Швидкість сайту: що вона означає та як її виміряти
Швидкість завантаження сайту (website performance — англ.) — це час, який проходить від моменту, коли браузер почав обробляти ваш сайт, до моменту, коли сайт повністю завантажився.
Здається, все просто, проте не зовсім. І ось чому.
Як вимірюють швидкість сайту
Раніше основною метрикою завантаження сайту був load event. Він показував момент, коли вся сторінка завершила завантаження, включно з пов’язаними ресурсами, такими як зображення чи таблиці стилів.
Завершення завантаження — це важлива метрика, але вона нічого не говорить про те, як відбувся процес завантаження.
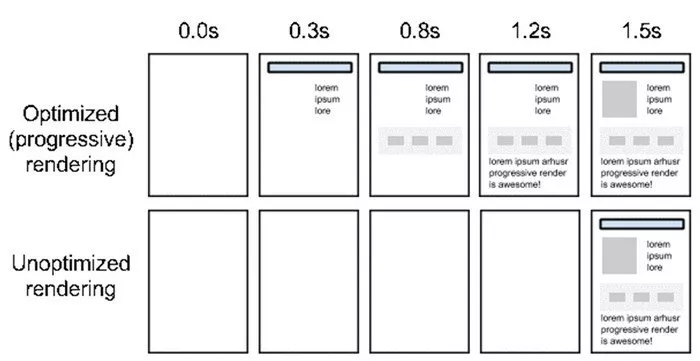
Ось приклад вимірювання двох сайтів за цією метрикою:
Обидва сайти одночасно закінчили завантаження — за 1.5 секунди.
Проте, користувач оцінить перший сайт, як швидший. Тому що він міг бачити зображення чи текст на екрані, ще до повного завантаження. На другому ж сайті він міг тільки чекати, спостерігаючи за білим фоном.
Відвідувач буде вважати швидшим сайт, який дозволяє йому взаємодіяти з ним без затримок. Не найкращий варіант, коли сайт повністю завантажився, проте користувач змушений чекати декілька секунд перш ніж зможе скролити сторінку.
Метрики завантаження зосереджені на користувачі
Щоб враховувати всі нюанси швидкості, Google презентував User-Centric Performance Metrics.
Назва підказує, що вони концентруються не тільки на завантаженні сторінки, але й на тому як конкретний користувач бачить це завантаження.
Якщо коротко Google розділив завантаження сторінки на декілька етапів:
- Як швидко користувач бачить перші елементи сторінки, аби зрозуміти, що завантаження вже почалося.
- Як швидко користувач бачить основний контент сторінки, щоб він міг починати ознайомлення з ним.
- Скільки часу користувачу потрібно чекати до можливості взаємодіяти з сайтом.
- Чи є різкі зміни елементів сторінки під час завантаження.
Тепер Google бере до уваги всі ці метрики разом зі стандартним load event.
Список основних метрик:
|
TTFB (Time to First Byte) |
Час до першого байта показує, скільки часу потрібно браузеру користувача, щоб отримати перший байт контенту сторінки. |
|
FCP (First Contentful Paint) |
Вимірює час від початку завантаження сторінки до моменту, коли будь-яка частина контенту сторінки відобразиться на екрані. |
|
LCP (Largest Contentful Paint) |
Час відображення найбільшого зображення або текстового блоку, видимого на екрані. |
|
CLS (Cumulative Layout Shift) |
Сумарний зсув макета вимірює загальну суму всіх зсувів, що сталися протягом усього часу завантаження чи перегляду сторінки. |
|
FID (First Input Delay) |
Вимірює час від моменту першої взаємодії зі сторінкою (натискає на посилання, кнопку або використовує спеціальний елемент управління на основі JavaScript) до моменту, коли браузер може почати обробляти відповідь на цю взаємодію. |
|
TBT (Total Blocking Time) |
Загальний час блокування — це час, протягом якого Long Tasks (завдання тривалістю понад 50 мс) блокують основний потік (main thread) і впливають на зручність використання сторінки. Він показує, як довго сторінка не реагує, перш ніж вона стає повністю інтерактивною. TBT вимірює те, що відбувається між FCP і TTI. |
|
TTI (Time To Interactive) |
Час до взаємодії показує, скільки часу потрібно для того, щоб сторінка стала повністю інтерактивною. Вимірюється в секундах. |
|
Індекс швидкості. Показує, наскільки швидко візуально відображається вміст під час завантаження сторінки. |
|
|
INP (Interaction to Next Paint) |
Відстежує затримку всіх взаємодій користувача зі сторінкою. Низький INP показує, що сторінка швидко відповідала на запити користувачів. |
Google виділив найважливіші метрики — LCP, FID, CLS в окрему групу. Її називають «Core Web Vitals». Навколо цієї групи й крутиться основна увага маркетологів. Але, на мою думку, не варто ігнорувати інші метрики, оскільки вони працюють у синергії.
Ви можете подивитись наскільки комплексно працює процес в Lighthouse calculator.
Моніторинг Core Web Vitals та інших метрик
Коли перед вами стоїть задача регулярно відстежувати швидкість завантаження сайту, першим на думку спадає Google PageSpeed Insights чи дані Lighthouse. Але згодом стає зрозуміло, що це не найкращий варіант. Тому що насправді PageSpeed не показує швидкість сайту для користувачів.
До прикладу: вебсайт має хороші показники швидкості завантаження для ПК, проте мобільна версія оптимізована не найкращим чином. На перший погляд, нам варто витратити немало часу, щоб змінити це. Проте наш сайт — це хмарний сервіс, яким користуються в основному користувачі зі стаціонарних комп’ютерів. Тобто абсолютна більшість користувачів отримує позитивний досвід взаємодії і вважає сайт швидким. Google буде бачити аналогічну ситуацію, тому що вони відстежують дані реальних користувачів, а не дані PageSpeed Insights.
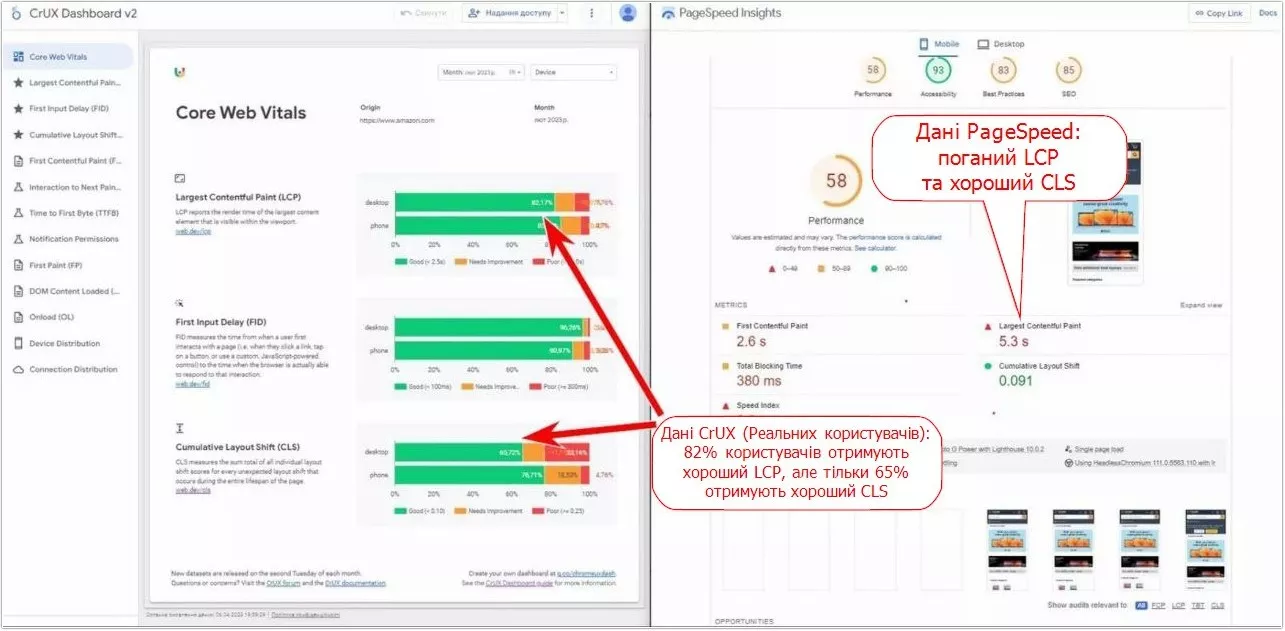
Інший приклад:
Це показує різницю між даними в Google Chrome та даними Pagespeed. Іншими словами між Lab та Field даними.
Lab та Field дані
Lab (лабораторні) дані — це дані, що генеруються одноразовою перевіркою одного URL одним пристроєм. Тобто це емуляція завантаження вашої сторінки сервісом PageSpeed Insights чи іншим подібним моніторинговим сервісом.
Field (польові) дані — показують реальний досвід взаємодії користувачів вашого сайту.
Хоча деякі згадані вище метрики вимірюються тільки в Lab (TBT, TTI та Speed index), інші (LCP, FCP, CLS тощо) можна вимірювати в Field.
Як вимірювати швидкість сайту?
Краще за все комбінувати обидва методи. Lab для розробки, пошуку проблем та базового тестування, Field — для моніторингу реальної ситуації.
Сервіси вимірювання Lab даних
- WebPageTest — один з найкращих інструментів для Lab тесту, на мою думку.
- Pagespeed insights report — стандартний інструмент від Google, який використовує Lighthouse і містить деякі дані зі звіту Chrome UX.
- Lighthouse — стандартний інструмент Google Chrome.
- GTMetrix — інструмент для моніторингу вебсайтів.
Всі інструменти мають свої переваги та недоліки.
Переваги:
- можна відстежувати дані окремих URL-адрес;
- є змога виміряти продуктивність сторінок на тестових вебсайтах, щоб перевірити різницю між версіями до і після розгортання;
- можна отримати поради щодо покращення продуктивності.
Недоліки:
- неможливо відстежити групи сторінок або дані всього вебсайту;
- поради, що надають сервіси, часто суперечать одна одній або прямо не впливають на метрики;
- цифри можуть призвести до неправильної інтерпретації, як у прикладі з оптимізованим і неоптимізованим рендерингом.
Field дані
Chrome UX звіт
Звіти Chrome UX створюються на безкоштовному шаблоні, який дає команда Chrome, і містять дані про вебсайти з бази Chrome.
Приклад такого звіту — звіт CrUX
Переваги звітів Chrome UX:
- доступ до реальних даних користувачів за метриками, які можна виміряти в польових умовах;
- перегляд історичних даних за пів року;
- швидке створення звіту на основі шаблону.
Недоліки звітів Chrome UX:
- неможливо відстежити окремі URL-адреси або групи сторінок. Тільки весь домен;
- надають лише щомісячні дані, без можливості щоденного перегляду;
- звіти оновлюють лише раз на місяць (у 2-й вівторок місяця).
Події в Google Analytics
Використовуючи бібліотеку Web Vitals, можна налаштувати відправку даних про метрики Pagespeed через API браузера і відправляти їх в Google Analytics чи інше джерело.
Переваги:
- можна налаштувати постійний моніторинг;
- можна відстежувати окремі URL-адреси, групи сторінок або весь вебсайт;
- дані можна переглядати за різні періоди — день, місяць, тиждень тощо;
- звіти можна використовувати для створення дашбордів за типом пристрою, країни і будь-якої іншої метрики;
- звіти можна використовувати для сегментації та аналізу подій з хорошими або поганими показниками.
Недоліки:
- необхідна розробка або впровадження через GTM;
- створюється багато GA подій, тому не рекомендується надсилати всі дані метрик;
- події за замовчуванням показують переважно середні значення, тому не надто інформативні.
Читайте також про переваги дашборду Core Web Vitals та інструкцію зі створення моніторингу через GA4.
Свіжі
Cloud Marketing та AI-аналітика: як бізнес оптимізує рекламу завдяки даним
У статті розгляну, як впровадити AI, GA4 і Google Cloud у маркетинг, скоротити час до інсайту й підвищити ROMI. Покажу, як бізнес адаптується до нових вимог і підвищує ефективність завдяки даним
Аудит оптимізації в App Store та Google Play: детальний посібник
Щоб виділятися серед інших, потрібна якісна оптимізація — і саме тут стане у пригоді аудит оптимізації в App Store та Google Play
Як налаштувати тег конверсій Google Ads через Google Tag Manager
З цієї статті-інструкції ви дізнаєтесь, як налаштувати тег покроково, уникнути технічних помилок і забезпечити передачу ключових параметрів транзакції до Google Ads