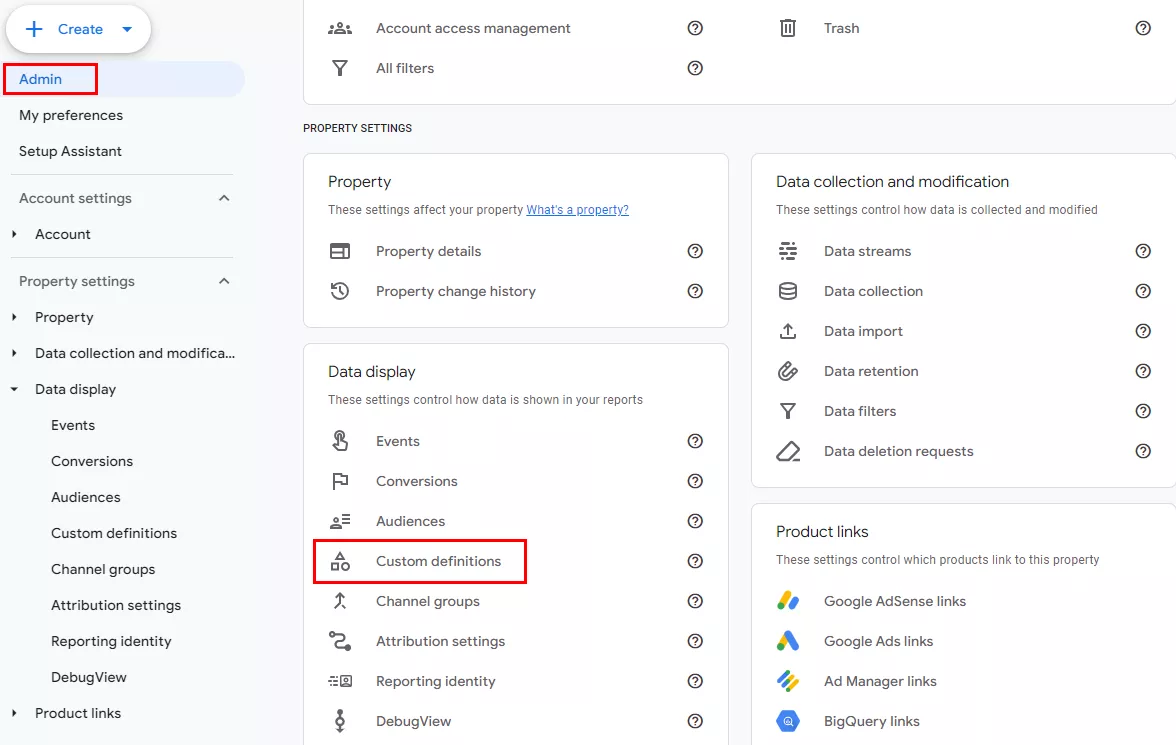
При подключении отслеживания вы будете иметь информацию о том, сколько раз пользователи выполняли поиск на сайте. Чтобы узнать, по каким запросам происходил поиск, нужно создать специальный параметр. Для этого зайдите в раздел «Специальные определения».
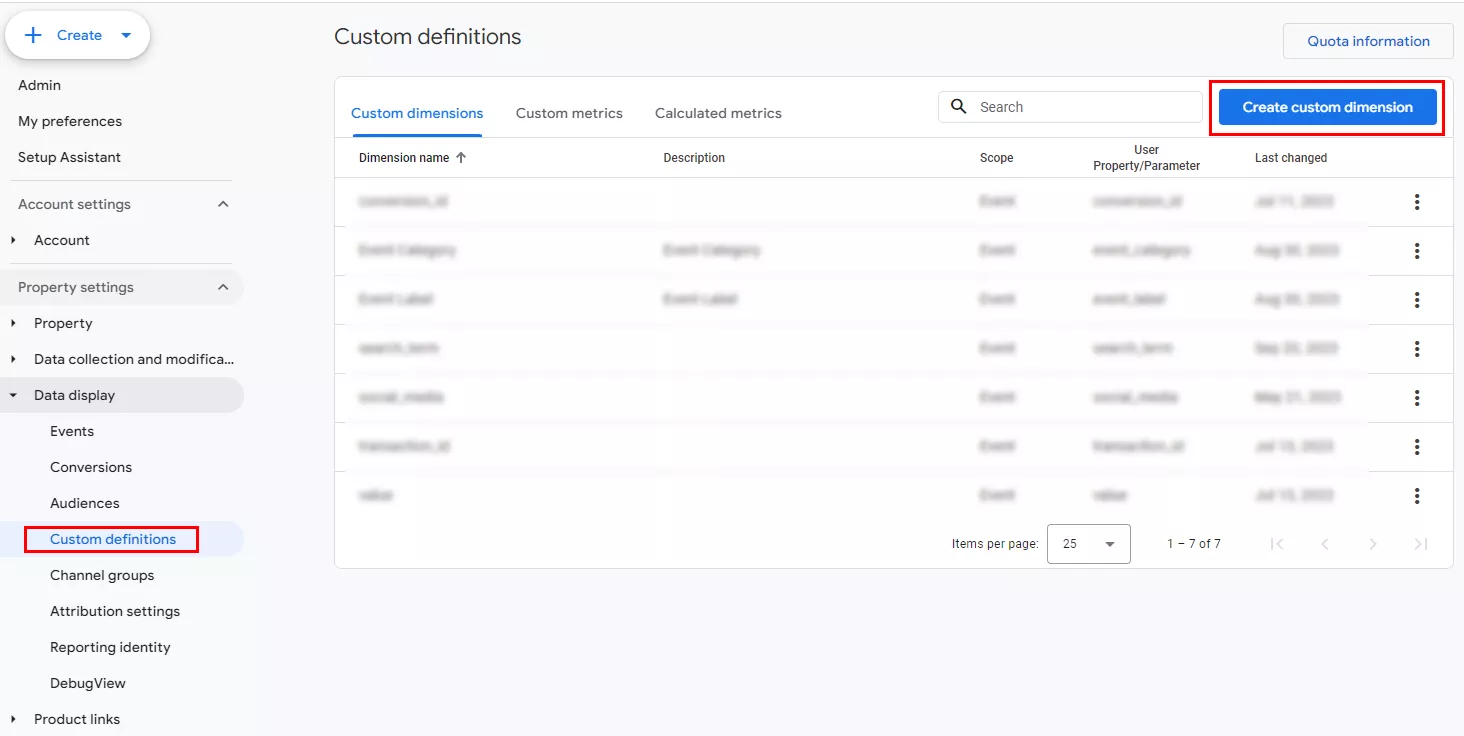
Нажмите кнопку «Создать специальный параметр».
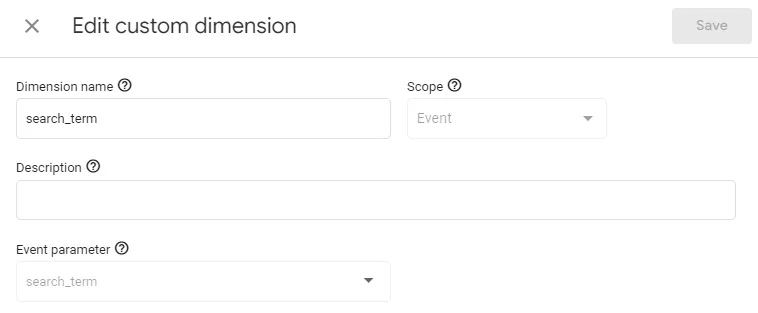
Укажите название параметра, область и выберите из списка параметр события — «search_term».
Читайте также, как сделать аудит Google Analytics 4.
Как отслеживать поиск по сайту без параметров запроса
Если на вашем сайте поиск реализован через JavaScript-поиск, он не будет иметь конкретного параметра поискового запроса. Впрочем, его тоже можно отслеживать в Google Analytics 4 (GA4).
Для этого используйте события и специальные события для отслеживания активности поиска:
- Создайте специальную переменную JavaScript в GTM. Это нужно, чтобы извлечь поисковый запрос из URL.
- Создайте тег Google Analytics 4, чтобы передавать информацию о событии view_search_results, которое содержит информацию о параметре search_term.
- Проверьте в режиме предварительного просмотра, отправляются ли настроенные данные в GA4.
Подробнее процесс описан в Analytics mania, рекомендую их гайд для настройки.
Проверка отслеживания поиска на сайте
Отладчик Google Analytics
Google Analytics Debugger является расширением для браузера, которое позволяет отлаживать и проверять правильность работы кода отслеживания Google Analytics на сайте. Используйте его по алгоритму:
- Установите расширение для Google Chrome — Google Analytics Debugger, если его еще нет в браузере.
- Перейдите на сайт, для которого делаете настройки отслеживания поиска и убедитесь, что GA Debugger включен.
- После этого выполните поиск на сайте, который проверяете.
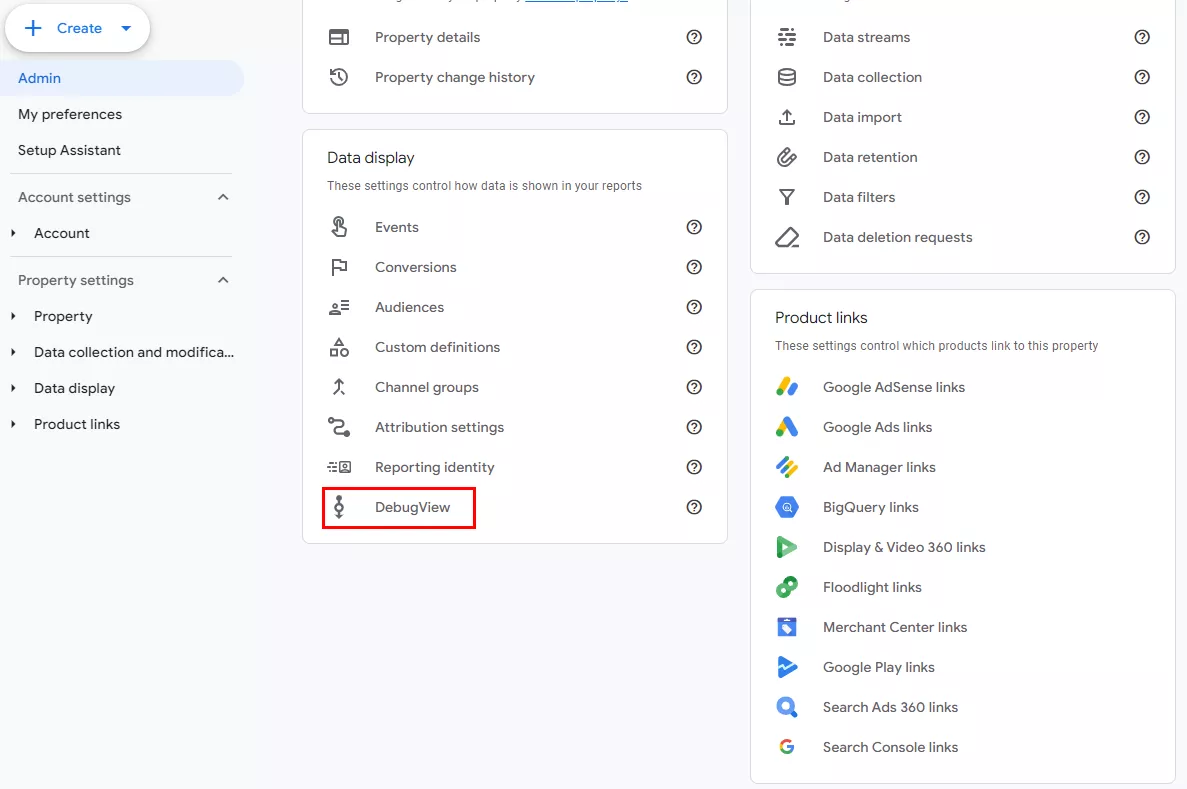
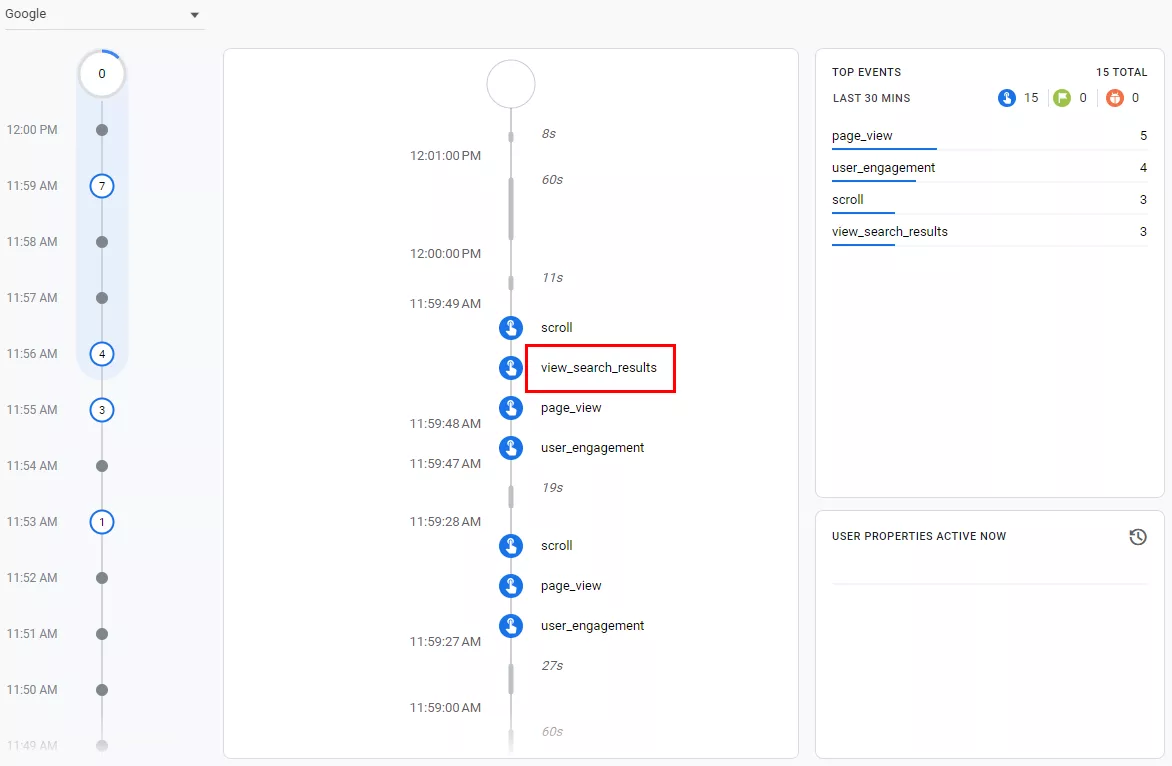
- В меню администратора в Google Analytics 4 найдите раздел DebugView и перейдите в него.
- Подождите пока в разделе появится событие поиска «view_search_results»
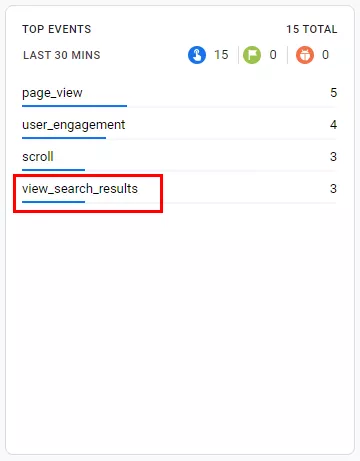
- В правом верхнем углу раздела находится отчет событий за последние 30 минут. Найдите в нем событие view_search_results и нажмите на него.
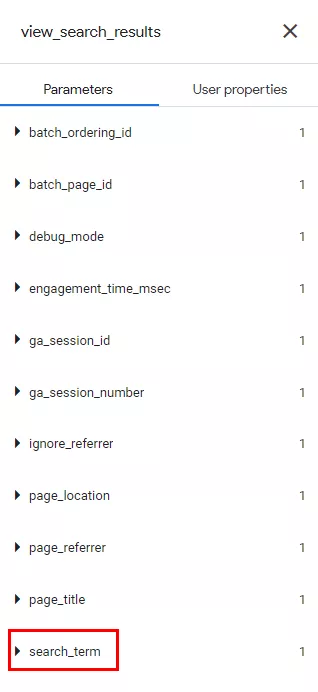
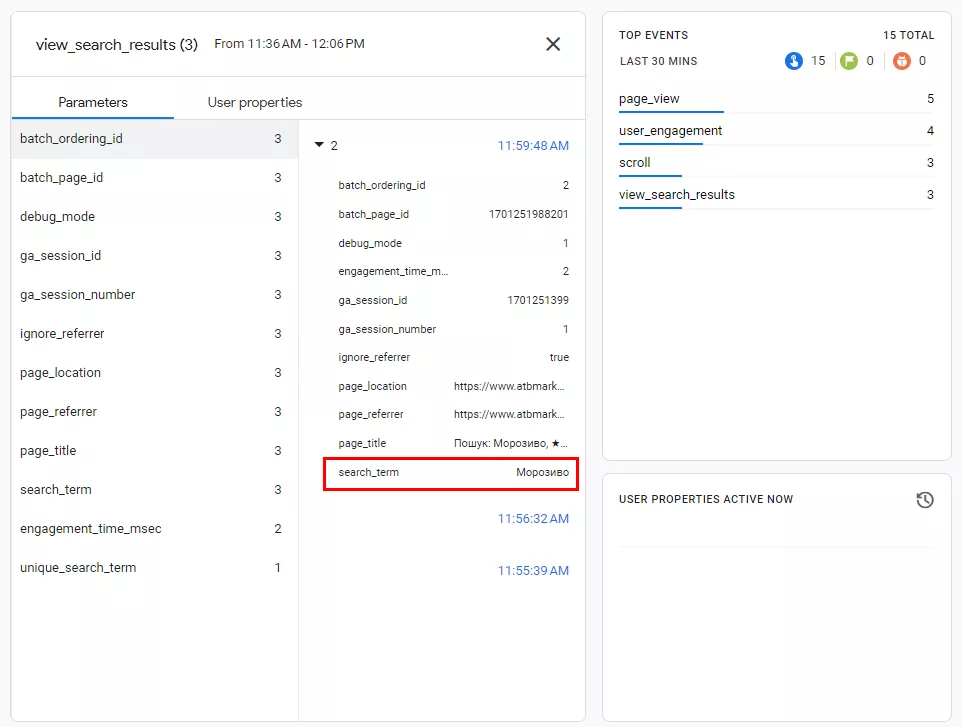
- Среди параметров найдите search_term и нажмите на него.
- Если отображается ваш запрос, все настроено и работает правильно.
Отчет в реальном времени
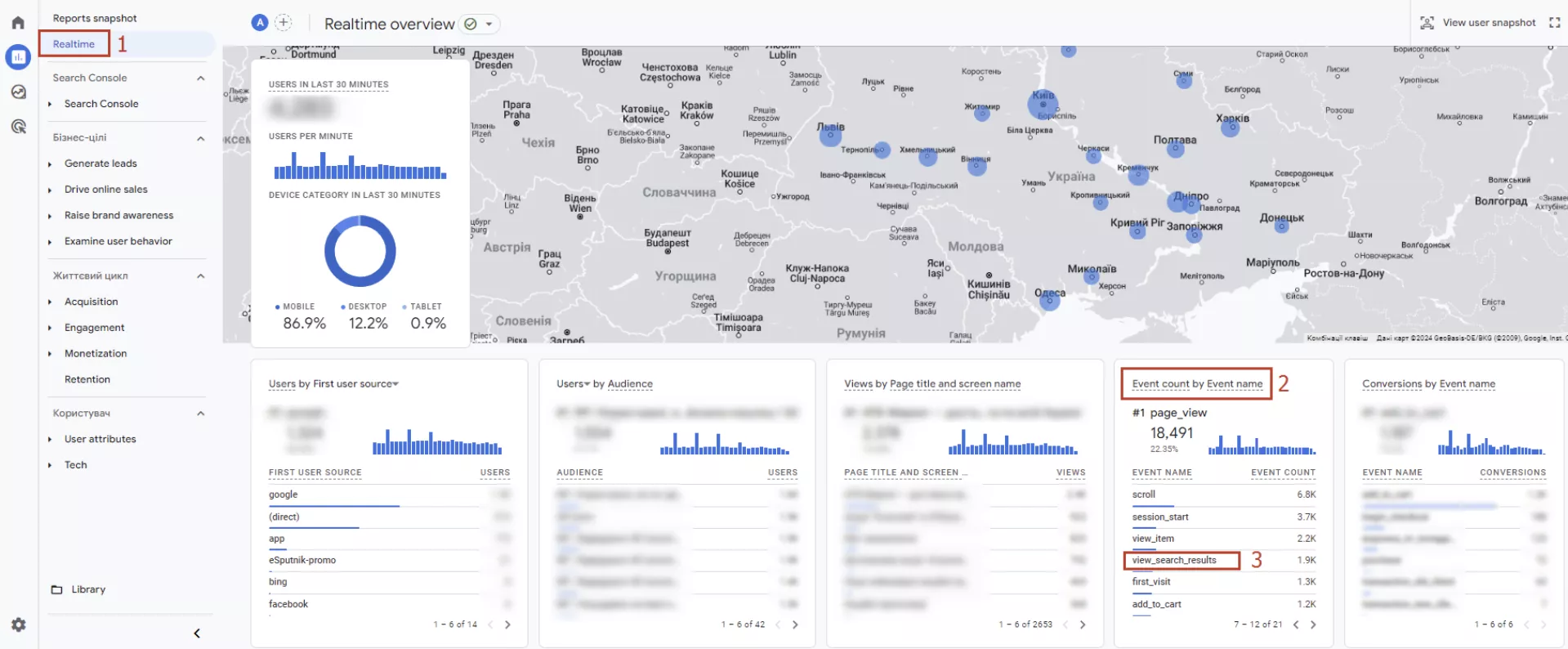
Этот отчет отображает информацию о количестве посетителей, использующих поиск на сайте в момент просмотра, а также о запросах, которые они вводят. Для просмотра отчета войдите в учетную запись Google Analytics 4, перейдите на вкладку «Отчеты» и выберите «Отчет в реальном времени».
Найдите отчет по событиям и событие view_search_results.
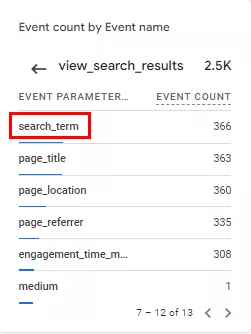
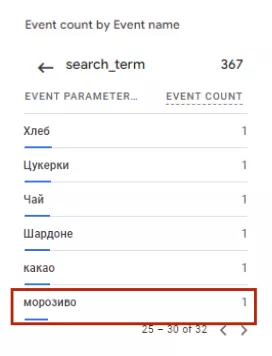
Далее перейдите к search_term и посмотрите, появился ли ваш запрос.
Если видите данные о поиске на сайте, отслеживание работает правильно.
Читайте также в материалах блога:
- Как связать Google Ads и Google Analytics 4: пошаговая инструкция
- Как отслеживать события с помощью Google Analytics 4: подробный мануал.
- Импорт данных о расходах в Google Analytics 4: пошаговый мануал для PPC-специалиста.
- Отслеживание без файлов cookie в Google Analytics 4: стратегии и лучшие практики.
Анализ отчета о поиске на сайте
Вы успешно настроили отслеживание поиска на своем сайте и обеспечили его корректную работу. Теперь у вас есть данные о работе функции поиска на сайте. Они помогут понять, какие темы и продукты популярны среди пользователей, а также дать идеи для создания нового контента или улучшения существующего.
Анализировать данные о поиске на сайте в Google Analytics 4 можно несколькими инструментами.
Стандартный отчет о событиях
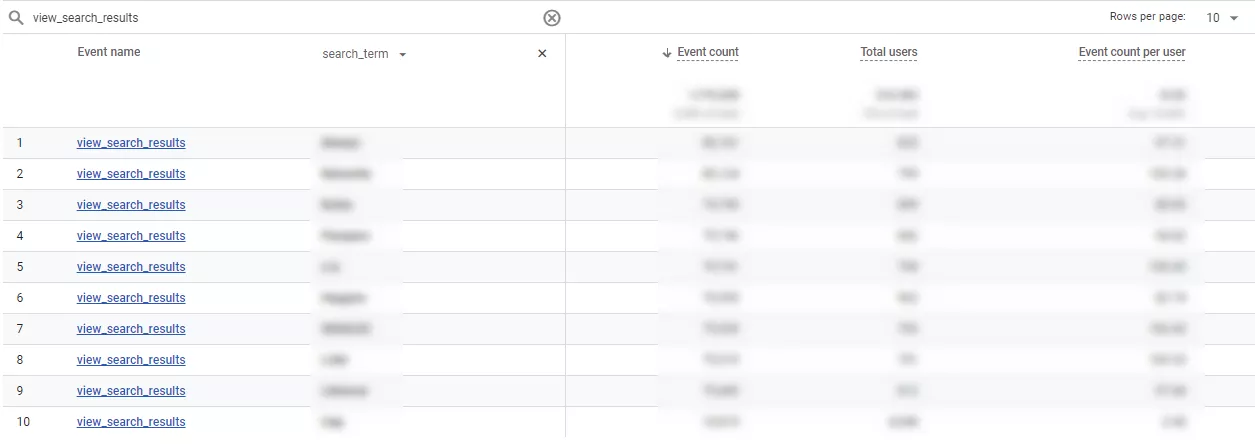
В отчете о событиях видно, сколько раз использовалась функция поиска на сайте, какие запросы были в поиске. Он также предоставляет информацию, какие страницы были открыты пользователями, когда они осуществили поиск на сайте.
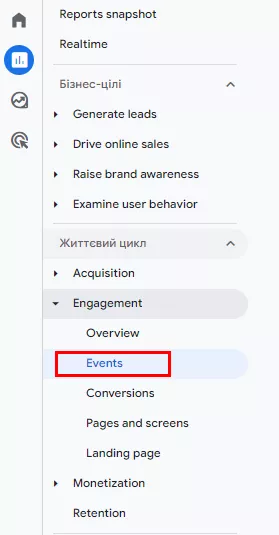
Для просмотра отчета зайдите в раздел «Отчеты» — «Взаимодействие» — «События».
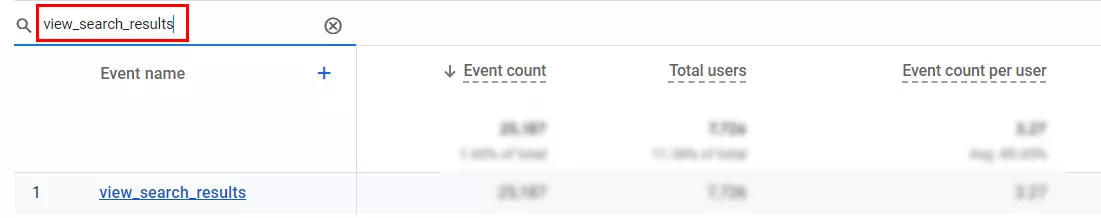
Введите в поиске нужное событие «view_search_results».
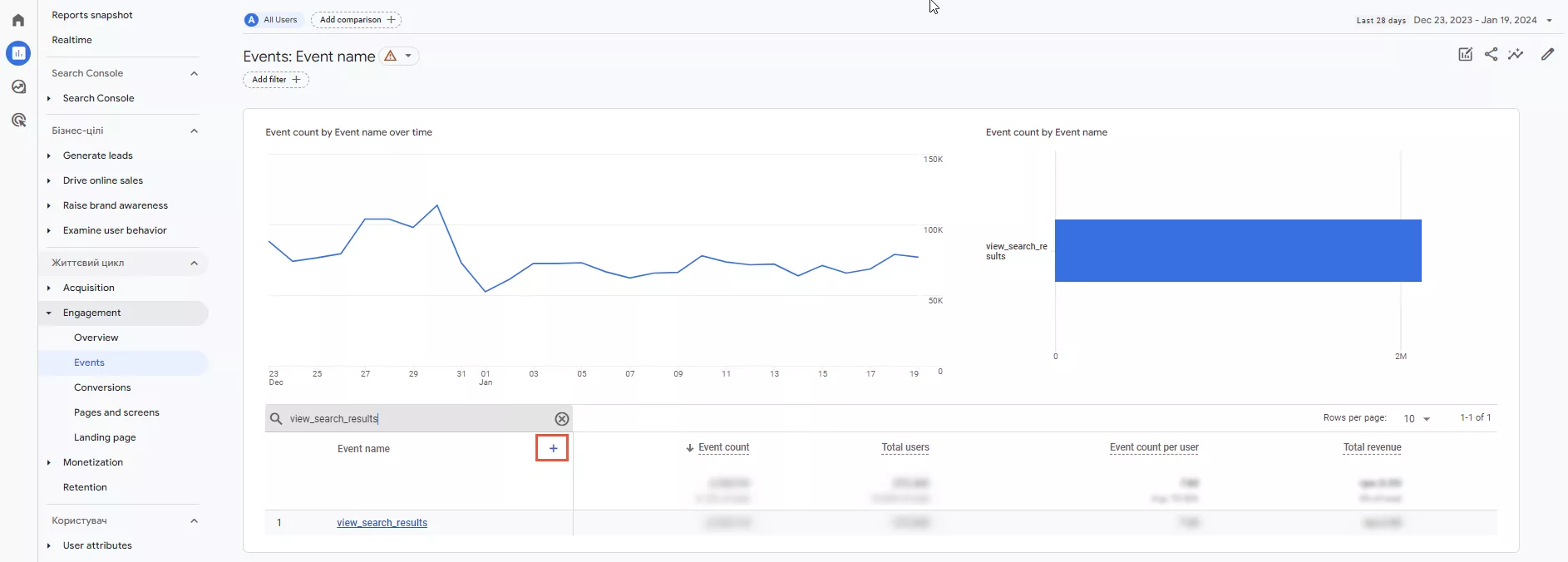
Отчет будет выглядеть следующим образом.
Как создать исследование
Чтобы получить больше информации, создайте отчет о поисковых запросах в Google Analytics 4. Он предоставит дополнительную информацию о том, какие запросы были использованы пользователями для поиска, а также информацию о:
- количестве результатов поиска;
- количестве кликов на результат;
- частоте использования определенных запросов и многое другое.
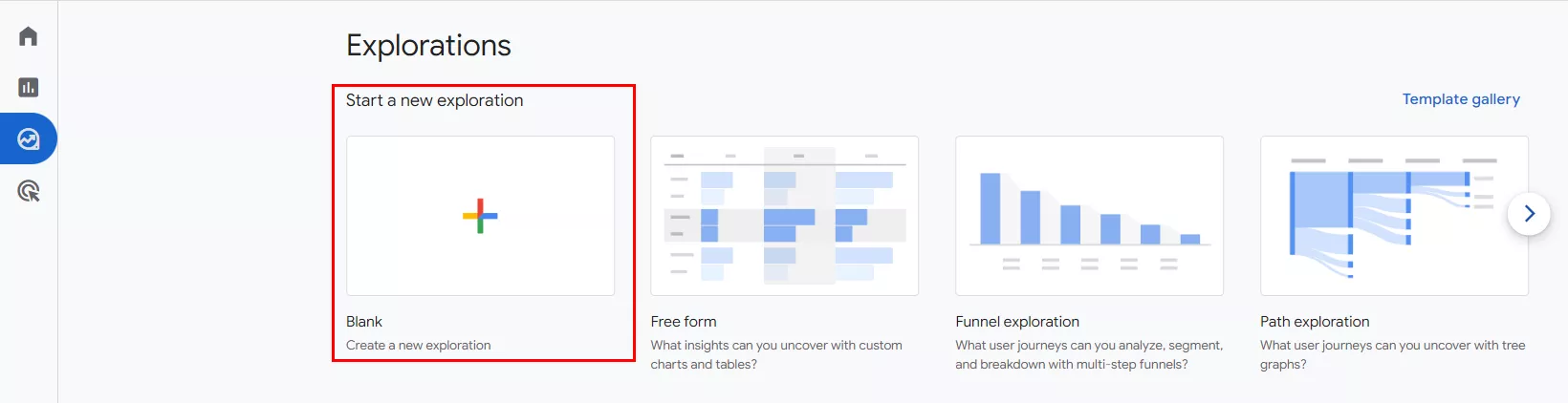
Для создания отчета перейдите в раздел «Исследование» и выберите пустой бланк.
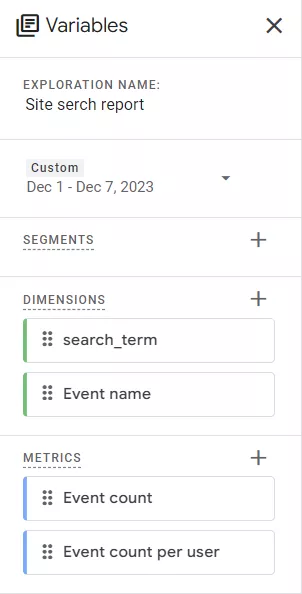
Дайте название исследованию, выберите период, добавьте показатели и параметры.
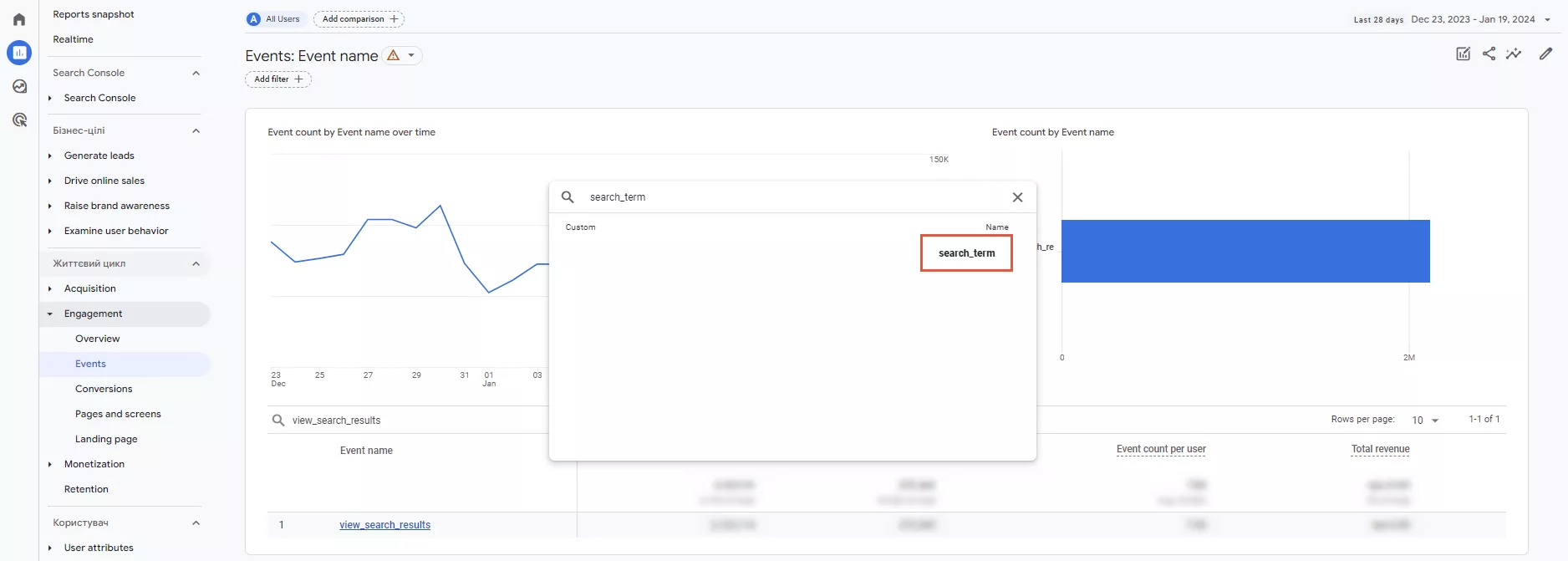
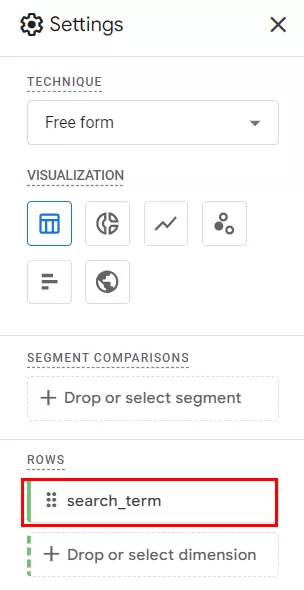
В настройках добавьте в строку параметр search_term.
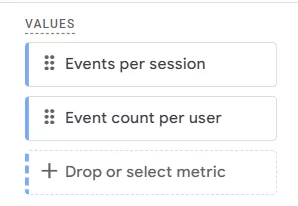
Добавьте показатели «Количество событий за сеанс» (Events per session) и «Количество событий на пользователя» (Event count per user).
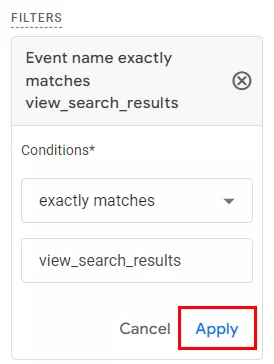
Добавьте фильтр на события, чтобы отображалось только событие «view_search_result».
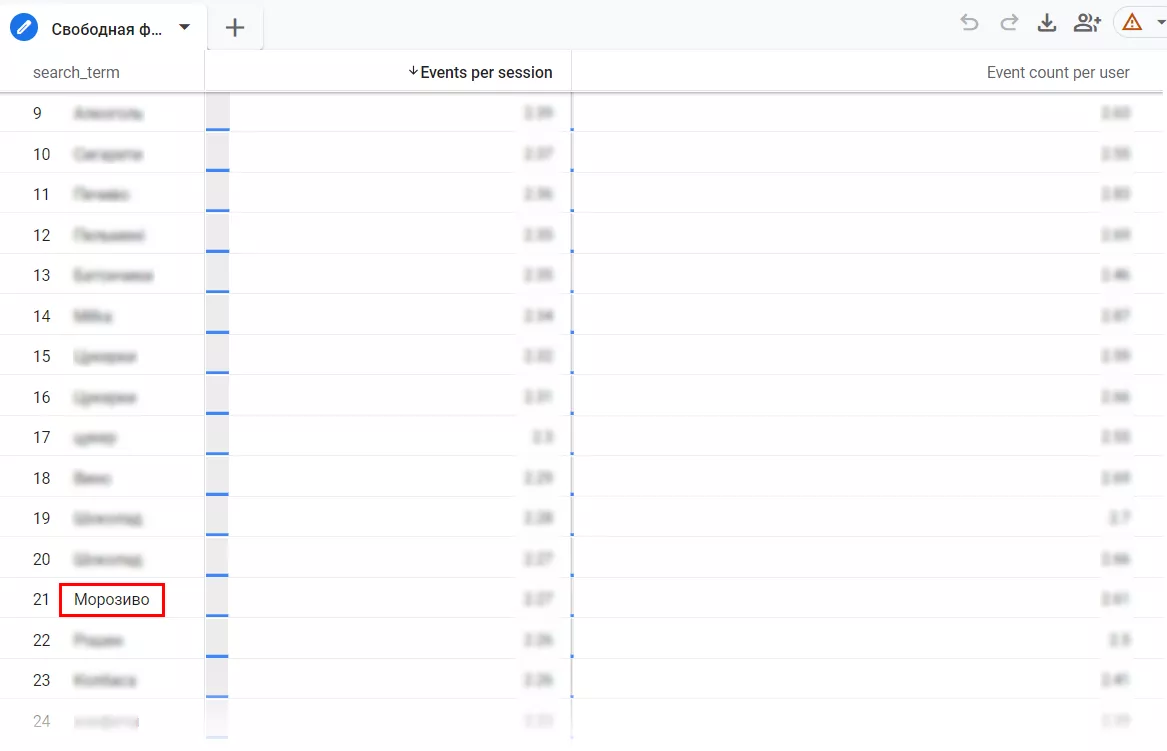
Получите готовый отчет поисковых запросов на сайте за выбранный период.
Выводы
- Благодаря отслеживанию поиска вы узнаете предпочтения посетителей сайта и выявите их потребности. Это поможет расширить ассортимент товарами или брендами, которых пока нет на сайте, или добавить контент, которым интересуются пользователи.
- Чтобы настроить отслеживание поиска на сайте, нужно выполнить пять шагов:
- убедиться, что поиск на сайте включен;
- настроить улучшенную статистику в GA4;
- при необходимости добавить новые запросы;
- сохранить настройки;
- создать специальный параметр для события search_term.
- Проверьте корректность настройки в Google Analytics Debugger или «Отчете в реальном времени».
- Анализируйте полученные данные в стандартном отчете о событиях или в собственном кастомном отчете с исследованием и используйте результаты для улучшения маркетинговой стратегии и рекламных кампаний.
Свежее
Firebase Dynamic Links прекращает работу: как сохранить функциональность и не потерять пользователей
Как подготовиться к закрытию Firebase Dynamic Links, сохранить deep linking, аналитику и UTM-метки с помощью App Links, Universal Links или сторонних сервисов
Как анализировать эффективность креативов в Google Universal App Campaigns
В этой статье рассказываем, как системно анализировать креативы в Google UAC и принимать решения, влияющие на результат
Автоматизация SEO-задач: оптимизируем работу с помощью Tampermonkey и ChatGPT
Узнайте, как автоматизировать работу по SEO-задачам без знаний программирования: избавляемся от рутины с помощью ChatGPT и Tampermonkey.