Огляд та оптимізація сторінок продукту на Amazon в мобільній та десктопній версіях
Гарне відображення продукту безпосередньо впливає на конверсії та продажі. Товари, які привабливо виглядають, з більшою імовірністю привернуть увагу покупців.
У цій статті я розгляну відмінності між мобільною та десктопною версіями сторінок товару на Amazon. Розкажу як впливати на видимість продуктів та дам поради щодо оптимізації з досвіду команди просування на Amazon.
Mobile vs. Desktop
64,9% покупців у 2020 році віддали перевагу покупкам на Amazon за допомогою десктопів. Та ця частка змінюється з кожним роком на користь мобільних пристроїв і мобільного застосунку, на які припадало 16,6% та 13,6% відповідно.
Понад половина користувачів інтернету у світі входять у мережу з телефонів, тому адаптований акаунт на Amazon підвищить конверсію. Водночас чимала частина відвідувачів досі буде надавати перевагу десктопній версії.
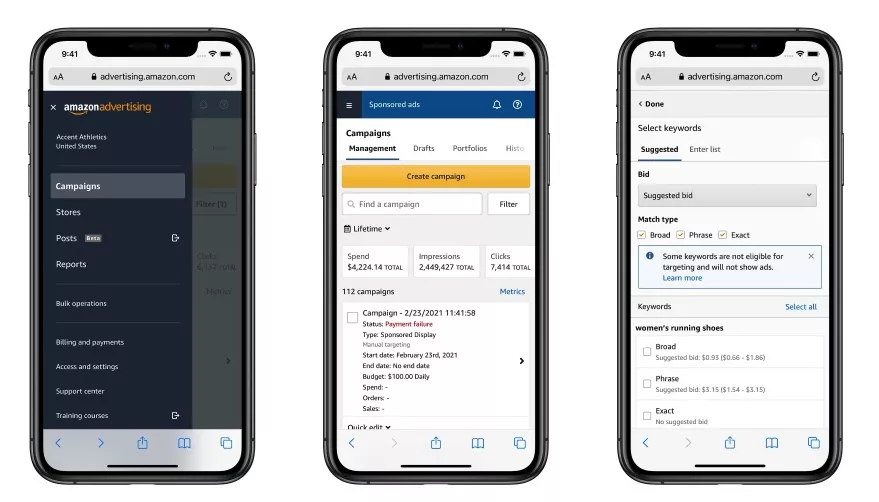
Amazon вже робить ставку на мобільний трафік й активно адаптує свої сервіси. Наприклад, консоль управління рекламними кампаніями оновилась для зручнішого використання на смартфонах і планшетах:
Як перевірити трафік з пристроїв
Для продавців важливо знати, з яких пристроїв надходить більшість трафіку на сторінки. Допоможуть з цим інструменти Amazon Seller Central.
- Увійдіть у свій обліковий запис Amazon Seller Central.
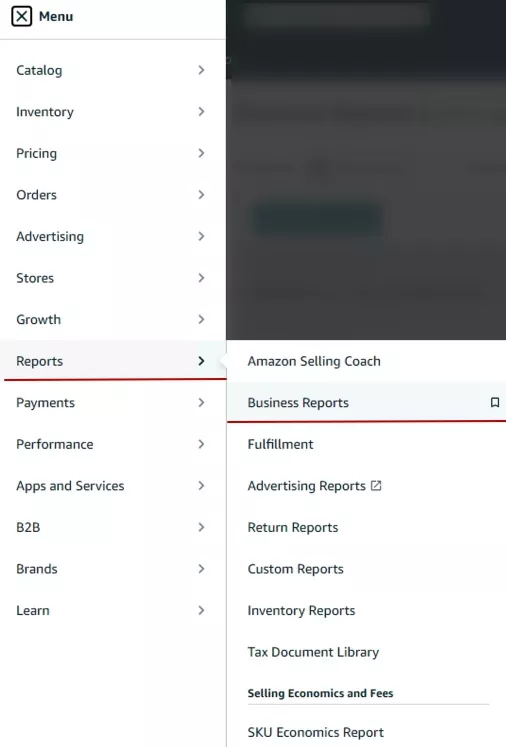
- Перейдіть до розділу Reports.
- Виберіть Business Reports:
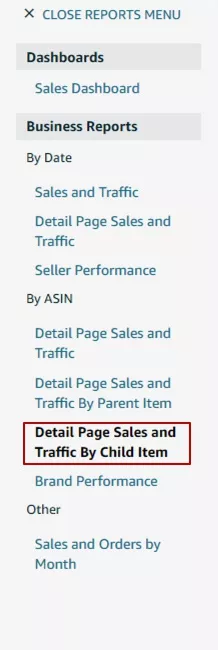
- У розділі By Date виберіть Detail Page Sales and Traffic by Child Item:
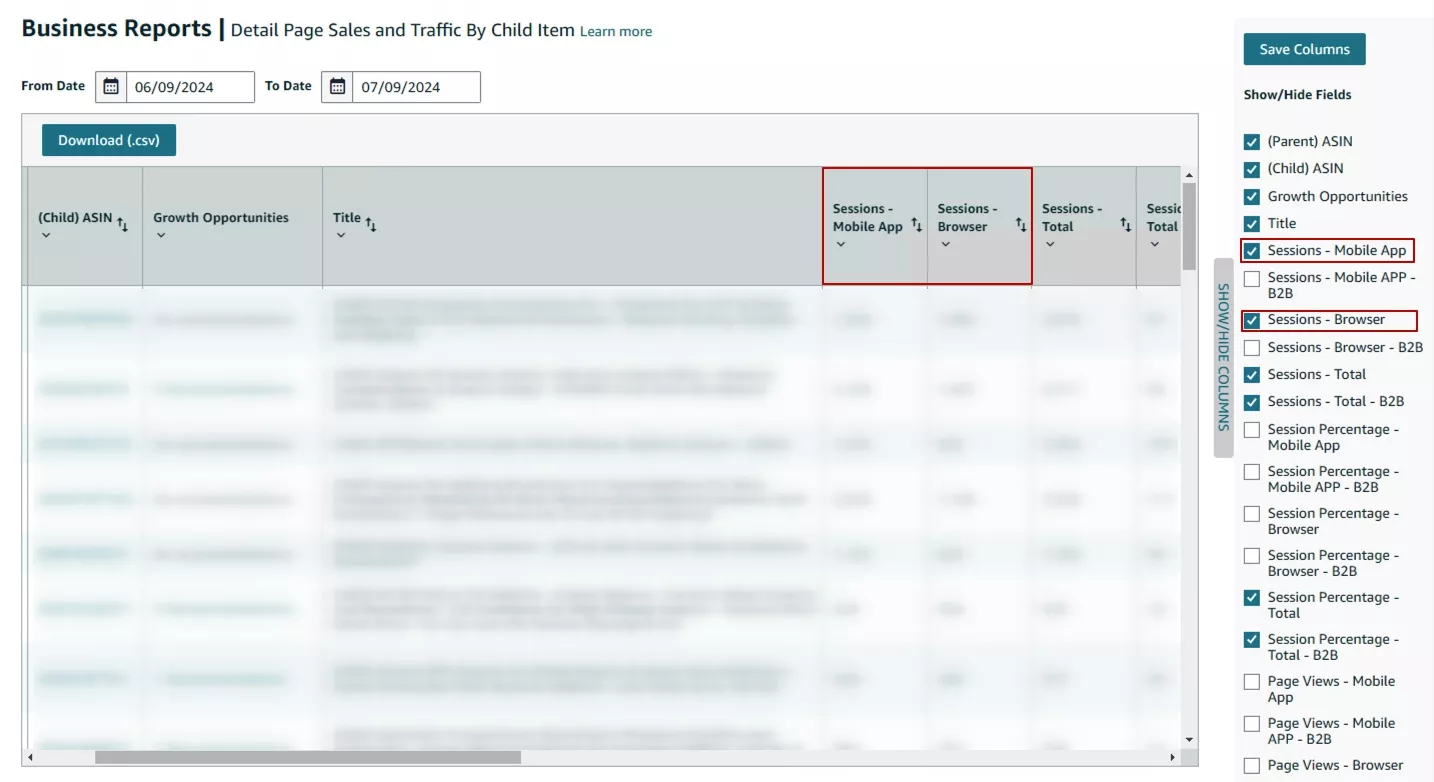
- Виберіть необхідний період і збережіть звіт:
- Для зручнішого аналізу завантажте звіт у таблицю формату csv.
Знаючи частку мобільного трафіку у вашому магазині, ви зможете зважити необхідність додаткової оптимізації сторінок.
Сторінки товарів Amazon
На маркетплейсі є три типи сторінок, де користувачі бачать товари:
- Brand Store;
- пошукова видача;
- сторінка товару.
Далі я розгляну як виглядає кожна з них на комп’ютері та з телефону, а також дам рекомендації, як зробити їх помітнішими.
Сторінка Brand Store
Amazon Brand Store — це спеціальна сторінка для зареєстрованих брендів, де продавці представляють асортимент продуктів у форматі власного мінімагазину. Brand Store — унікальне середовище, що відображає фірмовий стиль і презентує товари.
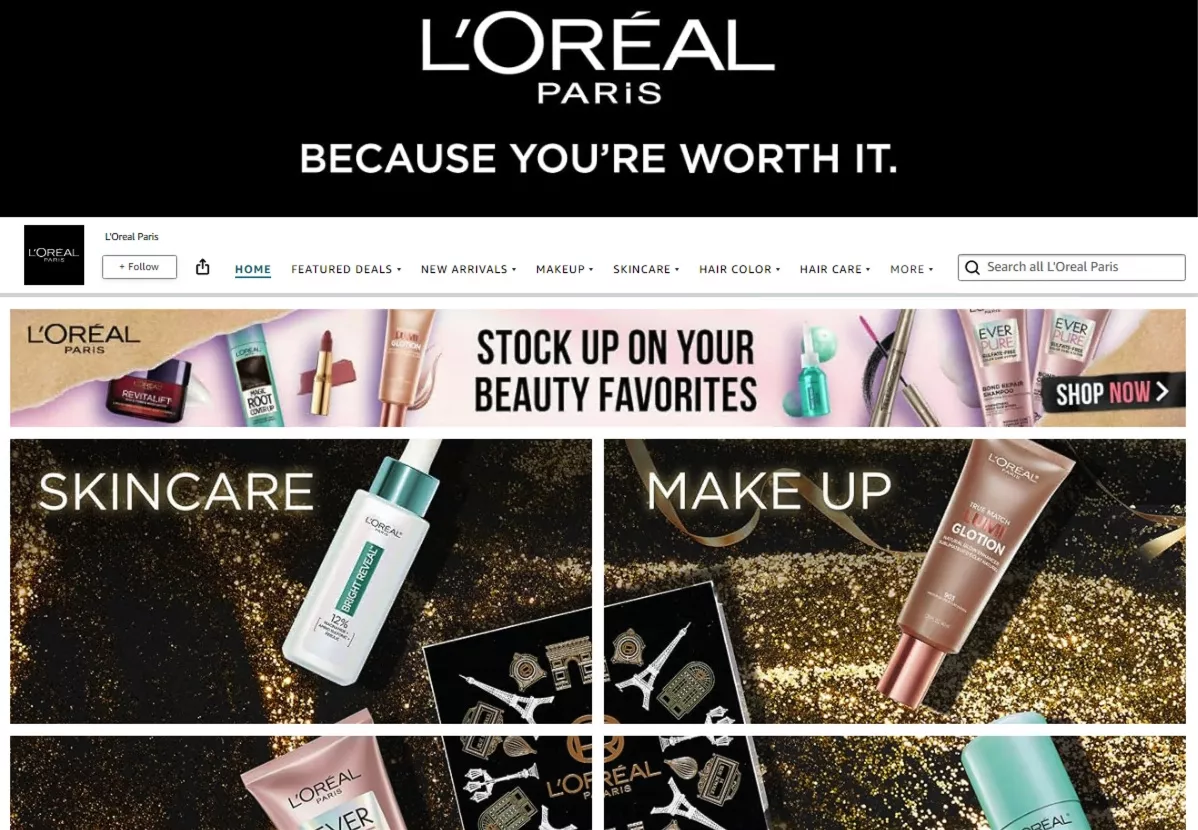
Кожен продавець, який зареєстрований в Amazon Brand Registry, може створити свій магазин. На десктопі ця сторінка виглядає так:
Тут розміщуються клікабельні банери, в один або декілька стовпчиків залежно від стилізації. У верхньому меню знаходяться категорії магазину, клік на них відкриває список підкатегорій. Поруч розташоване пошукове поле.
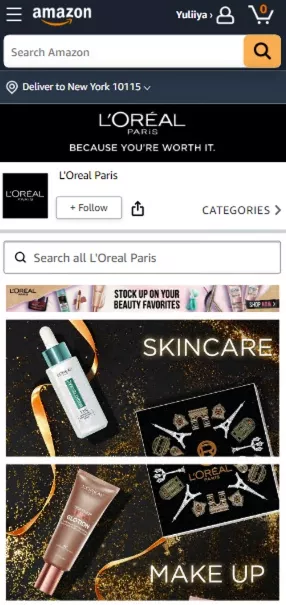
Тепер розгляну ту саму сторінку, але у мобільній версії:
Сторінка Brand Store підлаштовує контент під розмір мобільного пристрою:
- категорії ховаються у випадаюче меню;
- пошуковий рядок розтягується на всю ширину екрана;
- банери стають в один рядок.
До того ж це вже інакші банери, адаптовані під мобільну версію.
Десктопна версія має більше варіантів розташування банерів, є змога компактно показати зміст сторінки. В мобільній версії банери розташовуються в один стовпчик, і від цього сторінка стає довше.
Щоб створити ефективну сторінку Brand Store:
- Використовуйте зображення високої якості. Оскільки сторінка адаптується під розмір екрана, низькоякісні зображення погано відображаються на пристроях із широким дисплеєм.
- Формуйте дизайн в стилістиці бренду. Це не лише виділить вашу сторінку на фоні конкурентів, але й запам’ятається користувачам.
- Поєднуйте текстовий контент із зображеннями. Забагато тексту ніхто не читатиме, а зображення не передають всю інформацію про бренд. Лаконічно подайте основну інформацію текстом і доповніть її зображеннями.
- Використовуйте чіткі заклики до дії (CTA), щоб відвідувачі не загубилися на сторінці.
- Перевіряйте відображення контенту з різних пристроїв. Сторінка може мати гарний вигляд на айфоні і ноутбуці зі стандартною діагоналлю екрана, але не відображатися на планшеті з іншою ОС чи комп’ютері з ширшим екраном.
Пошукова видача
Стандартна сторінка, доступна всім продавцям. На неї користувач попадає, зробивши запит через пошуковий рядок. Тут ваш товар конкурує з іншими й має вже менше варіантів в тому, як виділитися за допомогою дизайну. Та декілька все одно знайдеться.
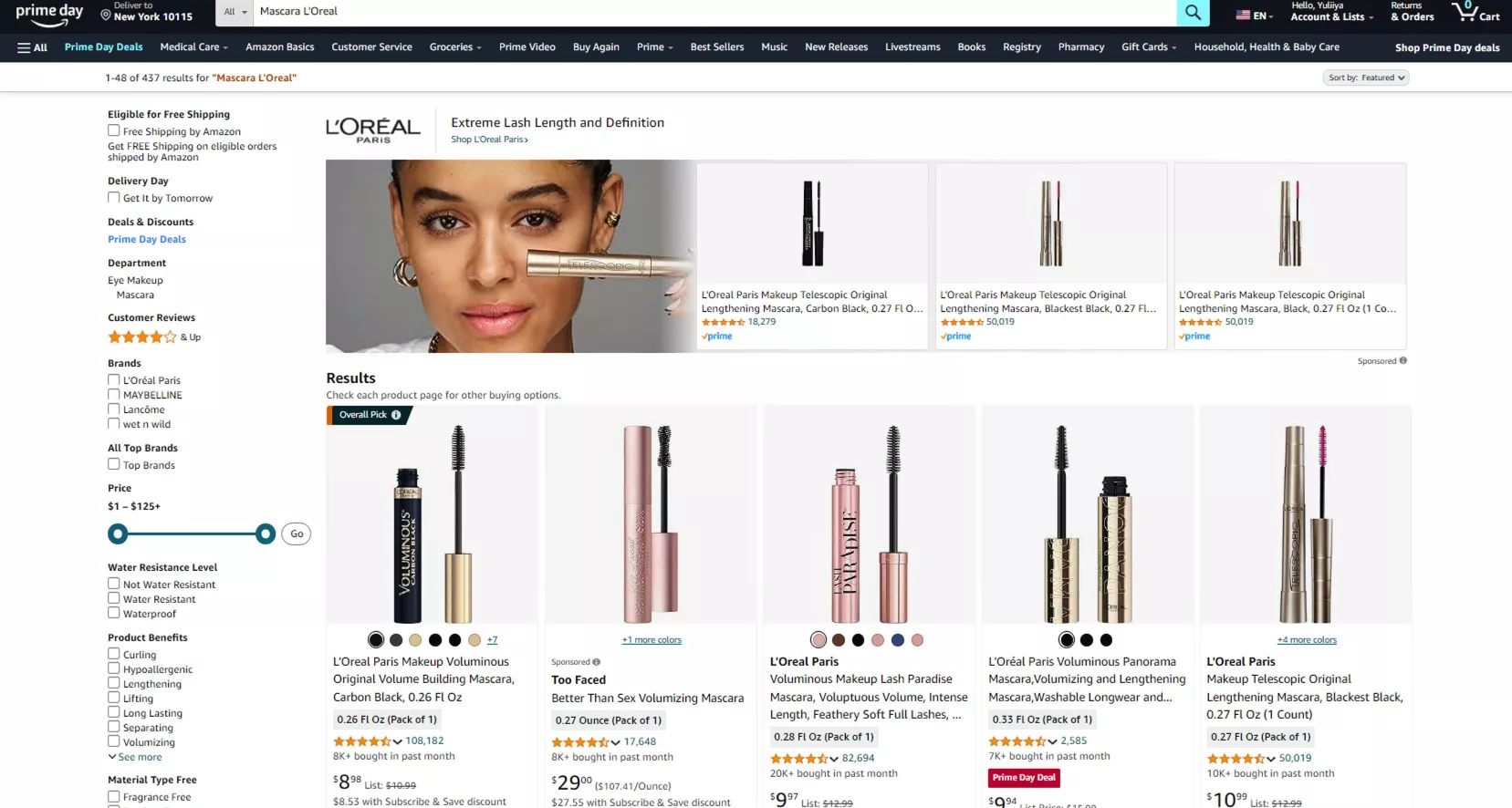
З десктопу сторінка виглядає так:
Зліва — фільтри пошуку. Решта місця на екрані виділяється для товарів, які розташовуються у п’ять колонок. Максимально на сторінці розміщується 48 товарів. По окремих запитах, наприклад, якщо шукаєте книгу, пошукова видача має одну колонку та максимально 16 товарів.
Для заголовка відводиться три та два рядки відповідно до типу товару, довші заголовки будуть приховуватись під три крапки. Варто це враховувати під час створення заголовків: ставте на перше місце не лише ключові фрази, а й зрозуміле пояснення, що це за товар.
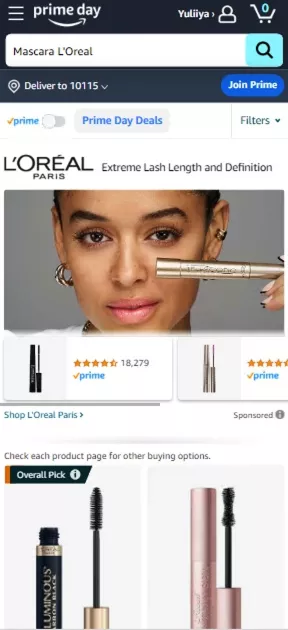
У мобільній версії сторінка пошукової видачі виглядає так:
Меню і фільтри приховані у випадаючий список. Товари розташовані по одному або по два у рядку, для назви товару відводиться два та три рядки відповідно, а все, що більше, — приховується:
На маленьких екранах складніше привернути увагу покупця, тому треба аналізувати фото конкурентів та робити яскраві або нестандартні акценти.
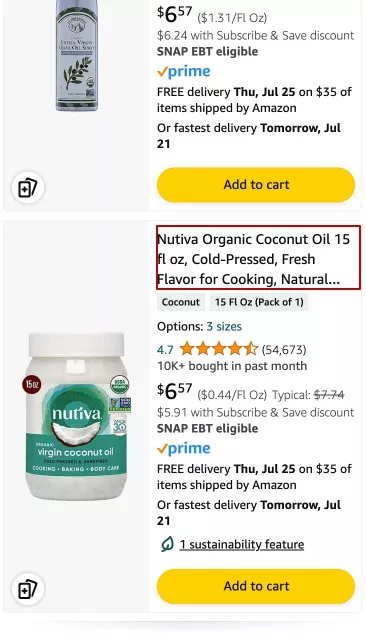
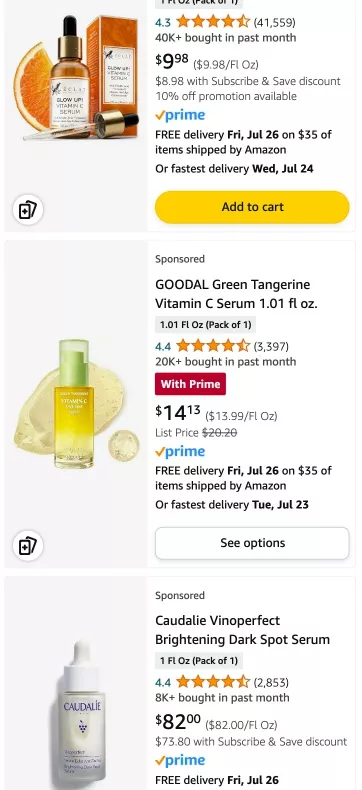
Проаналізуйте характеристики товару: які компоненти входять в склад або яку він має консистенцію. Приклад з косметикою:
Перший та другий товари використовують додаткові елементи, що доповнюють базове пакування, і виглядають значно яскравіше, аніж третій.
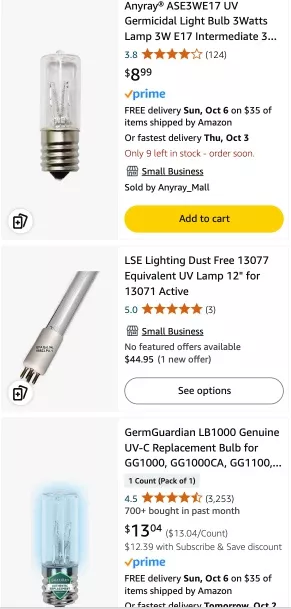
Ще приклад на бактерицидних лампах, де товар подібний один до одного. Але все одно є спосіб виділитися, наприклад, показати функціонал в дії:
Перший і третій товар майже однаковий, але останній більше привертає увагу завдяки ефекту світла і кольору.
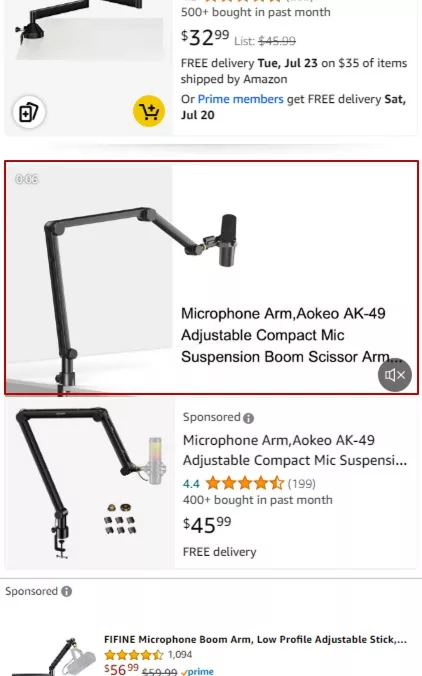
У пошуковій видачі також зустрічаються креативи формату «Out of the box». Наприклад, як на скриншоті нижче, мікрофон виходить за межі медіаблоку:
Креатив чудово привертає увагу, але доступний лише в рамках налаштування рекламних кампаній.
Сторінка товару
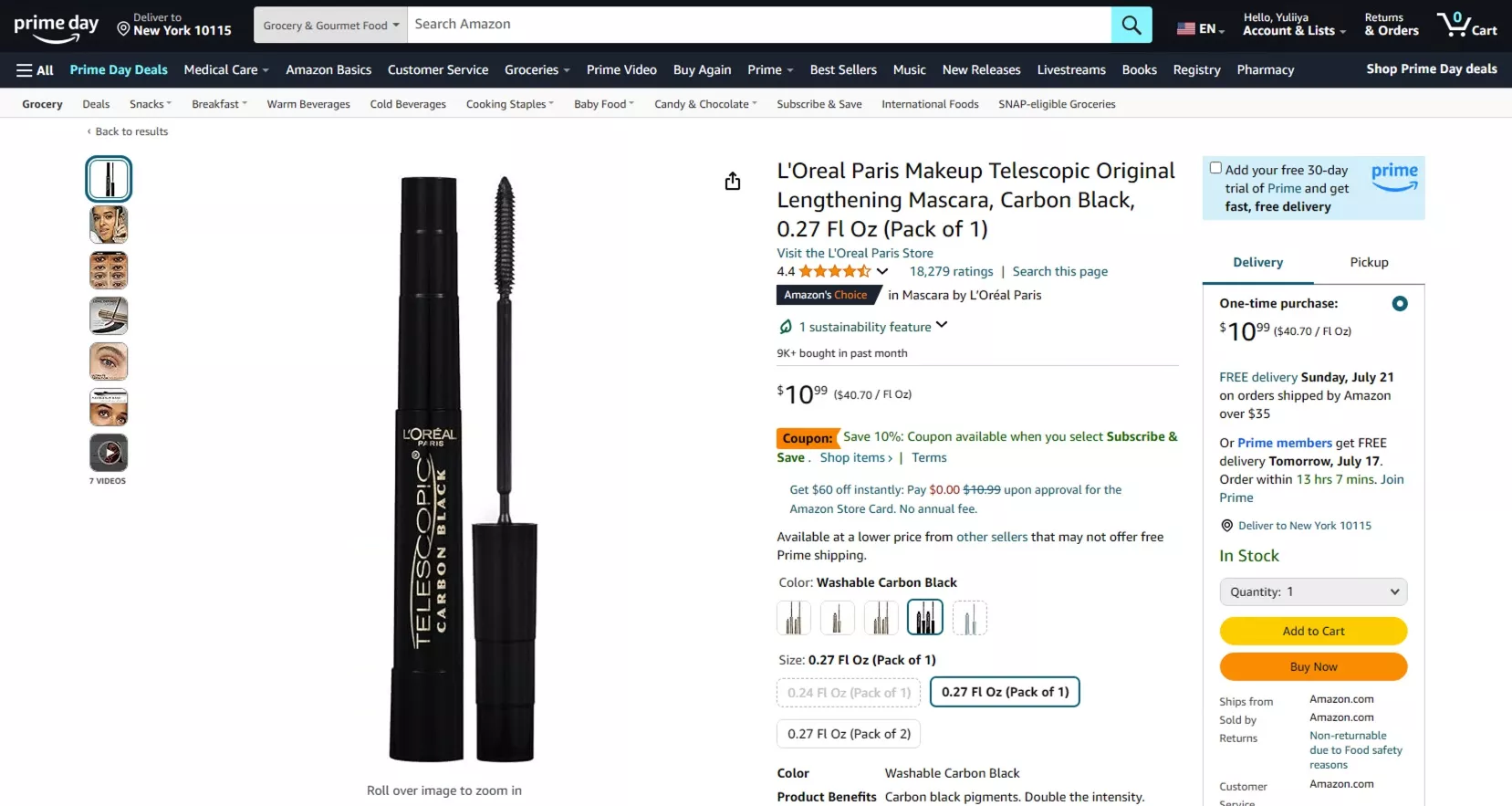
Окрема сторінка, яка відкривається по кліку на картку товару у пошуковій видачі. Десктопний варіант з першого екрана дає максимально ознайомитись з характеристиками. На скриншоті нижче ви бачите фото, ціну, варіації, умови доставки:
Нижче розміщується A+/A++ контент з описом та відгуками.
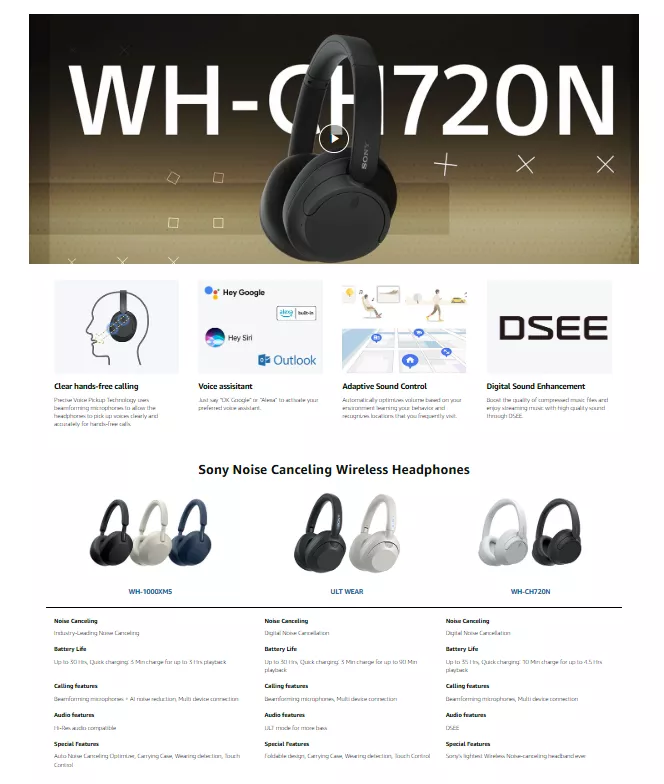
A+/A++ контент на Amazon — це розширений маркетинговий інструмент для продавців, який дозволяє створювати більш візуально привабливі та інформативні сторінки товарів. Основна мета — покращити конверсію, надаючи покупцям глибшу інформацію про продукт через графічні елементи, детальні описи та порівняльні таблиці. Наприклад, в A++ контент навушників входить відеоогляд та банери з описом основних переваг:
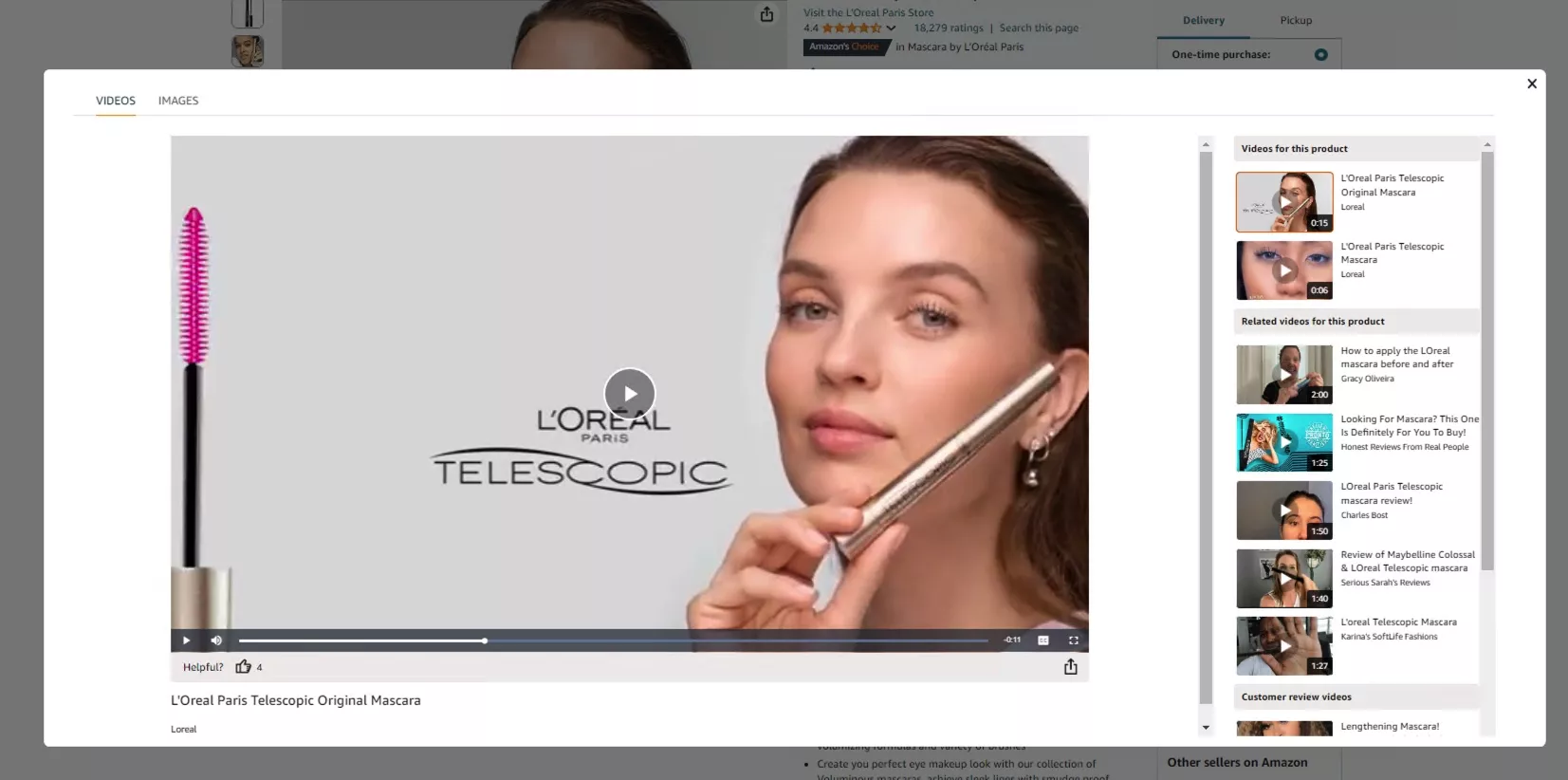
Під час наведення курсора на фото спрацьовує збільшення перегляду. Відтворюючись, відео займає максимальну ширину екрана:
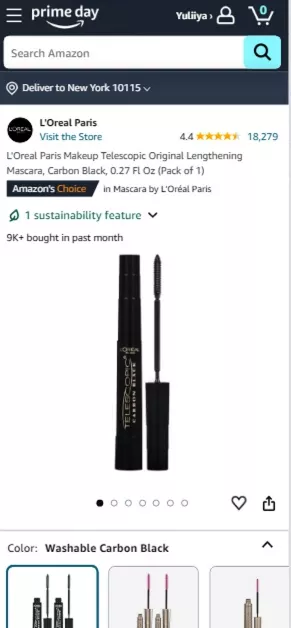
У мобільній версії перший екран — це назва товару, фотоконтент і частина блоку з варіаціями:
Додаткова інформація розташована нижче.
Подвійне торкання до фото активує Zoom-ефект. Відео відтворюються тільки у вертикальному положенні й не розгортається на весь екран:
Користувачі мобільних телефонів мають доступ до всіх основних функцій Amazon, але деякі з них обмежені або мають інакший вигляд. Наприклад, перегляд зображень продуктів менш зручний на маленькому екрані.
Десктопи забезпечують більше можливостей для детального вивчення товарів та проведення порівняльного аналізу.
Висновок
- Більша частина трафіку на Amazon йде з десктопних платформ, але обсяг мобільного трафіку щороку зростає.
- Щоб дізнатися частку мобільного трафіку на ваш магазин, скористайтеся інструментами Amazon Seller Central.
- Користувачі переглядають товари на Amazon з трьох типів сторінок: Brand Store, пошукова видача та сторінка товару.
- Для оптимізації сторінки Brand Store:
- використовуйте зображення високої якості;
- формуйте дизайн в стилістиці бренду;
- поєднуйте текстовий контент із зображеннями;
- використовуйте чіткі заклики до дії (CTA);
- перевіряйте, як завантажений контент виглядає з різних пристроїв.
- Щоб ваш товар виділявся у пошуковій видачі, використовуйте акценти у зображенні.
- Для підвищення конверсії на сторінці товару використовуйте якісні фото- та відеоматеріали та надавайте супровідну інформацію про товар.
Свіжі
Що відрізняє хороше редагування від поганого у SEO-копірайтингу
Завдання редактора — не тільки поліпшити грамотність та вигляд текстів. Розповідаємо, що саме робить тексти гарно відредагованими
Відстеження електронної торгівлі в GA4 через GTM: архітектурні вимоги та покрокове налаштування
В матеріалі — покроковий алгоритм для точного збору даних про продажі
Побудова бренд-архітектури та комунікаційної стратегії GPS-сервісу в США: кейс MyLoc8
Дослідження, інсайти й бренд-архітектура для виходу та зростання продукту