В этой статье рассмотрю мастер-класс по основам типографики от Ольги Цымбал, копирайтера из G2 Grey Ukraine. Что считается дурным тоном в оформлении текста и какие шрифты самые удобные для восприятия и читабельности. Также поделюсь полезными ссылками на другие посты, посвященные шрифтам и визуальному оформлению текста.
Копирайтинг и тексты. Почему шрифт решает?
Я работаю копирайтером-редактором, поэтому каждый день имею дело с определенным количеством текстовой информации, часто в сочетании с графической. Отдавая должное содержанию написанного, стилистике, грамматике, орфографии, я при этом не могу не обращать внимания на визуальное оформление текста.
Серьезно интересуюсь дизайном и шрифтами — это мое увлечение родом из 2001 года, когда в нашей семье появился первый компьютер и я целыми днями, забывая обо всем остальном, познавала возможности Paint и Microsoft Word, а также PowerPoint. Гораздо позже в мою жизнь пришли Corel Draw (на непродолжительное время), Photoshop, Illustrator. На очереди — InDesign.
То есть профильное лингвистическое образование совсем не означает пренебрежения визуальной культурой, а скорее наоборот.
Любовь к слову обязывает сделать так, чтобы на экране монитора, на бумаге или любой другой поверхности этому слову было удобно, уютно, чтобы оно «чувствовало» себя на своем месте и читатель уделил ему необходимую дозу внимания.
Все мы знаем о важности качественных иллюстраций, дизайна, содержания текста, но мало кто в нашей стране сегодня обращает внимание на типографику. Классическое определение типографики — графическое оформление печатного текста посредством набора и верстки с использованием норм и правил, специфических для этого языка. Основной аспект типографики — работа со шрифтами.
Оовладеть основными правилами качественной типографики и чувством стиля шрифта может каждый, причем самостоятельно — было бы желание. Я остановлюсь на нескольких главных аспектах шрифтоведения, а остальное любопытный читатель без труда найдет в интернете.
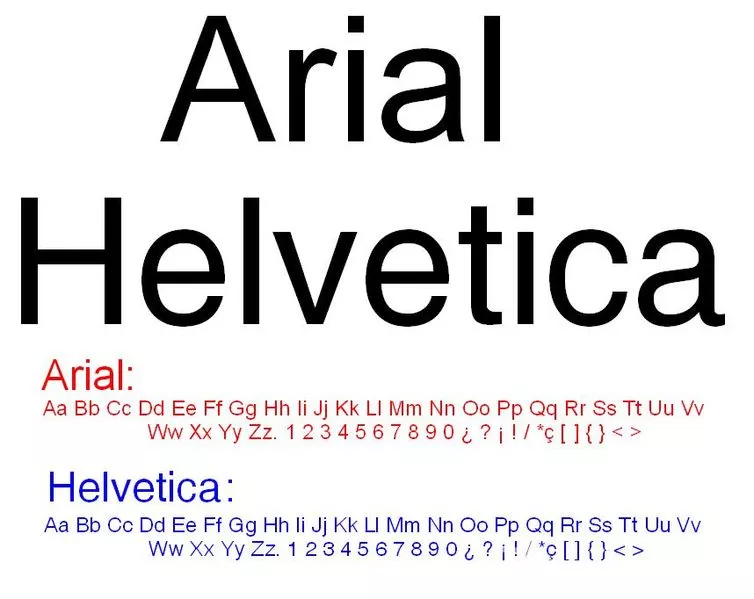
Почему Arial стоит заменить на Helvetica
Представьте: молодой человек, узнав о существовании модной профессии «дизайнер», овладевает основами графической компьютерной программы и создает свой первый макет. Относительно программ: чаще всего это «корыл», «король дров» или как только не называют Corel Draw.
Креативы такого происхождения узнать несложно. Их отличают безумная подборка шрифтов (творец словно демонстрирует их богатую коллекцию в своем компьютере), витиеватое оформление надписей, полное несоблюдение правил верстки, дикие цветовые сочетания. О технических моментах, вроде разрешения изображений или подготовке к печати речь вообще не идет.
Результат нашего героя вполне объясним желанием новичка попробовать все и сразу. Но много и ярко — не значит красиво. Этот этап проходят все дизайнеры — главное, не застрять в нем надолго.
Но улицам наших городов и сел не повезло — судя по вывескам, в постсоветском графическом дизайне рулят аматоры, в лучшем случае — профессионалы, безнадежно отставшие от времени.
Недолго думая, они используют в оформлении работ шрифтовые гарнитуры из стандартного набора Microsoft, причем часто далеко не самые достойные. К примеру, популярный шрифт Arial — это всего лишь видоизмененная Helvetica — лицо мировой типографики с 1957 года.
Но Helvetica «нет в компьютере», поэтому некоторые могут о ней даже не догадываться, хотя этот шрифт — настоящее спасение для начинающих.
Любой текст, набранный им, достойно выглядит и хорошо воспринимается — иногда, чтобы полностью преобразить макет, достаточно заменить унылый Arial благородной Helvetica. А набивший оскомину и пользующийся совершенно незаслуженной народной любовью Comic Sans был и вовсе разработан для технических нужд — отображения текстов реплик собачки-помощника в программе Microsoft Bob!
С точки зрения построения этот шрифт имеет множество недочетов и использовать его в наружной, печатной, интернет-рекламе просто неэтично и непрофессионально.
Я создал Comic Sans, чтобы заполнить окошко для слов собаки-помощника в Microsoft Bob. Потом отдел маркетинга взялся за него и они включили этот шрифт в OEM версию Windows 95. Вот тогда моя проблема и началась.
Я не знаю, сможете ли вы понять, каково это, когда твоя жизнь определяется самым неуместно используемым шрифтом в истории. Меня представляют как «парня, который создал Comic Sans», и я думаю, у людей инстинктивно негативная реакция на это.
© Vincent Connare, создатель Comic Sans
Гарнитура и психология восприятия шрифтов
Где же взять гарнитуру, отсутствующую в стандартном наборе? Можно просто скачать шрифтовой файл и установить на свой компьютер. Но некоторые шрифты придется покупать, и об этом многие заказчики (и даже дизайнеры!) вообще не знают. В то время как крупные компании и масштабные проекты, как правило, имеют собственный фирменный шрифт, разработанный на заказ, и это должно не удивлять, а стать нормой.
Более того, в наше время бума брендинга территорий наряду с логотипом, слоганом и прочими внешними элементами бренда страны или города также стало хорошим тоном наличие специально созданного шрифта, отражающего дух и ценности местности.
Соответствие содержанию — один из главных принципов типографики. Она должна полностью подчиняться тексту, его смыслу и назначению, облегчать, а не усложнять восприятие.
Помните: не текст для типографики, а типографика для текста!
Поэтому важно принимать во внимание психологическое восприятие шрифтов, знать их основные классификации, законы использования, сочетания с другими шрифтами, изображениями, в конце концов, с типом бумаги, если мы делаем печатное издание.
Выбирая гарнитуру, следует прежде всего обратить внимание на ее предназначение.
Текстовые шрифты обладают простыми линиями и формами, легко читаются и поэтому используются для набора основного массива текста.
Акцидентные шрифты (декоративные, вычурные) — для выделения заголовков, подзаголовков, отдельных небольших вставок, так сказать, для украшения макета. С ними нужно обращаться осторожно — большой текст, набранный такой гарнитурой, попросту нечитабельный, два разных акцидента сочетаются между собой в очень редких случаях, и к подбору декоративной гарнитуры, соответствующей содержанию текста и стилю дизайна, нужно подходить чрезвычайно продуманно.
Что касается сочетания шрифтов, то в рамках одного макета или проекта допускается использование двух, в крайнем случае — трех гарнитур. Но это не касается начертания (различают прямое, курсивное), насыщенности (светлый, полужирный, жирный шрифты), ширины и кегля (размера), так как это переменные характеристики одной и той же гарнитуры.
С точки зрения конструкции различают три группы шрифтов: Serif (антиквы), Sans Serif (рубленые или гротески) и Slab (брусковые).
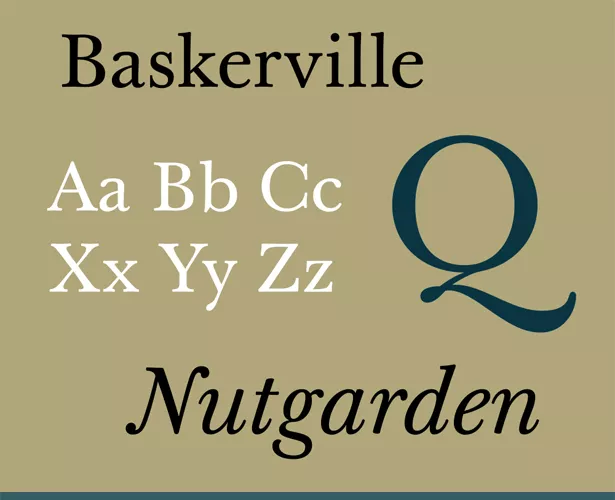
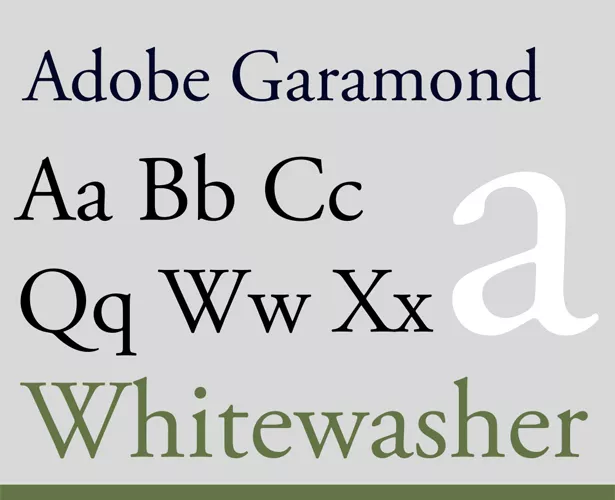
Антиквы — гарнитуры древнего происхождения, имеющие засечки — небольшие элементы на концах штрихов символов. Наличие засечек облегчает чтение, поэтому такие гарнитуры обычно используются в наборе книг и объемных статей в периодике (например, Baskerville, Garamond, Lazurski).
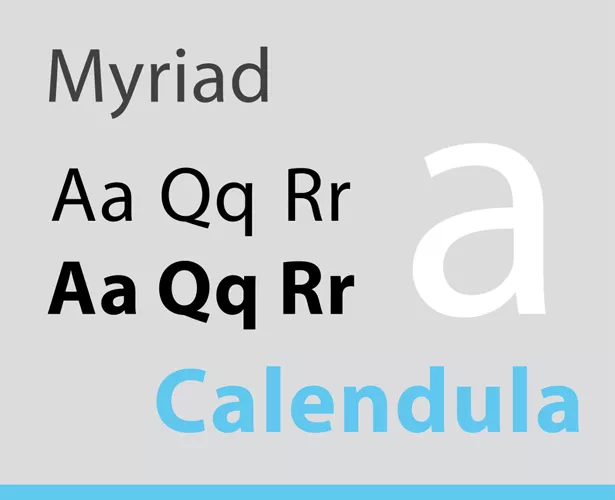
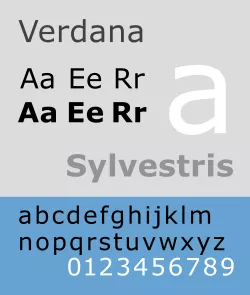
Рубленые шрифты появились гораздо позже и не имеют засечек. Они оптимальны для выделения абзацев и набора небольших по объему текстов, но не подходят для книг. Это такие гарнитуры, как Calibri, Myriad, Verdana.
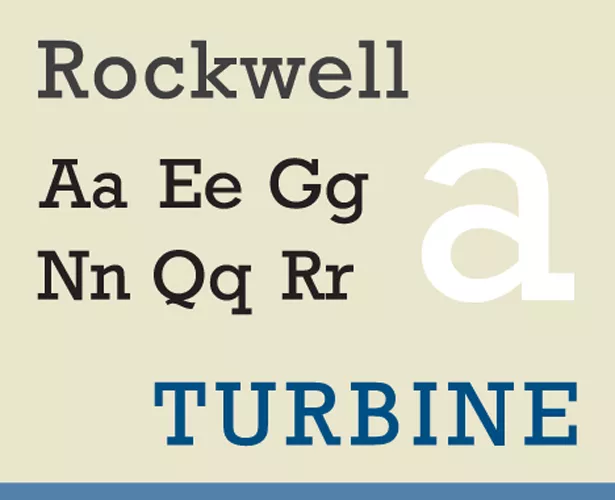
Группу брусковых шрифтов отличают более заметные засечки, чем у антикв — по толщине они приближаются к основным штрихам букв. Такие гарнитуры (Baltica, Courier, Rockwell) занимают ведущее место по читабельности и часто используются в наборе книг, особенно детских.
О психологии восприятия шрифтов пишут и говорят, видимо, недостаточно. Чего стоят одни официальные объявления в коридорах моей альма-матер, набранные «любимой» гарнитурой Comic Sans, или приглашения на вечеринку в клуб, оформленные Impact!
Не буду углубляться в эту тему — она неисчерпаема, скажу лишь, что игривый шрифт напрочь убивает серьезность официального обращения, а строгий — не доносит всех эмоций сообщения неформального.
Узкие гарнитуры с острыми углами негативно настраивают читателя к тексту, а мягкие и округлые, наоборот, говорят о расположенности и дружелюбии. Чем жирнее шрифт и насыщеннее его штрихи, тем сильнее убеждающая сила текста, его «весомость».
Так что правильный выбор гарнитуры поможет вызвать у читателя требующиеся чувства и эмоции. Это следует учитывать даже в пользовании личной электронной почтой и уж наверняка в оформлении собственных визитных карточек, резюме, рекомендационных писем!
Шрифты для интернета
Все мы сегодня так или иначе «живем» в сети. На мониторе законы типографики никуда не деваются, но здесь есть свои особенности. Если лучший шрифт для чтения с бумаги — Baskerville или Times, то на экране компьютера хотелось бы видеть больше текстов, набранных Verdana (оптимальный кегль — 10-12 пунктов).
Ученые установили, что при чтении с монитора эти гарнитура и размер наиболее удобны для глаз. Другие шрифты, подходящие для компьютеров и мультимедиа, — Tahoma, Trebuchet. На бумаге и в наружке их лучше не использовать.
Не менее важны для комфортного восприятия текста длина строки и интерлиньяж (междустрочный пробел).
Рекомендуемая длина строки в украинском, русском языках — 45–75 знаков с пробелами, интерлиньяж — 120% (для бумаги), 140% (для экрана) от кегля шрифта.
Слишком длинные и слишком короткие строки, слишком тесное или широкое междустрочное расстояние одинаково затрудняют чтение.
Расстояние между буквами тоже имеет значение — текст не должен быть ни разреженным, ни уплотненным. Разрядка позволительна только для слов или строк, набранных полностью заглавными буквами (но необходимо помнить, что подобный набор, так же как и курсивное начертание, в принципе затрудняет чтение, поэтому им не следует злоупотреблять)!
В отдельных случаях (в логотипе, заголовке) необходимо делать ручной кернинг — на глаз подбирать оптимальное расстояние между каждой парой символов. У любого дизайнера есть один или несколько любимых шрифтов, которые он или она использует чуть ли не в каждом своем проекте.
Есть и фанаты, работающие исключительно с двумя-тремя гарнитурами, но на мой взгляд это крайности. Среди моих гарнитур-фаворитов — Myriad, Officina, FreeSet, Futuris. Как и подобает, ловлю кайф от Helvetica, хотя до дизайнера мне пока что далековато. В общем, я симпатизирую современным рубленым шрифтам с четкими линиями и простыми формами, так как в графическом дизайне ценю минимализм и функциональность.
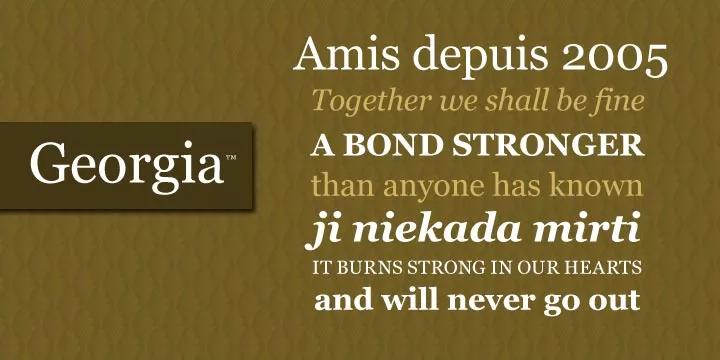
Мои вкусовые предпочтения таковы, что я недолюбливаю антикву (может быть, потому, что работаю в рекламе, а не издаю книги), но гарнитура Georgia в этом плане — приятное исключение, радующее глаз как на бумаге, так и на мониторе компьютера.
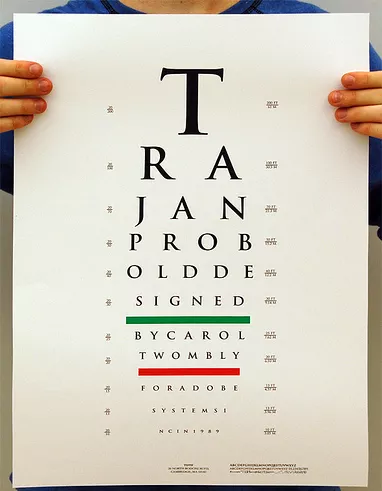
У этого шрифта есть пикантная особенность — заметные выносные элементы цифр, по поводу которой мнения типографов кардинально расходятся. Лично мне эта деталь очень нравится! Georgia я использую довольно часто — ею набрано мое CV и один из комплектов визитных карточек. Второй комплект тоже набран антиквой — Trajan Pro.
Это строгий, но очень приятный шрифт, имитирующий латинское письмо эпохи Древнего Рима. Из акцидентных гарнитур иногда «балуюсь» веселенькой Maiandra.
В моем «черном списке» — Century Gothic, Monotype Corsiva и некоторые другие шрифты из стандартного набора Microsoft и арсенала доморощенных «креативщиков» — конечно же, и Comic Sans тоже!
В завершение хочу сказать, что незаслуженно забытые дореволюционные шрифтовые традиции и графическую школу Украины необходимо возрождать! Поэтому, чем больше людей заинтересуется типографикой, тем лучше для нас самих, нашей культуры, бизнеса, страны в целом.
Шрифтов, как и денег, много не бывает, но они тоже должны быть подлинными, то есть оригинальными и качественными. И на правах копирайтера на всякий случай напомню, что даже самый изысканный шрифт и самая аккуратная и профессиональная верстка не спасут плохо написанный, безграмотный, неинтересный текст!
Что ещё почитать о визуале?
- Как выбрать шрифт — инструкция для маркетологов
- Правила хорошего тона при создании Google Презентаций
- Как сделать хороший скриншот
- Верстка email-рассылки: полное руководство
- Что такое UGC-контент и почему за ним будущее
Эта статья была впервые опубликована 2011 году. Она до сих пор остается одной из самых популярных в нашем блоге, поэтому мы решили вам о ней напомнить.
Свежее
Что такое Data Layer и переменные уровня данных в Google Analytics 4
Data Layer — это хранилище данных, которые могут быть использованы для отслеживания событий и формирования отчетов. Как именно, рассказываю в статье
Как автоматизировать бизнес-процессы с помощью чат-ботов с AI
Статья создана по материалам митапа, проведенного Виталием Ивановым, Head of Retention Marketing в Netpeak Ukraine
Аналитика для удержания клиентов: как внедрить лучшие решения
В этой статье я расскажу об основных метриках для оценки результативности системы удержания пользователей