Перенос сайта на новую CMS без потери позиций и трафика: как подготовить ТЗ программисту
Часто онлайн-проект «вырастает» из родной CMS. Те, кто уже пережил неудачный переезд, хорошо понимают все риски неграмотного переноса сайта на новую CMS, поэтому заранее предупреждают о предстоящих работах SEO-специалиста. Но как проконтролировать все нюансы, чтобы сайт не потерял позиции и трафик после переезда?
Я подготовила пошаговый чек-лист и описание действий специалиста по поисковой оптимизации на всех этапах переноса сайта на новую CMS.
1. Подготовка технических заданий для внедрения на тестовом сайте
Важная особенность переезда на другую CMS — технический аудит, а также все правки и SEO-доработки нужно внедрять на новом «движке» заново.
Часто сайт переезжает, потому что на старом нельзя было внедрить
До начала работы над новым сайтом, или когда уже есть «сырой» тестовый сайт, SEO-специалист должен дать программисту техзадания:
1.1. Для создания структуры сайта со всеми типами страниц. Особенно актуально, когда вы ранее не могли внедрить какие-то типы страниц на старом сайте. Не нравится структура старого сайта? Самое время внести в нее все необходимые корректировки.
1.2. Для формирования структуры URL-адресов для всех типов страниц. Конечно, хорошо было бы сохранить URL без изменений, но при изменении CMS это практически невозможно. Поэтому нужно заново задать шаблоны формирования URL для всех типов страниц.
1.3. Шаблоны мета-информации (Title, Keywords, Description, H1) для всех типов страниц. Здесь все индивидуально. Если на некоторых страницах сайта у вас метатеги оптимизированы вручную, сделайте отдельную таблицу с этими метатегами для программистов. Если на старом сайте применялись шаблоны, можно их доработать и внедрить, или просто перенести.
1.4. Базовые технические рекомендации. По
1.5. Рекомендации по внедрению SEO-правок, которые внедрялись ранее и требуют переноса, либо которые нельзя реализовать на старом «движке». Не могли ранее внедрить или оптимизировать страницы фильтров? Добавьте отдельное подробное техзадание на их реализацию. Не было адаптивной версии сайта? Добавьте техзадание на ее внедрение. Не забудьте описать, что именно нужно перенести.
2. Анализ тестового сайта и контроль внедрений
Через некоторое время программист сообщает радостное известие — тестовый сайт доступен.
Основные задачи на данном этапе:
2.1. Согласование дизайна. Если над сайтом работают дизайнеры, попросите их прислать макеты. Подготовьте список уточнений, вопросов, замечаний. Пишите все вопросы, которые у вас возникают, даже мелкие. Подключите клиента к обсуждению. Просите править макеты или оговаривайте, когда будут внесены правки. Чем четче будут проработаны макеты, тем меньше нужно будет править на тестовом сайте. Если макетов нет, смотрите все уже непосредственно на тестовом сайте и все равно готовьте список уточнений, вопросов, замечаний.
2.2. Контроль внедрения технических заданий. Не стоит дотягивать до момента релиза и надеяться, что все будет сделано точно по ТЗ. Попросите программистов периодически показывать вам внедренные позиции техзадания.
2.3. Проведение мини-аудита юзабилити. Удобно ли пользователю выполнять целевые действия? Удобно ли расположена информация на сайте? Работает ли отправка всех
2.4. Проведение аудита тестового сайта. Когда сайт практически готов, проведите небольшой аудит, чтобы понять, возникли ли новые критические ошибки. Работает ли основной функционал? Верна ли информация на сайте? Остались ли там тестовые страницы или временные тексты? Не генерирует ли лишние ссылки какой-то блок быстрого просмотра? Появились ли новые типы страниц с динамическими URL? Возникли ли циклические редиректы?
3. Подготовка техзадания для переноса сайта
Как только внедрена структура и новые URL, а все целевые страницы доступны на тестовом сайте, — приступайте к подготовке технического задания по переносу ресурса.
Важно: это техзадание будет дополняться до момента переезда сайта и включает в себя пункты, которые будут внедряться уже после перехода на новый «движок».
3.1. Что нужно сделать до переезда на новую CMS?
3.1.1. Бекап. Перед переносом попросите программистов сделать бекап старого и нового сайта. В случае непредвиденных обстоятельств можно будет быстро откатить изменения.
3.1.2. Таблица старых 301 редиректов. Если на сайте уже когда-то изменялись URL (а это, скорее всего, было, если с сайтом работали), на старом сайте уже есть своя таблица редиректов. Нужно попросить программистов перенести ее на тестовый сайт.
Почему это важно? Об этой таблице часто забывают и настраивают редирект только с отображаемых страниц старого сайта.
Вот так:
https://site.com/old-url → 301 → https://site.com/new-url
Таким образом старые страницы старого сайта при переносе остаются без редиректов и в результате получается 404 ошибка:
https://site.com/old-old-url → 404
Как результат, сайт теряет часть реферального трафика, особенно если старые страницы продвигались и на них размещались ссылки. Кроме того, практически всегда ссылки на старые страницы есть в социальных сетях.
Кроме выгрузки таблицы редиректов, на данном этапе нужно дополнительно подстраховаться.
Как это сделать?
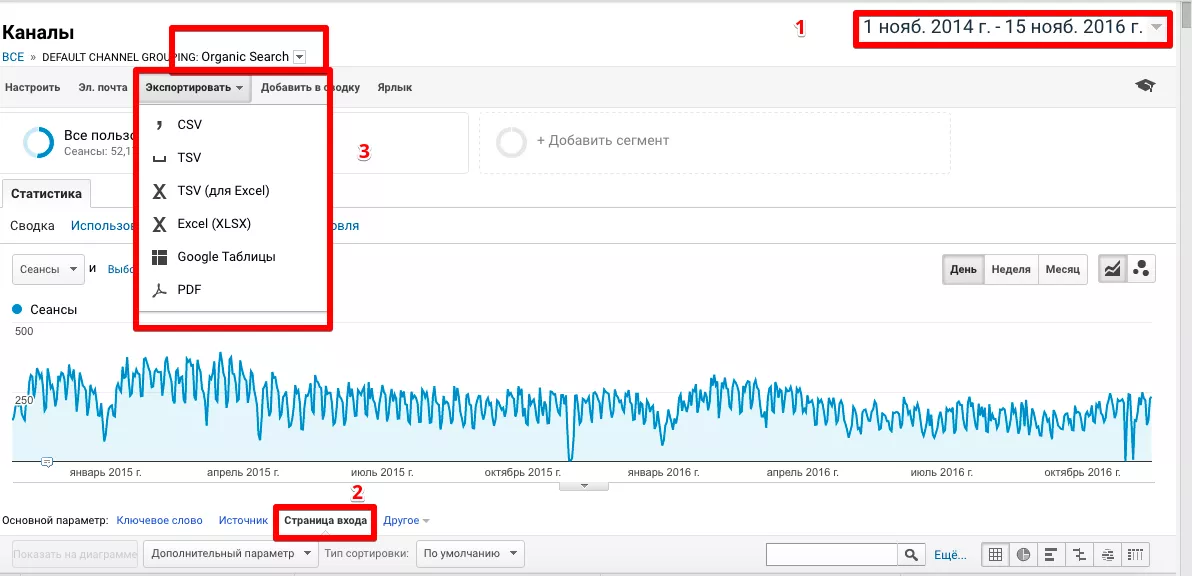
3.1.2.1. Выгрузить из Google Analytics страницы, приносящие больше всего трафика за год-два. Для этого нужно зайти в отчет «Каналы — Organic Search», выбрать нужные даты и основной параметр — «Страница входа». Дальше — выбрать отображение 500-1000 строк на странице и нажать «Экспортировать».
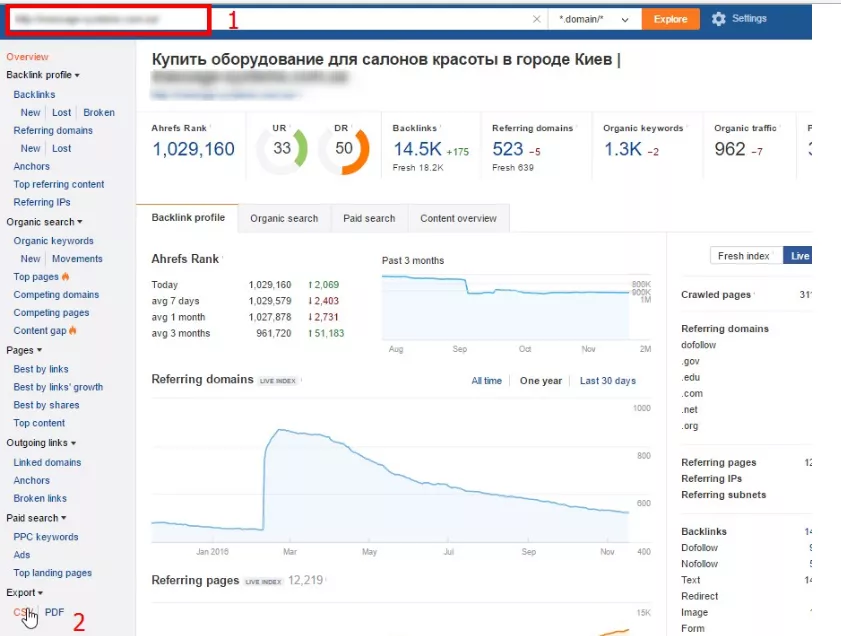
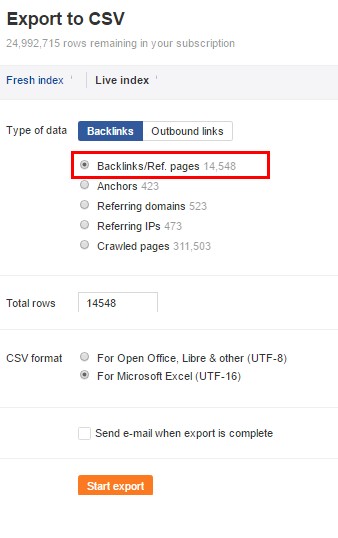
3.1.2.2. Выгрузить из Ahrefs страницы, на которые размещены внешние ссылки. Для этого нужно зайти в сервис, ввести домен сайта и выбрать «Export».
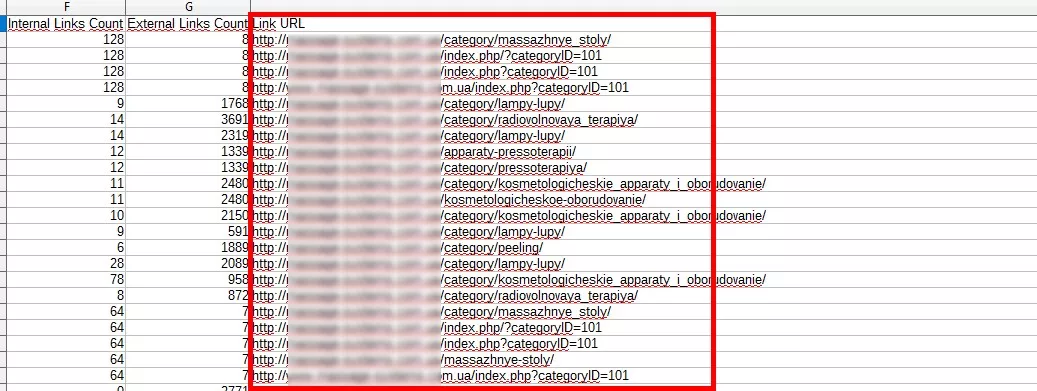
В таблице нас интересует только столбец «Link URL», то есть те страницы нашего сайта, на которые ссылаются внешние ресурсы.
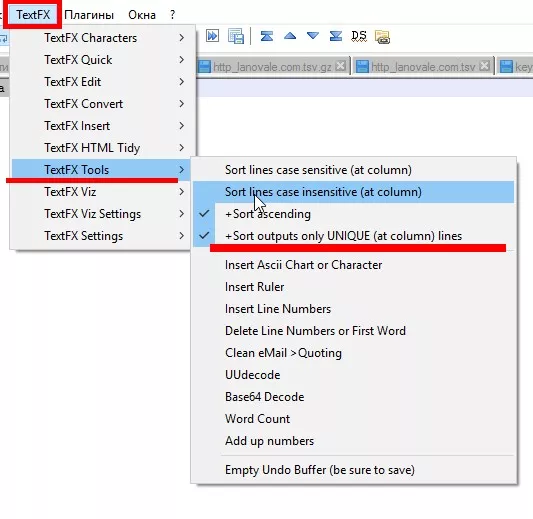
3.1.2.3. Объединить две таблицы и удалить дубли страниц (можно использовать Notepad++ с дополнительным расширением TextFX):
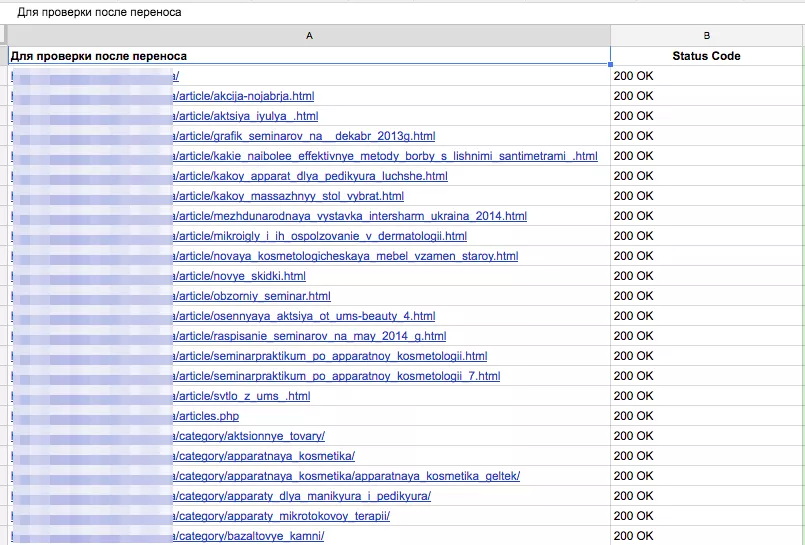
3.1.2.4. Список всех URL нужно свести в отдельную таблицу и пробить коды ответов страниц, чтобы понимать, какие страницы доступны сейчас.
Пробивку можно осуществить с помощью Netpeak Cheсker.
Если таблица редиректов старого сайта будет перенесена корректно, на тестовом сайте все выгруженные ранее страницы будут отдавать 301 код ответа:
https://test-site.com/old-old-url → 301→ https://test-site.com/old-url → 301 → https://test-site.com/new-url
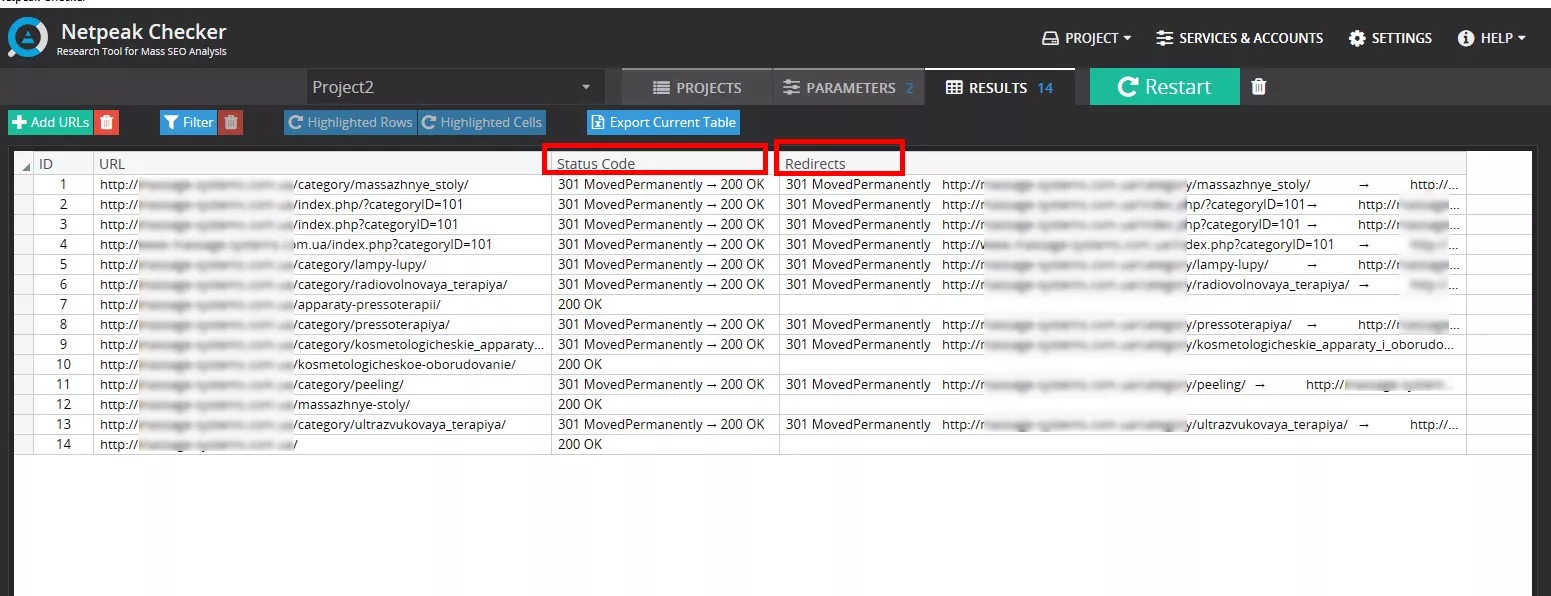
Чтобы проверить код ответа и корректность настройки редиректов, достаточно изменить домен основного сайта на тестовый и прочекать URL в Netpeak Checker с включенными параметрами Status Code и Redirects. Также стоит пройтись по цепочке редиректа — код ответа может быть 301, но редирект настроен на главную страницу.
3.1.3. Таблица новых редиректов. Настраивать 301 редиректы нужно в первую очередь для того, чтобы поисковый бот сразу понял, что на сайте произошли изменения и страница теперь доступна по другому адресу.
Все редиректы прописывайте с доменом тестового сайта. Да, вы настраиваете редирект с несуществующих страниц тестового сайта на страницы тестового сайта. Но так вы сможете спокойно проверить корректность настроек редиректов на тестовом сайте. При переносе изменится домен сайта, все станет на свои места и редиректы уже будут настроены.
Как составить таблицу редиректов?
- Выгрузить все целевые URL со старого сайта с помощью Netpeak Spider.
- Сопоставить их с аналогичными URL на новом сайте.
- Если нет аналогичных страниц на новом сайте — редирект настраивать не нужно, нужно отдавать код ответа — 404.
Если у вас средний интернет-магазин или сайт, то лучше сделать сопоставление страниц для категорий и подкатегорий вручную, а затем свести в таблицу. Страницы карточек товаров можно просто выгрузить и поручить сопоставление программисту.
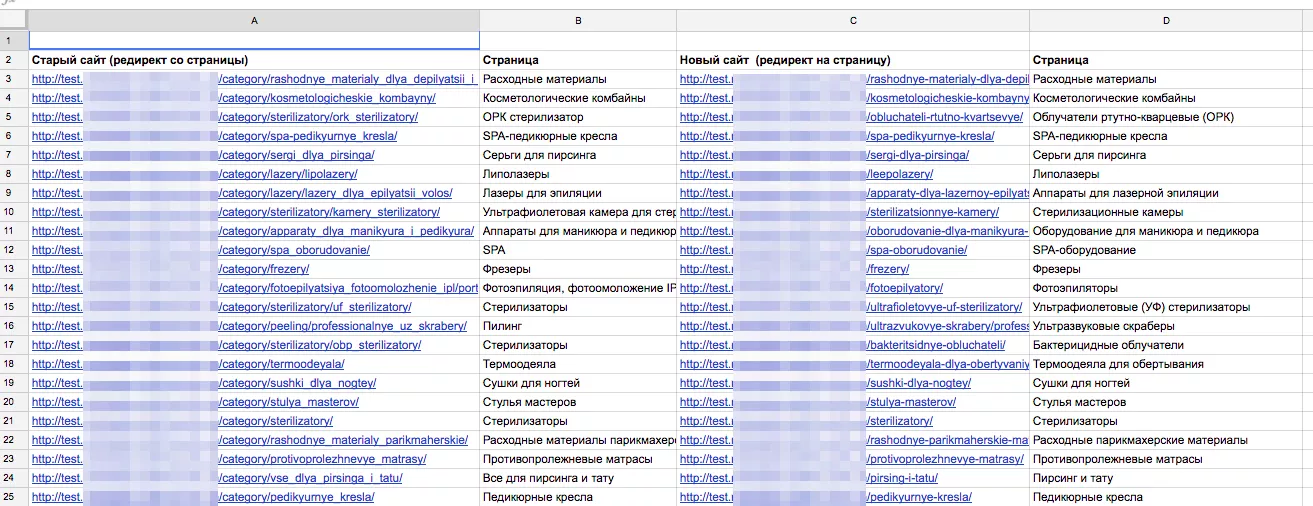
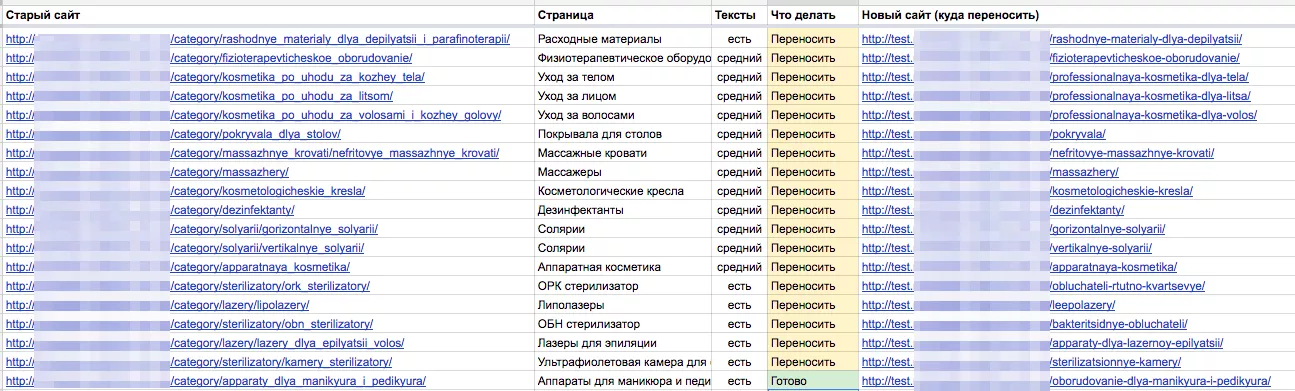
Пример таблицы редиректов:
Когда сайт большой, вручную сопоставлять страницы долго и трудозатратно. В таком случае все работы ложатся на плечи программиста — SEO-специалисту нужно только сделать выгрузку всех страниц старого сайта, а после настройки проверить коды ответов выгруженных ранее страниц.
Если на старом и новом сайтах все URL формировались с помощью различных правил (а не просто задавались вручную без какой либо логики и структурирования), программист настроит динамический редирект без труда.
Другое дело, если URL формировались вручную и как попало. Вряд ли программист сможет настроить редиректы без соответствующей таблицы. Хотя для карточек товаров иногда применяют метод сопоставления по артикулу.
При создании таблицы редиректов помните про служебные страницы, страницы блога, новостей и так далее. Не забывайте про поддомены, если они есть.
Как бы вы не настраивали 301 редиректы — все URL cо старого сайта сохраняйте в таблицах перед переносом. Так вы всегда сможете оперативно проверить коды ответов. Также это будет ваш бекап (на всякий случай).
3.1.4. Перенос контента со старого сайта на тестовый. Если не сделать перенос контента на тестовый сайт, то он попросту потеряется при переезде. А это может существенно повлиять на ранжирование страницы.
Дайте четкие рекомендации о том, какой контент нужно перенести на тестовый сайт:
- тексты со страниц разделов, категорий;
- тексты со страниц оптимизированных фильтров (если такие есть);
- контент с карточек товаров: тексты-описания, отзывы, видео, характеристики;
- всю информацию со служебных страниц, страниц статей, страниц услуг или блога.
Опять же, если сайт небольшой, вы можете проанализировать каждый текст, составить таблицу переноса текстов на сайте для основных разделов и категорий. В ином случае придется положиться на программиста или контентщика со стороны клиента, выборочно проверяя наличие текстов.
Пример таблицы по переносу текстов:
3.1.5. Файлы верификации. Попросите программистов оставить файлы верификации панели вебмастеров Google в корневом каталоге сайта, чтобы при переносе не потерялись доступы.
3.1.6. Синхронизация информации. На тестовый сайт часто выгружают текущую базу товаров и не обновляют ее. Но перед днем Х всю информацию на сайте нужно синхронизировать. Это и цены на товары (услуги), и статусы (в наличии, не в наличии).
3.1.7. Оповещение других специалистов. Обязательно пропишите в техзадании, чтобы программист или клиент предупредил специалистов, которые работают с контекстной рекламой или рекламой в соцсетях, о том, что будут изменены URL и будет осуществляться перенос на новую CMS. Также у специалистов следует уточнить, какие коды им нужно перенести.
3.1.8. Выделите отдельным пунктом в техзадании, что перенос нужно выполнять только после одобрения ответственным SEO-специалистом.
3.2. Что нужно сделать после переезда на новую CMS?
3.2.1. Настройка систем аналитики. Будьте готовы, что все
Что нужно предусмотреть в техническом задании по настройке аналитики:
- рекомендации по внедрению кодов отслеживания (Google Analytics или Google Tag Manager c уже внедренными кодами систем статистики);
- настройку электронной торговли (для ecommerce проектов);
- настройку отслеживания необходимых событий.
3.2.2. Настройка robots.txt. Часто настройки robots.txt так и переносятся с тестового сайта — в результате основной сайт оказывается закрытым для индексации. Пропишите необходимые инструкции robots.txt, чтобы их можно было оперативно внедрить после переноса.
3.2.3. Сгенерировать Sitemap.xml. Файл sitemap.xml тоже часто переносится с тестового сайта вместе с URL тестового сайта. На этом шаге надо попросить программиста обновить файл, чтобы в нем присутствовали страницы основного сайта. Также нужно настроить автообновление файла раз в сутки.
3.2.4. Замена внутренних ссылок на актуальные. Все ссылки (меню, ссылки в текстах, ссылки в атрибутах next, prev, canonical) должны быть актуальными, то есть не принадлежать тестовому сайту.
Кроме того, после настройки 301 редиректов, ссылки перелинковки в текстах могут отдавать внутренний 301 редирект. После переноса вы их сможете выгрузить и отправить контент-менеджеру для исправления.
3.2.5. Проверка настроек индексации. Опишите основные настройки индексации, которые нужно будет проверять. Этот пункт будет ориентиром и для вас, и для программиста.
Обратите внимание на настройки индексации фильтров и их пересечений, служебных страниц.
Планировать переезд в пятницу или на выходных — дурная примета ;)
4. Проверка и контроль после переноса сайта
4.1. После переезда в первую очередь проверяйте robots.txt и настройки редиректов. Посмотрите, не закрыты ли целевые страницы метатегом <meta name="robots" content="noindex, follow" />.
4.2. Проверьте наличие мета-информации на каждой странице, не появились ли дубли.
4.3. Проверьте работу всех форм, корзины.
4.4. Проконтролируйте, чтобы в первую очередь перенесли хотя бы счетчики статистики. После переезда очень важно собрать точную статистику по трафику.
4.5. Еще раз сделайте мини-аудит сайта, чтобы понять, не появились ли новые критические ошибки.
4.6. Обновите файлы sitemap.xml в панелях вебмастеров, чтобы роботы поисковых систем быстрее увидели новые URL.
4.7. Мониторьте трафик и позиции. На некоторое время возможно проседание трафика на 10-20%, но если все выполнено верно — трафик вернется в течении месяца.
Выводы
Работа SEO-специалиста во время переезда на новую CMS состоит из четырех важных этапов:
- подготовка необходимых технических заданий для тестового сайта;
- анализ тестового сайта и контроль внедрений;
- подготовка к переносу сайта;
- проверка и контроль после переезда.
Впрочем, у каждого сайта свои особенности, поэтому часто стандартного чек-листа недостаточно. Это лишь ориентир. При подготовке технического задания стоит учитывать особенности проекта и руководствоваться здравым смыслом.
Надеемся, вы поняли, сколько труда нужно вложить, чтобы подготовиться и удачно осуществить перенос сайта на новую CMS. Зато при таком подходе потери трафика и проседание позиций будут минимальными, к тому же у вас все будет под контролем.
Желаем успешного переезда. А если с этой информацией мы опоздали, предлагаем прочитать статью Дениса Рудика
Если после прочтения статьи у вас остались сложности с переносом сайта на новую CMS, заполняйте форму и наши SEO-специалисты помогут вам:
Свежее
Какие ошибки возникают при работе с Google Analytics и как с ними бороться
Советы специалистам по контекстной рекламе. Технические сложности, которые возникают при работе с Google Analytics: от ограничений интерфейса до ошибок настройки отслеживания и последующей недостоверности полученных данных, и решения для них
Как оптимизация Google Ads и Meta Ads принесла Mr.Lens рост дохода на 20% за месяц
Подробно о переходе к performance-форматам и точечной работе с аудиториями
Что эффективнее для анализа рекламы в AppsFlyer: сравнение отчетов Activity и Events
Почему важно понимать разницу между Activity и Events, каковы их основные возможности и отличия