У сучасному світі електронна комерція стає не лише популярним, а й необхідним бізнес-напрямом. З розвитком технологій та змінами в поведінці споживачів, важливо створити інтернет-магазин, який не лише приверне увагу, а й забезпечить зручне та ефективне здійснення покупок.
У цій статті від Weblium, українського конструктора сайтів, розгляну п’ятірку топових функцій, які допоможуть вам створити ефективний інтернет-магазин. Ці інструменти не тільки спростять керування вашим бізнесом, а й підвищать задоволеність клієнтів, збільшуючи конверсії та дохід.
Фільтрація товарів
Фільтрами для каталогу мало кого здивуєш, адже цей функціонал уже перейшов із розряду «родзинки» до необхідності. Проте все ж наведу кілька пунктів, якою фільтрація має бути.
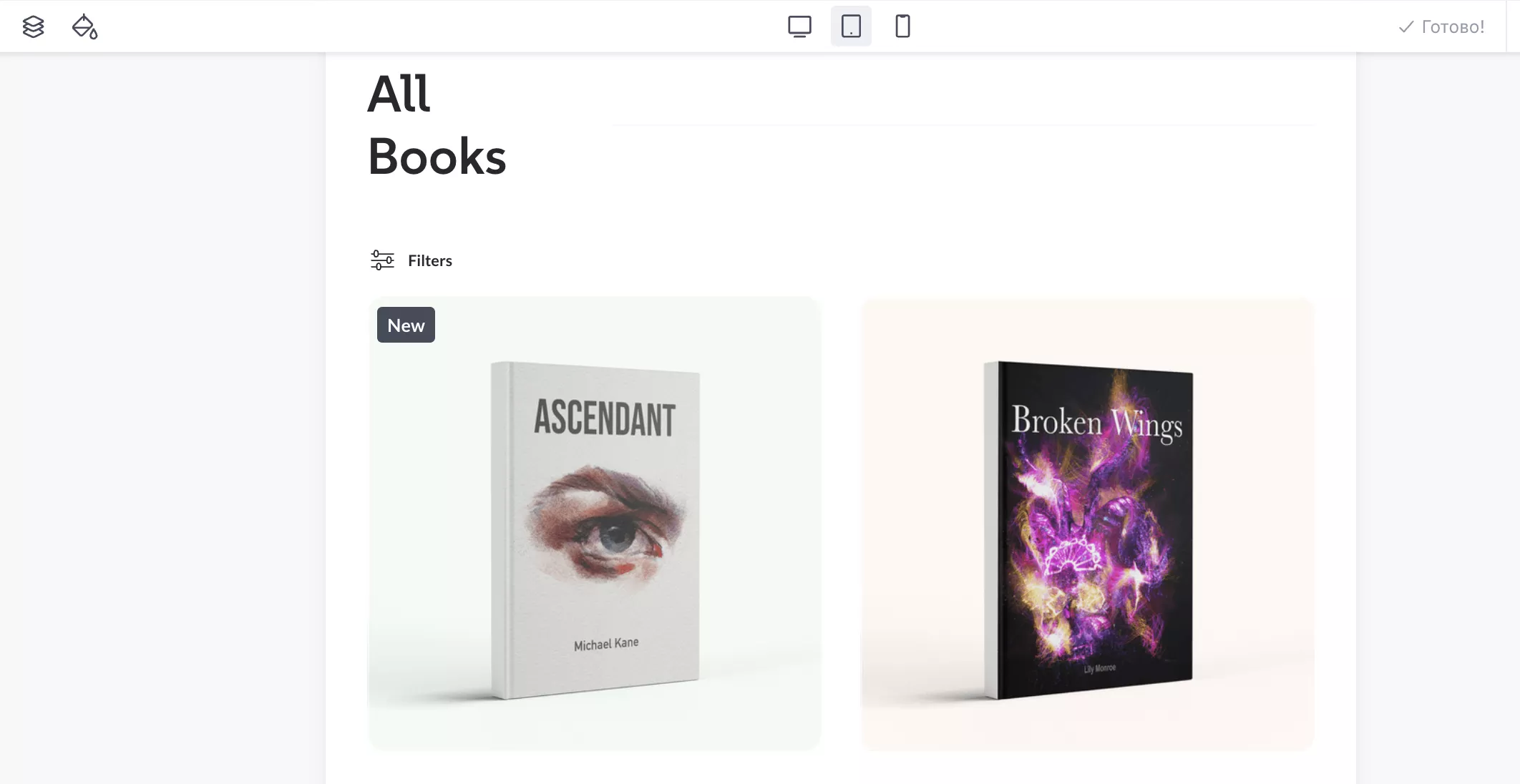
- Простою. Покупці не мають самостійно шукати, де рухати повзунки чи ставити прапорці — ліворуч, праворуч, можливо, зверху, але ці блоки мають бути поруч із товаром, у полі зору відвідувачів. Також, не варто вигадувати велосипед — що менше тексту, то краще для швидкої дії.
- Гнучкою. Попри легкість сприйняття, фільтрація має виконувати своє завдання на максимум. Відповідно, повинна містити різні критерії, наприклад: ціна, тип товару, розмір та колір (звісно, тут все залежить від самих товарів).
- Мати просте скидання. Ця ідея може не одразу спасти на думку, проте якщо фільтрів більше ніж три, опція скинути всі за один клік може набагато полегшити життя клієнтам, які хочуть почати пошук знову.
Помилки, яких варто уникати
Спробую рухатися від зворотного: сучасні рішення для створення магазинів дають свободу, тому легко перестаратися. Ось, як краще не робити під час створення фільтрів.
❌ Додати занадто багато.
З нашого досвіду, якщо ваші фільтри не вмістяться на екран і будуть потребувати прокручування сторінки, існує велика ймовірність, що користувач так до них і не дійде. Важливо виділити за якими критеріями шукають товар і залишити лише основні.
❌ Не перевірити синхронізацію та швидкість.
Важливо протестувати, чи при додаванні нового фільтра зберігаються результати попереднього. Також варто відстежити, скільки часу займає фільтрація і що буде бачити користувач, поки чекає на результати.
❌Не адаптувати до мобільних пристроїв.
Багато людей шукають і здійснюють покупки онлайн через телефон, тож перевірити як фільтри функціонують на невеликих екранах вкрай важливо. Можливо, доведеться змінити їхнє розташування або зробити бургер-меню, щоб фільтри з’являлися лише за кліком миші.
На конструкторі Weblium усі вебсайти, зокрема магазини, автоматично адаптуються до будь-яких екранів, тож можна довіритися професійним дизайнерам, які створювали шаблони. У налаштуваннях легко перевірити версії сайту.
Ознайомтеся зі словником бізнес-термінів, щоб краще зрозуміти фахові матеріали.
Приклади вдалих і невдалих рішень
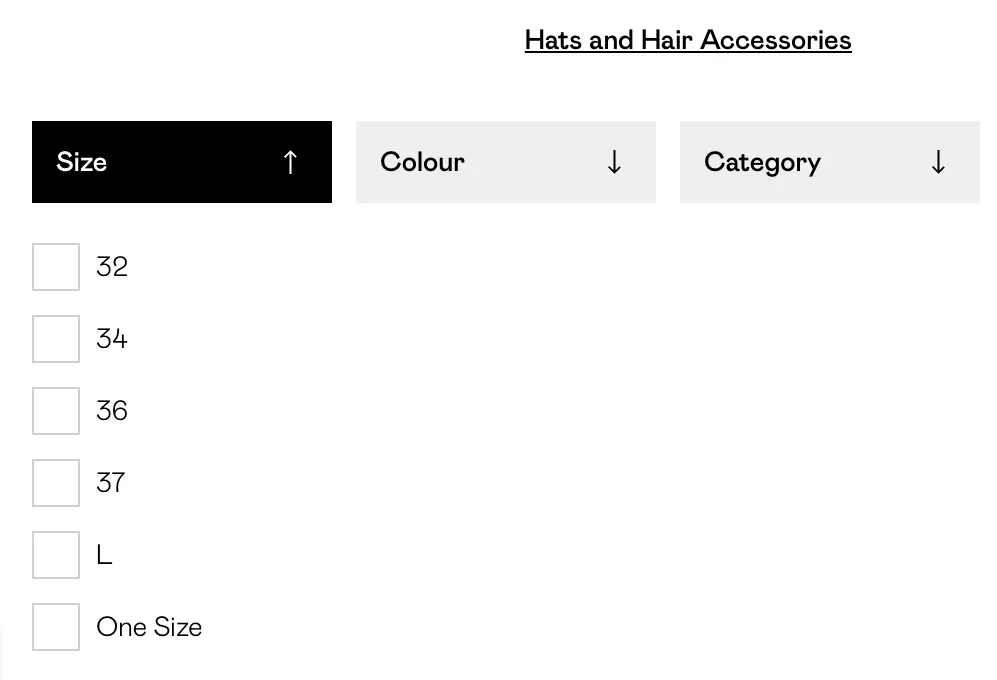
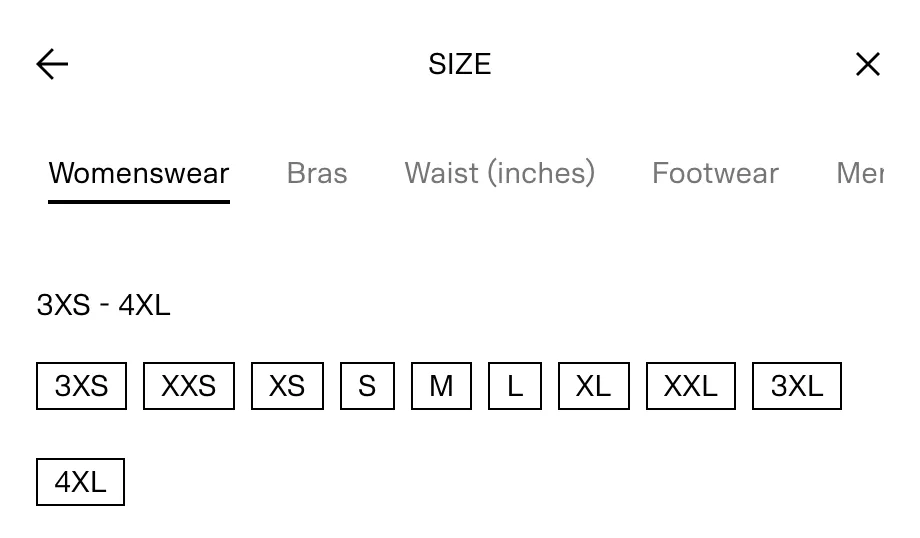
Сайти одягу та аксесуарів є одним із прикладів, як фільтрація може збити з пантелику користувачів. Наприклад, для вибору розміру перемішати міжнародну систему (XS, S, M, L, XL), європейську, американську, азійську тощо. А ще розміри різних категорій, наприклад, одягу та взуття.
Якщо товари дійсно передбачають різні категорії, варто подумати, як полегшити завдання користувачу і все ж спробувати уніфікувати цей фільтр. До прикладу,запропонувати спочатку обрати категорію, а потім розміри. Або обрати одну систему розмірів і для кожного товару навести таблицю співвідношень.
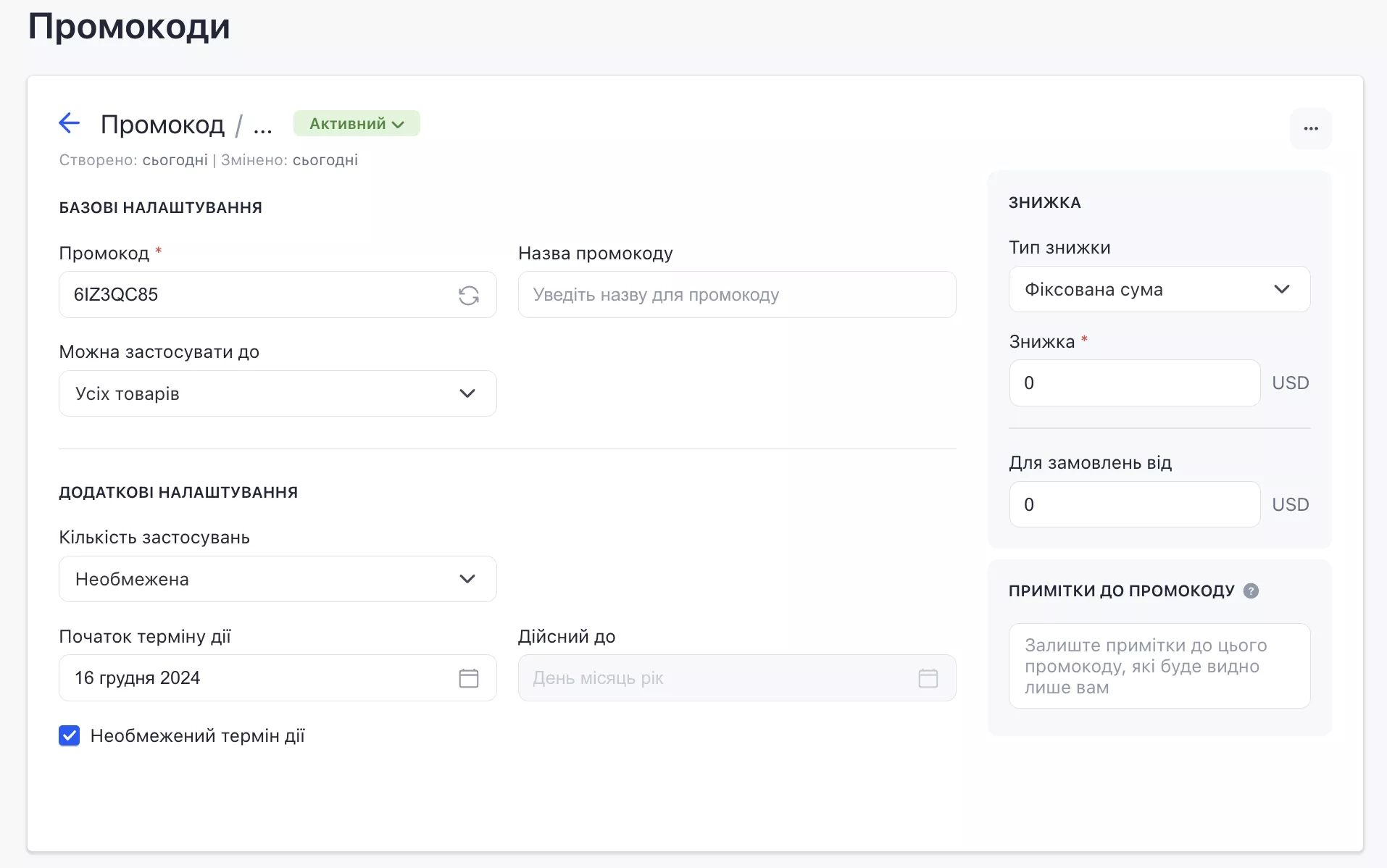
Налаштування промокодів та знижок
Знижки люблять усі, але правильно їх запропонувати та продумати шлях користувача під час застосування також важливо. Одним із рішень є запровадження промокодів: для нових користувачів, постійних клієнтів, на нову лінійку товарів… Ви можете самостійно обирати всі умови, як це потрібно для вашого бізнесу. У конструкторі сайтів для створення інтернет-магазинів є можливість не лише додати промокоди, але й налаштувати їх. Зокрема, кількість застосувань, часові межі, ліміт на суму замовлення тощо.
Ось на що раджу звернути увагу:
- Простота застосування. Найвдалішим рішенням є додати поле для введення промокоду на сторінці кошика під час оформлення замовлення. Так покупець зможе одразу побачити, якою буде ціна в підсумку.
- Відповідність назви. Звісно, найімовірніше, що користувачі просто скопіюють промокод. Проте якщо він відповідатиме категорії товару або сезонності, буде легше візуально запам’ятати його і скористатися. Наприклад, отримати -10% знижки на весняні пропозиції логічно за промокодом «SPRING10».
- Мотивація до покупки. Маркетингові інструменти — окрема тема для обговорень, проте обмеження часу підштовхує користувачів здійснити покупку одразу. Можна додати ще й візуальне нагадування, наприклад, на сторінці товару, або ж зворотній відлік на головній.
Помилки, яких варто уникати
Є велика ймовірність, що не використавши промокод з першого разу, клієнт не завершить покупку і більше не захоче мати справу з магазином. Отож, що може його відштовхнути:
- Незрозумілі правила та умови використання. Варто надати інформацію про: мінімальну суму замовлення для активації промокоду, термін дії тощо.
- Складні умови активації. Проблема тут полягає в тому, що клієнти не розуміють, на які товари поширюється акція. Можна створити окрему категорію «Зі знижкою», щоб їх було легше знайти, а також розмістити окремою секцією на головній сторінці.
Приклади вдалих і невдалих рішень
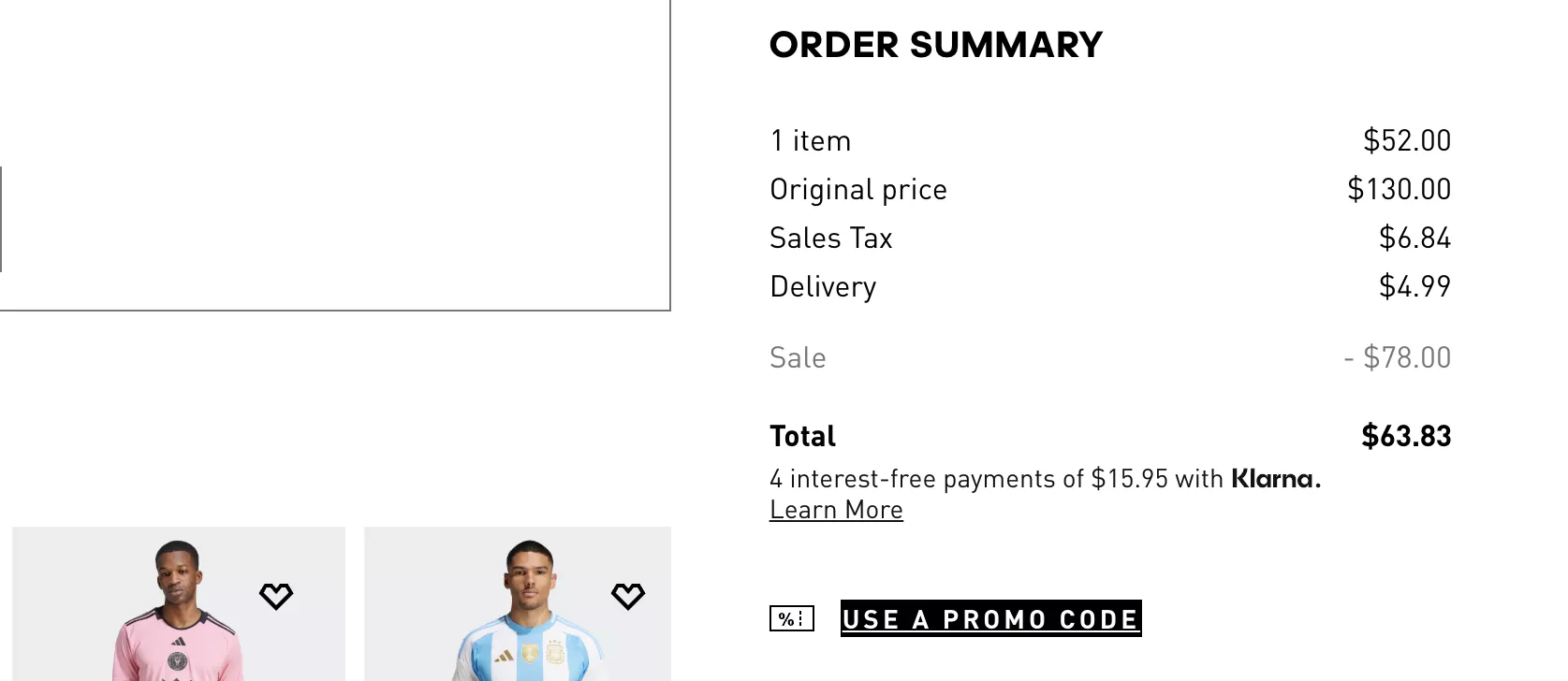
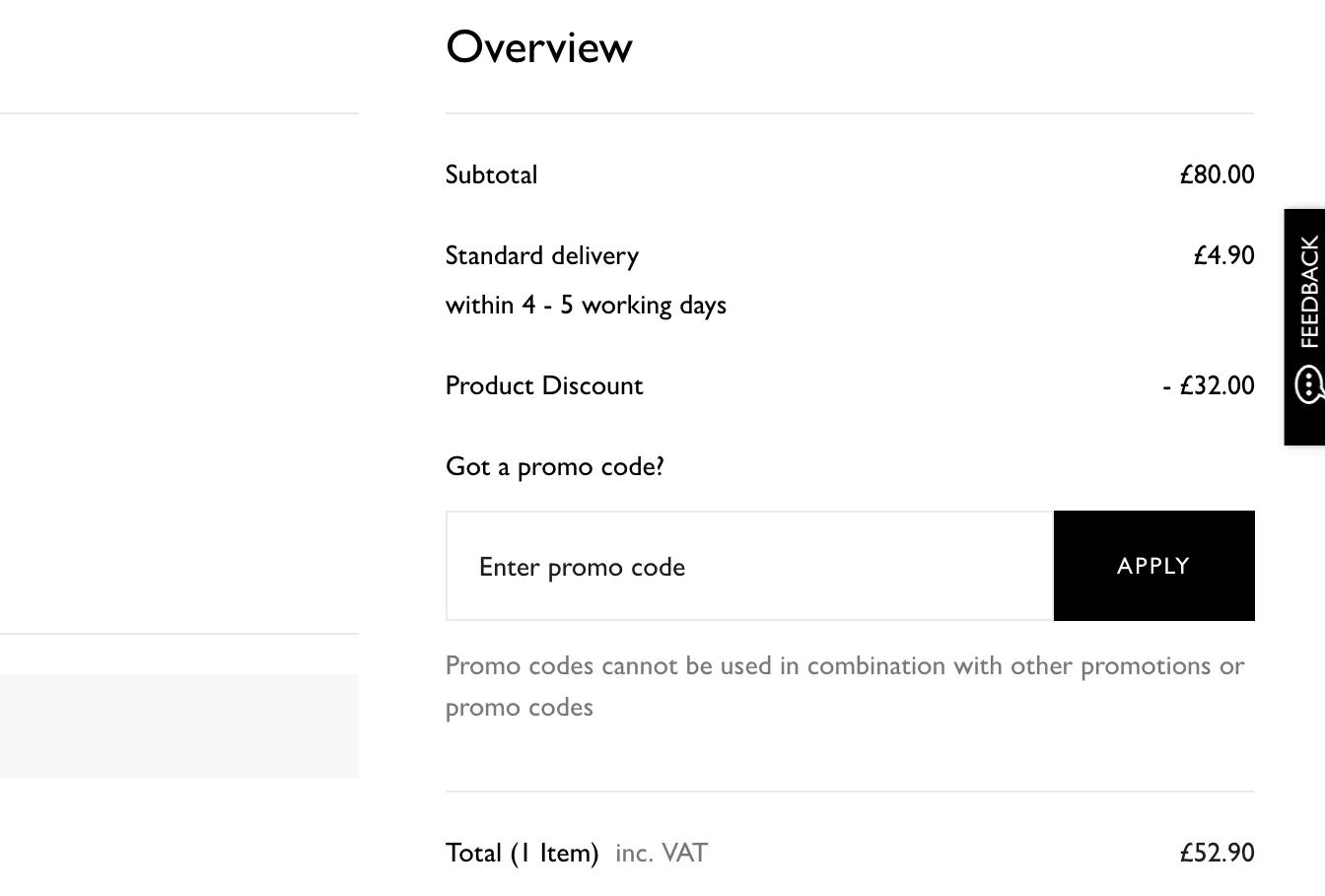
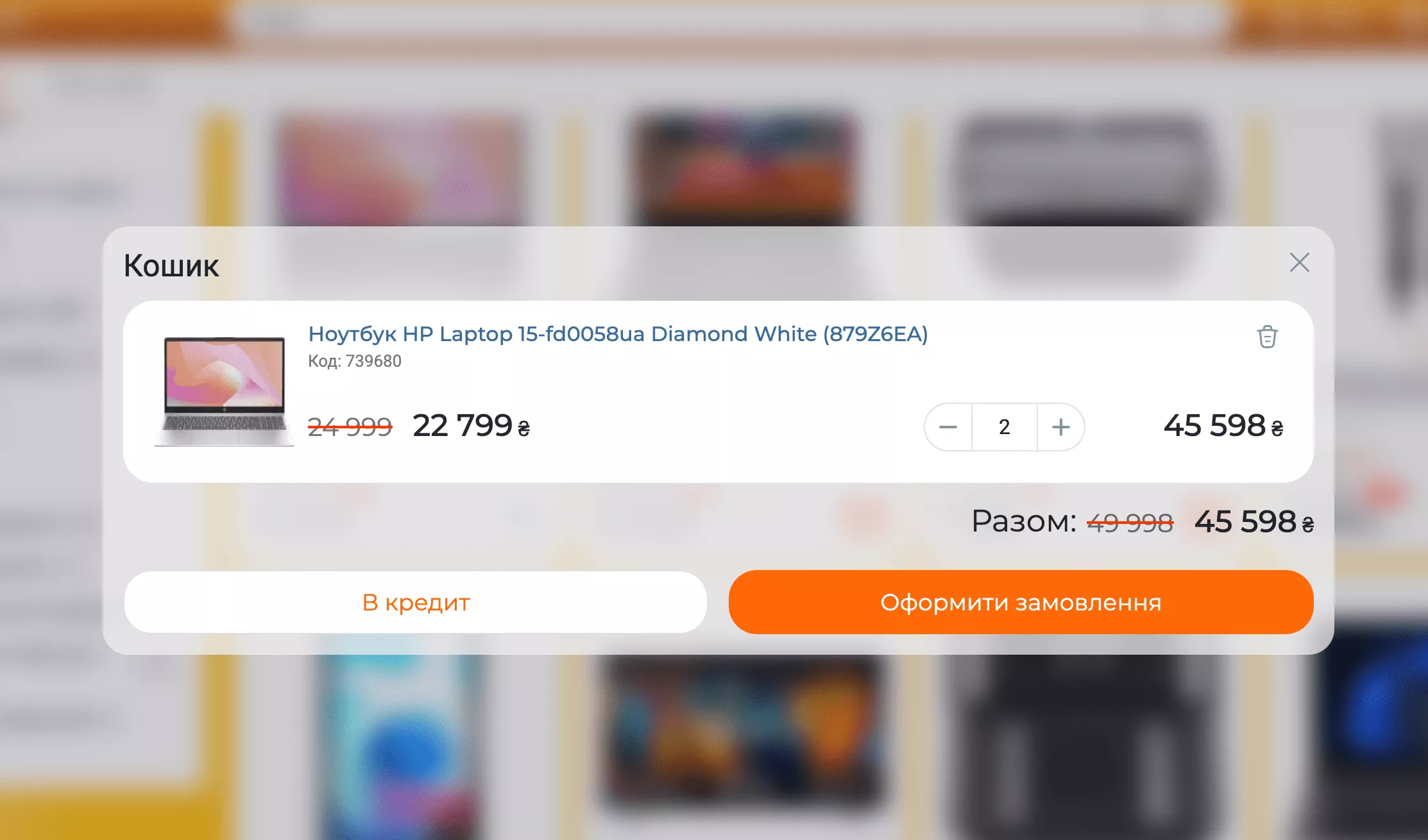
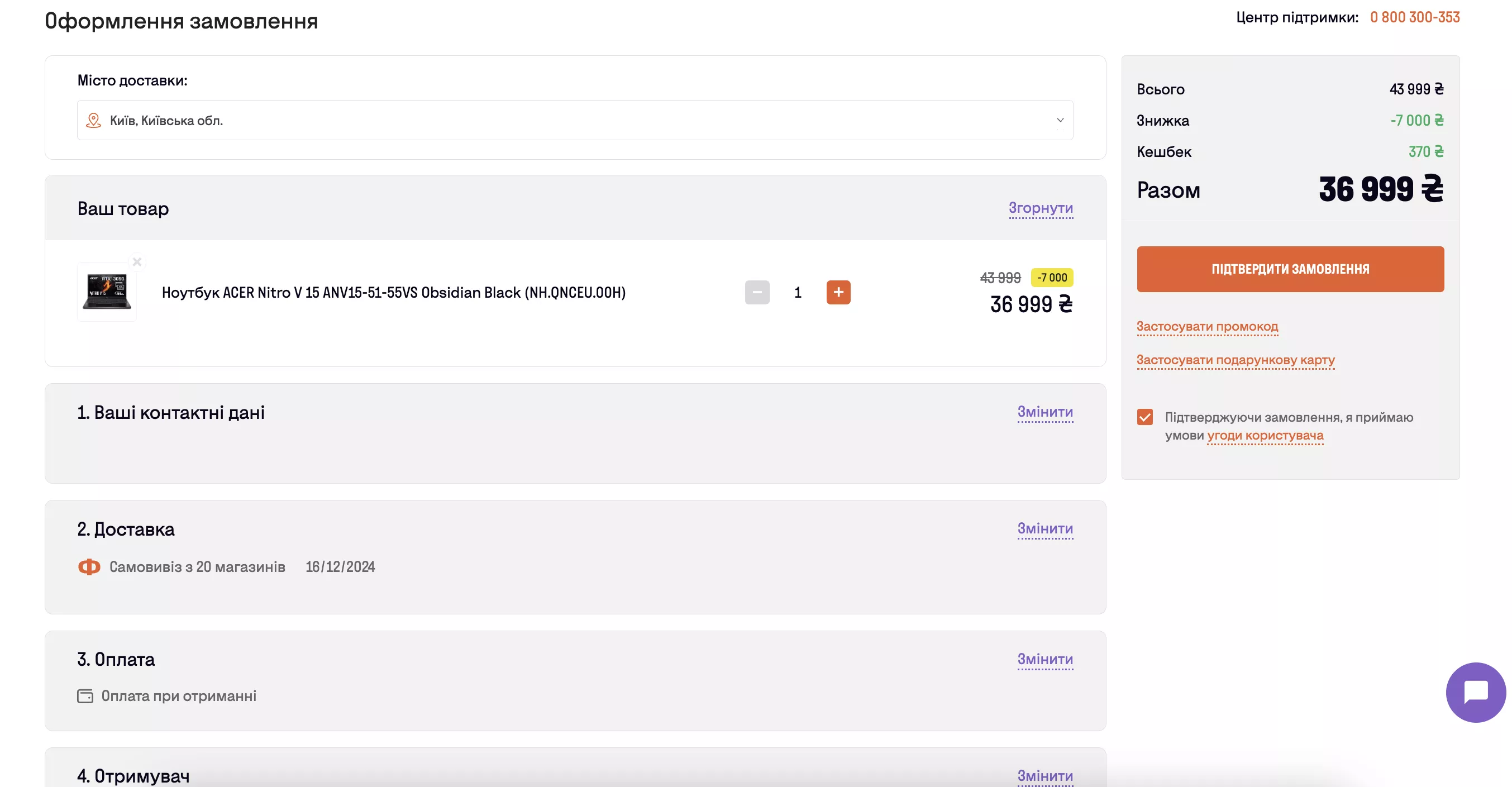
Пропоную переглянути два схожих фрагменти кошика. Із переваг обидва мають початкову ціну, знижку і поле для введення промокоду. Проте в першому випадку користувачу потрібно зробити додатковий клік для його введення. І, відверто кажучи, сам функціонал більше нагадує посилання чи кнопку, яка може вести на іншу сторінку. Тож, правило «що менше, то краще», працює і тут. Дати відвідувачу можливість одразу побачити поле і ввести промокод, як у другому випадку, набагато краще.
Функціональний кошик
Плавно перехожу від фрагментів кошика до всієї сторінки, адже саме вона запорука успішного здійснення замовлення. Клієнт уже пройшов достатньо великий шлях обираючи товари, тож зараз він просто хоче швидше все купити і отримати вичерпну інформацію щодо отримання. Що для цього потрібно?
- Інтуїтивний інтерфейс. Це не лише про візуальне оформлення, а й функціонал. Із мінімуму, варто додати можливість редагувати замовлення (змінювати кількість товарів або видаляти позиції).
- Необхідні поля. Якщо ваші товари передбачають обов’язкове уточнення і зв’язок з клієнтом, можливо, варто додати лише контактну інформацію, без оплати та доставки. Або ж навпаки, якщо ви працюєте лише з оплатою онлайн і доставкою, краще включити відповідні поля.
Помилки, яких варто уникати
Із онлайн-кошика дуже легко зробити квест із назвою «придбай, якщо зможеш». Найбільш дратівливими можуть бути такі умови:
❌Обов’язкова реєстрація, щоб переглянути кошик.
З одного боку, великі інтернет-магазини для збору даних та персоналізованих пропозицій можуть використовувати функцію реєстрації. З іншого — замість того, щоб швидше оформити замовлення, клієнту потрібно витратити час на створення акаунту, який, можливо, буде не актуальним для нього в майбутньому.
❌Непотрібні поля.
Не варто запитувати однакову інформацію окрему, наприклад, адресу доставки і адресу платника, якщо вони збігаються.
Приклади вдалих і невдалих рішень
Повернусь до основ, де клієнт повинен мати змогу отримати те, що хоче, без зайвих зусиль.
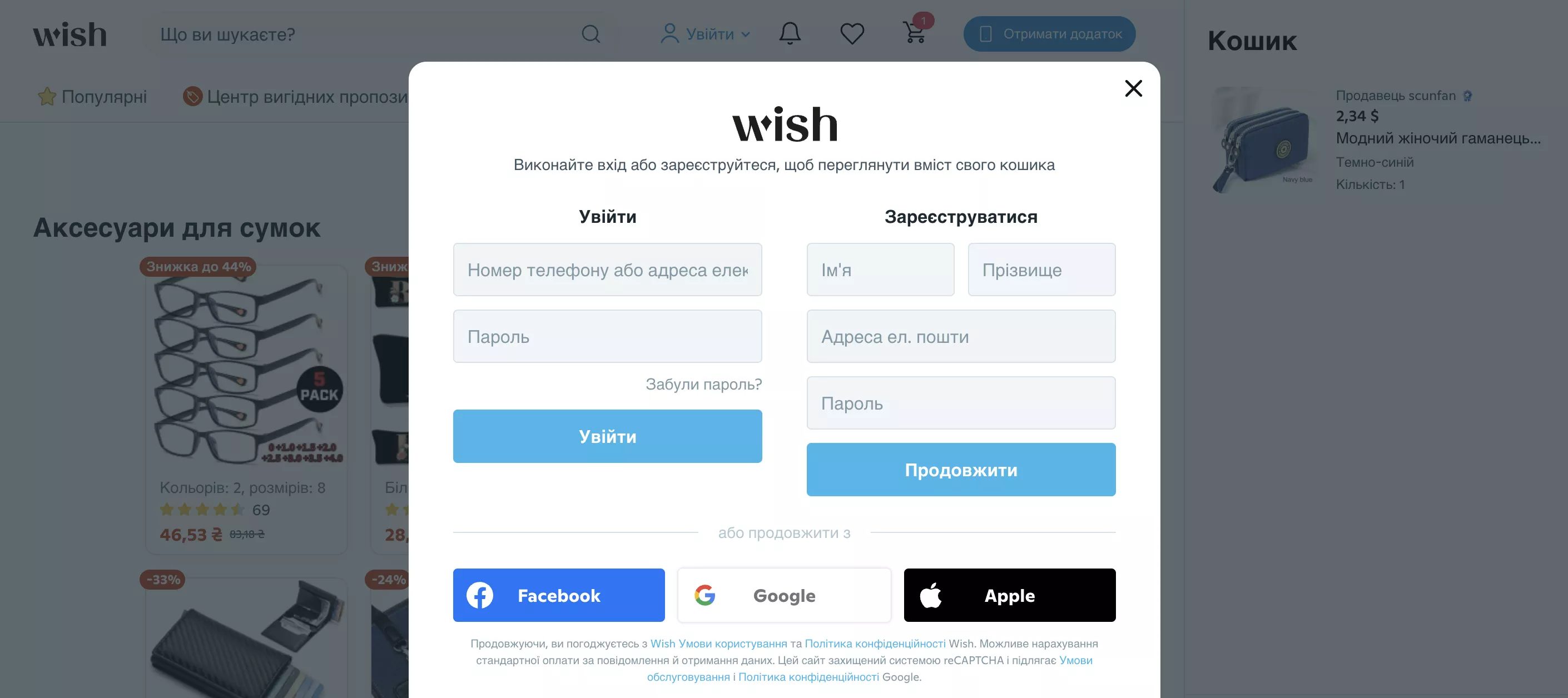
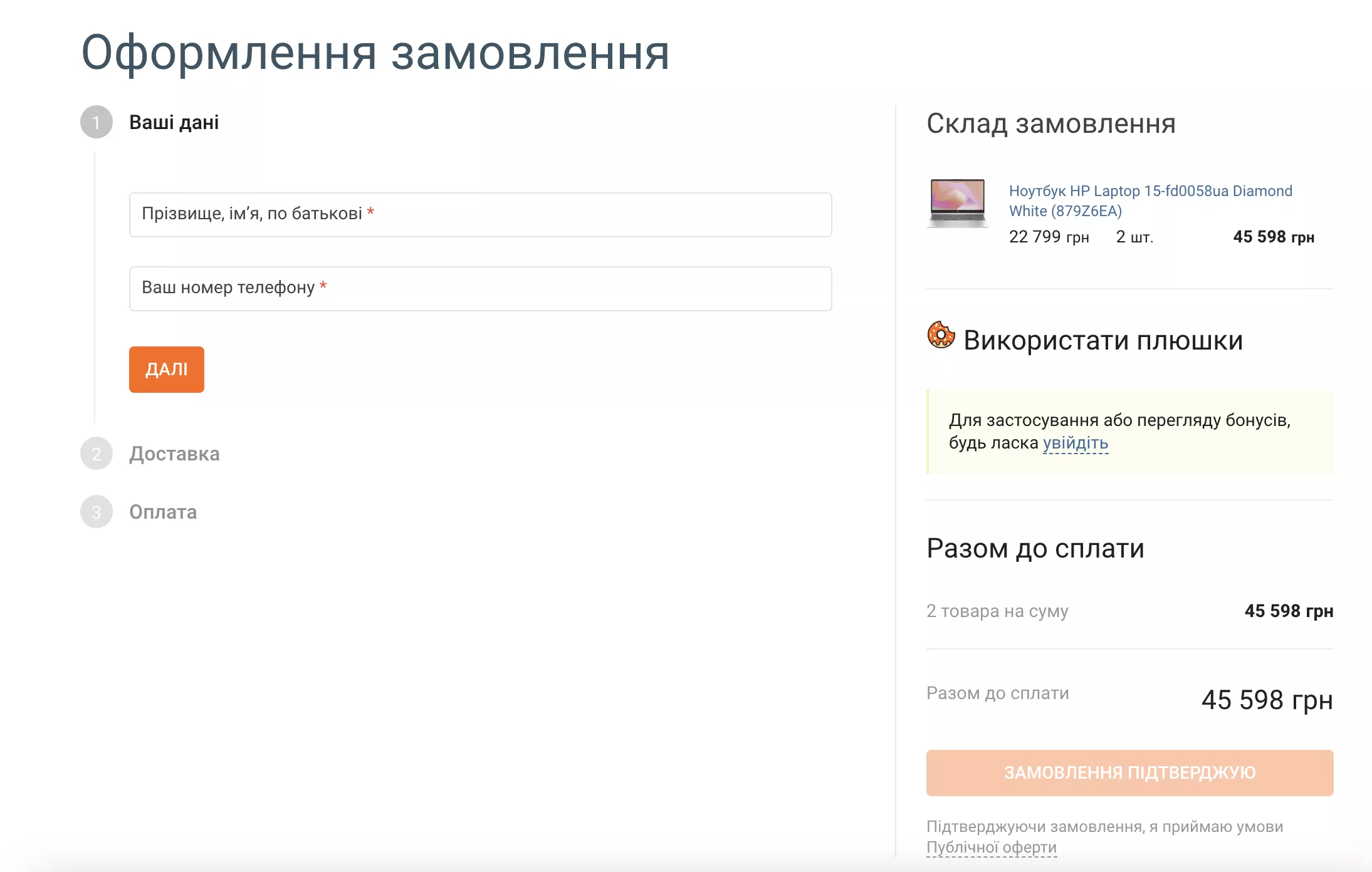
І ось, на сторінці оформлення замовлення зникає можливість редагувати будь-що в замовленні, тобто потрібно повертатися і робити все заново. Також, поки відвідувач сайту не залишить номер телефону і не введе код з підтвердженням, він не зможе переглянути деталі щодо доставки та оплати. Навряд чи без усієї інформації щодо ціни хтось захоче залишати свій телефон на сайті.
Інтеграції для оплати та доставки
У цьому пункті начебто все зрозуміло – підключити до інтернет-магазину популярні сервіси, щоб клієнти могли обирати найкращі рішення для себе. Проте все ж є кілька порад:
- Прозорість. Намагайтеся уникати прихованих витрат, як-от податки, а також вказуйте терміни доставки та остаточну суму ще до підтвердження замовлення.
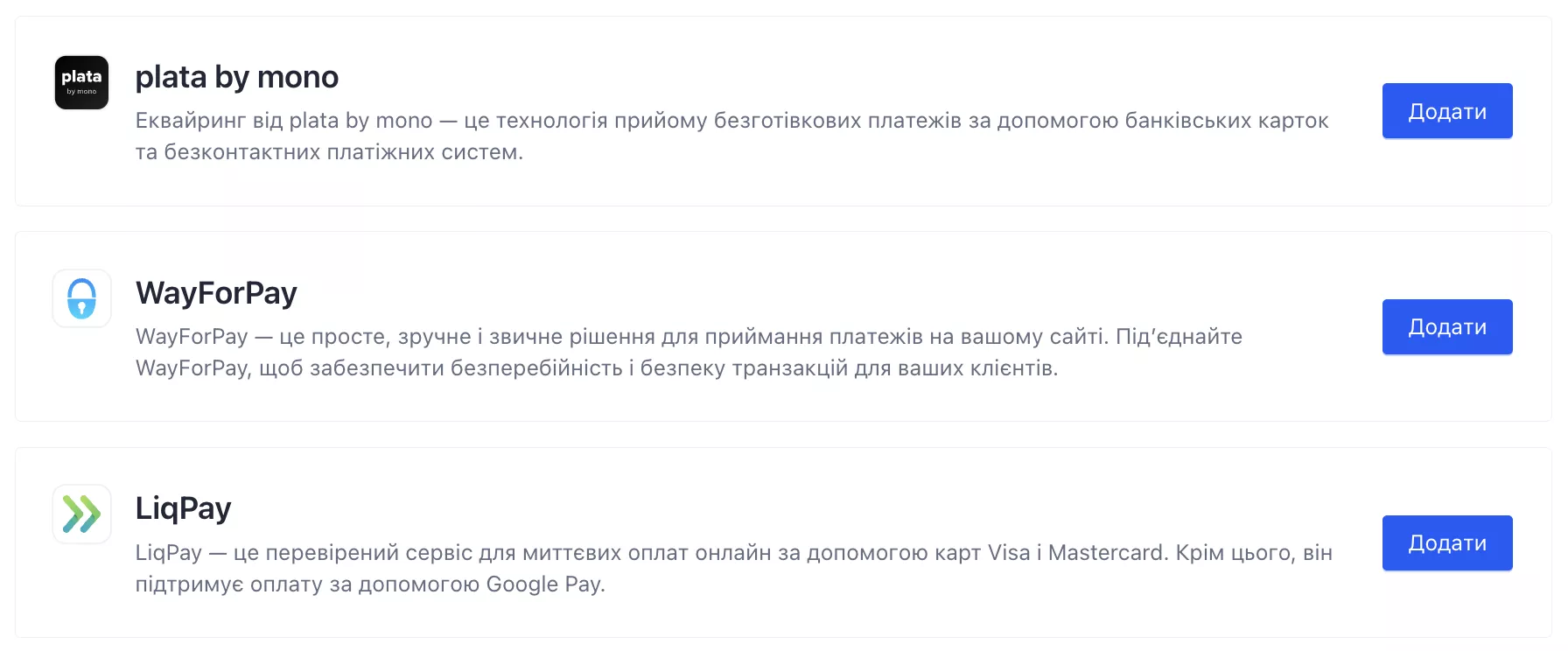
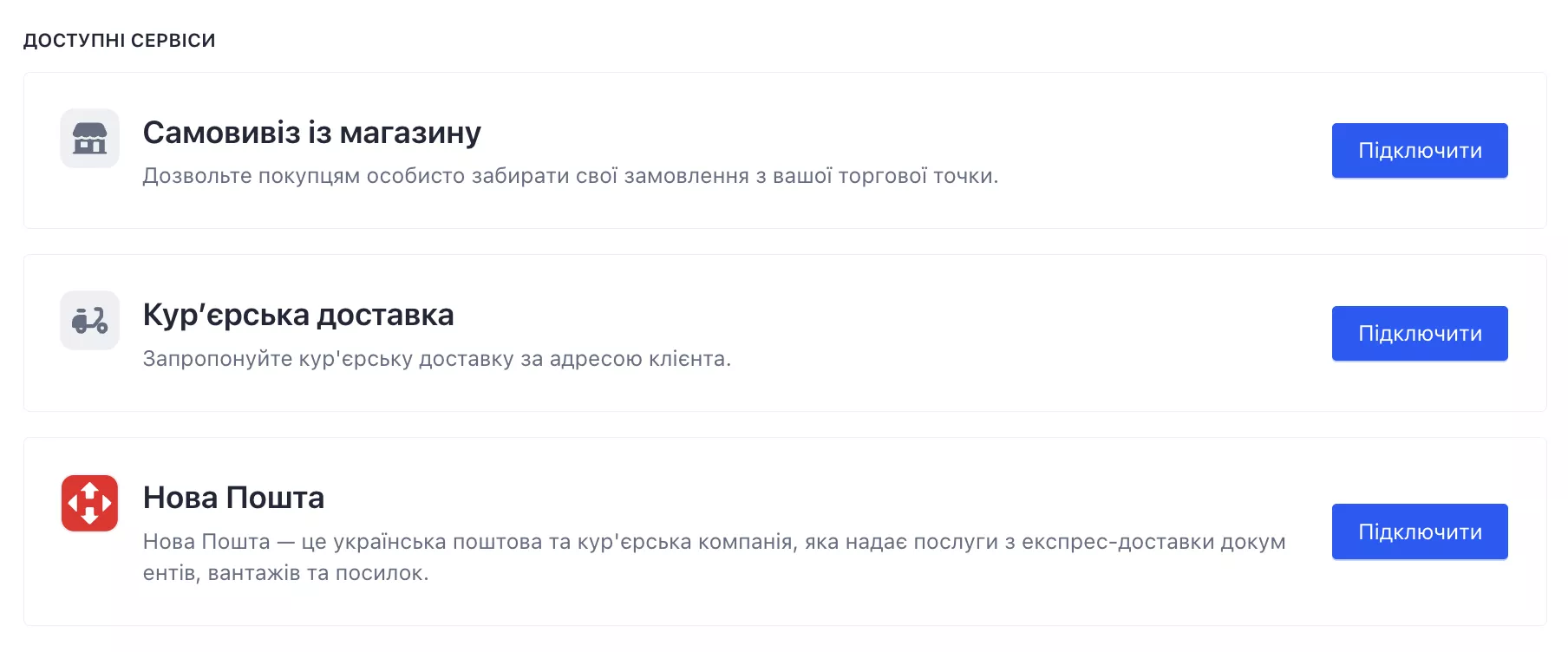
- Забезпечте технічну надійність. Використовуйте перевірені інтеграції для платіжних методів та логістичних партнерів. Конструктор Weblium пропонує поширені сервіси, які легко додати до інтернет-магазину.
- Тестуйте. Перевірте всі сценарії оплати й доставки, щоб не лише уникнути помилок, але й забезпечити найкращий досвід користувача.
Помилки, яких варто уникати
Якщо ви перевірите функціонал магазину від «А до Я», проблем не повинно бути. Проте зверніть увагу на:
- Вибір способів оплати та доставки. Якщо клієнт не знайде зручного для себе способу, це може призвести до втрати замовлення.
- Неточний розрахунок вартості. Коли в кошику зазначається одна сума, а під час оформлення з’являються додаткові витрати без пояснень і попереджень, це також може спричинити відмову.
Приклади вдалих і невдалих рішень
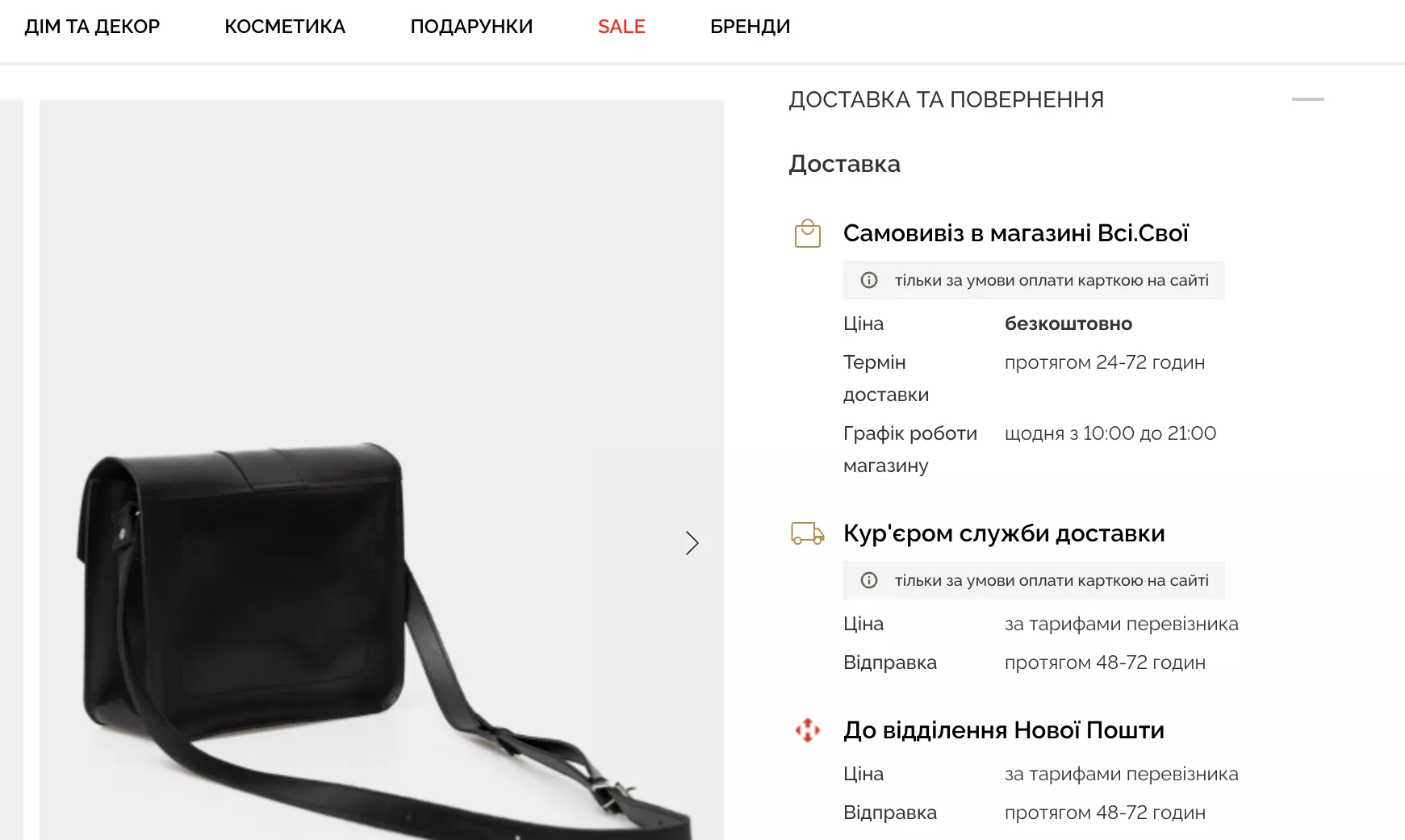
Оскільки оплата та доставка передбачає взаємодію зі сторонніми сервісами, інколи складно прорахувати все. Проте можна знайти вдалий вихід навіть якщо ви не знаєте, якою буде вартість доставки. Наприклад, написати «за тарифами перевізника». Головне, щоб клієнт був попереджений про додаткові витрати.
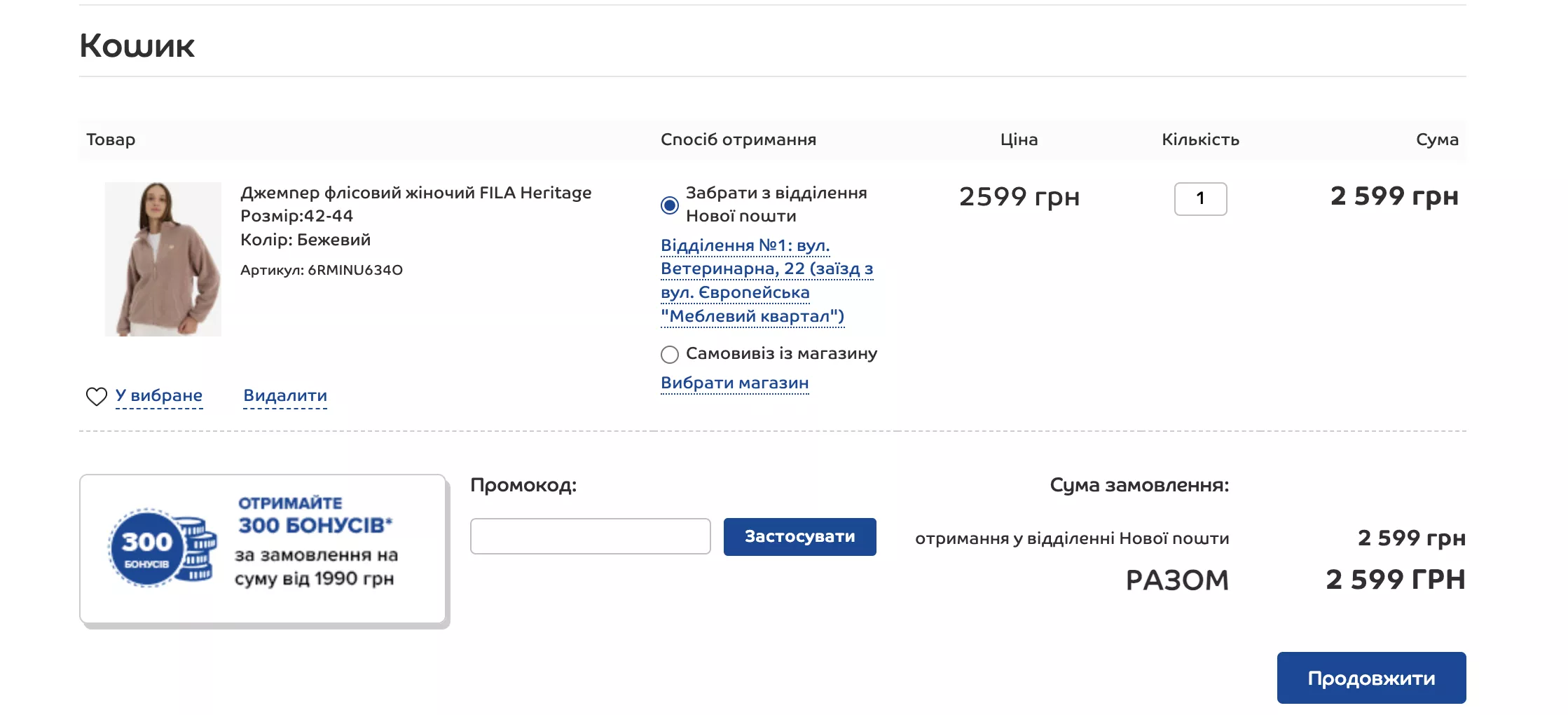
У наступному прикладі це питання залишається відкритим, адже навіть при обранні способу доставки через Нову Пошту не відображається її вартість. Можливо, від певної суми, умовно 1000 гривень, доставка безкоштовна, але про це також варто вказувати.
Автоматичне підтвердження замовлення
Важливо не лише дати клієнту можливість переглянути всі деталі замовлення під час оплати, а й надати доступ зробити це в будь-який час. Якщо замовлення не передбачає зв’язку з менеджером для уточнень щодо оплати та доставки, лист із підтвердженням є обов’язковим етапом взаємодії з клієнтом. Кілька порад, яким має бути лист:
- Інформативним, але стислим. Не варто переобтяжувати клієнта зайвими деталями. Обов’язкові елементи — це номер замовлення, перелік замовлених товарів із ціною, загальна сума та спосіб оплати, вибраний спосіб доставки, контакти для підтримки клієнтів.
- Містити додаткову цінність. Додайте рекомендації або розкажіть про знижки чи акції для повторного замовлення.
Помилки, яких варто уникати
З листами також дуже легко перестаратися і підірвати довіру до магазину. Ось, з якими проблемами можна зіштовхнутись:
❌Спам-подібний вигляд.
Не варто використовувати надмірну кількість великих літер або знаків оклику, наприклад «ВАШЕ ЗАМОВЛЕННЯ ПІДТВЕРДЖЕНО!!!».
❌Листи не доходять.
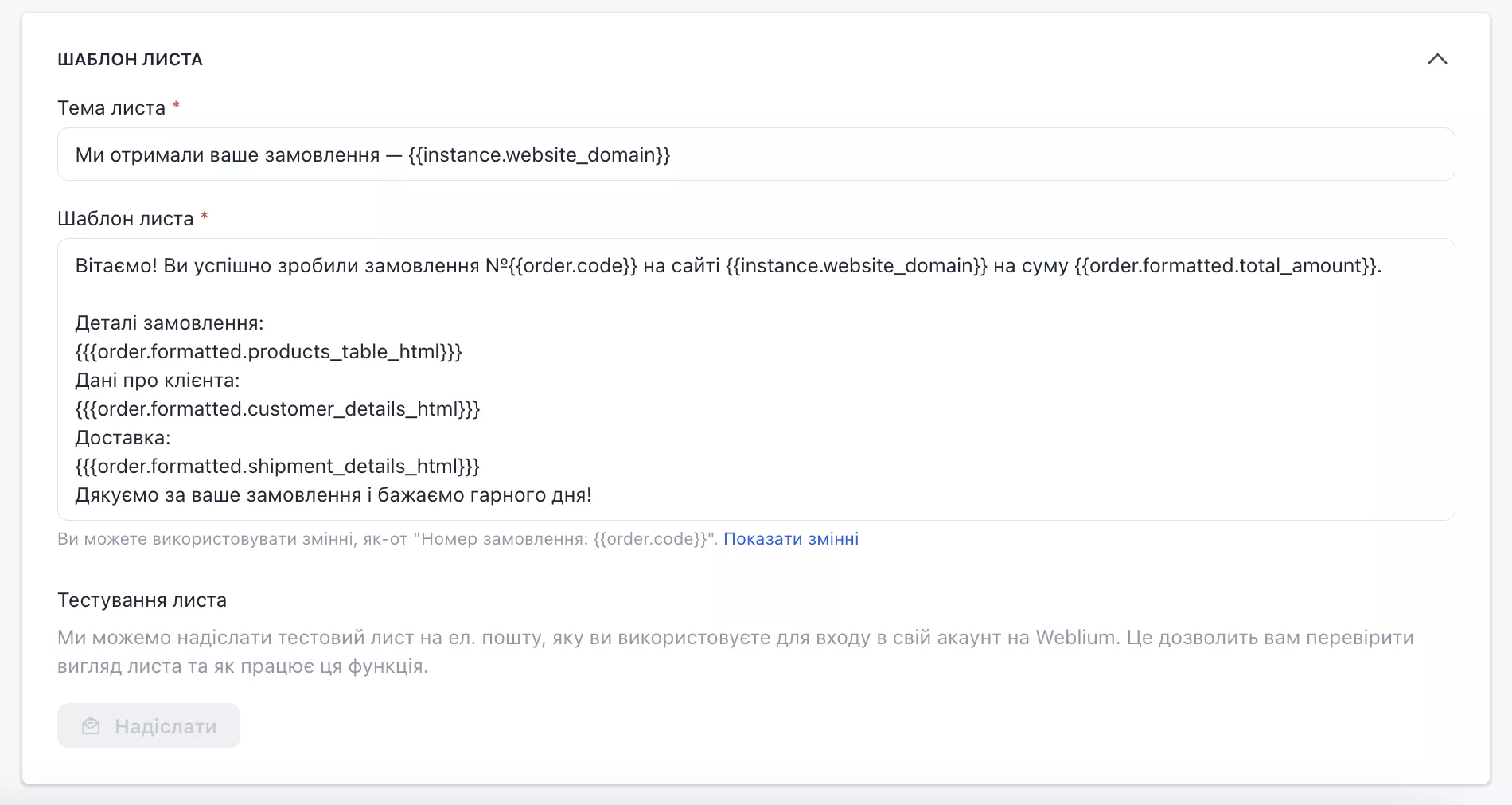
Потрапляння в спам можливе через неправильні налаштування. У конструкторі Weblium легко змінити шаблон листа, а також протестувати його.
Висновок
Для побудови ефективного інтернет-магазину важливо забезпечити не тільки якісний дизайн, але й функціонал, який спрощує покупку для клієнта та оптимізує процеси для власника бізнесу.
Інтеграція цих п'яти ключових функцій — фільтрації товарів, налаштування промокодів та знижок, зручного кошика та оформлення замовлення, автоматизації логістики і мобільної оптимізації — є необхідною для побудови успішного інтернет-магазину.
Завдяки сучасним конструкторам сайтів реалізація цих функцій стала набагато простішою та швидшою, що дозволяє підприємцям зосередитися на розвитку бізнесу, а не на технічних аспектах.
Думка авторів гостьового поста може не співпадати з позицією редакції та спеціалістів агентства Netpeak.
Більше за темою
Свіжі
Доступні моделі атрибуції в GA4: як обрати, налаштувати та уникнути помилок
У статті розгляну принципи роботи моделей у Google Analytics 4, доступні варіанти, особливості налаштування й критерії вибору для зважених рішень в аналітиці та рекламі
Як з допомогою оптимізації відстеження конверсій збільшити прибуток на 230% — кейс VIP-Print
Налаштували повне відстеження дій і перебудували структуру PPC під сезонність
Як використовувати Google Analytics 4 для глибокого аналізу блогу
Як вимірювати ефективність блогу? Які звіти Google Analytics потрібні для аналізу контентних проєктів