Скорость загрузки сайта. Что нужно знать о главных метриках, способах отслеживания данных и июньском апдейте от Google
С июня 2021 для поисковика Google появятся новые факторы ранжирования. В том числе показатели скорости загрузки в Lighthouse. Чтобы ваш сайт занимал в поиске строчки повыше, нужно быть «на ты» с соответствующими метриками. Новые возможности компания будет внедрять постепенно, но уже сейчас важно понимать, как происходит загрузка страницы, как этот процесс воспринимает пользователь и, конечно, как это все можно измерить.
Метрики, сконцентрированные на пользователе
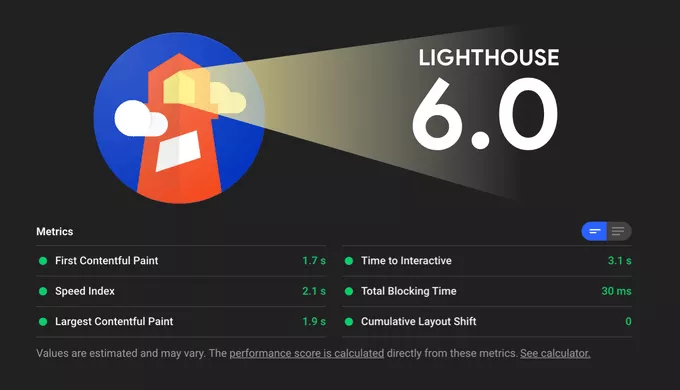
Сам обновленный алгоритм Lighthouse 6.0 представили год назад. Это автоматизированный инструмент для измерения качества веб-страниц. Он поддерживает многие сервисы Google, в том числе PageSpeed Insights.
Его метрики, которые скоро станут факторами ранжирования, в Google называют User-Centric Performance Metrics, то есть сконцентрированные на пользователе. Потому что они сфокусированы не на загрузке страницы, а на том, как пользователь воспринимает эту загрузку.
В чем разница между ощущениями пользователя и скоростью загрузки?
Еще недавно основной метрикой загрузки была load event, то есть момент, когда страница закончила загружаться, включая основные ресурсы. Это важный показатель, но он ничего не говорит о том, как проходит загрузка.
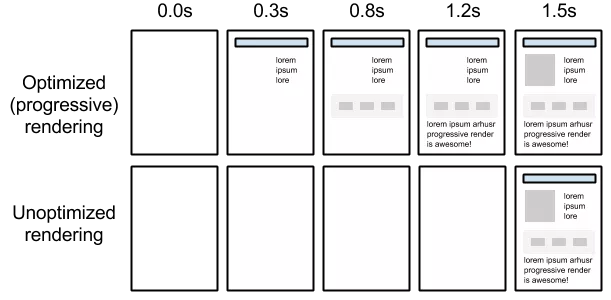
Возьмем два сайта:
Оба закончили загрузку одновременно.Но более быстрым посетитель сочтет первый. Потому что мог читать, видеть изображения уже во время загрузки. Во втором случае — оставалось только ждать.
Такая же ситуация и со временем до взаимодействия. Пользователю не понравится, если страничка уже загрузилась, но все равно нужно ждать возможности проскролить или нажать на кнопку.
Google выделяет несколько ключевых элементов в процессе загрузки:
- как быстро пользователь видит хоть что-нибудь для понимания, что загрузка началась;
- как быстро пользователь видит наибольший контент на странице, чтобы начать ознакомление;
- сколько времени пользователю приходится ждать до момента начала взаимодействия с сайтом;
- есть ли большие сдвиги элементов: чтобы пользователь не делал случайных или неожиданных для него кликов.
Главные метрики от Google
Используя эти знания компания выработала ряд метрик:
- TTFB. «Время до первого байта» репортит время, необходимое браузеру для получения первого байта контента страницы.
Больше об этой метрике, и как ее оптимизировать читайте в статье. - FCP. «Первое полное отображение». Эта метрика измеряет время от старта загрузки до момента, когда пользователь видит хоть что-то.
- LCP. «Наибольшее полное отображение». Время до полного отображения наибольшего элемента на странице.
- CLS. «Сдвиг шаблона» определяет суммарный сдвиг объектов на странице (при загрузке и после).
- FID. «Задержка первого ввода» измеряет время от первого действия пользователя до момента, когда браузер способен начать обрабатывать это действие.
- TBT. «Общее время блокирования», в течение которого long tasks (задачи длительнее 50 мс) блокируют главный поток и влияют на юзабилити страницы. TBT измеряет, что происходит между FCP и TTI.
- TTI. «Время до интерактивности» показывает, сколько времени проходит до момента полной интерактивности.
- Speed Index. «Индекс скорости» измеряет, как быстро контент визуально отображается во время загрузки экрана.
И Google замеряет их вместе с load event, чтобы оценить поведение страницы при загрузке.
Три метрики выделены в группу Core Web Vitals и будут использоваться в ранжировании:
- LCP;
- FID;
- CLS.
Но на процесс загрузки нужно смотреть в целом, а не только оптимизировать метрики Web Vitals. И вот почему.
Как измерять данные по загрузке сайта
Наиболее простой путь для замеров (на первый взгляд) — использовать отчеты PageSpeed Insights или LightHouse.
Но хорошие показатели LightHouse не означают, что пользователи получат хорошую скорость загрузки. Как и плохие показатели не всегда означают медленную загрузку для пользователей. Google не берет во внимание баллы в отчете, он измеряет данные реальных пользователей.
Есть сайт с быстрой мобильной версией, но его тематика — игры для старых ПК. Логично, что такой сайт получает большой процент пользователей со старыми версиями браузеров на стационарных компьютерах. И несмотря на хорошие pagespeed-показатели для мобильной версии, главные пользователи, скорее всего, получат не лучшую скорость загрузки. Для Google этот сайт будет иметь плохие отметки.
Теперь же берем сайт с плохой мобильной версией и плохими PageSpeed score. Но это, например, SAAS-сервис, и используют его в основном ПК пользователи. Они получают хороший опыт взаимодействия. Значит, для Google сайт, скорее всего, получит хорошие отметки.
Эти примеры демонстрируют разницу между Lab и Field данными — теоретическими и полученными на практике показателями.
Lab Data (лабораторные данные)
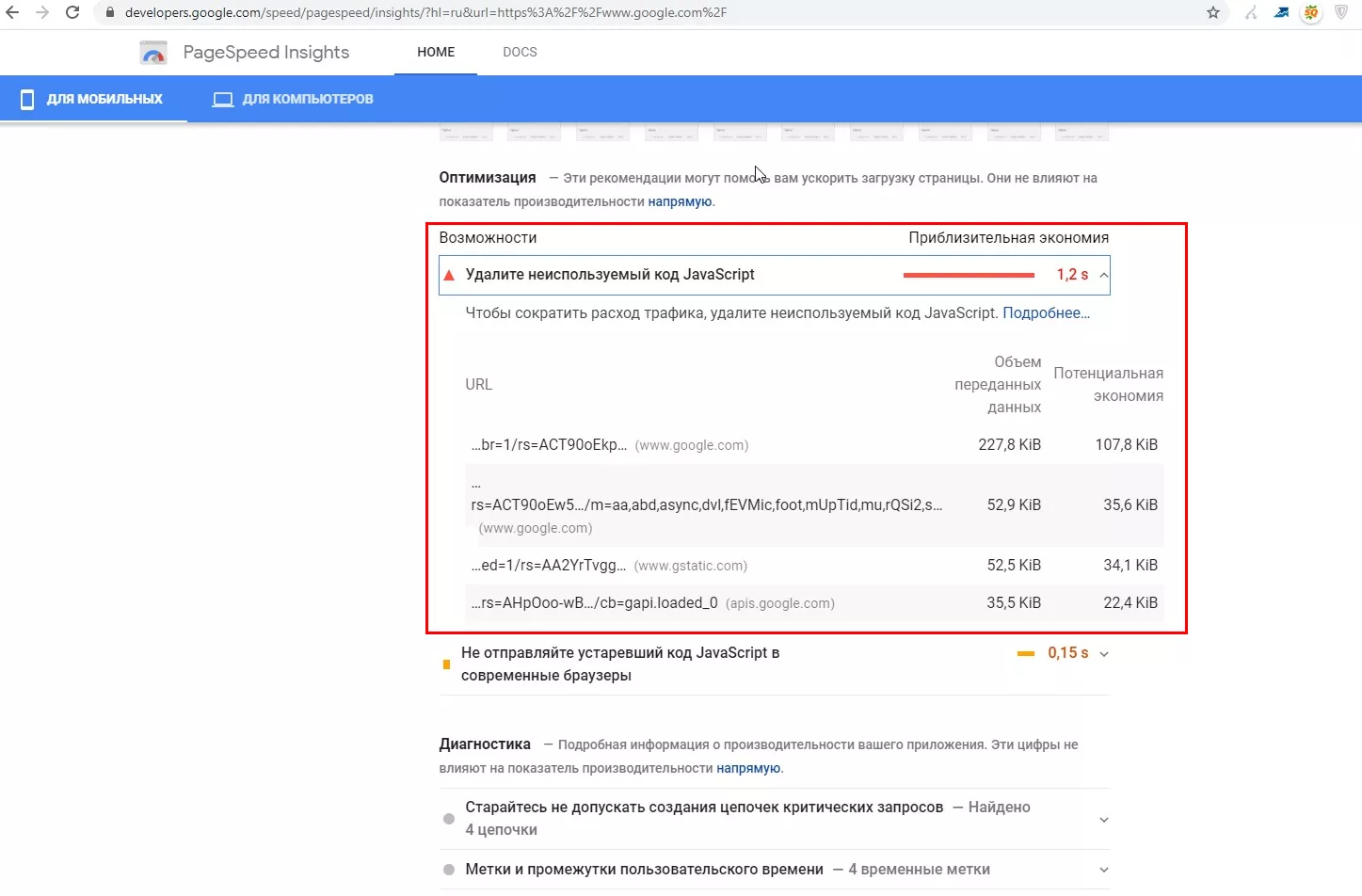
Данные, полученные c разового теста какого-то URL. Их генерируют PageSpeed Insights, Lighthouse, Gtmetrix.
Преимущества таких сервисов:
- можно использовать для отслеживания отдельных URL;
- можно использовать для измерения метрик на тестовых сайтах, для замеров после оптимизации разработчиками или деплоймента;
- могут давать подсказки, что нужно улучшить.
Недостатки:
- нельзя использовать для отслеживания отдельных типов страниц (pagegroups) или подробной статистики всего сайта;
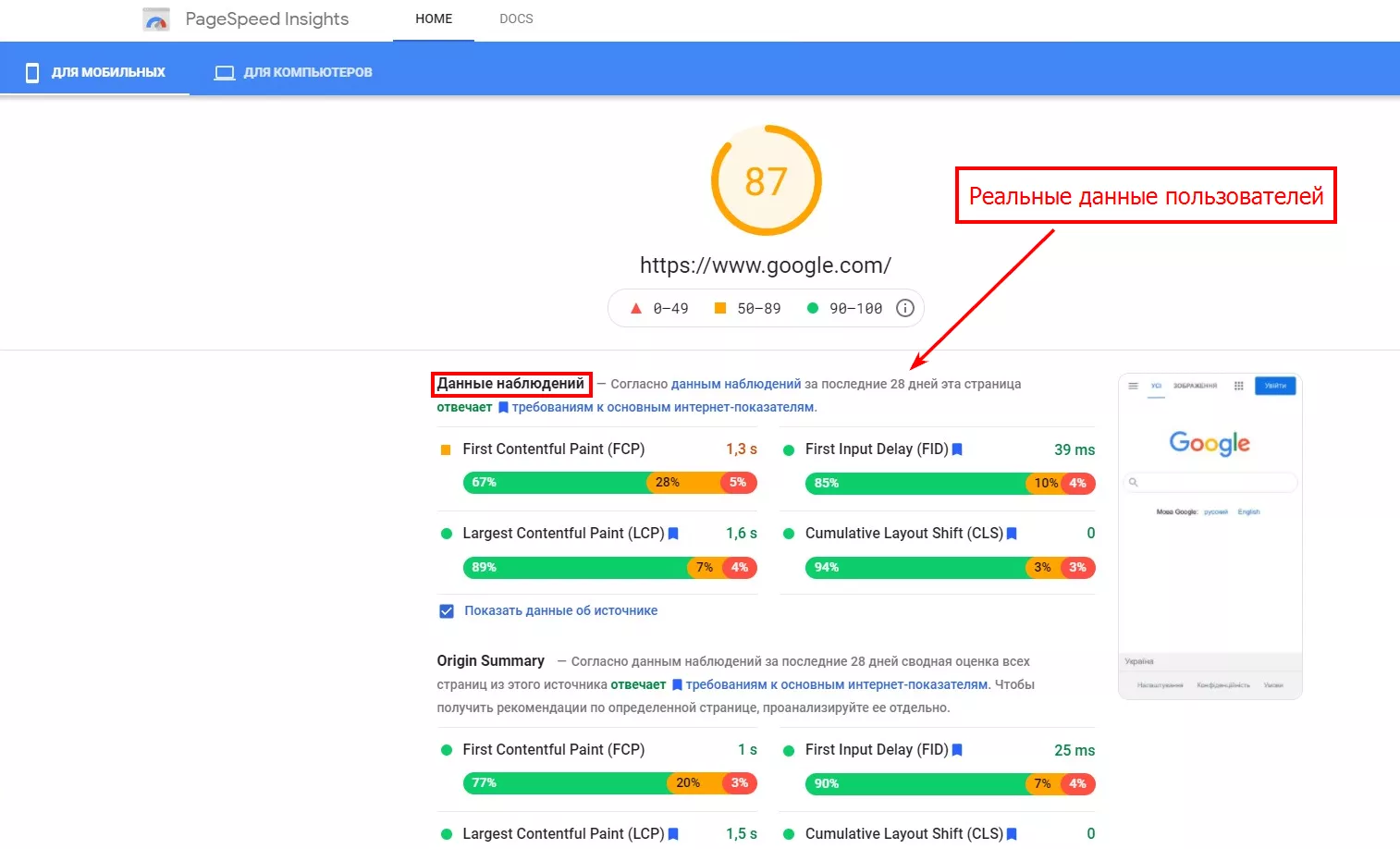
- не говорят почти ничего о данных реальных пользователей. За исключением, например, такого показателя как «данные наблюдений»;
- подсказки могут на самом деле не влиять на метрики.
При этом некоторые метрики можно измерить только в Lab — TBT, TTI, Speed Index.
Field Data (полевые данные)
Field Data — реальные данные от пользователей.
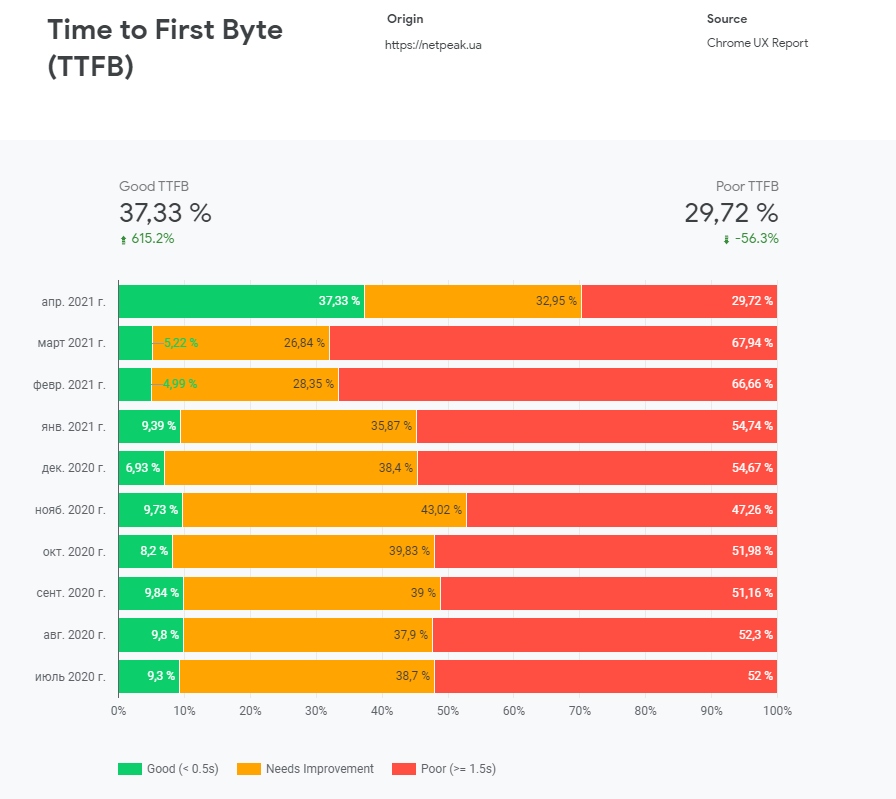
Например, из Chrome UX report. Содержат данные о веб-сайтах из браузера Google Chrome.
Показывают актуальные реальные показатели пользователей. Но их фильтры не позволяют отследить данные для анализа отдельных URL или pagegroups. Плюс получаем только помесячные цифры, которые обновляются во второй вторник месяца.
Web Vitals events — события, которые используют API браузера и отправляют данные в Google Analytics (GA) или другой источник.
Такой отчет может:
- использоваться для анализа отдельных URL, pagegroups или всего сайта;
- показывать данные за любой период (день, неделю, месяц);
- служить источником для создания отчетов по дате или устройству;
- сегментировать и анализировать пользователей (события) с хорошими или плохими показателями.
Но при этом он потребует помощи разработчиков по внедрению событий на сайт или внедрение через Google Tag Manager.
Из минусов — отчет отправляет много событий в GA, а сами данные по умолчанию малоинформативны для обычного пользователя (содержат только средние значения и Google Analytics ID). Кроме того, для создания дашбордов с метками нужны изменения стандартных тегов событий.

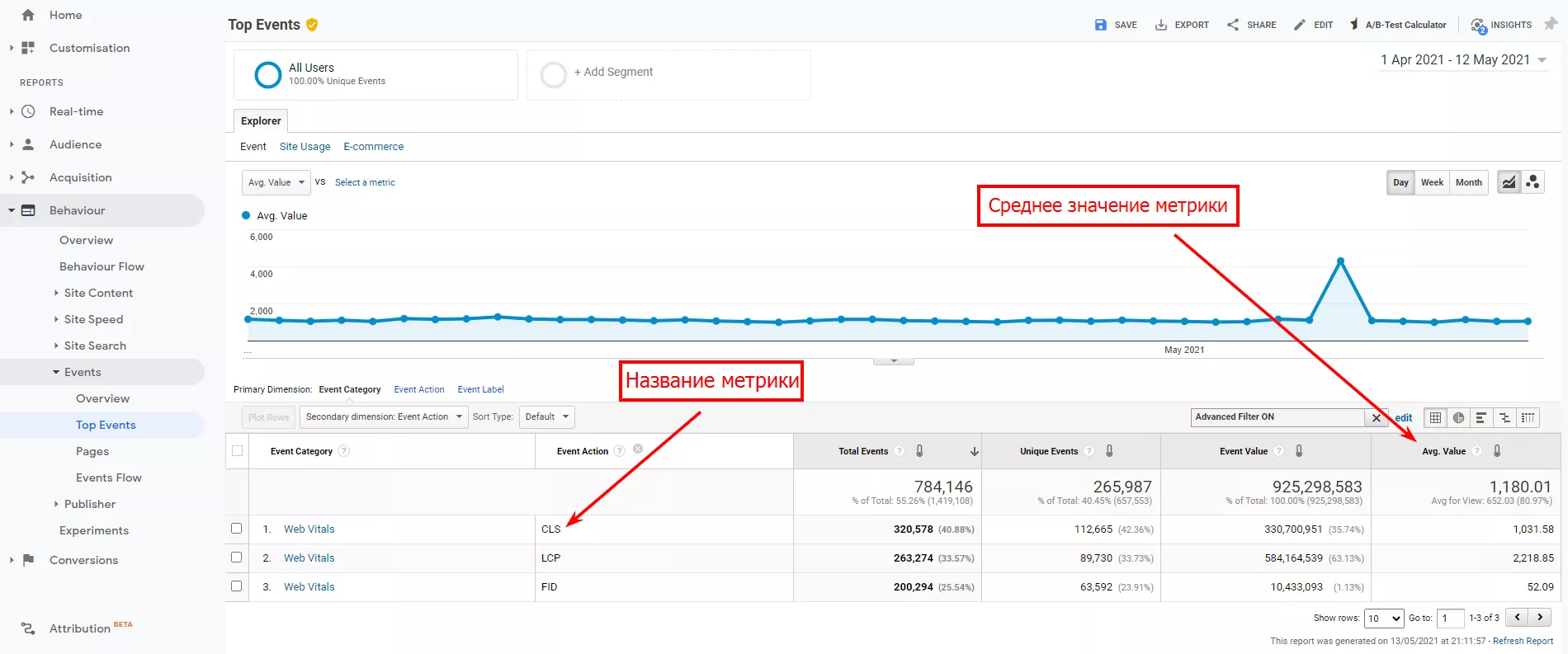
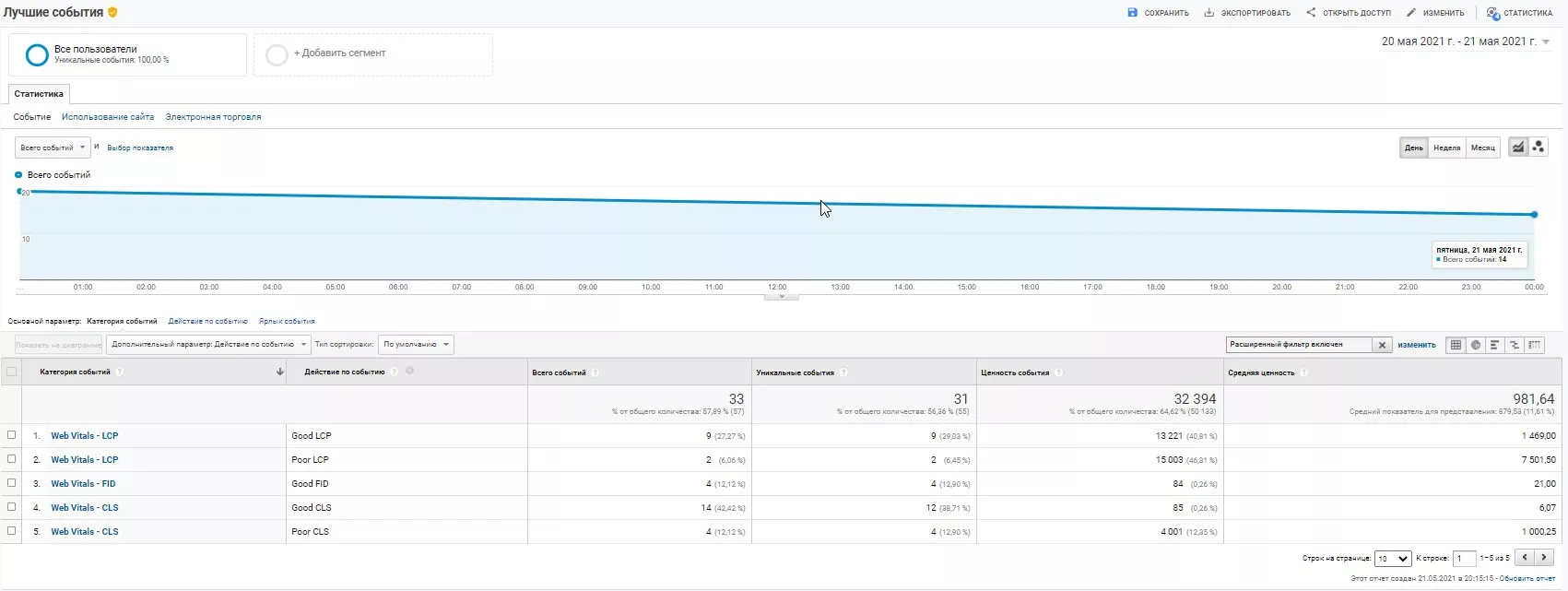
Поэтому после небольшой модификации тегов в GTM я создал события, которые проще анализировать прямо в Google Analytics.
Пример такого отчета:
Используя подобные ивенты, можно анализировать и сравнивать показатели Сore Web Vitals для разных устройств или стран/городов.
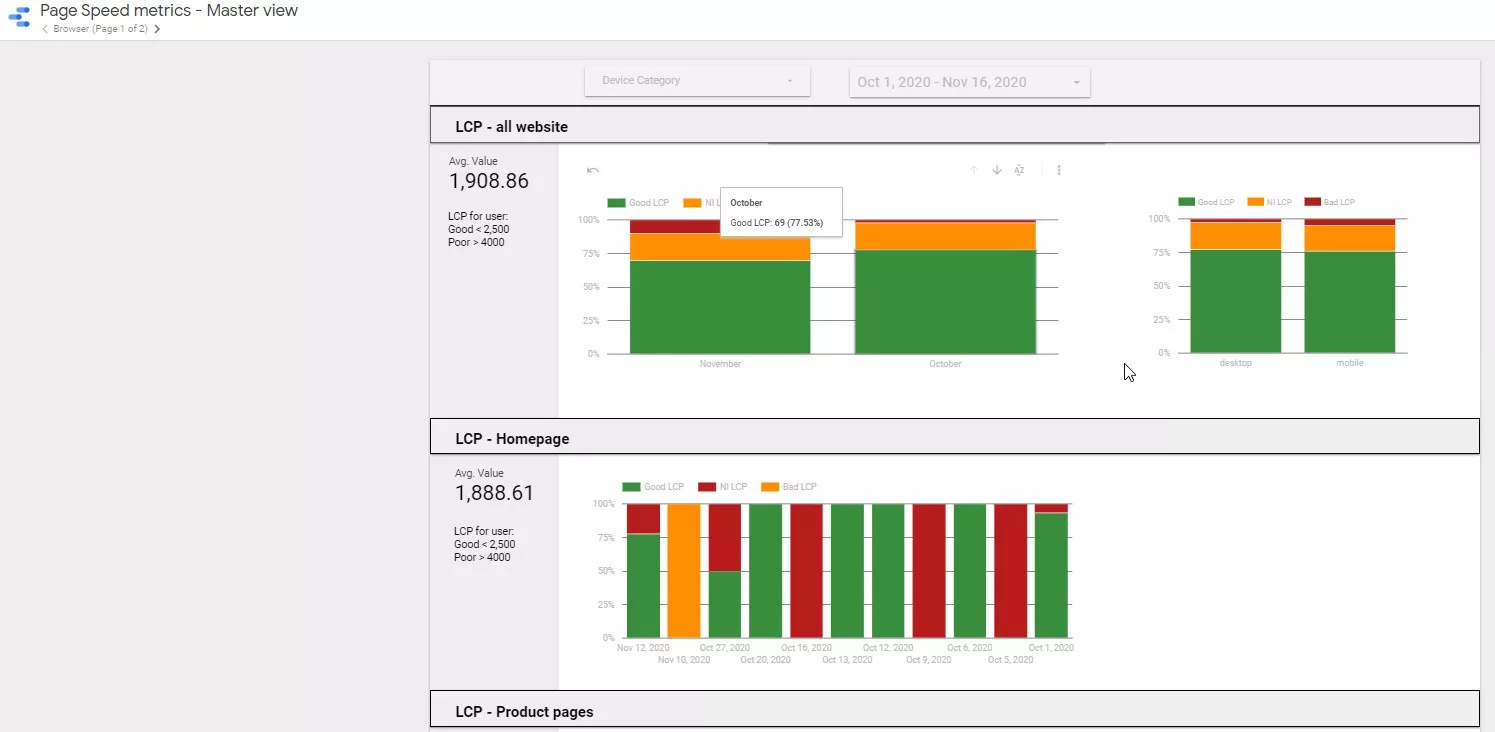
Также на основе этих данных проще строить отчеты в Data Studio.
Заполните форму и получите GTM-контейнер с подробной инструкцией к нему для установки таких же событий. (Создан на основе решения от tagmanageritalia.it)
{tilda_form_wildcard_19771961}
Комбинированный подход
У обоих способов измерения есть плюсы и минусы. Чтобы получать лучшие результаты, важно использовать данные из разных источников:
- Lab — при разработке и для замеров изменений;
- Field — для отслеживания реальных данных;
- Web Vitals events особенно полезны для больших проектов с активной разработкой, чтобы отслеживать данные по устройствам, дате, региону.
Но при разработке/постановке задач, на мой взгляд, нужно ориентироваться в основном на пользователя, а не на баллы в сервисах. Именно такой подход декларирует Google, развивая метрики, сконцентрированные на пользователе.
Выводы
- С июня 2021 года метрики Lighthouse станут факторами ранжирования для поисковика Google.
- Эти метрики сконцентрированы не столько на скорости загрузки сайта, сколько на восприятии посетителем этой загрузки.
- Существует лабораторный (теоретический) и полевой (для конкретного пользователя, зашедшего на сайт с конкретного устройства) способы сбора данных по метрикам. Их правильное комбинирование даст максимальный результат.
- Google декларирует «сконцентрированность на пользователя». Так что и вам в оптимизации сайта следует в первую очередь фокусироваться на этом.
Свежее
Что отличает хорошее редактирование от плохого в SEO-копирайтинге
Задача редактора — не только улучшить грамотность и внешний вид текстов. Рассказываем, что именно делает тексты хорошо отредактированными.
Отслеживание электронной торговли в GA4 через GTM: архитектурные требования и пошаговая настройка
В статье — пошаговый алгоритм для точного сбора данных о продажах
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок